การสร้างเว็บไซต์ WordPress แบบกำหนดเอง – ตัวเลือก
เผยแพร่แล้ว: 2020-10-16เว็บไซต์ WordPress จำนวนมากในปัจจุบันถูกสร้างขึ้นโดยใช้ธีมที่สร้างไว้ล่วงหน้า ในหลายกรณี ธีมนี้จะมีเว็บไซต์ 'สาธิต' สองสามแห่งที่สามารถนำเข้าได้ มีโอกาสสูง แม้ว่าคุณจะต้องการปรับแต่งเว็บไซต์ WordPress ของคุณ ซึ่งบางครั้งก็หนักมาก เพื่อให้ได้รูปแบบภาพที่เหมาะสมกับธุรกิจหรือบล็อกของคุณมากที่สุด
ก่อนที่จะดำดิ่งลงไปที่การปรับแต่งเว็บไซต์ WordPress ของคุณ สิ่งสำคัญคือต้องคิดให้รอบคอบก่อนว่าคุณต้องการอะไรจากการออกแบบใหม่ เพราะส่วนนี้จะเป็นตัวกำหนดวิธีการที่ใช้ในการดำเนินการนี้ สำคัญอย่างชัดเจนว่าการอัปเดตใดๆ ที่คุณทำจะถูกบันทึกและไม่ถูกเขียนทับ ตัวอย่างเช่น เมื่ออัปเดตไฟล์ธีมหรือตัวหลักของ WordPress เอง
ความเข้าใจผิดที่พบบ่อยคือขั้นตอนที่ 'ถูกต้อง' ในการปรับแต่งเว็บไซต์ WordPress คือการสร้างธีมลูกก่อน ธีมย่อยนี้อยู่เคียงข้างธีมหลักของเรา และเป็นที่ที่การเปลี่ยนแปลงการออกแบบ (โดยเฉพาะไฟล์ CSS ของธีม) เกิดขึ้น ไม่ต้องสงสัยเลยว่า การสร้างและใช้ธีมย่อยเมื่อกำหนดสไตล์ของไซต์หรือปรับแต่งฟังก์ชันการทำงานอาจเป็นแนวทางปฏิบัติที่ดีที่สุด อย่างไรก็ตาม มีหลายวิธีในการปรับแต่งเว็บไซต์ WordPress ของคุณ ซึ่งคุณไม่จำเป็นต้องทำสิ่งนี้ นี่เป็นการสร้างข่าว โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่นักเขียนโค้ด เนื่องจากธีมย่อยจะเพิ่มความซับซ้อนให้กับเว็บไซต์ อะไรก็ตามที่สามารถทำได้เพื่อลดความซับซ้อนและทำให้การแก้ไขการออกแบบของเว็บไซต์ง่ายขึ้นจะต้องได้รับการต้อนรับ!
ในกรณีที่จำเป็นต้องมีการปรับแต่งธีมอย่างมากมาย การใช้ธีมลูกก็สมเหตุสมผล อย่างไรก็ตามสำหรับการปรับแต่งและอัปเดตอย่างง่าย ๆ ธีมย่อยนั้นเกินความสามารถ เรามีคำแนะนำเกี่ยวกับวิธีการปรับแต่งไซต์ของคุณอย่างรวดเร็วและง่ายดายโดยไม่ต้องใช้ธีมย่อย สิ่งสำคัญที่สุดคือวิธีการที่มีประสิทธิภาพซึ่งจะรักษาการอัปเดตที่คุณทำไว้หากคุณอัปเดตธีมหรือแกน WordPress ของคุณในภายหลัง ลองมาดูกัน
ตัวปรับแต่ง WordPress
WordPress เข้าใจดีว่าคุณจะต้องการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ เพื่อช่วยในเรื่องนี้ พวกเขาได้รวมเอาเครื่องมือปรับแต่งที่เป็นค่าเริ่มต้นซึ่งช่วยให้คุณทำการอัปเดตการออกแบบเว็บไซต์ของคุณได้หลากหลาย ไม่ว่าคุณจะใช้ธีมใดอยู่ WordPress Customizer ใช้งานง่ายมากและสามารถเข้าถึงได้จาก WP-Admin โดยไปที่เมนู ลักษณะที่ปรากฏ > ปรับแต่ง ลองมาดูว่ามันทำงานอย่างไรในทางปฏิบัติ
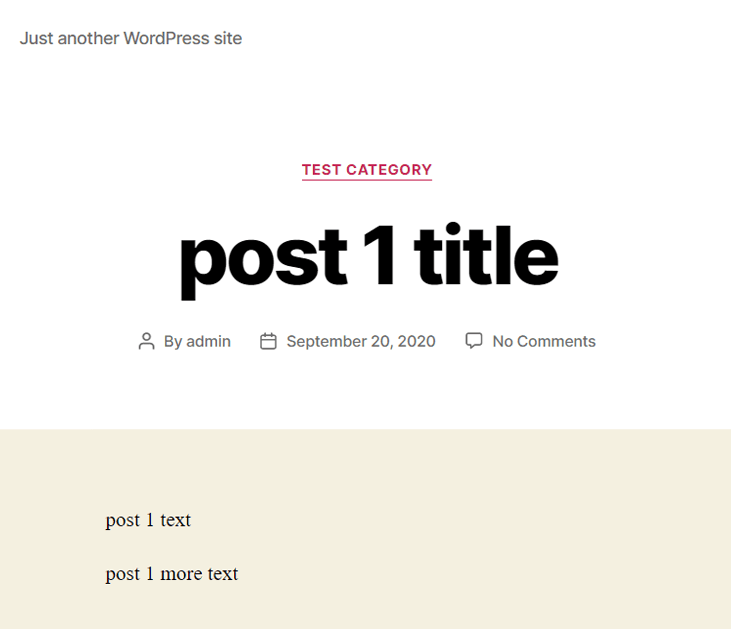
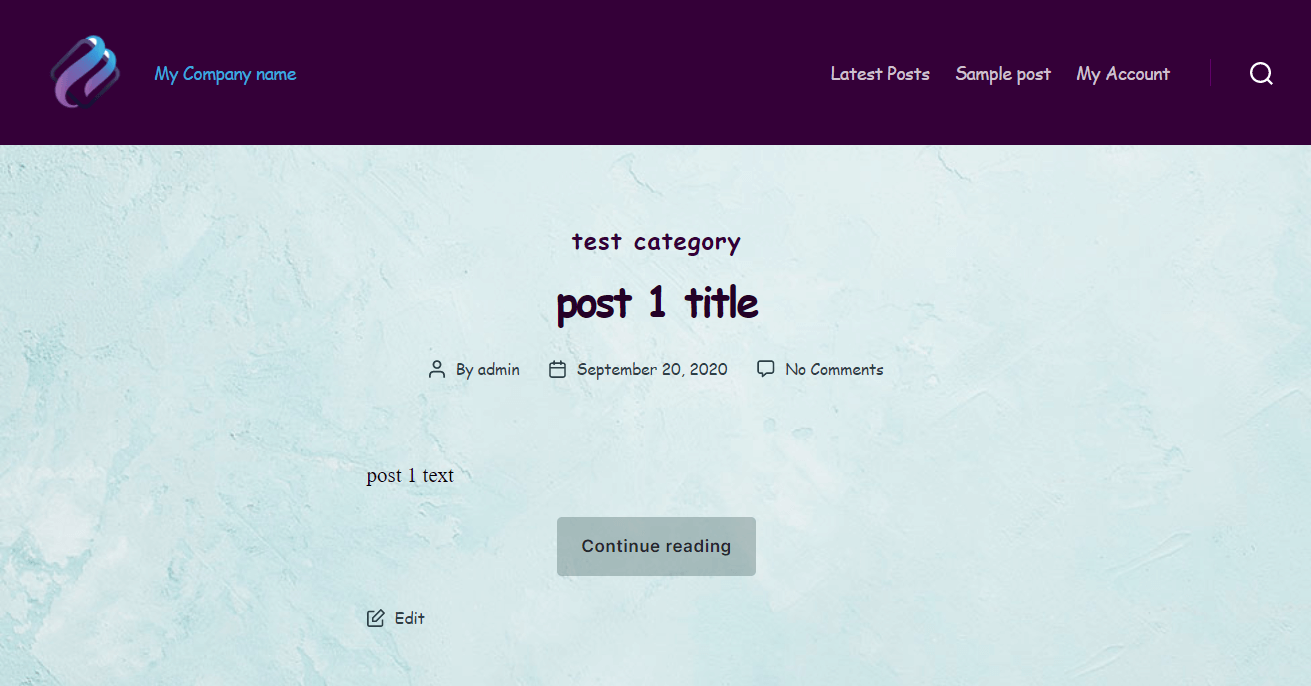
รูปภาพด้านล่างนี้แสดงให้เห็นว่าโพสต์ธรรมดามีลักษณะอย่างไรเมื่อมีการใช้งานธีม WordPress เริ่มต้น (Twenty Twenty) ที่เป็นค่าเริ่มต้นในปัจจุบัน

ตอนนี้ มาเล่นกันเล็กน้อยกับตัวเลือกเครื่องมือปรับแต่งของเรา ไปที่ ลักษณะที่ปรากฏ > ปรับแต่งจากภายใน WP-Admin หรือโดยคลิกลิงก์ ปรับแต่ง ในแถบเมนูสีดำที่ปรากฏบนหน้าและโพสต์

เมื่อโหลดเสร็จแล้ว คุณจะเห็นตัวเลือกมากมายซึ่งควบคุมองค์ประกอบต่างๆ ของเว็บไซต์ของคุณ เช่น โทนสีและโลโก้ ในกรณีนี้ เราสามารถเปลี่ยนโลโก้เว็บไซต์ของเราได้โดยคลิกที่ 'Site Identity' เราไม่เพียงแต่อัปโหลดโลโก้ใหม่ในส่วนนี้ แต่ยังเพิ่มไอคอน Fav และชื่อ/สโลแกนอีกด้วย
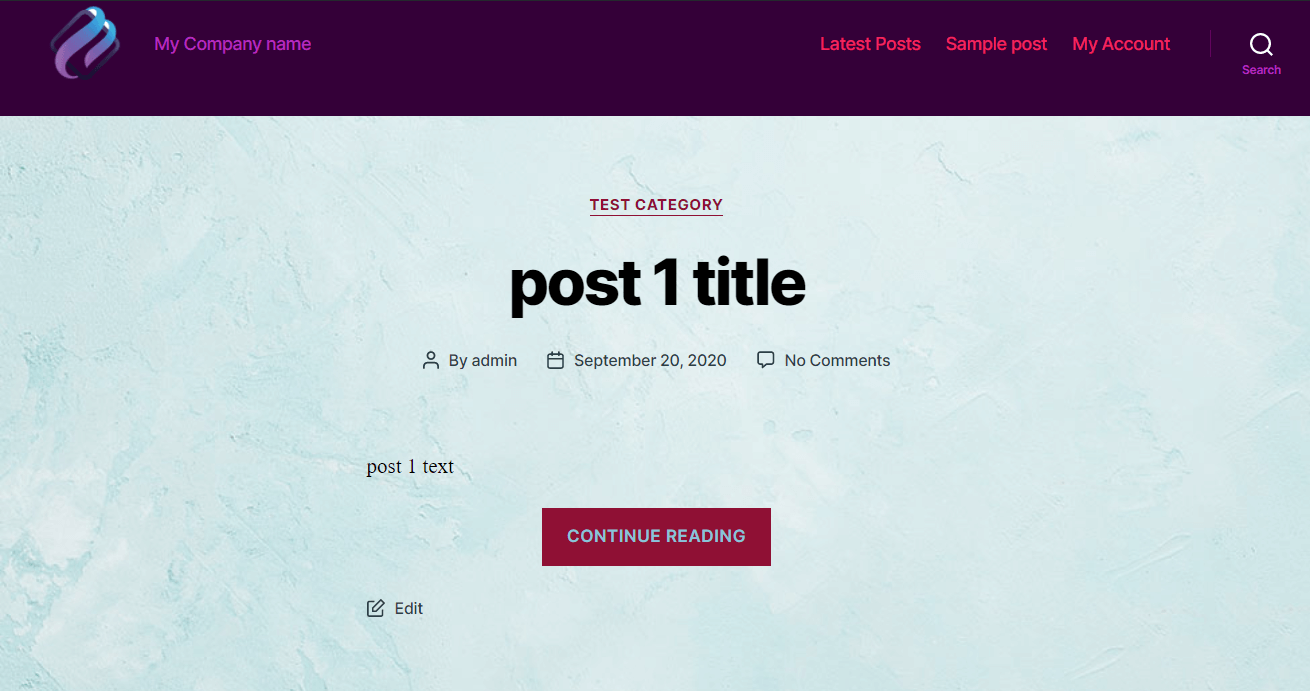
เมื่อเสร็จแล้ว เราก็คลิกที่ 'สี' จากนั้นจึงเปลี่ยนสีพื้นหลังของเว็บไซต์ของเรารวมทั้งเพิ่มภาพพื้นผิวพื้นหลัง

ด้วยการคลิกเพียงไม่กี่ครั้ง เราได้เปลี่ยนรูปลักษณ์ของเว็บไซต์ของเราและทั้งหมดโดยใช้เครื่องมือปรับแต่ง WordPress เริ่มต้น ดี!
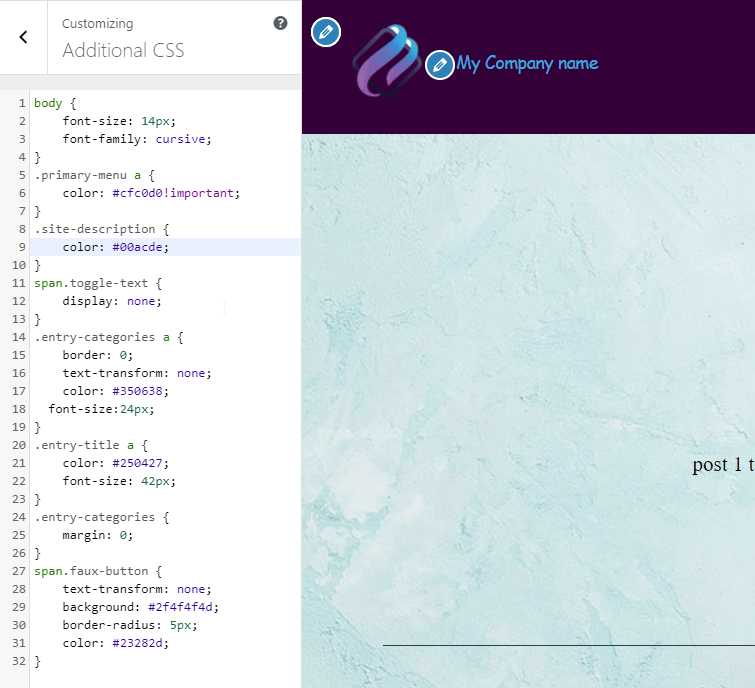
หากคุณมีทักษะด้าน CSS อยู่บ้าง คุณสามารถปรับเปลี่ยนการออกแบบไซต์ของคุณโดยใช้ CSS ได้มากกว่านี้อีกมาก WordPress Customizer มีตัวแก้ไข ' CSS เพิ่มเติม' ที่ยอดเยี่ยม ซึ่งช่วยให้คุณสามารถเพิ่ม CSS และดูผลกระทบของสิ่งนี้ในแบบเรียลไทม์ อย่างไรก็ตาม การเปลี่ยนแปลงจะไม่มีผลจนกว่าคุณจะคลิกปุ่ม "เผยแพร่" ที่ด้านบนซ้ายของเครื่องมือปรับแต่ง

นี่คือสิ่งที่เราได้รับจาก CSS ง่ายๆ:

ฉันคิดว่าคุณจะเห็นด้วยว่าสีที่เข้ากันได้ดีขึ้นมากในขณะนี้ นอกจากนี้เรายังทำให้คำว่า 'ค้นหา' หายไปจากใต้ไอคอนรูปแว่นขยายที่ดูเรียบร้อยยิ่งขึ้น นอกจากนี้ เราได้เปลี่ยนตระกูลแบบอักษรและสี
เครื่องมือปรับแต่งธีม
การเลือกธีมที่ถูกต้องสำหรับเว็บไซต์ของคุณสามารถช่วยคุณประหยัดเวลาในการปรับแต่งได้มาก แต่หวังว่างานจำนวนมากที่ทำให้ไซต์ดู 'ถูกต้อง' นั้นได้ทำไปแล้วโดยผู้พัฒนาธีม เพราะเหตุใดจึงต้องใช้เวลาหลายชั่วโมงในการเขียน CSS และอัปเดตตัวเลือกในเมื่อคุณสามารถเลือกธีมที่เสนอการออกแบบที่ใกล้เคียงกับสิ่งที่คุณต้องการตั้งแต่เริ่มต้น
หลายธีมจะมีตัวเลือกการปรับแต่งเพิ่มเติม ซึ่งมักจะส่งผ่าน 'แผงตัวเลือก' ที่ปรับแต่งเอง ฟังก์ชันและการใช้งานของแผงตัวเลือกนี้จะแตกต่างกันไปตามแต่ละธีม อาจจะไม่น่าแปลกใจเลยที่ธีมที่มีการเข้ารหัสที่ดีขึ้นและได้รับการดูแลเป็นอย่างดีมักจะมีแผงตัวเลือกที่สมบูรณ์และทรงพลังมากกว่าธีมที่มีความซับซ้อนน้อยกว่า
ธีมหนึ่งที่เราโปรดปรานคือ Astra มีผู้ใช้มากกว่า 1,000,000 ราย เห็นได้ชัดว่าได้รับความนิยมอย่างมากเนื่องจากมีการเข้ารหัสที่ทนทาน ออกแบบอย่างดี และอัปเดตเป็นประจำ
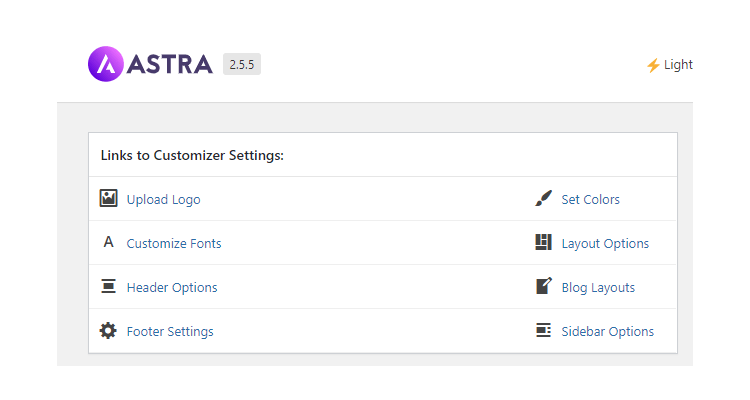
อย่างที่คุณคาดไว้ Astra มาพร้อมกับแผงตัวเลือกที่มีประโยชน์ซึ่งช่วยให้คุณเปลี่ยนการตั้งค่าต่างๆ รวมถึงสี ตัวเลือกแถบด้านข้าง รูปแบบเค้าโครง และอื่นๆ อีกมากมาย หากคุณติดตั้งธีมและไปที่เมนูลักษณะที่ปรากฏจากภายใน WP-Admin คุณจะสามารถเข้าถึงแผงนี้ผ่านเมนูย่อย 'ตัวเลือก Astra

ธีมจำนวนมากจะรวมแผงตัวเลือกที่มีฟังก์ชันที่คล้ายกันมากมาย ทำให้เป็นวิธีที่ง่ายและรวดเร็วในการปรับแต่งเว็บไซต์ของคุณโดยไม่จำเป็นต้องแตะโค้ดหรือธีมย่อย การใช้งานง่ายนี้เป็นหนึ่งในหลาย ๆ เหตุผลที่ WordPress รวมกับธีมเป็นวิธีที่มีประสิทธิภาพในการสร้างเว็บไซต์ที่ดูน่าทึ่งอย่างรวดเร็ว
ปรับแต่งด้วยปลั๊กอิน CSS
ไม่ต้องสงสัยเลยว่า วิธีที่มีประสิทธิภาพที่สุดในการนำการเปลี่ยนแปลงไปใช้บนเว็บไซต์ของคุณจากมุมมองของการออกแบบคือการเพิ่มหรือเปลี่ยนโค้ด CSS CSS (หรือ Cascading Style Sheets) อธิบายวิธีการแสดงองค์ประกอบ HTML บนหน้าจอ หรืออีกนัยหนึ่งคือ ลักษณะที่ปรากฏ หากไม่มี CSS เว็บไซต์ของคุณจะไม่มีองค์ประกอบสไตล์เลย ดังนั้นมันจึงค่อนข้างสำคัญ
แม้ว่าคุณจะไม่เคยเขียนโค้ดมาก่อน แต่จริงๆ แล้ว CSS นั้นง่ายต่อการเรียนรู้และใช้งาน แน่นอนว่า CSS ขั้นสูงอาจใช้เวลาพอสมควรในการเรียนรู้การเขียน แต่คุณจะต้องทึ่งกับสิ่งที่คุณสามารถทำได้โดยใช้ Google และฝึกฝนเพียงเล็กน้อย!

ในการอัปเดต CSS ในเว็บไซต์ของคุณ คุณต้อง a) แก้ไขไฟล์ CSS ที่มีอยู่แล้วในเว็บไซต์ของคุณโดยตรง หรือ b) ใช้ปลั๊กอินที่ช่วยให้คุณอัปเดต CSS ตัวเลือก A นั้นยากกว่าเพราะคุณต้องใช้ไคลเอนต์ FTP เพื่อเข้าถึงไฟล์ CSS ของเว็บไซต์ของคุณ ในขณะที่ปลั๊กอินสามารถจัดเตรียมตัวแก้ไขที่ใช้งานง่ายซึ่งสามารถเข้าถึงได้จากภายในผู้ดูแลระบบ WordPress ลองดูตัวเลือกปลั๊กอิน CSS สองสามตัวด้านล่าง
ปลั๊กอิน CSS อย่างง่าย
ปลั๊กอิน CSS ยอดนิยมคือ Simple CSS โดย Tom Usborne

Simple CSS ช่วยให้เราเพิ่ม CSS ลงในเว็บไซต์ของเราได้อย่างรวดเร็วและง่ายดาย ยิ่งไปกว่านั้น ยังมีตัวแก้ไขการแสดงตัวอย่างแบบสดในเครื่องมือปรับแต่ง ซึ่งหมายความว่าคุณสามารถดูได้ทันทีว่าโค้ดของคุณสร้างรูปลักษณ์ที่คุณต้องการหรือไม่ เป็นโบนัส คุณยังสามารถเพิ่ม CSS ลงในหน้าหรือโพสต์ใดหน้าหนึ่งโดยเฉพาะ แทนที่จะเปลี่ยน CSS ของคุณในการอัปเดตทั่วทั้งไซต์ (ตามปกติที่จะเกิดขึ้น)

CSS กำหนดเองอย่างง่าย & JS
Simple Custom CSS & JS เป็นปลั๊กอิน CSS ที่ยอดเยี่ยมอีกตัวหนึ่ง มันทำงานเหมือนกับปลั๊กอิน Simple CSS ที่กล่าวถึงข้างต้น โดยอนุญาตให้คุณอัปเดตโค้ด CSS (และ JS ซึ่งเป็นภาษาการเขียนโปรแกรมอื่น) บนไซต์ของคุณจากภายใน WordPress Admin คุณยังระบุได้ด้วยว่า CSS ที่กำหนดเองควรพิมพ์โค้ดในส่วนหัว ส่วนท้าย หรือส่วนเนื้อหาของเว็บไซต์ ซึ่งให้ความยืดหยุ่นเพิ่มเติม

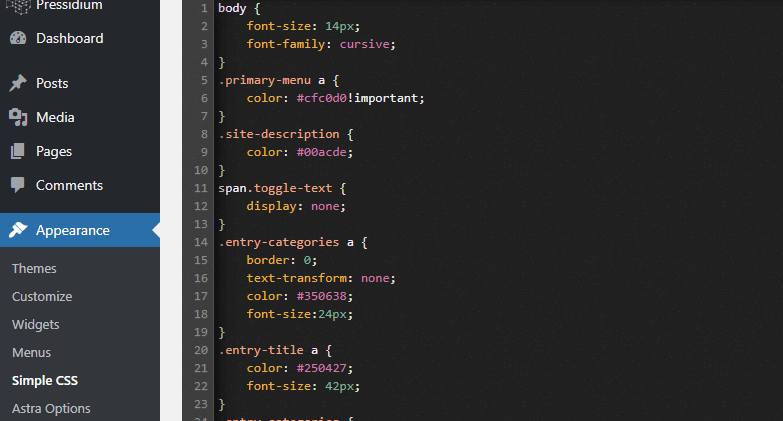
เริ่มต้นด้วยการดาวน์โหลดและติดตั้ง จากนั้นไปที่ลิงก์ Custom CSS & JS ใหม่ในเมนูแล้วเล่นเลย เราได้เพิ่มโค้ด HTML บางส่วนเป็นตัวอย่าง

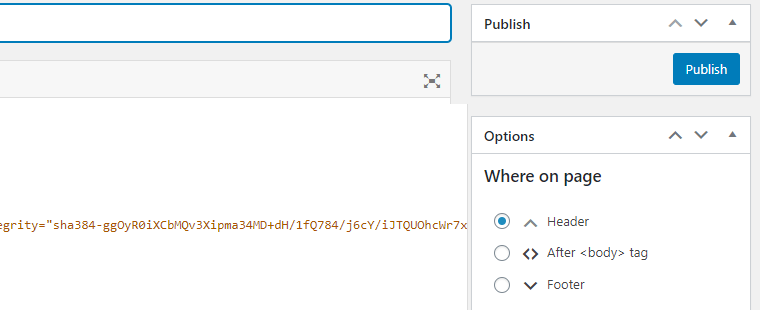
และตั้งค่าให้ปรากฏบนส่วนหัว

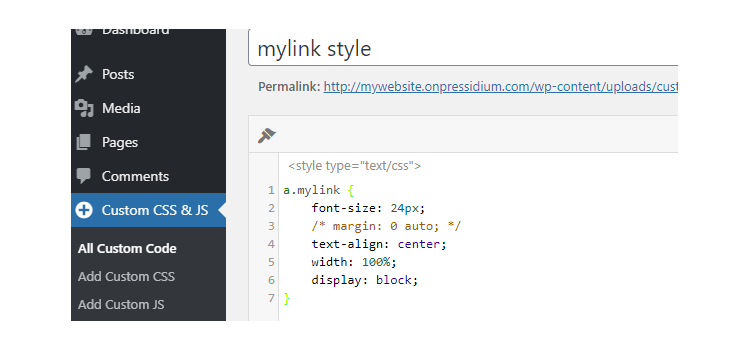
เรายังเพิ่มสไตล์ CSS ดังนี้:

และนี่คือ ง่ายอย่างนั้น!

ปรับแต่งด้วย Page Builders
อีกวิธีหนึ่งที่นิยมในการสร้างเว็บไซต์ WordPress แบบกำหนดเองคือการใช้หนึ่งในเครื่องมือสร้างที่มีให้สำหรับเว็บไซต์ WordPress WordPress มีตัวสร้างเพจในตัวที่เรียกว่า Gutenberg ผู้สร้างเพจบุคคลที่สาม ได้แก่ Beaver Builder และ Elementor
เครื่องมือเหล่านี้ทำให้ง่ายต่อการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ ตัวแก้ไขแบบลากแล้ววางรวมอยู่ในตัวแก้ไขทั้งหมด ทำให้คุณสามารถย้ายส่วนประกอบต่างๆ ไปรอบๆ หน้า รวมถึงเปลี่ยนสิ่งต่างๆ เช่น สี ขนาดฟอนต์ และสไตล์ และอื่นๆ อีกมากมายโดยไม่ต้องแตะบรรทัดของโค้ด
Gutenberg
ดังที่กล่าวไว้ WordPress เสนอตัวแก้ไขบล็อกในตัวเริ่มต้นที่เรียกว่า Gutenberg ค่อนข้างใหม่ที่ได้รับการเปิดตัวในปลายปี 2018 นำเสนอวิธีง่ายๆ ในการปรับแต่งองค์ประกอบของหน้าเว็บของคุณอย่างรวดเร็วด้วยเครื่องมือแก้ไขแบบลากและวางแบบง่ายๆ

นอกจากให้คุณแทรกและจัดรูปแบบเนื้อหามัลติมีเดียโดยไม่ต้องใช้โค้ดที่กำหนดเองแล้ว Gutenberg ยังช่วยให้คุณสร้างโพสต์และหน้าที่กำหนดเองตาม WordPress REST API, JavaScript และ React
ตัวสร้างบีเวอร์
เป็นที่นิยมทั้งสำหรับผู้ใช้ทั่วไปและผู้ใช้ขั้นสูง Beaver Builder เป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่เก่าแก่ที่สุดในตลาด

ด้วยอินเทอร์เฟซและสไตล์ที่ยอดเยี่ยม รวมถึงวิดเจ็ตและเทมเพลตจำนวนมากที่พร้อมใช้งาน มีตัวเลือกที่เหมาะสำหรับทุกสิ่งตั้งแต่การปรับเปลี่ยนเทมเพลตโพสต์อย่างง่าย ไปจนถึงการอัปเดตเว็บไซต์ธุรกิจที่ซับซ้อนยิ่งขึ้น
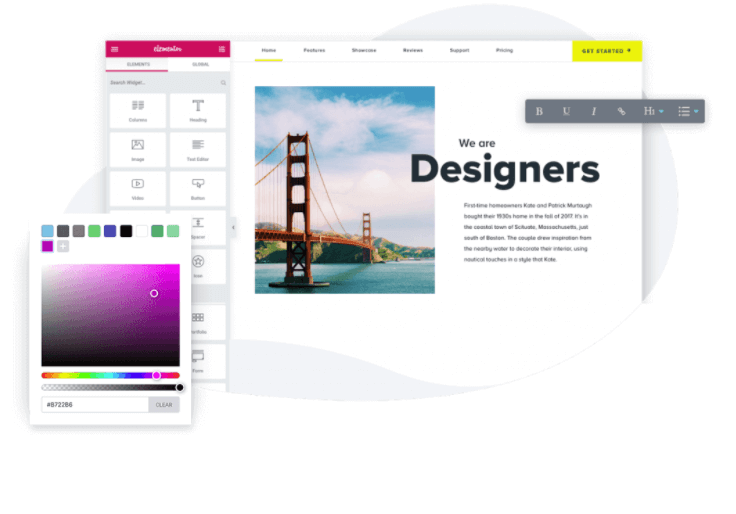
องค์ประกอบ

Elementor เป็นอีกหนึ่งเครื่องมือที่มีประสิทธิภาพสำหรับการปรับแต่งเว็บไซต์ WordPress พิจารณาจากตัวเลือกที่ดีที่สุดมากมายสำหรับผู้ที่ไม่ใช่ผู้เข้ารหัส Elementor มีคุณสมบัติมากมายที่ทำให้การสร้างเว็บไซต์ที่ดูดีหรือเปลี่ยนสไตล์ของเว็บไซต์ที่สร้างไว้แล้วได้อย่างรวดเร็วและง่ายดาย
หากคุณสนใจในการเปรียบเทียบอย่างละเอียดมากขึ้นของตัวสร้างเพจที่ทรงพลังเหล่านี้ คุณสามารถตรวจสอบบทความ Elementor vs Beaver Builder ของเรา
หากคุณสนใจที่จะเห็นวิธีสร้างเว็บไซต์ใหม่สำหรับแบบฟอร์มธุรกิจของคุณโดยใช้ Elementor อย่าลืมตรวจสอบชุด 8 ส่วนของเรา!
ปรับแต่งโดยใช้ธีมลูก
ดังที่คุณเห็นว่ามีหลายวิธีในการปรับเปลี่ยนการออกแบบเว็บไซต์ของคุณโดยไม่ต้องใช้ธีมย่อย แต่สิ่งต่าง ๆ ไม่ได้เรียบง่ายเสมอไป ในบางครั้ง เราอาจพบว่าเราต้องดำเนินการอย่างน้อยหนึ่งอย่างต่อไปนี้บนเว็บไซต์ของเรา:
- แก้ไขไฟล์ CSS โดยตรง
- แก้ไขเทมเพลต PHP ของธีม
- แก้ไขไฟล์ functions.php
- เพิ่มหรือรวม JavaScript . บางส่วน
หากคุณจำเป็นต้องทำสิ่งใดสิ่งหนึ่งข้างต้น คุณจะต้องสร้างเว็บไซต์ WordPress แบบกำหนดเองโดยใช้ธีมย่อย มิฉะนั้น คุณอาจเสี่ยงที่จะสูญเสียการปรับเปลี่ยนของคุณไปเมื่อคุณอัปเดตไฟล์ธีมของคุณในอนาคต
บทสรุป
อย่างที่คุณเห็น การใช้ธีมลูกไม่จำเป็นเสมอไปเมื่อคุณต้องการอัปเดตองค์ประกอบการออกแบบบนเว็บไซต์ WordPress ของคุณ การใช้ปลั๊กอิน CSS หรือตัวสร้างเพจอาจเป็นวิธีที่ดีที่สุดในการใช้การเปลี่ยนแปลงการออกแบบ และโดยปกติใช้งานง่ายกว่าการแก้ไขเนื้อหาผ่านธีมย่อยอย่างมาก หวังว่าบทความนี้จะให้ตัวเลือกที่มีประโยชน์แก่คุณและความรู้ที่จำเป็นในการตัดสินใจว่าธีมย่อยจำเป็นหรือไม่ควรใช้เมื่อใด
