เทมเพลตเว็บไซต์คลินิกทันตกรรมสำหรับ Beaver Builder
เผยแพร่แล้ว: 2024-07-12ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


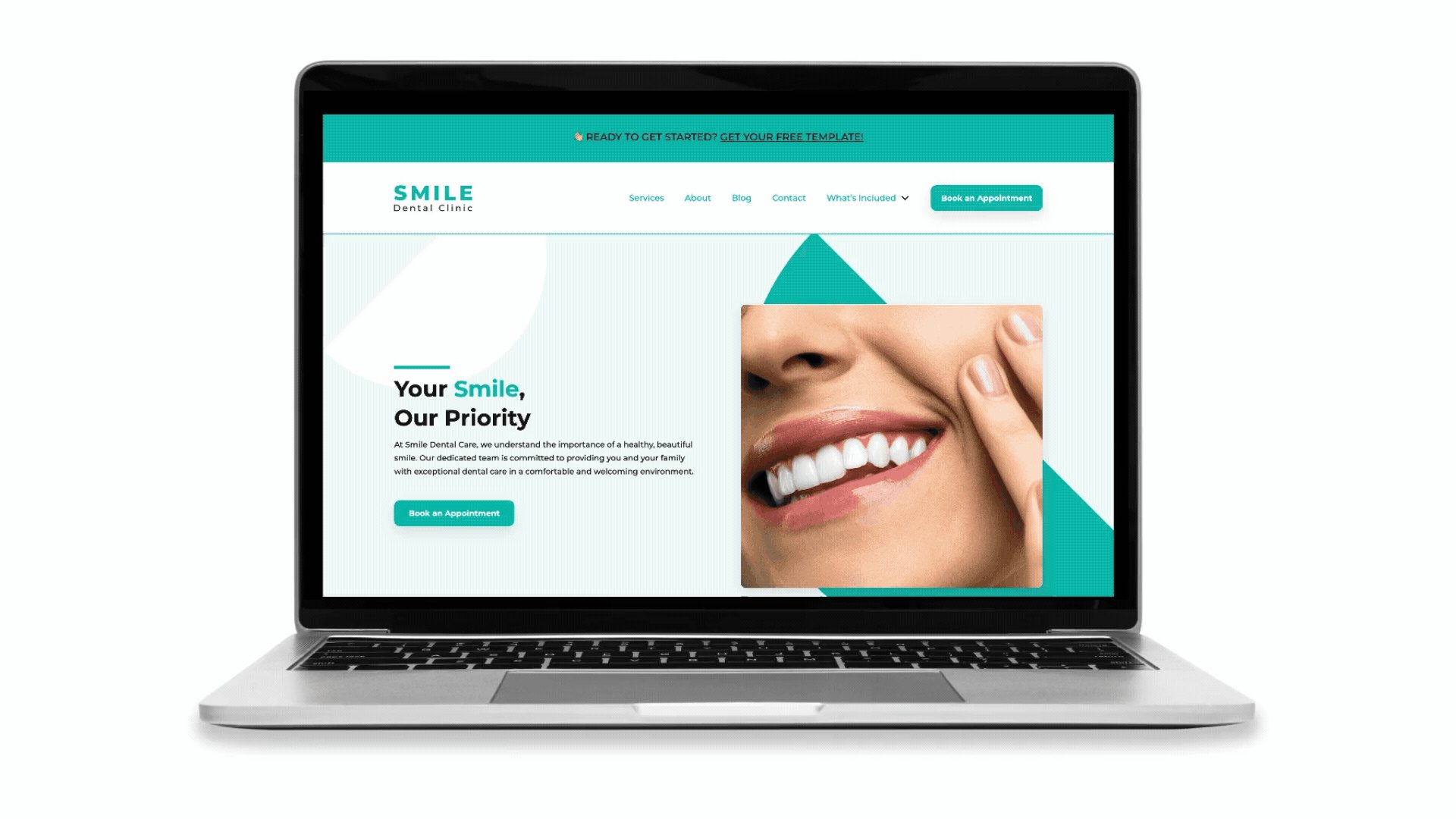
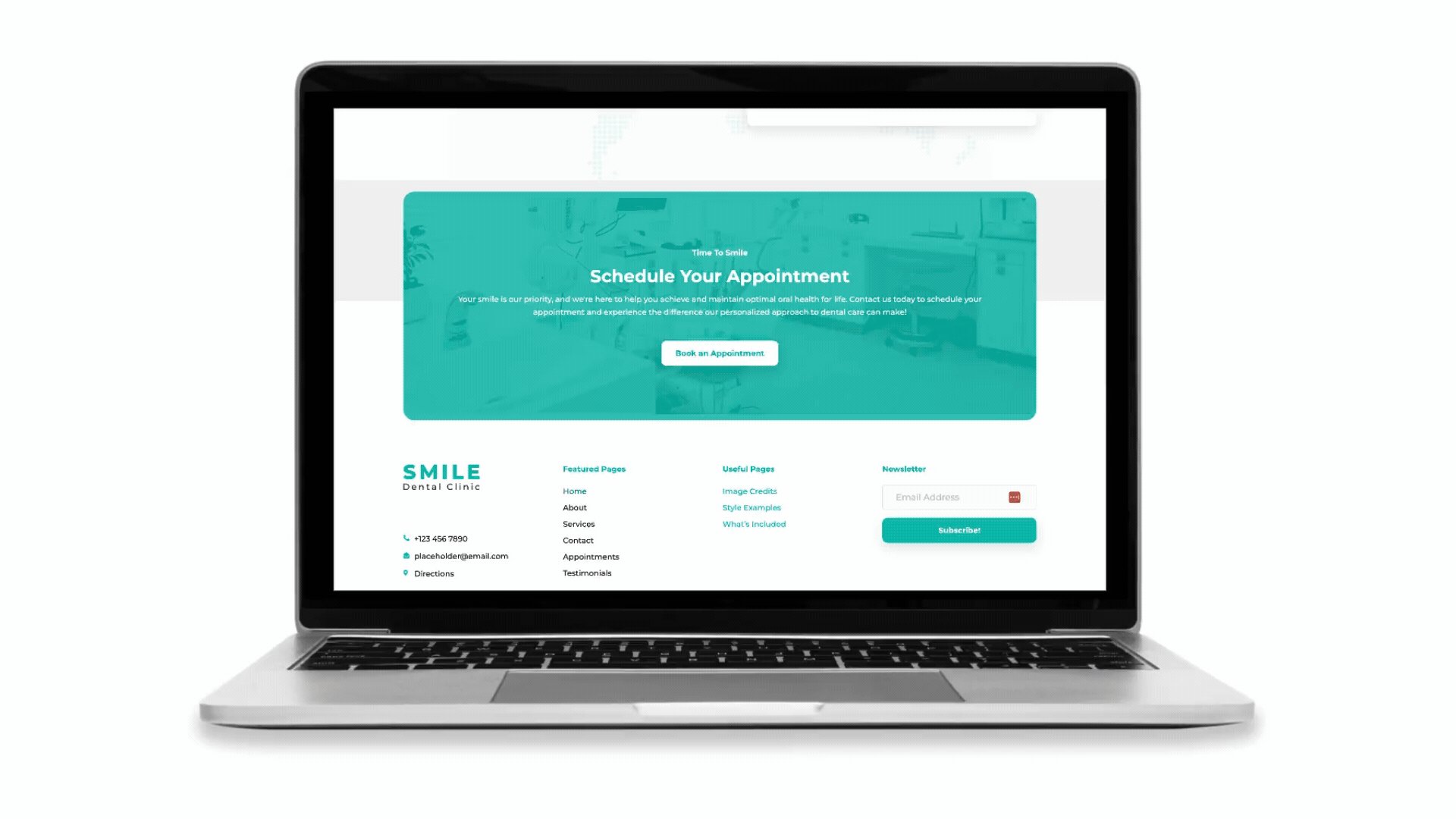
ขอแนะนำ Smile Dental Clinic เทมเพลตเว็บไซต์เริ่มต้นคลินิกทันตกรรมใหม่ล่าสุดสำหรับ Beaver Builder! รูปแบบที่ทันสมัย ทันสมัย และใช้งานง่ายอย่างเหลือเชื่อ เทมเพลตนี้เหมาะอย่างยิ่งสำหรับเว็บไซต์ WordPress ถัดไปของคุณ มันสมดุลระหว่างความเป็นมืออาชีพและการต้อนรับที่อบอุ่น ซึ่งออกแบบมาเพื่อช่วยให้คุณเริ่มต้นได้อย่างรวดเร็ว
ปรับแต่งได้อย่างเต็มที่ ตอบสนอง และสร้างขึ้นด้วย Box Module ที่แข็งแกร่งของ Beaver Builder เทมเพลต Smile Dental Clinic ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและเป็นมืออาชีพที่โดดเด่น
ในบทความนี้ เราจะเจาะลึกคุณสมบัติและคุณประโยชน์ของเว็บไซต์เริ่มต้นใหม่ล่าสุดของเรา และแสดงวิธีใช้ประโยชน์จากเว็บไซต์ WordPress ถัดไปของคุณ
เว็บไซต์เริ่มต้นของ Beaver Builder เป็นเทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าสู่ WordPress ได้ด้วยการคลิกเพียงไม่กี่ครั้งและมีบัญชี Assistant Pro ฟรี เทมเพลตเหล่านี้สร้างขึ้นด้วยชุดเครื่องมือ Beaver Builder ยอดนิยม ซึ่งมีเค้าโครงที่สร้างไว้ล่วงหน้าและเนื้อหาสาธิตที่สามารถปรับแต่งได้อย่างง่ายดายเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ:
ต่อไปนี้คือรายละเอียดเพิ่มเติมเกี่ยวกับสิ่งที่เว็บไซต์เริ่มต้นของเรานำเสนอ:
โดยรวมแล้ว เว็บไซต์เริ่มต้นของ Beaver Builder เป็นเครื่องมือที่ทรงพลังสำหรับทุกคนที่ต้องการสร้างเว็บไซต์ WordPress ที่สวยงามและใช้งานได้รวดเร็วและมีประสิทธิภาพ ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเป็นมือใหม่ เทมเพลตเหล่านี้ทำให้การพัฒนาเว็บเป็นเรื่องง่าย ช่วยคุณประหยัดเวลาและแรงในขณะเดียวกันก็ให้ผลลัพธ์ระดับมืออาชีพ

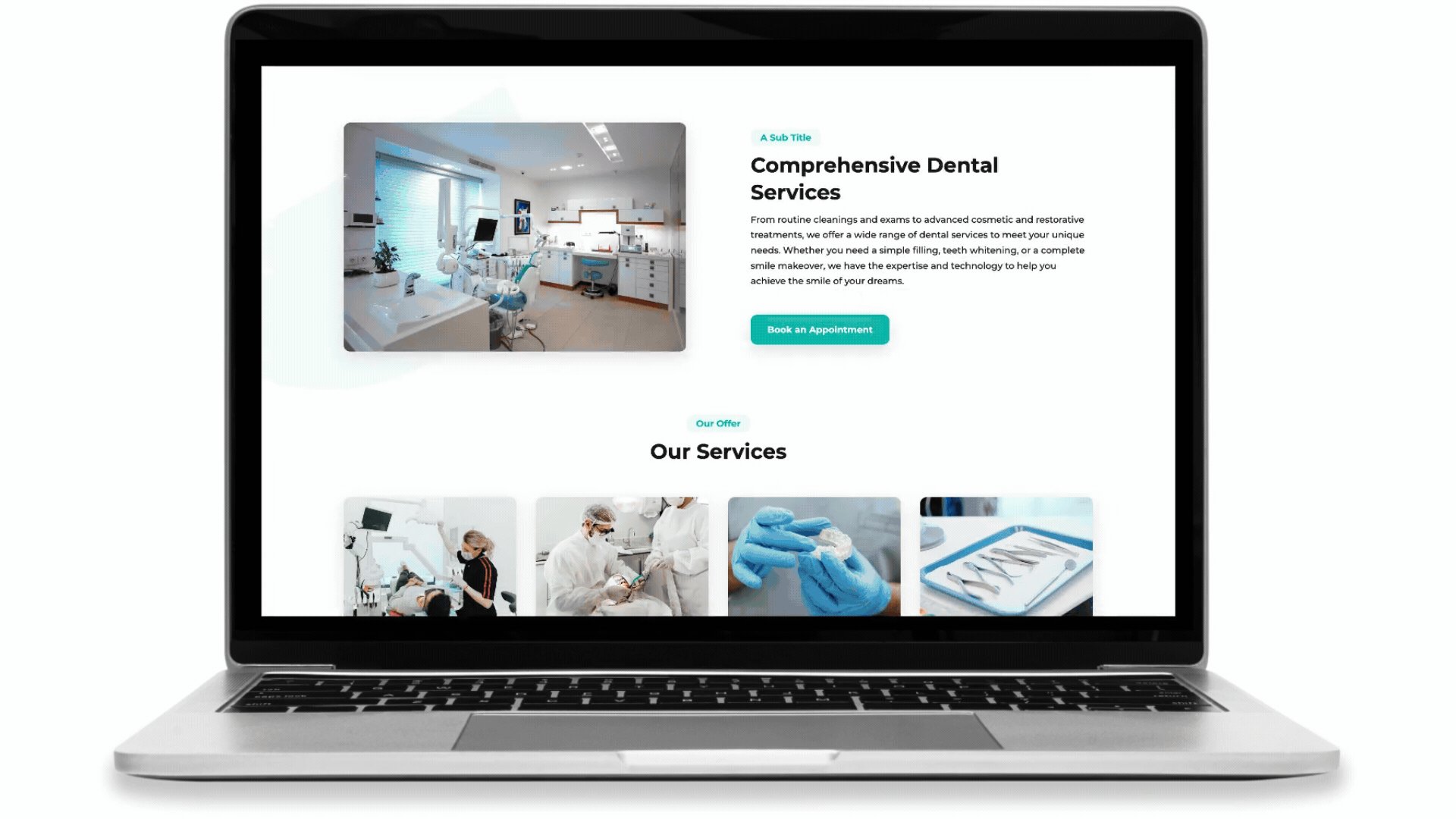
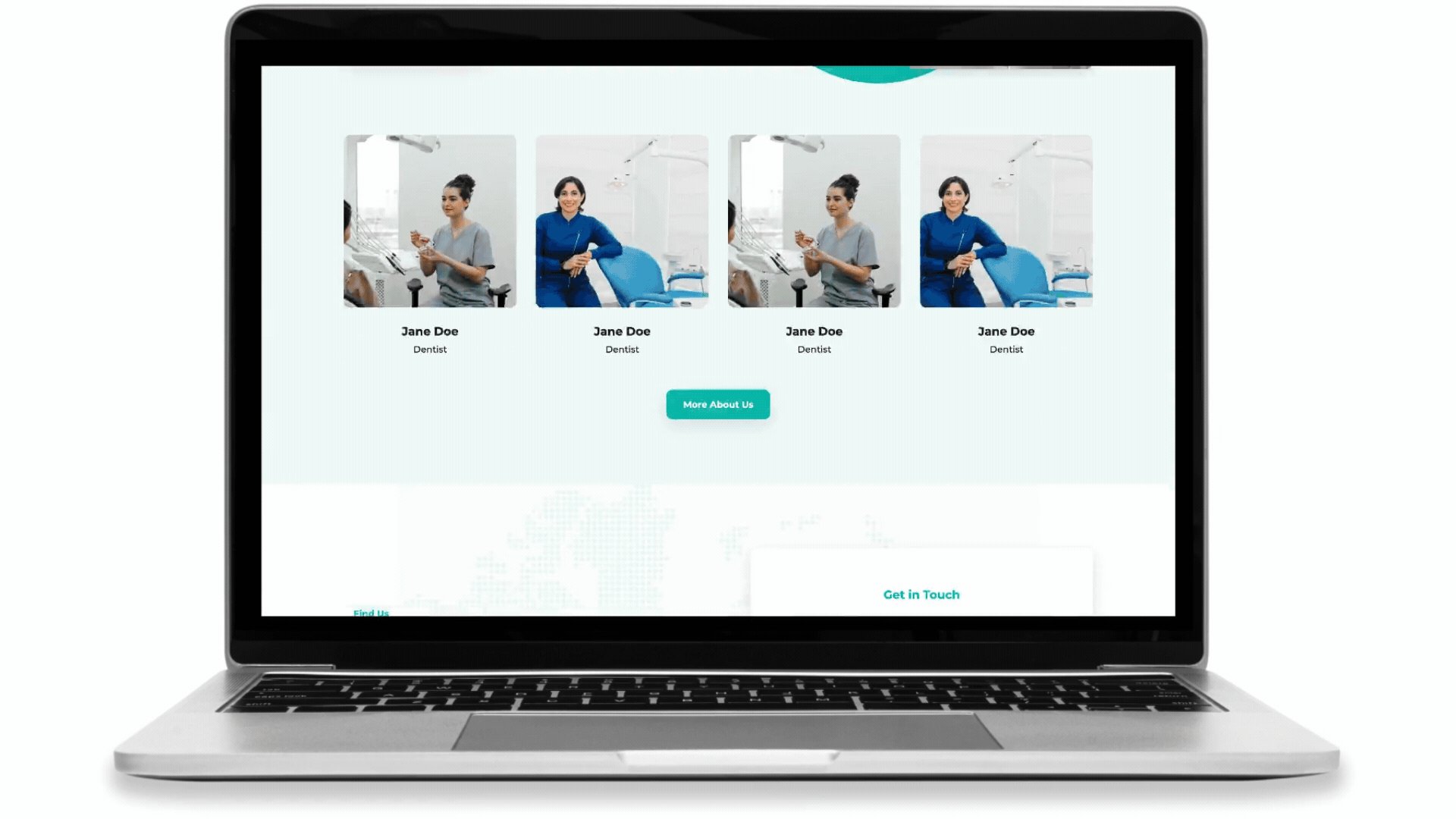
ด้วยเทมเพลตเว็บไซต์ทางการแพทย์/ทันตกรรมของเรา คุณจะได้รับเว็บไซต์ที่ปรับแต่งได้อย่างเต็มที่และตอบสนองได้ดี ดูดีบนอุปกรณ์ทุกชนิด มีทุกสิ่งที่คุณต้องการ ตั้งแต่องค์ประกอบการออกแบบที่ทันสมัยไปจนถึงหน้าสำคัญที่ออกแบบมาสำหรับแนวปฏิบัติทางการแพทย์:

นอกจากนี้เรายังได้รวมหน้าที่มีประโยชน์สองสามหน้าสำหรับเครดิตรูปภาพ ตัวอย่างรูปแบบการพิมพ์ และหน้า “มีอะไรรวมอยู่ด้วย” ที่มีประโยชน์:
นอกจากนี้ ผู้ใช้ Beaver Themer จะสามารถใช้ประโยชน์จาก Beaver Themer Layouts & Parts ต่อไปนี้:
การตั้งค่าเว็บไซต์ทันตกรรมของคุณง่ายกว่าที่เคย ด้วย Beaver Builder และ Assistant PRO ด้วยคุณสมบัติการนำเข้าห้องสมุดที่เรียบง่าย คุณสามารถสร้างเว็บไซต์ WordPress ที่ปรับให้เหมาะกับอุตสาหกรรมการแพทย์ได้อย่างรวดเร็วและง่ายดาย
ลืมการเริ่มต้นใหม่ทั้งหมดไปได้เลย เพียงนำเข้า ปรับแต่งตามที่คุณต้องการ เท่านี้ก็พร้อมใช้งานแล้ว เป็นการประหยัดเวลาขั้นสูงสุด ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะดูเป็นมืออาชีพและสวยงามตั้งแต่เริ่มต้น
เริ่มต้นด้วยการตั้งค่าการติดตั้ง WordPress ใหม่ หากคุณยังไม่ได้ดำเนินการ จากแดชบอร์ด WordPress ไปที่ APPEARANCE > THEMES และติดตั้งธีมที่คุณต้องการ เราขอแนะนำให้ใช้ Beaver Builder เพื่อผลลัพธ์ที่ดีที่สุด อย่างไรก็ตาม ธีมแคนวาสเปล่า เช่น Astra, GeneratePress หรือ Page Builder Framework ก็ใช้งานได้ดีเช่นกัน
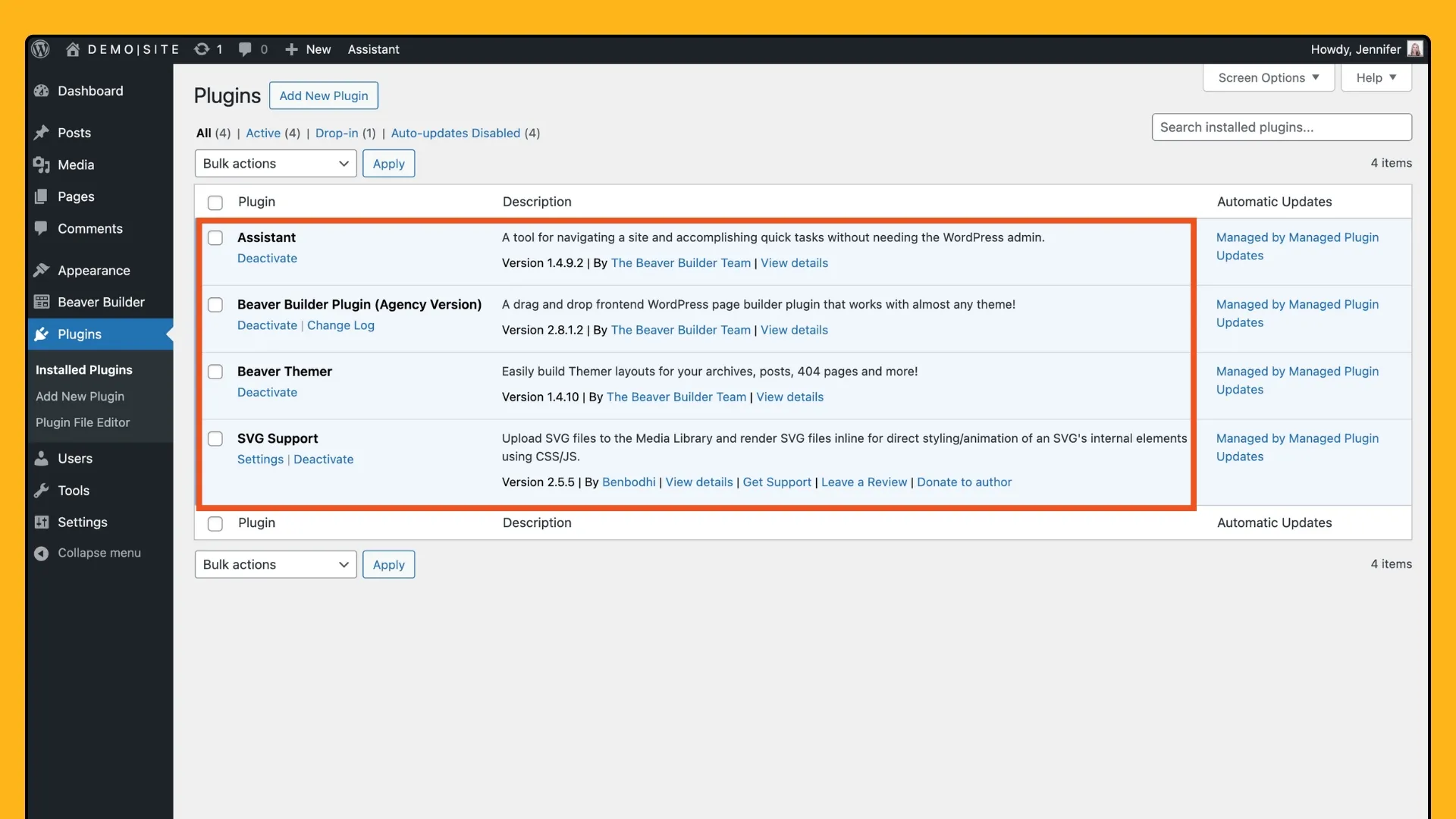
จากนั้น คุณจะต้องติดตั้งปลั๊กอินที่จำเป็นบางส่วน:

หากต้องการเข้าถึงไลบรารีเว็บไซต์เริ่มต้นของคลินิกการแพทย์/ทันตกรรม ให้ใช้ปลั๊กอิน Assistant ซึ่งจะเพิ่มแถบด้านข้างที่ส่วนหน้าของไซต์ WordPress ของคุณ คลิกไอคอนดินสอลอยที่มุมขวาบนเพื่อเปิดแถบด้านข้าง
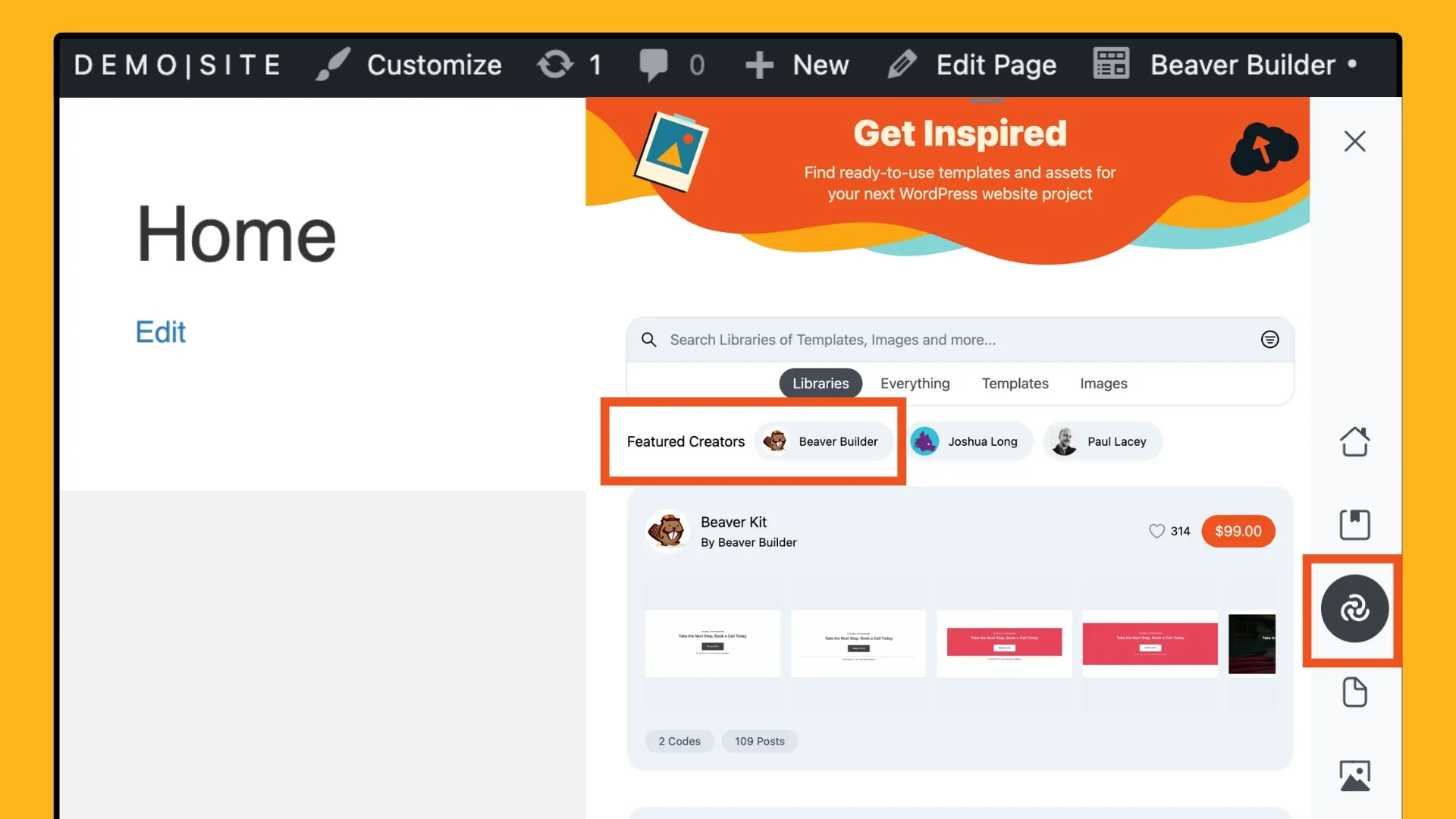
จากที่นี่ คลิกไอคอนแอปชุมชนเพื่อเรียกดูตลาดชุมชน Assistant ในหน้าต่างถัดไป คลิกที่ไอคอน Beaver Builder

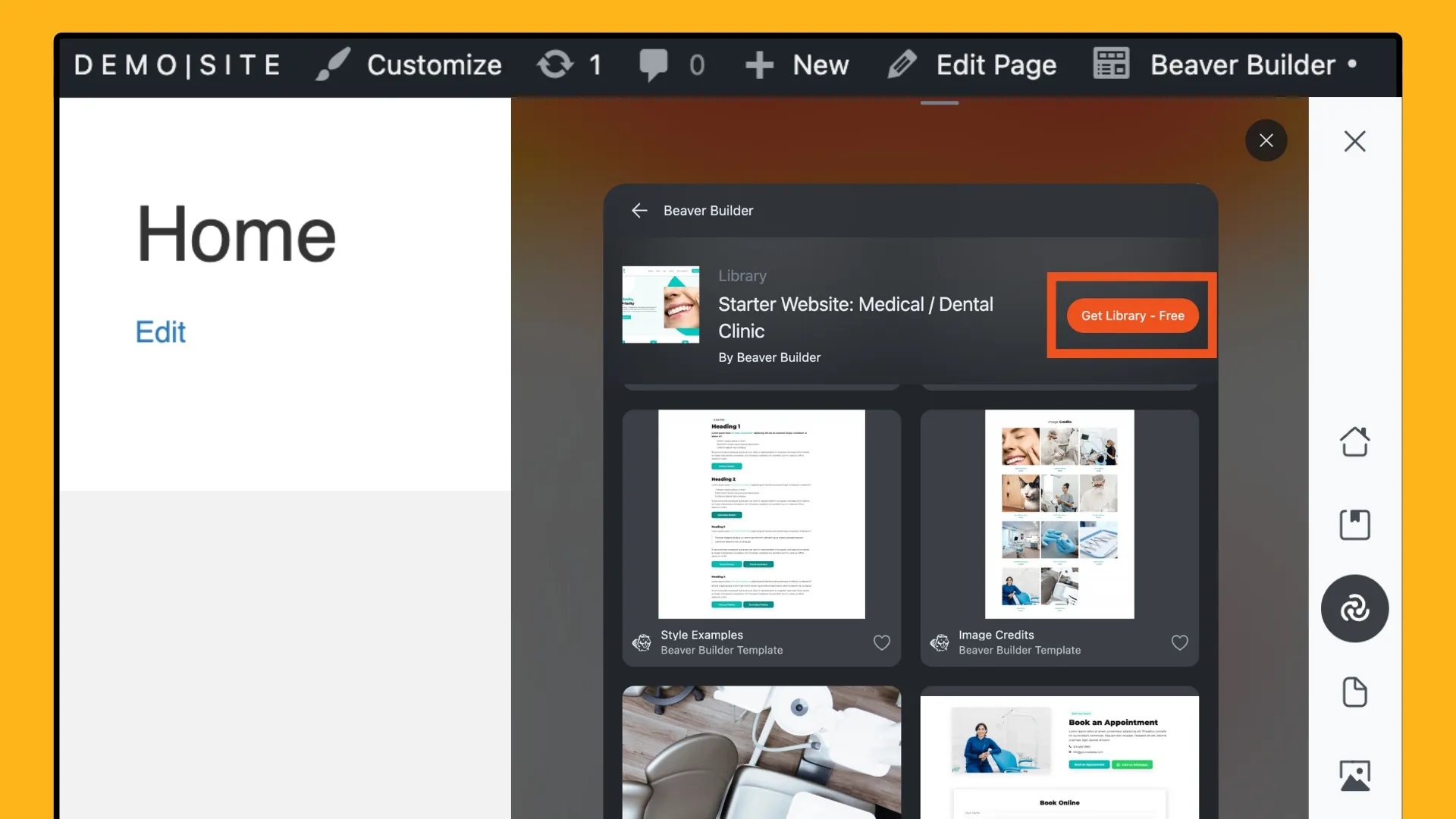
เลื่อนลงเพื่อค้นหาและเลือกห้องสมุดคลินิกการแพทย์/ทันตกรรม จากนั้นคลิกปุ่ม "รับห้องสมุด - ฟรี":

โปรดทราบว่าคุณจะต้องเข้าสู่ระบบหรือลงทะเบียนเพื่อรับบัญชีฟรีเพื่อดำเนินการต่อ:

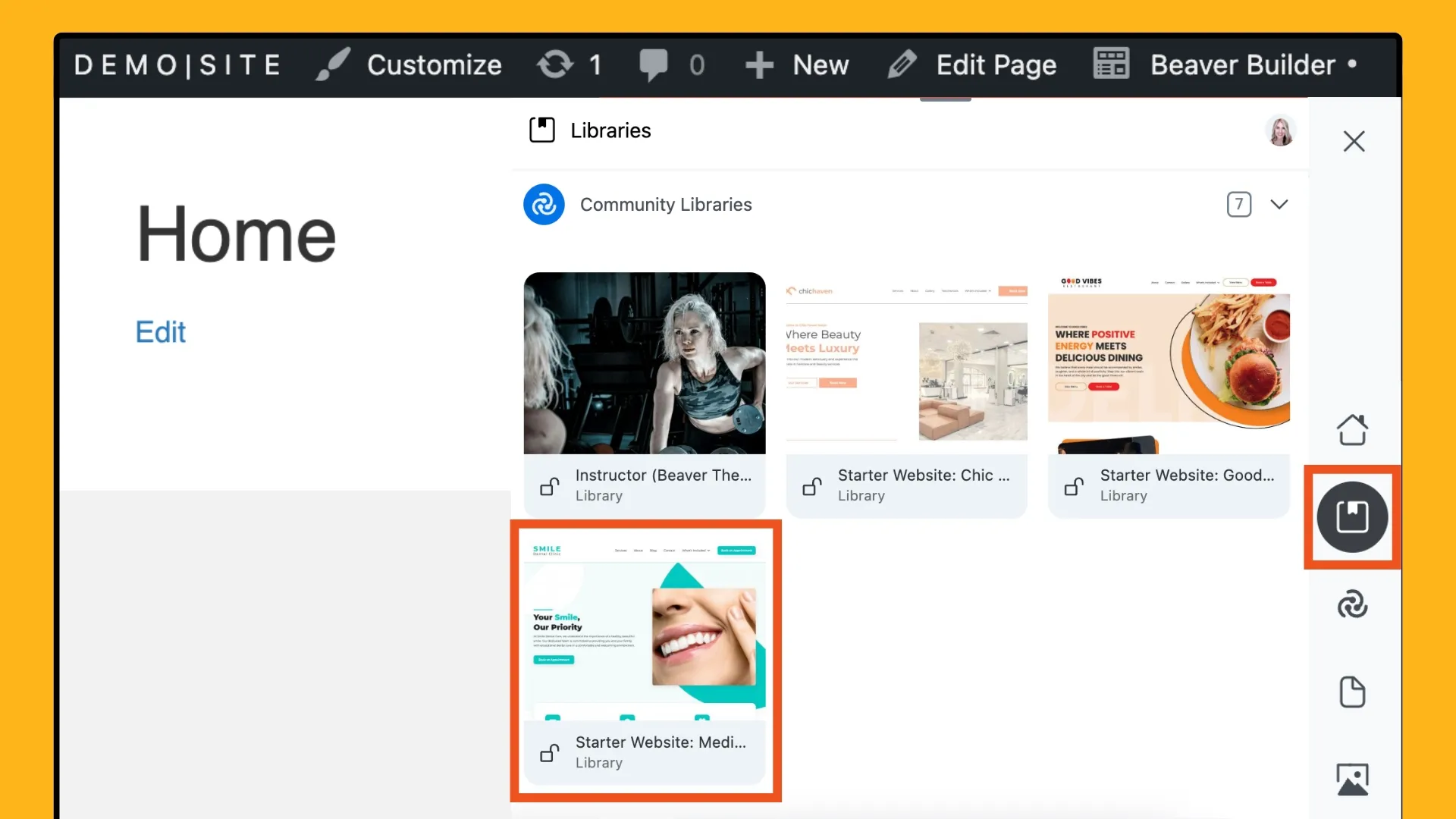
เมื่อคุณได้รับไลบรารีเทมเพลตแล้ว ก็ถึงเวลานำเข้าลงในไซต์ WordPress ของคุณ กลับไปที่ไซต์ WordPress ของคุณแล้วเปิดแถบด้านข้าง Assistant อีกครั้ง คราวนี้คลิกที่ไอคอนแอป Libraries และค้นหาไลบรารีที่เพิ่มใหม่ของคุณ:

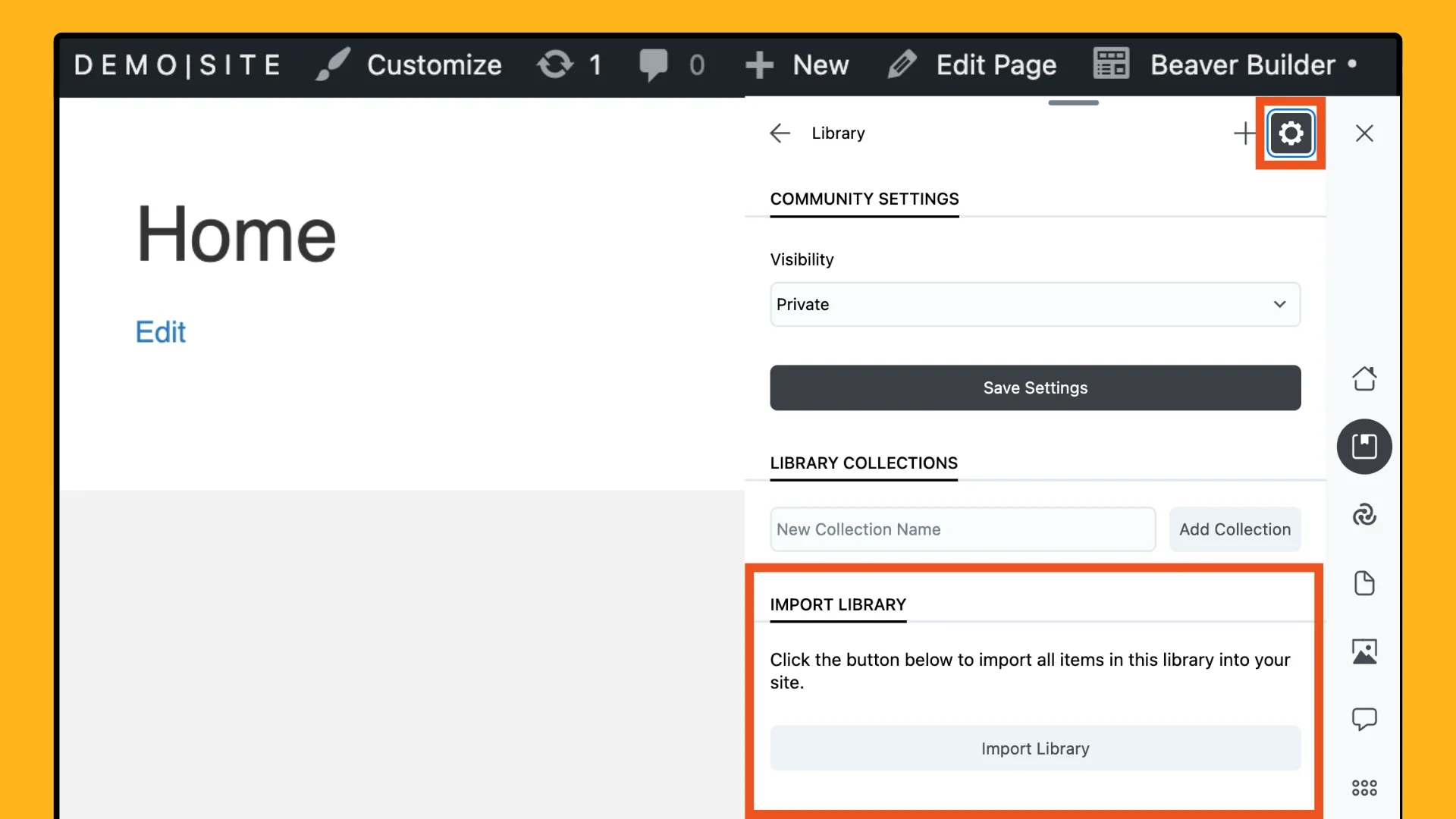
ภายใน คุณจะพบเนื้อหาทั้งหมด รวมถึงเพจ โพสต์ เค้าโครงธีม จานสี สื่อ และโค้ด .txt หากต้องการนำเข้าไลบรารีทั้งหมด ให้คลิกไอคอนรูปเฟืองที่มุมขวาบนแล้วเลือก "นำเข้าไลบรารี"

ถัดไป ดาวน์โหลดและนำเข้าสไตล์และการตั้งค่าส่วนกลาง จากไลบรารีเว็บไซต์เริ่มต้น เลือก TYPE และเลือก CODE ดาวน์โหลดไฟล์ .txt ที่ให้มา
ตอนนี้ นำเข้าการตั้งค่า Beaver Builder ออกจากแอป Assistant แล้วไปที่แดชบอร์ด WordPress ของคุณ ไปที่ การตั้งค่า > ตัวสร้างบีเวอร์ > นำเข้า / ส่งออก จากนั้นเลือกไฟล์ .txt จากคอมพิวเตอร์ของคุณเพื่อเริ่มกระบวนการนำเข้า
เมื่อนำเข้าเทมเพลตแล้ว ก็ถึงเวลาทำให้ไซต์เป็นแบบของคุณโดยเฉพาะ:
ตอนนี้ไซต์ของคุณน่าจะเริ่มเป็นรูปเป็นร่างแล้ว คุณควรเห็นวิสัยทัศน์ของคุณเป็นจริงด้วยธีมที่ปรับแต่ง เมนูที่ปรับแต่งให้เหมาะสม และเนื้อหาที่เป็นส่วนตัว
นี่คือขั้นตอนที่คุณสามารถปรับแต่งรายละเอียดปลีกย่อยเพื่อให้แน่ใจว่าทุกอย่างสอดคล้องกับแบรนด์ของคุณอย่างสมบูรณ์แบบ ปรับเค้าโครงเพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด ตรวจสอบให้แน่ใจว่าลิงก์และปุ่มทั้งหมดทำงานอย่างถูกต้อง และตรวจสอบอีกครั้งว่าเนื้อหาของคุณน่าสนใจและให้ข้อมูล
ก่อนที่จะเผยแพร่ ให้ทดสอบเว็บไซต์ของคุณอย่างละเอียดเพื่อให้แน่ใจว่าเว็บไซต์ดูดีและทำงานได้ดีกับทุกอุปกรณ์และเบราว์เซอร์ ตรวจสอบการออกแบบที่ตอบสนอง เวลาในการโหลดหน้าเว็บ และประสบการณ์ผู้ใช้โดยรวม
เมื่อคุณพอใจกับการตั้งค่าและการปรับแต่งแล้ว ก็ถึงเวลาเปิดตัวเว็บไซต์ใหม่ของคุณ แบ่งปันกับโลกและเริ่มดึงดูดผู้ป่วยรายใหม่! โปรโมตไซต์ของคุณผ่านโซเชียลมีเดีย จดหมายข่าวทางอีเมล และช่องทางการตลาดอื่น ๆ เพื่อเพิ่มการเข้าถึงของคุณให้สูงสุด
เทมเพลตเว็บไซต์คลินิกทันตกรรมสำหรับ Beaver Builder เป็นตัวเปลี่ยนเกมสำหรับผู้ใช้ WordPress ที่ต้องการสร้างเว็บไซต์ที่สวยงามและใช้งานได้จริงอย่างรวดเร็วและง่ายดาย ด้วยการออกแบบที่ทันสมัย การปรับแต่งที่ง่ายดาย และฟีเจอร์ที่ช่วยประหยัดเวลา เทมเพลตนี้จึงเป็นรากฐานที่สมบูรณ์แบบสำหรับการนำเสนอตัวตนบนโลกออนไลน์ของคุณ แสดงบริการของคุณ เน้นคำรับรองของผู้ป่วย และปรับแต่งเว็บไซต์ของคุณได้อย่างง่ายดาย
สำรวจเว็บไซต์เริ่มต้นของ Smile Dental Clinic วันนี้ และยกระดับการนำเสนอเว็บไซต์สถานทันตกรรมของคุณไปอีกระดับด้วย Beaver Builder ขอให้มีความสุขในการสร้าง!
ว้าว เทมเพลต Smile Dental Clinic นี้ดูดีมาก! ชอบเพจที่สร้างไว้ล่วงหน้า & การแก้ไขแบบลากและวาง – เหมาะสำหรับผู้ที่ไม่ใช้โค้ด ต้องมีสำหรับทันตแพทย์ที่สร้างเว็บไซต์ใหม่! #BeaverBuilder #เว็บไซต์ทันตกรรม
ดูมีแนวโน้มมาก… ในฐานะคนที่สร้างเว็บไซต์เกี่ยวกับทันตกรรมมากกว่า 50 แห่งโดยใช้ Beaver Builder ฉันชอบที่ไซต์เทมเพลตนี้รวม flexbox/grid css เข้าด้วยกัน