วิธีปรับแต่งรูปแบบแบบฟอร์ม WordPress ของคุณโดยไม่ต้องเข้ารหัส?
เผยแพร่แล้ว: 2022-08-23คุณสงสัยว่าจะปรับแต่งรูปแบบแบบฟอร์ม WordPress โดยไม่ต้องเข้ารหัสได้อย่างไร? จากนั้น การค้นหาของคุณจะสิ้นสุดที่นี่
เนื่องจาก WordPress ไม่มีแบบฟอร์มการติดต่อในตัว คุณจึงต้องใช้ปลั๊กอินเพื่อสร้างแบบฟอร์ม และไม่ว่าคุณจะใช้ปลั๊กอินใด คุณจำเป็นต้องมีความรู้ในการเขียนโค้ดเพื่อปรับแต่งแบบฟอร์ม
แต่ปลั๊กอิน Everest Forms เป็นข้อยกเว้น คุณสามารถใช้ปลั๊กอินตัวสร้างแบบฟอร์มที่น่าทึ่งนี้เพื่อจัดรูปแบบ WordPress ของคุณตามที่คุณต้องการโดยไม่ต้องเขียนโค้ด ดังนั้น บทความนี้จึงเป็นคู่มือฉบับสมบูรณ์เกี่ยวกับกระบวนการจัดรูปแบบแบบฟอร์มด้วย Everest Forms
มาเริ่มกันที่ภาพรวมคร่าวๆ เกี่ยวกับ Everest Forms ซึ่งเป็นปลั๊กอินที่ดีที่สุดในการปรับแต่งสไตล์ของฟอร์ม WordPress ของคุณ
ปลั๊กอินที่ดีที่สุดในการปรับแต่งฟอร์ม WordPress โดยไม่ต้องเข้ารหัส
ประการแรก แบบฟอร์มมีค่าสำหรับเว็บไซต์ใดๆ พวกเขามีบทบาทสำคัญในการรวบรวมการมีส่วนร่วมของลีดที่มีศักยภาพและช่วยในการสร้างความสัมพันธ์ร่วมกันกับผู้เยี่ยมชมของคุณ
ดังนั้น คุณต้องการแบบฟอร์ม WordPress ที่ดึงดูดสายตาและดึงดูดความสนใจของผู้ใช้ วิธีหนึ่งในการทำเช่นนี้คือการจับคู่การออกแบบแบบฟอร์มกับธีมโดยรวมของเว็บไซต์ของคุณ
แต่นี่เป็นงานที่ท้าทายมากสำหรับผู้ที่ไม่ใช้เทคโนโลยี ปลั๊กอินแบบฟอร์มส่วนใหญ่ต้องการให้คุณเขียนโค้ดเพื่อปรับแต่งการออกแบบของแบบฟอร์ม
แต่ไม่ต้องกังวล Everest Forms ให้คุณปรับเปลี่ยนการออกแบบแบบฟอร์มของคุณโดยไม่ต้องใช้โค้ดใดๆ มันมีส่วนเสริม Style Customizer ที่เป็นนวัตกรรมใหม่ ช่วยให้คุณแก้ไของค์ประกอบใด ๆ ในแบบฟอร์มของคุณได้อย่างง่ายดาย

นั่นเป็นเหตุผลที่ Everest Forms เป็นเครื่องมือที่ดีที่สุดในการปรับแต่งรูปแบบ WordPress โดยไม่ต้องเขียนโค้ด เราจะใช้ปลั๊กอินนี้เพื่อสาธิตวิธีจัดรูปแบบแบบฟอร์มของคุณอย่างรวดเร็ว
แต่โปรดทราบว่าคุณต้องซื้อเวอร์ชันพรีเมียมของ Everest Forms เพื่อเข้าถึงส่วนเสริมของ Style Customizer
วิธีปรับแต่งรูปแบบฟอร์ม WordPress โดยไม่ต้องเข้ารหัส?
1. ติดตั้งและเปิดใช้งาน Everest Forms Pro
ดังที่กล่าวไว้ก่อนหน้านี้ คุณต้องใช้ปลั๊กอิน Everest Forms ทั้งเวอร์ชันฟรีและเวอร์ชันโปรเพื่อจัดรูปแบบฟอร์มของคุณโดยใช้โปรแกรมเสริม Style Customizer ดังนั้น คุณต้องซื้อแผนพรีเมียมจากหน้าราคาอย่างเป็นทางการก่อน
จากนั้นคุณสามารถเริ่มติดตั้งปลั๊กอินฟรีและโปรบนเว็บไซต์ของคุณได้ หากคุณต้องการความช่วยเหลือ คุณสามารถดูบทความเกี่ยวกับวิธีการติดตั้งและเปิดใช้งาน Everest Forms Pro ของเราได้
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปยังขั้นตอนถัดไปได้
2. ติดตั้งและเปิดใช้งาน Add-on ของเครื่องมือปรับแต่งสไตล์
ตอนนี้ ได้เวลาติดตั้งและเปิดใช้งาน Add-on ของ Style Customizer
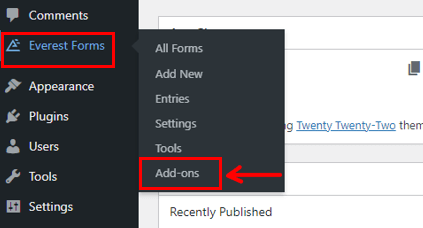
เพื่อกลับไปที่แดชบอร์ดของเว็บไซต์ของคุณ ไปที่ Everest Forms>>Add-on และค้นหา Add-on ของ Style Customizer

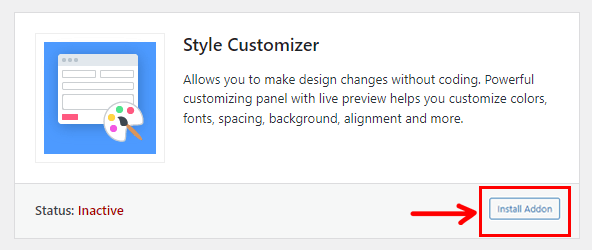
ตามที่คุณพบ ให้กดปุ่ม ติดตั้ง Addon

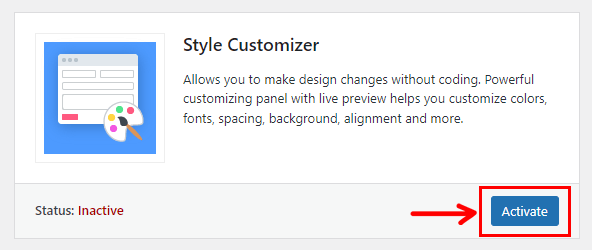
เมื่อการติดตั้งเสร็จสมบูรณ์ ให้กดปุ่ม เปิดใช้งาน

แค่นั้นแหละ! คุณติดตั้งและเปิดใช้งาน Add-on ของ Style Customizer สำเร็จแล้ว
3. สร้างแบบฟอร์มการติดต่อใหม่
หลังจากเปิดใช้งานส่วนเสริมแล้วก็ถึงเวลาสร้างแบบฟอร์มใหม่
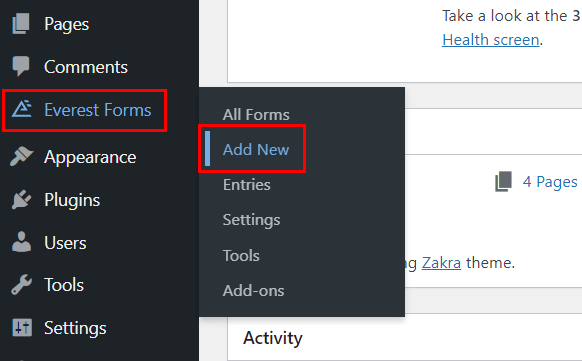
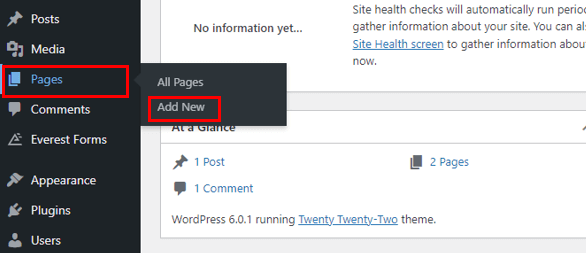
เพียงไปที่ Everest Forms แล้วคลิก Add New

ที่นี่ คุณสามารถดูเทมเพลตฟอร์มพร้อมใช้ต่างๆ ที่นำเสนอโดย Everest Forms คุณสามารถสร้างแบบฟอร์มการนัดหมาย แบบฟอร์มสมัครงาน ฯลฯ ตามความต้องการของคุณ
อย่างไรก็ตาม ในบทความนี้ เราจะสร้างแบบฟอร์มการติดต่อที่เรียบง่ายตั้งแต่เริ่มต้น
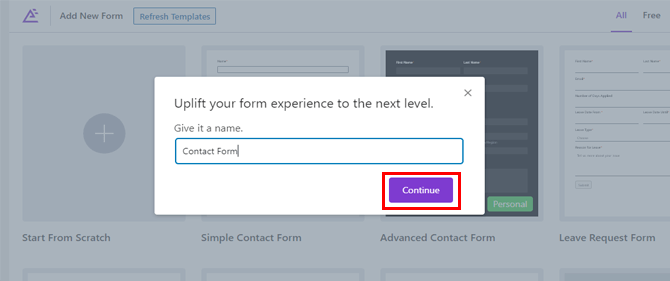
ดังนั้น คลิกที่ Start From Scratch และตั้งชื่อแบบฟอร์มของคุณ เช่น แบบฟอร์มการติดต่อ

กดดำเนินการ ต่อ และคุณจะถูกนำไปที่ตัวสร้างแบบฟอร์ม
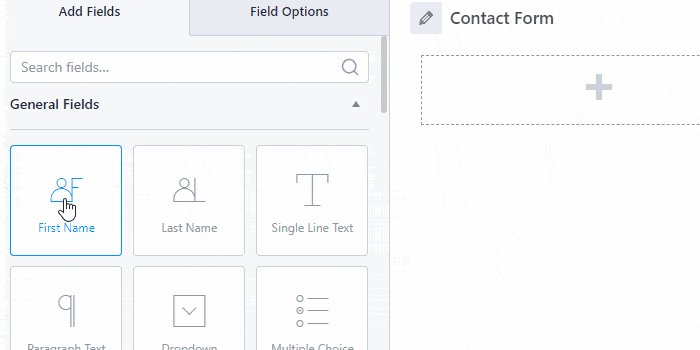
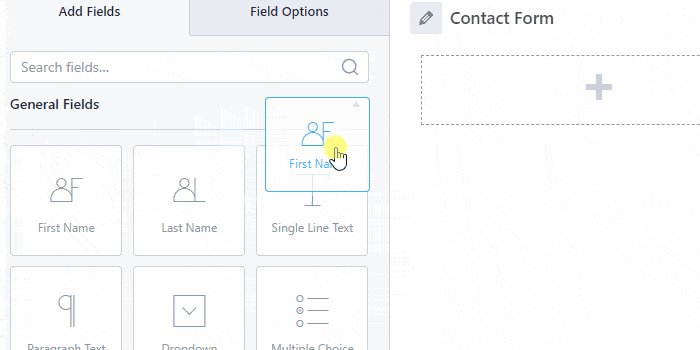
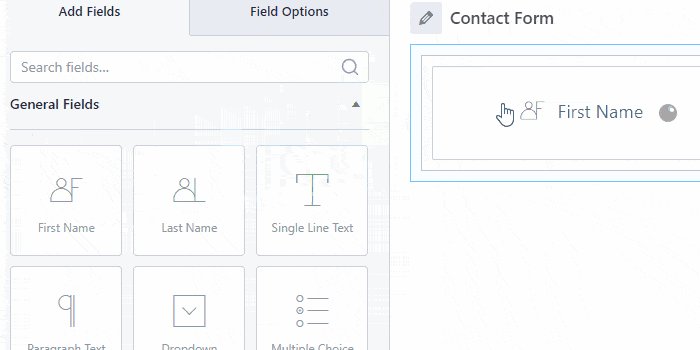
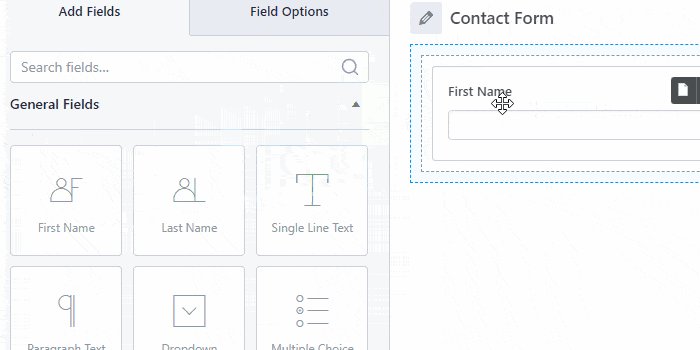
สิ่งที่คุณต้องทำคือลากและวางฟิลด์ที่คุณต้องการเพิ่มจากด้านซ้ายไปยังแบบฟอร์มทางด้านขวา

สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่อโดยใช้ Everest Forms
4. ปรับแต่งแบบฟอร์มการติดต่อของคุณด้วยเครื่องมือปรับแต่งสไตล์ของ Everest Forms
เมื่อคุณมีแบบฟอร์มพร้อมแล้ว ก็ถึงเวลาปรับแต่งสไตล์ด้วยเครื่องมือปรับแต่งสไตล์
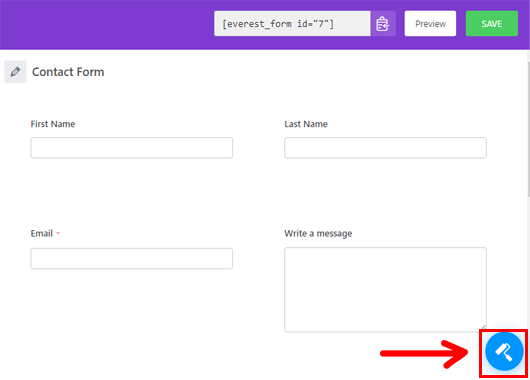
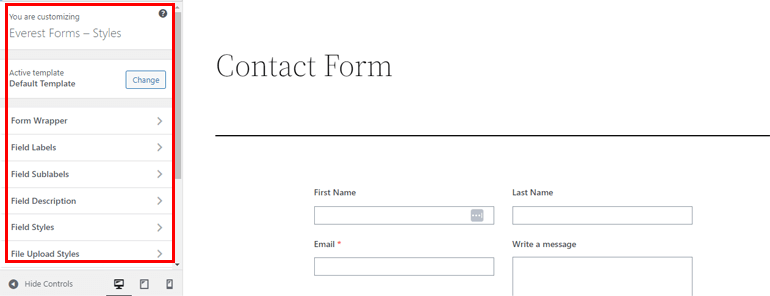
ในตัวสร้างแบบฟอร์ม คุณจะเห็นเครื่องมือแปรงที่มุมล่างขวา การคลิกที่ไอคอนนั้นจะนำคุณไปยังหน้าเครื่องมือปรับแต่งแบบฟอร์มพร้อมตัวเลือกสไตล์ต่างๆ

เราได้พูดถึงแต่ละตัวเลือกที่เครื่องมือปรับแต่งมีให้ด้านล่าง

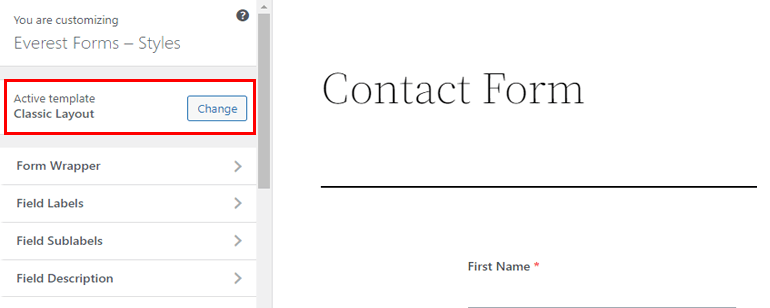
ผม. เทมเพลตที่ใช้งานอยู่
ตัวเลือกนี้ช่วยให้คุณเปลี่ยนเค้าโครงของแบบฟอร์มได้ คุณสามารถเลือกระหว่างเทมเพลต เริ่มต้น และ เทมเพลตคลาสสิก ได้จากที่นี่

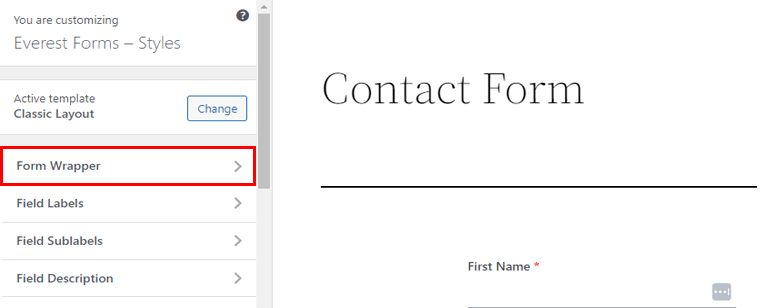
ii. เครื่องห่อแบบฟอร์ม
ตัวเลือกถัดไปคือ Form Wrapper ซึ่งช่วยให้คุณสามารถเปลี่ยนโครงสร้าง สี และพื้นหลังโดยรวมของแบบฟอร์มได้

คุณสามารถแก้ไของค์ประกอบต่อไปนี้ของแบบฟอร์มของคุณ:

ความกว้าง: คุณสามารถปรับความกว้างของฟิลด์ของแบบฟอร์มการติดต่อของคุณ ในการนั้น สิ่งที่คุณต้องทำคือลากตัวชี้ไปทางขวาเพื่อขยายพื้นที่ และไปทางซ้ายเพื่อทำให้แคบลง
ตระกูลฟอนต์: ตัวเลือกนี้ให้คุณเปลี่ยนตระกูลฟอนต์ของฟิลด์แบบฟอร์ม
สีพื้นหลัง: ช่วยให้คุณสามารถปรับสีพื้นหลังของแบบฟอร์มได้ เลือกสีที่คุณต้องการด้วยปุ่ม เลือกสี คุณสามารถคลิกปุ่ม เริ่มต้น ได้หากคุณไม่ชอบการเปลี่ยนแปลง
ภาพพื้นหลัง: คุณสามารถตั้งค่าภาพพื้นหลังของแบบฟอร์มการติดต่อของคุณโดยใช้ตัวเลือกนี้ อย่างไรก็ตาม โปรดจำไว้ว่ารูปภาพที่คุณต้องการเพิ่มควรอยู่ในไลบรารีสื่อของคุณ
ประเภทเส้นขอบ: คุณจะได้รับตัวเลือกต่างๆ ในการเปลี่ยนเส้นขอบของแบบฟอร์ม เช่น จุด เส้นประ ทึบ เป็นต้น
ความกว้างของเส้นขอบ: ตัวเลือกนี้ช่วยให้คุณเปลี่ยนความกว้างของเส้นขอบของแบบฟอร์ม คุณสามารถเลือกไอคอนลิงก์เพื่อให้ความกว้างของแบบฟอร์มเท่ากันทุกด้าน ในทางกลับกัน การยกเลิกการเลือกจะทำให้คุณสามารถกำหนดความกว้างของเส้นขอบในแต่ละด้านได้
สีเส้นขอบ: ช่วยให้คุณสามารถเปลี่ยนสีเส้นขอบของแบบฟอร์มติดต่อได้
รัศมีเส้นขอบ: คุณสามารถปรับรัศมีเส้นขอบของแบบฟอร์มได้ด้วยตัวเลือกนี้ ช่วยให้คุณเพิ่มหรือลดความโค้งของมุมเส้นขอบได้
ระยะ ขอบของแบบฟอร์ม: คุณสามารถเปลี่ยนระยะขอบของแบบฟอร์มได้โดยใช้ตัวเลือกนี้ คล้ายกับความกว้างของเส้นขอบ ไอคอนลิงก์ช่วยให้คุณกำหนดระยะขอบเท่ากันทุกด้านหรือตั้งค่าแต่ละด้านแยกกัน
Form Padding: ช่วยให้คุณกำหนดช่องว่างระหว่างเส้นขอบและช่องแบบฟอร์มได้
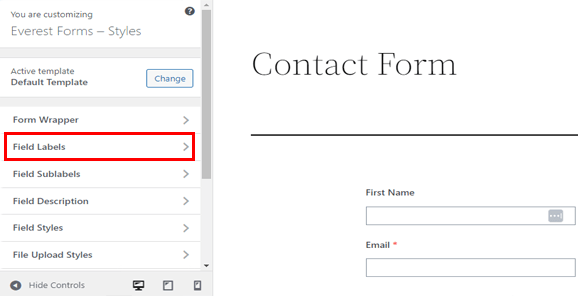
สาม. ป้ายฟิลด์
ป้ายกำกับฟิลด์ ตามที่แนะนำ ให้ป้ายกำกับฟิลด์ว่างของคุณ เพื่อให้ผู้ใช้ทราบว่าฟิลด์นั้นกำลังถามข้อมูลใด

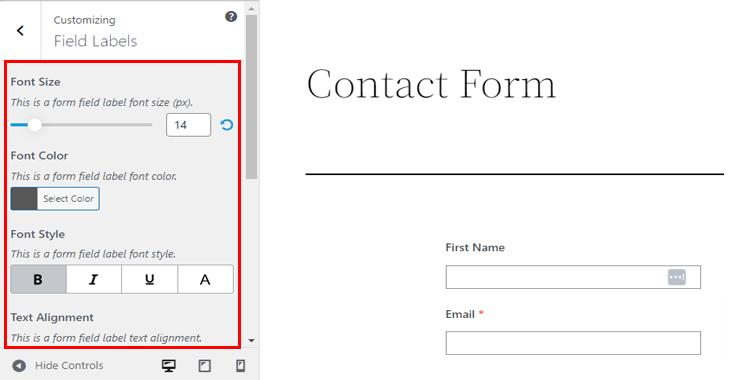
คุณสามารถกำหนดลักษณะต่อไปนี้ของป้ายกำกับฟิลด์ของคุณได้โดยใช้ตัวเลือกนี้:

ขนาดแบบอักษร: ช่วยให้คุณสามารถเปลี่ยนขนาดแบบอักษรของป้ายกำกับฟิลด์ได้ เพียงลากตัวชี้ไปทางขวาหรือซ้ายเพื่อเพิ่มหรือลดแบบอักษรป้ายกำกับของแบบฟอร์ม
สีแบบอักษร: ในทำนองเดียวกัน คุณสามารถเลือกและเปลี่ยนสีของแบบอักษรป้ายกำกับของคุณได้
ลักษณะแบบอักษร: ตัวเลือกนี้ช่วยให้คุณเปลี่ยนรูปแบบแบบอักษรของป้ายชื่อช่องแบบฟอร์มและทำให้เป็นตัวหนา ตัวเอียง ฯลฯ
การ จัดแนวข้อความ: เมื่อใช้ตัวเลือกนี้ คุณสามารถจัดตำแหน่งป้ายกำกับทางด้านซ้าย ตรงกลาง หรือด้านขวาของแบบฟอร์มได้
ความสูงของเส้น: ลากตัวชี้ไปมาเพื่อเพิ่มหรือลดความสูงของเส้นป้ายฟิลด์
ระยะ ขอบ: ช่วยให้คุณสามารถปรับช่องว่างระหว่างป้ายชื่อฟิลด์บนแบบฟอร์มการติดต่อของคุณ
Padding: คุณสามารถปรับช่องว่างระหว่างป้ายชื่อเขตข้อมูลและเส้นขอบของเขตข้อมูลได้โดยใช้ตัวเลือกนี้
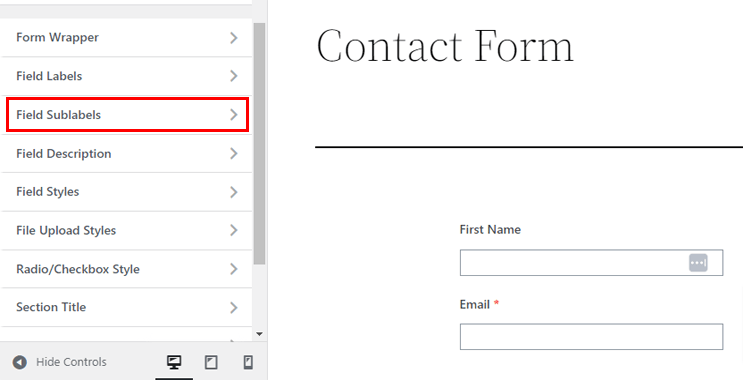
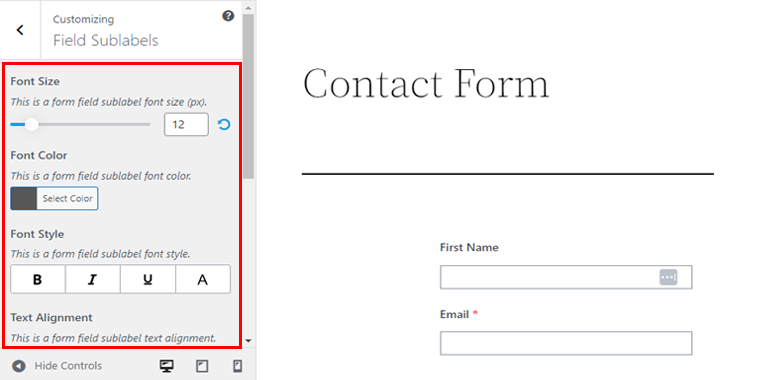
iv. ฟิลด์ Sublabels
เมื่อใช้คุณสมบัติ Field Sublabels คุณสามารถกำหนดสไตล์ของป้ายกำกับย่อยของฟิลด์ได้


คล้ายกับป้ายกำกับฟิลด์และมีตัวเลือกการปรับแต่งที่เหมือนกัน เช่น สี ฟอนต์ สไตล์ฟอนต์ การ จัด แนว และอื่นๆ

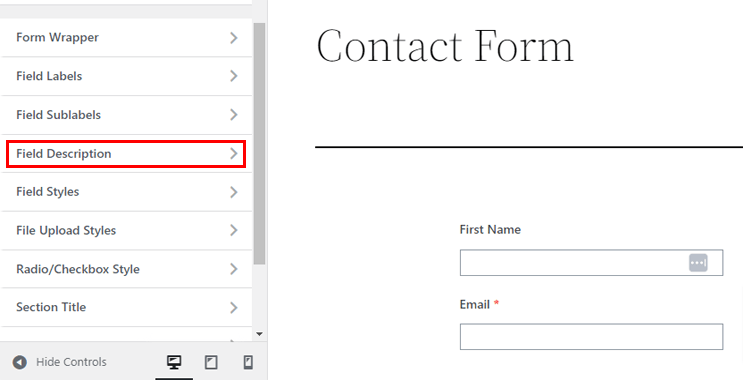
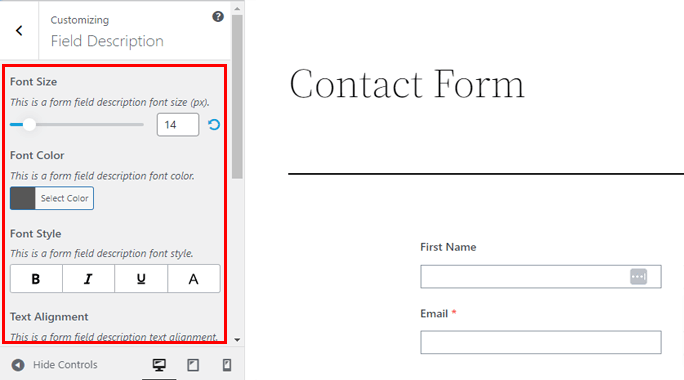
v. คำอธิบายฟิลด์
เพื่อช่วยให้ผู้ใช้ทราบว่าควรป้อนข้อมูลใดลงในฟิลด์ คุณสามารถเพิ่มคำอธิบายในแต่ละฟิลด์ได้

นอกจากนี้ ตัวเลือกนี้ยังให้คุณปรับแต่งคำอธิบายฟิลด์ สี ลักษณะ ความสูงของเส้น ระยะ ขอบ และช่อง ว่าง ภายใน

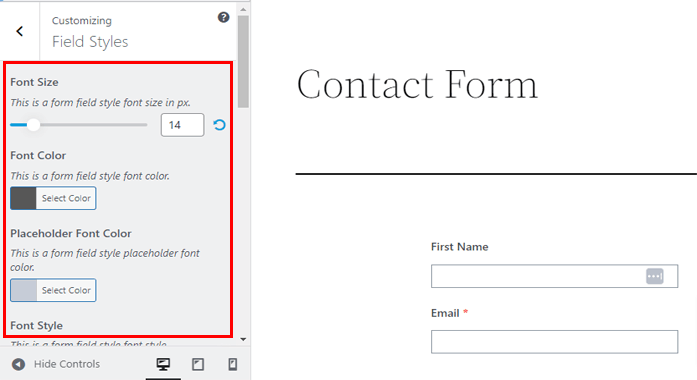
vi. รูปแบบสนาม
ด้วย สไตล์ฟิลด์ คุณสามารถเปลี่ยนสไตล์ของฟิลด์เองได้ โดยที่ผู้ใช้จะป้อนข้อมูลของพวกเขา

คุณสามารถกำหนด ขนาด แบบอักษร , สี แบบอักษร , ลักษณะแบบอักษร , การ จัดตำแหน่ง ฯลฯ นอกจากนี้ คุณยังแก้ไขฟิลด์ ประเภท เส้น ขอบ , ความกว้าง ของเส้น ขอบ , สี เส้น ขอบ , รัศมี เส้นขอบ และอีกมากมาย

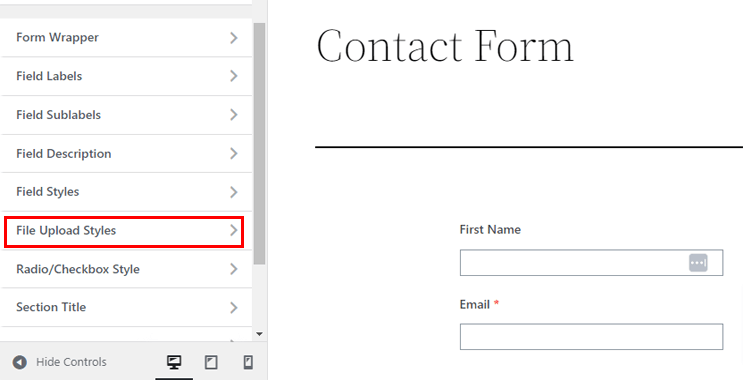
vii. รูปแบบการอัปโหลดไฟล์
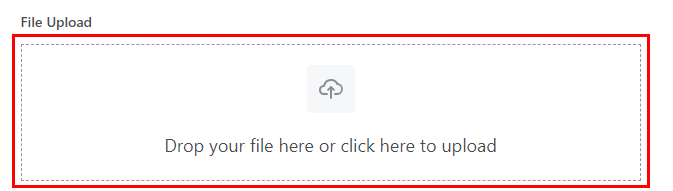
Everest Forms นำเสนอการปรับแต่งแม้กระทั่งฟิลด์การ อัพโหลดไฟล์

ส่วนรูปแบบการอัปโหลดไฟล์ช่วยให้คุณแก้ไขการออกแบบฟิลด์ได้อย่างง่ายดาย

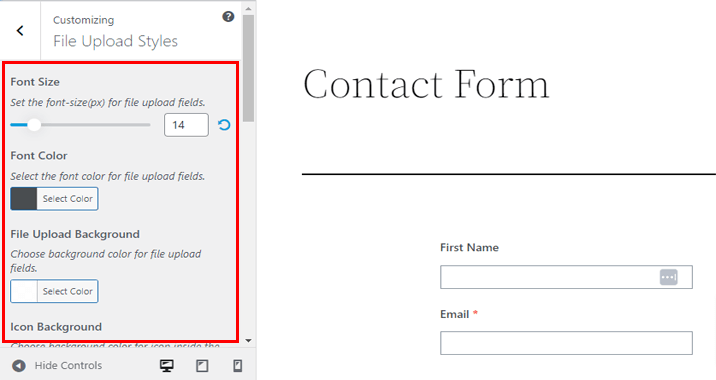
ดังนั้น หากคุณเพิ่มช่องอัปโหลดไฟล์ลงในแบบฟอร์ม คุณจะได้รับตัวเลือกการจัดรูปแบบดังต่อไปนี้:
ขนาดแบบอักษร: เปลี่ยนขนาดแบบอักษรของข้อความในพื้นที่อัปโหลดไฟล์ด้วยตัวเลือกนี้
สีแบบอักษร: ช่วยให้คุณสามารถเปลี่ยนสีแบบอักษรของข้อความในช่องอัปโหลดไฟล์
พื้นหลังการอัปโหลดไฟล์: คุณยังสามารถกำหนดสีพื้นหลังของช่องอัปโหลดไฟล์ได้อีกด้วย
พื้นหลังไอคอน: คุณสามารถดูไอคอนในช่องอัปโหลดไฟล์ซึ่งระบุคุณลักษณะการอัปโหลดไฟล์ ด้วยตัวเลือกนี้ คุณสามารถเปลี่ยนสีพื้นหลังได้

แต่นั่นไม่ใช่ทั้งหมด มีตัวเลือกเพิ่มเติม เช่น ประเภท เส้น ขอบ , สี เส้น ขอบ , รัศมี เส้นขอบ , ระยะขอบการ อัปโหลดไฟล์ และ ช่องว่างภายในการ อัปโหลดไฟล์
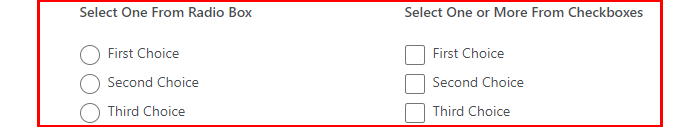
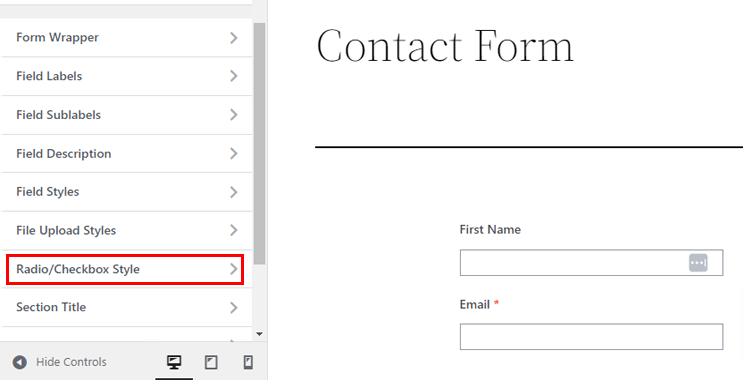
viii. สไตล์วิทยุ/ช่องทำเครื่องหมาย
ด้วยปุ่มตัวเลือก ผู้ใช้ของคุณสามารถเลือกหนึ่งรายการจากรายการตัวเลือก ช่องทำเครื่องหมายอนุญาตให้ผู้ใช้เลือกมากกว่าหนึ่งรายการจากรายการตัวเลือกที่กำหนด

การใช้ตัวเลือก Radio/Checkbox Style ของเครื่องมือปรับแต่งของ Style คุณสามารถแก้ไขรูปแบบของปุ่มตัวเลือกและช่องทำเครื่องหมายได้ คุณสามารถปรับ ขนาดแบบอักษร การ จัดตำแหน่ง ระยะ ขอบ ลักษณะแบบอักษร และ รูปแบบรูปแบบได้

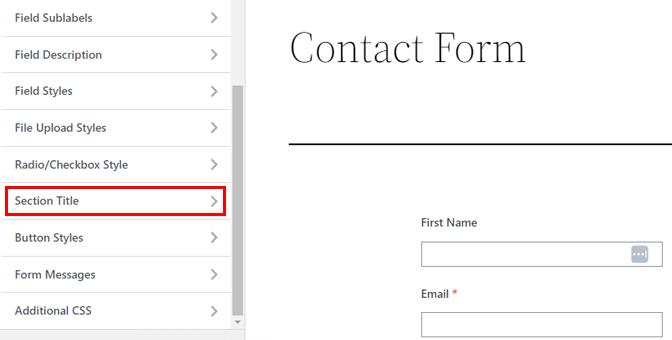
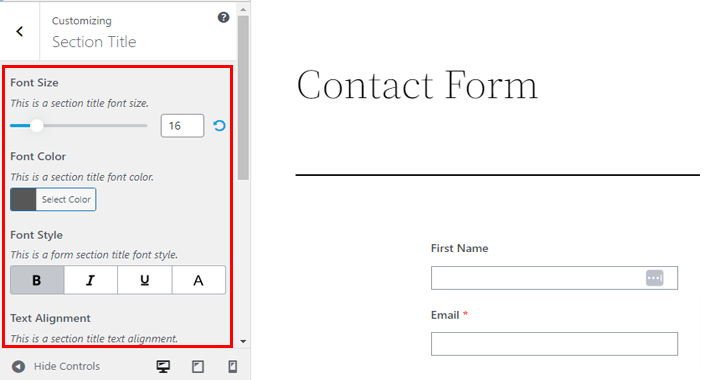
ix. ชื่อหมวด
ด้วยฟิลด์ ชื่อส่วน คุณสามารถตั้งชื่อส่วนต่างๆ ในแบบฟอร์มของคุณได้

ยิ่งไปกว่านั้น คุณยังแก้ไขชื่อเรื่องด้วยตัวเลือกการจัดรูปแบบ ชื่อส่วน เช่น ขนาด แบบอักษร สีแบบอักษร การ จัด แนวข้อความ ฯลฯ คุณยังสามารถเพิ่มหรือลดระยะขอบและช่องว่างภายในของชื่อส่วนได้ด้วย Form Margin และ Form Padding ตามลำดับ

x ลักษณะปุ่ม
คุณยังสามารถปรับแต่งปุ่ม ส่ง ของแบบฟอร์มได้ด้วยเครื่องมือปรับแต่งสไตล์ คุณสามารถเปลี่ยนรูปแบบแบบอักษร สี การจัดแนว รัศมีเส้นขอบ และอื่นๆ

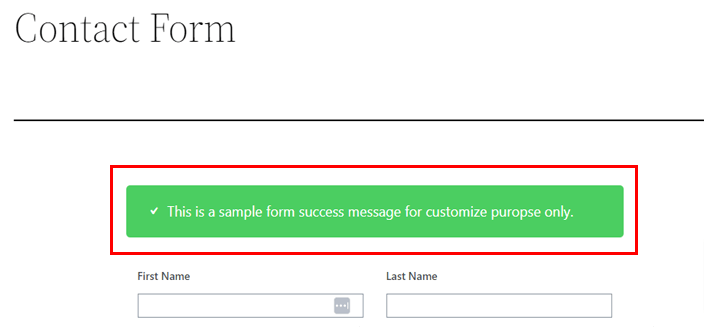
ซี. แบบฟอร์มข้อความ
นอกจากนี้ ส่วนเสริมยังช่วยให้คุณปรับแต่งข้อความที่ปรากฏขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม

จากส่วน ข้อความแบบฟอร์ม คุณสามารถแก้ไขข้อความแสดง ความสำเร็จ ข้อความแสดงข้อผิดพลาด และ ข้อความตรวจสอบความถูก ต้อง แต่ละส่วนข้อความมีตัวเลือกการปรับแต่งแยกต่างหาก คุณเพียงแค่ต้องกดปุ่มสลับและเริ่มเปลี่ยน ขนาดแบบอักษร, สี, สไตล์, การจัดตำแหน่ง ฯลฯ

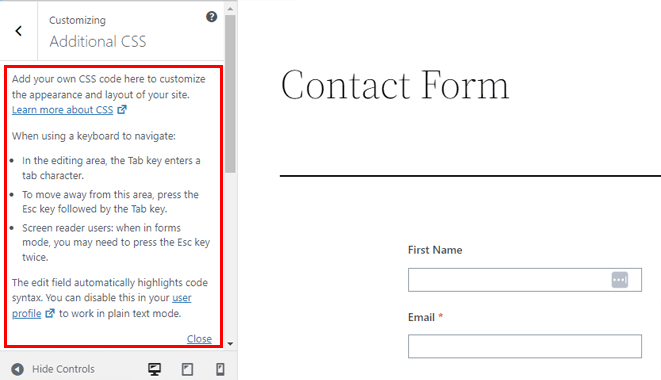
สิบ CSS เพิ่มเติม
หากคุณรู้จักการเขียนโค้ด CSS คุณก็จะมีอิสระมากขึ้นในการปรับแต่งรูปลักษณ์และเลย์เอาต์ของเว็บไซต์ของคุณ

อย่างไรก็ตาม นี่เป็นทางเลือกโดยสมบูรณ์ คุณสามารถใช้ตัวเลือกข้างต้นได้หากคุณไม่คุ้นเคยกับ CSS
มิเช่นนั้น คุณจะใช้ CSS เพิ่มเติม เพื่อจัดรูปแบบแบบฟอร์มเพิ่มเติมได้ คุณจะเห็นตัวแก้ไข CSS ทางด้านซ้ายซึ่งคุณเพียงแค่ต้องเพิ่มโค้ด CSS

หลังจากทำการเปลี่ยนแปลงทั้งหมดในแบบฟอร์มของคุณแล้ว อย่าลืมกดปุ่ม บันทึก ด้วยวิธีนี้ คุณจะบันทึกการเปลี่ยนแปลงทั้งหมดที่คุณได้ทำไว้ในแบบฟอร์ม ของ คุณ
5. กำหนดการตั้งค่าแบบฟอร์ม
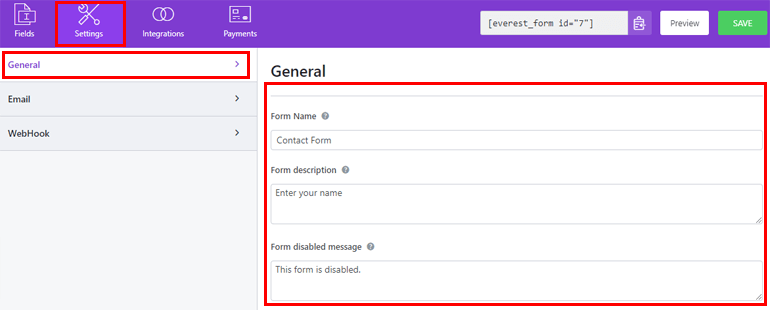
เมื่อคุณปรับแต่งแบบฟอร์มติดต่อของคุณใน WordPress ตอนนี้ก็ถึงเวลากำหนดการตั้งค่าแบบฟอร์ม กลับไปที่ตัวสร้างแบบฟอร์มแล้วคลิก การตั้งค่า ที่ด้านบน
ขั้นแรก คุณจะเห็นการตั้งค่า ทั่วไป

ที่นี่ คุณสามารถตั้ง ชื่อแบบฟอร์ม คำอธิบายแบบฟอร์ม ข้อความปิดการใช้งานแบบฟอร์ม ข้อความส่งแบบฟอร์มสำเร็จ และอื่นๆ อีกมากมาย
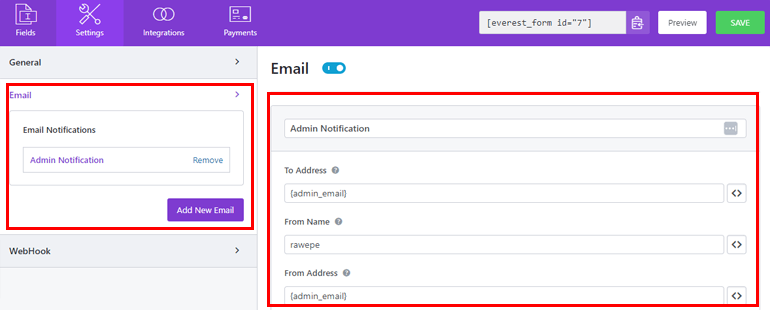
ในทำนองเดียวกัน ในการตั้งค่า อีเมล คุณสามารถสร้างอีเมลผู้ดูแลระบบและผู้ใช้เพื่อส่งหรือรับการแจ้งเตือนทางอีเมล ตัวอย่างเช่น คุณสามารถส่งอีเมลยืนยันไปยังผู้ใช้หลังจากส่งแบบฟอร์มสำเร็จแล้ว
สำหรับแต่ละอีเมล คุณสามารถแก้ไข To Address , From Address , Reply To , Email Subject ฯลฯ

เมื่อคุณกำหนดค่าเสร็จแล้ว ให้บันทึกการเปลี่ยนแปลงด้วยปุ่ม บันทึก
6. แสดงแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ
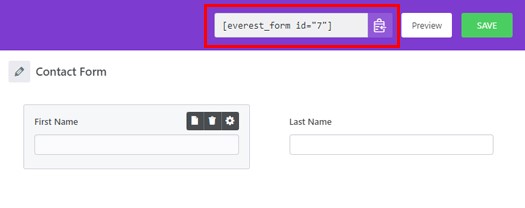
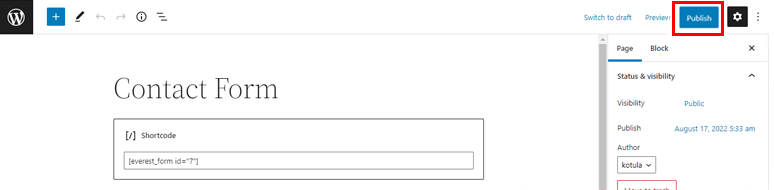
ตอนนี้ คุณพร้อมที่จะเผยแพร่แบบฟอร์มบนเว็บไซต์ของคุณแล้ว ในการทำเช่นนั้น ให้คัดลอกรหัสย่อจากด้านบนขวาของตัวสร้างแบบฟอร์ม

จากนั้นเปิด โพสต์ หรือ หน้าที่ คุณต้องการแสดงแบบฟอร์มของคุณ คุณสามารถเลือกหน้าที่มีอยู่หรือสร้างหน้าใหม่ มันขึ้นอยู่กับคุณ.

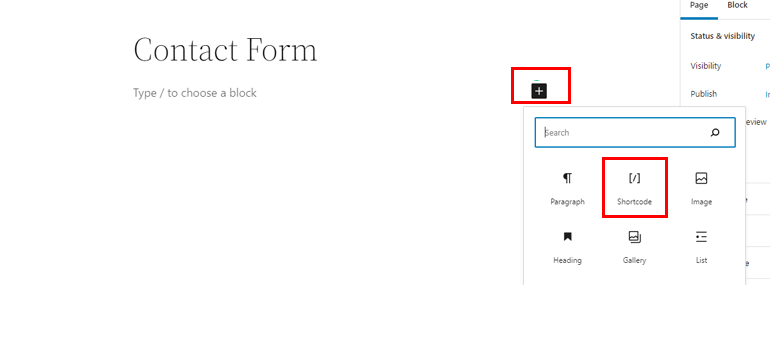
ที่นี่ กดที่ไอคอนตัวแทรกบล็อก [+] และค้นหาบล็อก รหัสย่อ เพิ่มบล็อกในหน้าของคุณหรือโพสต์และวางรหัสย่อ

สุดท้าย ให้กดปุ่ม เผยแพร่ หากเป็นหน้าใหม่ คุณเพียงแค่ต้องคลิกปุ่ม อัปเดต หากเป็นหน้าที่มีอยู่

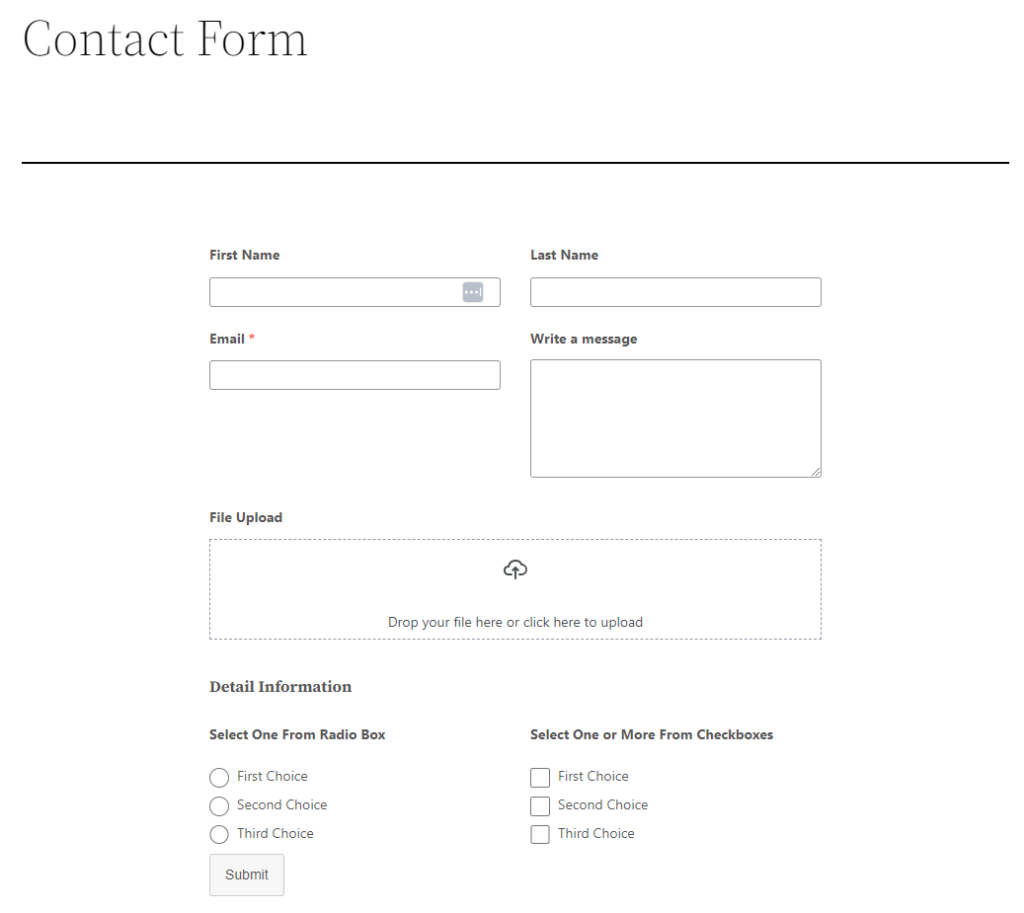
ด้วยเหตุนี้ แบบฟอร์มของคุณควรปรากฏบนเว็บไซต์ของคุณ!

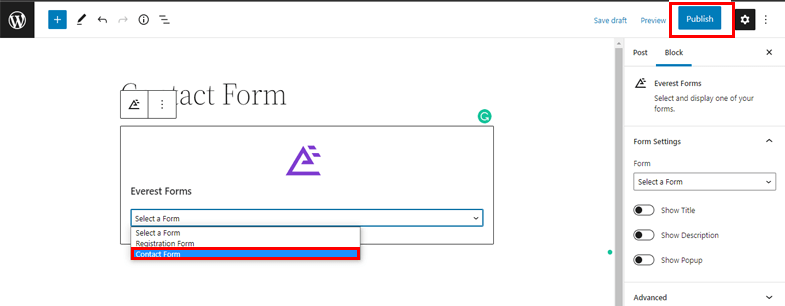
หรือคุณสามารถเผยแพร่แบบฟอร์มของคุณด้วยบล็อก Everest Forms เพิ่มลงในเพจหรือโพสต์ของคุณ แล้วเลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้นจากเมนูดรอปดาวน์

หลังจากนั้นให้กดปุ่ม เผยแพร่ / อัปเดต เหมือนเดิม
บทสรุป
สรุปได้ว่า Everest Forms ช่วยให้คุณสามารถปรับแต่งรูปแบบแบบฟอร์ม WordPress ของคุณได้ เป็นปลั๊กอินที่ไม่ซ้ำแบบใครที่ช่วยให้คุณแก้ไขทุกแง่มุมการออกแบบของแบบฟอร์มโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
อย่างไรก็ตาม นั่นไม่ใช่ทั้งหมดที่คุณทำได้ด้วย Everest Forms นอกจากแบบฟอร์มติดต่อแล้ว คุณยังสามารถใช้แบบฟอร์มนี้เพื่อสร้างแบบฟอร์มสำรวจขนาด Likert แบบฟอร์มขอใบเสนอราคา ฯลฯ คุณยังสามารถเพิ่ม Google Maps ระบบการชำระเงิน และอื่นๆ ลงในแบบฟอร์มได้อีกด้วย
เราได้กล่าวถึงคุณลักษณะมากมายในบทความที่คล้ายกัน ดังนั้นหากคุณสนใจ ไปที่บล็อกของเรา
ติดตามเราบน Facebook และ Twitter สำหรับการอัปเดตที่น่าตื่นเต้น
