7 วิธีง่ายๆ ในการปรับแต่งหน้าชำระเงิน WooCommerce และเพิ่มผลกำไร
เผยแพร่แล้ว: 2021-12-22กำลังมองหาวิธีปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณหรือไม่?
หน้าชำระเงินเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในกระบวนการจัดซื้อ หากคุณเปิดร้านค้าออนไลน์ คุณต้องให้ความสำคัญกับการปรับแต่งเพื่อเพิ่ม Conversion
ในคู่มือนี้ เราจะพูดถึงการปรับแต่งหน้าชำระเงินของ WooCommerce ประโยชน์ของการทำเช่นนั้น และวิธีที่คุณสามารถออกแบบได้อย่างง่ายดายด้วย Elementor และ CartFlows
มาเริ่มกันเลย!
- หน้าชำระเงินคืออะไร?
- 3 เหตุผลที่คุณควรปรับแต่งหน้าชำระเงินของ Woocommerce
- 1. ปรับปรุงประสบการณ์ผู้ใช้
- 2. เพิ่มประสิทธิภาพการแปลง
- 3. เพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV)
- วิธีเริ่มต้นปรับแต่งหน้าชำระเงินของคุณ
- เร่งกระบวนการปรับแต่งของคุณด้วยเทมเพลตการชำระเงินที่มีประสิทธิภาพ
- 7 การปรับแต่งหน้าชำระเงิน WooCommerce
- สร้างช่องการชำระเงินแบบกำหนดเองเฉพาะสำหรับผลิตภัณฑ์ของคุณ
- วิธีลบช่องการชำระเงินเพื่อสร้างการชำระเงินแบบหน้าเดียว
- วิธีการคำนวณค่าขนส่งและฟิลด์การจัดส่งสินค้าในการชำระเงิน
- ปรับแต่งช่องคูปองเมื่อชำระเงิน
- ลบสิ่งรบกวนออกจากหน้าชำระเงินเพื่อการแปลงที่ดีขึ้น
- ตัวเลือกการชำระเงินหลายรายการในหน้าชำระเงิน
- การเพิ่มคำสั่งซื้อสำหรับ AOV ที่สูงขึ้น
- ป๊อปอัปความตั้งใจออก
- คำถามที่พบบ่อย
- บทสรุป
หน้าชำระเงินคืออะไร?
หน้าชำระเงินเป็นหน้าสุดท้ายที่ผู้ซื้อจะแสดงก่อนชำระเงินให้เสร็จสิ้น หน้านี้ช่วยรวบรวมข้อมูลเกี่ยวกับลูกค้า รายละเอียดการจัดส่ง (ถ้าจำเป็น) ข้อมูลการชำระเงิน และรายละเอียดอื่นๆ ที่จำเป็นสำหรับการดำเนินการตามคำสั่งซื้อ
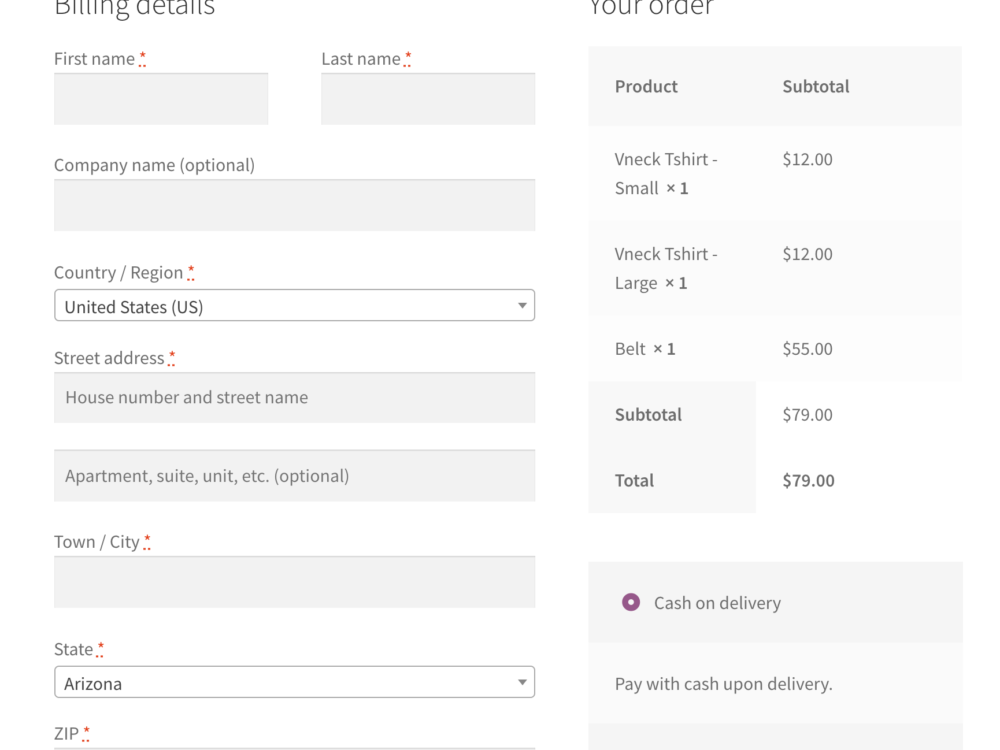
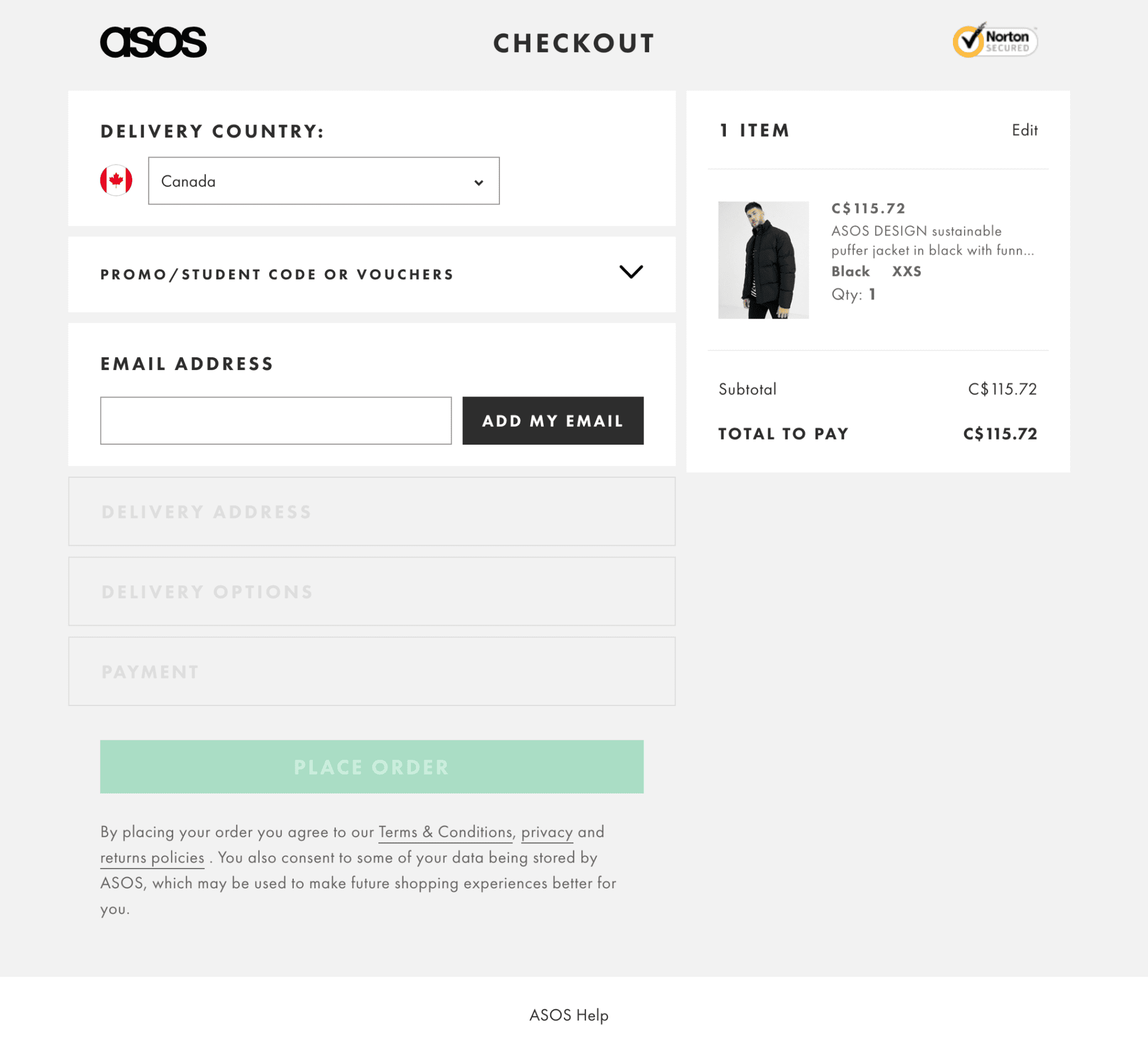
นี่คือลักษณะของหน้าชำระเงินเริ่มต้นของ WooCommerce:

นี่ดูค่อนข้างปกติ ทำไมเราถึงพูดถึงการปรับแต่ง?
มีการจับ
WooCommerce ไม่อนุญาตให้คุณแก้ไขฟิลด์ที่จะแสดง ดังนั้น หากคุณขายผลิตภัณฑ์ดิจิทัล คุณยังต้องแสดงฟิลด์ที่อยู่
ความฟุ้งซ่านดังกล่าว
3 เหตุผลที่คุณควรปรับแต่งหน้าชำระเงินของ Woocommerce
จากข้อมูลของสถาบัน Baymard พบว่า 70% ของเกวียนถูกทิ้งร้าง ซึ่งหมายความว่าผู้ใช้ส่วนใหญ่ของคุณจะไม่ทำการซื้อ
การปรับแต่งประสบการณ์การชำระเงินช่วยลดการละทิ้งรถเข็น
หน้าชำระเงิน WooCommerce แบบกำหนดเองช่วยให้คุณเพิ่มองค์ประกอบการพิสูจน์ทางสังคมเพื่อสร้างความไว้วางใจ แสดงผลิตภัณฑ์ที่เกี่ยวข้องเพื่อเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ย (AOV) และแม้แต่ออกแบบหน้าใหม่ทั้งหมดเพื่อให้เหมาะกับสไตล์เว็บไซต์ของคุณ
การปรับเปลี่ยนเหล่านี้ไม่เพียงแต่ดูสวยงามเท่านั้น แต่หน้าชำระเงินที่กำหนดเองยังแปลงได้ดีกว่ามาก
มาดูเหตุผลหลัก 3 ประการว่าทำไมคุณจึงควรใช้เวลาในการปรับแต่งขั้นตอนสุดท้ายนี้
1. ปรับปรุงประสบการณ์ผู้ใช้
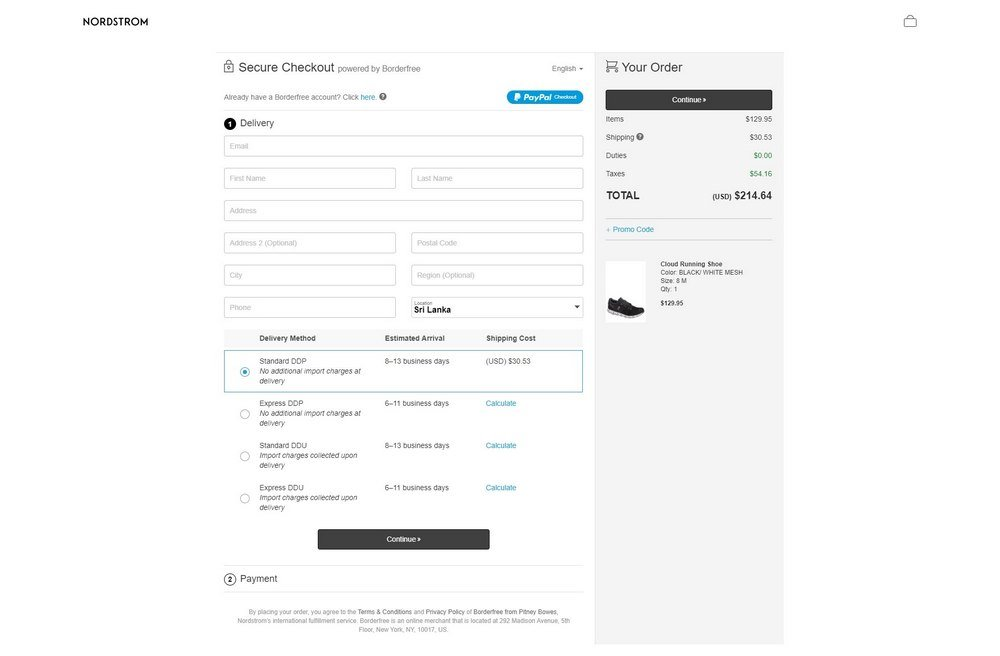
หากคุณขายผลิตภัณฑ์ดิจิทัล การชำระเงินเริ่มต้นของ WooCommerce จะยาวมากจนเสียสมาธิ ในกรณีของผลิตภัณฑ์ที่จับต้องได้ สามารถกรอกที่อยู่สำหรับเรียกเก็บเงินและจัดส่งอัตโนมัติโดยใช้ข้อมูลที่บันทึกไว้ของเบราว์เซอร์

นี่คือเหตุผลหลักว่าทำไมคุณต้องพิจารณาปรับแต่งหน้าชำระเงิน WooCommerce ของคุณ
เบราว์เซอร์จะจัดเก็บชื่อ หมายเลขโทรศัพท์ ที่อยู่ และแม้แต่รายละเอียดบัตรของผู้ใช้ เว้นแต่จะเลือกไม่รับ
เนื่องจากผู้ใช้ส่วนใหญ่ใช้ค่าเริ่มต้น คุณจึงสามารถใช้ประโยชน์จากสิ่งเดียวกันนี้เพื่อชำระเงินได้เร็วขึ้น
กรอกแบบฟอร์มของคุณให้มากที่สุดโดยอัตโนมัติโดยใช้รายละเอียดเหล่านี้หากทำได้ ด้วยวิธีนี้ คุณจะลดระยะเวลาที่ลูกค้าของคุณต้องเสียสมาธิจากผลิตภัณฑ์ที่พวกเขากำลังซื้อ!
ผู้ประกอบการอีคอมเมิร์ซทุกคนที่กำลังมองหาวิธีเพิ่ม Conversion ต้องลองสิ่งนี้หากยังไม่ได้ทำ
2. เพิ่มประสิทธิภาพการแปลง
ลูกค้าที่ไปถึงหน้าชำระเงินจะอยู่ในขั้นตอนของการตัดสินใจซื้อ เนื่องจากยังไม่ได้ชำระเงิน จึงสามารถกดปุ่มย้อนกลับได้ทุกเมื่อ
มีหลายเหตุผลที่ผู้คนละทิ้งรถเข็นของตน
ต่อไปนี้คือสาเหตุหลักบางประการ:
- ขาดความไว้วางใจ
- ค่าขนส่งสูงหรือไม่คาดคิด
- รูปแบบที่ซับซ้อน
ความเชื่อถือเป็นปัจจัย #1 ที่กำหนดว่าผู้ใช้จะดำเนินการต่อไปหรือไม่
ลูกค้าต้องสามารถไว้วางใจร้านค้าของคุณที่จะรักษาสัญญาและส่งสินค้าไปที่บ้านของพวกเขา
ในการดำเนินการดังกล่าว คุณต้องเพิ่มองค์ประกอบความเชื่อถือในหน้าของคุณ

แต่ทำไมหยุดอยู่แค่นั้น?
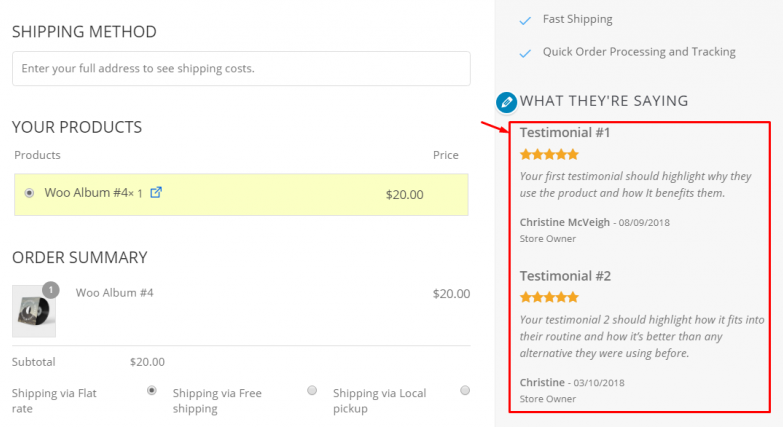
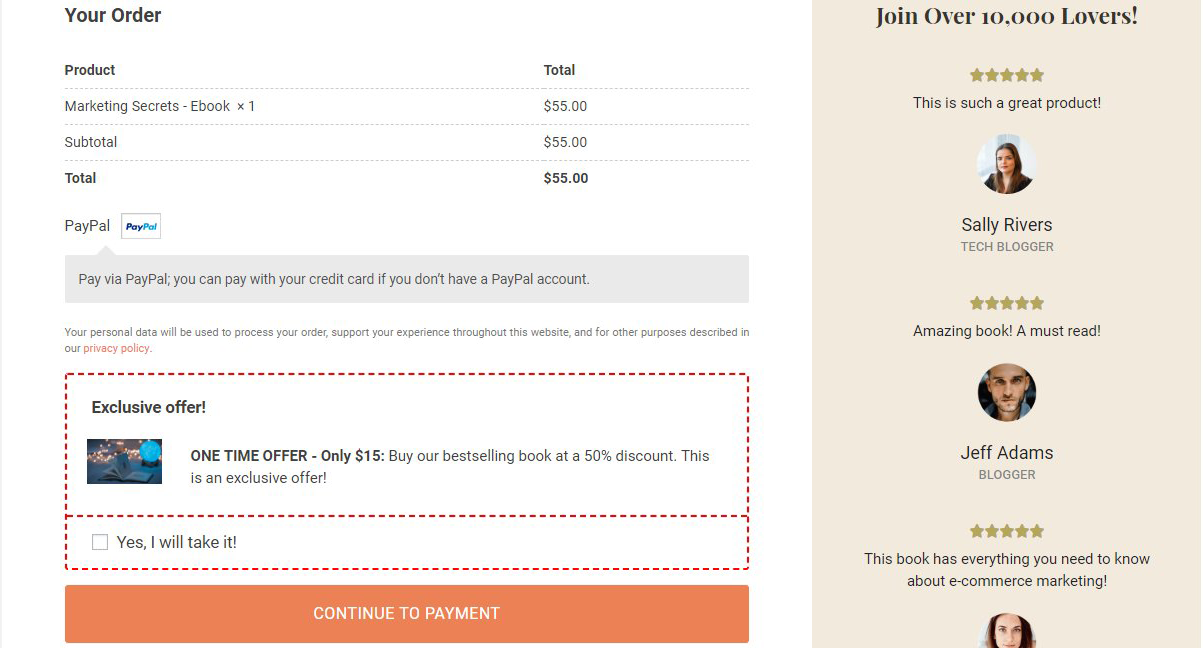
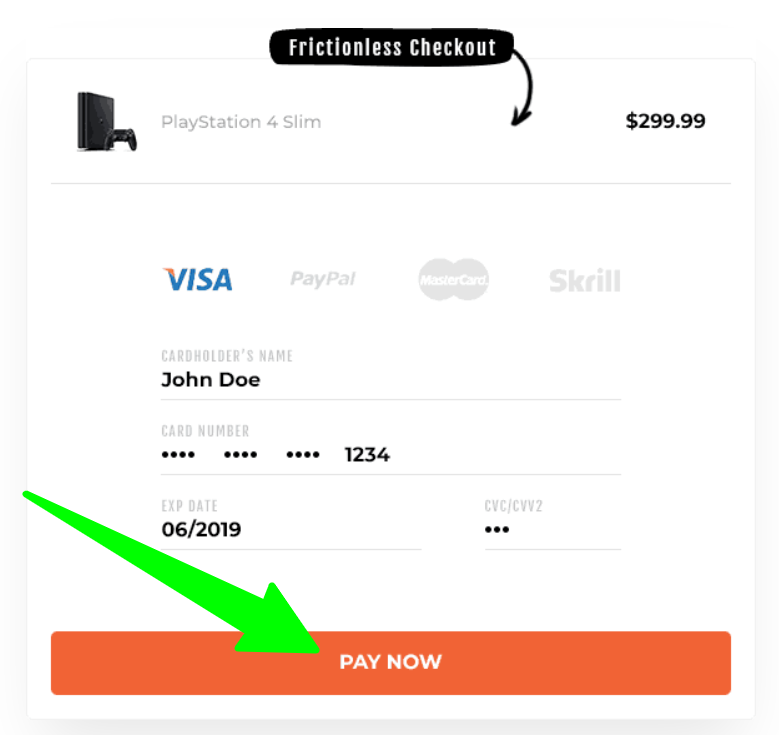
เพิ่มความไว้วางใจผ่านการตรวจสอบทางสังคมโดยใช้คำรับรองในหน้าชำระเงินดังตัวอย่างด้านล่าง:

ข้อความรับรองช่วยตอบข้อสงสัยของลูกค้าของคุณในนาทีสุดท้ายและช่วยให้พวกเขาก้าวกระโดดด้วยศรัทธาเมื่อซื้อจากคุณเป็นครั้งแรก
เมื่อทำการซื้อครั้งแรกแล้ว การขายต่อยอด/ดาวน์เซลล์ผู้ใช้ด้วยข้อเสนอเพิ่มเติมจะง่ายกว่ามาก
3. เพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV)
คำสั่งซื้อที่เพิ่มขึ้น การเพิ่มยอดขาย การลดราคา และรหัสส่วนลดสามารถช่วยคุณเพิ่ม AOV ของคุณได้ ทั้งหมดนี้ไม่สามารถทำได้ด้วยหน้าชำระเงินเริ่มต้น

คำสั่งผสมการชน + คำรับรองเป็นวิธีที่มีประสิทธิภาพในการเสริมสร้างความไว้วางใจและความตื่นเต้น
การปรับแต่งหน้าเช็คเอาต์ของคุณทำให้คุณสามารถเพิ่มองค์ประกอบต่างๆ ที่:
- เพิ่ม AOV . ของคุณ
- สร้างความสัมพันธ์กับลูกค้าของคุณ
- ทำให้พวกเขารู้สึกดีขึ้นเมื่อซื้อสินค้าจากคุณมากขึ้น!
การแนะนำผลิตภัณฑ์ที่เกี่ยวข้องเมื่อคำสั่งซื้อกระทบกับแรงกระตุ้นและทำให้พวกเขารู้สึกตื่นเต้นเกี่ยวกับการเพิ่มสินค้าลงในรถเข็น
นอกจากนี้ยังช่วยให้พวกเขาเชื่อมต่อกับคุณทันทีที่พวกเขาเห็นว่าคุณเข้าใจความต้องการของพวกเขา
นี่เป็นสถานการณ์แบบ win-win ที่เราต้องการสร้างให้กับทุกร้าน!
วิธีเริ่มต้นปรับแต่งหน้าชำระเงินของคุณ
ก่อนที่คุณจะเริ่มปรับแต่ง คุณต้องเข้าใจเป้าหมายก่อน
คุณสามารถมีเป้าหมายใดเป้าหมายหนึ่งต่อไปนี้:
- ทำให้หน้าสั้นลงเพื่อให้สามารถชำระเงินได้เร็วขึ้น
- กระตุ้นการซื้อด้วยแรงกระตุ้นด้วยการชำระเงินเพียงคลิกเดียว
- เพิ่ม AOV ของคุณผ่านข้อเสนอ
- ลดการละทิ้งรถเข็น
- ปรับปรุงการสร้างแบรนด์
- หรือแก้ไขสไตล์ให้เข้ากับเว็บไซต์ของคุณ
เมื่อคุณมีเป้าหมาย (หรือหลายเป้าหมาย) ในใจแล้ว ก็ถึงเวลามองหาแนวทางปฏิบัติที่ดีที่สุดเพื่อให้บรรลุเป้าหมายนั้น
แม้ว่าแนวทางปฏิบัติที่ดีที่สุดของแต่ละเป้าหมายจะไม่ได้อยู่ในขอบเขตของบทความนี้ แต่เราจะพูดถึงส่วนต่างๆ ของเป้าหมายเหล่านี้ในหัวข้อด้านล่าง
เร่งกระบวนการปรับแต่งของคุณด้วยเทมเพลตการชำระเงินที่มีประสิทธิภาพ
การออกแบบเทมเพลตใหม่อาจเป็นเรื่องยุ่งยากหากคุณกำลังแก้ไขโค้ดเว็บไซต์ มันยุ่ง ดูแลรักษายาก และยากสำหรับคนอื่นที่จะเปลี่ยนแปลงในอนาคต
เพื่อเพิ่มความเร็วในกระบวนการปรับแต่ง ก่อนอื่นคุณต้องเริ่มต้นด้วยช่องทางการขายที่ไม่มีโค้ดและเครื่องมือสร้างหน้าชำระเงิน เช่น CartFlows
ปัจจุบันมีผู้ใช้งานมากกว่า 200,000 คนที่ชื่นชอบปลั๊กอิน มันมีฟังก์ชันการลากและวางที่ช่วยให้คุณออกแบบหน้าตั้งแต่เริ่มต้น ผสานรวมกับเครื่องมือสร้างเพจที่คุณชื่นชอบ ดังนั้นจึงไม่มีอะไรใหม่ให้เรียนรู้ และช่วยให้คุณเพิ่ม AOV ของคุณได้อย่างง่ายดาย
แต่มีคุณลักษณะอันทรงพลังหนึ่งที่ช่วยเพิ่มความเร็วในกระบวนการของคุณให้ดียิ่งขึ้นไปอีก นั่นคือ เทมเพลตการชำระเงินของ CartFlows
ด้วยเทมเพลตการชำระเงินที่หลากหลาย คุณสามารถเลือกเทมเพลตที่เหมาะกับธุรกิจของคุณ แก้ไขเนื้อหา และใช้งานได้ภายในไม่กี่นาที
เนื่องจากเทมเพลตเหล่านี้ได้รับการออกแบบโดยผู้เชี่ยวชาญและทดสอบแล้วในตลาด เราทราบดีว่าเทมเพลตเหล่านี้สามารถแปลงได้ดี
ดังนั้น หากคุณเป็นมือใหม่ อย่าเสียเวลาไปกับการค้นหาและนำแนวปฏิบัติที่ดีที่สุดไปใช้อย่างไม่รู้จบ
เพียงเลือกเทมเพลต แก้ไข แล้วกลับไปใช้เวลากับธุรกิจของคุณ
7 การปรับแต่งหน้าชำระเงินของ WooCommerce
เราครอบคลุมมากเพื่อให้ห่างไกล ตอนนี้ มาเข้าสู่การปรับแต่งที่แท้จริงกัน
องค์ประกอบใดบ้างที่คุณสามารถปรับแต่งได้ในหน้าชำระเงิน WooCommerce ของคุณ
ในส่วนนี้ ฉันจะใช้ CartFlows ร่วมกับ Elementor เพื่อปรับแต่งองค์ประกอบบางอย่างของหน้าการชำระเงินของเรา คุณสามารถใช้ตัวสร้างเพจอื่นร่วมกับ CartFlows และทำตามขั้นตอนต่างๆ
สร้างช่องการชำระเงินแบบกำหนดเองเฉพาะสำหรับผลิตภัณฑ์ของคุณ
CartFlows Pro ให้คุณควบคุมสิ่งที่แต่ละฟิลด์ในหน้าชำระเงินของคุณทำ คุณสามารถสร้างฟิลด์ที่กำหนดเองเพื่อเก็บข้อมูลเพิ่มเติมได้หากจำเป็น
เรามาดูกันว่ามันทำงานอย่างไร
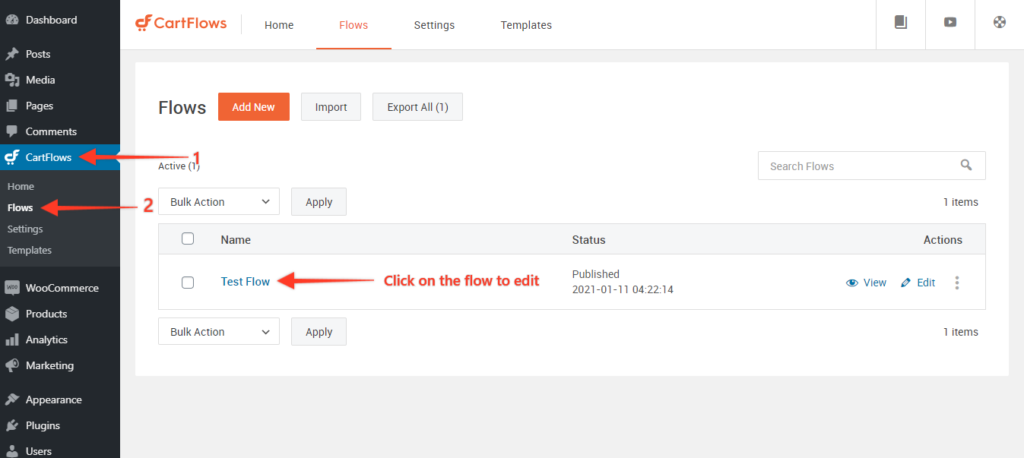
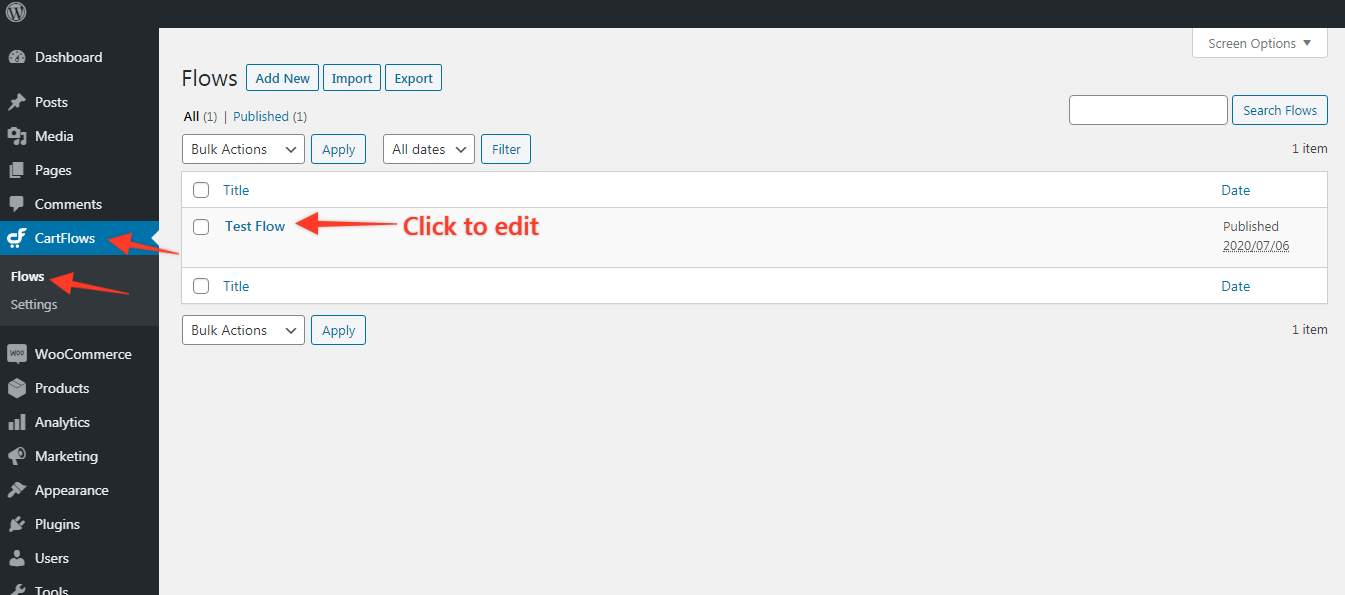
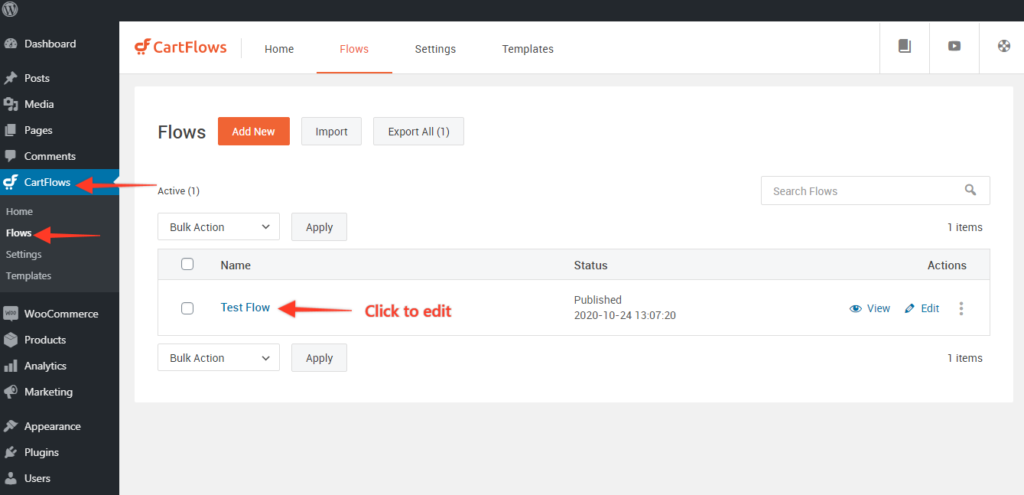
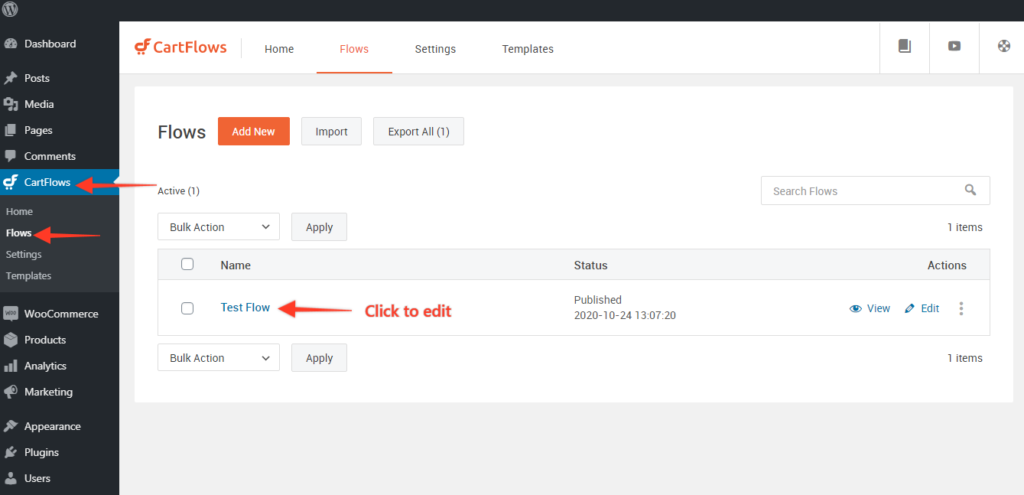
ขั้นตอนที่ 1 จากแดชบอร์ด WordPress ให้ไปที่ CartFlows > Flows เลือกโฟลว์แล้วคลิก แก้ไข

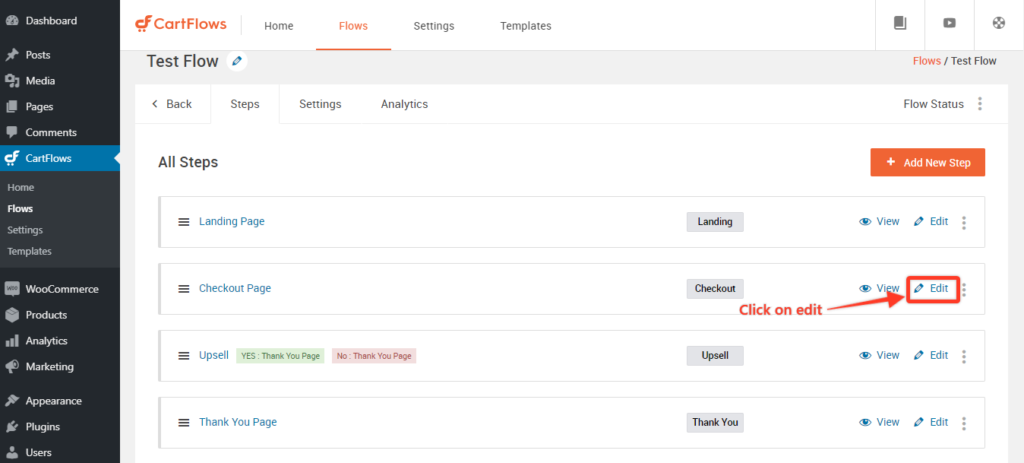
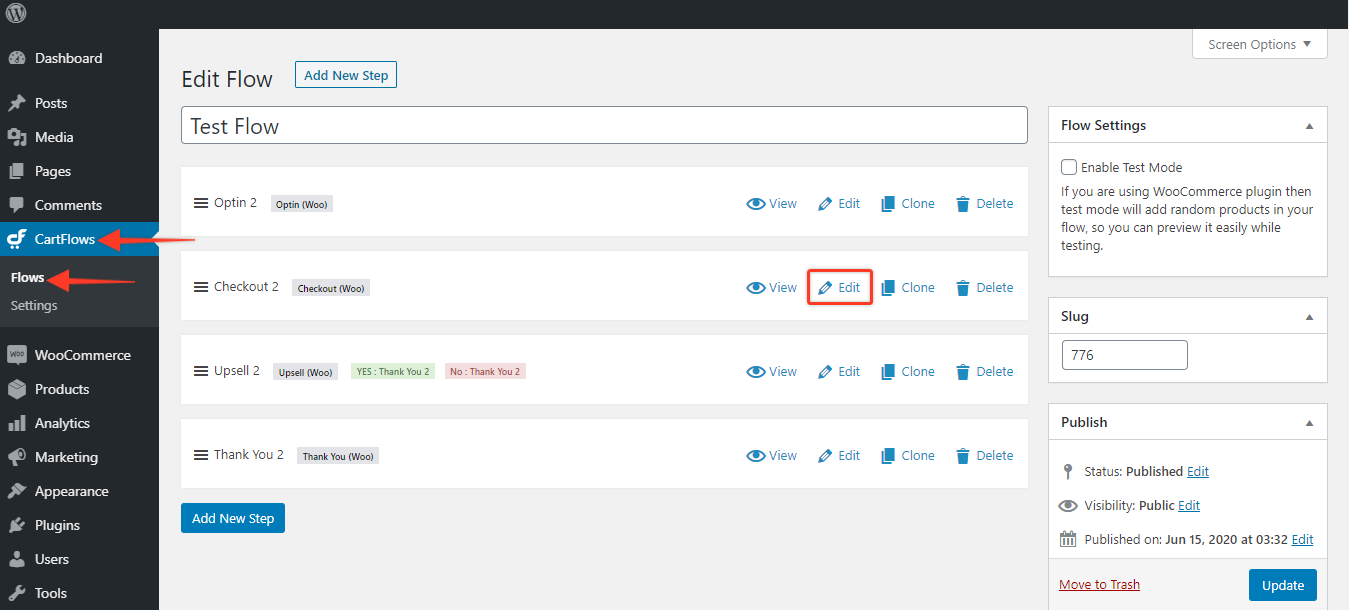
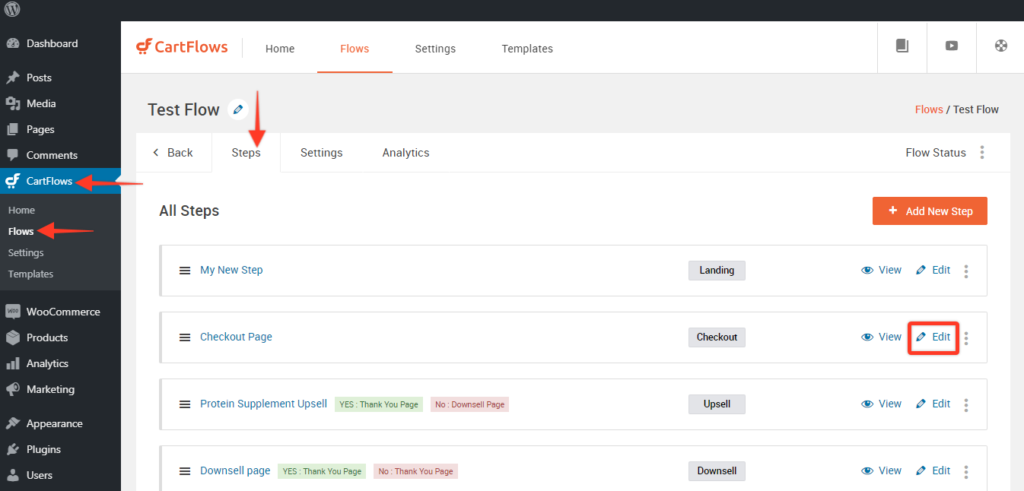
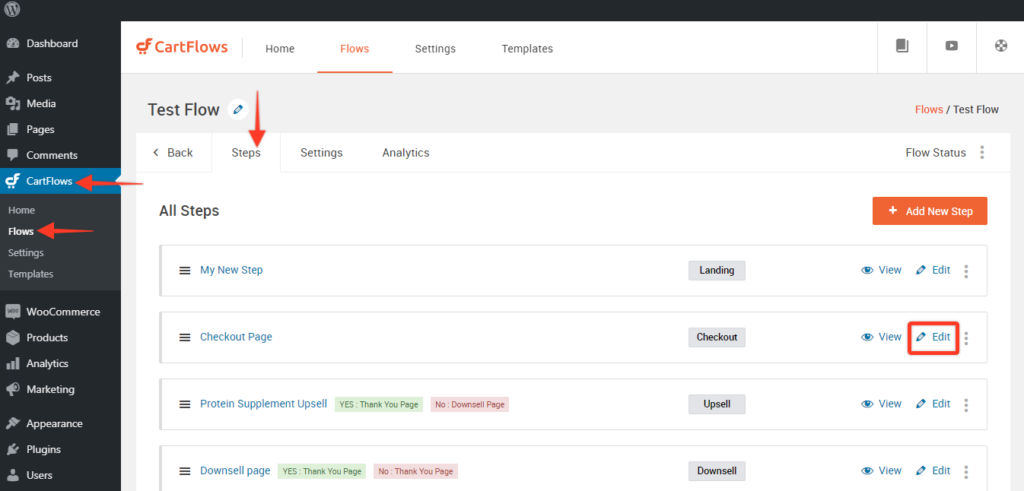
ขั้นตอนที่ 2 ตอนนี้ แก้ไข หน้าชำระเงิน

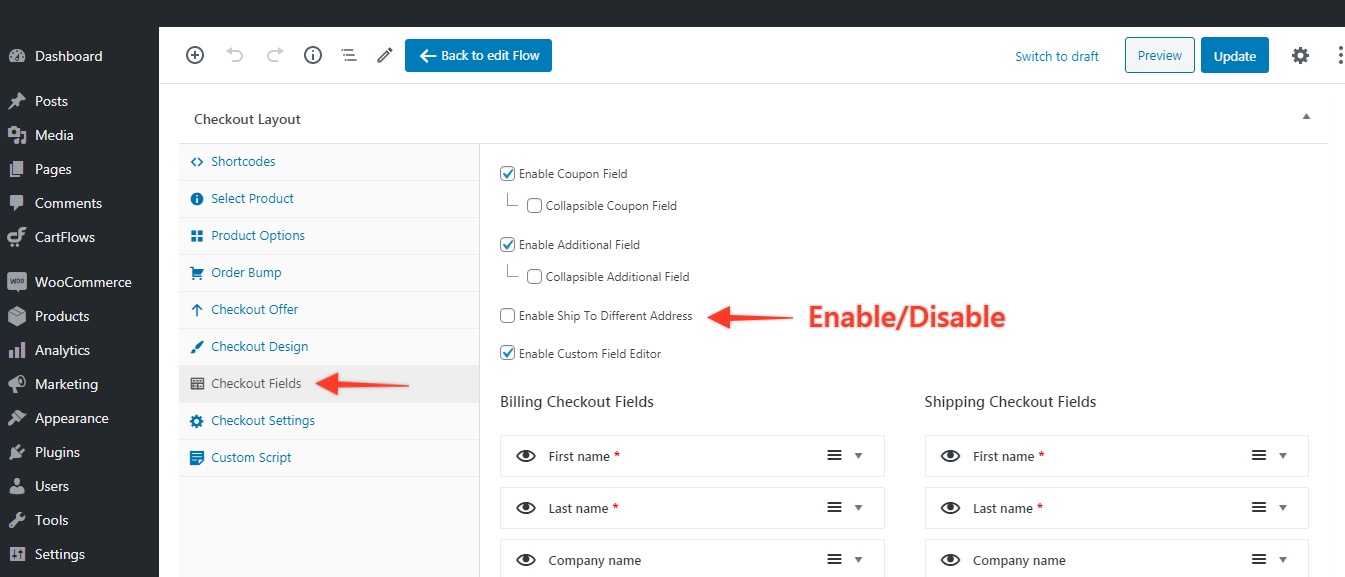
ขั้นตอนที่ 3 เลื่อนไปที่ด้านล่างสุดสำหรับส่วนเค้าโครงการ ชำระเงิน
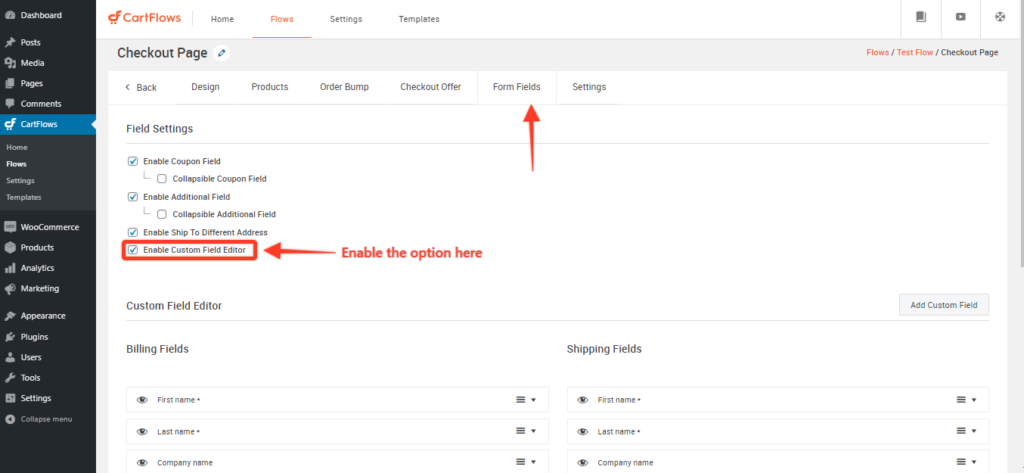
เลือก แท็บ Checkout Fields และทำเครื่องหมายที่ Enable Custom Field Editor checkout

คุณจะพบช่องการเรียกเก็บเงินและการชำระเงินสำหรับการจัดส่งที่แสดงอยู่บนแบบฟอร์มการชำระเงินของคุณ ขยายฟิลด์โดยคลิกลูกศรทางด้านขวาเพื่อดูตัวเลือกต่างๆ ที่ให้คุณปรับแต่งฟิลด์ได้
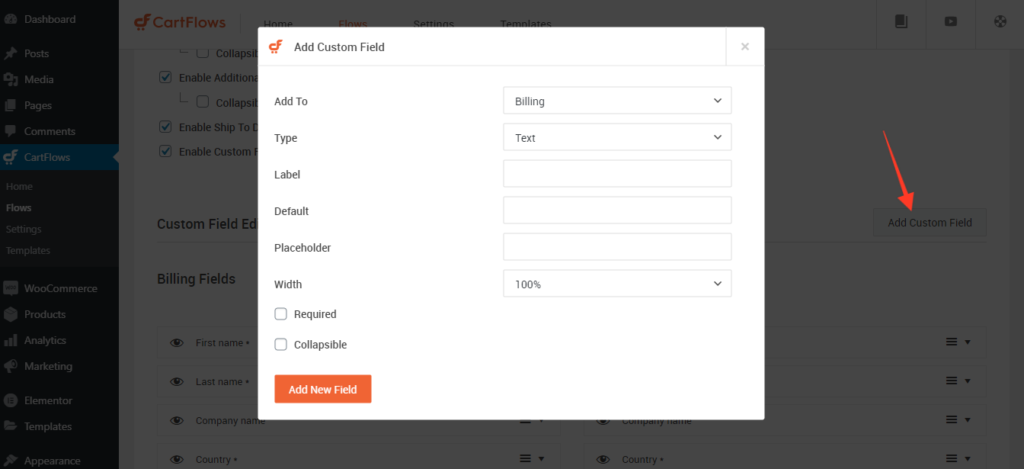
เลือก เพิ่มฟิลด์กำหนดเองใหม่ ฟิลด์นี้อนุญาตให้คุณป้อนฟิลด์เพิ่มเติมในส่วนการเรียกเก็บเงินหรือการจัดส่งของแบบฟอร์มการชำระเงิน
ขั้นตอนที่ 4: คุณสามารถสร้างประเภทฟิลด์ Text, Textarea, Select, Checkbox หรือ Hidden เมื่อเสร็จแล้ว คลิก เพิ่มฟิลด์ใหม่ และ อัปเดต ขั้นตอน
การดำเนินการนี้จะอัปเดตหน้าการชำระเงินเพื่อแสดงฟิลด์เพิ่มเติม

วิธีลบช่องการชำระเงินเพื่อสร้างการชำระเงินแบบหน้าเดียว
ด้วย CartFlows คุณสามารถเพิ่มหรือซ่อนช่องการชำระเงินได้อย่างง่ายดาย นี่เป็นคุณลักษณะที่สำคัญหากคุณต้องการสร้าง WooCommerce การชำระเงินแบบหน้าเดียวเพื่อให้สามารถซื้อได้เร็วขึ้น
คุณจะลบช่องการชำระเงินและสร้างการชำระเงิน WooCommerce แบบหน้าเดียวได้อย่างไร
เริ่มต้นด้วยการลบฟิลด์เพื่อสร้างการเช็คเอาต์หน้าเดียว

ขั้นตอนที่ 1: ไปที่ CartFlows > Flows > edit your_flow > Edit Checkout page.
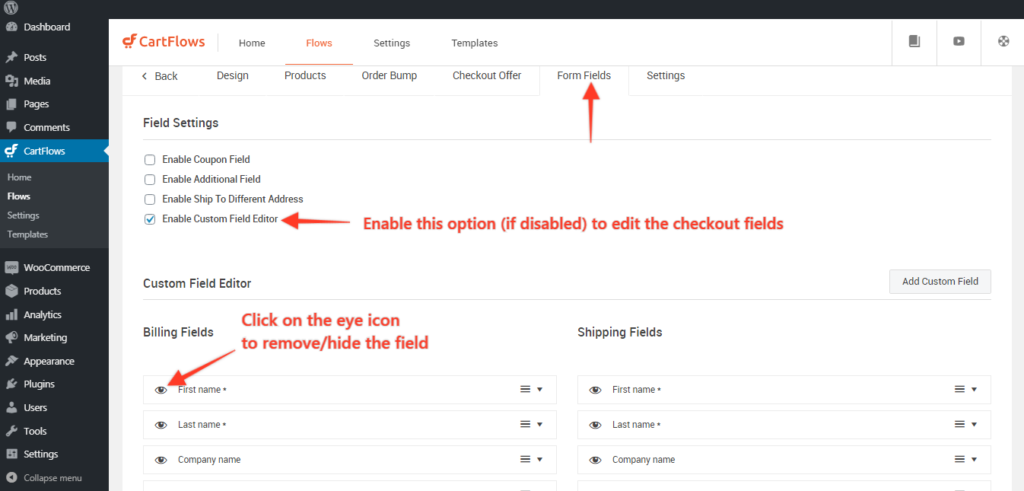
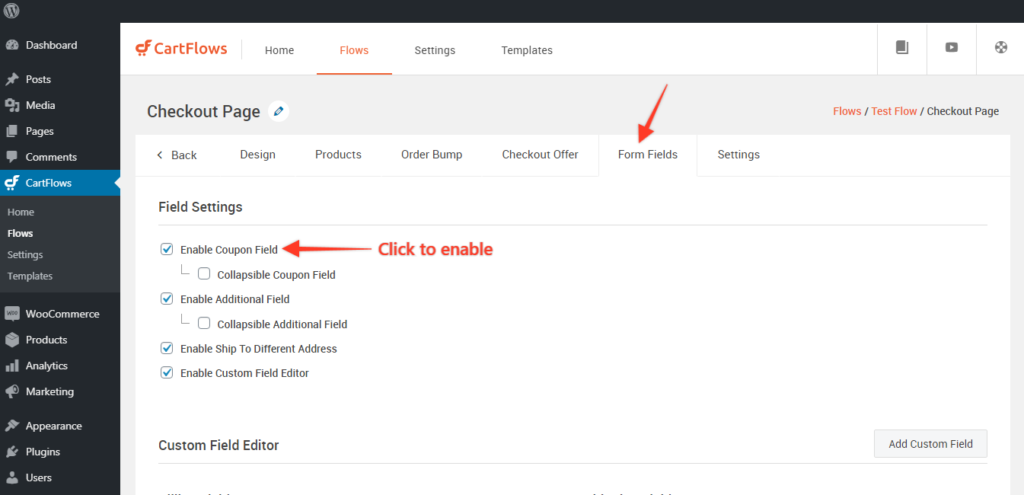
ขั้นตอนที่ 2: ไปที่แท็บ Form Fields จากนั้นเปิดใช้งานตัวเลือก – เปิดใช้งาน Custom Field Editor หากปิดใช้งาน
ขั้นตอนที่ 3: คลิก ไอคอนรูปตา เพื่อซ่อน/ลบฟิลด์ออกจากหน้าชำระเงิน
ขั้นตอนที่ 4: คลิกปุ่ม บันทึก/อัปเดต และทำเสร็จแล้ว
แค่นั้นแหละ!
การอัปเดตควรสะท้อนให้เห็นในหน้าชำระเงินของคุณเมื่อบันทึกการเปลี่ยนแปลงแล้ว
วิธีการคำนวณค่าขนส่งและฟิลด์การจัดส่งสินค้าในการชำระเงิน
สำหรับสินค้าที่จับต้องได้ คุณจะต้องบันทึกที่อยู่สำหรับจัดส่งของผู้ซื้อและคำนวณค่าจัดส่ง
แต่ก่อนอื่น เราต้องสร้างเขตการจัดส่งเพื่อให้แน่ใจว่าการคำนวณนั้นถูกต้อง สามารถสร้างโซนการจัดส่งได้ในการตั้งค่า WooCommerce
ทำตามบทความที่ง่ายและสะดวกนี้เพื่อตั้งค่าตัวเลือกการจัดส่งบน WooCommerce ก่อนที่คุณจะเข้าสู่การปรับแต่ง
หลังจากตั้งค่าการจัดส่งแล้ว อาจมีบางกรณีที่คุณต้องการซ่อนไว้บนหน้าการชำระเงินใดๆ ของ CartFlows โชคดีที่เราได้ให้ตัวเลือกในการเปิดและปิดการใช้งาน

วิธีเปิดใช้งานและปิดใช้งานฟิลด์การจัดส่งในหน้าชำระเงิน WooCommerce
คุณสามารถทำตามขั้นตอนง่าย ๆ ด้านล่างเพื่อเปิด/ปิดใช้งานส่วนฟิลด์การจัดส่งบนหน้าการชำระเงินของ CartFlows
ขั้นตอนที่ 1: ไปที่ CartFlows > Flows > Your Flow

ขั้นตอนที่ 2: คลิก แก้ไข ในหน้าชำระเงิน

ขั้นตอนที่ 3: เลื่อนไปที่แท็บ Custom Fields และยกเลิกการเลือก “ Ship to Different Address ”

ขั้นตอนที่ 4: คลิก อัปเดต และตรวจสอบว่าการเปลี่ยนแปลงของคุณดูดีในหน้าชำระเงินหรือไม่
ปรับแต่งช่องคูปองเมื่อชำระเงิน
ก่อนที่เราจะปรับแต่งเพิ่มเติม นี่คือบทความที่แสดงให้คุณเห็นถึงการสร้างคูปองที่กำหนดเองสำหรับร้านค้า WooCommerce ของคุณ
เมื่อคุณสร้างคูปองที่จำเป็นแล้ว คุณสามารถดำเนินการปรับแต่งช่องคูปองของคุณในหน้าชำระเงินได้
ในการสร้างฟิลด์คูปองแบบยุบได้บน CartFlows ให้ทำตามขั้นตอนเหล่านี้ด้านล่าง:
- ขั้นตอนที่ 1: แก้ไขหน้าการชำระเงินภายใต้ แดชบอร์ด CartFlows > Flows > Flows Settings
- ขั้นตอนที่ 2: ไปที่ Checkout Layout > Checkout Fields แล้วคุณจะเห็นตัวเลือกการปรับแต่งฟิลด์ทั้งหมดที่คุณสามารถใช้ได้
- ขั้นตอนที่ 3: เปิดใช้งานตัวเลือกฟิลด์ที่ยุบได้:
- ประการแรกสำหรับฟิลด์ที่จะยุบได้ คุณต้องตรวจสอบให้แน่ใจว่าฟิลด์นั้นไม่ได้ถูกทำเครื่องหมายว่าจำเป็น
- ถัดไป คุณเปิดใช้งานช่องทำเครื่องหมายที่ยุบได้ หลังจากนั้น บันทึก/อัปเดตการเปลี่ยนแปลง และคุณได้ทำให้ฟิลด์ตัวเลือกของคุณยุบได้
- ขั้นตอนที่ 4: บันทึกการตั้งค่ากลับไปที่หน้าของคุณเพื่อยืนยันการเปลี่ยนแปลงที่ได้รับ
วิธีเปิดใช้งานช่องคูปองในหน้าชำระเงิน WooCommerce ด้วย Cartflows
มาดูกันว่าเราจะสร้างช่องคูปองและแสดงในหน้าชำระเงินได้อย่างไร
ขั้นตอนที่ 1: ไปที่ CartFlows > Flows > Your Flow

ขั้นตอนที่ 2: คลิก แก้ไข ในหน้าชำระเงิน

ขั้นตอนที่ 3: ไปที่แท็บ ฟิลด์ที่กำหนดเอง และเปิดใช้งานตัวเลือก ฟิลด์คูปอง

เมื่อเสร็จแล้ว คูปองที่คุณตั้งค่าบน WooCommerce จะสามารถใช้ได้ในหน้าชำระเงินของ CartFlows
ในครั้งหน้าเป็นต้นไป คุณสามารถสร้างคูปองใหม่ได้ง่ายๆ และไม่ต้องดำเนินการตั้งค่าต่างๆ ตั้งแต่ต้นจนจบ!
ลบสิ่งรบกวนออกจากหน้าชำระเงินเพื่อการแปลงที่ดีขึ้น
เหตุผลที่สำคัญที่สุดประการหนึ่งในการปรับแต่งหน้าชำระเงินของ WooCommerce คือการลดหรือขจัดสิ่งรบกวนสมาธิ
เราได้พูดคุยกันแล้วว่าสิ่งรบกวนสมาธิคืออะไรและส่งผลต่ออัตราการแปลงอย่างไร
เนื่องจากคุณรู้อยู่แล้วว่าจะเพิ่มและลบช่องการชำระเงินออกจากหน้าชำระเงินของ WooCommerce ได้อย่างไร ให้ข้ามไปที่การลบสิ่งรบกวน

วิธีลบสิ่งรบกวนออกจากหน้าชำระเงินโดยแสดงเฉพาะช่องการชำระเงินที่จำเป็น
ต่อไปนี้คือช่องการชำระเงินที่คุณสามารถใช้สำหรับผลิตภัณฑ์ที่จับต้องได้และดิจิทัล เพื่อช่วยลดสิ่งรบกวนสมาธิและเพิ่มความเร็วในกระบวนการชำระเงิน
สำหรับผลิตภัณฑ์ดิจิทัล:
- ช่องชื่อและนามสกุล
- อีเมลและหมายเลขโทรศัพท์เสริม
- ที่อยู่สำหรับการเรียกเก็บเงินหากจำเป็น
สำหรับผลิตภัณฑ์ที่จับต้องได้:
- ชื่อและนามสกุล
- อีเมลและหมายเลขโทรศัพท์
- ที่อยู่สำหรับจัดส่ง (พร้อมช่องทำเครื่องหมายเพื่อให้เป็นค่าเริ่มต้น)
- ที่อยู่สำหรับเรียกเก็บเงินหาก (พร้อมช่องทำเครื่องหมายเพื่อคัดลอกที่อยู่สำหรับจัดส่ง)
วางส่วนรายละเอียดบัตรทันทีหลังจากที่ผู้ใช้ป้อนข้อมูลที่จำเป็นทั้งหมดที่นี่
แสดงข้อความรับรองที่เลือก 2-3 รายการในหน้าชำระเงินเพื่อให้มองเห็นได้เสมอ โดยเฉพาะอย่างยิ่งเมื่อผู้ใช้ป้อนรายละเอียดบัตร
แสดงการรับประกันคืนเงินหรือระยะเวลาทดลองใช้งานตามนโยบายของบริษัทเพื่อตอกย้ำว่าธุรกรรมนั้นปราศจากความเสี่ยง
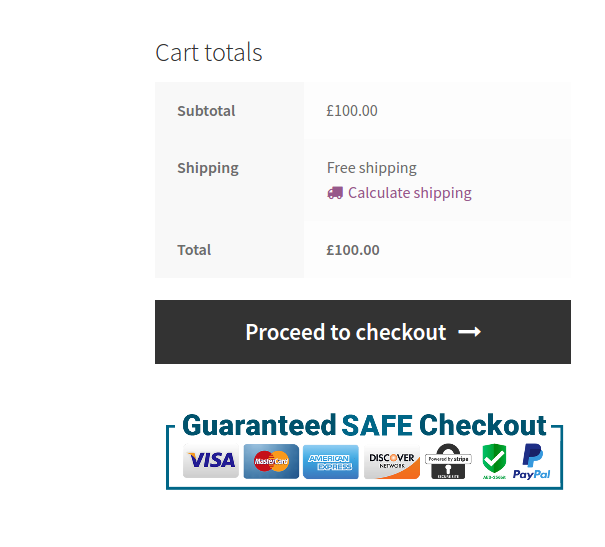
และสุดท้าย เพิ่มสัญลักษณ์ความน่าเชื่อถือในขณะที่ผู้ใช้ค้นหาสัญลักษณ์เหล่านี้โดยไม่รู้ตัวเพื่อดำเนินการชำระเงิน
ด้วยการเปลี่ยนแปลงเล็กน้อยเหล่านี้ คุณมีหน้าการชำระเงินแบบลีนที่ถามเฉพาะสิ่งที่จำเป็นและให้ข้อมูลทั้งหมดที่จำเป็นในหน้าเดียว
ตัวเลือกการชำระเงินหลายรายการในหน้าชำระเงิน
ผู้คนละทิ้งรถเข็นด้วยเหตุผลหลายประการ การมีตัวเลือกการชำระเงินไม่เพียงพอที่จะเลือกเป็นหนึ่งในสาเหตุเหล่านั้น

ด้วยเกตเวย์การชำระเงินใหม่ การรับชำระเงินทุกรูปแบบที่ลูกค้าของคุณต้องการกลายเป็นเรื่องง่าย
ตัวอย่างเช่น Stripe เป็นหนึ่งในเกตเวย์การชำระเงินที่ได้รับความนิยมมากที่สุดในปัจจุบัน การผสานรวมกับ Stripe ช่วยให้คุณยอมรับวิธีการชำระเงินมากมายจากลูกค้าของคุณ – บัตรเดบิตและบัตรเครดิต กระเป๋าเงิน การโอนเงินผ่านธนาคาร และอื่นๆ
คุณยังสามารถรวมหน้าการชำระเงินของคุณเข้ากับ PayPal เพื่อให้ลูกค้าที่ไม่สะดวกกับ Stripe สามารถเลือกที่จะใช้ PayPal ได้
หากลูกค้าของคุณชอบกระเป๋าเงินดิจิทัลรูปแบบใดก็ตาม ให้ลองและยอมรับสิ่งเหล่านั้นด้วย แม้ว่ารายได้ที่เกิดจากวิธีการชำระเงินทั้งหมดจะแตกต่างกัน แต่ควรเปิดตัวเลือกไว้ดีกว่าไม่เสนอให้และทำให้ลูกค้าลาออก
วิธีผสานรวมกับวิธีการชำระเงินหลายวิธีโดยใช้ CartFlows
ที่ CartFlows Stripe เป็นเกตเวย์การชำระเงินที่เราโปรดปราน เรารักเกตเวย์นี้เพราะความง่ายในการทำงานด้วย - สำหรับคุณและสำหรับเรา
มันรวมเข้ากับ CartFlows ได้อย่างราบรื่นและช่วยให้คุณเริ่มเรียกเก็บเงินลูกค้าของคุณได้จากแดชบอร์ดของคุณ
ด้วยการผสานรวมอย่างลึกซึ้ง คุณยังสามารถดูรายได้ของคุณได้โดยตรงจากแดชบอร์ดของ CartFlows
การเพิ่มคำสั่งซื้อสำหรับ AOV ที่สูงขึ้น
Order Bumps ใช้แรงกระตุ้นของลูกค้าเมื่อพวกเขากำลังจะซื้อ หากพวกเขานำเสนอผลิตภัณฑ์ที่เหมาะสมในเวลาที่เหมาะสม คุณสามารถเพิ่มมูลค่าการสั่งซื้อเฉลี่ยสำหรับร้านค้าของคุณได้อย่างง่ายดาย
CartFlows Pro ทำให้ง่ายต่อการเพิ่มการกระแทกคำสั่งเดียวและหลายรายการในหน้าการชำระเงินของคุณ
ขั้นตอนที่ 1: ไปที่ CartFlows > Flows
ขั้นตอนที่ 2: เปิดโฟลว์ของคุณที่คุณต้องการเพิ่ม/แก้ไข/อัปเดตการชนคำสั่ง

ขั้นตอนที่ 3: คลิกปุ่มแก้ไขในหน้าชำระเงินของคุณ

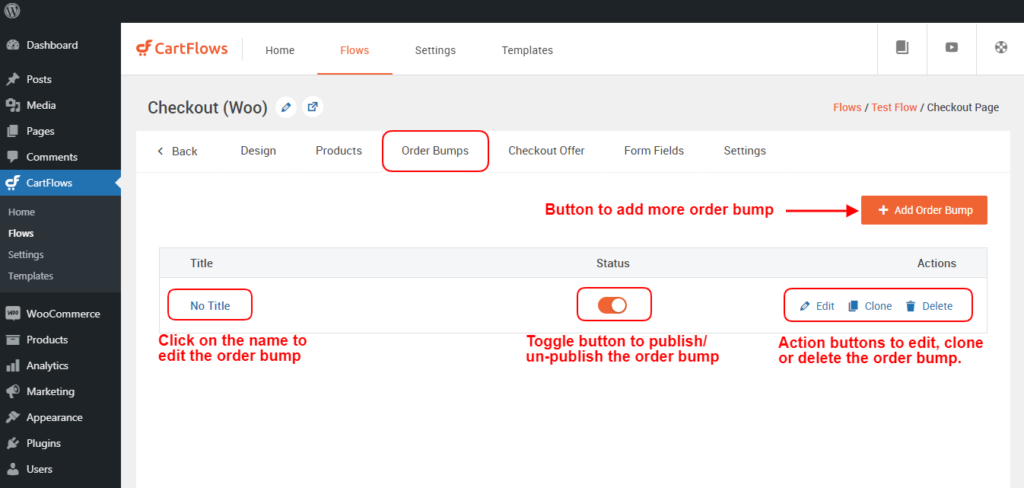
ขั้นตอนที่ 4: ไปที่แท็บ Order Bump และคลิกที่ปุ่ม Add Order Bump เพื่อเพิ่มการกระแทกคำสั่งหลายรายการ หรือคลิกที่ Edit หรือที่ชื่อของ Order Bump เพื่อแก้ไขการชนคำสั่ง

หลังจากคลิกที่ปุ่ม Add new Order Bump จะมีป๊อปอัปปรากฏขึ้นซึ่งคุณสามารถเลือกชื่อให้กับคำสั่งซื้อเพื่อระบุว่าเป็นตัวอักษรที่ใช้ได้
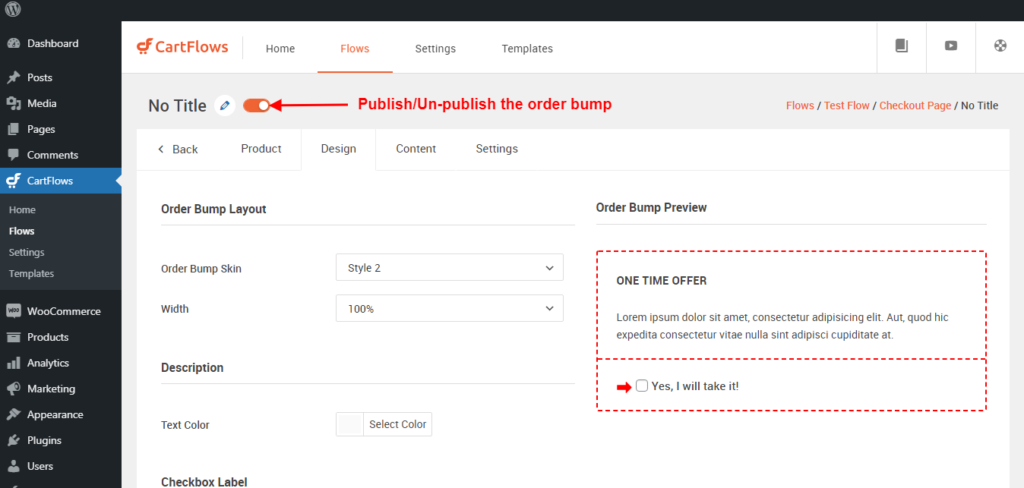
ขั้นตอนที่ 5: หลังจากเปิดการชนคำสั่งซื้อ คุณจะได้รับ 4 แท็บ ได้แก่ ผลิตภัณฑ์ การออกแบบ เนื้อหา และการตั้งค่า
หลังจากเข้าสู่การตั้งค่าการกันกระแทกคำสั่งซื้อแล้ว คุณสามารถเปลี่ยนชื่อของการชนคำสั่งได้ในลักษณะเดียวกับที่คุณทำสำหรับขั้นตอนต่างๆ

แท็บที่ให้มาในการชนคำสั่งมีดังนี้
- แท็บสินค้า: เลือกสินค้าและจัดการส่วนลดสำหรับสินค้านั้น
- แท็บออกแบบ : จากแท็บนี้ คุณสามารถจัดการการออกแบบ i:e รูปลักษณ์ของ Order Bump
- แท็บเนื้อหา: จากแท็บนี้ คุณสามารถจัดการเนื้อหาที่แสดงของ Order Bump
- แท็บการตั้งค่า: จากแท็บนี้ คุณสามารถจัดการการตั้งค่าสำหรับการชนคำสั่งนั้น ๆ
นอกจากนี้ การปรับปรุงใหม่คือ คุณสามารถดูตัวอย่างการออกแบบการชนคำสั่งในขณะที่ออกแบบและอัปเดตเนื้อหา
ขั้นตอนที่ 6: เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว จำเป็นต้องบันทึกแต่ละแท็บเพื่อบันทึกการเปลี่ยนแปลงโดยคลิกปุ่มบันทึกการเปลี่ยนแปลงที่ด้านล่างของแต่ละแท็บ
ป๊อปอัปความตั้งใจออก
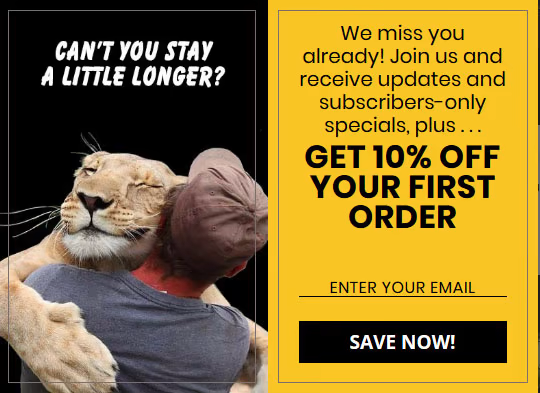
เมื่อผู้ซื้อในหน้าชำระเงินของคุณฟุ้งซ่านและกำลังจะจากไป ป๊อปอัปที่แสดงเจตนาออกจากระบบสามารถดึงความสนใจจากผู้ซื้อและดึงกลับคืนมาได้!

ป๊อปอัปตั้งใจออกทำงานอย่างไร
เว็บไซต์ของคุณติดตามการเคลื่อนไหวของเมาส์ของผู้ใช้ ทันทีที่ตรวจพบว่าเมาส์กำลังเคลื่อนออกจากแท็บเบราว์เซอร์ ป๊อปอัปจะปรากฏขึ้นทันที
สิ่งนี้ดึงดูดความสนใจของผู้ใช้และนำสิ่งนั้นกลับมาที่หน้าของคุณ
คุณจะสร้างป๊อปอัปเจตนาออกได้อย่างไร?
คุณไม่จำเป็นต้องเป็นช่างเทคนิคสำหรับเรื่องนั้น! Elementor นำเสนอคุณลักษณะการลากแล้ววางที่มีประสิทธิภาพเพื่อสร้างหน้าเว็บและการเลือกใช้งาน นอกจากนี้ยังช่วยให้คุณสร้างป๊อปอัปที่มีเจตนาออกที่สวยงามจากอินเทอร์เฟซเดียวกัน
มันเจ๋งแค่ไหน?
เพียงใช้ตัวออกแบบหน้าเดียวกันและสร้างป๊อปอัปที่สวยงามและน่าติดตามตั้งแต่เริ่มต้น หรือใช้เทมเพลตการเลือกใช้ที่มีประสิทธิภาพเพื่อเพิ่มความเร็ว
Elementor จะจัดการการติดตามเมาส์และแสดงป๊อปอัปและเวลาที่เหมาะสม
คำถามที่พบบ่อย
มาตอบคำถามทั่วไปเกี่ยวกับการปรับแต่งการชำระเงิน WooCommerce
1. ฉันจะปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างไร
ในการปรับแต่งหน้าการชำระเงิน WooCommerce ของคุณ ให้ไปที่ WooCommerce > Settings และคลิกแท็บ Advanced จากนั้น ไปที่ หน้าชำระเงิน และเลือกหน้าที่คุณเพิ่งสร้างขึ้นจากเมนูแบบเลื่อนลง อย่าลืมบันทึกการเปลี่ยนแปลงของคุณก่อนที่จะออก
2. ฉันจะทำให้หน้าชำระเงิน WooCommerce ของฉันดูดีขึ้นได้อย่างไร
นี่คือเคล็ดลับบางประการในการทำให้หน้าชำระเงิน WooCommerce ของคุณดูดีขึ้น:
- ใช้ปลั๊กอินปรับแต่งหน้าชำระเงิน เช่น CartFlows เพื่อควบคุมทุกองค์ประกอบของหน้าของคุณ
- เลือกเทมเพลตหน้าชำระเงินที่สวยงาม
- ลดจำนวนช่องแบบฟอร์มในหน้าชำระเงิน
- ขจัดสิ่งรบกวนที่ไม่ได้นำผู้ใช้ไปสู่การซื้อ
- แนะนำการตรวจสอบทางสังคมโดยใช้คำรับรอง
- เพิ่มสัญลักษณ์ความน่าเชื่อถือ
3. ปลั๊กอินตัวใดที่ดีที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce
CartFlows เป็นปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้าชำระเงินของ WooCommerce ผสานรวมกับเครื่องมือสร้างหน้า WordPress ที่คุณชื่นชอบ เช่น Elementor และอนุญาตให้ปรับแต่งทุกองค์ประกอบของหน้าชำระเงินของคุณ
4. จะเพิ่มฟิลด์ที่กำหนดเองในหน้าชำระเงินของ WooCommerce ได้อย่างไร?
หากต้องการเพิ่มฟิลด์ที่กำหนดเอง ให้แก้ไขขั้นตอนการชำระเงิน WooCommerce ของคุณโดยใช้ CartFlows และไปที่ส่วนเค้าโครงการ ชำระเงิน เลือก แท็บ Checkout Fields และทำเครื่องหมายที่ Enable Custom Field Editor checkout เพิ่มฟิลด์ใหม่จากตัวเลือกที่มีด้านล่าง
บทสรุป
ไม่เป็นอะไร! คุณพร้อมแล้ว ด้วยความรู้นี้ เราหวังว่าคุณจะได้รับรายได้สูงสุดจากร้านค้าของคุณโดยใช้ความพยายามเพียงเล็กน้อยในการดำเนินการล่วงหน้า
เราได้กล่าวถึงแนวทางปฏิบัติที่ดีที่สุดบางส่วนไว้ที่นี่ แต่ให้พิจารณาว่านี่เป็นจุดเริ่มต้นของคุณสำหรับคำถามเพิ่มเติมที่ผุดขึ้นมาในหัวของคุณ
เส้นทางสู่การแปลงและการเพิ่มประสิทธิภาพรายได้จะนำคุณไปสู่ผลลัพธ์ที่น่าสนใจจริงๆ ในระยะยาว!
ดังนั้นให้ใช้เวลาในการดำเนินการเปลี่ยนแปลงทีละครั้งและลองทำสิ่งต่างๆ ดูว่าผู้ชมของคุณตอบสนองต่อการเปลี่ยนแปลงอย่างไร
ในไม่ช้า คุณจะมีข้อมูลเพียงพอที่จะได้ผลลัพธ์ที่ดีที่สุดโดยใช้ความพยายามน้อยที่สุดจากร้านค้าของคุณ!
