วิธีปรับแต่งเทมเพลต WooCommerce
เผยแพร่แล้ว: 2021-08-28กำลังมองหาวิธีแก้ไขเทมเพลตของคุณหรือไม่? ในคู่มือนี้ เราจะแสดงให้คุณเห็นสองวิธีในการ ปรับแต่งเทมเพลต WooCommerce สำหรับเว็บไซต์ของคุณทั้งแบบมีและไม่มีปลั๊กอิน
WooCommerce เป็นแพลตฟอร์มที่ยอดเยี่ยมในการสร้างร้านค้าอีคอมเมิร์ซ มันใช้งานง่ายมาก มีฟีเจอร์มากมาย และมีตัวเลือกการปรับแต่งมากมายเพื่อเพิ่มฟังก์ชันและเปลี่ยนการออกแบบเว็บไซต์ของคุณ นอกเหนือจากการเปลี่ยนหน้าร้านค้าหรือหน้าผลิตภัณฑ์แล้ว คุณยังสามารถแก้ไขเทมเพลตที่ WooCommerce รวมไว้เป็นค่าเริ่มต้นได้อีกด้วย
ทำไมต้องปรับแต่งเทมเพลต WooCommerce
WooCommerce มีคุณสมบัติที่ปรับแต่งได้มากมาย คุณสามารถปรับแต่งแทบทุกหน้าตั้งแต่การชำระเงินไปยังหน้าร้านค้าไปจนถึงหน้าหมวดหมู่ หน้าขอบคุณ และอื่นๆ ทั้งหมดนี้ช่วยให้ร้านค้าของคุณมีสไตล์ที่ไม่ซ้ำใครที่ลูกค้าจะรู้จัก แต่เพื่อให้โดดเด่นกว่าคนอื่น คุณอาจต้องปรับแต่งเทมเพลต WooCommerce ของคุณ
การแก้ไขหน้าเริ่มต้นในไซต์ของคุณทำให้แน่ใจได้ว่าหน้าเหล่านั้นดูแตกต่างจากคู่แข่งและมีสไตล์ที่เข้ากับรูปลักษณ์ของร้านค้าของคุณ แต่ถ้าคุณต้องการปรับแต่งให้ได้ เปรียบในการแข่งขันอย่างมาก อาจเป็นความคิดที่ดีที่จะแก้ไขเทมเพลตเริ่มต้นด้วย
ด้วยการปรับแต่งเทมเพลตของคุณ คุณสามารถเพิ่มรายละเอียดและฟังก์ชันการทำงานเพิ่มเติมเพื่อยกระดับร้านค้าออนไลน์ของคุณไปอีกระดับ ฟังก์ชันเหล่านี้สามารถช่วยให้คุณมอบ ประสบการณ์ลูกค้าที่ดียิ่งขึ้น ที่ผู้ซื้อจะต้องประทับใจ นั่นเป็นเหตุผลที่คุณควรเรียนรู้วิธีแก้ไขเทมเพลต WooCommerce และอัปเกรดเกมร้านค้าอีคอมเมิร์ซของคุณ
สิ่งที่ควรทราบก่อนแก้ไขเทมเพลต
ก่อนที่คุณจะเริ่มปรับแต่งเทมเพลตของคุณ ต่อไปนี้คือสิ่งที่คุณควรจำไว้
1. ธีม WooCommerce
คุณจะเปลี่ยนองค์ประกอบหลายอย่างของเว็บไซต์ของคุณที่เกี่ยวข้องกับ WooCommerce ผ่านเทมเพลต ตรวจสอบให้แน่ใจว่าธีมที่คุณใช้นั้นเข้ากันได้กับ WooCommerce อย่างสมบูรณ์ หากคุณยังไม่มีหรือกำลังคิดจะเปลี่ยน ลองดูรายการธีม WooCommerce ที่ดีที่สุดของเรา
2. ติดตั้ง WooCommerce อย่างถูกต้อง
ก่อนที่คุณจะทำการเปลี่ยนแปลงใดๆ กับเทมเพลต WooCommerce คุณต้องตั้งค่า WooCommerce บนเว็บไซต์ของคุณอย่างถูกต้อง เราขอแนะนำให้คุณอย่าพลาดหรือข้ามขั้นตอนใดๆ ระหว่างขั้นตอนการตั้งค่า หากคุณไม่แน่ใจเกี่ยวกับเรื่องนี้ คำแนะนำของเราเกี่ยวกับวิธีตั้งค่า WooCommerce สามารถช่วยคุณตรวจสอบว่าทุกอย่างถูกต้อง
3. ใช้ธีมลูกและสำรองข้อมูลเว็บไซต์ของคุณ
ในการแก้ไขเทมเพลต WooCommerce คุณจะต้องเปลี่ยนข้อมูลที่ละเอียดอ่อนจากไฟล์เทมเพลตของคุณ ซึ่งหมายความว่าหากคุณทำผิดพลาดโดยไม่ได้ตั้งใจ เว็บไซต์ของคุณอาจประสบปัญหาร้ายแรงบางอย่าง ข่าวดีก็คือคุณสามารถป้องกันได้โดยใช้ธีมลูกและทำการเปลี่ยนแปลงแทนการแก้ไขไฟล์ธีมหลักของคุณโดยตรง
เราขอแนะนำให้คุณสำรองข้อมูลเว็บไซต์ของคุณก่อนเริ่มกระบวนการนี้ หากคุณต้องการความช่วยเหลือ โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการสำรองข้อมูลเว็บไซต์ WordPress ในทำนองเดียวกัน คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างธีมลูกใน WordPress และเกี่ยวกับปลั๊กอินของธีมย่อยได้
4. ความรู้ด้านการเขียนโปรแกรม
ในการปรับแต่งเทมเพลต WooCommerce เราจะใช้ข้อมูลโค้ด ไม่ว่าคุณจะทำโดยทางโปรแกรมหรือด้วยปลั๊กอิน เราขอแนะนำให้คุณมีความรู้พื้นฐานเกี่ยวกับการเขียนโปรแกรม สำหรับการปรับแต่งบางอย่าง เราจะใช้ตะขอ หากคุณไม่คุ้นเคยกับ hooks ให้ดูที่คู่มือ WooCommerce hooks
หากคุณไม่มีทักษะในการเขียนโค้ดและไม่สบายใจที่จะแก้ไขไฟล์หลัก เราขอแนะนำให้คุณขอความช่วยเหลือจากนักพัฒนาซอฟต์แวร์
5. ไฟล์ธีมและเทมเพลต
ไฟล์ธีมและเทมเพลตจะแตกต่างกันไปตามธีมที่คุณใช้สำหรับร้านค้า WooCommerce ของคุณ สำหรับการสาธิตนี้ เราจะใช้ธีม Divi ดังนั้นไฟล์ธีมและเทมเพลตบางไฟล์อาจแตกต่างกันในเว็บไซต์ของคุณหากคุณใช้ธีมอื่น อย่างไรก็ตาม คุณควรติดตามบทแนะนำได้โดยไม่มีปัญหาใดๆ โดยไม่คำนึงถึงธีมที่คุณใช้อยู่
วิธีแก้ไขเทมเพลต WooCommerce
มี 2 วิธีหลักในการปรับแต่งเทมเพลต WooCommerce:
- โดยทางโปรแกรม
- การใช้ปลั๊กอิน
ในหัวข้อถัดไป เราจะมาดูแต่ละวิธีกัน เพื่อให้คุณได้ใช้วิธีที่คุณรู้สึกสบายใจที่สุด
1. ปรับแต่งเทมเพลต WooCommerce โดยทางโปรแกรม
แม้ว่า WordPress จะใช้งานง่ายโดยไม่มีความรู้ในการเขียนโปรแกรม แต่ก็เป็นมิตรกับนักพัฒนาเช่นกัน ที่จริงแล้ว คุณสามารถแก้ไขแทบทุกอย่างบนเว็บไซต์ของคุณทั้งโดยใช้ปลั๊กอินและส่วนย่อยของโค้ด ในส่วนนี้ เราจะแสดงวิธีแก้ไขเทมเพลตโดยทางโปรแกรมใน WooCommerce
มีสองวิธีในการปรับแต่งเทมเพลตโดยทางโปรแกรม:
- การเขียนทับเทมเพลต
- มีตะขอ
ทั้งสองวิธีนี้จะได้ผล ดังนั้นให้เลือกวิธีที่สะดวกกว่าสำหรับคุณ มาดูความแตกต่างระหว่างสองวิธีนี้กัน เพื่อให้คุณมีความเข้าใจพื้นฐานว่าแต่ละวิธีทำอะไรและควรใช้เมื่อใด
ตะขอเทียบกับเทมเพลตการเขียนทับ
โดยทั่วไปแล้ว ตะขอ จะใช้สำหรับการดัดแปลงอย่างง่ายด้วยการกระทำและตัวกรอง ในทางกลับกัน คุณสามารถ เขียนทับเทมเพลต สำหรับการปรับแต่งที่ซับซ้อนยิ่งขึ้นโดยเปลี่ยนไฟล์เทมเพลตจริง
โปรดทราบว่าหากคุณใช้ hook สำหรับไฟล์เทมเพลตใดไฟล์หนึ่ง คุณไม่ควรเขียนทับไฟล์เทมเพลต เนื่องจากเมื่อคุณเขียนทับเทมเพลต hooks ที่ใช้กับไฟล์นั้นจะถูกแทนที่และจะไม่ทำงานอีกต่อไป
ตรวจสอบให้แน่ใจว่าคุณทราบความต้องการของคุณก่อนที่จะดำเนินการต่อและเลือกวิธีการที่เหมาะสมกับความต้องการของคุณ หากคุณยังไม่แน่ใจเกี่ยวกับเรื่องนี้ เราขอแนะนำให้คุณขอความช่วยเหลือจากนักพัฒนา WordPress
1.1. การเขียนทับเทมเพลตเพื่อแก้ไขเทมเพลต WooCommerce
คุณควรเขียนทับเทมเพลตของคุณเมื่อคุณต้องการ ปรับแต่งที่ซับซ้อน เนื่องจากมีความยืดหยุ่นมากกว่า hooks
กระบวนการนี้คล้ายกับการแก้ไขไฟล์ functions.php มาก ในกรณีนี้ คุณจะแก้ไขไฟล์เทมเพลตหลักของ WooCommerce แทนการปรับแต่งไฟล์ธีม
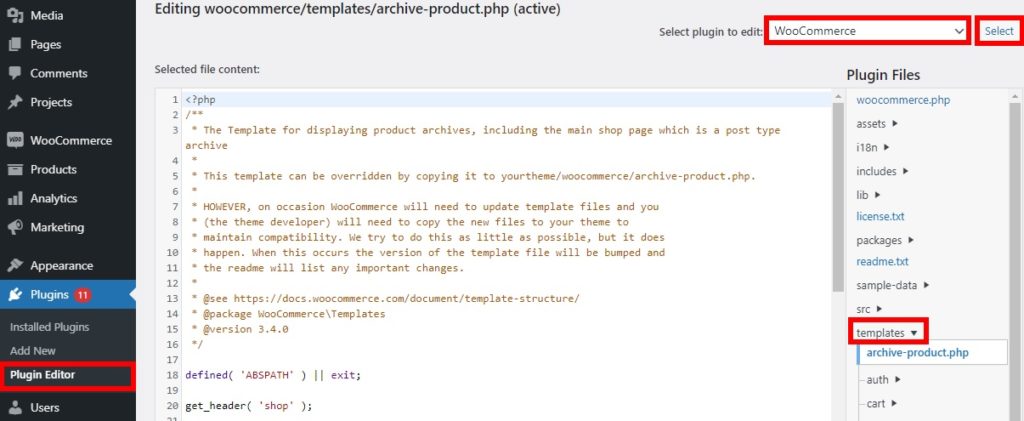
ในการเข้าถึงไฟล์เทมเพลต ในแดชบอร์ดของคุณ ให้ไปที่ Plugins > Plugin Editor เลือก WooCommerce จากดรอปดาวน์ จากนั้นไปที่ไฟล์เทมเพลตภายใต้แท็บ เทมเพลต

คุณจะพบไฟล์หลักทั้งหมดที่คุณต้องการแก้ไขที่นี่ เช่น archive-product.php , content-product-cat.php , content-product.php เป็นต้น ในทำนองเดียวกัน คุณยังสามารถแก้ไขไฟล์เทมเพลตในรถเข็น ชำระเงิน อีเมล และอื่นๆ อีกมากมาย
อย่างที่คุณสามารถจินตนาการได้ มีไฟล์เทมเพลต WooCommerce มากมายที่คุณสามารถแก้ไขได้ คุณสามารถปรับแต่งไดเร็กทอรีย่อยและโฟลเดอร์ของไฟล์เหล่านี้ได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับไฟล์ที่คุณสามารถปรับเปลี่ยนในแบบของคุณได้ โปรดดูรายการไฟล์เทมเพลตทั้งหมดที่คุณสามารถแก้ไขได้ที่นี่
ตอนนี้ มาดู ตัวอย่างบางส่วนว่าคุณสามารถปรับแต่งเทมเพลต WooCommerce ได้อย่างไร
1.1.1. เพิ่มรหัสย่อให้กับเทมเพลต WooCommerce
แนวทางปฏิบัติทั่วไปอย่างหนึ่งในการปรับแต่งโค้ดใน WooCommerce คือการใช้รหัสย่อ มีรหัสย่ออย่างเป็นทางการมากมายที่ WooCommerce และ WordPress ให้ไว้ซึ่งคุณสามารถใช้แก้ไขเทมเพลตได้
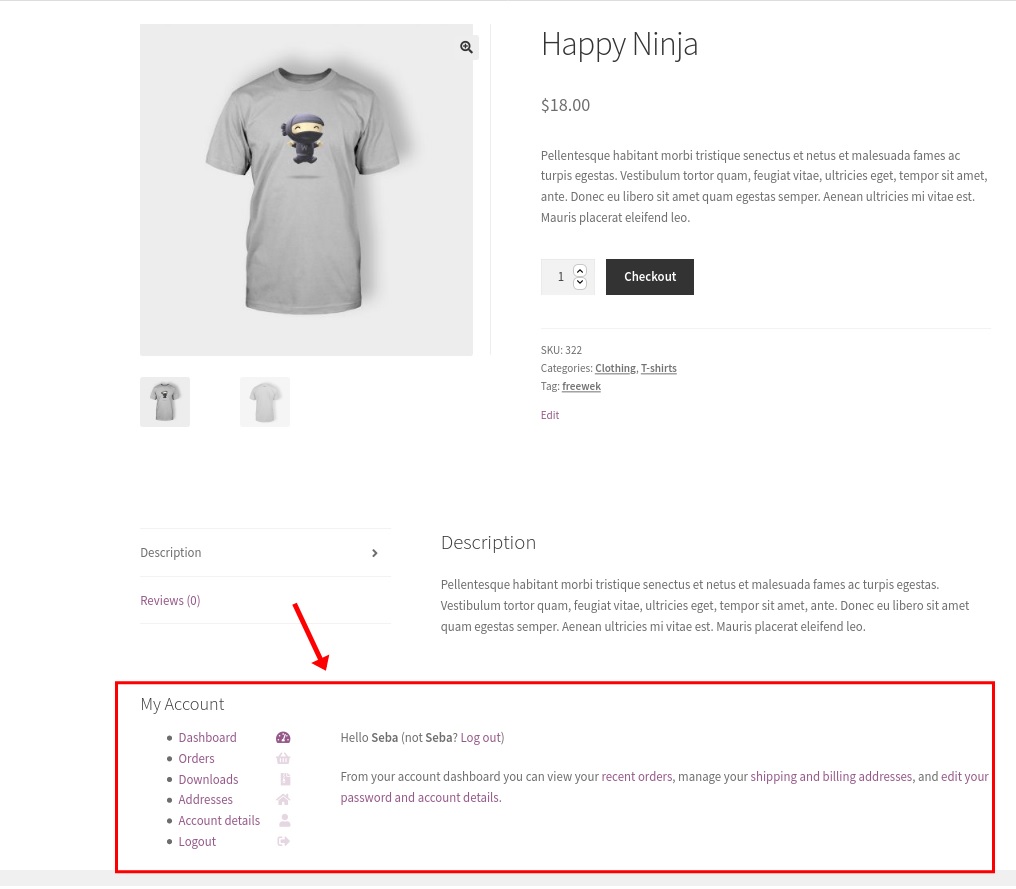
สคริปต์ต่อไปนี้จะแสดงแดชบอร์ดบัญชีของฉัน WooCommerce ในหน้าผลิตภัณฑ์เดียวทั้งหมด เพียงวางลงในไฟล์ single-product.php แล้วอัปเดต
<?php
if ( ! กำหนด ( 'ABSPATH' ) ) {
ทางออก; // ออกหากเข้าถึงได้โดยตรง
}
get_header( 'ร้านค้า' );
ในขณะที่ ( have_posts() ) :
the_post();
wc_get_template_part( 'เนื้อหา', 'ผลิตภัณฑ์เดียว' );
ในที่สุด; // สิ้นสุดลูป
do_action( 'woocommerce_sidebar' );
$t= '<div><h4>บัญชีของฉัน</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; เสียงสะท้อน $t; get_footer( 'ร้านค้า' );หลังจากนั้น ดูตัวอย่างหน้าผลิตภัณฑ์ และคุณจะสามารถดูแดชบอร์ดบัญชีได้

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขหน้าผลิตภัณฑ์โดยทางโปรแกรม ให้ดูที่คำแนะนำทีละขั้นตอนนี้
1.1.2. เตือนลูกค้าว่าเคยซื้อสินค้ามาก่อน
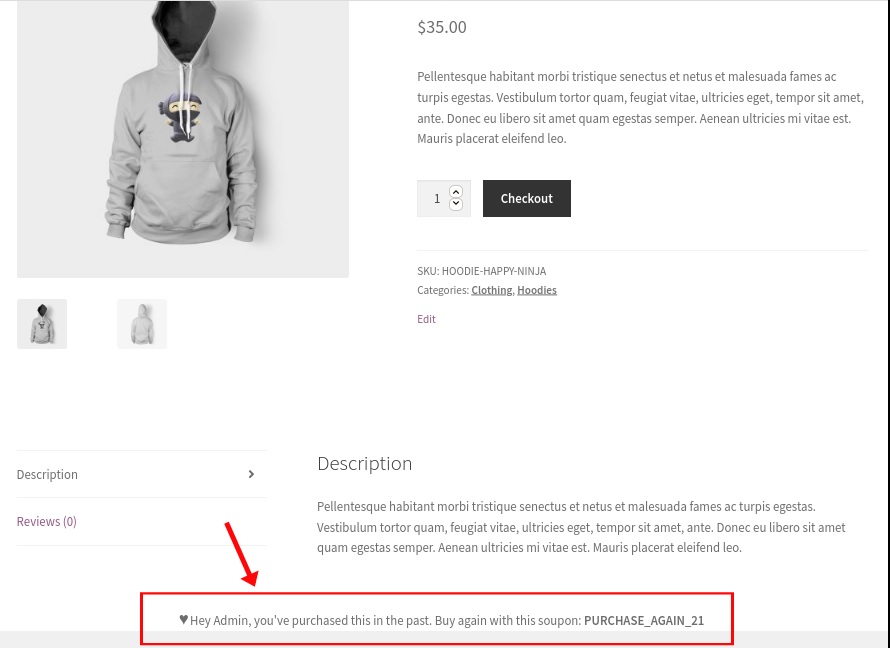
คุณยังสามารถปรับแต่งเทมเพลต WooCommerce เพื่อให้ผู้ซื้อที่ภักดีได้รับรหัสส่วนลดหากพวกเขาเคยซื้อสินค้ามาก่อน อีกครั้ง คุณต้องวางโค้ดต่อไปนี้ลงในไฟล์ single-product.php และอัปเดต
get_header( 'ร้านค้า' );
ในขณะที่ ( have_posts() ) :
the_post();
wc_get_template_part( 'เนื้อหา', 'ผลิตภัณฑ์เดียว' );
ในที่สุด; // สิ้นสุดลูป
$current_user = wp_get_current_user();
ถ้า ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">&หัวใจ; เฮ้ ' . $current_user->first_name ' คุณเคยซื้อสิ่งนี้มาก่อน ซื้ออีกครั้งโดยใช้คูปองนี้: <b>PURCHASE_AGAIN_21</b></div>';
เอนดิฟ;
get_footer( 'ร้านค้า' );ทันทีที่ลูกค้าของคุณดูสินค้าที่ซื้อไปแล้ว ข้อความต่อไปนี้จะปรากฏขึ้น

นี่คือวิธีการบางส่วนที่คุณสามารถแก้ไขเทมเพลต WooCommerce ได้โดยการเขียนทับเทมเพลต หากคุณต้องการข้อมูลอ้างอิงและตัวอย่างเพิ่มเติม โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีปรับแต่งเทมเพลต WooCommerce โดยทางโปรแกรม
1.2. การใช้ Hooks เพื่อแก้ไขเทมเพลต WooCommerce
คุณยังสามารถใช้ hooks เพื่อปรับแต่งเทมเพลต WooCommerce ได้ หากคุณไม่สะดวกที่จะเขียนทับไฟล์เทมเพลต Hooks คือฟังก์ชันที่คุณสามารถเพิ่มเป็นการกระทำหรือตัวกรอง และสามารถช่วยให้คุณเพิ่มฟังก์ชันการทำงานของเว็บไซต์ของคุณได้อย่างรวดเร็ว และ ทำการปรับเปลี่ยนอย่างง่าย

ในทำนองเดียวกัน คุณยังสามารถใช้ WooCommerce hooks เพื่อแก้ไขเทมเพลตของร้านค้าของคุณได้ เราขอแนะนำวิธีนี้เฉพาะในกรณีที่คุณต้องการปรับแต่งอย่างง่ายเท่านั้น สำหรับการแก้ไขที่ซับซ้อน การเขียนทับเทมเพลตเป็นวิธีการที่เหมาะสมกว่า
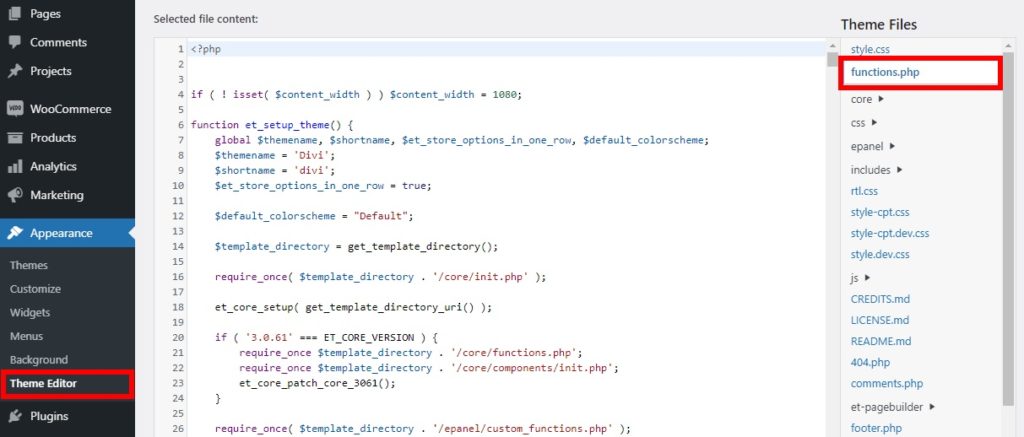
ในการเพิ่ม hooks ให้กับร้านค้าออนไลน์ของคุณ สิ่งที่คุณต้องทำคือไปที่ Appearance > Theme Editor เปิดไฟล์ functions.php และเพิ่มข้อมูลโค้ดด้วยการกระทำหรือ hooks ตัวกรอง

นี่คือตัวอย่างบางส่วนที่คุณสามารถใช้เพื่อแก้ไขเทมเพลต WooCommerce โดยใช้ hooks
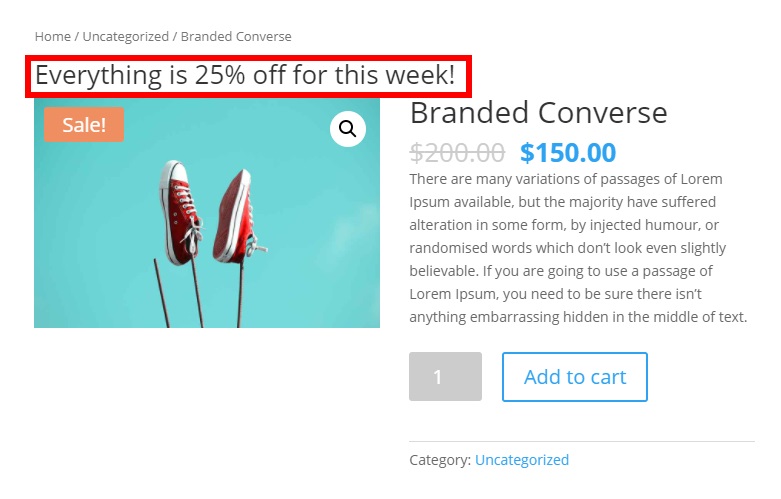
1.2.1. เพิ่มข้อมูลเหนือรูปภาพในผลิตภัณฑ์เดียว
หากคุณต้องการใส่ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์เหนือรูปภาพผลิตภัณฑ์ เพียงเพิ่มสคริปต์ต่อไปนี้ในไฟล์ functions.php
// เพิ่มฟังก์ชันที่กำหนดเอง
ฟังก์ชั่น quadlayers_before_single_product () {
echo '<h2>สัปดาห์นี้ลด 25% ทุกรายการ</h2>';
}
// เพิ่มการกระทำ
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );ซึ่งจะแสดงข้อความเหนือรูปภาพผลิตภัณฑ์ในหน้าผลิตภัณฑ์เดียว

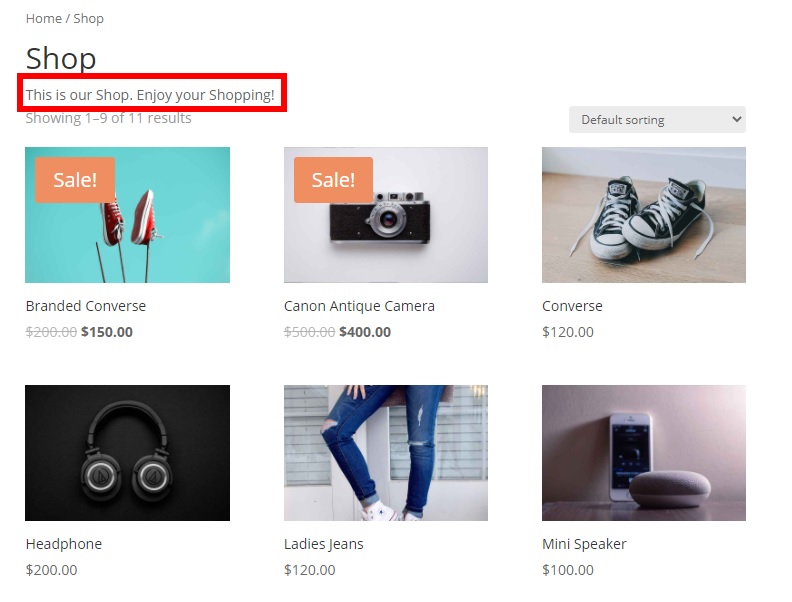
1.2.2. เพิ่มคำอธิบายร้านค้าใต้ชื่อร้านในหน้าร้านค้า
คุณสามารถใช้ข้อมูลโค้ดต่อไปนี้เพื่อแสดงรายละเอียดของร้านค้าในหน้าร้านค้า คำอธิบายจะแสดงอยู่ใต้ชื่อร้าน
// เพิ่มฟังก์ชันที่กำหนดเอง
ฟังก์ชั่น quadlayers_custom_archive_description () {
$new_description = '<p>นี่คือร้านค้าของเรา เพลิดเพลินกับการช้อปปิ้งของคุณ!</p>';
ส่งคืน $new_description;
}
// เพิ่มการกระทำ
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');หลังจากที่คุณบันทึกการเปลี่ยนแปลง คุณจะสามารถดูรายละเอียดร้านค้าได้ในหน้าร้านค้าของ WooCommerce

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขเทมเพลตโดยใช้ hooks โปรดดูบทแนะนำเกี่ยวกับวิธีปรับแต่งเทมเพลต WooCommerce โดยทางโปรแกรม
2. ปรับแต่งเทมเพลต WooCommerce โดยใช้ Plugin
ถ้าคุณไม่มีทักษะในการเขียนโค้ด มีวิธีอื่นสำหรับคุณ คุณสามารถแก้ไขเทมเพลต WooCommerce ได้โดยใช้ปลั๊กอิน
มีปลั๊กอินหลายตัวในการปรับแต่งเทมเพลตของคุณ สำหรับบทช่วยสอนนี้ เราจะใช้ Edit WooCommerce Templates เป็นปลั๊กอินฟรีที่ตรงไปตรงมาซึ่งช่วยให้คุณสามารถปรับแต่งเทมเพลตของธีมของคุณได้ คุณสามารถเปลี่ยนแปลงเทมเพลตของคุณและรีเซ็ตเป็นค่าเริ่มต้นได้ทุกเมื่อที่ต้องการด้วยการคลิกเพียงไม่กี่ครั้ง

ปลั๊กอินนี้แตกต่างจากวิธีการแบบเป็นโปรแกรม คุณสามารถเลือกเทมเพลตที่คุณต้องการแก้ไขโดยตรง แทนที่จะค้นหาในไฟล์ธีมและ WooCommerce เมื่อคุณพบเทมเพลตที่ต้องการแล้ว สิ่งที่คุณต้องทำคือเพิ่มข้อมูลโค้ดเพื่อเขียนทับเทมเพลตและบันทึกการเปลี่ยนแปลง วิธีนี้จะช่วยประหยัดเวลาได้มาก เพราะไม่ต้องค้นหาและเปิดไฟล์เทมเพลตทุกไฟล์ที่ต้องการแก้ไข
มาอธิบายเรื่องนี้ด้วยตัวอย่างกันดีกว่า
2.1. ติดตั้งและเปิดใช้งาน Plugin
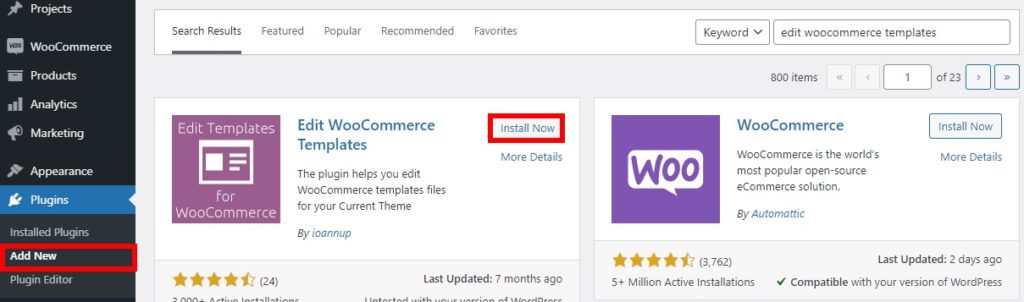
ในการเริ่มใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins > Add New และค้นหา Edit WooCommerce Templates คลิก ติดตั้ง ทันที แล้วเปิดใช้งาน

หรือคุณสามารถดาวน์โหลดปลั๊กอินและติดตั้งด้วยตนเอง หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการนี้ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress ด้วยตนเอง
2.2. แก้ไขเทมเพลต
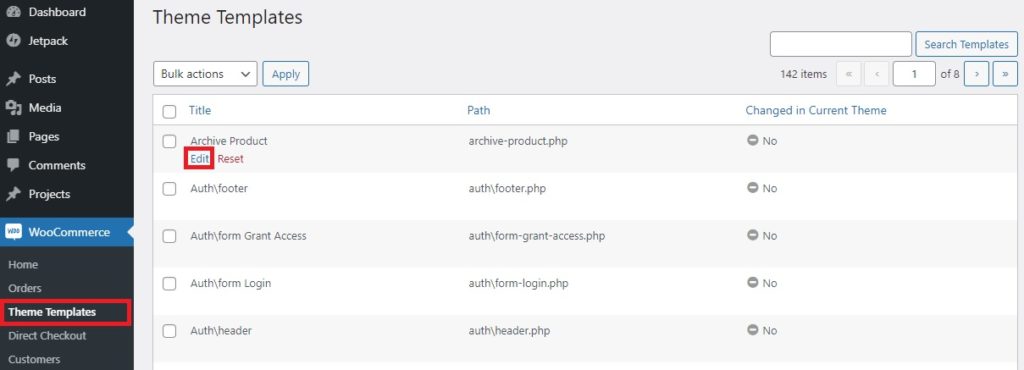
หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มปรับแต่งเทมเพลต WooCommerce ได้ ในแดชบอร์ดของคุณ ให้ไปที่ WooCommerce > เทมเพลตธีม และคุณจะสามารถดูเทมเพลตทั้งหมดที่คุณสามารถเปลี่ยนได้ในธีมปัจจุบันของคุณ สำหรับทุกเทมเพลต คุณจะเห็นชื่อ เส้นทาง และสถานะว่ามีการเปลี่ยนแปลงในธีมปัจจุบันหรือไม่
หากต้องการแก้ไขไฟล์เทมเพลต สิ่งที่คุณต้องทำคือกด แก้ไข บนเทมเพลตที่คุณต้องการ หากคุณไม่เห็นเทมเพลตที่ต้องการแก้ไข คุณสามารถค้นหาโดยใช้แถบค้นหา

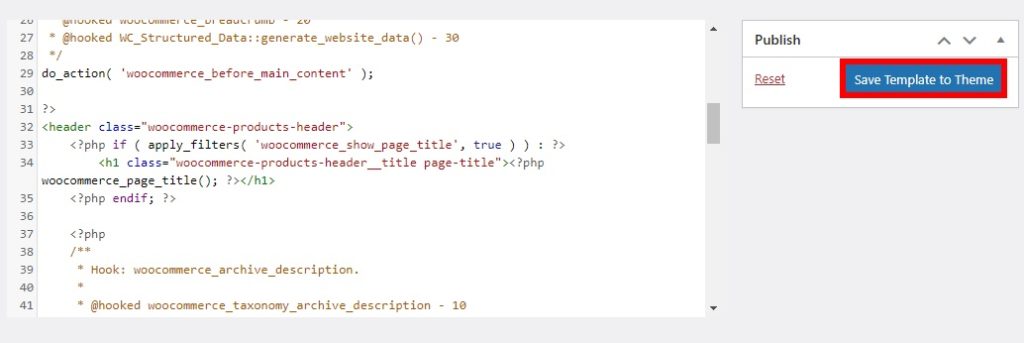
หลังจากนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังเครื่องมือแก้ไขเทมเพลต ซึ่งคุณต้องเพิ่มข้อมูลโค้ดของคุณ สำหรับสิ่งนี้ คุณสามารถใช้ตัวอย่างใดก็ได้ที่กล่าวถึงข้างต้นในส่วนแบบเป็นโปรแกรม แน่นอน คุณสามารถนำไปใช้เป็นฐานและปรับแต่งเพื่อสร้างโซลูชันที่คุณกำหนดเองได้
เมื่อคุณเพิ่มข้อมูลโค้ดลงในตัวแก้ไขแล้ว ให้คลิก บันทึกเทมเพลตลงในธีม

หากภายหลังคุณเปลี่ยนใจและต้องการรีเซ็ตการเปลี่ยนแปลงที่ทำกับเทมเพลต ให้คลิก รีเซ็ต เพื่อเลิกทำการเปลี่ยนแปลง
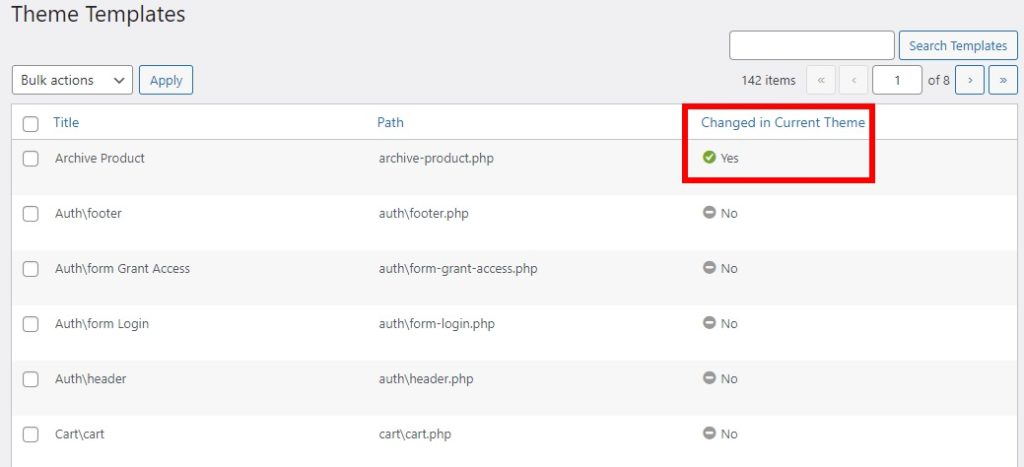
หลังจากที่คุณได้บันทึกการปรับแต่งของคุณแล้ว การเปลี่ยนแปลงจะถูกนำไปใช้กับเทมเพลตของธีมปัจจุบันของคุณ หากต้องการตรวจสอบว่าบันทึกการเปลี่ยนแปลงอย่างถูกต้องหรือไม่ ให้ไปที่ WooCommerce > เทมเพลตธีม และสถานะภายใต้คอลัมน์ "เปลี่ยนในธีมปัจจุบัน" ควรเปลี่ยนเป็น ใช่

แค่นั้นแหละ! ด้วยวิธีนี้คุณสามารถปรับแต่งเทมเพลต WooCommerce และโดดเด่นจากคู่แข่งของคุณได้
โบนัส: วิธีแก้ไขเทมเพลตอีเมล WooCommerce
เราได้แสดงให้คุณเห็นถึงวิธีการต่างๆ ในการปรับแต่งเทมเพลต WooCommerce แล้ว เทมเพลตแรกที่เราแนะนำให้เปลี่ยนคือเทมเพลตอีเมล คุณอาจส่งอีเมลอัตโนมัติหลายฉบับเกี่ยวกับคำสั่งซื้อของลูกค้าของคุณ ดังนั้นเทมเพลตอีเมลจึงเป็นวิธีที่ดีในการเริ่มต้น
ในฐานะร้านค้าออนไลน์ คุณจะต้องมี ข้อมูลติดต่อที่ถูกต้องของนักช้อปของคุณ แต่เทมเพลตอีเมล WooCommerce เริ่มต้นอาจไม่มีทุกสิ่งที่คุณต้องการในทุกสถานการณ์
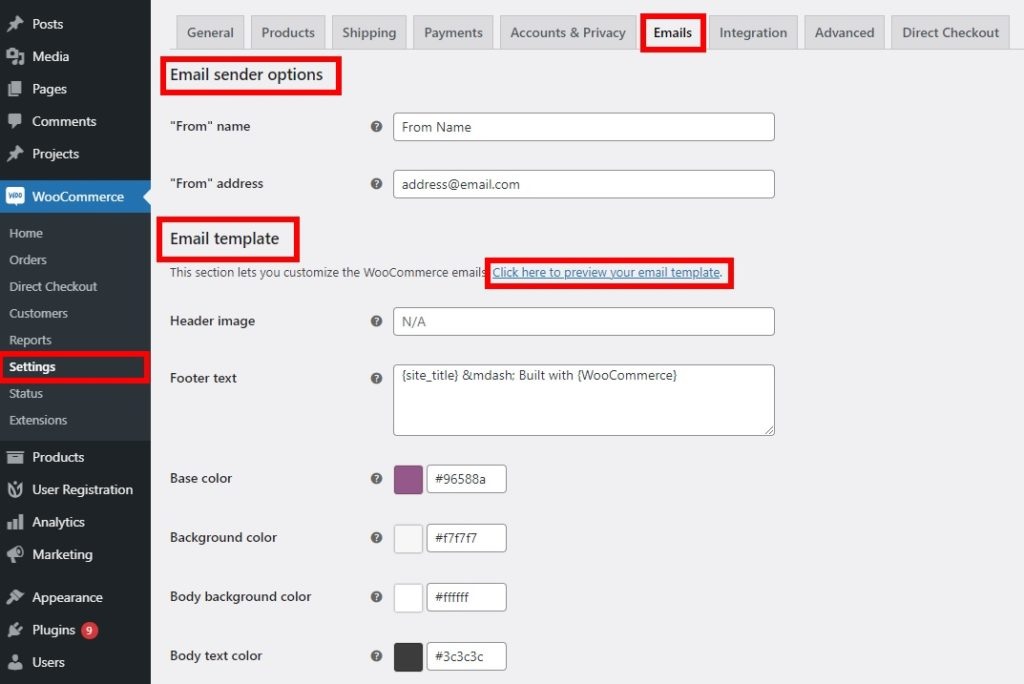
ข่าวดีก็คือการแก้ไขเทมเพลตอีเมล WooCommerce นั้นค่อนข้างง่ายและคุณสามารถทำการเปลี่ยนแปลงส่วนใหญ่ได้จากแดชบอร์ด WordPress โดยไม่ต้องใช้ปลั๊กอินหรือข้อมูลโค้ด เพียงไปที่ WooCommerce > การตั้งค่า และเปิดแท็บ อีเมล ที่นั่น คุณจะเห็นตัวเลือกที่ปรับแต่งได้ทั้งหมดสำหรับผู้ส่งอีเมลและเทมเพลตอีเมล

จาก ตัวเลือกผู้ส่งอีเมล คุณสามารถแก้ไขชื่อและที่อยู่ “จาก” การดำเนินการนี้จะเปลี่ยนวิธีการแสดงชื่อและที่อยู่ของผู้ส่งในอีเมลที่คุณส่งถึงลูกค้าของคุณ
ในทำนองเดียวกัน คุณยังสามารถเปลี่ยนรูปภาพส่วนหัว ข้อความส่วนท้าย และเนื้อหา ตลอดจนสีข้อความและพื้นหลังของเทมเพลตอีเมล
หลังจากที่คุณได้ทำการเปลี่ยนแปลงทั้งหมดที่ต้องการแล้ว คุณสามารถดูตัวอย่างเทมเพลตอีเมลได้โดยคลิกที่ลิงก์ " คลิกที่นี่เพื่อดูตัวอย่างเทมเพลตอีเมลของคุณ "

หากคุณพอใจกับการแสดงตัวอย่าง เพียง บันทึกการเปลี่ยนแปลง เท่านี้ก็เรียบร้อย นี่เป็นวิธีที่ยอดเยี่ยมและรวดเร็วในการปรับแต่งร้านค้าของคุณและสร้างความประทับใจให้กับผู้ซื้อของคุณ
นี่เป็นเพียงตัวอย่าง แต่คุณสามารถเปลี่ยนเทมเพลตอีเมลของ WooCommerce ได้หลายวิธี สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำเกี่ยวกับวิธีการแก้ไขเทมเพลตอีเมลของ WooCommerce
บทสรุป
โดยสรุป การแก้ไขเทมเพลตเป็นวิธีที่ยอดเยี่ยมในการมอบประสบการณ์ที่ดีขึ้นให้กับลูกค้าและโดดเด่นจากคู่แข่ง
ในคู่มือนี้ เราได้เห็นสองวิธีหลักในการปรับแต่งเทมเพลต WooCommerce:
- โดยทางโปรแกรม
- การใช้ปลั๊กอิน
หากคุณรู้วิธีเขียนโค้ด วิธีแรกคือวิธีที่เหมาะกับคุณ คุณสามารถแก้ไขเทมเพลตได้โดยใช้ hooks หรือเขียนทับเทมเพลต การใช้ hooks เป็นแนวทางปฏิบัติที่แนะนำเมื่อคุณต้องการใช้การเปลี่ยนแปลงที่เรียบง่ายและเล็ก ในขณะที่ถ้าคุณต้องการการปรับแต่งที่ซับซ้อนมากขึ้น คุณจะต้องเขียนทับเทมเพลต
หรือคุณสามารถใช้ปลั๊กอินเพื่อปรับแต่งเทมเพลตของคุณเพื่อประหยัดเวลา ด้วยปลั๊กอิน คุณจะไม่ต้องค้นหาไฟล์เทมเพลตเฉพาะบนเว็บไซต์ของคุณ คุณสามารถเริ่มปรับแต่งไฟล์เทมเพลตที่ปลั๊กอินให้มาและแก้ไขได้โดยตรงบนเว็บไซต์ของคุณ
สุดท้าย เรายังแสดงวิธีแก้ไขเทมเพลตอีเมลให้คุณเห็น เพื่อให้คุณสร้างความประทับใจให้นักช็อปได้ตั้งแต่ตอนที่พวกเขาซื้อจากคุณ
เราหวังว่าคุณจะสามารถทำการเปลี่ยนแปลงใดๆ กับเทมเพลต WooCommerce โดยไม่มีปัญหาใดๆ ในตอนนี้ คุณเคยใช้วิธีไหน? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
หากคุณพบว่าคู่มือนี้มีประโยชน์ ต่อไปนี้คือบทความเพิ่มเติมที่คุณอาจสนใจ:
- วิธีทดสอบเทมเพลตอีเมล WooCommerce: 3 วิธีง่ายๆ!
- สุดยอดปลั๊กอิน WooCommerce เพื่อปรับแต่งหน้าบัญชีของฉัน
- วิธีปรับแต่งแบบฟอร์มลงทะเบียน WooCommerce
