วิธีปรับแต่งข้อความใน WordPress Gutenberg Editor (พื้นที่ส่วนหลัง)
เผยแพร่แล้ว: 2024-12-09เครื่องมือแก้ไข WordPress Gutenberg เป็นเครื่องมือที่ทรงพลังสำหรับการสร้างเนื้อหา แต่อินเทอร์เฟซแบ็คเอนด์เริ่มต้นอาจไม่ตรงตามความต้องการเฉพาะของผู้ใช้ทุกคนเสมอไป
ในขณะที่ผู้ใช้ WordPress จำนวนมากมุ่งเน้นไปที่การออกแบบส่วนหน้า พื้นที่ส่วนหลัง — ตัวแก้ไขเอง — ยังเสนอโอกาสในการปรับแต่งเพื่อปรับปรุงขั้นตอนการทำงานและปรับปรุงประสบการณ์การแก้ไข
บทความนี้จะสำรวจวิธีปรับแต่งข้อความในแบ็กเอนด์ของเครื่องมือแก้ไข Gutenberg โดยการเพิ่มตัวอย่าง PHP ที่กำหนดเองและการแก้ไข CSS ที่คุณสามารถนำไปใช้กับธีม WordPress ที่คุณใช้อยู่
ไม่ว่าคุณจะเป็นนักพัฒนาหรือผู้ชื่นชอบ WordPress คู่มือนี้จะช่วยคุณสร้างสภาพแวดล้อมการแก้ไขที่เหมาะกับคุณ


ขั้นตอนในการปรับแต่งข้อความในพื้นที่ส่วนหลังของ WordPress Gutenberg Editor
ขั้นตอนที่ 1: เพิ่มรหัสที่กำหนดเองลงในไฟล์ function.php
ขั้นแรก คุณต้องเพิ่มโค้ดที่กำหนดเองเพื่อแก้ไขตัวแก้ไขบล็อก WordPress (Gutenberg) เพื่อให้การจัดตำแหน่งภาพที่ดีขึ้นระหว่างตัวแก้ไข (แบ็กเอนด์) และส่วนหน้าของเว็บไซต์
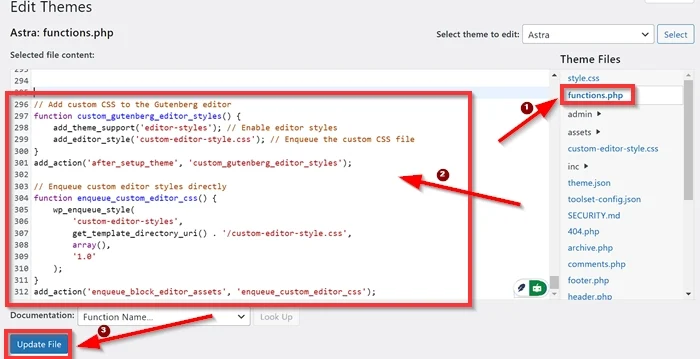
บนแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะ > ตัวแก้ไขไฟล์ธีม คุณหา Theme File Editor ได้ในเมนู Tools ถ้าใช้ธีมบล็อก
เมื่อคุณเข้าสู่หน้า Theme File Editor ให้เลือก ไฟล์ function.php หลังจากนั้น วางข้อมูลโค้ด PHP ด้านล่างที่ส่วนท้ายของเนื้อหาไฟล์ function.php จากนั้นอัปเดตไฟล์ธีมโดยคลิกปุ่ม อัปเดตไฟล์
// เพิ่ม CSS ที่กำหนดเองให้กับเครื่องมือแก้ไข Gutenberg
ฟังก์ชั่น custom_gutenberg_editor_styles () {
add_theme_support('รูปแบบตัวแก้ไข'); // เปิดใช้งานสไตล์ตัวแก้ไข
add_editor_style('กำหนดเอง-editor-style.css'); // จัดคิวไฟล์ CSS ที่กำหนดเอง
-
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// จัดคิวสไตล์ตัวแก้ไขที่กำหนดเองโดยตรง
ฟังก์ชัน enqueue_custom_editor_css() {
wp_enqueue_style(
'รูปแบบตัวแก้ไขที่กำหนดเอง',
get_template_directory_uri() . '/custom-editor-style.css',
อาร์เรย์()
'1.0'
-
-
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
ขั้นตอนที่ 2: เพิ่มไฟล์ CSS ในไดเรกทอรีธีมของคุณ ( custom-editor-style.css )
ถัดไป คุณต้องสร้างไฟล์ CSS ชื่อ custom-editor-style.css ในไดเร็กทอรีธีมของคุณ (เช่น wp-content/themes/your-theme/)
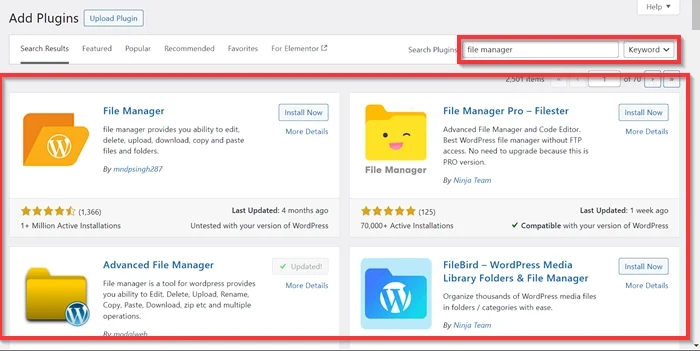
1: ติดตั้งตัวจัดการไฟล์สำหรับ WordPress
หากต้องการสร้างชื่อไฟล์ CSS ในไดเร็กทอรีธีมของคุณ คุณสามารถใช้ตัวจัดการไฟล์ใดก็ได้สำหรับ WordPress ที่มีอยู่ในไดเร็กทอรีปลั๊กอิน WordPress

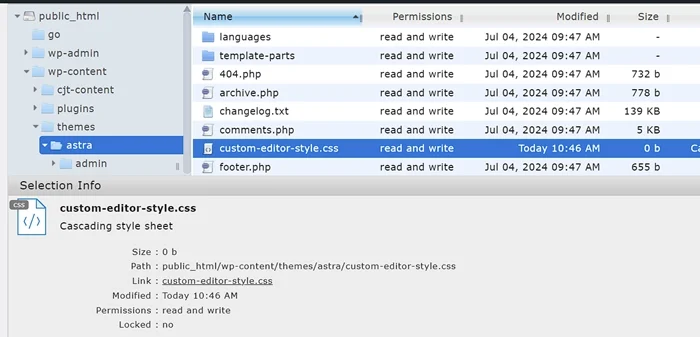
โปรดติดตั้งและเปิดใช้งาน จากนั้นเริ่มสร้างไฟล์ CSS ใหม่ชื่อ custom-editor-style.css ในไดเร็กทอรีธีมของคุณ สำหรับตัวอย่างนี้ เราใช้ปลั๊กอิน Advanced File Manager และธีม WordPress ปัจจุบันของเราคือ Astra ดังนั้นเส้นทางจะเป็นดังนี้: wp-content/themes/astra/custom-editor-style.css

2: เพิ่มข้อมูลโค้ด CSS ลงในไฟล์ custom-editor-style.css
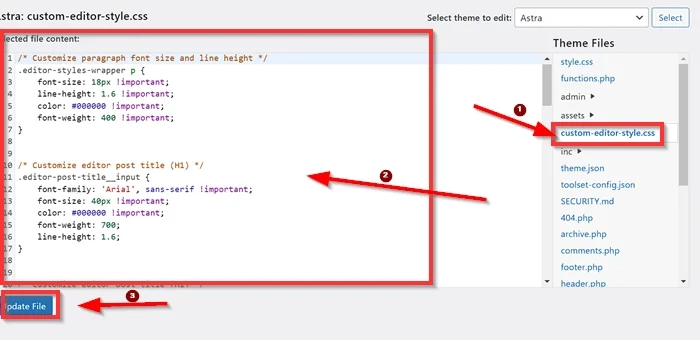
จากนั้น เพิ่มสไตล์ที่กำหนดเองลงในไฟล์นี้เพื่อแก้ไขข้อความบนพื้นที่ส่วนหลังของ Gutenberg คัดลอกข้อมูลโค้ด CSS ด้านล่างและวางลงในช่องป้อนข้อมูล
นี่คือตัวอย่าง CSS ที่คุณสามารถใช้ได้:
/* กำหนดขนาดตัวอักษรและความสูงของบรรทัดย่อหน้า */
.editor-styles-wrapper p {
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-
/* ปรับแต่งชื่อบทความของบรรณาธิการ (H1) */
.editor-post-title__input {
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 40px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700 !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
-
/* ปรับแต่งบล็อกส่วนหัว (H2, H3, H4, H5) */
.editor-styles-wrapper h2{
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 36px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700 !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
-
.editor-styles-wrapper h3{
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 32px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700 !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
-
.editor-styles-wrapper h4{
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 30px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700 !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
-
.editor-styles-wrapper h5{
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 28px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700 !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
-
/* รูปแบบสำหรับรายการแบบไม่เรียงลำดับ */
.editor-styles-wrapper ul {
ขอบซ้าย: 20px;
ช่องว่างภายในซ้าย: 20px;
รายการสไตล์ประเภท: ดิสก์;
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-
/* ลักษณะรายการสินค้า */
.editor-styles-wrapper ul li {
ขอบล่าง: 10px;
ขนาดตัวอักษร: 18px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-
/* รูปแบบรายการที่ซ้อนกัน */
.editor-styles-wrapper ul ul {
ขอบซ้าย: 20px;
รายการสไตล์ประเภท: วงกลม;
-
/* รูปแบบเพิ่มเติมสำหรับรายการที่เรียงลำดับหากจำเป็น */
.editor-styles-wrapper ol {
ขอบซ้าย: 20px;
ช่องว่างภายในซ้าย: 20px;
รายการสไตล์ประเภท: ทศนิยม;
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
- 
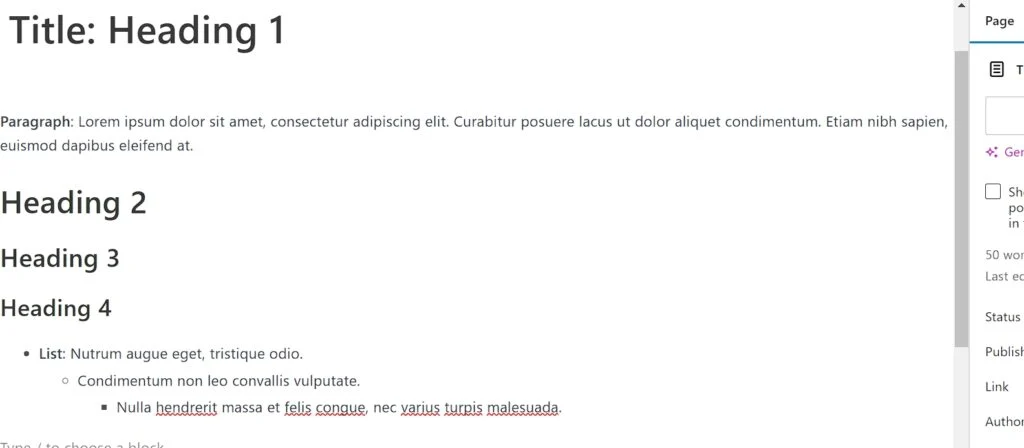
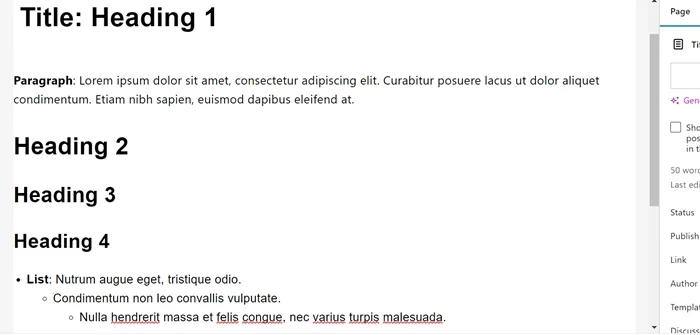
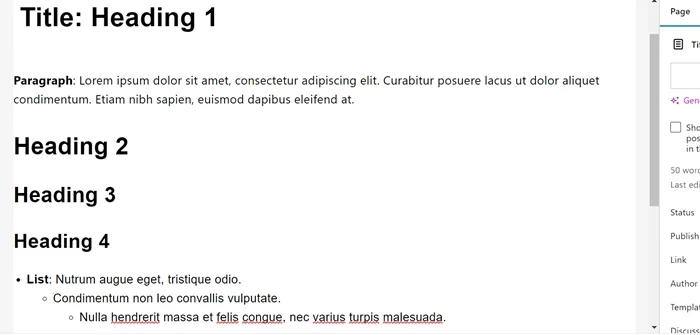
เมื่อคุณเพิ่มข้อมูลโค้ด CSS ลงในไฟล์ custom-editor-style.css แล้ว คุณจะตรวจสอบได้ว่าการปรับแต่งในพื้นที่แบ็กเอนด์ของโปรแกรมแก้ไข Gutenberg มีผลสำเร็จหรือไม่

ไปที่เครื่องมือแก้ไข WordPress Gutenberg โดยสร้างประเภทโพสต์ใหม่ (หน้าหรือโพสต์) หรือเลือกประเภทที่มีอยู่

รหัสทำอะไร?
1: รหัสที่กำหนดเองในไฟล์ function.php
ฟังก์ชั่นแรก
ฟังก์ชั่น custom_gutenberg_editor_styles () {
add_theme_support('รูปแบบตัวแก้ไข'); // เปิดใช้งานสไตล์ตัวแก้ไข
add_editor_style('กำหนดเอง-editor-style.css'); // จัดคิวไฟล์ CSS ที่กำหนดเอง
-
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');ฟังก์ชันนี้บอกให้ WordPress ใช้ไฟล์ CSS ที่กำหนดเอง ( custom-editor-style.css ) ในตัวแก้ไข Gutenberg
ฟังก์ชั่นที่สอง
ฟังก์ชัน enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // ชื่อเฉพาะสำหรับสไตล์ชีต
get_template_directory_uri() . '/custom-editor-style.css', // พาธไปยังไฟล์ CSS ของคุณ
array(), // ไม่มีการขึ้นต่อกัน
'1.0' // เวอร์ชันของไฟล์ CSS
-
-
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');ฟังก์ชันนี้จะโหลดไฟล์ custom-editor-style.css ลงในเอดิเตอร์โดยตรง
ทำไมต้องมี 2 ฟังก์ชั่น?
- ฟังก์ชั่นแรกเพิ่มการรองรับธีมพื้นฐานสำหรับการกำหนดสไตล์ตัวแก้ไข WordPress Gutenberg
- ฟังก์ชั่นที่สองควบคุมวิธีการและเวลาในการโหลดไฟล์ CSS
2: ข้อมูลโค้ด CSS ในไฟล์ custom-editor-style.css
ปรับแต่งข้อความย่อหน้า (p)
.editor-styles-wrapper p {
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-มันทำอะไร:
- เปลี่ยนขนาดตัวอักษรของย่อหน้าเป็น 18px
- ตั้งค่าความสูงของบรรทัดเป็น 1.6 เพื่อให้อ่านง่ายขึ้น
- ใช้สีข้อความสีดำ #000000
- ใช้น้ำหนักแบบอักษรปกติ (400)
-
!important: ตรวจสอบให้แน่ใจว่าสไตล์เหล่านี้จะแทนที่สไตล์ที่ขัดแย้งกัน
ปรับแต่งชื่อโพสต์ (H1)
.editor-post-title__input {
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 40px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700;
ความสูงของเส้น: 1.6;
-มันทำอะไร:
- เปลี่ยนแบบอักษรชื่อโพสต์เป็น Arial ด้วยการใช้ sans-serif สำรอง
- ตั้งค่าขนาดตัวอักษรขนาดใหญ่เป็น 40px
- ตรวจสอบให้แน่ใจว่าข้อความเป็นตัวหนา (น้ำหนักแบบอักษร: 700) และใช้สีดำ
- รักษาความสูงของเส้นให้สม่ำเสมอ
ปรับแต่งหัวเรื่องบล็อก (H2, H3, H4, H5)
.editor-styles-wrapper h2 {
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
ขนาดตัวอักษร: 36px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 700;
ความสูงของเส้น: 1.6;
-
สไตล์ที่คล้ายกันนี้ใช้กับ H3, H4 และ H5 โดยมีขนาดตัวอักษรลดลง:
- H2: 36px
- H3: 32px
- H4: 30px
- H5: 28px
มันทำอะไร:
- สร้างมาตรฐานของตระกูลฟอนต์ สี น้ำหนัก และความสูงของบรรทัดในทุกระดับหัวเรื่อง
- รับประกันลำดับชั้นที่ชัดเจนโดยการปรับขนาดตัวอักษร
รูปแบบสำหรับรายการที่ไม่เรียงลำดับ (ul)
.editor-styles-wrapper ul {
ขอบซ้าย: 20px;
ช่องว่างภายในซ้าย: 20px;
รายการสไตล์ประเภท: ดิสก์;
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-มันทำอะไร:
- เพิ่มระยะห่างทางด้านซ้ายของรายการที่ไม่เรียงลำดับ (การเยื้อง)
- ตรวจสอบให้แน่ใจว่ารายการใช้รูปแบบสัญลักษณ์แสดงหัวข้อย่อยของดิสก์
- ใช้ขนาดแบบอักษร สี และความสูงของบรรทัดที่สอดคล้องกันเพื่อให้ตรงกับข้อความในย่อหน้า
สไตล์สำหรับรายการ (ul li)
.editor-styles-wrapper ul li {
ขอบล่าง: 10px;
ขนาดตัวอักษร: 18px !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-มันทำอะไร:
- เพิ่มระยะห่างระหว่างรายการเพื่อให้อ่านง่าย (ระยะขอบล่าง: 10px)
- ตรวจสอบให้แน่ใจว่าสไตล์ข้อความตรงกับการออกแบบโดยรวม
สไตล์รายการที่ซ้อนกัน
.editor-styles-wrapper ul ul {
ขอบซ้าย: 20px;
รายการสไตล์ประเภท: วงกลม;
-มันทำอะไร:
- ปรับการเยื้องสำหรับรายการที่ไม่เรียงลำดับที่ซ้อนกัน
- เปลี่ยนรูปแบบสัญลักษณ์แสดงหัวข้อย่อยสำหรับรายการที่ซ้อนกันเป็นวงกลม
รูปแบบสำหรับรายการสั่งซื้อ (ol)
.editor-styles-wrapper ol {
ขอบซ้าย: 20px;
ช่องว่างภายในซ้าย: 20px;
รายการสไตล์ประเภท: ทศนิยม;
ขนาดตัวอักษร: 18px !สำคัญ;
ความสูงบรรทัด: 1.6 !สำคัญ;
ตระกูลแบบอักษร: 'Arial', sans-serif !สำคัญ;
สี: #000000 !สำคัญ;
น้ำหนักตัวอักษร: 400 !สำคัญ;
-มันทำอะไร:
- เพิ่มระยะห่างและใช้เลขทศนิยมสำหรับรายการที่เรียงลำดับ
- ตรวจสอบให้แน่ใจว่ารายการที่เรียงลำดับเป็นไปตามตัวอักษรเดียวกันกับย่อหน้าและรายการที่ไม่เรียงลำดับ
บรรทัดล่าง
บทความนี้แสดงให้เห็นว่าคุณสามารถปรับแต่งข้อความในส่วนแบ็คเอนด์ของโปรแกรมแก้ไข WordPress Gutenberg ได้อย่างง่ายดายเพียงใด ดังที่เราได้กล่าวไว้ในตอนต้นของบทความนี้ การปรับแต่งข้อความในพื้นที่แบ็คเอนด์ของ Gutenberg จะช่วยยกระดับประสบการณ์การแก้ไขของคุณ การยกระดับประสบการณ์การแก้ไขใน WordPress เป็นสิ่งสำคัญ เนื่องจากส่งผลโดยตรงต่อประสิทธิภาพ ความคิดสร้างสรรค์ และความพึงพอใจของเราในฐานะผู้สร้างเนื้อหา
การใช้วิธีการในบทความนี้ (เพิ่มโค้ดที่กำหนดเองลงในไฟล์ function.php และเพิ่มไฟล์ CSS ในไดเร็กทอรีธีมของคุณ) ช่วยให้คุณสามารถปรับแต่งข้อความในส่วนแบ็คเอนด์ของ Gutenberg ไม่ว่าคุณจะใช้ธีม WordPress ใดก็ตาม แนวทางนี้ช่วยให้แน่ใจว่าการเปลี่ยนแปลงของคุณยังคงสอดคล้องกันในธีมและการอัปเดตต่างๆ
ปรับค่าในตัวอย่าง CSS ได้ตามใจชอบเพื่อให้ข้อความของคุณปรากฏในบริเวณส่วนหลังของ Gutenberg ได้อย่างดีที่สุด คุณสามารถแก้ไขค่าคุณสมบัติ เช่น ขนาดตัวอักษร ความสูงของบรรทัด สี และระยะขอบได้ เพื่อให้แน่ใจว่าเนื้อหาอ่านง่ายและดึงดูดสายตา ตัวอย่างเช่น การเปลี่ยนตระกูลฟอนต์เป็นแบบอักษรที่อ่านง่ายขึ้น หรือการตั้งค่าความสูงของบรรทัดที่ปรับปรุงให้อ่านง่าย สามารถปรับปรุงประสบการณ์การแก้ไขได้ นอกจากนี้ การปรับคุณสมบัติการเติมและระยะขอบสามารถช่วยให้องค์ประกอบต่างๆ มีพื้นที่ว่างได้อย่างมีประสิทธิภาพมากขึ้น ป้องกันไม่ให้เลย์เอาต์รู้สึกแน่นเกินไป
