Cwicly Review: นี่คือตัวสร้าง Gutenberg ที่ดีที่สุดในปี 2022
เผยแพร่แล้ว: 2022-07-21Cwicly เป็น Gutenberg ที่ทำให้สามารถสร้างเว็บไซต์ที่กำหนดเองได้อย่างสมบูรณ์โดยใช้ Gutenberg Full Site Editor ของ WordPress ในการตรวจสอบนี้ เราจะมาดูคุณลักษณะและฟังก์ชันการทำงานของเครื่องมือนี้

Cwicly (ออกเสียงว่า "เร็ว") ไม่ใช่ แค่ ปลั๊กอิน เป็นชุดเครื่องมือที่ใช้ปลั๊กอิน ธีม และการรวม ACF ที่ช่วยให้ผู้สร้างสามารถสร้างเว็บไซต์ WordPress แบบไดนามิกได้ ทั้งภาพด้วย Gutenberg และไม่มีอะไรมากไปกว่านี้ ด้วยเหตุนี้จึงค่อนข้างใช้งานง่ายในแบ็กเอนด์ และสร้างโค้ดส่วนหน้าโดย ไม่มีการขยาย
ตอนนี้ในปี 2022 มันไม่ใช่แค่พร้อมสำหรับลีกใหญ่เท่านั้น จริงๆ แล้วยินดีที่ได้ใช้ และทุกอย่างที่ฟีเจอร์การแก้ไขเว็บไซต์เต็มรูปแบบของ Gutenberg หวังว่าจะเป็น

คุณสมบัติ Cwicly
มีคุณสมบัติมากมายให้ใช้งานเมื่อพูดถึงตัวสร้างนี้ นั่นเป็นเพราะว่ามันเป็นชุดเครื่องมือที่สมบูรณ์แบบสำหรับการสร้างเว็บไซต์ด้วย Gutenberg หากคุณติดตั้งธีมและปลั๊กอินเข้าด้วยกัน คุณจะสามารถสร้างเว็บไซต์ที่กำหนดเองได้ตั้งแต่ต้นจนจบ รวมถึงส่วนหัว ส่วนท้าย เทมเพลตต่างๆ และวิดเจ็ต เช่น รถเข็นขนาดเล็กของ WooCommerce
คุณสามารถใช้ Cwicly ปลั๊กอิน กับธีมใดก็ได้ มันเข้ากันได้ในระดับสากล ช่วยให้คุณสร้างภายใน Gutenberg ได้ ไม่ว่าคุณจะติดตั้งธีมใดก็ตาม อย่างไรก็ตาม หากคุณใช้ธีมที่มีให้โดย Cwicly คุณจะสามารถ ควบคุมทุกด้านของเว็บไซต์ของคุณได้ 100% เช่น เทมเพลต ส่วนหัว และส่วนท้าย
ในการตรวจสอบนี้ เรามีทั้งปลั๊กอินและธีมที่ติดตั้งไว้
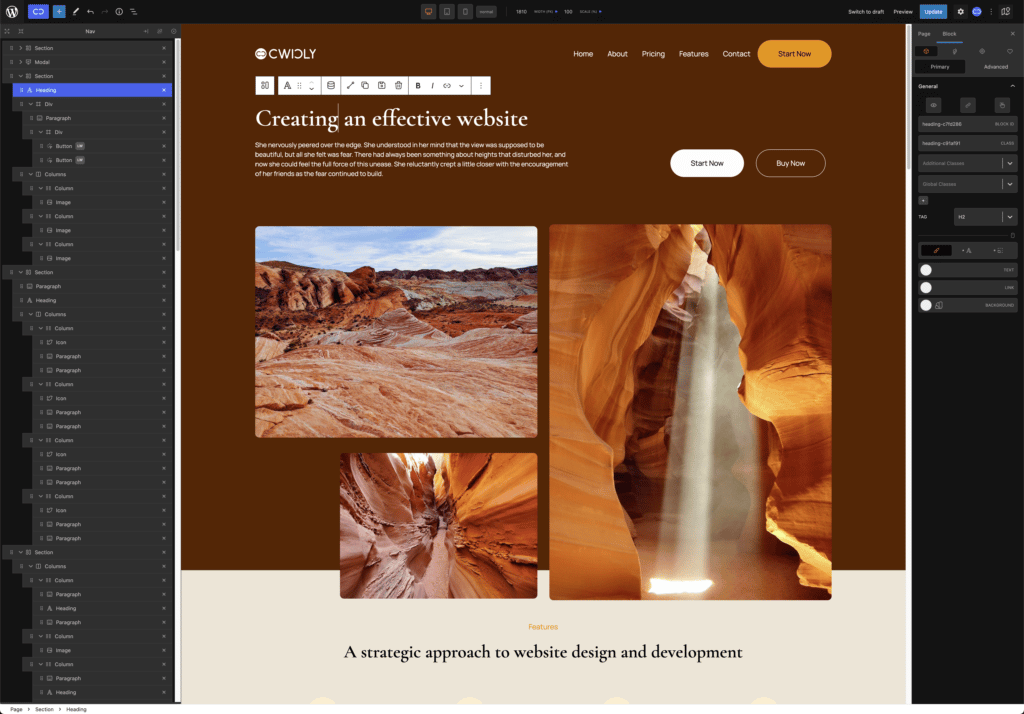
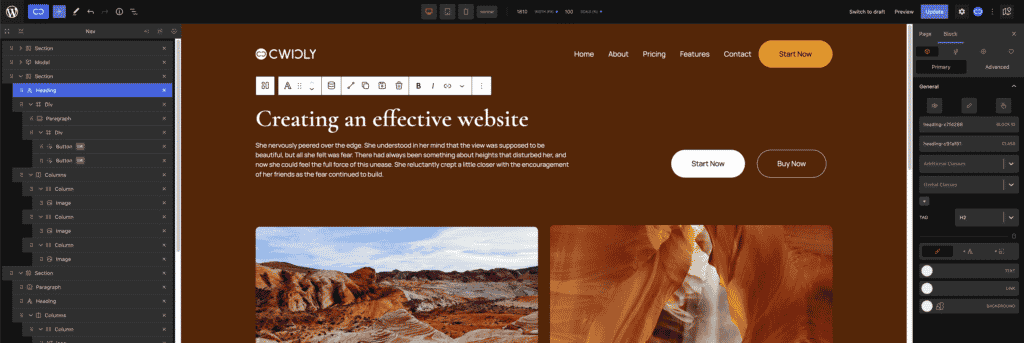
นี่คือบรรณาธิการจาก Gutenberg ได้รับการออกแบบมาเพื่อขยายตัวแก้ไขบล็อกแบบเนทีฟ ทำให้มีคุณลักษณะที่จำเป็นในการสร้างเว็บไซต์ที่สมบูรณ์
หากเราไปสร้างเนื้อหาโดยใช้ Gutenberg หน้าตัวอย่าง คุณจะสังเกตเห็นว่าเลย์เอาต์นั้นแตกต่างจากการติดตั้ง WordPress แบบเดิมเล็กน้อย

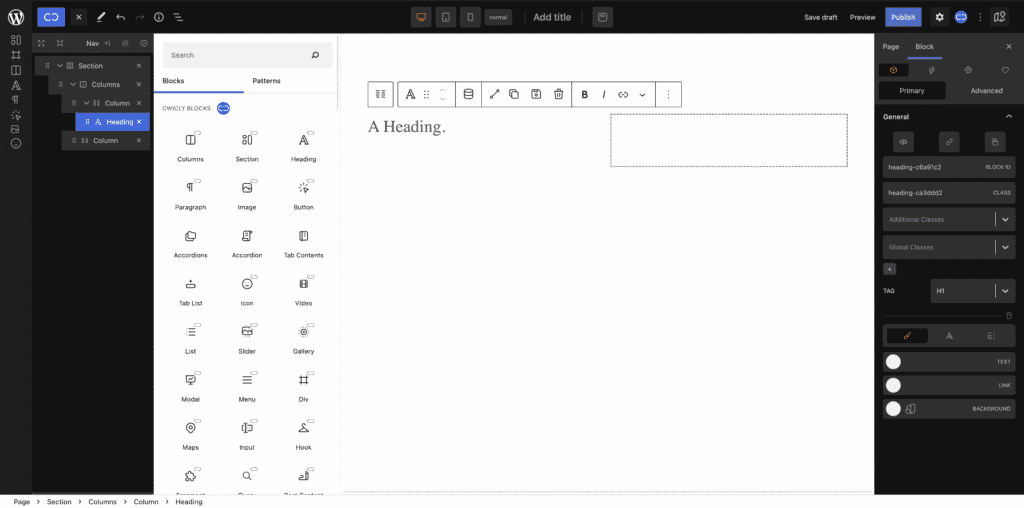
เรามีคุณลักษณะหลักของ Gutenberg เช่น ตัวแก้ไขบล็อก รูปแบบ บล็อก และอื่นๆ แต่ขณะนี้ได้เพิ่มคุณลักษณะเพิ่มเติมมากมาย วิ่งผ่านแต่ละ
อย่างแรก เราจะเห็นได้ว่า Cwicly เพิ่มบล็อกของตัวเองใน Gutenberg ซึ่งรวมถึงส่วนประกอบโครงสร้าง เช่น ส่วน คอลัมน์ และ divs ตามรูปภาพด้านข้าง ย่อหน้า เมนู ข้อมูลไดนามิก ตะขอ ส่วนย่อย และแม้แต่ตัวทำซ้ำ
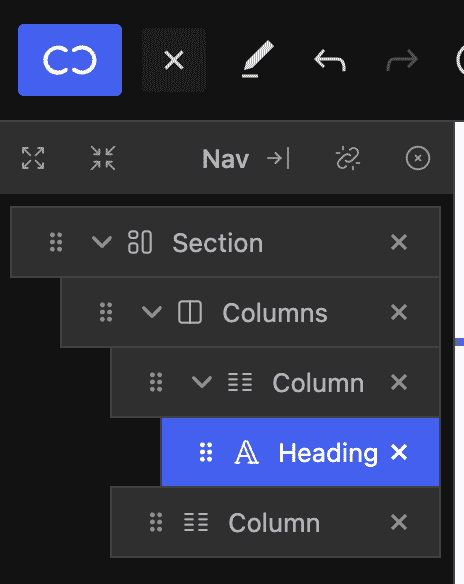
คุณสามารถเพิ่มองค์ประกอบเหล่านี้ลงในตัวแก้ไขบล็อก และลากและวางสร้างโครงสร้างหน้า และข้อมูลภายใน แผงด้านซ้ายช่วยให้เราเข้าใจส่วนประกอบต่างๆ ในหน้า และเชื่อมโยงถึงกันอย่างไร ในการสาธิตนี้ ฉันมีส่วนโดยรวม โดยมีองค์ประกอบคอลัมน์อยู่ภายใน และส่วนหัวจะอยู่ในคอลัมน์แรก

แผงนี้ช่วยให้เราเข้าใจเนื้อหาของหน้าได้อย่างง่ายดาย แต่ฉันยังสามารถลากและวางองค์ประกอบลงในพื้นที่ใหม่ของหน้าได้โดยตรง มันใช้งานได้ดีมาก และฉันสามารถย้ายส่วนประกอบภายในองค์ประกอบได้อย่างง่ายดาย หากจำเป็น
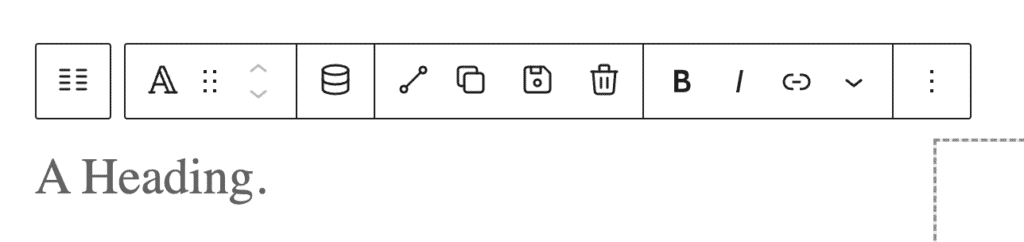
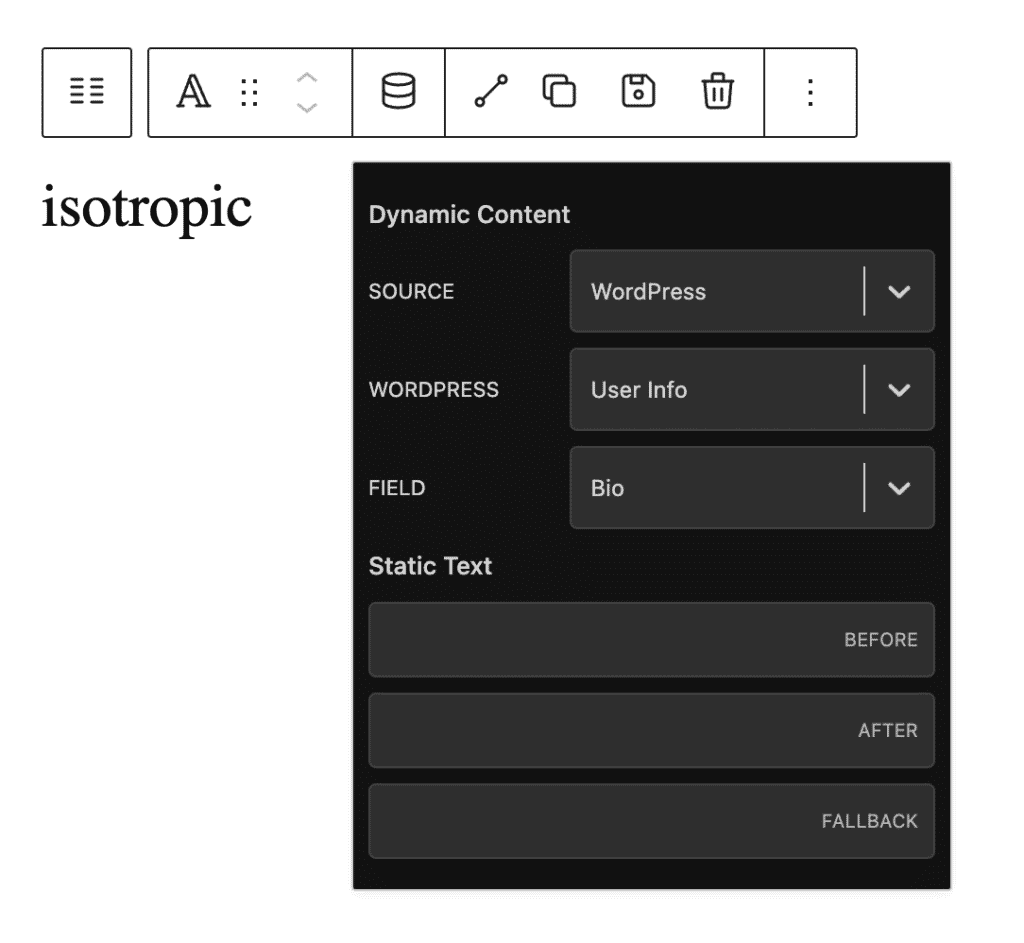
บล็อกในเครื่องมือแก้ไขตรงกลางมีเมนูที่มีตัวเลือกเพิ่มเติมเมื่อเปรียบเทียบกับโปรแกรมแก้ไข Gutenberg ดั้งเดิม ตัวเลือกหลักที่จะใช้คือข้อมูลแบบไดนามิก เมื่อใช้สิ่งนี้ เราสามารถเติมข้อมูลแบบไดนามิกลงในเพจจากแหล่งต่างๆ

ข้อมูลแบบไดนามิกนี้ช่วยให้เราเลือกใส่องค์ประกอบจากทุกแง่มุมของ WordPress ดั้งเดิมที่มีให้สำหรับนักพัฒนา PHP อย่างไรก็ตาม มันทำให้เรามี GUI ที่ใช้งานง่าย ซึ่งหมายความว่าเราไม่จำเป็นต้องรู้รหัสใดๆ เพื่อสร้างเว็บไซต์ WordPress แบบไดนามิกอย่างสมบูรณ์ใน Gutenberg โดยตรง

นอกจากนี้ เราสามารถเชื่อมโยงบล็อค คัดลอกและวาง ทำซ้ำ บันทึก และลบ
คุณไม่ได้ถูกบังคับให้ใช้ แค่ บล็อก Cwicly คุณสามารถใช้บล็อกใดก็ได้ที่มีในตัวแก้ไข แต่บล็อก Cwicly นั้นจัดรูปแบบได้ง่ายกว่า ตัวอย่างเช่น หากฉันต้องการรวมแผนภูมิไดนามิกในหน้า ฉันสามารถใช้องค์ประกอบ Gutenberg ที่มาพร้อมกับ
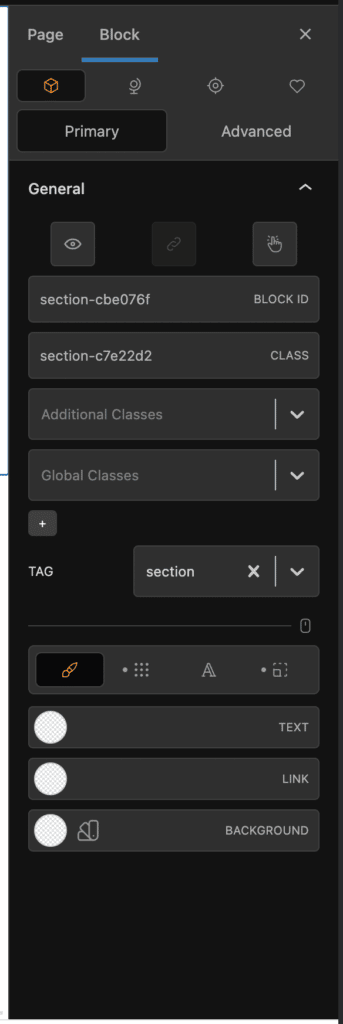
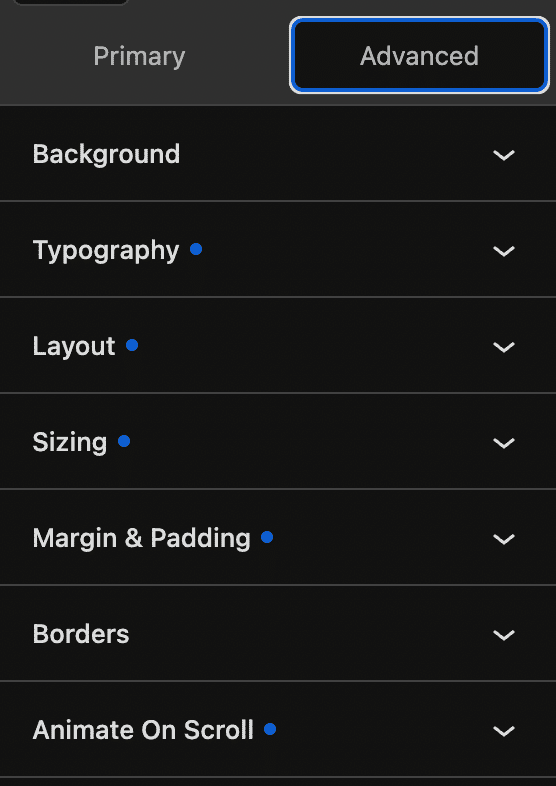
ด้านขวาของหน้านั้นซับซ้อนกว่ามาก และนี่คือจุดที่ Cwicly ให้คุณแก้ไขแทบทุกแง่มุมของส่วนประกอบใน Gutenberg ด้วยสายตา

ส่วนนี้จะแทนที่เนื้อหาของแท็บเฉพาะบล็อกในตัวแก้ไข Gutenberg อย่างสมบูรณ์
มีตัวเลือกมากมายภายในแผงนี้ และนั่นคือสิ่งที่ทำให้เครื่องมือสร้างนี้มีประสิทธิภาพมาก จากจุดเริ่มต้น เราจะเห็นว่าเราสามารถเพิ่มคลาสเพิ่มเติมให้กับองค์ประกอบ เปลี่ยนแนวคิดของบล็อก และแม้กระทั่งเปลี่ยนแท็กของส่วน (เป็นบางอย่างเช่น <header> หรือ <main>)
เนื่องจากเราเข้าถึงชั้นเรียนได้ง่าย เช่นเดียวกับการป้อนอัตโนมัติ เราจึงสามารถใช้เฟรมเวิร์ก CSS ที่สมบูรณ์กับตัวสร้างได้
ด้านล่างนี้ เรามีสิทธิ์เข้าถึงตัวเลือกการจัดรูปแบบที่พบบ่อยที่สุดสำหรับองค์ประกอบเฉพาะ ที่นี่ เราสามารถเปลี่ยนสีข้อความ สีพื้นหลัง สีลิงก์ ตัวพิมพ์ และระยะห่างได้อย่างง่ายดาย
ปุ่มสามปุ่มบนสุดทำให้ฉันสามารถใช้การมองเห็นแบบไดนามิก เชื่อมโยงองค์ประกอบ และเพิ่มการโต้ตอบ

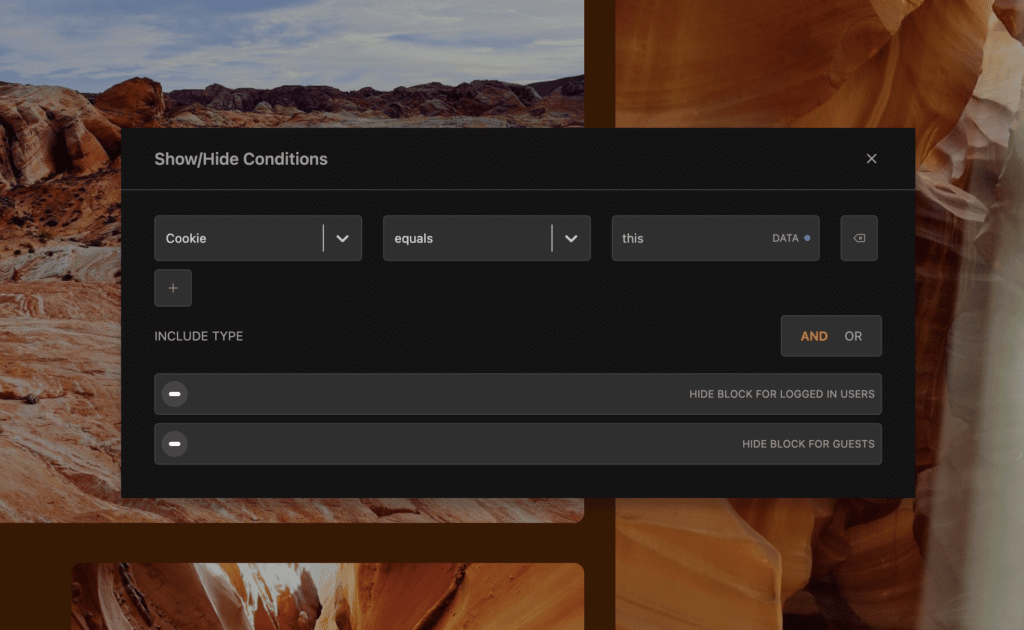
ที่นี่ ฉันสามารถใช้ข้อมูลไดนามิกจากเว็บไซต์ WordPress ของฉัน ควบคู่ไปกับกฎเพิ่มเติม เช่น คุกกี้ หรือฟิลด์ ACF เพื่อแสดงและซ่อนส่วนประกอบของเว็บไซต์

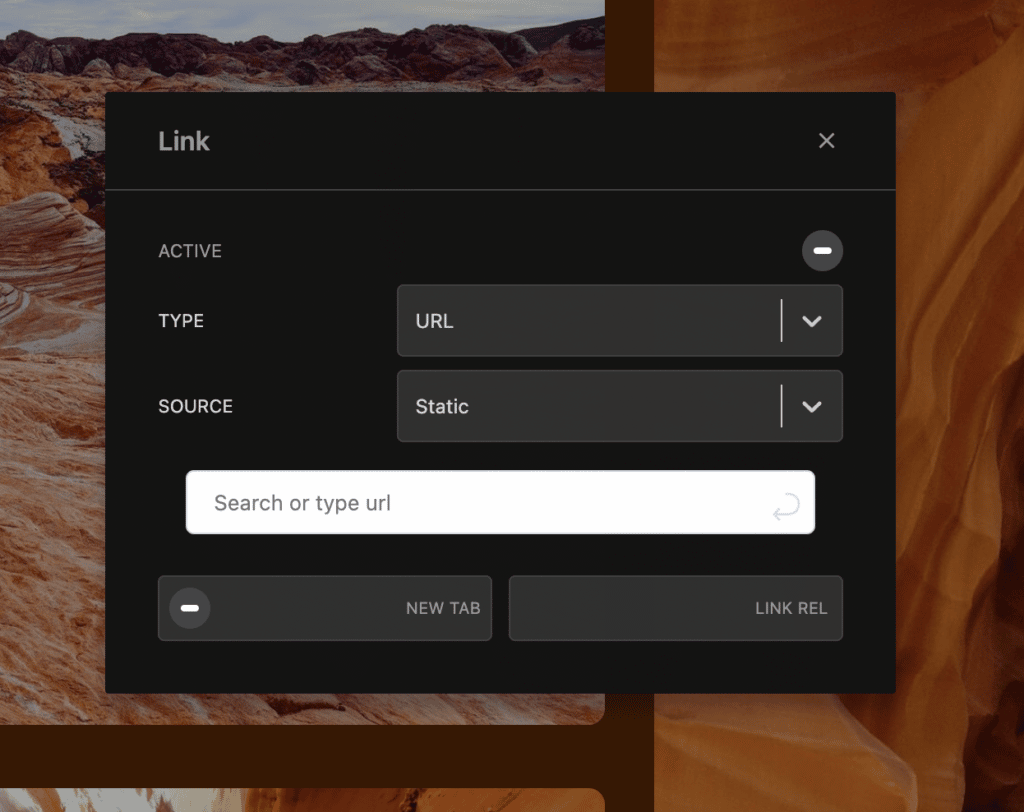
นี่คือลิงค์ UI

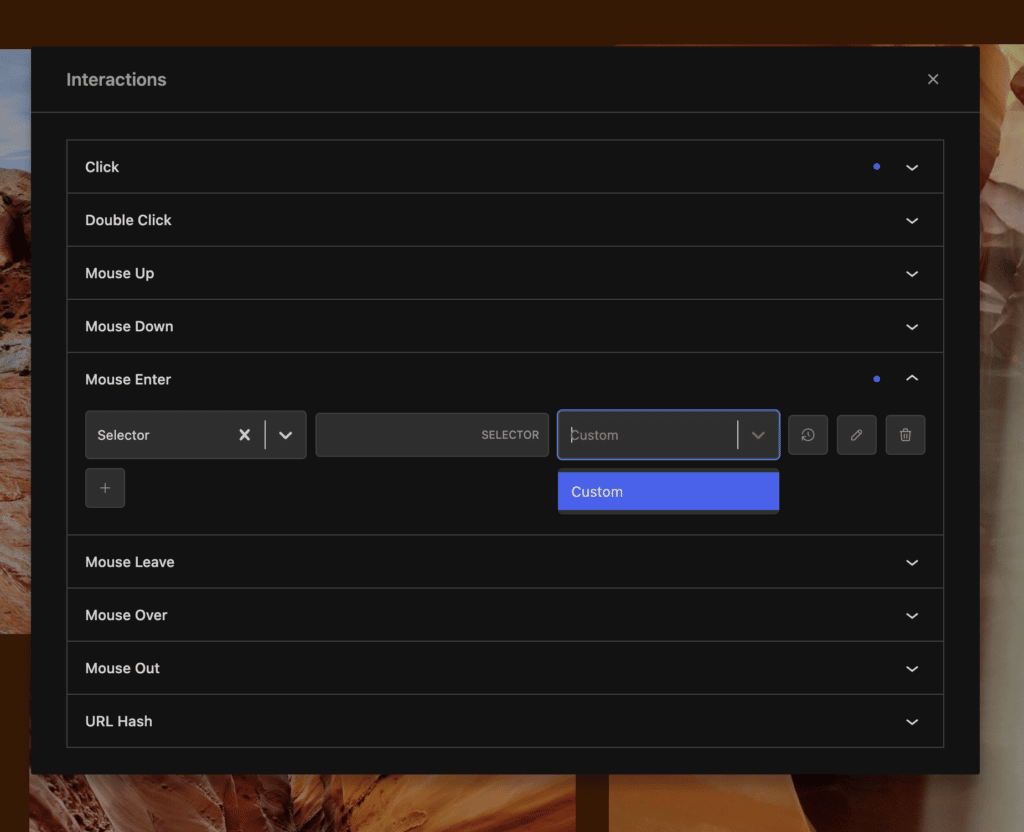
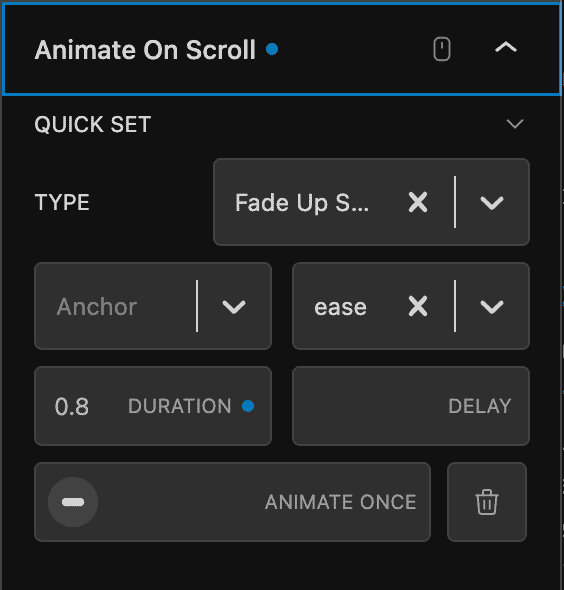
การโต้ตอบนั้นแข็งแกร่งและทรงพลัง คุณสามารถเพิ่มเอฟเฟกต์เบอร์รี่ได้ง่ายๆ หากคุณคลิก หรือย้ายไปยังองค์ประกอบเฉพาะ
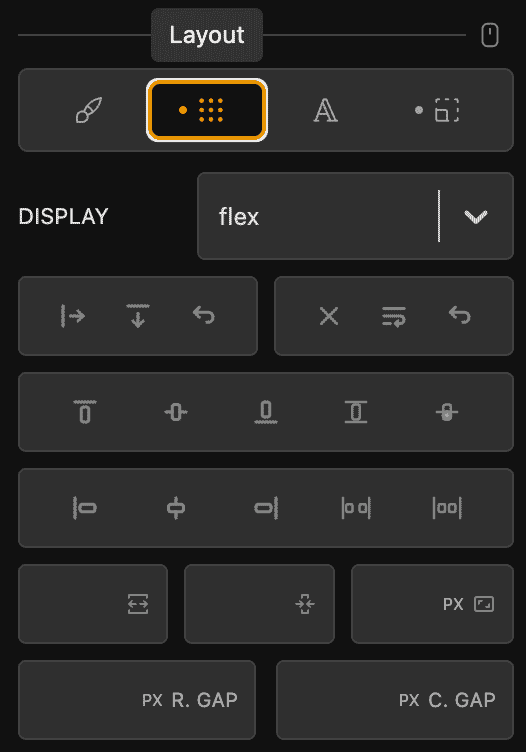
นอกจากนี้ สำหรับส่วนประกอบโครงสร้าง เช่น ส่วนหรือ divs ฉันมีตัวเลือกมากมายเมื่อพูดถึงเลย์เอาต์ ที่นี่ คุณสามารถดูว่าเราสามารถจัดตำแหน่งองค์ประกอบภายในส่วนโดยใช้ flex ได้อย่างไร

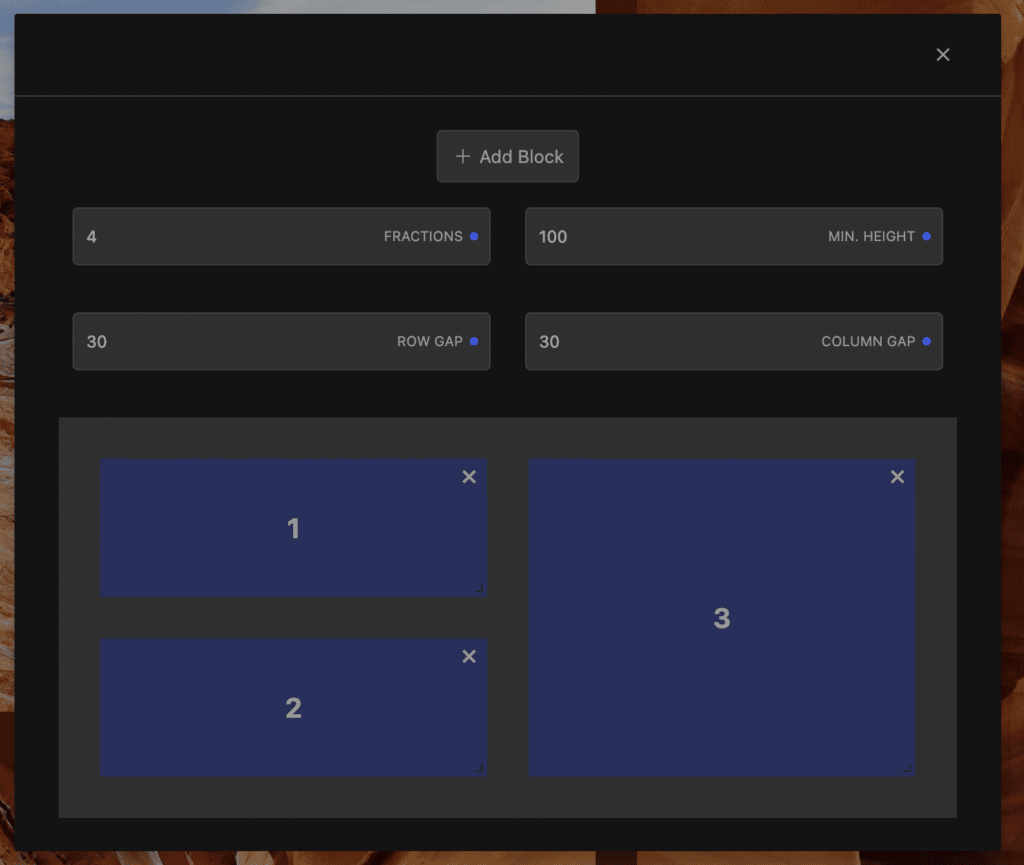
นอกจากนี้ยังมีตัวแก้ไขกริด CSS แบบภาพที่ใช้งานได้ดี ช่วยให้คุณจัดตำแหน่งองค์ประกอบได้อย่างง่ายดายดังนี้:

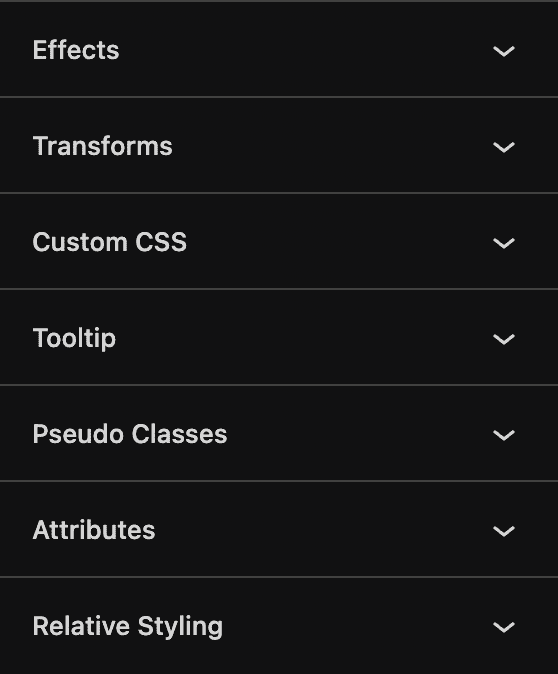
นี่เป็นเพียงส่วนเริ่มต้นของแผงด้านขวา หากเราเข้าไปในส่วนขั้นสูง เราจะเข้าถึงคุณสมบัติเกือบทั้งหมดที่สามารถจัดการได้ด้วย CSS แบบกำหนดเอง


โดยการใช้ส่วนต่างๆ คุณสามารถปรับแต่งองค์ประกอบต่างๆ จนถึงพิกเซลได้

คุณเผยแพร่ แก้ไข และจัดการเนื้อหาเช่นเดียวกับที่คุณทำกับเพจ Gutenberg อื่นๆ คุณสามารถคลิกและแก้ไของค์ประกอบข้อความได้โดยตรง สามารถเปลี่ยนและอัปโหลดรูปภาพได้อย่างง่ายดาย และคุณสามารถคัดลอกและวางระหว่างหน้าต่างๆ ได้อย่างง่ายดาย
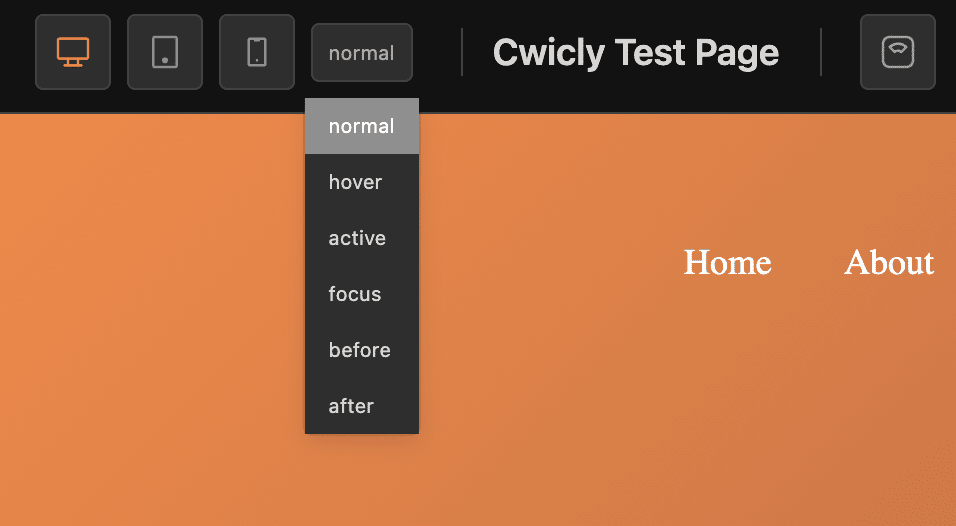
การแก้ไขและการเปลี่ยนแปลงที่ปรับเปลี่ยนตามอุปกรณ์ก็ทำได้ง่ายเช่นกัน เพียงเปลี่ยนมุมมองสำหรับการใช้ตัวควบคุมที่ด้านบนของผืนผ้าใบ ตั้งค่าการเปลี่ยนแปลงของคุณ และแสดงเฉพาะด้านล่างจุดพักที่ระบุ ดังนั้น คุณจึงสามารถสร้างเว็บไซต์ที่ตอบสนองได้อย่างสมบูรณ์ ซ่อนองค์ประกอบตามขนาดหน้าจอ และทำการเปลี่ยนแปลงอื่นๆ เฉพาะสำหรับอุปกรณ์พกพา

ผู้สร้างรายนี้เป็นความสุขที่ได้ใช้ และนั่นเป็นคำกล่าวที่น่าประหลาดใจเนื่องจากเป็นเวอร์ชัน 1.0 และเพิ่งเปิดตัวได้ไม่นาน
ทีนี้มาดูที่แดชบอร์ด Cwicly เราสามารถเข้าถึงได้ผ่านเมนูผู้ดูแลระบบด้านซ้ายมือ
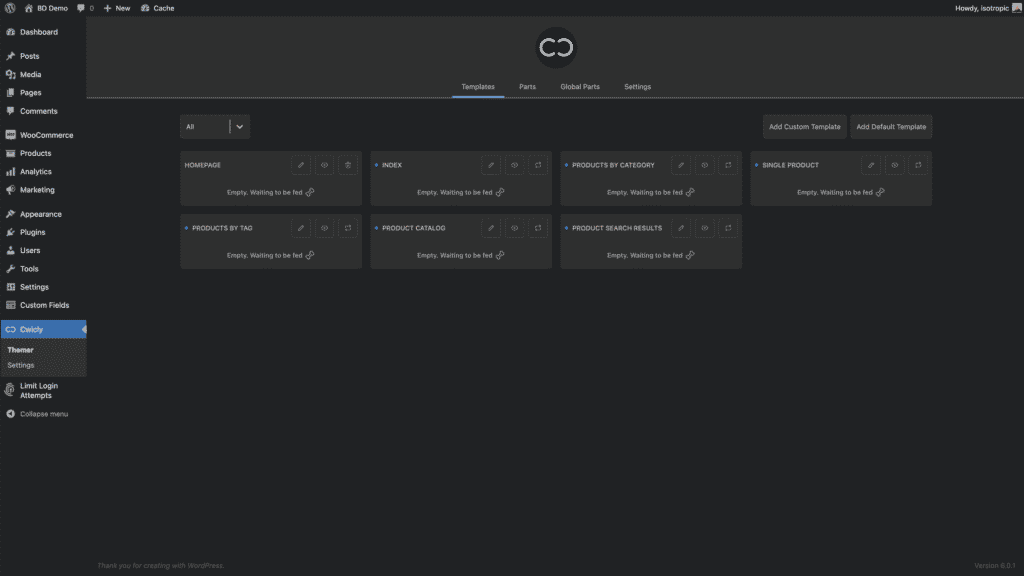
แดชบอร์ดนี้ช่วยให้เราเข้าถึงคุณลักษณะต่างๆ ที่ช่วยให้เราสร้างเว็บไซต์ที่กำหนดเองได้อย่างสมบูรณ์ สามารถติดตั้งองค์ประกอบได้โดยตรง สามารถเปลี่ยนรูปภาพและอัปโหลดได้อย่างง่ายดาย รวมถึงส่วนต่างๆ ทั่วโลก เทมเพลต และการตั้งค่าต่างๆ เทมเพลตทั้งหมดใช้ตัวสร้างที่แนะนำข้างต้น แต่อนุญาตให้เรานำการออกแบบไปใช้กับแง่มุมไดนามิกของเว็บไซต์ เช่น ดัชนี หรือผลิตภัณฑ์เดียวของเว็บไซต์ WooCommerce

มี 4 แท็บ ที่สำหรับเทมเพลต ชิ้นส่วน ส่วนร่วม และการตั้งค่า

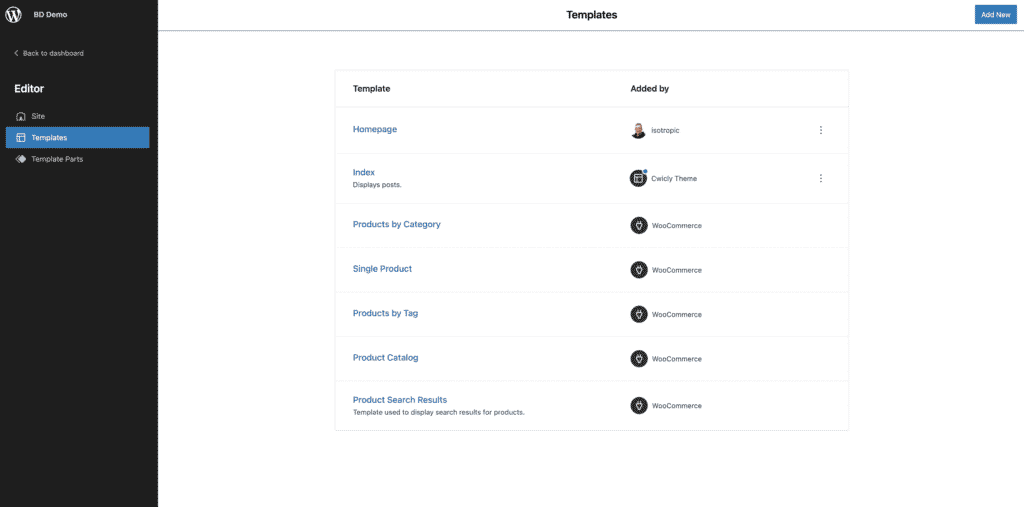
เทมเพลต ชิ้นส่วน และหน้าส่วนร่วมจะแสดงในสองที่ คือหน้า "แดชบอร์ด" และแดชบอร์ดตัวแก้ไข แดชบอร์ดตัวแก้ไข จะโหลดเมื่อใดก็ตามที่มีการแก้ไขรายการเนื้อหาโดย Cwicly แดชบอร์ดนี้ใช้ประโยชน์จากสไตล์ WordPress และ Gutenberg ดั้งเดิม ซึ่งรวมเข้ากับเวิร์กโฟลว์ของคุณโดยตรง นี่คือสิ่งที่ดูเหมือน:


เพื่อสรุปส่วนนี้ของการตรวจสอบ Cwicly ต่อไปนี้คือวิดีโอที่เป็นประโยชน์ซึ่งจะแนะนำคุณเกี่ยวกับคุณลักษณะโดยรวมของตัวสร้าง ซึ่งเผยแพร่โดย Lewis หัวหน้านักพัฒนาซอฟต์แวร์
Cwicly UI / UX
UI/UX ของผู้สร้างรายนี้เป็นผู้นำในอุตสาหกรรม ใช้งานง่ายมาก ทุกอย่างดูเหมือนจะมาถูกที่แล้ว การลากและวางส่วนต่างๆ ทำงานได้ดี และรู้สึกเหมือนเป็นส่วนขยายของ Gutenberg แทนที่จะเป็นประสบการณ์ใหม่โดยสิ้นเชิง

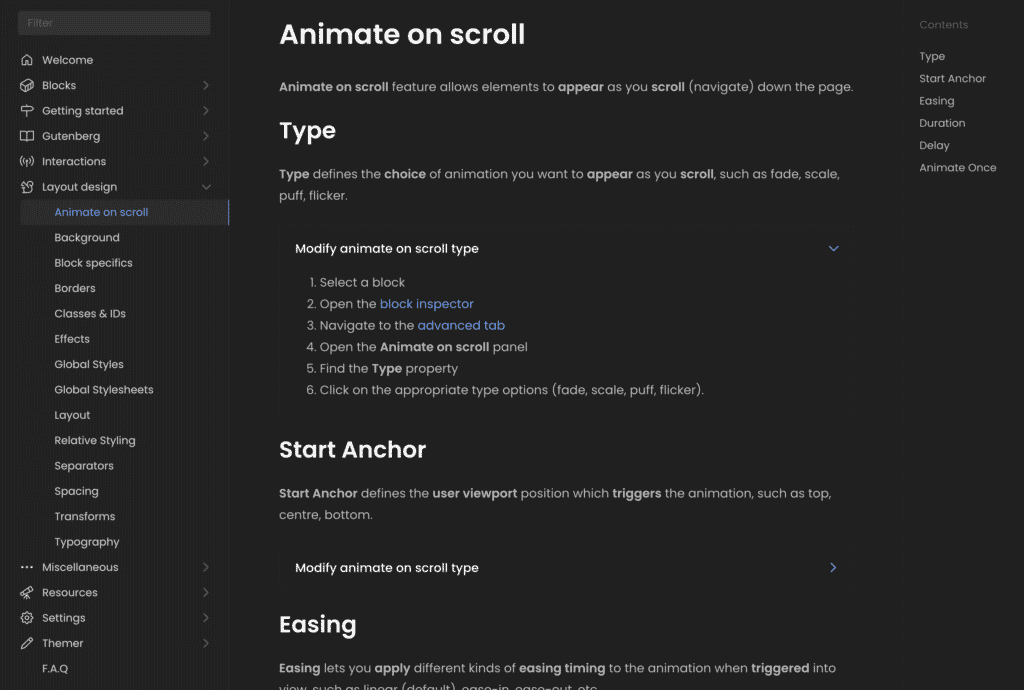
นอกจากนี้ ผลิตภัณฑ์นี้ยังเป็นผลิตภัณฑ์ที่ได้รับการจัดทำเป็นเอกสารเป็นอย่างดี ซึ่งช่วยให้ใช้งานและเรียนรู้ได้ง่ายยิ่งขึ้น

ส่วนประกอบ ("ธีม") ไลบรารี
เมื่อคุณซื้อเครื่องมือนี้ คุณจะไม่เพียงแค่ได้รับเครื่องมือสร้างที่ออกแบบมาอย่างดีสำหรับ Gutenberg นอกจากนี้ คุณยังเข้าถึงไลบรารีส่วนประกอบ หน้า และเว็บไซต์ที่สมบูรณ์ซึ่งนำเข้าได้ในคลิกเดียว
เมื่อคลิกที่ปุ่ม Cwicly ที่ด้านซ้ายบน คุณจะสามารถเรียกดูส่วนต่างๆ ที่สร้างไว้ล่วงหน้าหลายร้อยส่วนซึ่งได้รับการออกแบบและสร้างโดยมืออาชีพอย่างแน่นอน คุณสามารถนำเข้าได้ในคลิกเดียว ทำการเปลี่ยนแปลงที่คุณต้องการ และผลักดันเว็บไซต์ที่ดูดีไปสู่การผลิตภายในเวลาไม่กี่ชั่วโมง
ส่วนประกอบทั้งหมดพร้อมให้คุณแก้ไขในตัวสร้าง
ACF Dynamic Data
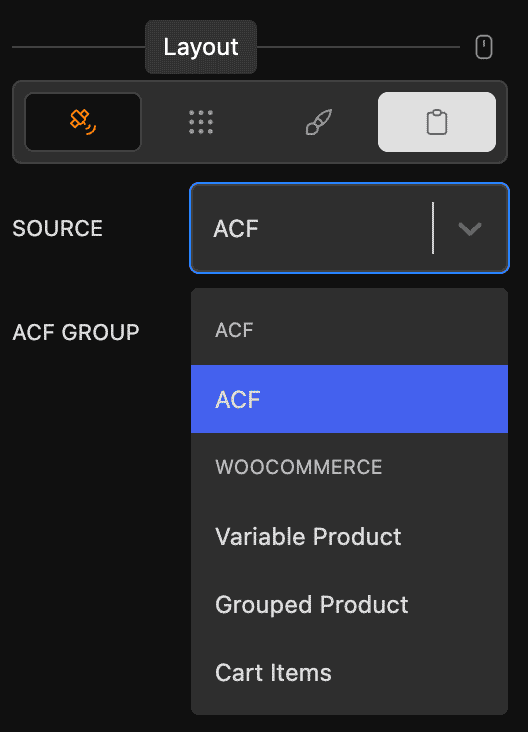
ดังที่เราได้กล่าวไปแล้วในหัวข้อก่อนหน้านี้ คุณสามารถนำข้อมูลใดๆ ก็ตามที่เป็นไดนามิกใน WordPress และใส่ลงในที่ใดก็ได้ใน Gutenberg โดยใช้ตัวสร้างนี้ คุณยังสามารถใช้ข้อมูลนี้เพื่อแสดงองค์ประกอบตามเงื่อนไข อย่างไรก็ตาม เครื่องมือนี้จะมีประสิทธิภาพมากยิ่งขึ้นเมื่อคุณใช้ ACF
หากคุณเคยใช้ ACF มาก่อน คุณน่าจะเข้าใจถึงพลังของปลั๊กอินฟิลด์ที่กำหนดเองนี้ ช่วยให้คุณทำให้ลูกค้าและลูกค้าแก้ไขข้อมูลเว็บไซต์จากส่วนหลังได้ง่าย นอกจากนี้ยังมีฟิลด์ที่ทรงพลังมากมาย เช่น ตัวทำซ้ำ กลุ่ม และอื่นๆ
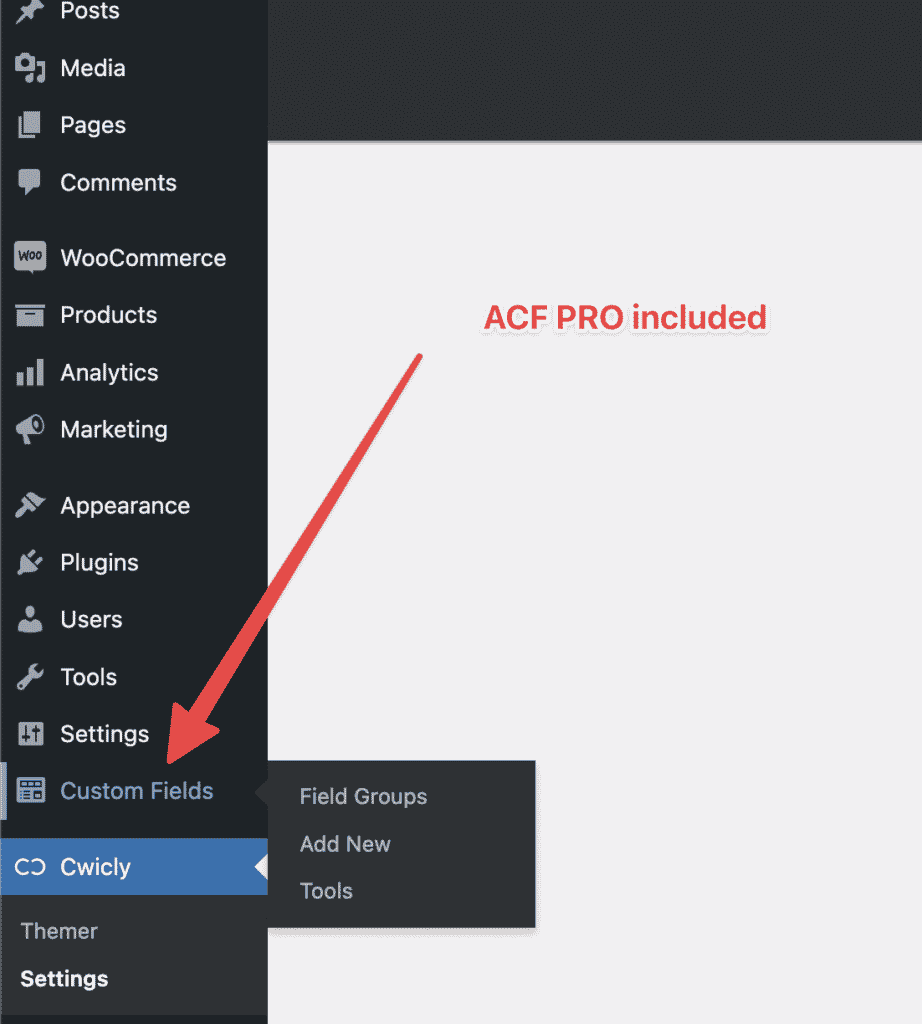
Cwicly ไม่เพียงแต่นำเสนอการผสานรวมอย่างสมบูรณ์กับ ACF PRO เท่านั้น ช่วยให้คุณสร้างเว็บไซต์แบบไดนามิกได้อย่างสมบูรณ์ตั้งแต่ส่วนหน้าไปจนถึงส่วนหลัง แต่ยังรวมถึงปลั๊กอินรุ่นโปร ด้วย ดังนั้น คุณสามารถสัมผัสถึงประโยชน์ทั้งหมดจากการรวม ACF เข้ากับโปรเจ็กต์ของไคลเอ็นต์โดยไม่จำเป็นต้องซื้อเวอร์ชันโปรด้วยซ้ำ

มีการสนับสนุนอย่างกว้างขวางสำหรับฟิลด์ทุกประเภท แต่เล่นได้ดีกับ repeater ช่วยให้คุณสร้างเทมเพลตของข้อมูลซ้ำบนแบ็กเอนด์ ตัวอย่างเช่น ฉันสามารถสร้างเครื่องทำซ้ำที่รวบรวมภาพใบหน้า ชื่อ นามสกุล ชีวประวัติ และอื่นๆ จากนั้นฉันก็สามารถใช้องค์ประกอบทวนเพื่อสร้างหน้า "ทีม" แบบไดนามิกได้อย่างสมบูรณ์
ผู้ใช้ปลายทางไม่ต้องไปสร้างส่วนใหม่ อัปโหลดรูปภาพ เพิ่มกฎการจัดสไตล์ และอื่นๆ ทั้งหมดที่พวกเขาต้องทำคือเพิ่มส่วนใหม่ให้กับตัวทำซ้ำ กรอกข้อมูลในชุดฟิลด์ที่กำหนดไว้ล่วงหน้า และบันทึกหน้า

รหัสส่วนหน้า - No Bloat
รหัสที่เอาต์พุตของตัวสร้างนี้สะอาดที่สุด ลองดูที่ส่วนหน้าของเว็บไซต์สาธิต:
นั่นเป็นเพราะส่วนประกอบที่ Cwicly เพิ่มนั้นเป็นส่วนประกอบ Gutenberg ที่เป็นค่าลบจริง
นี่คือส่วนสาธิตที่สร้างด้วยเครื่องมือนี้:

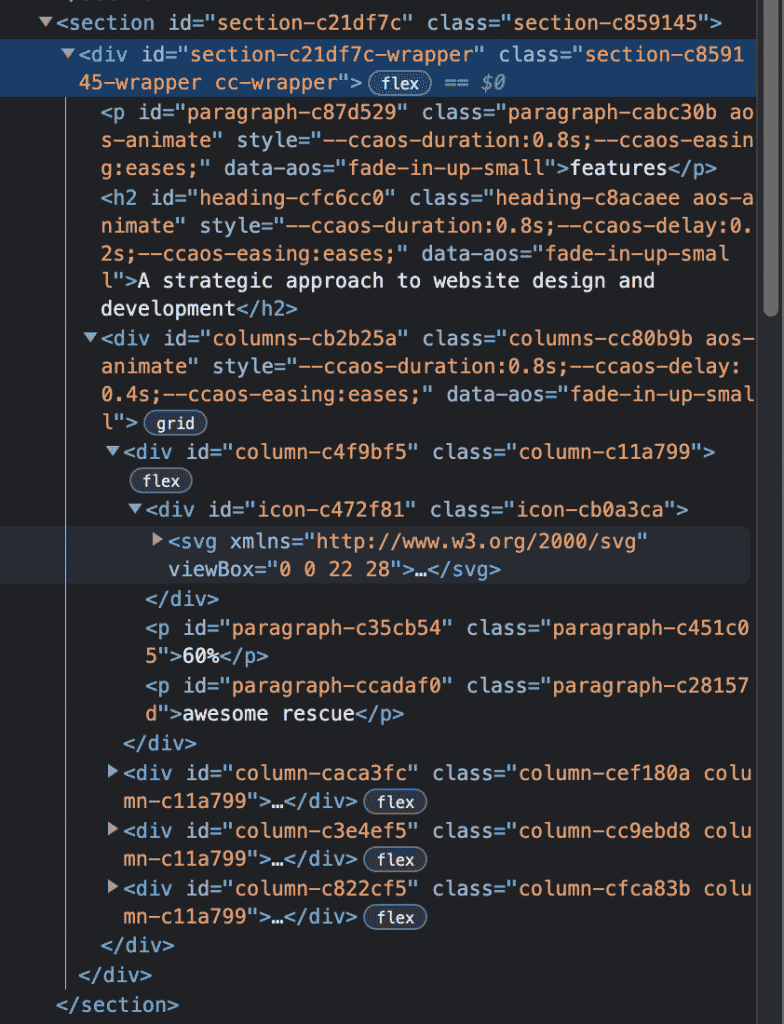
และนี่คือผลลัพธ์ HTML คุณจะเห็นได้ว่าไม่มี divs หรือ wrapper เพิ่มเติมใดๆ เลย และโดยพื้นฐานแล้วจะสะอาดและส่งออกได้มากที่สุด (แม้กระทั่งฮาร์ดโค้ด)

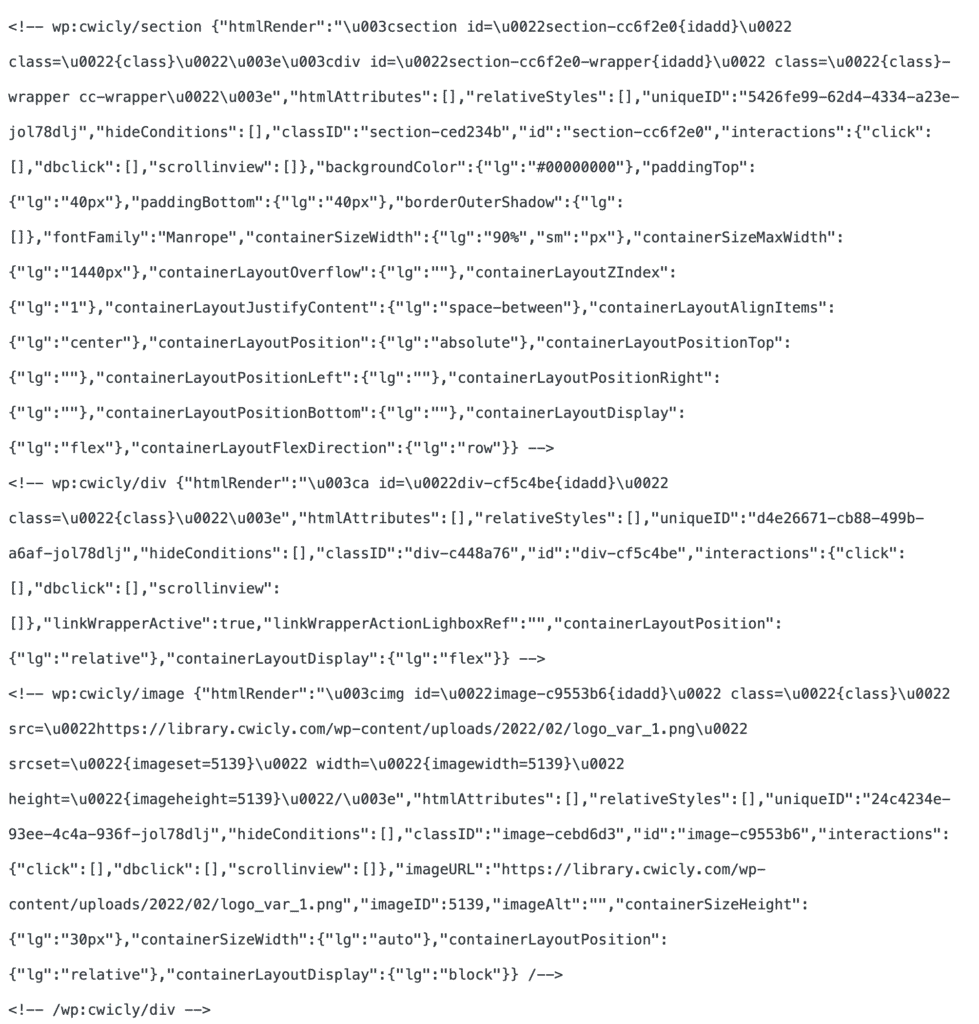
ในส่วนแบ็กเอนด์ โค้ดนั้นมนุษย์สามารถอ่านได้ (ไวยากรณ์ Gutenberg ดั้งเดิม):

กฎการจัดสไตล์ทั้งหมดถูกเพิ่มเข้าไปในบล็อกดังที่เราเห็นด้านบน

อย่างอื่นที่ฉันค่อนข้างตื่นเต้นแต่ยังไม่มีในขณะที่เผยแพร่บทวิจารณ์นี้คือความสามารถในการส่งออกโค้ดทั้งหมดภายนอก WordPress เป็น HTML และ CSS แบบสแตนด์อโลน
เป็นผลิตภัณฑ์ใหม่ (ish)
Cwicly มีอายุประมาณหนึ่งปีครึ่ง โดยจะเปิดตัวในเดือนกุมภาพันธ์ 2021 ด้วยเหตุนี้ จึงมีข้อจำกัดบางประการที่ผู้เชี่ยวชาญอาจพบเมื่อใช้เครื่องมือนี้
ตัวอย่างเช่น ไม่มีระบบนิเวศที่แข็งแกร่งรอบๆ แพลตฟอร์มนี้ อย่างไรก็ตาม เนื่องจากมันใช้แนวทางที่แตกต่างจากเครื่องมือสร้างเพจอื่นๆ มากมาย เล่นกับ Gutenberg ได้ดี เราจึงเข้าถึงบล็อก Gutenberg ทั้งแบบฟรีและมีค่าใช้จ่าย
นอกจากนี้ ในขณะที่เขียนโพสต์นี้ การรวม woo commerce นั้นมีข้อ จำกัด อย่างไม่น่าเชื่อ คุณอาจไม่สามารถสร้างเว็บไซต์ที่ใช้งานจริงกับเราได้ หากคุณต้องการรวมโซลูชันอีคอมเมิร์ซนั้นในลักษณะที่กำหนดเอง
อย่างที่บอกไป ฉันรู้สึกว่าในสถานะปัจจุบัน ผลิตภัณฑ์นี้พร้อมที่จะสร้างเว็บไซต์โบรชัวร์ที่พร้อมสำหรับการผลิต เว็บไซต์องค์กร บล็อก เว็บไซต์สมาชิก และอื่นๆ ฟีเจอร์ข้อมูลแบบไดนามิก (เพื่อเติมและแสดง/ซ่อนองค์ประกอบ) นั้นแข็งแกร่ง และความยืดหยุ่นที่ตัวสร้างมีให้ช่วยให้เราสร้างเลย์เอาต์แทบทุกรูปแบบเท่าที่จะจินตนาการได้
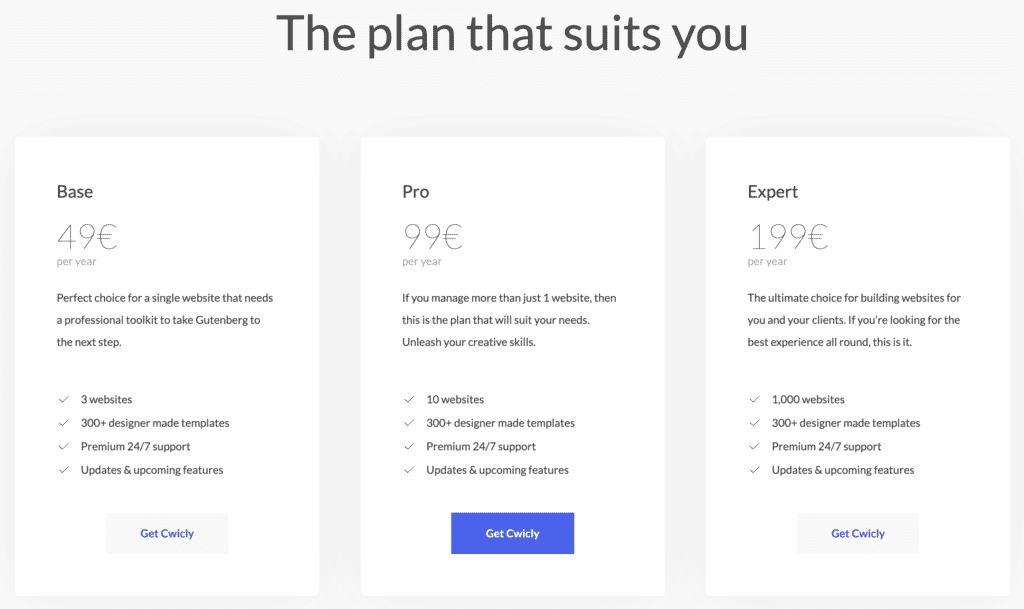
การกำหนดราคาแบบเหมารวม
ราคาค่อนข้างสอดคล้องกับผู้สร้างหน้า WordPress อื่น ๆ ในปี 2022

ใบอนุญาตพื้นฐานช่วยให้คุณสามารถติดตั้งได้ในเว็บไซต์สามแห่ง และมาในราคา €49 ต่อปี ใบอนุญาต Pro ให้คุณติดตั้งบนเว็บไซต์ 10 แห่งในราคา 99 ยูโรต่อปี และสุดท้าย ใบอนุญาตผู้เชี่ยวชาญจะให้คุณติดตั้งบนเว็บไซต์ 1,000 แห่ง และมีค่าใช้จ่าย 199 ยูโรต่อปี ไม่มีแผนชีวิต แต่ฉันเชื่อว่านี่เป็นสิ่งที่ดีเพราะเป็นแรงบันดาลใจให้เกิดการพัฒนาอย่างต่อเนื่องและยั่งยืน

มีการรับประกันคืนเงินภายใน 30 วัน ดังนั้นคุณสามารถลองได้โดยไม่มีความเสี่ยง
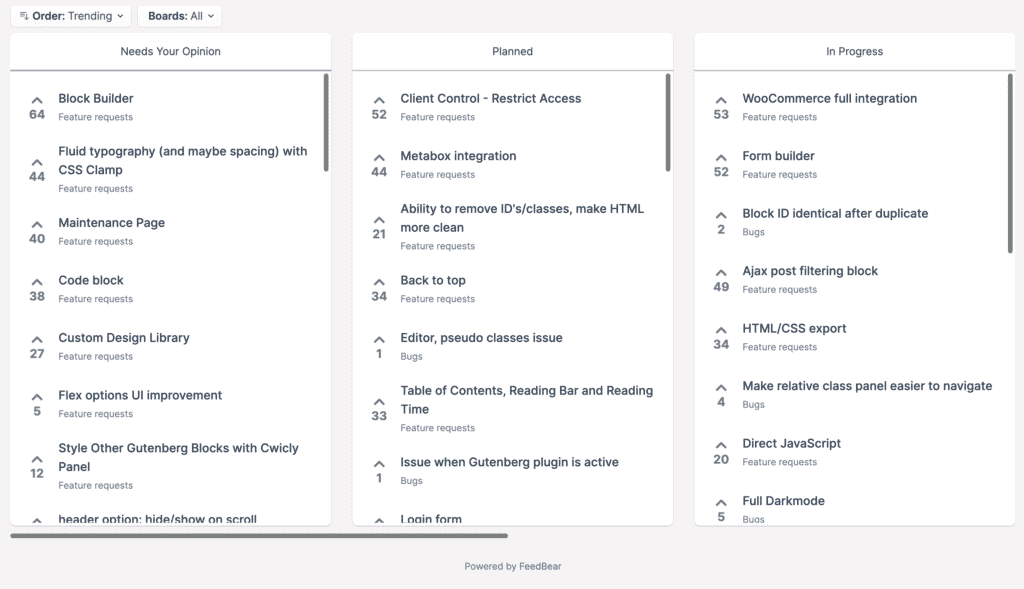
แผนงานสาธารณะยังดูน่าประทับใจ:

หากพวกเขาสามารถดำเนินการตามคำขอเหล่านี้ได้ ค่าธรรมเนียมรายปีสำหรับการพัฒนาอย่างต่อเนื่องนั้นคุ้มค่ากว่าในความคิดของฉัน
บทสรุป
ผู้สร้างภาพ Gutenberg คนนี้ช่างน่าประทับใจจริงๆ อันที่จริง เป็นหนึ่งในผลิตภัณฑ์โปรดของฉันในการสร้างเว็บไซต์ WordPress ในปี 2022 เนื่องจากความเรียบง่าย ใช้งานง่าย แต่ยังมีพลังที่ชุดเครื่องมือนี้บรรจุอยู่ คุณสามารถสร้างเว็บไซต์ WordPress ที่กำหนดเองได้อย่างสมบูรณ์ด้วยเอาต์พุตโค้ดที่สะอาดที่สุด ได้โดยตรงในตัวสร้าง Gutenberg
มีฟีเจอร์มากมายที่ผู้ใช้ระดับสูงจะต้องชอบ เช่น ไลบรารีเทมเพลตไอเท็มมากกว่า 300+ รายการ ระบบคลาส การรวม ACF pro แผนงานที่น่าสนใจ และกำหนดการพัฒนาที่รวดเร็ว ฉันตื่นเต้นที่จะเห็นว่าเครื่องมือนี้พัฒนาต่อไปได้อย่างไร และเครื่องมือสร้างแบบฟอร์มที่กำลังจะมีขึ้น (สมบูรณ์) การรวม WooCommerce การส่งออก HTML/CSS และการปรับปรุงคุณภาพชีวิต จะทำให้เป็นหนึ่งในผู้สร้างที่ดีที่สุดต่อไป ตลาดวันนี้.
