2 วิธีที่มีประสิทธิภาพในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce (โดยใช้ CSS และปลั๊กอิน)
เผยแพร่แล้ว: 2022-05-16WooCommerce เป็น ปลั๊กอิน WordPress ที่ยอดเยี่ยมในการสร้างร้านค้าออนไลน์ได้อย่างง่ายดาย นั่นคือเหตุผลที่เจ้าของร้านค้าออนไลน์ขนาดเล็กส่วนใหญ่ใช้ปลั๊กอินนี้เพื่อสร้าง ไซต์อีคอมเมิร์ซ ของตน แต่มีปัญหาคือ ไซต์เริ่มต้นส่วนใหญ่มีการออกแบบเหมือนกัน
ดังนั้น ในฐานะเจ้าของร้านค้า คุณอาจต้องการทำให้ไซต์ของคุณแตกต่างจากไซต์ของคู่แข่งโดยกำหนด หน้าผลิตภัณฑ์เดี่ยว เริ่มต้นเอง แต่คำถามคือ จะปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ได้อย่างไร
มีสองวิธีที่แนะนำในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เราสามารถทำการเปลี่ยนแปลงพื้นฐานโดยใช้ CSS เพิ่มเติมหรือสร้างเทมเพลตหน้าผลิตภัณฑ์ที่กำหนดเองตั้งแต่เริ่มต้น
2 วิธีในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
หน้าผลิตภัณฑ์เริ่มต้นของ WooCommerce ถูกใช้โดยผู้เล่นใหม่ส่วนใหญ่ในอุตสาหกรรมอีคอมเมิร์ซ เนื่องจากส่วนใหญ่เป็นมือใหม่และไม่ทราบวิธี ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
ไม่เป็นไรถ้าคุณยังไม่รู้ หากคุณเป็นนักพัฒนาซอฟต์แวร์หรือมีความรู้พื้นฐาน คุณสามารถทำการเปลี่ยนแปลงพื้นฐานได้ง่ายๆ โดยใช้ CSS เพิ่มเติม อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินเช่นบล็อก ProductX Gutenberg WooCommerce ในกรณีที่คุณไม่ต้องการเขียนโค้ด
เดินผ่านทั้งสองทางแล้วคุณจะได้เดินตามทางที่เหมาะกับคุณที่สุด
ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยใช้ CSS เพิ่มเติม
ตามบล็อกโพสต์ที่เผยแพร่บนเว็บไซต์อย่างเป็นทางการของ WooCommerce เราสามารถปรับแต่งหน้าผลิตภัณฑ์ได้โดยใช้ส่วนขยาย Pro ที่เรียกว่า Product addons หรือใช้ CSS เพิ่มเติม
ดังนั้น ในโพสต์บล็อกนี้ ฉันต้องการรายชื่อ CSS เพิ่มเติมซึ่งได้รับคำชมเชยในเว็บไซต์ทางการของ WooCommerce และวิธีที่เราจะใช้ CSS เหล่านี้ในไซต์ของเรา อย่างไรก็ตาม WordPress ยังมีตัวเลือกการปรับแต่งบางอย่างที่คุณสามารถสำรวจได้โดยใช้เครื่องมือปรับแต่งธีม
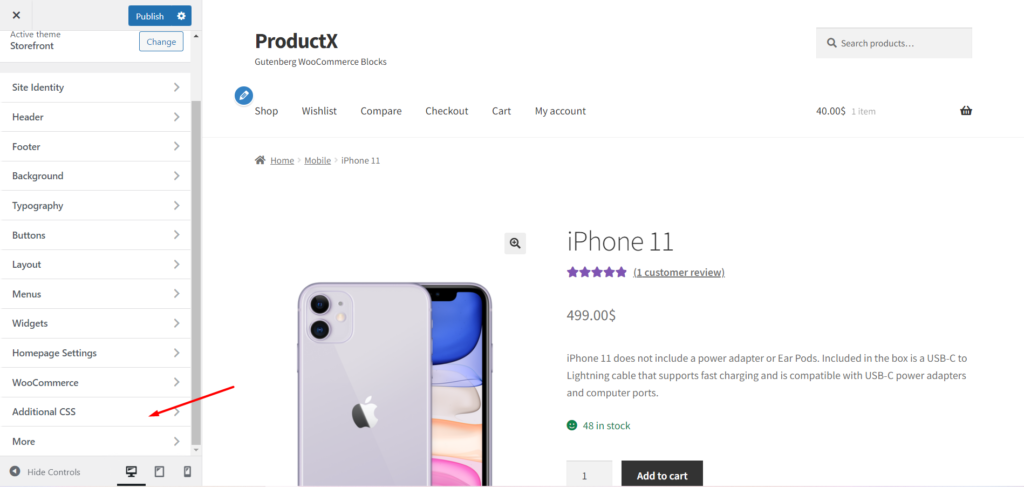
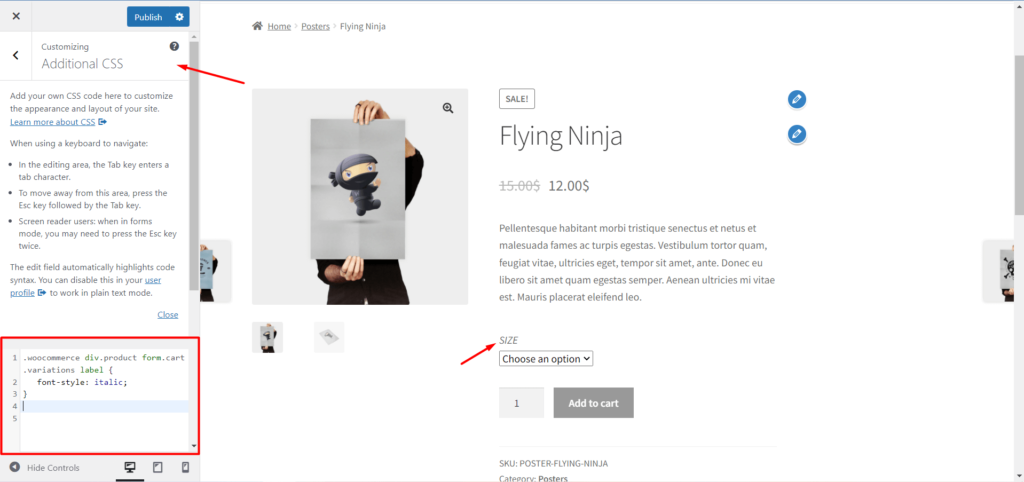
นี่คือวิธีที่คุณสามารถเพิ่ม CSS ลงในไซต์ WooCommerce ของคุณ
- ไปที่ส่วนหน้าของเว็บไซต์ของคุณในขณะที่เข้าสู่ระบบ
- คลิกที่ปรับแต่ง
- ไปที่ตัวเลือก CSS เพิ่มเติม

คุณสามารถเพิ่ม CSS เพื่อทำการเปลี่ยนแปลงที่จำเป็นในหน้าผลิตภัณฑ์รายการเดียวได้ที่นี่ ตรวจสอบรายชื่อ CSS ที่ใช้มากที่สุดสำหรับ WooCommerce
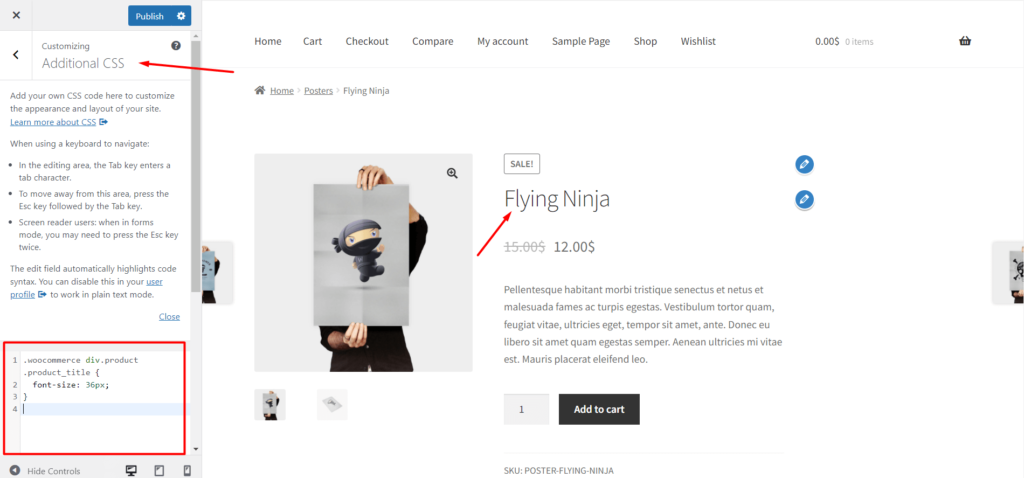
1. เปลี่ยนขนาดตัวอักษรของ Product Title
คุณสามารถใช้รหัสด้านล่างเพื่อเปลี่ยนขนาดของชื่อสินค้า ตัวอย่างเช่น เปลี่ยน 36px เป็น 50px หรืออะไรก็ได้ที่คุณต้องการ จากนั้นเพิ่มโค้ดลงในช่อง CSS เพิ่มเติมแล้วคลิกปุ่มเผยแพร่

| .woocommerce div.product .product_title { ขนาดแบบอักษร: 36px;} |
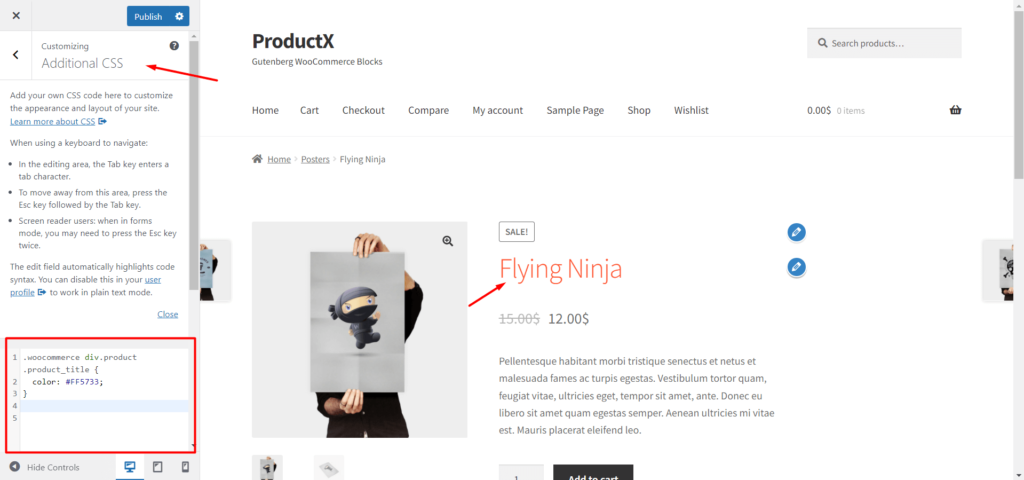
2. เปลี่ยนสีของชื่อสินค้า
สำหรับการเปลี่ยนสีของชื่อผลิตภัณฑ์ คุณสามารถใช้รหัสด้านล่างพร้อมกับรหัสสีที่คุณต้องการ เพื่อที่สีของชื่อผลิตภัณฑ์จะถูกแทนที่ด้วยสีที่คุณต้องการ

| .woocommerce div.product .product_title (สี: #FF5733;} |
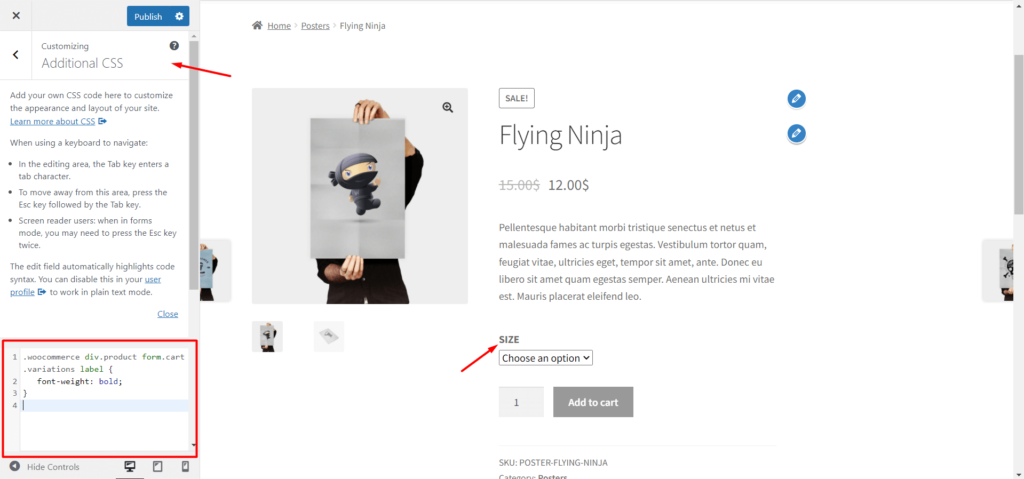
3. ทำให้ป้ายกำกับรูปแบบเป็นตัวหนา
หากคุณมีสินค้าผันแปรในร้านค้า WooCommerce ของคุณ คุณสามารถทำให้ข้อความป้ายกำกับรูปแบบต่างๆ เป็นตัวหนาได้โดยใช้โค้ดด้านล่าง

| .woocommerce div.product form.cart .variations label { font-weight: ตัวหนา;} |
4. ทำให้ป้ายรูปแบบตัวเอียง
สำหรับการใส่สไตล์ ใช้โค้ดด้านล่างเพื่อเพิ่มสไตล์ตัวเอียงให้กับข้อความป้ายกำกับรูปแบบ

| .woocommerce div.product form.cart .variations label { แบบอักษร: ตัวเอียง;} |
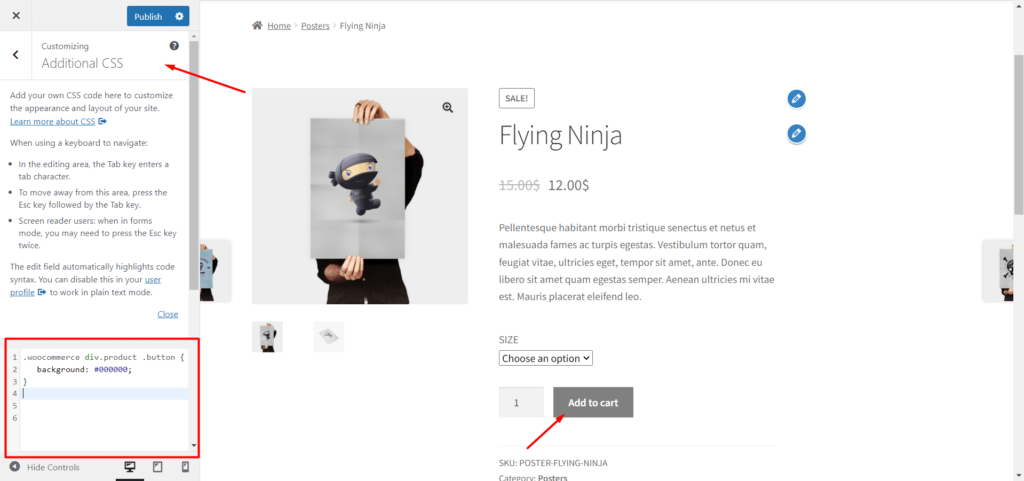
5. เปลี่ยนสีพื้นหลังของปุ่ม Buy Now:
คุณยังสามารถเปลี่ยนแปลงปุ่ม “หยิบใส่ตะกร้า” ได้อีกด้วย ใช้รหัสด้านล่างเพื่อเปลี่ยนสีพื้นหลังของปุ่ม

| .woocommerce div.product .button { พื้นหลัง: #000000;} |
ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce โดยใช้ ProductX
หากคุณไม่ต้องการเขียนโค้ดเพื่อ ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ProductX คือโซลูชันที่สมบูรณ์แบบสำหรับคุณ มี Addon ตัวสร้าง WooCommerce พิเศษเพื่อสร้างเทมเพลตที่กำหนดเองสำหรับหน้าร้านค้า เอกสารเก่า และหน้าผลิตภัณฑ์เดียว
คุณสามารถสร้างเทมเพลตสำหรับหน้าผลิตภัณฑ์เฉพาะหรือทั้งหมด ดังนั้น เทมเพลตที่กำหนดเองจะถูกแทนที่ด้วยเทมเพลต WooCommerce เริ่มต้น สำหรับการสร้างเทมเพลตแบบกำหนดเอง คุณสามารถทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1: ติดตั้ง ProductX Plugin
ก่อนอื่น คุณต้องติดตั้งปลั๊กอิน ProductX ทั้งเวอร์ชันฟรีและเวอร์ชันโปร เนื่องจากโปรแกรมเสริม WooCommerce Builder เป็นคุณสมบัติระดับมืออาชีพและสำหรับการใช้รุ่น Pro จึงจำเป็นต้องติดตั้งเวอร์ชันฟรีด้วย
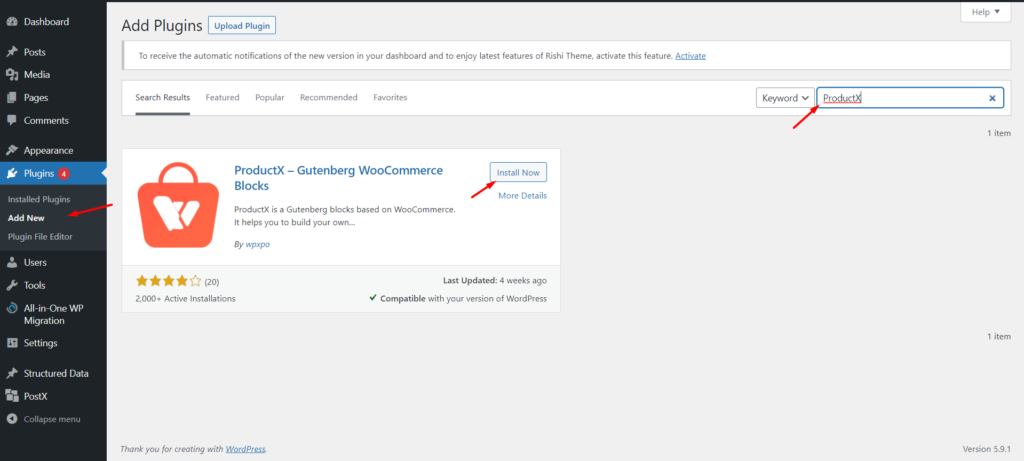
ติดตั้งเวอร์ชันฟรี: ProductX เวอร์ชันฟรีมีอยู่ในไดเรกทอรี WordPress ในการติดตั้งปลั๊กอินนี้:-
- คลิกที่ปุ่ม "เพิ่มใหม่" จากส่วนปลั๊กอิน
- ค้นหา ProductX
- คลิกที่ปุ่ม "ติดตั้ง"
- หลังจากการติดตั้งคลิกที่ปุ่ม "เปิดใช้งาน"

หลังจากเปิดใช้งานสำเร็จก็พร้อมใช้งาน ด้วยเวอร์ชันฟรี คุณสามารถสร้างโฮมเพจแบบกำหนดเองได้โดยใช้ Starter packs, Product filter, Pagination และคุณสมบัติอื่น ๆ อีกมากมาย
ติดตั้งเวอร์ชัน Pro: หากคุณต้องการใช้ประโยชน์จากปลั๊กอิน ProductX อย่างเต็มที่ ขอแนะนำให้ติดตั้งเวอร์ชัน Pro พร้อมกับเวอร์ชันฟรี
รุ่น Pro มีชุดเริ่มต้น Premade หลายชุด, WooCommerce Wishlist, การเปรียบเทียบผลิตภัณฑ์, WooCommerce Builder เป็นต้น
ขั้นแรก คุณต้องซื้อปลั๊กอินและดาวน์โหลดไฟล์ปลั๊กอิน ในการติดตั้งให้ทำตามขั้นตอนด้านล่าง:-
- คลิกที่ปุ่ม "เพิ่มใหม่" จากส่วนปลั๊กอิน
- คลิกที่อัปโหลดปลั๊กอิน
- อัปโหลดไฟล์ปลั๊กอินที่ดาวน์โหลด
- ติดตั้งและเปิดใช้งานปลั๊กอิน
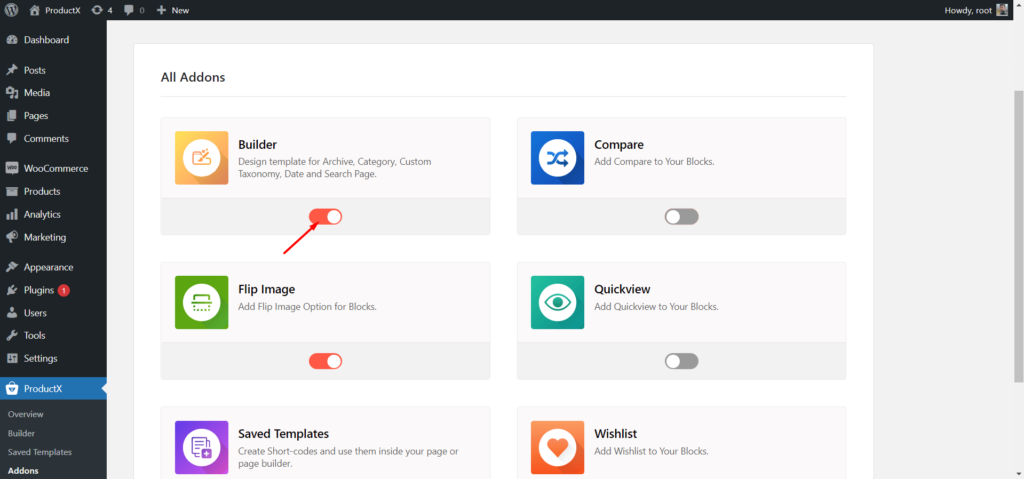
ขั้นตอนที่ 2: เปิด WooCommerce Builder
สำหรับการสร้างหน้าผลิตภัณฑ์ WooCommerce ที่กำหนดเอง คุณสามารถใช้โปรแกรมเสริมตัวสร้าง WooCommerce ของ ProductX ดังนั้น คุณต้องเปิดโปรแกรมเสริมเพื่อเริ่มใช้งาน

- ไปที่ส่วนเสริมทั้งหมด
- คลิกที่ส่วนเสริมของตัวสร้าง
หลังจากเปิดใช้งาน Addon แล้ว จะมีส่วนตัวสร้างพร้อมกับตัวเลือกอื่นๆ ของ ProductX
ขั้นตอนที่ 3: สร้างเทมเพลตใหม่
ตอนนี้ เราต้องสร้างและ ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce ตั้งแต่เริ่มต้น สำหรับการที่:

- ไปที่ส่วนตัวสร้าง
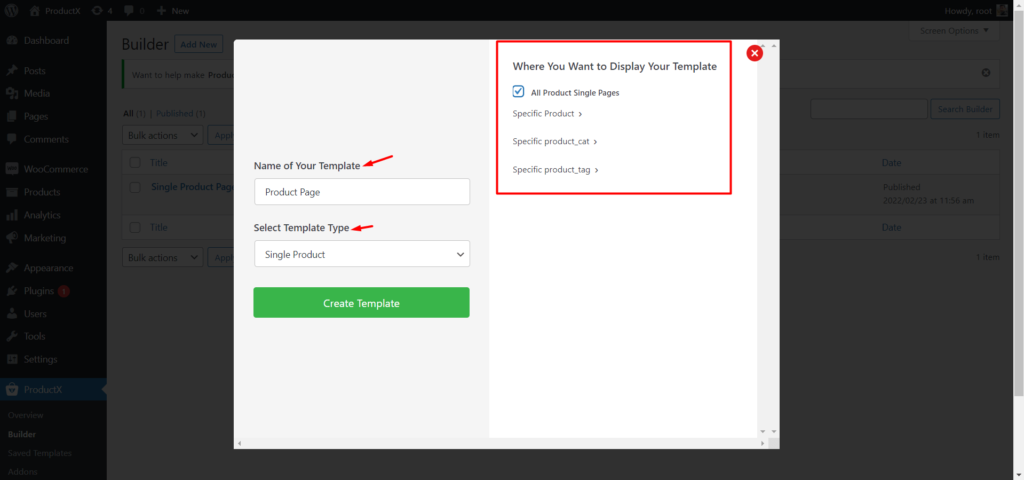
- คลิกที่ปุ่ม "เพิ่มใหม่"
- ตั้งชื่อให้กับแม่แบบ
- เลือกเงื่อนไขเทมเพลต (เฉพาะหรือทุกหน้าผลิตภัณฑ์)
- คลิกบันทึกและเริ่มปรับแต่งเทมเพลต
ตอนนี้ปรับแต่งเทมเพลตหน้าผลิตภัณฑ์ WooCommerce โดยใช้บล็อกผลิตภัณฑ์ใหม่ 13 รายการที่สร้างขึ้นอย่างประณีตสำหรับหน้าผลิตภัณฑ์เดียว
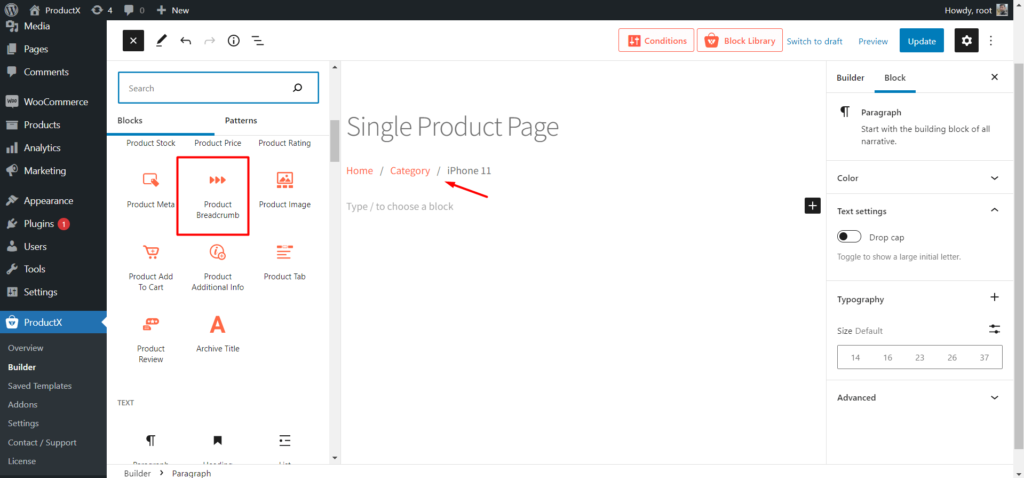
ขั้นตอนที่ 4: เพิ่มและปรับแต่ง Breadcrumb Block
ขั้นแรก เราสามารถเพิ่มบล็อคเบรดครัมบ์ซึ่งระบุตำแหน่งหน้าปัจจุบันแก่ผู้เยี่ยมชม หากต้องการเพิ่มบล็อกนี้ คุณต้องคลิกที่ไอคอนเครื่องหมายบวก จากนั้นเลือกบล็อก Product Breadcrumb

หลังจากเพิ่มบล็อกแล้ว เรายังสามารถทำการเปลี่ยนแปลงบางอย่างได้โดยใช้ตัวเลือกที่มี:
- เลือกสีที่ต้องการสำหรับ Text, Link และ Link Hover
- เลือกฟอนต์แบบกำหนดเองจากการควบคุมการพิมพ์
- ปรับขนาดและเลือกสีของตัวคั่น
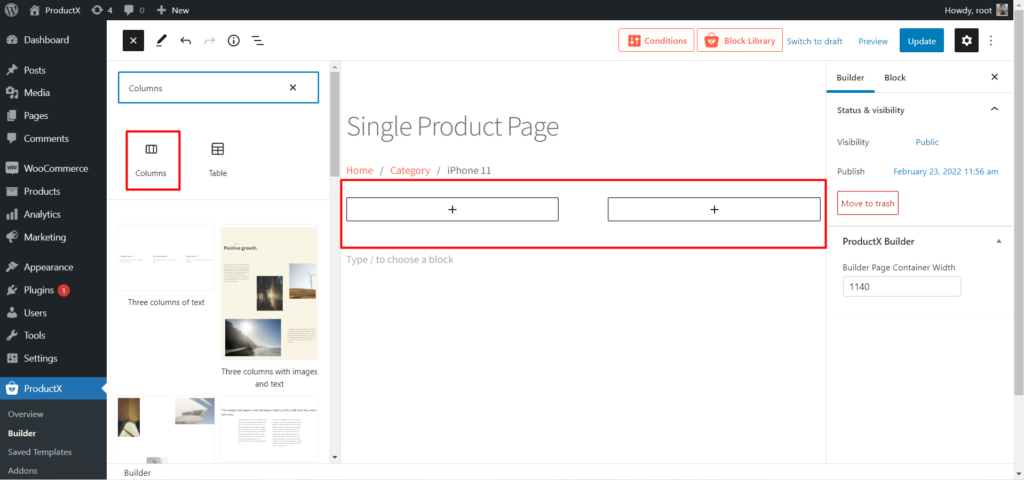
ขั้นตอนที่ 5: เพิ่มและปรับแต่งบล็อกคอลัมน์ Gutenberg
หากคุณต้องการแสดงรูปภาพและรายละเอียดผลิตภัณฑ์เคียงข้างกัน คุณต้องใช้บล็อกคอลัมน์ ตามที่ฉันต้องการ ฉันจะคลิกที่ไอคอนเครื่องหมายบวก และเพิ่มบล็อกคอลัมน์ปันส่วน 50/50

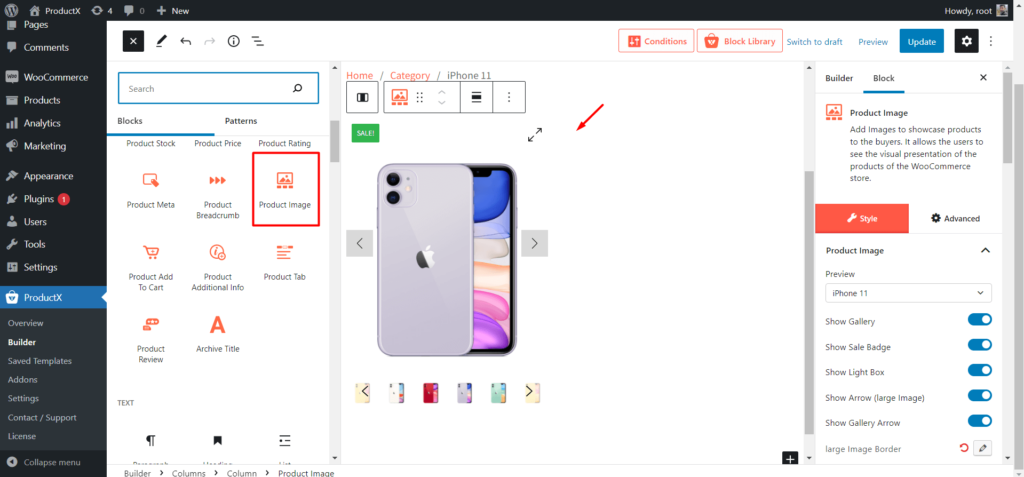
ขั้นตอนที่ 6: เพิ่มและปรับแต่งบล็อกรูปภาพ
ตอนนี้ คุณสามารถเพิ่มบล็อครูปภาพที่ด้านซ้ายของคอลัมน์ได้ เพื่อที่ภาพเด่นและแกลเลอรี่จะแสดงแบบไดนามิก


หลังจากเพิ่มบล็อกรูปภาพแล้ว คุณสามารถเล่นกับตัวเลือกด้านล่าง:
- แสดงหรือซ่อนรูปภาพของแกลเลอรี
- แสดงหรือซ่อนลูกศร
- ปรับแต่งไอคอน
- ปรับแต่งตำแหน่งแกลเลอรี
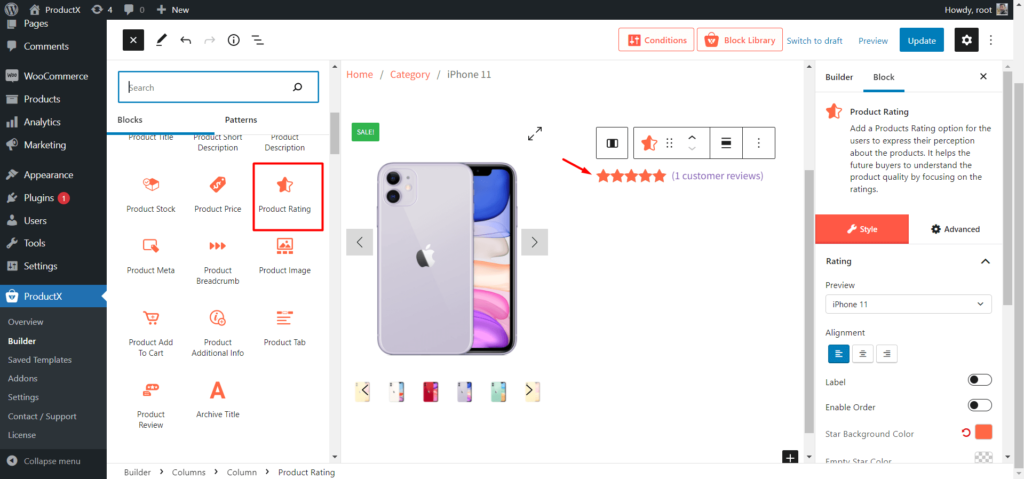
ขั้นตอนที่ 7: เพิ่มและปรับแต่งบล็อกการให้คะแนนผลิตภัณฑ์
หากคุณต้องการให้ผู้เยี่ยมชมเห็นและให้คะแนนสำหรับผลิตภัณฑ์ คุณสามารถใช้บล็อกการให้คะแนนผลิตภัณฑ์ สำหรับการเพิ่มบล็อกนี้ ให้เลือกตำแหน่งและคลิกที่ไอคอนเครื่องหมายบวกที่คุณต้องการเพิ่มบล็อก

Product Rating Block มีตัวเลือกดังต่อไปนี้:
- เลือกขนาดที่ต้องการ
- เลือกการจัดตำแหน่งที่ต้องการ
- เลือกสีดาว
- เลือกสีพื้นหลังของดาว
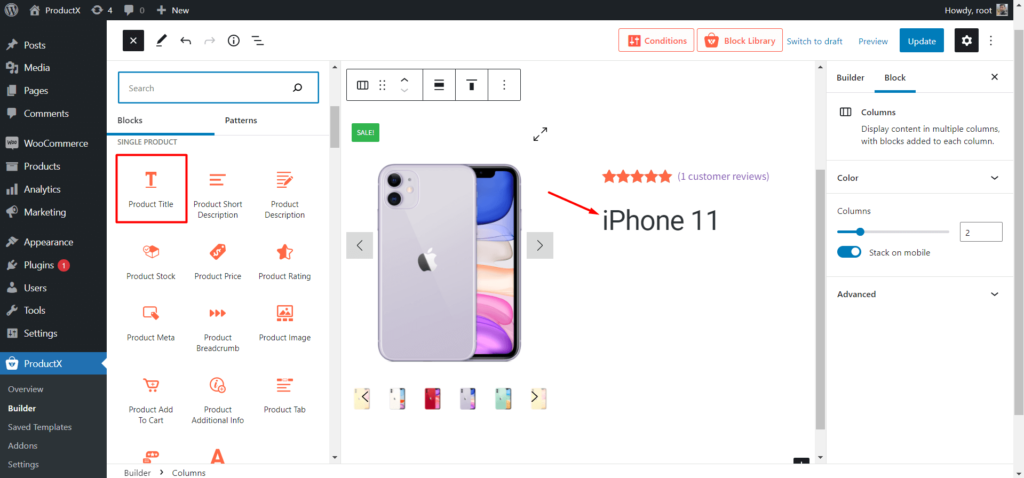
ขั้นตอนที่ 8: เพิ่มและปรับแต่งบล็อคชื่อผลิตภัณฑ์
หลังจากให้คะแนนผลิตภัณฑ์ คุณควรเพิ่มบล็อกชื่อผลิตภัณฑ์ ตัดสินใจตำแหน่งและคลิกที่ไอคอนเครื่องหมายบวกเพื่อเพิ่มบล็อกชื่อผลิตภัณฑ์ ดังนั้นชื่อผลิตภัณฑ์จะแสดงแบบไดนามิกบนบล็อกชื่อ

ด้านล่างนี้คือตัวเลือกการปรับแต่ง:
- เลือกขนาดที่ต้องการ
- เลือกการจัดตำแหน่งที่ต้องการ
- เลือกสีเฉพาะ
- เปลี่ยนรูปแบบตัวอักษรโดยใช้รูปแบบตัวอักษร
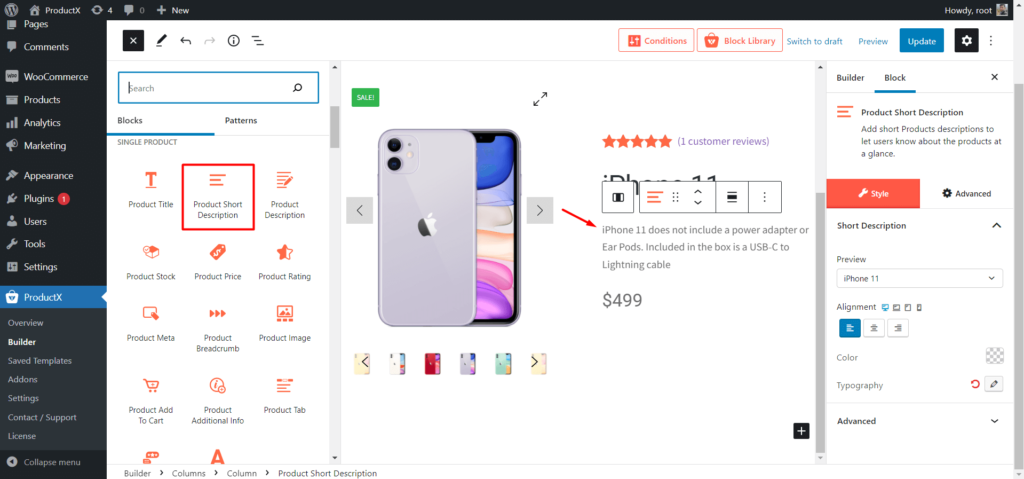
ขั้นตอนที่ 9: เพิ่มและปรับแต่งบล็อกคำอธิบายสั้น
หากคุณได้เขียนคำอธิบายช็อตสำหรับหน้าผลิตภัณฑ์ คุณควรเพิ่มบล็อกนี้ในเทมเพลตหน้าผลิตภัณฑ์ เพื่อที่หน้าผลิตภัณฑ์ทั้งหมดจะแสดงคำอธิบายสั้น ๆ ที่กำหนดเอง

ใช้ตัวเลือกด้านล่างเพื่อปรับแต่งบล็อก:
- เลือกการจัดตำแหน่ง
- เลือกสีที่ต้องการ
- ปรับแต่งตัวอักษร
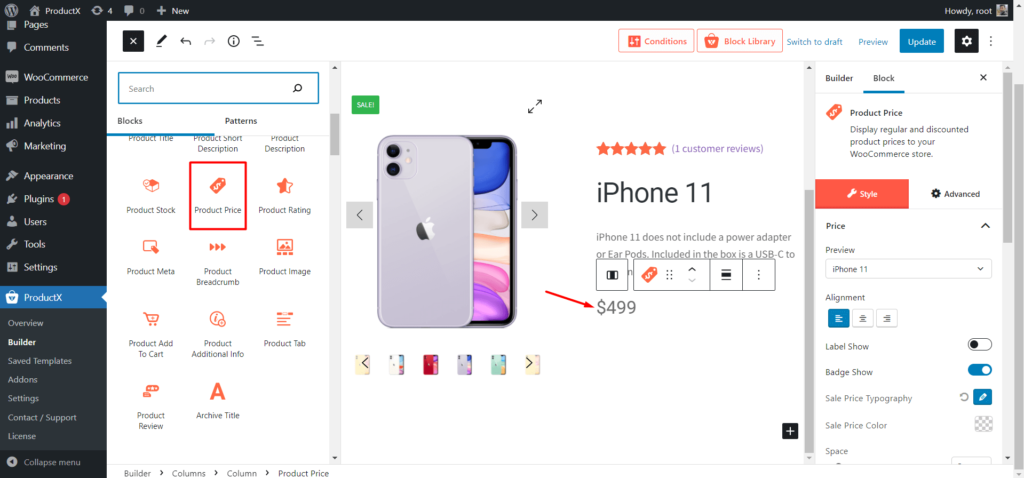
ขั้นตอนที่ 10: เพิ่มและปรับแต่งบล็อคราคาสินค้า
เป็นหนึ่งในบล็อคที่สำคัญที่สุด คุณสามารถเพิ่มบล็อกนี้ในเทมเพลตหน้าผลิตภัณฑ์เดียวเพื่อแสดงราคาผลิตภัณฑ์สำหรับผู้มีโอกาสเป็นผู้ซื้อ ดังนั้น ตัดสินใจตำแหน่งและคลิกที่ไอคอนเครื่องหมายบวกที่คุณต้องการเพิ่มบล็อก

Product Price Block มีตัวเลือกการปรับแต่งด้านล่าง:
- เลือกการจัดตำแหน่งที่ต้องการสำหรับบล็อก
- แสดงหรือซ่อนป้ายส่วนลด
- ปรับแต่งการพิมพ์ราคาขาย
- เลือกขนาดที่ต้องการ
- เลือกสีที่คุณต้องการ
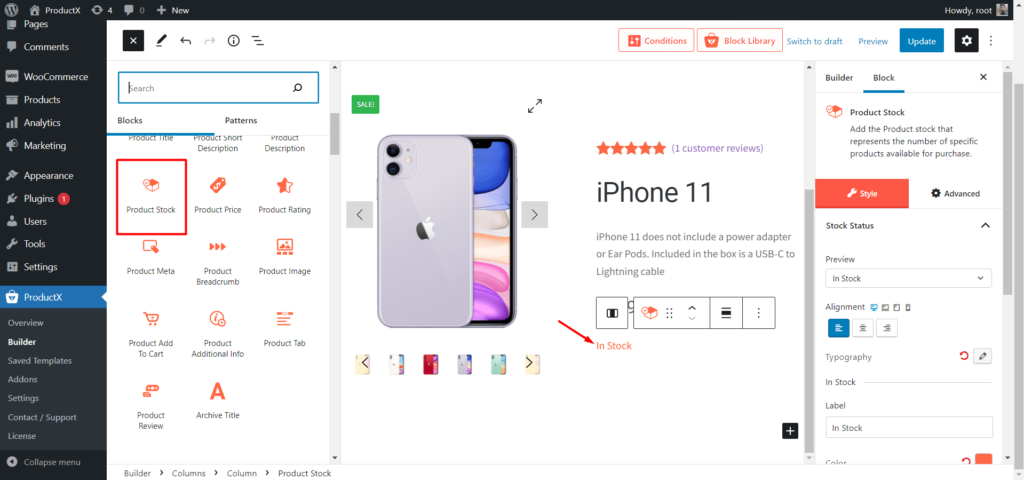
ขั้นตอนที่ 11: เพิ่มและปรับแต่งบล็อกสต็อคสินค้า
เพิ่มบล็อคนี้เพื่อแสดงจำนวนสินค้าที่สามารถซื้อได้ คุณสามารถเพิ่มบล็อกนี้ได้ทุกที่ แต่แนวทางปฏิบัติมาตรฐานคือการเพิ่มบล็อกก่อนปุ่มหยิบลงตะกร้า

ด้านล่างนี้คือตัวเลือกการปรับแต่งสำหรับบล็อกสต็อคสินค้า
- การเลือกการจัดตำแหน่ง
- การเลือกสี
- การควบคุมการพิมพ์
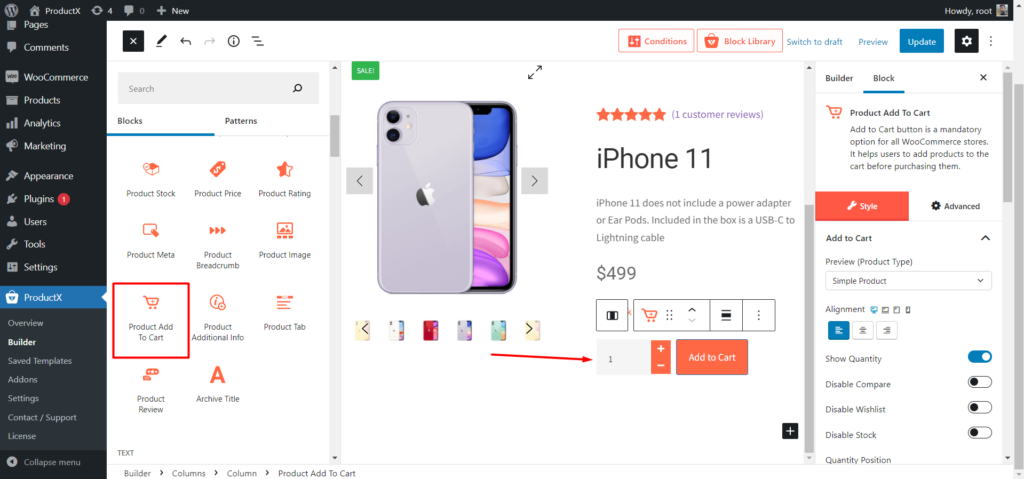
ขั้นตอนที่ 12: เพิ่มและปรับแต่งสินค้า หยิบใส่รถเข็น Block
Product Add to Cart ช่วยให้ผู้เข้าชมสามารถเพิ่มสินค้าที่ต้องการลงในรถเข็นเพื่อซื้อได้ คุณสามารถเพิ่มสิ่งนี้ไปยังตำแหน่งที่คุณต้องการได้เช่นเดียวกับบล็อกอื่นๆ และปรับแต่งมัน

นี่คือตัวเลือกการปรับแต่ง:
- แสดงหรือซ่อนจำนวนสินค้า
- แสดงหรือซ่อนการเปรียบเทียบสินค้าและรายการสิ่งที่อยากได้
- เลือก หยิบใส่ตะกร้า สี
- เลือกสีจำนวน
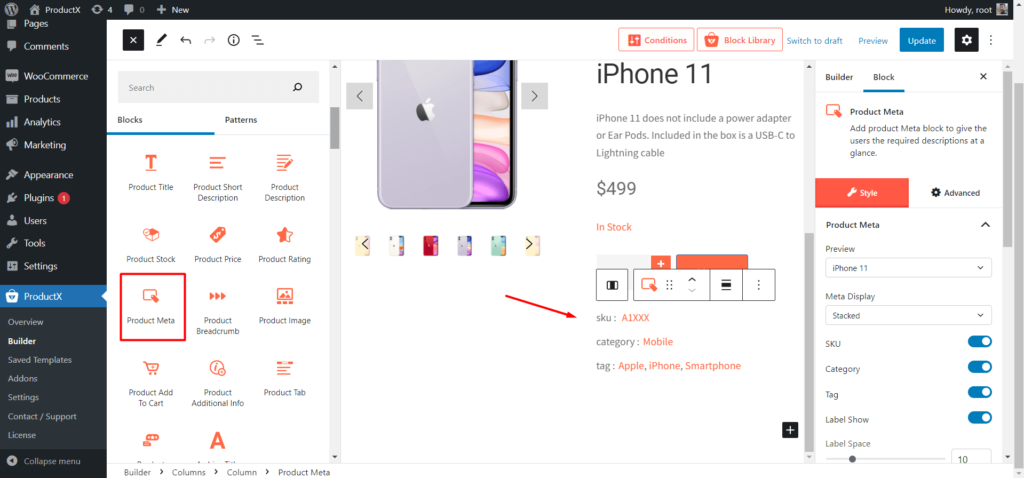
ขั้นตอนที่ 13: เพิ่มและปรับแต่ง Product Meta block
SKU ของผลิตภัณฑ์ หมวดหมู่ และแท็กจะถูกเพิ่มลงในหน้าผลิตภัณฑ์โดยอัตโนมัติหลังจากเพิ่มบล็อกนี้ในเทมเพลตผลิตภัณฑ์เดียว

นี่คือตัวเลือกการปรับแต่งของบล็อกนี้:
- แสดงหรือซ่อน SKU หมวดหมู่ และแท็ก
- เลือกสีของหัวเรื่องเมตา
- การควบคุมการพิมพ์
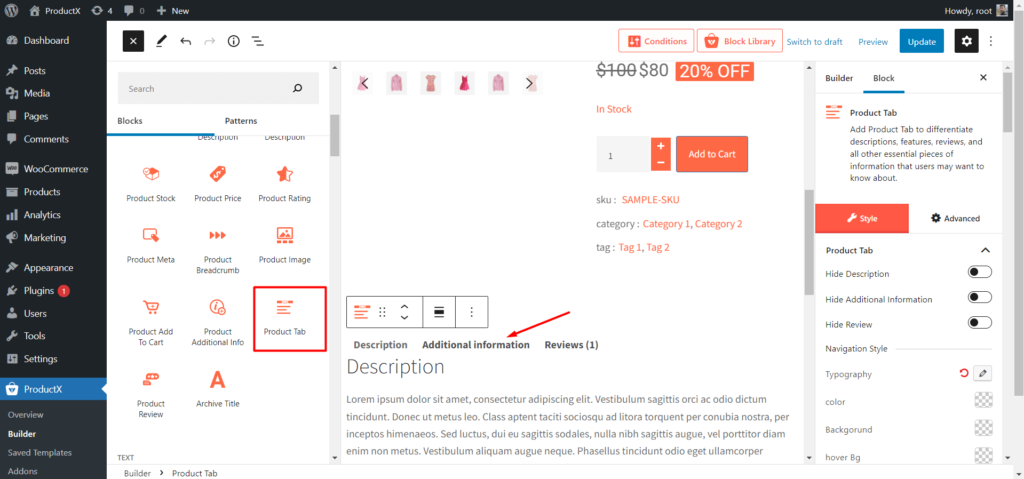
ขั้นตอนที่ 14: เพิ่มและปรับแต่ง Product Tab Block
แท็บผลิตภัณฑ์คือการรวมกันของสามช่วงตึก (คำอธิบายผลิตภัณฑ์ ข้อมูลเพิ่มเติม และบทวิจารณ์) ที่มีข้อมูลต่างๆ เกี่ยวกับผลิตภัณฑ์ WooCommerce

ด้านล่างนี้คือตัวเลือกการปรับแต่ง:
- แสดงหรือซ่อนแท็บใดๆ
- การควบคุมการพิมพ์
- เลือกสีสำหรับข้อความ พื้นหลัง และพื้นหลังโฮเวอร์
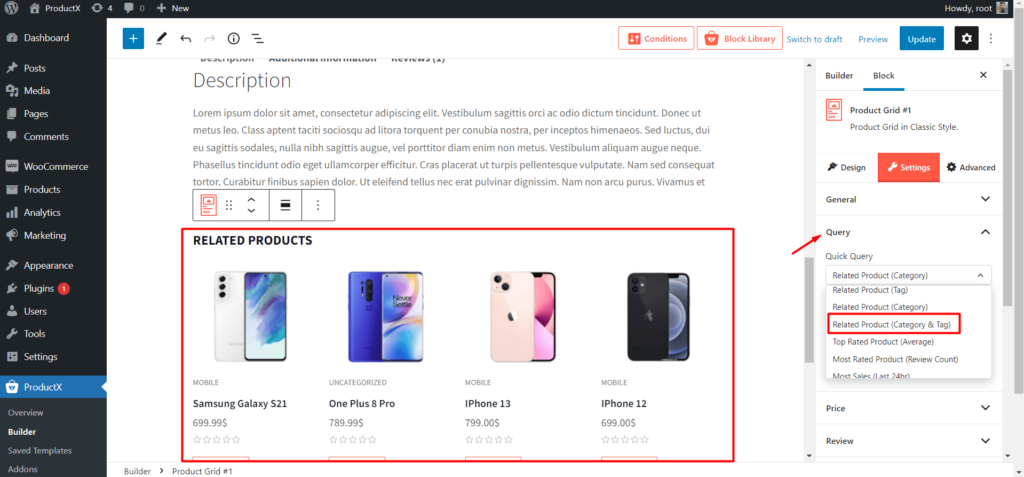
ขั้นตอนที่ 15: เพิ่มและปรับแต่งผลิตภัณฑ์ที่เกี่ยวข้องและเพิ่มยอดขาย
ขณะที่เรากำลังสร้างเทมเพลตสำหรับหน้าผลิตภัณฑ์เดียว เราสามารถเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องและเพิ่มยอดขายได้ เพื่อให้ผู้มีโอกาสเป็นผู้ซื้อมีตัวเลือกมากขึ้นในการสำรวจ และในฐานะเจ้าของร้านค้า คุณสามารถเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยได้
สำหรับการเพิ่มผลิตภัณฑ์ที่เกี่ยวข้อง:
- เพิ่มบล็อกกริดผลิตภัณฑ์
- เปลี่ยนชื่อบล็อกเป็นสินค้าที่เกี่ยวข้อง
- จัดเรียงสินค้าตามความเกี่ยวข้องโดยใช้คุณสมบัติคิวรีด่วน

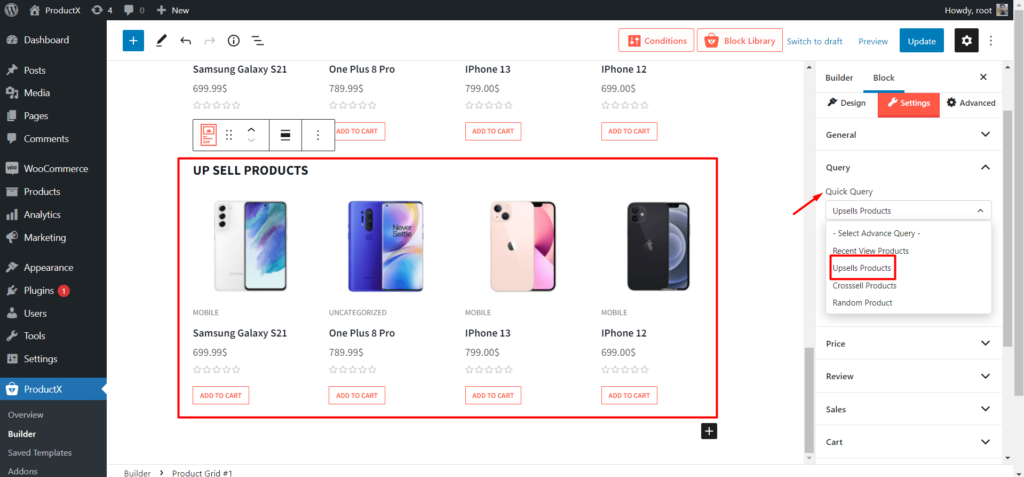
สำหรับการเพิ่มสินค้าขายต่อ:
- เพิ่มบล็อกกริดผลิตภัณฑ์
- เปลี่ยนชื่อบล็อกเป็นสินค้าเพิ่มยอดขาย
- จัดเรียงสินค้าเป็นสินค้าเพิ่มยอดขายโดยใช้คุณสมบัติคิวรีด่วน

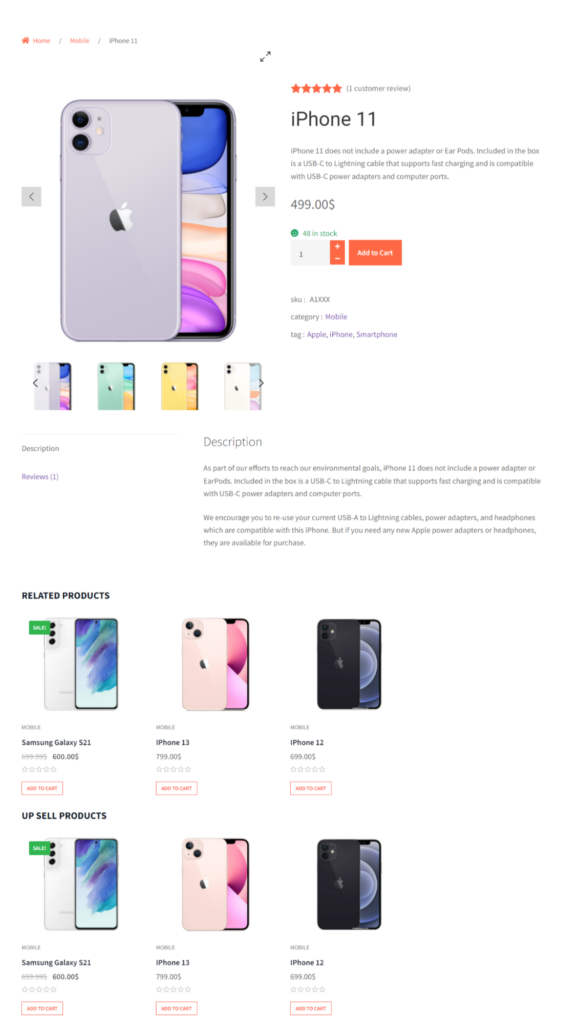
หลังจากปรับแต่งเทมเพลตแล้ว เราต้องบันทึก/อัปเดตเทมเพลตและตรวจสอบว่าหน้าตาเป็นอย่างไรที่ส่วนหน้า

การเพิ่มประสิทธิภาพในหน้าในขณะที่ปรับแต่งหน้าผลิตภัณฑ์เดียว
เนื่องจากเราต้องการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เราจึงควรเน้นการเพิ่มประสิทธิภาพ SEO บนหน้าด้วย ท้ายที่สุด เจ้าของร้านค้าออนไลน์ทุกคนต้องการเพิ่มยอดขายของผลิตภัณฑ์ นั่นคือเหตุผลที่เราต้องปรับแต่งหน้าผลิตภัณฑ์ WooCommerce แต่เรายังต้องเพิ่มปริมาณการเข้าชมร้านค้าออนไลน์ของเราด้วยเหตุผลเดียวกัน
ต่อไปนี้คือเคล็ดลับการเพิ่มประสิทธิภาพในหน้าหลักเพื่อเพิ่มการเข้าชมแบบออร์แกนิก
การวิจัยคำหลัก: การวิจัย คำหลักเป็นสิ่งที่สำคัญที่สุดสำหรับธุรกิจออนไลน์ใดๆ หากคุณสามารถค้นหาคำหลักที่มีการแข่งขันต่ำสำหรับหน้าผลิตภัณฑ์ คุณสามารถเพิ่มการเข้าชมแบบออร์แกนิกได้ง่าย
ดังนั้น ทำการวิจัยคำหลักที่เหมาะสมและเลือกคำหลักที่ดีที่สุดที่สามารถจัดอันดับได้ด้วยผู้มีอำนาจโดเมนปัจจุบันของไซต์ของคุณ
ปรับชื่อผลิตภัณฑ์และคำอธิบายเมตาให้เหมาะสม: หลังจากเลือกคำหลักที่ดีที่สุดแล้ว คุณต้องวางคำเหล่านั้นให้เหมาะสมบนชื่อผลิตภัณฑ์ของคุณในคำอธิบายเมตา เพื่อให้หน้าผลิตภัณฑ์ของร้านค้าของคุณอยู่ในอันดับที่สูงขึ้นใน SERP
นอกจากนี้ ให้เน้นที่การเพิ่มประสิทธิภาพชื่อและคำอธิบายเมตาเพื่อเพิ่มอัตราการคลิก
เขียน รีวิวสินค้า: ให้ผู้ใช้รีวิวสินค้าของคุณและแสดงบนหน้าสินค้าสามารถเพิ่มความน่าเชื่อถือของผู้เยี่ยมชมร้านค้าของคุณใหม่ได้ อย่าลืมว่าผู้เยี่ยมชมร้านค้าออนไลน์ทุกคนล้วนเป็นผู้ซื้อที่มีศักยภาพ ดังนั้น หากพวกเขาสามารถเห็นและเพิ่มคำวิจารณ์บนหน้าผลิตภัณฑ์ พวกเขาจะเพิ่มความมั่นใจในการซื้อ
ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น: เราต้องรักษาผู้เยี่ยมชมบนเว็บไซต์ของเราให้นานที่สุด เพื่อให้เราลดอัตราตีกลับและเพิ่มเวลาพัก เพราะสิ่งเหล่านี้เป็นปัจจัยอันดับที่สำคัญที่สุดบางประการ
เนื่องจากเราสามารถเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องและเพิ่มยอดขายในขณะที่สร้างหน้าผลิตภัณฑ์ที่กำหนดเองได้ มันจะทำให้ผู้เยี่ยมชมอยู่บนเว็บไซต์ของเรานานขึ้นเพื่อสำรวจผลิตภัณฑ์เพิ่มเติม
บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับวิธีการ ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce เริ่มปรับแต่งหน้าผลิตภัณฑ์ของร้านค้าออนไลน์ของคุณโดยใช้ ProductX Gutenberg WooCommerce Blocks โปรดแสดงความคิดเห็นด้านล่างหากคุณมีข้อสงสัยอื่นๆ เกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
- สิ่งนี้มีประโยชน์หรือไม่
- ใช่ไม่ใช่
