ไลบรารี JavaScript การแสดงข้อมูลที่ดีที่สุดที่คุณสามารถใช้ได้
เผยแพร่แล้ว: 2022-09-27การสร้างภาพข้อมูลเป็นวิธีการแสดงภาพกราฟิกของข้อมูลและข้อมูล ซึ่งรวมถึงกราฟแท่ง แผนภูมิ แผนที่ความร้อน และแผนภูมิวงกลม
Data viz เป็นตัวย่อทั่วไปสำหรับการแสดงข้อมูล เป็นเครื่องมือสำคัญในการแยกเรื่องราวเบื้องหลังตัวเลข หลายคนชอบการนำเสนอด้วยภาพเพราะช่วยให้เข้าใจข้อมูลได้ดีขึ้นและเร็วขึ้น ดังนั้น การแสดงข้อมูลเป็นภาพทำให้ข้อมูลดูน่าสนใจและบริโภคได้ง่ายขึ้น
เป็นที่ชัดเจนว่าการสร้างภาพข้อมูลต้องใช้ทั้งด้านวิทยาศาสตร์และศิลปะ และมีเครื่องมือดิจิทัลมากมายที่ช่วยให้คุณสร้างสมดุลระหว่างองค์ประกอบการแสดงภาพ การค้นหาเครื่องมือที่แสดงถึงข้อมูลของคุณอย่างถูกวิธีอาจเป็นเรื่องที่ท้าทาย
บทความนี้จะทบทวนไลบรารี JavaScript การสร้างภาพข้อมูลที่ดีที่สุดบางส่วนที่คุณสามารถหาได้บนอินเทอร์เน็ต
FusionCharts Suite

รายการแรกในรายการไลบรารี JavaScript การสร้างภาพข้อมูลคือ FusionCharts Suite ประกอบด้วยเครื่องมือต่างๆ สำหรับการรวบรวมแผนภูมิและแผนที่ อันที่จริง มีมากกว่า 100 แผนภูมิและ 2,000 แผนที่สำหรับการใช้งานทันที มันเป็นหนึ่งในไลบรารีการสร้างภาพข้อมูลที่สมบูรณ์ที่สุดที่มีอยู่
ตามค่าเริ่มต้น FusionCharts ใช้ HTML5 และ SVG เพื่อแสดงแผนที่และแผนภูมิ ยังคงอนุญาตให้ผู้ใช้ส่งออกงานของตนไปยัง Flash ซึ่งมีประโยชน์สำหรับเบราว์เซอร์ที่ขึ้นกับ Actionscript3 รุ่นเก่า
ไลบรารีการสร้างภาพข้อมูล JavaScript นี้มีตัวเลือกการปรับแต่งที่หลากหลาย คุณสามารถเลือกธีม ปรับข้อความแนะนำ เปลี่ยนป้ายกำกับแกน และอื่นๆ อีกมากมาย
แอปพลิเคชั่นไม่มีที่สิ้นสุดด้วยตัวเลือกมากมายที่ FusionCharts นำเสนอ คุณสามารถใช้เพื่อแสดงข้อมูลแบบเรียลไทม์และแม้กระทั่งสร้างแดชบอร์ดข้อมูลสำหรับผู้บริหาร
รีชาร์ต

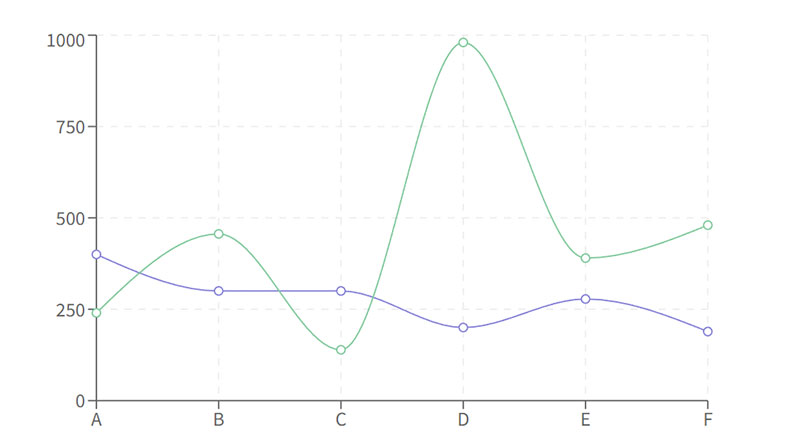
Recharts สร้างขึ้นจากส่วนประกอบ React ให้คุณเปลี่ยนแผนภูมิและเพิ่มองค์ประกอบแบบโต้ตอบได้
ไลบรารีการสร้างภาพข้อมูล JavaScript ที่มีน้ำหนักเบานี้ใช้การเรนเดอร์แผนที่ SVG เครื่องมือนี้ใช้งานง่ายและมาพร้อมกับเอกสารประกอบที่ครอบคลุม
คุณสามารถเริ่มสร้างแผนภูมิด้วยตัวอย่างต่างๆ และปรับแต่งแผนภูมิได้ เหมาะที่สุดสำหรับการสร้างแผนภูมิแบบกำหนดเองแบบคงที่ มีตัวเลือกในการเพิ่มคำแนะนำเครื่องมือและป้ายกำกับอื่นๆ
การสร้างแผนภูมิแบบเคลื่อนไหวและการทำงานกับชุดข้อมูลขนาดใหญ่ค่อนข้างช้า ยังคงใช้งานได้ดีสำหรับการใช้งานส่วนใหญ่
องค์ประกอบที่มีประโยชน์บางอย่างที่คุณสามารถเพิ่มลงในแผนภูมิได้คือ
- คำบรรยายข้อมูล
- ป้ายข้อมูล
- แปลงข้อมูล
- ช่วงข้อมูล
- หลายบานหน้าต่าง
- วัตถุที่แสดงผล
Google Charts
ตัวอย่าง Google Charts ที่สร้างด้วย wpDataTables
Google Charts จัดอยู่ในหมวดหมู่ของไลบรารีการสร้างภาพข้อมูล JavaScript แบบโอเพนซอร์ส มันแข็งแกร่งมากแม้จะเรียบง่าย
Google Charts มีไลบรารีการสร้างแผนภูมิมากมาย และคุณสามารถค้นหาข้อมูลทั้งหมดเกี่ยวกับ API ได้ ด้วยคุณสมบัติที่โดดเด่นเหล่านี้ คุณจะสัมผัสได้ว่าผู้เชี่ยวชาญด้าน JavaScript ที่ดีที่สุดได้ทำงานเกี่ยวกับมัน
คุณสามารถสร้างแผนภูมิพื้นฐานได้ 29 แผนภูมิ และมีความช่วยเหลือสำหรับผู้ที่มีประสบการณ์ JavaScript เพียงเล็กน้อย คุณสามารถแสดงข้อมูลสดของคุณโดยใช้แผนภูมิเชิงโต้ตอบที่มีอยู่มากมาย นี่คือแผนภูมิบางส่วนที่คุณสามารถเลือกได้:
- แผนภูมิแท่ง
- แผนภูมิโดนัท
- แผนภูมิวงกลม
- แผนภูมิกระจาย
ตัวเลือกเหล่านี้เป็นเพียงจุดเริ่มต้นของทุกสิ่งที่คุณสามารถปรับแต่งได้
Chart.js
ตัวอย่าง Chart.js ที่สร้างด้วย wpDataTables
การสร้างภาพข้อมูลเป็นเรื่องง่ายด้วย Chart.js ไลบรารีการสร้างภาพข้อมูลอย่างง่ายนี้ช่วยให้คุณสร้างกราฟิกพื้นฐาน เช่น แผนภูมิเส้นและแท่ง องค์กรขนาดใหญ่ เช่น New York Times และ Google ใช้ข้อมูลนี้เพื่อสร้างอินโฟกราฟิกจากชุดข้อมูลขนาดใหญ่
รองรับเฉพาะ HTML5 แต่ ก็เพียงพอที่จะแสดงในเว็บเบราว์เซอร์มาตรฐาน แผนภูมิจึงไม่จำเป็นต้องใช้ Flash หรือปลั๊กอินอื่นๆ เพื่อทำงาน
ในการใช้ Chart.js คุณไม่จำเป็นต้องมีความรู้กว้างขวางเกี่ยวกับองค์ประกอบ SVG หรือเทคนิค D3 อื่นๆ แนวคิดเบื้องหลังไลบรารีการสร้างภาพข้อมูลนี้คือการสร้างแผนภูมิที่สวยงามอย่างรวดเร็วและง่ายดาย
D3.js

D3.js เรียกตัวเองว่า มาตรฐานทองคำ ของการสร้างภาพข้อมูล JavaScript นักพัฒนาหลายคนใช้ D3.js เป็นพื้นฐานสำหรับเครื่องมือสร้างภาพข้อมูล
ข้อได้เปรียบที่สำคัญคือมีตัวเลือกภาษาการเข้ารหัสการแสดงภาพให้เลือกมากมาย เช่น CSS, HTML และ SVG มันให้ความยืดหยุ่นมากขึ้นสำหรับคุณเมื่อพูดถึงการสร้างภาพข้อมูล
ข้อเสียคือ D3.js ใช้งานไม่ได้ง่ายและมีช่วงการเรียนรู้ที่น่ากลัว นอกจากนี้ยังไม่มีแผนภูมิในไลบรารีฐาน มีชุมชนมากมายที่สนับสนุนและตอบคำถาม
การค้นหาบนอินเทอร์เน็ตเผยให้เห็นว่ามีไลบรารี JavaScript การแสดงภาพข้อมูลหลายไลบรารีที่ใช้ D3.js เช่น C3js และ react-d3 พวกเขาจะแสดงแผนภูมิที่คล้ายกับ D3.js เช่น พื้นที่ แท่ง เส้น พาย และกระจาย
สาม.js

Three.js เป็นไลบรารีข้อมูลที่ตอบสนอง ได้แก่ ไลบรารีและ API เป็นหนึ่งในไลบรารีการสร้างภาพข้อมูล JavaScript ที่ดีที่สุดสำหรับการสร้างกราฟิก 3 มิติและภาพเคลื่อนไหวสำหรับเว็บเบราว์เซอร์ที่ใช้ WebGL
แอนิเมชั่น 3D ที่เร่ง GPU ร่วมกับ JavaScript เป็นตัวช่วยของ three.js จึงสามารถแสดงภาพในเว็บเบราว์เซอร์โดยไม่ต้องพึ่งพาโปรแกรมเสริมของบุคคลที่สาม วิธีการของ WebGL นี้ทำให้ three.js เป็นหนึ่งในไลบรารีการสร้างภาพข้อมูลยอดนิยม
ด้านล่างนี้เป็นรายการเล็กๆ ของคุณสมบัติที่โดดเด่นที่สุดของ three.js:
- แอนิเมชั่น:
- Armatures
- จลนศาสตร์ไปข้างหน้าและผกผัน
- คีย์เฟรม
- มอร์ฟ
- กล้อง
- คอนโทรลเลอร์
- FPS
- Orthographic
- เส้นทาง
- ทัศนคติ
- แทร็กบอล
- เอฟเฟกต์
- Anaglyph
- ตาเหล่
- อุปสรรคพารัลแลกซ์
React-vis

ตัวอย่างต่อไปมาจากแหล่งที่ไม่คาดคิด แต่ก็ยังเป็นผู้สนับสนุนไลบรารีการสร้างภาพข้อมูลที่ใหญ่ที่สุดในโลก Uber
ด้วย React-vis Uber นำเสนอไลบรารีการสร้างภาพข้อมูลที่เรียบง่ายและสะอาดตา เอกสารนี้ให้การสนับสนุนที่ดีเยี่ยมสำหรับผู้ที่ต้องการ การสร้างกราฟพื้นที่ แท่ง เส้น พาย หรือแผนภูมิต้นไม้นั้นง่ายและสะดวก
ข้อดีคือคุณไม่จำเป็นต้องมีประสบการณ์กับ D3.js หรือไลบรารีที่คล้ายกันเพื่อทำงานกับ React-vis มีเครื่องมือและองค์ประกอบแผนภูมิอย่างง่ายมากมาย เช่น แกน XY เพื่อให้ทุกคนเข้าถึงได้ React-vis เป็นตัวเลือกที่ดีหากคุณต้องการทำงานกับ Bit โดยรวมแล้วมันเรียบง่าย แข็งแกร่ง และยืดหยุ่น
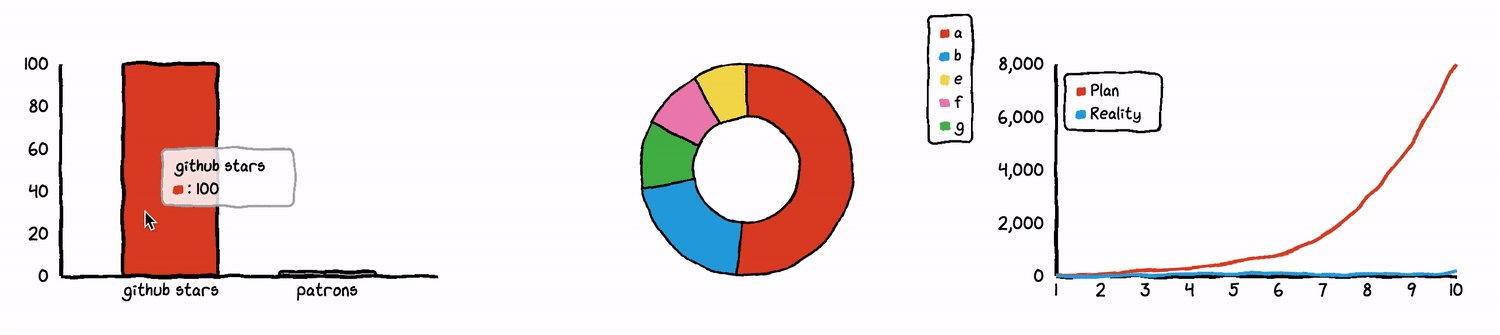
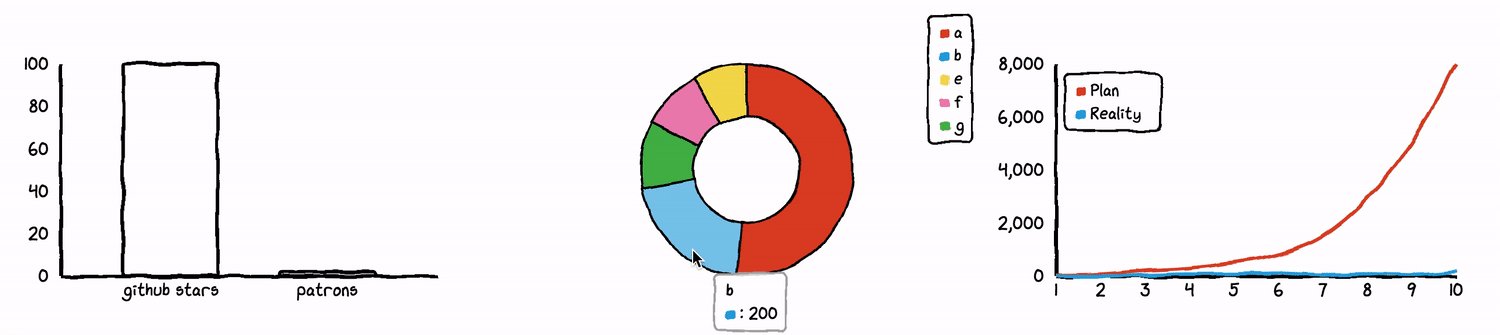
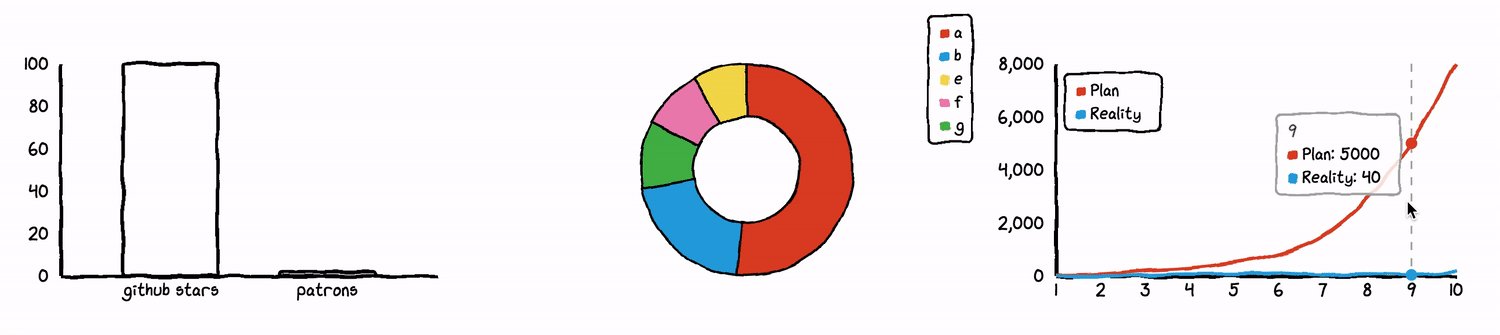
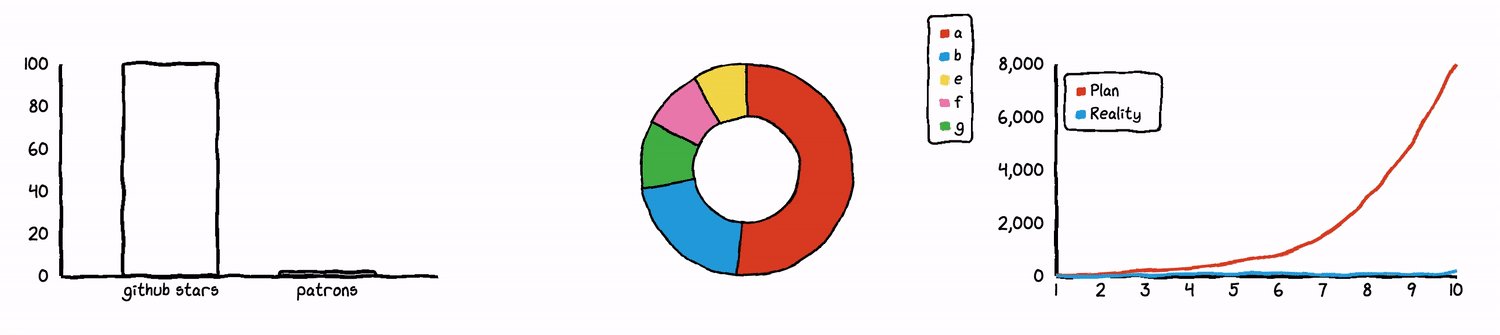
Chart.xkcd

วิธีที่ Chart.xkcd แสดงแผนภูมินั้นไม่เหมือนใคร แทนที่จะสร้างกราฟคอมพิวเตอร์แบบตรง มันทำให้แผนภูมิของคุณมีลักษณะวาดด้วยมือ แม้จะมีเอกลักษณ์เฉพาะตัว แต่ก็ยังใช้งานได้ง่ายมาก และสามารถเขียนโค้ดส่วนใหญ่ให้กับคุณได้
ด้วย Chart.xkcd คุณสามารถสร้างแผนภูมิพื้นฐานต่างๆ เช่น แผนภูมิแท่ง เส้น วงกลม และเรดาร์ แผนภูมิแต่ละประเภทเหล่านี้มีตัวเลือกการปรับแต่งของตนเองเพื่อเปลี่ยนรูปลักษณ์ หากต้องการ คุณสามารถปิดใช้งานรูปลักษณ์แบบร่างและแบบการ์ตูน แล้วเลือกสิ่งที่เป็นแบบดั้งเดิมมากกว่า
ชัยชนะ

Victory เป็นหนึ่งในเครื่องมือสร้างภาพข้อมูลสำหรับ React หรือ React Native มันแสดงข้อมูลของคุณในรูปแบบกราฟิกและให้คุณปรับแต่งป้ายกำกับและลักษณะที่ปรากฏ ชัยชนะทำให้แน่ใจได้ว่าขั้นตอนในการเปลี่ยนองค์ประกอบที่สำคัญ เช่น ป้ายและแกนนั้นง่ายมาก ไลบรารีการสร้างภาพข้อมูลนี้สะดวกมากในการใช้งาน
กระบวนการสร้างแผนภูมินั้นง่ายยิ่งขึ้นไปอีกด้วยแอปพลิเคชันข้ามแพลตฟอร์มและองค์ประกอบอื่นๆ ไลบรารีที่ทรงพลังแต่ยืดหยุ่นได้นั้นไม่ซับซ้อนเกินไปเพราะไม่ต้องอาศัยการเข้ารหัสมากนัก จุดประสงค์คือเพื่อให้ผู้คนสร้างภาพข้อมูลที่น่าสนใจและแม่นยำ
Deck.gl

ข้อได้เปรียบหลักของ Deck.gl คือรองรับชุดข้อมูลขนาดใหญ่ เช่นเดียวกับตัวอย่างที่กล่าวถึงก่อนหน้านี้ มันใช้ WebGL และมีประสิทธิภาพที่โดดเด่น
นักพัฒนาของ Deck.gl ใช้วิธีการแบบเลเยอร์ ก่อนแสดงผล ไลบรารีจะกำหนดตำแหน่ง สี และคุณลักษณะอื่นๆ ให้กับแต่ละองค์ประกอบ ข้อดีคือสามารถแสดงเลเยอร์ต่างๆ ด้วยข้อมูลเดียวกันได้ ทำให้การปรับเปลี่ยนลักษณะที่ปรากฏและการปรับเปลี่ยนป้ายชื่อตรงไปตรงมามาก เลเยอร์ทั้งหมด เช่น คอลัมน์ รูปทรง และบิตแมป ผ่านการทดสอบอย่างละเอียดและทำงานได้ดี
พื้นฐาน WebGL ช่วยให้ได้ประสิทธิภาพระดับสูงเพราะใช้ GPU ของอุปกรณ์
Apache ECharts


ตัวอย่างต่อไปคือฟรีและโอเพ่นซอร์ส Apache ECharts ใช้งานง่าย และเพิ่มองค์ประกอบแผนภูมิเชิงโต้ตอบได้ง่าย วัตถุประสงค์หลักคือการสร้างแผนภูมิสำหรับใช้บนเว็บเพจแบบโต้ตอบ ไลบรารีการแสดงข้อมูลนี้มีตัวเลือกต่างๆ สำหรับการปรับแต่งแผนภูมิ
ไลบรารีมีแผนภูมิมากกว่า 20 ชนิดที่คุณสามารถใช้เพื่อแสดงข้อมูลของคุณ นอกจากนี้ยังมีส่วนประกอบอื่นๆ อีกมากมายที่คุณสามารถใช้ได้ทุกที่ที่คุณต้องการ
นอกจากนี้ยังช่วยให้คุณทำการวิเคราะห์ข้อมูลอย่างง่ายบนชุดข้อมูลของคุณ ซึ่งรวมถึงการจัดกลุ่ม การกรอง และการวิเคราะห์การถดถอย Apache ECharts ช่วยให้คุณสามารถวิเคราะห์ตัวเลขของคุณในเชิงลึกยิ่งขึ้น
สองสิ่งสุดท้ายที่จะกล่าวถึงคือความสามารถในการประมวลผลชุดข้อมูลขนาดใหญ่และเอกสารภาษาอังกฤษ
MetricGraphics.js

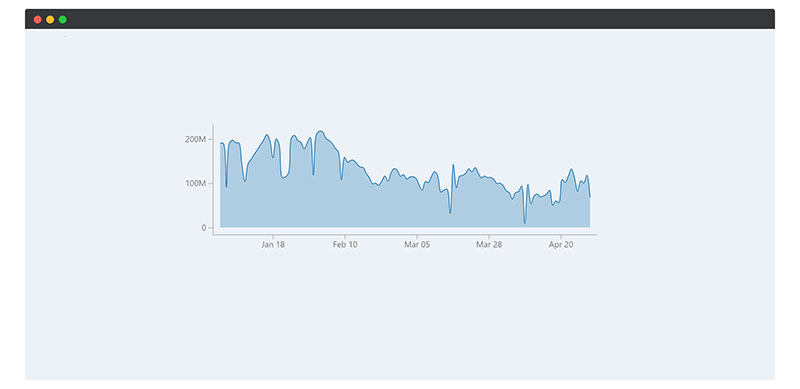
MetricsGraphics.js เป็นหนึ่งในไลบรารี JavaScript การแสดงภาพข้อมูลจำนวนมากที่ใช้ D3 เป็นฐาน มันขยายบนไลบรารีหลักโดยการเพิ่มรูปภาพที่อัปเกรดแล้วและข้อมูลการจัดเวลา การใช้งานตรงไปตรงมาและการออกแบบที่จัดวางอย่างแน่นหนา
ไลบรารีที่ตอบสนองนี้มีไดอะแกรมแท่ง ฮิสโตแกรม กราฟเส้น scatterplots และอื่นๆ นอกจากนี้คุณยังจะได้พบกับการกำเริบของโรคทางตรงและแปลงพื้น
MetricGraphics.js มีเป้าหมายเพื่อขจัดความยุ่งยากบางอย่างของการแสดงข้อมูลเป็นภาพ เครื่องมือในการแสดงภาพข้อมูลนี้ใช้งานได้จริงและมีประสิทธิภาพ
Highcharts
ตัวอย่าง Highcharts ที่สร้างด้วย wpDataTables
ไลบรารี JavaScript ถัดไปนี้เป็นหนึ่งในไลบรารีที่ได้รับการยอมรับมากที่สุดในรายการ มันใช้เทคโนโลยีที่เหมือนกันกับเบราว์เซอร์สมัยใหม่ส่วนใหญ่รวมถึงบนอุปกรณ์มือถือซึ่งทำให้ตอบสนองได้ดีมาก ผู้ใช้ไม่จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สามเช่น Flash เพื่อดำเนินการ
มีประเภทและองค์ประกอบแผนภูมิที่พบบ่อยที่สุด:
- เกจเชิงมุม
- แผนภูมิแท่ง
- แถบข้อผิดพลาด
- แผนภูมิแกนต์
- แผนภูมิตามแผนที่
- แผนภูมิวงกลม
- แผนภูมิหุ้น
- น้ำตก
- และอื่น ๆ
ผู้ใช้ที่ไม่ใช่เชิงพาณิชย์สามารถใช้ Highcharts ได้ฟรี ซึ่งรวมถึงการใช้ในโครงการส่วนบุคคล สถาบันการศึกษา องค์กรไม่แสวงหาผลกำไร และองค์กรการกุศล
ราฟาเอล

Raphael เป็นห้องสมุดวาดภาพเวกเตอร์สำหรับสร้างแผนภูมิ มีไลบรารีย่อยต่างๆ ให้ดาวน์โหลด คุณสามารถดาวน์โหลดสิ่งที่คุณต้องการสำหรับโครงการของคุณ
ไลบรารีหลัก g.raphael.js มีขนาดเล็กมากและห้องสมุดย่อยก็เช่นกัน แม้จะมีน้ำหนักเบา แต่ก็มีประสิทธิภาพมากในการสร้างภาพข้อมูลที่สวยงาม
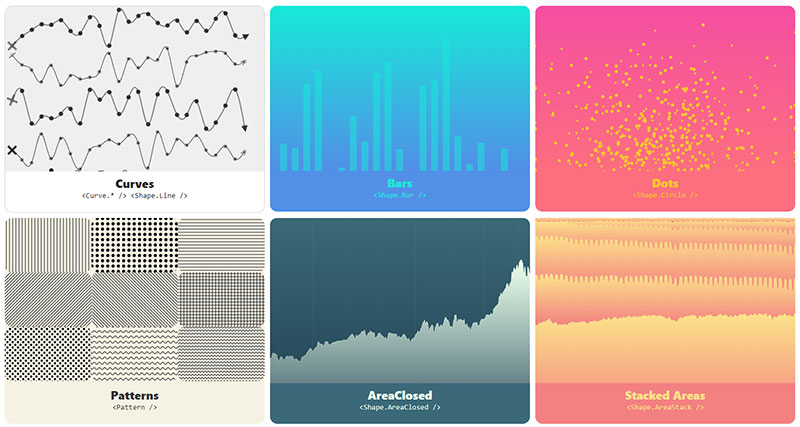
VX

ไลบรารีการสร้างแผนภูมินี้เรียบง่ายและมีส่วนประกอบ React ที่นำกลับมาใช้ใหม่ได้หลายอย่าง เช่นเดียวกับไลบรารีอื่นๆ VX ใช้ D3 เพื่อแสดงภาพข้อมูลและ React เพื่อเพิ่มเอฟเฟ็กต์อื่นๆ
ปรัชญาเบื้องหลัง VX คือควรเป็นแบบโมดูลาร์และมีองค์ประกอบที่คุณสามารถใช้ได้ครั้งแล้วครั้งเล่า ที่ช่วยรักษาขนาดของห้องสมุดให้น้อยที่สุด ถึงกระนั้น ผลลัพธ์ก็เป็นแผนภูมิที่ไม่เหมือนใคร และอิสระในการมองเห็นอยู่ในมือของผู้ใช้
เบื้องหลังรูปลักษณ์ที่เรียบง่าย ใช้การคำนวณและอัลกอริธึม D3 อันทรงพลัง อย่างไรก็ตาม คุณไม่จำเป็นต้องทำให้แผนภูมิของคุณดูเหมือน D3 VX มีส่วนประกอบเพียงพอที่จะซ่อนการใช้ D3 และ React
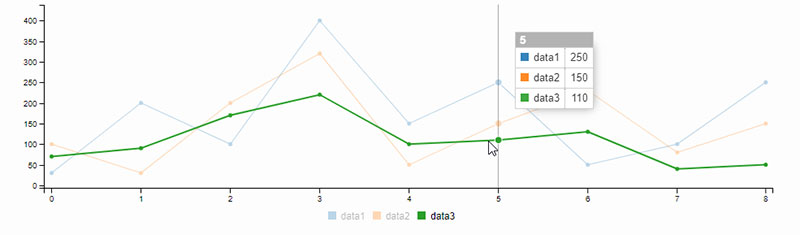
ApexCharts
ตัวอย่าง ApexCharts ที่สร้างด้วย wpDataTables
ตัวอย่างต่อไปจากขอบเขตการสร้างภาพข้อมูลคือ ApexCharts ใช้ React และ Vue.js เพื่อแสดงแผนภูมิที่สวยงามในรูปแบบ SVG การแสดงภาพข้อมูลจะดูดีในทุกอุปกรณ์ และคุณจะพบกับการสนับสนุนห้องสมุดในรูปแบบของเอกสารประกอบจำนวนมาก มันทำงานช้าลงด้วยชุดข้อมูลที่ใหญ่ขึ้น ดังนั้น พึงระลึกไว้เสมอว่า หากคุณกำลังพิจารณา ApexCharts
เครื่องมือ data viz นี้ใช้งานได้กับเบราว์เซอร์ที่ทันสมัยที่สุด เช่น
- โครเมียม
- Firefox
- Internet Explorer 8 ขึ้นไป
- iOS
- โอเปร่า
- ซาฟารี
ไลบรารีการสร้างภาพข้อมูล JavaScript นี้เป็นของใหม่ในตลาด และจะมีการอัปเดต ดูที่ตัวเลือกนี้หากคุณต้องการการออกแบบการแสดงภาพแบบโต้ตอบและการตอบสนอง
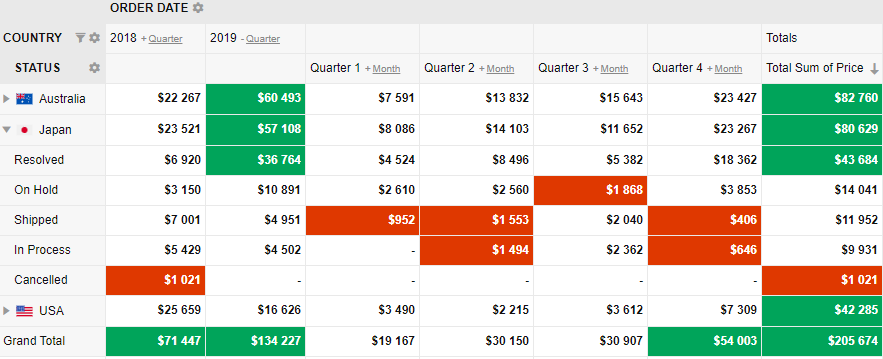
Flexmonster

คุณสามารถใช้ Flexmonster ได้โดยตรงในเว็บเบราว์เซอร์ของคุณ อินเทอร์เฟซผู้ใช้ช่วยให้คุณดูและแก้ไขข้อมูลและแผนภูมิได้ทันที คุณสามารถนำเข้าข้อมูลภายนอกและคุณสามารถสร้างการเชื่อมต่อกับแหล่งข้อมูลต่างๆ ได้
ความเข้ากันได้อื่นๆ ได้แก่
- อเมซอน Redshift
- Google Datastore
- MySQL
- PostgreSQL
ส่วนประกอบ Flexmonster ประกอบด้วยแผนภูมิ แดชบอร์ด แผนที่ และตาราง คุณสามารถเพิ่มรายการใดก็ได้ในเว็บแอปของคุณเพื่อประมวลผลข้อมูล
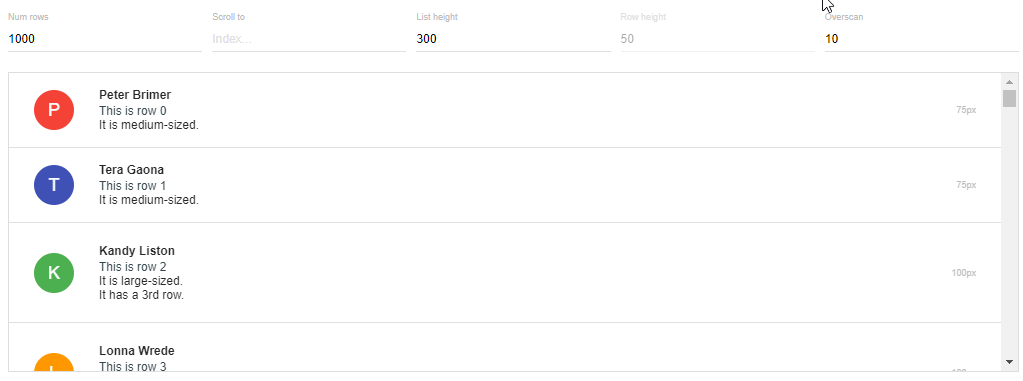
ตอบสนองเสมือนจริง

ตามชื่อที่แนะนำ React Virtualized ใช้ส่วน React สำหรับการแสดงแผนภูมิ CommonJS, ES6, UMD และ Webpack 4 เป็นองค์ประกอบที่เพิ่มเข้ามา คุณต้องสร้าง react-dom เพื่อแยกแยะการปะทะกับตัวแปรอื่นๆ
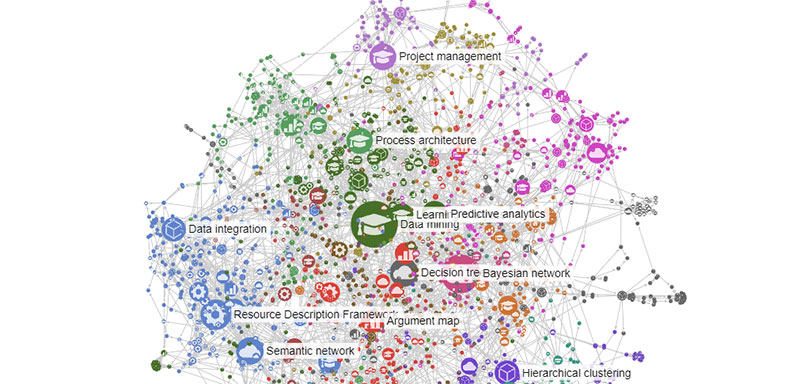
Sigma.js

Sigma.js นั้นสมบูรณ์แบบหากคุณต้องการรวมขอบและโหนดหลายพันรายการในการแสดงภาพข้อมูลของคุณ
WebGL เป็นพื้นฐานสำหรับการแสดงผลกราฟิก Sigma.js มีข้อได้เปรียบเหนือผืนผ้าใบและ SVG เมื่อต้องสร้างกราฟขนาดใหญ่ การปรับแต่งกราฟจะยากขึ้น คุณสามารถใช้เครื่องมือสร้างภาพข้อมูลนี้ภายในแอปพลิเคชัน React ของคุณ
Sigma.js เหมาะสำหรับการเรนเดอร์กราฟขนาดใหญ่ โดยมีโหนดและขอบนับพัน หากการเรนเดอร์ของคุณมีโหนดและขอบน้อยกว่าพันโหนด ควรใช้ D3.js ซึ่งจะทำให้การปรับแต่งแผนภูมิของคุณสามารถจัดการได้ง่ายขึ้น
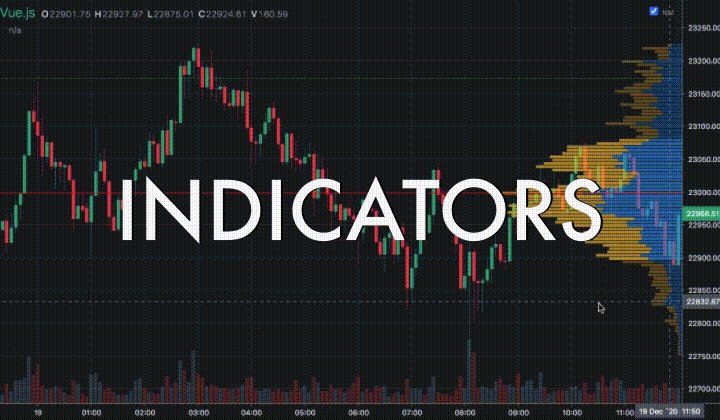
TradingVue.js

TradingVue.js เป็นหนึ่งในไลบรารีการสร้างภาพข้อมูล JavaScript ที่ดีที่สุดพร้อมคุณสมบัติที่แฮ็กได้ คุณสามารถวาดภาพบนแผนภูมิแท่งเทียนได้เกือบทุกประเภท ซึ่งเหมาะสำหรับการสร้างแอปพลิเคชันการซื้อขายและตัวบ่งชี้ที่กำหนดเอง
TradingVue.js แนบพิกัดหน้าจอกับข้อมูลของคุณ คุณจะเห็นพวกเขาบนหน้าจอ ไลบรารีทำงานอย่างหนักเบื้องหลัง เช่น การปรับขนาด การเลื่อน และปฏิกิริยา ในระหว่างนี้ คุณสามารถซูมและเลื่อนได้มากเท่าที่ต้องการ
C3js

อีกครั้ง C3js มีแกนหลักของ D3.js D3.js ทำหน้าที่เรนเดอร์กราฟจำนวนมาก C3js เป็นเครื่องห่อหุ้ม D3.js ที่มีโค้ดทั้งหมดที่คุณต้องการเพื่อสร้างแผนภูมิ
ข้อได้เปรียบที่ C3js มีคือความยืดหยุ่นในการปรับแต่งแผนภูมิ คลาสองค์ประกอบช่วยให้คุณเปลี่ยนแต่ละองค์ประกอบได้ตามขอบเขตที่คุณต้องการ คุณสามารถเพิ่มสไตล์และฟังก์ชันอื่นๆ ของคุณเองได้ด้วยพลังของ D3.js
C3js ยังคงให้ความยืดหยุ่นมากมายผ่านการเรียกกลับและ API คุณยังสามารถทำการเปลี่ยนแปลงหลังจากการเรนเดอร์แผนภูมิได้หากต้องการ
JSXGraph

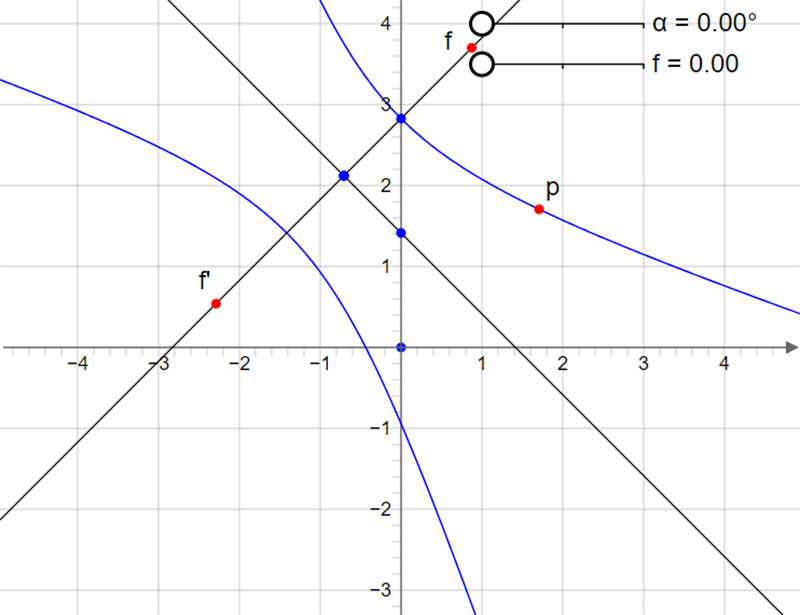
ทีมงานที่มหาวิทยาลัยไบรอยท์ในเบอร์ลินได้สร้าง JSXGraph ไลบรารีการสร้างแผนภูมิแบบสแตนด์อโลนนี้สามารถพล็อตรูปเรขาคณิตและข้อมูลที่ซับซ้อนได้ เหมาะอย่างยิ่งสำหรับการแสดงสมการอนุพันธ์ เส้นโค้งเบซิเยร์ และรูปทรงที่ซับซ้อนอื่นๆ
คุณสามารถเพิ่มแอนิเมชั่นลงในกราฟเพื่อให้ผู้คนสามารถเคลื่อนย้ายไปมาได้ มีส่วนประกอบแบบโต้ตอบที่คุณสามารถใช้ได้ เช่น ตัวเลื่อนสำหรับเปลี่ยนตัวแปร มีแผนภูมิพื้นฐานหลายประเภทที่คุณสามารถใช้เป็นพื้นฐานสำหรับการนำเสนอของคุณได้
คำพูดสุดท้ายเกี่ยวกับไลบรารี JavaScript การสร้างภาพข้อมูล
รายการนี้มีวัตถุประสงค์เพื่อช่วยให้คุณเข้าใจเพิ่มเติมเกี่ยวกับไลบรารี JavaScript การสร้างภาพข้อมูล ความรู้นี้จะช่วยให้คุณตัดสินใจได้ว่าไลบรารีข้อมูลใด ได้แก่ ห้องสมุดที่ดีที่สุดสำหรับคุณ
อย่างที่คุณสังเกตเห็น มีห้องสมุดแบบพรีเมียมและฟรี สิ่งที่ดีที่สุดสำหรับคุณขึ้นอยู่กับความต้องการในการเรนเดอร์กราฟของคุณ นอกจากความต้องการผลลัพธ์ของคุณแล้ว คุณต้องคิดถึงวิธีการป้อนข้อมูลของคุณลงในไลบรารีให้ดีที่สุด
จำนวนของตัวเลือกอาจดูล้นหลาม แต่นั่นก็สะท้อนถึงความจำเป็นในการใช้เครื่องมือสร้างภาพข้อมูลที่ดีเท่านั้น สิ่งที่ดีสำหรับคุณคือเครื่องมือเหล่านี้ดีขึ้นเรื่อยๆ
หากคุณชอบอ่านบทความนี้เกี่ยวกับไลบรารี JavaScript การแสดงภาพข้อมูล คุณควรอ่านสิ่งเหล่านี้ด้วย:
- ปลั๊กอินตาราง WordPress ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
- ทำไมการใช้พื้นหลังสีเข้มบนเว็บไซต์ถึงไม่ได้แย่ขนาดนั้น
- ตัวอย่างหน้า Landing Page ของการลงทะเบียนกิจกรรมที่มีประสิทธิภาพและทำไมจึงทำงาน
