วิธีปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce
เผยแพร่แล้ว: 2022-07-12คุณต้องการปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce และปรับปรุงหรือไม่? เมื่อเปิดร้านค้า WooCommerce คุณต้องแน่ใจว่าร้านค้าได้รับการปรับให้เหมาะสมสำหรับการขายและประสิทธิภาพเป็นอย่างดี การเพิ่มและปรับแต่งการค้นหาผลิตภัณฑ์สามารถช่วยคุณได้มาก
แต่ก่อนที่เราจะเข้าสู่กระบวนการนี้ มาดูเหตุผลที่คุณอาจต้องปรับแต่งการค้นหาผลิตภัณฑ์ในร้านค้า WooCommerce ของคุณก่อน
ทำไมต้องปรับแต่งการค้นหาผลิตภัณฑ์ใน WooCommerce?
WooComemrce เป็นเครื่องมือที่ใช้งานง่ายสำหรับการเริ่มต้นหลักสูตรออนไลน์ คุณสามารถสร้างร้านค้าออนไลน์ได้ภายในไม่กี่นาทีโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว มันมาพร้อมกับทุกฟังก์ชั่นที่ร้านค้าออนไลน์ทั่วไปต้องการ แต่คุณสมบัติบางอย่างมีจำกัด
ตัวอย่างเช่น คุณลักษณะการค้นหาผลิตภัณฑ์ WooCommerce เริ่มต้นมีน้อย หากร้านค้าของคุณมีสินค้ามากกว่า 1,000 รายการ ลูกค้าจะประสบปัญหาในการหาผลิตภัณฑ์ที่ต้องการผ่านการค้นหาสินค้าเริ่มต้น สิ่งนี้สามารถส่งผลกระทบต่อธุรกิจของคุณได้แย่มาก ด้วยการให้ผลการค้นหาที่แม่นยำ คุณสามารถลดอัตราการละทิ้งรถเข็นของร้านค้าและอัตราตีกลับได้
คุณสามารถแก้ไขสิ่งที่คุณต้องการได้อย่างง่ายดายเมื่อใช้ WordPress เป็น CMS ในกรณีนี้ ด้วยการปรับแต่งคุณลักษณะการค้นหาผลิตภัณฑ์ของ WooCommerce คุณสามารถมอบประสบการณ์การค้นหาผลิตภัณฑ์แบบไร้รอยต่อที่ส่วนหน้า ดังนั้น ผู้เข้าชมร้านค้า/ลูกค้าของคุณจะรู้สึกง่ายในการค้นหาผลิตภัณฑ์ที่ต้องการ และจะเพิ่มรายได้โดยรวมของคุณ
นอกจากนี้ยังสามารถเพิ่มประสบการณ์ผู้ใช้ในการติดตั้ง WooCommerce ของคุณได้อีกด้วย
วิธีปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce
ในการปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce เรามี 3 วิธีหลัก
- วิดเจ็ตการค้นหาเริ่มต้น
- การใช้ปลั๊กอิน
- โดยทางโปรแกรม
เราจะแสดงให้คุณเห็นทั้งสามวิธีด้านล่าง ดังนั้นคุณสามารถเลือกสิ่งที่คุณต้องการได้จากที่นั่น
1. เพิ่มวิดเจ็ตการค้นหาเริ่มต้น
เป็นที่ทราบกันดีว่า WordPress มีตัวเลือกที่ปรับแต่งได้มากมายสำหรับเว็บไซต์ของคุณ ดังนั้น คุณสามารถใช้วิดเจ็ตการค้นหาเริ่มต้นเพื่อเพิ่มลงในเว็บไซต์ของคุณได้
หากคุณต้องการเพิ่มลงในพื้นที่วิดเจ็ตที่มีอยู่ คุณสามารถทำตามขั้นตอนเหล่านี้ได้ แต่มีอีกสองวิธีที่คุณสามารถเพิ่มและปรับแต่งวิดเจ็ตการค้นหาผลิตภัณฑ์ของคุณใน WooCommerce
1.1. เพิ่มการค้นหาสินค้าจากเมนูวิดเจ็ต
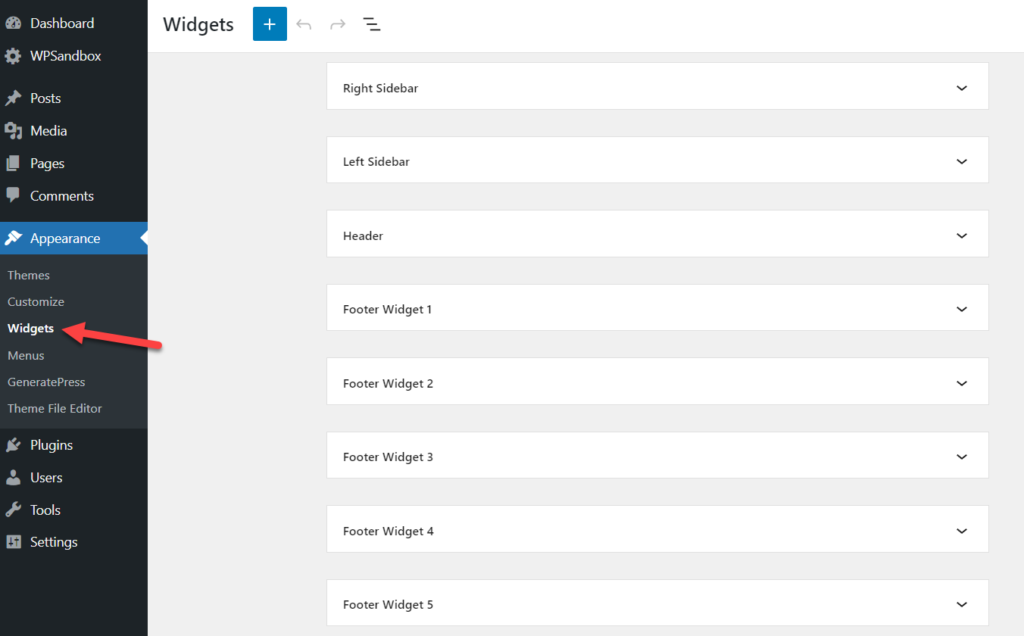
หากคุณตรวจสอบ ลักษณะที่ปรากฏ > วิดเจ็ต จากแดชบอร์ด WordPress ของคุณ คุณจะเห็นพื้นที่วิดเจ็ตทั้งหมดที่มี

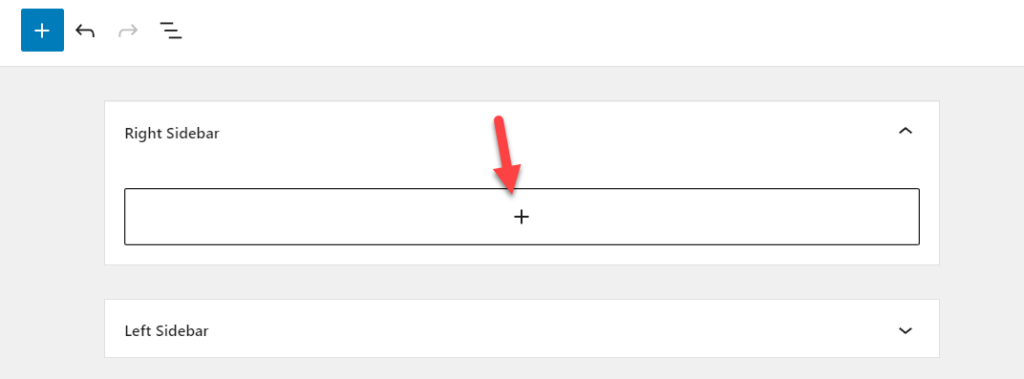
ขึ้นอยู่กับธีม WordPress ที่คุณใช้ ธีม WordPress บางธีมมาพร้อมกับพื้นที่วิดเจ็ตมากมาย ในขณะที่บางธีมจำกัดพื้นที่เหล่านั้น อย่างไรก็ตาม ในการเพิ่มวิดเจ็ตการค้นหา คุณต้องขยายพื้นที่วิดเจ็ตที่คุณต้องการใช้ ในกรณีนี้ เราจะใช้พื้นที่วิดเจ็ตแถบด้านข้างขวา ดังนั้น คุณต้องคลิกที่ปุ่ม + เพื่อเพิ่มวิดเจ็ตเพิ่มเติมในพื้นที่นั้น

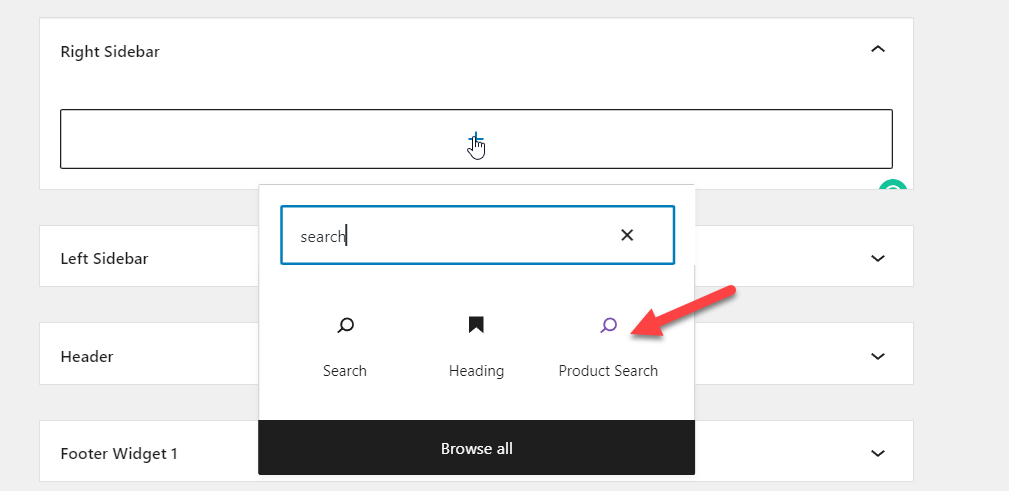
จากนั้น เพิ่มวิดเจ็ต Product Search ลงในพื้นที่

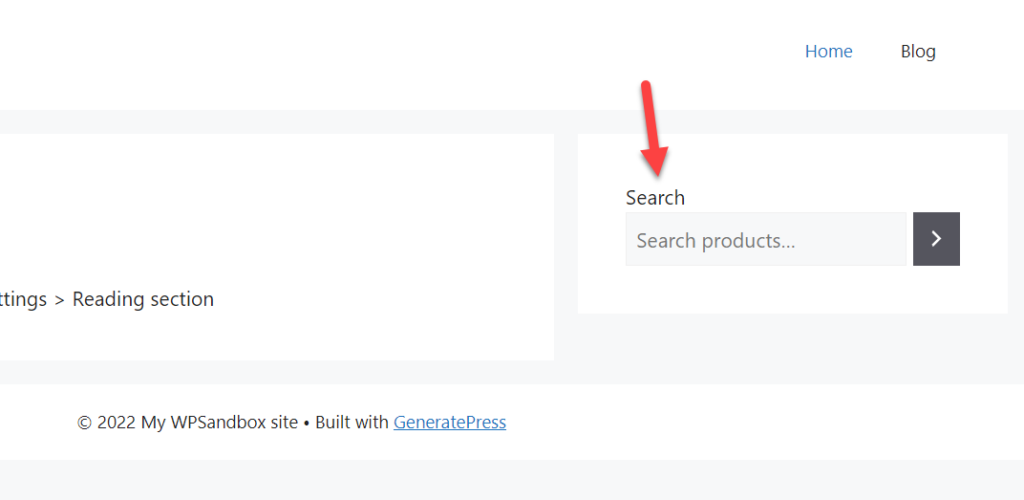
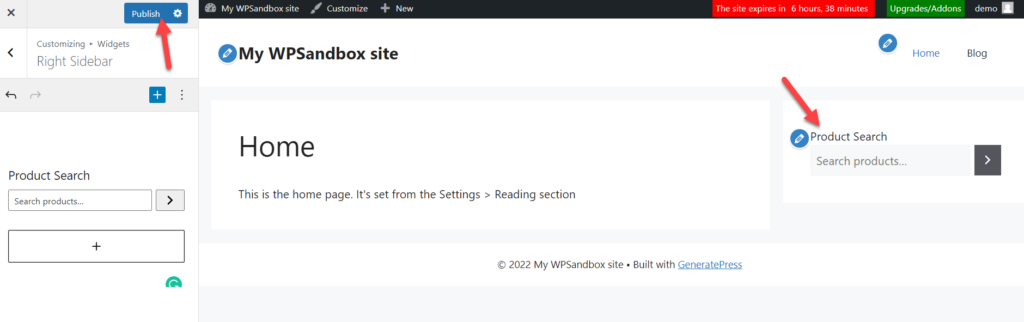
คุณต้องอัปเดตหน้าเมื่อคุณแก้ไขแล้ว และหากคุณตรวจสอบเว็บไซต์จากส่วนหน้า คุณจะเห็นวิดเจ็ตค้นหาผลิตภัณฑ์ทางด้านขวามือของการติดตั้ง WordPress

1.2. เพิ่มวิดเจ็ตการค้นหาผลิตภัณฑ์จาก Customizer
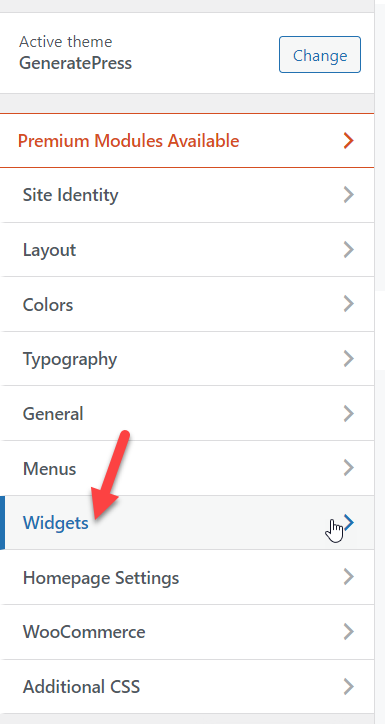
คุณยังสามารถเพิ่มวิดเจ็ตการค้นหาผ่านเครื่องมือปรับแต่ง WordPress ขั้นแรก เปิดตัวปรับแต่งจาก ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณและเลือกตัวเลือกวิดเจ็ต

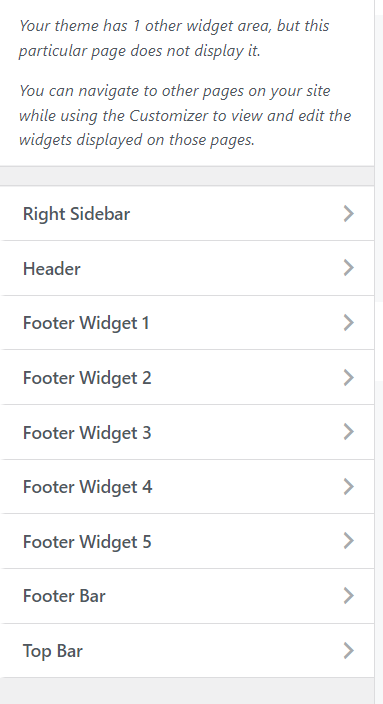
ในหน้าจอถัดไป คุณจะเห็นพื้นที่วิดเจ็ตทั้งหมดที่มี

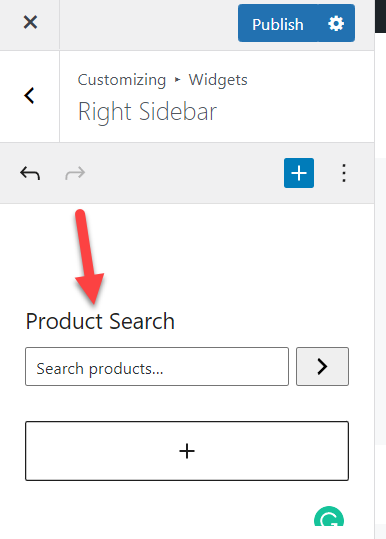
เปิดพื้นที่วิดเจ็ตและเพิ่มวิดเจ็ต Product Search ที่นั่น

ภายในแท็บแสดงตัวอย่างแบบสด คุณจะเห็นว่าหน้าตาเป็นอย่างไร หากคุณโอเคกับการปรับแต่ง ให้อัปเดตหน้า

ด้วยวิธีนี้ คุณสามารถเพิ่มวิดเจ็ตการค้นหาผลิตภัณฑ์เริ่มต้นให้กับการติดตั้ง WooCommerce ของคุณได้
2. ปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce โดยใช้ปลั๊กอิน
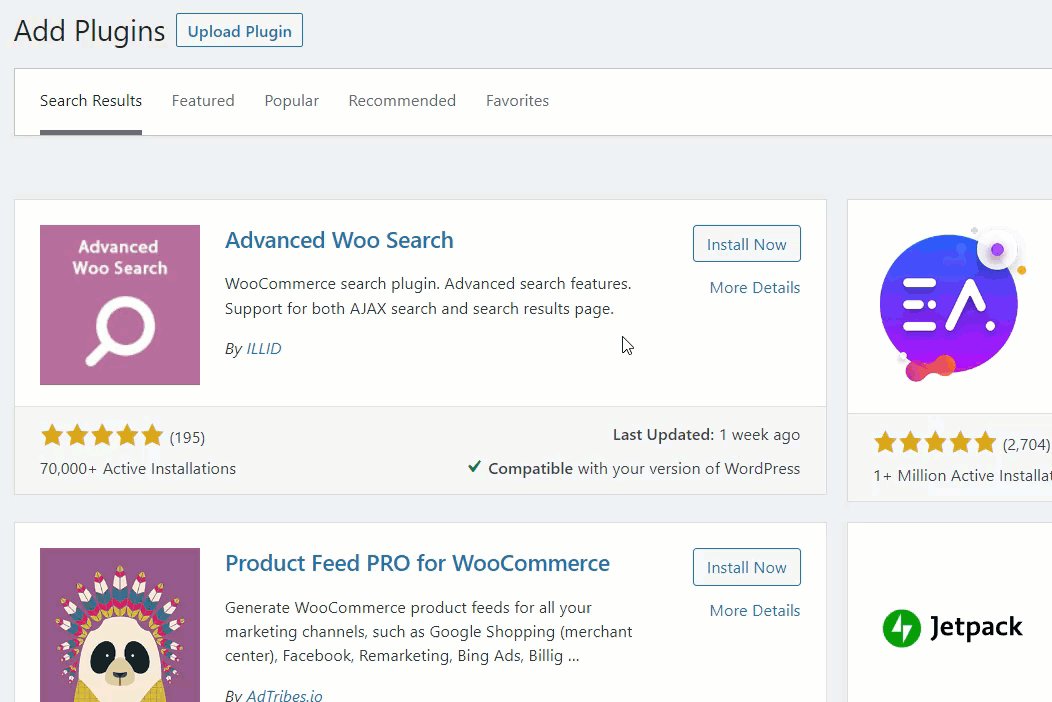
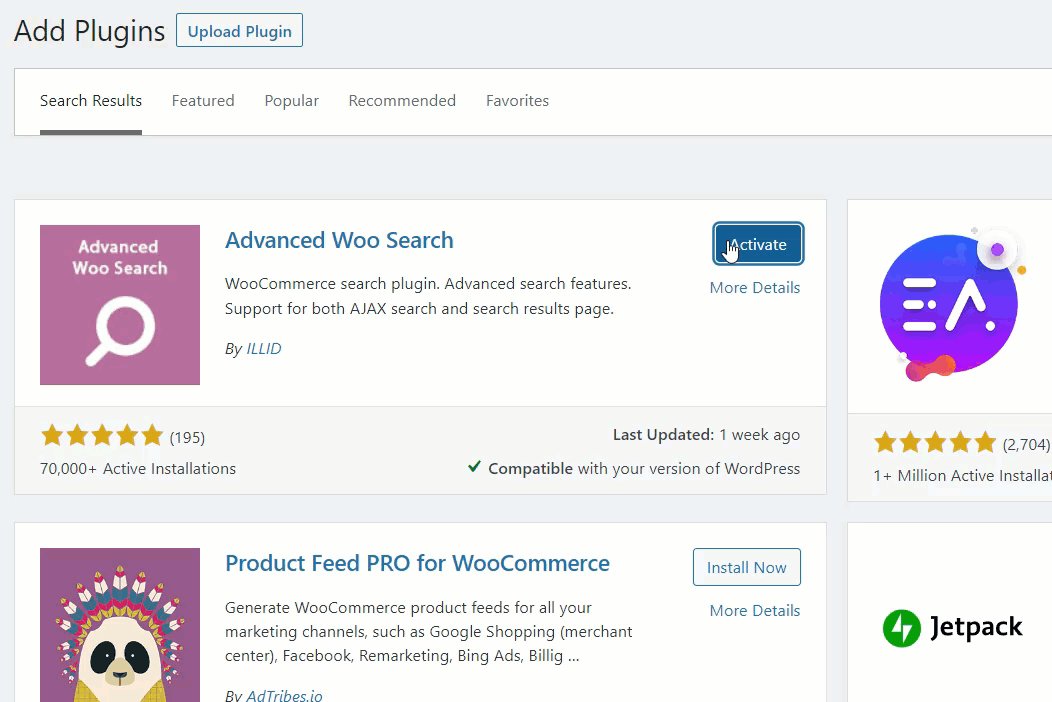
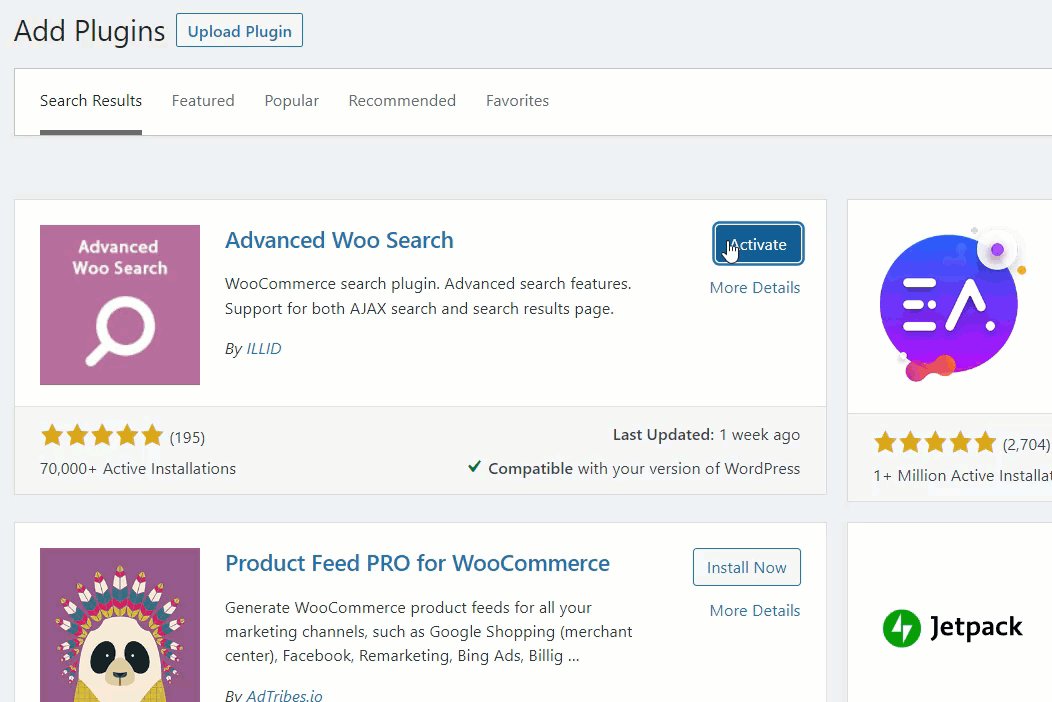
หากคุณวางแผนที่จะใช้ปลั๊กอิน WordPress การค้นหาขั้นสูง Woo และการค้นหาผลิตภัณฑ์ขั้นสูงสำหรับ WooCommerce เป็นปลั๊กอินที่ยอดเยี่ยม ทั้งสองจะให้ผลลัพธ์ที่คุณต้องการ สำหรับบทช่วยสอนนี้ เราจะใช้ Advanced Woo Search
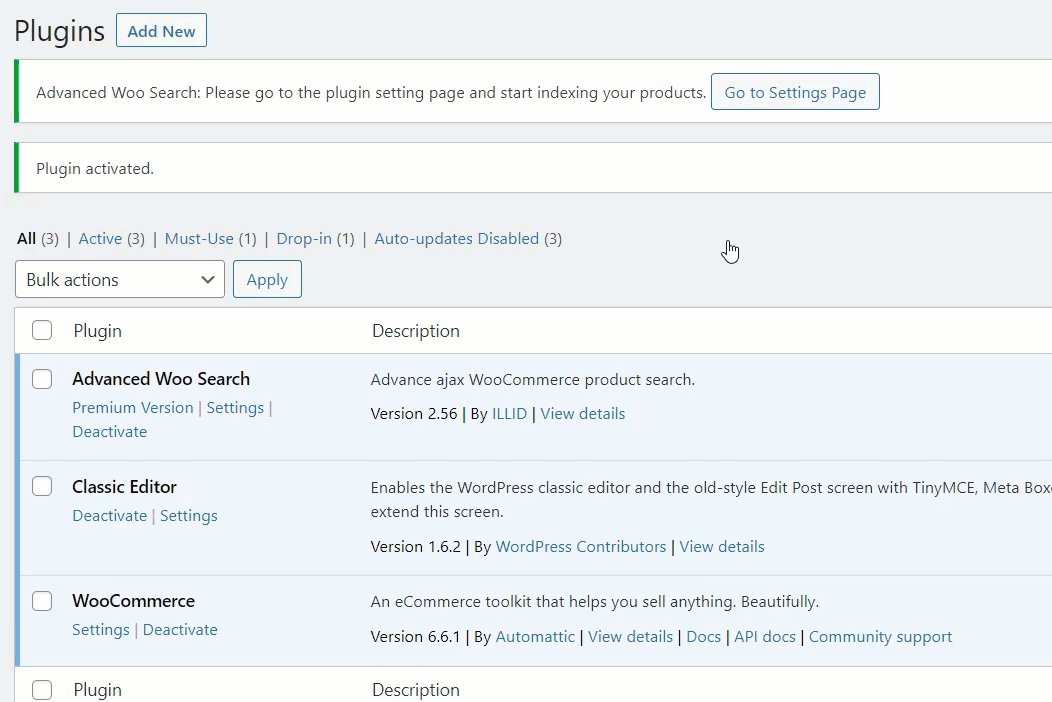
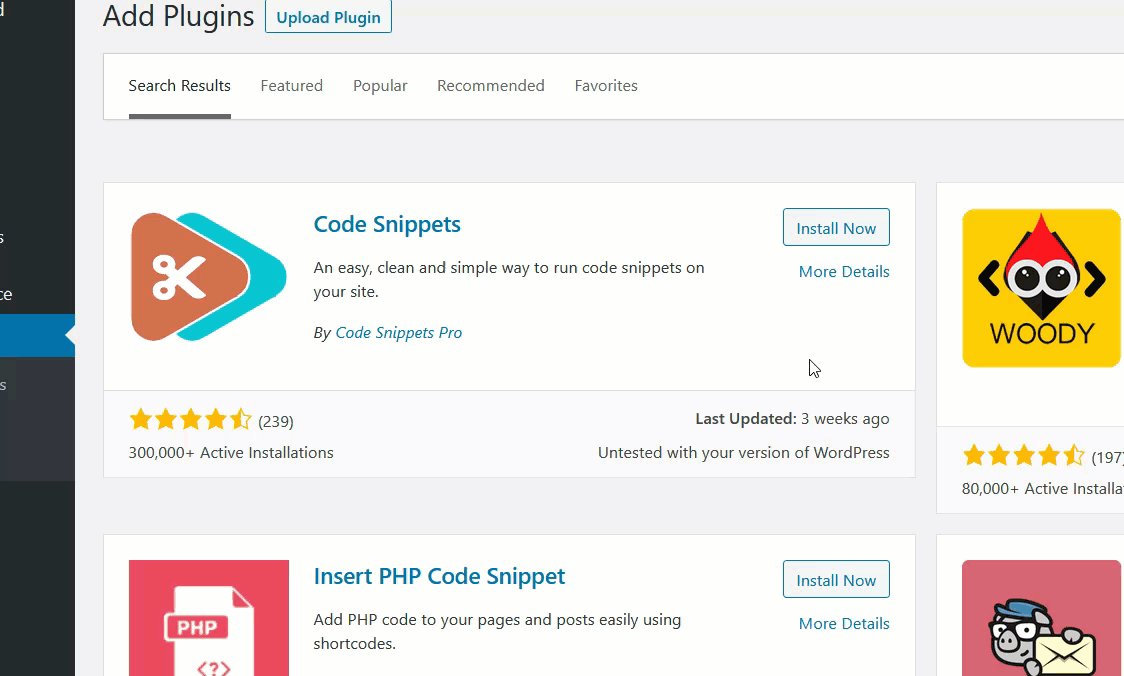
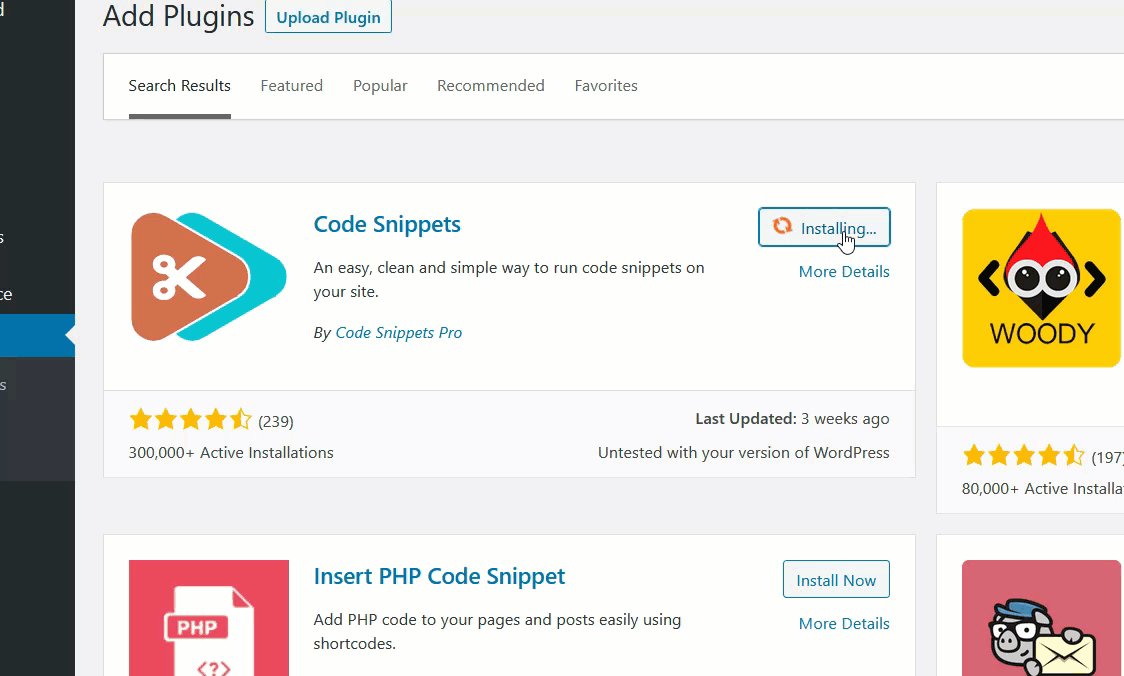
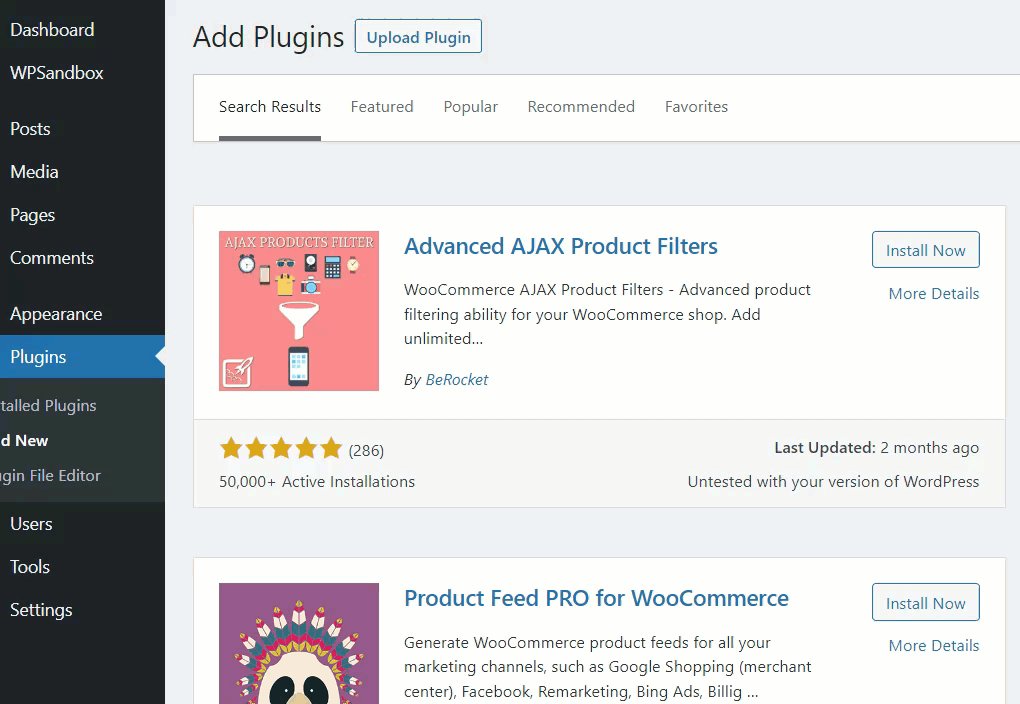
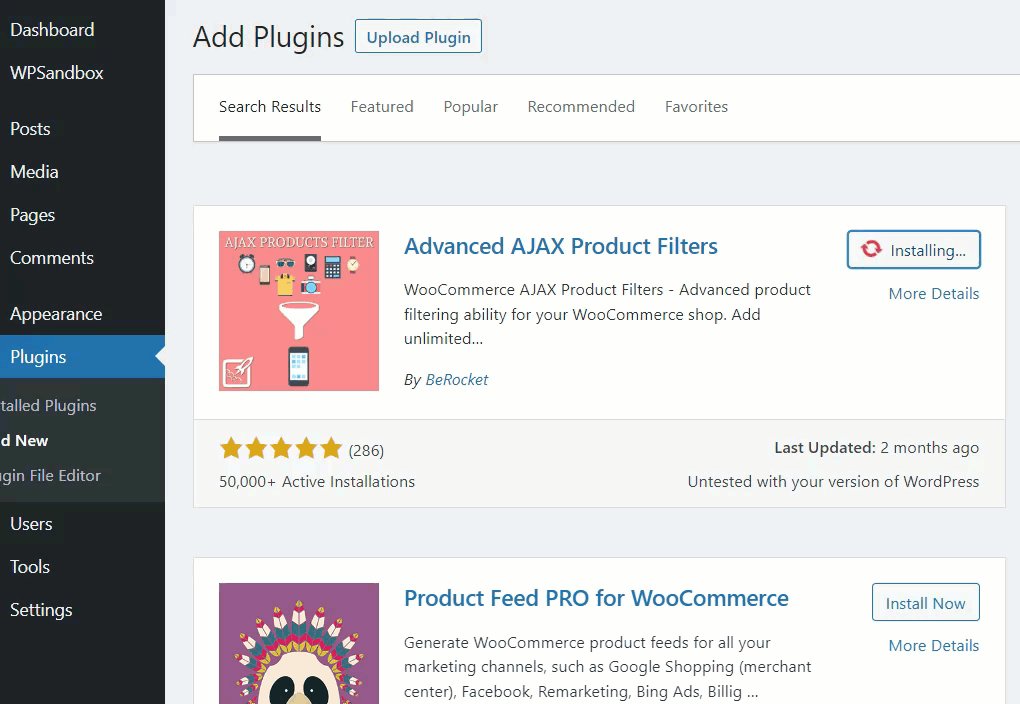
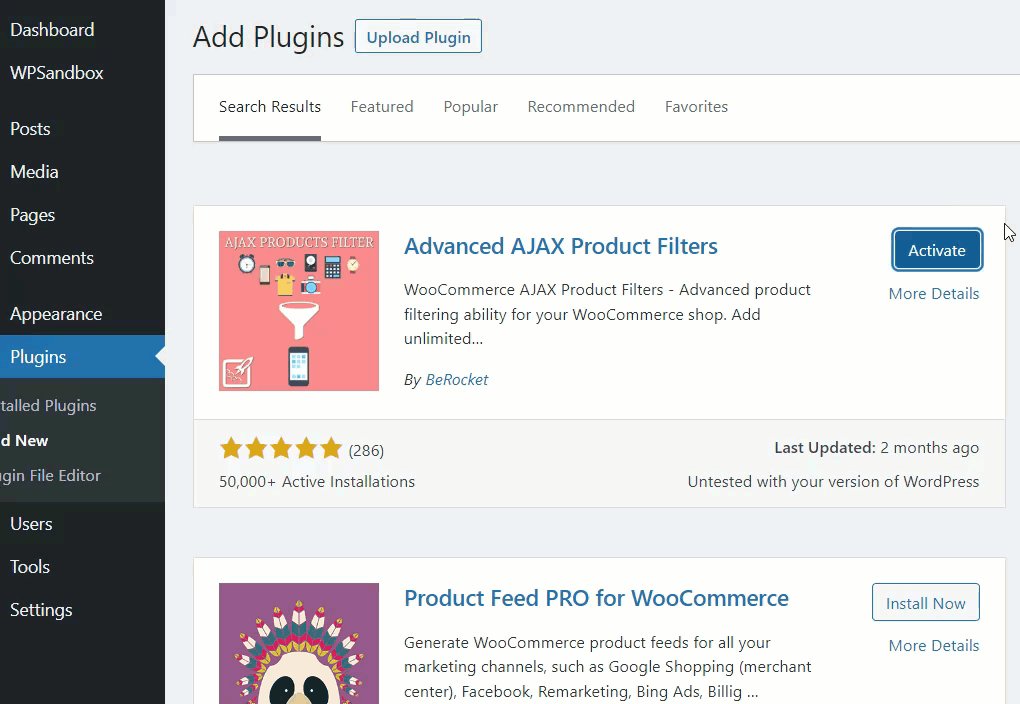
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน Advanced Woo Search ภายในการติดตั้ง WordPress ของคุณ

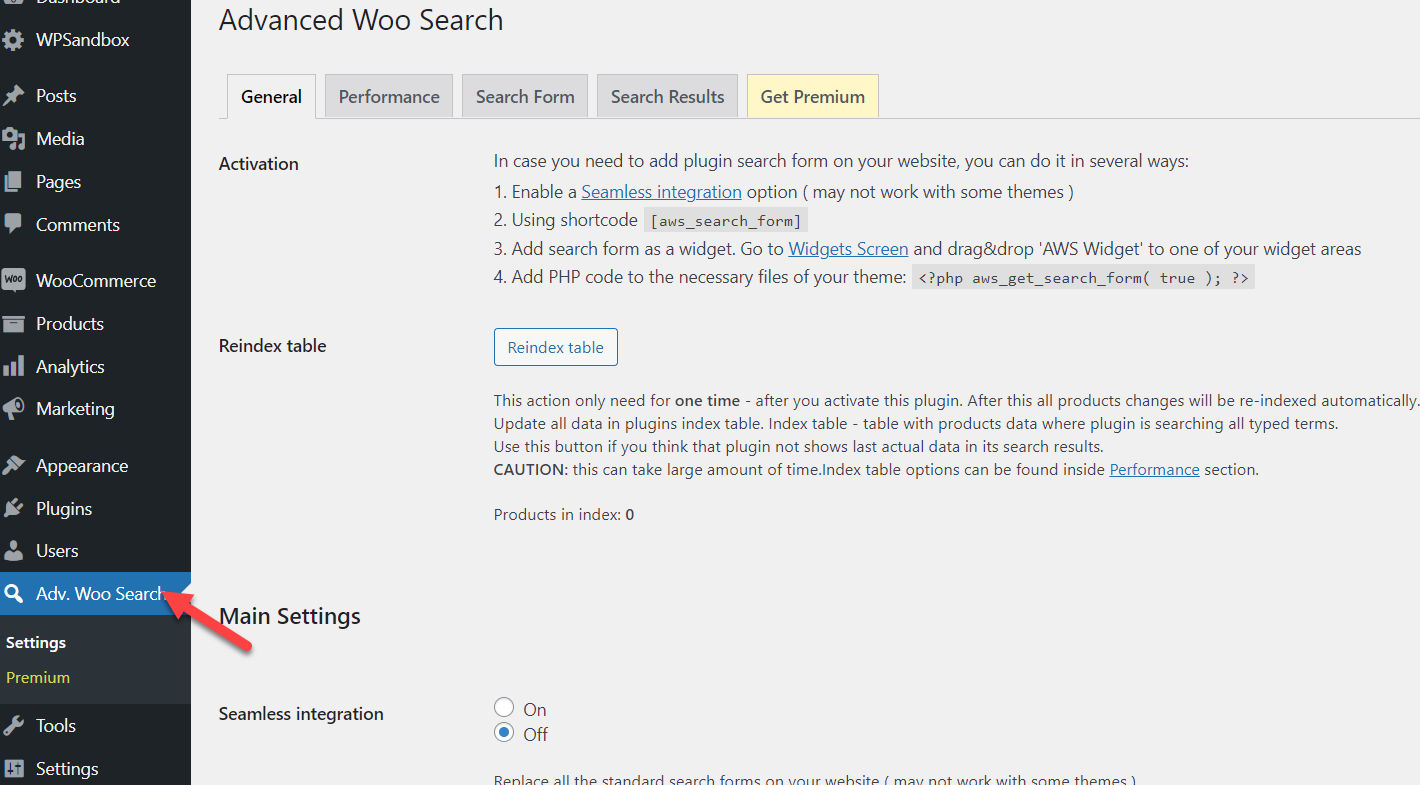
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นการตั้งค่าที่ด้านซ้ายมือของแดชบอร์ด WordPress

จากที่นั่น คุณสามารถกำหนดค่าตัวเลือกทั่วไปพร้อมกับการตั้งค่าสำหรับประสิทธิภาพ แบบฟอร์มการค้นหา และผลการค้นหาของปลั๊กอิน
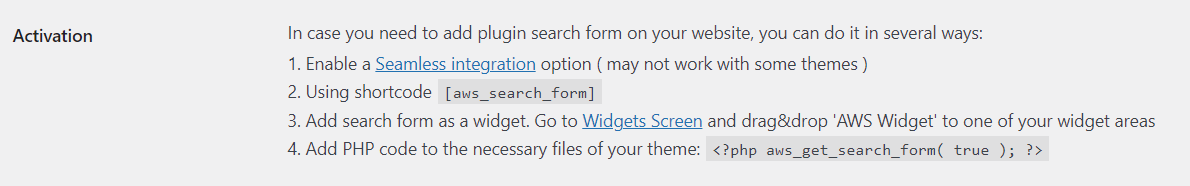
คุณมีหลายวิธีในการฝังตัวเลือกการค้นหาภายในการติดตั้ง WooCommerce ของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังมองหาวิธีที่เป็นมิตรกับผู้เริ่มต้น รหัสย่อหรือวิดเจ็ต ในทางกลับกัน หากคุณต้องการเทคนิคขั้นสูง อย่าลังเลที่จะใช้ข้อมูลโค้ด PHP ที่กล่าวถึงในหน้า

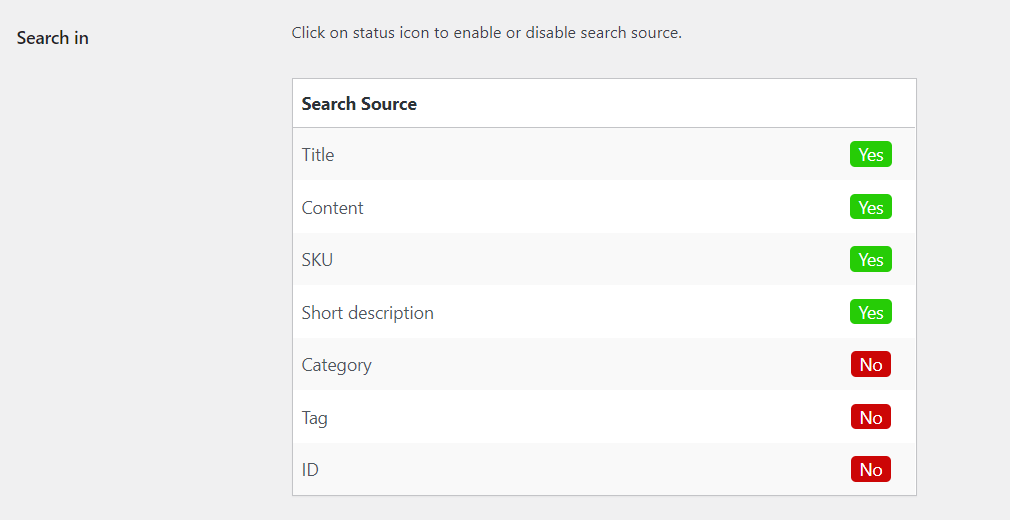
จากหน้าเดียวกัน คุณสามารถปรับแต่งไอคอนการค้นหาและผลลัพธ์ได้ ตัวอย่างเช่น เมื่อลูกค้าป้อนคำค้นหา คุณสามารถระบุแหล่งที่มาที่ต้องการดูได้

ในทำนองเดียวกัน คุณสามารถปรับแต่งแบบฟอร์มการค้นหาและผลการค้นหาได้จากหน้าเดียวกัน เมื่อคุณแก้ไขตัวเลือกเสร็จแล้ว ให้บันทึกการอัปเดต ขั้นต่อไปที่คุณต้องทำคือเพิ่มวิดเจ็ตการค้นหาลงในไซต์ ตามที่กล่าวไว้ข้างต้น คุณสามารถเลือกวิดเจ็ต shortcode/WordPress หรือวิธีการเข้ารหัสเพื่อทำงานนี้ให้เสร็จสิ้น
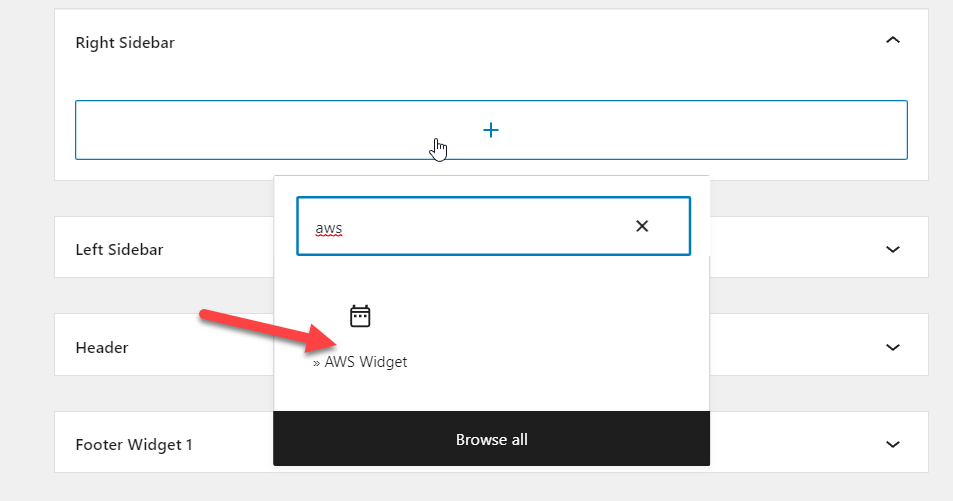
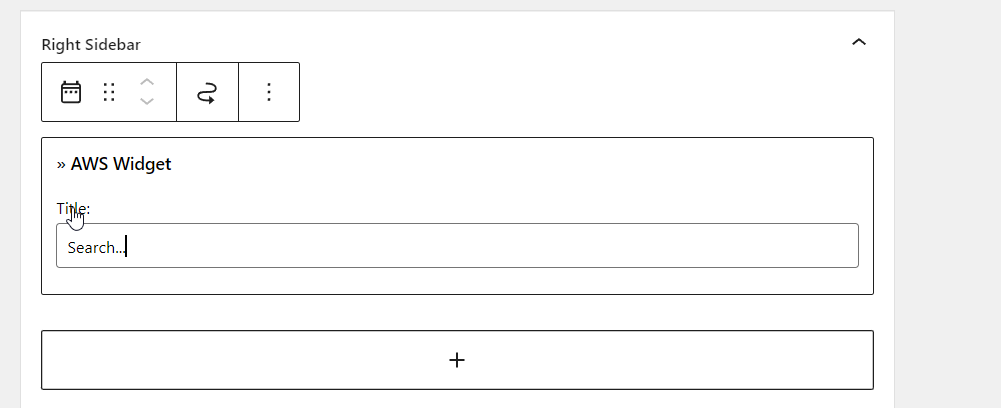
ในกรณีนี้ เราจะเพิ่มตัวเลือกการค้นหาโดยใช้วิดเจ็ต คุณต้องค้นหา AWS Widget

คุณยังสามารถกำหนดค่าป้ายกำกับการค้นหาจากหน้าจอเดียวกันได้

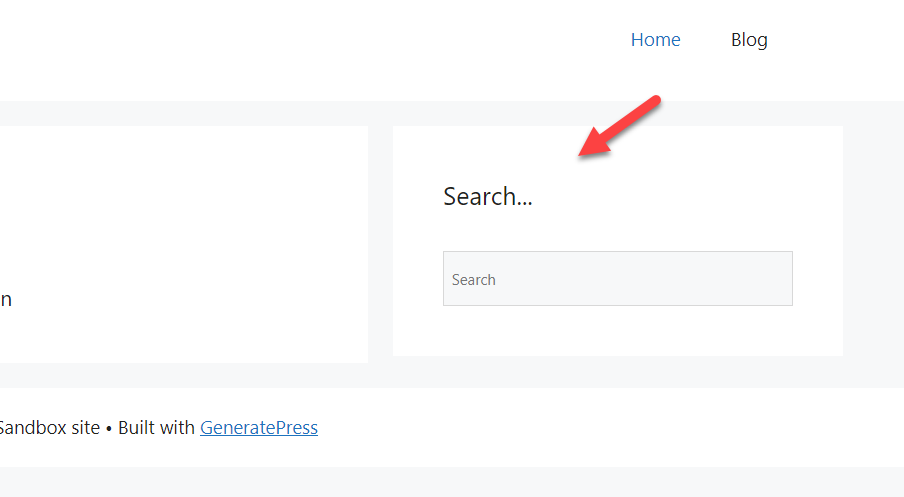
หลังจากเพิ่มวิดเจ็ตแล้ว ให้อัปเดตหน้า เมื่อคุณทำเสร็จแล้ว คุณต้องตรวจสอบจากส่วนหน้า คุณจะเห็นแบบฟอร์มการค้นหาที่นั่น


หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับปลั๊กอินการค้นหาผลิตภัณฑ์ WooCommerce ที่ดีที่สุด ให้ดูที่บทความนี้
3. แก้ไขการค้นหาผลิตภัณฑ์ใน WooCommerce โดยทางโปรแกรม
หากคุณโอเคกับการแก้ไขโค้ดและแก้ไขไฟล์หลัก คุณสามารถปรับแต่งการค้นหาผลิตภัณฑ์ WooCommerce ด้วยตัวอย่างบางส่วนได้ จากนั้นเราจะแสดงวิธีการทำงานทีละขั้นตอน
ก่อนทำการเปลี่ยนแปลงร้านค้า WooCommerce แบบสดของคุณ ตรวจสอบให้แน่ใจว่าคุณได้สร้างการสำรองข้อมูลไซต์ที่สมบูรณ์แล้ว ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าจะไม่มีอะไรผิดพลาดในกรณีที่ปลั๊กอิน/โค้ดขัดแย้งกัน นอกจากนี้ เราจะไม่วางข้อมูลโค้ดลงในไฟล์ functions.php ของธีมหลักโดยตรง คุณต้องสร้างธีมย่อยหรือใช้ปลั๊กอินเฉพาะไซต์แทน แน่นอน คุณสามารถใช้ปลั๊กอินของธีมลูกเพื่อสร้างมันได้เสมอ
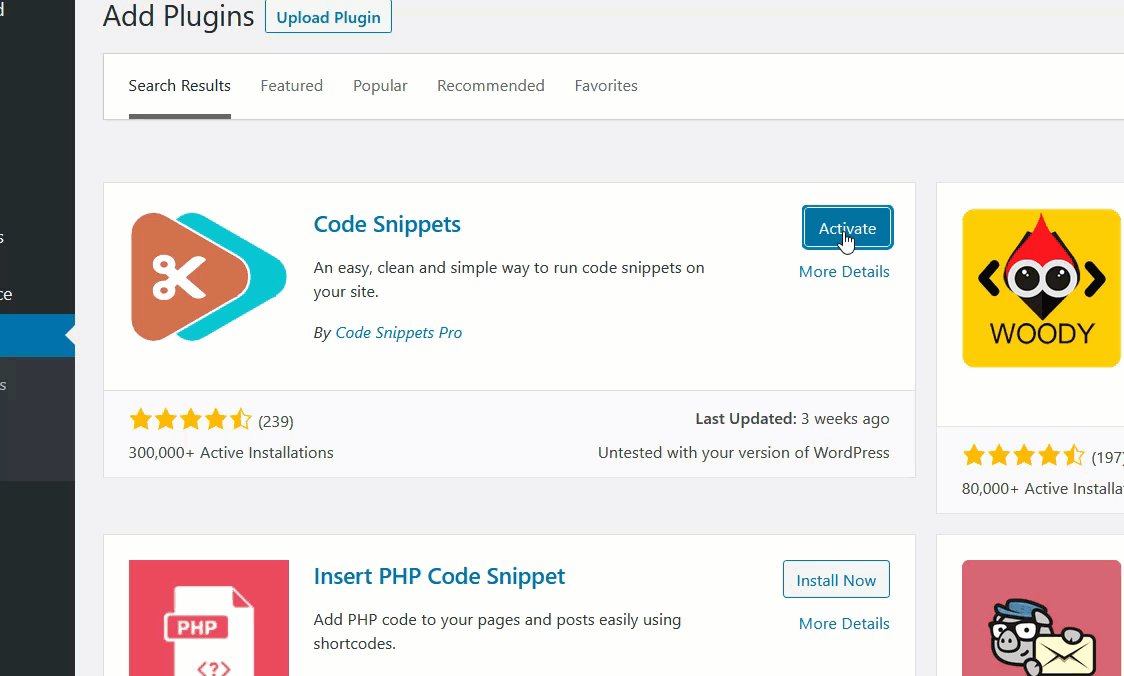
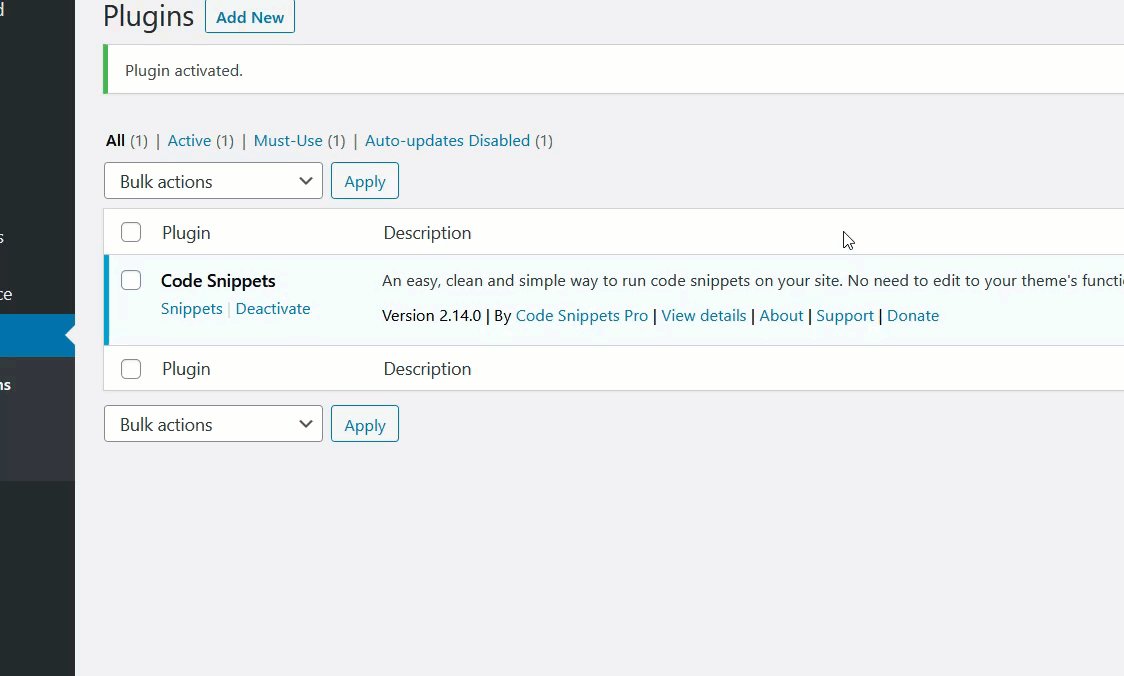
สำหรับบทช่วยสอนนี้ เราจะใช้ข้อมูลโค้ด Code Snippets เป็นปลั๊กอินเฉพาะไซต์ WordPress ฟรีและใช้งานง่าย ซึ่งจะช่วยให้ผู้ใช้เพิ่มโค้ดที่กำหนดเองและ CSS ในการติดตั้ง WordPress หากคุณวางแผนที่จะใช้สิ่งเดียวกัน ให้ติดตั้งและเปิดใช้งาน Code Snippets บนการติดตั้งของคุณ

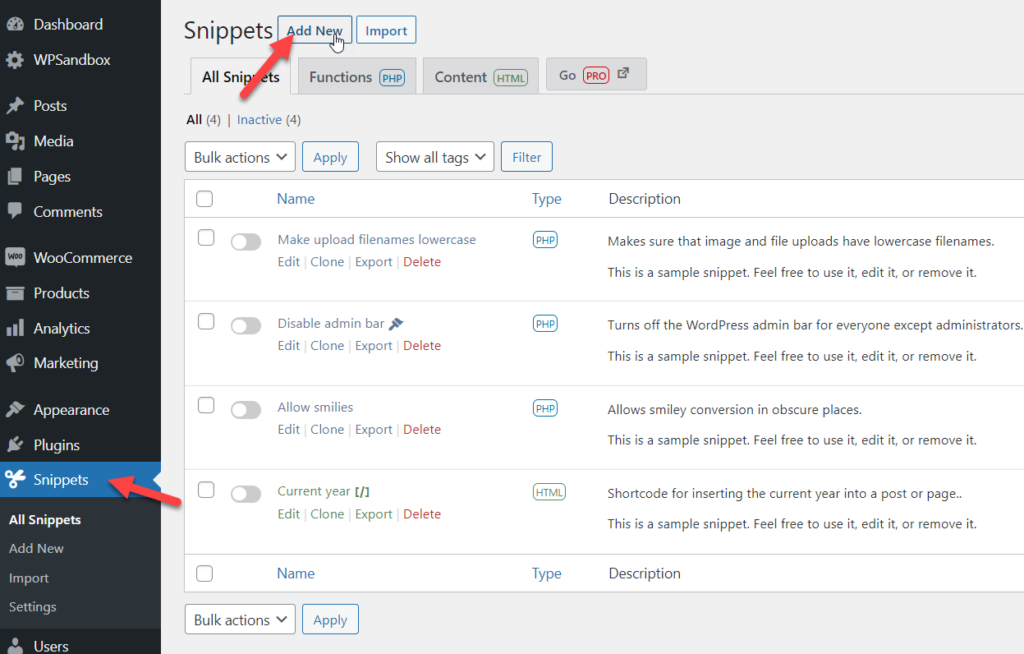
เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะเห็นการกำหนดค่าทางด้านซ้ายมือ ถัดไป คุณต้องเพิ่มข้อมูลโค้ดใหม่ลงในการติดตั้ง WordPress ของคุณ

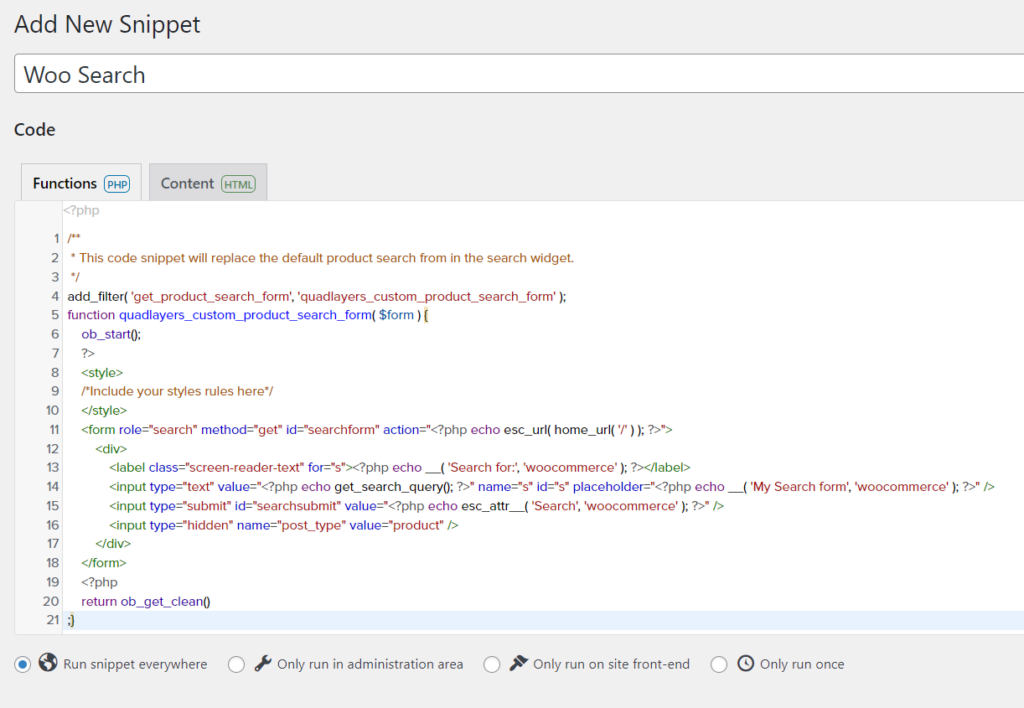
ถัดไป คุณต้องคัดลอกรหัสนี้:
/**
* ข้อมูลโค้ดนี้จะแทนที่การค้นหาผลิตภัณฑ์เริ่มต้นจากในวิดเจ็ตการค้นหา
*/add_filter ( 'get_product_search_form', 'quadlayers_custom_product_search_form' );ฟังก์ชัน quadlayers_custom_product_search_form ( $form ) {
ob_start();
?>
<style>
/*รวมกฎสไตล์ของคุณที่นี่*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Search for:', 'woocommerce' ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'My Search form', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Search', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
ส่งคืน ob_get_clean()
;}
และวางลงในส่วนย่อย

ก่อนบันทึก มาดูโค้ดกันก่อนดีกว่า ที่นี่ เราใช้ quadlayers_custom_product_search_form เป็นฟังก์ชัน ดังนั้น หากคุณกำลังวางแผนที่จะเพิ่ม CSS แบบกำหนดเองผ่านโค้ด PHP ให้ใช้ฟิลด์นี้:
<style>
/*รวมกฎสไตล์ของคุณที่นี่*/
</style>
หลังจากแก้ไขส่วน CSS (หากต้องการ) ตามการตั้งค่าของคุณ ให้บันทึกข้อมูลโค้ด

แค่นั้นแหละ.
นี่คือวิธีที่คุณสามารถแก้ไขการค้นหาผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม
โบนัส: เพิ่มตัวกรองผลิตภัณฑ์ WooCommerec AJAX
การเพิ่ม AJAX ในการติดตั้ง WooCommerce ของคุณเป็นความคิดที่ดี จะช่วยให้ลูกค้าร้านค้าพบสินค้าที่ต้องการโดยไม่ต้องยุ่งยาก ส่วนนี้จะแสดงวิธีเปิดใช้งานระบบกรองผลิตภัณฑ์ AJAX ของร้านค้าออนไลน์ของคุณ
ตามค่าเริ่มต้น ระบบการกรองเริ่มต้นของ WooCommerce นั้นน้อยที่สุด คุณต้องใช้ปลั๊กอิน WordPress ของบุคคลที่สามเพื่อปลดล็อกระบบกรอง AJAX อย่างเต็มศักยภาพ และสำหรับบทช่วยสอนนี้ เราจะใช้ตัวกรองผลิตภัณฑ์ AJAX ขั้นสูง
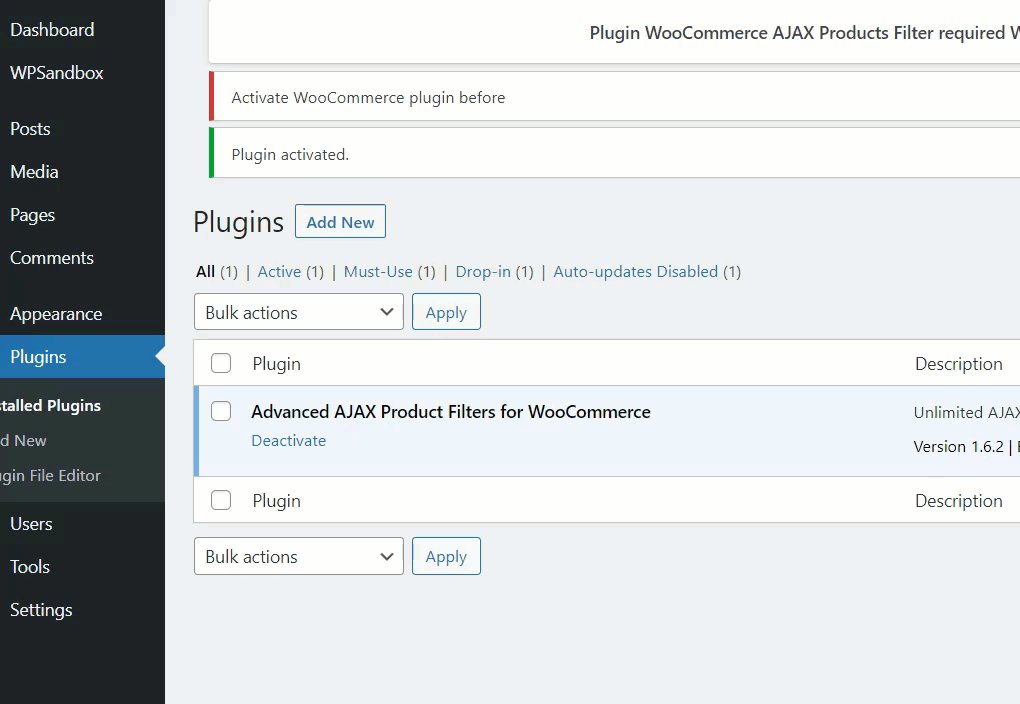
ดังนั้น คุณต้องติดตั้งและเปิดใช้งานบนการติดตั้ง WordPress ของคุณ

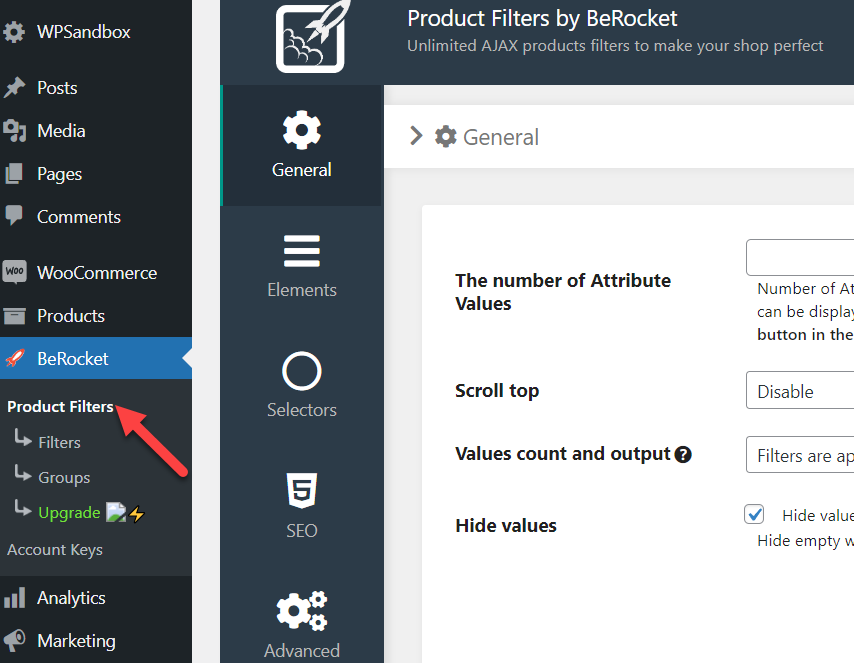
หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นการตั้งค่าทางด้านซ้ายมือ จากนั้นไปที่ตัวเลือกตัวกรองผลิตภัณฑ์

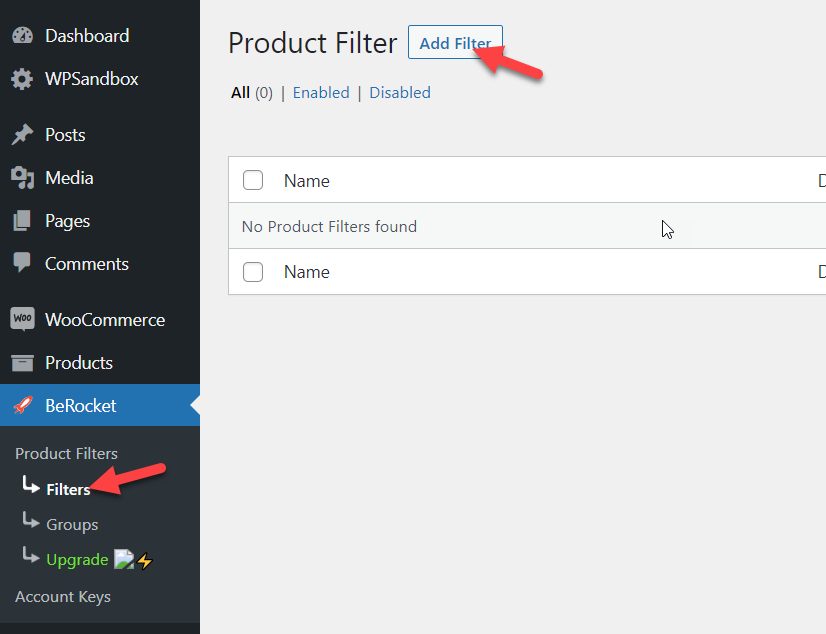
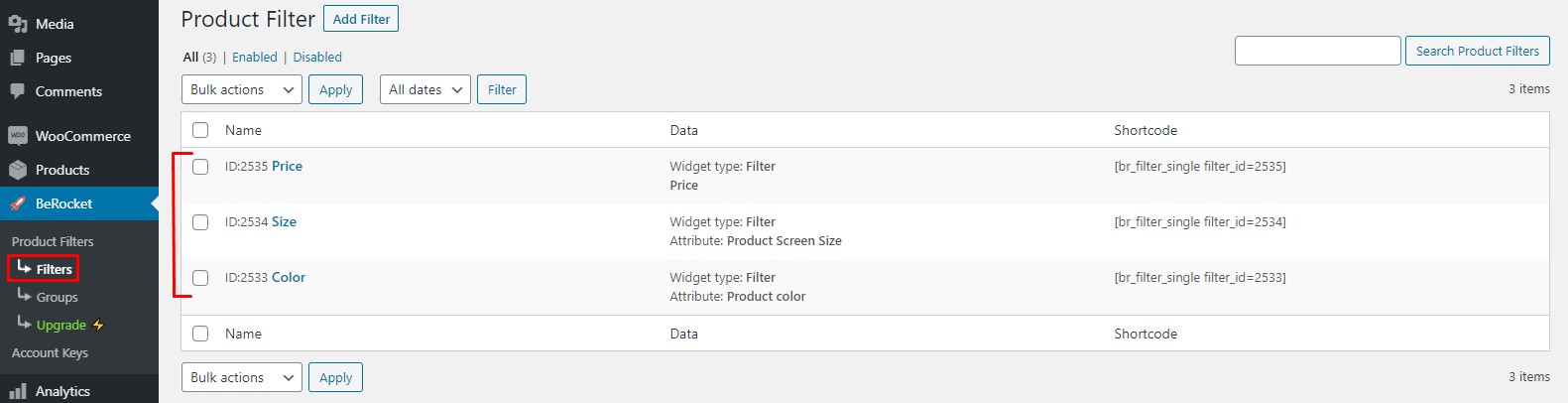
นี่คือตัวเลือกการกำหนดค่าส่วนกลาง และคุณสามารถปรับเปลี่ยนได้ตามความต้องการของคุณ เมื่อคุณพร้อมที่จะก้าวไปข้างหน้า ให้คลิกที่ตัวเลือกตัว กรอง จากที่นั่น คุณสามารถสร้างตัวกรองผลิตภัณฑ์ที่กำหนดเองได้ สุดท้าย ให้คลิกปุ่ม เพิ่มตัวกรอง เพื่อเพิ่มตัวเลือกการกรองใหม่

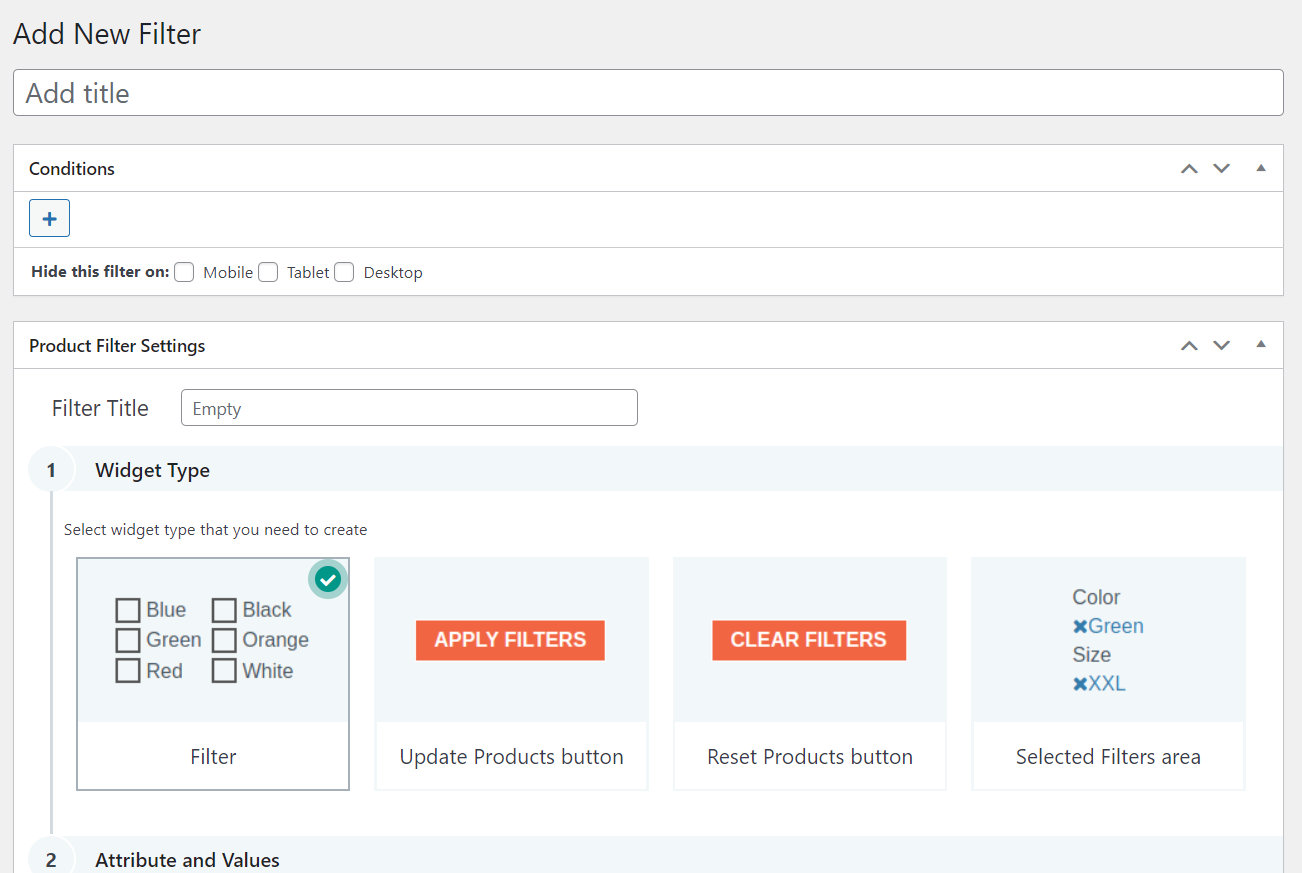
ในหน้าถัดไป คุณจะเห็นหน้าเฉพาะสำหรับปรับแต่งตัวกรองของคุณ

คุณสามารถเพิ่มตัวกรองได้มากเท่าที่คุณต้องการ หลังจากเผยแพร่ตัวกรองแล้ว ตัวกรองทั้งหมดจะแสดงอยู่ใต้หน้าการตั้งค่าของปลั๊กอิน คุณสามารถจัดการได้จากที่นั่น

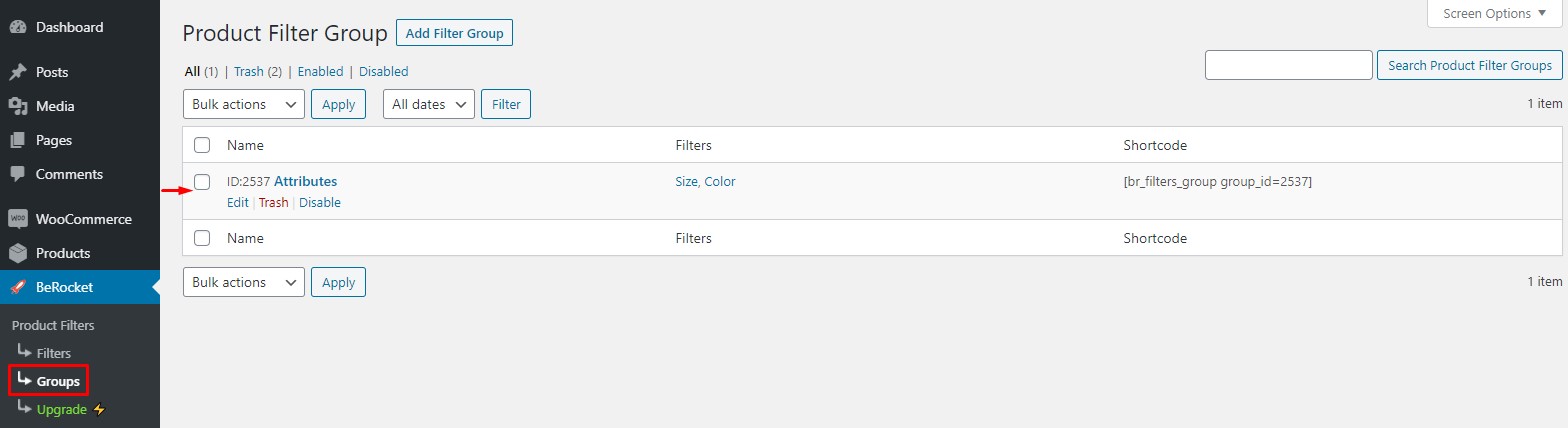
คุณยังสามารถสร้างกลุ่มตัวกรองจากส่วนของกลุ่มได้อีกด้วย

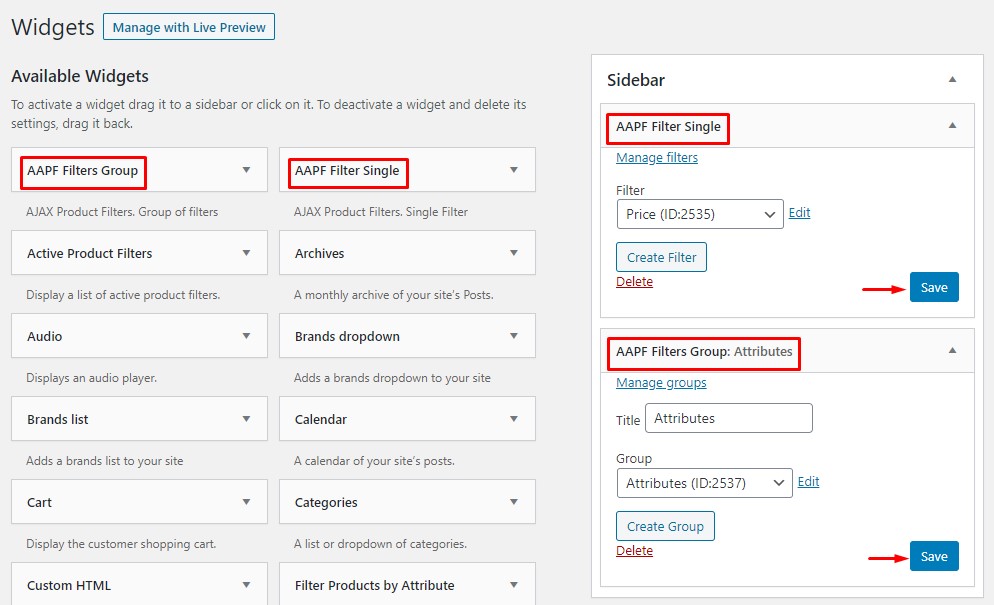
เมื่อคุณแก้ไขตัวกรองตามความต้องการของคุณแล้ว คุณสามารถเพิ่มวิดเจ็ตตัวกรอง AAPF ลงในร้านค้า WooCommerce ของคุณได้

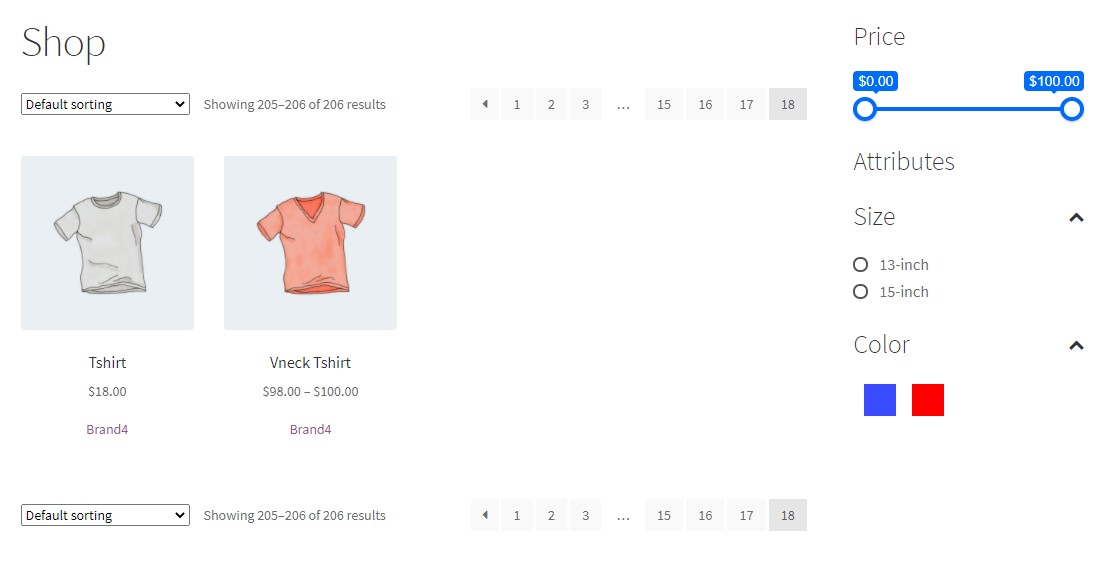
คุณจะเห็นการแสดงสดหากคุณตรวจสอบเว็บไซต์จากส่วนหน้า

ด้วยวิธีนี้ คุณสามารถเพิ่มตัวกรองผลิตภัณฑ์ WooCommerce AJAX ได้โดยไม่มีปัญหาใดๆ สำหรับบทความโดยละเอียด โปรดดูที่ลิงค์นี้
บทสรุป
นี่คือวิธีปรับแต่งผลการค้นหาผลิตภัณฑ์ WooCommerce สามวิธีที่เราแนะนำคือ:
- วิดเจ็ตการค้นหา WooCommerce
- เสียบเข้าไป
- การเข้ารหัส
หากคุณต้องการเพิ่มตัวเลือกการค้นหาในพื้นที่วิดเจ็ตที่มีอยู่เพื่อให้สามารถเข้าถึงได้มากขึ้น คุณสามารถใช้วิธีแรกที่เรากล่าวถึงข้างต้น ในทางกลับกัน หากคุณต้องการโซลูชันอื่นที่ใช้งานง่ายซึ่งจะปรับปรุงคุณลักษณะการค้นหา คุณควรพิจารณาใช้ปลั๊กอิน สุดท้าย หากคุณต้องการวิธีการขั้นสูงและสามารถจัดการกับโค้ดได้ คุณควรเลือกตัวเลือกที่สาม
วิธีการทั้งหมดเหล่านี้เป็นมิตรกับผู้เริ่มต้นและจะให้ผลลัพธ์ที่ต้องการ
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน โปรดพิจารณาแชร์โพสต์นี้กับเพื่อนและบล็อกเกอร์เพื่อนบนโซเชียลมีเดียหากคุณทำเช่นนั้น นอกจากนี้ สำหรับบทความที่เกี่ยวข้องเพิ่มเติม คุณต้องตรวจสอบที่เก็บบล็อกของเรา อย่างไรก็ตาม ต่อไปนี้คือบทความบางส่วนของเราที่คุณอาจสนใจ:
- วิธีเพิ่มบทวิจารณ์ผลิตภัณฑ์ WooCommerce
- สุดยอดปลั๊กอินซูมภาพผลิตภัณฑ์ WooCommerce
- วิธีเพิ่มบล็อกใน WooCommerce
