การปรับแต่งตารางผู้ดูแลระบบ WordPress: เริ่มต้นใช้งาน
เผยแพร่แล้ว: 2021-01-25ทุกคนที่ใช้ WordPress จะคุ้นเคยกับตารางผู้ดูแลระบบของ WordPress ที่ปรากฏในส่วนภาพรวมหลักทั้งหมด เช่น หน้าและโพสต์ รูปแบบเดียวกันนี้ใช้สำหรับตารางประเภทนี้ทั่วทั้ง WordPress ซึ่งหมายความว่าคุณจะเชี่ยวชาญในการใช้ตารางเหล่านี้ได้อย่างรวดเร็ว แต่คุณรู้หรือไม่ว่าคุณสามารถแก้ไข WordPress Admin Tables และแก้ไขข้อมูลที่แสดงหรือเพิ่มคอลัมน์พิเศษของคุณเองได้?
ในบทความนี้เราจะอธิบายวิธีการทำสิ่งนี้ มาเริ่มกันเลย!
ตะขอ
เพื่อแสดงข้อมูลตารางผู้ดูแลระบบ WordPress ขยายคลาสในตัว WP_List_Table WP_List_Table Class ถูกนำมาใช้เป็นคลาสส่วนตัวใน wp-admin/includes/class-wp-list-table.php คลาสส่วนตัวได้รับการตั้งชื่อว่าไพรเวตเนื่องจากมีจุดประสงค์เพื่อใช้โดยคลาสและฟังก์ชันหลักอื่น ๆ เท่านั้นไม่ใช่โดยนักพัฒนา
WordPress เสนอความสามารถในการแก้ไขตารางผู้ดูแลระบบ ในการจัดการคอลัมน์ของตาราง คุณต้องใช้ตัวกรองฮุกตัวใดตัวหนึ่งที่ WordPress มีให้ใน wp-admin/includes/class-wp-posts-list-table.php
ในไฟล์นี้ คลาส WP_Posts_List_Table ขยายคลาส WP_List_Table และกำหนดคุณสมบัติและวิธีการใหม่ เพื่อเติมตารางผู้ดูแลระบบตามประเภทโพสต์ คุณสามารถใช้ hook manage_posts_columns สำหรับตารางการโพสต์, manage_pages_columns สำหรับเพจ และ manage_{$post_type}_posts_columns หากคุณต้องการจัดการคอลัมน์ของตารางประเภทโพสต์ที่กำหนดเอง
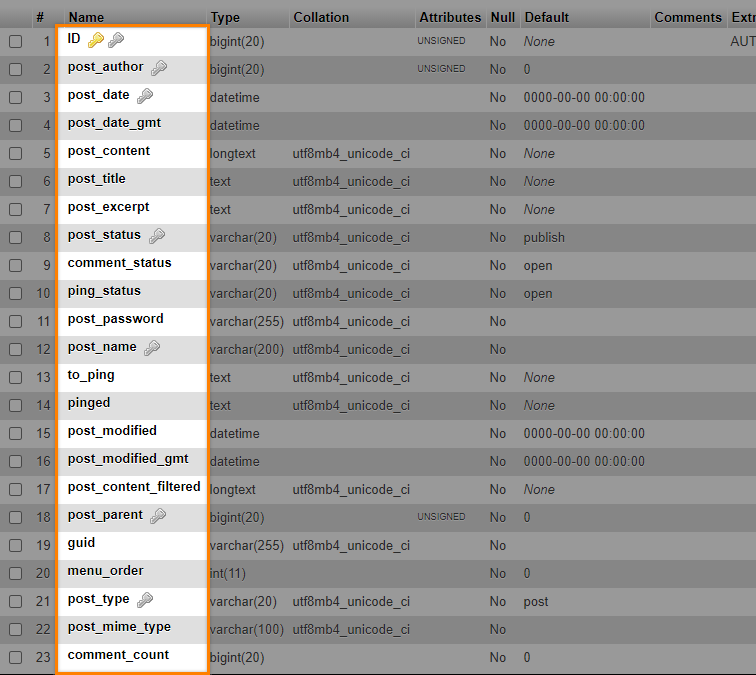
คอลัมน์ที่ใช้โดยค่าเริ่มต้นสำหรับข้อมูลตารางมีอธิบายไว้ในไฟล์นี้ด้วย รอบบรรทัดที่ 616 มีการแนะนำอาร์เรย์ $posts_columns และเพิ่มคอลัมน์ต่อไปนี้:
- คอลัมน์ช่องทำเครื่องหมาย 'cb' สำหรับการดำเนินการเป็นกลุ่ม
- คอลัมน์ 'หัวเรื่อง' ของโพสต์
- คอลัมน์ 'ผู้เขียน' สำหรับผู้เขียนโพสต์
- คอลัมน์ 'หมวดหมู่' สำหรับหมวดหมู่ที่โพสต์เป็นของ
- คอลัมน์ 'แท็ก' ของโพสต์
- คอลัมน์ 'ความคิดเห็น'
- คอลัมน์ 'วันที่' ที่เผยแพร่
การเพิ่มคอลัมน์ที่กำหนดเองลงในตารางผู้ดูแลระบบ
การเพิ่มคอลัมน์แบบกำหนดเองลงในตารางเป็นสิ่งที่นักพัฒนามักต้องทำ นอกจากนี้ ความสามารถในการจัดเรียงคอลัมน์ของคุณยังมีประโยชน์มากเมื่อจัดระเบียบเนื้อหา เราจะสาธิตวิธีการใช้คอลัมน์ที่กำหนดเองสำหรับโพสต์ เพจ และประเภทโพสต์ที่กำหนดเอง และวิธีที่เราสามารถจัดเรียงคอลัมน์ที่กำหนดเองเหล่านี้ได้
ตารางรายการโพสต์
มาดูตัวอย่างกันว่าเราจะเพิ่มคอลัมน์ที่อธิบายเวลาที่แก้ไขโพสต์ครั้งล่าสุดได้อย่างไร นี่อาจเป็นคุณสมบัติที่มีประโยชน์อย่างยิ่ง โดยเฉพาะอย่างยิ่งหากคุณใช้งานบล็อกที่มีโพสต์จำนวนมาก และต้องการตรวจสอบว่าแต่ละบล็อกมีการอัปเดตครั้งล่าสุดเมื่อใด เรามาดูกันว่าสิ่งนี้สามารถนำไปใช้ได้อย่างไร
ในการเริ่มต้น เราต้องเพิ่มชื่อคอลัมน์ใหม่ลงในอาร์เรย์ของชื่อส่วนหัวของคอลัมน์ มาดูบรรทัด 663 ของไฟล์ class-wp-posts-list-table.php กันดีกว่า
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } ในโค้ดส่วนนี้ เป็นที่ชัดเจนว่าเราควรใช้ตัวกรอง manage_posts_columns (ดูข้อมูลเพิ่มเติมที่นี่) เนื่องจากเราต้องการเปลี่ยนแปลงตารางรายการโพสต์ ในการเพิ่มชื่อคอลัมน์ในอาร์เรย์ของส่วนหัวของคอลัมน์ เราจะแก้ไขไฟล์ functions.php ของธีมที่ใช้งานอยู่ของเราและแทรกโค้ดนี้:
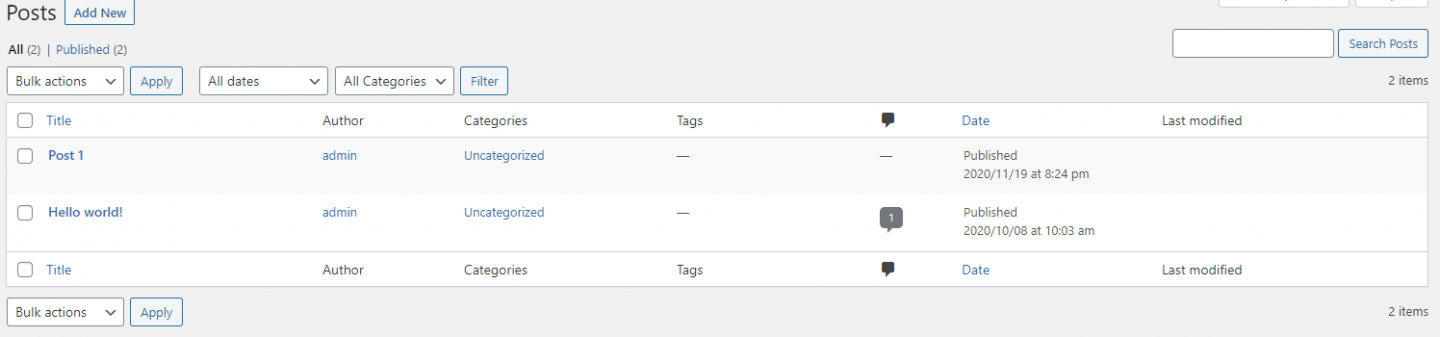
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }ตอนนี้ถ้าเรารีเฟรชหน้ารายการโพสต์ของผู้ดูแลระบบ เราจะเห็นคอลัมน์พิเศษ จะไม่มีข้อมูลในคอลัมน์นี้ในขั้นตอนนี้

ในขั้นตอนต่อไป เราต้องบอก WordPress ว่าเนื้อหาใดจะแสดงในคอลัมน์ ในการดำเนินการนี้ เราจะใช้การดำเนินการ manage_posts_columns ซึ่งเป็นส่วนหนึ่งของฟังก์ชันสาธารณะของ column_default ที่รับผิดชอบเอาต์พุตของคอลัมน์ การดำเนินการนี้สอดคล้องกับประเภทโพสต์ที่ไม่ใช่แบบลำดับชั้นเท่านั้น เช่น โพสต์ และคุณจะเห็นได้ในบรรทัดที่ 1258
สิ่งที่เราจะทำที่นี่เพื่อเติมเนื้อหาจริงๆ คือเรียกใช้คำสั่ง switch สำหรับคอลัมน์ที่กำหนดเองทั้งหมด และเนื่องจากชื่อส่วนหัวคือ 'last_modified' (เมื่อเราลงทะเบียนไว้ในขั้นตอนเริ่มต้นด้านบน) เราจะสะท้อนเนื้อหาของเรา เพื่อสะท้อนเนื้อหา เราจะใช้ฟังก์ชัน get_post_field ในตัวของ WordPress และส่งคืนฟิลด์ที่ต้องการ ซึ่งอาจเป็นคอลัมน์ใดก็ได้จากตาราง wp_posts ในฐานข้อมูล ในกรณีที่ล้มเหลวจะส่งคืนสตริงว่าง

ดังนั้นในไฟล์ functions.php เราจะเพิ่มโค้ดด้านล่าง:
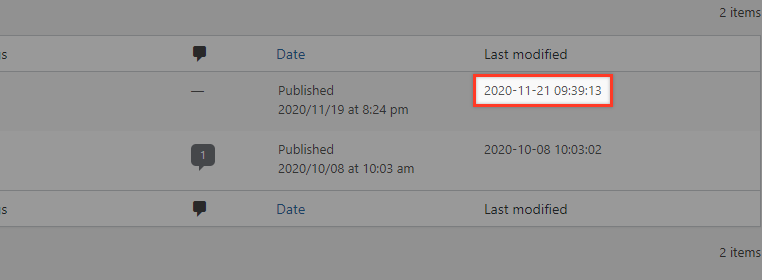
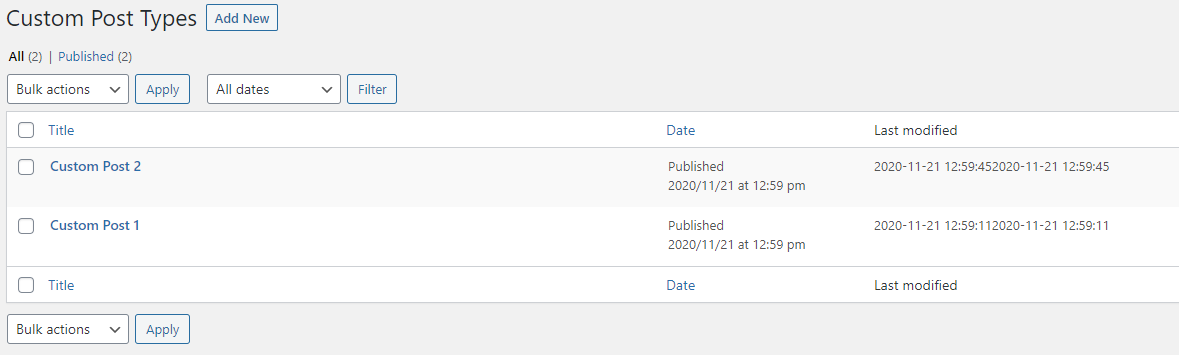
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }คุณสามารถยืนยันได้ว่าการทำงานนี้ทำงานตามที่คาดไว้โดยรีเฟรชหน้าอีกครั้ง

โปรดทราบว่าค่า 'แก้ไขล่าสุด' สำหรับโพสต์ที่สองซึ่งไม่เคยแก้ไขหลังจากเผยแพร่ครั้งแรกจะเหมือนกับวันที่เผยแพร่
ตารางรายการหน้า
ในการทำสิ่งเดียวกันในตารางรายการหน้า เราเพิ่มชื่อคอลัมน์ในลักษณะเดียวกับอาร์เรย์ของชื่อส่วนหัวของคอลัมน์ ความแตกต่างในครั้งนี้คือเราจะใช้ hook manage_pages_columns ดังที่แสดงด้านล่าง:
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } ต่อไปเราจะเพิ่มเนื้อหาโดยใช้ manage_pages_custom_column hook แทน manage_posts_custom_column ที่เราใช้ก่อนหน้านี้
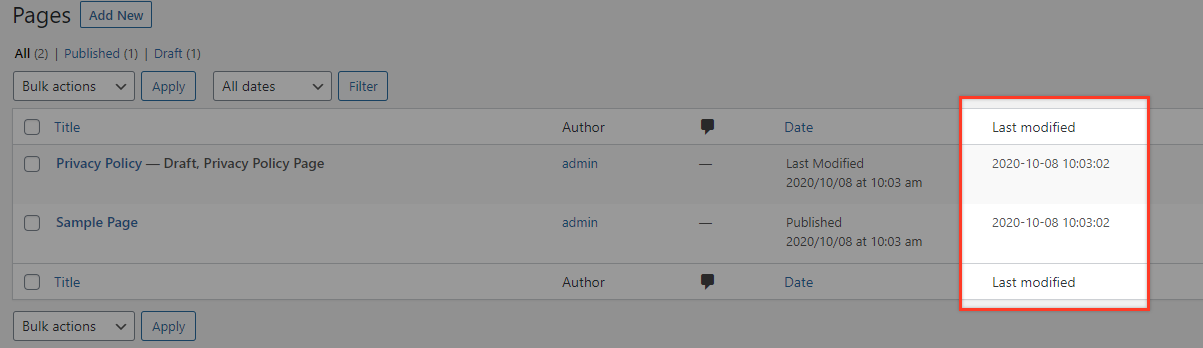
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } หลังจากแทรกโค้ดด้านบนลงในไฟล์ functions.php ของเราแล้ว เราสามารถยืนยันได้ว่าสิ่งต่าง ๆ ทำงานได้ตามที่คาดไว้โดยไปที่ตาราง Pages Admin ในพื้นที่ผู้ดูแลระบบ ซึ่งตอนนี้เราจะเห็นคอลัมน์ 'Last Modified'

ตารางประเภทโพสต์ที่กำหนดเอง
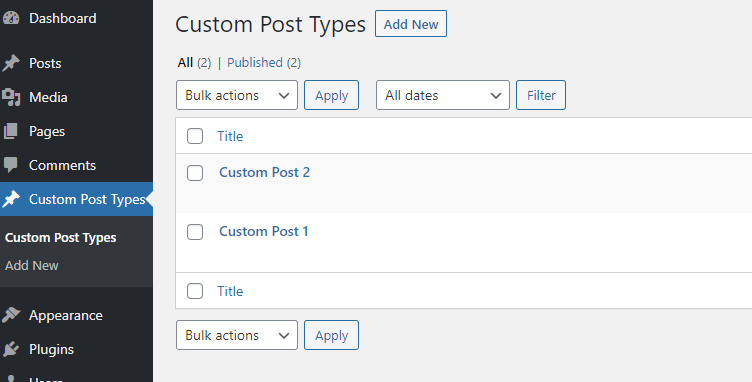
ก่อนอื่นเราจะสร้างประเภทโพสต์ที่กำหนดเองโดยใส่โค้ดด้านล่างในไฟล์ functions.php ของเรา:
function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );ในเมนูผู้ดูแลระบบของเรา เราจะสังเกตเห็นว่ามีการเพิ่มรายการใหม่ที่เรียกว่า 'ประเภทโพสต์ที่กำหนดเอง'


หากคุณไม่ทราบวิธีสร้างประเภทโพสต์ที่กำหนดเองและต้องการทราบข้อมูลเพิ่มเติม คุณสามารถดูบทความที่เกี่ยวข้องเกี่ยวกับการสร้างประเภทโพสต์ที่กำหนดเองได้
ตอนนี้ เรามีการตั้งค่าประเภทโพสต์แบบกำหนดเองแล้ว โดยจะดำเนินการเพิ่มส่วนหัวคอลัมน์ใหม่พร้อมเนื้อหา ดังที่ได้กล่าวไว้ก่อนหน้านี้ ในกรณีของ CPT (ประเภทโพสต์ที่กำหนดเอง) เราต้องใช้ manage_{$post_type}_posts_columns เพื่อเพิ่มคอลัมน์ที่กำหนดเองของเรา
{$post_type} ต้องเหมือนกับอาร์กิวเมนต์แรกของฟังก์ชัน register_post_type() ซึ่งในกรณีนี้คือ 'mycpt'
ดังนั้นโค้ดที่เราจะใช้ในไฟล์ functions.php เพื่อเพิ่มส่วนหัวของคอลัมน์จะเป็นดังนี้:
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }และเพื่อเติมเนื้อหาคอลัมน์:
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }ผลลัพธ์ควรเป็นดังนี้:

ทำให้คอลัมน์จัดเรียงได้
ในการทำให้คอลัมน์สามารถจัดเรียงได้ เราต้องกำหนดว่าคอลัมน์ที่กำหนดเองใดที่ได้รับอนุญาตให้จัดเรียงได้ เพื่อให้บรรลุสิ่งนี้ เราใช้ตัว manage_edit-{post-type}_sortable_columns ที่มีฟังก์ชันเรียกกลับ
ดังนั้น ในแต่ละกรณีประเภทโพสต์ เราจะผนวกโค้ดเดียวกัน (แน่นอนว่ามีชื่อฟังก์ชันเฉพาะ)
สำหรับโพสต์:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }สำหรับหน้า:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }สำหรับประเภทโพสต์ที่กำหนดเองของเรา (mycpt):
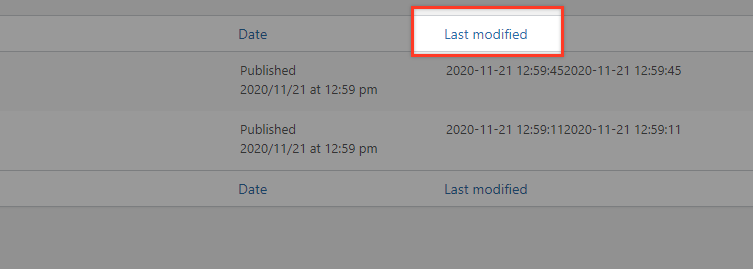
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }ตอนนี้ ถ้าคุณไปที่ตารางผู้ดูแลระบบ คุณจะเห็นว่าส่วนหัวของคอลัมน์ที่กำหนดเองแสดงเป็นลิงก์ หากคุณคลิกที่นี่ก็ควรจัดเรียงตามวันที่แก้ไข

ปิดใช้งานการเรียงลำดับสำหรับคอลัมน์
หากต้องการลบคุณลักษณะการเรียงลำดับสำหรับคอลัมน์ เราเพียงแค่ลบออกจากอาร์เรย์ ตัวอย่างเช่น หากเราต้องการทำสิ่งนี้สำหรับคอลัมน์ 'date' เราจะเพิ่มโค้ด unset($columns['date']) ในบรรทัดพิเศษ นี่จะมีลักษณะดังนี้:
สำหรับโพสต์:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }สำหรับหน้า:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }สำหรับประเภทโพสต์ที่กำหนดเองของเรา (mycpt):
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }ตอนนี้ ถ้าคุณไปที่ตารางที่เหมาะสม คุณจะสังเกตเห็นว่าป้ายชื่อวันที่ไม่สามารถคลิกได้อีกต่อไป (และด้วยเหตุนี้คอลัมน์นั้นจึงไม่สามารถจัดเรียงได้อีกต่อไป)
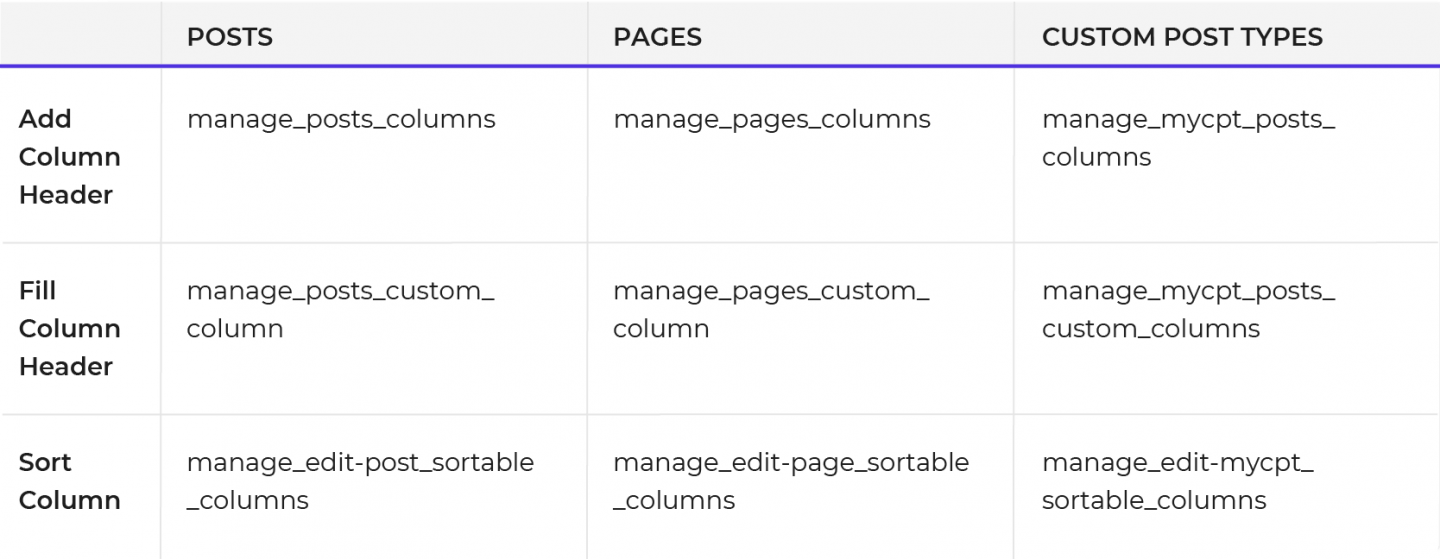
ณ จุดนี้ ควรเน้นรายละเอียดที่มักสร้างความสับสนให้กับนักพัฒนา WordPress ดูตารางด้านล่างซึ่งแสดง hooks ที่เราใช้สำหรับโพสต์ เพจ และโพสต์ที่กำหนดเอง

คุณอาจสังเกตเห็นว่า hooks ที่เราใช้ในการจัดเรียงคอลัมน์ไม่เป็นไปตามรูปแบบจริงๆ คุณคาดว่าพวกเขาจะเป็น manage_posts_sortable_columns , manage_pages_sortable_columns และ manage_mycpt_posts_sortable_columns ตามลำดับ น่าเสียดาย นี่เป็นเพียงเรื่องของการตั้งชื่อที่ไม่ถูกต้อง อย่างไรก็ตาม การเก็บตารางสรุปลักษณะนี้ไว้เป็นการเตือนความจำแบบง่ายๆ จะมีประโยชน์มาก
การเปลี่ยนความกว้างของคอลัมน์
ในการปรับความกว้างของคอลัมน์ เราจะใช้ admin_head action hook ที่ WordPress จัดเตรียมและดำเนินการในส่วนหัวสำหรับหน้าผู้ดูแลระบบทั้งหมดที่มี CSS หรือ JS
ตัวอย่างเช่น ลองป้อนรหัสด้านล่างในไฟล์ functions.php :
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } ในที่นี้ เราใช้ .column-title ของคอลัมน์ title ซึ่งเป็นเรื่องปกติสำหรับตารางผู้ดูแลระบบทั้งหมด และคลาส . .table-view-list.posts เมื่อรวมกันแล้ว สิ่งเหล่านี้จะช่วยให้แน่ใจว่า CSS จะถูกนำไปใช้ในตารางรายการโพสต์เท่านั้น
เพื่อให้บรรลุสิ่งเดียวกันสำหรับหน้าจอผู้ดูแลระบบอื่นๆ ของเรา (เช่น เพจ) เราจะใช้ table-view-list.pages แทน
บทสรุป
มีความเป็นไปได้มากมายในการจัดการคอลัมน์ WordPress Admin Tables ในบทความต่อๆ ไป เราจะพูดถึงตัวอย่างเพิ่มเติมและให้เคล็ดลับที่มีประโยชน์ซึ่งคุณสามารถใช้เพื่อใช้ประโยชน์จากตารางการดูแลระบบของคุณให้มากขึ้น!
