วิธีออกแบบเว็บไซต์ธุรกิจหน้าเดียวบน WordPress
เผยแพร่แล้ว: 2023-05-05มีหลายวิธีที่คุณสามารถออกแบบเว็บไซต์สำหรับธุรกิจของคุณ ขึ้นอยู่กับเป้าหมายและจำนวนเนื้อหาที่คุณต้องการรวม แม้ว่าบางครั้งการสร้างเว็บไซต์ที่ซับซ้อนที่มีหลายหน้าและเนื้อหาจำนวนมากอาจสมเหตุสมผล แต่ก็อาจมีราคาแพงและซับซ้อนได้เช่นกัน
คุณอาจต้องการพิจารณาสร้างเว็บไซต์ที่มีเพียงหน้าเดียวแทน แม้ว่านั่นอาจฟังดูไม่เพียงพอที่จะใส่ข้อมูลและฟังก์ชันทั้งหมดที่คุณต้องการ แต่คุณอาจประหลาดใจ เว็บไซต์หน้าเดียวสามารถเป็นวิธีที่มีประสิทธิภาพสูงในการกระตุ้นการแปลงและให้คุณค่าแก่ผู้ใช้ของคุณ
ในบทความนี้ เราจะเริ่มด้วยการพูดถึงสาเหตุที่คุณอาจต้องการใช้เว็บไซต์หน้าเดียว จากนั้นเราจะแนะนำคุณเกี่ยวกับขั้นตอนการใช้หนึ่งในธีมธุรกิจ WordPress ที่คุณโปรดปรานเพื่อรวมเข้าด้วยกันสำหรับบริษัทของคุณ ไปกันเถอะ!
เว็บไซต์หน้าเดียวมีประโยชน์ต่อธุรกิจของคุณอย่างไร
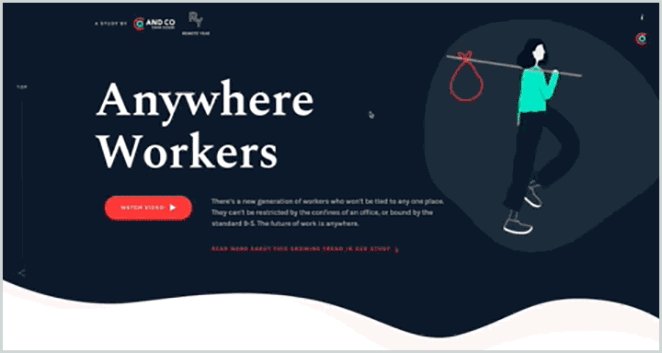
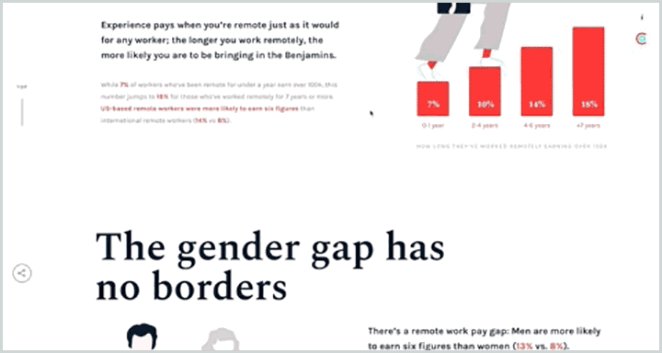
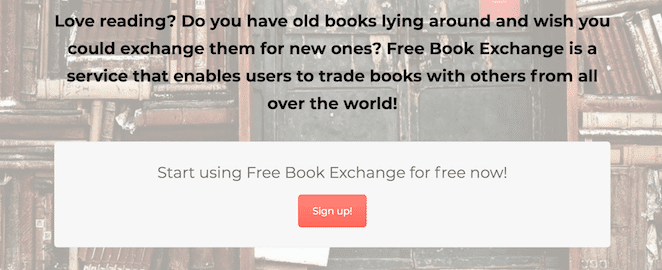
อย่างที่คุณอาจสงสัย เว็บไซต์หน้าเดียวเป็นเพียงเว็บไซต์ที่ประกอบด้วยหน้าเดียวเท่านั้น ไซต์เหล่านี้ส่วนใหญ่ได้รับการออกแบบเป็นชุดของส่วนที่ผู้เยี่ยมชมสามารถเลื่อนดูได้ และไซต์ของ Co เป็นตัวอย่างที่ดีของการดำเนินการนี้:

แม้ว่ามันอาจจะดูไม่เป็นธรรมชาติ แต่การสร้างเว็บไซต์แบบหน้าเดียวนั้นมีประโยชน์อย่างมาก โดยเฉพาะกับธุรกิจต่างๆ ตัวอย่างเช่น ไซต์ธุรกิจหน้าเดียวช่วยให้คุณ:
- บอกเล่าเรื่องราวของบริษัทของคุณ การใช้หน้าเดียวช่วยให้คุณสร้างเรื่องราวเชิงเส้น นำเสนอธุรกิจและบริการของคุณตรงตามที่คุณต้องการ
- ทำให้ข้อความของคุณง่ายขึ้น การมุ่งเน้นไปที่แง่มุมที่สำคัญที่สุดของธุรกิจของคุณ ช่วยให้ผู้เยี่ยมชมเข้าใจข้อความหลักของคุณได้ง่ายขึ้น
- ปรับปรุงการมีส่วนร่วมของผู้ใช้และเพิ่มการแปลง ไซต์หน้าเดียวสามารถจัดโครงสร้างเพื่อนำผู้เข้าชมไปสู่เป้าหมายเฉพาะอย่างใดอย่างหนึ่ง
- ใช้เวลาในการดูแลเว็บไซต์น้อยลง ความเรียบง่ายของไซต์หน้าเดียวช่วยให้จัดการและทำงานได้ง่ายขึ้นเมื่อเวลาผ่านไป
- สร้างไซต์ที่ตอบสนองมากขึ้น เนื่องจากเนื้อหาทั้งหมดของคุณอยู่ในหน้าเดียวกัน ไซต์ของคุณจึงเหมาะสำหรับอุปกรณ์พกพา เนื่องจากผู้ใช้สามารถเลื่อนดูเนื้อหาได้
ฉันควรทราบว่ามีข้อเสียที่เป็นไปได้ในการใช้การออกแบบหน้าเดียว ตัวอย่างเช่น หากไซต์ของคุณจำเป็นต้องมีข้อมูลจำนวนมากและต้องการคุณลักษณะที่ซับซ้อน เช่น ตัวเลือกการเป็นสมาชิก หน้าเดียวจะไม่เพียงพอ
นอกจากนี้ คุณยังอาจประสบกับประสิทธิภาพการทำงานที่ช้าลง เนื่องจากทั้งไซต์ของคุณต้องโหลดเมื่อใดก็ตามที่ผู้ใช้เข้าถึง อย่างไรก็ตาม คุณสามารถหลีกเลี่ยงสิ่งนี้ได้โดยการปรับไซต์ของคุณให้เหมาะสมเพื่อความเร็ว และตรวจสอบให้แน่ใจว่าคุณใช้ธีมที่มีประสิทธิภาพสูง
วิธีออกแบบเว็บไซต์ธุรกิจหน้าเดียว (ใน 4 ขั้นตอน)
ตอนนี้เราได้ดูประโยชน์ของเว็บไซต์ธุรกิจแบบหน้าเดียวแล้ว เรามาคุยกันถึงวิธีสร้างเว็บไซต์กัน สำหรับตัวอย่างนี้ เราจะใช้ WordPress ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการติดตั้งใหม่ทั้งหมดก่อน คุณยังสามารถใช้เครื่องมือพัฒนาท้องถิ่นเช่น Local เพื่อทดสอบธีมใหม่โดยไม่ทำให้เว็บไซต์ที่ใช้งานอยู่เสียหาย จากนั้นคุณสามารถไปทำงานได้!
ขั้นตอนที่ 1: ค้นหาและติดตั้งธีมธุรกิจหน้าเดียว
งานแรกของคุณคือค้นหาธีม WordPress ที่เหมาะสม ธีมเปลี่ยนลักษณะที่ปรากฏและเลย์เอาต์ของไซต์ของคุณ โชคดีที่มีธีมธุรกิจ WordPress ที่สามารถช่วยคุณออกแบบเว็บไซต์หน้าเดียวได้อย่างง่ายดาย
การใช้ธีมธุรกิจเฉพาะมีประโยชน์มากมาย ตัวอย่างเช่น ธีมที่สร้างขึ้นสำหรับเว็บไซต์ธุรกิจโดยเฉพาะจะมีคุณสมบัติที่มีประโยชน์มากมาย เช่น การสนับสนุน WooCommerce นอกจากนี้ยังจะปรับให้เหมาะกับความต้องการของธุรกิจ เช่น การสร้างคำกระตุ้นการตัดสินใจ (CTA) และการเน้นผลิตภัณฑ์หรือบริการของคุณ
ธีมใดที่คุณตัดสินใจใช้นั้นขึ้นอยู่กับความชอบส่วนตัวและความต้องการทางวิชาชีพ อย่างไรก็ตาม มีพื้นฐานบางอย่างที่คุณควรมองหาในธีมใดๆ ที่คุณใช้เป็นพื้นฐานสำหรับไซต์หน้าเดียว สิ่งสำคัญที่สุดคือต้องตอบสนองและปรับให้เหมาะสมเพื่อให้ทำงานได้อย่างราบรื่น (แม้จะมีปริมาณการใช้งานสูง)
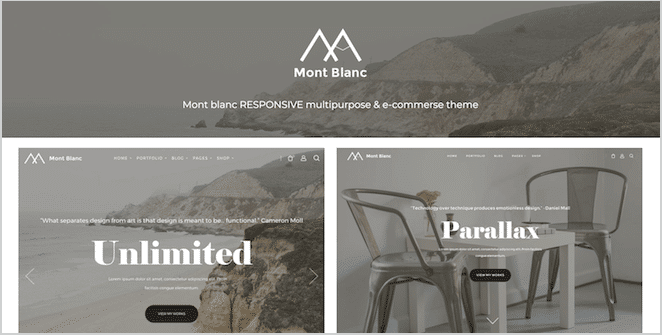
ตัวอย่างเช่น คุณสามารถตรวจสอบธีมของ Montblanc นี่คือธีมธุรกิจที่สะอาดตา เป็นมืออาชีพ และหลากหลายซึ่งรวมถึงเครื่องมือสร้างเพจด้วย นั่นหมายความว่าคุณสามารถรวบรวมไซต์ที่ดูดีได้อย่างรวดเร็ว:

ฉันจะใช้ธีมนี้ตลอดคำแนะนำที่เหลือ หากคุณต้องการทำเช่นเดียวกัน คุณจะต้องซื้อและดาวน์โหลดก่อนที่จะติดตั้งบนเว็บไซต์ของคุณ เมื่อคุณทำเสร็จแล้ว ก็ถึงเวลาที่จะเริ่มคิดว่าไซต์ของคุณจะมีหน้าตาเป็นอย่างไร
ขั้นตอนที่ 2: วางแผนโครงสร้างเว็บไซต์ของคุณ
เมื่อคุณออกแบบไซต์แบบหน้าเดียว โครงสร้างคือทุกสิ่ง คุณสามารถคิดว่าไซต์ของคุณเป็นเรื่องราว เนื่องจากผู้คนจะอ่านจากบนลงล่าง ส่วนใหม่แต่ละส่วนควรให้ข้อมูลเพิ่มเติม สร้างความสนใจและความปรารถนาของผู้เข้าชมเมื่อพวกเขาเลื่อนหน้าลงมา
ก่อนอื่น จำไว้ว่าความเรียบง่ายเป็นกุญแจสำคัญ คุณไม่ต้องการให้ไซต์ของคุณมีเนื้อหามากเกินไป ดังนั้นให้เน้นที่รายละเอียดที่สำคัญที่สุด นอกจากนี้ คุณไม่ต้องการทำให้ผู้อ่านเสียสมาธิด้วยหัวข้อที่ไม่เกี่ยวข้อง ดังนั้นตรวจสอบให้แน่ใจว่าทุกส่วนที่คุณเพิ่มนั้นทำงานโดยมีเป้าหมายโดยรวมเดียวกัน
เมื่อพูดถึงวิธีจัดระเบียบส่วนต่างๆ วิธีที่ดีที่สุดคือใช้เทคนิค 'ปิรามิดกลับหัว' วิธีนี้ทำให้เนื้อหาของคุณง่ายต่อการบริโภคและมีส่วนร่วมมากขึ้น ด้านบนสุดของไซต์จะเป็นส่วนที่กว้างที่สุด ซึ่งมีข้อมูลทั่วไปมากขึ้น ในขณะที่แต่ละส่วนที่ตามมาจะเน้นมากขึ้นและมีรายละเอียดเฉพาะเจาะจงมากขึ้น
ขั้นตอนที่ 3: สร้างเพจของคุณ
เมื่อคุณมีแผนแล้วก็ถึงเวลาที่จะนำไปใช้จริง เปิดไซต์ของคุณและสร้างหน้าใหม่ และตั้งเป็นหน้าแรกแบบคงที่ของไซต์ของคุณ คุณอาจต้องการปรับแต่งลักษณะที่ปรากฏในขั้นตอนนี้ ทั้งนี้ขึ้นอยู่กับธีมของคุณ ตัวอย่างเช่น ธีม Montblanc มีตัวเลือกมากมายผ่านส่วนการตั้งค่าทั่วไปโดยเฉพาะ

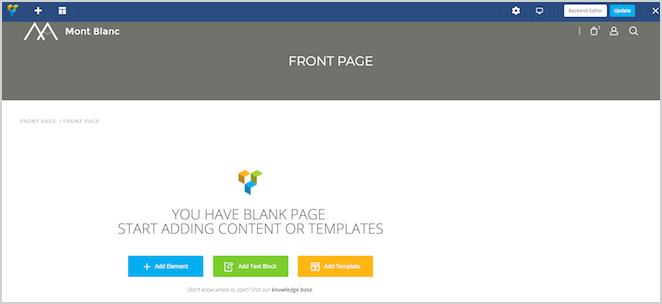
สำหรับตัวอย่างของเรา เราจะใช้รูปลักษณ์เริ่มต้นและมุ่งเน้นไปที่เนื้อหา ดังนั้นให้กลับไปที่หน้าใหม่ของคุณ เราจะใช้ Visual Composer เนื่องจากรวมอยู่ในธีมที่เราเลือก แต่คุณสามารถใช้ตัวสร้างเพจใดก็ได้ (หรือแม้แต่ตัวแก้ไขมาตรฐาน) หากคุณต้องการ:

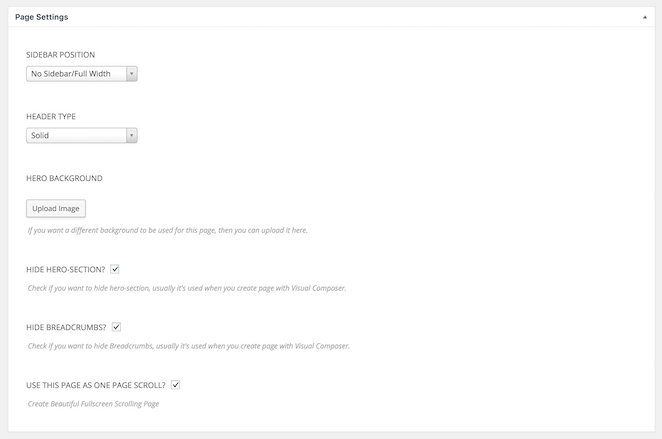
คุณจะต้องเริ่มต้นด้วยการตรวจสอบให้แน่ใจว่าเลย์เอาต์ของคุณตั้งค่าเป็นแบบเต็มความกว้างและไม่มีแถบด้านข้าง ซึ่งไม่จำเป็นสำหรับไซต์หน้าเดียว คุณอาจต้องการลบส่วน "ฮีโร่" ออก เนื่องจากเพจของคุณอาจไม่ต้องการส่วนนี้
หากคุณใช้ Visual Composer คุณสามารถทำได้โดยเลื่อนลงในขณะที่แก้ไขหน้าและตั้งค่าตัวเลือกต่อไปนี้:

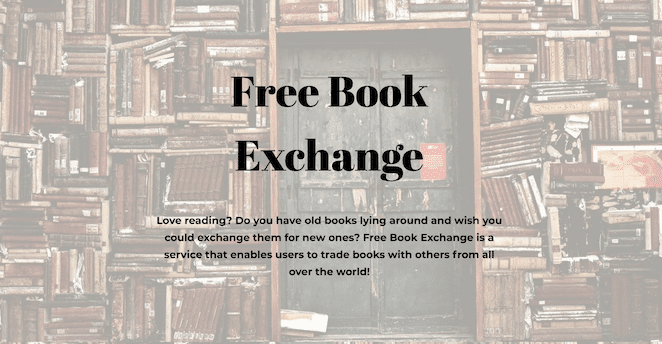
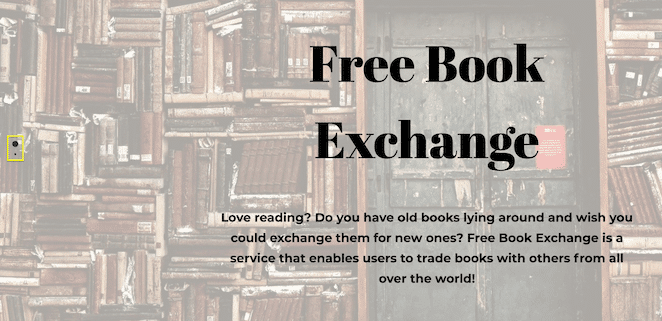
เมื่อคุณทำเสร็จแล้ว คุณสามารถเริ่มเพิ่มเนื้อหาได้ เริ่มต้นด้วยรูปภาพพร้อมคำอธิบายสั้น ๆ :

ทั้งหมดที่เราทำคือเพิ่มแถวใหม่ที่มีพื้นหลังเป็นรูปภาพ ตามด้วยส่วนหัวและบล็อกข้อความ นี่เป็นวิธีที่ดีในการดึงดูดความสนใจของผู้เข้าชม และทำให้พวกเขาอยากรู้อยากเห็นเพิ่มเติม
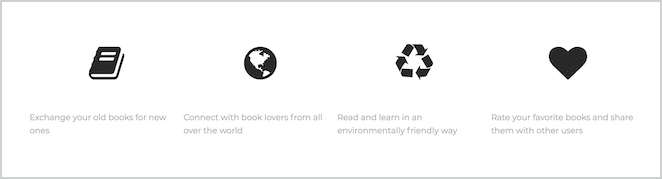
ส่วนถัดไปควรให้ข้อมูลเพิ่มเติมเกี่ยวกับข้อเสนอเฉพาะของธุรกิจของคุณ:

ที่นี่ เราใช้ไอคอนและข้อความเพื่ออธิบายสิ่งที่ธุรกิจทำจริง การใช้มัลติมีเดียในลักษณะนี้เป็นวิธีที่ชาญฉลาด เนื่องจากรูปภาพสามารถทำให้ผู้ใช้มีแนวโน้มที่จะแปลง
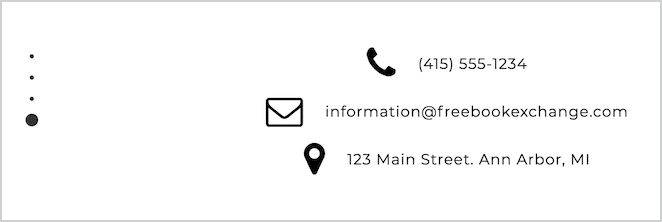
คุณจะสังเกตเห็นว่าทุกแถวใหม่จะปรากฏเป็นส่วนแยกต่างหาก คุณยังสามารถนำทางระหว่างจุดเหล่านี้ได้โดยใช้จุดที่ด้านซ้ายมือของหน้าจอ:

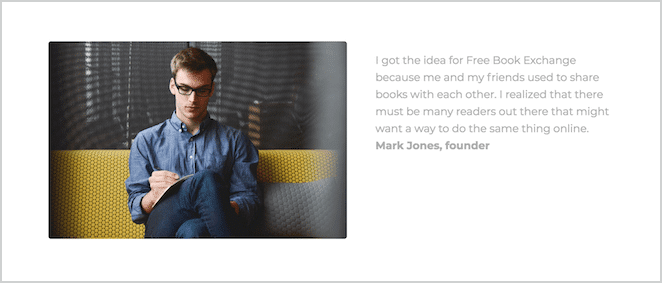
ขั้นต่อไป เราสามารถใส่ข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจได้ ขอให้สังเกตว่าเราได้รับรายละเอียดมากขึ้นเรื่อยๆ ในหน้าถัดไปที่เราไป:

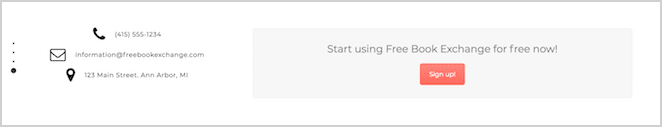
หวังว่าผู้อ่านจะสนใจบริการของคุณมากพอที่จะเลื่อนลงไปจนถึงด้านล่างสุดของหน้า เมื่อถึงจุดนั้น พวกเขาควรพบข้อมูลที่จำเป็นต่อไป เช่น รายละเอียดการติดต่อ:

คุณจะต้องนำเสนอการดำเนินการที่ชัดเจนให้พวกเขาทราบด้วย นั่นนำเราไปสู่ขั้นตอนสุดท้าย
ขั้นตอนที่ 4: เพิ่มคำกระตุ้นการตัดสินใจ (CTA)
เพื่อให้ไซต์ของคุณสร้างคอนเวอร์ชั่นได้ คุณจะต้องมีคำกระตุ้นการตัดสินใจ (CTA) ที่มีประสิทธิภาพ [twitter_link]การสร้าง CTA ที่แข็งแกร่งคือรูปแบบศิลปะของมันเอง[/twitter_link] สิ่งที่สำคัญที่สุดคือการทำให้ CTA โดดเด่นกว่าส่วนที่เหลือของหน้า และเพื่อให้แน่ใจว่าข้อความนั้นชัดเจน
ดังนั้น เรามาสร้าง CTA และวางไว้ในสองส่วนที่แตกต่างกัน ขั้นแรก เราจะสร้างปุ่มและเพิ่มลงในส่วนแรก เพื่อให้มองเห็นได้ทันทีเมื่อผู้เยี่ยมชมเข้าถึงไซต์:

จากนั้นมาเพิ่มปุ่มเดียวกันในส่วนสุดท้าย:

ทั้งนี้เพื่อให้แน่ใจว่าผู้เข้าชมที่อ่านจนจบจะได้รับ CTA ทันทีที่พวกเขาได้รับข้อมูลที่เกี่ยวข้องทั้งหมด และหวังว่าจะได้รับความสนใจในบริการของคุณ
นั่นนำเราไปสู่จุดสิ้นสุดของบทช่วยสอนของเรา! โดยปกติแล้ว นี่เป็นเพียงตัวอย่างพื้นฐานเท่านั้นที่จะแสดงให้คุณเห็นว่าไซต์หน้าเดียวมารวมกันได้อย่างไร ดังนั้นเราขอแนะนำให้คุณทดลองกับเนื้อหาและภาพที่ต่างกัน
บทสรุป
บางครั้งตัวเลือกที่ง่ายที่สุดก็เป็นตัวเลือกที่ดีที่สุด เมื่อพูดถึงเว็บไซต์ธุรกิจ คุณอาจไม่ต้องการหลายหน้าและโครงสร้างเว็บไซต์ที่ซับซ้อน คุณอาจได้รับบริการที่ดีกว่าด้วยไซต์หน้าเดียวที่บอกเล่าเรื่องราวของคุณและโน้มน้าวให้ผู้ใช้เปลี่ยนใจเลื่อมใส
ในบทความนี้ เราได้กล่าวถึงประโยชน์ของการใช้เว็บไซต์ธุรกิจแบบหน้าเดียว เรายังได้นำคุณเข้าสู่กระบวนการสร้างผ่านธีมธุรกิจ WordPress
คุณมีคำถามเกี่ยวกับการสร้างเว็บไซต์หน้าเดียวที่มีประสิทธิภาพสำหรับธุรกิจของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
