วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor
เผยแพร่แล้ว: 2020-11-07คุณต้องการแก้ไขหน้าผลิตภัณฑ์และเพิ่มจำนวน Conversion สูงสุดหรือไม่? ในคู่มือนี้ เราจะแสดง วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยใช้ Elementor เพื่อเพิ่มยอดขายของคุณ
ก่อนหน้านี้ เราได้เห็นวิธีปรับแต่งหน้าร้านค้าโดยใช้ Elementor เพื่อปรับปรุงวิธีการแสดงสินค้าของคุณ อย่างไรก็ตาม ในช่องทางมาตรฐาน หลังจากที่ผู้ซื้อเลือกสินค้าบนหน้าร้านค้า พวกเขาจะไปที่หน้าสินค้า เพื่อเพิ่มประสิทธิภาพขั้นตอนนี้ของช่องทางให้ได้มากที่สุด คุณสามารถสร้างและปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยใช้วิดเจ็ตและการออกแบบเทมเพลตของ Elementor มาดูกันว่าคุณจะใช้งานหน้าผลิตภัณฑ์ของคุณให้เกิดประโยชน์สูงสุดโดยใช้ Elementor ได้อย่างไร
ทำไมต้องปรับแต่งหน้าผลิตภัณฑ์ WooCommerce?
ก่อนที่จะเข้าสู่บทช่วยสอน เรามาทำความเข้าใจประโยชน์ของการปรับแต่งหน้าผลิตภัณฑ์ของคุณใน WooCommerce กันดีกว่า ด้วยหน้าผลิตภัณฑ์ที่กำหนดเองอย่างสมบูรณ์ คุณจะได้รับประโยชน์จากการทำให้หน้าผลิตภัณฑ์ของคุณมีข้อมูล มีประสิทธิภาพ และเป็นตัวแทนของคุณภาพผลิตภัณฑ์ของคุณได้อย่างเต็มที่
คุณสามารถเพิ่มทุกองค์ประกอบที่จะช่วยเพิ่มความได้เปรียบในการโน้มน้าวลูกค้าของคุณ ตัวอย่างเช่น ด้วย Elementor คุณสามารถเพิ่มองค์ประกอบเพื่อแสดงคำนิยมของผู้ใช้หรือการให้คะแนนผลิตภัณฑ์ได้อย่างรวดเร็ว นอกจากนี้ คุณสามารถรวมองค์ประกอบการเพิ่มยอดขาย ผลิตภัณฑ์ที่เกี่ยวข้อง และแม้แต่ข้อเสนอการขายเพิ่มเติม คุณสามารถเพิ่มแบบฟอร์มการติดต่อแบบกำหนดเองให้กับทุกผลิตภัณฑ์เพื่อการตอบกลับของลูกค้าหรือวิดีโอสาธิตที่ดียิ่งขึ้น
ทุกวันนี้การแข่งขันในอีคอมเมิร์ซดุเดือดมาก ดังนั้น คุณต้องมีความคิดสร้างสรรค์และมอบประสบการณ์ลูกค้าที่ยอดเยี่ยมให้กับนักช็อปเพื่อก้าวล้ำหน้าคู่แข่งของคุณ นั่นเป็นเหตุผลที่ ต้องสร้างประสบการณ์การช็อปปิ้งที่ได้รับการดูแลจัดการมากขึ้นด้วยหน้าผลิตภัณฑ์ WooCommerce ที่ปรับแต่งเอง และส่วนที่ดีที่สุดคือด้วย Elementor คุณสามารถสร้างและออกแบบหน้าผลิตภัณฑ์ของคุณใหม่ได้อย่างง่ายดาย
Elementor มาพร้อมกับเทมเพลตหน้าผลิตภัณฑ์จำนวนมากที่ช่วยให้คุณสร้างหน้าผลิตภัณฑ์ได้ในเวลาไม่นาน แม้ว่าคุณจะไม่มีประสบการณ์ในการออกแบบก็ตาม มาดูกันว่าคุณสามารถ ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor ได้อย่างไร
ก่อนที่เราจะเริ่มต้น
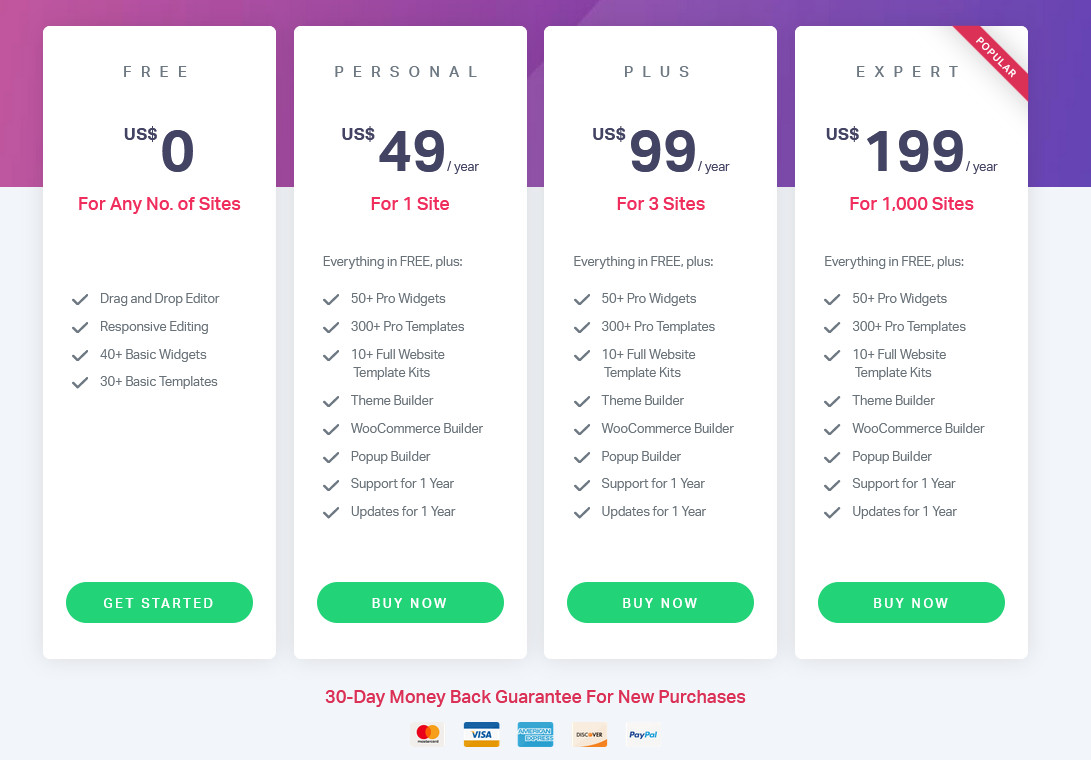
ก่อนที่เราจะเริ่มต้นด้วยบทช่วยสอน สิ่งสำคัญคือต้องทราบว่าสำหรับกระบวนการนี้ คุณจะต้องมี Elementor Pro รุ่นพรีเมี่ยมช่วยให้คุณปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ของคุณและเปิดใช้งานวิดเจ็ต WooCommerce ทั้งหมด หากคุณต้องการปรับแต่งพื้นที่ในไซต์ของคุณให้เป็นแบบส่วนตัวมากขึ้น Elementor Pro เป็นการลงทุนที่ยอดเยี่ยมเมื่อพิจารณาจากคุณสมบัติและราคา คุณสามารถเพลิดเพลินกับ:
- วิดเจ็ต Pro มากกว่า 50+ รายการพร้อมวิดเจ็ต WooCommerce เฉพาะ
- ตัวเลือกการปรับแต่งแบบเต็มสำหรับหน้า WooCommerce เฉพาะ เช่น หน้าร้านค้า หน้ารถเข็น หน้าชำระเงิน และอื่นๆ
- ชุดเว็บไซต์เต็มรูปแบบ 10+ ชุดพร้อมเทมเพลต Pro 300+ สำหรับหน้าและการออกแบบเว็บไซต์ต่างๆ
- ตัวสร้าง WooCommerce เฉพาะพร้อมเทมเพลตเฉพาะและตัวเลือกการสร้างวิดเจ็ต
แผนทั้งหมดมีการรับประกันคืนเงินภายใน 30 วันสำหรับการซื้อใหม่

จะปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor ได้อย่างไร

เริ่มต้นด้วยการตั้งค่าเทมเพลตสำหรับหน้าผลิตภัณฑ์ของคุณ เพื่อให้คุณสามารถนำการเปลี่ยนแปลงทั้งหมดของคุณไปใช้กับหน้าผลิตภัณฑ์ได้อย่างง่ายดาย
สร้างเทมเพลตหน้าผลิตภัณฑ์
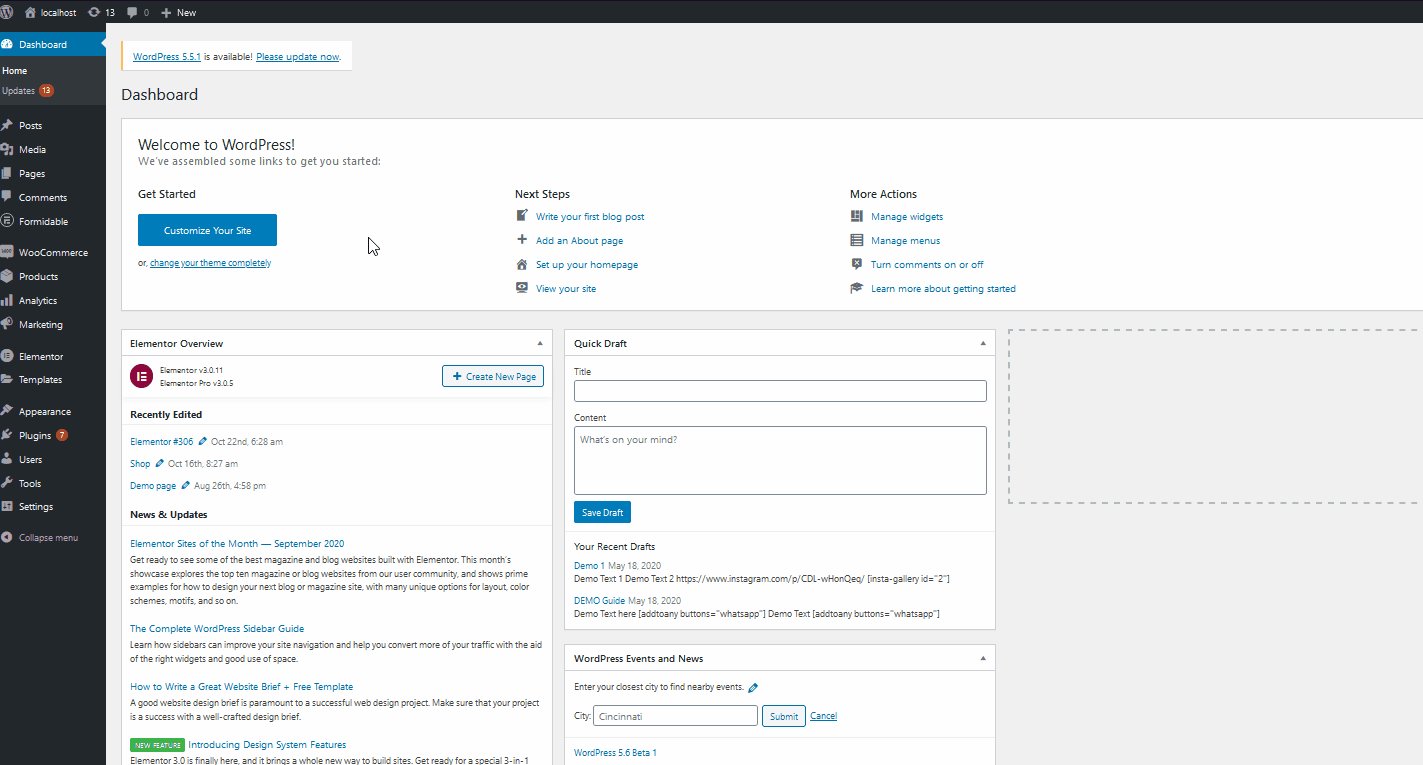
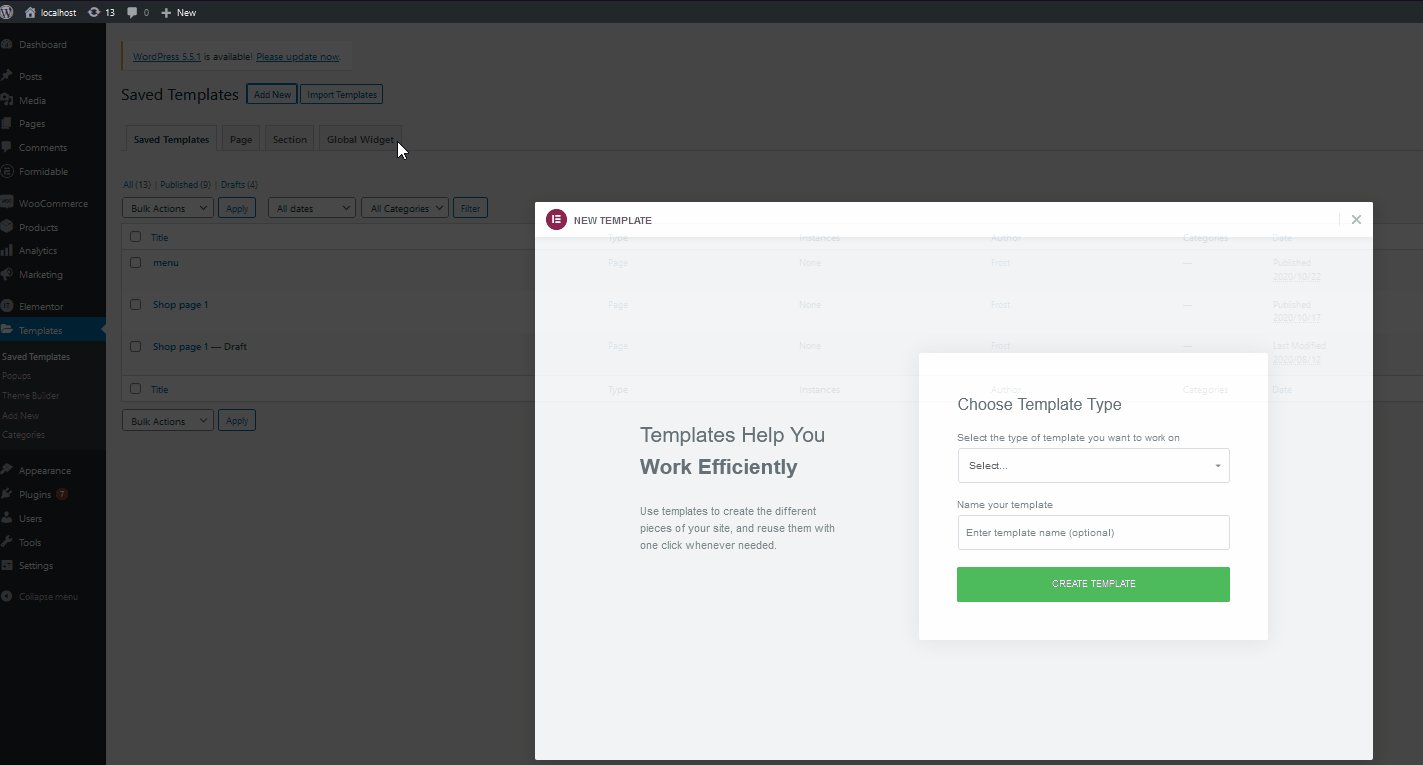
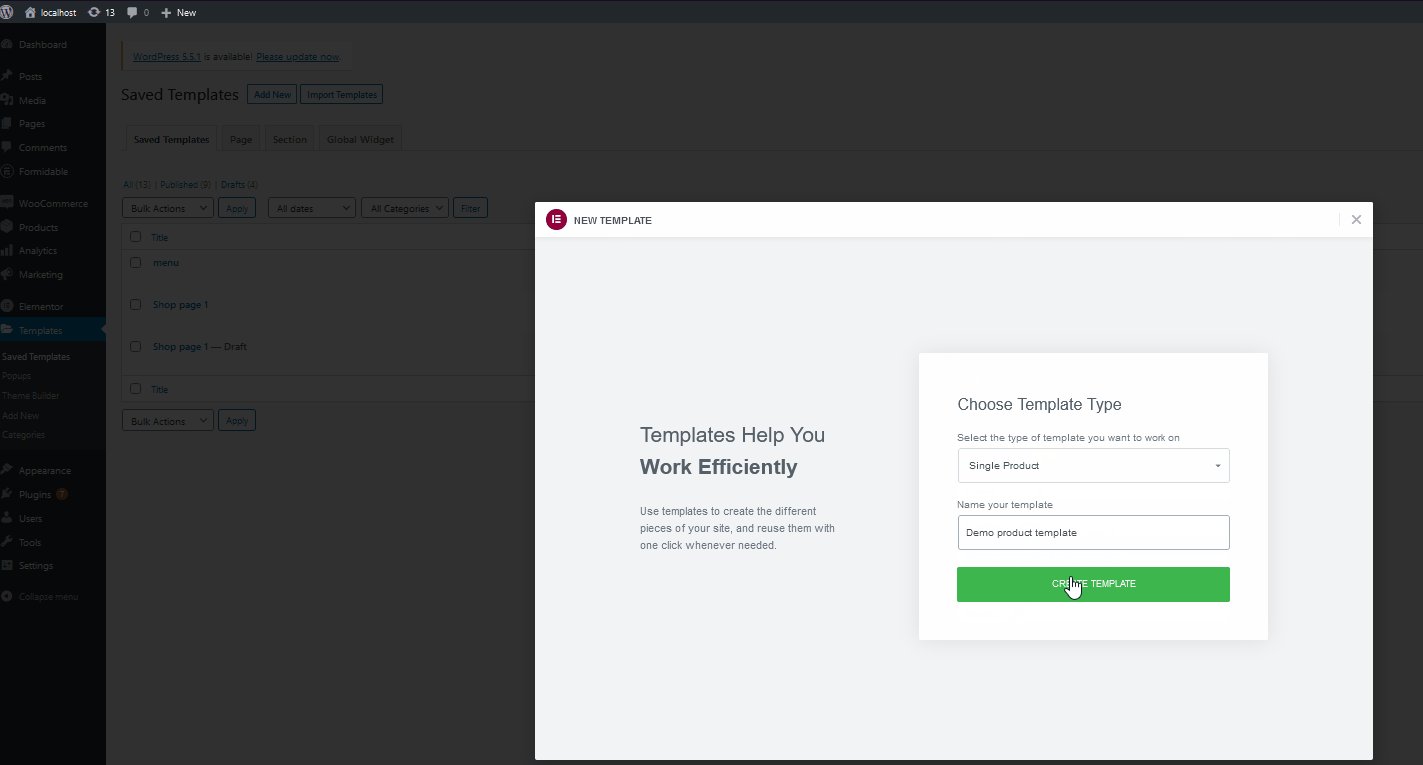
ดังนั้นไปข้างหน้าและกด เทมเพลต ใน WordPress Admin Dashboard ของคุณ จากนั้น คลิก เพิ่มใหม่ เพื่อสร้างเทมเพลตใหม่ เลือกประเภทเป็น ผลิตภัณฑ์เดียว ตั้งชื่อ แล้วคลิก สร้างเทมเพลต 
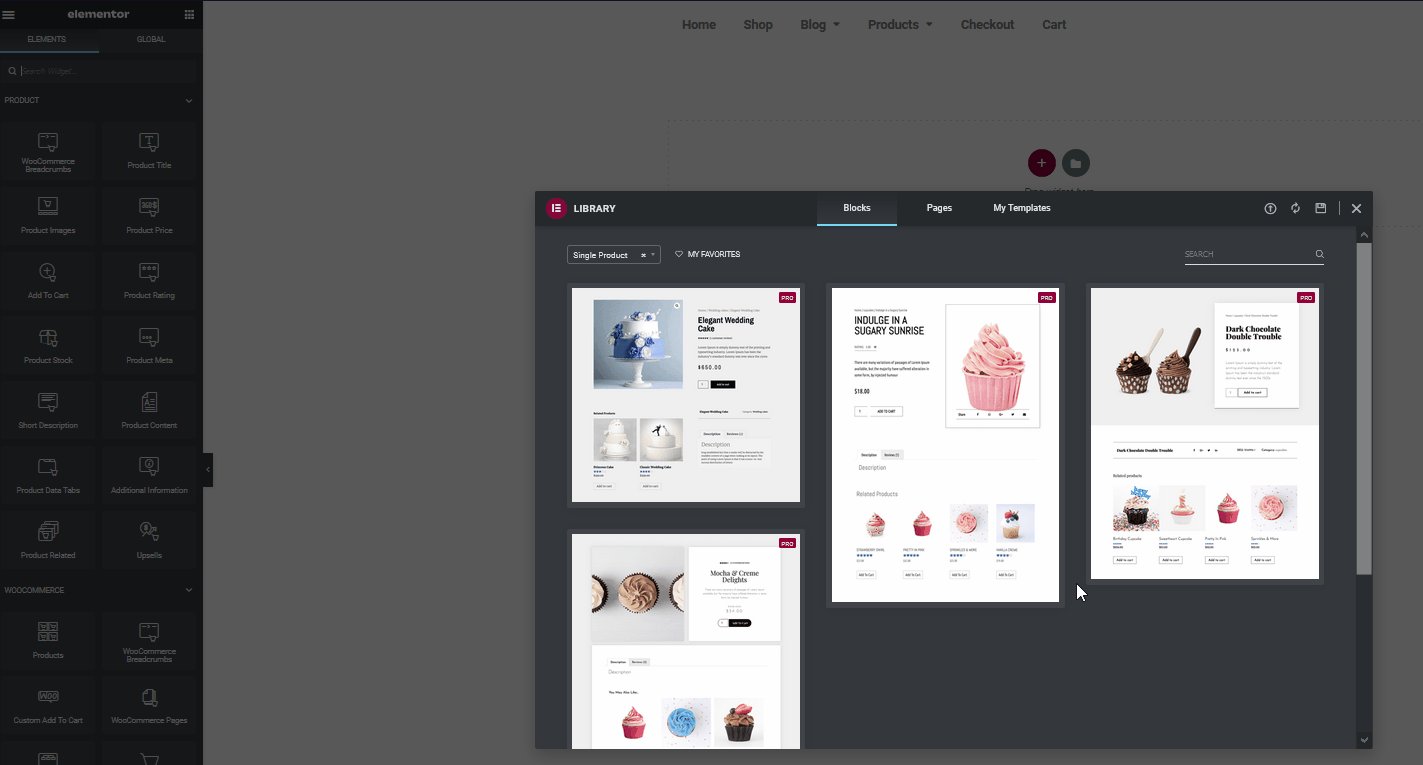
เมื่อคุณอยู่ใน หน้าจอการปรับแต่งของ Elementor คุณจะมีตัวเลือกในการใช้บล็อกการตั้งค่าหรือเทมเพลตเพื่อทำงานกับหน้าผลิตภัณฑ์ของคุณ คุณสามารถเปิดหน้าจอนี้ได้ตลอดเวลาโดยคลิกที่ปุ่ม " เพิ่มเทมเพลต " ในส่วน " ลากวิดเจ็ตที่นี่" นอกจากนี้ คุณสามารถเลือกเทมเพลตหน้าผลิตภัณฑ์ที่ได้รับการออกแบบมาอย่างสมบูรณ์ซึ่ง Elementor นำเสนอเพื่อทำให้ชีวิตของคุณง่ายขึ้น
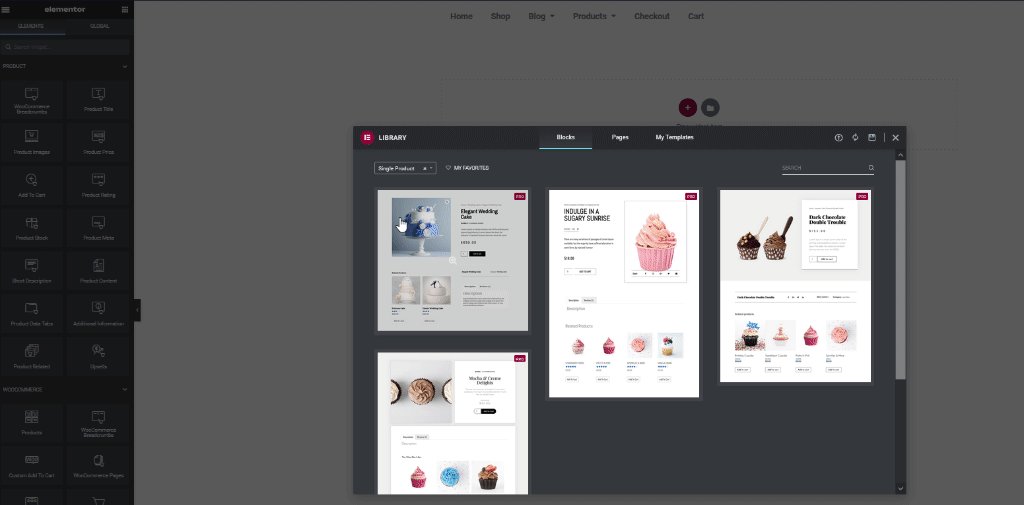
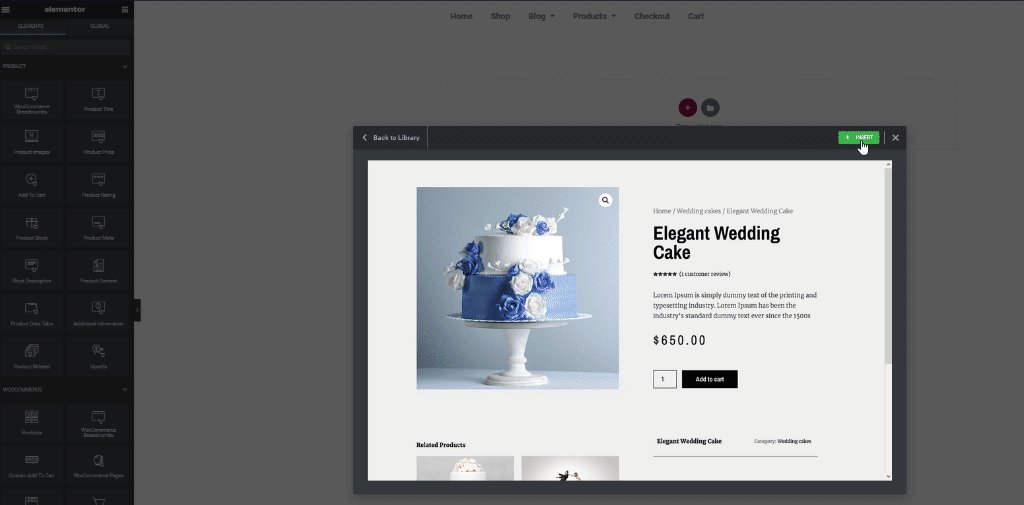
คุณยังสามารถใช้บล็อกขนาดเล็กที่ให้เฉพาะส่วนการตั้งค่าสำหรับหน้าผลิตภัณฑ์ของคุณซึ่งคุณสามารถเริ่มทำงานด้วยได้ สำหรับตอนนี้ เราจะใช้สองสามช่วงตึก ให้คลิกที่ปุ่ม " เพิ่มเทมเพลต " จากนั้นไปที่ แท็บ "บล็อก " และเลือก " ผลิตภัณฑ์เดียว " จากเมนูแบบเลื่อนลงเทมเพลต หลังจากนั้น เลือกบล็อกที่เหมาะกับความต้องการของคุณ แล้วคลิก แทรก เพื่อเพิ่มลงในเทมเพลตของคุณ

คุณเพิ่งสร้างหน้าผลิตภัณฑ์ WooCommerce ตอนนี้ ได้เวลาเพิ่มรสชาติให้กับมันแล้ว เรามาเริ่มด้วย การปรับแต่งหน้า ของเราให้มากขึ้นโดยใช้ Elementor
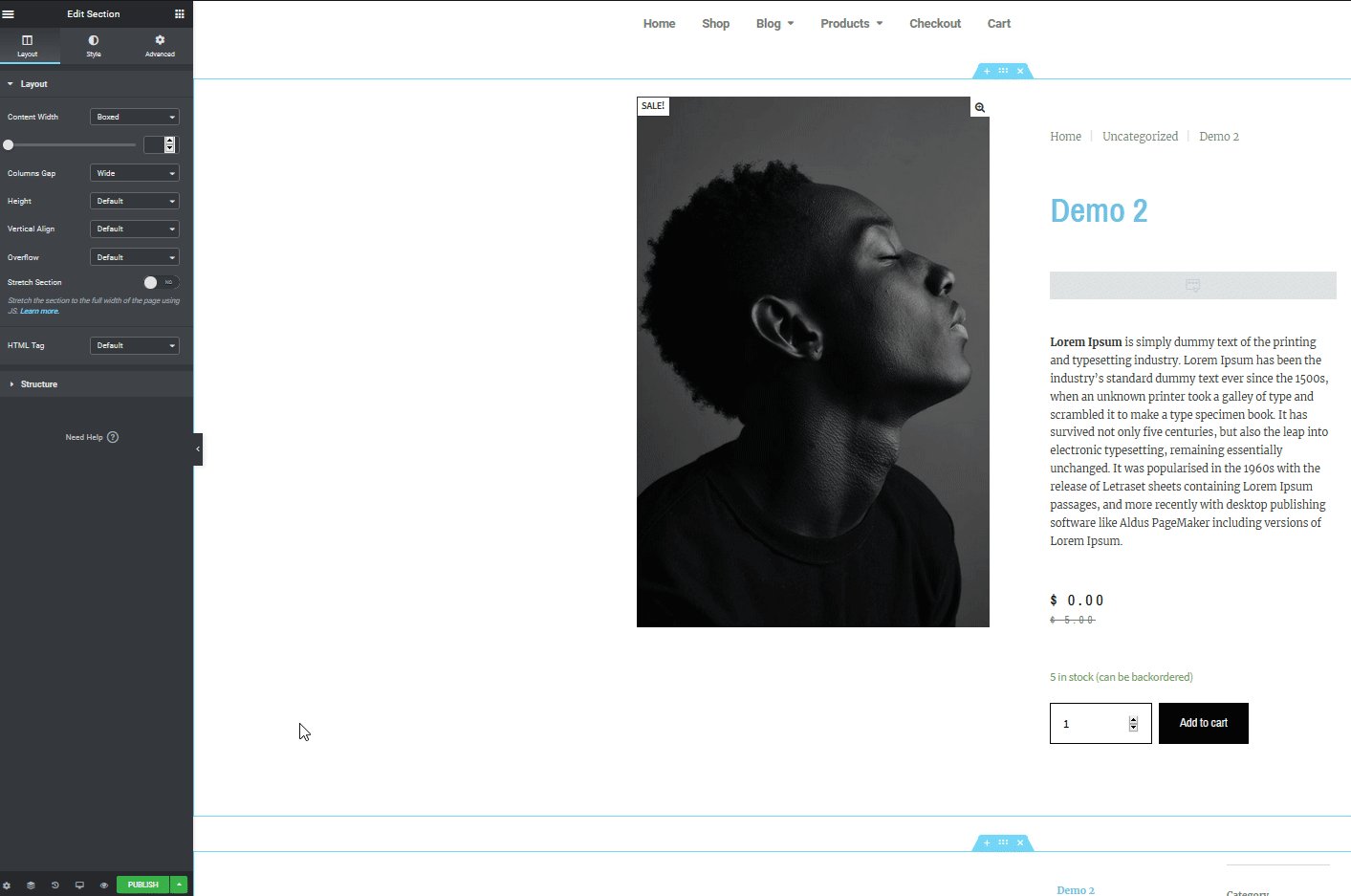
การปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor
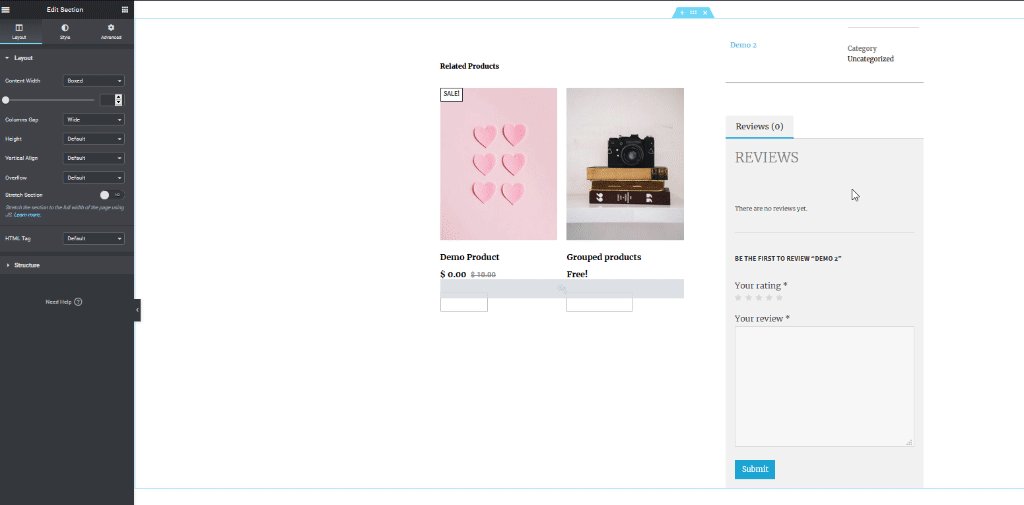
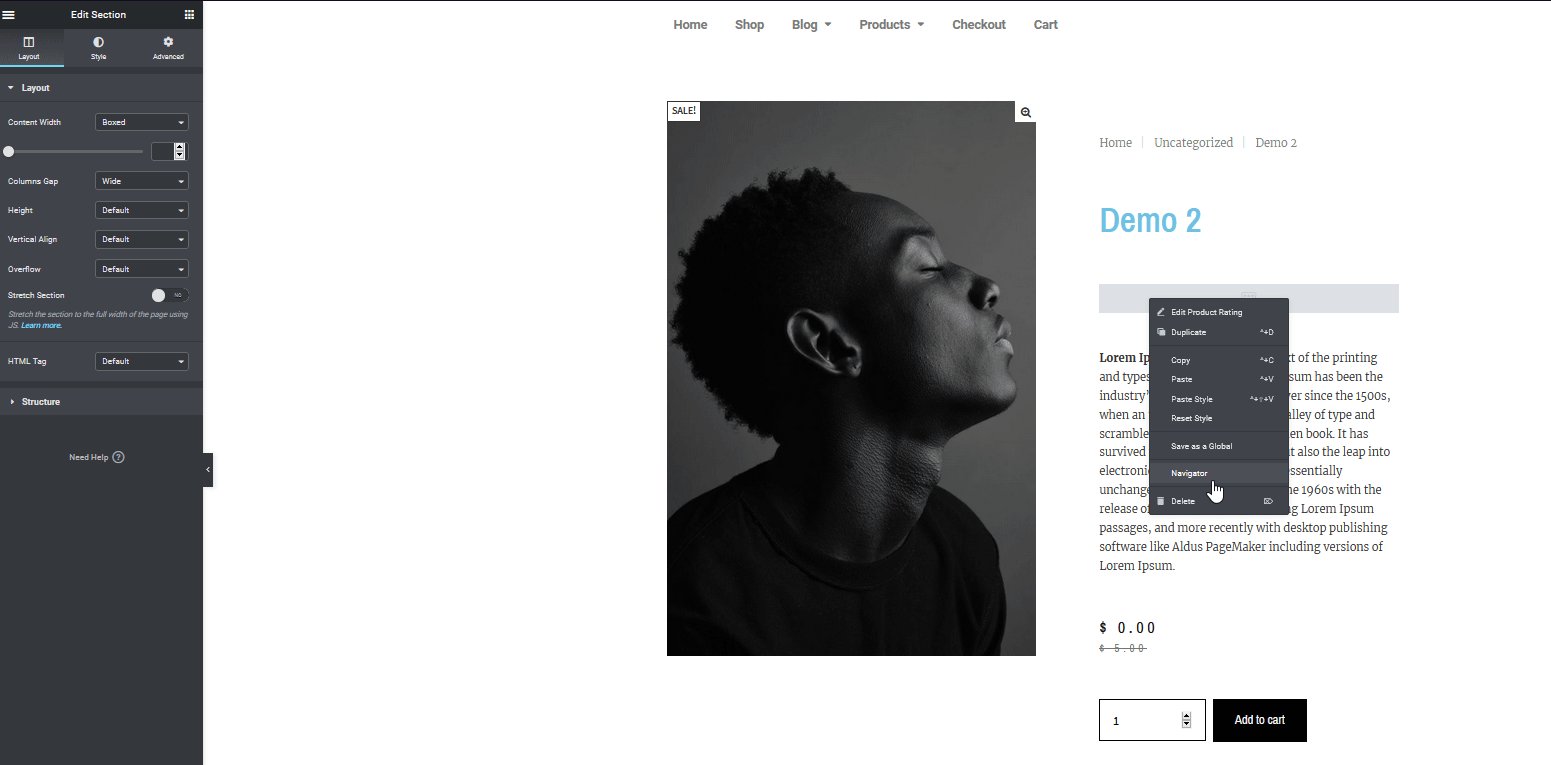
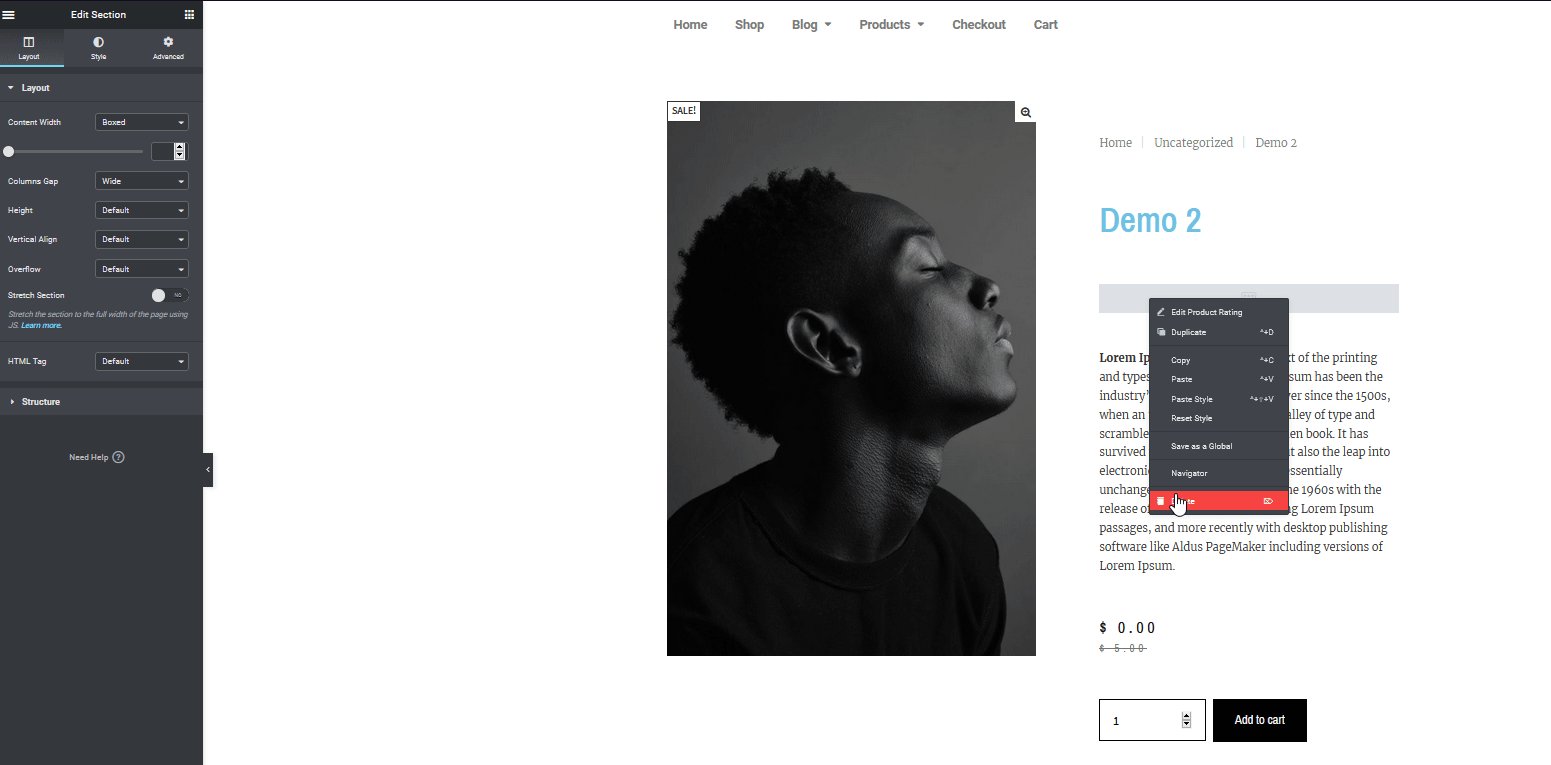
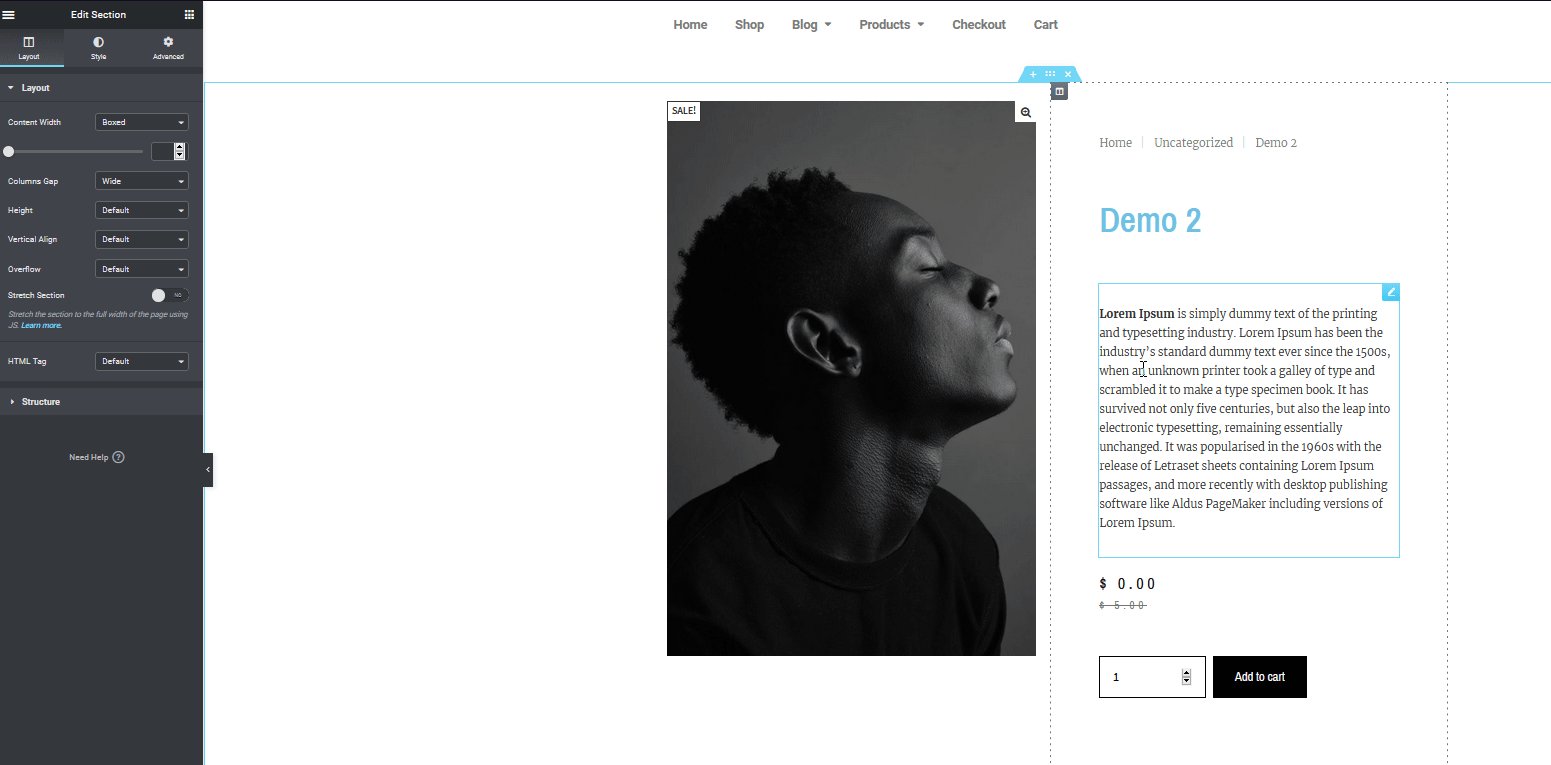
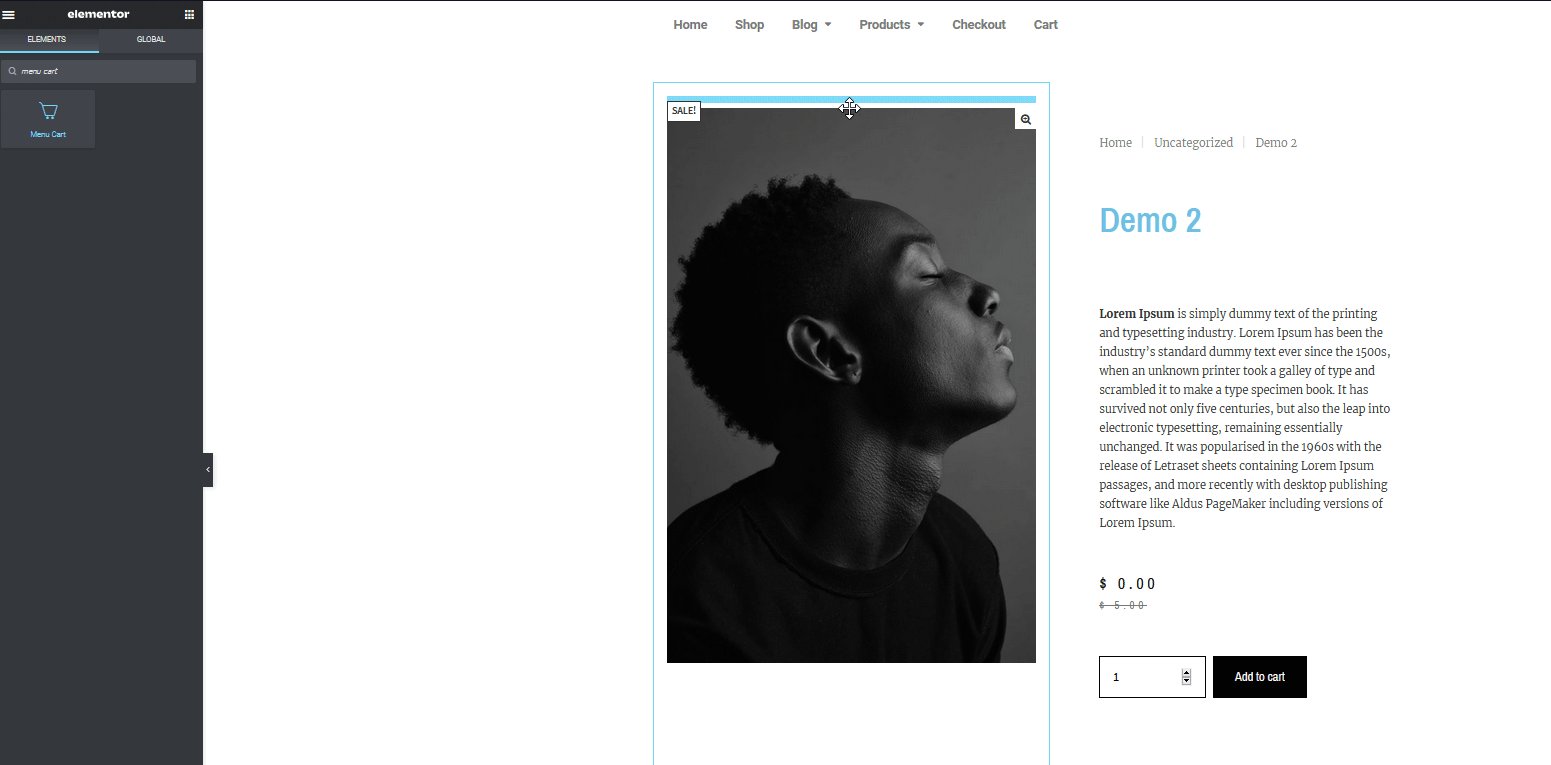
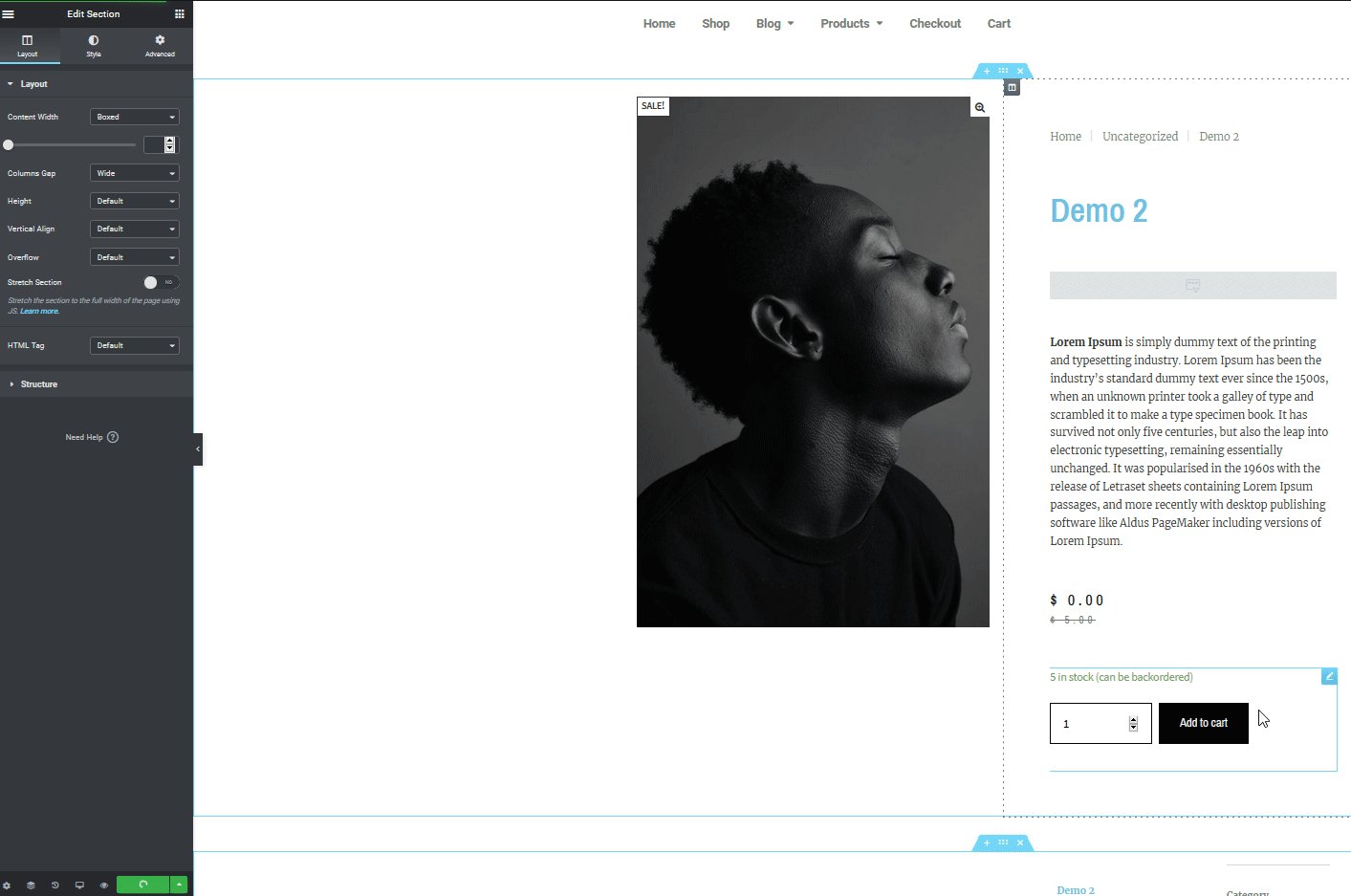
ในการเริ่มต้นปรับแต่งหน้าผลิตภัณฑ์ ก่อนอื่นเราจะลบวิดเจ็ตการให้คะแนนผลิตภัณฑ์ เนื่องจากเราไม่ได้เปิดใช้งานการให้คะแนนผลิตภัณฑ์บนเว็บไซต์ของเรา ในการดำเนินการนี้ ให้ คลิกขวา ที่วิดเจ็ตที่คุณต้องการลบ แล้วกด Delete


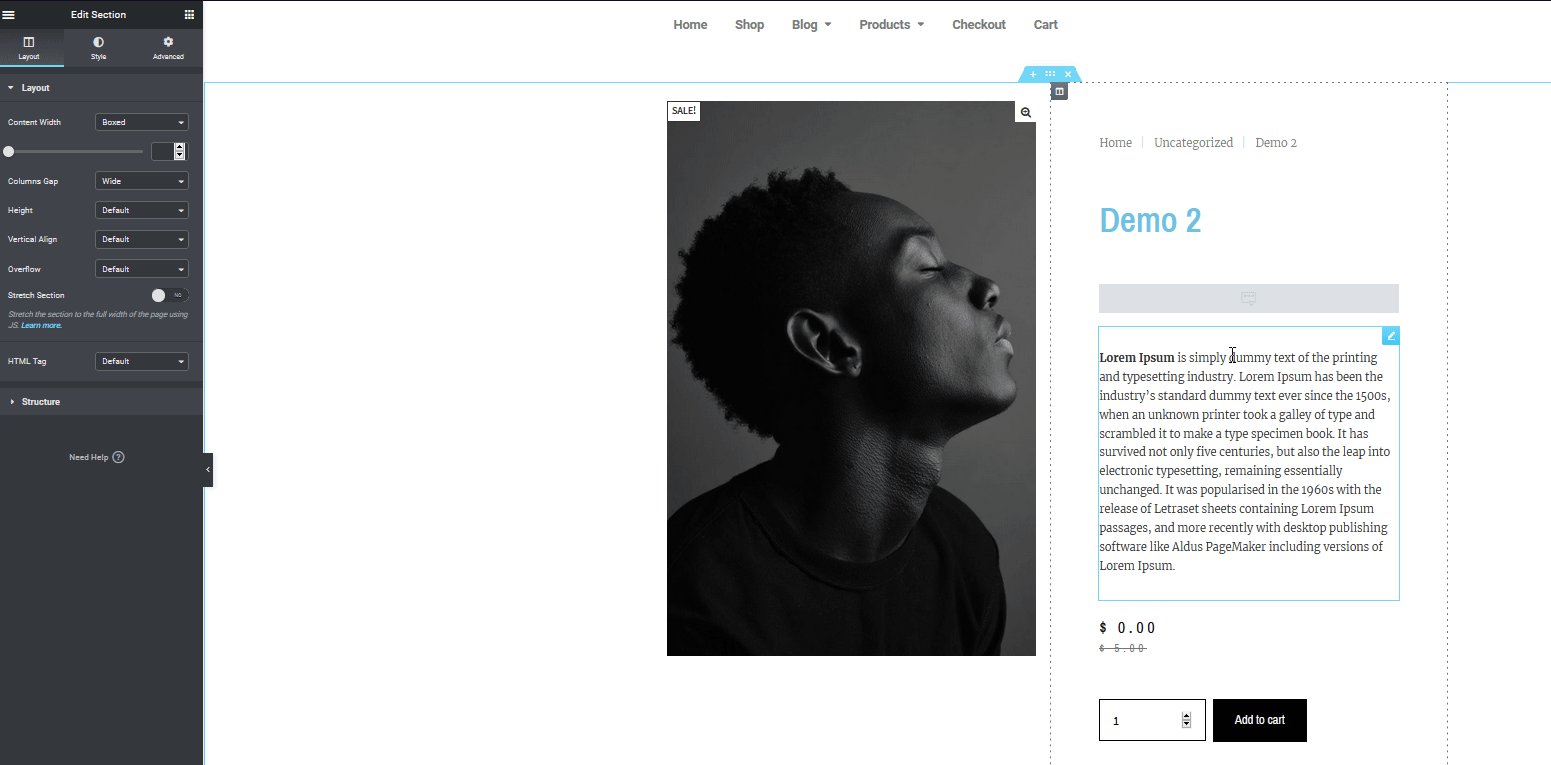
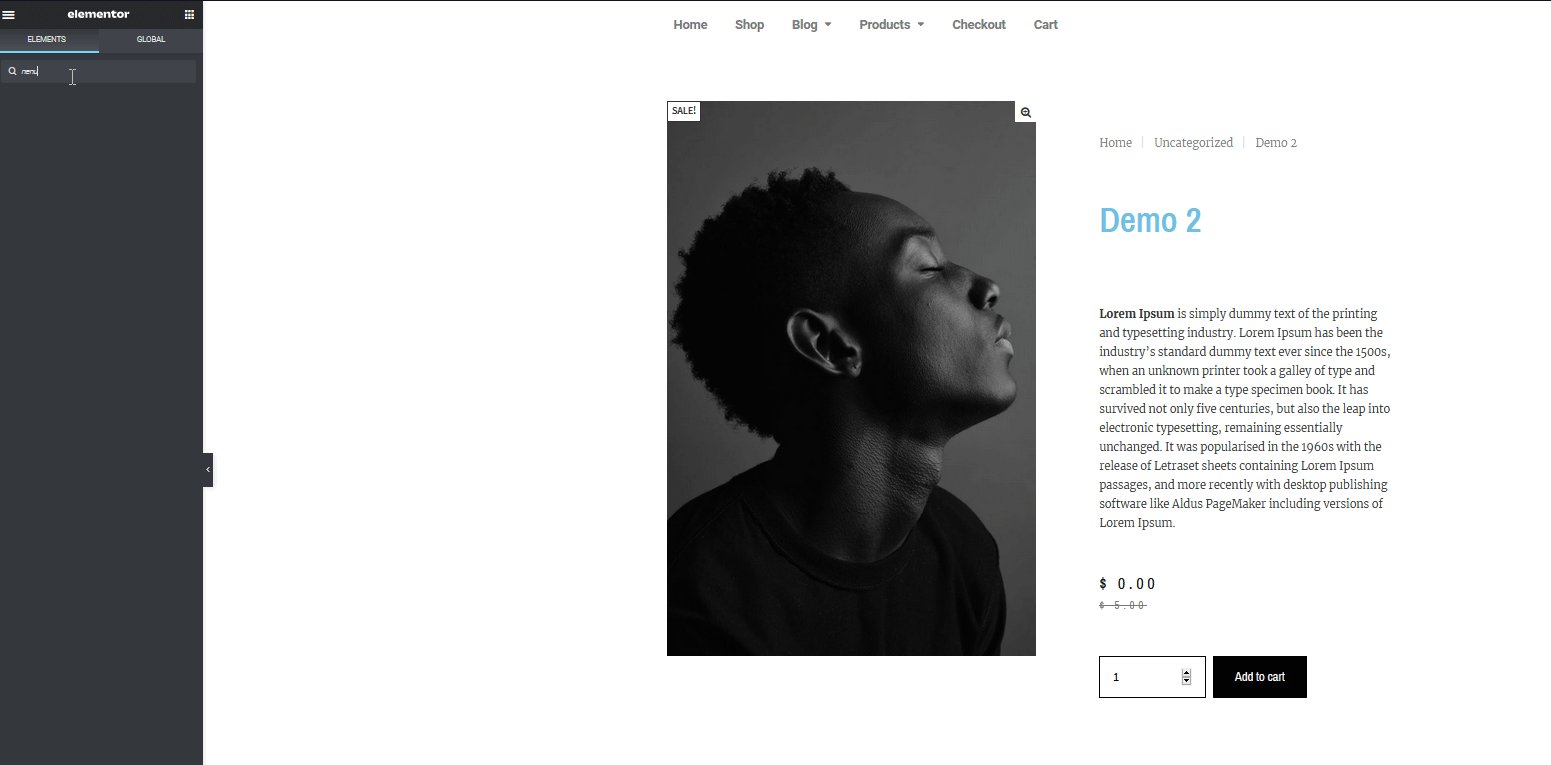
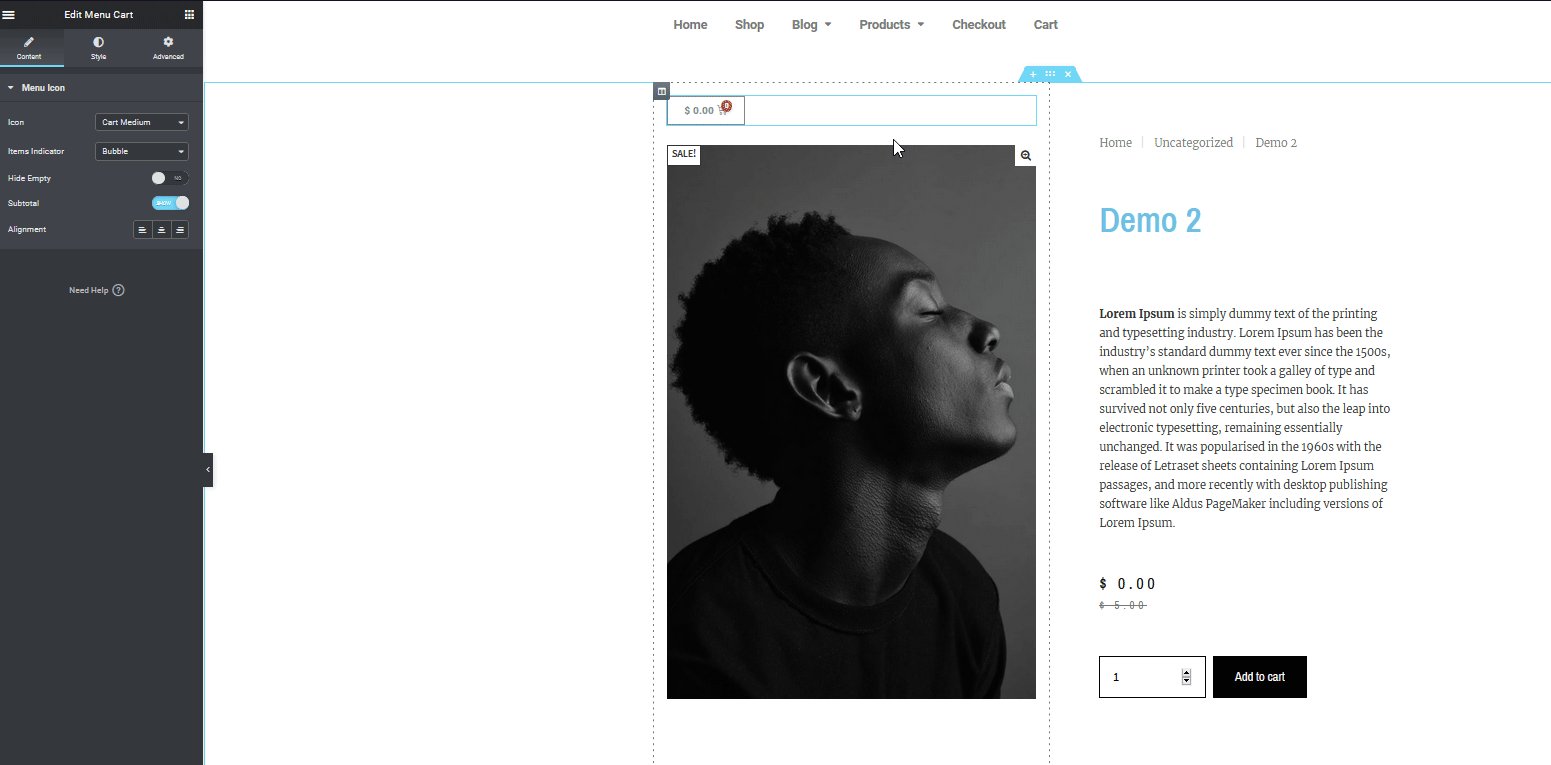
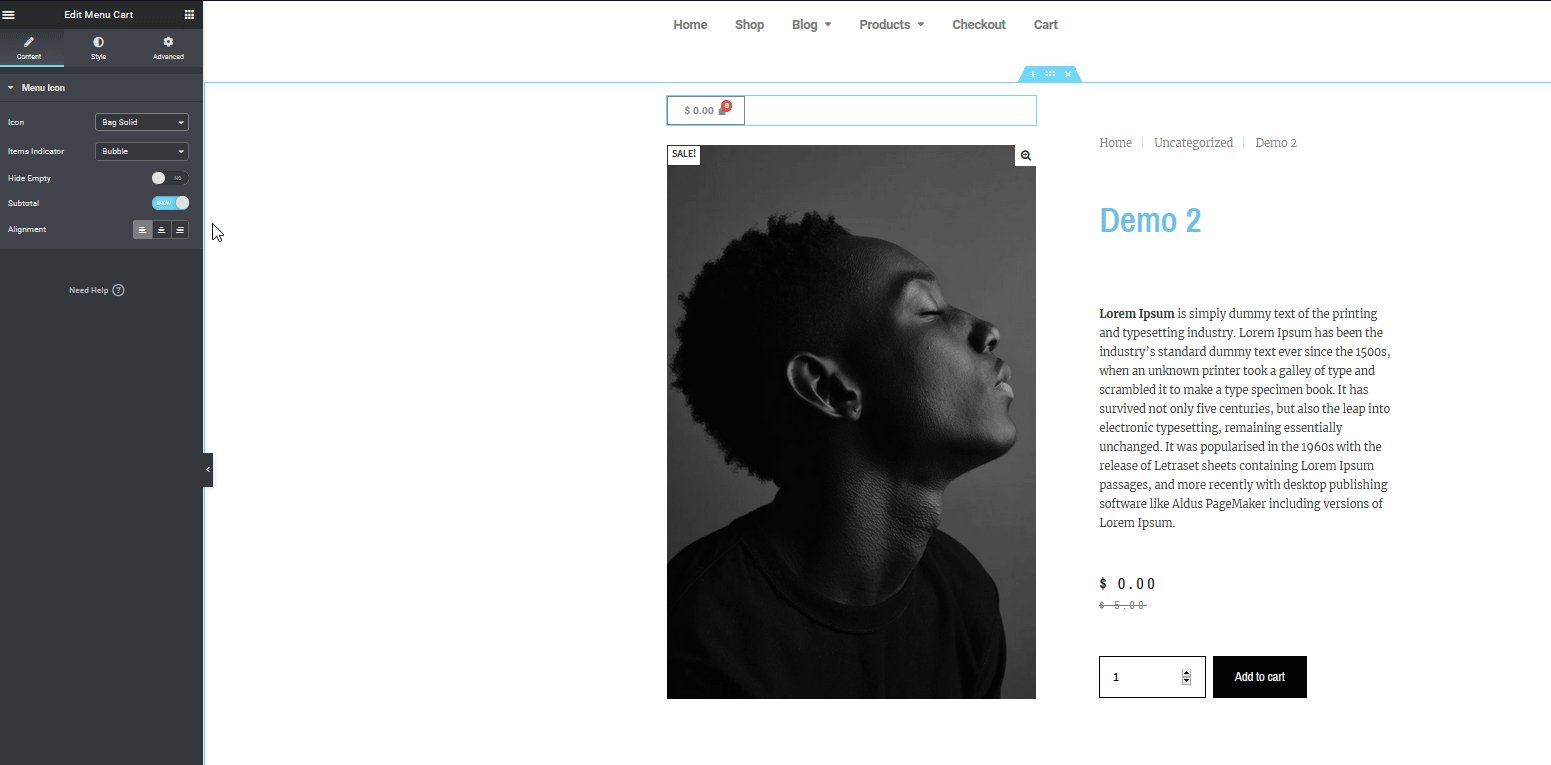
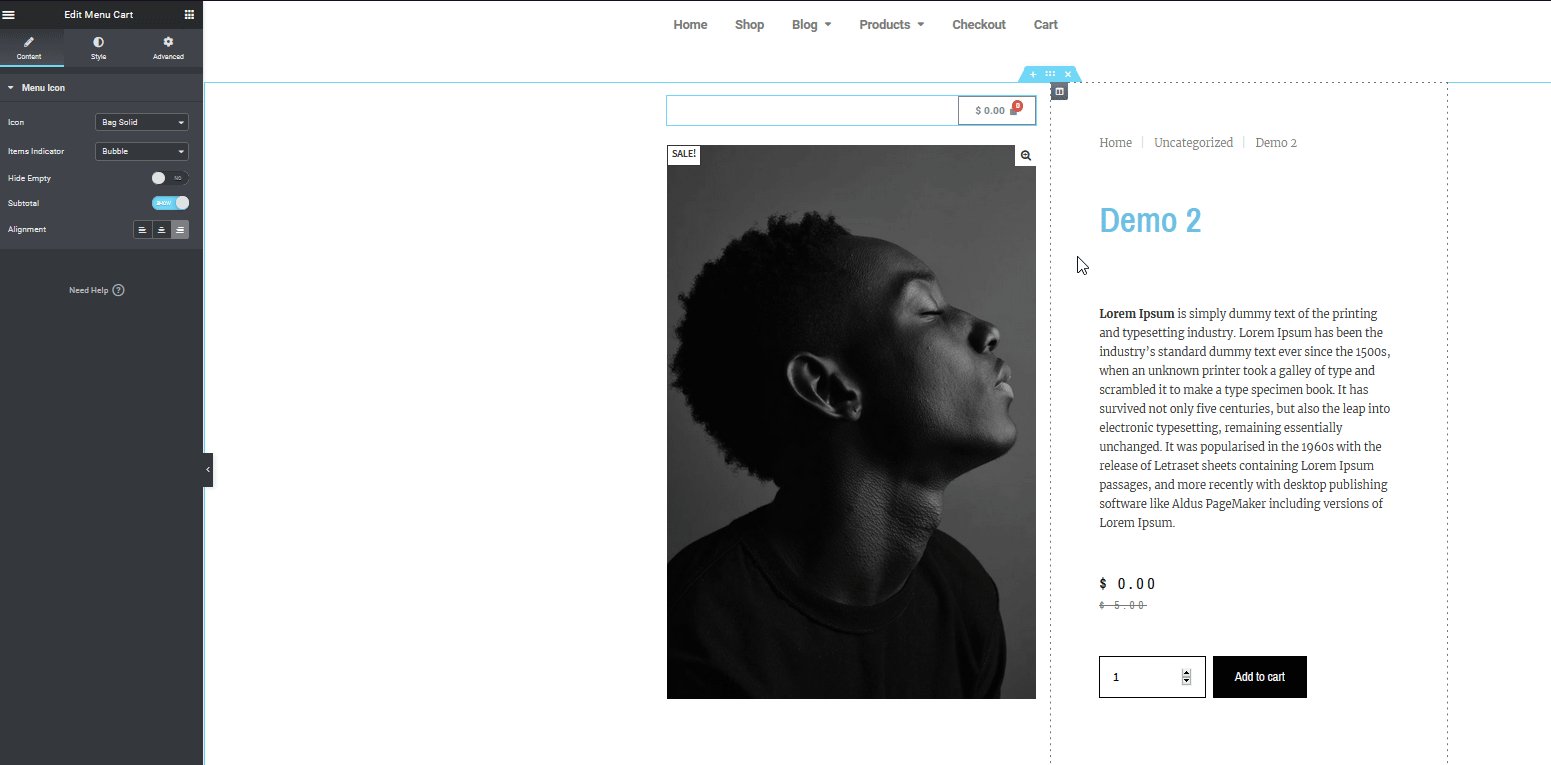
ต่อไป มาเพิ่ม ปุ่มรถเข็นเมนู ที่แสดงตะกร้าสินค้าปัจจุบันสำหรับลูกค้ากัน โดยคลิกที่ ไอคอน Grid ที่ด้านบนขวาของแถบด้านข้าง และใช้แถบค้นหาเพื่อค้นหา เมนู Widget จากนั้นลากวิดเจ็ตไปยังตำแหน่งที่คุณต้องการ

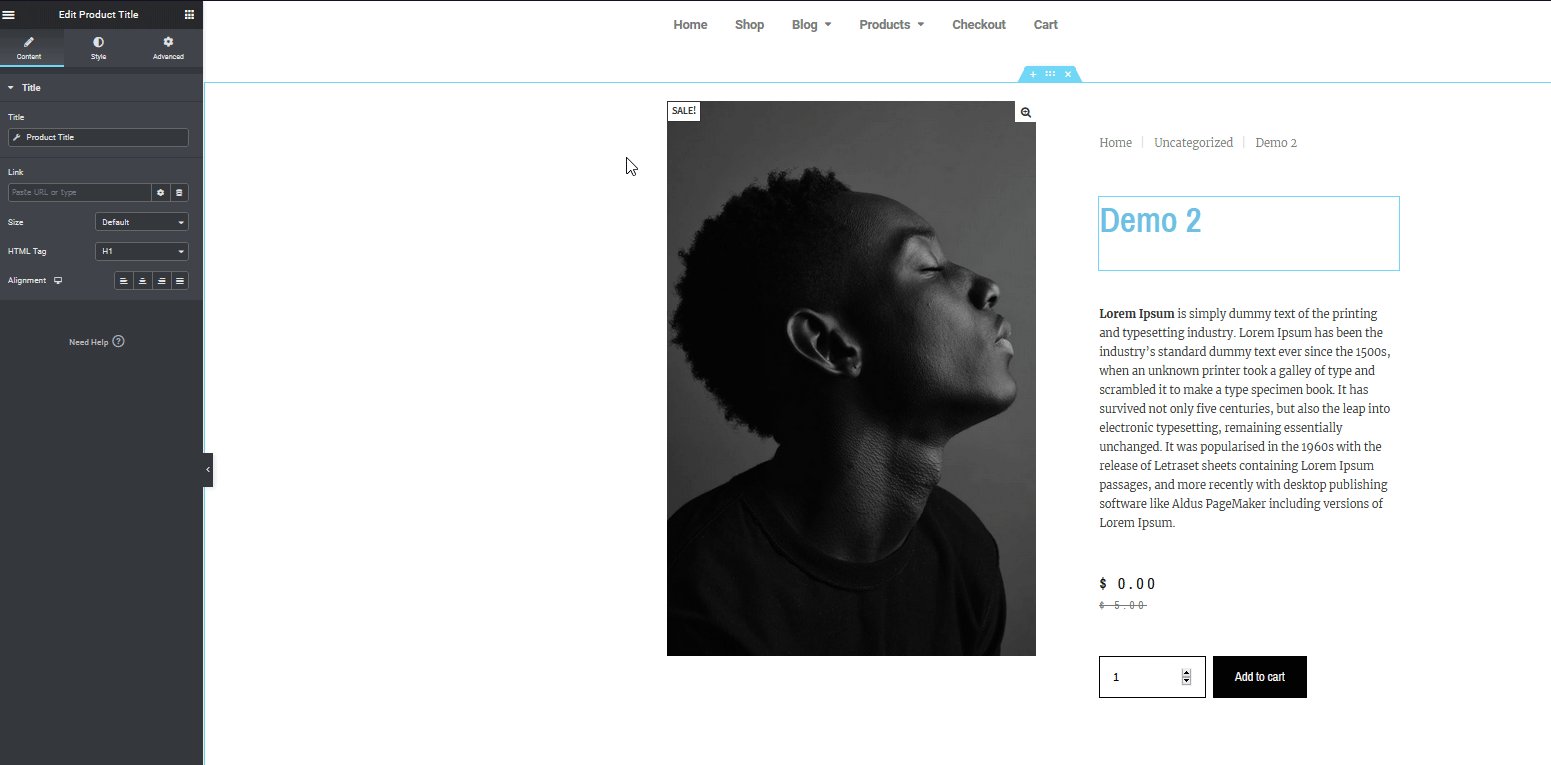
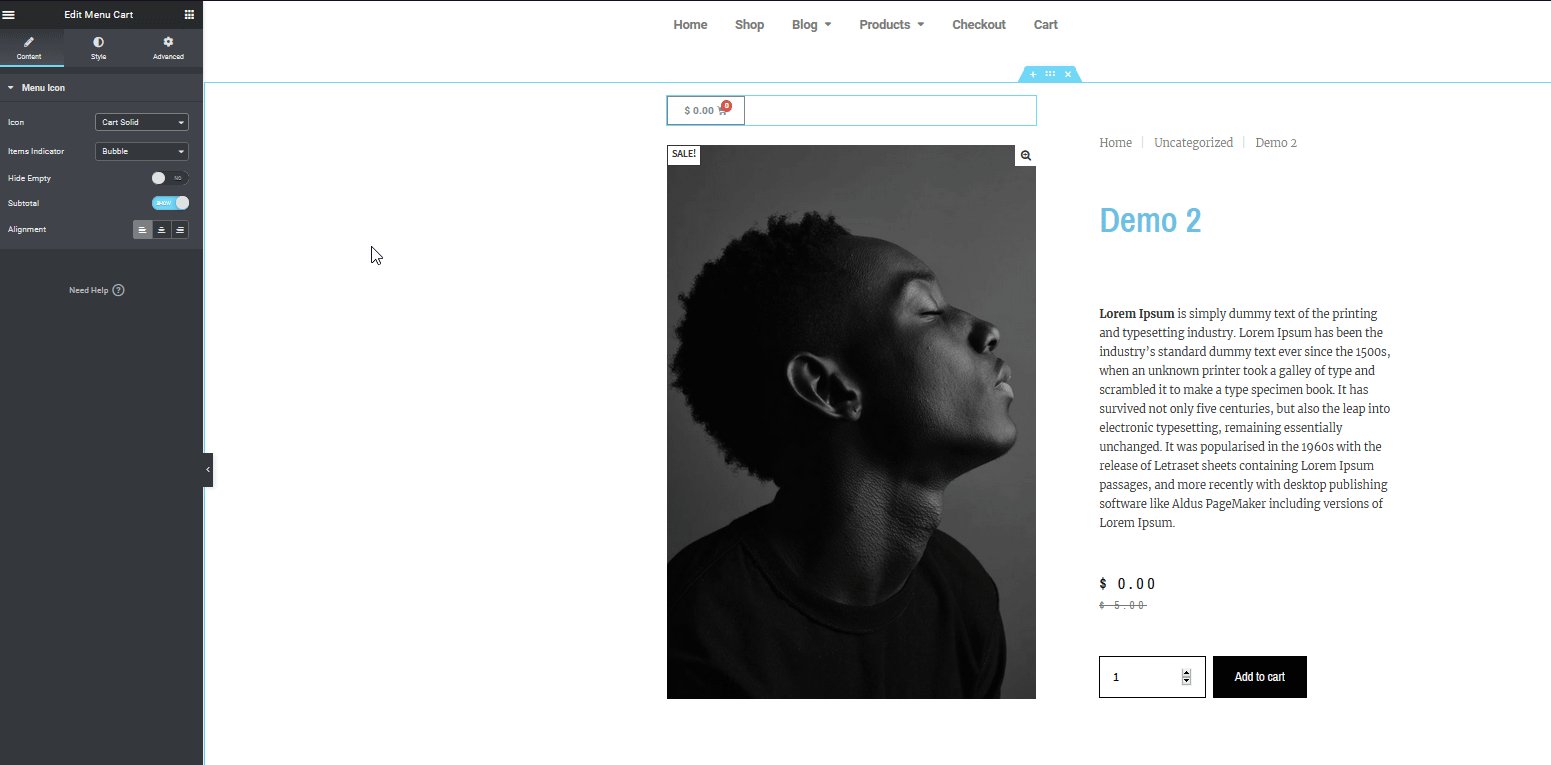
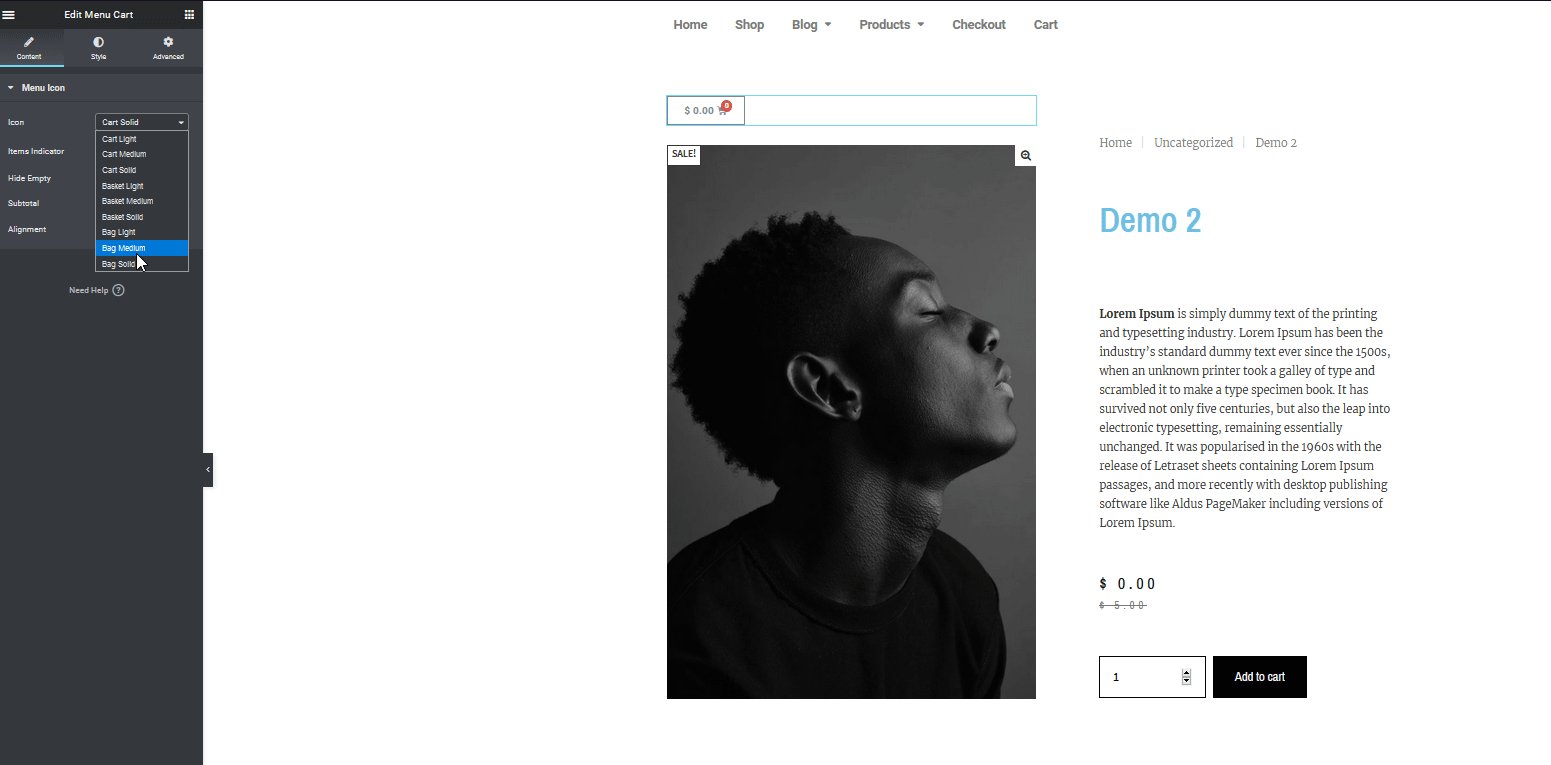
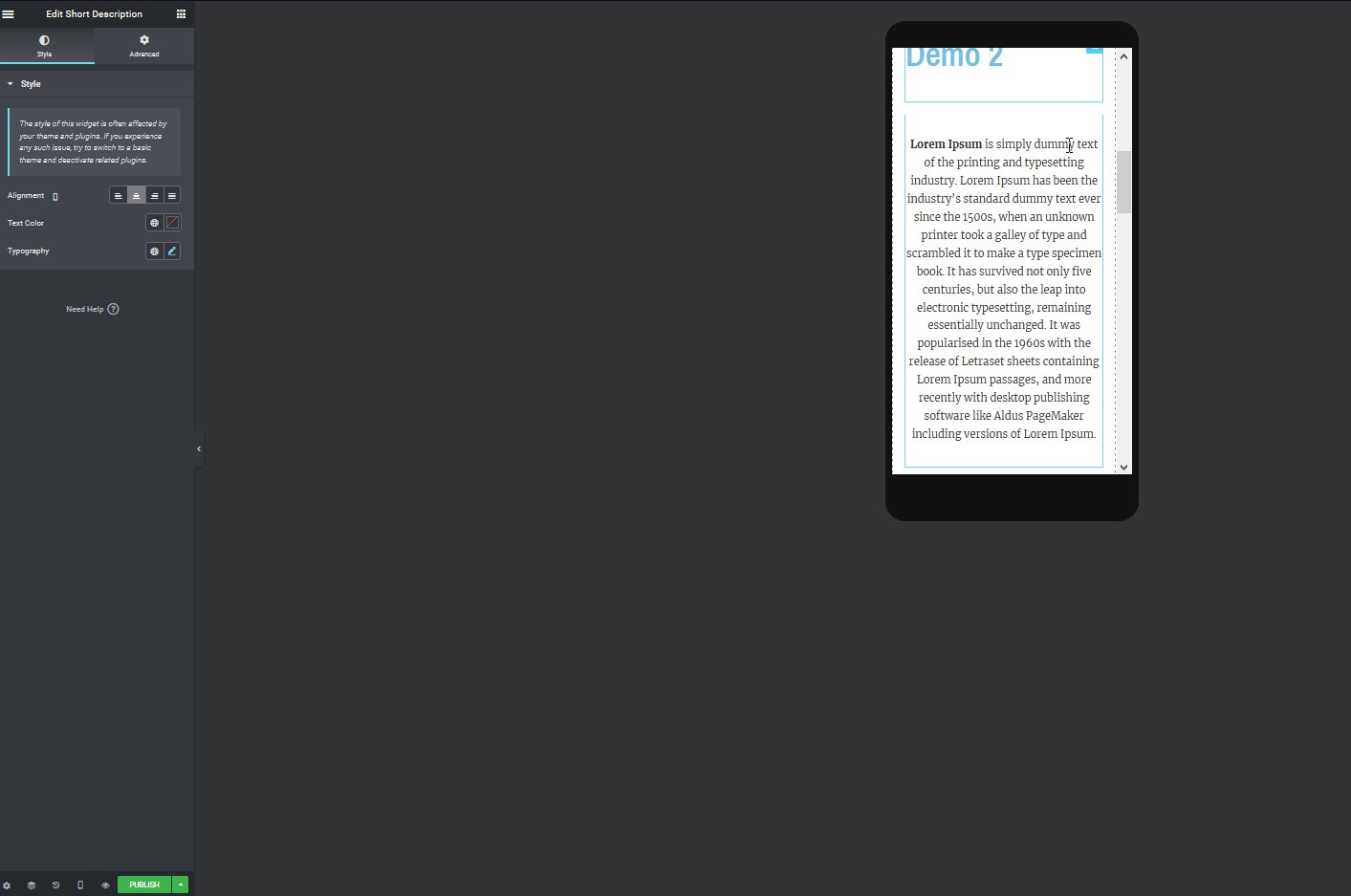
ตอนนี้ มาปรับแต่งหน้าผลิตภัณฑ์ WooCommerce กันอีกหน่อย คลิกที่ วิดเจ็ต ใช้ ตัวเลือกแถบด้านข้างทางซ้าย เพื่อเปลี่ยนไอคอนและการจัดตำแหน่ง
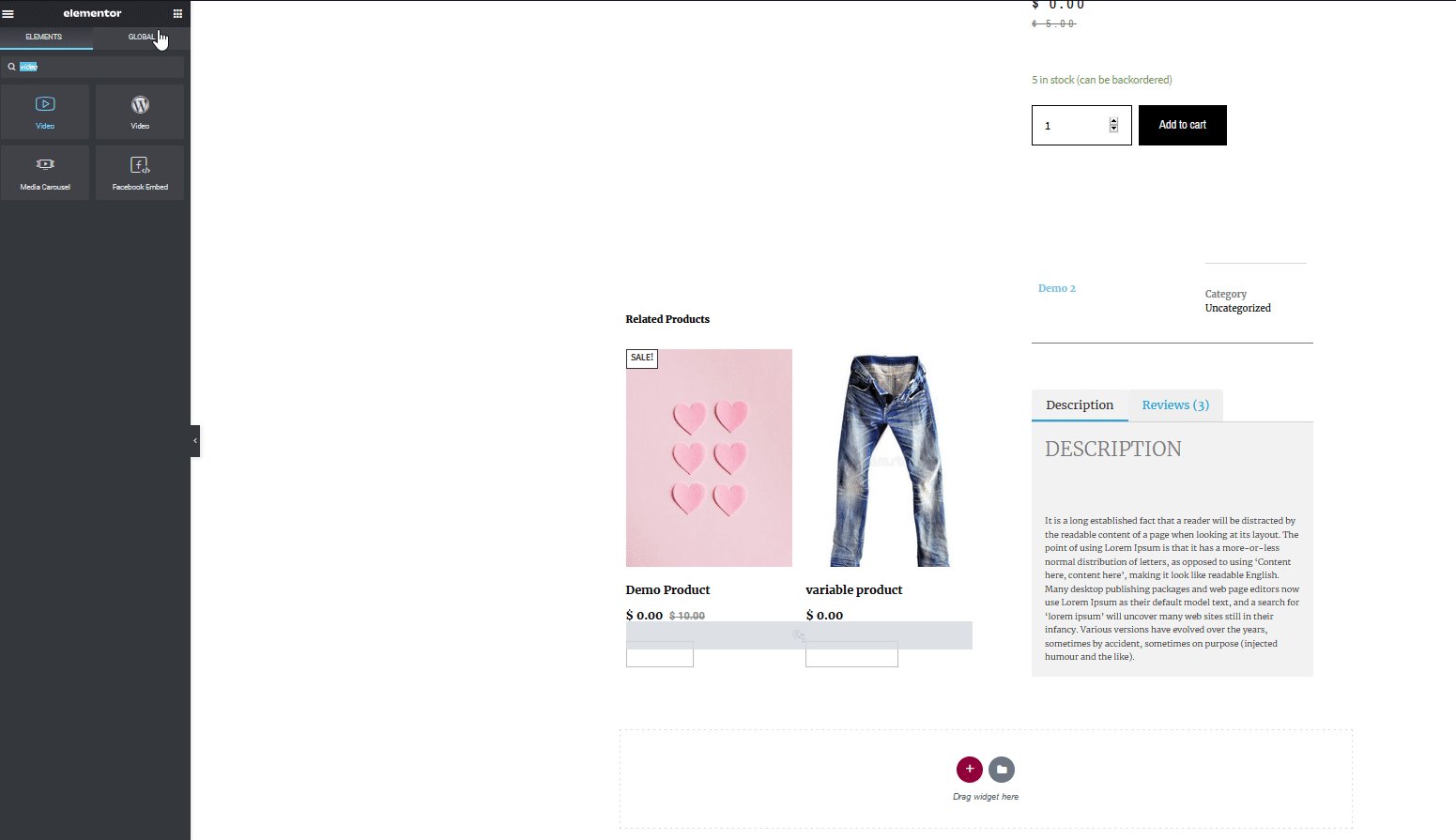
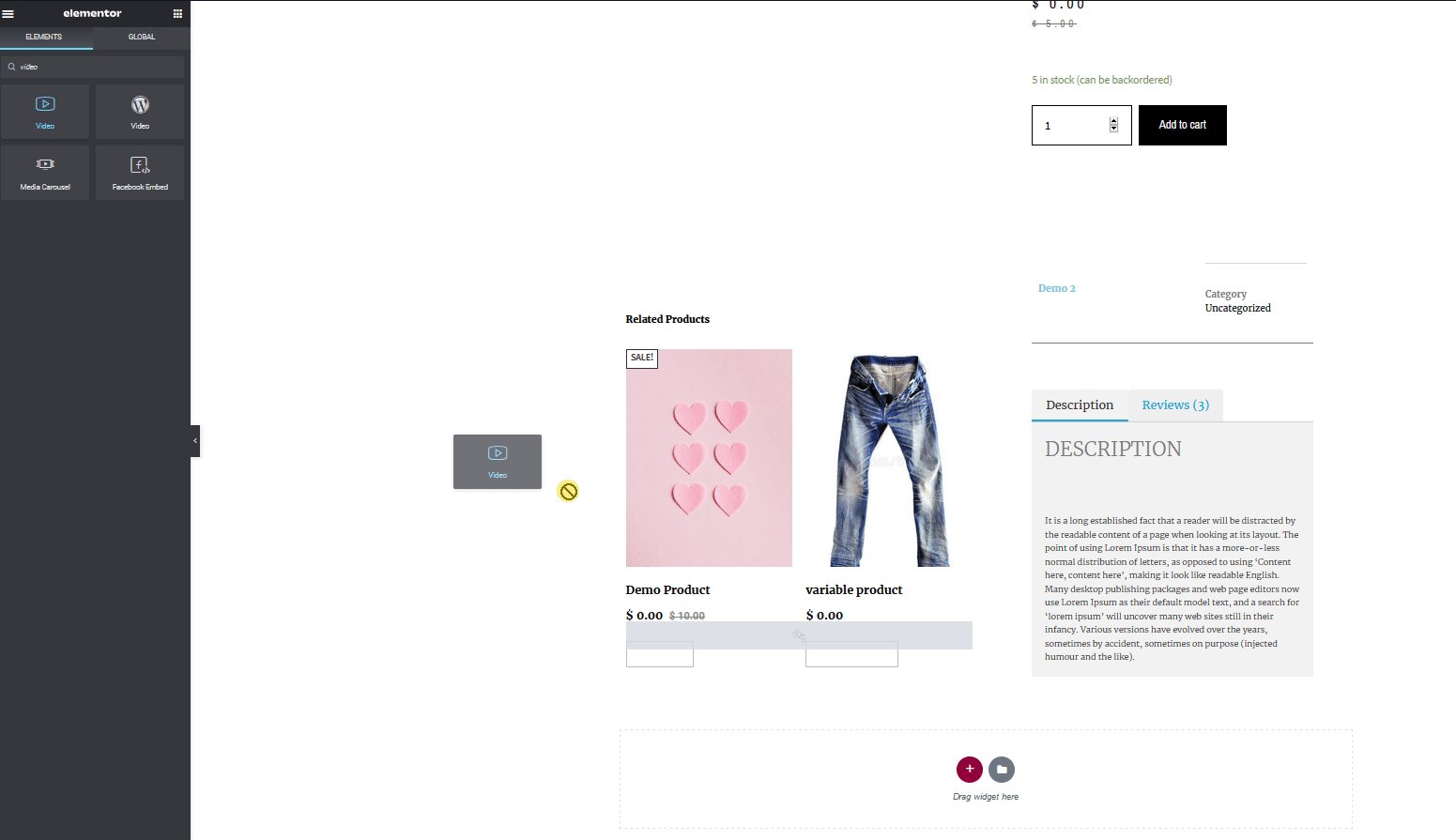
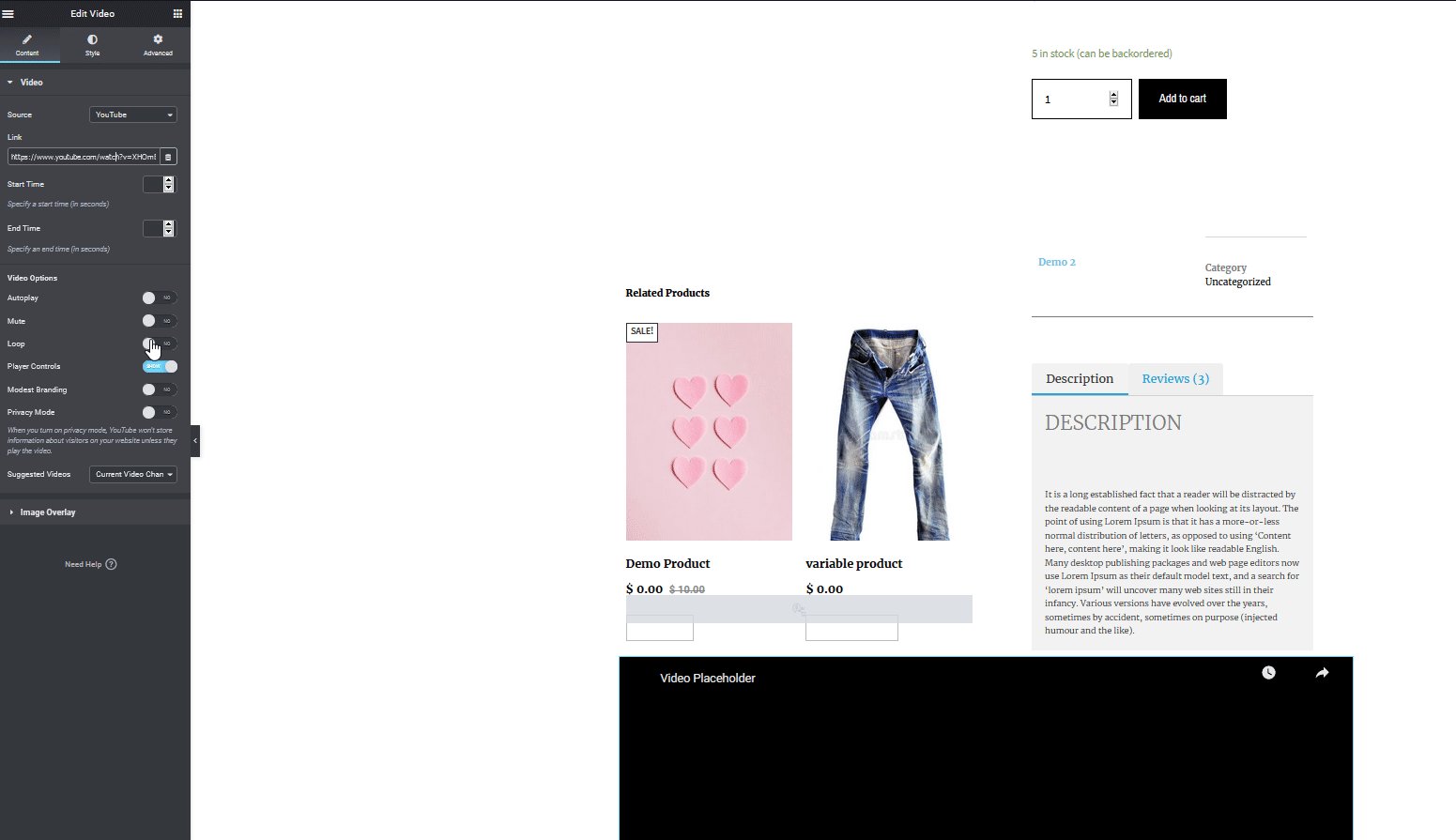
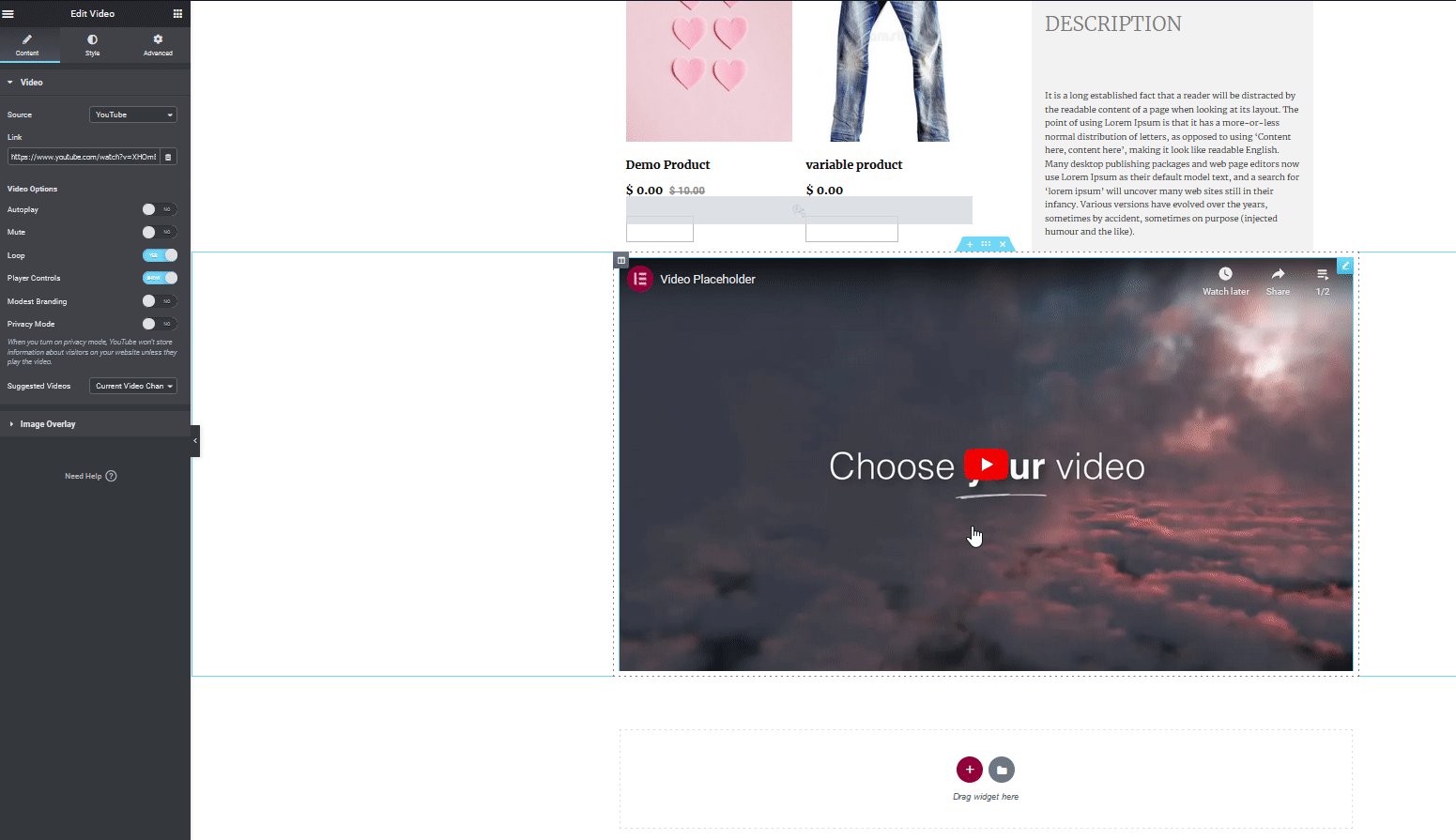
 สุดท้าย มาเพิ่มองค์ประกอบอื่นๆ อีกสองสามอย่างที่จะมีประโยชน์มากสำหรับร้านค้าออนไลน์ของคุณ ตัวอย่างเช่น ทำไมไม่เพิ่มวิดีโอเพื่อให้แสดงสิ่งที่ผลิตภัณฑ์ของคุณนำเสนอได้ดียิ่งขึ้น คุณสามารถเพิ่มวิดีโอ YouTube หรือวิดีโอที่โฮสต์โดยเซิร์ฟเวอร์ที่ด้านล่างของหน้าผลิตภัณฑ์ของคุณและปรับแต่งให้เหมาะกับหน้าผลิตภัณฑ์ของคุณ
สุดท้าย มาเพิ่มองค์ประกอบอื่นๆ อีกสองสามอย่างที่จะมีประโยชน์มากสำหรับร้านค้าออนไลน์ของคุณ ตัวอย่างเช่น ทำไมไม่เพิ่มวิดีโอเพื่อให้แสดงสิ่งที่ผลิตภัณฑ์ของคุณนำเสนอได้ดียิ่งขึ้น คุณสามารถเพิ่มวิดีโอ YouTube หรือวิดีโอที่โฮสต์โดยเซิร์ฟเวอร์ที่ด้านล่างของหน้าผลิตภัณฑ์ของคุณและปรับแต่งให้เหมาะกับหน้าผลิตภัณฑ์ของคุณ
กระบวนการสำหรับทั้งสองตัวเลือกค่อนข้างคล้ายกัน เพียงเพิ่ม วิดเจ็ต จากเมนูวิดเจ็ตและรวม แหล่งที่มา ของวิดีโอ คุณยังสามารถเลือกเล่นวิดีโออัตโนมัติ ปิดเสียง และอื่นๆ ได้อีกด้วย

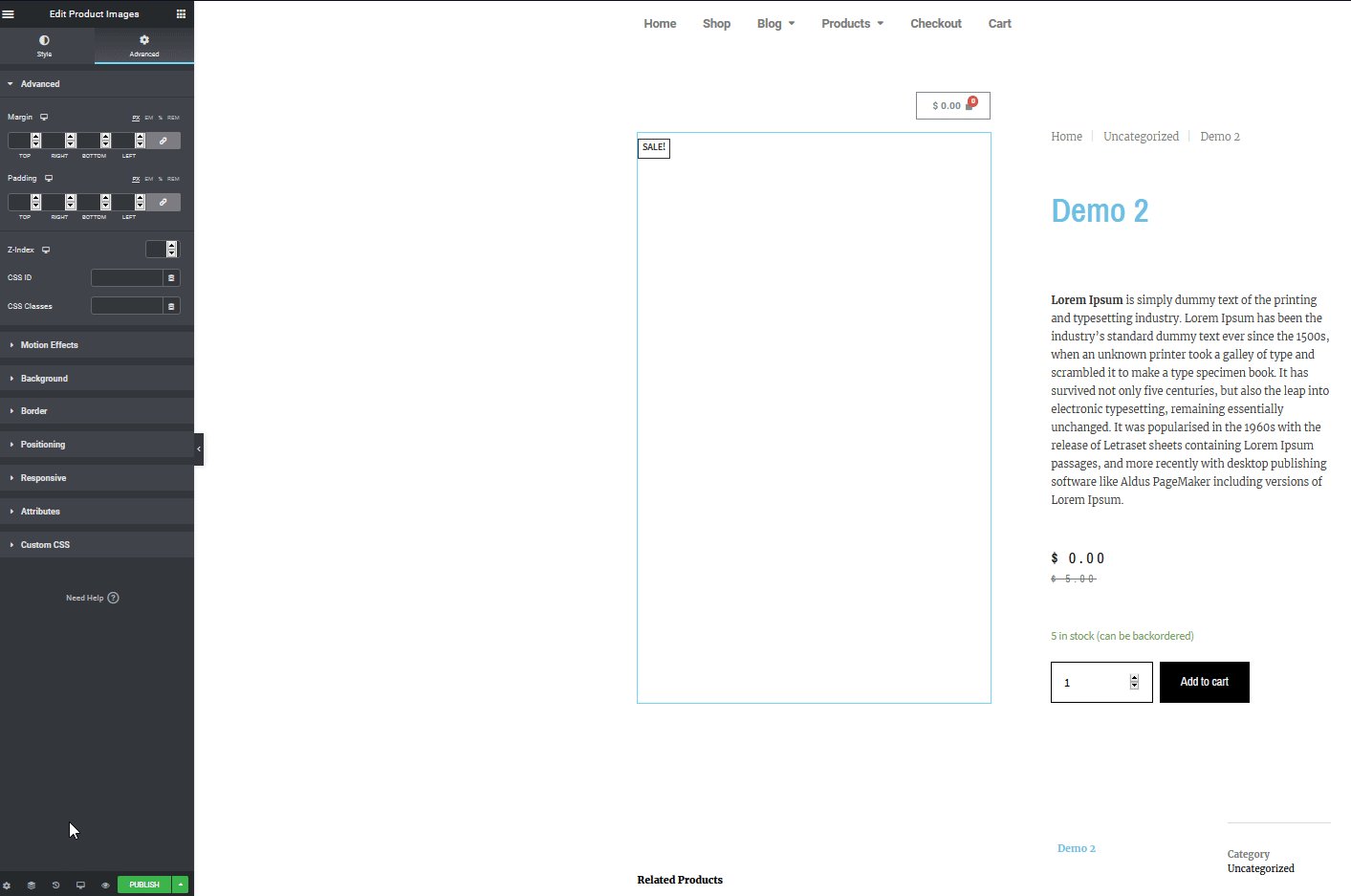
นี่เป็นเพียงการขีดข่วนพื้นผิว แต่ยังมีอะไรอีกมากมายที่คุณสามารถทำได้เพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor ตัวอย่างเช่น คุณสามารถเพิ่มคำอธิบาย ผลิตภัณฑ์ที่เกี่ยวข้อง การให้คะแนน รูปภาพ ปุ่ม และอื่นๆ อีกมากมาย ดังนั้น ปลดปล่อยความคิดสร้างสรรค์ของคุณและเล่นกับวิดเจ็ตและบล็อกทั้งหมดที่ Elementor นำเสนอ เมื่อคุณ ปรับแต่ง เสร็จแล้ว ตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
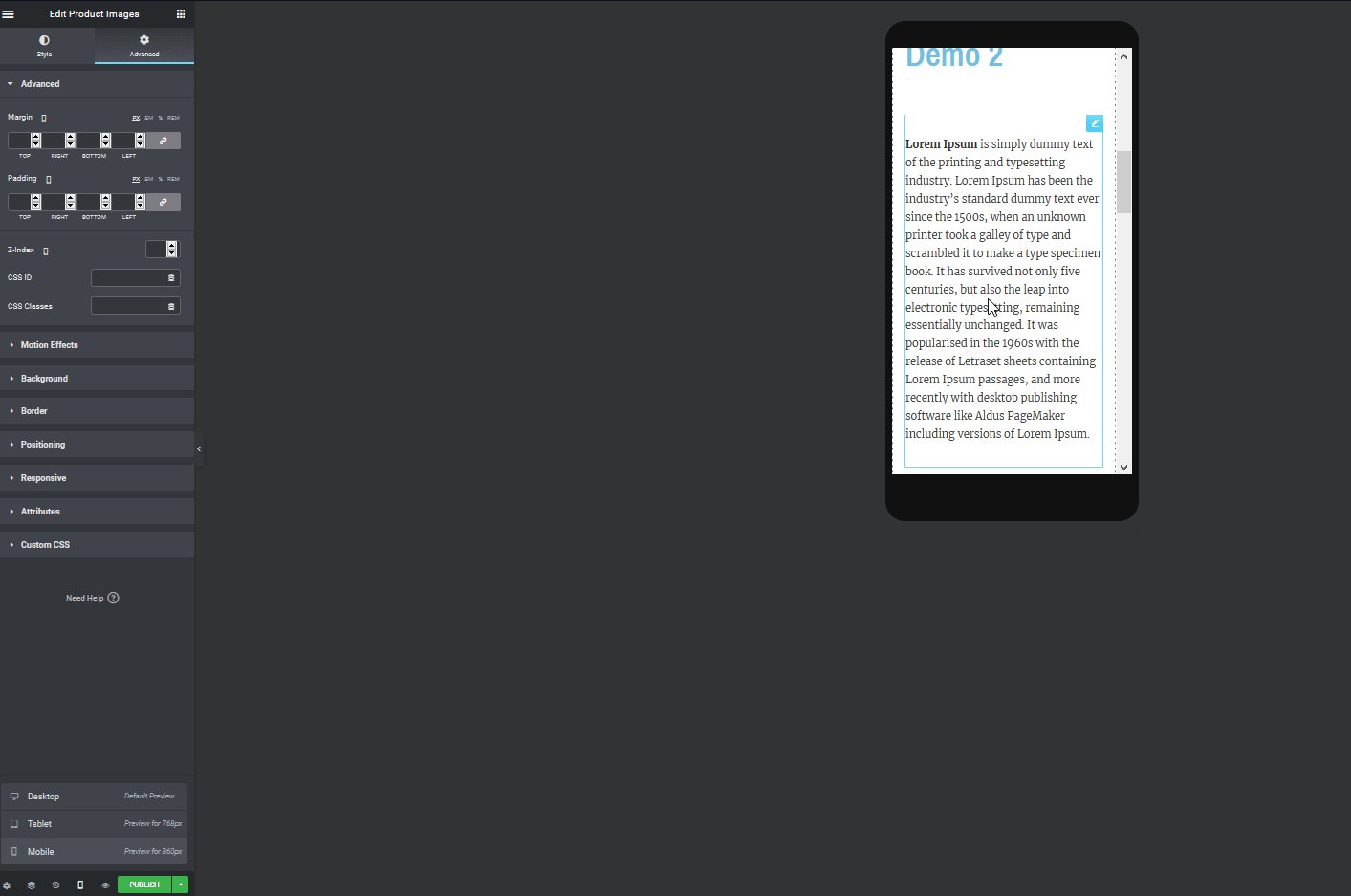
ปรับแต่งหน้าผลิตภัณฑ์สำหรับมือถือและแท็บเล็ต
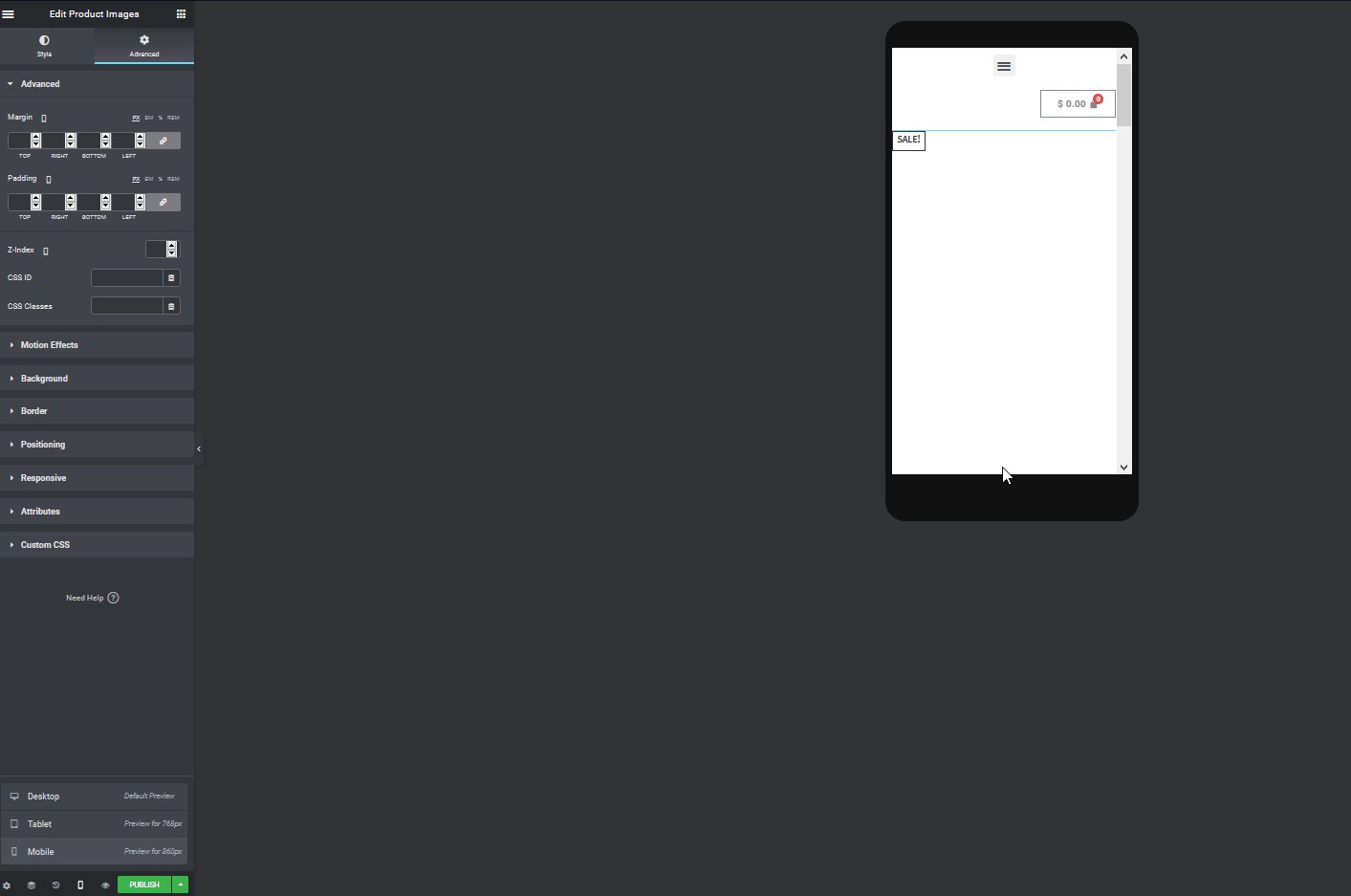
Elementor เสนอตัวเลือกที่น่าสนใจเพื่อให้แน่ใจว่าหน้าผลิตภัณฑ์ของคุณดูสมบูรณ์แบบบนอุปกรณ์พกพา เพียงคลิกที่ปุ่ม โหมดตอบสนอง ที่ด้านล่างของแถบด้านข้างซ้ายแล้วเปลี่ยนเป็นแท็บเล็ตหรือมือถือ

จากนั้นคุณสามารถปรับแต่งวิดเจ็ตต่างๆ และปรับแต่งเพื่อให้ดูสมบูรณ์แบบบนมือถือได้
เปิดใช้งานหน้าผลิตภัณฑ์ WooCommerce ใหม่ของคุณ
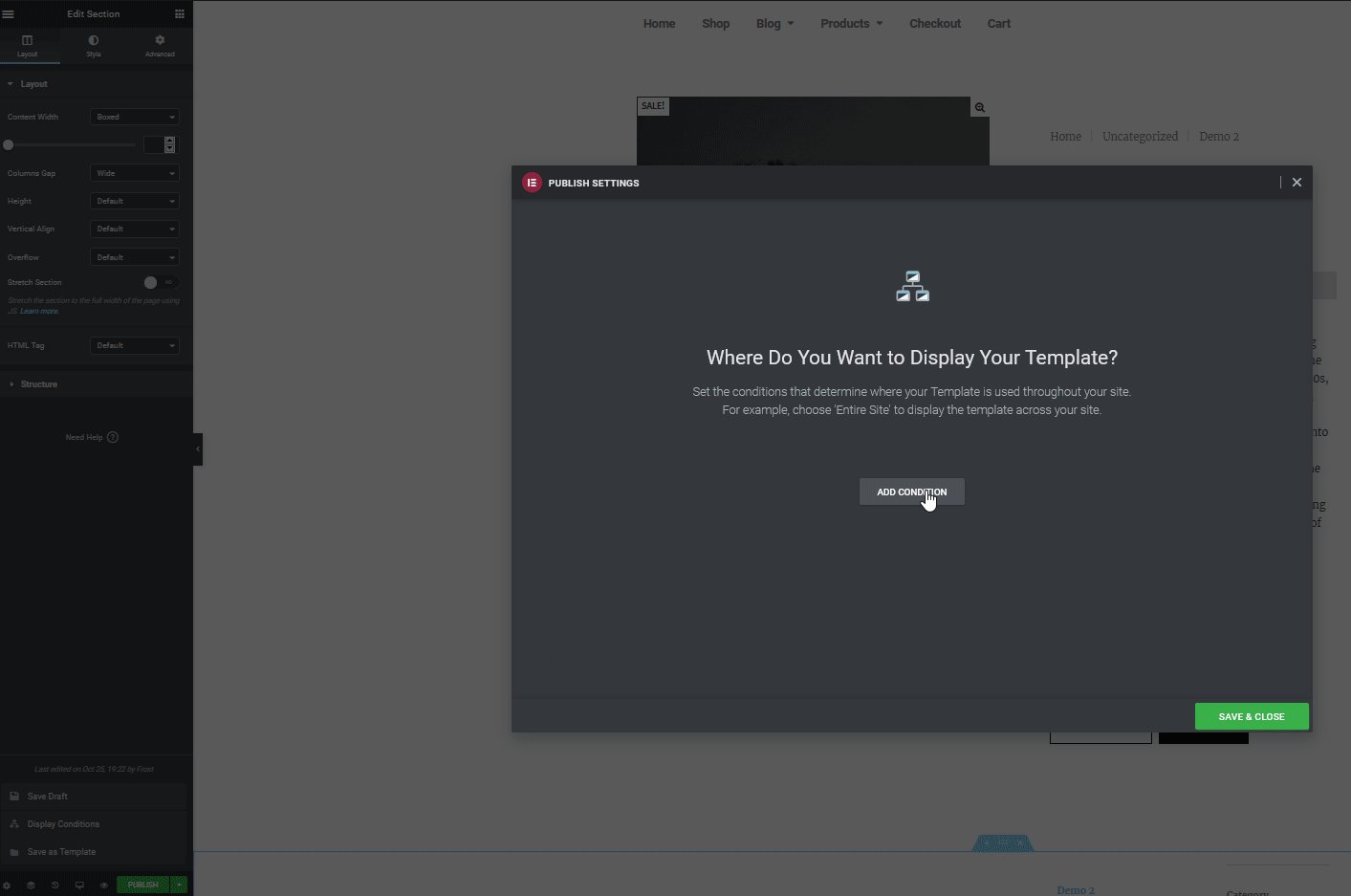
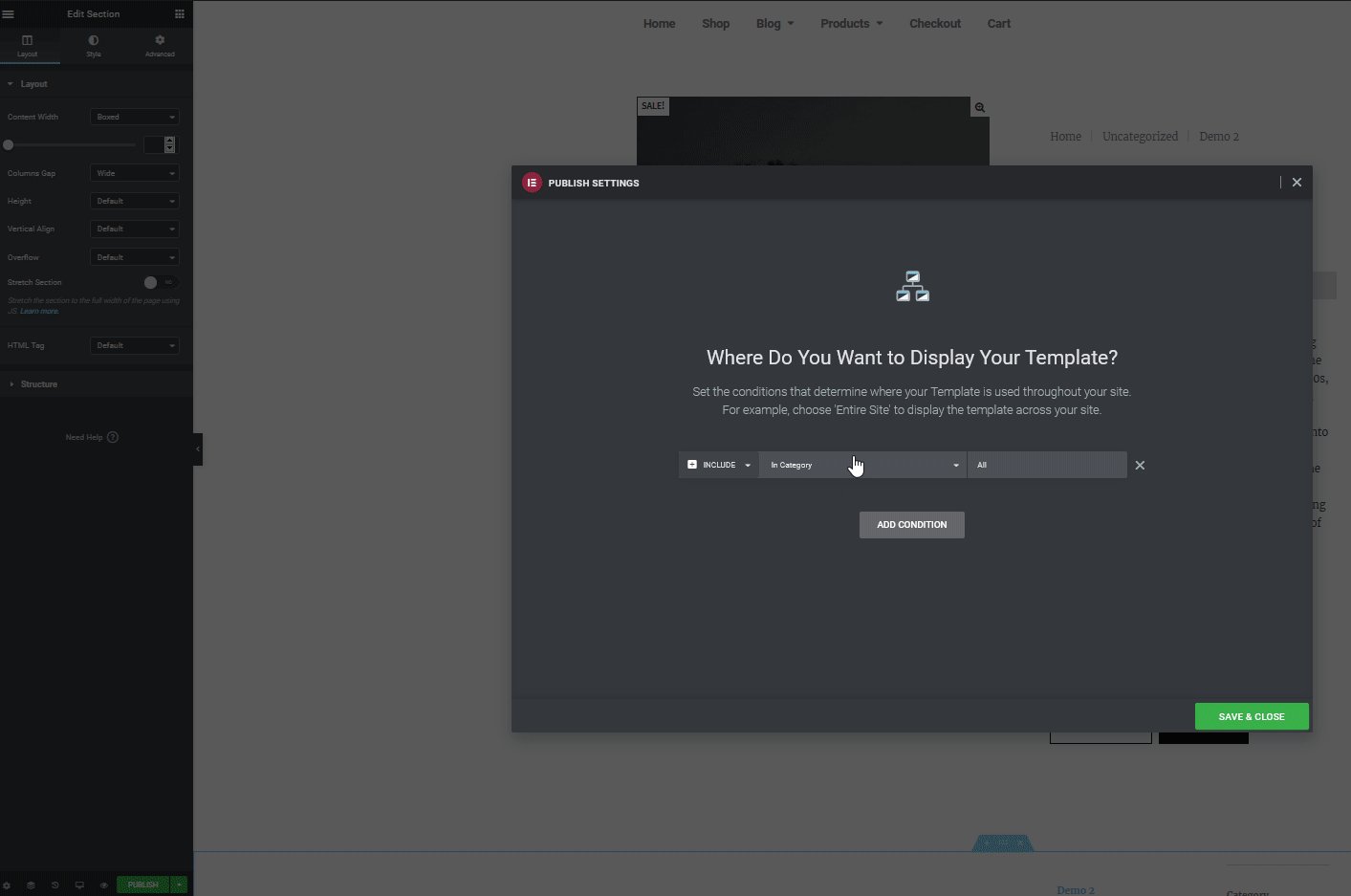
เมื่อคุณปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ใน Elementor เสร็จแล้ว ก็ถึงเวลาเปิดใช้งานสำหรับหน้าผลิตภัณฑ์ทั้งหมดของคุณ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม เผยแพร่ ที่ด้านล่างของแถบด้านข้าง Elementor ด้านซ้าย จากนั้น คุณจะต้องกำหนด เงื่อนไข สำหรับเทมเพลต ซึ่งจะทำให้คุณสามารถเปิดใช้งานเทมเพลตใหม่นี้บนหน้าเฉพาะหรือสำหรับเงื่อนไขเฉพาะบนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถเปิดใช้งานเทมเพลตของคุณในหน้าผลิตภัณฑ์ แต่ยังรวมถึงหน้าอื่นๆ เช่น หน้าหมวดหมู่ หรือแม้แต่ผลิตภัณฑ์ภายใต้ผู้เขียนเฉพาะ ในการดำเนินการดังกล่าว ให้กดปุ่ม เพิ่มเงื่อนไข และภายใต้ รวม ให้เลือกตัวเลือก ดร็อปดาวน์ แล้วคลิก ผลิตภัณฑ์ (หรือตัวเลือกอื่นใดที่คุณต้องการเปิดใช้งานเทมเพลต ) จากนั้นกด บันทึกและปิด และตอนนี้หน้าผลิตภัณฑ์ที่กำหนดเองใหม่ของคุณควรเปิดใช้งานสำหรับผลิตภัณฑ์ WooCommerce ทั้งหมดของคุณ 
ห่อ
โดยสรุป การปรับแต่งหน้าผลิตภัณฑ์ให้เป็นแบบส่วนตัวสามารถปรับปรุงประสบการณ์ของลูกค้าและเพิ่มอัตราการแปลงของคุณ และส่วนที่ดีที่สุดก็คือ Elementor นั้นง่ายมาก ดังนั้น การเรียนรู้วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor จะช่วยให้คุณยกระดับร้านค้าของคุณไปอีกระดับ
ในคู่มือนี้ เราได้เห็นตัวอย่างบางส่วนเกี่ยวกับสิ่งที่คุณทำได้เพื่อสร้างและแก้ไขหน้าผลิตภัณฑ์ แต่มีหลายอย่างที่คุณทำได้ ด้วยเครื่องมือสร้างหน้าลากและวางที่น่าทึ่งของ Elementor และวิดเจ็ต WooCommerce จำนวนมาก คุณสามารถสร้างหน้าผลิตภัณฑ์ประเภทใดก็ได้เพื่อให้ตรงกับความต้องการของคุณ ตัวอย่างเช่น คุณสามารถใส่วิดเจ็ตต่างๆ เช่น Google Maps แบบฟอร์มติดต่อสำหรับการตอบกลับ ภาพหมุนรับรอง และอื่นๆ อีกมากมาย คุณยังสามารถใช้เทมเพลตหน้าที่ออกแบบไว้ล่วงหน้าได้อีกด้วย
เราขอแนะนำให้คุณลองใช้ตัวเลือกต่างๆ เพื่อค้นหาทุกสิ่งที่ Elementor มีให้
แนวคิดในการปรับปรุงหน้าผลิตภัณฑ์ของคุณด้วย Elementor
เพื่อช่วยคุณในกระบวนการ นี่คือเคล็ดลับและแนวคิดบางประการที่คุณสามารถใช้เพื่อให้แน่ใจว่าคุณมีหน้าผลิตภัณฑ์ WooCommerce ที่น่าทึ่ง:
- อย่าลืมตั้งค่าหน้าผลิตภัณฑ์ของคุณให้ดูดีทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
- สำรวจตัวเลือกการพิมพ์ของ Elementor เพื่อเปลี่ยนองค์ประกอบข้อความต่างๆ ในทุกวิดเจ็ต
- การใช้บล็อกและเทมเพลตที่ออกแบบมาอย่างสมบูรณ์เป็นวิธีที่รวดเร็วในการตั้งค่าหน้าผลิตภัณฑ์ของคุณ
- ตรวจสอบให้แน่ใจว่าหน้าร้านค้าที่กำหนดเองและหน้าสินค้าของคุณเหมาะสมกัน
- พิจารณาปรับแต่งหน้าผลิตภัณฑ์ของคุณและเปิดใช้งานตัวเลือกการชำระเงินโดยตรงอย่างรวดเร็วสำหรับผลิตภัณฑ์ของคุณ
สำหรับข้อมูลเพิ่มเติมในการใช้ประโยชน์สูงสุดจาก Elementor และ WooCommerce เราขอแนะนำให้คุณอ่านคำแนะนำเหล่านี้:
- วิธีปรับแต่งหน้าร้านค้า WooCommerce ใน Elementor
- จะสร้างเมนู Mega ด้วย Elementor ได้อย่างไร?
คุณมีคำถามเกี่ยวกับวิธีใช้ Elementor เพื่อปรับแต่งหน้าผลิตภัณฑ์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง! เรายินดีที่จะช่วยเหลือคุณ
