วิธีปรับแต่งหน้ารถเข็น WooCommerce ด้วย Elementor
เผยแพร่แล้ว: 2022-01-29คุณกำลังมองหาวิธีต่างๆ ในการปรับแต่งหน้า รถเข็น WooCommerce ของคุณหรือไม่? Elementor เป็นหนึ่งในเครื่องมือที่ดีที่สุดในการปรับแต่ง WooCommerce คุณสามารถกำหนดค่าและสร้างการออกแบบที่กำหนดเองสำหรับหน้ารถเข็นสำหรับ Elementor ของคุณในเวลาไม่นาน นี่คือเหตุผลที่เราได้นำเสนอคำแนะนำเกี่ยวกับวิธีการปรับแต่งหน้ารถเข็น WooCommerce ด้วย Elementor
แต่ก่อนอื่น มาดูเหตุผลที่คุณควรพิจารณา ใช้ Elementor เพื่อปรับแต่งหน้ารถเข็นของคุณ
ทำไมต้องปรับแต่งหน้าตะกร้าสินค้าด้วย Elementor?
การ ปรับแต่งหน้ารถเข็น WooCommerce ของคุณ เป็นส่วนสำคัญในการปรับปรุงอัตราการแปลงของคุณ อินเทอร์เฟซหน้าตะกร้าสินค้าสามารถกำหนดได้อย่างมหาศาลว่าลูกค้าของคุณจะดำเนินการชำระเงินหรือไม่ ซึ่งรวมถึงการเพิ่มตัวเลือกเพื่อแสดงรายละเอียดรถเข็น เพิ่ม/ลดจำนวน การเพิ่มภาพขนาดย่อที่มีรายละเอียดสำหรับรายการรถเข็นของคุณ และอื่นๆ
และในขณะที่มีหลายวิธีในการปรับแต่งหน้ารถเข็นของคุณ เช่น การใช้ปลั๊กอินรถเข็นหรือโดยทางโปรแกรม การใช้ตัวสร้างหน้าอาจเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการทำเช่นนั้น
Elementor เป็นหนึ่งในเครื่องมือสร้างเพจ WordPress ที่ได้รับความนิยมมากที่สุดพร้อมการผสานรวมกับ WooCommerce อย่างสมบูรณ์ คุณสามารถปรับแต่งหน้า WooCommerce ได้อย่างง่ายดายด้วยการออกแบบที่สวยงามมากมาย วิดเจ็ตที่ปรับแต่งอย่างล้ำลึก โมดูล และอื่นๆ อีกมากมายในเวลาไม่นาน

นอกจากนี้ คุณสามารถใช้ Elementor เพื่อกำหนดค่าหน้า WooCommerce ของคุณได้อย่างง่ายดาย และใช้เทมเพลตและโมดูลเฉพาะเพื่อตั้งค่าในเวลาไม่นาน แต่ละโมดูลและองค์ประกอบสามารถกำหนดค่าได้ตามความต้องการของเว็บไซต์ของคุณ พวกเขาสามารถทำด้วยมือสำหรับทุกสิ่งที่คุณต้องการเพิ่มในหน้ารถเข็น WooCommerce ของคุณ
ก่อนที่เราจะเริ่ม:
ก่อนที่เราจะเริ่มบทช่วยสอนของเรา เราต้องการทราบว่าคุณจะต้องใช้ทั้ง Elementor และ Elementor Pro เพื่อทำตามบทช่วยสอนของเรา
แม้ว่าจะเป็นไปได้ที่จะจัดการและตั้งค่าหน้า WooCommerce โดยใช้ Elementor เวอร์ชันฟรี แต่ขั้นตอนก็ยากกว่ามากด้วยคุณสมบัติที่จำกัด คุณไม่สามารถใช้ตัวเลือกเพื่อใช้เทมเพลตและการออกแบบเฉพาะที่ค่อนข้างเป็นประโยชน์เมื่อต้องปรับแต่งหน้ารถเข็นของคุณในเวอร์ชันฟรี ดังนั้น เราขอแนะนำให้คุณพิจารณาซื้อ Elementor Pro โดยพิจารณาจากการปรับแต่ง WordPress ทั้งหมดที่คุณจะได้รับ
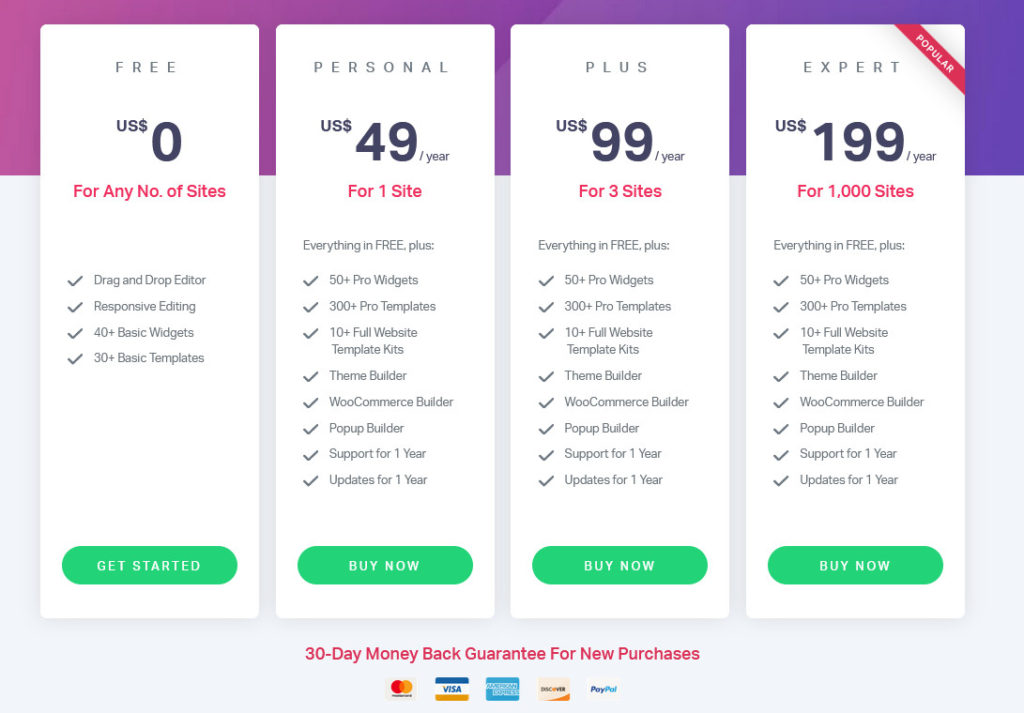
ใน ราคา 49 USD ต่อปี คุณสามารถเพลิดเพลินกับคุณสมบัติต่างๆ เช่น:
- ตัวเลือกการปรับแต่งอย่างเต็มที่ตั้งแต่เริ่มต้นหรือใช้เทมเพลตและตั้งแต่เริ่มต้น
- การผสานรวมและตัวเลือกอย่างเต็มรูปแบบเพื่อสร้างและปรับแต่งหน้า WooCommerce ทั้งหมด เช่น หน้าร้านค้า หน้าผลิตภัณฑ์ ที่เก็บถาวรของร้านค้า หน้าตะกร้าสินค้า และอื่นๆ
- 50+ วิดเจ็ต Pro พร้อมตัวเลือกสำหรับวิดเจ็ต WooCommerce เฉพาะ
- ชุดเว็บไซต์ที่มีรายละเอียดมากกว่า 10+ ชุดพร้อมเทมเพลตมากกว่า 300 รายการที่คุณสามารถกำหนดค่าและตั้งค่าได้ทุกที่
- เครื่องมือสร้างการลากและวางที่เป็นมิตรกับผู้เริ่มต้นพร้อมตัวเลือกการปรับแต่งที่น่าทึ่งสำหรับทุกองค์ประกอบของเว็บไซต์ของคุณ
- การสนับสนุนที่เหลือเชื่อสำหรับส่วนเสริมและส่วนขยาย
คุณสามารถเลือกจากหลายแผนตามความต้องการของคุณ แต่ละแผนยังมาพร้อมกับระยะเวลารับประกันคืนเงิน 30 วัน ซึ่งเหมาะสำหรับกรณีที่คุณไม่พอใจกับการใช้ปลั๊กอิน

ในทำนองเดียวกัน ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้อง และใช้หนึ่งในธีม WooCommerce ที่เข้ากันได้ด้วย เพื่อให้แน่ใจว่าคุณจะไม่มีปัญหาข้อขัดแย้งใดๆ ในขณะที่ปรับแต่งหน้าตะกร้าสินค้า
ตอนนี้เราได้อธิบายว่าทำไมคุณจึงควรพิจารณาใช้ Element เพื่อปรับแต่งหน้าตะกร้าสินค้า WooCommerce ของคุณ มาดูวิธีการดำเนินการกันเลย
จะปรับแต่งหน้ารถเข็น WooCommerce ด้วย Elementor ได้อย่างไร
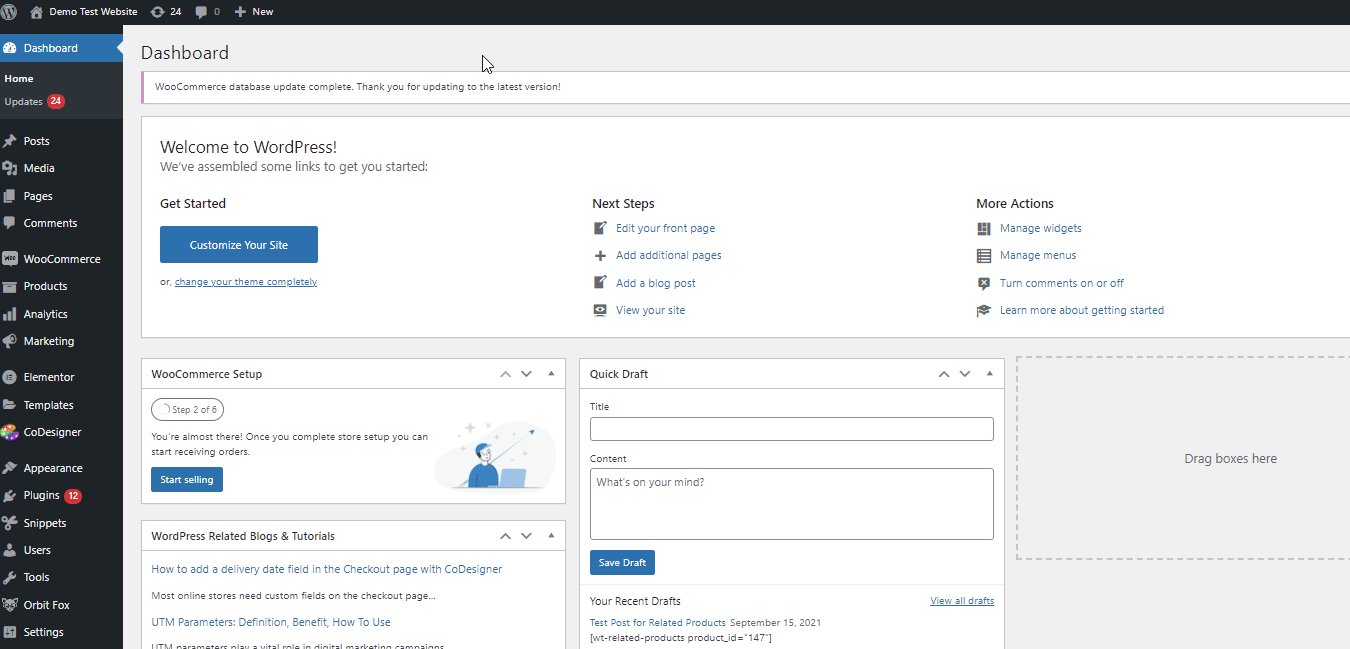
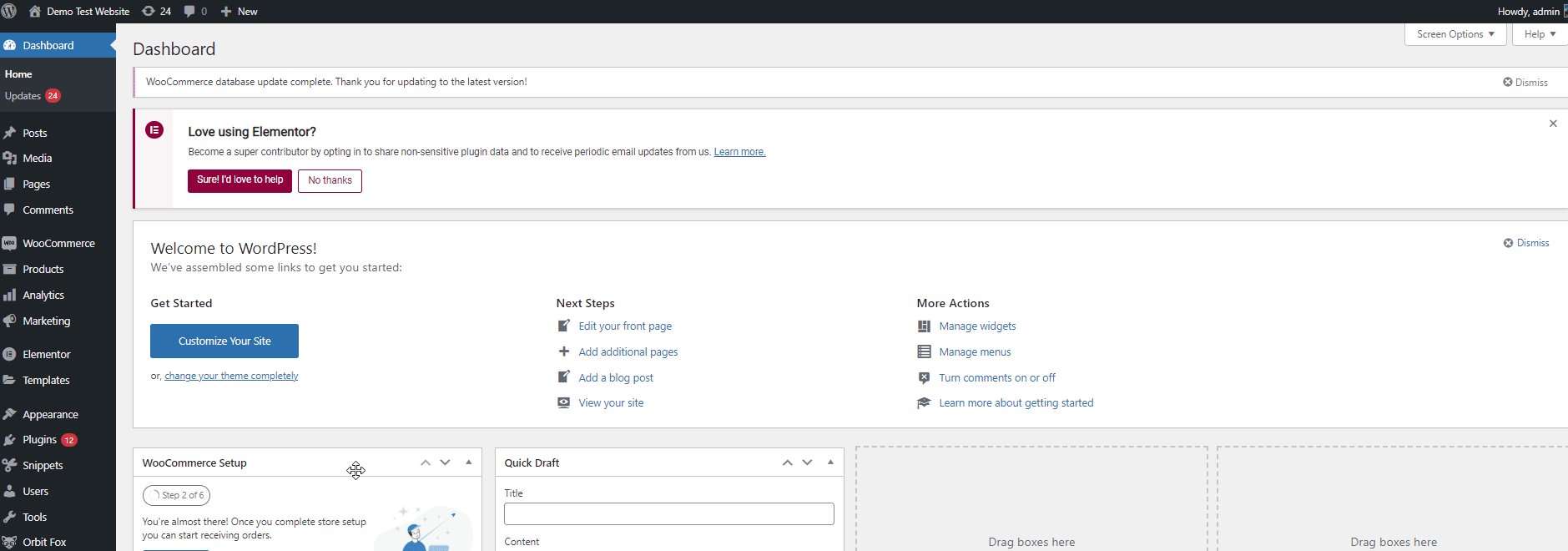
หลังจากที่คุณติดตั้งและเปิดใช้งาน Elementor Pro บนเว็บไซต์ของคุณแล้ว ให้สร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณโดยคลิกที่ Pages > Add New ตั้งชื่อเพจที่กำหนดเองใหม่ของคุณแล้วคลิกปุ่ม แก้ไขด้วย Elementor

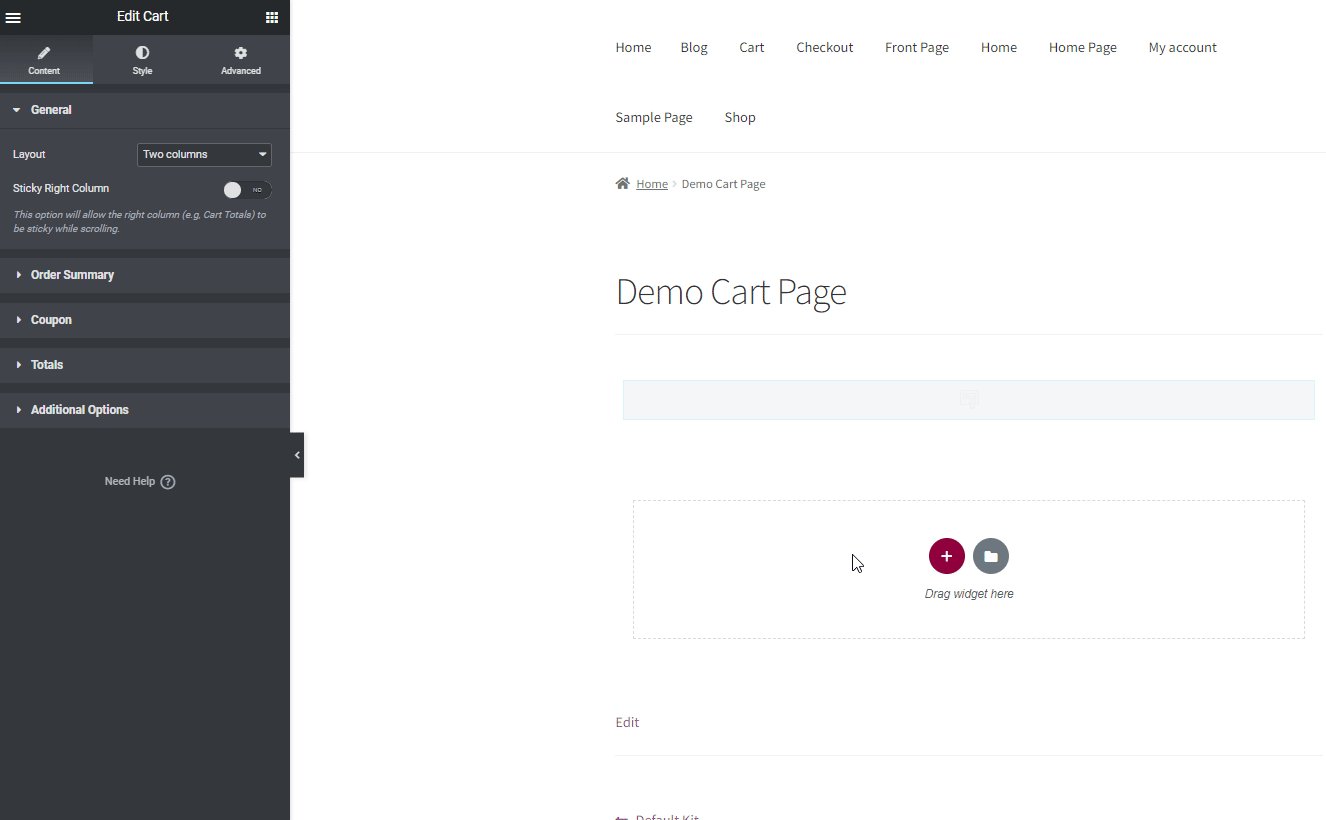
ซึ่งจะนำคุณไปยังเครื่องมือสร้างหน้า Elementor ซึ่งคุณสามารถเพิ่มเนื้อหาลงในหน้ารถเข็นที่กำหนดเองได้แล้ว ไปข้างหน้าและเพิ่มองค์ประกอบ WooCommerce พื้นฐานเพื่อเติมตะกร้าของคุณ
เริ่มต้นด้วยการเลื่อนลงมาใน เมนูวิดเจ็ต ทางด้านซ้ายและคลิก ตัวเลือกแบบเลื่อนลงของ WooCommerce คลิกที่ วิดเจ็ตรถเข็น และลากไปยังส่วน เพิ่มวิดเจ็ตที่นี่ ในตัวสร้าง

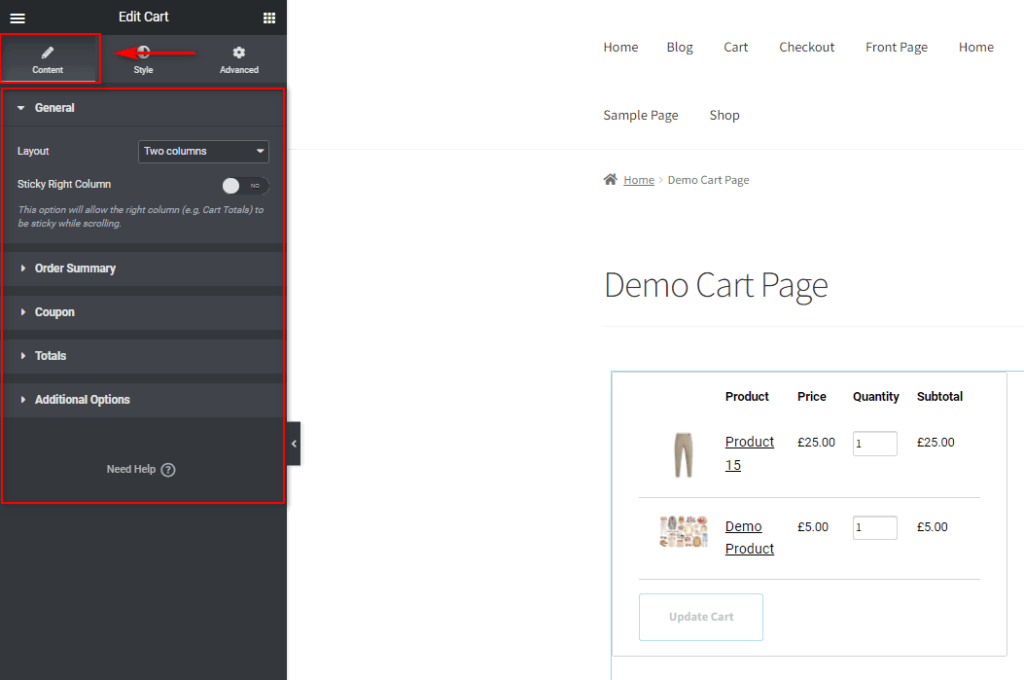
ถัดไป กำหนดค่าวิดเจ็ตรถเข็นของคุณโดยใช้ตัวเลือกแก้ไขวิดเจ็ตทางด้านซ้าย คุณสามารถใช้แท็บ เนื้อหา เพื่อกำหนดค่าองค์ประกอบต่างๆ เช่น:
- เค้าโครงคอลัมน์ (หนึ่งคอลัมน์/การชำระเงินสองคอลัมน์)
- อัปเดตข้อความในรถเข็น
- ใช้ข้อความคูปอง
- ตะกร้าสินค้า
- ตัวเลือกการอัปเดตอัตโนมัติของรถเข็น

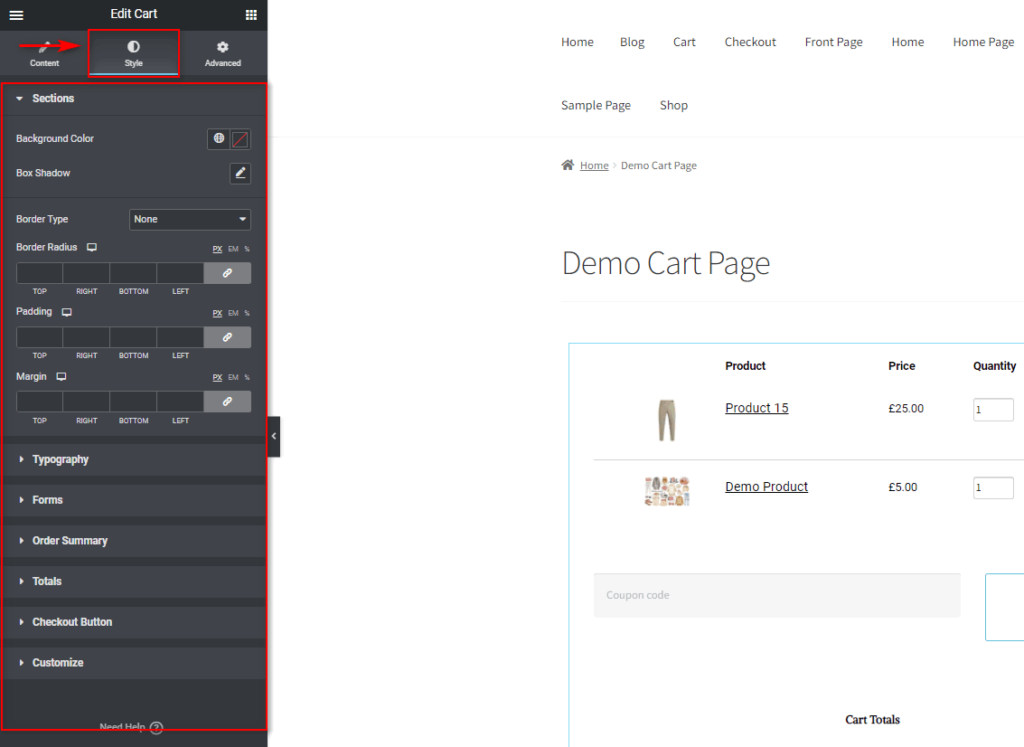
แน่นอน คุณสามารถกำหนดค่าสไตล์ ฟอนต์ สี และอื่นๆ สำหรับฟิลด์และองค์ประกอบทั้งหมดเหล่านี้ได้โดยใช้แท็บ สไตล์ เช่นกัน

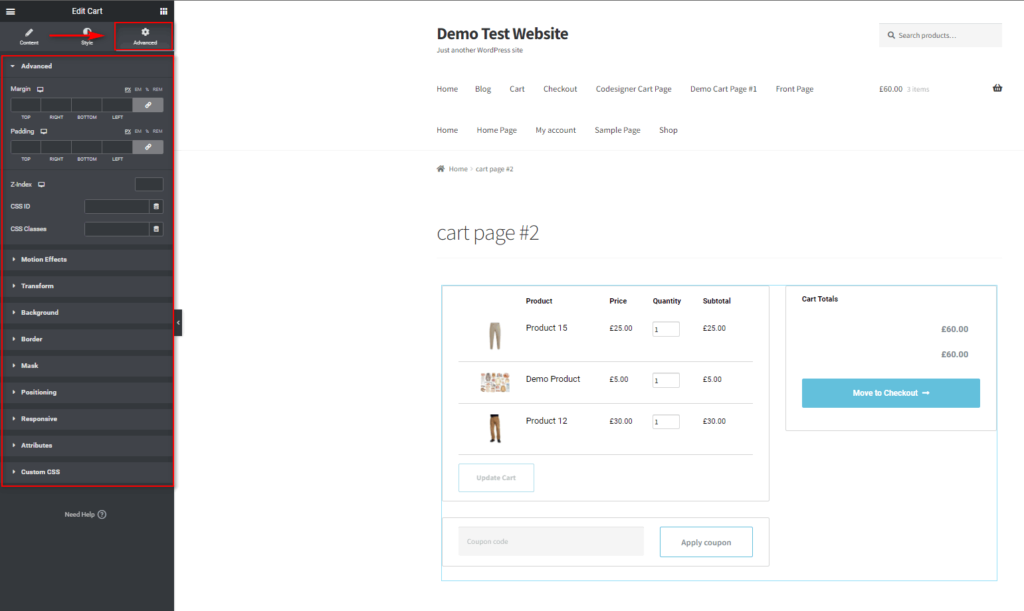
แท็บ ขั้นสูง ช่วยให้คุณกำหนดค่าภาพเคลื่อนไหว พื้นหลัง เอฟเฟกต์การเคลื่อนไหว และอื่นๆ แบบกำหนดเองทั้งหมดได้

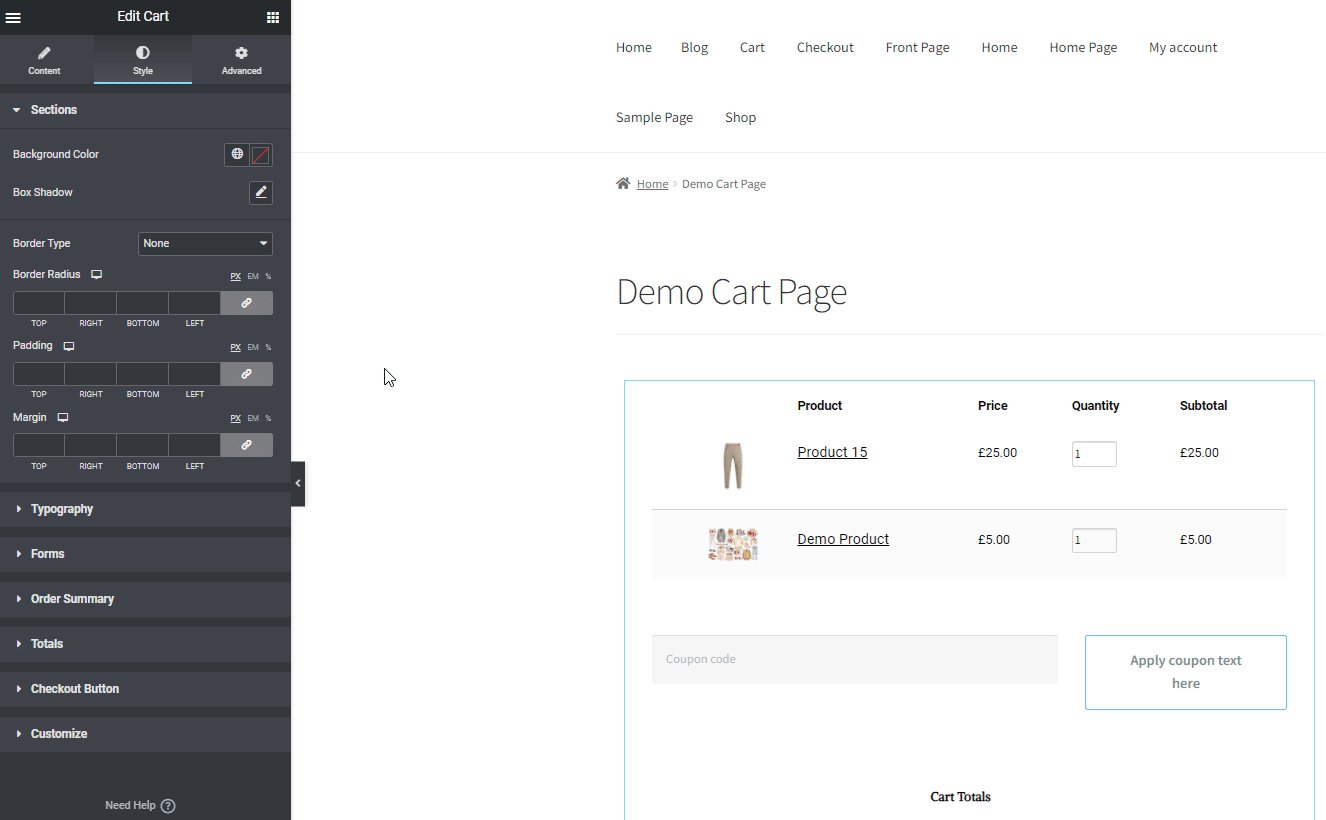
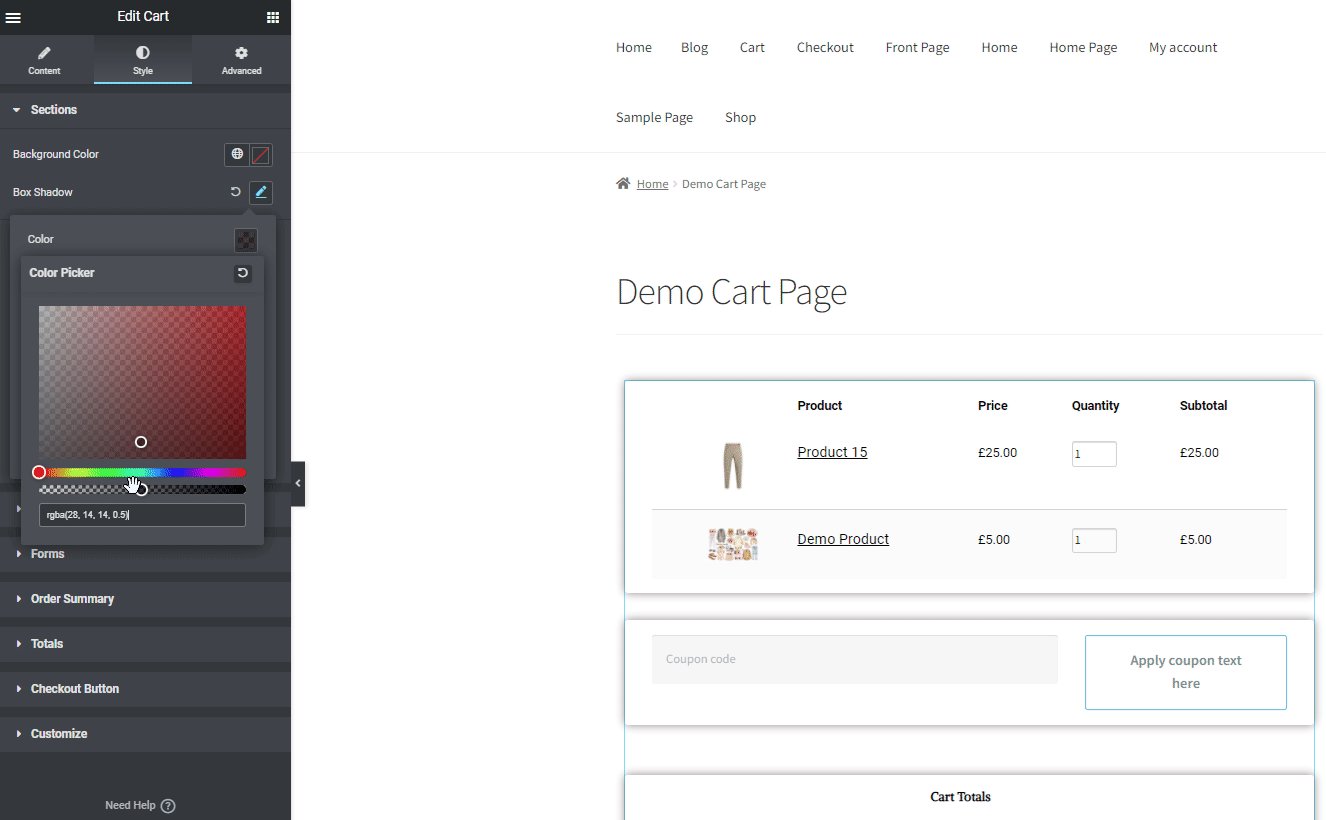
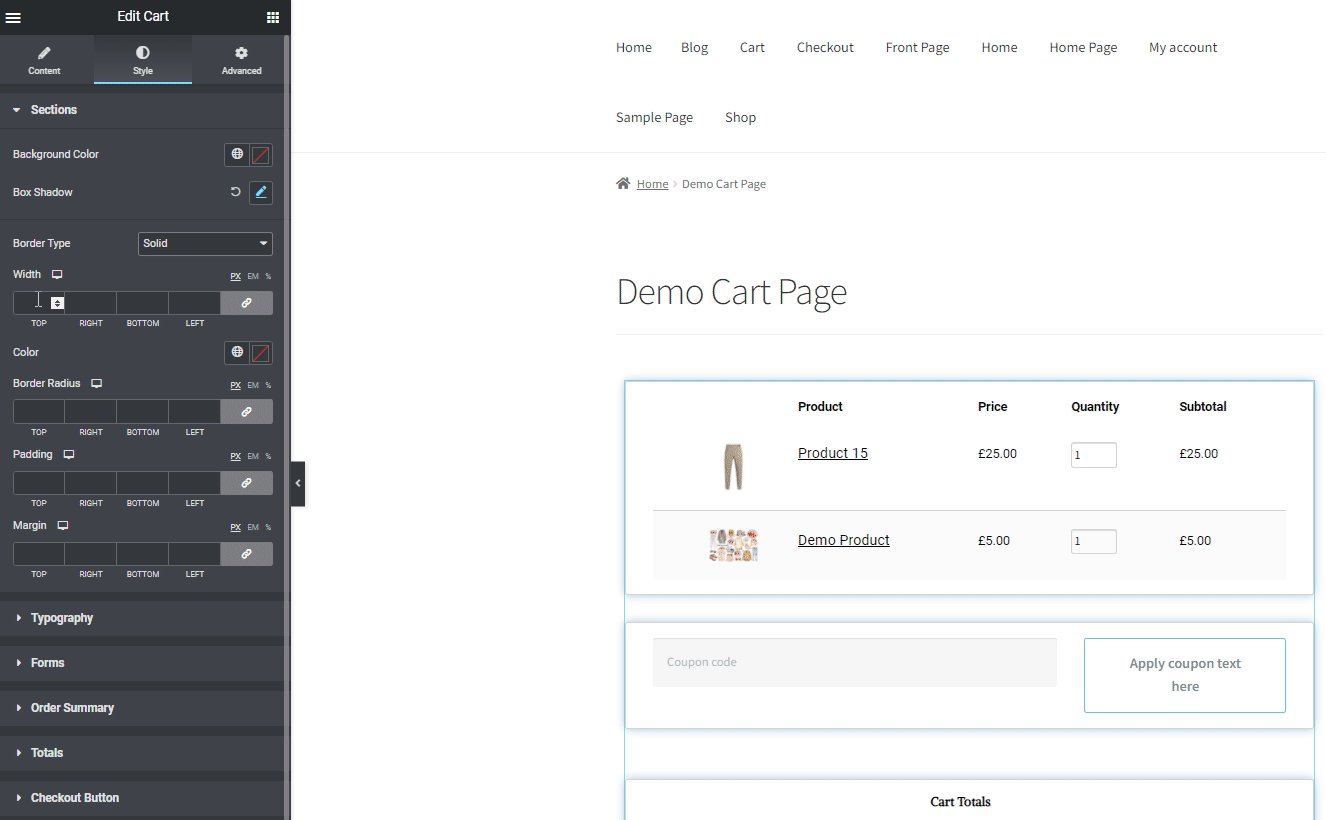
หากคุณต้องการกำหนดค่าตัวเลือกสองสามอย่างในการจัดสไตล์ ให้คลิกที่แท็บ สไตล์ ในบทช่วยสอนนี้ เราได้ให้เงาของส่วนต่างๆ ในกล่อง คลิกที่ ส่วน แล้ว คลิกปุ่มแก้ไขบนกล่องเงา จากนั้น คลิกที่ ตัวเลือก สี เพื่อให้กล่องเงาของคุณเป็นสีที่กำหนดเอง

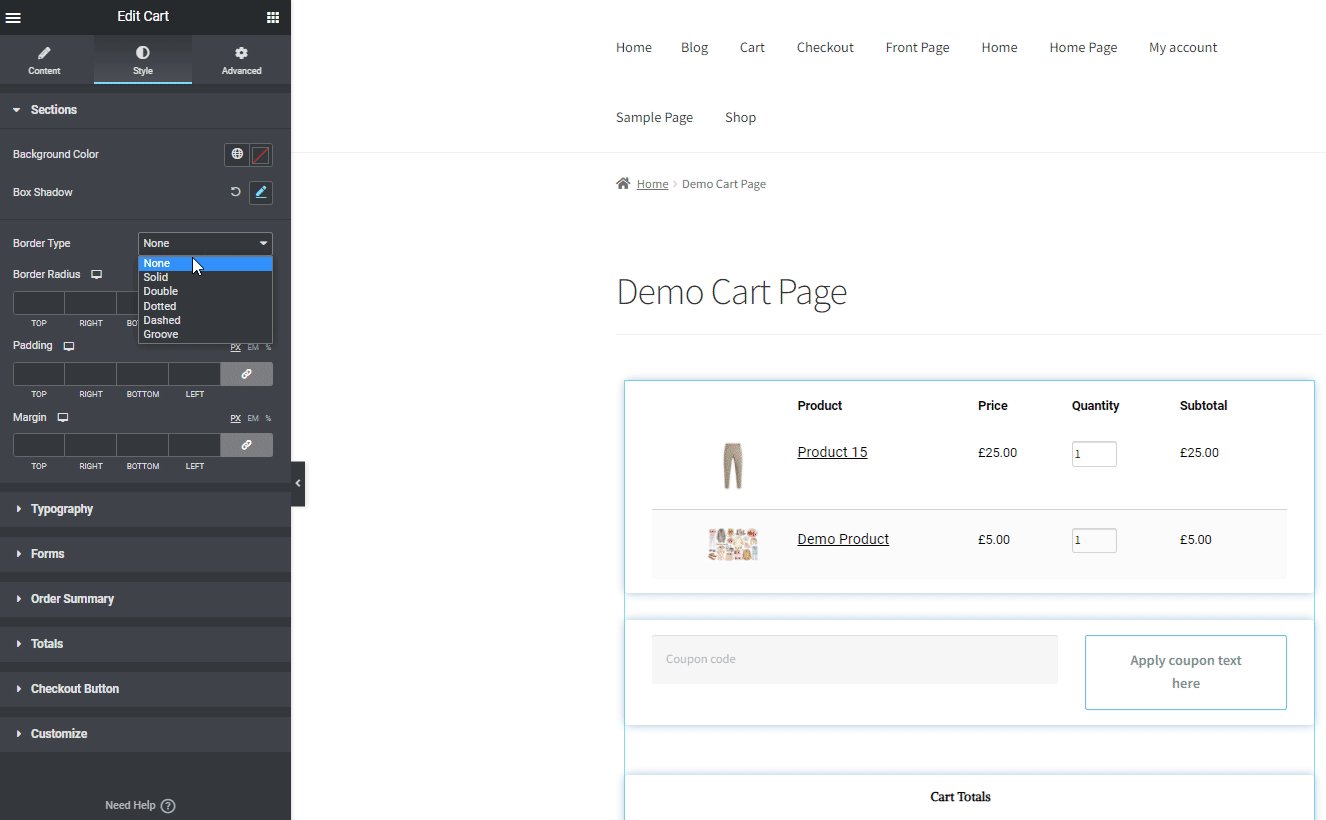
ตอนนี้ให้รถเข็นของคุณมีขอบโดยใช้ตัวเลือกประเภทเส้นขอบ สำหรับการสาธิตของเรา เราได้ตั้งค่านี้เป็น Solid แน่นอน คุณสามารถปรับแต่งทั้งเส้นขอบและกล่องเงาโดยใช้ตัวเลือกเพิ่มเติม
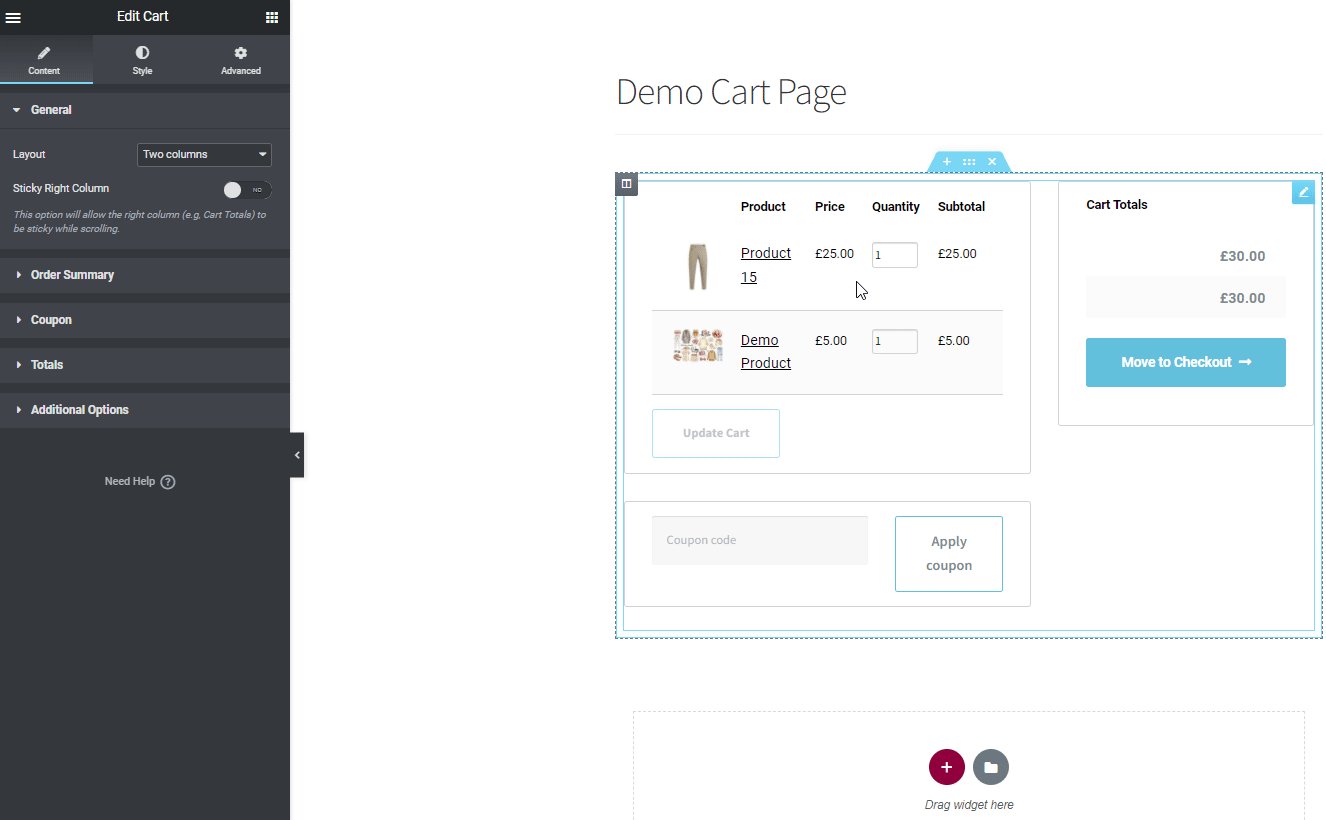
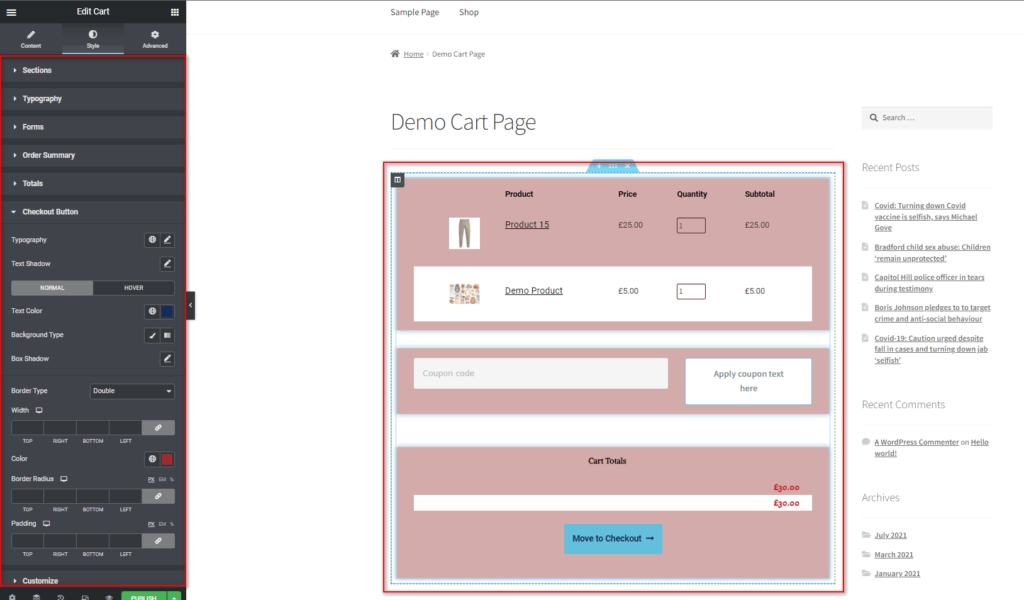
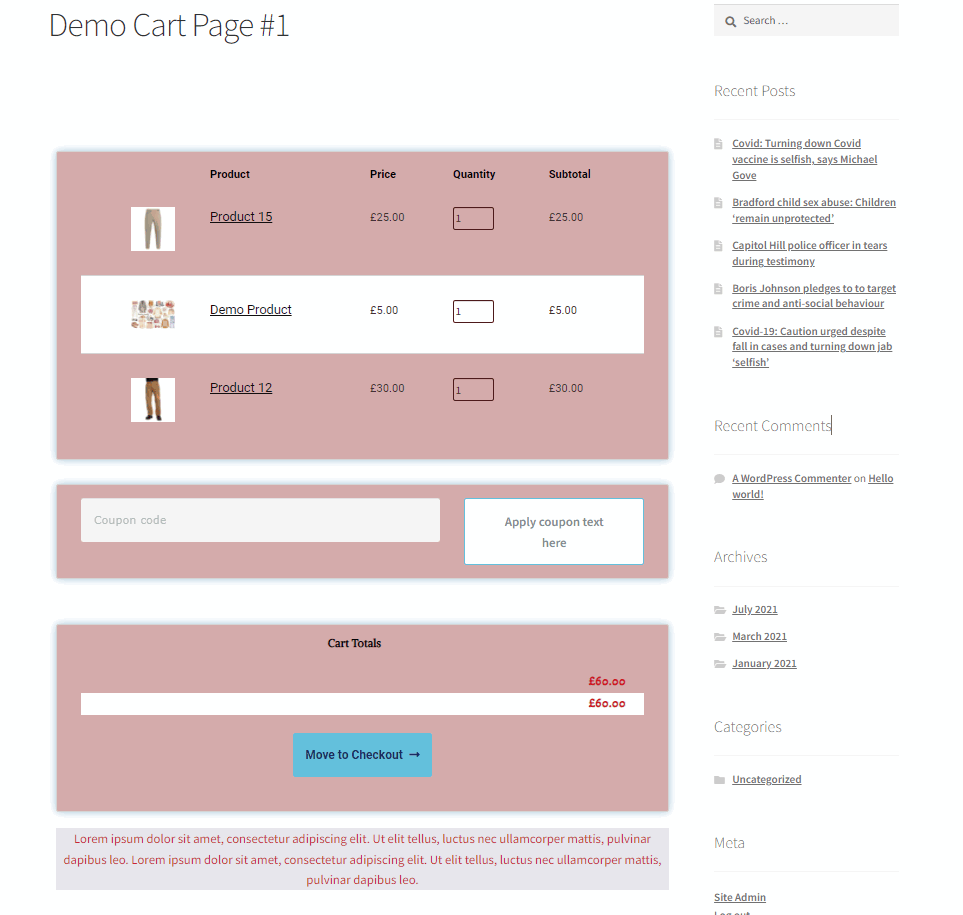
ในทำนองเดียวกัน หากคุณปรับแต่งองค์ประกอบเพิ่มเติม เช่น สรุปคำสั่งซื้อ ปุ่มชำระเงิน และยอดรวม คุณควรได้รับรถเข็นแบบนี้:

สำหรับตอนนี้ เราจะเก็บรถเข็นนี้ไว้ แต่คุณสามารถย้อนกลับและปรับแต่งหน้าตะกร้าสินค้าได้มากขึ้นหากจำเป็น
ถัดไป คุณสามารถเพิ่มองค์ประกอบอื่นๆ อีกสองสามรายการในหน้าตะกร้าสินค้า คุณสามารถเพิ่มได้โดยใช้แถบวิดเจ็ตทางด้านซ้ายโดยใช้วิธีการเดียวกับด้านบน
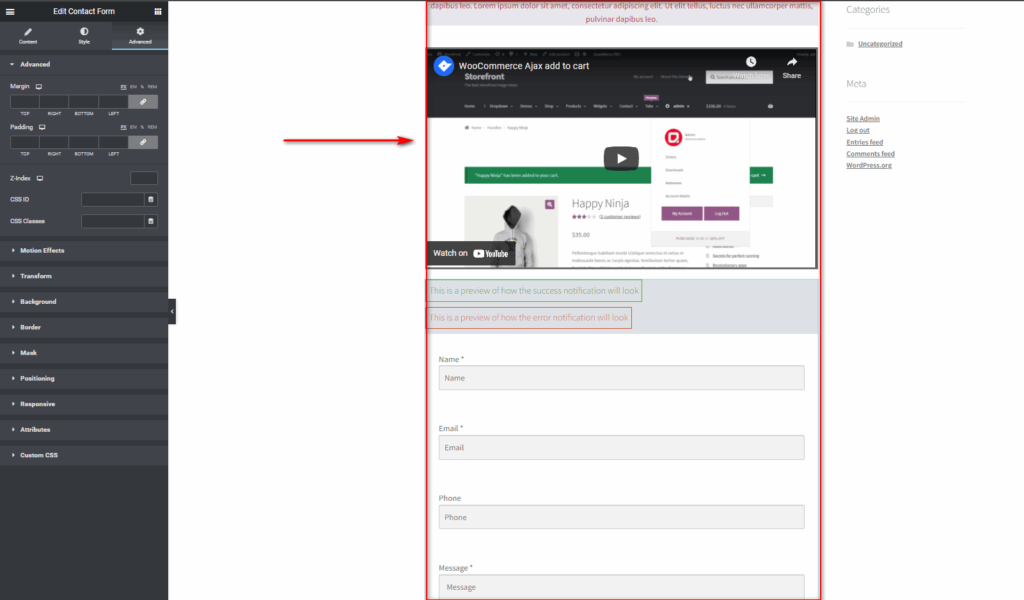
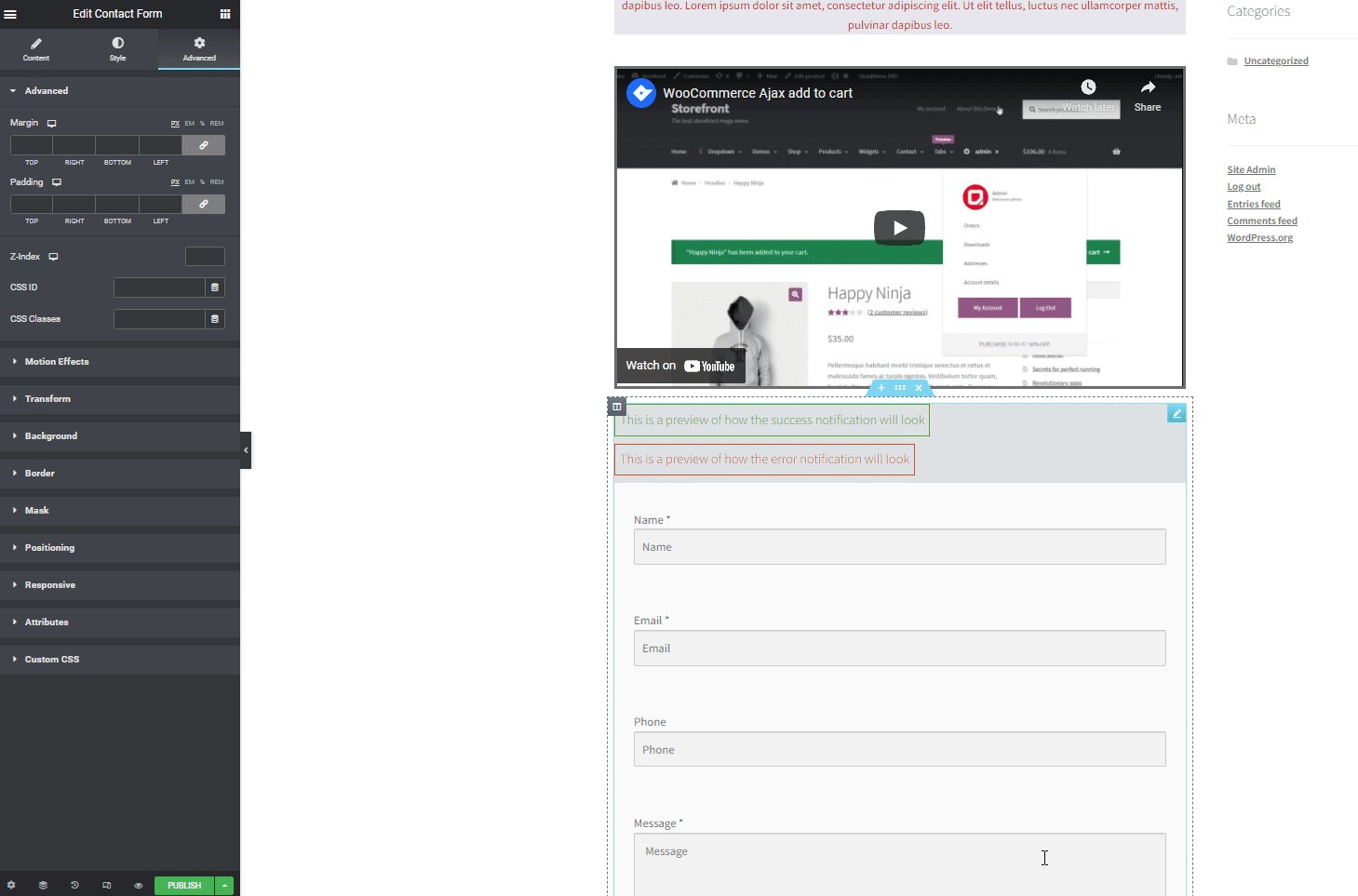
ไปข้างหน้าและเพิ่มข้อความปฏิเสธความรับผิดชอบ วิดีโอ และแบบฟอร์มการติดต่อ สิ่งเหล่านี้ล้วนเป็นองค์ประกอบที่ยอดเยี่ยมในการเพิ่มเพื่อช่วยลูกค้าของคุณในการสอบถามข้อมูลและข้อมูลเกี่ยวกับบันทึกการสั่งซื้อ การจัดส่ง และอื่นๆ

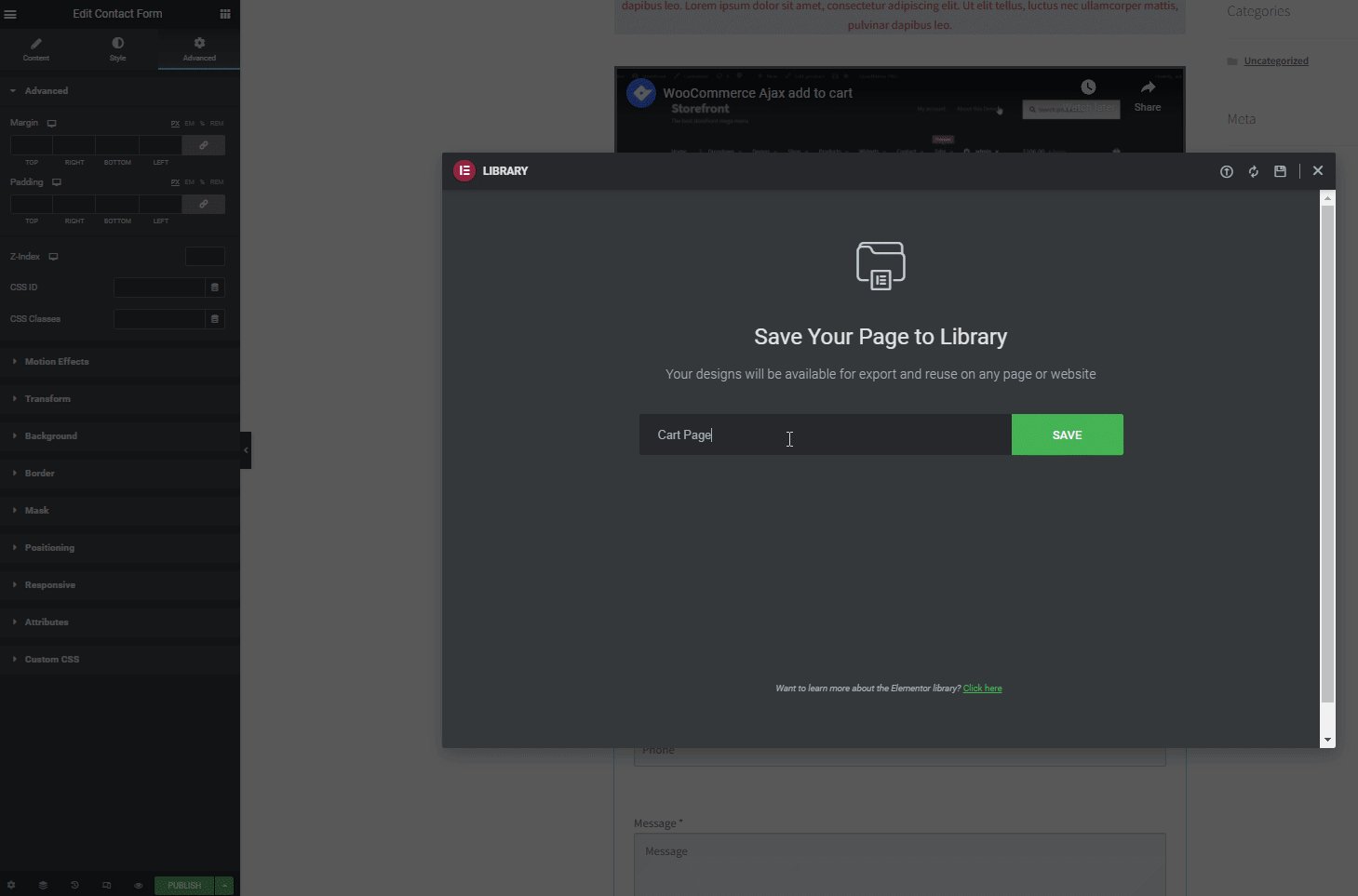
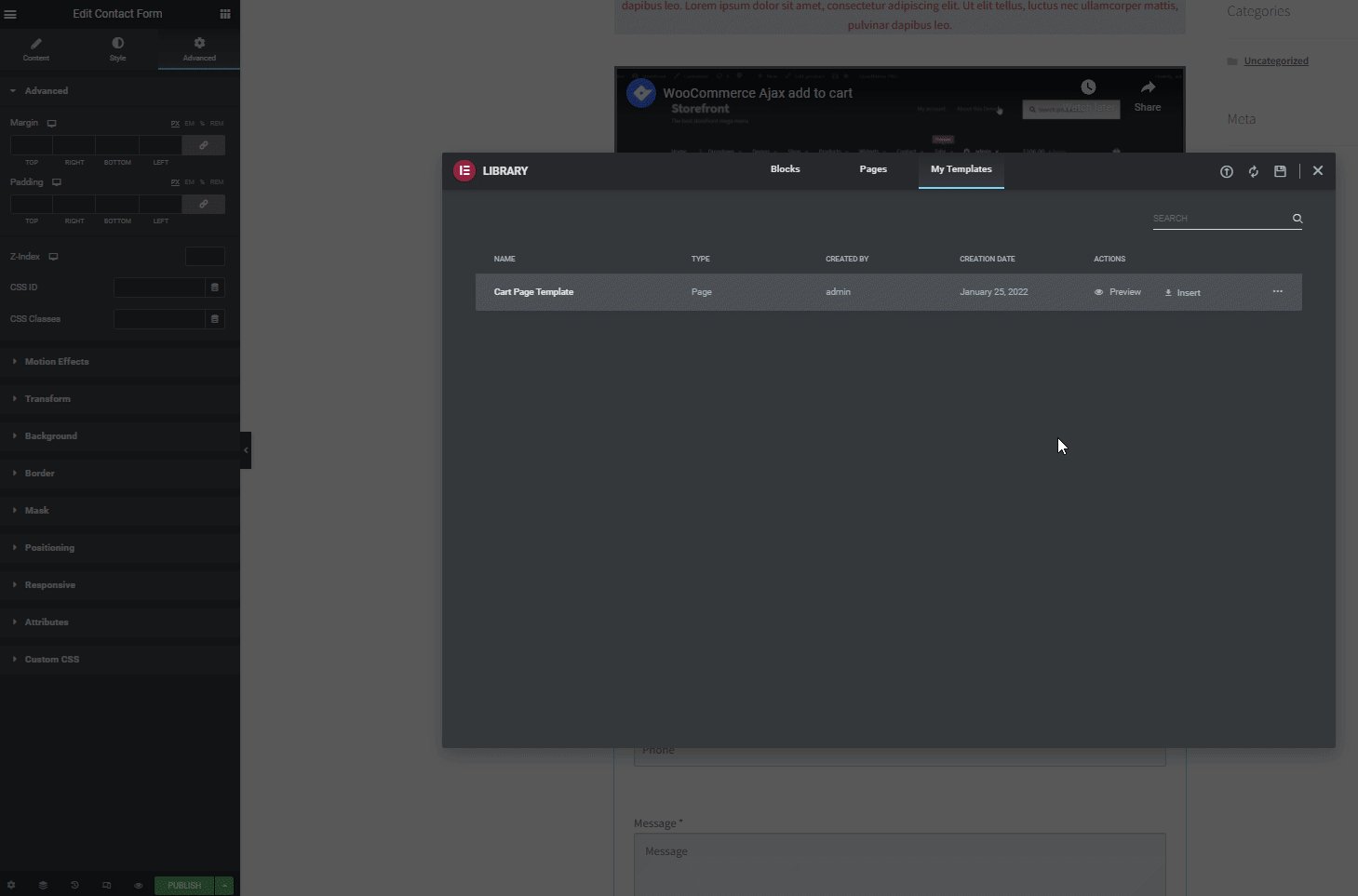
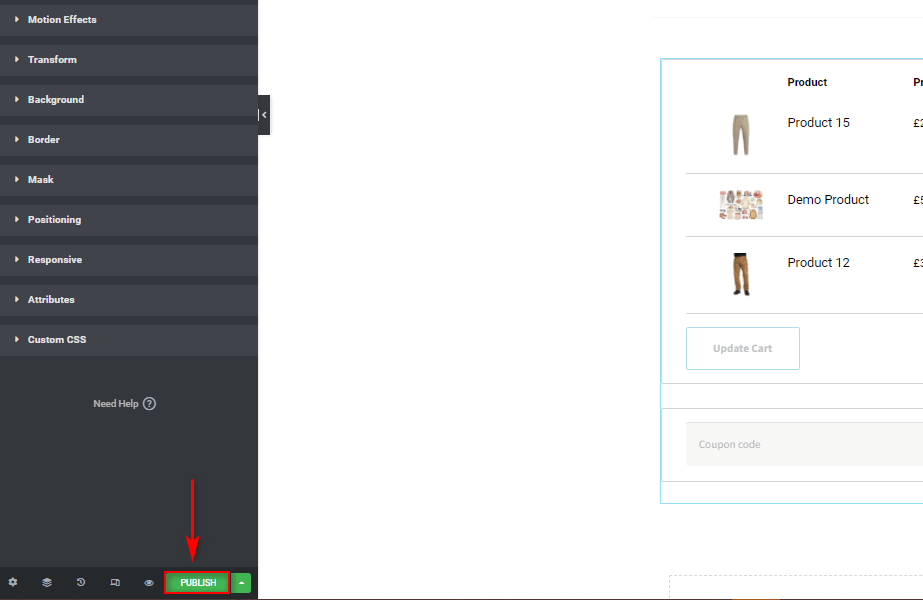
เมื่อเสร็จแล้ว คุณสามารถเผยแพร่หน้าที่กำหนดเองนี้และแก้ไขให้เสร็จสิ้นได้ อย่างไรก็ตาม เราขอแนะนำให้คุณเพิ่มสิ่งนี้เป็นเทมเพลตที่กำหนดเองสำหรับการปรับแต่งในอนาคต หากคุณต้องการ เพียงคลิกที่ปุ่มลูกศรถัดจากปุ่ม เผยแพร่ ที่ด้านล่าง และคลิก บันทึกเป็นเทมเพลต จากนั้น ระบุชื่อเทมเพลตรถเข็นที่คุณกำหนดเอง แล้วคลิก บันทึก

สุดท้าย คุณสามารถกำหนดหน้าตะกร้าสินค้าแบบกำหนดเองของคุณให้เสร็จสิ้นได้โดยคลิกที่ เผยแพร่

การตั้งค่าหน้ารถเข็นที่กำหนดเองของคุณเป็นหน้ารถเข็น WooCommerce
กระบวนการข้างต้นเพียงแค่สร้างหน้ารถเข็น WooCommerce ที่คุณกำหนดเอง
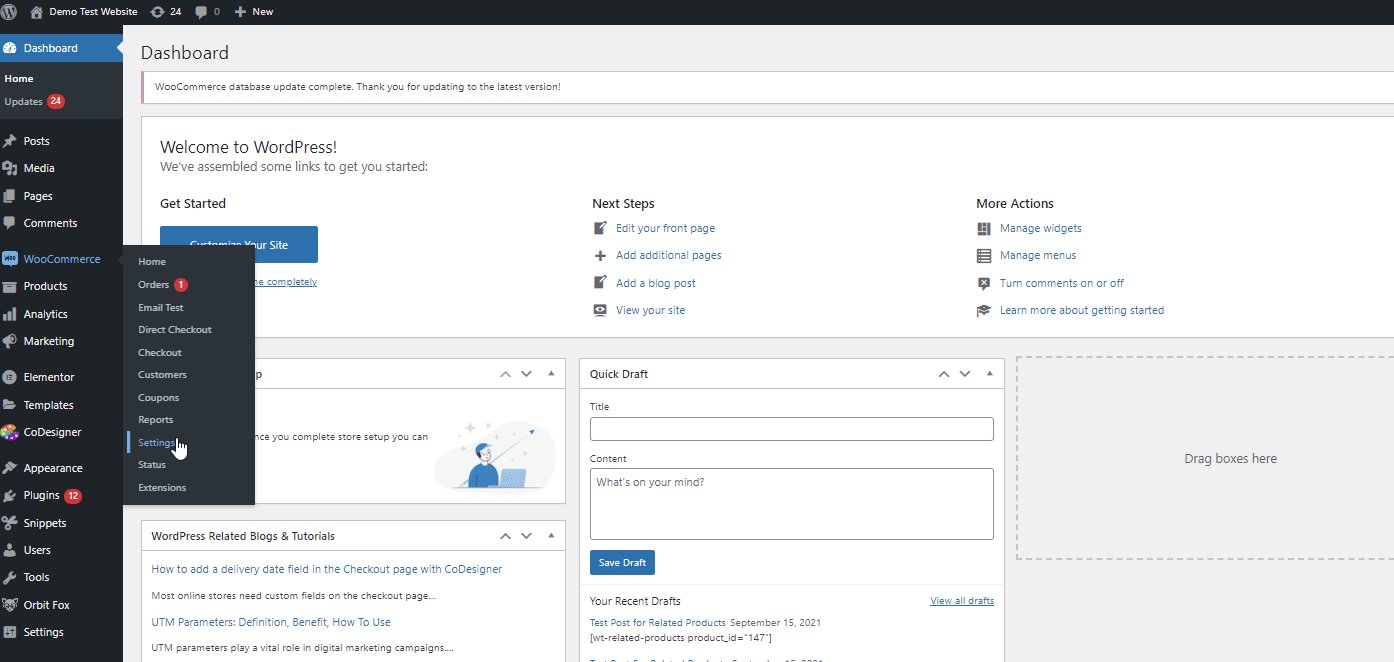
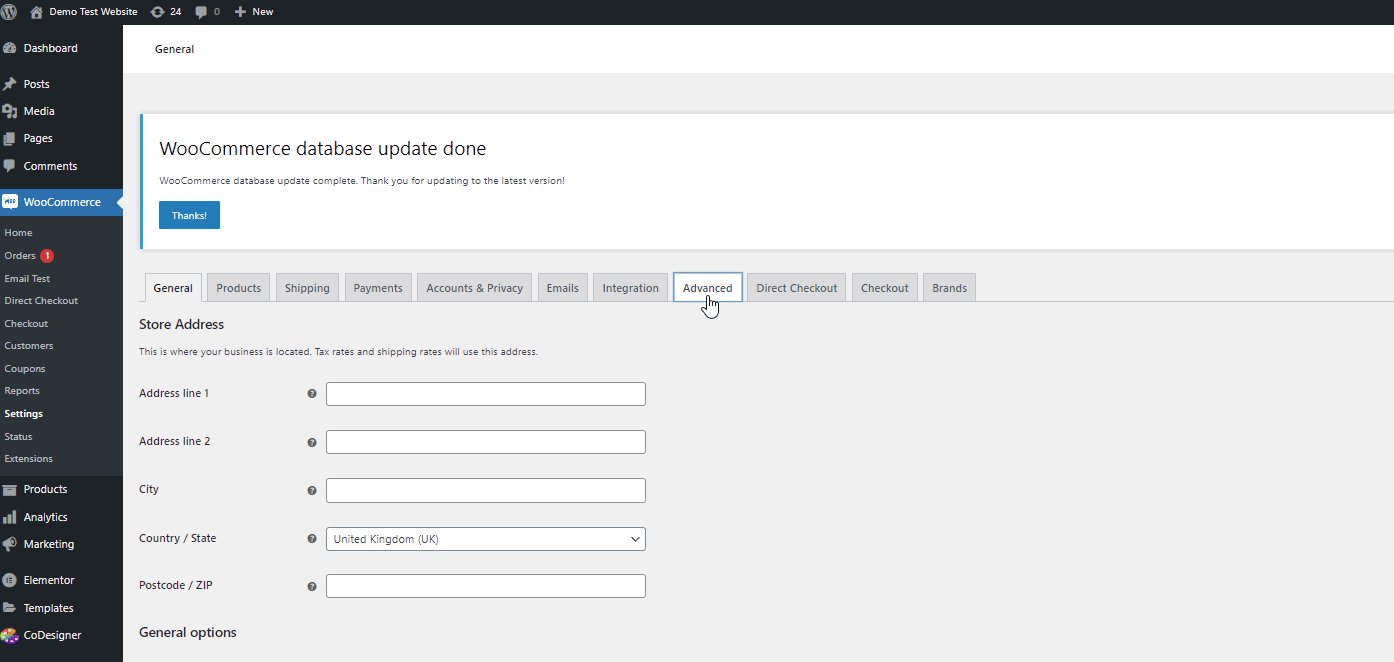
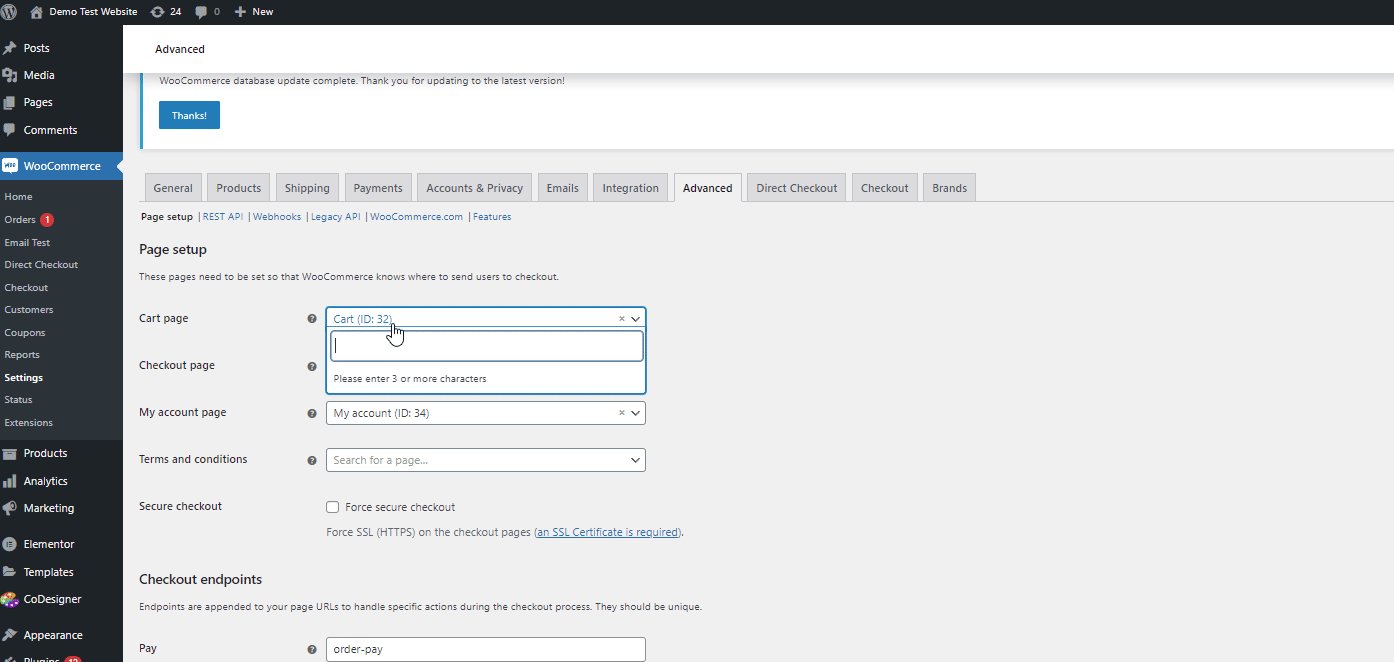
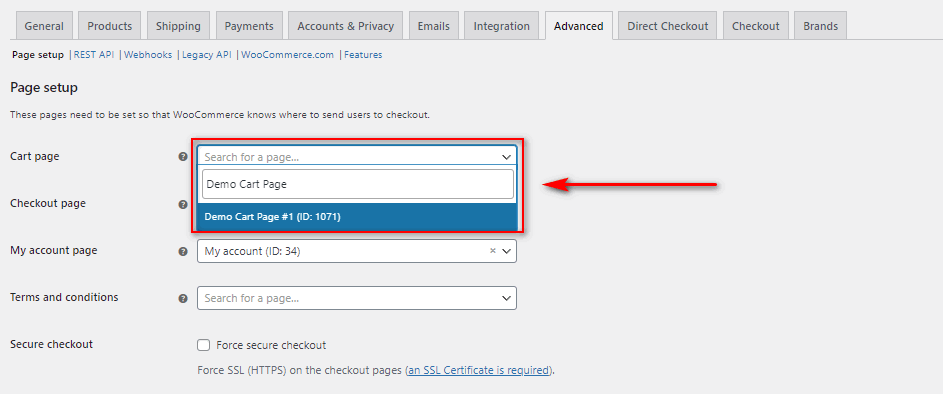
เมื่อคุณสร้างหน้ารถเข็น WooCommerce ที่กำหนดเองใน Elementor คุณต้องกำหนดหน้าใหม่นี้เป็นหน้ารถเข็น WooCommerce จำเป็นต้องใช้ คุณสามารถทำได้โดยเปิดการตั้งค่า WooCommerce โดยคลิกที่ WooCommerce > การตั้งค่า จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกที่แท็บ ขั้นสูง เพื่อเข้าถึงตัวเลือกการ ตั้งค่าหน้า ของคุณ


ในตัวเลือก หน้ารถเข็น ให้ค้นหาชื่อหน้าที่คุณเพิ่งสร้างขึ้น สำหรับเรา จะเป็น หน้ารถเข็นสาธิต คลิกที่หน้าตะกร้าสินค้าที่คุณกำหนดเอง เลื่อนลงแล้วคลิก บันทึกการเปลี่ยนแปลง

การดำเนินการนี้จะบันทึกหน้าที่กำหนดเองใหม่ของคุณเป็นหน้ารถเข็น WooCommerce เริ่มต้นของคุณ

การใช้เทมเพลต WooCommerce เพื่อปรับแต่งหน้ารถเข็น WooCommerce ใน Elementor:
คุณสามารถเห็นได้อย่างชัดเจนว่าขั้นตอนข้างต้นเป็นเพียงพื้นฐานสำหรับการสร้าง หน้ารถเข็น WooCommerce แบบกำหนดเอง ของคุณ แน่นอนว่ามีงานมากมายที่เกี่ยวข้องกับการปรับแต่งหน้ารถเข็น WooCommerce ของคุณด้วย Elementor แต่คุณยังใช้การออกแบบหน้าตะกร้าสินค้าอย่างง่ายที่มีรูปแบบและการปรับแต่งเพิ่มเติมได้เล็กน้อย แต่เพื่อประโยชน์สูงสุด
หากแนวทางนี้ตรงกับความต้องการของคุณมากกว่า เราขอแนะนำให้ใช้ เทมเพลต Elementor สิ่งเหล่านี้ทำจากตัวเลือกเทมเพลตและปลั๊กอินเทมเพลตมากมายสำหรับ Elementor
ในการตั้งค่าหน้ารถเข็น WooCommerce เราจะใช้ Elementor Addon ฟรี ที่มาพร้อมกับเทมเพลตหน้ารถเข็นเฉพาะสำหรับการสาธิตของเรา ในขณะที่มีปลั๊กอิน Elementor และปลั๊กอินเทมเพลตมากมาย เราจะใช้ CoDesigner สำหรับการสาธิตนี้ นี่เป็นหนึ่งในวิธีที่ง่ายที่สุดและไม่ยุ่งยากในการจัดเตรียมหน้ารถเข็นที่ออกแบบมาอย่างสมบูรณ์แบบให้พร้อมสำหรับเว็บไซต์ของคุณ

มาเริ่มด้วยการติดตั้งปลั๊กอินกันก่อน
ติดตั้งปลั๊กอิน CoDesigner:
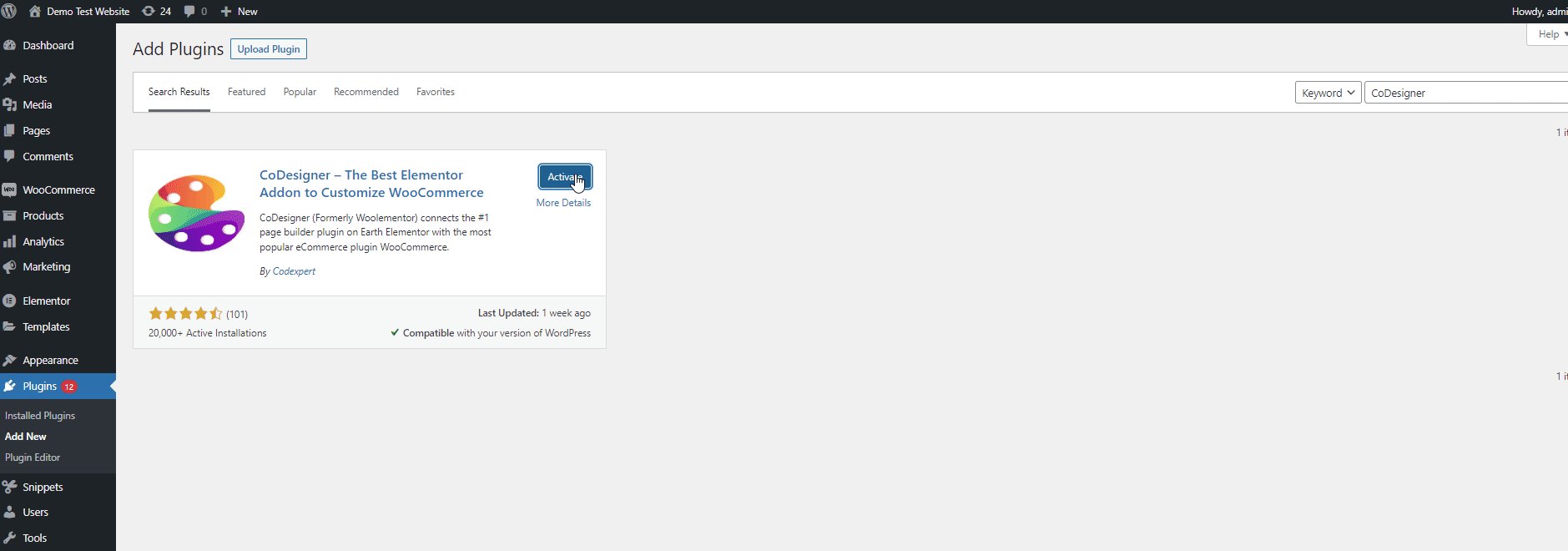
เปิดแดชบอร์ดผู้ดูแลระบบ WordPress แล้วไปที่ Plugins > Add New จากนั้น ใช้แถบค้นหาที่ด้านบนขวาเพื่อค้นหา ' CoDesigner ' และคลิกที่ปุ่ม ติด ตั้งทันที เพื่อติดตั้ง
เมื่อการติดตั้งเสร็จสิ้น ให้คลิกที่ Activate เพื่อสิ้นสุดขั้นตอนการติดตั้งและเปิดใช้งาน

การเปิดใช้งานวิดเจ็ตรถเข็น CoDesigner:
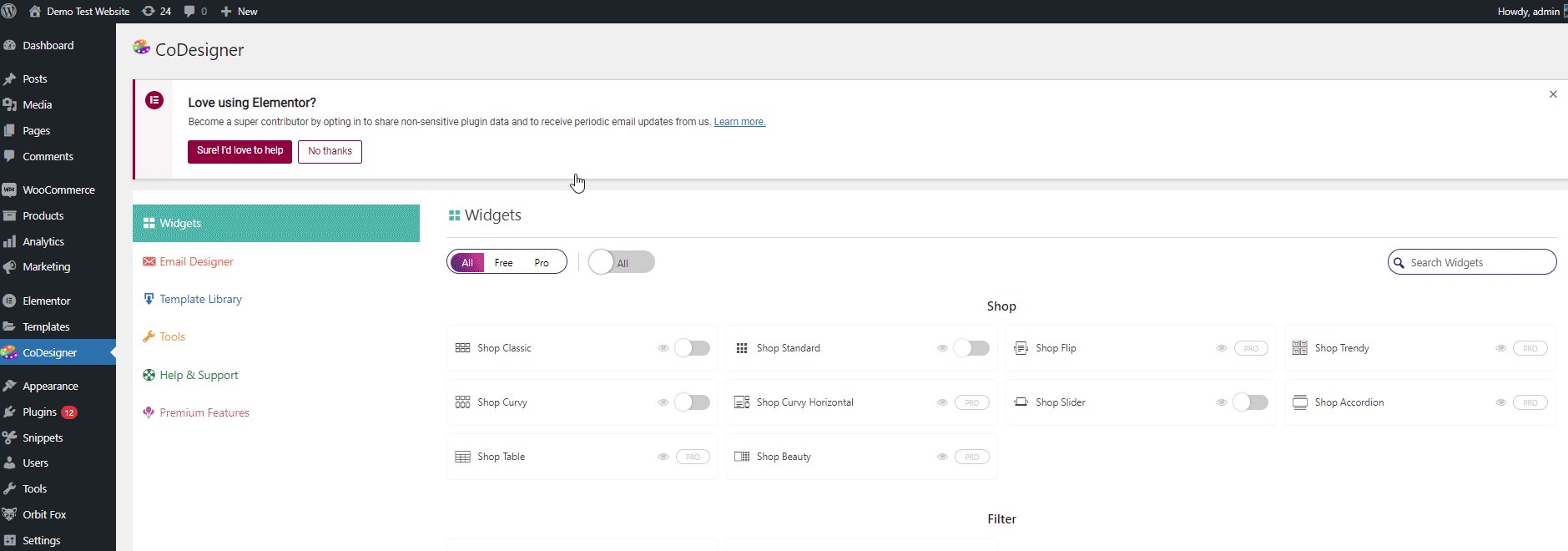
ก่อนที่คุณจะเพิ่มวิดเจ็ต CoDesigner ในหน้ารถเข็น คุณต้อง เปิดใช้งานวิดเจ็ต ใน แดชบอร์ด CoDesigner
ดังนั้นให้เปิด CoDesigner บน WP Admin Dashboard ของคุณ จะเปิดแดชบอร์ด CodDesigner จากนั้นคลิกที่ วิดเจ็ต

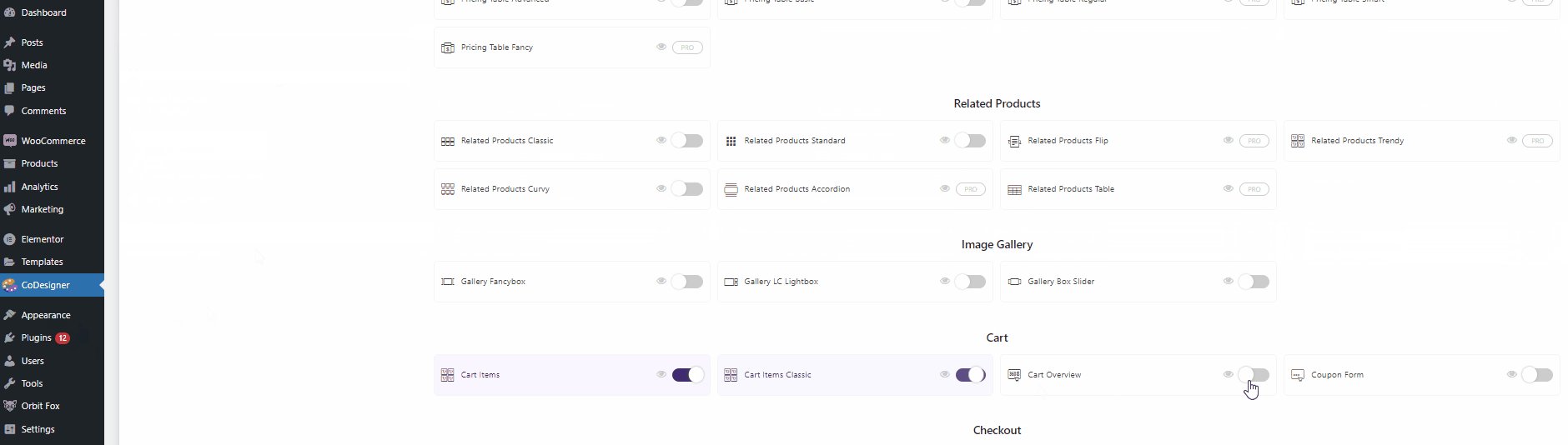
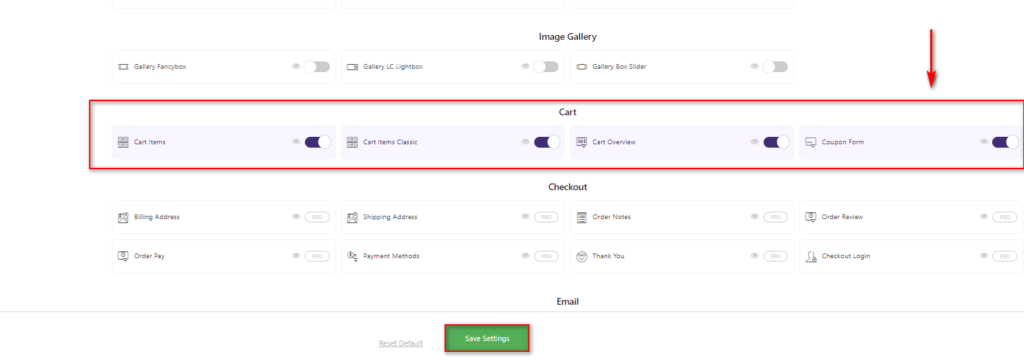
ถัดไป เลื่อนลงไปที่ ส่วนรถเข็น และเปิดใช้งานวิดเจ็ตทั้งหมดที่อยู่ด้านล่าง สิ่งเหล่านี้จะถูกเพิ่มลงในเมนู Elementor Widgets ของคุณโดยตรง ตอนนี้ คุณสามารถเพิ่มวิดเจ็ตแบบกำหนดเองของ CoDesigner ไปยังหน้ารถเข็นของคุณได้โดยตรง

สุดท้าย คลิกที่ บันทึกการตั้งค่า เพื่อเปิดใช้งานวิดเจ็ต
การใช้วิดเจ็ตและเทมเพลตรถเข็น CoDesigner:
ขั้นตอนในการสร้างและปรับแต่งหน้ารถเข็น WooCommerce ใน Elementor โดยใช้ Codesigner จะเหมือนกับกระบวนการด้านบนโดยใช้ Elementor
เพียงสร้างหน้าใหม่โดยคลิกที่ หน้า > เพิ่ม ใหม่และตั้งชื่อ หลังจากนี้ให้คลิก แก้ไขด้วย Elementor ด้านบน

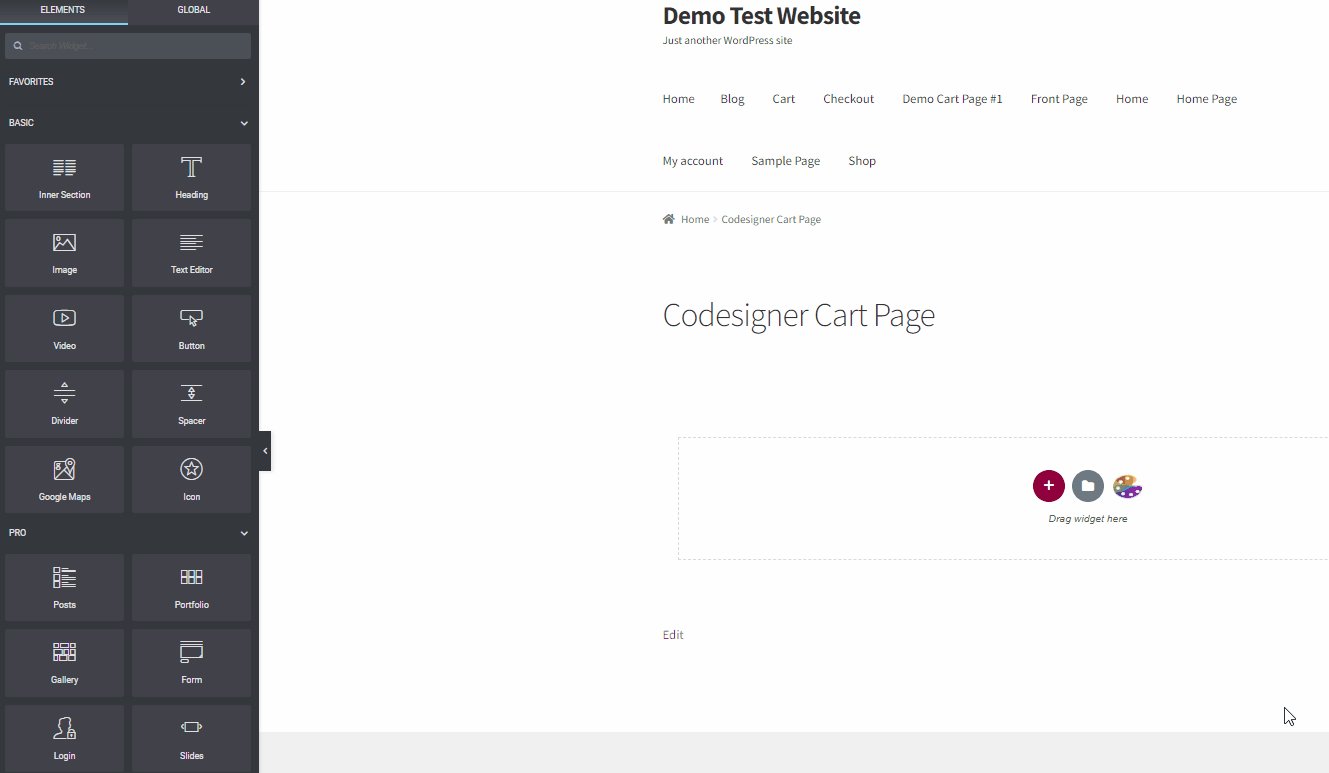
เมื่อคุณเปิดหน้าใหม่ในตัวสร้างหน้า Elementor คุณก็พร้อมที่จะเพิ่ม เทมเพลต CoDesigner ของคุณแล้ว เพียงคลิกที่ ไอคอน CoDesigner ในส่วน ลากวิดเจ็ตที่นี่
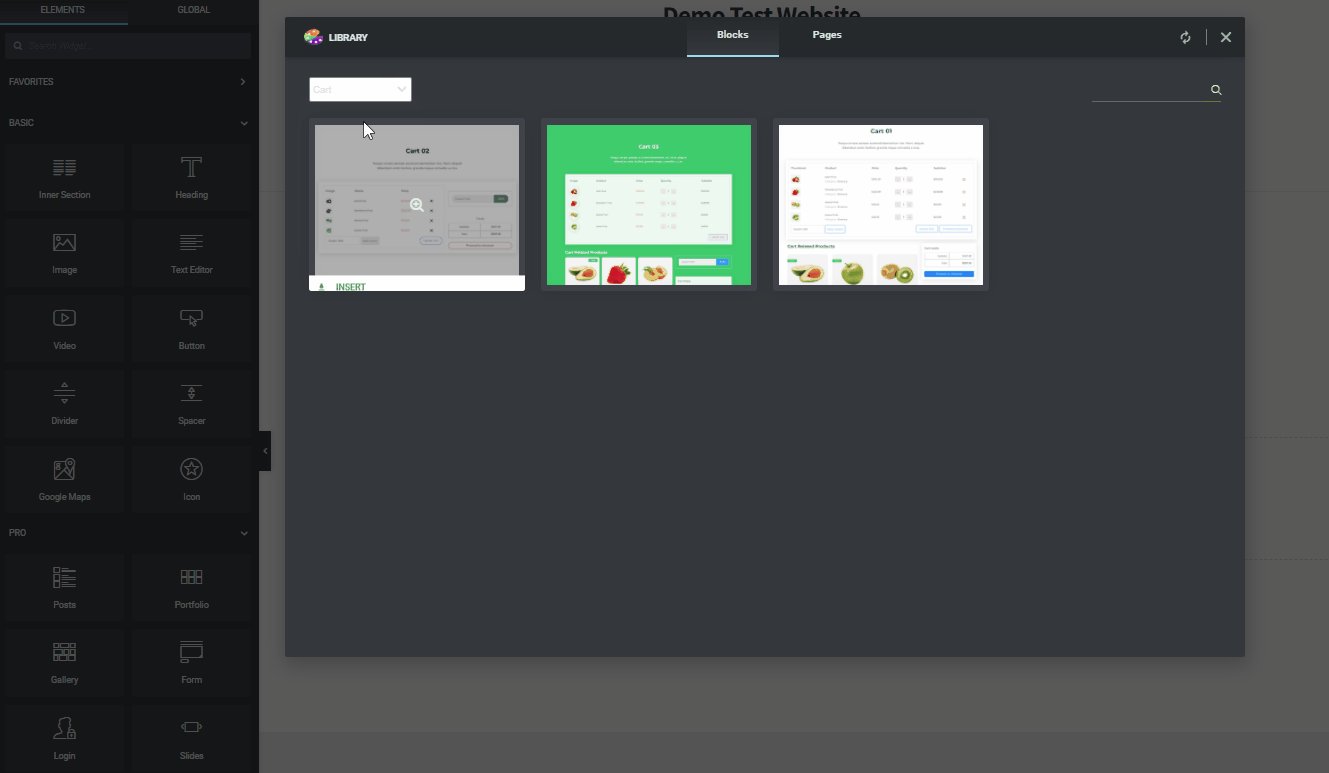
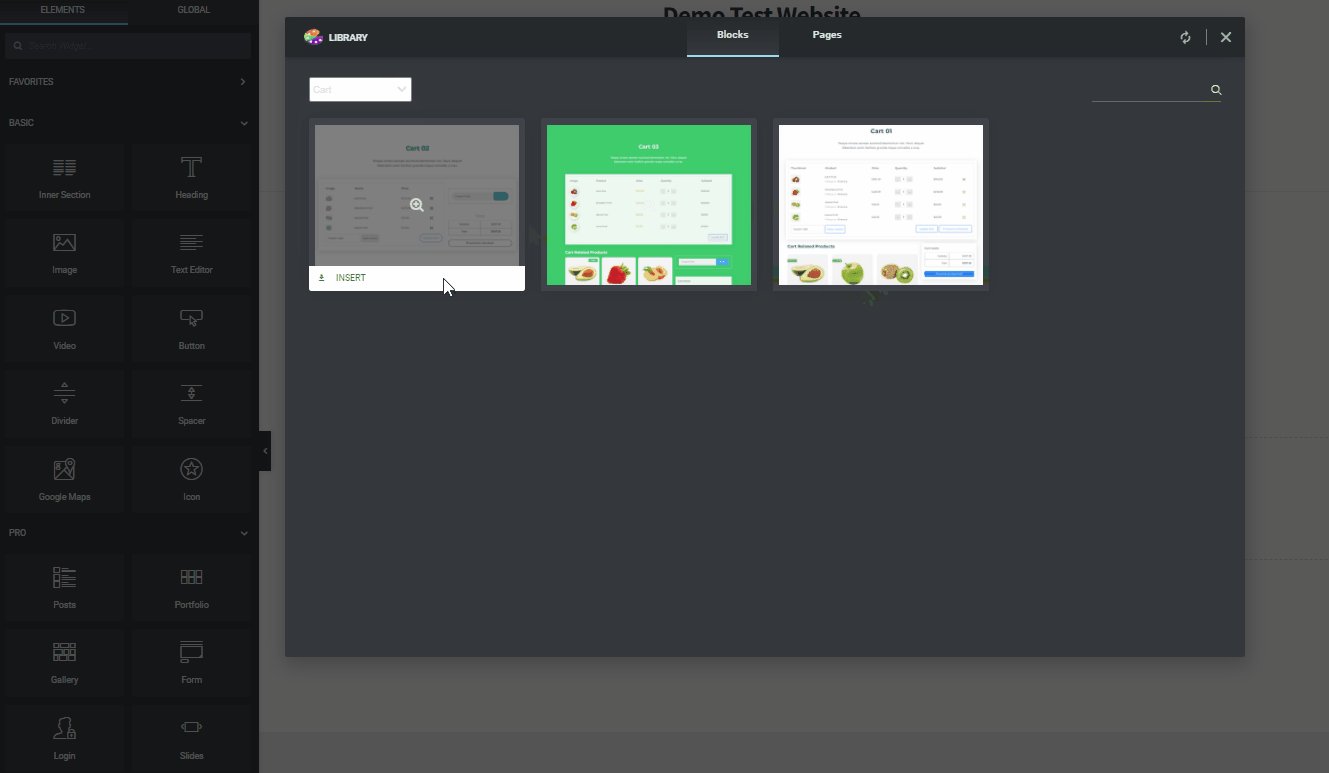
จากนั้นในแท็บ Blocks ให้ใช้ เมนูแบบเลื่อนลงหมวดหมู่ และเลือก Cart ใช้การออกแบบที่เหมาะสมกับเว็บไซต์ของคุณแล้วคลิก แทรก

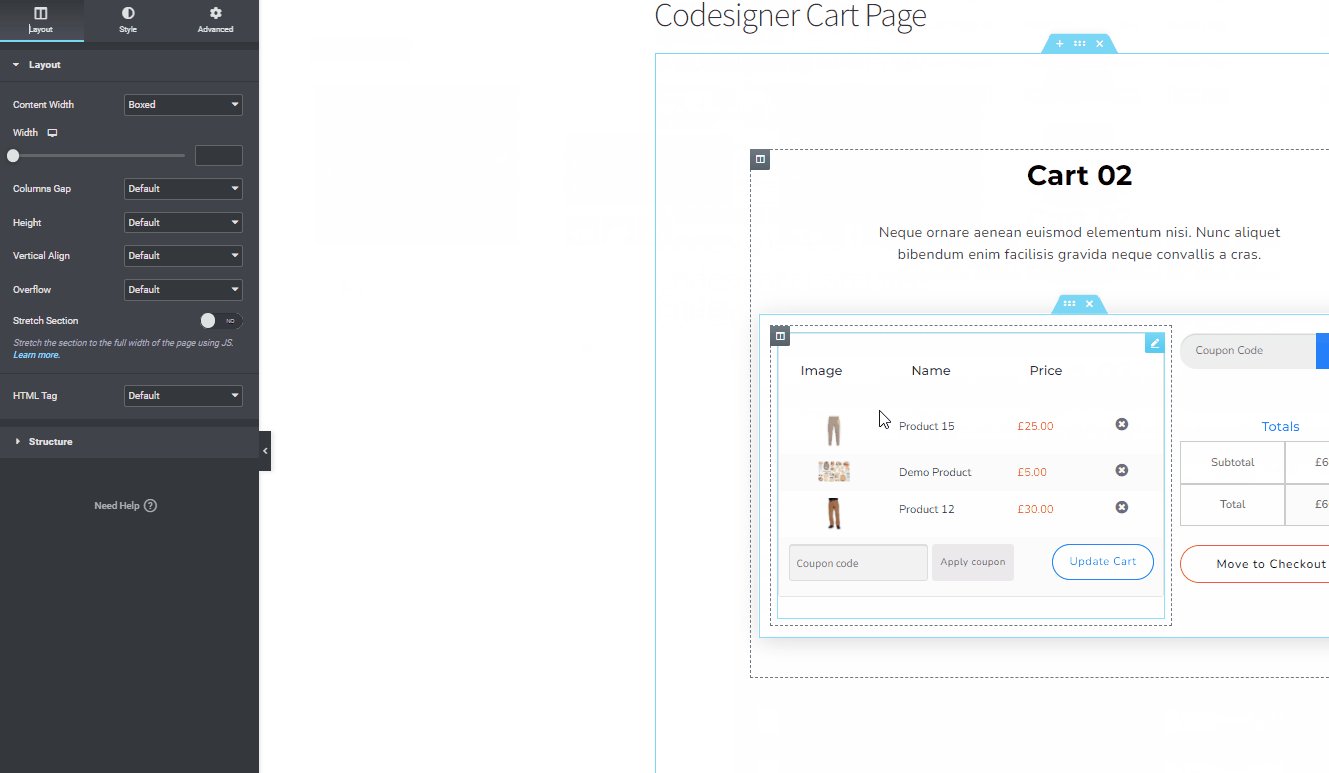
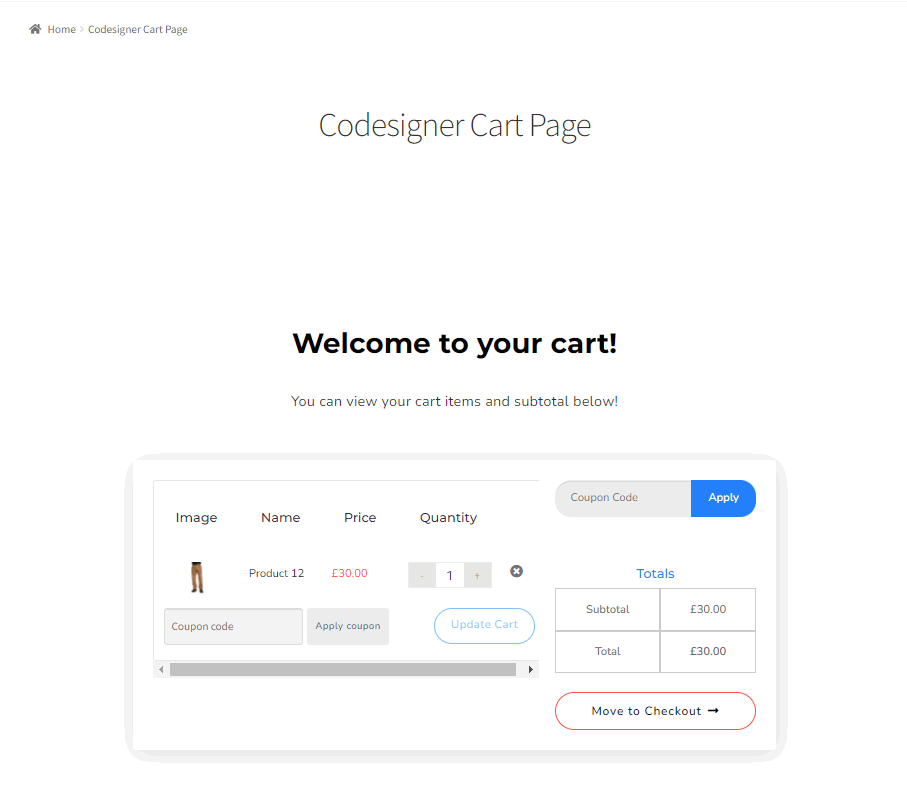
หากวิดเจ็ต CoDesigner ของคุณเปิดใช้งาน เทมเพลตหน้ารถเข็นของคุณควรแสดงได้อย่างสมบูรณ์ แน่นอนว่านี่ยังเป็นเพียงเทมเพลต ดังนั้นคุณต้องปรับแต่งข้อความและองค์ประกอบอื่นๆ ด้วยตนเอง
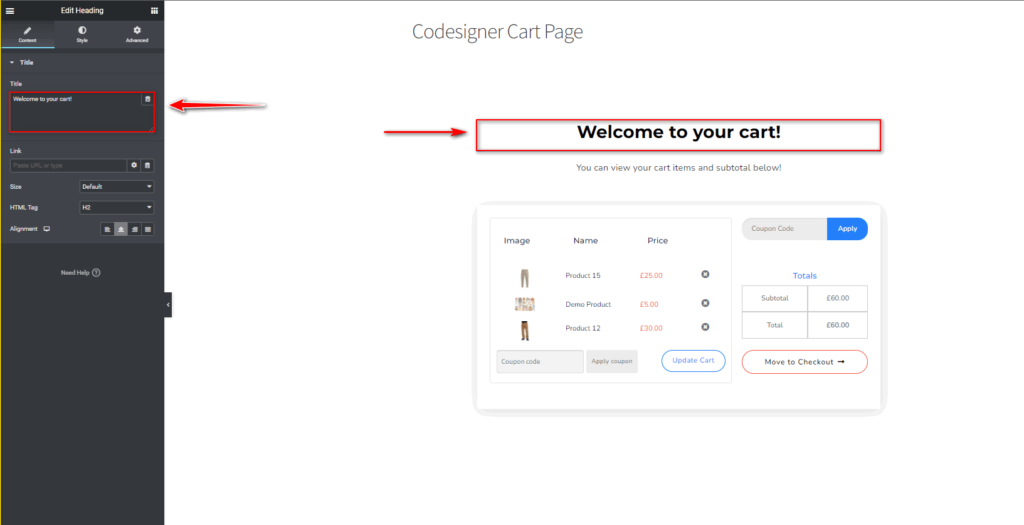
เริ่มต้นด้วยการแทนที่ ข้อความหัวเรื่อง คลิกที่ วิดเจ็ตหัวเรื่อง t และใช้เมนูการปรับแต่งทางด้านซ้ายเพื่อเพิ่มข้อความที่คุณกำหนดเอง

ในทำนองเดียวกัน ทำเช่นเดียวกันกับช่องข้อความด้านล่าง
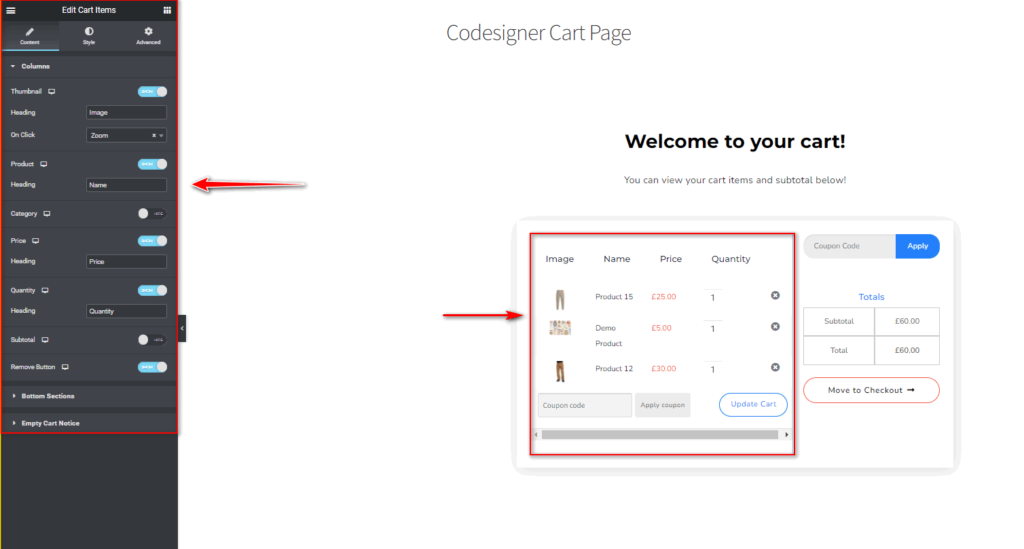
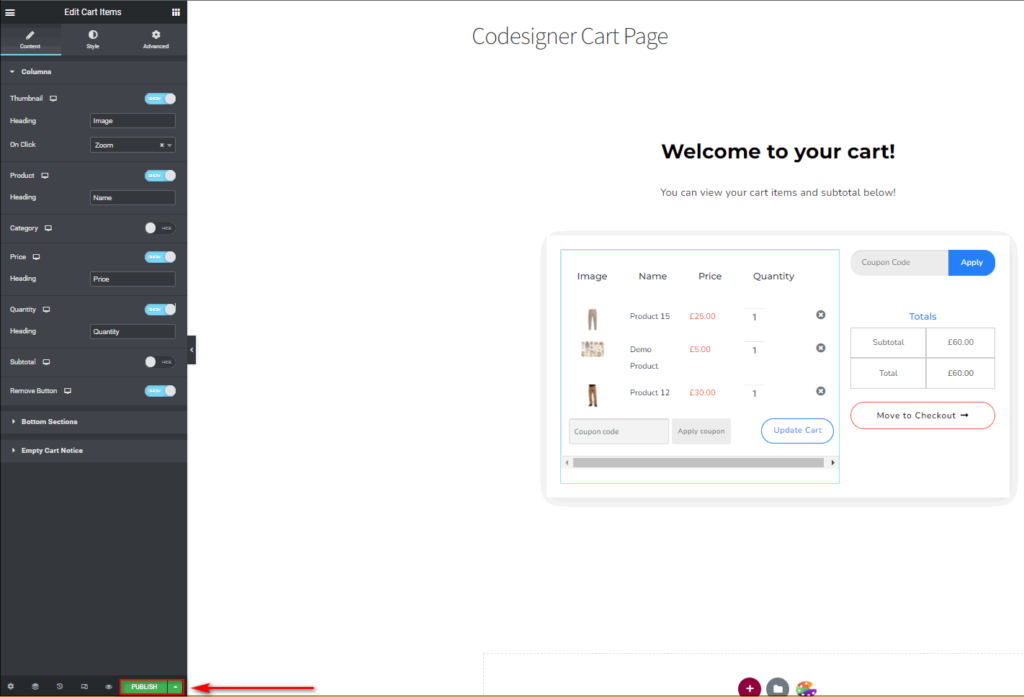
คุณยังสามารถคลิกที่วิดเจ็ตตะกร้าสินค้าแต่ละรายการและ ปรับแต่งตัวเลือกเพิ่มเติม เช่น ภาพขนาดย่อ ตัวเลือกผลรวมย่อยของรายการ และช่องปริมาณ

เช่นเดียวกับขั้นตอนที่กล่าวถึงก่อนหน้านี้ คุณยังสามารถจัดรูปแบบและแก้ไขฟิลด์และวิดเจ็ตทั้งหมด และปรับแต่งสี การออกแบบตัวอักษร ช่องว่างภายใน และอื่นๆ เพียงคลิกที่วิดเจ็ตใด ๆ และใช้แท็บ สไตล์ และ ขั้นสูง มันง่ายมาก!
เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกหน้ารถเข็นแบบกำหนดเองของคุณ หรือ บันทึกเป็นเทมเพลต ในลักษณะเดียวกับที่กล่าวไว้ก่อนหน้านี้

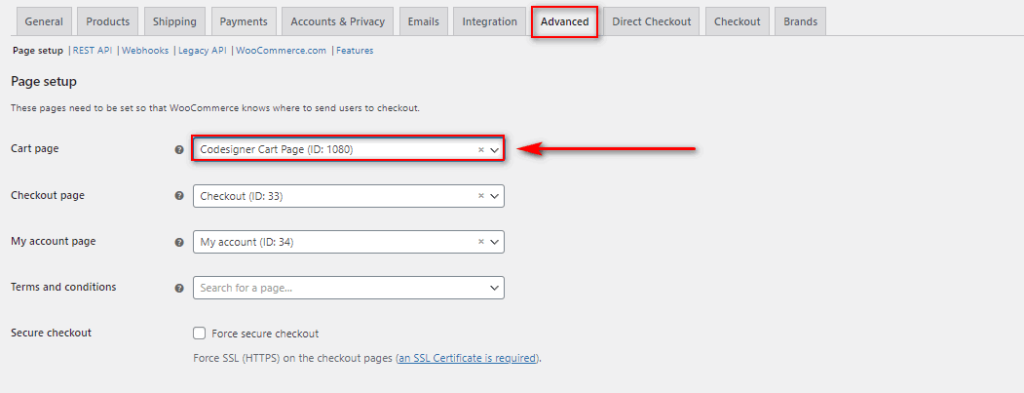
อีกครั้ง ไปที่ WooCommerce > การตั้งค่า > ขั้นสูง แล้วเลือกหน้าตะกร้าสินค้าใหม่ของคุณใต้ช่อง หน้ารถเข็น จากนั้นคลิกที่ บันทึกการเปลี่ยนแปลง เพื่อเสร็จสิ้น

ตอนนี้คุณควรเห็นหน้าตะกร้าสินค้าใหม่ของคุณที่ส่วนหน้าของคุณ

บทสรุป:
และนั่นเป็นการสิ้นสุดคำแนะนำของเราใน การปรับแต่งหน้ารถเข็น WooCommerce ด้วย Elemento r Elementor เป็นหนึ่งในการสร้างเว็บไซต์ที่ทรงพลังที่สุดสำหรับการปรับแต่งเว็บไซต์ WooCommerce และ WordPress ไม่ว่าคุณจะใช้วิดเจ็ตและเทมเพลตแอดออน คุณมีเครื่องมือมากมายให้คุณปรับแต่งทุกซอกทุกมุมของเว็บไซต์ของคุณ
ต่อไปนี้คือเคล็ดลับดีๆ สำหรับคุณเมื่อคุณปรับแต่งหน้า รถเข็น WooCommerce ใน Elementor:
- ตรวจสอบให้แน่ใจว่าหน้ารถเข็นที่กำหนดเองของคุณใช้งานได้อย่างสมบูรณ์ทั้งบนมือถือและเดสก์ท็อปโดยใช้ตัวเลือกการตอบสนอง
- ใช้รูปแบบสีของ Elementor และตัวเลือกการพิมพ์เพื่อให้แน่ใจว่าหน้ารถเข็นของคุณตรงกับส่วนที่เหลือของการออกแบบธีมของคุณ
- เป็นความคิดที่ดีที่จะปรับแต่งหน้าตะกร้าสินค้าและหน้าการชำระเงินของคุณเพื่อให้ตรงกัน
- พิจารณาองค์ประกอบเพิ่มเติม เช่น ผลิตภัณฑ์ที่เกี่ยวข้อง ผลิตภัณฑ์ เด่น ป้ายความน่าเชื่อถือ ฯลฯ ในหน้ารถเข็นของคุณ
คุณสามารถหาวิธีปรับแต่งหน้าตะกร้าสินค้าของคุณได้หรือไม่? มีปัญหาในการตั้งค่าส่วนเสริมหรือเทมเพลตของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็นว่าคุณเป็นอย่างไรหรือไม่สามารถปรับแต่งหน้าตะกร้าสินค้าของคุณได้ เราชอบที่จะช่วยผู้อ่านของเราเกี่ยวกับปัญหาและรับฟังความคิดเห็นเกี่ยวกับการปรับแต่ง WordPress และ WooCommerce
หากคุณกำลังมองหาคำแนะนำอื่น ๆ ในการปรับแต่งหน้า WooCommerce อื่น ๆ โดยใช้ Elementor ทำไมไม่ลองตรวจสอบบทความอื่น ๆ ของเราที่นี่:
- วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor
- การสร้างเมนูเมก้าด้วย Elementor โดยใช้ปลั๊กอินเมนูนำทาง
- วิธีปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
