ตัวอย่างจานสีสำหรับการแสดงข้อมูลที่ยอดเยี่ยมที่ใช้
เผยแพร่แล้ว: 2022-06-29จานสีที่ผู้ใช้เลือกสำหรับเว็บไซต์หรือแบรนด์มีความสำคัญมาก โดยปกติ การตัดสินใจครั้งนี้ทำได้ง่าย ๆ แต่นี่เป็นความผิดพลาด
สีสันสื่อถึงอารมณ์และให้ภาพลักษณ์ที่โดดเด่นแก่แบรนด์ ปรากฎว่าสีมีความสำคัญมากจนส่งผลกระทบโดยตรงต่อรูปแบบการซื้อ
การสร้างภาพข้อมูลไม่ใช่ข้อยกเว้น บางคนอาจใช้เวลาหลายชั่วโมงกับงานด้านเทคนิค การวิเคราะห์ และการเตรียมผลลัพธ์เพียงเพื่อต่อสู้กับลักษณะที่ปรากฏบนแผนภูมิ
หากคุณต้องการให้แผนภูมิของคุณเข้าใจได้อย่างสมบูรณ์ คุณต้องค้นหาการผสมผสานที่ลงตัวระหว่างความสวยงามและข้อมูล จานสีที่เหมาะสมสามารถช่วยสื่อข้อความที่ถูกต้องผ่านกราฟิก อย่างไรก็ตาม การเลือกสีที่ไม่ดีสามารถปกปิดข้อมูลที่จำเป็นและสร้างความสับสนได้
ดังนั้น จะมีคนเลือกจานสีของการแสดงข้อมูลที่ช่วยให้กราฟิกแทนที่จะทำลายได้อย่างไร บทความนี้นำเสนอจานสีต่างๆ ที่มักใช้เพื่อจุดประสงค์นี้ บทความนี้ยังนำเสนอเครื่องมือบางอย่างในการค้นหาสีที่เหมาะสมสำหรับแผนภูมิของคุณ
การกำหนดจานสี

ทุกครั้งที่มีคนนำเสนอผลลัพธ์เชิงบวกในรูปแบบของแผนภูมิ ข้อมูลจะต้องได้รับการสนับสนุนด้วยสี ซึ่งเห็นได้ง่ายในชีวิตประจำวัน
เมื่อผู้คนดูรายงานสภาพอากาศทางทีวี พวกเขาเห็นว่าบริเวณที่เย็นกว่านั้นจะถูกเน้นด้วยสีน้ำเงิน ในทำนองเดียวกัน ผู้คนรู้จักบริเวณที่อบอุ่นกว่าเพราะถูกทาด้วยสีเหลือง สิ่งนี้ใช้ไม่ได้กับสีที่ต่างกัน นี่เป็นตัวอย่างที่ชัดเจนว่าสีสามารถสนับสนุนข้อมูลหรือแม้แต่เบี่ยงเบนความสนใจได้อย่างไร
แต่จานสีคืออะไรกันแน่? โมเดล HSL อธิบายแนวคิดนี้ ตามทฤษฎีนี้ สีมีลักษณะสามประการ:
- เว้
- ความอิ่มตัว
- ความสว่าง
เว้
โดยทั่วไปเรียกว่า 'สี' (น้ำเงิน ส้ม เขียว เหลือง ฯลฯ) แต่ละเฉดสีเหล่านี้จัดอยู่ในสิ่งที่เรียกว่า วงล้อสีตั้งแต่ 0 ถึง 359°
ความอิ่มตัว
ความอิ่มตัวหมายถึงความเข้มของสี ความเข้ม 0% เท่ากับสีเทา เมื่อเปอร์เซ็นต์ของสีเพิ่มขึ้น ความสว่างของสีก็เพิ่มขึ้นเช่นกัน ดังนั้นสีที่มีความอิ่มตัวสูงจะดูสดใสมากขึ้น
ความสว่าง
ความส่องสว่างเป็นพารามิเตอร์ที่ใช้วัดความมืดของสี เมื่อเติมสีดำลงในสีใดสีหนึ่ง ความสว่างจะลดลง
เมื่อสร้างช่องทางทั้งสามนี้แล้ว คุณจะเข้าใจจานสีของการแสดงข้อมูลได้ดีขึ้น
การเลือกจานสีการแสดงข้อมูลที่เหมาะสมที่สุดสำหรับแผนภูมิของคุณ

อันดับแรก นี่คือคำอธิบายของหลักการสามประการของจานสีสำหรับวัตถุประสงค์ในการสร้างภาพข้อมูล:
การจดจำตราสินค้า : ผู้อ่านต้องรู้จักตราสินค้า สำหรับสิ่งนี้ ให้เลือกจานสีที่ตรงกับเอกลักษณ์ของบริษัท
ความชัดเจน : คุณต้องการให้ผู้ฟังเข้าใจข้อมูลอย่างรวดเร็วและง่ายดาย สำหรับสิ่งนี้ คุณต้องมีความคมชัด การเลือก สีที่ตัดกัน จะช่วย แยกแยะหน่วยข้อมูลต่างๆ
ความหมาย : ตามที่กล่าวไว้ในตอนต้นของบทความนี้ จานสีสื่อถึงข้อความ ตัวอย่างเช่น หากข้อมูลของคุณเกี่ยวข้องกับพรรคการเมือง คุณสามารถใช้สีที่แยกแยะได้ เมื่อมีระดับของบางสิ่งที่คุณต้องการใช้เฉดสีที่ต่างกัน ดังนั้นตัวเลขที่ต่ำกว่าสามารถมีเฉดสีที่อ่อนกว่าและตัวเลขสูงสุดสามารถแสดงเป็นสีที่เข้มกว่าได้
ตอนนี้ บทความนี้จะกล่าวถึงประเภทจานสี การเรียนรู้วิธีใช้จานสีเป็นอาชีพในตัวของมันเอง อย่างไรก็ตาม เป็นไปได้ที่จะกำหนดหลักเกณฑ์บางประการเพื่อให้การแสดงภาพข้อมูลของคุณดูดีที่สุด
ประเภทจานสี

สีที่ใช้สำหรับการแสดงข้อมูลเป็นภาพสามารถจำแนกได้เป็นสามจานสี ได้แก่ สีตามหมวดหมู่ สีตามลำดับ และสีที่แยกจากกัน
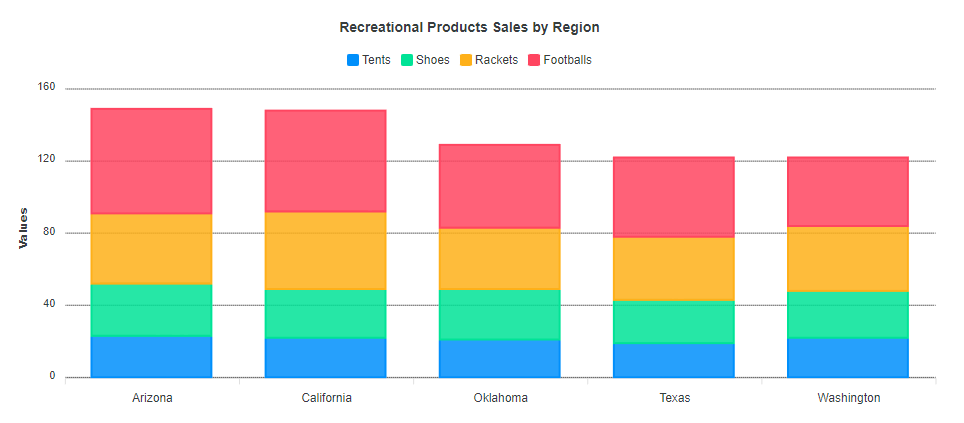
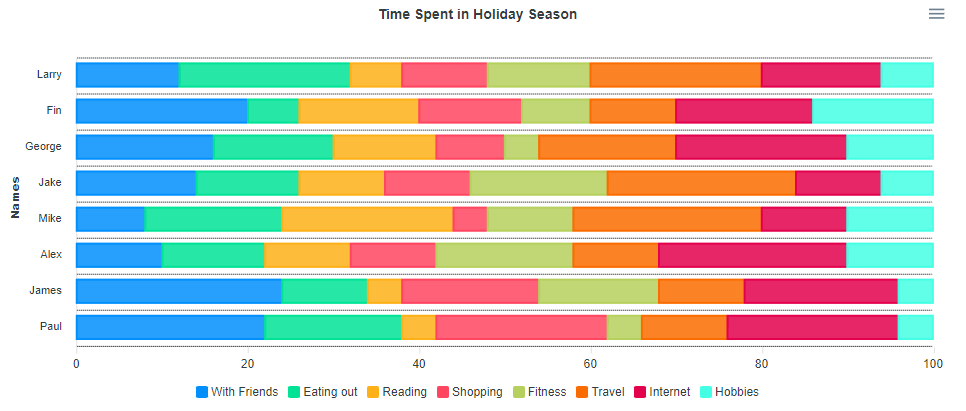
หมวดหมู่สี
เมื่อคุณต้องการนำเสนอหมวดหมู่ที่ไม่สัมพันธ์กัน ให้เลือกจานสีตามหมวดหมู่ สิ่งนี้จะทำให้หมวดหมู่ของคุณแยกความแตกต่างจากกันได้อย่างสมบูรณ์
ต้องแสดงสีตามหมวดหมู่ตามลำดับและตัดกัน จำนวนสีสูงสุดคือ 10 และต้องมีเฉดสีและความอิ่มตัวของสีต่างกัน
หากคุณใช้มากกว่า 10 สี ข้อมูลจะเข้าใจยาก ในทำนองเดียวกัน ยิ่งสีใกล้เคียงอยู่ในเฉดสีและความอิ่มตัวของสีมากเท่าไร ก็ยิ่งแยกแยะได้ยากขึ้นเท่านั้น
นี่คือตัวอย่างบางส่วนที่คุณสามารถใช้ได้:
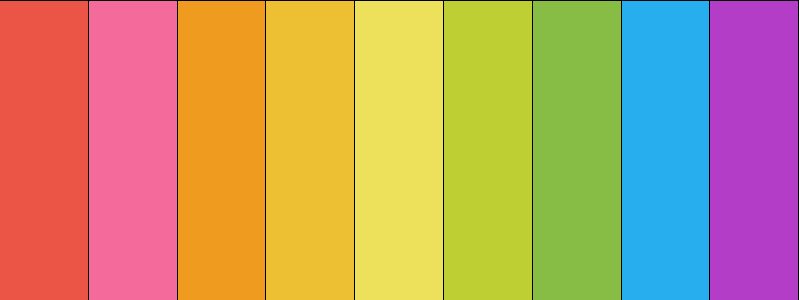
Retro Metro

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
สนามดัตช์

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
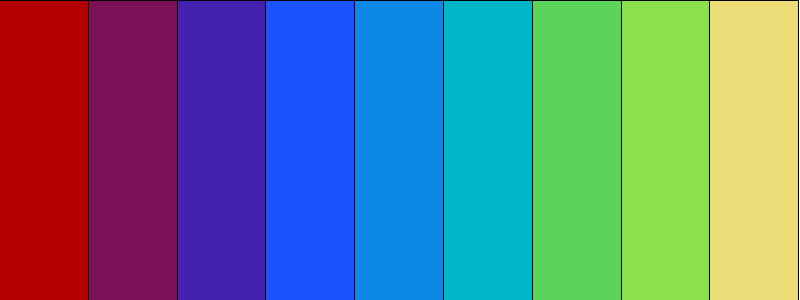
ริเวอร์ไนท์

[“#b30000”, “#7c1158”, “#4421af”, “#1a53ff”, “#0d88e6”, “#00b7c7”, “#5ad45a”, “#8be04e”, “#ebdc78”]
พาสเทลฤดูใบไม้ผลิ

[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
จานสีตามลำดับ
ใช้จานสีตามลำดับสำหรับกราฟิกที่มีค่าที่เรียงลำดับตามลำดับ ดังนั้น สีที่ต่อเนื่องกันจะแสดงในรูปแบบต่อเนื่องตามเฉดสี ความสว่าง หรือทั้งสองอย่าง แต่ละสีที่ต่อเนื่องกันจะถูกกำหนดให้กับค่าข้อมูลที่ มีค่าสูงกว่าโดยมีเฉดสีอ่อนกว่าหรือเข้มกว่า
การเป็นตัวเลือกในอุดมคติสำหรับแผนภูมิเทรนด์ จานสีตามลำดับจะช่วยให้คุณเน้นถึงวิวัฒนาการของพารามิเตอร์บางตัว ในธีมสีเข้ม สีที่อ่อนกว่าแสดงถึงค่าสูงสุด หากคุณกำลังใช้ธีมสีอ่อน สีเข้มจะแสดงค่าสูงสุด ดังนั้น ในตัวอย่างที่สอง คุณมีจานสีอ่อนถึงสีเข้ม
วิธีการดังกล่าวจะช่วยดึงความสนใจของผู้อ่านไปยังค่าที่มากขึ้น
ต่อไปนี้คือตัวอย่างจานสีที่เรียงตามลำดับที่ยอดเยี่ยมที่คุณสามารถใช้ได้:
ฟ้าเป็นเหลือง

[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
สีเทาเป็นสีแดง

[“#d7e1ee”, “#cbd6e4”, “#bfcbdb”, “#b3bfd1”, “#a4a2a8”, “#df8879”, “#c86558”, “#b04238”, “#991f17”]
ดำเป็นชมพู

[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]
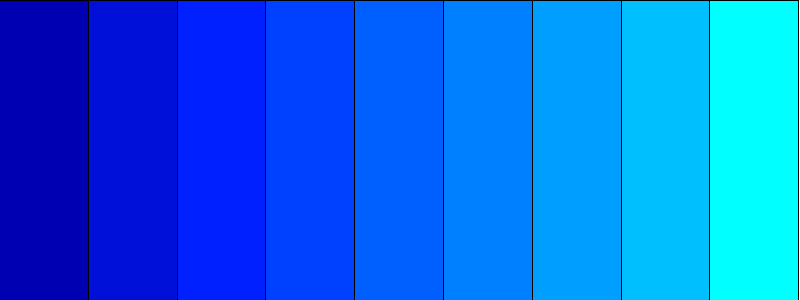
บลูส์


[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00ffff”]
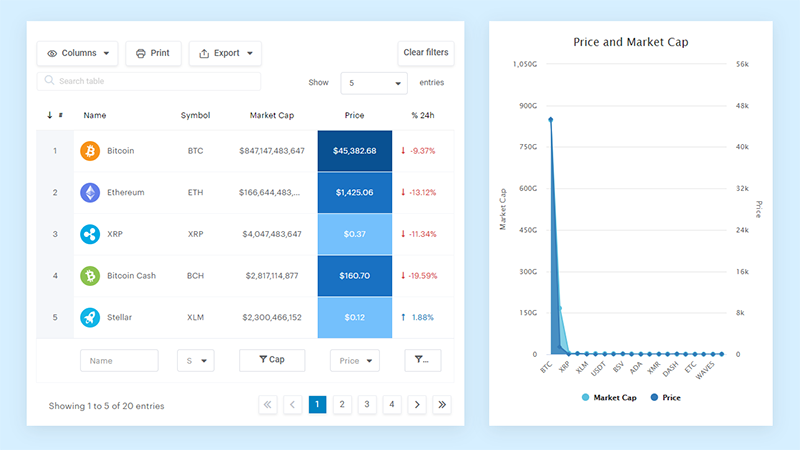
ข้อมูลที่สวยงามของคุณสมควรที่จะออนไลน์
wpDataTables สามารถทำให้เป็นแบบนั้นได้ มีเหตุผลที่ดีว่าทำไมจึงเป็นปลั๊กอิน WordPress #1 สำหรับสร้างตารางและแผนภูมิที่ตอบสนอง

และมันง่ายมากที่จะทำสิ่งนี้:
- คุณให้ข้อมูลตาราง
- กำหนดค่าและปรับแต่งมัน
- ลงโพสต์หรือเพจ
และไม่ใช่แค่สวยแต่ยังใช้งานได้จริง คุณสามารถสร้างตารางขนาดใหญ่ที่มีแถวได้มากถึงล้านแถว หรือคุณสามารถใช้ตัวกรองและการค้นหาขั้นสูง หรือจะปรับแต่งให้แก้ไขได้
“ใช่ แต่ฉันชอบ Excel มากเกินไป และไม่มีอะไรแบบนั้นบนเว็บไซต์” ใช่มี คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเช่นใน Excel หรือ Google ชีต
ฉันบอกคุณหรือยังว่าคุณสามารถสร้างแผนภูมิด้วยข้อมูลของคุณ และนั่นเป็นเพียงส่วนน้อย มีคุณสมบัติอื่น ๆ มากมายสำหรับคุณ
จานสีที่แตกต่างกัน
หากแผนภูมิการแสดงข้อมูลของคุณมีค่าตรงกลาง (สมมติว่า '0') จานสีแบบแยกส่วนจะมีประโยชน์
นี่คือ การรวมกันของจานสีแบบต่อเนื่องสองจานที่มีจุดปลายเดียวกัน ด้วยเหตุนี้ ผู้อ่านจึงสามารถแยกแยะค่าต่างๆ ที่ตกลงมาจากด้านต่างๆ ของอุปกรณ์ปลายทางได้อย่างง่ายดาย
ที่กึ่งกลางของกราฟิก ขอแนะนำให้ใช้สีที่เป็นกลาง ดังนั้น ค่าที่สูงกว่าของคุณจะถูกเน้นที่ขอบของแผนภูมิอย่างเหมาะสม
ต่อไปนี้คือตัวอย่างบางส่วนของวิธีการใช้สีที่แยกจากกัน:
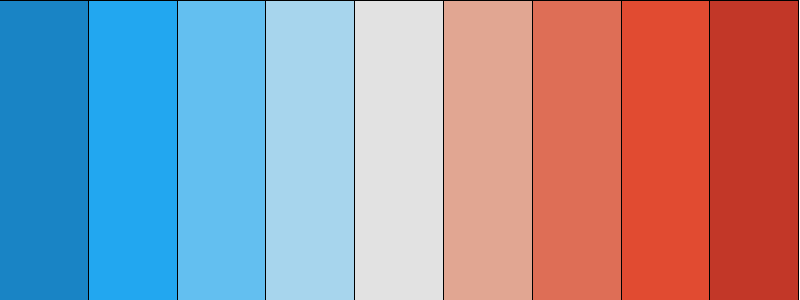
ฟ้าถึงแดง

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
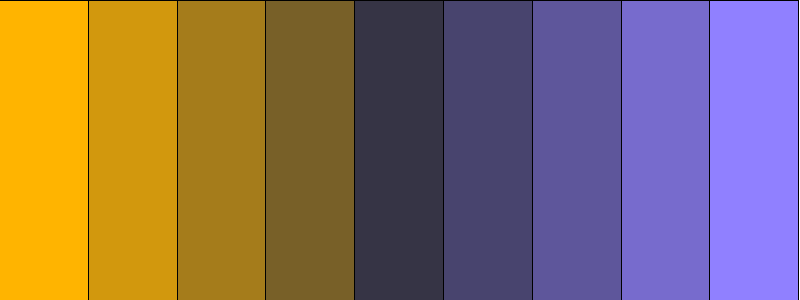
ส้มถึงม่วง

[“#ffb400”, “#d2980d”, “#a57c1b”, “#786028”, “#363445”, “#48446e”, “#5e569b”, “#776bcd”, “#9080ff”]
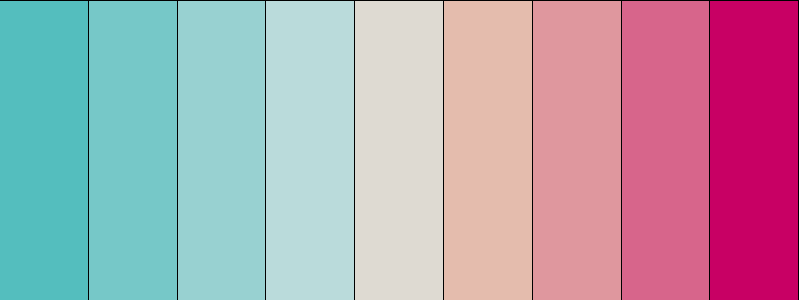
โฟมสีชมพู

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
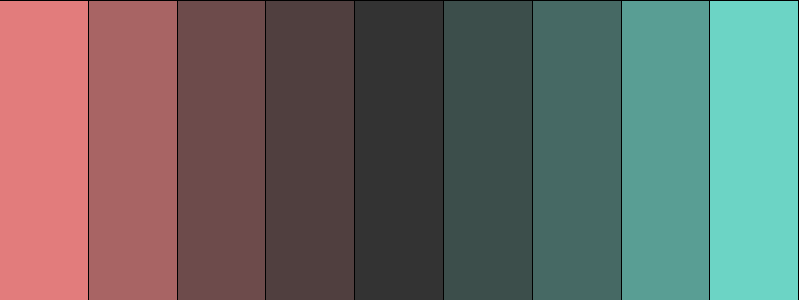
แซลมอนสู่อควา

[“#e27c7c”, “#a86464”, “#6d4b4b”, “#503f3f”, “#333333”, “#3c4e4b”, “#466964”, “#599e94”, “#6cd4c5”]
เครื่องกำเนิดจานสี
จะเกิดอะไรขึ้นเมื่อคุณกำลังทำงานในโครงการขนาดใหญ่? ในกรณีนี้ จำเป็นอย่างยิ่งที่ จานสีของการแสดงภาพข้อมูลของคุณต้องสอดคล้องกันในกราฟิก รายงาน เอกสาร ฯลฯ ทั้งหมด
โชคดีที่มีรหัสสีเพื่อสร้างสีที่แน่นอนด้วยเฉดสี ความอิ่มตัว และความส่องสว่างที่เหมาะสม
สำหรับสิ่งพิมพ์ทางวิทยาศาสตร์ รหัสสี HEX เป็นที่นิยมอย่างมาก รหัสเหล่านี้ประกอบด้วยตัวเลข 6 หลักและสามารถใช้ได้ทั่วทั้งเว็บไซต์, Google สไลด์, Excel, Adobe Illustrator, PowerPoint และ Prism เครื่องมือหรือแพลตฟอร์มการออกแบบกราฟิกอื่นๆ อาจใช้โค้ด เช่น CMYK, HSL หรือ RGB
หากคุณต้องการค้นหารหัสอื่น เครื่องมือต่อไปนี้จะช่วยคุณได้มาก:
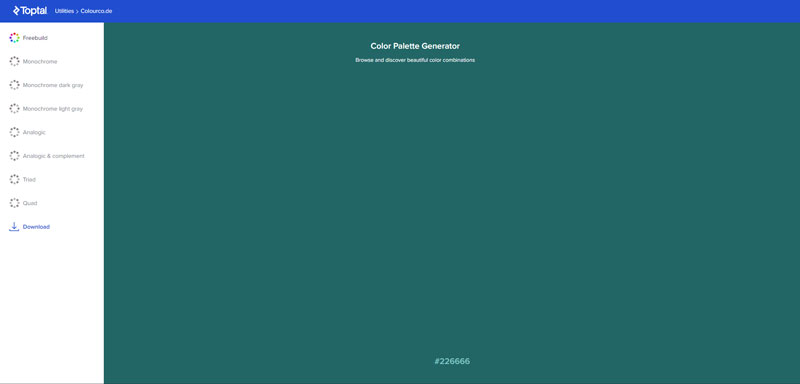
จานสีท็อปทัล

ใช้เพื่อดาวน์โหลดรหัส HEX สำหรับจานสีต่างๆ รวมถึงจานสีแอนะล็อก สีเดียว และแบบกำหนดเอง
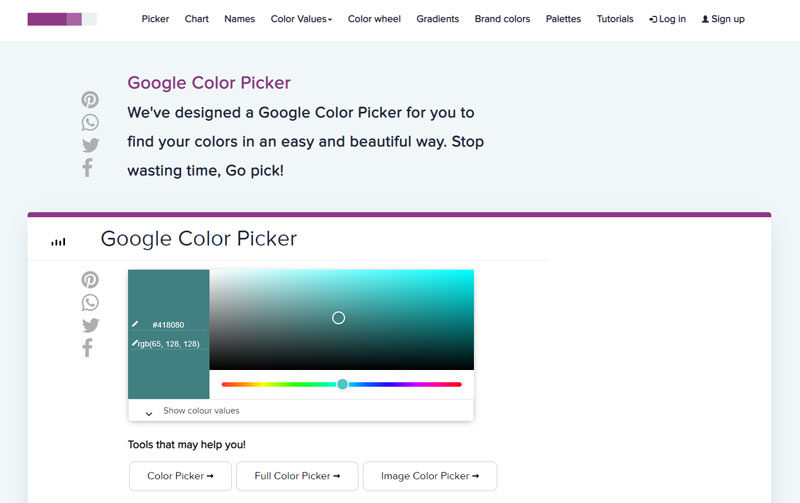
Google Color Picker

ด้วยเครื่องมือที่ยอดเยี่ยมนี้ คุณ สามารถใช้สไลด์เพื่อค้นหารหัสที่ถูกต้อง สิ่งเหล่านี้สามารถเป็นอะไรก็ได้ (HEX, HSL, CMYK หรือ RGB)
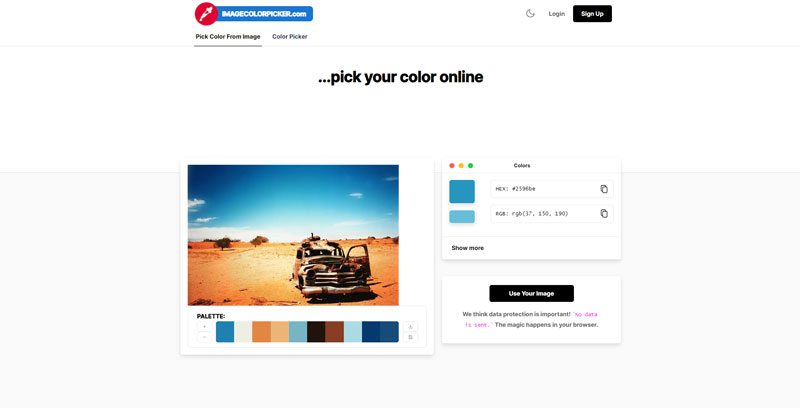
ตัวเลือกสีของภาพ

ด้วย Image Color Picker คุณสามารถเลือกสีจากรูปภาพที่อัพโหลดหรือ URL ช่วยให้คุณสามารถแยกรหัส HSL, HEX และ RGB
การแสดงข้อมูล แหล่งข้อมูลจานสี
มีแหล่งข้อมูลออนไลน์มากมาย ด้วยซอฟต์แวร์ที่เหมาะสม คุณสามารถเลือกจานสีที่สะดวกที่สุดและเน้นงานการสร้างภาพข้อมูลของคุณ
เพื่อช่วยคุณ นี่คือรายการจานสีที่คุณสามารถใช้สำหรับตัวแปร “R” ของคุณได้
ดู แหล่งข้อมูลต่อไปนี้ด้วย:
Colormind

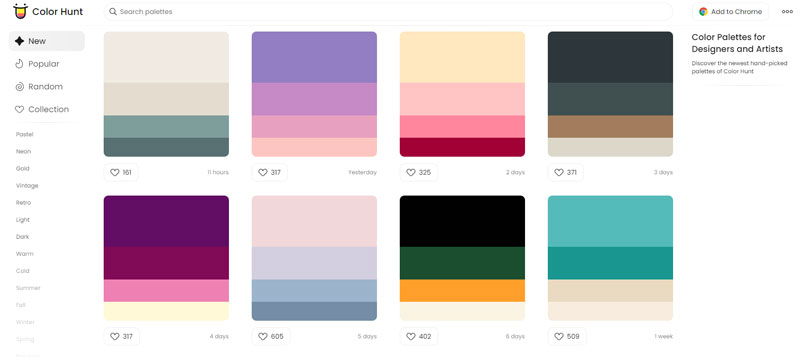
ล่าสี

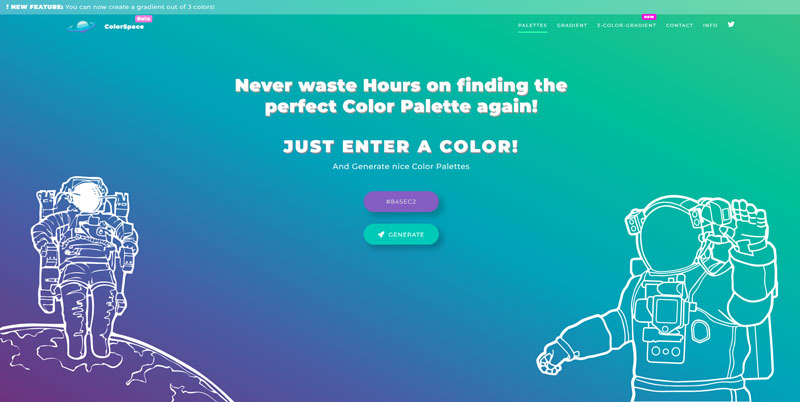
พื้นที่สี

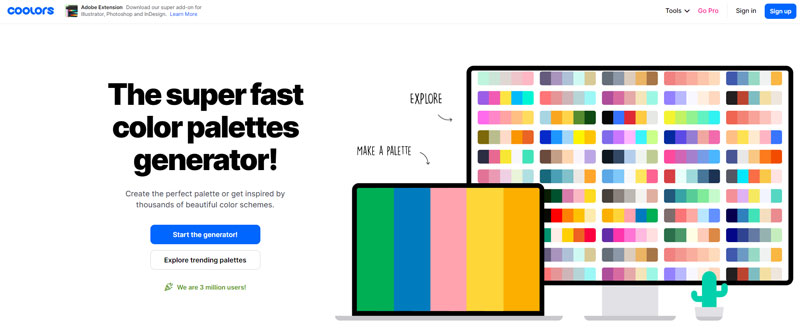
คูลเลอร์

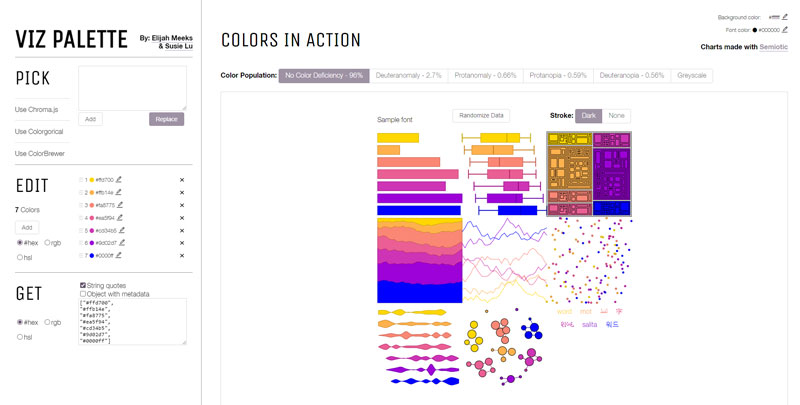
Viz Palette

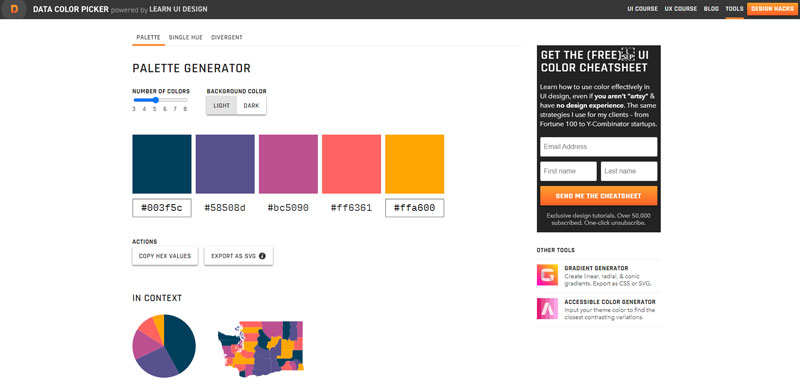
เครื่องมือเลือกสีข้อมูล

จานสี Canva

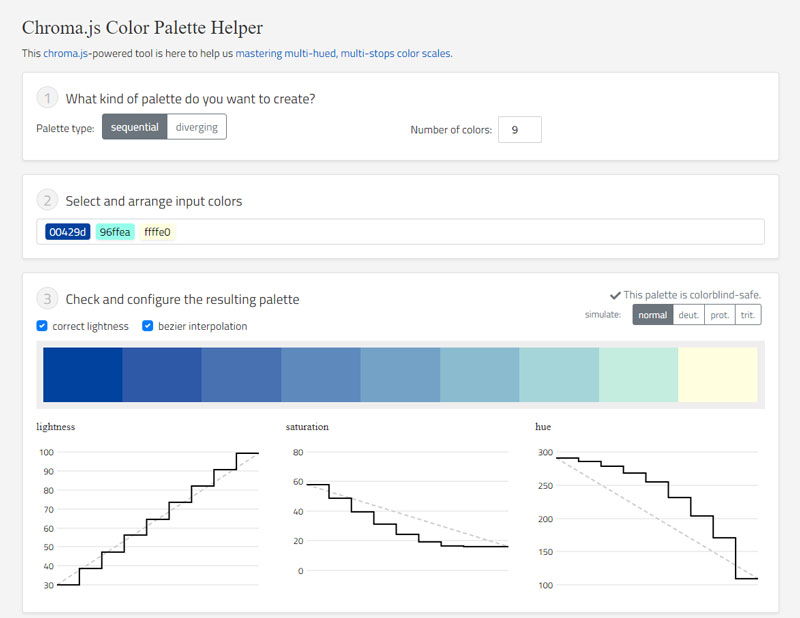
ผู้ช่วยจานสี

จานสี

ความคิดสุดท้ายเกี่ยวกับวิธีการเลือกจานสีสำหรับการแสดงข้อมูลที่ถูกต้อง
งานของตัววิเคราะห์ข้อมูลจะไม่สิ้นสุดเมื่องานด้านเทคนิคสำเร็จลุล่วง เมื่อพูดถึงการจัดวางข้อมูลสำหรับผู้อ่าน มีการตัดสินใจที่สำคัญที่ต้องทำ
ไม่สำคัญหรอกว่าข้อมูลของคุณจะแม่นยำแค่ไหนหรืองานวิจัยของคุณละเอียดเพียงใด มันจะไม่มีค่าถ้าผู้คนไม่สามารถอ่านมันได้ ยิ่งไปกว่านั้น พวกเขาจะต้องสามารถอ่านได้อย่างรวดเร็วและถูกต้อง
สำหรับสิ่งนี้ การเลือกจานสีสำหรับการแสดงข้อมูลเป็นภาพข้อมูลที่ถูกต้องเป็นสิ่งสำคัญ คุณสามารถเลือกจากจานสีที่แตกต่างกัน จานสีตามลำดับ และสีตามหมวดหมู่ ทั้งนี้ขึ้นอยู่กับประเภทของกราฟิก หากคุณต้องการให้เฉดสีเข้ากันกับกราฟิกทั้งหมด ให้ใช้รหัสสีที่เหมาะสมและค้นหาโดยใช้เครื่องมือเฉพาะ
สุดท้าย อย่าลืมพื้นฐานของการผสมสีและคุณลักษณะของมัน ด้วยข้อมูลในบทความนี้ คุณพร้อมที่จะสร้างแผนภูมิที่ซับซ้อนด้วยคุณภาพสูงสุด
หากคุณชอบอ่านบทความนี้เกี่ยวกับตัวอย่างจานสีของการแสดงข้อมูล คุณควรอ่านบทความนี้เกี่ยวกับตัวอย่าง Chart.js
เรายังเขียนเกี่ยวกับหัวข้อที่เกี่ยวข้องสองสามอย่าง เช่น ประเภทของแผนภูมิ แผนภูมิ WordPress ทางเลือก Highcharts และวิธีสร้างแผนภูมิ WordPress ที่ยอดเยี่ยม
