วิธีสร้างแบบฟอร์มขอใบเสนอราคาแบบกำหนดเองใน WooCommerce
เผยแพร่แล้ว: 2023-02-23แบบฟอร์มใบเสนอราคาบางรายการใน WooCommerce ช่วยให้ลูกค้าส่งคำถามพื้นฐาน เช่น ข้อมูลติดต่อ และขอราคาสินค้าหรือบริการได้ แต่นั่นยังไม่เพียงพอสำหรับการสรุปใบเสนอราคาทางธุรกิจ
ในแพลตฟอร์ม WordPress เจ้าของร้านสามารถสร้างฟิลด์แบบฟอร์มใบเสนอราคาที่กำหนดเองได้จากแบ็กเอนด์ การขอข้อมูลที่เกี่ยวข้องจากผู้ซื้อจะเป็นประโยชน์ คุณสามารถรวมข้อมูลใบเสนอราคาขั้นสูง เช่น การเลือกประเภทธุรกิจ การเลือกประเภทผลิตภัณฑ์/บริการ เอกสารแนบ เงื่อนไขการชำระเงิน กำหนดเวลาในการโทร และอื่นๆ
แบบฟอร์มขอใบเสนอราคาที่กำหนดเองใน WooCommerce ให้รูปแบบธุรกิจที่ดีขึ้นสำหรับการปรับต้นทุนและเพิ่มความพึงพอใจของลูกค้า
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีสร้างแบบฟอร์มใบเสนอราคาแบบกำหนดเองที่มีประสิทธิภาพอย่างง่ายดายในร้านค้า WooCommerce
มาเริ่มกันเลย.
วิธีสร้างแบบฟอร์มที่กำหนดเองโดยใช้ปลั๊กอินใบเสนอราคา WooCommerce ที่ดีที่สุด
ในการสร้างแบบฟอร์มใบเสนอราคาที่มีประสิทธิภาพ คุณต้องดาวน์โหลดและติดตั้งปลั๊กอินพรีเมียม WooCommerce ขอใบเสนอราคาของ WebToffee จากนั้นคุณจะสามารถเพิ่มฟิลด์ที่กำหนดเองที่จำเป็นภายในแบบฟอร์มใบเสนอราคาได้
คุณยังสามารถอ่านคู่มือฉบับสมบูรณ์เพื่อสร้างหน้าใบเสนอราคาสำหรับร้านค้า WooCommerce
เมื่อคุณสร้างแบบฟอร์มใบเสนอราคา WooCommerce เสร็จแล้ว ให้ทำตามคำแนะนำทีละขั้นตอนด้านล่างเพื่อเพิ่มฟิลด์ที่กำหนดเอง
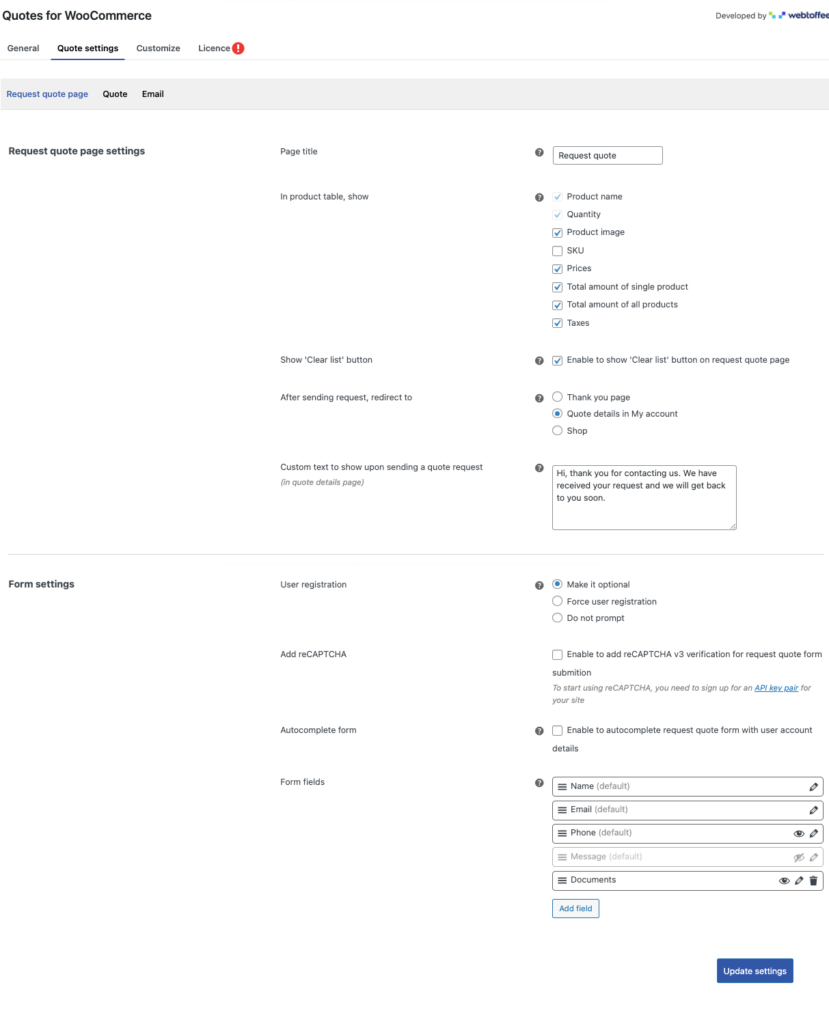
1. ไปที่ใบเสนอราคา > คลิกที่ “การตั้งค่าใบเสนอราคา” คุณจะเข้าสู่แท็บ "หน้าขอใบเสนอราคา"

2. ใต้การตั้งค่าหน้าใบเสนอราคา มีส่วนสำหรับแก้ไขแบบฟอร์ม

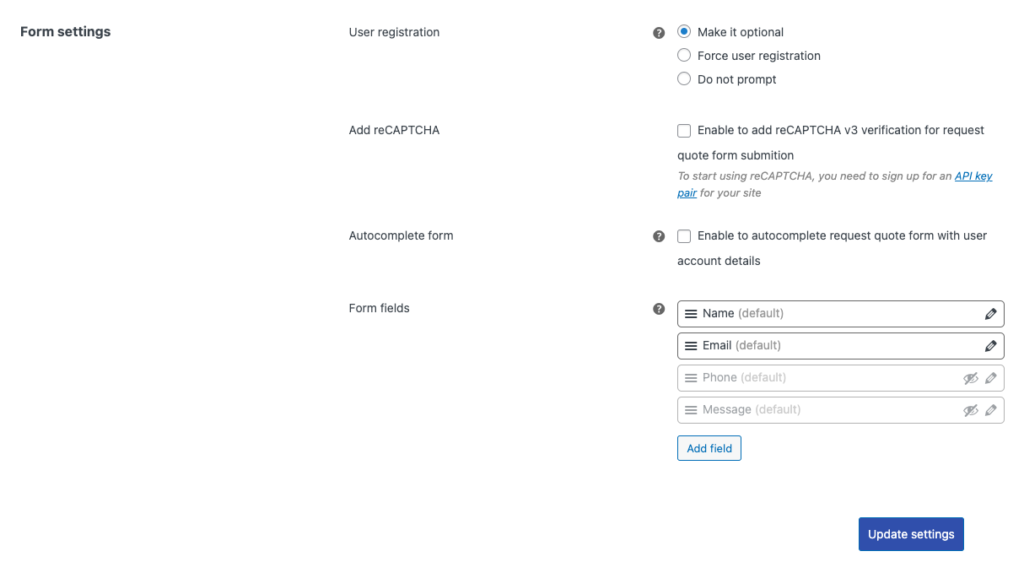
เมื่อใช้การตั้งค่าแบบฟอร์ม คุณสามารถแก้ไขตัวเลือกมากมาย เช่น ช่องแบบฟอร์ม เพิ่ม reCAPTCHA การเปิดใช้งานแบบฟอร์มอัตโนมัติ และการตั้งค่าการลงทะเบียนผู้ใช้สำหรับการกรอกแบบฟอร์ม
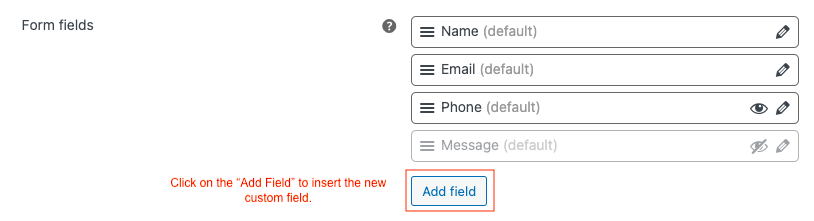
3. ที่นี่ คุณจะได้เรียนรู้วิธีเพิ่มฟิลด์ใหม่ในแบบฟอร์มขอใบเสนอราคา

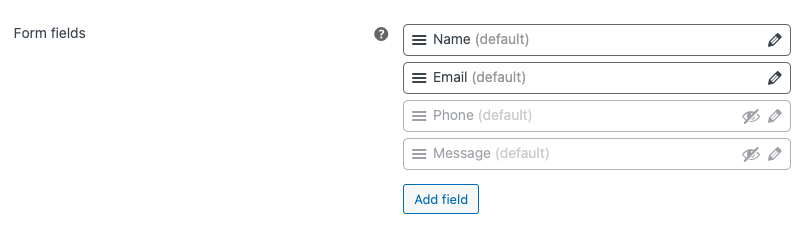
ชื่อ อีเมล โทรศัพท์ และข้อความอยู่ในโหมดเริ่มต้น ซึ่งหมายความว่าเป็นฟิลด์ที่กำหนดไว้ล่วงหน้า คุณสามารถแก้ไขฟิลด์เหล่านี้เพื่อเปลี่ยนฉลาก เปลี่ยนข้อความในตัวยึดตำแหน่ง สร้างการเชื่อมต่อกับการเรียกเก็บเงินและการจัดส่งเพื่อป้อนข้อมูลที่จำเป็นโดยอัตโนมัติ และสร้างฟิลด์มากกว่า 9 ช่องในที่เดียว
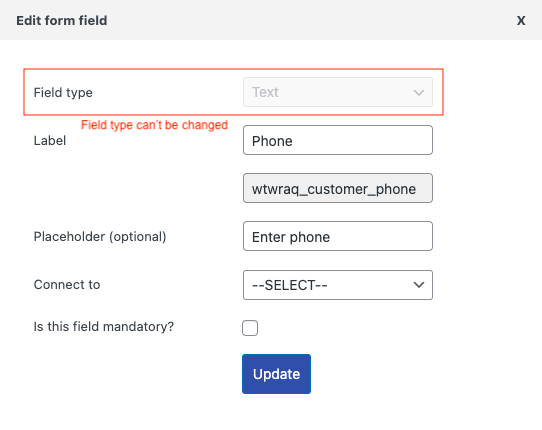
หมายเหตุ: มีตัวเลือกให้ซ่อนโทรศัพท์เริ่มต้นและฟิลด์ข้อความ แต่คุณไม่สามารถเปลี่ยนประเภทฟิลด์สำหรับฟิลด์แบบฟอร์มที่กำหนดไว้ล่วงหน้าได้

ตัวอย่างที่ดีที่สุดในการทำความเข้าใจแบบฟอร์มใบเสนอราคาที่กำหนดเองใน WooCommerce
ตัวอย่างที่ 1:
ที่นี่ คุณจะเห็นตัวอย่างพื้นฐานของวิธีสร้างฟิลด์แบบกำหนดเองในแบบฟอร์มใบเสนอราคาสำหรับเอกสารที่แนบมา
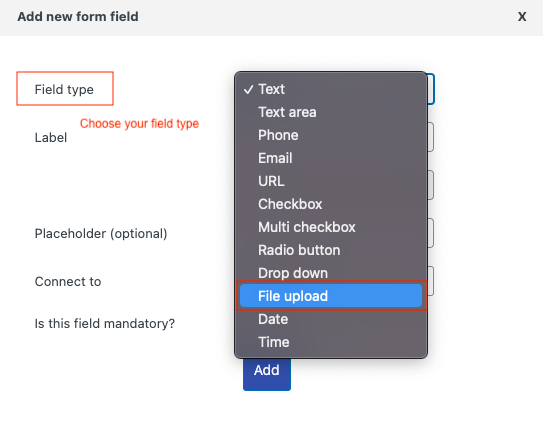
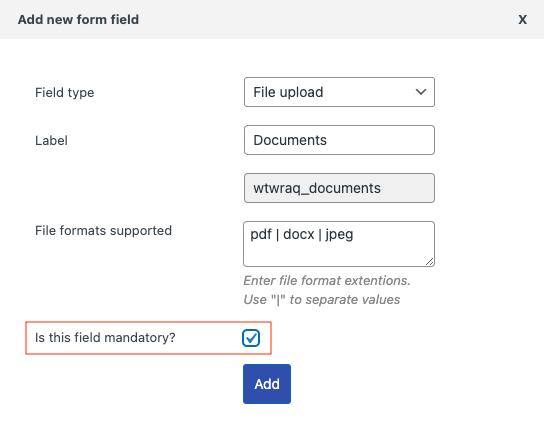
ขั้นตอนที่ 1: คลิกที่ "เพิ่มฟิลด์" และเลือกประเภทฟิลด์


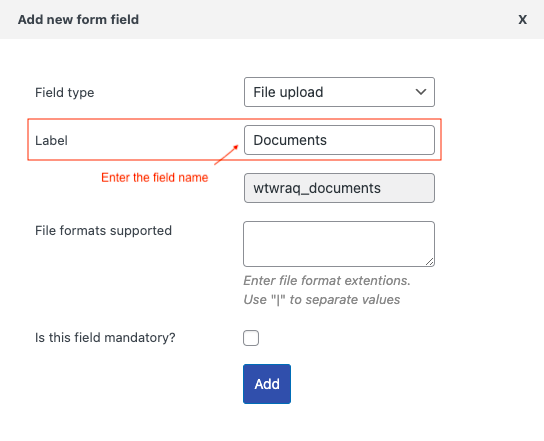
ขั้นตอนที่ 2: ระบุรายละเอียดป้ายกำกับสำหรับเอกสารที่แนบมา

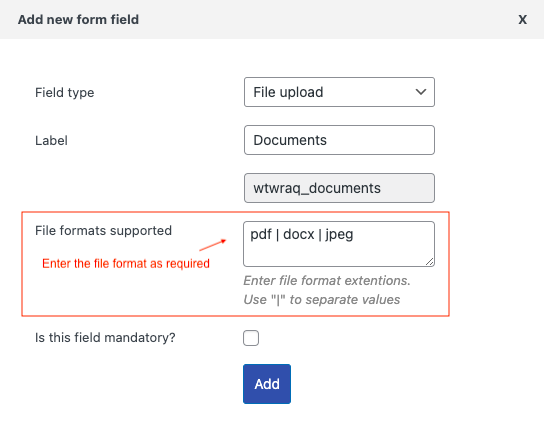
ขั้นตอนที่ 3: ป้อนรูปแบบที่รองรับไฟล์ เช่น docs, pdf, png และอื่นๆ

ขั้นตอนที่ 4: คุณสามารถทำเครื่องหมายในช่องบังคับเพื่อให้ส่วนนี้เป็นภาคบังคับ ลูกค้าสามารถส่งแบบฟอร์มได้หลังจากกรอกข้อมูลในช่องนี้แล้วเท่านั้น

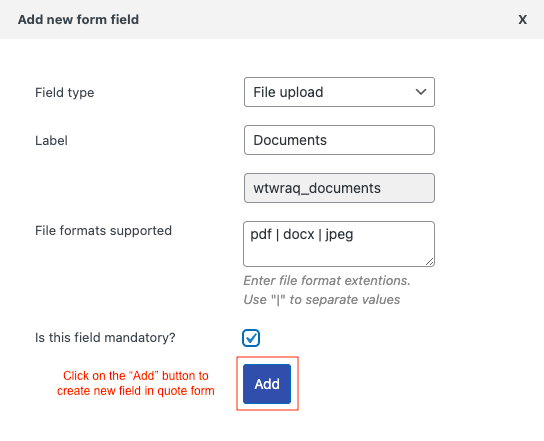
ขั้นตอนที่ 5: สุดท้ายคลิกที่ปุ่ม "เพิ่ม" เพื่อรวมฟิลด์และแตะที่ "อัปเดตการตั้งค่า" เพื่อบันทึกการเปลี่ยนแปลง

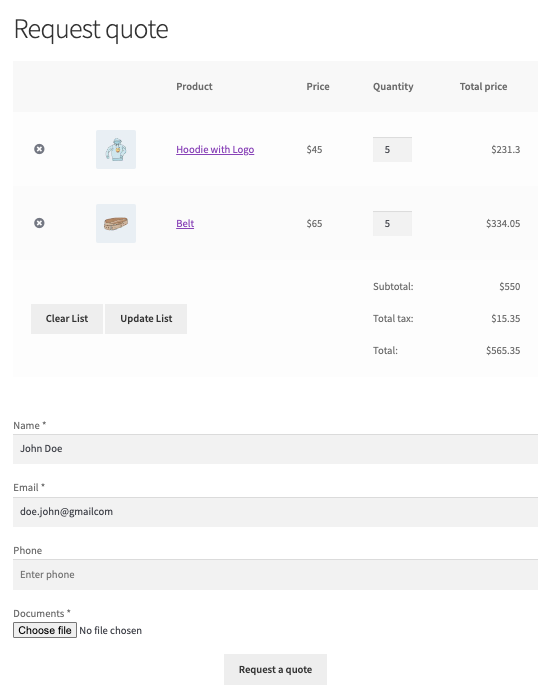
คุณสามารถเยี่ยมชมร้านค้าออนไลน์ของคุณเพื่อดูผลลัพธ์ของคุณ

ตัวอย่างที่ 2:
ลองนึกภาพร้านค้าของคุณให้บริการหรือขายสินค้าให้กับร้านค้าปลีก ค้าส่ง หรืออุตสาหกรรมขนาดใหญ่ นอกจากการเจรจาต่อรองแล้ว จะมีคำขอราคาจำนวนมากเกิดขึ้น การใช้รูปแบบใบเสนอราคาแบบง่ายๆ เป็นเรื่องยากที่จะเข้าใจความต้องการของลูกค้า ในตัวอย่างด้านล่าง ฉันได้สาธิตวิธีสร้างแบบฟอร์มใบเสนอราคาที่เหมาะสมซึ่งครอบคลุมข้อมูลที่จำเป็นของร้านค้า
ขั้นตอนที่ 1: เช่นเดียวกับในตัวอย่างที่ 1 คลิกที่ "เพิ่มฟิลด์" เพื่อเริ่มกระบวนการสร้างฟิลด์ใบเสนอราคา
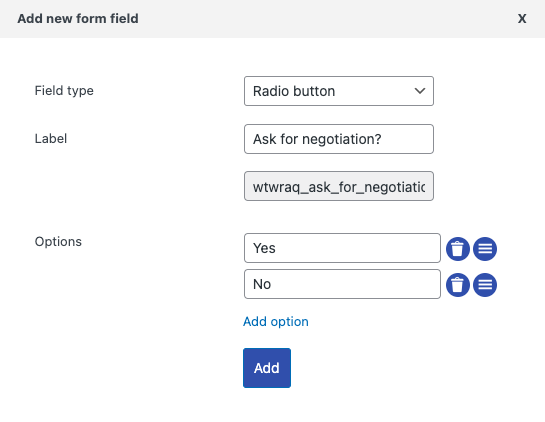
ขั้นตอนที่ 2: มาสร้างตัวเลือกสำหรับฟิลด์การเจรจา
เลือกประเภทฟิลด์ > ปุ่มตัวเลือก
ป้อนป้ายกำกับ > “ขอการเจรจา?”
รายการตัวเลือก > “ใช่” & “ไม่”
คลิกที่ "เพิ่ม" เพื่อสร้างฟิลด์ใหม่

ช่องการเจรจาที่สร้างขึ้นจะปรากฏดังภาพด้านล่าง

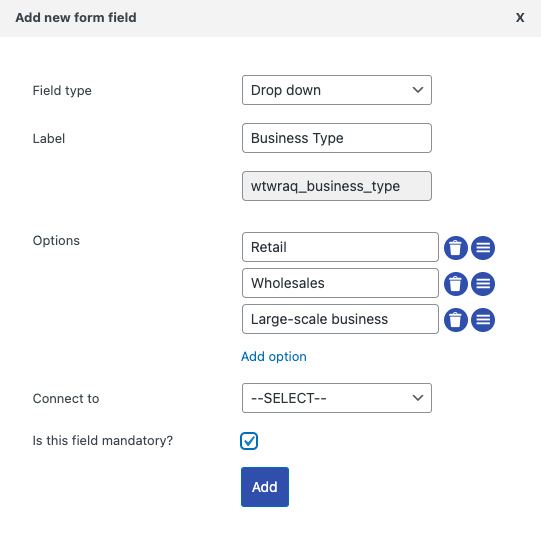
ขั้นตอนที่ 3: คุณสามารถสร้างรายการแบบเลื่อนลงที่แสดงด้านล่าง

ประเภทฟิลด์ > เลือก “แบบเลื่อนลง”
ป้ายกำกับ > ป้อน “ประเภทธุรกิจ”
ตัวเลือก > เพิ่มช่อง เช่น “ขายปลีก” “ค้าส่ง” หรือ “ธุรกิจขนาดใหญ่”
ที่นี่เราจะบังคับให้ฟิลด์นี้
คลิกที่ปุ่ม "เพิ่ม" เพื่อสร้างฟิลด์แบบเลื่อนลง

ฟิลด์แบบเลื่อนลงจะปรากฏในหน้าคำขอที่แสดงด้านล่าง

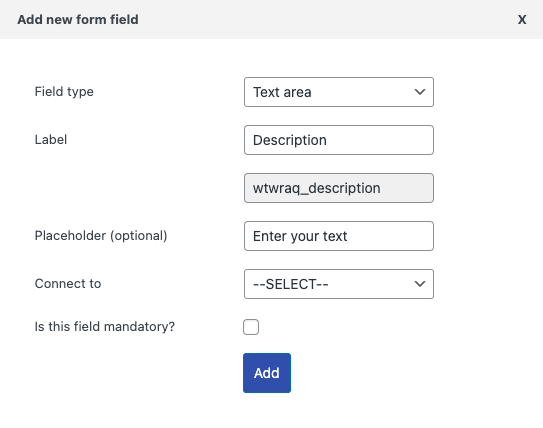
ขั้นตอนที่ 4: มาดูวิธีการสร้างกล่องคำอธิบายในหน้าแบบฟอร์มใบเสนอราคา
ประเภทฟิลด์ > เลือก “พื้นที่ข้อความ”
ป้ายกำกับ > ป้อน “คำอธิบาย”
ตัวยึดตำแหน่ง > ระบุข้อความที่คุณต้องการให้ปรากฏภายในกล่องคำอธิบาย ที่นี่ ให้เลือก “ป้อนข้อความของคุณ”
คลิกที่ปุ่ม "เพิ่ม" เพื่อสร้างกล่องคำอธิบาย

กล่องคำอธิบายจะแสดงในหน้าใบเสนอราคาตามภาพประกอบด้านล่าง

ตัวอย่างที่ 3:
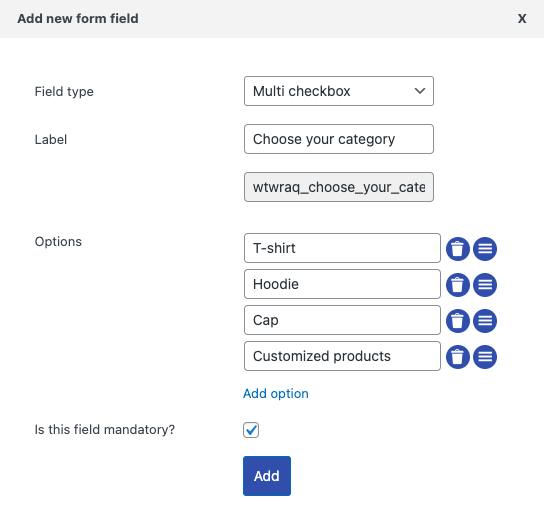
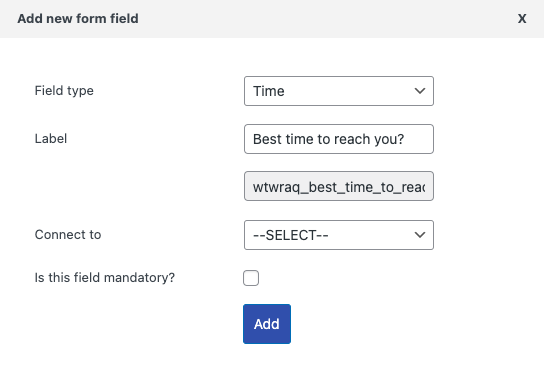
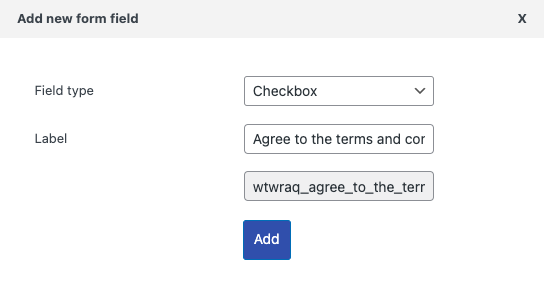
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเพิ่มฟิลด์เพิ่มเติม เช่น รายการกล่องกาเครื่องหมายประเภท เวลา และกล่องกาเครื่องหมายข้อตกลง ตัวเลือกเหล่านี้จะช่วยให้เจ้าของร้านเสนอราคาให้กับลูกค้าได้อย่างชัดเจน ทำความเข้าใจเวลาที่ดีที่สุดในการเข้าถึงลูกค้าและอีกมากมาย คุณสามารถเพิ่มแต่ละฟิลด์ได้ตามที่แสดงด้านล่าง มาดูกันว่าทำอย่างไร



สุดท้าย หลังจากสร้างฟิลด์จำนวนมาก ให้คลิกที่ "อัปเดตการตั้งค่า" เพื่อบันทึกการเปลี่ยนแปลง เยี่ยมชมร้านค้าออนไลน์เพื่อดูคุณสมบัติที่อัปเดต
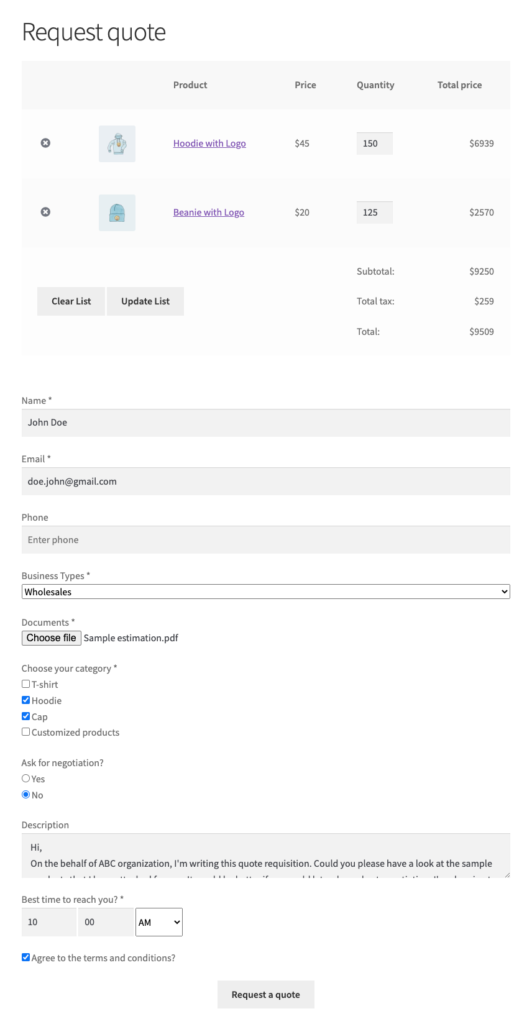
ต่อไปนี้เป็นตัวอย่างที่รวบรวมไว้ด้านบน – คำขอ WooCommerce สำหรับหน้าใบเสนอราคา

ฟังก์ชันหลักในการแก้ไขแบบฟอร์มใบเสนอราคาที่มีอยู่ใน WooCommerce
เจ้าของร้านค้าส่วนใหญ่ชอบแบบฟอร์มใบเสนอราคาที่พร้อมใช้งานแทนที่จะสร้างใหม่ตั้งแต่ต้น ช่วยประหยัดเวลาในการมุ่งเน้นที่ผลผลิตได้อย่างมาก ในส่วนนี้ คุณจะเห็นว่าปลั๊กอินขอใบเสนอราคาสามารถแก้ไขได้ง่ายและเห็นผลลัพธ์ทันทีได้อย่างไร

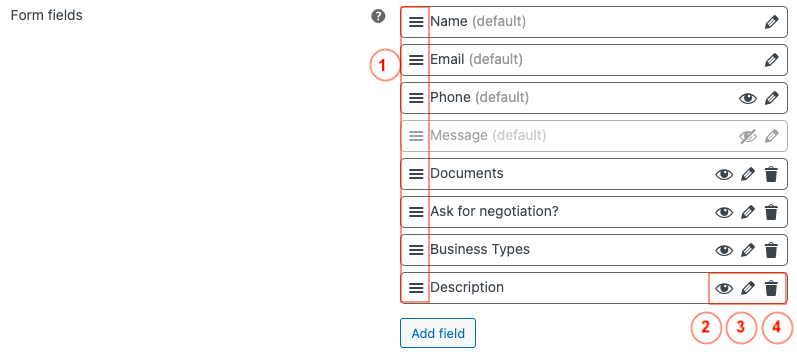
- เมื่อคุณวางเคอร์เซอร์เหนือไอคอนนี้ เคอร์เซอร์ตัวชี้จะเปลี่ยนเป็นลูกศรสี่ทิศทาง ซึ่งจะช่วยให้คุณสามารถลากและวางแต่ละฟิลด์กลับด้านหรือลงได้ คุณสามารถเปลี่ยนตำแหน่งได้อย่างง่ายดาย คุณสามารถดูผลลัพธ์ได้เมื่อคุณทำการแก้ไข
- ไอคอนรูปตาแสดงถึงการมองเห็นของฟิลด์เฉพาะ คุณสามารถคลิกเพื่อซ่อนฟิลด์ที่ต้องการได้
- ตัวเลือกนี้ใช้เพื่อแก้ไขฟิลด์ที่สร้างขึ้น คุณสามารถอัปเดตฟิลด์หรือเพิ่มตัวเลือกใหม่ได้ตามที่ร้านค้าต้องการ
- ตัวเลือกไอคอนตะกร้านี้ใช้สำหรับลบฟิลด์ที่เลือก
เหตุใดคุณจึงควรใช้แบบฟอร์มใบเสนอราคาส่วนบุคคลใน WooCommerce
แบบฟอร์มใบเสนอราคาเป็นส่วนสอบถามที่เจ้าของร้านสามารถรวบรวมข้อมูลที่จำเป็นจากลูกค้า หากคุณกำลังดำเนินกิจการร้านค้าแบบกำหนดเอง คุณอาจมีคำถามมากมายที่จะถามลูกค้าของคุณ
ในกรณีนั้น คุณควรเพิ่มฟิลด์ส่วนบุคคลเพิ่มเติมในแบบฟอร์มใบเสนอราคาตามความจำเป็น ซึ่งจะช่วยคุณในการรวบรวมข้อมูลที่จำเป็นทั้งหมดเพื่อสรุปใบเสนอราคาที่ดีที่สุดสำหรับลูกค้า WooCommerce
หลีกเลี่ยงการโทรศัพท์และการส่งข้อความ ทำให้กระบวนการเสนอราคาเป็นไปโดยอัตโนมัติด้วยฟิลด์ที่กำหนดเอง และทำให้กระบวนการขอใบเสนอราคาสะดวกยิ่งขึ้นสำหรับผู้ซื้อ จะช่วยให้คุณได้รับโอกาสในการขายมากขึ้นและปรับปรุงการแปลง
มีประโยชน์อีกสองสามประการในการใช้แบบฟอร์มใบเสนอราคาที่ปรับแต่งได้ดังที่แสดงด้านล่าง
- จะทำให้แน่ใจว่าคุณและลูกค้าของคุณอยู่ในหน้าเดียวกัน
- สร้างโครงร่างที่ชัดเจนเพื่อทำความเข้าใจความต้องการพื้นฐานของผู้ซื้อ
- แบบฟอร์มใบเสนอราคาแบบกำหนดเองช่วยให้คุณรวบรวมคำติชมด้านราคามากมายจากลูกค้าของคุณ ดังนั้น คุณสามารถสร้างกลยุทธ์การกำหนดราคาที่ดีขึ้นสำหรับร้านค้าออนไลน์ของคุณได้
- จัดการการจัดการสต็อกและเก็บรักษาบันทึกในแบ็กเอนด์ได้ง่ายขึ้น คุณสามารถเลือกบันทึกที่ได้รับมอบอำนาจในภายหลังสำหรับวิธีการทางภาษีหรือข้อตกลง
บทสรุป
แบบฟอร์มใบเสนอราคาที่กำหนดเองเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับร้านค้า WooCommerce ของคุณ คุณสามารถเพิ่มฟิลด์ใบเสนอราคาใหม่ได้ตามที่ลูกค้าต้องการ ทำให้ร้านของคุณโดดเด่นกว่าที่อื่น
ด้วยความช่วยเหลือของปลั๊กอิน WooCommerce ขอใบเสนอราคาของ WebToffee คุณจะสามารถเสนอแนวทางการเสนอราคาที่จำเป็นทั้งหมด รวมถึง –
- ให้ลูกค้าสามารถสอบถามราคาได้
- ติดตามสถานะของใบเสนอราคาของพวกเขา
- สร้างหน้าขอใบเสนอราคาแยกต่างหาก
- สร้างแบบฟอร์มใบเสนอราคาที่กำหนดเอง
- อนุญาตให้ผู้ดูแลระบบจัดการใบเสนอราคาจากแบ็กเอนด์ และอื่นๆ
แบบฟอร์มใบเสนอราคานี้ช่วยลดอุปสรรคในการสื่อสารระหว่างเจ้าของร้านและผู้ซื้อ ช่วยให้ลูกค้าสามารถขอราคาหรือต่อรองได้โดยไม่ล้มเหลว
สำหรับข้อมูลเพิ่มเติม คุณสามารถดูคู่มือฉบับสมบูรณ์สำหรับการสร้างระบบใบเสนอราคาออนไลน์สำหรับ WooCommerce
