เลื่อนการแยก Javascript ใน WordPress [ใช้ Defer และ Async]
เผยแพร่แล้ว: 2023-04-19ไซต์ WordPress ที่โหลดเร็วให้ประโยชน์อย่างมากในด้านการปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชม ปรับปรุงการแสดงผลเว็บไซต์ของคุณในเครื่องมือค้นหา และเพิ่มการเข้าชมทั่วไปของไซต์ของคุณ
หน้าเว็บประกอบด้วย HTML, CSS, Javascript และรูปภาพ และแต่ละรายการต้องได้รับการปรับให้เหมาะสมเพื่อลดเวลาในการโหลดหน้าเว็บ รูปภาพมีผลมากที่สุดอย่างหนึ่งต่อขนาดหน้า ดังนั้นการลดขนาดไฟล์รูปภาพโดยใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress จึงเป็นเรื่องสำคัญ
| ประเภทของรหัส | การใช้งาน |
|---|---|
| HTML | ใช้สำหรับเนื้อหาและโครงสร้างของเพจ |
| ซีเอสเอส | ใช้สำหรับฟอนต์ สี ระยะห่าง และสไตล์อื่นๆ |
| จาวาสคริปต์ | ใช้สำหรับปุ่ม แบบฟอร์ม วิดีโอ แถบเลื่อน และอื่นๆ |
เพื่อปรับปรุงประสิทธิภาพของเพจให้ดียิ่งขึ้น คุณสามารถ เลื่อนการแยกวิเคราะห์จาวาสคริปต์ใน WordPress ออกไปได้ ซึ่งหมายความว่าคุณสามารถแนะนำเบราว์เซอร์ให้โหลดเนื้อหาและรูปภาพของเพจก่อนที่จะโหลดจาวาสคริปต์ มาตรการนี้หมายความว่าองค์ประกอบของ Javascript เช่น แบบฟอร์มและแถบเลื่อนอาจใช้เวลาเพิ่มขึ้นสองสามวินาทีในการโหลด แต่นี่เป็นราคาที่ต้องจ่ายเล็กน้อยเนื่องจากเวลาในการโหลดหน้าเว็บได้รับการปรับปรุงอย่างมาก

โค้ด Javascript สามารถดำเนินการได้ในภายหลังโดยใช้สองเทคนิคที่เรียกว่า Defer และ Async ทั้งสองวิธีได้รับการสนับสนุนโดยปลั๊กอินแคชยอดนิยมของ WordPress แม้ว่าโซลูชันเฉพาะจะช่วยให้คุณควบคุมไฟล์ Javascript ที่จะโหลดในภายหลังได้มากขึ้นเล็กน้อย
ในบทความนี้ ผมจะอธิบายถึงประโยชน์ของการเลื่อนการโหลดไฟล์ Javascript และแสดงห้าปลั๊กอิน WordPress ที่มีประโยชน์ จะทำให้กระบวนการนี้ง่ายขึ้นสำหรับคุณ
ฉันแนะนำให้คุณอ่านบทความทั้งหมดเพื่อทำความเข้าใจเนื้อหาทั้งหมด แต่ถ้าคุณเป็นมือใหม่ สิ่งหนึ่งที่คุณควรนำออกจากบทความนี้ก็คือ Defer และ Async สามารถปรับปรุงเวลาในการโหลดหน้าเว็บไซต์ของคุณได้อย่างมาก
วิธีต่างๆ ในการเลื่อนการแยกวิเคราะห์ Javascript ใน WordPress (ด้วย Defer & Async)
Javascript ได้สร้างตัวเองเป็นหน่วยการสร้างที่สำคัญของเว็บไซต์ WordPress ซึ่งใช้เพื่อแสดงปุ่ม แบบฟอร์ม แกลเลอรีสื่อ เสียง วิดีโอ ตัวจับเวลาถอยหลัง ลำดับเวลาของโซเชียลมีเดีย และอื่น ๆ
น่าเสียดายที่ Javascript เป็นหนึ่งในสาเหตุหลักที่ทำให้หน้าเว็บโหลดช้า เนื่องจากเบราว์เซอร์ต้องหยุด ดาวน์โหลด และเรียกใช้แต่ละสคริปต์ก่อนที่จะสามารถแยกวิเคราะห์มาร์กอัป HTML ของหน้าต่อไปได้
การแยกวิเคราะห์คือกระบวนการที่เบราว์เซอร์วิเคราะห์และแปลงโค้ดของหน้าเป็นรูปแบบที่สามารถดำเนินการได้ รหัสใดๆ ที่หยุดกระบวนการนี้เรียกว่า “Render-Blocking” เนื่องจากจะทำให้กระบวนการแสดงผลหน้าสำหรับผู้เยี่ยมชมล่าช้า
ทรัพยากรที่ปิดกั้นการแสดงผลเป็นสาเหตุทั่วไปที่ทำให้เว็บไซต์ WordPress โหลดช้า CSS ที่สำคัญสามารถแสดงแบบอินไลน์เพื่อป้องกันการบล็อกการเรนเดอร์ แต่เป็นการดีกว่าที่จะเลื่อนการโหลด Javascript ในภายหลังโดยใช้ Defer หรือ Async เพื่อป้องกันไม่ให้โค้ด Javascript บล็อกการเรนเดอร์เพจ
แนวทางปฏิบัติที่ดีในการลบโค้ด Javascript ที่ไม่ได้ใช้และลดเวลาการดำเนินการของ Javascript วิธีหนึ่งที่คุณสามารถทำได้คือการลดขนาดของไฟล์ Javascript ขนาดใหญ่ผ่านกระบวนการที่เรียกว่า Minification ซึ่งจะลบช่องว่างและโค้ดที่ไม่จำเป็นออกจากไฟล์ Javascript แต่ละไฟล์

หนึ่งในเมตริกที่สำคัญที่สุดที่บริการเปรียบเทียบเว็บไซต์ เช่น Google PageSpeed Insights และ GTmetrix พิจารณาคือ First Contentful Paint ซึ่งเป็นเวลาที่เนื้อหาแรกจะแสดงต่อผู้เยี่ยมชม Google ระบุว่าเวลา FCP 0 ถึง 1.8 วินาทีถือว่าดี และ 1.8 ถึง 3 วินาทีคือปานกลาง อะไรก็ตามที่เกิน 3 วินาทีถือว่าช้า
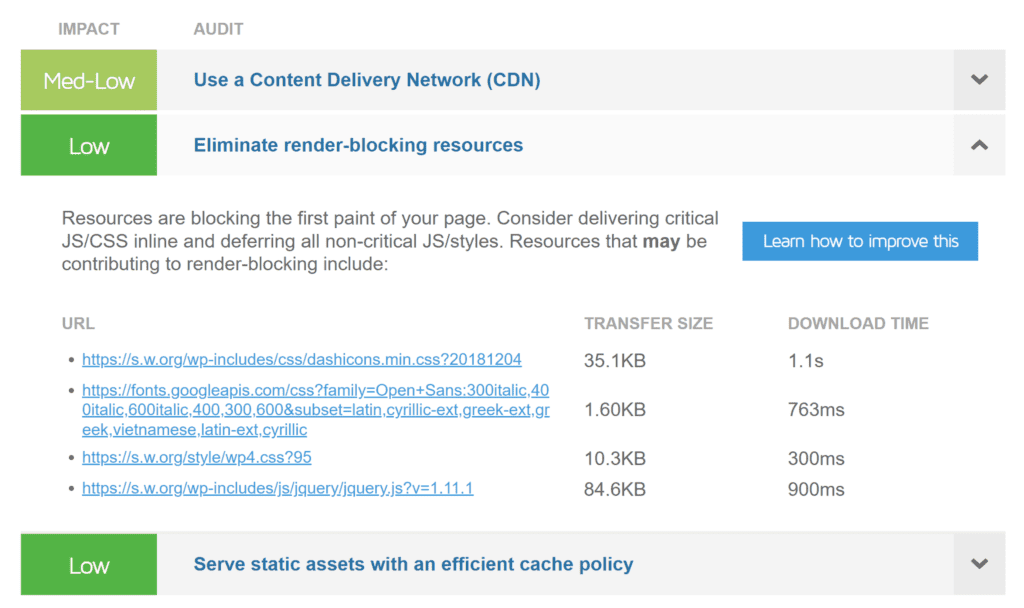
สิ่งที่คุณต้องทำคือป้อน URL ของหน้าลงในบริการเปรียบเทียบเว็บไซต์เพื่อดูไฟล์ Javascript และ CSS ที่บล็อกการแสดงผลของหน้า ดังที่คุณเห็นจากภาพหน้าจอด้านล่าง ไฟล์ CSS และ Javascript ที่บล็อกการเรนเดอร์อาจใช้เวลาไม่กี่วินาทีในการดาวน์โหลด ดังนั้นหากคุณกำจัดทรัพยากรเหล่านี้ได้ หน้าเว็บของคุณจะโหลดเร็วขึ้นมาก

วิธีที่มีประสิทธิภาพที่สุดในการกำจัดไฟล์ Javascript ที่บล็อกการแสดงผลคือการใช้แอตทริบิวต์ defer และ async แอตทริบิวต์บูลีนเหล่านี้ใช้ได้กับอิลิเมนต์ HTML ของสคริปต์เท่านั้น เมื่อใช้แอตทริบิวต์ SRC เพื่อเรียกไฟล์ภายนอก
<script src="javascript.js"></script>ไฟล์จาวาสคริป
<script defer src="javascript.js"></script>ไฟล์ Javascript พร้อม Defer
<script async src="javascript.js"></script>ไฟล์ J avascript ด้วย Async
เมื่อคุณเพิ่มแอตทริบิวต์ defer หรือ async ให้กับองค์ประกอบสคริปต์ HTML คุณกำลังแนะนำเบราว์เซอร์ให้ดาวน์โหลดไฟล์ในเวลาเดียวกันกับที่เพจถูกแยกวิเคราะห์ ด้วยการเลื่อน ไฟล์จะถูกดำเนินการเมื่อหน้าได้รับการแยกวิเคราะห์อย่างสมบูรณ์
ในทางตรงกันข้าม แอตทริบิวต์ async เป็นการดำเนินการแบบอะซิงโครนัสที่เรียกใช้งานไฟล์ทันทีที่ดาวน์โหลด ดังนั้น เวลารวมในการแยกวิเคราะห์หน้าด้วย async จะสูงขึ้นเล็กน้อย เนื่องจากเบราว์เซอร์จะหยุดแยกวิเคราะห์ HTML เพื่อเรียกใช้งานไฟล์ชั่วขณะ
หากคุณต้องระบุทั้งการเลื่อนเวลาและ async เบราว์เซอร์จะใช้ async
| เลื่อน | ซิงค์ |
|---|---|
| ดาวน์โหลดไฟล์ในเวลาเดียวกับที่เพจถูกแยกวิเคราะห์ | ดาวน์โหลดไฟล์ในเวลาเดียวกับที่เพจถูกแยกวิเคราะห์ |
| เรียกใช้งานไฟล์เมื่อเพจแยกวิเคราะห์เสร็จแล้ว | เรียกใช้ไฟล์ทันทีที่พร้อมใช้งาน |
| ไฟล์ถูกดำเนินการตามลำดับ | หยุดการแยกวิเคราะห์ HTML ชั่วคราวเพื่อเรียกใช้งานไฟล์ |
มาตรฐานสำคัญที่ต้องทำความเข้าใจคือ Document Object Model ซึ่งมักเรียกกันว่า DOM DOM แสดงเอกสารทั้งหมด เช่น ไฟล์ XML หรือหน้า HTML เป็นวัตถุเดียว องค์ประกอบที่สำคัญ เช่น ส่วนหัว ลำตัว และส่วนหัว ถือได้ว่าเป็นสาขาของ DOM
หากไฟล์ Javascript ไม่ต้องการข้อมูลจากไฟล์อื่นหรือจาก DOM เอง การใช้ วิธี async อาจคุ้มค่า เนื่องจากองค์ประกอบที่สำคัญของเพจของคุณจะแสดงเร็วขึ้น โปรดทราบว่า async อาจทำให้เกิดข้อผิดพลาดกับเว็บไซต์ของคุณหากไฟล์ร้องขอข้อมูลที่ยังไม่ได้โหลด
หากไฟล์ Javascript ต้องการข้อมูล การเลื่อน เป็นตัวเลือกที่ต้องการเนื่องจากช่วยให้มั่นใจได้ว่าเนื้อหาทั้งหมดจะได้รับอย่างถูกต้องก่อนที่ไฟล์จะถูกเรียกใช้งาน
เป้าหมายของการเลื่อนเวลาและ async คือการลดการบล็อกการแสดงผลหน้าเว็บ และคุณจะเห็นการปรับปรุงครั้งใหญ่ในเวลาในการโหลดหน้าเว็บ ไม่ว่าคุณจะใช้วิธีใดก็ตาม
ฉันแนะนำให้อ่านบทความของ Zell Liew เรื่อง “วิธีและเวลาที่จะใช้แอตทริบิวต์ Async และ Defer” เพื่อดูคำอธิบายที่ครอบคลุมมากขึ้นว่าควรใช้ Defer และ Async เมื่อใด
วิธีเลื่อนการแยกวิเคราะห์ Javascript โดยใช้ปลั๊กอิน WordPress
การเรียกใช้ Javascript ส่วนใหญ่บนเว็บไซต์ของคุณจะมาจากธีม WordPress ของคุณและเปิดใช้งานปลั๊กอิน WordPress ดังนั้นจึงเป็นไปไม่ได้ที่จะเพิ่มแอตทริบิวต์ defer และ async ลงในองค์ประกอบสคริปต์ด้วยตนเอง
เป็นการดีกว่าที่จะใช้ปลั๊กอิน WordPress ที่มีประสิทธิภาพเพื่อเลื่อนการแยกวิเคราะห์จาวาสคริปต์ใน WordPress และทำให้ขั้นตอนการใช้การเลื่อนหรือ async ทั่วทั้งเว็บไซต์ของคุณง่ายขึ้น
โปรดทราบว่าการกำหนดค่าที่ไม่ถูกต้องจะทำให้เกิดปัญหากับการออกแบบเว็บไซต์ของคุณ ตัวอย่างเช่น แบบฟอร์มการติดต่ออาจแสดงไม่ถูกต้อง เว้นแต่คุณจะเลือกการตั้งค่าคอนฟิกูเรชันที่ถูกต้อง หรือแยกไฟล์ของแบบฟอร์มการติดต่อออกจากการปรับให้เหมาะสม
ดังนั้น การลองผิดลองถูกจึงจำเป็นต้องค้นหาการกำหนดค่าที่เหมาะสมและประสิทธิภาพที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
- การสำรองข้อมูลเว็บไซต์ – สำรองข้อมูลเว็บไซต์ของคุณก่อนที่คุณจะเปิดใช้งานปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพ
- ทดสอบประสิทธิภาพ – ทดสอบประสิทธิภาพของหน้าหลักบนเว็บไซต์ของคุณและทุกครั้งที่คุณเปลี่ยนการตั้งค่าการกำหนดค่าการเพิ่มประสิทธิภาพ
- ตรวจสอบเว็บไซต์ของคุณ – ตรวจสอบว่าไม่มีส่วนใดของเว็บไซต์เสียหายหลังจากเปลี่ยนการกำหนดค่า

หากคุณพบปัญหาสำคัญใดๆ เมื่อเลื่อนการแยกวิเคราะห์จาวาสคริปต์ ให้เปลี่ยนกลับเป็นการตั้งค่าเริ่มต้นของปลั๊กอิน นอกจากนี้ยังสามารถถอนการติดตั้งปลั๊กอินได้หากไม่สอดคล้องกับเว็บไซต์ของคุณ
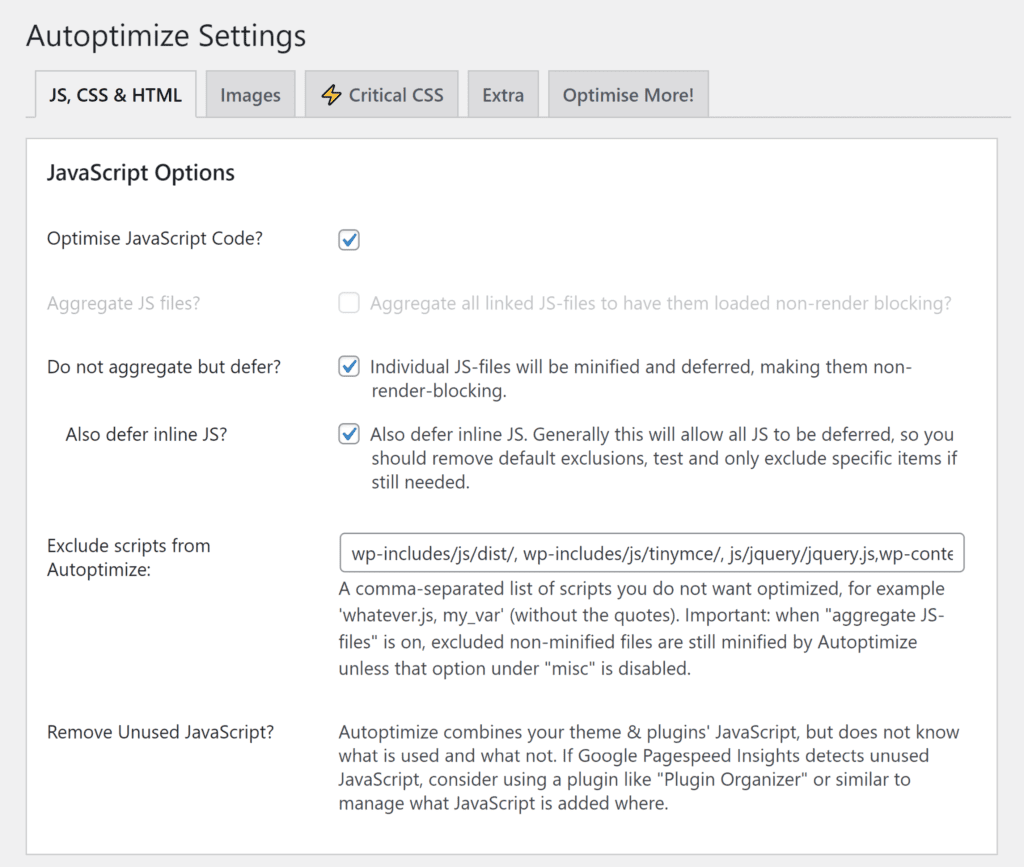
1. เพิ่มประสิทธิภาพอัตโนมัติ

Autoptimize เป็นโซลูชันการเพิ่มประสิทธิภาพ WordPress อเนกประสงค์ที่ช่วยให้คุณสามารถรวมและย่อขนาด Javascript, CSS และ HTML เนื้อหาที่ปรับให้เหมาะสมจะถูกแคชเพื่อปรับปรุงประสิทธิภาพ แคชนี้อาจใหญ่เกินไปอย่างรวดเร็ว ดังนั้นฉันขอแนะนำให้คุณใช้ Autoclear Autoptimize Cache เพื่อล้างแคชโดยอัตโนมัติ
แม้ว่า Autoptimize จะเป็นที่รู้จักสำหรับการรวมไฟล์ แต่ก็สามารถใช้เพื่อเลื่อนการแยกวิเคราะห์ไฟล์ Javascript เพื่อไม่ให้บล็อกการแสดงผล โค้ด Javascript และ CSS สามารถแสดงแบบอินไลน์ได้ และมีตัวเลือกการปรับแต่งเพิ่มเติมสำหรับรูปภาพ, Google Fonts, อิโมจิ และอื่นๆ

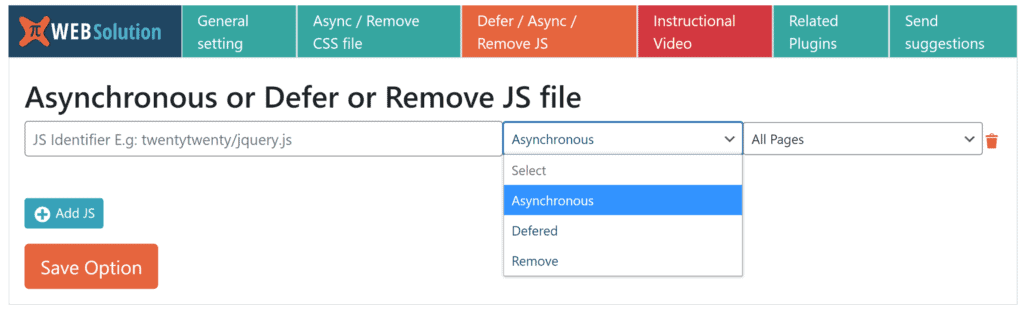
2. ปลั๊กอิน Async JavaScript

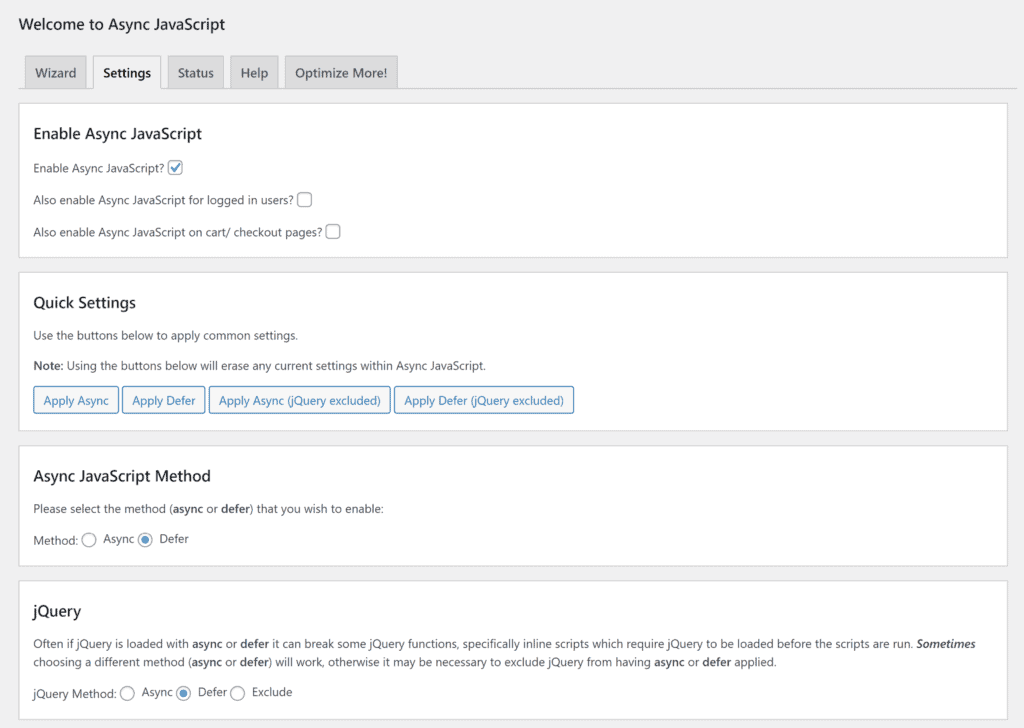
Async JavaScript พัฒนาโดยผู้สร้าง Autoptimize ทำให้คุณสามารถใช้ async และเลื่อนไปยังไฟล์ Javascript ทั่วทั้งเว็บไซต์ของคุณ มันให้คุณควบคุมไฟล์ Javascript ทุกไฟล์ได้อย่างเต็มที่ ให้คุณยกเว้น jQuery, ไฟล์ Javascript เฉพาะ, ปลั๊กอิน WordPress และธีม WordPress หากต้องการ คุณสามารถระบุไฟล์ Javascript ที่ต้องการ async และไฟล์ใดที่จะเลื่อนออกไปได้
หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของ Async Javascript คือวิซาร์ดการตั้งค่าซึ่งเรียกใช้การทดสอบประสิทธิภาพบน GTmetrix สำหรับการตั้งค่าที่เป็นไปได้ทั้งหมดสำหรับเว็บไซต์ของคุณ นี่เป็นการประหยัดเวลาที่ยอดเยี่ยมเนื่องจากผลลัพธ์จะแสดงให้เห็นว่าเว็บไซต์ของคุณจะเร็วเพียงใดสำหรับการกำหนดค่าแต่ละอย่าง แต่อย่าลืมตรวจสอบเว็บไซต์ของคุณทุกครั้งเพื่อให้แน่ใจว่าไม่มีส่วนใดของเว็บไซต์ของคุณเสียหาย

3. เรื่องเพอร์เฟกต์

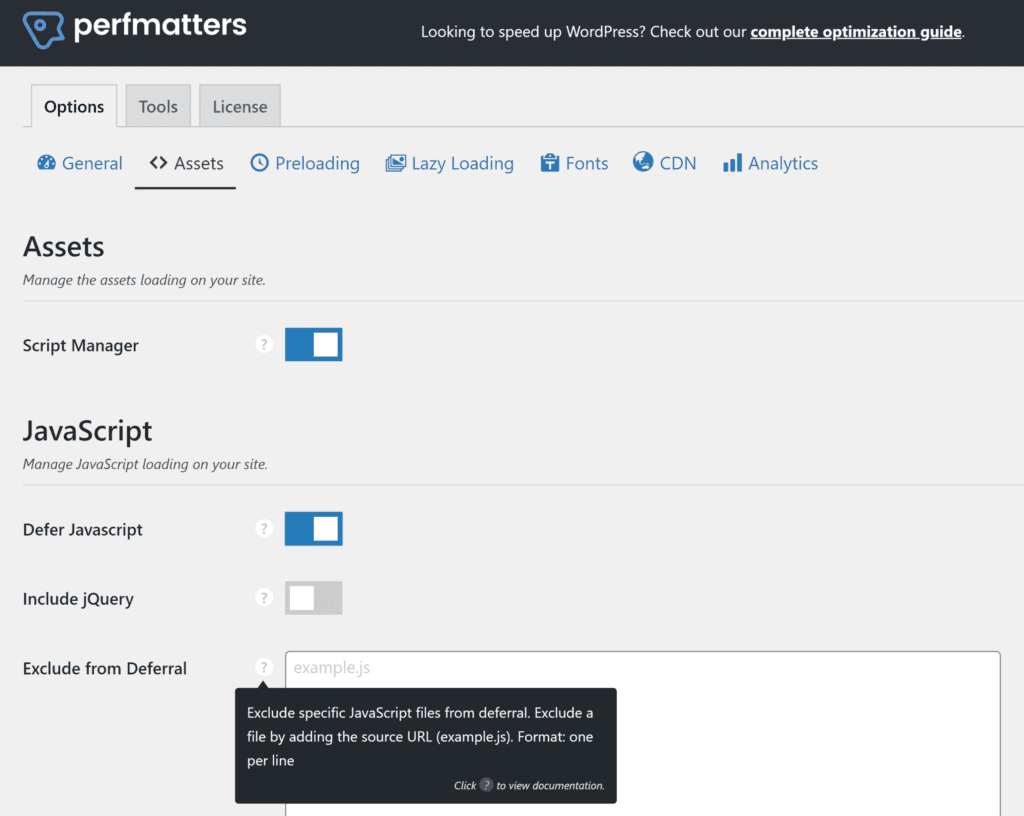
Perfmatters เป็นกล่องเครื่องมือประสิทธิภาพระดับพรีเมียมของ WordPress ที่มีคุณสมบัติด้านประสิทธิภาพที่เป็นเอกลักษณ์มากมาย ขายปลีกจาก $24.95 ต่อปี ปลั๊กอินช่วยให้คุณเลื่อนการแยกวิเคราะห์ไฟล์ Javascript (ไฟล์ JS ทั้งหมด) บนเว็บไซต์ของคุณ ไฟล์ jQuery สามารถรวมอยู่ในการเลื่อนเวลา และคุณสามารถยกเว้นไฟล์ Javascript ที่เฉพาะเจาะจงได้เช่นกัน อีกตัวเลือกที่ยอดเยี่ยมที่มอบให้คุณคือ Javascript Delay ซึ่งจะโหลดไฟล์ Javascript เมื่อมีการโต้ตอบกับผู้ใช้เท่านั้น
สามารถใช้ Perfmatters เพื่อปิดใช้งานคุณสมบัติหลักของ WordPress เพื่อปรับปรุงความปลอดภัยและประสิทธิภาพ นอกจากนี้ยังให้คุณกำหนด URL เข้าสู่ระบบที่กำหนดเอง โหลดเนื้อหาล่วงหน้า โหลดภาพแบบ Lazy Loading ผสานรวม Google Analytics เพิ่มประสิทธิภาพ Google Fonts และอื่นๆ
คุณลักษณะที่ฉันชอบคือตัวจัดการสคริปต์เนื่องจากช่วยให้คุณสามารถเปิดและปิดใช้งานไฟล์ Javascript และ CSS สำหรับทุกหน้าในเว็บไซต์ของคุณ วิธีนี้จะลดขนาดหน้าลงได้มากเนื่องจากนักพัฒนา WordPress มีนิสัยที่ไม่ดีในการโหลดไฟล์ Javascript และ CSS ทั่วทั้งเว็บไซต์ของคุณ แม้ว่าจะมีความจำเป็นเพียงไม่กี่หน้าก็ตาม

4. การล้างข้อมูลสินทรัพย์

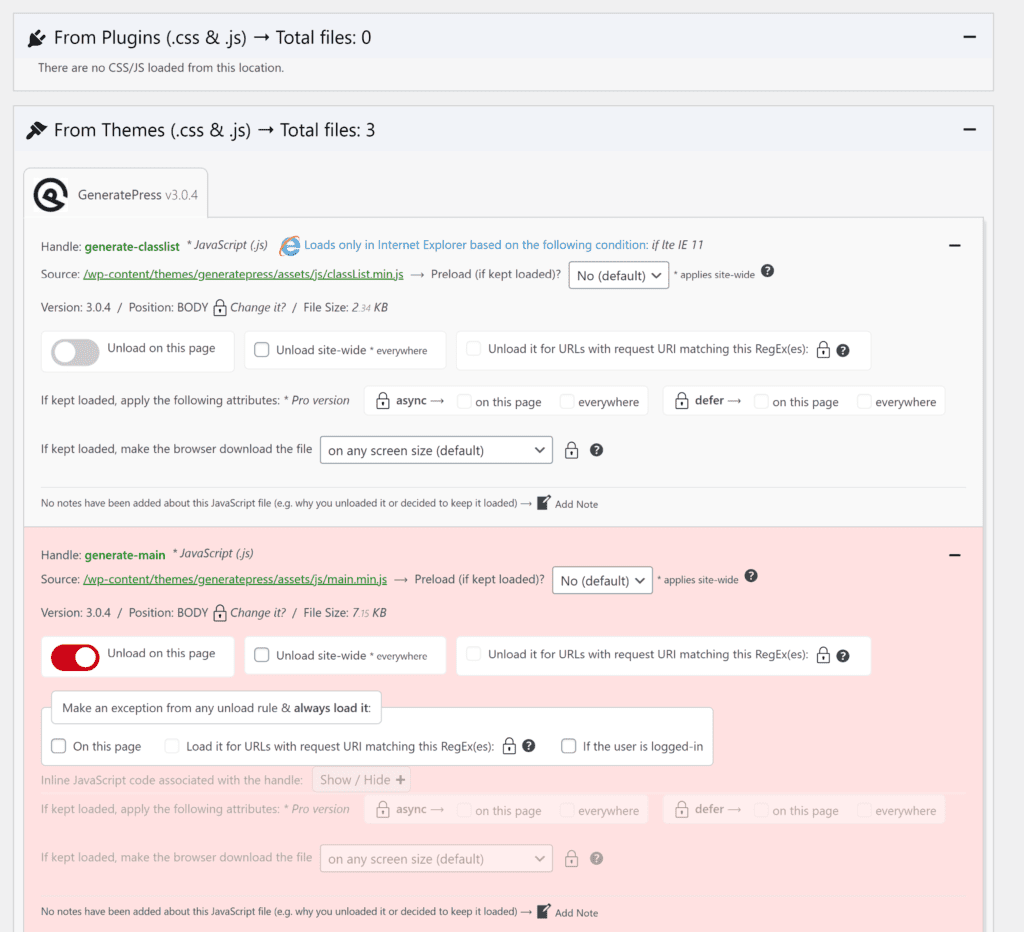
Asset CleanUp เป็นปลั๊กอิน WordPress เพิ่มประสิทธิภาพที่มีคุณลักษณะหลากหลาย ซึ่งช่วยให้คุณย่อขนาด รวม และเลื่อนการแยกวิเคราะห์ไฟล์ Javascript และ CSS ตัวจัดการ CSS และ JS ทำงานในลักษณะเดียวกับตัวจัดการสคริปต์ของ Perfmatter ทำให้คุณสามารถระบุได้ว่าไฟล์จะถูกโหลดในหน้าใดหน้าหนึ่งหรือไม่ คุณยังสามารถปิดใช้งานการตั้งค่า WordPress หลัก ล้างโค้ด HTML ปรับแต่ง Google Fonts และอื่น ๆ
ใบอนุญาตเดียวสำหรับ Asset CleanUp Pro ขายปลีกที่ €42.36 ต่อปี การอัปเกรดทำให้คุณสามารถวางโค้ดในบรรทัดและระบุ async และเลื่อนเวลาสำหรับไฟล์ Javascript ทีละหน้า นอกจากนี้ยังปลดล็อกตัวจัดการปลั๊กอินและให้คุณควบคุมวิธีการโหลดเนื้อหาบนเว็บไซต์ของคุณได้มากขึ้น

5. HTTP/2 กดพรีโหลด

HTTP/2 Push Preload ให้คุณพุชและโหลดไฟล์ Javascript และ CSS ล่วงหน้าผ่านเซิร์ฟเวอร์ที่รองรับ HTTP2 โดยใช้ฟังก์ชันการโหลดแบบเข้าคิว ซึ่งใช้ได้กับทุกไฟล์หรือคุณสามารถเลือกกำหนดค่าทรัพยากรแต่ละรายการแยกกันได้ ประเภททรัพยากร ได้แก่ สคริปต์ สไตล์ เสียง ฝัง ดึงข้อมูล แบบอักษร รูปภาพ วัตถุ และวิดีโอ
เมื่อคุณป้อน URL ของไฟล์ Javascript คุณสามารถเลือกที่จะซิงค์ เลื่อน หรือลบ HTTP/2 Push Preload ให้คุณกำหนดกฎว่าจะใช้การตั้งค่านี้เมื่อใด คุณสามารถกำหนดกฎ Javascript สำหรับทรัพยากรสำหรับทุกเพจ สำหรับมือถือหรือเดสก์ท็อป สำหรับโพสต์และเพจเฉพาะ สำหรับหมวดหมู่ หน้าค้นหา หน้า WooCommerce และอื่นๆ

ความคิดสุดท้าย
Javascript ยังคงเป็นวิธีที่นิยมในการเพิ่มเนื้อหาแบบไดนามิกและองค์ประกอบเชิงโต้ตอบให้กับเว็บไซต์ เนื่องจากธีมและปลั๊กอิน WordPress จำนวนมากใช้ Javascript จึงเป็นเรื่องสำคัญที่จะ ต้องเลื่อนการแยกวิเคราะห์จาวาสคริปต์ใน WordPress และใช้ defer และ async เพื่อให้แน่ใจว่าหน้าเว็บจะแสดงผลอย่างรวดเร็วและลดการปิดกั้นการแสดงผลหน้าเว็บ
คุณจะพบฟังก์ชันเพื่อใช้เลื่อนและ async ในปลั๊กอิน WordPress หลายตัว แม้ว่าโซลูชันที่ฉันได้อ้างถึงในบทความนี้จะช่วยให้คุณควบคุมไฟล์ Javascript ได้มากขึ้น
บนเว็บไซต์ของฉันเอง ฉันใช้ Autoptimize สำหรับการรวมไฟล์และ Async JavaScript สำหรับการเลื่อน Javascript ฉันพอใจกับ Async Javascript แม้ว่า HTTP/2 Push Preload อาจเป็นตัวเลือกที่ดีกว่าสำหรับเจ้าของเว็บไซต์จำนวนมาก เนื่องจากช่วยให้คุณควบคุมได้ดีขึ้นว่าจะใช้การตั้งค่าการเพิ่มประสิทธิภาพใด
Asset CleanUp และ Perfmatters มีคุณสมบัติและการทำงานที่คล้ายกัน ดังนั้นฉันจึงไม่แนะนำให้ใช้ร่วมกัน อย่างไม่ต้องสงสัย Asset CleanUp Pro ให้การควบคุมที่ดีกว่าและคุณสมบัติขั้นสูงกว่า แม้ว่าฉันจะยังคงใช้ Perfmatters บนเว็บไซต์ของฉันเองเพื่อล้าง WordPress เนื่องจากมันใช้งานง่ายกว่า โซลูชันทั้งสองจะปรับปรุงการตั้งค่าการเพิ่มประสิทธิภาพ WordPress แม้ว่าคุณจะใช้ปลั๊กอิน WordPress อื่นเพื่อเลื่อนการแยกวิเคราะห์จาวาสคริปต์เพื่อลดการปิดกั้นการแสดงผลหน้า
ฉันขอแนะนำให้คุณทดสอบปลั๊กอิน WordPress ทั้งหมดเหล่านี้เพื่อเลื่อนการแยกวิเคราะห์จาวาสคริปต์และทำการทดสอบหลายๆ ครั้งเพื่อให้แน่ใจว่าคุณมีการกำหนดค่าที่ดีที่สุด
ขอให้โชคดี.
เควิน
