วิธีปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2021-12-02คุณกำลังมองหาวิธีแก้ไขเทมเพลตของหน้าผลิตภัณฑ์ของคุณหรือไม่? เรามีคุณครอบคลุม ในคู่มือนี้ คุณจะได้เรียนรู้วิธีต่างๆ ในการ ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
WooCommerce มีตัวเลือกการปรับแต่งจำนวนมาก หนึ่งในตัวเลือกที่น่าสนใจที่สุดคือความเป็นไปได้ในการ แก้ไขเทมเพลตเริ่มต้น ของร้านค้าอีคอมเมิร์ซของคุณ และความจริงที่ว่าคุณปรับแต่งได้มากกว่าหนึ่งวิธีนั้นน่าประทับใจยิ่งกว่า
มาดูประโยชน์บางประการที่คุณคาดหวังได้จากการปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ของคุณ
ประโยชน์ของการแก้ไขเทมเพลตหน้าผลิตภัณฑ์
การแก้ไขเทมเพลตหน้าผลิตภัณฑ์ช่วยปรับปรุงประสบการณ์ของทั้งเจ้าของเว็บไซต์และลูกค้า เทมเพลตหน้าผลิตภัณฑ์ WooCommerce เริ่มต้นนั้นดีสำหรับไซต์ส่วนใหญ่ ให้ข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับผลิตภัณฑ์ของคุณที่ผู้ซื้อต้องการ อย่างไรก็ตาม การมี หน้าผลิตภัณฑ์ที่เป็นเอกลักษณ์จะทำให้คุณมีความได้เปรียบที่มีคุณค่าในการโดดเด่นจากคู่แข่งของคุณ
แม้ว่าจะมีข้อมูลผลิตภัณฑ์เพียงพอในเทมเพลตเริ่มต้น แต่การสร้างความประทับใจแรกพบที่ดีจะช่วยให้คุณเพิ่มยอดขายได้ สำหรับสิ่งนี้ คุณยังอาจต้องการเพิ่มหรือลบรายละเอียดบางอย่าง คุณอาจต้องเปลี่ยนองค์ประกอบบางอย่างของหน้าผลิตภัณฑ์โดยขึ้นอยู่กับประเภทของผลิตภัณฑ์หรือบริการที่คุณขาย ความต้องการของลูกค้า หรือแนวโน้มต่อเนื่อง ตัวอย่างเช่น คุณสามารถแสดงและอัปเดตข้อมูลเกี่ยวกับส่วนลด ข้อเสนอ และยอดขายรายปีเป็นประจำเพื่อดึงดูดผู้เข้าชมให้มากขึ้น
นอกจากนี้ ยังมีการเปลี่ยนแปลงสี เลย์เอาต์ และตัวพิมพ์ที่คุณสามารถนำไปใช้เพื่อทำให้เว็บไซต์ของคุณมีเอกลักษณ์และสร้างความประทับใจให้กับผู้ซื้อได้
นี่คือการเปลี่ยนแปลงทั่วไปบางส่วนที่คุณสามารถนำไปใช้กับเทมเพลตหน้าผลิตภัณฑ์ได้ แต่ยังมีอีกมากที่คุณสามารถทำได้ มาดูวิธีการต่างๆ ในการแก้ไขเทมเพลตหน้าผลิตภัณฑ์ใน WooCommerce
วิธีปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
มี หลายวิธีในการแก้ไขเทมเพลตหน้าผลิตภัณฑ์ WooCommerce :
- โดยทางโปรแกรม
- ด้วยผู้สร้างเพจ
- การใช้ปลั๊กอิน
ก่อนที่เราจะเริ่มต้น มีบางสิ่งที่เราต้องการให้คุณจำไว้
- ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce อย่างถูกต้องและอย่าพลาดขั้นตอนใด ๆ เพื่อหลีกเลี่ยงปัญหาใด ๆ
- เนื่องจากเราจะแก้ไขไฟล์ธีมบางไฟล์ที่มีข้อมูลละเอียดอ่อนเกี่ยวกับเว็บไซต์ของคุณ เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ WordPress และสร้างธีมย่อยหรือปลั๊กอินธีมย่อยตัวใดตัวหนึ่งก่อนที่จะดำเนินการต่อ
- สำหรับการสาธิตนี้ เราจะใช้ธีม Divi ไฟล์ธีมอาจแตกต่างกันในเว็บไซต์ของคุณขึ้นอยู่กับธีมของคุณ แต่คุณควรทำตามขั้นตอนทั้งหมดโดยไม่มีปัญหาใด ๆ
- >ตรวจสอบให้แน่ใจว่าคุณใช้ธีม WooCommerce ที่เข้ากันได้บนเว็บไซต์ของคุณ
ตอนนี้โดยไม่ต้องกังวลใจต่อไป มาดูวิธีการแก้ไขเทมเพลตหน้าผลิตภัณฑ์กัน
1) ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
วิธีนี้แนะนำเป็นอย่างยิ่งหากคุณต้องการปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ของคุณแบบง่ายๆ คุณสามารถแก้ไขได้อย่างง่ายดายด้วยโค้ด แต่จะดีกว่าถ้าคุณมี ความรู้พื้นฐานด้านการเขียนโปรแกรม หากคุณใช้วิธีนี้
ส่วนใหญ่เราจะใช้ WooCommerce hooks ที่นี่ ดังนั้นหากคุณไม่คุ้นเคยกับพวกเขา คุณสามารถดูคำแนะนำเกี่ยวกับวิธีใช้ WooCommerce hooks ของเราได้ สิ่งนี้ค่อนข้างมีประโยชน์เนื่องจาก hooks ยังให้คุณปรับแต่งเทมเพลต WooCommerce ประเภทใดก็ได้
มาดูตัวอย่างสิ่งที่คุณสามารถแก้ไขได้เพื่อแก้ไขเทมเพลตหน้าผลิตภัณฑ์
1.1) การลบองค์ประกอบออกจากหน้าผลิตภัณฑ์
หากคุณต้องการ ลบองค์ประกอบออกจากหน้าผลิตภัณฑ์ คุณสามารถใช้ตัวอย่างด้านล่างที่ใช้ตะขอเพื่อลบหรือซ่อนองค์ประกอบที่คุณต้องการ สิ่งที่คุณต้องทำคือเลือกรหัสที่ถูกต้องและเพิ่มโค้ดลงในไฟล์ธีมของเว็บไซต์ของคุณ
คุณสามารถค้นหา hooks ทั้งหมดที่มีอยู่ในความคิดเห็นของไฟล์ content-single-product.php ในไฟล์เทมเพลตปลั๊กอิน WooCommerce หรือคุณสามารถอ้างอิงถึงหน้านี้
นี่คือตัวอย่างบางส่วนที่คุณสามารถใช้เพื่อลบองค์ประกอบออกจากหน้าผลิตภัณฑ์ของคุณ:
// ลบชื่อเรื่อง
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// ลบการจัดอันดับดาว
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// ลบ meta ของผลิตภัณฑ์
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_meta',40 );
// ลบคำอธิบาย
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// ลบภาพ
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// ลบสินค้าที่เกี่ยวข้อง
remove_action( 'woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// ลบแท็บข้อมูลเพิ่มเติม
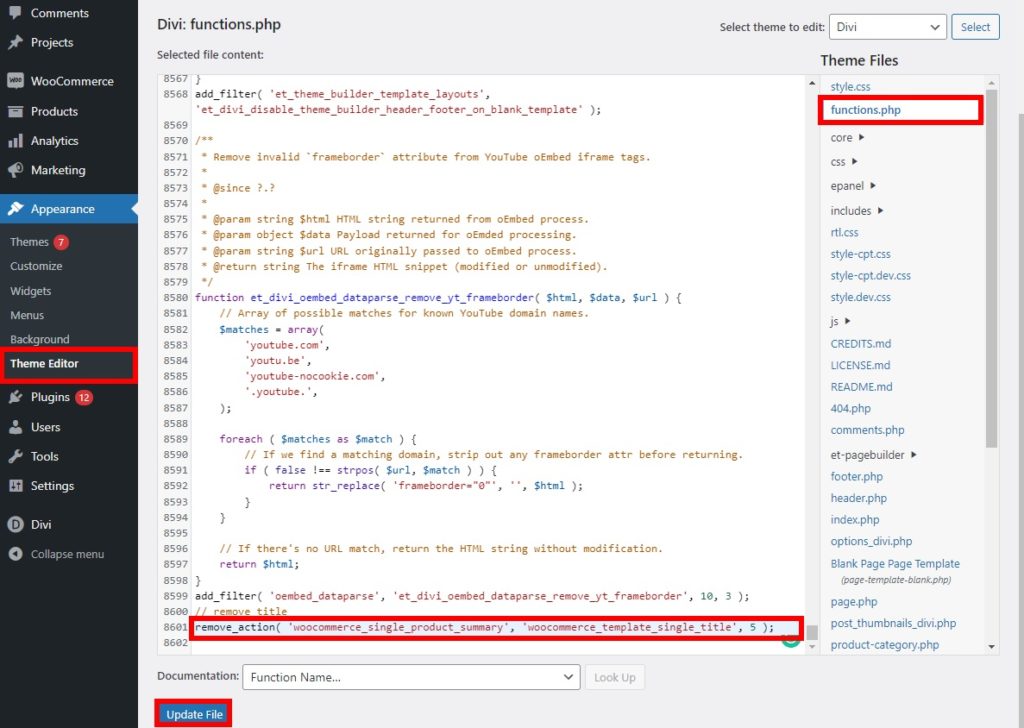
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);หลังจากที่คุณพบตะขอในการลบองค์ประกอบที่คุณต้องการแล้ว ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม บนแดชบอร์ด WordPress ของคุณและเปิดไฟล์ functions.php จากนั้น เพิ่มข้อมูลโค้ดที่คุณต้องการด้วยฟังก์ชัน remove_action ที่ด้านล่างของไฟล์
ตัวอย่างเช่น หากต้องการลบชื่อหน้าผลิตภัณฑ์ เราจะวางข้อมูลโค้ดต่อไปนี้:

จากนั้นกด Update File และตรวจสอบเว็บไซต์ของคุณจากส่วนหน้า คุณจะเห็นว่าชื่อถูกลบออกจากหน้าผลิตภัณฑ์แล้ว
1.2) เพิ่มองค์ประกอบใหม่
คุณยังสามารถใช้ hooks เพื่อปรับแต่งเทมเพลตหน้า WooCommerce ของคุณและเพิ่มองค์ประกอบใหม่เข้าไปได้ หากต้องการรวมองค์ประกอบ คุณต้องใช้ฟังก์ชัน add_action กับ hook ที่จำเป็น
ตัวอย่างเช่น ในการเพิ่มข้อความในหน้าผลิตภัณฑ์ คุณสามารถวางข้อมูลโค้ดต่อไปนี้ลงใน functions.php ของไฟล์ธีมลูกของคุณ
add_action('woocommerce_before_single_product_summary',ฟังก์ชัน(){
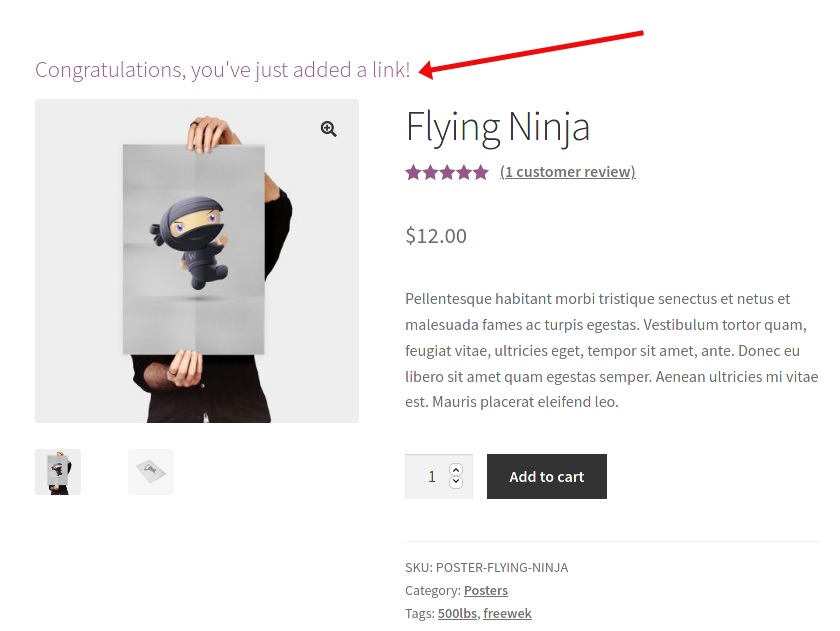
printf('<h4><a href="?added-content">ยินดีด้วย คุณเพิ่งเพิ่มลิงก์!</a></h4>');
}
);สิ่งนี้จะเพิ่มเนื้อหาใหม่ในหน้าผลิตภัณฑ์ เพียงปรับโค้ดด้านบนเพื่อเปลี่ยนข้อความและขนาดเพื่อเพิ่มองค์ประกอบใดๆ ที่คุณต้องการในหน้าผลิตภัณฑ์ของคุณ

1.3) จัดลำดับองค์ประกอบใหม่
อีกทางเลือกหนึ่งคือการปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce โดยการจัดลำดับองค์ประกอบบางอย่างใหม่ เช่นเดียวกับการลบและเพิ่มองค์ประกอบ คุณต้องเพิ่มข้อมูลโค้ดลงในไฟล์ function.php ของธีมลูก
ในการจัดลำดับองค์ประกอบใหม่ คุณต้องลบ hook ออกจากเทมเพลตหน้าผลิตภัณฑ์ก่อน แล้วจึงเพิ่ม hook อีกครั้งในตำแหน่งอื่น เป็นการรวมข้อมูลโค้ดที่เราเคยใช้ในขั้นตอนก่อนหน้านี้
ในตัวอย่างด้านล่าง สคริปต์จะย้ายคำอธิบายผลิตภัณฑ์ไปทางขวาใต้ชื่อโดยเปลี่ยนลำดับตำแหน่ง
// เปลี่ยนลำดับคำอธิบาย remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );
ในทำนองเดียวกัน คุณสามารถใช้ตะขอที่จำเป็นเพื่อจัดลำดับองค์ประกอบของเทมเพลตหน้าผลิตภัณฑ์ของคุณใหม่ เพียงตรวจสอบให้แน่ใจว่าคุณป้อนคำสั่งตำแหน่งที่ถูกต้อง
หากคุณต้องการตัวอย่างเพิ่มเติมเกี่ยวกับเรื่องนี้ โปรดดูคำแนะนำในการแก้ไขหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
2) แก้ไขเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ด้วย Page Builders
เครื่องมือสร้างเพจเป็นเครื่องมือที่ยอดเยี่ยมที่ทำให้กระบวนการสร้างและปรับแต่งเว็บไซต์เป็นเรื่องง่าย กรณีนี้เกิดขึ้นกับเทมเพลตหน้าผลิตภัณฑ์ด้วย ถ้าคุณไม่มีทักษะในการเขียนโปรแกรม คุณสามารถปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ด้วยเครื่องมือสร้างเพจได้ในไม่กี่คลิก
นอกจากนี้ ตัวสร้างเพจยังให้คุณ บันทึกเทมเพลตของหน้าผลิตภัณฑ์ ด้วยการเปลี่ยนแปลงที่คุณได้ทำไว้ และเนื่องจากตัวสร้างเพจส่วนใหญ่มีตัว แก้ไขแบบลากแล้วปล่อย เพื่อแก้ไขเทมเพลต คุณจึงสามารถประหยัดเวลาได้มาก
มีผู้สร้างเพจมากมายใน WordPress สำหรับบทช่วยสอนนี้ เราจะใช้ Divi Builder เนื่องจากเป็นหนึ่งในเครื่องมือสร้างเพจที่ดีที่สุดและใช้งานได้ดีกับธีม Divi ของเรา

ในการเริ่มต้นใช้งาน ตรวจสอบให้แน่ใจว่าคุณได้รับ Divi แล้วติดตั้ง Divi Builder บนเว็บไซต์ของคุณ หลังจากนั้น คุณก็พร้อมที่จะเริ่มแก้ไขเทมเพลต
2.1) เปิดโปรแกรมแก้ไขภาพ
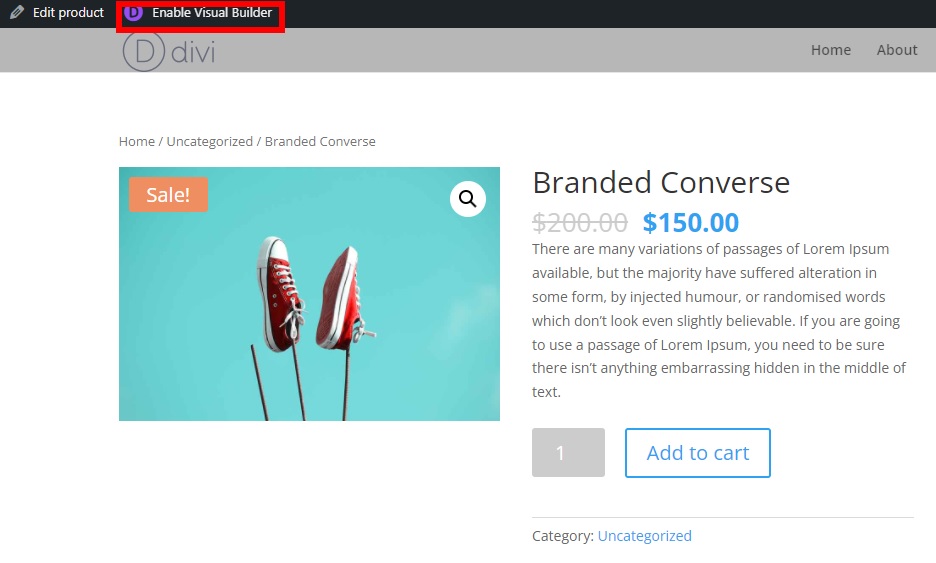
ขั้นตอนแรกในการแก้ไขเทมเพลตหน้าผลิตภัณฑ์คือเปิดหน้าผลิตภัณฑ์และคลิกตัวเลือก " เปิดใช้งาน Visual Builder " บนแถบผู้ดูแลระบบ คุณจะถูกเปลี่ยนเส้นทางไปยัง Divi Visual Editor ซึ่งคุณสามารถปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ได้
หากคุณไม่เห็นตัวเลือกนี้ ตรวจสอบให้แน่ใจว่าคุณได้ลงชื่อเข้าใช้แดชบอร์ด WordPress ในหน้าต่างเบราว์เซอร์เดียวกัน

2.2) ปรับแต่งเทมเพลตด้วย Visual Editor
ด้วยความช่วยเหลือของโปรแกรมแก้ไขภาพ คุณสามารถปรับแต่งองค์ประกอบเกือบทั้งหมดในหน้าผลิตภัณฑ์ของคุณได้ สิ่งที่คุณต้องทำคือเพียงคลิก ที่องค์ประกอบที่มีอยู่ซึ่งคุณต้องการแก้ไข

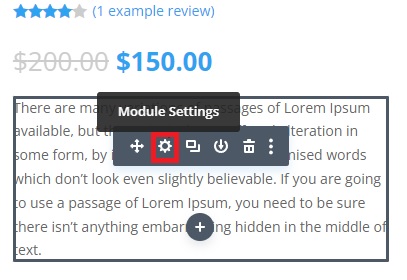
ตัวอย่างเช่น สมมติว่าคุณต้องการปรับแต่งสีพื้นหลังคำอธิบายผลิตภัณฑ์ กดที่คำอธิบายผลิตภัณฑ์และเปิดการตั้งค่าคำอธิบายโดยคลิกที่ไอคอน การตั้งค่า

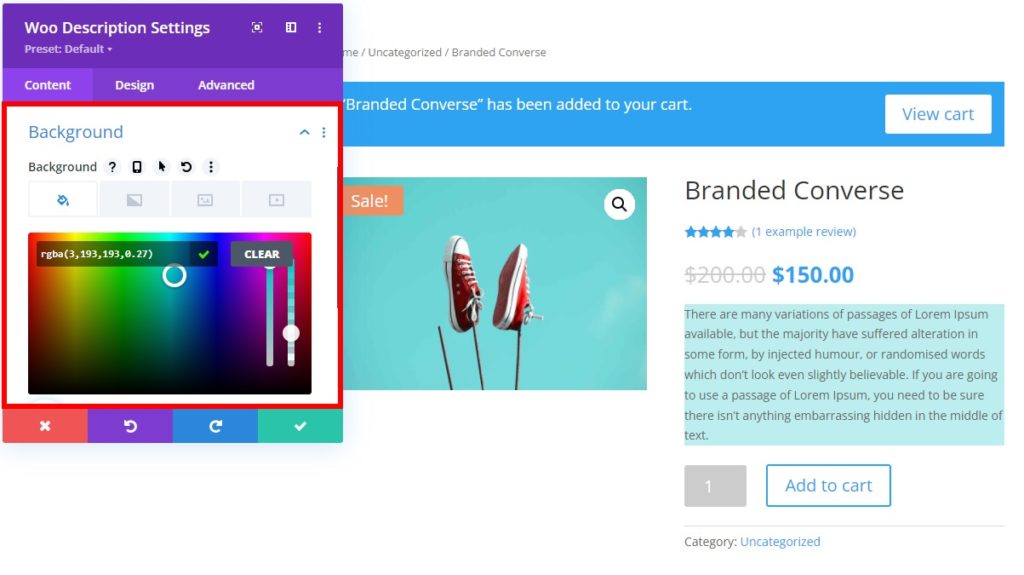
จากนั้นไปที่ พื้นหลัง และเลือกสีที่คุณต้องการตั้งค่าสำหรับคำอธิบายผลิตภัณฑ์ของคุณ คุณจะเห็นว่าสีพื้นหลังเปลี่ยนไปทันทีในการแสดงตัวอย่างแบบสด เมื่อคุณพอใจกับสีแล้ว อย่าลืมบันทึกการเปลี่ยนแปลง

นอกเหนือจากการเปลี่ยนสี สมมติว่าคุณต้องการเพิ่มโมดูลเพิ่มเติมให้กับเทมเพลตหน้าผลิตภัณฑ์ เพียงคลิกที่สัญลักษณ์ “ + ” บนพื้นที่ที่คุณต้องการเพิ่มโมดูล เลือกประเภทของแถว และเลือกโมดูลที่คุณต้องการ
หากคุณต้องการเพิ่มอะไรเป็นพิเศษ คุณสามารถค้นหาโมดูลที่ต้องการได้โดยพิมพ์ในช่องค้นหา จากนั้น สิ่งที่คุณต้องทำคือกำหนดค่าตัวเลือกในการตั้งค่าโมดูลและบันทึกการเปลี่ยนแปลง
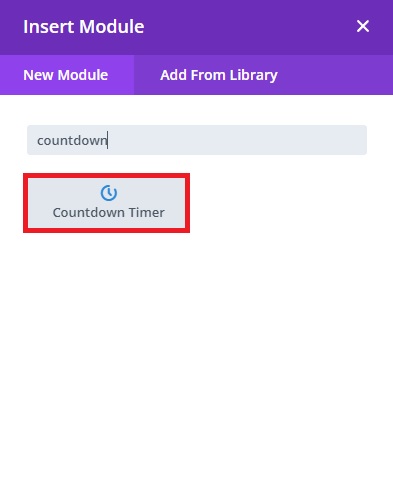
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มโมดูล ตัวจับเวลาถอยหลัง เพื่อเริ่มการลดราคาคริสต์มาส กดเครื่องหมาย + และค้นหาคำสำคัญจับเวลาถอยหลัง 
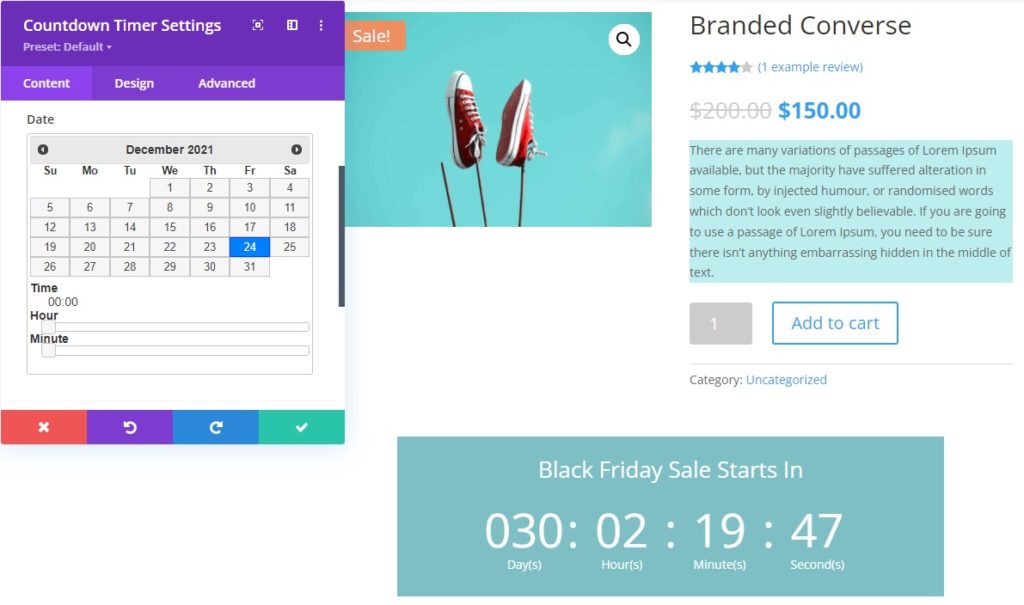
จากนั้น เพิ่มข้อมูลที่จำเป็นในการนับถอยหลัง เช่น ข้อความ เวลา และวันที่ ในการตั้งค่าโมดูล

คุณจะเห็นการเปลี่ยนแปลงแบบเรียลไทม์บนหน้าตัวอย่างเมื่อคุณทำการเปลี่ยนแปลง เมื่อคุณพอใจแล้ว ให้บันทึก เทมเพลตหน้าผลิตภัณฑ์โดยขยายจุดแนวนอน 3 จุดที่ด้านล่างของหน้าจอ
เคล็ดลับด่วนในการปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ด้วย Divi Builder
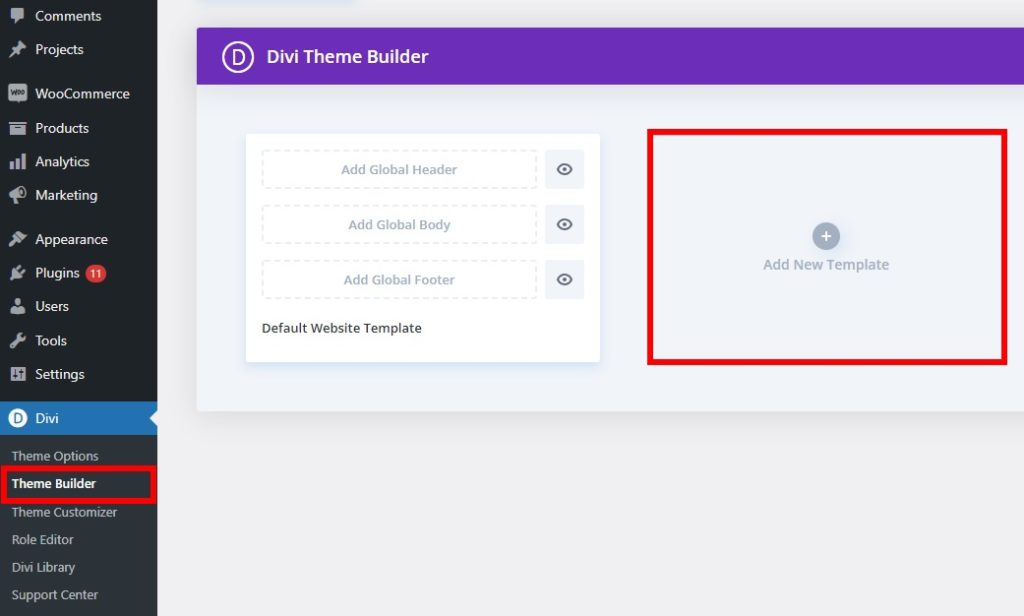
คุณยังสามารถมีเทมเพลตหน้าผลิตภัณฑ์ต่างๆ ได้ ขึ้นอยู่กับประเภทของสินค้าที่คุณขายในร้านค้าออนไลน์ของคุณ สิ่งที่คุณต้องทำคือไปที่ Divi > Divi Builder ในแดชบอร์ด WordPress แล้วคลิก Add New Template

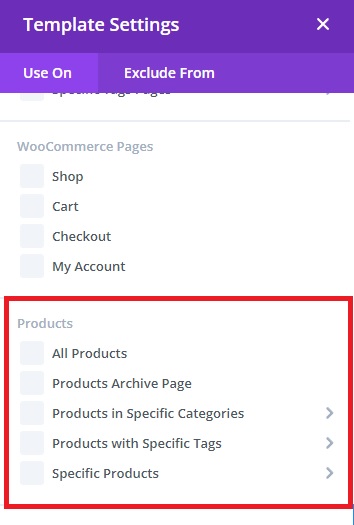
หากคุณเลื่อนลงไปที่ส่วน ผลิตภัณฑ์ คุณจะเห็นว่าคุณสามารถสร้างเทมเพลตสำหรับ หน้าผลิตภัณฑ์เฉพาะ ได้ ซึ่งอาจขึ้นอยู่กับหมวดหมู่ แท็ก หรือผลิตภัณฑ์เฉพาะ เพียงเลือกตัวเลือกที่คุณต้องการแล้วกด สร้างเทมเพลต

จากนั้น คุณต้อง เพิ่ม Custom Body ให้กับเทมเพลตหน้าผลิตภัณฑ์ที่คุณเพิ่งสร้างขึ้น คุณสามารถสร้างใหม่ตั้งแต่ต้นหรือใช้เทมเพลตใดเทมเพลตหนึ่งจากไลบรารี ไม่ว่าคุณจะเลือกอะไร คุณจะต้องใช้ Visual Editor อีกครั้งเพื่อปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้ Divi Builder โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Divi
หรือคุณสามารถใช้ตัวสร้างเพจอื่นเพื่อแก้ไขเทมเพลตหน้าผลิตภัณฑ์ หากคุณใช้ Elementor คุณสามารถดูบทช่วยสอนของเราเพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ใน Elementor เพื่อดูข้อมูลเพิ่มเติม
3) ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce โดยใช้ปลั๊กอิน
หากคุณต้องการ เปลี่ยนแปลง เทมเพลตหน้าผลิตภัณฑ์ WooCommerce โดยเฉพาะ คุณสามารถใช้ปลั๊กอินได้ ตัวสร้างเพจบางตัว เช่น Elementor ก็มีให้ใช้งานเป็นปลั๊กอินเช่นกัน แต่มีเครื่องมือเฉพาะอื่นๆ ที่คุณสามารถใช้ได้สำหรับฟังก์ชันการทำงานที่เฉพาะเจาะจงมาก
หนึ่งในปลั๊กอินดังกล่าวคือ Direct Checkout สำหรับ WooCommerce เครื่องมือนี้ออกแบบมาเพื่อช่วยให้คุณลดความซับซ้อนของกระบวนการเช็คเอาต์ใน WooCommerce ด้วยปลั๊กอินนี้ คุณสามารถเปลี่ยนเส้นทางลูกค้าจากหน้าผลิตภัณฑ์ไปยังหน้าชำระเงินได้โดยตรงหลังจากเพิ่มสินค้าลงในรถเข็น วิธีนี้จะทำให้ขั้นตอนการซื้อสั้นลงและเพิ่มอัตราการแปลงของคุณ
ทั้งหมดนี้เป็นเครื่องมือที่ยอดเยี่ยมในการแก้ไขปุ่มต่างๆ ของเทมเพลตหน้าผลิตภัณฑ์ในร้านค้าของคุณ
มาดูขั้นตอนในการ แก้ไขเทมเพลตหน้าผลิตภัณฑ์ด้วย Direct Checkout
3.1) ติดตั้งและเปิดใช้งาน Plugin
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน คุณสามารถดาวน์โหลดเวอร์ชันฟรีได้จากที่นี่ หรือรับแผนพรีเมียมที่มีฟังก์ชันการทำงานเพิ่มเติม เริ่มต้นที่ 19 USD (ชำระครั้งเดียว)
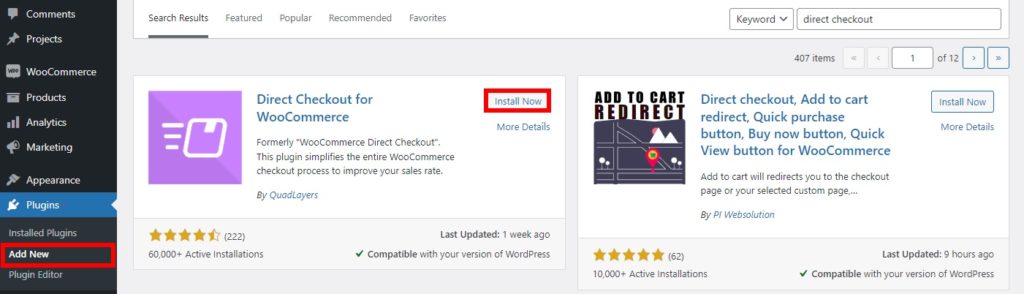
หรือคุณสามารถไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ ค้นหาปลั๊กอินและติดตั้ง

หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณต้องตั้งค่า
3.2) กำหนดค่าตัวเลือกการชำระเงินโดยตรง
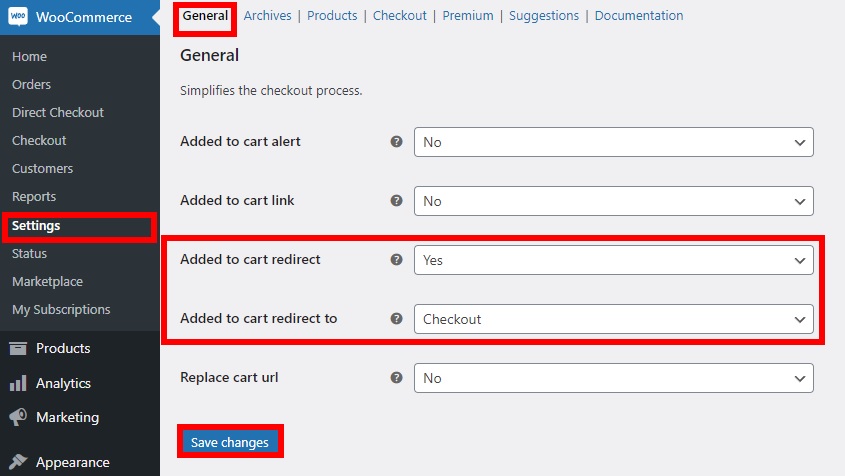
ไปที่ WooCommerce > Direct Checkout และเปิดแท็บ General

จากนั้น ตั้งค่าตัวเลือกต่อไปนี้:
- เพิ่มในรถเข็นเปลี่ยนเส้นทาง: ใช่
- เพิ่มในรถเข็นแล้ว เปลี่ยนเส้นทางไปที่: Checkout
สุดท้าย บันทึกการเปลี่ยนแปลง และดูตัวอย่างหน้าผลิตภัณฑ์ใดๆ ในร้านค้าออนไลน์ของคุณ ทันทีที่คุณคลิกปุ่ม ซื้อ บนผลิตภัณฑ์ใดๆ คุณจะถูกเปลี่ยนเส้นทางโดยตรงไปยังหน้าชำระเงิน
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการเพิ่มปุ่มซื้อในคลิกเดียว โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มปุ่มซื้อด่วนใน WooCommerce
โดยสรุป การปรับแต่งเทมเพลตหน้าผลิตภัณฑ์คล้ายกับการแก้ไขหน้าผลิตภัณฑ์ คุณสามารถดูบทช่วยสอนของเราเพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เพื่อดูข้อมูลเพิ่มเติมและแนวคิดในการใช้ประโยชน์สูงสุดจากเทมเพลตหน้าผลิตภัณฑ์ของคุณ
โบนัส: แก้ไขเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ด้วย CSS
จนถึงตอนนี้ เราได้เห็นวิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม ด้วยตัวสร้างเพจ และการใช้ปลั๊กอินเฉพาะ แต่มีอีกอย่างที่คุณสามารถทำได้ คุณยังสามารถแก้ไขเทมเพลตของคุณด้วย CSS เล็กน้อย นี่เป็นวิธีที่เร็วที่สุดในการเปลี่ยนแปลงการออกแบบเล็กๆ น้อยๆ ในหน้าผลิตภัณฑ์ของคุณ
สคริปต์ CSS มีประโยชน์มากในการเปลี่ยนตัวเลือกการแสดงผลและการออกแบบ ดังนั้นคุณสามารถเพิ่มลงในไซต์ของคุณได้โดยไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม คุณสามารถเพิ่มสคริปต์ CSS เพื่อปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ได้
ต่อไปนี้คือตัวอย่างบางส่วนของสิ่งที่คุณทำได้เพื่อปรับปรุงหน้าผลิตภัณฑ์โดยใช้ CSS
เปลี่ยนขนาดตัวอักษรของชื่อเรื่อง
โค้ด CSS ต่อไปนี้จะเปลี่ยนขนาดฟอนต์ของชื่อในหน้าผลิตภัณฑ์เป็น 16
.woocommerce div.product .product_title {
ขนาดตัวอักษร: 16px;
}คุณสามารถเลือกขนาดฟอนต์อื่นๆ ได้โดยเพียงแค่ปรับ ขนาดบรรทัดขนาดฟอนต์ ในตัวอย่าง
เปลี่ยนสีชื่อเรื่อง
คุณยังปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ได้โดยเปลี่ยนสีของชื่อด้วย CSS เพียงมองหารหัสฐานสิบหกของสีที่คุณต้องการเพิ่มลงในเว็บไซต์ของคุณด้วย CSS และใช้โค้ดด้านล่าง
ตัวอย่างเช่น ในตัวอย่างนี้ เราใช้รหัสสี #800000 ซึ่งเปลี่ยนสีของชื่อเป็นสีน้ำตาลแดง
.woocommerce div.product .product_title {
สี: #80000;
}
เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้ เผยแพร่
สำหรับตัวอย่างเพิ่มเติมของข้อมูลโค้ด CSS ให้ดูที่โพสต์นี้ โดยจะแสดงวิธีปรับแต่งหน้าร้านค้า แต่คุณสามารถใช้ตัวอย่างเดียวกันเพื่อแก้ไขเทมเพลตหน้าผลิตภัณฑ์ได้
สำหรับตัวอย่างเฉพาะเพิ่มเติมที่จะนำไปใช้กับ Divi คุณสามารถดูบทความอื่น ๆ นี้ได้
บทสรุป
โดยรวมแล้ว การแก้ไขเทมเพลตของหน้าผลิตภัณฑ์สามารถช่วยคุณสร้างหน้าผลิตภัณฑ์ที่ไม่เหมือนใครและโดดเด่นกว่าคู่แข่งของคุณ คุณสามารถเพิ่ม ลบ หรือจัดระเบียบองค์ประกอบใหม่ได้ ทั้งนี้ขึ้นอยู่กับประเภทของผลิตภัณฑ์ที่คุณขายและคำติชมจากลูกค้าของคุณ และทำให้แน่ใจว่าคุณกำลังใช้หน้าผลิตภัณฑ์ของคุณให้เกิดประโยชน์สูงสุด
ในคู่มือนี้ เราได้เห็นวิธีต่างๆ ในการปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce บนเว็บไซต์ของคุณ
- โดยทางโปรแกรม
- ด้วยผู้สร้างเพจ
- การใช้ปลั๊กอิน
วิธีการทั้งหมดเหล่านี้มีประสิทธิภาพในทางของพวกเขา ดังนั้นให้เลือกวิธีที่เหมาะสมที่สุดสำหรับความต้องการของคุณ หากคุณมีทักษะการเขียนโปรแกรม วิธีการแบบเป็นโปรแกรมจะมีประสิทธิภาพมากและให้ความยืดหยุ่นมากมายในสิ่งที่คุณสามารถเปลี่ยนแปลงได้ มิฉะนั้น คุณสามารถใช้ตัวสร้างเพจเพื่อปรับแต่งส่วนต่างๆ ของเทมเพลตของคุณได้อย่างง่ายดาย สุดท้าย คุณสามารถใช้ปลั๊กอิน เช่น การชำระเงินโดยตรง ที่อนุญาตให้คุณใช้การเปลี่ยนแปลงเฉพาะกับหน้าผลิตภัณฑ์ของคุณได้
คุณแก้ไขแม่แบบของคุณแล้วหรือยัง? คุณใช้วิธีไหน? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
หากคุณพบว่าบทช่วยสอนนี้น่าสนใจ ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจชอบ:
- วิธีปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce
- ปลั๊กอินที่ดีที่สุดในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
