ออกแบบแบบฟอร์มที่ดีขึ้นด้วยเคล็ดลับเหล่านี้เพื่อทำให้แบบฟอร์มเป็นมิตรกับ UX
เผยแพร่แล้ว: 2018-10-23ต้องการรวบรวมข้อมูลโดยไม่ทำให้ผู้ใช้ของคุณเบื่อใช่ไหม ออกแบบฟอร์มให้ดีขึ้น!
การออกแบบแบบฟอร์ม UX มีบทบาทสำคัญในการทำให้เว็บไซต์ของคุณใช้งานง่าย หากคุณได้ดำเนินการปรับปรุงประสบการณ์ผู้ใช้แล้ว คุณไม่ควรมองข้ามแบบฟอร์มของคุณเช่นกัน สำหรับการออกแบบผลิตภัณฑ์ดิจิทัลและการตลาดผ่านช่องทางดิจิทัล แบบฟอร์มมีความสำคัญอย่างมากต่อการเติบโตของผลิตภัณฑ์ การแปลงที่เหมาะสมที่สุด และการมีส่วนร่วมที่ดีขึ้น
แบบฟอร์มสามารถให้บริการตามวัตถุประสงค์ที่แตกต่างกัน เช่น การสมัครง่ายๆ การรวบรวมข้อมูลหลายขั้นตอน ตั๋วสนับสนุน ข้อมูลการเรียกเก็บเงิน หรือการลงทะเบียน การทำให้แน่ใจว่า UX สำหรับเว็บไซต์นั้นไม่เพียงพอ คุณจะต้องตรวจสอบข้อมูลเชิงลึกเหล่านี้เพื่อให้แน่ใจว่าแบบฟอร์มของคุณทำงานได้ยอดเยี่ยม กฎการออกแบบฟอร์ม UX ต่อไปนี้จะทำให้เว็บฟอร์มสมัยใหม่ใช้งานง่ายขึ้นและดึงดูดความสนใจ
การสร้างแบบฟอร์มที่เป็นมิตรกับผู้ใช้นั้นง่ายกว่าที่เคย เครื่องมือสร้างแบบฟอร์ม WordPress ที่มีตัวเลือกมากมายอาจเป็นทางออกที่ดี เนื่องจากไม่ต้องใช้ทักษะในการเขียนโค้ด และคุณสามารถใช้เพื่อสร้างแบบสำรวจ แบบทดสอบ นอกเหนือจากการสร้างแบบฟอร์มการติดต่อ เราขอแนะนำให้คุณใช้ปลั๊กอินสำหรับแบบฟอร์ม WordPress
กำลังวิ่ง? บุ๊กมาร์กบทความนี้ และดูสรุป 2 นาทีนี้ หากคุณต้องการภาพรวมโดยย่อ:
ออกแบบแบบฟอร์มที่ดีขึ้นด้วยคำแนะนำที่มีประโยชน์เหล่านี้
หากคุณคิดว่าแบบฟอร์มเป็นองค์ประกอบที่ขาดไม่ได้สำหรับธุรกิจออนไลน์ ให้เริ่มดูแลแบบฟอร์มตั้งแต่วันนี้ ในบทความนี้ คุณจะได้รับแนวทางปฏิบัติที่ดีที่สุด 15 ข้อในการออกแบบแบบฟอร์มที่ดีขึ้นและทำให้เป็นมิตรกับ UX มากขึ้น
- ทำให้แบบฟอร์มสั้นและเรียบง่าย
- ให้ส่วนต่างๆชิดกัน
- หนึ่งคอลัมน์เทียบกับหลายคอลัมน์
- การแยกส่วนแบบฟอร์มสำหรับการตอบแบบค่อยเป็นค่อยไป
- วางคำแนะนำเครื่องมือ/ข้อความช่วยเหลือและแนะนำผู้ใช้ของคุณ
- ข้อจำกัดสำหรับแต่ละฟิลด์
- ตั้งชื่อหัวข้อที่สร้างแรงบันดาลใจให้แบบฟอร์มของคุณ
- ช่องป้อนข้อมูลที่มีสัดส่วนดี
- คำอธิบาย CTA
- ระบุเหตุผลที่คุณต้องการข้อมูลเฉพาะ
- ป้อนอัตโนมัติของเบราว์เซอร์
- จำเป็นต้องตรวจสอบแบบฟอร์ม
- ทำให้มันสนุก
- ตั้งโฟกัสอัตโนมัติ
- อย่าทำให้ผู้ใช้ของคุณหวาดกลัว
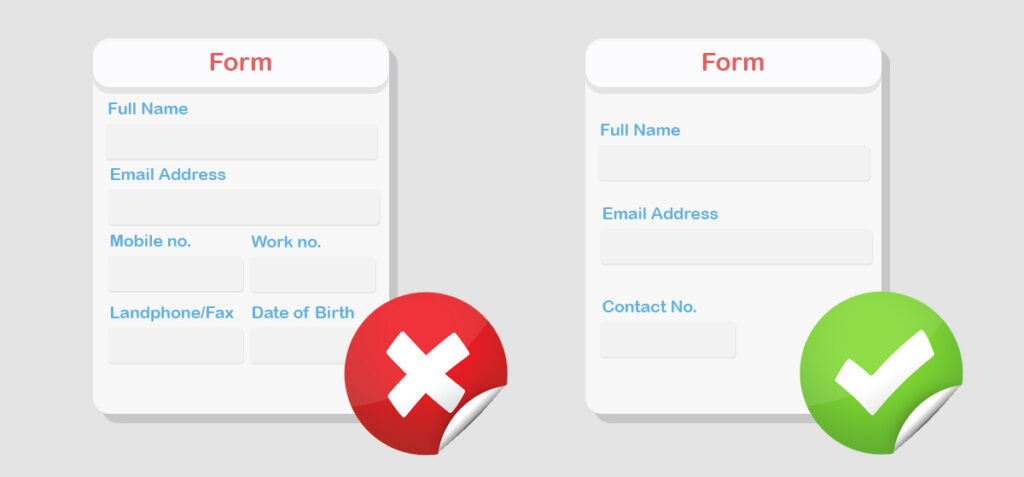
ทำให้แบบฟอร์มสั้นและเรียบง่าย
ถามผู้ใช้ของคุณให้น้อยที่สุด พยายามรวบรวมเฉพาะข้อมูลที่เกี่ยวข้องและทิ้งช่องป้อนข้อมูลที่ไม่จำเป็น ตัวอย่างเช่น อย่าทำซ้ำช่องรหัสผ่าน ให้ผู้ใช้เห็นรหัสผ่านที่กำลังจะสร้างขึ้นแทน การทำงานกับการออกแบบรูปทรง "less is more" เป็นหลักการที่สมบูรณ์แบบ
และอย่าขอข้อมูลมากเกินไปในขั้นตอนเดียวและพยายามลบข้อมูลที่ไม่เกี่ยวข้องออกไป สมมติว่าคุณมีบริการโฮสติ้งและไม่ต้องการชื่อบิดาของผู้ใช้ ไม่ต้องขอ อีกตัวอย่างหนึ่งอาจเป็นแบบสำรวจที่คุณไม่จำเป็นต้องมีหมายเลขโทรศัพท์ของผู้ใช้ ดังนั้นปล่อยให้เป็นเช่นนั้น

โดยการปฏิบัติตามหลักปฏิบัตินี้ คุณจะมั่นใจได้ว่า:
- เวลาเสร็จเร็วขึ้น
- ทำให้ผู้ใช้ไม่หงุดหงิด
- อัตราการแปลงที่ดีขึ้นในการส่งแบบฟอร์ม
เคล็ดลับสำหรับมือโปร: รวมเฉพาะฟิลด์ที่สำคัญที่สุดเท่านั้น
กลับไปด้านบน ️
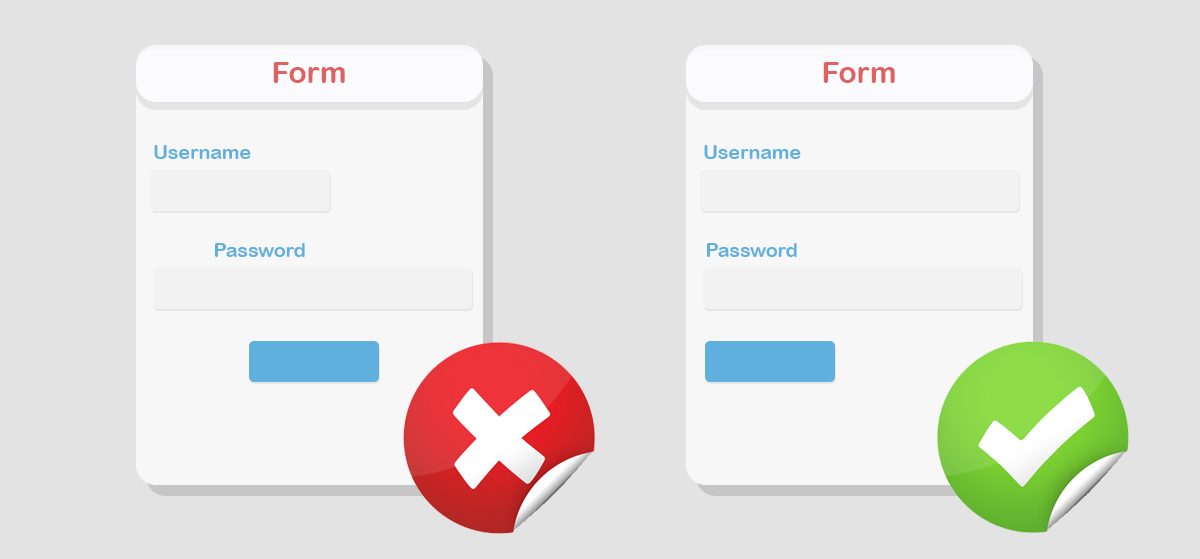
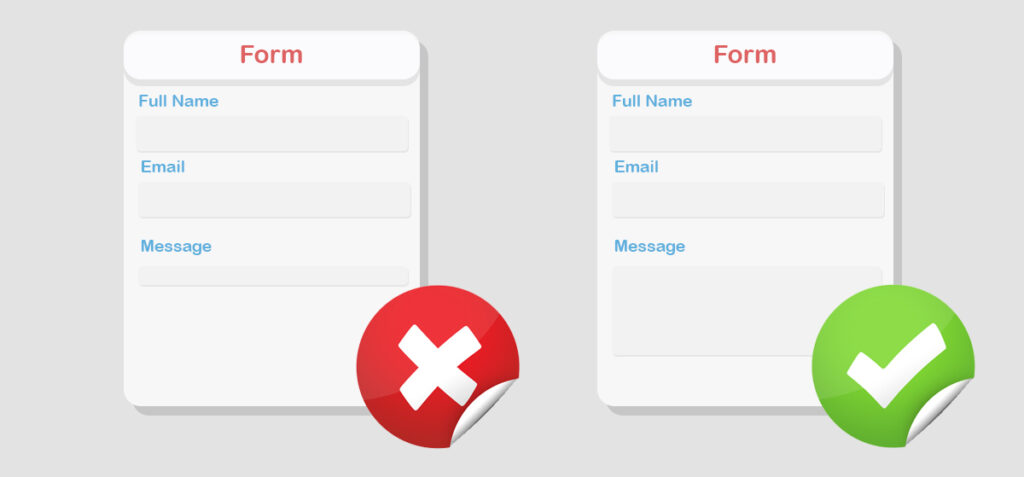
ให้ส่วนต่างๆชิดกัน
การจัดตำแหน่งนั้นดีต่อดวงตาและช่วยปรับปรุงโครงสร้างเพื่อให้ดูน่าพึงพอใจ การจัดเรียงข้อความและสื่อด้วยวิธีที่เหมาะสมที่สุดจะทำให้การออกแบบมีประสิทธิภาพ ปรับขนาดได้ และมีประสิทธิภาพ และนั่นคือแนวคิดของการจัดตำแหน่ง ซ้าย กลาง ขวา – คุณสามารถเลือกการตั้งค่าได้หลายแบบ แต่ตรวจสอบให้แน่ใจว่าคุณไม่ได้ผสมการจัดตำแหน่งทั้งหมดเหล่านี้ในถังเดียว พยายามรักษาความสม่ำเสมอ
แนวทางใดที่คุณจะปฏิบัติตามนั้นขึ้นอยู่กับการออกแบบของคุณ คุณสามารถลองวางตำแหน่งอื่นได้ แต่หากไม่มีการจัดตำแหน่ง เค้าโครงแบบฟอร์มจะดูยุ่งเหยิง การรักษาข้อความป้ายกำกับไว้ใกล้กับช่องป้อนข้อมูลจะช่วยให้ผู้ใช้เข้าใจมากขึ้น

อย่างไรก็ตาม ด้วยการจัดตำแหน่งที่เหมาะสม ผลลัพธ์ต่อไปนี้จะรับประกัน:
- ฟอร์มจะดูดีขึ้น
- ผู้ใช้จะได้รับประสบการณ์ที่มีเสน่ห์
เคล็ดลับสำหรับมือโปร: จัดป้ายกำกับชิดซ้าย
กลับไปด้านบน ️
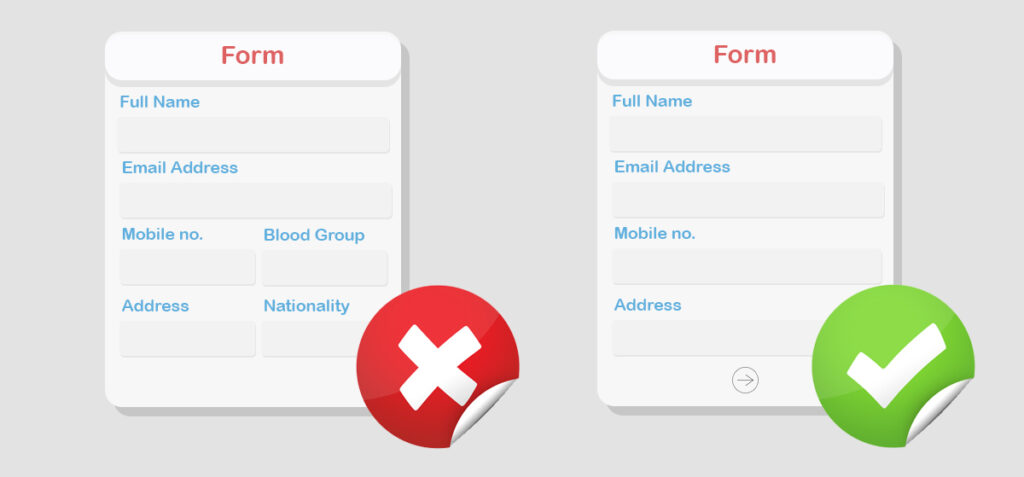
หนึ่งคอลัมน์เทียบกับหลายคอลัมน์
ตามทิศทางที่เป็นธรรมชาติ ดวงตาจะเคลื่อนจากบนลงล่าง การรักษาฟอร์มของคุณให้เป็นหนึ่งคอลัมน์สามารถช่วยให้ผู้ใช้ของคุณมีโฟลว์ง่ายๆ ในสิ่งที่คุณไม่สามารถมั่นใจได้ด้วยเลย์เอาต์แบบหลายคอลัมน์ ที่กล่าวว่าไม่จำเป็นที่คุณต้องออกแบบให้เป็นคอลัมน์เดียว ถ้าคุณคิดว่ามันจำเป็น คุณก็ทำได้
หากคุณสับสนระหว่างหนึ่งหรือสองคอลัมน์ เราขอแนะนำให้คุณเลือกหนึ่งคอลัมน์ การศึกษาแสดงให้เห็นว่าผู้เข้าร่วมสามารถกรอกแบบฟอร์มได้เร็วขึ้นด้วยแบบฟอร์มคอลัมน์เดียว ผู้ใช้มักจะละทิ้งแบบฟอร์มหากใช้เวลานานเกินไปในการกรอกหรือดูซับซ้อน ปัญหาคือคุณควรเก็บช่องใส่แบบฟอร์มไว้ในคอลัมน์เดียวและทำให้ดู "ยาว" หรือควรจัดเรียงอย่างชาญฉลาดในหลายคอลัมน์ (ควรไม่เกินสองหรือสาม) และให้ผู้ใช้ของคุณเห็นภาพมายา เป็นคนตัวเล็ก การตัดสินใจนี้ขึ้นอยู่กับคุณทั้งหมด และคุณต้องเลือกอย่างชาญฉลาดโดยขึ้นอยู่กับความต้องการและพฤติกรรมก่อนหน้าของผู้ใช้

ประโยชน์สองประการที่กล่าวถึงด้านล่าง:
- ผู้ตอบแบบสอบถามมีมุมมองที่ง่ายและชัดเจนของแบบฟอร์ม
- การเลื่อนที่ปราศจากสิ่งรบกวน
เคล็ดลับสำหรับมือโปร: หนึ่งคอลัมน์เหมาะที่สุดสำหรับแบบฟอร์มที่มีไม่กี่ฟิลด์ (เข้าสู่ระบบ) และแบบฟอร์มแบบยาวต้องใช้หลายคอลัมน์
กลับไปด้านบน ️
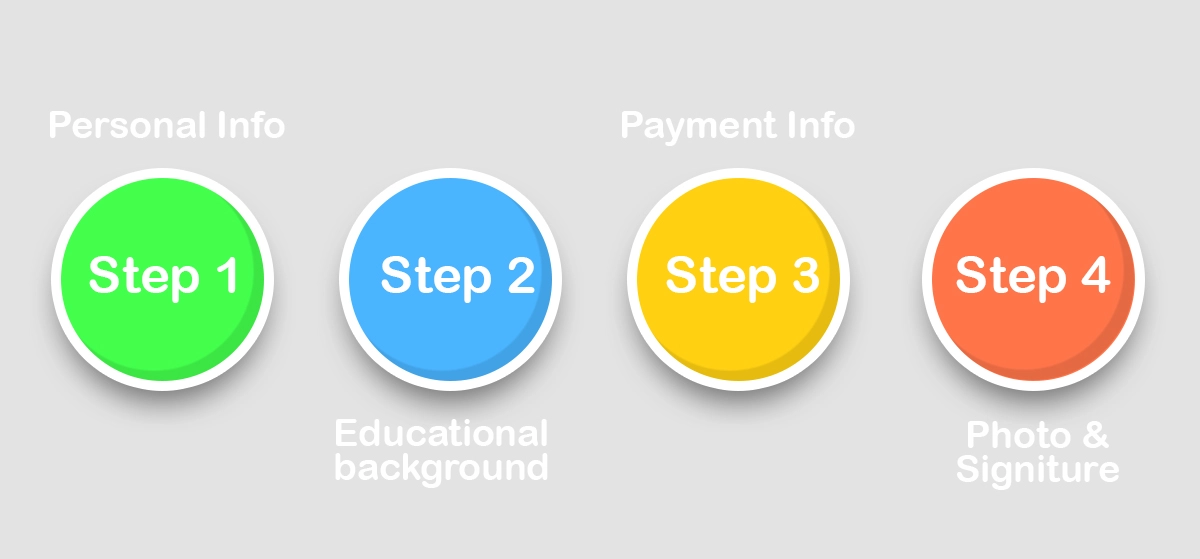
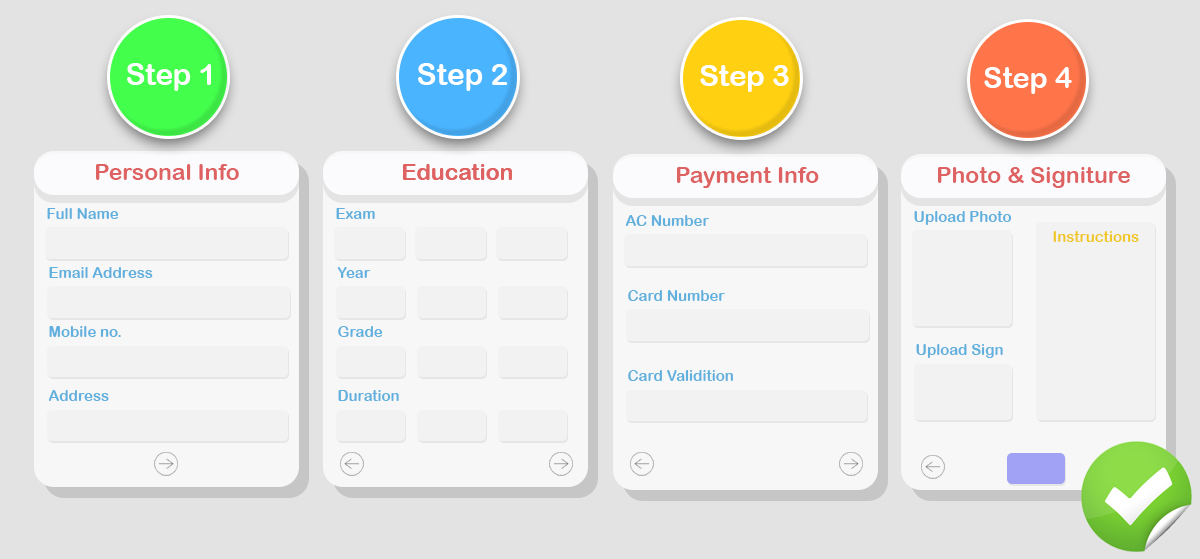
การแยกส่วนแบบฟอร์มสำหรับการตอบแบบค่อยเป็นค่อยไป
ก่อนจะพูดถึงประเด็นนี้ เรามาพูดถึงแนวคิดนอกประเด็นกันก่อนดีกว่า คุณคิดว่าหมายเลขโทรศัพท์รูปแบบใดต่อไปนี้ที่จำง่ายกว่า +18067442444 หรือ +1 806-744-2444 ฉันเกือบจะแน่ใจว่าคุณจะไปหาคนที่สอง
สมองของมนุษย์ชอบทำงานกับกระบวนการที่ง่ายกว่ากระบวนการที่ซับซ้อน นั่นคือเหตุผลที่ทำให้เราจดจำหมายเลขโทรศัพท์ 11 หลักได้ง่ายขึ้นหากเราแยกส่วนเป็นชิ้นเล็กๆ ในท้ายที่สุด คุณกำลังทำงานเดิมอยู่ แต่หลอกให้สมองคิดว่าคุณกำลังทำน้อยลงหรือใช้ทางลัด

เช่นเดียวกับกรณีอื่นๆ หากคุณหลอกผู้ใช้ให้คิดแบบเดียวกันได้ อัตราการแปลงของแบบฟอร์มจะเพิ่มขึ้นเป็นสองเท่าตัว หากไม่พุ่งขึ้นอย่างรวดเร็ว!
เคล็ดลับนี้เหมาะสำหรับการออกแบบรูปทรงขนาดใหญ่โดยเฉพาะ หากแบบฟอร์มของคุณมีฟิลด์จำนวนมาก ให้แบ่งออกเป็นกลุ่มความหมายโดยใช้ช่องว่างเพิ่มเติมหรือตัวแบ่งส่วน แนวทางนี้ส่งเสริมให้ผู้ตอบแบบสอบถามรู้สึกค่อย ๆ ตอบในขณะที่พวกเขาอาจปล่อยให้มันไม่สมบูรณ์หากคุณยังคงใช้วิธีอื่น
คุณสามารถเก็บชื่อและที่อยู่อีเมลของผู้เข้าร่วมไว้ในส่วนแรก ตามด้วยรายละเอียดส่วนบุคคล และอาจรวมถึงข้อมูลอื่นๆ ในส่วนถัดไป ที่อยู่สำหรับการเรียกเก็บเงินสามารถอยู่หลังชื่อและอีเมลได้ทันที หากคุณเป็นผู้ให้บริการธุรกิจ

ดังนั้นรูปแบบจะมีประโยชน์มากขึ้นโดยการจัดกลุ่มอย่างไร:
- ทำให้ผู้ใช้รู้สึกก้าวหน้าโดยไม่รู้สึกสับสนและต้องผ่านกระบวนการที่ยาวนาน
- มันทำให้รู้สึกดีขึ้นโดยการรวมกลุ่มตรรกะ
เคล็ดลับสำหรับมือโปร: เรียงลำดับจากง่ายไปยาก ใช้ข้อมูลพื้นฐานก่อน
กลับไปด้านบน ️
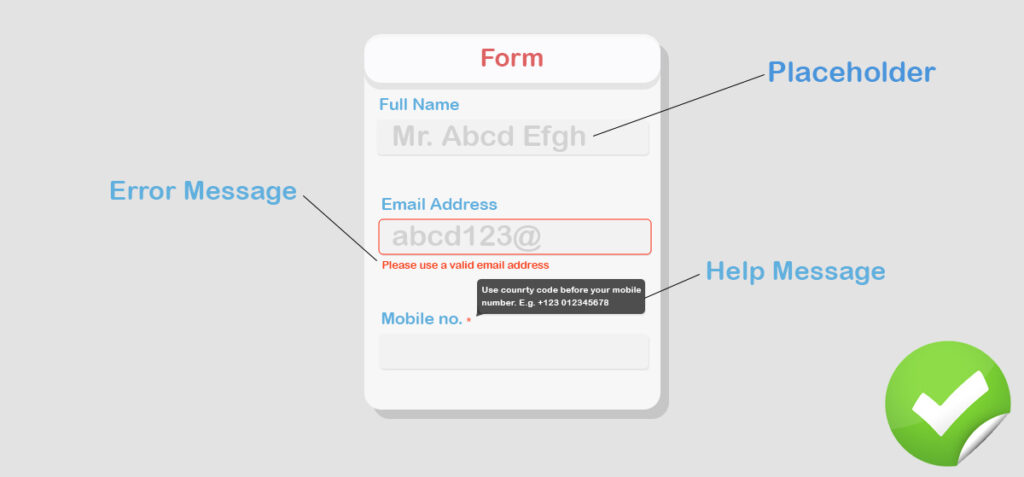
วางคำแนะนำเครื่องมือ/ข้อความช่วยเหลือและแนะนำผู้ใช้ของคุณ
จะดีกว่ามากหากผู้ใช้ได้รับข้อความเช่น "โปรดป้อนหมายเลขบัตรที่ถูกต้อง" ทันทีที่พวกเขาใส่ข้อมูลบางอย่าง ในทางกลับกัน มันเหนื่อยมากหากพวกเขาเห็นคำเตือนก่อนส่งหลังจากใช้เวลาในการกรอกแบบฟอร์มให้ครบถ้วน
หากคุณทำให้ฟิลด์ของคุณมีประโยชน์ ผู้ใช้จะชอบที่จะทำต่อไป มิฉะนั้นพวกเขาจะจากไป การสร้างความประทับใจครั้งแรกทำให้ผู้ใช้กลับมาอีกครั้ง สรุปง่ายๆ ก็คือ การตรวจสอบความถูกต้องแบบอินไลน์จะช่วยให้ผู้ใช้ใส่ข้อมูลได้อย่างถูกต้อง หากไม่เป็นเช่นนั้น ข้อความจะปรากฏขึ้นโดยบอกว่ามีคนทำอะไรผิด

การตรวจสอบแบบฟอร์มอินไลน์มีประโยชน์สองวิธี:
- บอกทันทีว่าทำอะไรผิดพลาดหรือเปล่า
- จะช่วยประหยัดเวลาและความพยายาม
เคล็ดลับสำหรับมือโปร: ไม่อนุญาตให้การตรวจสอบแบบอินไลน์ทำงานแบบเรียลไทม์ การแสดงข้อความแสดงข้อผิดพลาดหลังจากผู้ใช้กรอกข้อมูลในช่องเสร็จแล้วจะเป็นประโยชน์มากกว่า
กลับไปด้านบน ️
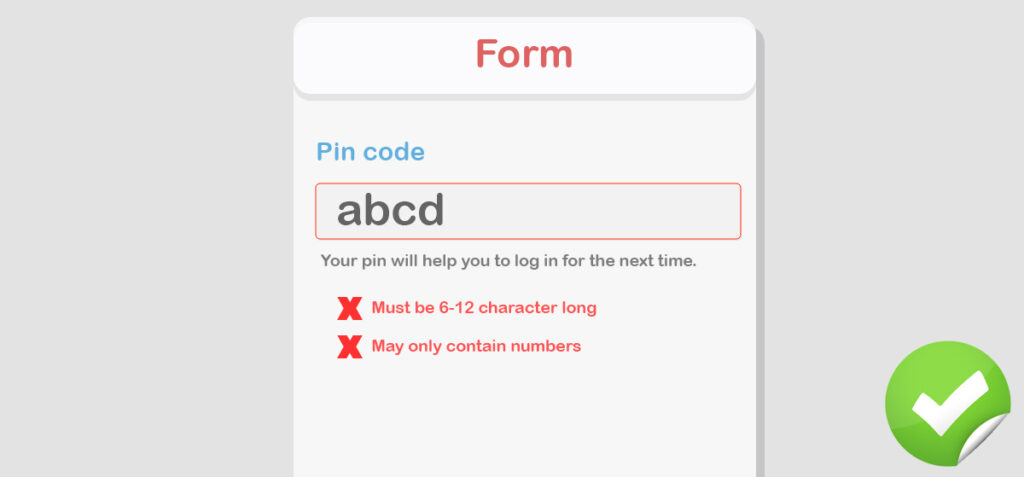
ข้อจำกัดสำหรับการป้อนข้อมูลภาคสนาม
ชนิดของข้อมูลไม่เหมือนกันในทุกฟิลด์ บางตัวมีข้อความ บางตัวมีตัวเลข และบางตัวต้องใช้ตัวอักษรและตัวเลข ตามประเภทอินพุต คุณควรจำกัดผู้ใช้ไม่ให้ใส่ข้อมูลที่ไม่ถูกต้อง เพื่อลดข้อผิดพลาดและการตีกลับอย่างต่อเนื่อง ข้อจำกัดเหล่านี้มีความสำคัญ
ตัวอย่างเช่น ฟิลด์ชื่อจะไม่ประกอบด้วยตัวเลข ในทำนองเดียวกัน หมายเลขโทรศัพท์จะไม่สร้างด้วยตัวอักษร ในทางตรงกันข้าม อาจต้องใช้ฟิลด์ที่เป็นตัวอักษรและตัวเลขเพื่อสร้างรหัสผ่าน นอกจากนี้ ความยาวต่ำสุดและสูงสุดก็มีประโยชน์เช่นกัน (หมายเลขโทรศัพท์ของสหรัฐฯ เป็นตัวเลข 10 หลัก ส่วนหมายเลขประกันสังคมเป็น 9 หลัก)

- ช่วยผู้ใช้ในการรวมข้อมูลที่ถูกต้อง
- ข้อจำกัดหมายถึงการมอบอำนาจให้ผู้ใช้
เคล็ดลับสำหรับมือโปร: ตรวจสอบให้แน่ใจว่าช่องตัวเลข โดยเฉพาะอย่างยิ่ง ไม่อนุญาตให้มีตัวอักษรใดๆ
กลับไปด้านบน ️
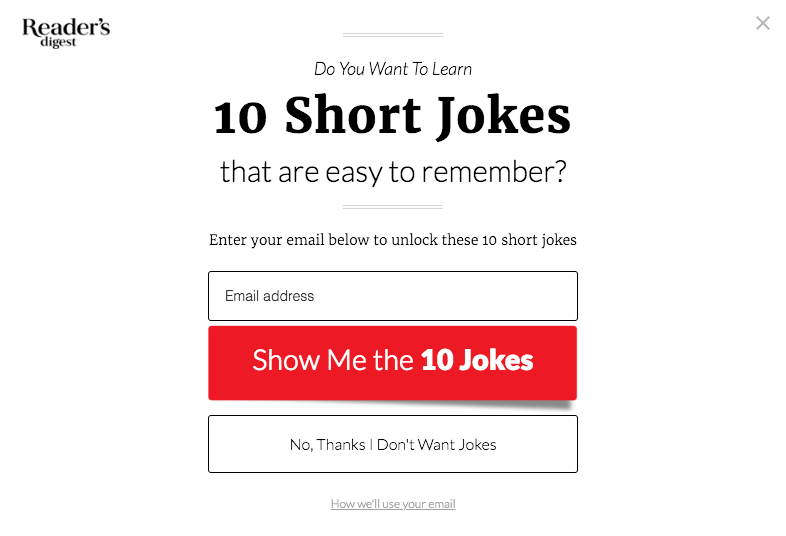
ตั้งชื่อหัวข้อที่สร้างแรงบันดาลใจให้แบบฟอร์มของคุณ
ไม่เป็นไรที่จะเก็บแบบฟอร์มของคุณด้วยชื่อง่ายๆ และไม่สมควรที่จะรักษาไว้แบบนี้ในขณะที่การศึกษาต่างๆ ให้ความกระจ่างแก่เราเกี่ยวกับการแปลงการสมัครที่เพิ่มขึ้นหากชื่อแบบฟอร์ม คำถามสำหรับคุณ: แบบฟอร์มใดที่คุณคิดว่าโน้มน้าวใจให้กรอก "สมัครใช้งาน" หรือ "รับสิทธิ์เข้าใช้ก่อนเปิดตัว" ได้อย่างง่ายดาย
ภาษามีอิทธิพลอย่างมากต่อจิตวิทยาของผู้คน นอกจากนั้น หากแบบฟอร์มบอกว่ามันคืออะไร ผู้ใช้จะมีโอกาสคว้ามันมากกว่า ข้อมูลเฉพาะจะช่วยให้ผู้ใช้ตัดสินใจได้และแบบฟอร์มของคุณโดดเด่นกว่าคู่แข่งหลายไมล์

การระบุชื่อที่ถูกต้องเป็นการแจ้งให้ผู้ใช้ทราบ:
- สิ่งที่จะได้รับหลังจากส่งแบบฟอร์ม
- อัตราความสมบูรณ์และการแปลงทั้งสองจะสูงขึ้น
เคล็ดลับสำหรับมือโปร: แทนที่ “ลงทะเบียน” ด้วยข้อความที่เข้าใจง่ายกว่า เช่น “สมัครและรับส่วนลด 20%”
กลับไปด้านบน ️
ช่องป้อนข้อมูลที่มีสัดส่วนดี
ขนาดของช่องป้อนข้อมูลควรแสดงถึงประเภทของข้อมูล ทำไมสิ่งนี้จึงสำคัญ? ถ้าช่องป้อนข้อมูลของแบบฟอร์มของคุณไม่ตรงกับข้อมูลที่คาดไว้ ผู้ใช้อาจหลงทางในพื้นที่กว้างโดยไม่คาดคิด ตัวอย่างเช่น ฟิลด์ที่อยู่จะใหญ่กว่าฟิลด์ป้อนข้อมูลสำหรับหมายเลขโทรศัพท์
รักษาขนาดของช่องป้อนข้อมูลตามความต้องการของข้อมูล ไม่เพียงแต่กล่องที่ไม่สมมาตรเท่านั้นที่ส่งผลต่อการออกแบบ แต่มีแนวโน้มที่จะสร้างประสบการณ์การใช้งานที่ไม่ดีแก่ผู้ใช้ แต่ถ้าคุณนำเสนอฟิลด์ด้วยวิธีที่กำหนดเอง ผู้ใช้จะรู้สึก "ประทับใจ"

หากเรากล่าวถึงประโยชน์ของแนวปฏิบัติที่ดีที่สุดนี้โดยสังเขป
- ผู้ใช้จะรู้ว่าต้องเขียนเท่าไหร่
- วิธีสร้างมินิมอลให้ดูสะอาดตา ไม่เปลืองพื้นที่
เคล็ดลับสำหรับมือโปร: รับความช่วยเหลือจากนักออกแบบ UI เพื่อดูมุมมองที่ 3 หากฟอร์มของคุณดูดี
กลับไปด้านบน ️
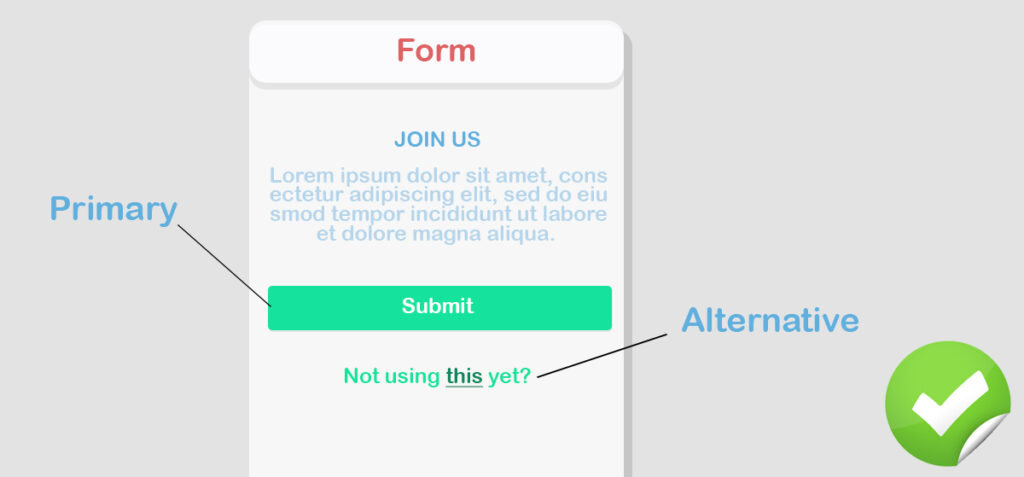
คำอธิบาย CTA
แบบฟอร์มทั้งหมดจบลงด้วยคำกระตุ้นการตัดสินใจ ไม่ว่าจะเป็นปุ่ม "ส่ง" หรือปุ่มที่ระบุว่า "ดำเนินการต่อ" CTA ควรอธิบายเจตนาของสิ่งที่จะเกิดขึ้นต่อไป ตัวอย่างเช่น “การสมัคร” ระบุจุดประสงค์อย่างชัดเจนมากกว่า “ส่ง” และผู้ใช้สามารถตัดสินใจได้อย่างสะดวกสบายมากขึ้น
หากคุณให้ความสำคัญกับคำกระตุ้นการตัดสินใจมากขึ้น อัตรา Conversion จะเพิ่มขึ้น ในกรณีส่วนใหญ่ แบบฟอร์มประกอบด้วยคำกระตุ้นการตัดสินใจสองคำ: หลักและทางเลือก ปุ่มหลักทำให้ผู้ใช้ดำเนินการต่อในขณะที่อีกปุ่มหนึ่งอนุญาตให้ผู้ใช้ยกเลิกหรือดำเนินการอื่น

CTA ที่มีข้อความที่ชัดเจนมีประโยชน์หลายประการ
- จะช่วยให้การดำเนินการมีประสิทธิภาพมากขึ้น
- สามารถเข้าใจสิ่งที่พวกเขาทำได้อย่างง่ายดาย
เคล็ดลับสำหรับมือโปร: ตรวจสอบให้แน่ใจว่าปุ่มเดียวเป็นปุ่มที่โดดเด่นหากมีมากกว่าหนึ่งปุ่ม
กลับไปด้านบน ️
ทำไมคุณถึงต้องการข้อมูลเฉพาะ
แนวทางปฏิบัติที่ดีที่สุดคือบอกผู้ใช้ว่าทำไมคุณจึงต้องการข้อมูลเฉพาะ เมื่อคุณขอข้อมูลส่วนตัวและข้อมูลที่ละเอียดอ่อนจากผู้ใช้ ให้พวกเขารู้ว่าทำไมพวกเขาถึงต้องให้ข้อมูลนี้ ข้อมูลใด ๆ ให้แน่ใจว่าจะถูกเก็บไว้เป็นความลับ
อย่าปล่อยให้ความสงสัยเกิดขึ้น อธิบายว่าทำไมคุณถึงต้องการข้อมูลเฉพาะนั้น ตัวอย่างเช่น คุณอาจต้องการหมายเลขโทรศัพท์เนื่องจากคุณต้องการส่งรหัสยืนยัน บอกผู้ใช้เกี่ยวกับเรื่องนี้ หากคุณสมัครบน Facebook คุณจะสังเกตเห็นลิงก์ข้างช่องวันเกิดซึ่งอธิบายว่าทำไมพวกเขาถึงต้องการวันเกิดของคุณ
การส่งข้อความช่วยเหลือจะเป็นการแจ้งให้ผู้ใช้ทราบ:
- คุณต้องการข้อมูลเฉพาะเพื่อวัตถุประสงค์เฉพาะ
- พวกเขาจะได้รับประโยชน์ในที่สุดเพราะข้อมูลส่วนตัวนั้น
เคล็ดลับสำหรับมือโปร: ใช้คำแนะนำเครื่องมือเพื่อให้ผู้ใช้รับการแจ้งเตือนได้ง่ายๆ โดยวางเมาส์ไว้
กลับไปด้านบน ️
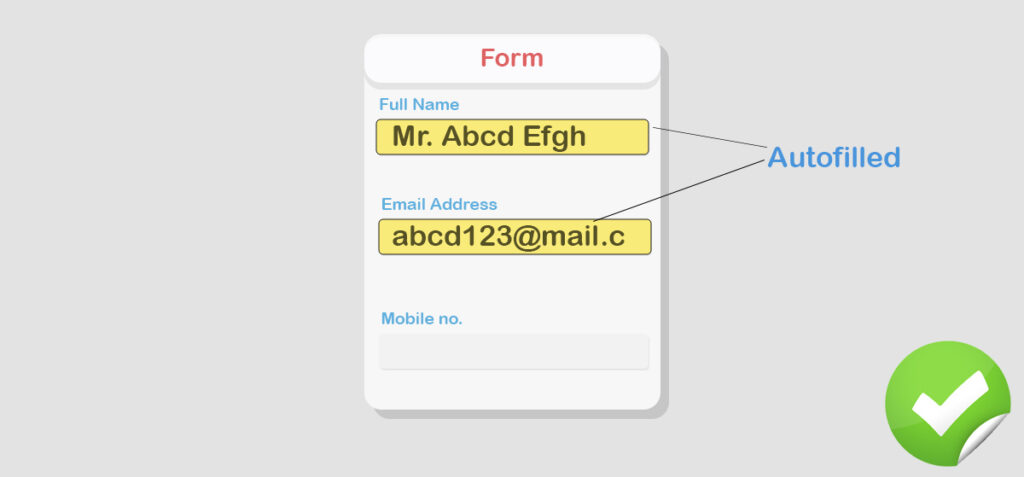
ป้อนอัตโนมัติของเบราว์เซอร์
หากเบราว์เซอร์ป้อนข้อความอัตโนมัติได้ จะช่วยให้ผู้ใช้กรอกแบบฟอร์มได้รวดเร็วยิ่งขึ้น เบราว์เซอร์เช่น Google Chrome กรอกแบบฟอร์มสำหรับพวกเราหลายคนและช่วยประหยัดเวลาได้มากโดยเฉพาะสำหรับรูปแบบยาว เบราว์เซอร์สมัยใหม่มีฟังก์ชันป้อนอัตโนมัติ แต่กุญแจอยู่ในมือคุณ หากต้องการให้เบราว์เซอร์ดำเนินการดังกล่าว คุณต้องระบุฟิลด์ที่จดจำได้ง่าย

เบราว์เซอร์กรอกแบบฟอร์มตามเบาะแส เช่น ชื่อ เบอร์มือถือ และอื่นๆ หากบริบทสามารถแยกแยะได้ง่าย การป้อนอัตโนมัติจะทำงาน แนวทางปฏิบัติที่ดีที่สุดคือการรักษาชื่อของแต่ละฟิลด์ด้วยคำศัพท์ทั่วไป เพื่อให้เบราว์เซอร์สามารถระบุได้ทันที

ทำไมถึงมีประโยชน์?
- วิธีกรอกแบบฟอร์มอย่างรวดเร็ว
- แถมยังป้องกันความผิดพลาดเพราะสามารถข้ามบางขั้นตอนได้เพราะกรอกเรียบร้อยแล้ว
เคล็ดลับสำหรับมือโปร: ออกแบบแบบฟอร์มด้วยชื่อช่องทั่วไป หลีกเลี่ยงเงื่อนไขที่ซับซ้อน
กลับไปด้านบน ️
จำเป็นต้องตรวจสอบแบบฟอร์ม
การตรวจสอบความถูกต้องเป็นส่วนสำคัญของแบบฟอร์ม และผู้ใช้ควรได้รับข้อความแสดงข้อผิดพลาดหากพวกเขาทำอะไรผิดพลาดขณะกรอกแบบฟอร์ม เมื่อเกิดข้อผิดพลาดขึ้น อาจเกิดจากสาเหตุหลายประการ แสดงข้อผิดพลาดด้วยสีอื่น (ควรเป็นสีแดง) และไฮไลต์ฟิลด์เพื่อแสดงข้อความแสดงข้อผิดพลาดทันที
ไม่ว่าจะด้วยวิธีใด เป้าหมายควรมีความชัดเจน ซึ่งก็คือ- การหลีกเลี่ยงความสับสนใดๆ ผู้ใช้จำเป็นต้องทราบวิธีการแก้ไขข้อผิดพลาด ในการทำเช่นนั้น ให้แนบข้อความที่ปรากฏขึ้นเมื่อมีคนทำผิดพลาด ข้อความเช่น "ไม่อนุญาตให้ใช้สัญลักษณ์พิเศษ" ช่วยให้ผู้ใช้เข้าใจว่าทำไมช่องชื่อจึงแสดงข้อผิดพลาด
และประเด็นสำคัญสามารถกล่าวถึงได้ดังนี้:
- ผู้ใช้จะไม่ถูกครอบงำ
- การตรวจสอบความถูกต้องช่วยให้มั่นใจว่าข้อมูลที่ให้มานั้นถูกต้อง
เคล็ดลับสำหรับมือโปร: ลดความสับสนให้มากที่สุดในขณะที่มีข้อผิดพลาดเกี่ยวกับการตรวจสอบแบบฟอร์ม เพิ่มข้อความที่ชัดเจน
กลับไปด้านบน ️
ทำให้มันสนุก
กรอกแบบฟอร์มน่าเบื่อ ผู้คนไม่เต็มใจที่จะพยายามหากไม่เพิ่มคุณค่าให้กับชีวิตของพวกเขา จากนั้นจะมีแบบฟอร์มเปล่าให้ผู้ใช้กรอก อย่าทำให้พวกเขารู้สึกว่าคุณกำลังบังคับให้ทำมันให้เสร็จ เพิ่มความสนุกสนานในชีวิตจริงลงไป ?
คุณสามารถรวบรวมข้อมูลในลักษณะที่จริงจังและแน่นอน ในทางที่ตลก หากคุณปฏิบัติตามกฎที่ระบุไว้ข้างต้น คุณสามารถทำสิ่งแปลกใหม่ได้ที่นี่ โดยเฉพาะอย่างยิ่ง ในช่องป้อนข้อมูล คุณสามารถเพิ่มข้อความตลกแทนตัวยึดตำแหน่งปกติได้
ด้วยวิธีนี้ ผู้ใช้จะเพลิดเพลินไปกับการกรอกแบบฟอร์มโดยไม่มีความยุ่งยากในใจ คุณยัง:
- ทำให้รูปแบบเป็นแรงบันดาลใจและมีส่วนร่วม
- กระตุ้นให้ผู้ใช้ให้ข้อมูลตามที่คาดไว้
เคล็ดลับสำหรับมือโปร: หากคุณไม่พบไอเดียใดๆ ให้ทำให้มันเรียบง่ายและธรรมดา อย่าทำให้เสียน้ำเสียงจนผู้ใช้เชื่อถือไม่ได้
กลับไปด้านบน ️
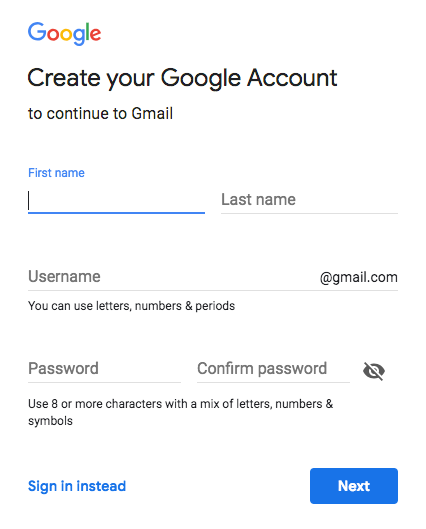
ตั้งโฟกัสอัตโนมัติ
การโฟกัสอัตโนมัติในช่องป้อนข้อมูลแรกทำงานเหมือนกับจุดยึดที่ดึงความสนใจของผู้ใช้ไปยังแบบฟอร์ม เมื่อผู้ตอบเข้ามาในแบบฟอร์มเป็นครั้งแรก พวกเขาจะต้องค้นหาฟิลด์เริ่มต้นด้วยตนเองและแตะเพื่อเปิดใช้งาน ในทางกลับกัน คุณสามารถเปิดใช้งานฟิลด์แรกเพื่อให้ผู้ใช้รู้สึกว่า "มันเริ่มต้นแล้ว"
ด้วยวิธีนี้ คุณกำลังให้คำแนะนำแก่ผู้ใช้ว่าควรเริ่มจากตรงไหน และกระบวนการลงทะเบียนจะรวดเร็วขึ้น ขั้นตอนของความสับสนสามารถลดลงได้ด้วยเคล็ดลับง่ายๆ นี้ เพื่อเพิ่มกระบวนการ แทรกแนวคิดนี้ในแบบฟอร์มของคุณ ดูว่า Google ใช้แนวคิดที่เป็นมิตรต่อ UX นี้อย่างไรในแบบฟอร์มการสร้างบัญชี

และข้อดีที่สืบทอดมาคือ:
- ผู้ตอบไม่ต้องมองหาจุดเริ่มต้น
- คุณสามารถบันทึกผู้ใช้จากการคลิกเพิ่มเติมและการเก็งกำไรซ้ำซ้อนมากมาย
เคล็ดลับสำหรับมือโปร: ใช้สีขอบเน้นเสียงหรือสีพื้นหลังเพื่อเน้นฟิลด์แรกด้วยเคอร์เซอร์ที่ทำงานอยู่
กลับไปด้านบน ️
อย่าทำให้ผู้ใช้ของคุณหวาดกลัว
การค้นหาสิ่งที่ทำให้ลูกค้าของคุณไม่สามารถกรอกแบบฟอร์มได้นั้นไม่ใช่เรื่องยาก การให้ข้อมูลบัตรเครดิตและข้อมูลส่วนบุคคลที่ละเอียดอ่อนอื่นๆ ถือเป็นการข่มขู่ และหากมีบางสิ่งที่เข้มงวดในแบบฟอร์มของคุณ (เช่น สัญญารายปี) ซึ่งผู้ใช้ไม่สามารถยกเลิกได้ พวกเขาอาจออกก่อนที่จะกรอกแบบฟอร์ม
คุณอาจเคยเห็นแบบฟอร์มบางอย่างในช่วงทดลองใช้ซึ่งระบุว่า "ไม่ต้องใช้บัตรเครดิต" หรือ "รับประกันคืนเงิน 14 วัน" นี่คือรูปแบบที่ลูกค้ารู้สึกโล่งใจและไม่ต้องคิดมากเพื่อดำเนินการต่อ อย่าเก็บความลับที่ผู้ใช้ของคุณคิดว่าเป็นกับดัก
ถ้าฉันพูดถึงผลลัพธ์ที่สำคัญสองประการของการปฏิบัตินี้ พวกเขาจะเป็น:
- ลูกค้าจะได้รู้ว่าไม่มีอะไรต้องกังวล ไม่มีค่าใช้จ่ายแอบแฝงหรือไม่มีธุรกิจยุ่งยาก
- เวลาในการกรอกแบบฟอร์มจะลดลงและการแปลงจะถูกขยาย
เคล็ดลับสำหรับมือโปร: สร้างรูปแบบที่สะดวกสบายที่สุดสำหรับผู้ใช้ด้วยข้อความช่วยเหลือ คำใบ้ ฯลฯ
กลับไปด้านบน ️
จนกว่าจะถึงครั้งต่อไป
นั่นคือ "แนวทางปฏิบัติที่ดีที่สุด" สำหรับคุณขณะออกแบบแบบฟอร์มการติดต่อ การนำไปใช้กับแบบฟอร์มของคุณสามารถขยายการแปลงควบคู่ไปกับการรับประกันประสบการณ์ผู้ใช้ที่ยอดเยี่ยม เหตุใดคุณจึงไม่เห็นตัวอย่างการออกแบบส่วนต่อประสานกับผู้ใช้ของแบบฟอร์มบนเว็บ เพื่อค้นหาว่ามีอะไรบ้างและสิ่งใดที่พลาดไป
แบบฟอร์มของคุณควรพูดออกมาสำหรับผู้ชมที่เฉพาะเจาะจง เพื่อยืนยัน UX ที่ได้รับการปรับปรุง ให้ทำการวิจัยตลาด ทำการทดสอบ A/B และดูว่าผู้อื่นทำเพื่อจุดประสงค์เดียวกันอย่างไร รับแรงบันดาลใจจากแบบฟอร์มที่มีอยู่และทำให้เหมาะสำหรับผู้ชมของคุณ
“ยิ่งง่าย ยิ่งดี” หลักการนี้มีประสิทธิภาพมากในการเปลี่ยนแบบฟอร์มให้มีการโต้ตอบสูง นอกจากนี้ การแก้ไขที่รวดเร็วและใช้งานง่ายอื่นๆ บางอย่างจะทำให้ผู้ใช้ของคุณทำงานให้เสร็จสิ้นด้วยวิธีที่ยืดหยุ่น พึงระลึกไว้เสมอว่า การออกแบบไม่เพียงพอหากไม่ได้ผลในทางของผู้ใช้
สุดท้าย ลิงก์ต่อไปนี้จะช่วยคุณสร้างแบบฟอร์มด้วยปลั๊กอิน WordPress
- อ่านเอกสารสำหรับ WP Fluent Form ซึ่งเป็นตัวสร้างฟอร์ม WordPress ที่ใช้งานง่าย
- คุณสมบัติของ WP Fluent Form ที่ทำให้โดดเด่น
สมัครสมาชิกช่อง YouTube ของเราเพื่อรับคำแนะนำและเคล็ดลับเกี่ยวกับ WordPress ติดตามเราบน Twitter และ Facebook
WP Fluent Forms Pro
ลองใช้ Fluent Forms วันนี้และดูด้วยตัวคุณเอง!
