แนวคิดที่มีประสิทธิภาพในการปรับแต่งช่องการชำระเงิน WooCommerce - 2024
เผยแพร่แล้ว: 2024-09-21คุณเคยคิดบ้างไหมว่าอัตราการละทิ้งรถเข็นของคุณลดลงต่ำมาก หรือไม่มีลูกค้าคนใดละทิ้งรถเข็นบนเว็บไซต์ของคุณ?
หากใช่ คำตอบก็คือทำให้หน้าชำระเงินของคุณง่ายขึ้นเพื่อประหยัดเวลาของลูกค้าและลดความยุ่งยาก
โดยสรุป คุณต้องจัดเตรียม การชำระเงินที่เรียบง่าย ชัดเจน และน่าดึงดูด
เพื่อสิ่งนั้น คุณจะต้องรวบรวมแนวคิดที่สามารถนำไปใช้ได้จริงเพื่อปรับแต่งช่องชำระเงินของ WooCommerce เนื่องจากหน้าชำระเงินเริ่มต้นใน WooCommerce นั้น เกะกะมาก
นี่คือสิ่งที่ดีที่สุด
รายการนี้เต็มไปด้วย 7 วิธีที่ได้รับการพิสูจน์แล้ว (และไม่ค่อยมีใครรู้จัก) ในการปรับแต่งฟิลด์การชำระเงินของ WooCommerce ที่ใช้งานง่าย และความเป็นไปได้ 95% ในการลดอัตรารถเข็นที่ถูกละทิ้งของคุณ
นอกจากนี้ ฉันได้ให้แนวคิดบางประการเกี่ยวกับวิธีที่คุณสามารถใช้กลยุทธ์เหล่านี้ได้อย่างง่ายดายในตอนท้าย
มาเริ่มกันเลย
7 เคล็ดลับที่นำไปปฏิบัติได้เพื่อปรับแต่งช่องชำระเงิน WooCommerce
ฉันได้เลือกแนวคิดการปรับแต่งช่องชำระเงิน 7 แนวคิดที่คุณนำไปใช้และลดอัตราการละทิ้งรถเข็นของคุณได้:
1. ลบฟิลด์การชำระเงินที่ไม่จำเป็นออก
ลูกค้าของคุณจำนวนมากอาจออกจากไซต์ของคุณเนื่องจากมีช่องที่ไม่จำเป็นในหน้าชำระเงิน
แนวทางที่ดีที่สุดที่คุณสามารถทำได้คือ การลบฟิลด์ที่ไม่จำเป็น ออกจากหน้าชำระเงินของคุณ
สมมติว่าคุณไปที่ร้านค้าออนไลน์เพื่อรับของขวัญ คุณเลือกของขวัญนั้นแล้วไปที่หน้าชำระเงิน
ตอนนี้ในช่องชำระเงิน คุณจะรู้สึกหงุดหงิดขณะกรอกข้อมูลในช่องที่ไม่จำเป็นและจบลงด้วยการละทิ้งรถเข็นของคุณ
สิ่งเดียวกันนี้เกิดขึ้นกับลูกค้าของคุณด้วย เพื่อหลีกเลี่ยงปัญหานี้ คุณต้องลบฟิลด์ที่ไม่จำเป็นสำหรับลูกค้าของคุณในการชำระเงินรายการ
นี่คือแบบฟอร์มการชำระเงินเริ่มต้นของ WooCommerce

อย่างที่คุณเห็น แบบฟอร์มนี้มีตัวเลือกทุกประเภทสำหรับธุรกิจหลายประเภท คุณต้องปรับเปลี่ยนตามความต้องการของคุณเท่านั้น
ตัวเลือกบางอย่างที่ระบุในแบบฟอร์มนี้ไม่จำเป็นสำหรับธุรกิจของคุณ เก็บเฉพาะสิ่งที่คุณต้องการและตัดส่วนที่เหลือออก
ต่อไปนี้คือคำแนะนำเกี่ยวกับวิธีที่คุณสามารถตัดฟิลด์ที่ไม่จำเป็นที่คุณไม่ต้องการออกไปได้
2. แก้ไขป้ายกำกับฟิลด์การชำระเงิน WooCommerce- เพิ่มป้ายกำกับ แทรกข้อความตัวยึดตำแหน่ง
ลูกค้า WooCommerce คุ้นเคยกับการเห็นช่องชำระเงินเดิมซ้ำแล้วซ้ำอีก
เพื่อสร้างความแตกต่างและทำให้ฟิลด์สามารถดำเนินการได้ คุณสามารถแก้ไขฟิลด์การชำระเงินของ WooCommerce ได้
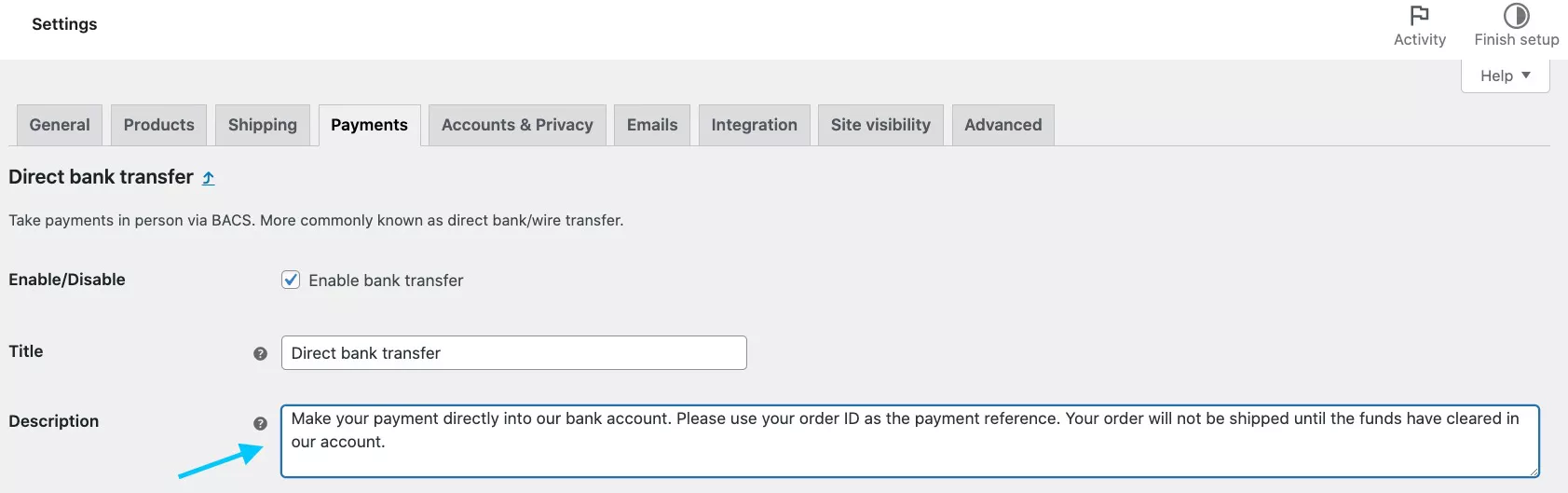
เพิ่มหรือเปลี่ยนป้ายกำกับ
คุณสามารถเปลี่ยนชื่อป้ายกำกับหรือเพิ่มป้ายกำกับที่เกี่ยวข้องมากขึ้นซึ่งสอดคล้องกับมูลค่าแบรนด์ธุรกิจของคุณได้
สมมติว่าคุณต้องการให้ตัวเลือกแก่ลูกค้าของคุณสำหรับ:
- การจัดส่งแบบไร้สัมผัส
- กระเป๋าเสริม
- รายละเอียดและเส้นทางที่เฉพาะเจาะจงเพิ่มเติมไปยังผู้จัดส่ง
จากนั้นคุณจะต้องเพิ่มป้ายกำกับ
เนื่องจากการตั้งค่าเริ่มต้นของ WooCommerce ไม่มีตัวเลือกเหล่านี้ คุณจึงจำเป็นต้องใช้ปลั๊กอินเพื่อใช้แนวคิดนี้
เพิ่มหรือเปลี่ยนข้อความตัวยึด
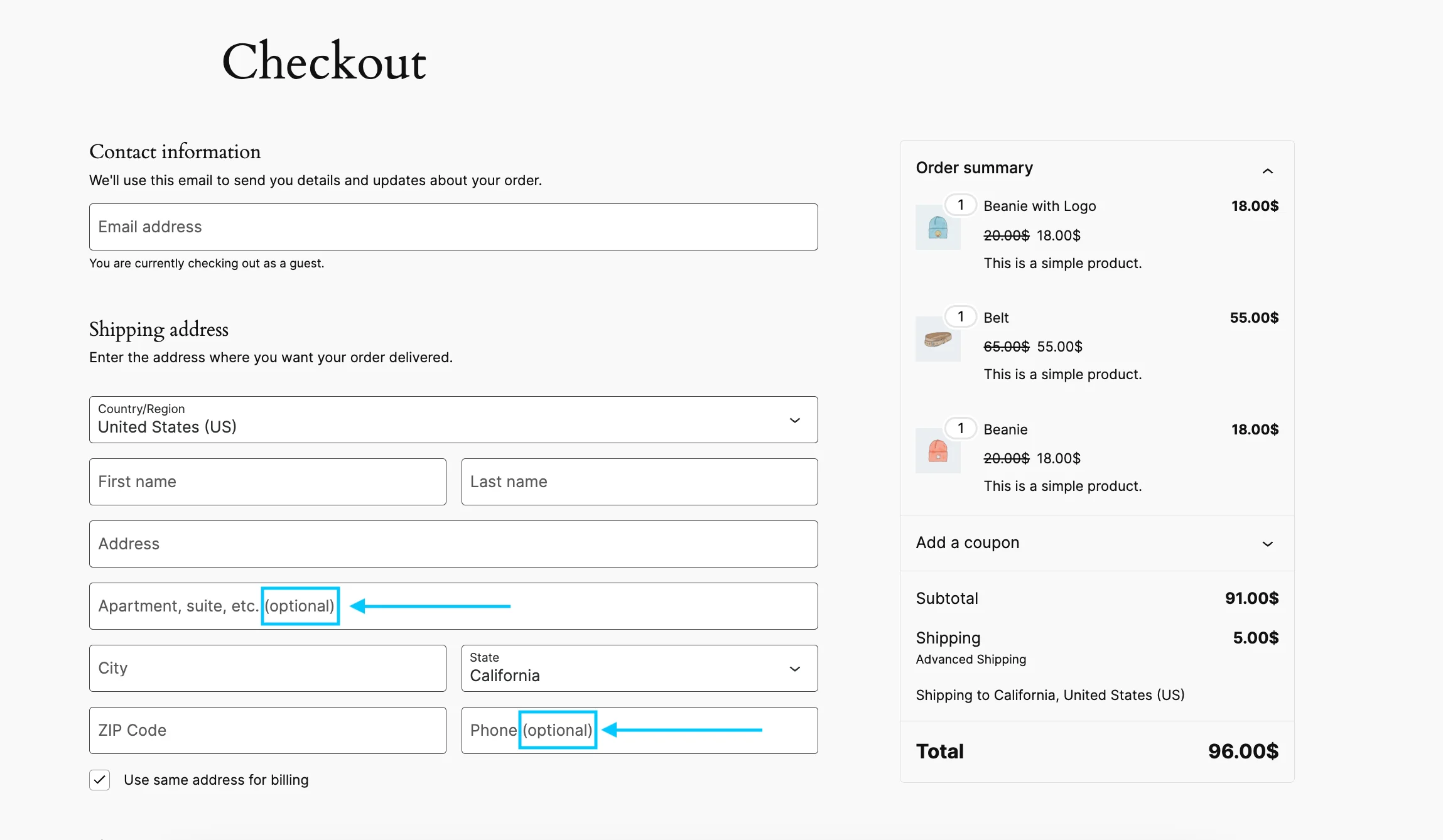
นอกเหนือจากการเพิ่มป้ายกำกับแล้ว คุณยังสามารถเปลี่ยนข้อความตัวยึดตำแหน่งได้อีกด้วย
ดูด้านล่าง หากคุณต้องการเขียนบันทึกบนตัวยึดตำแหน่งในตัวเลือกใดๆ คุณสามารถทำได้ ซึ่งจะเป็นการเพิ่มแนวทางที่ชัดเจนให้กับลูกค้าของคุณ

ในกรณีที่คุณต้องการทราบวิธีเปลี่ยนข้อความตัวยึดตำแหน่งทีละขั้นตอน
- อ่านคู่มือนี้: วิธีปรับแต่งข้อความตัวยึดตำแหน่ง
3. ใช้แบบฟอร์มการชำระเงินแบบกำหนดเองหลายขั้นตอนในฟิลด์เดียว
ไม่ว่าคุณจะเขียนระดับหรือข้อความตัวยึดตำแหน่งที่น่าดึงดูดเพียงใด หากหน้าชำระเงินของคุณดูเหมือนไม่มีการรวบรวมกัน ผู้ซื้อของคุณก็จะจากไป
สมมติว่าคุณกำลังช้อปปิ้งจากร้านค้าออนไลน์และกรอกหน้าชำระเงินที่ไม่มีการจัดระเบียบ คุณอาจหลีกเลี่ยงขั้นตอนการชำระเงินให้เสร็จสิ้น ลูกค้าของคุณก็เช่นกัน
นั่นเป็นเหตุผลที่คุณควรใช้แนวทางแบบหลายขั้นตอน ซึ่งหมายถึงการแบ่งแบบฟอร์มออกเป็นส่วนต่างๆ เช่น:
- ส่วนแรกเป็นข้อมูลส่วนบุคคล
- ส่วนที่สองเป็นรายละเอียดการเรียกเก็บเงิน
- และตัวที่สามสำหรับสรุปออเดอร์ เป็นต้น
การชำระเงินแบบหลายขั้นตอนจะช่วยให้ผู้บริโภคของคุณสามารถทำธุรกรรมให้เสร็จสิ้นได้โดยไม่รู้สึกหนักใจโดยการแบ่งหน้าชำระเงินออกเป็นหลายขั้นตอน
ด้วยแนวทางแบบหลายขั้นตอน ทุกช่องจะถูกแยกออกจากกัน เพื่อให้ผู้ซื้อของคุณเกิดความสับสนน้อยลง
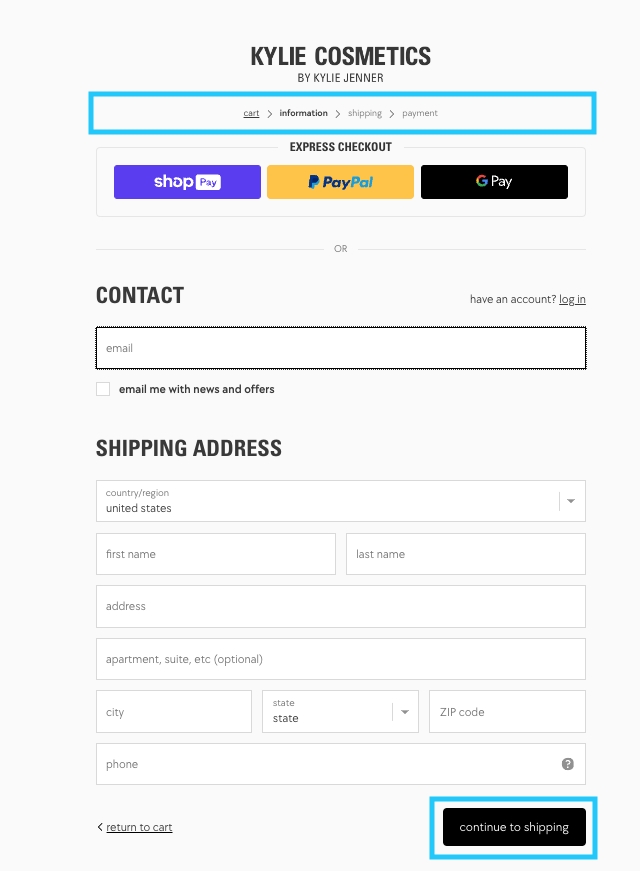
นี่คือตัวอย่างด้านล่าง:

ด้วยวิธีนี้ หน้าช่องการชำระเงินของคุณจะดูเรียบร้อยและสะอาดตายิ่งขึ้น และผู้ใช้ของคุณจะไม่ถูกรบกวนในขณะที่ดำเนินการตามกระบวนการทั้งหมดให้เสร็จสิ้น
4. เพิ่มรูปภาพสินค้าไปที่หน้าชำระเงิน
ไม่ว่าคุณจะใช้วิธีแบบขั้นตอนเดียวหรือหลายขั้นตอน คุณสามารถเพิ่มความคิดสร้างสรรค์ให้กับหน้าชำระเงินของคุณได้
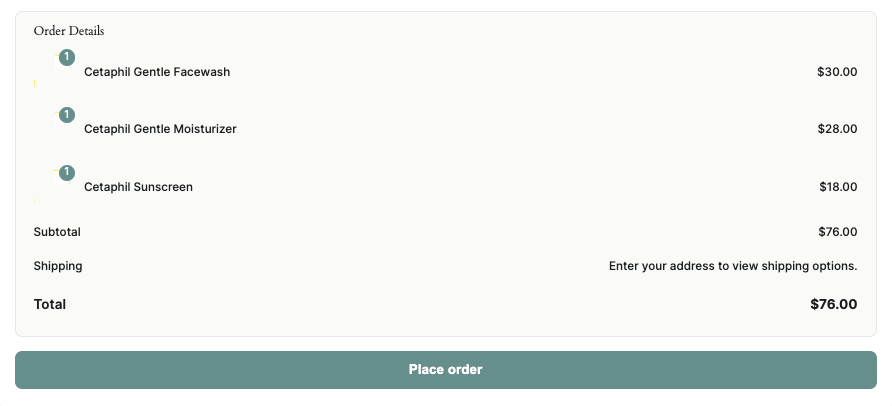
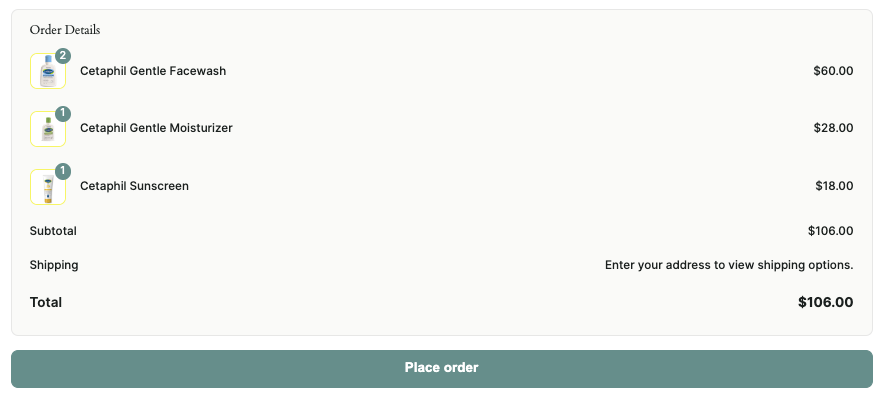
การตั้งค่าเริ่มต้นของ รายละเอียด การสั่งซื้อของหน้าชำระเงินจะเป็นดังนี้:

อย่างที่คุณเห็นไม่มีรูปภาพสินค้านอกจากรายละเอียดสินค้า
ตอนนี้ดูด้านล่าง:

มันไม่สะดุดตามากขึ้นเหรอ?

คุณยังสามารถเพิ่มรูปภาพสินค้าลักษณะนี้ไปยังหน้าชำระเงินของคุณ และทำให้หน้าชำระเงินของคุณแตกต่างจากหน้าชำระเงินของร้านค้า WooCommerce อื่น ๆ
5. เพิ่มตัวเลือกสำหรับฟิลด์ปริมาณที่เพิ่มขึ้นเพื่อเพิ่มยอดขายของคุณเป็นสองเท่า
การเพิ่มรูปภาพสินค้าเป็นแนวคิดในการปรับแต่งที่ดี แต่จะเป็นอย่างไรหากลูกค้าของคุณต้องการเพิ่มจำนวนผลิตภัณฑ์ที่ซื้อในหน้าชำระเงิน
ด้วยการตั้งค่าเริ่มต้นของ WooCommerce คุณจะไม่สามารถเสนอให้ลูกค้าเพิ่มจำนวนสินค้าในหน้าชำระเงินได้
ลองคิดดูด้วยตัวคุณเอง มีบ่อยครั้งไหมที่คุณตระหนักได้ว่าข้อเสนอนี้ดีจริงๆ และคุณควรซื้อ 2 อันแทนที่จะเป็นอันเดียว
แต่คุณคงไม่อยากทำขั้นตอนการเลือกและชำระเงินซ้ำทั้งหมด แล้วสุดท้ายก็ซื้อเพียงอันเดียว!
นั่นคือสิ่งที่สามารถเกิดขึ้นกับลูกค้าของคุณได้เช่นกัน!
ดังนั้น คุณสามารถแก้ไขช่องชำระเงินของ WooCommerce ได้โดยเพิ่มตัวเลือกเพื่อเพิ่มจำนวนผลิตภัณฑ์ตรงนั้น
6. เพิ่มการลงทะเบียนอัตโนมัติที่หน้าชำระเงิน
ผู้มีโอกาสเป็นลูกค้าของคุณชอบกระบวนการชำระเงินที่รวดเร็ว เพราะไม่มีใครมีเวลาเหลือเฟือในหน้าชำระเงิน
คุณไม่ต้องการสร้างหน้าชำระเงินที่ใช้เวลานานมากสำหรับผู้มีโอกาสเป็นผู้ซื้อ
นั่นเป็นเหตุผลที่คุณต้องเพิ่มการลงทะเบียนอัตโนมัติที่หน้าชำระเงินของคุณ ในอีกทางหนึ่ง การเปิดใช้งานกระบวนการชำระเงินของแขก
แม้ว่ามันจะทำให้ผู้มีโอกาสเป็นลูกค้าของคุณได้รับประสบการณ์การชำระเงินที่ราบรื่น แต่แนวคิดนี้ก็มาพร้อมกับข้อเสียเปรียบ
ข้อเสียเปรียบ : หากคุณเพิ่มขั้นตอนการลงทะเบียนอัตโนมัติแทนการลงทะเบียนด้วยตนเอง คุณจะไม่สามารถดูข้อมูลสำคัญเกี่ยวกับลูกค้าได้ เช่น สิ่งที่พวกเขาเคยซื้อมาก่อนและสิ่งที่พวกเขาชอบ ทำให้เป็นเรื่องยากที่จะส่งข้อเสนอพิเศษเฉพาะหรือทราบว่าพวกเขาต้องการซื้ออะไร
7. เพิ่มสีและโลโก้ของแบรนด์
แนวคิดที่ไม่เหมือนใครอีกประการหนึ่งที่คุณสามารถนำไปใช้ได้ในขณะที่ปรับแต่งช่องชำระเงินคือ คุณเพิ่มสีและโลโก้ของแบรนด์ของคุณบนป้ายกำกับช่องหรือข้อความตัวยึด สิ่งนี้จะเพิ่มการสร้างแบรนด์ที่กระบวนการชำระเงิน
วิธีนี้จะทำให้กระบวนการชำระเงินตรงกับแบรนด์ของคุณ และจะช่วยคุณสร้างการรับรู้ถึงแบรนด์ได้อย่างมาก
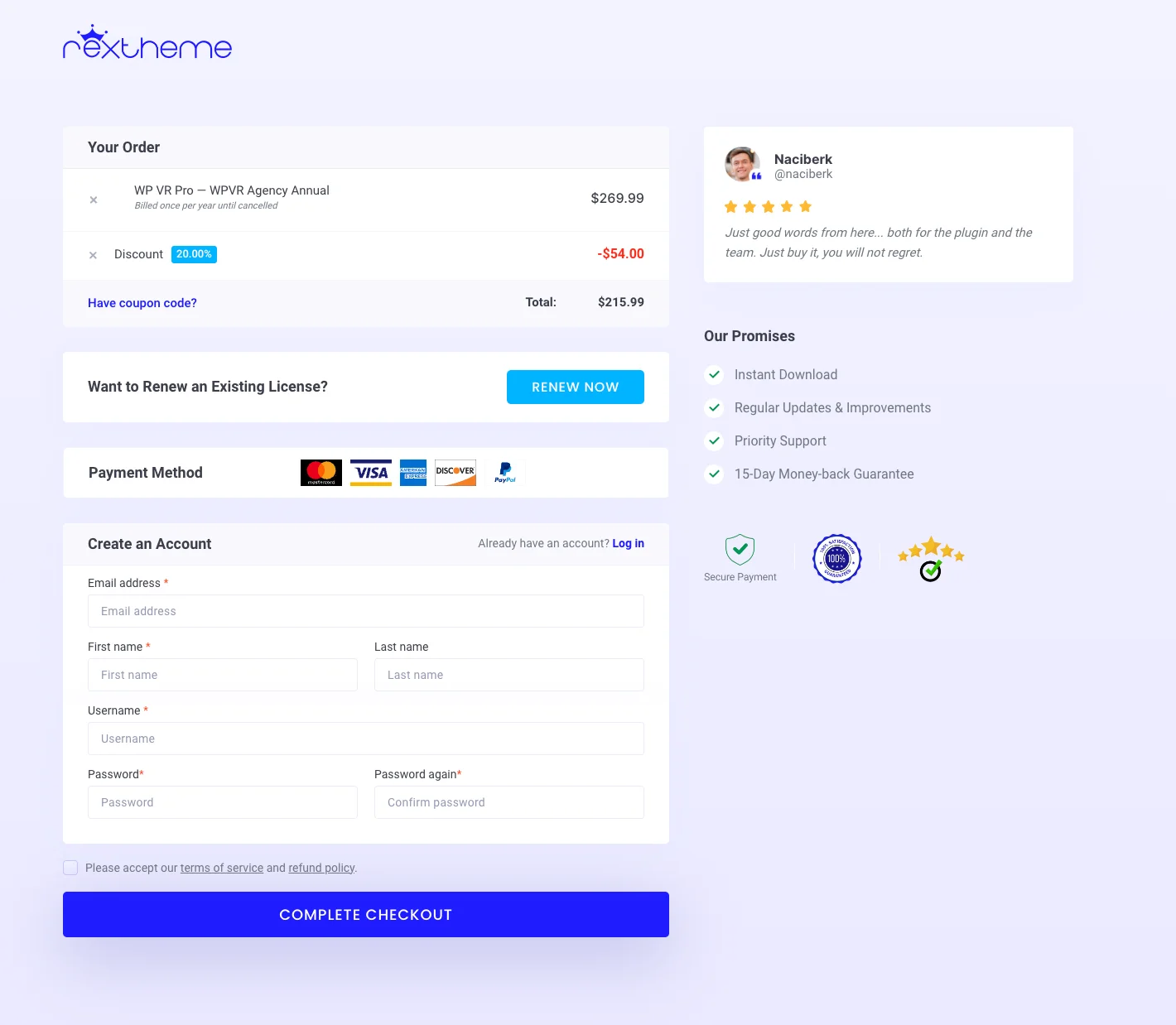
ดูด้านล่างว่า RexTheme วางโลโก้และสีของแบรนด์ในหน้าชำระเงินอย่างไร:

อย่างที่คุณเห็น พวกเขามุ่งเน้นไปที่การสร้างแบรนด์ในทุกองค์ประกอบของหน้าชำระเงิน พวกเขาเก็บโลโก้ ไฮไลต์ปุ่ม และข้อความที่ลิงก์ได้พร้อมสีของแบรนด์
และอย่างที่ฉันได้กล่าวไว้ในเคล็ดลับก่อนหน้านี้ พวกเขาตัดขั้นตอนที่ไม่จำเป็นทั้งหมดในขั้นตอนการชำระเงินออกเพื่อไม่ให้เสียสมาธิ
ปลั๊กอินที่ดีที่สุดที่คุณสามารถใช้เพื่อปรับแต่งฟิลด์การชำระเงิน WooCommerce
แนวคิด 7 ข้อที่ฉันอธิบายไว้ในบทความนี้เหมาะอย่างยิ่งสำหรับการปรับแต่งฟิลด์การชำระเงินของคุณ และมอบ ประสบการณ์การชำระเงินที่ราบรื่นและไม่ยุ่งยาก แก่ลูกค้าของคุณ
ด้วยการเพิ่มแนวคิดเหล่านี้ คุณสามารถลดอัตราการละทิ้งรถเข็นและเพิ่มยอดขายของคุณได้ คุณสามารถใช้กลยุทธ์เหล่านี้ได้สองวิธี โดยการเขียนโค้ดแบบกำหนดเองหรือใช้ปลั๊กอิน
หากคุณไม่ใช่คนชอบเทคโนโลยี การเขียนโค้ดแบบกำหนดเองอาจเป็นเรื่องยากสำหรับคุณ
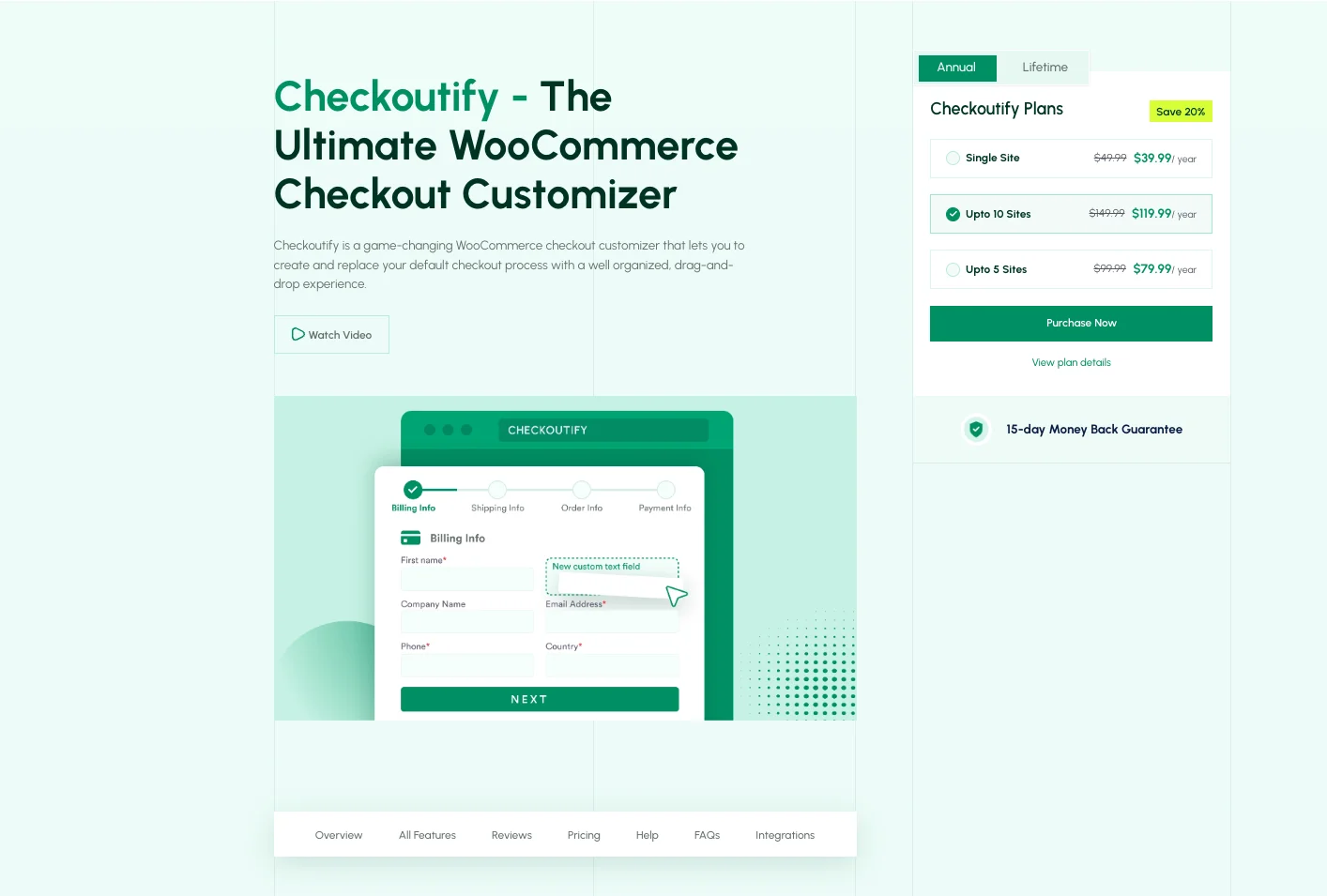
คุณสามารถเลือกใช้ปลั๊กอินเช่น Checkoutify :

ปลั๊กอินขนาดเล็กแต่เป็น Powerpack นี้มาพร้อมกับ เครื่องมือแก้ไขแบบลากและวาง สำหรับการชำระเงิน ซึ่งคุณสามารถสร้างหน้าการชำระเงินที่กำหนดเองได้อย่างง่ายดาย!
นอกจากนี้ยังมีตัวเลือก การชำระเงินแบบหลายขั้นตอน ซึ่งคุณสามารถใช้แนวคิดของแนวทางแบบหลายขั้นตอนดังที่กล่าวข้างต้นได้อย่างง่ายดาย
นี่คือคุณสมบัติเพิ่มเติมของปลั๊กอินนี้:
- ช่องการชำระเงินที่มีการจัดระเบียบอย่างดี
- จัดเรียงขั้นตอนใหม่ ย้ายส่วนต่างๆ
- ฟิลด์การชำระเงินแบบกำหนดเอง (การเพิ่มหรือการลบฟิลด์)
- แขกที่ชำระเงินเป็นมิตร
- การเพิ่มแบรนด์และโลโก้
ด้วยปลั๊กอินที่ไม่มีโค้ดนี้ คุณสามารถนำแนวคิดเหล่านี้ไปใช้ได้อย่างง่ายดายโดยไม่ต้องปวดหัวและลดอัตราการละทิ้งรถเข็นของคุณ!
ความคิดสุดท้าย
เพื่อให้เข้ากับโลกธุรกิจที่เปลี่ยนแปลงไปอย่างรวดเร็ว คุณต้องก้าวขึ้นมาและเพิ่มแนวคิดการปรับแต่งฟิลด์การชำระเงินของ WooCommerce ที่เป็นเอกลักษณ์ เพื่อให้ลูกค้าของคุณได้รับประสบการณ์การชำระเงินที่ดียิ่งขึ้น
รูปแบบดั้งเดิมเป็นเหมือนทองคำ แต่ลูกค้าในปัจจุบันมีตัวเลือกมากมายในการดำเนินธุรกิจ และสตาร์ทอัพอีคอมเมิร์ซก็กำลังเติบโตในอัตราการเติบโตที่สูง
เป็นเรื่องยากมากที่จะดึงดูดความสนใจหากพวกเขาใช้เวลานาน ยุ่งเหยิง หรือไม่น่าดึงดูด
ดังนั้น ลองใช้แนวคิดเหล่านี้เพื่อมอบประสบการณ์การชำระเงินที่แตกต่างออกไป ซึ่งจะช่วยลดอัตราการละทิ้งรถเข็นของคุณ
หากคุณอยู่ห่างจากการเขียนโค้ดแบบกำหนดเอง ให้ไปที่ปลั๊กอิน Checkoutify
หากคุณมีคำถามใด ๆ แสดงความคิดเห็นด้านล่าง!
