วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce (ปลั๊กอินและการเข้ารหัส)
เผยแพร่แล้ว: 2021-06-10คุณต้องการแก้ไขหน้าหมวดหมู่ของคุณหรือไม่? ในคู่มือนี้ เราจะแสดงวิธีการต่างๆ ในการ ปรับแต่งหน้าหมวดหมู่ WooCommerce แบบมีและไม่มีปลั๊กอิน
หน้าหมวดหมู่มักจะเป็นหนึ่งในหน้าที่ถูกมองข้ามและปรับแต่งน้อยที่สุดในร้านค้าอีคอมเมิร์ซ เนื่องจากโดยปกติแล้วจะทำหน้าที่เป็นสะพานเชื่อมไปยังลำดับชั้นระหว่างสินค้าและหน้าร้าน อย่างไรก็ตาม มีหลายสถานการณ์ที่ผู้ใช้ต้องพึ่งพาหน้าหมวดหมู่เพื่อเรียกดูผลิตภัณฑ์ ดังนั้นจึงควรแก้ไขและใช้ประโยชน์สูงสุดจากหน้าหมวดหมู่
ก่อนที่เราจะมาดูวิธีการต่างๆ ในการปรับแต่งหน้าหมวดหมู่ใน WooCommerce มาทำความเข้าใจประโยชน์ของการทำเช่นนั้นกันดีกว่า
เหตุใดจึงต้องแก้ไขหน้าหมวดหมู่ WooCommerce
หน้าหมวดหมู่แสดงผลิตภัณฑ์ทั้งหมดของร้านค้า WooCommerce ของคุณที่รวมอยู่ในหมวดหมู่ นั้น แม้ว่าโดยปกติผู้ใช้จะค้นหาสินค้าโดยใช้หน้าอื่น แต่บางครั้งลูกค้าก็พบว่าง่ายต่อการค้นหารายการจากหน้าหมวดหมู่ ตัวอย่างเช่น หากคุณไม่แน่ใจในชื่อของผลิตภัณฑ์ แต่คุณทราบหมวดหมู่ของผลิตภัณฑ์ คุณอาจจะค้นหาผลิตภัณฑ์โดยใช้หน้าหมวดหมู่
ยิ่งไปกว่านั้น ลูกค้าของคุณอาจอยู่ในเว็บไซต์ของคุณนานขึ้นหากพวกเขาได้รับอิทธิพลในทางบวกจากหน้าหมวดหมู่ เนื่องจากหน้าเหล่านี้มักถูกมองข้าม หากคุณปรับแต่งหน้าเหล่านี้ คุณจะโดดเด่นและปรับปรุงประสบการณ์ของลูกค้า
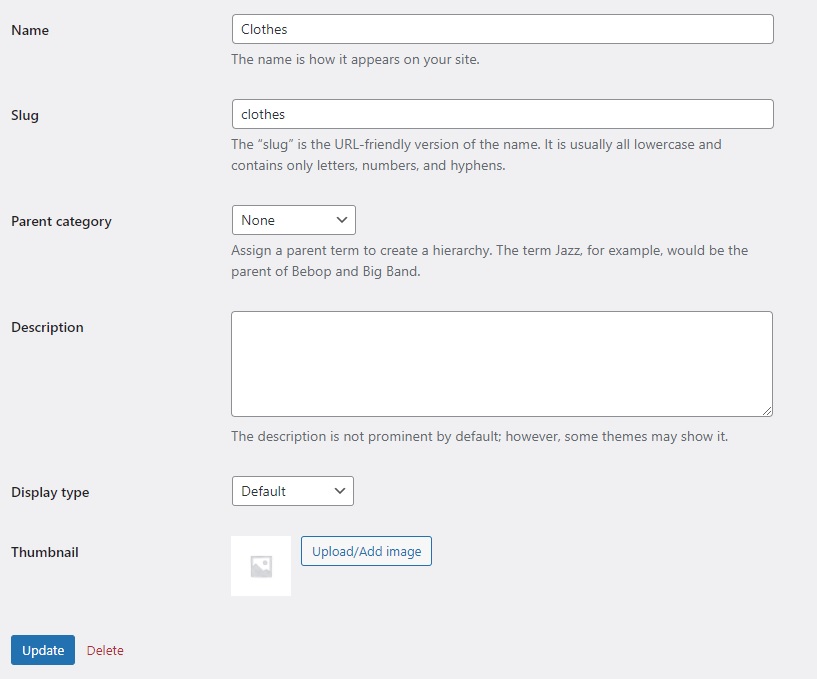
ข่าวดีก็คือ WooCommerce ช่วยให้คุณปรับแต่งหน้าหมวดหมู่ของคุณได้อย่างง่ายดาย ข่าวร้ายก็คือตัวเลือกเริ่มต้นของ WooCommerce นั้นค่อนข้างจำกัด คุณสามารถแก้ไขได้เฉพาะชื่อ กระสุน หมวดหมู่หลัก ข้อความคำอธิบาย ประเภทการแสดงผล และภาพขนาดย่อสำหรับแต่ละหน้าหมวดหมู่

คุณยังสามารถแก้ไของค์ประกอบอื่นๆ ด้วยเครื่องมือปรับแต่งธีมได้ แต่ถ้าคุณต้องการนำหน้าหมวดหมู่ของคุณไปสู่ระดับใหม่ทั้งหมด คุณต้องมีอย่างอื่น
นั่นเป็นเหตุผลที่ในคู่มือนี้ เราจะแสดง วิธีการต่างๆ ในการแก้ไขหน้าหมวดหมู่ของคุณใน WooCommerce และช่วยให้ลูกค้าของคุณนำทางไซต์ของคุณได้ง่ายขึ้น
วิธีปรับแต่งหน้าหมวดหมู่ WooCommerce
มีหลายวิธีในการปรับแต่งหน้าหมวดหมู่ WooCommerce ของคุณใน WordPress:
- กับ Divi
- การใช้ปลั๊กอินเฉพาะ
- โดยทางโปรแกรม (การเข้ารหัส)
ในส่วนนี้ เราจะอธิบายแต่ละวิธีทีละขั้นตอน เพื่อให้คุณสามารถเลือกวิธีที่เหมาะสมกับความต้องการของคุณมากที่สุด
หมายเหตุ : ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้องและสร้างหน้าที่จำเป็นทั้งหมดแล้ว
1. ปรับแต่งหน้าหมวดหมู่ WooCommerce ด้วย Divi

Divi เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดและด้วยเหตุผลที่ดี มันมาพร้อมกับคุณสมบัติมากมายและเข้ากันได้กับ WooCommerce อย่างสมบูรณ์ซึ่งทำให้เหมาะสำหรับปรับแต่งหน้าหมวดหมู่ของคุณ
ธีมนี้มาพร้อมกับตัว สร้าง การลากและวางในตัว ซึ่งช่วยให้คุณสร้าง เทมเพลตหน้าหมวดหมู่ที่กำหนดเอง ได้ ด้วยวิธีนี้ คุณสามารถสร้างเทมเพลตสำหรับหน้าหมวดหมู่และใช้สำหรับหน้าหมวดหมู่ทั้งหมดในร้าน WooCommerce ของคุณ
สิ่งที่ทำให้ Divi ใช้งานง่ายคือคุณสามารถดูการเปลี่ยนแปลงทั้งหมดที่คุณทำกับตัวสร้างแบบเรียลไทม์ด้วยการแสดงตัวอย่างแบบสด Divi ยังมี โมดูล ต่างๆ เพื่อเพิ่มองค์ประกอบต่างๆ ในหน้าของคุณอย่างง่ายดาย ช่วยให้คุณประหยัดเวลาได้มากเมื่อสร้างหรือแก้ไขหน้าหมวดหมู่ของคุณ
1.1. ติดตั้งและเปิดใช้งาน Divi
เพื่อเริ่มใช้ Divi คุณต้องติดตั้งและเปิดใช้งานก่อน คุณสามารถดาวน์โหลดไฟล์ zip Divi ได้จากเว็บไซต์ทางการ
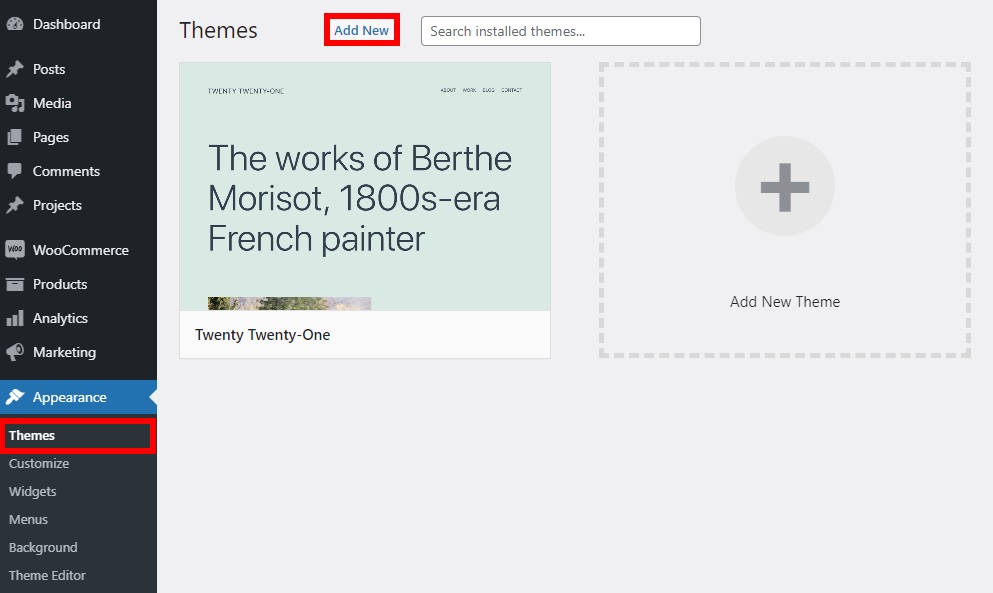
จากนั้นไปที่แดชบอร์ด WordPress และไปที่ Appearance > Themes > Add New

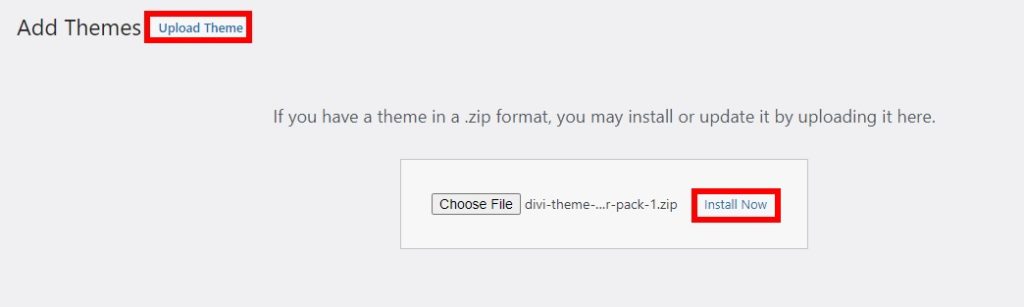
กด อัปโหลดธีม และเลือกไฟล์ Divi .zip ที่ดาวน์โหลดล่าสุดเพื่ออัปโหลดบนไซต์ของคุณ เมื่ออัปโหลดแล้ว ให้คลิก ติดตั้ง ทันที เพื่อติดตั้งธีมและ เปิดใช้งาน เมื่อการติดตั้งเสร็จสิ้น

การเปิดใช้งานธีม Divi จะเป็นการติดตั้งตัวสร้าง Divi โดยอัตโนมัติ ซึ่งเป็นตัวสร้างเพจในตัวที่เราจะใช้เพื่อปรับแต่งหน้าหมวดหมู่
1.2. สร้างเทมเพลตหน้าหมวดหมู่ที่กำหนดเอง
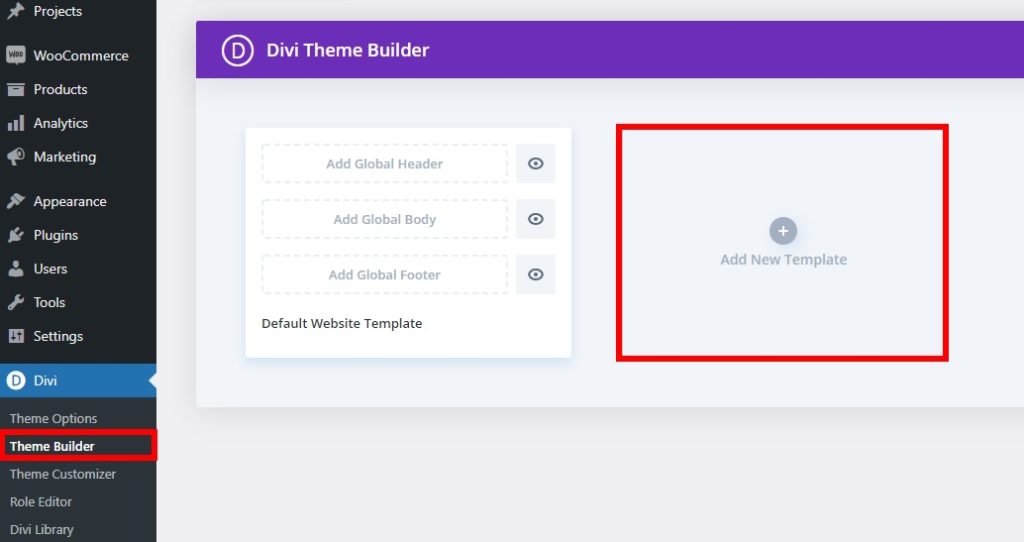
ในการเริ่มสร้างเทมเพลตหน้าหมวดหมู่แบบกำหนดเอง คุณต้องไปที่ Divi > Theme Builder แล้วกด Add New Template

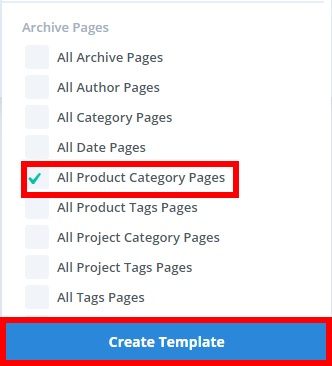
จากนั้น ทำเครื่องหมายที่ช่องสำหรับ หน้าหมวดหมู่สินค้าทั้งหมด ภายใต้ หน้าเอกสารเก่า และคลิก สร้างเทมเพลต

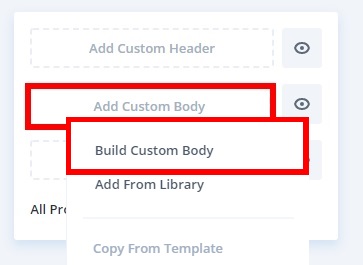
หลังจากนั้น เลือก Add Custom Body บนเทมเพลตใหม่ที่คุณเพิ่งเพิ่ม เนื่องจากเรากำลังสร้างเทมเพลตใหม่ทั้งหมดด้วย Divi ให้เลือกตัวเลือก Build Custom Body ด้วย

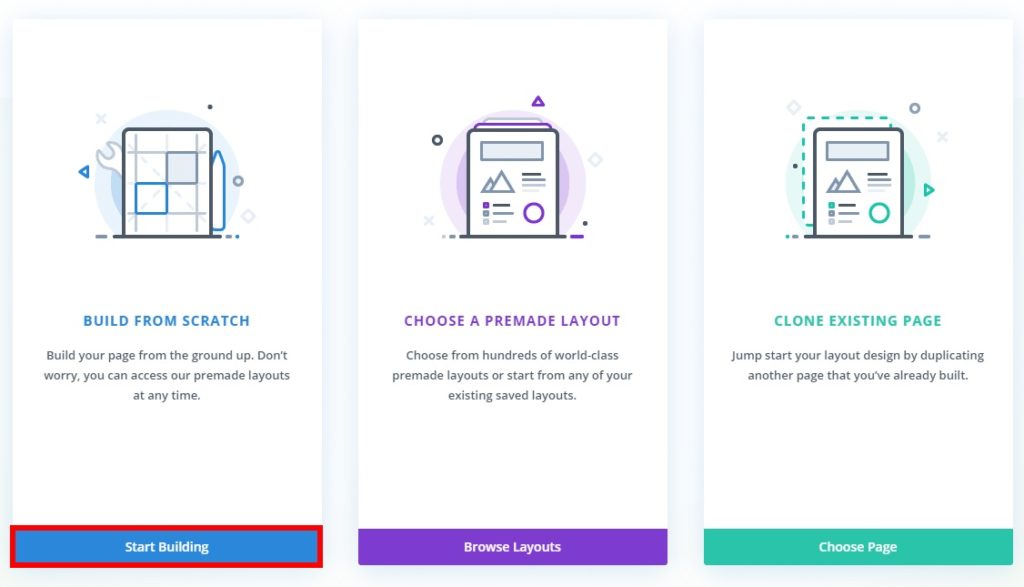
คุณจะเห็น 3 ตัวเลือกที่แตกต่างกัน:
- สร้างเทมเพลตของคุณตั้งแต่เริ่มต้น
- ใช้เทมเพลตใดเทมเพลตหนึ่งจากไลบรารี Divi และใช้งานเพิ่มเติมเพื่อปรับแต่งหน้าหมวดหมู่ WooCommerce ของคุณ
- โคลนหน้าที่มีอยู่แล้วใช้เป็นเทมเพลตสำหรับหน้าหมวดหมู่ผลิตภัณฑ์ทั้งหมดของคุณ
คุณสามารถเลือกตัวเลือกใดก็ได้ที่เหมาะกับคุณที่สุด สำหรับบทช่วยสอนนี้ เราจะเลือก Build from Scratch ดังนั้นเราจึงกดปุ่ม เริ่มสร้าง

คุณจะถูกเปลี่ยนเส้นทางไปยังเค้าโครงหน้าหมวดหมู่ ซึ่งคุณจะใช้ Divi Builder เพื่อสร้างเทมเพลตของคุณ
ในการเริ่มสร้างเทมเพลต คุณต้องเลือกโครงสร้าง ภายใต้ แถวใหม่ ให้เลือกประเภทของแถวที่คุณต้องการสำหรับหน้าหมวดหมู่ของคุณ คุณสามารถเพิ่มแถวและคอลัมน์ได้หลายแถว คุณต้องมีอย่างน้อย 2 แถวสำหรับส่วนหัวและเนื้อหาของหน้าหมวดหมู่ แต่คุณสามารถมีคอลัมน์เพิ่มเติมได้หากต้องการเพิ่มแถบด้านข้างในเนื้อหาของหน้าหมวดหมู่

หลังจากเลือกจำนวนแถวและคอลัมน์แล้ว คุณจะต้องเพิ่มโมดูล Divi เพื่อปรับแต่งเค้าโครงหน้าหมวดหมู่เพิ่มเติม
1.3. ส่วนหัวของหน้าหมวดหมู่
สำหรับส่วนหัวของหน้าหมวดหมู่ คุณต้องเพิ่มชื่อหน้าและเบรดครัมบ์สำหรับหน้าหมวดหมู่ของคุณ
ในการเพิ่มชื่อโพสต์ ให้คลิกที่ไอคอน ' + ' ในแถว ค้นหา ชื่อโพสต์ ในแถบค้นหา แล้วเลือก

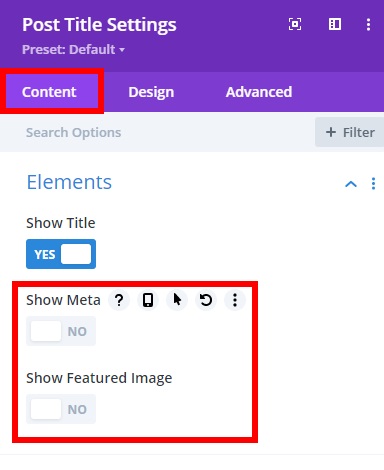
คุณจะเห็นตัวเลือกชื่อโพสต์ต่างๆ คุณสามารถเพิ่ม meta และรูปภาพเด่นได้ แต่เราจะไม่ใช้พวกมันสำหรับบทช่วยสอนนี้ ดังนั้นเราจะปิดใช้งานตัวเลือก แสดงเมตา และ แสดงรูปภาพเด่น ในส่วน องค์ประกอบ

เป็นที่น่าสังเกตว่าคุณไม่จำเป็นต้องเพิ่มชื่อใด ๆ ที่นี่เพราะจะแสดงชื่อโพสต์แบบไดนามิกโดยอัตโนมัติเมื่อคุณดูตัวอย่างเว็บไซต์ นอกจากนี้ จากแท็บ ออกแบบ คุณสามารถแก้ไขสีพื้นหลังและแบบอักษรของส่วนหัวได้

นอกจากนี้ยังมีตัวเลือก ขั้นสูง บางอย่างในการเพิ่ม CSS ID, คลาส, CSS ที่กำหนดเอง, เอฟเฟกต์การเลื่อน และอื่นๆ หลังจากที่คุณได้ทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้คลิกที่ไอคอน " ติ๊ก " เพื่อบันทึกการเปลี่ยนแปลง

1.3.1 – เพิ่มโมดูลเบรดครัมบ์
คุณจะต้องมีโมดูลเบรดครัมบ์สำหรับการนำทางเพิ่มเติมในหน้าหมวดหมู่ ดังนั้นให้คลิกที่ไอคอน ' + ' อีกครั้งเพื่อเพิ่มโมดูลใหม่และค้นหา " Woo Breadcrumb

จากนั้นเลือกตัวเลือก ผลิตภัณฑ์นี้ ในส่วน ผลิตภัณฑ์ ใต้แท็บ เนื้อหา การทำเช่นนี้จะเพิ่มชื่อแบบไดนามิกสำหรับหมวดหมู่ผลิตภัณฑ์ที่ลูกค้าของคุณต้องการดู

อีกครั้ง ทำการเปลี่ยนแปลงที่จำเป็นโดยใช้แท็บการออกแบบและขั้นสูง และสุดท้าย คลิกที่ไอคอน " ติ๊ก" เพื่อบันทึกการเปลี่ยนแปลง
1.4. เนื้อหาหน้าหมวดหมู่
หลังจากที่คุณแก้ไขส่วนหัวเสร็จแล้ว คุณสามารถไปยังเนื้อหาของหน้าหมวดหมู่ได้ หากคุณยังไม่ได้รวมแถว ให้คลิกที่ไอคอนสีเขียว “ + ” และเลือกประเภทของแถวที่คุณต้องการเพิ่ม หลังจากนั้น คุณจะต้องเพิ่มโมดูลร้านค้าที่นี่ เนื่องจากมีผลิตภัณฑ์ทั้งหมดสำหรับร้านค้าของคุณ
กดไอคอน “ + ” ในแถวและค้นหาโมดูล ร้านค้า

เมื่อคุณคลิกแล้ว คุณจะสามารถกำหนดค่าตัวเลือกสำหรับผลิตภัณฑ์ของคุณได้ในหน้าหมวดหมู่
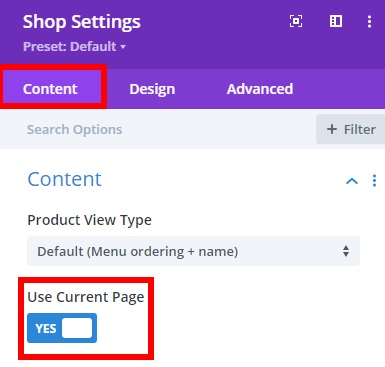
ในแท็บ เนื้อหา คุณสามารถแก้ไของค์ประกอบทั้งหมดสำหรับหน้าหมวดหมู่ของคุณได้ ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน ใช้หน้าปัจจุบัน เพื่อแสดงผลิตภัณฑ์ของหมวดหมู่สินค้าเฉพาะที่ลูกค้าของคุณเลือกในร้านค้าออนไลน์ของคุณ

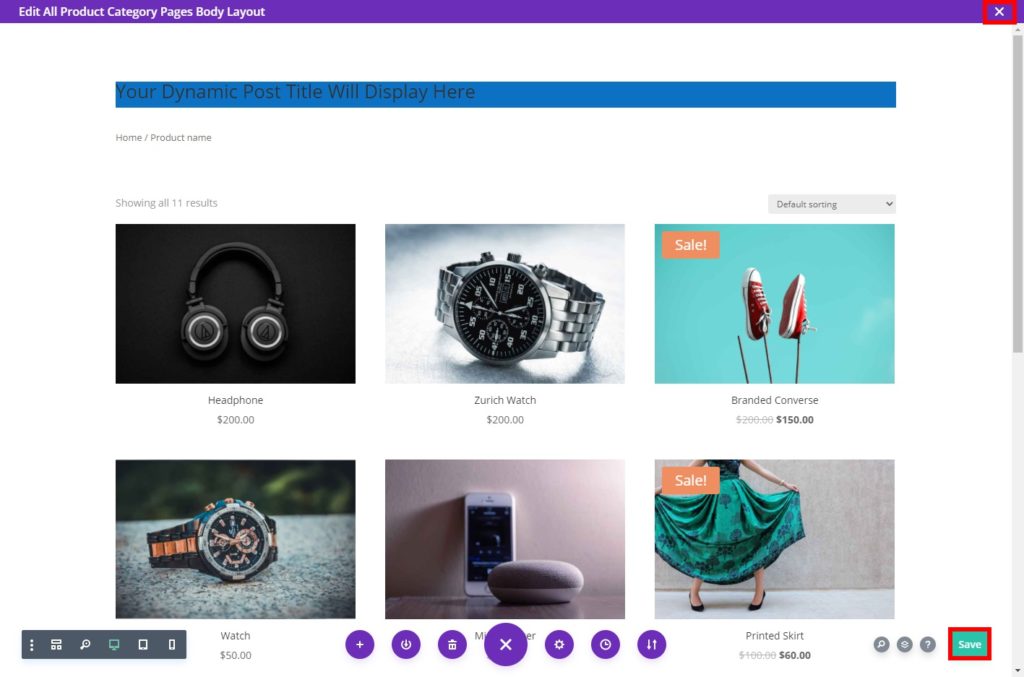
ตอนนี้สิ่งที่คุณต้องทำคือแก้ไของค์ประกอบการแสดงผลอื่นๆ ของหน้า ตัวอย่างเช่น คุณสามารถเพิ่มจำนวนคอลัมน์หรือผลิตภัณฑ์ที่จะแสดงต่อหน้าและการแบ่งหน้าได้จากที่นี่ นอกจากนี้ คุณยังสามารถแก้ไขแบบอักษรของผลิตภัณฑ์และข้อความราคา และอื่นๆ อีกมากมายจากแท็บ การออกแบบ และ ขั้นสูง เมื่อคุณได้ทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้กดที่ไอคอน " ติ๊ก " เพื่อบันทึกการเปลี่ยนแปลง
คุณสามารถเพิ่มแถวหรือปรับแต่งพื้นที่ส่วนท้ายด้วย Divi Builder อย่าลืม บันทึกเนื้อหาเทมเพลตของหน้าเว็บ ที่ด้านล่างขวาของหน้าจอเมื่อคุณทำทุกอย่างเสร็จแล้ว 
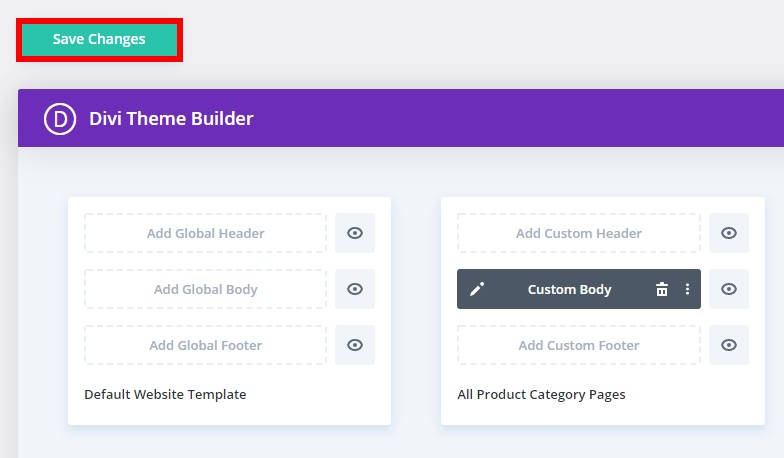
หลังจากบันทึกการเปลี่ยนแปลงของคุณแล้ว ให้ปิด Divi Builder และคุณจะถูกเปลี่ยนเส้นทางไปยังแดชบอร์ด Theme Builder คลิก บันทึกการเปลี่ยนแปลง ที่นี่ เพื่อบันทึกการเปลี่ยนแปลงในเทมเพลตของคุณ

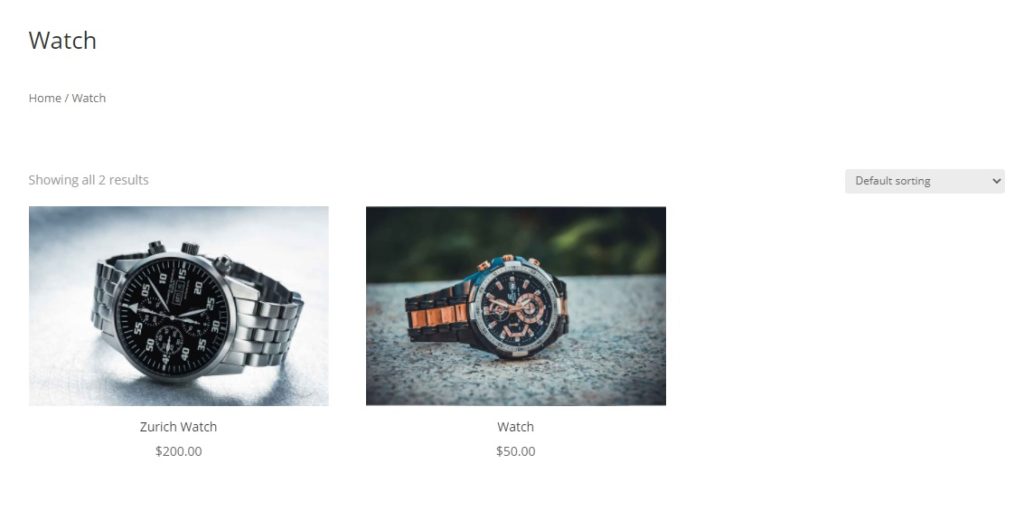
ตอนนี้ เมื่อคุณดูตัวอย่างหน้าหมวดหมู่ของหมวดหมู่ผลิตภัณฑ์ใดๆ คุณจะสามารถเห็นการเปลี่ยนแปลงทั้งหมดของคุณ

2. ปรับแต่งหน้าหมวดหมู่ WooCommerce โดยใช้ปลั๊กอิน
หากคุณไม่ได้ใช้ Divi และไม่ต้องการเปลี่ยนธีมปัจจุบัน ตัวเลือกที่ดีที่สุดในการแก้ไขหน้าหมวดหมู่ WooCommerce ก็คือการใช้ปลั๊กอิน WordPress เฉพาะ
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน ตัวแก้ไขหมวดหมู่ เนื่องจากเป็นปลั๊กอินฟรี ใช้งานง่าย และให้คุณปรับแต่งหน้าหมวดหมู่ได้ด้วยการคลิกเพียงไม่กี่ครั้ง เครื่องมือนี้เน้นที่พื้นที่คำอธิบายของหน้าหมวดหมู่เป็นหลัก และให้ตัวแก้ไขแก่คุณ ด้วยวิธีนี้ คุณสามารถแก้ไขคำอธิบายของประเภทสินค้าเพื่อแสดงบนหน้าประเภทได้

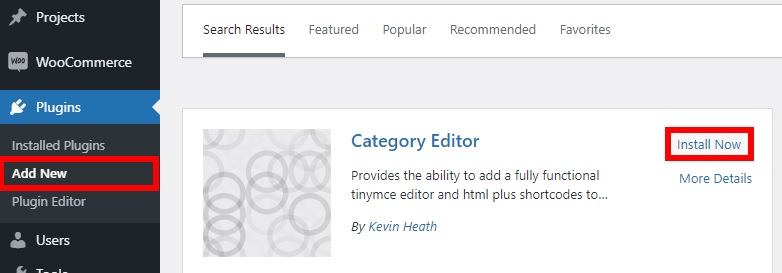
ในการเริ่มต้นใช้งานปลั๊กอินนี้ ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins > Add New จากนั้นค้นหา Category Editor คลิก Install Now จากนั้นเปิดใช้งานปลั๊กอิน

คุณยังสามารถติดตั้งได้ด้วยตนเองโดยดาวน์โหลดปลั๊กอินจากที่เก็บ WordPress โดยตรง หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการนี้ คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอินด้วยตนเอง
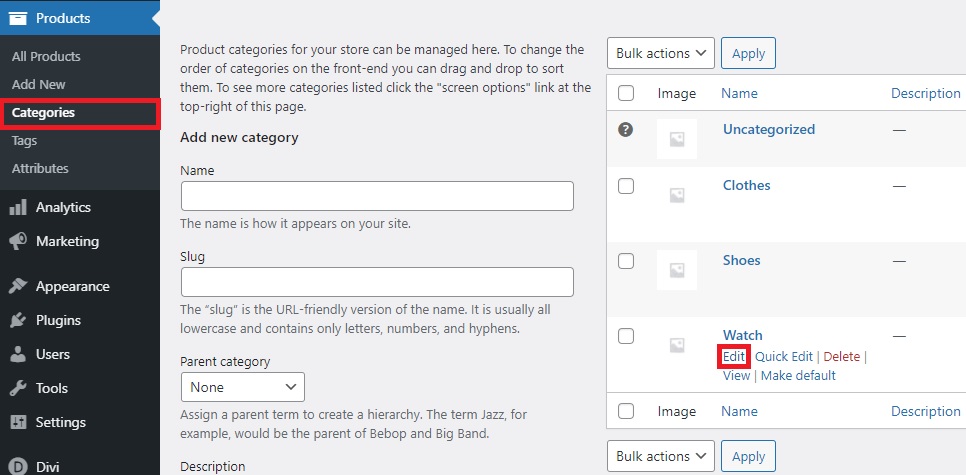
หลังจากเปิดใช้งานตัวแก้ไขหมวดหมู่แล้ว ให้ไปที่ ผลิตภัณฑ์ > หมวดหมู่ แล้วกด แก้ไข ในหมวดหมู่ที่คุณต้องการปรับแต่งคำอธิบาย


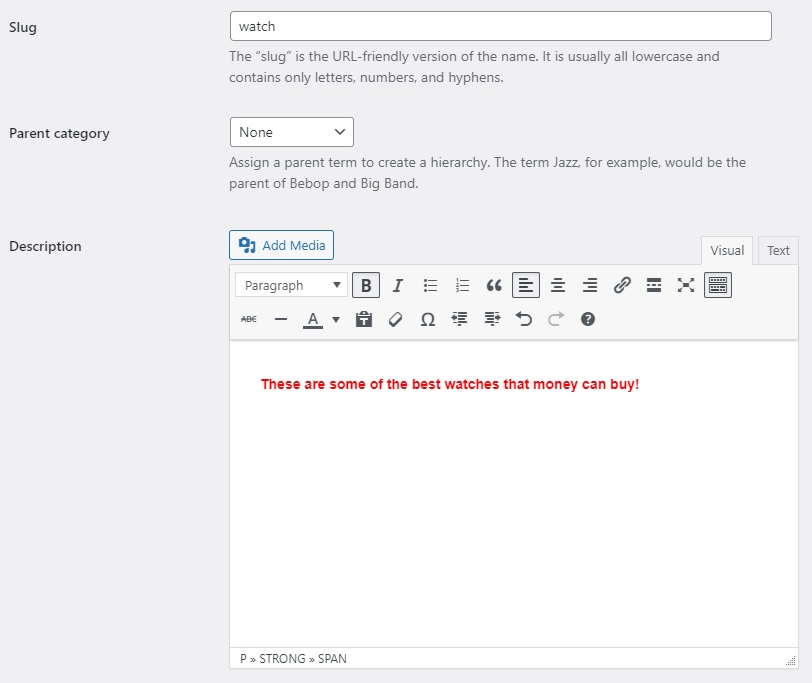
ที่นี่ คุณจะเห็นว่ามีการเพิ่มโปรแกรมแก้ไขข้อความในพื้นที่คำอธิบาย ซึ่งคุณสามารถเปลี่ยนแบบอักษรข้อความ หัวเรื่อง รายการ และการจัดตำแหน่งได้ นอกจากนี้ คุณสามารถเพิ่มรูปภาพหมวดหมู่และใช้แท็บ ข้อความ เพื่อปรับแต่งคำอธิบายหมวดหมู่ด้วยโค้ดเล็กน้อย

เมื่อคุณได้ทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้กด Update และดูตัวอย่างการเปลี่ยนแปลงในหน้าหมวดหมู่ของคุณ

นั่นคือวิธีปรับแต่งหน้าหมวดหมู่ WooCommerce ด้วยปลั๊กอิน อย่างไรก็ตาม หากคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติมและมีทักษะในการเขียนโค้ด คุณสามารถเขียนโค้ดโซลูชันของคุณเองได้ เรามาดูวิธีการทำกันเลย
3. ปรับแต่งหน้าหมวดหมู่ WooCommerce โดยทางโปรแกรม
หากคุณไม่ได้ใช้ Divi และไม่ต้องการติดตั้งเครื่องมือของบริษัทอื่น การเข้ารหัสโซลูชันของคุณเองก็เป็นตัวเลือกที่ยอดเยี่ยม ข้อได้เปรียบหลักของการแก้ไขหน้าหมวดหมู่โดยทางโปรแกรมคือทำให้มีความยืดหยุ่นมากขึ้น
แม้ว่าคุณจะไม่ใช่นักพัฒนาที่มีประสบการณ์ WooCommerce ก็มีรหัสย่อและแอตทริบิวต์รหัสย่อหลายอันเพื่อช่วยคุณในกระบวนการ หากคุณไม่คุ้นเคยกับรหัสย่อ โปรดดูคู่มือนี้เพื่อทำความเข้าใจวิธีใช้งานให้ดียิ่งขึ้น
ด้วยรหัสย่อเหล่านี้ คุณสามารถแสดงหมวดหมู่สินค้าบนหน้าใดก็ได้:
- [
product_category] – แสดงหมวดหมู่สินค้าเฉพาะ - [
product_categories] – แสดงหมวดหมู่สินค้าทั้งหมดของร้านค้าของคุณ
คุณสามารถใช้พร้อมกับแอตทริบิวต์ประเภทผลิตภัณฑ์เพื่อปรับเปลี่ยนวิธีการแสดงประเภทผลิตภัณฑ์ ตัวอย่างเช่น หากคุณต้องการแสดงหมวดหมู่ผลิตภัณฑ์ระดับบนสุดและซ่อนหมวดหมู่ย่อย คุณสามารถใช้รหัสย่อต่อไปนี้:
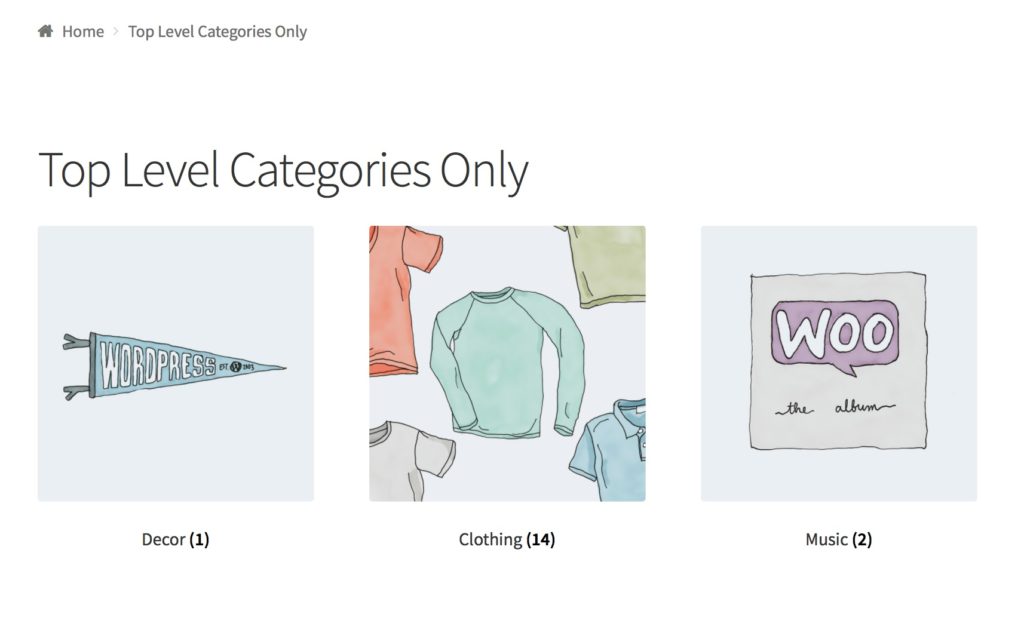
[ product_categories number="0" parent="0" ]
คุณจะสามารถดูหมวดหมู่ระดับบนสุดเมื่อคุณดูตัวอย่างหน้าของคุณ

นอกจากนี้ คุณยังสามารถใช้ข้อมูลโค้ดต่างๆ เพื่อแก้ไขหน้าหมวดหมู่ของคุณใน WooCommerce ตัวอย่างที่พบบ่อยที่สุดคือการสร้างหมวดหมู่ที่กำหนดเอง
ก่อนที่เราจะแสดงวิธีการดำเนินการ ตรวจสอบให้แน่ใจว่าคุณได้สำรองเว็บไซต์ WordPress ของคุณแล้วและใช้ธีมย่อย เราจะเปลี่ยนไฟล์ธีมหลักบางไฟล์ ดังนั้นหากมีสิ่งผิดปกติเกิดขึ้น คุณอาจทำลายไซต์ของคุณได้ นั่นเป็นเหตุผลที่แนะนำให้มีเวอร์ชันสำรองเสมอซึ่งคุณสามารถกู้คืนได้เพื่อหลีกเลี่ยงปัญหาใดๆ
สร้างชื่อหน้าหมวดหมู่ที่กำหนดเอง
ในการสร้างชื่อหน้าหมวดหมู่ที่กำหนดเองโดยใช้ข้อมูลโค้ด คุณต้องไปที่ Appearance > Theme Editor และเพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีมย่อยของคุณ
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับตัวอย่าง โปรดดูที่ไซต์นี้
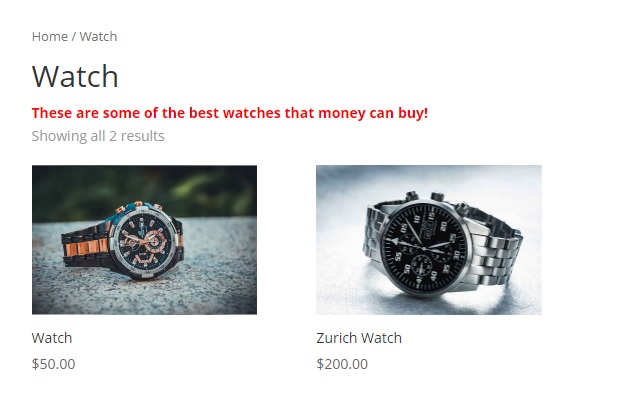
วิธีนี้ทำให้คุณสามารถแสดงชื่อที่กำหนดเองแทนชื่อหมวดหมู่เริ่มต้นในหน้าหมวดหมู่ได้
เปลี่ยนพื้นหลังของหน้าหมวดหมู่สินค้า
ในทำนองเดียวกัน คุณสามารถเปลี่ยนพื้นหลังของหน้าหมวดหมู่ผลิตภัณฑ์ได้โดยใช้ข้อมูลโค้ด เพียงวางข้อมูลโค้ดต่อไปนี้อีกครั้งในไฟล์ funtions.php
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }รหัสจะตรวจสอบว่าองค์ประกอบนั้นเป็นหมวดหมู่ผลิตภัณฑ์หรือไม่ และเปลี่ยนสีของพื้นหลัง สำหรับข้อมูลเพิ่มเติม โปรดดูที่เว็บไซต์นี้
นี่เป็นเพียงตัวอย่างบางส่วน แต่ยังมีอะไรอีกมากมายที่คุณสามารถทำได้ อย่าลังเลที่จะใช้ข้อมูลโค้ดนี้เป็นฐานและเพิ่มโค้ดที่คุณกำหนดเองเพื่อปรับแต่งหน้าหมวดหมู่ในร้านค้าของคุณ
โบนัส: เพิ่มมุมมองด่วนไปยังหน้าหมวดหมู่
อีกตัวเลือกที่น่าสนใจในการปรับแต่งหน้าหมวดหมู่ WooCommerce ของคุณคือการเพิ่มคุณสมบัติการดูอย่างรวดเร็วด้วย การดูอย่างรวดเร็วจะช่วยให้ลูกค้าของคุณดูรายละเอียดผลิตภัณฑ์ในหน้าหมวดหมู่ที่เกี่ยวข้องโดยไม่ต้องเปิดหน้าผลิตภัณฑ์จริง สิ่งนี้จะช่วยให้ผู้ซื้อได้รับประสบการณ์การใช้งานที่ดีขึ้นในขณะที่พวกเขากำลังเรียกดูร้านค้าออนไลน์ของคุณ
ในการเพิ่มคุณสมบัติการดูอย่างรวดเร็วในหน้าหมวดหมู่ เราจะใช้ปลั๊กอิน WooCommerce Direct Checkout เป็นหนึ่งในปลั๊กอินการชำระเงินที่ดีที่สุดสำหรับ WooCommerce ที่มาพร้อมกับคุณสมบัติมากมายที่จะช่วยให้คุณเพิ่มอัตราการแปลงและยอดขายของคุณ

แม้ว่านี่จะเป็นปลั๊กอิน freemium แต่หากต้องการเพิ่มมุมมองอย่างรวดเร็วไปยังหน้าหมวดหมู่ คุณต้องติดตั้งทั้งเวอร์ชันฟรีและหนึ่งในแผนพรีเมียม ก่อนอื่น ให้ไปที่หน้านี้เพื่อติดตั้งและเปิดใช้งาน WooCommerce Direct Checkout
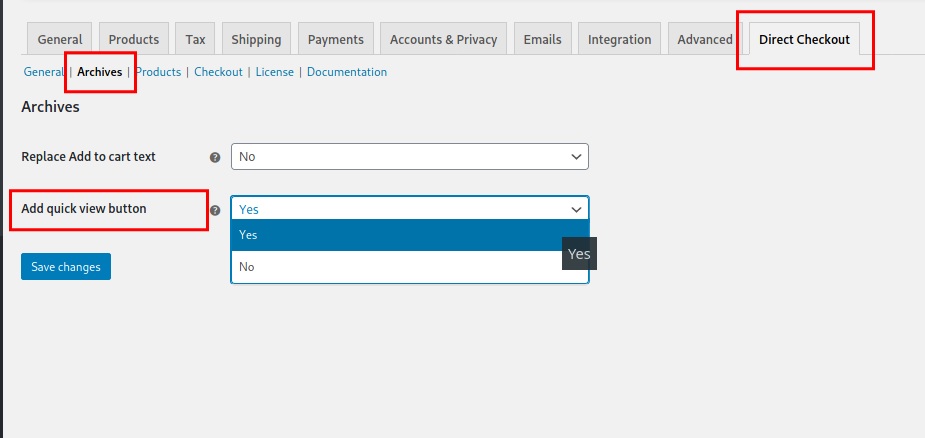
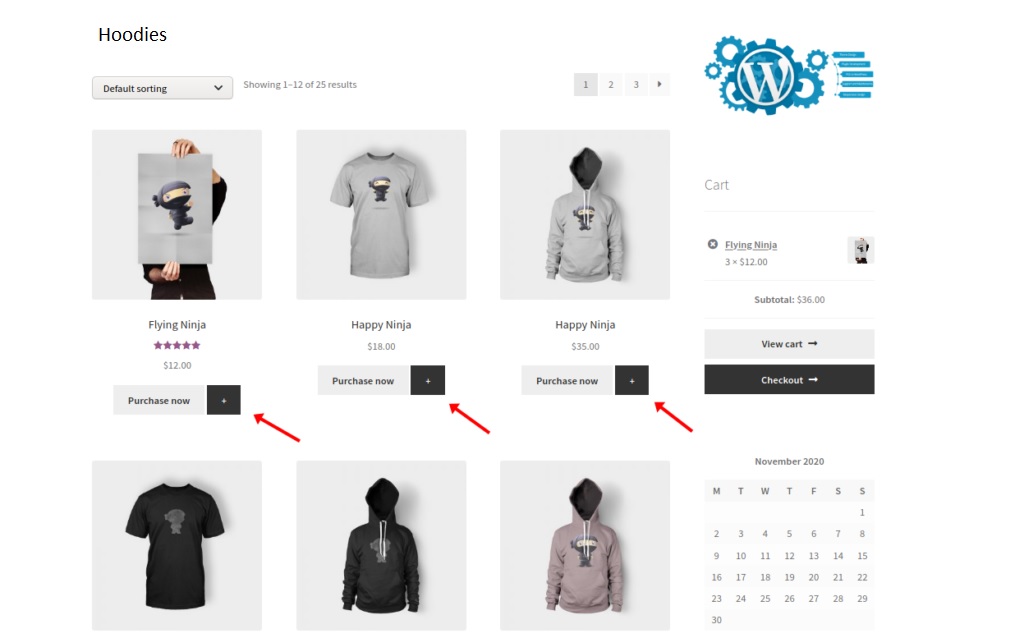
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WooCommerce > Direct Checkout > Archives ในแดชบอร์ด WordPress ของคุณ เปิดใช้งานตัวเลือก ปุ่มเพิ่มมุมมองด่วน โดยเลือก ใช่ จากดรอปดาวน์แล้วบันทึกการเปลี่ยนแปลง

หากคุณตรวจสอบไซต์ของคุณจากส่วนหน้า คุณจะเห็นว่ามีปุ่มใหม่ปรากฏขึ้นข้างปุ่ม " ซื้อเลย/หยิบใส่ตะกร้า ” ตัวอย่างเช่น สำหรับผู้ที่ใช้ธีมหน้าร้าน ปุ่มจะมีลักษณะดังนี้

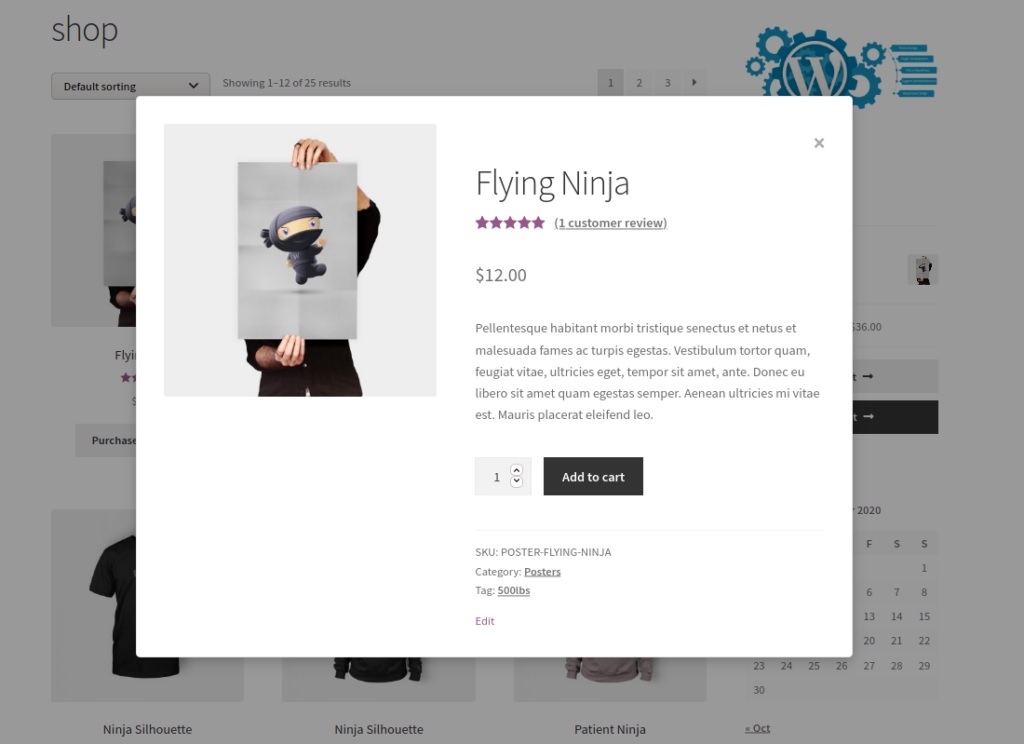
เมื่อคุณคลิกที่ปุ่มมุมมองด่วน ป๊อปอัปจะเปิดขึ้นพร้อมกับข้อมูลที่สำคัญที่สุดทั้งหมดเกี่ยวกับผลิตภัณฑ์ เช่น ชื่อ ราคา คำอธิบาย และอื่นๆ วิธีนี้ทำให้ลูกค้าสามารถเพิ่มสินค้าลงในรถเข็นได้โดยตรงโดยไม่ต้องเปิดหน้าสินค้า

คุณสามารถปรับแต่งปุ่มมุมมองด่วนและป๊อปอัปเพิ่มเติมได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำเช่นนั้น โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มมุมมองด่วนใน WooCommerce
คำแนะนำในการปรับปรุงหน้าหมวดหมู่ของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การออกแบบโดยรวมและอินเทอร์เฟซของหน้าหมวดหมู่มีความสำคัญมากในการขยายร้านค้าออนไลน์ของคุณ เป็นหน้าที่มีประโยชน์มากซึ่งคุณสามารถเปรียบเทียบผลิตภัณฑ์ต่างๆ ในหมวดหมู่เดียวกันก่อนซื้อได้
หน้าหมวดหมู่ที่ออกแบบมาอย่างดีสามารถช่วยให้คุณรักษาลูกค้าของคุณในร้านค้าออนไลน์ได้นานขึ้น ยิ่งพวกเขามีประสบการณ์ในร้านค้าของคุณดีขึ้นเท่าใด พวกเขาก็ยิ่งมีโอกาสซื้อและกลายเป็นลูกค้าประจำมากขึ้นเท่านั้น
เพื่อให้แน่ใจว่าคุณจะใช้หน้าหมวดหมู่ให้เกิดประโยชน์สูงสุดและโดดเด่นกว่าคู่แข่ง นี่คือคำแนะนำบางส่วนที่จะนำพวกเขาไปสู่ระดับต่อไป
1. เพิ่มรูปภาพสินค้าขนาดใหญ่
เมื่อพูดถึงการช้อปปิ้งออนไลน์ ภาพลักษณ์ก็แทนคำพูดได้นับพันคำ ผู้ซื้อต้องการเห็นภาพขนาดใหญ่และชัดเจนของผลิตภัณฑ์ที่พวกเขาสนใจก่อนที่จะไปที่หน้าผลิตภัณฑ์
อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณควรใช้รูปภาพผลิตภัณฑ์ที่มีขนาดใหญ่มากสำหรับหน้าหมวดหมู่ รูปภาพขนาดใหญ่มากมักจะหนักกว่าและทำให้ไซต์ของคุณช้า ดังนั้นให้หาสมดุลที่ดีระหว่างรูปภาพขนาดใหญ่และความเร็วของไซต์
ตัวอย่างเช่น คุณสามารถใช้หน้าหมวดหมู่แบบ 3 คอลัมน์ที่มีขนาดรูปภาพ 300-400 พิกเซล ซึ่งควรเพียงพอที่จะแสดงรายละเอียดผลิตภัณฑ์ที่จำเป็นบนจอภาพขนาดเฉลี่ยหรืออุปกรณ์พกพา

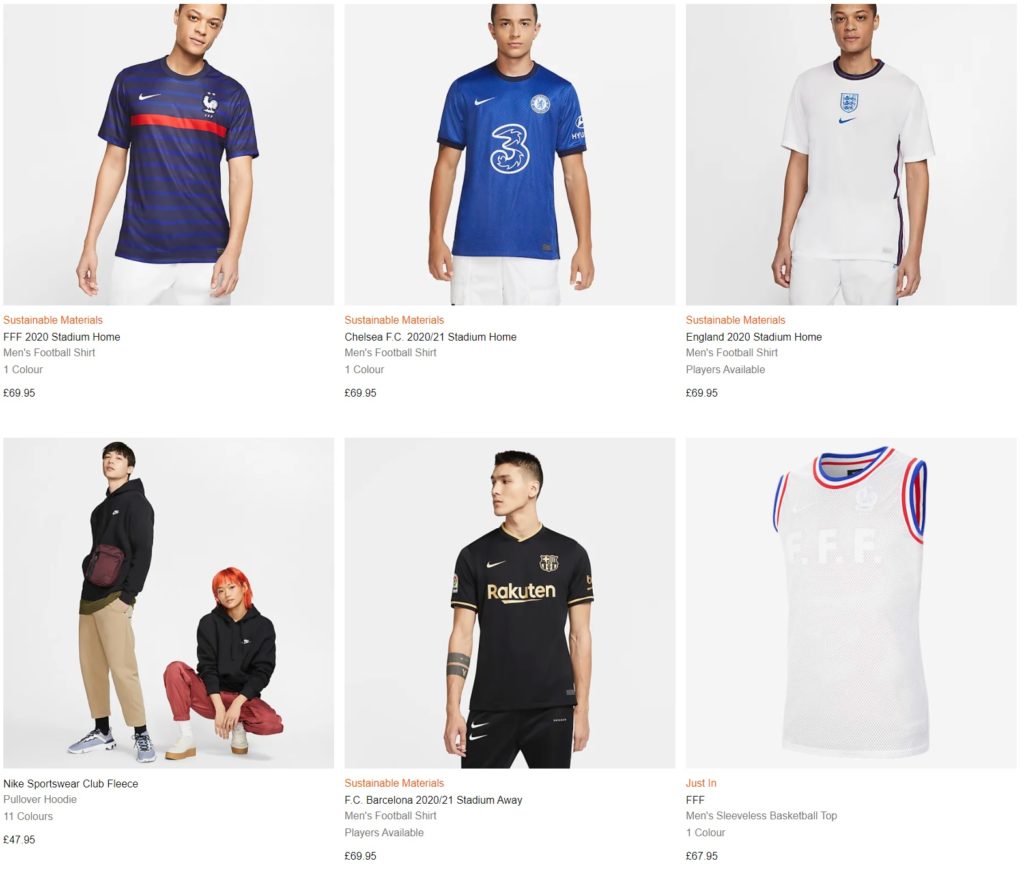
คุณสามารถดูตัวอย่างที่ดีได้ในหน้าหมวดหมู่ของ Nike ซึ่งเป็นหนึ่งในแบรนด์เสื้อผ้ากีฬาที่มีชื่อเสียงที่สุด Nike ใช้รูปภาพที่ชัดเจนและใหญ่เพียงพอสำหรับรูปภาพขนาดย่อของผลิตภัณฑ์
นอกจากนี้ พึงระลึกไว้เสมอว่าการช็อปปิ้งออนไลน์นั้นเกิดขึ้นบนอุปกรณ์พกพาอย่างแพร่หลายในปัจจุบัน ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบหน้าหมวดหมู่ของคุณทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ดังนั้นขนาดและการออกแบบจึงเหมาะสมกับขนาดหน้าจอทุกขนาด
2. ใช้รูปภาพส่วนหัวที่น่าดึงดูด
เราทุกคนรู้ดีว่าความประทับใจแรกพบมีความสำคัญและยิ่งกว่านั้นเมื่อเป็นเรื่องของการช็อปปิ้งออนไลน์ เมื่อลูกค้าเปิดหน้าหมวดหมู่ สิ่งแรกที่พวกเขาสังเกตเห็นคือส่วนหัวของหน้า นั่นเป็นเหตุผลที่คุณควรแน่ใจว่าคุณใช้ส่วนหัวที่น่าสนใจสำหรับแต่ละหมวดหมู่
วิธีหนึ่งที่ดีที่สุดในการสร้างส่วนหัวที่น่าสนใจคือการเพิ่มรูปภาพส่วนหัว คำนึงถึงการออกแบบโดยรวมของไซต์ของคุณและ จับคู่ภาพส่วนหัวกับโทนสีโดยรวม ของร้านค้าออนไลน์ของคุณ
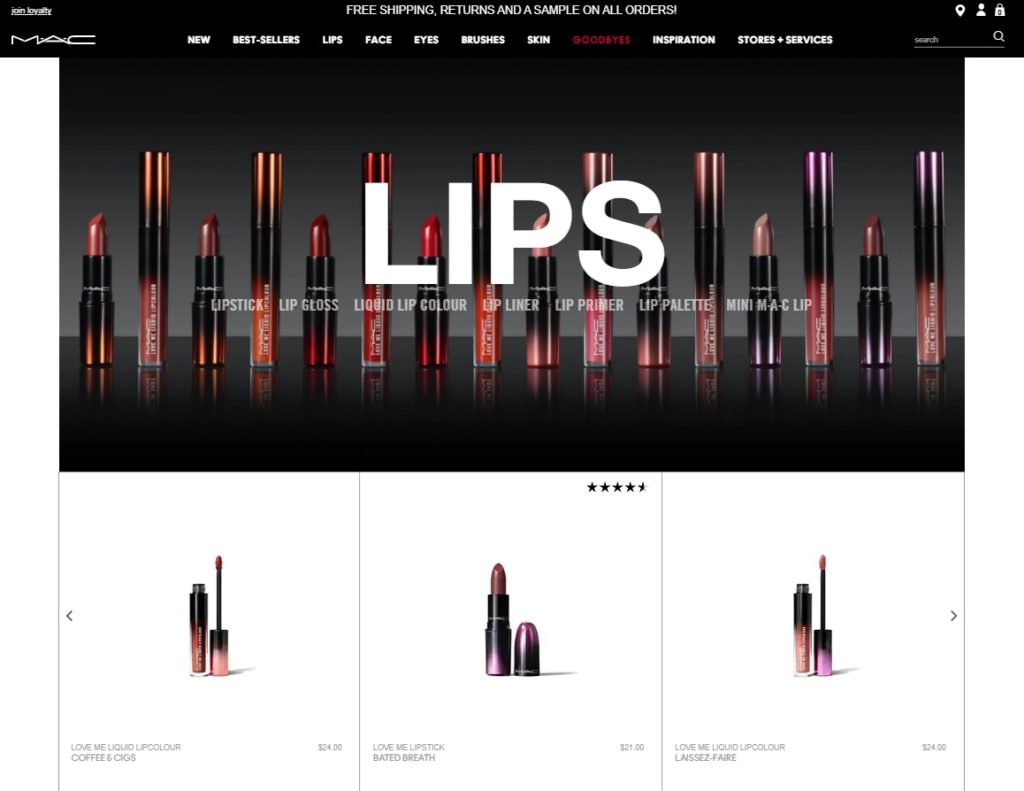
ตัวอย่างเช่น คุณสามารถค้นหารูปภาพส่วนหัวในร้านค้าออนไลน์เกี่ยวกับแฟชั่นมากมาย เช่น MAC Cosmetics

อย่างที่คุณเห็น MAC ใช้วิธีที่สร้างสรรค์มากในการแสดงรูปภาพส่วนหัว รูปภาพส่วนหัวของหมวดหมู่ประกอบด้วยรูปภาพและยังตรงกับชุดสีเข้มกับเมนูส่วนหัว
3. ให้มองเห็นเกล็ดขนมปังอยู่เสมอ
เกล็ดขนมปังเป็นหนึ่งในองค์ประกอบที่มีประโยชน์ที่สุดเพื่อให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณอยู่ในตำแหน่งที่ถูกต้อง เบรดครัมบ์ยังช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์ของคุณ ซึ่งช่วยให้พวกเขาพบสิ่งที่พวกเขากำลังมองหาได้เร็วยิ่งขึ้น และปรับปรุงประสบการณ์การช็อปปิ้งของพวกเขา
ขณะเรียกดูผลิตภัณฑ์ บางครั้งลูกค้าคลิกที่สิ่งต่าง ๆ และอาจหลงทางในร้านค้าของคุณ ด้วยการให้แสดงเบรดครัมบ์ตลอดเวลา ผู้ใช้สามารถดูได้ทันทีว่าพวกเขาอยู่ที่ไหนและกลับไปที่หมวดหมู่ที่ต้องการได้อย่างง่ายดาย

บางไซต์ต้องการแสดงหมวดหมู่บนแถบด้านข้าง แต่ร้านค้าออนไลน์ส่วนใหญ่ใช้เส้นทางการนำทาง เนื่องจากลูกค้าสามารถกลับไปยังที่ที่เคยเป็นได้ง่ายกว่า
การแสดงเบรดครัมบ์จะไม่เป็นปัญหาหากคุณทำตามบทช่วยสอนด้านบนกับ Divi หากคุณใช้ธีมอื่น โปรดดูคู่มือนี้เพื่อเรียนรู้วิธีเพิ่มและแสดงเบรดครัมบ์ในทุกหน้า
4. ตรวจสอบว่าสินค้าอยู่ในหมวดหมู่ที่ถูกต้องหรือไม่
แม้ว่าจะดูเหมือนชัดเจน แต่ข้อผิดพลาดอาจเกิดขึ้นได้เมื่อเพิ่มผลิตภัณฑ์ด้วยตนเอง ดังนั้นประเด็นนี้จึงเป็นข้อเตือนใจมากกว่าคำแนะนำ
ทำการตรวจสอบเป็นประจำเพื่อให้แน่ใจว่าผลิตภัณฑ์ทั้งหมดได้รับการกำหนดประเภทที่ถูกต้องและไม่ปะปนกัน คุณไม่จำเป็นต้องตรวจสอบสิ่งนี้ทุกวัน แต่ควรทำเป็นระยะๆ คุณยังสามารถตรวจสอบข้อผิดพลาดในการสะกดคำในผลิตภัณฑ์ หมวดหมู่ และคำอธิบายได้อีกด้วย
ข้อผิดพลาดใดๆ เกี่ยวกับผลิตภัณฑ์หรือหมวดหมู่ของผลิตภัณฑ์อาจส่งผลต่อการแสดงผลของผู้เข้าชมเว็บไซต์ของคุณ คุณคิดอย่างไรหากกำลังดูร้านค้าออนไลน์และพบกางเกงยีนส์ในหมวดแล็ปท็อป การตรวจสอบเป็นระยะๆ ใช้เวลาไม่นาน และจะช่วยให้คุณจัดระเบียบทุกอย่างได้
หากคุณต้องการปรับปรุงร้านค้าอีคอมเมิร์ซของคุณให้ดียิ่งขึ้น ให้ดูที่เคล็ดลับ WooCommerce ของเราเพื่อเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณ
บทสรุป
โดยรวมแล้ว หน้าหมวดหมู่ของคุณมีบทบาทสำคัญในร้านค้าของคุณ เพื่อให้โดดเด่นจากคู่แข่งของคุณ คุณควรปรับแต่งหน้าหมวดหมู่ WooCommerce ของคุณและใช้ประโยชน์สูงสุดจากมัน ในทำนองเดียวกัน คุณยังสามารถแก้ไขร้านค้า ผลิตภัณฑ์ บัญชีของฉัน และหน้าการชำระเงิน เพื่อปรับปรุงร้านค้าทั้งหมดของคุณในขณะที่คุณกำลังดำเนินการอยู่
เพื่อสรุป เราได้พูดถึงวิธีการต่างๆ ในการแก้ไขหน้าหมวดหมู่ของคุณ:
- กับ Divi
- การใช้ปลั๊กอินเฉพาะ
- โดยทางโปรแกรม
เราหวังว่าคู่มือนี้จะเป็นประโยชน์ และคุณสามารถแก้ไขหน้าหมวดหมู่ของคุณได้อย่างง่ายดาย นอกจากนี้ เรายังให้เคล็ดลับโบนัสแก่คุณเพื่อเพิ่มการดูผลิตภัณฑ์อย่างรวดเร็วในหน้าหมวดหมู่ของคุณ
สุดท้าย เรายังได้เห็นคำแนะนำบางประการในการปรับปรุงหน้าหมวดหมู่ของคุณ และเพิ่มอัตราการแปลงของคุณโดยใช้ภาพที่ดีขึ้นและทำให้การแสดงเส้นทางมองเห็นได้เสมอ
หากบทช่วยสอนนี้มีประโยชน์ เราขอแนะนำให้คุณดูบทช่วยสอนต่อไปนี้ด้วย:
- วิธีซ่อนและลบปุ่ม Add to Cart ใน WooCommerce
- ปรับแต่งหน้ารถเข็น WooCommerce
- วิธีเพิ่มค่าธรรมเนียมในการชำระเงิน WooCommerce
