วิธีเพิ่มประสิทธิภาพเว็บไซต์ WordPress โดยใช้ Delay JavaScript Execution
เผยแพร่แล้ว: 2023-06-28กำลังมองหาวิธีเพิ่มประสิทธิภาพไซต์ WordPress ของคุณต่อไปหรือไม่? ง่าย…เปิดฟีเจอร์ Delay JavaScript Execution ใหม่ของ Hummingbird!
ปัจจุบันไซต์ส่วนใหญ่เต็มไปด้วยไฟล์ JavaScript และสคริปต์แบบอินไลน์ ซึ่งอาจต้องใช้ทรัพยากรมาก และส่งผลต่อประสิทธิภาพของไซต์และคะแนน PageSpeed ในด้านต่างๆ เช่น การแสดงผลไซต์และเวลาในการโหลด
ดังที่คุณจะได้เรียนรู้ในบทความนี้ การชะลอการดำเนินการของไฟล์ JavaScript เพื่อจัดลำดับความสำคัญของการโหลดองค์ประกอบที่สำคัญกว่าก่อนสามารถรักษาเวลาในการโหลดโดยรวมของไซต์ของคุณ และปรับปรุงคะแนน PageSpeed ของคุณ
ยิ่งไปกว่านั้น เราจะแสดงวิธีทำให้กระบวนการทั้งหมดเป็นไปโดยอัตโนมัติด้วยการคลิกเพียงครั้งเดียวโดยใช้ปลั๊กอินเพิ่มประสิทธิภาพ WordPress ของเรา Hummingbird
ในบทความนี้ เราจะดูที่:
- เหตุใดการดำเนินการ JavaScript ที่ล่าช้าจึงช่วยเพิ่มประสิทธิภาพไซต์
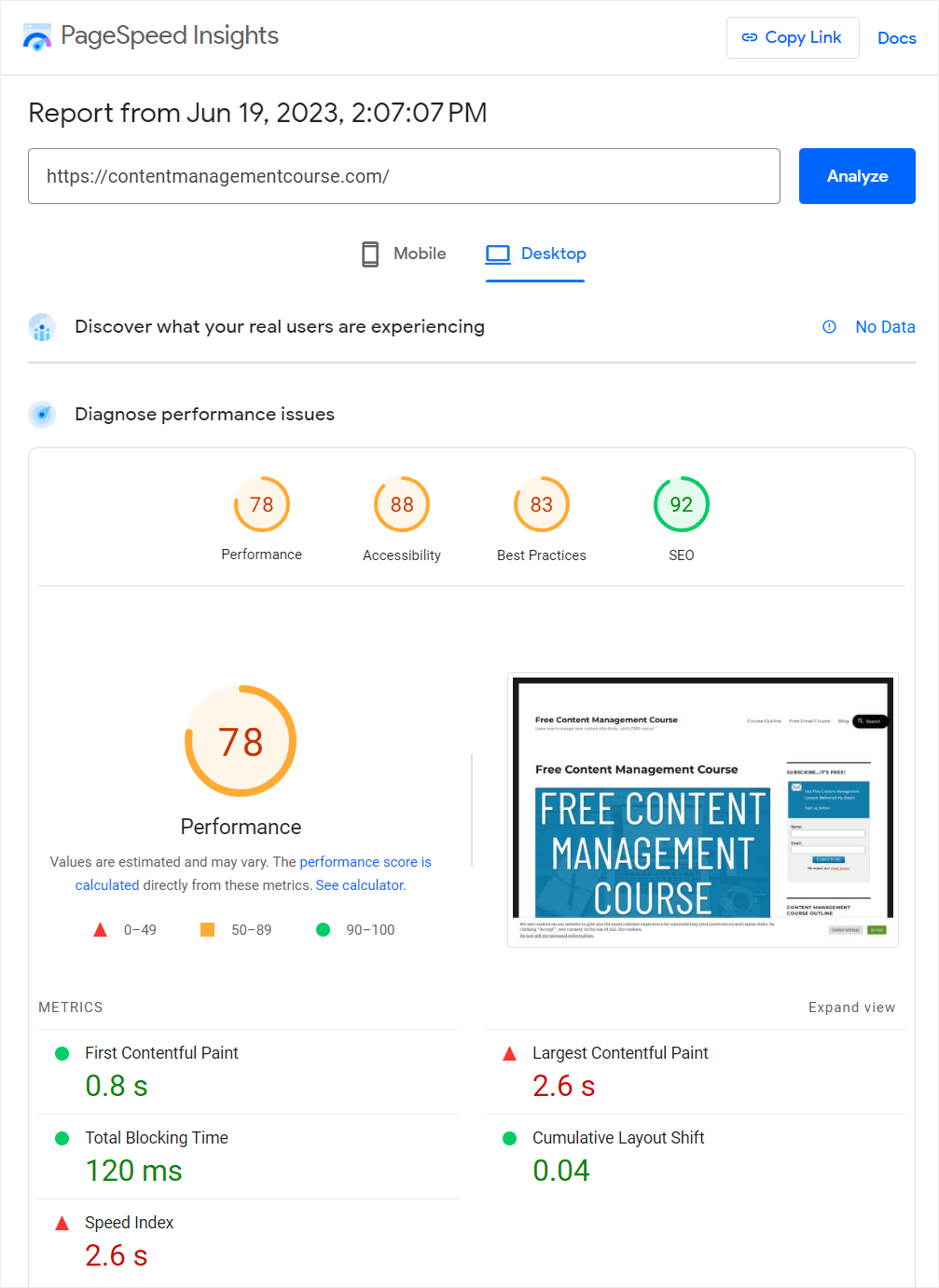
- การปรับปรุงการแนะนำคะแนน PageSpeed
- วิธีดำเนินการ JavaScript ล่าช้า
- วิธีใช้คุณสมบัติการดำเนินการ JavaScript ล่าช้าของ Hummingbird
กระโดดลงไปเลย…
เหตุใดการดำเนินการ JavaScript ที่ล่าช้าจึงช่วยเพิ่มประสิทธิภาพไซต์
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ไซต์ต่างๆ ในปัจจุบันเต็มไปด้วยสคริปต์ของบุคคลที่สามสำหรับการแสดงโฆษณา การติดตามการมีส่วนร่วม การตรวจสอบความปลอดภัย ฯลฯ ซึ่งสามารถปิดกั้นหน้าเว็บไม่ให้แสดงผลอย่างรวดเร็วบนเบราว์เซอร์ของผู้ใช้ และส่งผลกระทบต่อประสบการณ์ของผู้ใช้ไซต์และการจัดอันดับของเครื่องมือค้นหา
ระงับสคริปต์เหล่านี้ไม่ให้โหลดบนไซต์ของคุณ จนกว่าจะมีการโต้ตอบของผู้ใช้จริงกับหน้านั้น ซึ่งจะช่วยปรับปรุงประสิทธิภาพไซต์ของคุณได้อย่างมาก เช่น:
1. เวลาในการโหลดหน้าเว็บเร็วขึ้น
ด้วยการชะลอการทำงานของไฟล์ JavaScript จนกว่าผู้ใช้จะโต้ตอบกับเพจ หน้าเว็บจะโหลดเร็วขึ้น ทำให้ผู้ใช้สามารถเข้าถึงและโต้ตอบกับไซต์ได้รวดเร็วยิ่งขึ้น ซึ่งจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มการมีส่วนร่วมของผู้ใช้
2. ปรับปรุงประสิทธิภาพการแสดงผล
เครื่องมือแสดงผลของเบราว์เซอร์จำเป็นต้องประมวลผล JavaScript ก่อนจึงจะสามารถแสดงเนื้อหาของหน้าได้ การชะลอการทำงานของ JavaScript จนกว่าผู้ใช้จะโต้ตอบเนื้อหาของหน้าได้รับการโหลดแล้ว ช่วยให้เบราว์เซอร์แสดงหน้าได้รวดเร็วและมีประสิทธิภาพมากขึ้น ซึ่งหมายความว่าผู้ใช้สามารถดูและโต้ตอบกับหน้าเว็บได้เร็วขึ้น
3. คำขอ HTTP ที่ลดลง
การรวมไฟล์ JavaScript และการโหลดแบบอะซิงโครนัสสามารถลดจำนวนคำขอ HTTP ที่ส่งไปยังเซิร์ฟเวอร์ ซึ่งยังช่วยให้เวลาในการโหลดหน้าเว็บเร็วขึ้นอีกด้วย
4. เพิ่มคะแนนข้อมูลเชิงลึกของ Google PageSpeed
Google ถือว่าความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับสำหรับผลการค้นหา และการหน่วงเวลาการทำงานของ JavaScript สามารถปรับปรุงคะแนน PageSpeed Insights ของไซต์ของคุณ ซึ่งอาจนำไปสู่การจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น
5. ลดโหลดเซิร์ฟเวอร์
การโหลด JavaScript แบบอะซิงโครนัสและการรวมไฟล์ ทำให้มีการร้องขอน้อยลงไปยังเซิร์ฟเวอร์ ลดภาระงาน และช่วยป้องกันเซิร์ฟเวอร์ล่มหรือตอบสนองช้าในสถานการณ์ที่มีการจราจรหนาแน่น
การปรับปรุงการแนะนำคะแนน PageSpeed

การดำเนินการ JavaScript ที่ล่าช้าบนไซต์ของคุณสามารถปรับปรุงคะแนน Google PageSpeed ของคุณได้โดยทำตามคำแนะนำต่อไปนี้:
ลบ JavaScript ที่ไม่ได้ใช้
คำแนะนำนี้แนะนำให้กำจัดโค้ด JavaScript ที่ไม่ได้ใช้หรือไม่จำเป็นออกจากหน้าเว็บของคุณ JavaScript ที่ไม่ได้ใช้สามารถเพิ่มเวลาในการโหลดหน้าเว็บของคุณได้ เนื่องจากเบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ และรันโค้ดแม้ว่าจะไม่ได้ใช้งานก็ตาม
ด้วยการลบโค้ด JavaScript ที่ไม่ได้ใช้ คุณจะสามารถลดขนาดไฟล์และปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณได้
เวลาบล็อกทั้งหมด
เวลาบล็อกทั้งหมดเป็นเมตริกที่วัดระยะเวลาระหว่าง First Contentful Paint (FCP) และ Time to Interactive (TTI) ซึ่งระหว่างที่เธรดหลักถูกบล็อกนานพอที่จะป้องกันการตอบสนองอินพุต
พูดง่ายๆ ก็คือ การวัดระยะเวลาเมื่อเพจไม่ตอบสนองเนื่องจากการประมวลผลงาน JavaScript จำนวนมาก การลดเวลาบล็อกทั้งหมดทำให้เว็บไซต์ของคุณตอบสนองได้ดีขึ้นและปรับปรุงประสบการณ์ของผู้ใช้
ลดการทำงานของเธรดหลัก
เธรดหลักมีหน้าที่ดำเนินการ JavaScript การคำนวณรูปแบบ เลย์เอาต์ และงานอื่นๆ ที่จำเป็นในการแสดงหน้าเว็บ การลดการทำงานของเธรดหลักให้เหลือน้อยที่สุดหมายถึงกระบวนการเพิ่มประสิทธิภาพโค้ดและลดเวลาที่เธรดหลักใช้ไปกับงานที่หนัก ซึ่งทำได้โดยการลบ JavaScript ที่ไม่จำเป็นออก แบ่งงานที่ยาวออกเป็นชิ้นเล็กๆ และเพิ่มประสิทธิภาพการทำงานของโค้ด
เวิร์กโหลดที่เบากว่าในเธรดหลักส่งผลให้โหลดหน้าเว็บได้เร็วขึ้น ปรับปรุงการเรนเดอร์ และปรับปรุงประสบการณ์ผู้ใช้
เวลาในการโต้ตอบ (TTI)
เมตริกประสิทธิภาพนี้จะวัดเวลาที่หน้าเว็บใช้ในการโต้ตอบอย่างเต็มที่และตอบสนองต่อการป้อนข้อมูลของผู้ใช้ เพจจะถือว่ามีการโต้ตอบเมื่อเธรดหลักไม่มีงานหนัก และผู้ใช้สามารถโต้ตอบกับองค์ประกอบบนหน้าจอ เช่น การคลิกปุ่มหรือการเลื่อน
การปรับปรุง TTI โดยการปรับ JavaScript ให้เหมาะสม แยกงานขนาดใหญ่ และลดทรัพยากรการบล็อกการแสดงผล ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นโดยอนุญาตให้ผู้ใช้โต้ตอบกับเพจได้รวดเร็วยิ่งขึ้น
ลดเวลาดำเนินการ JS
การลดเวลาการดำเนินการของ JavaScript เกี่ยวข้องกับการปรับโค้ดให้เหมาะสมเพื่อให้ทำงานได้เร็วขึ้นและใช้ทรัพยากรน้อยลง ซึ่งสามารถทำได้โดยใช้เทคนิคต่างๆ เช่น การลดขนาดโค้ด การลบ JavaScript ที่ไม่ได้ใช้ และการเพิ่มประสิทธิภาพอัลกอริทึม
การลดเวลาดำเนินการนำไปสู่การเรนเดอร์ที่เร็วขึ้น ลดเวลาการบล็อกทั้งหมด และการตอบสนองที่ดีขึ้น ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
First Contentful Paint (FCP)
นี่คือเมตริกประสิทธิภาพที่วัดเวลาที่เบราว์เซอร์ใช้ในการแสดงองค์ประกอบแรกที่มองเห็นได้ (ข้อความ รูปภาพ หรือเนื้อหาอื่นๆ) ของหน้าเว็บ FCP ที่เร็วขึ้นเท่ากับการโหลดหน้าเริ่มต้นที่เร็วขึ้น ทำให้ผู้ใช้เห็นภาพตอบกลับว่าหน้านั้นกำลังโหลดอยู่ การปรับปรุง FCP จำเป็นต้องปรับเส้นทางการแสดงผลที่สำคัญให้เหมาะสม ชะลอการทำงานของ JavaScript ที่ไม่สำคัญ และจัดลำดับความสำคัญของการโหลดเนื้อหาที่มองเห็นได้
FCP ที่เร็วขึ้นมีส่วนช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นอย่างมากและปรับปรุงประสิทธิภาพของเว็บเพจ
วิธีดำเนินการ JavaScript ล่าช้า
ในขณะที่เวลาในการโหลดหน้าเว็บเร็วขึ้น การปิดกั้นการแสดงผลที่ลดลง และการโหลดเนื้อหาที่จัดลำดับความสำคัญให้ประโยชน์มากมายแก่ผู้ใช้และสามารถให้คะแนน PageSpeed ที่สูงขึ้น วิธีการจริงที่มีให้สำหรับการหน่วงเวลาการดำเนินการ JavaScript บนไซต์ WordPress อาจเป็นสิ่งที่ท้าทายสำหรับผู้ใช้ที่ไม่มีความรู้ด้านเทคนิคหรือทักษะการปรับเว็บให้เหมาะสม .

ตัวอย่างเช่น วิธีการเหล่านี้อาจรวมถึง:
- ใช้แอตทริบิวต์ async หรือ defer : คุณจะต้องเพิ่มแอตทริบิวต์ async หรือ defer ให้กับไฟล์ JavaScript ของคุณในส่วนหัวของ HTML ด้วยตนเอง ซึ่งจะบอกเบราว์เซอร์ไม่ให้บล็อกการแสดงผลหน้าในขณะที่ประมวลผลไฟล์ JavaScript
- รวมไฟล์ JavaScript : ใช้เครื่องมือออนไลน์หรือปลั๊กอิน WordPress เพื่อรวมไฟล์ JavaScript หลายไฟล์เป็นไฟล์เดียว ช่วยลดจำนวนคำขอ HTTP และเพิ่มความเร็วในการโหลดหน้าเว็บ
- ลดขนาดไฟล์ JavaScript : ใช้เครื่องมือออนไลน์หรือปลั๊กอิน WordPress เพื่อลดขนาดไฟล์ JavaScript ซึ่งช่วยปรับปรุงเวลาในการโหลดหน้าเว็บ
- จัดลำดับความสำคัญของ JavaScript ที่สำคัญ : ระบุ JavaScript ที่สำคัญซึ่งจำเป็นต้องโหลดทันทีเพื่อให้แน่ใจว่ามีการทำงานที่เหมาะสม จากนั้นจึงโหลดไฟล์ JavaScript ที่เหลือหลังจากที่แสดงเนื้อหาของหน้าแล้ว
แม้ว่าจะมีปลั๊กอิน WordPress บางตัวที่สามารถจัดการงานเหล่านี้ให้คุณ และช่วยคุณชะลอหรือชะลอการดำเนินการ JavaScript ปลั๊กอิน Hummingbird ของเราทำทุกอย่างข้างต้นและอีกมากมายด้วยการคลิกปุ่มเพียงปุ่มเดียว
วิธีใช้คุณสมบัติการดำเนินการ JavaScript ล่าช้าของ Hummingbird
คุณลักษณะการเพิ่มประสิทธิภาพใหม่ของ Hummingbird จะชะลอการโหลดไฟล์ JavaScript และสคริปต์แบบอินไลน์ทั้งหมดจนกว่าจะมีการโต้ตอบของผู้ใช้บนหน้าเว็บ (เช่น การเลื่อนเมาส์ การทำงานของแป้นพิมพ์ หรือการแตะหน้าจอ) และปรับปรุงคำแนะนำ PageSpeed ทั้งหมดที่อธิบายไว้ก่อนหน้านี้
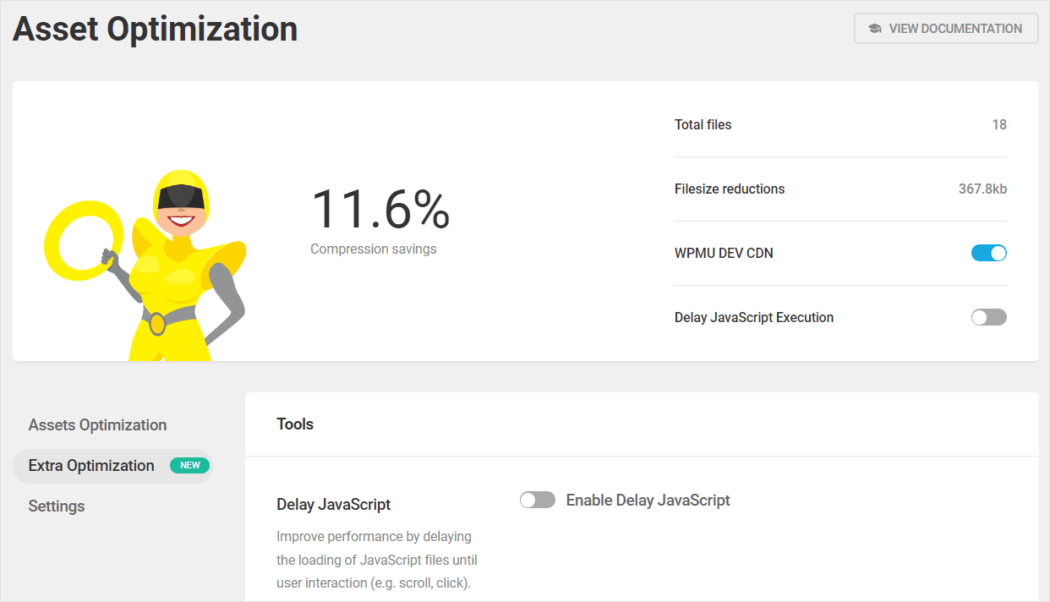
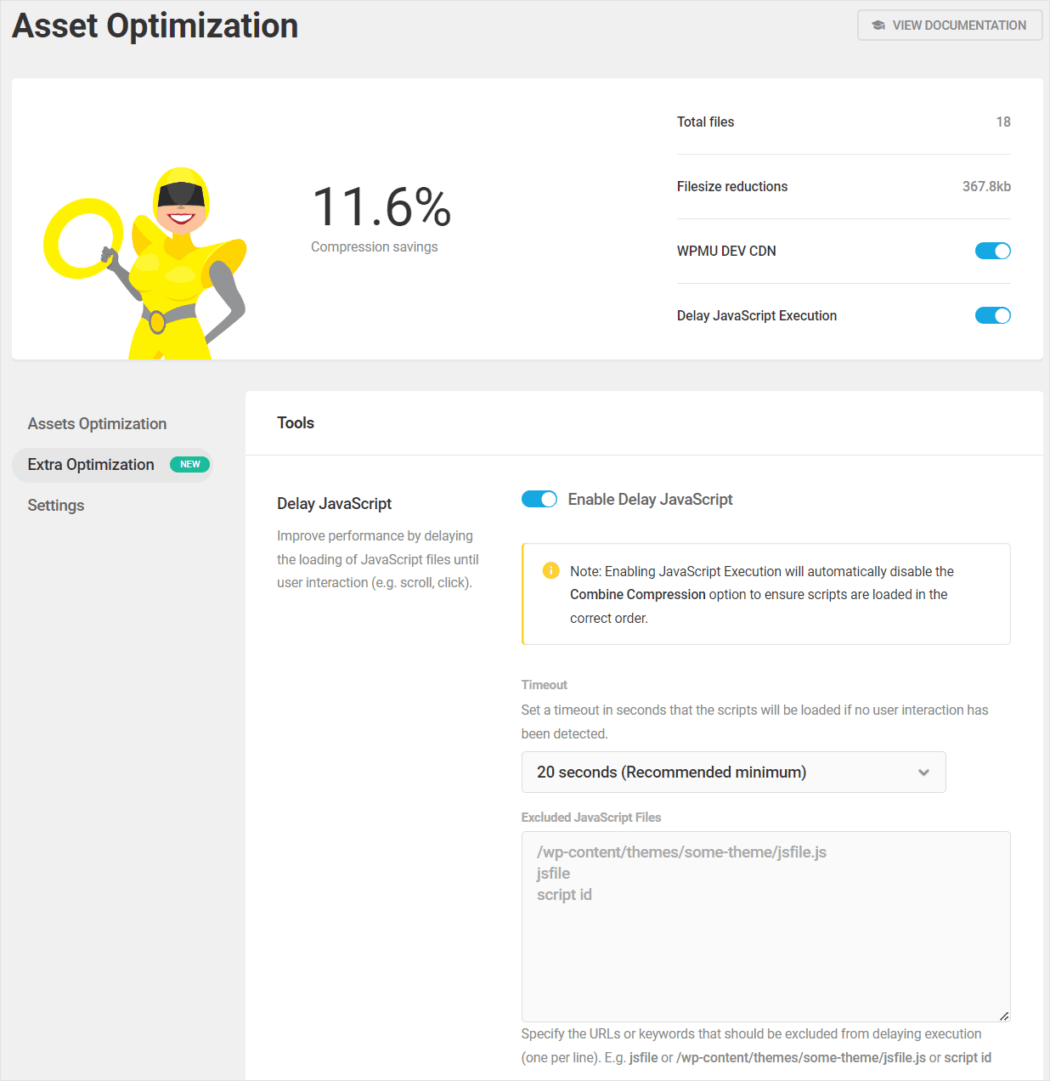
ในการเปิดใช้งานคุณสมบัตินี้ ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งาน Hummingbird บนไซต์ของคุณแล้ว จากนั้นไปที่ Hummingbird > การเพิ่มประสิทธิภาพสินทรัพย์ > การเพิ่มประสิทธิภาพพิเศษ ในผู้ดูแลระบบ WordPress ของคุณ และเปิดปุ่มสลับเปิดใช้งานการหน่วงเวลา Javascript ในส่วน เครื่องมือ > การหน่วงเวลา Javascript จากนั้นคลิก บันทึกการเปลี่ยนแปลง

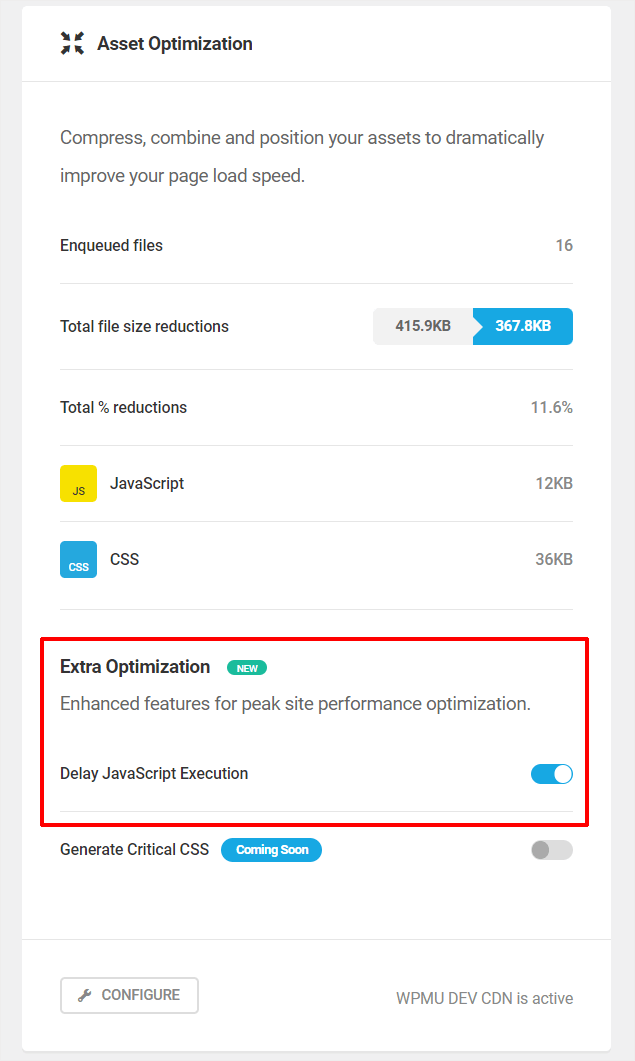
หรือคุณสามารถเปิดใช้งานคุณลักษณะนี้ได้จากแดชบอร์ดหลักของปลั๊กอิน

เมื่อเปิดใช้งานฟีเจอร์ Delay JavaScript Execution แล้ว คุณลักษณะจะทำงานโดยอัตโนมัติ ชะลอการโหลดไฟล์ JavaScript ที่ไม่สำคัญใดๆ บนเพจของคุณซึ่งไม่จำเป็นในครึ่งหน้าบน
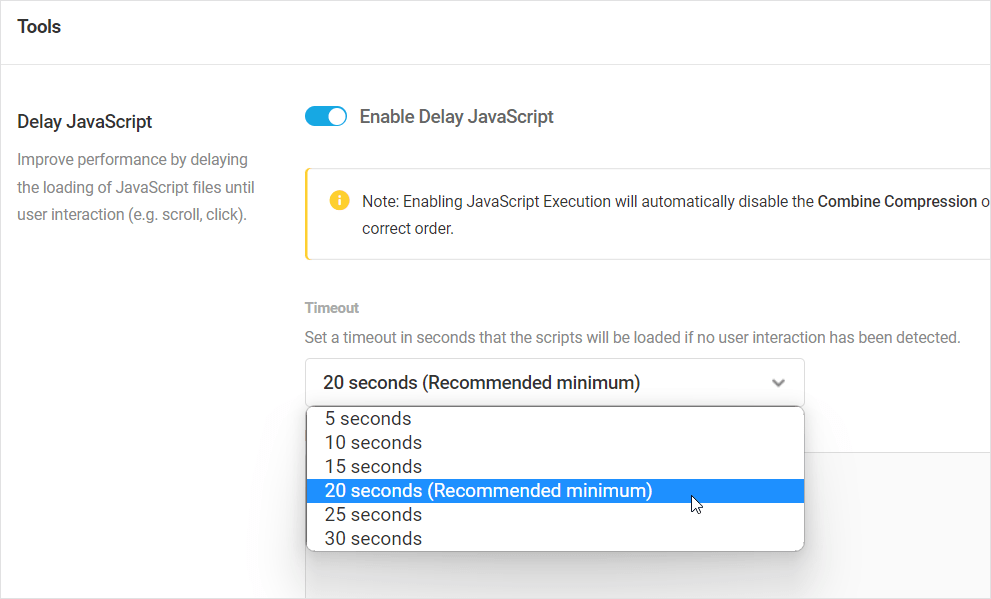
การตั้งค่าของฟีเจอร์นี้ให้คุณเข้าถึงตัวเลือกต่างๆ เช่น ความสามารถในการระบุการหมดเวลาสำหรับสคริปต์ที่จะโหลดหากตรวจไม่พบการโต้ตอบของผู้ใช้ และตัวเลือกในการยกเว้นไฟล์ JavaScript ที่สำคัญจากการโหลดล่าช้าโดยการระบุ URL หรือคำหลัก

หากการเปิดใช้งานคุณสมบัตินี้ทำให้บางอย่างในไซต์ของคุณเสียหาย และคุณพบทรัพยากรจาวาสคริปต์ที่สำคัญเพิ่มเติมซึ่งจำเป็นต่อการแสดงผลเพจ เพียงเพิ่มทรัพยากรเหล่านั้นลงในพื้นที่ ไฟล์ JavaScript ที่ยกเว้น เพื่อป้องกันไม่ให้เกิดความล่าช้า
หากไม่มีการโต้ตอบของผู้ใช้ในหน้าเกินเกณฑ์ที่กำหนด เนื้อหา JavaScript จะถูกบังคับให้โหลด ระยะหมดเวลาเริ่มต้นตั้งไว้ที่ 20 วินาที แต่คุณสามารถเลือกค่าอื่นได้จากเมนูแบบเลื่อนลง ของระยะหมดเวลา (ปัจจุบันอยู่ระหว่าง 5-30 วินาที)

หมายเหตุ
- การเปิดใช้งาน JavaScript Execution จะปิดใช้งานตัวเลือก Combine Compression โดยอัตโนมัติเพื่อให้แน่ใจว่าสคริปต์ของไซต์ของคุณถูกโหลดตามลำดับที่ถูกต้อง
- คุณลักษณะนี้จะใช้งานได้เมื่อคุณเชื่อมต่อกับ The Hub เท่านั้น เนื่องจากจะดึงรายการข้อยกเว้นที่กำหนดไว้ล่วงหน้าที่อัปเดตอย่างต่อเนื่องจาก API
- คุณสามารถย้อนกลับการเปลี่ยนแปลงใด ๆ ที่ทำโดยคุณสมบัตินี้ได้อย่างง่ายดายเพียงแค่ปิดใช้งานการสลับและคลิกบันทึก
ชะลอ JavaScript และเพิ่มความเร็ว WordPress
ฟีเจอร์ Delay JavaScript ของ Hummingbird มีให้ใช้งานในปลั๊กอินทั้งเวอร์ชัน Pro และเวอร์ชันฟรี เราขอแนะนำให้เปิดใช้คุณลักษณะนี้และทดสอบไซต์ของคุณโดยใช้เครื่องมือ PageSpeed Insights
หากคุณประสบปัญหาในการใช้ Hummingbird โปรดดูเอกสารประกอบของปลั๊กอินหรือติดต่อทีมสนับสนุนตลอด 24 ชั่วโมงทุกวันเพื่อขอความช่วยเหลือจากผู้เชี่ยวชาญทันที
