วิธีปรับแต่งแบบฟอร์มลงทะเบียน WooCommerce
เผยแพร่แล้ว: 2021-07-20คุณต้องการแก้ไขแบบฟอร์มการลงทะเบียนและรับโอกาสในการขายเพิ่มขึ้นหรือไม่? ในคู่มือนี้ เราจะแสดง วิธีต่างๆ ในการปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce แบบ มีและไม่มีปลั๊กอิน
การลงทะเบียนออนไลน์เป็นส่วนที่สำคัญที่สุดในร้านค้าออนไลน์ของคุณ เป็นขั้นตอนมาตรฐานในการให้ลูกค้าของคุณสร้างบัญชีใหม่เพื่อซื้อจากร้านค้าของคุณ เพื่อหลีกเลี่ยงการส่งเงิน คุณควรตรวจสอบให้แน่ใจว่าแบบฟอร์มการลงทะเบียนของคุณได้รับการปรับแต่งให้เหมาะกับร้านค้าของคุณและมีเพียงฟิลด์ที่จำเป็นเท่านั้น
ทำไมต้องปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce เริ่มต้น?
เมื่อลูกค้าลงทะเบียนบัญชีใหม่ในร้านค้าออนไลน์ของคุณ คุณจะได้รับข้อมูลบางอย่างเกี่ยวกับพวกเขา เช่น อีเมล ชื่อ ที่อยู่สำหรับเรียกเก็บเงิน และอื่นๆ อย่างไรก็ตาม แบบฟอร์มการลงทะเบียน WooCommerce เริ่มต้นจะขอเพียงที่อยู่อีเมล เพื่อลงทะเบียนบัญชีใหม่ วิธีนี้อาจทำให้ลูกค้าดำเนินการได้เร็วขึ้น แต่ก็เป็นการเสียโอกาสที่จะทำความรู้จักผู้ซื้อของคุณมากขึ้นด้วย

หากลูกค้าจำเป็นต้องให้ข้อมูลเพิ่มเติม พวกเขาต้องเพิ่มข้อมูลดังกล่าวระหว่างการชำระเงินหรือจากหน้า "บัญชีของฉัน" นี่อาจเป็นขั้นตอนที่ซ้ำซากและใช้เวลานานสำหรับผู้ซื้อของคุณ และอาจทำให้พวกเขาหมดความสนใจในร้านค้าออนไลน์ของคุณ
ข่าวดีก็คือคุณสามารถหลีกเลี่ยงสิ่งนี้ได้โดยการเพิ่มฟิลด์ที่จำเป็นทั้งหมดลงในแบบฟอร์มการลงทะเบียนพร้อมข้อมูลที่คุณต้องการรับ ด้วยวิธีนี้ คุณจะได้รับข้อมูลโดยตรงและลูกค้าจะไม่ต้องอัปเดตรายละเอียดในภายหลัง ทำให้สะดวกยิ่งขึ้นสำหรับทั้งคุณและผู้ใช้ของคุณ
ตอนนี้เรามาดู วิธีการต่างๆ ในการแก้ไขแบบฟอร์มการลงทะเบียน WooCommerce
วิธีปรับแต่งแบบฟอร์มลงทะเบียน WooCommerce
มี 3 วิธีหลักในการปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce ของคุณ:
- จากแดชบอร์ด WooCommerce
- ด้วยปลั๊กอิน
- โดยทางโปรแกรม
มาดูแต่ละวิธีกัน ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce บนร้านค้าของคุณอย่างถูกต้อง
1. ปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce จากแดชบอร์ด WooCommerce
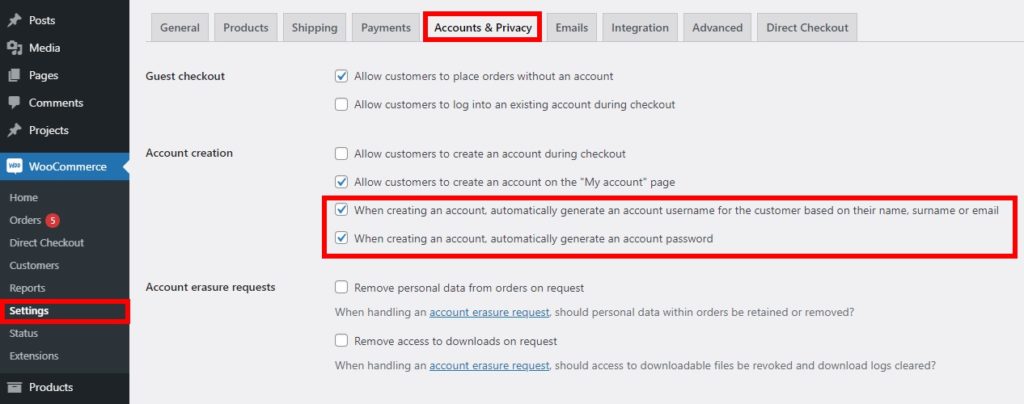
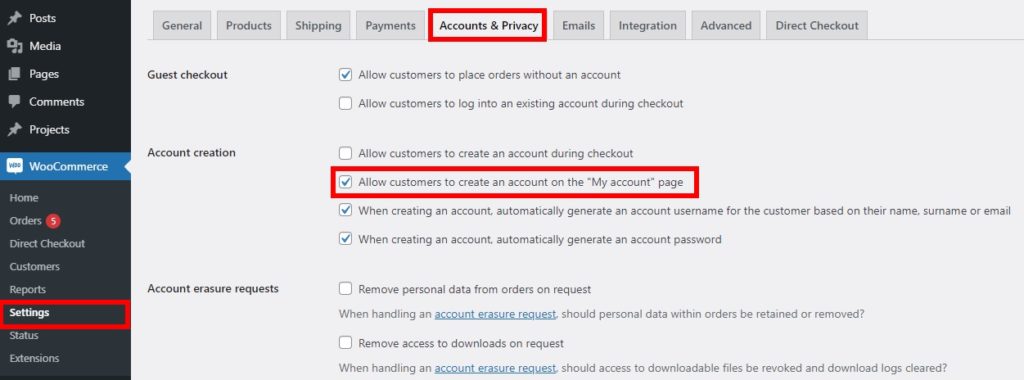
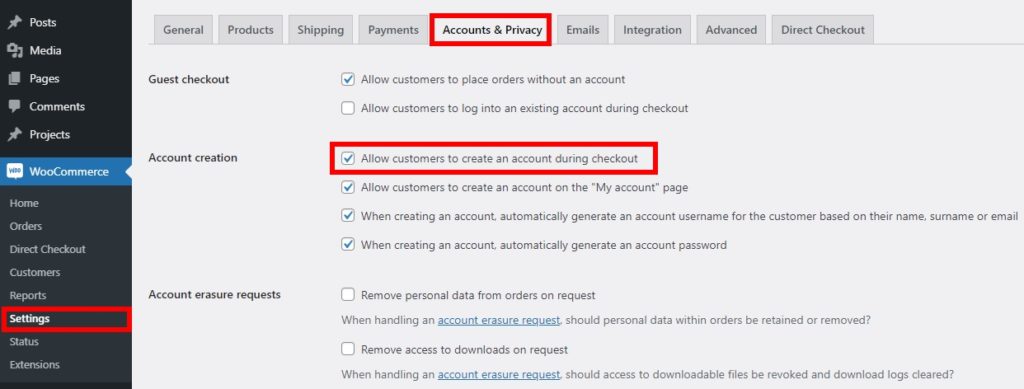
โดยค่าเริ่มต้น คุณสามารถแก้ไขแบบฟอร์มการลงทะเบียนได้จากแดชบอร์ด WooCommerce ไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ บัญชีและความเป็นส่วนตัว ที่นี่ คุณสามารถเปลี่ยนตัวเลือกสองสามอย่างเมื่อลูกค้าสร้างบัญชีใหม่ในร้านค้าของคุณ
ตัวอย่างเช่น คุณสามารถเปิดใช้งานตัวเลือกเพื่อ สร้างชื่อผู้ใช้และรหัสผ่านโดยอัตโนมัติ ระหว่างการสร้างบัญชี ตัวเลือกเหล่านี้เปิดใช้งานโดยค่าเริ่มต้น แต่คุณสามารถปิดใช้งานได้

นอกจากนี้ยังมีตัวเลือกอื่นๆ ที่ช่วยให้ลูกค้าสร้างบัญชีในหน้าการชำระเงินหรือหน้าบัญชีของฉัน อนุญาตให้ผู้ซื้อสั่งซื้อโดยไม่ต้องมีบัญชี และอื่นๆ เพียงตรวจสอบตัวเลือกที่คุณต้องการเปิดใช้งาน แล้ว บันทึกการเปลี่ยนแปลง
อย่างที่คุณเห็น ตัวเลือกเริ่มต้นเหล่านี้ค่อนข้างจำกัดในการแก้ไขแบบฟอร์มการลงทะเบียน WooCommerce ของคุณ หากคุณต้องการเพิ่มฟิลด์เพิ่มเติมหรือทำการเปลี่ยนแปลงที่ใหญ่ขึ้น คุณจะต้องใช้วิธีอื่น
2. ปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce โดยใช้ปลั๊กอิน
หนึ่งในวิธีที่ดีที่สุดในการปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce ของคุณคือการใช้ปลั๊กอินเฉพาะ มีเครื่องมือหลายอย่าง สำหรับบทช่วยสอนนี้ เราจะสาธิตวิธีแก้ไขแบบฟอร์มการลงทะเบียนโดยใช้ปลั๊กอินการ ลงทะเบียนผู้ใช้

การลงทะเบียนผู้ใช้เป็นปลั๊กอิน freemium ที่ให้คุณสร้างแบบฟอร์มการลงทะเบียนแบบกำหนดเองและตอบสนองได้ 100% คุณจะต้องได้รับโปรแกรม เสริม WooCommerce ซึ่งมีอยู่ในแผนพรีเมียม
2.1. ติดตั้งและเปิดใช้งาน Add-on ของปลั๊กอินและ WooCommerce
ในการเริ่มต้นใช้งานปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งาน ดังนั้นคุณต้องสมัครใช้งานแผนพรีเมียมที่รวมเข้ากับ WooCommerce
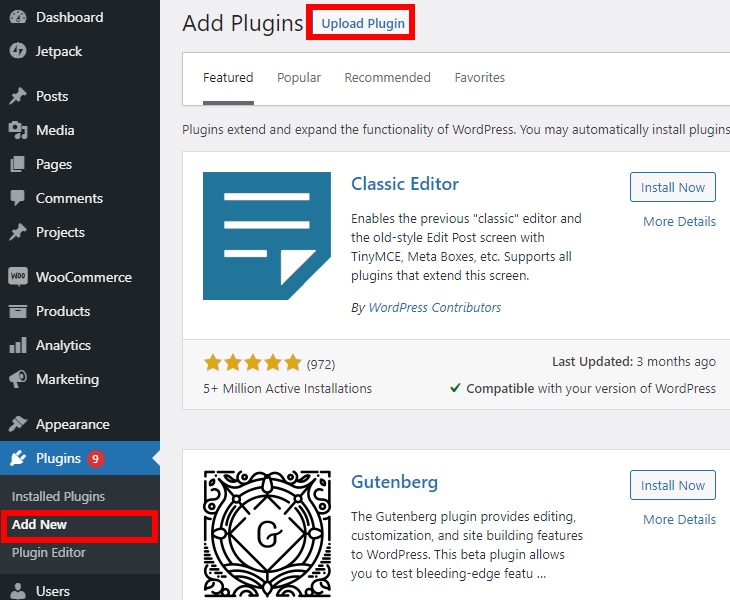
หลังจากนั้น ในแดชบอร์ด WooCommerce ของคุณ ให้ไปที่ Plugins > Add New แล้วคลิก Upload Plugin

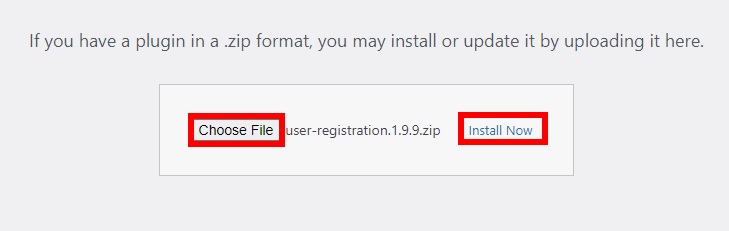
กด เลือกไฟล์ เลือกไฟล์ zip ของปลั๊กอินที่คุณดาวน์โหลดหลังจากซื้อ และคลิก ติดตั้ง ทันที เพื่อติดตั้งปลั๊กอิน

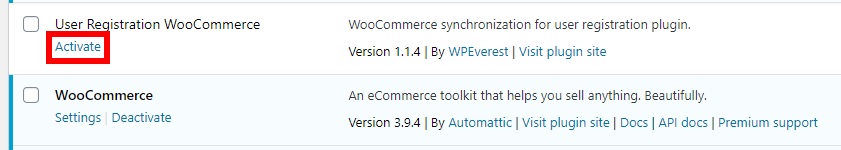
หลังจากติดตั้งแล้ว ให้ เปิดใช้งาน ปลั๊กอิน ไปที่ ปลั๊กอิน > ปลั๊กอินที่ติดตั้ง แล้วคลิก เปิดใช้งาน ถัดจากส่วนขยาย WooCommerce การลงทะเบียนผู้ใช้

หากคุณไม่คุ้นเคยกับขั้นตอนการติดตั้งด้วยวิธีนี้ โปรดดูคำแนะนำในการติดตั้งปลั๊กอินด้วยตนเอง
2.2. สร้างแบบฟอร์มการลงทะเบียน WooCommerce ของคุณ
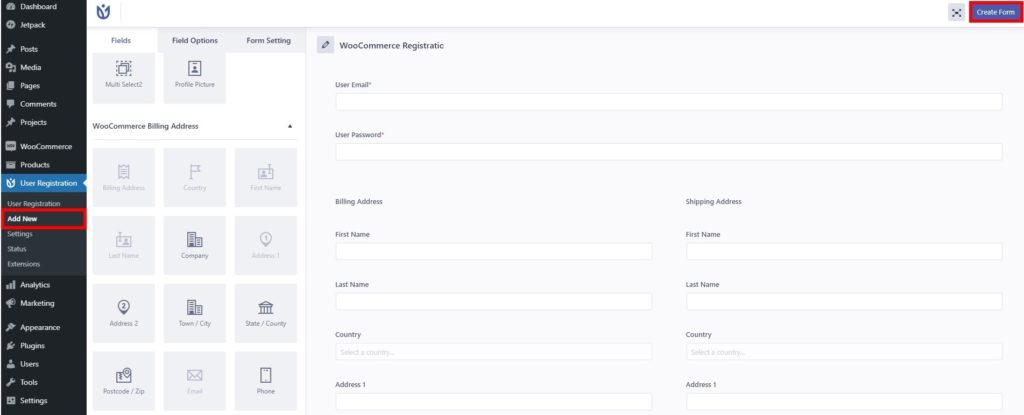
ในการเริ่มสร้างแบบฟอร์มการลงทะเบียน WooCommerce แบบกำหนดเองของคุณ ไปที่ User Registration > Add New

เราจะเรียกแบบฟอร์มการลงทะเบียนใหม่ของเราว่า “การ ลงทะเบียน WooCommerce ” แต่คุณสามารถตั้งชื่ออะไรก็ได้ตามต้องการ
โดยค่าเริ่มต้น แบบฟอร์มจะถามเฉพาะอีเมลและรหัสผ่านของผู้ใช้ แต่คุณสามารถเพิ่มช่องอื่นๆ เช่น ที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง ประเทศ รหัสไปรษณีย์ หมายเลขโทรศัพท์ และอื่นๆ ได้ เพียงลากและวางลงในแบบฟอร์มของคุณ และเมื่อคุณพอใจกับแบบฟอร์มการลงทะเบียน WooCommerce ใหม่แล้ว ให้คลิก สร้างแบบฟอร์ม เพื่อบันทึก
2.3. แทนที่หน้าการลงทะเบียน WooCommerce เริ่มต้น
หลังจากที่คุณสร้างแบบฟอร์มการลงทะเบียนแล้ว คุณต้องเปลี่ยนแบบฟอร์มการลงทะเบียนเริ่มต้นในหน้าการลงทะเบียน ในการดำเนินการนี้ ให้ไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ บัญชีและความเป็นส่วนตัว
เลือกตัวเลือกเพื่อ อนุญาตให้ลูกค้าสร้างบัญชีในหน้า "บัญชีของฉัน"

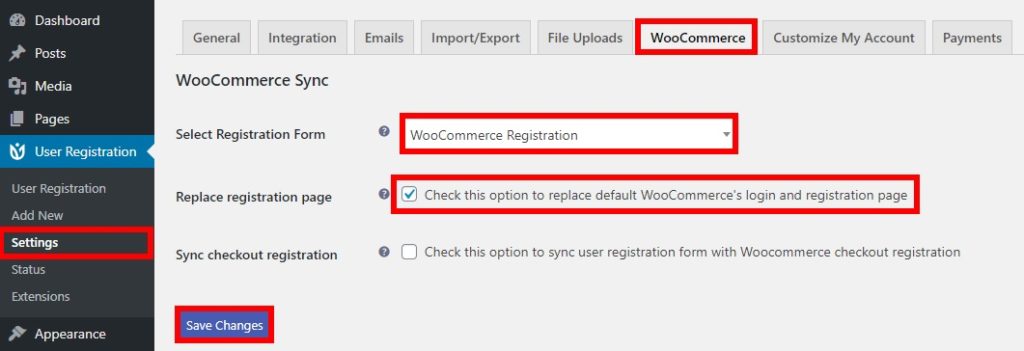
จากนั้นไปที่การ ลงทะเบียนผู้ใช้ > การตั้งค่า เปิดแท็บ WooCommerce และเลือกแบบฟอร์มการลงทะเบียนที่คุณเพิ่งสร้างขึ้นในตัว เลือกเลือกแบบฟอร์มลงทะเบียน
หลังจากนั้น จะมีฟิลด์บางฟิลด์ปรากฏขึ้น และคุณต้องทำเครื่องหมายที่ตัวเลือกเพื่อ แทนที่หน้าเข้าสู่ระบบและการลงทะเบียนเริ่มต้นของ WooCommerce หากต้องการดำเนินการให้เสร็จสิ้น ให้ บันทึกการเปลี่ยนแปลง

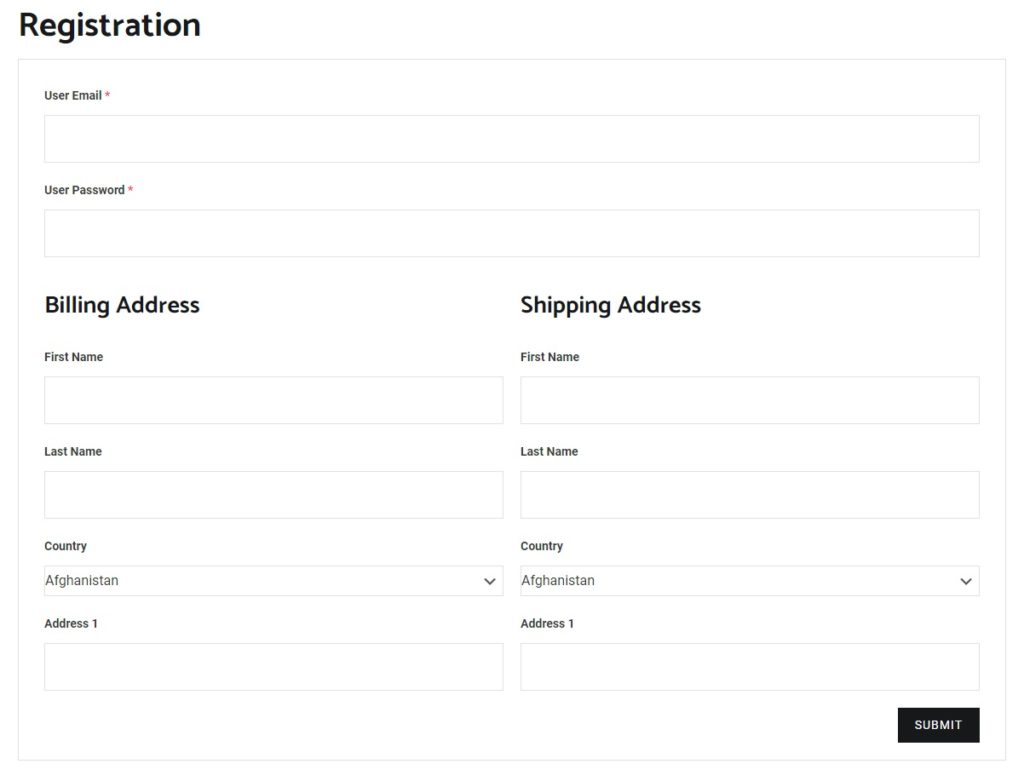
ตอนนี้ก็ถึงเวลาที่จะเห็นแบบฟอร์มการลงทะเบียนใหม่ของคุณในส่วนหน้า ไปที่หน้าลงทะเบียนและดูตัวอย่างเพื่อดู แบบฟอร์มการลงทะเบียน WooCommerce ที่คุณกำหนดเอง

3. ปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce โดยทางโปรแกรม
หากคุณไม่ต้องการใช้ปลั๊กอินระดับพรีเมียมและมีทักษะการเขียนโปรแกรม วิธีนี้เหมาะสำหรับคุณ คุณสามารถแก้ไขแบบฟอร์มการลงทะเบียน WooCommerce ได้เกือบทุกวิธีโดยใช้ข้อมูลโค้ด
ก่อนที่คุณจะดำเนินการต่อไป เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ WordPress และสร้างธีมย่อย คุณจะเปลี่ยนไฟล์ธีมด้วยข้อมูลโค้ดเหล่านี้ และหากมีสิ่งใดผิดพลาด ไซต์ของคุณอาจเสียหายได้ ดังนั้นจึงควรเตรียมตัวให้พร้อม
หลังจากที่คุณได้สำรองไซต์ของคุณและติดตั้งธีมย่อยแล้ว คุณสามารถเริ่มแก้ไขแบบฟอร์มการลงทะเบียนของคุณได้ ในส่วนนี้ เราจะแสดงตัวอย่างต่างๆ ของสิ่งที่คุณสามารถทำได้ คุณจะต้องวางตัวอย่างในไฟล์ functions.php ของธีมลูกของคุณ ในการทำเช่นนั้น ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ลักษณะที่ ปรากฏ > ตัวแก้ไขธีม และเปิดไฟล์ functions.php
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ เลือกตัวเลือกเพื่ออนุญาตให้ลูกค้าสร้างบัญชีในหน้า "บัญชีของฉัน" ในการดำเนินการนี้ ให้ทำตามคำแนะนำที่อธิบายไว้ใน ขั้นตอนที่ 2.3 หากคุณยังไม่ได้เลือกตัวเลือกนั้น

ตอนนี้มาดูตัวอย่างบางส่วนเพื่อปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce โดยทางโปรแกรม
แสดงหมายเลขบัญชีสำหรับการเรียกเก็บเงินในแบบฟอร์มลงทะเบียน
หากคุณต้องการเพิ่มหมายเลขบัญชีสำหรับการเรียกเก็บเงินเป็นฟิลด์บังคับในแบบฟอร์มการลงทะเบียน WooCommerce คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้:
// แสดงฟิลด์ในการลงทะเบียน / แก้ไขบัญชี
add_action( 'woocommerce_register_form_start', 'ql_display_account_registration_field' );
add_action( 'woocommerce_edit_account_form_start', 'ql_display_account_registration_field' );
ฟังก์ชัน ql_display_account_registration_field () {
$ผู้ใช้ = wp_get_current_user();
$value = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'จัดส่งไปที่/ หมายเลขบัญชี', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="billing_account_number" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
// การลงทะเบียน การตรวจสอบความถูกต้องของฟิลด์
add_filter( 'woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
ฟังก์ชัน ql_account_registration_field_validation (ข้อผิดพลาด $, $ชื่อผู้ใช้, $อีเมล) {
if ( isset( $_POST['billing_account_number'] ) && ว่างเปล่า ( $_POST['billing_account_number'] ) {
$errors->add( 'billing_account_number_error', __( '<strong>Error</strong>: account is required!', 'woocommerce' ) ); }
ส่งคืนข้อผิดพลาด $;
}
// บันทึกการลงทะเบียน ค่าฟิลด์
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field' );
ฟังก์ชั่น ql_save_account_registration_field ($customer_id) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// บันทึกค่าฟิลด์ในการแก้ไขบัญชี
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1 );
ฟังก์ชั่น ql_save_my_account_billing_account_number ($ user_id) {
if( isset( $_POST['billing_account_number'] ) ){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// แสดงฟิลด์ในส่วนฟิลด์การเรียกเก็บเงินผู้ใช้ของผู้ดูแลระบบ
add_filter( 'woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
ฟังก์ชัน ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = อาร์เรย์ (
'label' => __( 'จัดส่งไปที่/ หมายเลขบัญชี', 'woocommerce' ),
'คำอธิบาย' => '',
'custom_attributes' => อาร์เรย์ ('ความยาวสูงสุด' => 6)
);
ส่งคืน $args;
}ซึ่งจะแสดงหมายเลขบัญชีสำหรับการเรียกเก็บเงินในส่วน แก้ไขบัญชีของหน้าบัญชีของฉัน ตลอดจน หน้าแก้ไขผู้ใช้ที่เป็นผู้ดูแลระบบ ในส่วนช่องการเรียกเก็บเงิน
คุณสามารถใช้ข้อมูลโค้ดนี้เป็นฐานและปรับเปลี่ยนสำหรับร้านค้าของคุณ คุณยังสามารถเพิ่มฟิลด์แบบฟอร์มลงทะเบียน WooCommerce อื่นๆ ในส่วนการเรียกเก็บเงิน เช่น:
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
แสดงแบบฟอร์มการลงทะเบียน WooCommerce ที่กำหนดเองระหว่างการชำระเงิน
คุณยังสามารถเพิ่มแบบฟอร์มการลงทะเบียน WooCommerce ในหน้าชำระเงิน สิ่งนี้จะสะดวกมากสำหรับลูกค้าของคุณ เนื่องจากช่วยให้พวกเขาสามารถเรียกดูร้านค้าของคุณในฐานะแขกและสร้างบัญชีได้เฉพาะเมื่อพวกเขาต้องการซื้อบางอย่างเท่านั้น
คุณสามารถทำได้โดยใช้ปลั๊กอินการ ลงทะเบียนผู้ใช้ คุณจะต้องมีหนึ่งในแผนพรีเมียม ดังนั้นโปรดดูขั้นตอน 2.1 หากคุณยังไม่ได้ดำเนินการ ยิ่งไปกว่านั้น คุณต้อง สร้างแบบฟอร์มการลงทะเบียน WooCommerce และ แทนที่ด้วยแบบฟอร์มเริ่มต้น
หลังจากนั้น ไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ บัญชีและความเป็นส่วนตัว จากนั้น ทำเครื่องหมายที่ตัวเลือกเพื่อ ให้ลูกค้าสามารถสร้างบัญชีระหว่างการชำระเงิน และ บันทึกการเปลี่ยนแปลง

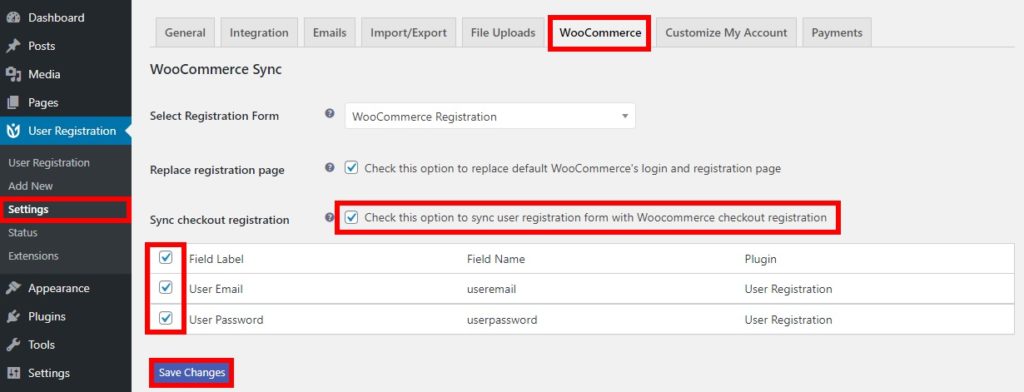
หลังจากนั้น ไปที่การ ลงทะเบียนผู้ใช้ > การตั้งค่า และเปิดแท็บ WooCommerce เลือกตัวเลือกเพื่อ ซิงค์การลงทะเบียนการชำระเงิน และบันทึกการเปลี่ยนแปลง
ซึ่งจะช่วยให้ลูกค้าของคุณ ซิงค์การลงทะเบียนผู้ใช้กับการลงทะเบียนชำระเงิน WooCommerce หลังจากนั้น ให้ตรวจสอบป้ายกำกับฟิลด์ทั้งหมดในตารางและ บันทึกการเปลี่ยนแปลง

แค่นั้นแหละ! ตอนนี้ลูกค้าของคุณจะสามารถลงทะเบียนบัญชีใหม่ระหว่างการชำระเงินบนเว็บไซต์ของคุณได้
โบนัส: แก้ไขที่อยู่อีเมลสำหรับลงทะเบียน WooCommerce
ที่อยู่อีเมลเป็นพื้นฐานสำหรับการลงทะเบียน ในฐานะร้านค้าอีคอมเมิร์ซ คุณต้องการให้ที่อยู่อีเมลของลูกค้าของคุณสามารถติดต่อพวกเขาได้ในอนาคตด้วยข้อมูลเกี่ยวกับคำสั่งซื้อของพวกเขา ส่งข้อเสนอ ข้อเสนอสุดพิเศษ และอื่นๆ
นั่นเป็นเหตุผลที่การเรียนรู้วิธี แก้ไขอีเมลลงทะเบียน WooCommerce นั้นมีประโยชน์มาก วิธีที่ดีที่สุดคือการกำหนดเทมเพลตอีเมลเอง และส่วนที่ดีที่สุดคือคุณสามารถทำได้จากแดชบอร์ด WooCommerce
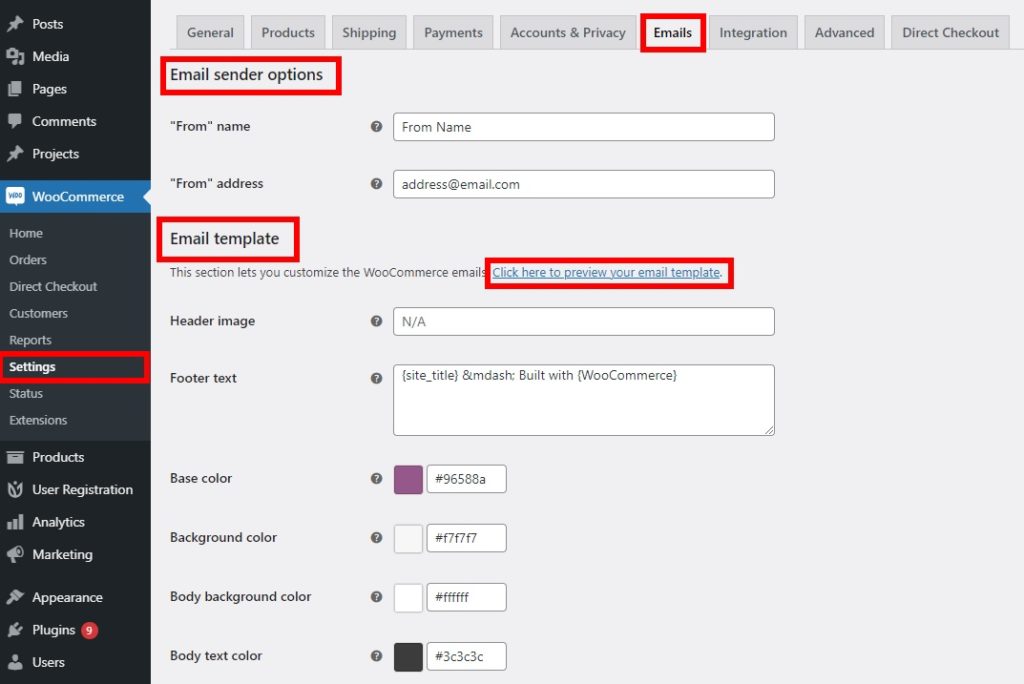
เพียงไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ อีเมล ที่นี่ คุณสามารถเปลี่ยนเทมเพลตอีเมลโดยใช้ตัวเลือกผู้ส่งอีเมลและเทมเพลตอีเมล

ตัวเลือกผู้ส่งอีเมล ช่วยให้คุณสามารถแก้ไขชื่อและที่อยู่ "จาก" ซึ่งหมายความว่าคุณสามารถปรับแต่งวิธีที่ชื่อผู้ส่งและที่อยู่อีเมลจะปรากฏในอีเมล WooCommerce
ในทำนองเดียวกัน คุณสามารถแก้ไขรูปภาพส่วนหัว ข้อความส่วนท้าย สีพื้นฐาน สีพื้นหลัง พื้นหลังเนื้อหา และสีข้อความ ของเทมเพลตอีเมล
ทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการสำหรับอีเมล WooCommerce ของคุณและดูการเปลี่ยนแปลงแบบเรียลไทม์โดยคลิกที่ลิงก์ " คลิกที่นี่เพื่อดูตัวอย่างเทมเพลตอีเมลของคุณ "

เมื่อคุณพอใจกับเทมเพลตใหม่แล้ว อย่าลืม บันทึกการเปลี่ยนแปลง
มีวิธีอื่นๆ ในการแก้ไขเทมเพลตอีเมลที่ให้คุณปรับแต่งสิ่งต่างๆ ได้มากมาย สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขเทมเพลตอีเมล WooCommerce
บทสรุป
โดยรวมแล้ว แบบฟอร์มการลงทะเบียนมีความสำคัญมาก เนื่องจากช่วยให้คุณสามารถรวบรวมข้อมูลที่เกี่ยวข้องเกี่ยวกับลูกค้าของคุณได้ แบบฟอร์มการลงทะเบียนเริ่มต้นไม่ได้ให้ข้อมูลทั้งหมดที่คุณต้องการเสมอไป ดังนั้นการปรับแต่งแบบฟอร์มจึงเป็นวิธีที่มีประสิทธิภาพมากในการรวบรวมรายละเอียดทั้งหมดที่คุณต้องการ
ในคู่มือนี้ เราได้สำรวจวิธีการต่างๆ 3 วิธีในการ ปรับแต่งแบบฟอร์มการลงทะเบียน WooCommerce :
- จากแดชบอร์ด WC
- การใช้ปลั๊กอินเฉพาะ
- โดยทางโปรแกรม
หากคุณต้องการทำการเปลี่ยนแปลงเล็กน้อยที่นี่และที่นั่น ตัวเลือกเริ่มต้นจากแดชบอร์ด WooCommerce อาจมีประโยชน์ อย่างไรก็ตาม ตัวเลือกที่มีให้นั้นค่อนข้างจำกัด ดังนั้นหากคุณต้องการปรับแต่งสิ่งต่าง ๆ เพิ่มเติม เราขอแนะนำให้คุณใช้ปลั๊กอิน ในทางกลับกัน หากคุณไม่ต้องการติดตั้งเครื่องมือของบุคคลที่สามและมีทักษะในการเขียนโปรแกรม คุณสามารถแก้ไขแบบฟอร์มการลงทะเบียนโดยทางโปรแกรมได้โดยใช้ข้อมูลโค้ด
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งร้านค้าของคุณ โปรดดูคำแนะนำต่อไปนี้:
- วิธีปรับแต่งหน้าบัญชีของฉันของ WooCommerce
- แก้ไขหน้าผลิตภัณฑ์ WooCommerce
- วิธีปรับแต่งหน้าหมวดหมู่ใน WooCommerce
- วิธีแก้ไขหน้าร้านค้า WooCommerce
