วิธีชะลอการโหลดสคริปต์ใน WordPress
เผยแพร่แล้ว: 2022-05-02กำลังมองหาวิธีชะลอการโหลดสคริปต์ใน WordPress หรือไม่?
ผู้ใช้ WordPress มักจะเดินด้อม ๆ มองๆ เพื่อหาเทคนิคที่ทันสมัย เพื่อปรับปรุงเวลาโหลดของเว็บไซต์ของตน ความเร็วมีความสำคัญอย่างมากต่อหลายปัจจัยที่สร้างตัวตนบนโลกออนไลน์ที่ประสบความสำเร็จ สองรายการหลักเมื่อพูดถึงความเร็วของ WordPress คือประสบการณ์ของผู้เยี่ยมชมและการจัดอันดับของเสิร์ชเอ็นจิ้น
มีเครื่องมือของบุคคลที่สามมากมายที่ช่วยเพิ่มประสิทธิภาพการทำงานหรือการมองเห็นเว็บไซต์ WordPress เครื่องมือของบุคคลที่สามเหล่านี้ใช้ JavaScript เพื่อเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ WordPress
ข้อเสียของ JavaScript ของบุคคลที่สามที่เพิ่มเข้ามานี้คือ ในกรณีส่วนใหญ่จะเพิ่มเวลาในการโหลดหน้าเว็บของแต่ละ URL ที่มีสคริปต์อยู่
ซึ่งหมายความว่าทุกที่ที่คุณมีสคริปต์บนหน้าของคุณและผู้เข้าชมพยายามเข้าถึงหน้านั้น เวลาที่ใช้ในการโหลดหน้าทั้งหมดจะเพิ่มขึ้นเนื่องจากสคริปต์
บางทีคุณอาจไม่แน่ใจด้วยซ้ำว่าเว็บไซต์ของคุณเร็วหรือช้า ดูลิงก์ด้านล่างเพื่อให้ข้อมูลบางอย่างเกี่ยวกับเครื่องมือทดสอบความเร็วเว็บไซต์ฟรีที่คุณสามารถใช้ระบุความเร็วของเว็บไซต์ได้
https://www.wpfixit.com/free-website-speed-testing-tools/
มันดูไม่ยุติธรรมเลยที่คุณต้องแลกเปลี่ยนฟังก์ชันการทำงานเพื่อความเร็วใช่ไหม
สคริปต์ภายนอกมีค่าใช้จ่ายสูงในการโหลดหน้าเว็บไซต์ของคุณ
สคริปต์บุคคลที่สามมีอยู่ทั่วไป ตามรายงาน State of JavaScript โดย HTTP Archive จำนวนสคริปต์ภายนอกที่ร้องขอโดยเว็บไซต์เฉลี่ยอยู่ที่ 20 และขนาดรวมอยู่ที่ประมาณ 449 KB
หน้าเว็บจำนวนมากถึง 93.59% มีทรัพยากรของบุคคลที่สามอย่างน้อยหนึ่งรายการ การเจาะลึกลงไปในข้อมูลเดียวกันแสดงให้เห็นว่า 76% ของเว็บไซต์ติดตามผู้ใช้ด้วยสคริปต์การวิเคราะห์
ผลกระทบที่เลวร้ายที่สุดของสคริปต์บุคคลที่สามคือการชะลอเส้นทางการเรนเดอร์ที่สำคัญ รวมทั้งส่งผลต่อคะแนน Core Web Vitals ของคุณ โดยเริ่มจากเกรด FID
เส้นทางการเรนเดอร์ที่สำคัญคือชุดของการกระทำที่เบราว์เซอร์ทำเพื่อรวบรวม HTML, CSS และ JavaScript ให้กลายเป็นเว็บไซต์ที่มีชีวิตและใช้งานได้
โดยปกติ ขนาดเพย์โหลดของสคริปต์บุคคลที่สามมีบทบาทสำคัญที่นี่ แต่ก็ยังมีปัจจัยสำคัญอีกประการหนึ่งที่ต้องพิจารณา
JavaScript ใช้ทรัพยากร CPU จำนวนมากในการดำเนินการ แม้ว่าคุณจะปรับสคริปต์ของบริษัทอื่นให้เหมาะสมเพื่อลดผลกระทบต่อเวลาในการแสดงผล สคริปต์เหล่านั้นก็ยังสามารถส่งผลต่อตัวชี้วัด Time to Interactive มันวัดว่าผู้ใช้สามารถโต้ตอบกับหน้าเว็บได้เร็วแค่ไหน
ยิ่งช้า ผู้ใช้ของคุณจะหงุดหงิดมากขึ้นและมีโอกาสสูงที่จะละทิ้งเว็บไซต์ของคุณ
สคริปต์ภายนอกที่ใช้กันมากที่สุดบน WordPress
ด้านล่างนี้คือรายการของสคริปต์ภายนอกที่ใช้บ่อยที่สุดบางส่วนบนเว็บไซต์ WordPress หลายสิ่งเหล่านี้คุณจะจำได้เพราะคุณอาจใช้บนเว็บไซต์ของคุณ
- Google Analytics
- รหัสพิกเซลของ Facebook
- วิดเจ็ตแชทสด
- การฝังวิดีโอ
- แบบฟอร์มฝังตัว
- วิดเจ็ตโซเชียลมีเดีย
- แบบฟอร์มฝังตัว
บรรลุความยิ่งใหญ่เมื่อคุณชะลอการโหลดสคริปต์ใน WordPress
ไม่มีเหตุผลใดที่คุณจะต้องเสียสละความเร็วเพื่อการทำงาน
ถ้าเราบอกคุณได้ทั้งสองอย่างล่ะ?
ปรับปรุงฟังก์ชันการทำงานและการมองเห็นของเว็บไซต์ WordPress ของคุณโดยใช้สคริปต์ของบุคคลที่สาม และให้แน่ใจว่าทุกหน้าบนเว็บไซต์ของคุณโหลดได้เร็วที่สุดสำหรับผู้เยี่ยมชมของคุณ
เป็นไปได้และดำเนินการผ่านกระบวนการที่คุณชะลอการโหลดสคริปต์ใน WordPress
ในสถานการณ์ปกติเมื่อคุณใช้สคริปต์ภายในบนเว็บไซต์ของคุณ สคริปต์ภายในจะโหลดพร้อมกับหน้าเมื่อผู้เยี่ยมชมเข้าถึงหนึ่งใน URL ไซต์ของคุณ
เมื่อคุณชะลอการโหลดสคริปต์ใน WordPress สคริปต์ภายนอกจะไม่เริ่มโหลดจนกว่าระยะเวลาหน่วงที่ตั้งไว้จะหมดอายุ
ตัวอย่างเช่น หากคุณตั้งค่าหน่วงเวลาเป็น 4 วินาที หมายความว่าสคริปต์จะไม่ทำงานจนกว่าจะโหลดหน้าเว็บครบ 4 วินาที
สิ่งนี้มีประสิทธิภาพมากเพราะหมายความว่าการโหลดหน้าไม่รอให้สคริปต์ทำงานให้เสร็จ ประสบการณ์ผู้เยี่ยมชมของคุณจะดีขึ้นเพราะหน้าเว็บโหลดเร็วขึ้น และเครื่องมือทดสอบความเร็วที่คุณใช้เพื่อทดสอบหนึ่งใน URL บนเว็บไซต์ของคุณจะให้ผลลัพธ์ที่ดีกว่า
ให้เราดูที่ความแตกต่างในการโหลดสคริปต์ภายนอกปกติและการโหลดสคริปต์ล่าช้าด้านล่าง
โหลดสคริปต์ภายนอกปกติ
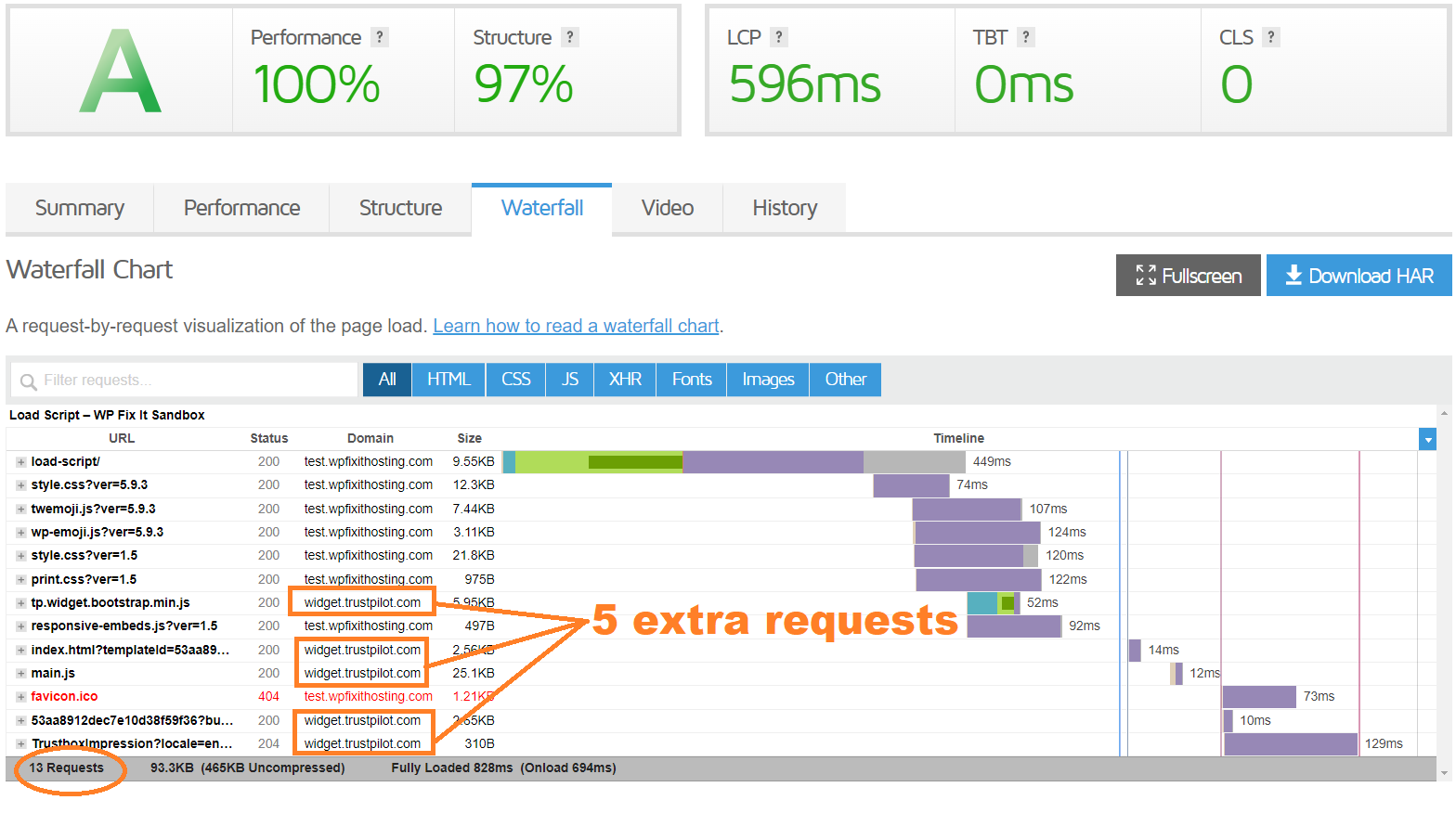
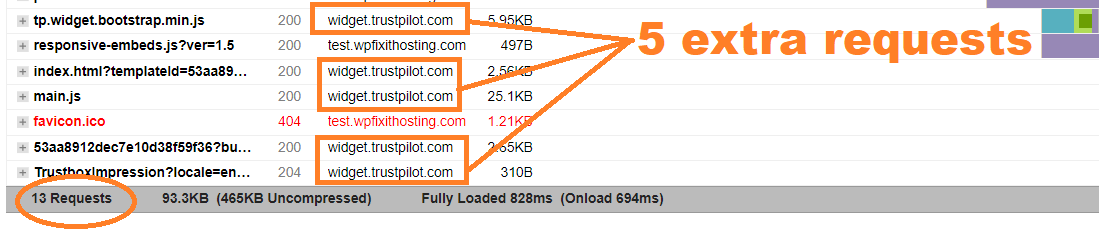
รูปภาพด้านล่างแสดงโหลดน้ำตกของ URL ที่มีวิดเจ็ตข้อความรับรอง TrustPilot ฝังอยู่
ดังที่คุณเห็นในภาพ มีคำขอภายนอก 5 รายการที่กำลังโหลดอยู่ในหน้านี้ คำขอเหล่านี้มาจากสคริปต์ภายนอกที่ฝังไว้


หน่วงเวลาการโหลดสคริปต์ภายนอก
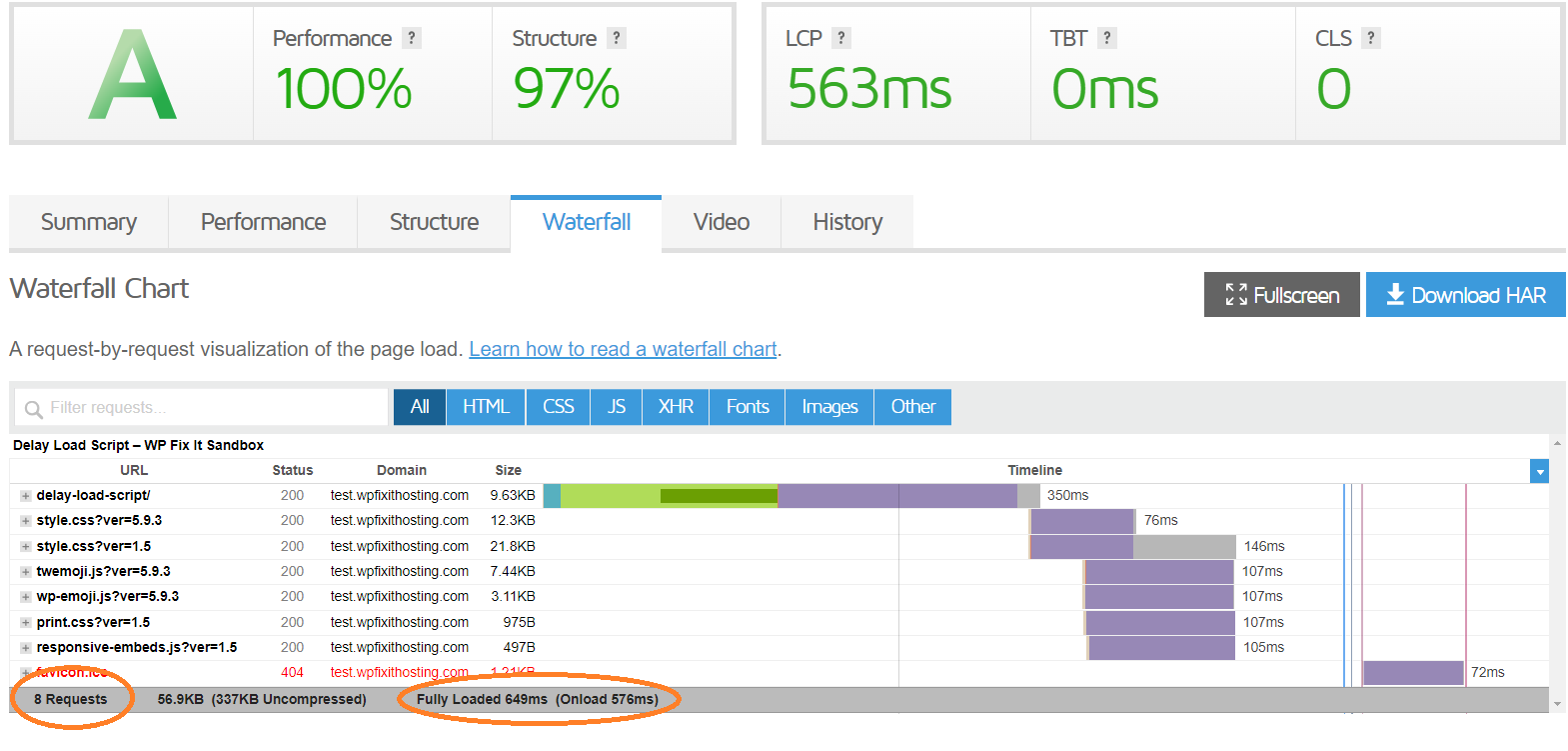
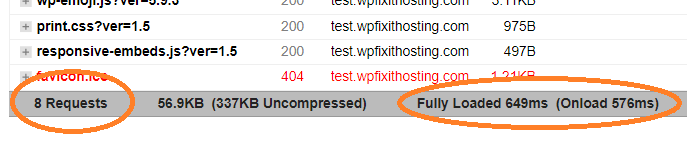
ตอนนี้เรามาดูหน้าเดียวกันที่โหลดด้วยการโหลดสคริปต์ล่าช้าใน WordPress

วิดเจ็ตคำรับรอง TrustPilot นี้ยังคงฝังอยู่ในหน้า แต่เราได้กำหนดเวลาล่าช้าในการโหลด 2.5 วินาทีหลังจากการโหลดหน้า
ไม่เพียงแต่จำนวนเงินที่ร้องขอลดลงเท่านั้น แต่ยังดูเวลาโหลดเต็มที่และเวลา onload ที่ลดลงด้วย
ราวกับว่าสคริปต์ไม่ได้อยู่บนหน้าในระหว่างการโหลด


ตอนนี้เราได้อธิบายต้นทุนเวลาในการโหลดที่สูงสำหรับสคริปต์ภายนอกและวิธีที่คุณสามารถใช้มันได้โดยไม่ต้องลดความเร็วลง ให้เราแสดงโค้ดที่แน่นอนให้คุณเห็นเพื่อนำไปใช้เพื่อให้ได้มาซึ่งความยอดเยี่ยม
โหลดสคริปต์การโหลดต้นฉบับใน WordPress
โค้ดด้านล่างเป็นสคริปต์เริ่มต้นที่ฝังไว้สำหรับวิดเจ็ต TrustPilot ที่เราใช้ในการทดสอบความเร็วด้านบน
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->โหลดสคริปต์ล่าช้าใน WordPress
โค้ดด้านล่างเป็นการฝังสคริปต์ที่ล่าช้าสำหรับวิดเจ็ต TrustPilot ที่เราใช้ในการทดสอบความเร็วด้านบน
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // หน่วงเวลาคุณสามารถปรับเปลี่ยนได้
</script>
<!-- สิ้นสุดสคริปต์ TrustBox -->
<!-- วิดเจ็ต TrustBox - ภาพหมุน -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme=" light" data-stars="1,2,3,4,5" data-review-languages="en">
</div>
<!-- สิ้นสุดวิดเจ็ต TrustBox -->การโหลดสคริปต์หน่วงเวลาการใช้งานใดๆ ใน WordPress
โค้ดด้านล่างนี้เป็นเทมเพลตเริ่มต้นที่คุณสามารถใช้เพื่อชะลอการโหลดสคริปต์ใน WordPress
มีเพียงสองรายการในเทมเพลตนี้ที่ต้องเปลี่ยน
- URL สำหรับสคริปต์ภายนอกที่คุณต้องการใช้
- หน่วงเวลาเมื่อคุณต้องการเรียกใช้สคริปต์
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // หน่วงเวลาคุณสามารถปรับเปลี่ยนได้
</script>สรุปแล้ว
เราหวังเป็นอย่างยิ่งว่าโพสต์นี้จะเป็นประโยชน์และเข้าใจวิธีชะลอการโหลดสคริปต์ใน WordPress
คุณควรใช้สิ่งนี้กับสคริปต์ภายนอกของบุคคลที่สามที่คุณใช้บนเว็บไซต์ WordPress ของคุณ และคุณจะเห็นเวลาในการโหลดหน้าเว็บลดลงทันที ซึ่งจะเป็นประโยชน์ต่อการจัดอันดับของเครื่องมือค้นหาและประสบการณ์ของผู้เยี่ยมชมโดยรวม
หากคุณมีปัญหาใดๆ ในการใช้งานสิ่งที่คุณได้อ่านในโพสต์นี้ โปรดแสดงความคิดเห็นด้านล่าง และเราจะเห็นว่าคุณติดขัดตรงไหน
