วิธีสร้างแอตทริบิวต์เริ่มต้นใน WooCommerce
เผยแพร่แล้ว: 2020-05-27วันนี้ เราจะแสดง วิธีสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นใน WooCommerce ด้วยปลั๊กอิน ด้วยตนเองจากแดชบอร์ด WooCommerce และโดยทางโปรแกรมผ่าน PHP สิ่งนี้มักถูกมองข้าม แต่อาจมีผลกระทบอย่างมากต่ออัตราการแปลงของผลิตภัณฑ์ผันแปรของคุณ
คุณลักษณะ WooCommerce คืออะไร?
WooCommerce ให้คุณเพิ่มข้อมูลให้กับผลิตภัณฑ์ของคุณผ่านคุณสมบัติ คุณสามารถใช้แอตทริบิวต์เหล่านี้กับผลิตภัณฑ์ใหม่หรือผลิตภัณฑ์ที่มีอยู่ได้ ตัวอย่างเช่น คุณลักษณะทั่วไปคือขนาดและสีสำหรับเสื้อผ้า ระบบปฏิบัติการสำหรับโทรศัพท์มือถือ และอื่นๆ คุณลักษณะเหล่านี้เป็นแบบสากล ซึ่งหมายความว่าแทนที่จะตั้งค่าแอตทริบิวต์ขนาดและสีสำหรับผลิตภัณฑ์ใหม่แต่ละรายการ เช่น คุณสร้างแอตทริบิวต์ขนาดและสีที่กำหนดไว้ล่วงหน้าแล้วนำไปใช้กับผลิตภัณฑ์ต่างๆ ใน WooCommerce คุณลักษณะมีความสำคัญมากสำหรับ:
- กรองผลิตภัณฑ์ : ผู้ใช้สามารถกรองผลิตภัณฑ์ตามแอตทริบิวต์เฉพาะ ตัวอย่างเช่น กางเกงยีนส์ขนาดกลาง
- สร้างผลิตภัณฑ์ผันแปร : ในการสร้างรูปแบบต่างๆ ของผลิตภัณฑ์ ก่อนอื่น คุณต้องกำหนดแอตทริบิวต์สำหรับผลิตภัณฑ์นั้น เมื่อคุณมีแอตทริบิวต์แล้ว คุณสามารถใช้แอตทริบิวต์เหล่านี้เพื่อสร้างรูปแบบต่างๆ ของผลิตภัณฑ์ได้ ตัวอย่างเช่น หากคุณขายกางเกงยีนส์ หมายความว่าคุณไม่สามารถสร้างรูปแบบขนาดกางเกงยีนส์ได้ หากคุณไม่ได้สร้างแอตทริบิวต์ขนาดสำหรับกางเกงยีนส์เหล่านั้น
ตอนนี้ มาทำความเข้าใจกันดีกว่าว่าทำไมแอตทริบิวต์เริ่มต้นจึงมีความสำคัญสำหรับร้านค้า WooCommerce ทุกแห่ง
เหตุใดจึงต้องสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้น
สิ่งแรกที่เราเรียนรู้เมื่อเราเริ่มร้านค้าออนไลน์คือความสำคัญของการสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้น ในตอนแรก อัตรา Conversion ของเราไม่ค่อยดีนัก และผู้ใช้จำนวนมากของเราจะบอกเราว่าปุ่ม "เพิ่มในรถเข็น" ถูกปิดใช้งาน
อย่างไรก็ตามทุกครั้งที่เราตรวจสอบทุกอย่างทำงานได้ดี ส่วนที่แย่ที่สุดคือเราสูญเสียยอดขายไปมากเพราะนักช้อปเหล่านั้นจำนวนมากจะไม่กลับมาที่ร้านของเราอีก ทำไมพวกเขาถึงถ้าพวกเขาไม่สามารถซื้อได้? เราใช้เวลาพอสมควรกว่าจะรู้ว่าปัญหาคือเราไม่ได้ตั้งค่าแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นใน WooCommerce
รูปแบบผลิตภัณฑ์และแอตทริบิวต์เริ่มต้น
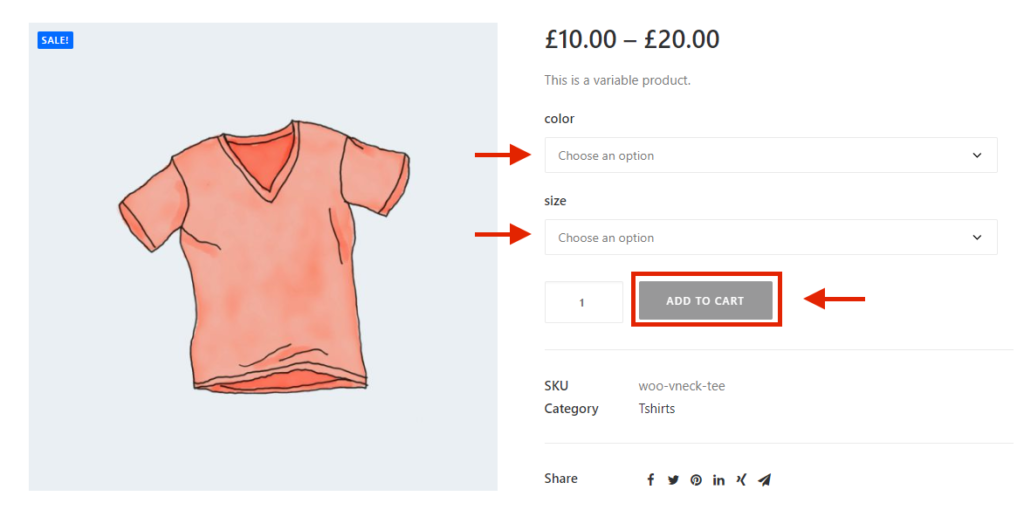
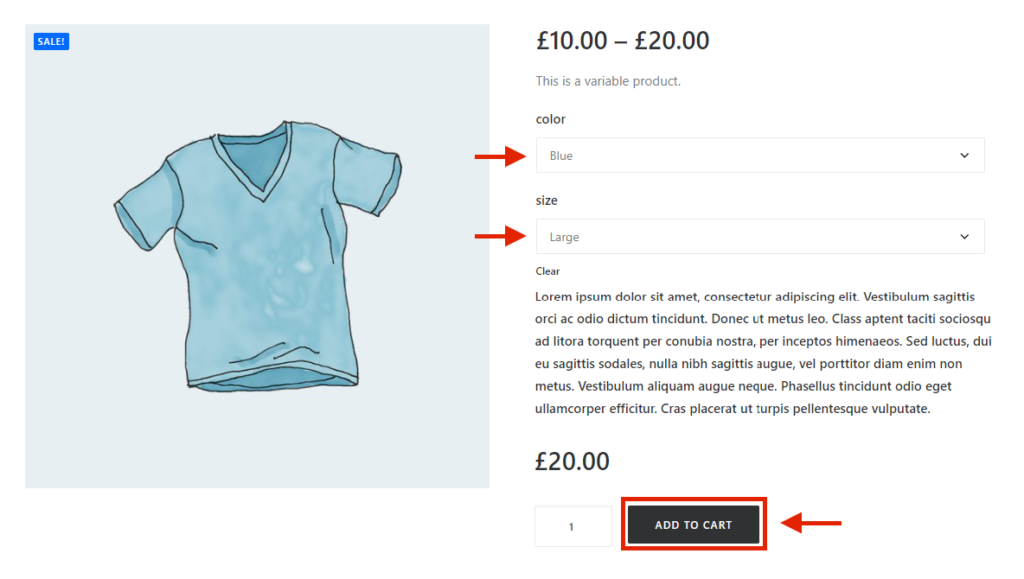
อย่างที่คุณคงทราบแล้ว WooCommerce มีผลิตภัณฑ์ 4 ประเภท: แบบง่าย ตัวแปร การจัดกลุ่ม และภายนอก/แอฟฟิลิเอต วันนี้ เราจะเน้นที่ผลิตภัณฑ์ผันแปรและแอตทริบิวต์เริ่มต้น เมื่อคุณสร้างรูปแบบผลิตภัณฑ์ใน WooCommerce คุณควรสร้างชุดค่าผสมเริ่มต้นของแอตทริบิวต์เหล่านั้น มิฉะนั้น ปุ่มเพิ่มลงรถเข็นในหน้าผลิตภัณฑ์ของคุณจะปรากฏเป็นปิดใช้งานจนกว่าผู้ใช้จะเลือกแอตทริบิวต์ที่พวกเขาต้องการร่วมกัน
ปัญหาคือ หลายคนเห็นว่าปุ่มถูกปิดกั้น คิดว่าหน้าใช้งานไม่ได้ และออกไป นั่นเป็นเหตุผลที่หากคุณมีผลิตภัณฑ์ผันแปรในร้านค้า WooCommerce ของคุณ การสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นจึงเป็นสิ่งจำเป็น

จะสร้างคุณสมบัติผลิตภัณฑ์เริ่มต้นใน WooCommerce ได้อย่างไร?
มีสามวิธีในการสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นใน WooCommerce :
- ด้วยปลั๊กอิน
- ด้วยตนเองผ่านผู้ดูแลระบบ WooCommerce
- โดยทางโปรแกรมผ่าน PHP
หากคุณไม่ใช่นักพัฒนา วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน ในทางกลับกัน ด้วยสคริปต์ PHP คุณสามารถทำสิ่งเดียวกันด้วยการเข้ารหัสเล็กน้อยโดยไม่ต้องติดตั้งอะไรเลย สิ่งสำคัญคือต้องทราบว่าคุณสามารถได้ผลลัพธ์เหมือนกันกับทั้งสองวิธี ดังนั้นเลือกวิธีที่ดีที่สุดสำหรับคุณโดยขึ้นอยู่กับทักษะของคุณ
1) สร้างคุณลักษณะผลิตภัณฑ์เริ่มต้นของ WooCommerce ด้วยปลั๊กอิน
วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินเพื่อตั้งค่าคุณสมบัติเริ่มต้นของผลิตภัณฑ์ สำหรับคู่มือนี้ เราจะใช้ Direct Checkout สำหรับ WooCommerce เป็นปลั๊กอิน freemium ที่มีเวอร์ชันฟรีพร้อมคุณสมบัติพื้นฐานและแผนพรีเมียม 3 แผน เครื่องมือนี้มีการติดตั้งที่ใช้งานอยู่นับพันรายการ และเป็นเครื่องมือที่ดีที่สุดในตลาด
1. สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน ไปที่ แดชบอร์ด WordPress > ปลั๊กอิน > เพิ่มใหม่ จากนั้นค้นหา Direct Checkout for WooCommerce คลิก Install Now และเมื่อกระบวนการติดตั้งเสร็จสิ้น ให้คลิก Activate อีกวิธีหนึ่ง คุณสามารถตรวจสอบหน้านี้และเลือกเวอร์ชันฟรีหรือแผนพรีเมียมอย่างใดอย่างหนึ่ง
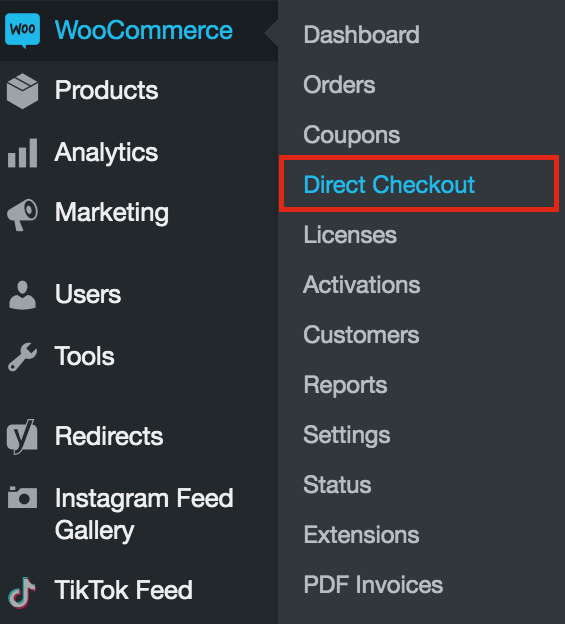
2. จากนั้น ไปที่ส่วน WooCommerce บนแถบด้านข้าง แล้วคลิกตัวเลือกการชำระเงินตรง 
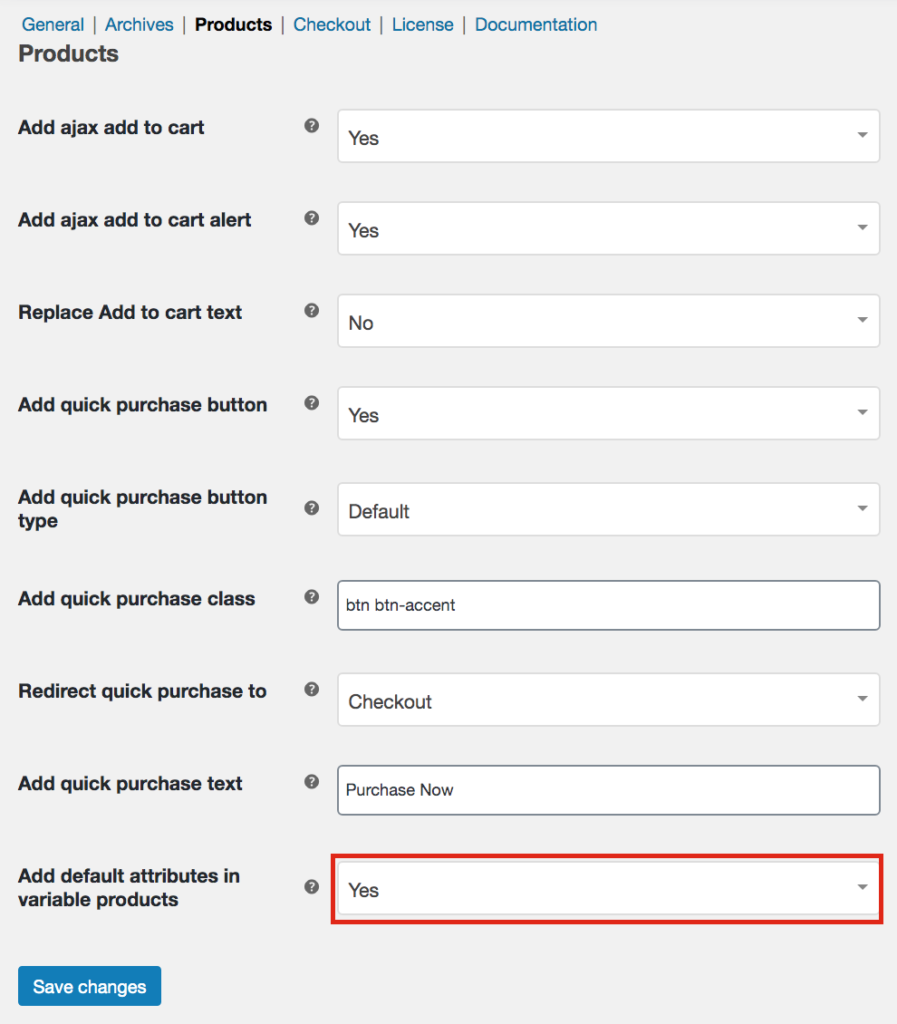
3. ไปที่ส่วน ผลิตภัณฑ์ และเปิดใช้งานตัวเลือกสุดท้าย เพิ่มแอตทริบิวต์เริ่มต้นในผลิตภัณฑ์ตัวแปร อย่าลืมบันทึกการเปลี่ยนแปลง 
แค่นั้นแหละ! คุณได้ สร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นด้วย Direct Checkout สำหรับ WooCommerce ! ตอนนี้แอตทริบิวต์แรกของแต่ละผลิตภัณฑ์จะถูกเลือกโดยค่าเริ่มต้นและจะถูกนำไปใช้กับผลิตภัณฑ์ตัวแปรทั้งหมดของคุณ ดังนั้น หากคุณต้องการเปลี่ยนแอตทริบิวต์เริ่มต้น คุณต้องแก้ไขลำดับของแอตทริบิวต์และวางแอตทริบิวต์ที่คุณต้องการตั้งค่าเป็นค่าเริ่มต้นก่อน
2) ด้วยตนเองผ่านผู้ดูแลระบบ WooCommerce
คุณยังสามารถสร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นได้ด้วยตนเองผ่านแดชบอร์ด WooCommerce วิธีนี้ทำได้ง่ายและรวดเร็ว แต่อาจใช้เวลานานหากคุณมีผลิตภัณฑ์จำนวนมาก หากเป็นกรณีของคุณ เราขอแนะนำให้คุณใช้ปลั๊กอิน Direct Checkout หรือสคริปต์ PHP ที่อธิบายไว้ในส่วนที่ 3
- ในการตั้งค่าแอตทริบิวต์เริ่มต้นด้วยตนเอง ในแดชบอร์ด WooCommerce ให้ไปที่ ผลิตภัณฑ์ จากนั้นคลิกที่ผลิตภัณฑ์ตัวแปรของคุณ
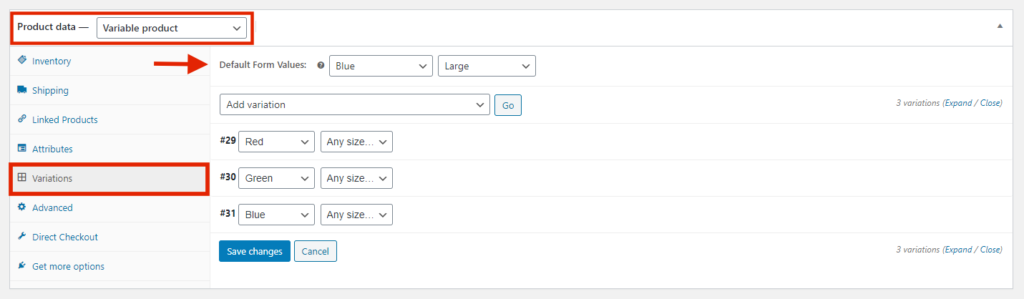
- จากนั้นเลือก ผลิตภัณฑ์ตัวแปร จากดรอปดาวน์ ข้อมูลผลิตภัณฑ์
- หลังจากนั้น ภายใต้ Variations คุณต้องเลือก Default Form Values สิ่งเหล่านี้คือแอตทริบิวต์ที่จะถูกเลือกโดยค่าเริ่มต้นสำหรับผลิตภัณฑ์นั้น


แค่นั้นแหละ! คุณได้ สร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นด้วยตนเอง ! ตอนนี้เมื่อนักช้อปเข้าชมหน้าสินค้าที่เปลี่ยนแปลงได้ ระบบจะแสดงแอตทริบิวต์ที่คุณเลือกโดยค่าเริ่มต้น และปุ่ม Add to Cart จะเปิดใช้งาน

โปรดทราบว่าคุณต้องตั้งค่าแอตทริบิวต์เริ่มต้นสำหรับผลิตภัณฑ์ตัวแปรแต่ละรายการที่คุณมี นั่นเป็นเหตุผลที่ถ้าคุณมีผลิตภัณฑ์จำนวนมาก เราขอแนะนำให้ใช้ปลั๊กอิน Direct Checkout หรือสคริปต์ PHP ที่เราจะอธิบายด้านล่าง
3) สร้างผลิตภัณฑ์เริ่มต้นโดยทางโปรแกรม (PHP)
หากคุณไม่ต้องการติดตั้งปลั๊กอินใดๆ บนไซต์ของคุณและมีทักษะในการเขียนโค้ด คุณสามารถ สร้างแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นของ WooCommerce โดยทางโปรแกรม ด้วย PHP เล็กน้อย
เคล็ดลับ: สร้างธีมลูก
ก่อนที่คุณจะเริ่ม เราขอแนะนำให้คุณสร้าง ธีม ย่อย หากคุณยังไม่มี เพียงติดตั้งปลั๊กอินใดๆ ที่คุณชอบหรือเขียนโค้ดด้วยตัวเอง สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างธีมย่อย โปรดดูคำแนะนำทีละขั้นตอนของเรา นี่เป็นสิ่งสำคัญเพราะถ้าคุณเปลี่ยนไฟล์ของธีมหลัก ครั้งต่อไปที่คุณอัปเดตธีม คุณจะสูญเสียการปรับแต่งทั้งหมดของคุณ อย่างไรก็ตาม หากคุณแก้ไขธีมย่อย เวอร์ชันใหม่ของธีมจะไม่แทนที่การเปลี่ยนแปลงของคุณ
เมื่อคุณติดตั้งธีมลูกแล้ว มาเริ่มกันเลย
สคริปต์ PHP
ในการตั้งค่ารูปแบบเริ่มต้นโดยทางโปรแกรมใน WooCommerce คุณจะต้องแก้ไขไฟล์ functions.php เพียงไปที่ wp-content/yourtheme/functions.php ในธีมลูกของคุณ ที่นี่ เราจะแสดงโค้ดทั้งหมดให้คุณเห็น จากนั้นเราจะอธิบายส่วนหลักๆ ของโค้ด ดังนั้นสคริปต์ PHP แบบเต็มเพื่อสร้างคุณลักษณะผลิตภัณฑ์เริ่มต้นของ WooCommerce โดยทางโปรแกรมมีดังต่อไปนี้:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
ฟังก์ชั่น quadlayers_product_default_attributes () {
ผลิตภัณฑ์ $ ทั่วโลก;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = อาร์เรย์ ();
$product_attributes = $product->get_attributes();
ถ้า (นับ($product_attributes)) {
foreach ($product_attributes เป็น $key => $attributes) {
$values = ระเบิด(',', $product->get_attribute($key));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = sanitize_key($values[0]); $new_defaults[$key] = Sanitize_key($values[0]);
}
}
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
ตอนนี้ขอทำลายมันลง
ตะขอ
เราใช้ hook woocommerce_before_single_product_summary เบ็ดการดำเนินการนี้จะทำงานก่อนที่หน้าจะโหลด ดังนั้นคุณจึงเพิ่มตรรกะบางอย่างได้ก่อนที่ผู้ใช้จะเห็น
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');ตรวจสอบแอตทริบิวต์เริ่มต้น
จากนั้น เราจะตรวจสอบว่า meta_default_attributes มีอยู่หรือไม่ เพื่อไม่ให้รันสคริปต์ซ้ำสองครั้ง
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = อาร์เรย์ ();คุณลักษณะ
หลังจากนั้น เราจะได้คุณสมบัติทั้งอาร์เรย์
$product_attributes = $product->get_attributes();
ถ้า (นับ($product_attributes)) {จากนั้นเราก็วนซ้ำอาร์เรย์ของแอตทริบิวต์นั้น
foreach ($product_attributes เป็น $key => $attributes) {
$values = ระเบิด(',', $product->get_attribute($key));เราได้รับค่าแรกของแต่ละแอตทริบิวต์
if (isset($values[0]) && !isset($default_attributes[$key])) {หากแอตทริบิวต์ไม่มีค่า สคริปต์จะเพิ่มค่าแรกของตัวเลือกที่มีอยู่ใน $new_defaults
$new_defaults[$key] = sanitize_key($values[0]); $new_defaults[$key] = Sanitize_key($values[0]);
}
}จากนั้นจะบันทึก $new_defaults ใน meta_default_attributes สิ่งนี้จะถูกตรวจสอบเพื่อไม่ให้เรียกใช้สคริปต์สองครั้ง
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
บทสรุป
สรุปแล้ว การไม่ตั้งค่าแอตทริบิวต์เริ่มต้นสำหรับผลิตภัณฑ์ที่แปรผันอาจส่งผลต่ออัตราการแปลง และทำให้คุณสูญเสียยอดขายจำนวนมาก ปุ่ม Add to Cart จะปรากฏเป็นปิดการใช้งาน ดังนั้นผู้ใช้อาจคิดว่าไม่สามารถซื้อและออกไปได้
ข่าวดีก็คือการเพิ่มแอตทริบิวต์เริ่มต้นเป็นเรื่องง่าย หากไม่มีทักษะในการเขียนโค้ด คุณสามารถใช้ Direct Checkout สำหรับ WooCommerce และเพิ่มแอตทริบิวต์ผลิตภัณฑ์เริ่มต้นได้ด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ หากคุณมีผลิตภัณฑ์ไม่มาก คุณสามารถทำได้ด้วยตนเองผ่านแดชบอร์ด WooCommerce ในทางกลับกัน หากคุณต้องการทำแบบเป็นโปรแกรม คุณสามารถตั้งค่าแอตทริบิวต์เริ่มต้นด้วยการเข้ารหัสเล็กน้อย
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับปรุงไซต์ WooCommerce ของคุณแบบเป็นโปรแกรม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มฟังก์ชันตะกร้าสินค้า และการนำ AJAX ไปใส่ในรถเข็นบนไซต์ของคุณ
คุณจะใช้วิธีใดต่อไปนี้ แจ้งให้เราทราบความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง!
