วิธีปรับแต่งหน้าชำระเงิน WooCommerce
เผยแพร่แล้ว: 2022-10-26หน้าชำระเงินเป็นส่วนสำคัญของเว็บไซต์อีคอมเมิร์ซของคุณ เพราะเป็นจุดแวะสุดท้ายก่อนที่ลูกค้าจะทำการซื้อจนเสร็จ นอกจากนี้ ผู้ซื้อจำนวนมากละทิ้งรถเข็นที่นี่ ดังนั้น คุณอาจสงสัยว่าจะปรับแต่งหน้าเช็คเอาต์ของคุณอย่างไรเพื่อเพิ่มการแปลงให้สูงสุด
โชคดีที่คุณปรับแต่งหน้าชำระเงิน WooCommerce ได้ง่ายและทำให้ผู้ซื้อสะดวกยิ่งขึ้น การใช้ปลั๊กอิน Checkout Field Editor คุณสามารถเพิ่ม แก้ไข และจัดเรียงช่องการชำระเงินใหม่ได้ตามต้องการ
โพสต์นี้จะกล่าวถึงสาเหตุที่หน้าชำระเงินมีความสำคัญมาก และสิ่งที่ควรพิจารณาเมื่อกำหนดหน้าชำระเงินของ WooCommerce จากนั้นเราจะให้คำแนะนำทีละขั้นตอนเพื่อช่วยคุณในการเริ่มต้น กระโดดเข้าไปกันเถอะ!
ทำไมหน้าชำระเงินของคุณจึงสำคัญสำหรับการขาย
หน้าเช็คเอาต์เป็นขั้นตอนสุดท้ายในกระบวนการขาย และต้องใช้งานง่ายเพื่อให้ผู้ซื้อมีส่วนร่วมจนจบ ท้ายที่สุดแล้ว ลูกค้ามากถึง 17% จะละทิ้งรถเข็นเนื่องจากขั้นตอนการชำระเงินที่ซับซ้อน
มีหลายวิธีในการปรับปรุงประสบการณ์ผู้ใช้ในหน้าชำระเงินของคุณและลดการละทิ้งตะกร้าสินค้า ตัวอย่างเช่น พิจารณาทำให้หน้าดูสวยงาม ช่องแบบฟอร์มที่กรอกได้ง่าย และขั้นตอนการชำระเงินมีความคล่องตัวและตรงไปตรงมา
คุณยังอาจเน้นไปที่การขจัด 'การเสียดสี' ที่ป้องกันไม่ให้ผู้ใช้ชำระเงินอย่างรวดเร็ว ความขัดแย้งนี้อาจดูเหมือนมีกระบวนการเช็คเอาต์หลายหน้า และไม่อนุญาตให้ผู้เยี่ยมชมเช็คเอาท์ในฐานะแขก
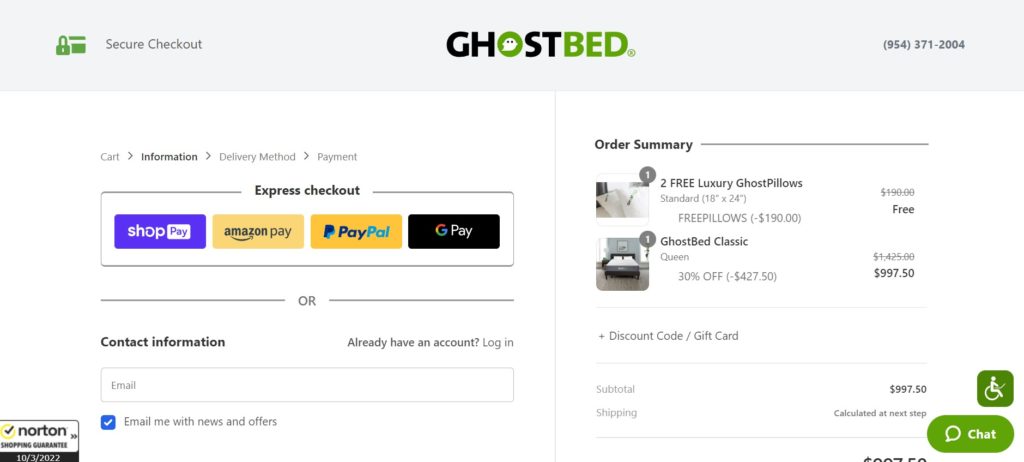
หน้าการชำระเงินนี้แสดงแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ พร้อมด้วยช่องแบบฟอร์มง่ายๆ วิธีการชำระเงินหลายวิธี (รวมถึงการชำระเงินด่วน) และการสร้างแบรนด์ที่โดดเด่น:

หน้าชำระเงินของคุณไม่จำเป็นต้องเหมือนกับผู้ค้าปลีกรายอื่นทุกประการ อย่างไรก็ตาม มีเคล็ดลับบางอย่างที่คุณสามารถใช้เพื่อกระตุ้นให้ลูกค้าทำการซื้อให้เสร็จสิ้น
สิ่งที่ต้องพิจารณาเมื่อออกแบบหน้าชำระเงิน WooCommerce
เราได้กำหนดความสำคัญของการออกแบบหน้าชำระเงินของคุณแล้ว ตอนนี้ มาพูดถึงสิ่งที่ควรพิจารณาเมื่อสร้างของคุณเอง
ตามหลักการแล้ว หน้าชำระเงินของคุณควรดูดีและสะท้อนถึงแบรนด์ของคุณ หากดูเหมือนเป็นการคิดภายหลัง ลูกค้าอาจตั้งคำถามถึงความน่าเชื่อถือของคุณในฐานะผู้ค้าปลีก
คุณสามารถทำให้หน้าชำระเงินของคุณดูสอดคล้องกันโดยใช้สี แบบอักษร และโลโก้ของแบรนด์ นอกจากนี้ ให้พิจารณาใช้การออกแบบที่เรียบง่ายพร้อมพื้นที่สีขาวมากมาย คุณลักษณะเหล่านี้สามารถลดการรบกวนลูกค้าเพื่อให้พวกเขาสามารถมุ่งเน้นไปที่การซื้อให้เสร็จสิ้น:

ความเป็นมิตรกับผู้ใช้ยังเป็นข้อพิจารณาที่สำคัญอีกด้วย ตัวอย่างเช่น ช่องป้อนข้อมูลควรอ่านและกรอกได้ง่าย การจำกัดจำนวนฟิลด์ก็คุ้มค่าเช่นกัน เพื่อที่ลูกค้าจะได้ไม่ต้องเสียเวลากรอกข้อมูลมากนัก คุณอาจพิจารณาใช้คอลัมน์เพื่อแยกเขตข้อมูลฟอร์ม
นอกจากนี้ คำกระตุ้นการตัดสินใจ (CTA) ของคุณควรมีความชัดเจน โดดเด่น และมีสีของแบรนด์เพื่อให้โดดเด่นกว่าส่วนอื่นๆ ของหน้า ปุ่มนี้สามารถพูดบางอย่างเช่น "ซื้อเสร็จสมบูรณ์" หรือ "สั่งซื้อ"
ลูกค้าควรรู้สึกมั่นใจด้วยว่าข้อมูลส่วนบุคคลและข้อมูลทางการเงินของพวกเขามีความปลอดภัย คุณสามารถทำได้โดยตรวจสอบให้แน่ใจว่าใบรับรอง SSL ของคุณเป็นปัจจุบันและตัวประมวลผลการชำระเงินของคุณเป็นไปตามมาตรฐาน PCI จากนั้นคุณสามารถเพิ่มโลโก้หรือสัญลักษณ์ความปลอดภัยในหน้าการชำระเงินเพื่อแสดงความมุ่งมั่นในการรักษาความปลอดภัยของร้านค้า
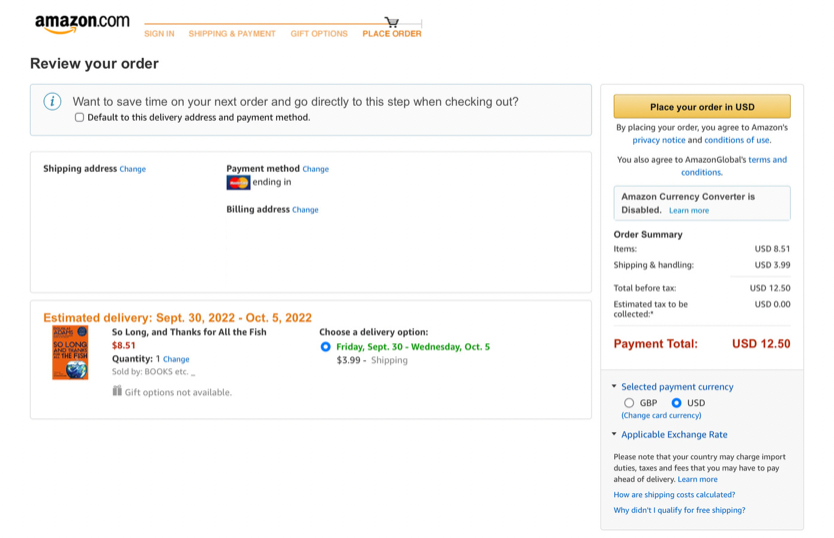
สุดท้าย คุณควรพิจารณาเสนอตัวเลือกการชำระเงินหลายแบบให้กับลูกค้าของคุณ ซึ่งอาจรวมถึงตัวเลือกยอดนิยม เช่น บัตรเครดิต PayPal และกระเป๋าเงินออนไลน์ ตัวอย่างเช่น WooCommerce Payments มีตัวเลือกเกตเวย์การชำระเงินหลายแบบให้เลือก
วิธีปรับแต่งหน้าชำระเงิน WooCommerce (ใน 3 ขั้นตอน)
ตอนนี้ มาดูวิธีปรับแต่งหน้าชำระเงิน WooCommerce กัน เราจะทำงานร่วมกับปลั๊กอิน Checkout Field Editor สำหรับบทแนะนำนี้
Checkout Field Editor ช่วยให้คุณสามารถเพิ่ม แก้ไข และลบฟิลด์ออกจากแบบฟอร์มการชำระเงินได้อย่างง่ายดาย นอกจากนี้ยังช่วยให้คุณสามารถจัดลำดับฟิลด์ใหม่และเพิ่มส่วนที่กำหนดเองได้ โดยรวมแล้วเป็นเครื่องมือที่มีประโยชน์สำหรับร้านค้าอีคอมเมิร์ซหลายประเภท
ก่อนที่เราจะเริ่ม คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Checkout Field Editor สำหรับรายละเอียดเพิ่มเติม คุณสามารถอ่านคำแนะนำเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ขั้นตอนที่ 1: ปรับแต่งการตั้งค่าพื้นฐานของคุณ
หลังจากที่คุณติดตั้งและเปิดใช้งาน Checkout Field Editor แล้ว ให้ไปที่ WooCommerce > Checkout Form ซึ่งจะนำคุณไปยังหน้าการตั้งค่าหลักสำหรับปลั๊กอิน:

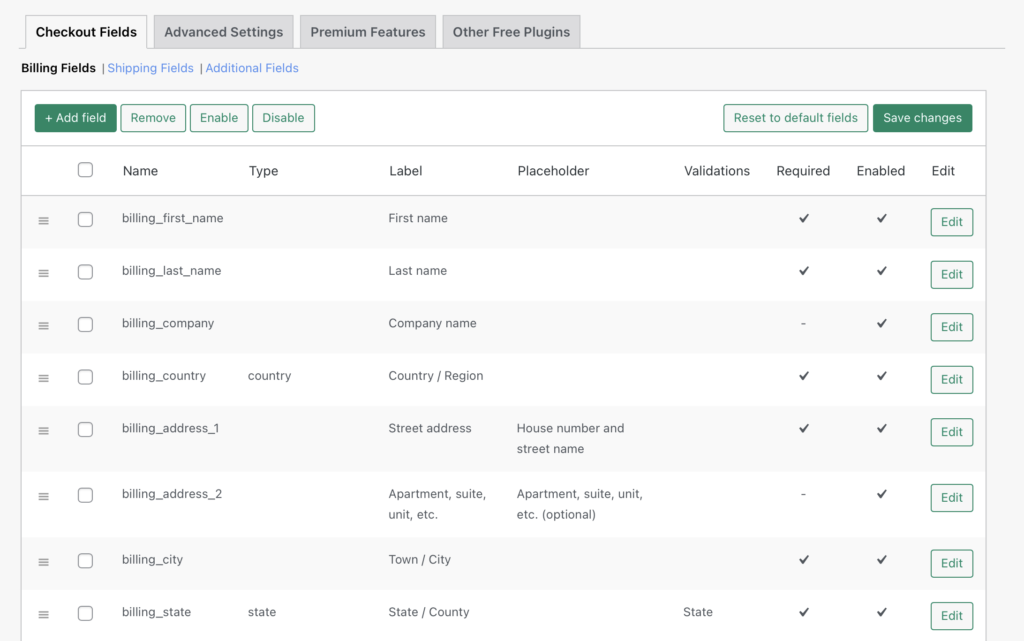
คุณควรเห็นแท็บการตั้งค่าสองแท็บ: Checkout Fields และ Advanced Settings เราจะจัดการกับแท็บแรกในขณะนี้

นอกจากนี้ คุณควรเห็นตัวเลือกย่อยสามตัวเลือกสำหรับฟิลด์การ เรียกเก็บเงิน ฟิลด์ การ จัดส่ง และ ฟิลด์เพิ่มเติม คุณสามารถย้ายฟิลด์เหล่านี้ไปรอบๆ ได้โดยการลากและวางโดยใช้ไอคอนทางด้านซ้าย นอกจากนี้ โดยการทำเครื่องหมายที่ช่องทำเครื่องหมาย คุณสามารถเปิดหรือปิดใช้งานจำนวนมากได้โดยใช้ปุ่มด้านบน
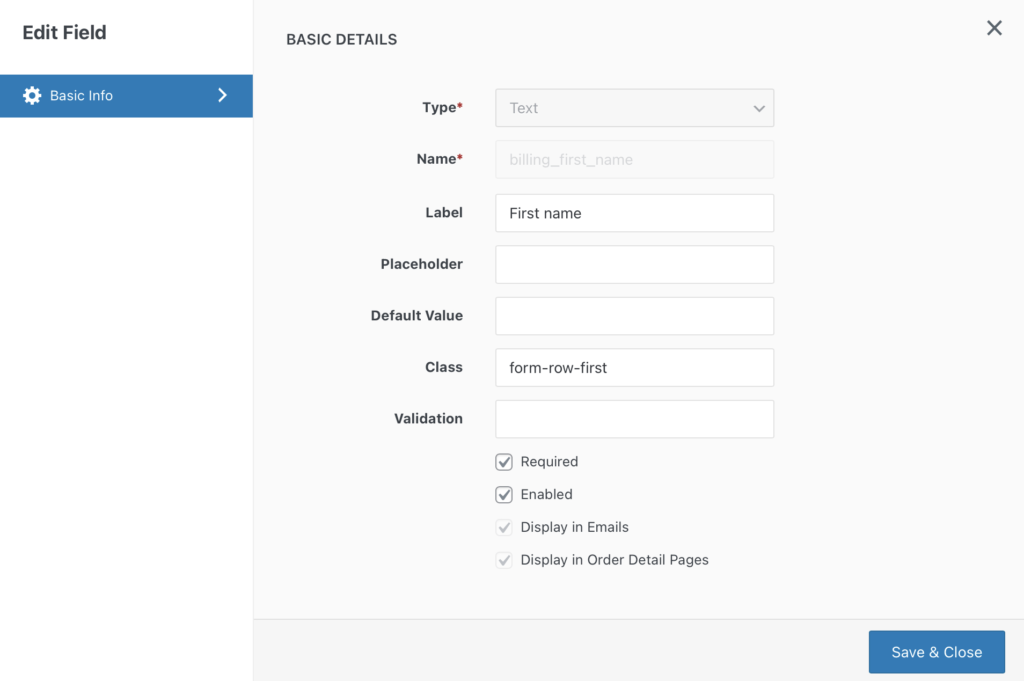
ฟิลด์ทั้งหมดในส่วนจะแสดงรายการ และคุณสามารถดูรายละเอียดที่ป้อนได้อย่างง่ายดาย เมื่อคลิก แก้ไข คุณจะเปลี่ยนแปลงสิ่งเหล่านี้ได้:

คุณสามารถเปลี่ยนประเภทของช่องป้อนข้อมูล ป้ายชื่อ ข้อความตัวแทน ค่าเริ่มต้น และชั้นเรียนได้ที่นี่ คุณยังสามารถกำหนดฟิลด์ที่จำเป็นเพื่อให้ลูกค้าไม่สามารถดำเนินการต่อได้โดยไม่ต้องกรอกข้อมูล
มีการปรับปรุงหลายอย่างที่คุณสามารถนำไปใช้ที่นี่เพื่อปรับปรุงหน้าการชำระเงินของคุณ ตัวอย่างเช่น คุณอาจลบฟิลด์หมายเลขโทรศัพท์เนื่องจากที่อยู่อีเมลของลูกค้ามักจะเพียงพอ
นอกจากนี้ หากร้านค้าออนไลน์ของคุณเชี่ยวชาญด้าน B2B คุณอาจกำหนดให้ลูกค้าต้องป้อนชื่อธุรกิจ ในทางกลับกัน คุณสามารถลบช่องที่อยู่ได้หากคุณขายการดาวน์โหลดดิจิทัล เช่น eBook หรือไฟล์เสียง
ขั้นตอนที่ 2: เพิ่มฟิลด์ใหม่ลงในแบบฟอร์มการชำระเงิน
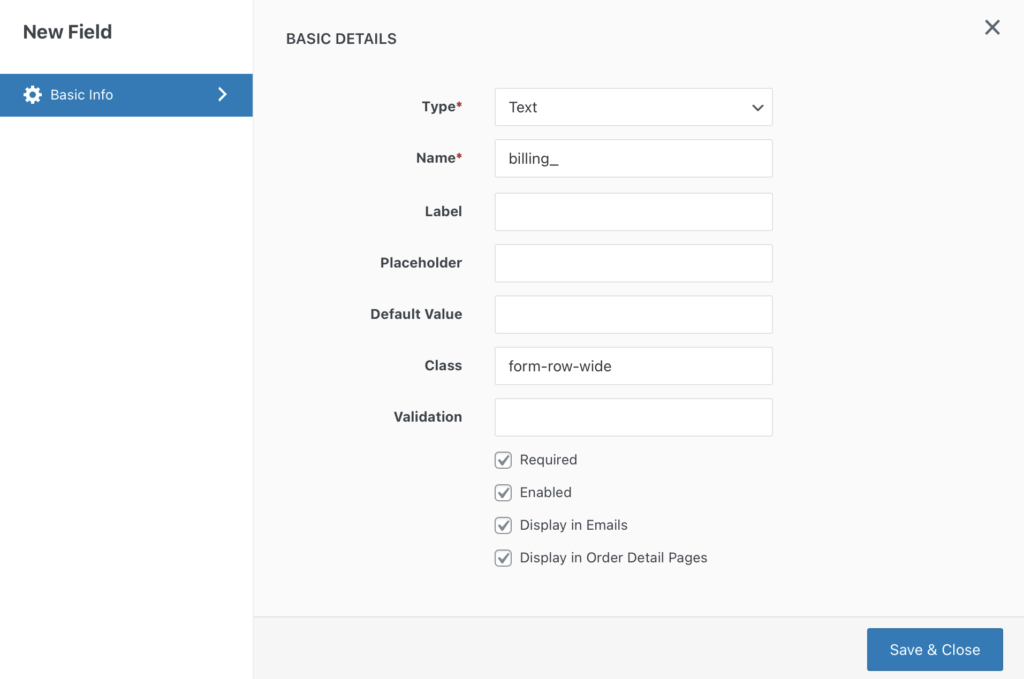
เมื่อกลับมาที่หน้าจอหลักของ Checkout Fields คุณสามารถเพิ่มฟิลด์ใหม่ได้โดยคลิกที่ +เพิ่มฟิลด์ ที่นี่คุณสามารถเลือกประเภทของช่องป้อนข้อมูล ป้ายกำกับ ข้อความตัวแทน ค่าเริ่มต้น คลาส CSS และกำหนดฟิลด์ที่ต้องการได้:

หลังจากคลิก บันทึกและปิด ช่องใหม่ควรถูกเพิ่มลงในรายการ และคุณสามารถลากเข้าที่ในหน้าชำระเงินของคุณ
คุณมีตัวเลือกมากมายในการเพิ่มฟิลด์ใหม่ในแบบฟอร์มการชำระเงินของคุณ ตัวอย่างเช่น คุณอาจใส่หมายเลขโทรศัพท์หากคุณต้องการวิธีที่รวดเร็วในการติดต่อลูกค้าเมื่อถึงกำหนดส่งของ อย่างไรก็ตาม อย่าเพิ่มฟิลด์พิเศษมากเกินไป หรือคุณอาจรบกวนลูกค้าที่ต้องการชำระเงินอย่างรวดเร็ว
ขั้นตอนที่ 3: สำรวจการตั้งค่าขั้นสูง
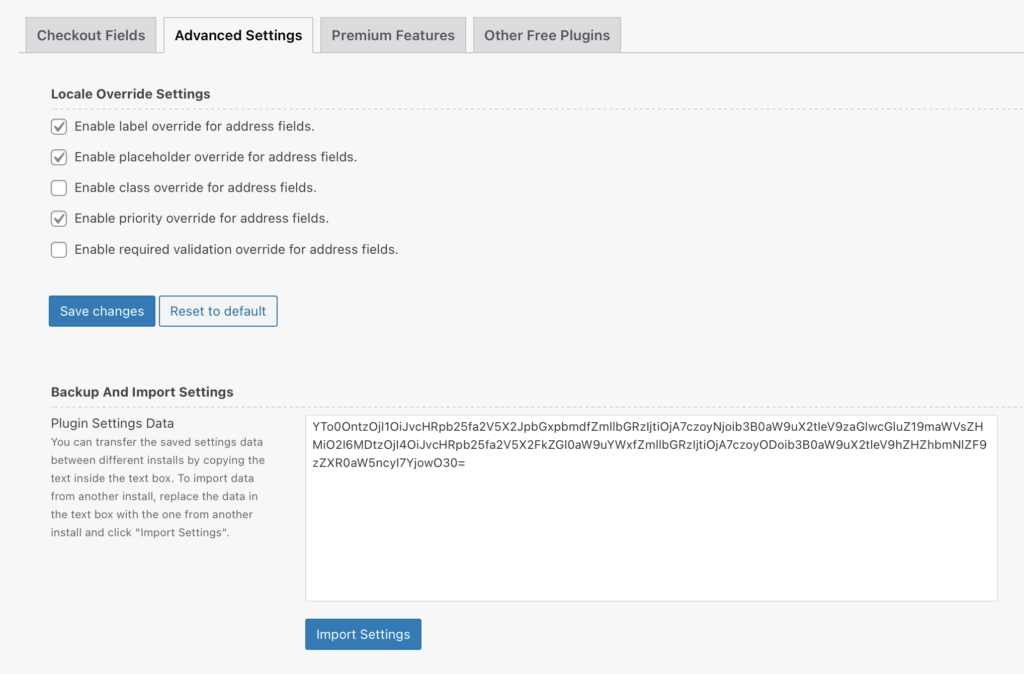
สุดท้าย แท็บ การตั้งค่าขั้นสูง ประกอบด้วยตัวเลือกต่างๆ สำหรับปรับแต่งหน้าการชำระเงินของคุณให้ดียิ่งขึ้นไปอีก พวกเขาให้คุณเปิดใช้งาน:
- การแทนที่ป้ายกำกับสำหรับช่องที่อยู่
- แทนที่ตัวยึดตำแหน่งสำหรับช่องที่อยู่
- การแทนที่คลาสสำหรับฟิลด์ที่อยู่
- การแทนที่ลำดับความสำคัญสำหรับช่องที่อยู่
- การแทนที่การตรวจสอบที่จำเป็นสำหรับช่องที่อยู่
ข้อมูลเริ่มต้นนี้จะถูกดึงออกจากฐานข้อมูลโดยอัตโนมัติ อย่างไรก็ตาม การตั้งค่าขั้นสูงทำให้คุณสามารถแทนที่ข้อมูลเริ่มต้นด้วยอินพุตแบบกำหนดเองของคุณ:

โดยปกติ WooCommerce จะเปลี่ยนรูปแบบของฟิลด์ที่อยู่ของลูกค้าของคุณขึ้นอยู่กับประเทศของพวกเขา อย่างไรก็ตาม การแทนที่การตั้งค่าเหล่านี้จะทำให้ลูกค้าทั้งหมดของคุณจะเห็นรูปแบบที่อยู่เดียวกัน อย่างไรก็ตาม คุณอาจไม่จำเป็นต้องเล่นกับการตั้งค่าเหล่านี้ เว้นแต่จะมีปัญหาที่ทราบเกี่ยวกับการจัดส่งไปยังผู้ซื้อในบางพื้นที่
อย่าลืม บันทึกการเปลี่ยนแปลง หลังจากการแก้ไขทั้งหมดของคุณ เท่านี้ก็เรียบร้อย! คุณได้ปรับแต่งหน้าชำระเงิน WooCommerce ของคุณสำเร็จแล้ว เราขอแนะนำให้ดูตัวอย่างที่ส่วนหน้าเพื่อให้แน่ใจว่ามีลักษณะตรงตามที่คุณต้องการ
เรายังแนะนำให้จับตาดูการวิเคราะห์ของร้านค้าออนไลน์ของคุณเพื่อให้แน่ใจว่าการเปลี่ยนแปลงที่คุณทำจะส่งผลในเชิงบวกต่ออัตราการแปลงของคุณ หากไม่เป็นเช่นนั้น คุณสามารถเปลี่ยนกลับเป็นหน้าชำระเงินเดิมหรือลองใช้วิธีอื่นได้เสมอ
บทสรุป
หน้าเช็คเอาต์ที่ออกแบบมาอย่างดีอาจสร้างความแตกต่างระหว่างลูกค้าที่ทำการซื้อกับการละทิ้งรถเข็นช็อปปิ้ง โดยทำตามเคล็ดลับในบทความนี้และการใช้ปลั๊กอิน Checkout Field Editor คุณสามารถปรับแต่งหน้าการชำระเงิน WooCommerce และสร้างประสบการณ์การใช้งานที่ดีขึ้นได้
ในบทความนี้ เราได้แสดงวิธีปรับแต่งหน้าชำระเงิน WooCommerce โดยใช้ปลั๊กอิน Checkout Field Editor:
- ปรับแต่งตัวเลือกหน้าชำระเงินพื้นฐานของคุณโดยคลิกที่แท็บ ช่องชำระเงิน
- เพิ่มฟิลด์ลงในแบบฟอร์มการชำระเงินโดยคลิกที่ปุ่ม +เพิ่มฟิลด์
- สำรวจแท็บการตั้งค่าขั้นสูงเพื่อปรับแต่งหน้าการชำระเงินของคุณให้ดียิ่งขึ้น
คุณมีคำถามใด ๆ เกี่ยวกับการปรับแต่งหน้าชำระเงิน WooCommerce ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
