17 วิธีในการปรับแต่งข้อความเว็บไซต์ใน CSS (รวมตัวอย่าง)
เผยแพร่แล้ว: 2022-05-25หากคุณเคยถามตัวเองว่า "คุณเปลี่ยนข้อความใน CSS ได้อย่างไร" นี่คือโพสต์ที่ใช่สำหรับคุณ ต่อไปนี้ เราจะพูดถึงวิธีการต่างๆ ที่คุณสามารถปรับแต่งข้อความบนเว็บไซต์โดยใช้มาร์กอัป CSS
ทำไมเรื่องนี้?
เพราะวิชาการพิมพ์เป็นส่วนสำคัญของการออกแบบเว็บ เช่นเดียวกับการใช้แบบอักษรที่กำหนดเอง ความสามารถในการจัดรูปแบบข้อความบนเว็บไซต์ของคุณเพื่อให้แน่ใจว่าเหมาะกับส่วนอื่นๆ ของแบรนด์ของคุณเป็นสิ่งสำคัญยิ่ง
โชคดีที่ CSS มีตัวเลือกการจัดสไตล์มากมายเพื่อช่วยในเรื่องนี้ ในโพสต์นี้ เราจะกล่าวถึงสิ่งที่สำคัญที่สุดทั้งหมดและบางส่วนที่ไม่ค่อยมีใครรู้จัก
17 วิธีต่างๆ ในการจัดรูปแบบข้อความผ่าน CSS
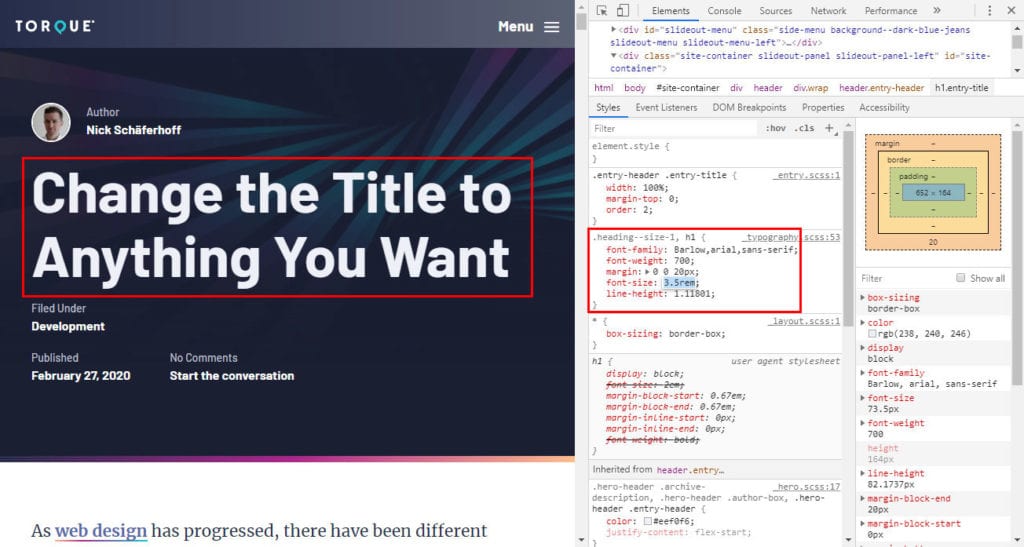
ต่อไปนี้เป็นวิธีต่างๆ ในการปรับแต่งข้อความบนหน้าเว็บผ่านคุณสมบัติ CSS คุณสามารถลองใช้สิ่งเหล่านี้ได้อย่างง่ายดายโดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของคุณ ถูกต้อง คุณไม่จำเป็นต้องมีเว็บไซต์เป็นของตัวเอง คุณสามารถลองใช้กับหน้าเว็บใดก็ได้ที่มีข้อความอยู่

1. ตระกูลฟอนต์
สิ่งแรกที่เราต้องการจะพูดถึงคือคุณสมบัติของ font-family มิลี่ อันนี้กำหนดแบบอักษรที่ข้อความของคุณจะใช้

มันค่อนข้างใช้งานง่าย ด้านล่างเป็นรหัสประกอบสำหรับตัวอย่างด้านบน
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } คุณเพียงแค่กำหนดองค์ประกอบที่คุณต้องการเปลี่ยนแบบอักษรด้วยตัวเลือก CSS เพิ่มคุณสมบัติ font-family และรวมชื่อของแบบอักษรเป็นค่า
ค่าอาจเป็นชื่อตระกูลฟอนต์ เช่น Arial และ "Open Sans" หรือการประกาศฟอนต์ทั่วไป เช่น serif หรือ monospace หากคุณใช้ตัวหลัง เบราว์เซอร์จะใช้ค่าประมาณที่ใกล้เคียงที่สุดที่มี
หากค่ามีช่องว่าง เช่น " Times New Roman" คุณต้องใช้เครื่องหมายคำพูดคู่ หากไม่เป็นเช่นนั้น เช่น Tahoma หรือ sans-serif คุณสามารถละเว้นได้
การสร้างกองแบบอักษร
ในการออกแบบเว็บ คุณมักจะรวมฟอนต์สำรองโดยแสดงรายการฟอนต์ (ฟอนต์ที่เรียกว่าสแต็ก) หารด้วยเครื่องหมายจุลภาค
#div { font-family: "Open Sans", Arial, sans-serif; }สิ่งเหล่านี้เป็นกรณีที่เบราว์เซอร์ไม่มีแบบอักษรดั้งเดิม (เช่น เนื่องจากไม่ได้ติดตั้งบนคอมพิวเตอร์ของผู้ใช้หรือไม่มีบนเว็บไซต์) จากนั้นจะย้ายไปยังรายการที่สองในรายการ และอื่นๆ จนกว่าจะพบรายการที่สามารถใช้งานได้
ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณยังคงดูเหมือนสิ่งที่คุณคิดไว้ในตอนแรกมากที่สุด แม้ว่าผู้เยี่ยมชมจะไม่สามารถใช้แบบอักษรที่คุณตั้งใจไว้ได้ก็ตาม
เพื่อให้ใช้งานได้ ทางเลือกสำรองสองรายการสุดท้ายมักจะเป็นแบบอักษรที่ปลอดภัยสำหรับเว็บ ซึ่งมักจะพร้อมใช้งานบนคอมพิวเตอร์ทุกเครื่อง และจากนั้นจะเป็นการประกาศทั่วไป เช่น serif หรือ sans-serif คุณสามารถค้นหาแบบอักษรที่ปลอดภัยสำหรับเว็บและความเข้ากันได้ได้ที่นี่
แนวทางปฏิบัติทั่วไปอีกประการหนึ่งคือการกำหนดฟอนต์เริ่มต้นที่จุดเริ่มต้นของสไตล์ชีตโดยกำหนดให้กับ body เลือกเนื้อหาและส่วนหัวทั้งหมด จากนั้นใช้ตระกูลฟอนต์อื่นๆ สำหรับองค์ประกอบเฉพาะด้านล่าง
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. ขนาดตัวอักษร
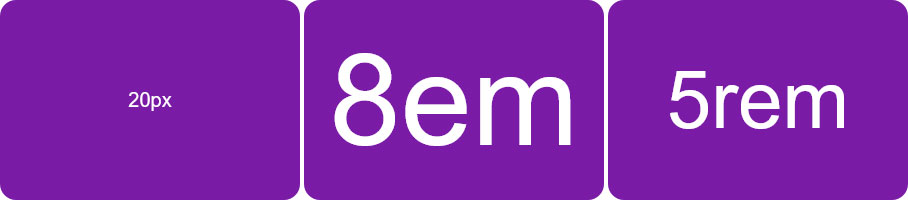
เห็นได้ชัดว่าด้วยคุณสมบัติ CSS นี้ คุณสามารถกำหนดขนาดของข้อความเองได้

คุณมีสองทางเลือก: กำหนดขนาดที่แน่นอน (เช่นใน px ) หรือญาติ (ใน em , rem หรือคล้ายกัน)
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }สิ่งหลังนี้เป็นเรื่องปกติมากขึ้นในทุกวันนี้ เนื่องจากมีประโยชน์มากกว่าสำหรับการออกแบบที่ตอบสนองและการเข้าถึงได้
เมื่อใช้ em 1em เท่ากับ 16px (นั่นคือขนาดตัวอักษรเริ่มต้นของเบราว์เซอร์) คุณสามารถคำนวณขนาดแบบอักษรอื่นๆ จากที่นั่นได้ เพียงหารค่าพิกเซลที่คุณต้องการด้วย 16 เพื่อให้ได้ค่า em ตัวอย่างเช่น การประกาศขนาดฟอนต์ทั้งสองนี้จะออกมาในขนาดเดียวกัน:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } มีคณิตศาสตร์อีกมากมายที่เกี่ยวข้องกับการใช้ em และ rem ในบางครั้ง และคุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
3. แบบอักษร-น้ำหนัก
ใช้ font-weight เพื่อควบคุมความหนาของแบบอักษรของคุณ

มีหลายวิธีในการทำเช่นนี้ ใช้การกำหนดน้ำหนักแบบอักษรที่มีอยู่แล้วอย่างใดอย่างหนึ่ง ( thin , light , normal , bold , extra-bold ฯลฯ ) หรือป้อนตัวเลขค่าตัวหนา (ระหว่าง 1 ถึง 1000 สำหรับฟอนต์แบบแปรผัน โดยเพิ่มขั้นที่หนึ่งร้อยระหว่าง 100 ถึง 900 สำหรับฟอนต์ที่ไม่แปรผัน)
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } คุณยังสามารถใช้ lighter และ bolder เพื่อระบุว่าคุณต้องการเพิ่ม/ลดน้ำหนักหนึ่งขั้นเมื่อเปรียบเทียบกับองค์ประกอบหลัก อย่างไรก็ตามนี่เป็นของหายากมาก
โปรดทราบว่า ในการใช้น้ำหนักแบบอักษรเฉพาะ จะต้องแสดงบนเว็บไซต์หรือในเครื่องของผู้ใช้ ด้วยเหตุนี้ เมื่อติดตั้งฟอนต์แบบกำหนดเอง คุณสามารถเลือกน้ำหนักฟอนต์ที่จะรวมได้

หากไม่โหลดน้ำหนัก เบราว์เซอร์จะไม่สามารถใช้งานได้
4. แบบอักษรสไตล์
ในเกือบทุกกรณี คุณสมบัติ CSS นี้ใช้เพื่อสร้างฟอนต์ตัวเอียง ใช้เพียงสามค่า: normal (ค่าเริ่มต้น) italic และ oblique

oblique เกือบจะเหมือนกับ italic แต่จำลองแบบอักษรตัวเอียงโดยเอียงแบบอักษรดั้งเดิม นอกจากนี้ การสนับสนุนเบราว์เซอร์ยังแย่กว่าอีกด้วย นี่คือวิธีการใช้ font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. font-variant
font-variant เพียงครั้งเดียว: เพื่อให้แบบอักษรปรากฏเป็นตัวพิมพ์เล็กซึ่งหมายความว่าตัวอักษรตัวพิมพ์เล็กจะเปลี่ยนเป็นตัวพิมพ์ใหญ่ที่เล็กกว่า ฟังดูไม่ชัดเจน? นี่คือสิ่งที่ฉันหมายถึง:

อย่าถามฉันถึงกรณีการใช้งานสำหรับสิ่งนี้ นั่นอาจมาจากอินเทอร์เน็ตในสมัยโบราณ หากคุณต้องการทดลองใช้ ให้ทำดังนี้:
#div { font-variant: small-caps; }6. แบบอักษร

นี่คือคุณสมบัติชวเลขที่คุณสามารถใช้เพื่อประกาศ font-style , font-variant , font-weight , font-size , line-height และ font-family ทั้งหมดในการประกาศครั้งเดียว
#div { font: italic small-caps 300 40px/200px Impact; } นี่คือรูปแบบการใช้งาน (โปรดสังเกตเครื่องหมายทับระหว่าง font-size และ line-height ซึ่งจำเป็นหากคุณต้องการประกาศทั้งสองอย่าง):
font: font-style font-variant font-weight font-size/line-height font-family; ต้องใช้เฉพาะ font-size font-family ส่วนที่เหลือจะกลับไปเป็นค่าเริ่มต้นหากไม่มีการประกาศ
นอกจากนี้ยังมีค่าอื่นๆ ที่คุณสามารถใช้ได้ เช่น caption icon และ small-caption เพิ่มเติมเกี่ยวกับเรื่องนี้ที่นี่
7. สี
คุณสมบัติ color เป็นตัวกำหนด สีฟอนต์ และสีของฟอนต์เท่านั้น (รวมถึงองค์ประกอบ text-decoration ) คุณเดาเอาเอง ผู้เริ่มต้นหลายคน (รวมถึงฉันด้วย) อาจคิดว่าควรกำหนดสีขององค์ประกอบทั้งหมดด้วย แต่สำหรับเรื่องนั้น คุณต้องดูเป็น background-color (เพราะในทางเทคนิคแล้ว ให้ color เป็นสีพื้นหน้า)

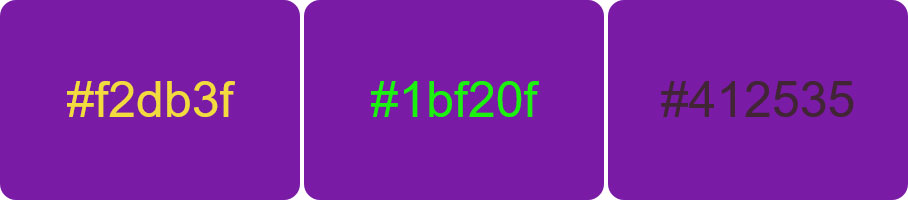
การใช้ color นั้นง่ายพอสมควร:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }คุณสามารถกำหนดสีของข้อความได้หลายวิธี:
- ใช้ชื่อสี เช่น
red,pink,blueแต่ยังรวมpapayawhipหรือnavajowhite(มีรายการสี HTML ที่กำหนดไว้ล่วงหน้าให้เลือกมากมาย) - เป็นค่าฐานสิบหก เช่น
#ff0000 - ค่าสี RGB เช่น
rgb(255, 0, 0);.
สำหรับข้อมูลเพิ่มเติม โปรดดูบทแนะนำที่ครอบคลุมเกี่ยวกับวิธีกำหนดสีใน CSS
8. พื้นหลังสี
หากคุณต้องการไปไกลกว่านี้ คุณสามารถใช้ background-color ดังที่ได้กล่าวมาแล้ว นี่คือคุณสมบัติที่ควบคุมสีของฉากหลังข้อความ มักมีประโยชน์เมื่อใช้ร่วมกับ color เพื่อให้แน่ใจว่าข้อความมีความเปรียบต่างเพียงพอที่จะอ่านได้ชัดเจน คุณสามารถใช้เครื่องมือนี้เพื่อให้แน่ใจว่าเป็นความจริง


นี่ก็เป็นปัจจัยสำคัญในการเข้าถึงด้วยเช่นกัน นี่คือวิธีที่คุณสามารถบรรลุผลข้างต้นใน CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. การแปลงข้อความ
อีกวิธีหนึ่งในการปรับแต่งข้อความบนเว็บไซต์ของคุณผ่าน CSS คือการใช้ text-transform มีกรณีการใช้งานเพียงสามกรณีเท่านั้น: ทำให้ข้อความเป็นตัวพิมพ์ใหญ่ทั้งหมด ตัวพิมพ์เล็กทั้งหมด หรือทำให้ตัวอักษรตัวแรกของทุกคำเป็นตัวพิมพ์ใหญ่

นอกจากนี้ยังใช้งานง่ายมาก:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } มีค่าอื่นสำหรับ text-transform ซึ่งก็คือ full-width โดยจะแปลงตัวอักษรทั้งหมดให้อยู่ในช่องสี่เหลี่ยมที่มีความกว้างคงที่ ซึ่งมักจะเกี่ยวข้องเฉพาะเมื่อใช้ร่ายมนตร์ของภาษาเอเชีย เช่น ญี่ปุ่นหรือเกาหลี โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับอักษรละติน
10. ข้อความตกแต่ง
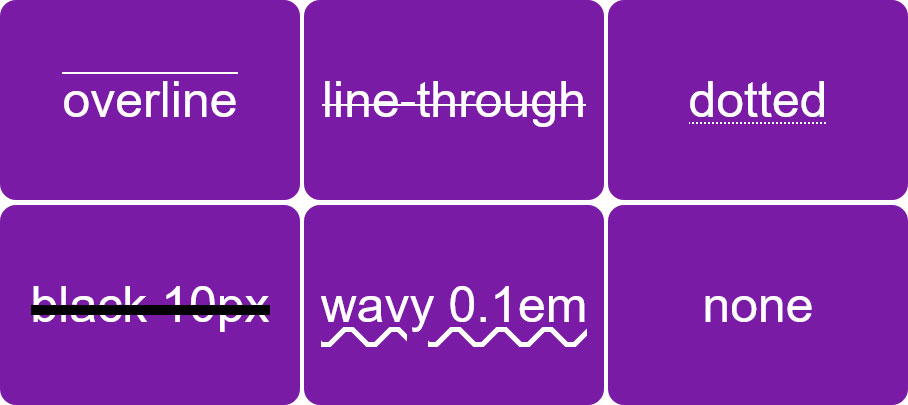
นี่เป็นการย่อสำหรับคุณสมบัติที่แตกต่างกันสี่ประการ: text-decoration-line , text-decoration-color , text-decoration-style และ text-decoration-thickness

อย่างไรก็ตาม ในกรณีส่วนใหญ่ คุณเพียงแค่ใช้ text-decoration เพียงอย่างเดียว คุณสมบัติที่แตกต่างกันใช้ค่าประเภทใดและทำอะไร?
-
text-decoration-line— คุณสามารถใช้overline,line-through,underline, andnoneเพื่อสร้างบรรทัดด้านบน ด้านล่าง หรือผ่านข้อความnoneมักใช้เพื่อลบการขีดเส้นใต้มาตรฐานของลิงก์ คุณยังสามารถใช้ค่าร่วมกันได้มากกว่าหนึ่งค่า -
text-decoration-color— ควบคุมสีของเส้น ใช้การประกาศสี CSS ตามปกติ -
text-decoration-style— เปลี่ยนสไตล์การตกแต่ง อาจเป็นแบบsoliddoubledottedเส้นdashedwavyและnoneก็ได้ -
text-decoration-thickness— กำหนดความหนาของเส้นที่ปรากฏโดยใช้ค่าปกติ เช่นpx,%และemนอกจากนี้ยังใช้autoและfrom-fontซึ่งใช้ค่าใด ๆ ที่อาจรวมอยู่ในแบบอักษรที่เลือก
วิธีใช้การตกแต่งข้อความ
คุณสามารถใช้สิ่งเหล่านี้ได้ด้วยตัวเอง แต่ดังที่กล่าวไว้ เป็นเรื่องปกติที่จะใช้ชวเลขแทน นี่คือไวยากรณ์สำหรับสิ่งนั้น:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; ต้องการเฉพาะค่าสำหรับ text-decoration-line ส่วนที่เหลือเป็นทางเลือก เพื่อให้ได้เอฟเฟกต์ที่เห็นในภาพตัวอย่างด้านบน คุณสามารถใช้โค้ดด้านล่างได้
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } เคล็ดลับด่วน: ทางเลือกทั่วไปในการใช้ text-decoration สำหรับการขีดเส้นใต้ข้อความ เช่น ลิงก์ คือการใช้คุณสมบัติ border แทน มีประโยชน์ที่คุณสามารถควบคุมระยะห่างระหว่างบรรทัดกับข้อความได้ และยังทำให้บรรทัดขยายเกินข้อความได้อีกด้วย ไม่สามารถทำได้ทั้งคู่ด้วย text-decoration
11. ข้อความเงา

หากคุณได้อ่านบทช่วยสอนของเราเกี่ยวกับเงากล่อง CSS แล้ว text-shadow ไม่ควรเป็นปัญหาใหญ่สำหรับคุณ โดยพื้นฐานแล้ว คุณสามารถใช้เพื่อให้ข้อความมีเงา รวมถึงการควบคุมการวางแนว สี และความเบลอ
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow ใช้ค่าได้ถึงสี่ค่า: ออฟเซ็ตแนวนอน ออฟเซ็ตแนวตั้ง blur และ color
text-shadow: offset-x offset-y blur-radius color; สองตัวแรกจำเป็นเมื่อใช้ text-shadow ส่วนอื่นๆ เป็นทางเลือก โปรดทราบว่าการชดเชยจะใช้ค่าลบเพื่อเลื่อนเงาไปทางซ้ายและขึ้น ค่าบวกสำหรับด้านขวาและล่าง
คุณสามารถกำหนดทั้งออฟเซ็ต blur และ color ด้วยวิธีปกติในการกำหนดขนาดและสีใน CSS ยกเว้น color ส่วนใหญ่มักใช้ px
นอกจากนี้ เช่นเดียวกับสำหรับ box-shadow คุณยังสามารถตั้งค่าเงาหลาย ๆ อันให้เป็นองค์ประกอบเดียวกันในการประกาศเพียงครั้งเดียว เพียงแค่คั่นด้วยเครื่องหมายจุลภาค
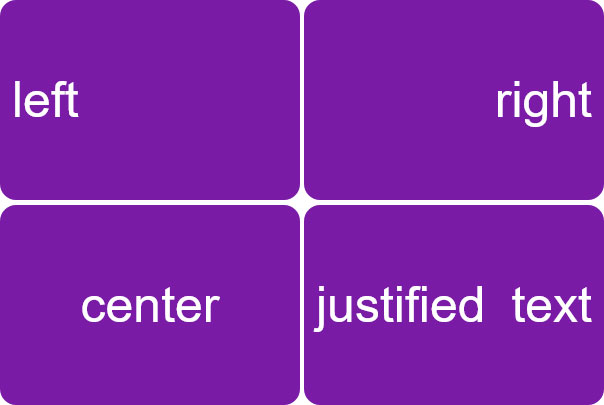
12. text-align
ด้วยคุณสมบัติ CSS text-align คุณสามารถปรับแต่งการจัดแนวข้อความในแนวนอนบนเว็บไซต์ของคุณได้ อาจเป็นได้ทั้ง left , right , center หรือ justify (หมายถึงการเว้นวรรคระหว่างคำจะทำให้ข้อความพอดีกับพื้นที่ว่าง)

นี่คือรหัสที่มาพร้อมกับภาพด้านบน:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }โปรดทราบว่าขึ้นอยู่กับทิศทางของข้อความ (ซ้ายไปขวาหรือขวาไปซ้าย) การจัดตำแหน่งเริ่มต้นจะเป็นซ้ายหรือขวา และไม่จำเป็นต้องกำหนดผ่าน CSS โดยเฉพาะเมื่อมันเกิดขึ้นโดยอัตโนมัติ
คุณสมบัติที่เกี่ยวข้องกับ text-align คือ:
-
text-align-last— ทำงานเหมือนกับ text-align แต่มีผลเฉพาะบรรทัดสุดท้ายของข้อความในองค์ประกอบ -
direction/unicode-bidi— อนุญาตให้คุณเปลี่ยนทิศทางของข้อความ (เช่น จากขวาไปซ้าย)
13. – 16. ระยะห่างข้อความ
มีคุณสมบัติ CSS หลายอย่างที่คุณสามารถใช้เพื่อเปลี่ยนระยะห่างในข้อความเว็บไซต์
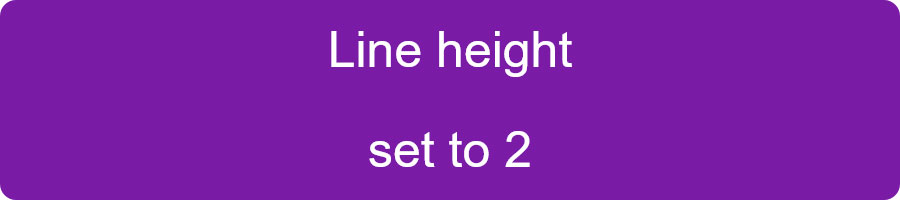
ความสูงของเส้น

ซึ่งสามารถสร้างความแตกต่างในระยะห่างระหว่างบรรทัดของข้อความ ใช้หน่วยขนาดและความยาว CSS ตามปกติ แต่โดยทั่วไปมักกำหนดเป็นตัวคูณโดยไม่มีหน่วย
div { line-height: 2; } เมื่อคุณทำเช่นนั้น ความสูงของบรรทัดจะเป็นผลคูณของขนาดฟอนต์และค่าใน line-height
การเว้นวรรค
คุณสมบัตินี้ช่วยให้คุณควบคุมระยะห่างระหว่างคำแต่ละคำได้ (คุณคงไม่เคยเดาเลย ฉันแน่ใจ)

ดังที่คุณเห็นจากภาพด้านบน ยังใช้ค่าลบเพื่อทำให้ระยะทางสั้นลงด้วย นอกจากนั้น คุณสามารถใช้กับการประกาศหน่วยความยาวและขนาดส่วนใหญ่ที่มีอยู่ใน CSS
div { word-spacing: 10px; }ระยะห่างระหว่างตัวอักษร
ชื่อนี้แจกไปแล้ว คุณสามารถใช้เพื่อเพิ่มหรือลดช่องว่างระหว่างตัวอักษรได้

สิ่งหลังเกิดขึ้นแน่นอนผ่านค่าลบและ letter-spacing เช่นกัน ใช้หน่วยปกติสำหรับการประกาศขนาด
div { letter-spacing: 12px; }ข้อความเยื้อง
คุณสมบัติ CSS นี้ทำให้คุณสามารถเยื้องข้อความบรรทัดแรกในองค์ประกอบที่คุณนำไปใช้กับ

มาร์กอัปมีลักษณะดังนี้:
div p { text-indent: 25%; }คุณสามารถใช้หน่วยความกว้างและความยาวปกติรวมทั้งเปอร์เซ็นต์ได้ ค่าลบยังช่วยให้คุณย้ายข้อความไปทางซ้ายได้อีกด้วย
17. วิธีอื่นในการปรับแต่งข้อความผ่าน CSS
นอกจากสิ่งที่เราได้กล่าวไปแล้ว ยังมีวิธีเพิ่มเติมในการกำหนดเป้าหมายข้อความใน CSS ในการดำเนินการดังกล่าว คุณควรเรียนรู้เกี่ยวกับคลาสและรหัส HTML คุณสมบัติที่กำหนดเอง และองค์ประกอบหลอก เช่น ::first-letter หรือ ::first-word แม้ว่าจะเกินขอบเขตของบทความนี้เล็กน้อย แต่อย่าลืมดูบทแนะนำที่เชื่อมโยงไว้
นอกจากนี้ยังมีคุณสมบัติ CSS เพิ่มเติมที่ให้คุณทำงานกับข้อความและทำความเข้าใจกับเนื้อหาสำคัญๆ ได้อย่างแท้จริง คุณอาจต้องการพิจารณาสิ่งต่าง ๆ เช่น word-break , hyphen หรือ font-kerning หากคุณต้องการทำตัวเนิร์ดจริงๆ
การปรับแต่งข้อความใน CSS โดยสังเขป
CSS มีหลายวิธีในการปรับแต่งข้อความบนเว็บไซต์ของคุณ ร่วมกับแบบอักษรที่กำหนดเอง ช่วยให้คุณสามารถทำให้สำเนาหน้าของคุณมีลักษณะตามที่คุณต้องการ
ด้านบน เราได้ตรวจสอบคุณสมบัติ CSS ที่สำคัญที่สุดเพื่อให้คุณทำการเปลี่ยนแปลงได้อย่างชัดเจน แม้ว่าจะมีอีกมากมาย แต่สิ่งเหล่านี้คือหัวใจสำคัญของสิ่งที่คุณต้องการ
คุณรู้จักคุณสมบัติ CSS ที่มีประโยชน์อื่น ๆ ที่คุณสามารถใช้เพื่อปรับแต่งข้อความบนเว็บไซต์หรือไม่? ถ้าเป็นเช่นนั้นแจ้งให้เราทราบในความคิดเห็น!
