เบื่อที่จะอยู่บ้านในช่วงการระบาดของ COVID-19? สร้างเว็บไซต์ในฝันของคุณด้วย Elementor ฟรี!
เผยแพร่แล้ว: 2020-04-09' กิจกรรมที่ต้องทำในการระบาดของโคโรนา ' ในตอนแรก คุณอาจคิดว่าเราน่าจะแบ่งปันเคล็ดลับด้านสุขภาพหรือเทคนิคเกี่ยวกับไวรัส แต่นั่นคือสิ่งที่เราจะพูดถึงในวันนี้ แต่เราจะพูดถึงหัวข้อที่ต่างไปจากเดิมอย่างสิ้นเชิง และนั่นคือวิธีการใช้เวลาว่างที่บ้านในขณะที่คุณรู้สึกเบื่อด้วยการออกแบบเว็บไซต์โดยใช้ตัวสร้างเพจ Elementor
แต่ก่อนที่เราจะดำเนินการต่อ เรามาเตือนตัวเองสั้นๆ เกี่ยวกับภัยพิบัติร้ายแรงและการทำลายล้างของ COVID-19 ใช่ เราทุกคนรู้ว่ามันได้กลายเป็นการระบาดที่อันตรายที่สุดนับตั้งแต่ปล่องไฟสเปนในปี 1920?. และการระบาดของไวรัสที่คุกคามชีวิตยังเป็นสาเหตุหลักที่ทำให้ผู้คนต้องทำงานจากที่บ้าน ปัจจุบันห้ามออกนอกบ้านโดยเด็ดขาดในเกือบทุกประเทศ
อย่างไรก็ตาม ในสถานการณ์สำคัญที่ผู้คนทั่วโลกต้องกักตัวอยู่ที่บ้าน คุณควรทำอย่างไร? ใช่ แม้จะนั่งอยู่ที่บ้านและเบื่อหน่าย คุณก็ทำงานสร้างสรรค์ในเวลาว่างนี้ได้ และแน่นอนว่ามันจะช่วยในการพัฒนาทักษะและความรู้ของคุณในเวลาที่ทุกอย่างกลับคืนสู่สภาพปกติ ดังนั้น ในช่วงเวลาแห่งความตื่นตระหนกนี้ ถึงเวลาแล้วที่เราจะใช้เวลาว่างของเราอย่างมีประสิทธิภาพมากกว่าที่จะเสียเวลาเพียงแค่กินและนอน
ตอนนี้กำลังพูดถึงตัวสร้างหน้า Elementor เพื่อออกแบบเว็บไซต์ฟรี มันเป็นปลั๊กอินสร้างไซต์ WordPress ทั้งหมดที่ใช้แทนตัวแก้ไข WordPress หลักด้วยตัวแก้ไขส่วนหน้าสด ดังนั้น หากใช้งานอย่างถูกต้อง คุณก็สามารถออกแบบเนื้อหาการออกแบบเว็บที่วิเศษจริงๆ ได้ในเวลาว่างจากที่บ้าน นอกจากนี้ยังช่วยให้คุณออกแบบ ออกแบบใหม่ แก้ไข อัปเดต หรือปรับโครงสร้างเว็บไซต์ของคุณได้อย่างรวดเร็วอีกด้วย
ยังไงก็พอกับการแนะนำตัว! มาดูกันว่า Elementor และส่วนเสริมที่ทรงพลังสามารถเปลี่ยนประสบการณ์การสร้างเว็บไซต์ของคุณให้เป็นประสบการณ์ที่สนุกสนานได้อย่างไร แม้จะอยู่ที่บ้านอย่างสะดวกสบาย
วิธีปรับปรุงการออกแบบเว็บไซต์ให้อยู่ที่บ้านในช่วงการระบาดของโรคโคโรนา

เมื่อใดก็ตามที่คุณพิจารณาออกแบบเว็บไซต์ WordPress หรือหน้าเว็บใด ๆ เห็นได้ชัดว่า Elementor เป็นเครื่องมือแรกที่อยู่ในใจของเรา และมีหลายสาเหตุที่ทำให้ผู้คนไว้วางใจในการใช้ปลั๊กอินนี้เช่นกัน เห็นได้ชัดว่าคำตอบนั้นค่อนข้างง่าย เนื่องจากตัวเลือกการลากและวางที่ง่ายดายและความสามารถในการปรับแต่งโดยละเอียด มันจึงกลายเป็นตัวเลือกเริ่มต้นสำหรับคนส่วนใหญ่
ดังนั้น หากคุณต้องการออกแบบหรือทำให้ไซต์ WordPress ของคุณดูเป็นมืออาชีพ ส่วนนี้จะแสดงให้เห็นว่าคุณทำสิ่งนั้นได้อย่างง่ายดายเพียงใดโดยใช้ Elementor
มาดูกันว่าคุณจะต้องใช้อะไรในการเริ่มต้นกับการเจาะลึกการออกแบบเว็บไซต์:
- WordPress
- องค์ประกอบ
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งทั้ง WordPress และ Elementor สำเร็จแล้ว หากคุณทำเสร็จแล้ว ให้ทำตามคำแนะนำด้านล่างนี้ทีละขั้นตอน
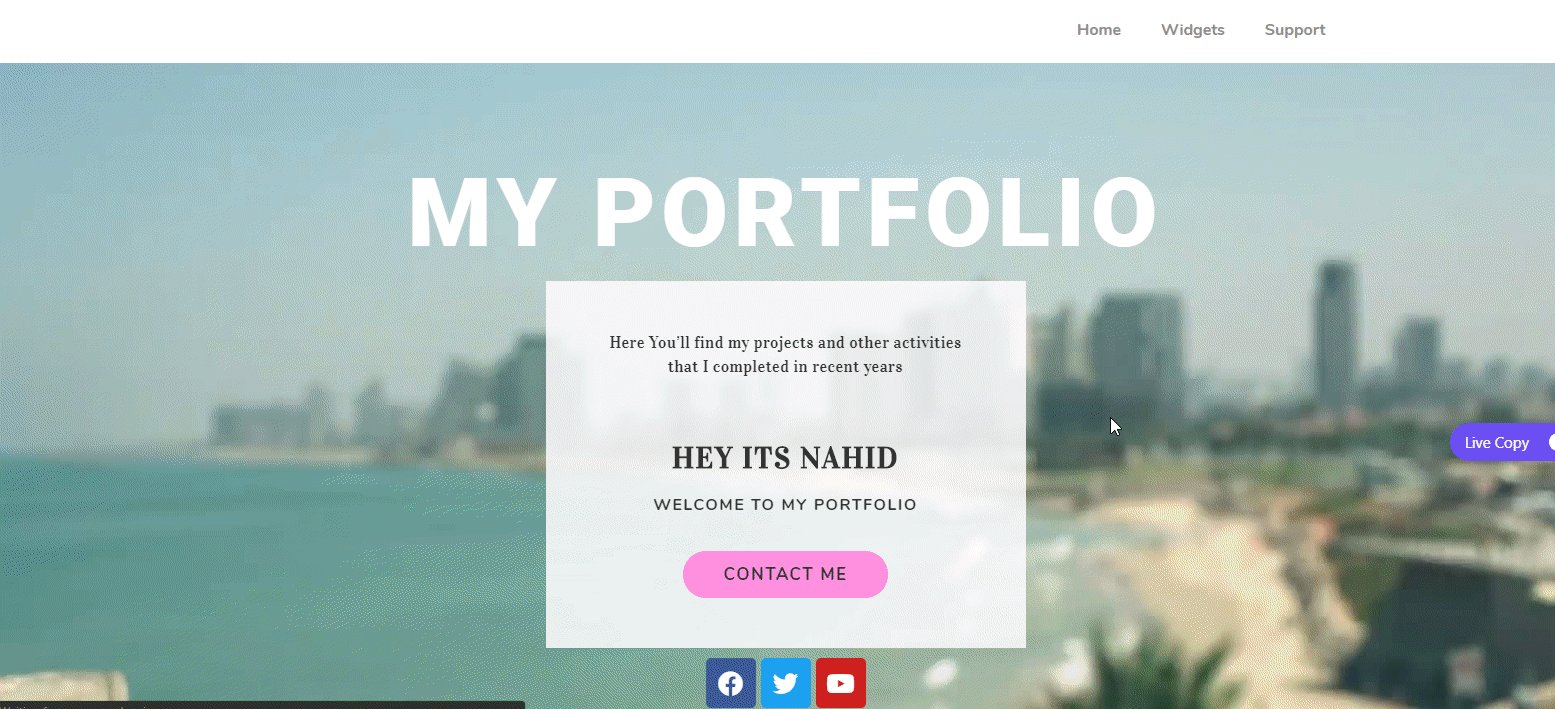
สำหรับผู้เริ่มต้น วันนี้เราจะแสดงวิธีสร้างเว็บไซต์พอร์ตโฟลิโออย่างง่ายอย่างรวดเร็ว
ก่อนอื่น เรามาค้นหาสิ่งพื้นฐานของ Elementor ที่คุณอาจต้องใช้ในการออกแบบเว็บไซต์กันก่อน
การเพิ่มส่วนหัว
การสร้างส่วนหัวหรือส่วนท้ายด้วย Elementor นั้นง่ายมาก คุณสามารถสร้างได้หลายวิธี แต่คุณต้องพิจารณาวิธีที่ง่ายกว่าสำหรับคุณ อย่างไรก็ตาม คุณสามารถดูบทช่วยสอนต่อไปนี้เพื่อค้นหาวิธีสร้างส่วนหัวสำหรับเว็บไซต์ Elementor
ใช้เทมเพลตแรก
ขณะสร้างเว็บไซต์หรือเพจ คุณจะต้องเลือกเทมเพลตที่คุณต้องการ ไม่ว่าคุณจะปรับแต่งเองหรือแทรกโดยตรงก็ได้ คุณจะมีเทมเพลตในตัวมากมายในไลบรารีเทมเพลต Elementor
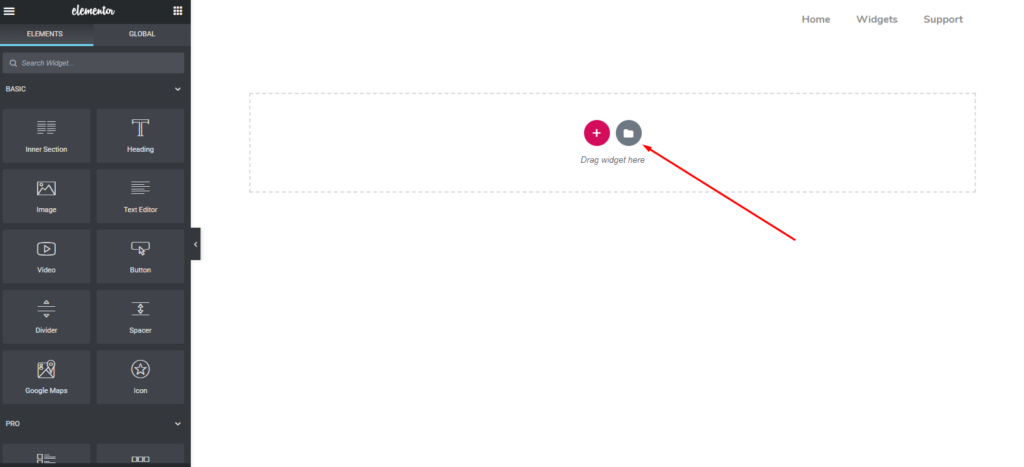
อย่างไรก็ตาม หากต้องการเพิ่มเทมเพลตเพื่อออกแบบพอร์ตโฟลิโอหรือเว็บไซต์อื่นๆ ให้คลิกปุ่มชอบ 'โฟลเดอร์'

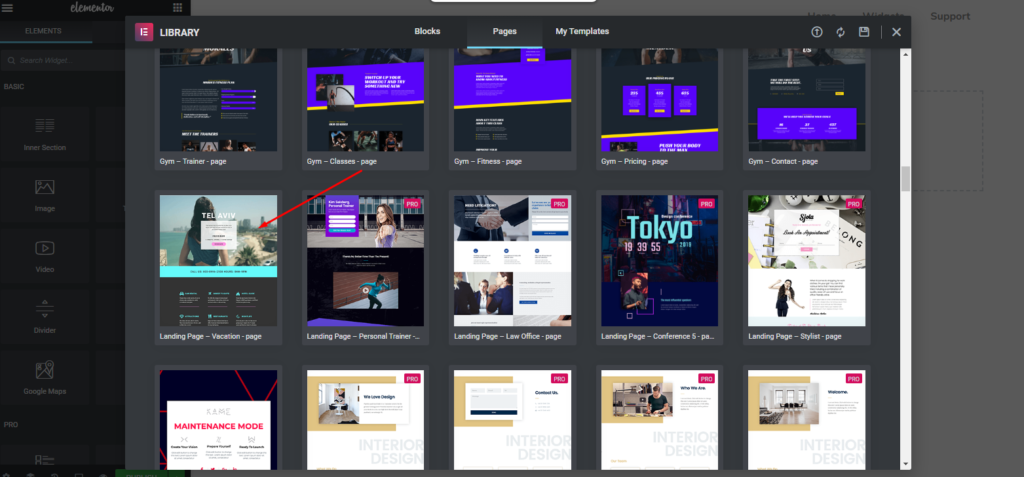
จากที่นี่ คุณจะได้รับเทมเพลตในตัวมากมาย และคุณสามารถเลือกแบบใดก็ได้ที่เหมาะกับคุณ ในกรณีนี้ เราได้เลือกข้อที่ชี้ไว้ด้านล่าง

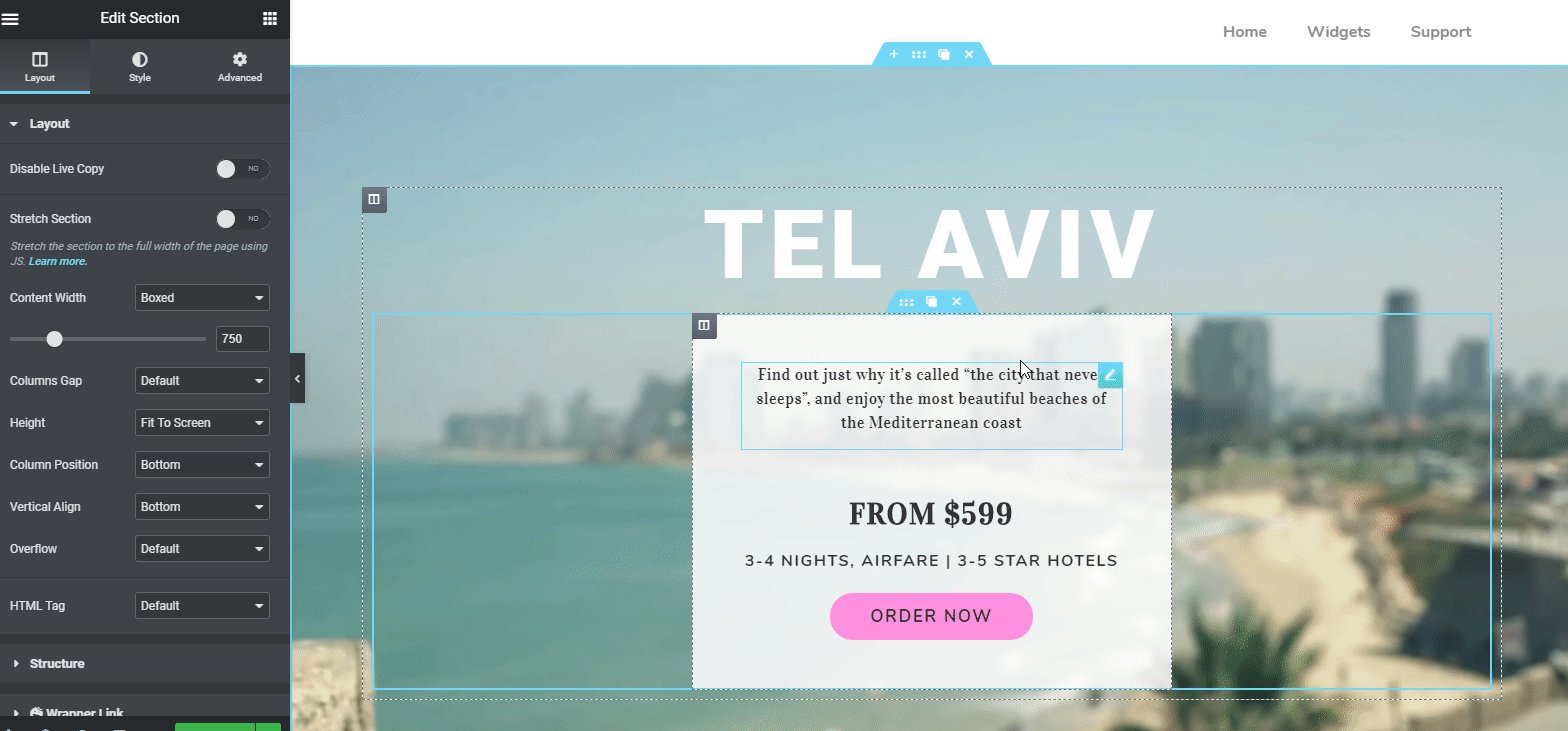
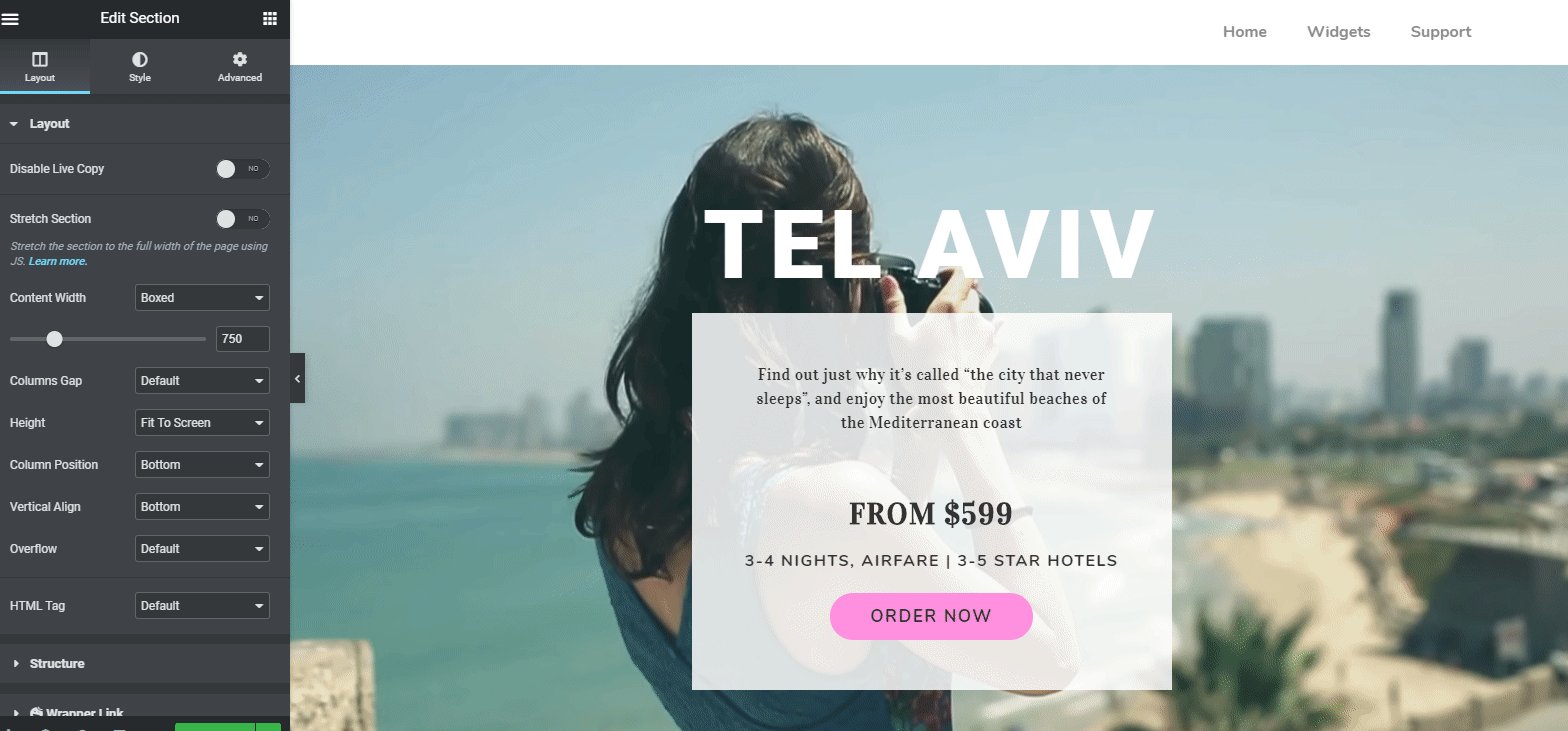
หลังจากเลือกเทมเพลตแล้ว เทมเพลตนั้นจะปรากฏบนหน้าจอของคุณโดยอัตโนมัติ จากนั้นคุณก็พร้อมสำหรับขั้นตอนต่อไป มันจะมีลักษณะบางอย่างเช่น ?

บทความที่เกี่ยวข้อง: เลือกเทมเพลต Elementor ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
การปรับแต่งส่วนหัว
ตอนนี้คุณพร้อมแล้วกับเทมเพลต คุณสามารถใช้เทมเพลตปัจจุบันหรือปรับแต่งตามความต้องการในการออกแบบของคุณได้
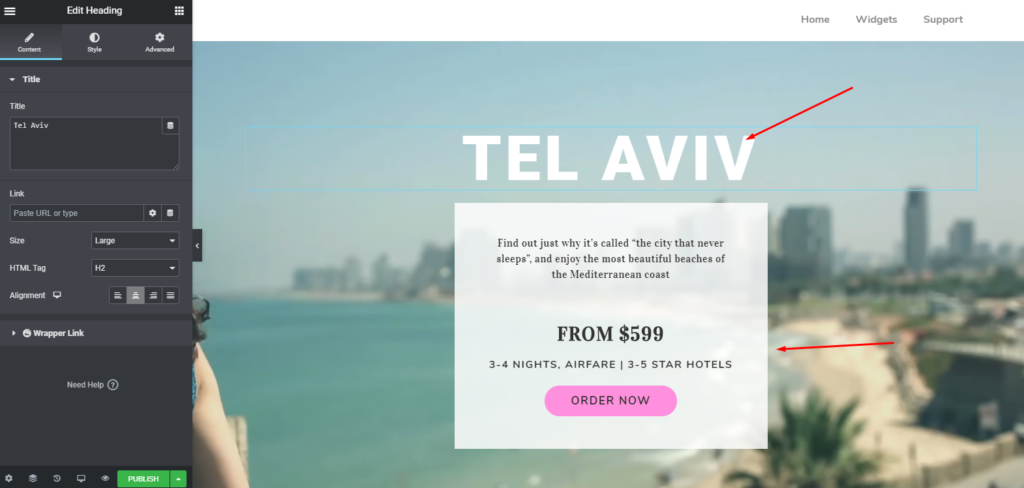
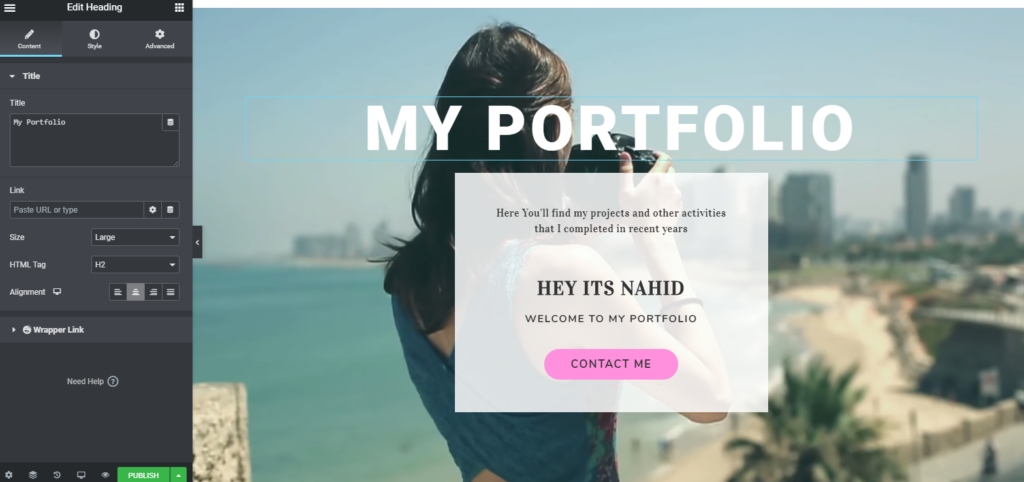
ก่อนอื่น คุณต้องเปลี่ยนข้อความส่วนหัว ในการทำเช่นนั้น ให้คลิกที่ 'ข้อความส่วนหัว' จากนั้นพิมพ์ข้อความส่วนหัวที่คุณต้องการ

หลังจากปรับแต่ง header part แล้ว จะเป็นแบบนี้ ?

การเพิ่มวิดเจ็ตตัวนับ
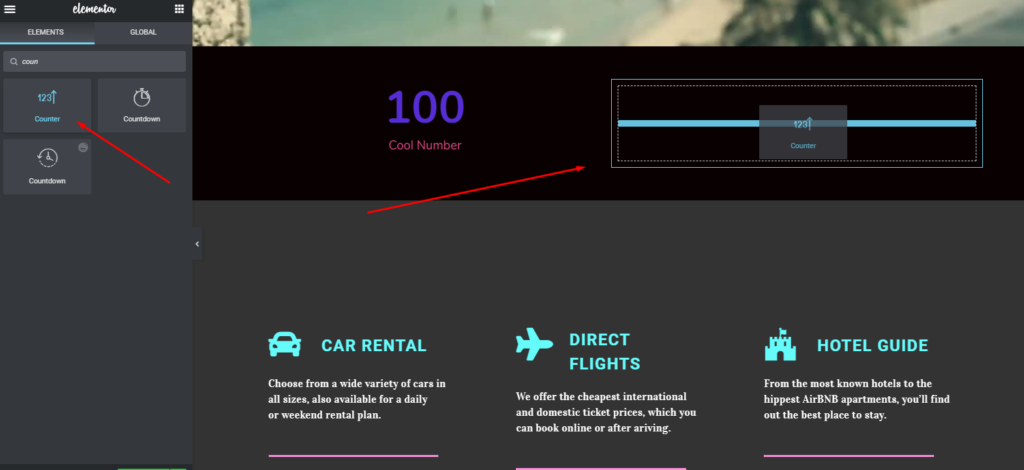
ในขั้นตอนการตกแต่งหน้าเว็บ คุณสามารถเพิ่ม ' Counter Widget ' มันจะทำให้พอร์ตโฟลิโอของคุณดูน่าทึ่งและเป็นมืออาชีพมากกว่าที่เคย มาดูวิธีการเพิ่มกัน
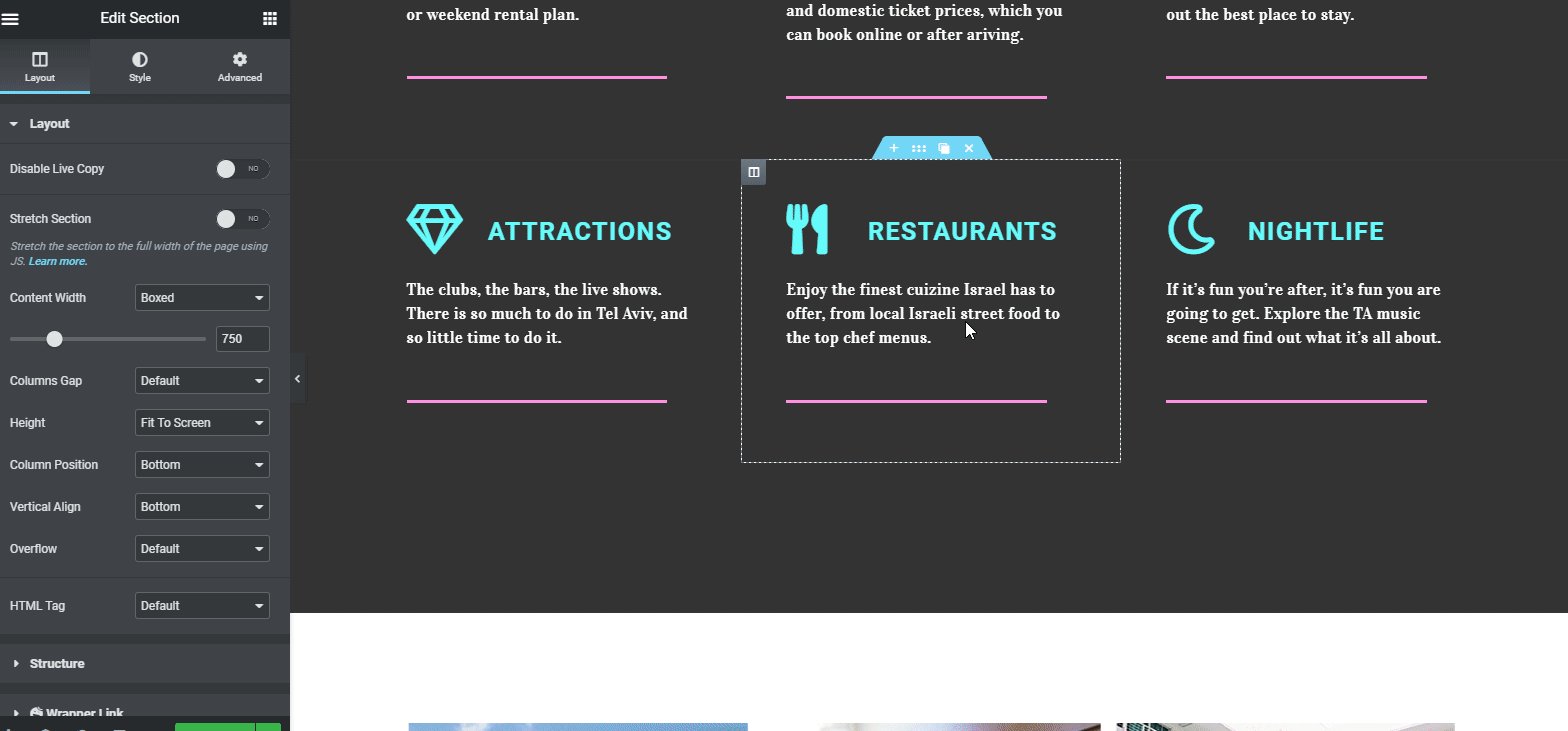
เพียงเลือกวิดเจ็ตจากแถบด้านข้างทางซ้ายแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้ แล้วทำซ้ำเพื่อประหยัดเวลา

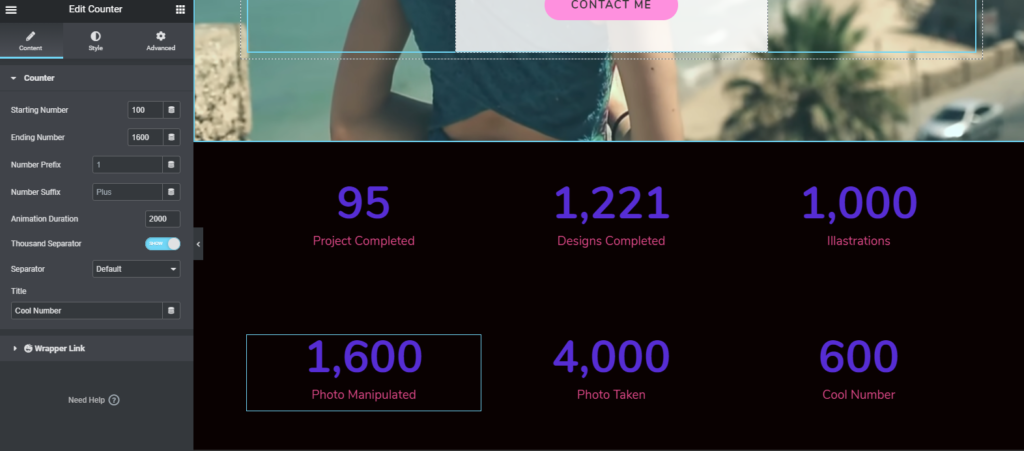
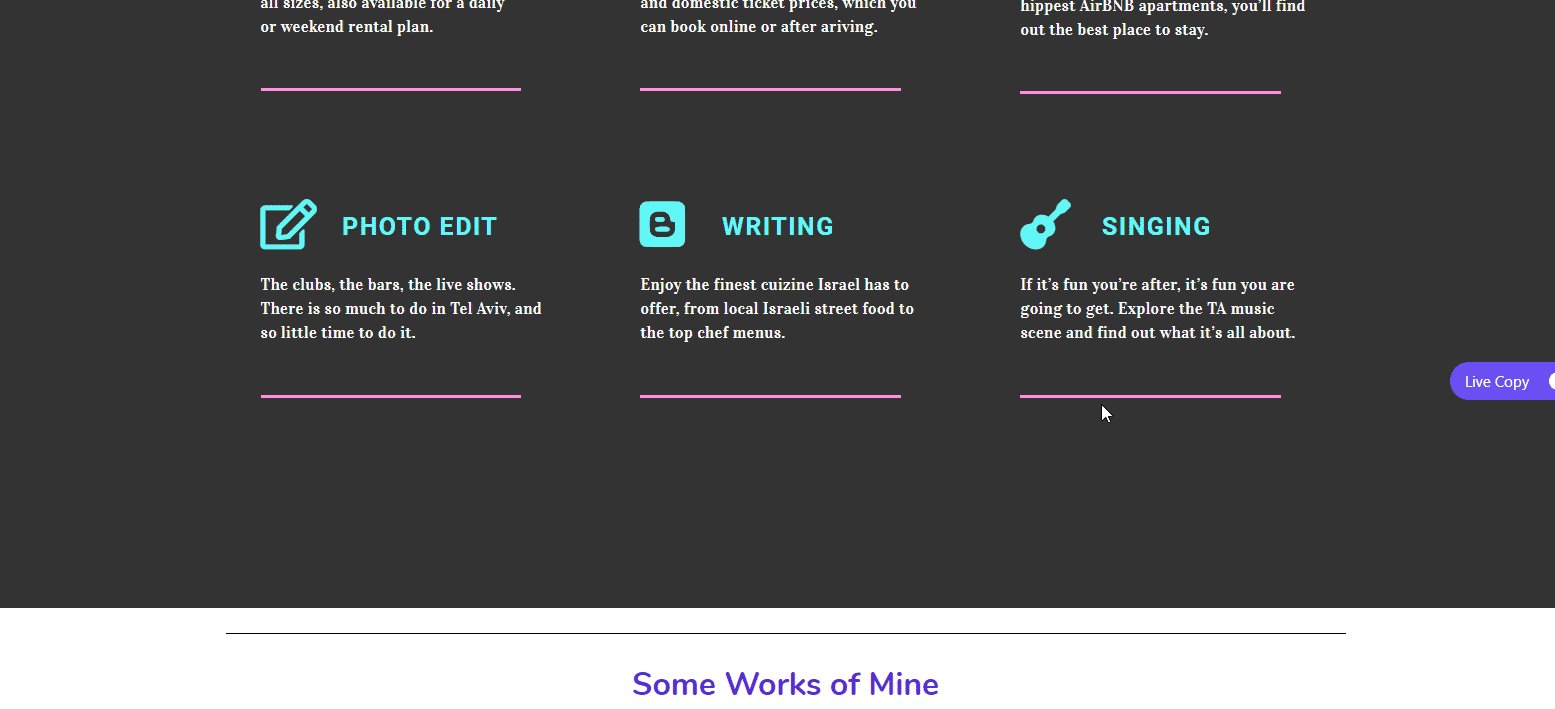
การเพิ่มวิดเจ็ตตัวนับภายในส่วน การออกแบบทั้งหมดของคุณจะมีลักษณะดังนี้ที่แสดงด้านล่าง

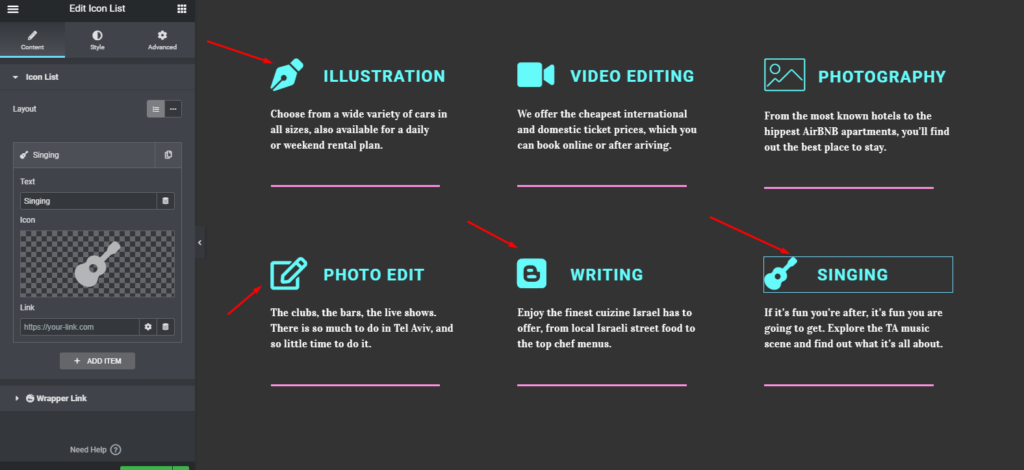
การปรับแต่งส่วน 'เกี่ยวกับฉัน'
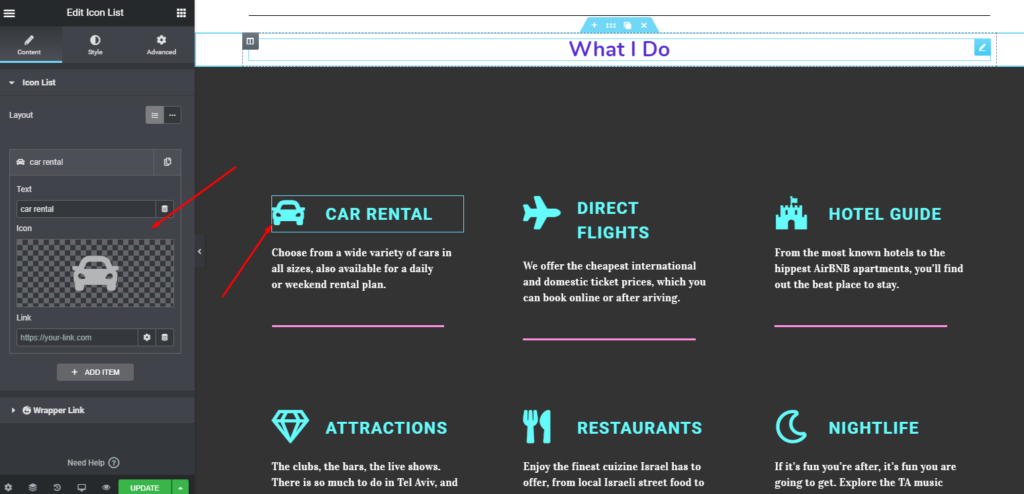
เช่นเดียวกับส่วนก่อนหน้านี้ คุณสามารถทำขั้นตอนเดียวกันได้ที่นี่ ในการทำเช่นนั้น ก่อนอื่น ให้เพิ่มวิดเจ็ตส่วนหัว แล้วก็ให้ชื่อเรื่อง
ในกรณีนี้ เราจะปรับแต่งส่วนที่มีอยู่ของเทมเพลตที่เลือก

ตามความต้องการของหน้าเว็บพอร์ตโฟลิโอของคุณ เพียงคลิกที่ไอคอน แล้วคุณจะได้รับรายการไอคอนจากไลบรารีไอคอน Elmentor จากที่นั่น คุณสามารถเลือกไอคอนที่เหมาะสมสำหรับการสร้างเว็บเพจพอร์ตโฟลิโอของคุณ

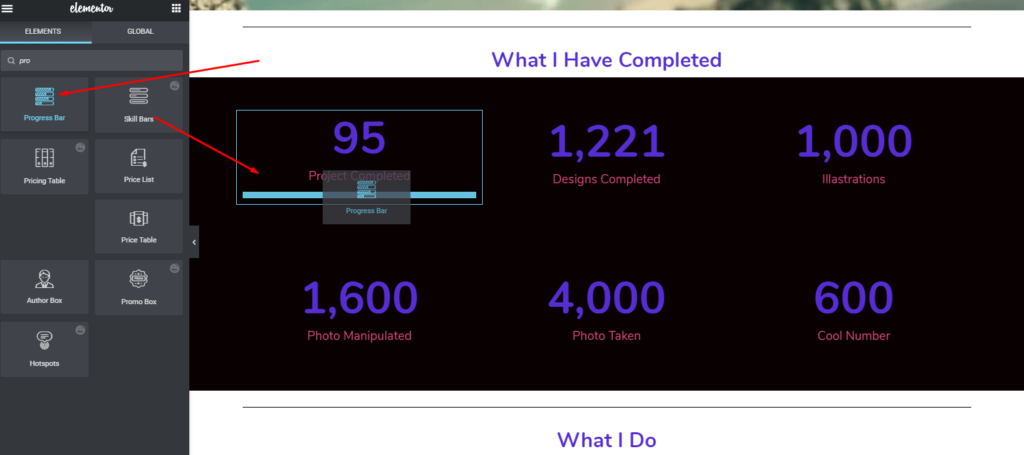
การเพิ่มแถบทักษะ (ไม่บังคับ)
ใครไม่อยากทำให้เว็บไซต์ของตนดูน่าสนใจใช่ไหม การใช้แถบทักษะภายในหน้าเว็บ คุณสามารถเพิ่มรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างสมบูรณ์ โดยเฉพาะอย่างยิ่งบนเว็บไซต์พอร์ตโฟลิโอ
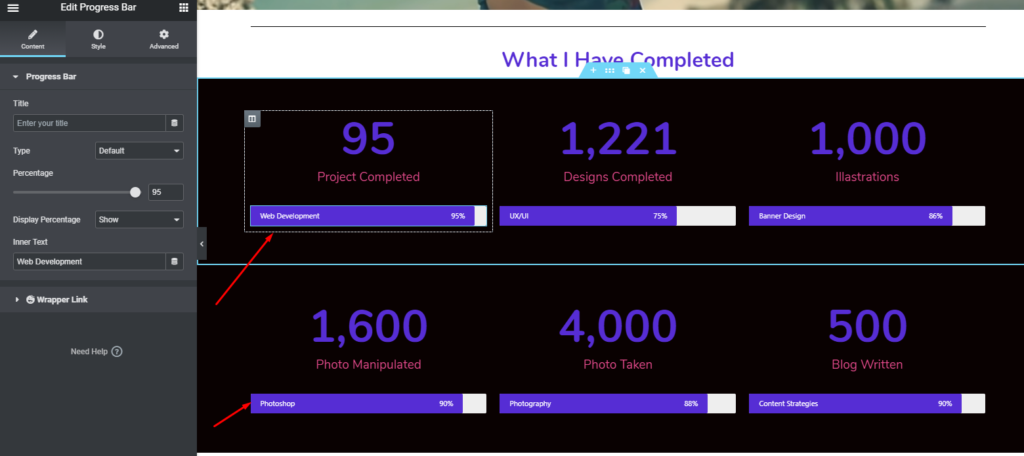
อย่างไรก็ตาม มาดูกันว่าคุณจะใช้งานมันได้อย่างไร ขั้นแรก นำทางไปยังส่วนก่อนหน้า แล้วเพิ่มส่วนภายในส่วนเคาน์เตอร์ เลือกวิดเจ็ตแถบความคืบหน้าจากแถบด้านข้างทางซ้าย แล้วลากไปยังบริเวณที่ทำเครื่องหมายไว้ เรียบง่าย!
หมายเหตุ: คุณสามารถเพิ่มลงในวิดเจ็ตตัวนับได้โดยตรงหรือสร้างส่วนแยกต่างหากแล้วเพิ่มเข้าไป ในกรณีนี้ เราได้เพิ่มวิดเจ็ตโดยตรง

หลังจากนั้นจะปรากฏใต้พื้นที่วิดเจ็ตตัวนับแรก เช่นเดียวกับการทำส่วนที่เหลือของส่วน

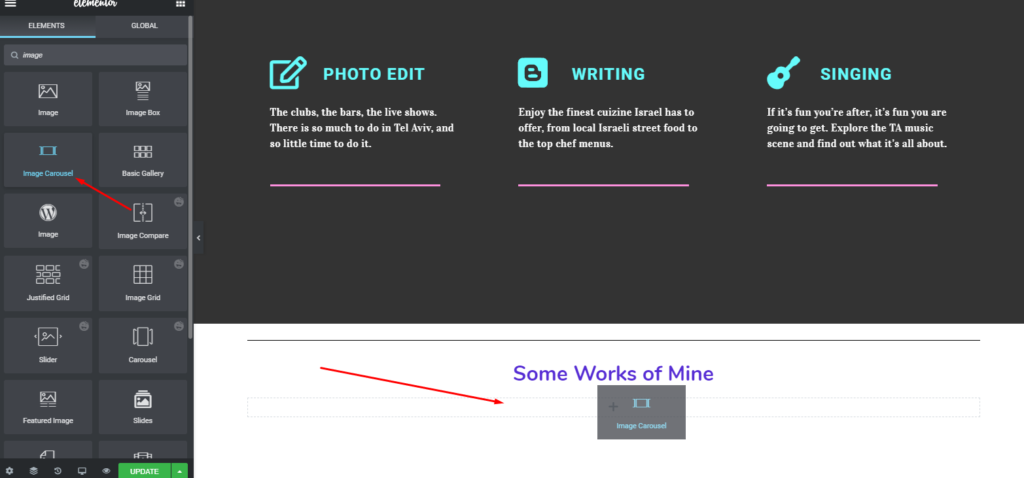
การปรับแต่งคลังภาพ
การออกแบบเว็บไซต์เป็นสิ่งที่ดึงดูดใจคนทุกวัยในปัจจุบัน WordPress และโอกาสมากมายทำให้งานง่ายขึ้นสำหรับพวกเขา เมื่อการแข่งขันสูงขึ้น คุณจึงต้องแสดงผลงานของคุณในแบบที่ไม่เหมือนใคร
ดังนั้น คุณต้องใส่บางส่วนของงานของคุณไว้ในแฟ้มสะสมผลงานของคุณ แต่ในทางที่เป็นมืออาชีพมาก
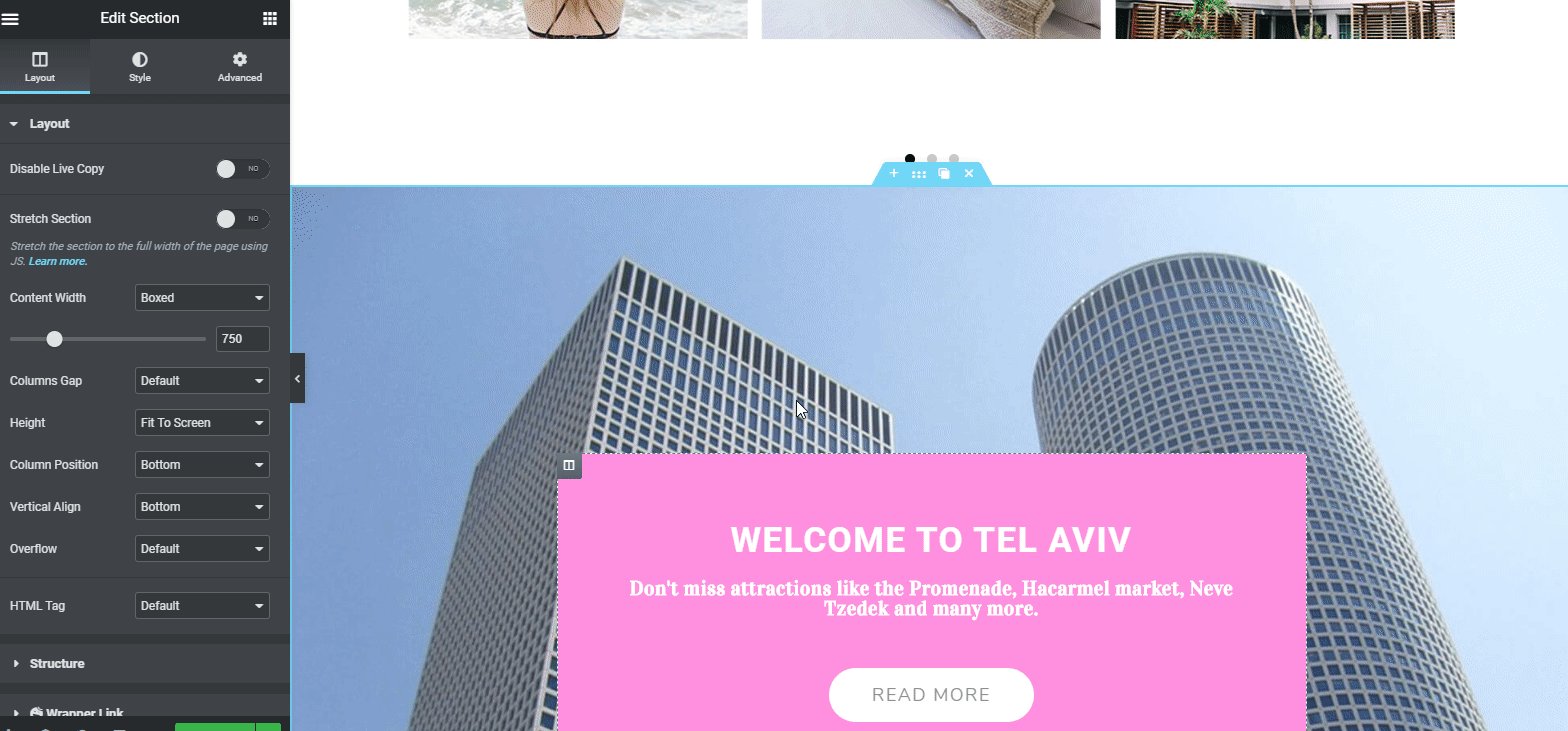
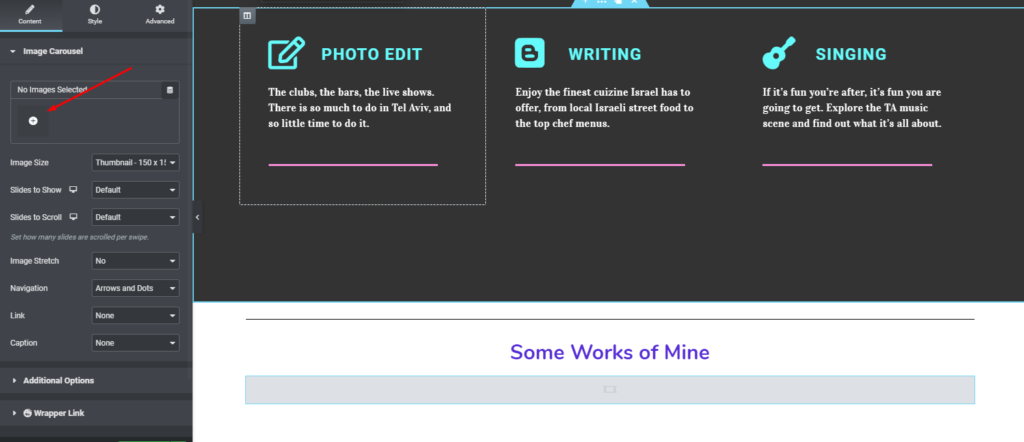
ในการทำเช่นนั้น คุณสามารถเลือก วิดเจ็ตภาพหมุน จากนั้นลากไปยังพื้นที่ที่ทำเครื่องหมายไว้ หรือคุณสามารถปรับแต่งส่วนที่มีอยู่

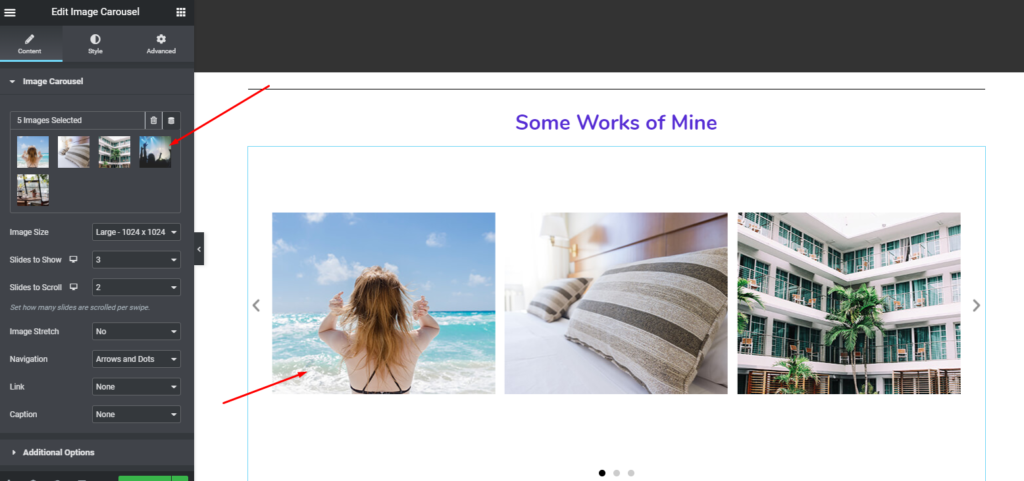
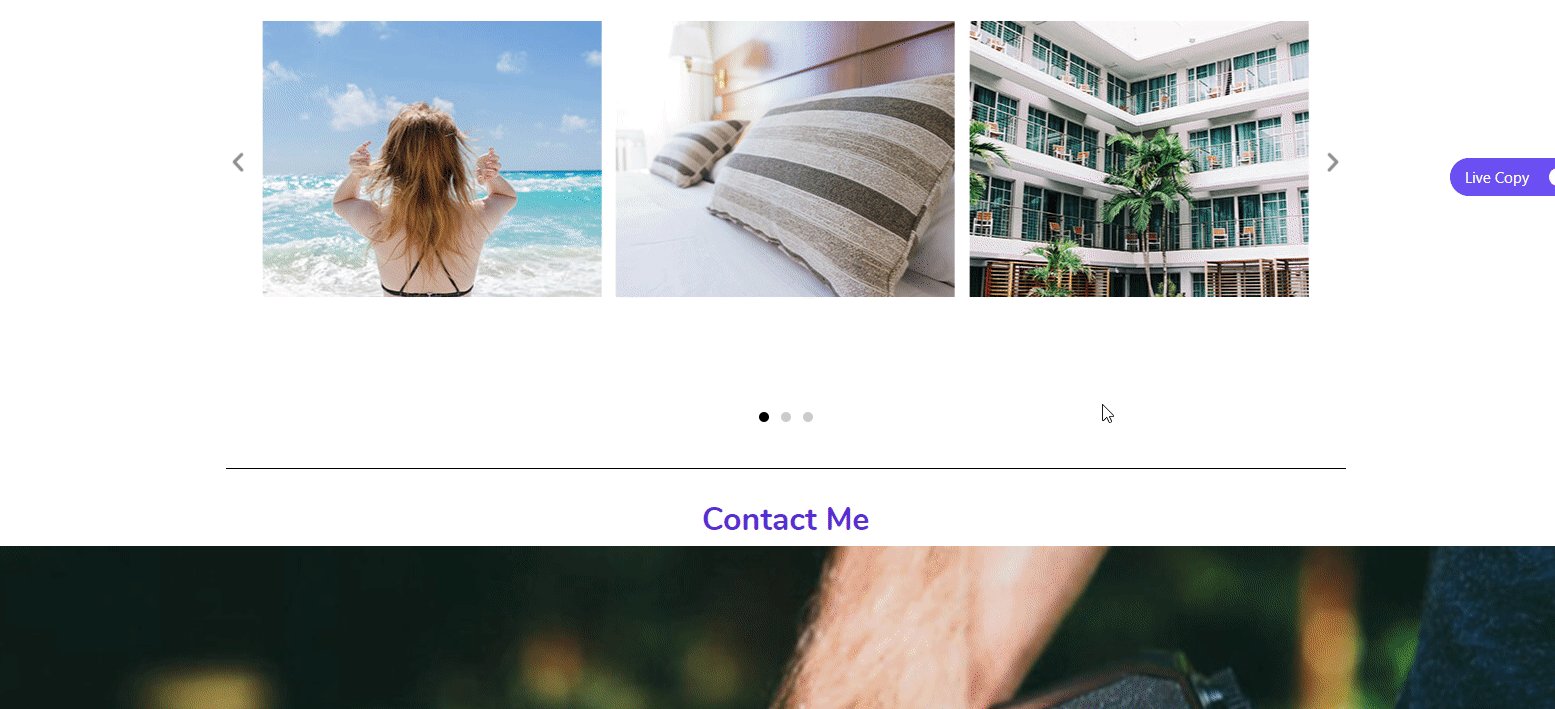
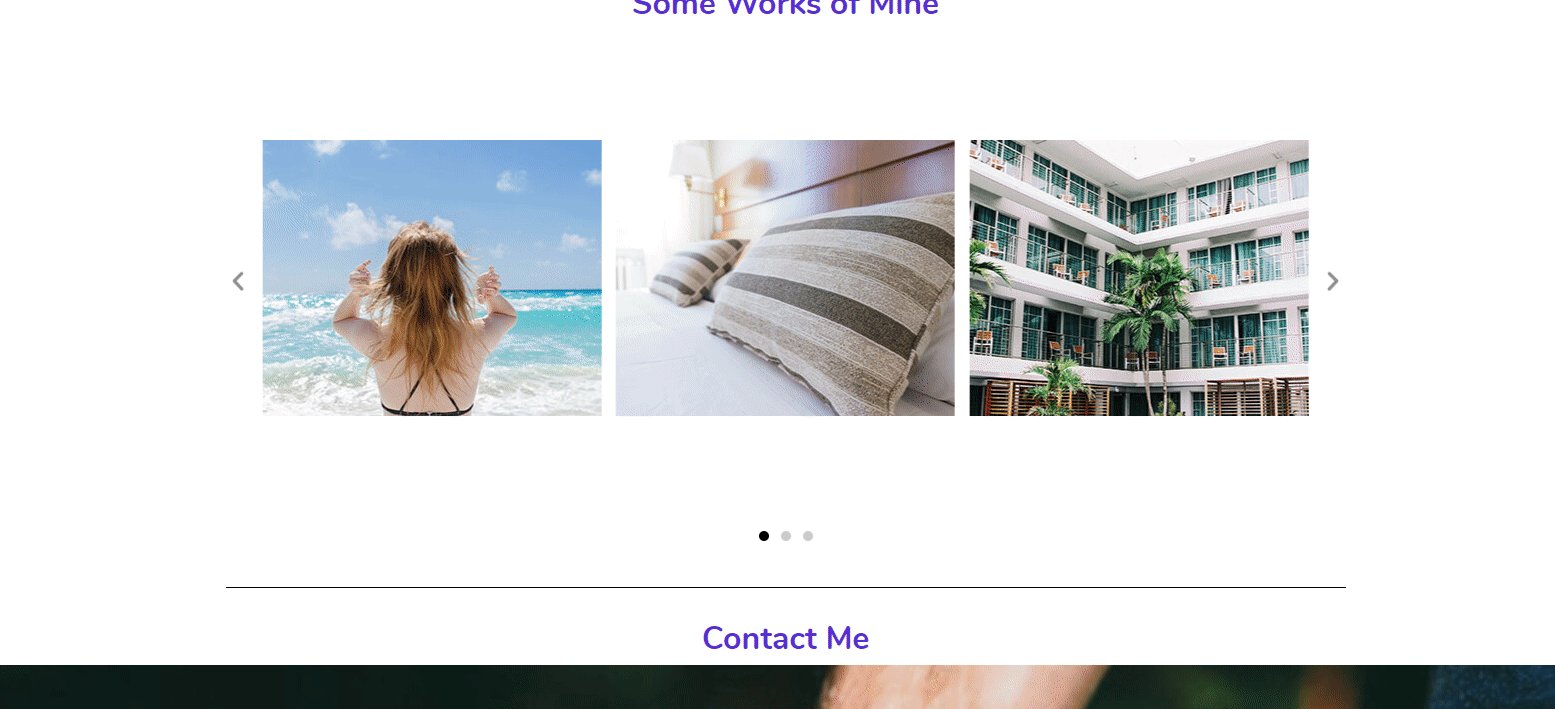
ต่อไป ให้เพิ่มภาพงานของคุณที่นี่

หลังจากเพิ่มรูปภาพแล้ว ก็จะปรากฏบนหน้าจออย่างสวยงาม แต่อย่าลืมว่าคุณกำลังใช้อัตราส่วนที่เหมาะสมของภาพ ถ้าไม่ คุณสามารถปรับเปลี่ยนได้จากการตั้งค่า

การปรับแต่งส่วน 'ติดต่อฉัน'
นี่คือส่วนที่สำคัญที่สุดของเว็บไซต์ การโต้ตอบหรือ Conversion ส่วนใหญ่เกิดจากที่นี่ ดังนั้นคุณควรระมัดระวังเป็นพิเศษในขณะปรับแต่ง เพียงแค่ทำให้มันง่าย นำทางได้ง่าย และใช้งานง่าย

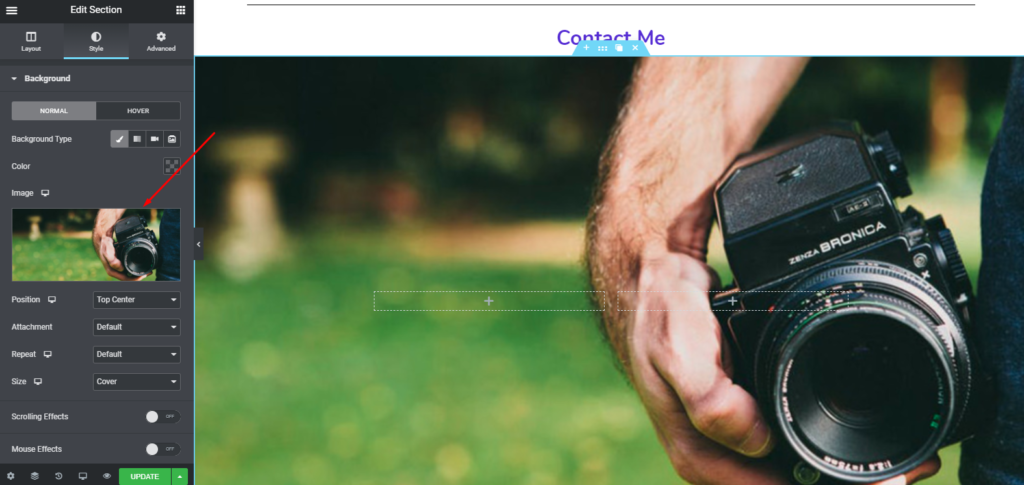
มาดูวิธีการเพิ่มหรือปรับแต่งกัน ขั้นแรกให้เลื่อนลงไปที่หน้าเว็บ แล้วให้หัวเรื่อง (ถ้าจำเป็น) เพิ่มวิดเจ็ตหน้าผู้ติดต่อจากแถบด้านข้างทางซ้าย ก่อนหน้านั้นให้เพิ่มภาพพื้นหลังในหน้าติดต่อ

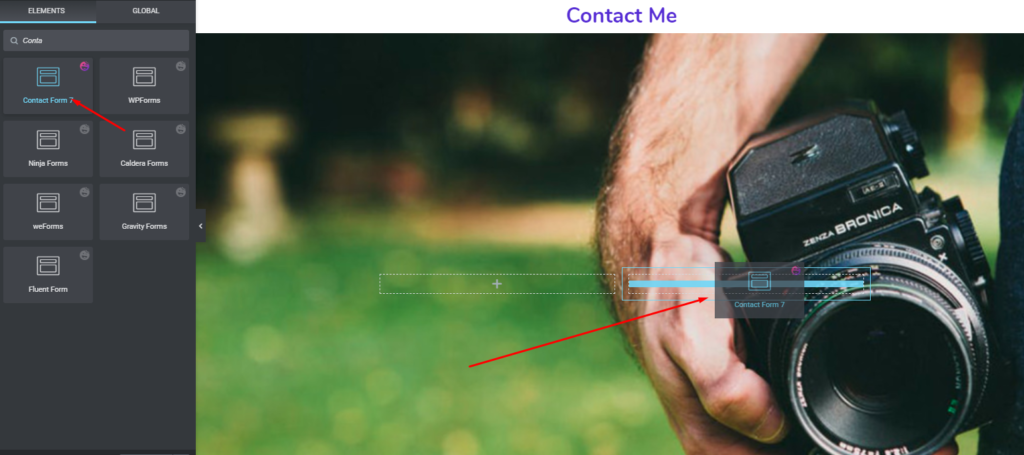
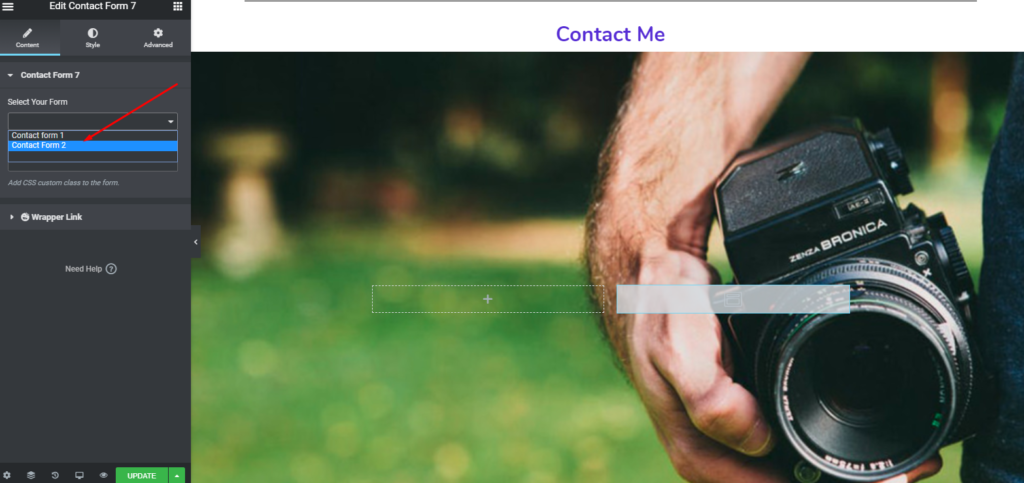
ถัดไป เพิ่ม "วิดเจ็ตหน้าติดต่อ" จากแถบด้านข้างทางซ้าย

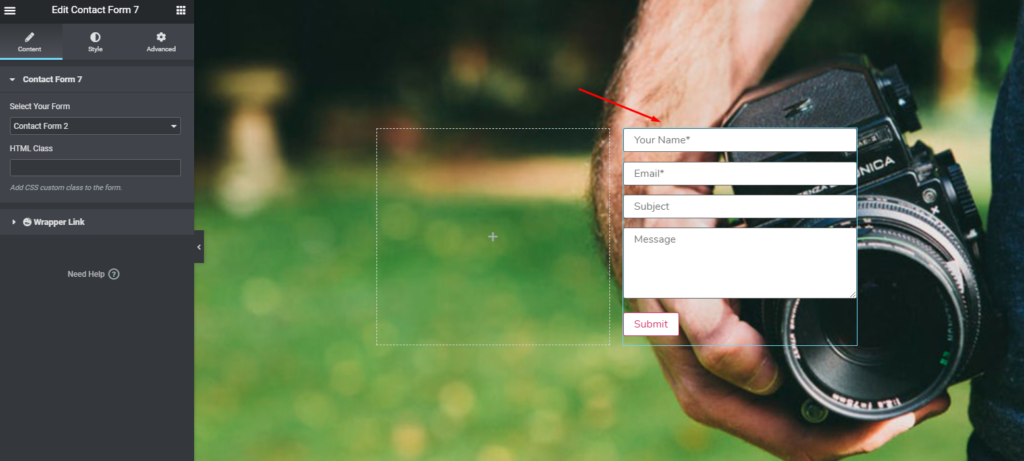
จากนั้นเลือกประเภทแบบฟอร์มที่นี่
บทความที่เกี่ยวข้อง: วิธีสร้างแบบฟอร์มการติดต่อ

จะปรากฏบนหน้าจอของคุณ แค่นั้นแหละ.

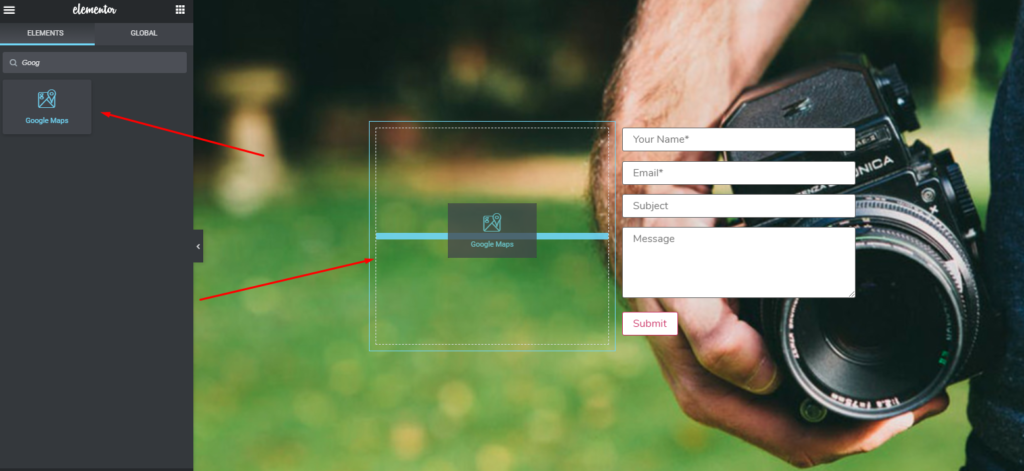
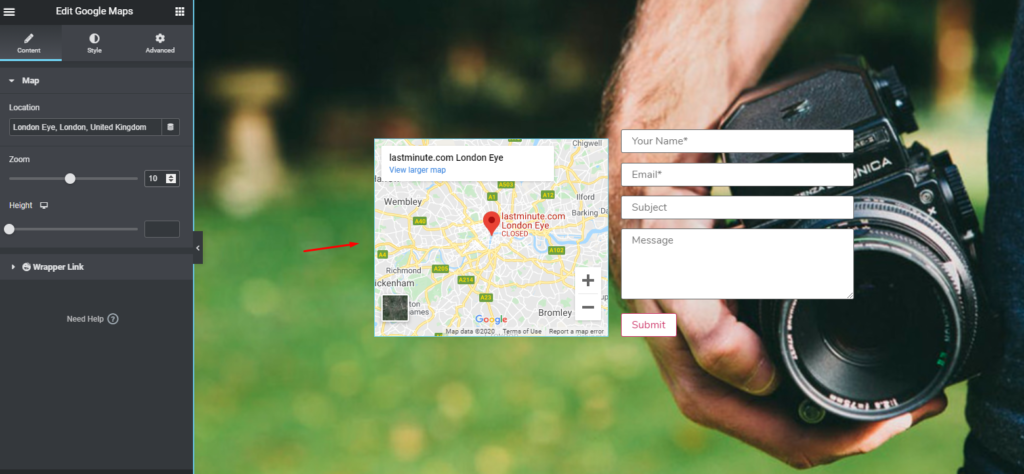
อย่างไรก็ตาม คุณสามารถทำสิ่งที่น่าทึ่งกว่านี้ได้โดยใช้ Elementor เวอร์ชันพรีเมียม ตัวอย่างเช่น คุณสามารถเพิ่ม google map ข้างแบบฟอร์มการติดต่อ และขั้นตอนการเพิ่ม 'Google Map Widget' ก็เหมือนกัน
เพียงเลือกวิดเจ็ตแล้วลากไปที่ส่วน

จากนั้นจะแสดงบนหน้าจอเหมือนก่อน คุณเพียงแค่ต้องใส่ข้อมูลลงในฟิลด์ แค่นั้นแหละ.

ดูตัวอย่างสุดท้ายหลังจากปรับแต่ง
ดังนั้นหลังจากใช้ขั้นตอนทั้งหมดอย่างสมบูรณ์แล้ว คุณสามารถดูตัวอย่างงานสุดท้ายของคุณได้ดังที่เห็นด้านล่าง

สื่อการออกแบบเว็บไซต์เพิ่มเติมที่คุณสามารถใช้ได้ (ส่วนเสริมและคุณสมบัติองค์ประกอบ)

การออกแบบเว็บไซต์ไม่ใช่เรื่องยากอีกต่อไป โดยเฉพาะในโลกดิจิทัลนี้ คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้ภายในระยะเวลาอันสั้น และเราทุกคนทราบดีว่า Elementor มีบทบาทสำคัญในการสนับสนุนให้ผู้ใช้ WordPress สร้างเว็บไซต์ แม้ว่าพวกเขาจะไม่รู้โค้ดเพียงบรรทัดเดียวก็ตาม
อย่างไรก็ตาม ในส่วนนี้ เราจะพูดถึงเนื้อหาการออกแบบเว็บไซต์ที่มีประโยชน์ในรูปแบบของส่วนเสริมและฟีเจอร์ของ Elementor หวังว่าคุณจะได้แนวคิดที่ดีขึ้นเกี่ยวกับการออกแบบเว็บไซต์โดยใช้ Elementor และส่วนเสริมจากที่นี่
ส่วนเสริมและคุณสมบัติ Elementor สำหรับการออกแบบเว็บไซต์
ต่อไปนี้เป็นส่วนเสริมของ Elementor ที่ได้รับความนิยมมากที่สุด มาเรียนรู้เกี่ยวกับพวกเขาโดยสังเขปกัน
- สุดยอดโปรแกรมเสริม
- ส่วนเสริมที่จำเป็น
- ส่วนเสริมที่มีความสุข
สุดยอดโปรแกรมเสริม

'Ultimate addons' คือชุดของคุณสมบัติและฟังก์ชันเจ๋งๆ ที่ช่วยให้ Elementor ทำงานได้อย่างเหมาะสมยิ่งขึ้น ส่วนเสริมนี้ช่วยในการสร้างเว็บไซต์ที่มีการออกแบบที่โดดเด่นและความเร็วในการโหลดที่เร็วที่สุด
มาดูคุณสมบัติและตัวเลือกที่เป็นเอกลักษณ์ของมันกันดีกว่า
- ตัวเลือกที่ไม่มีที่สิ้นสุดสำหรับการปรับแต่งและการผสมผสาน
- สร้างขึ้นด้วยแนวทาง UX ชั้นนำ
- เป็นมิตรกับนักพัฒนา นักออกแบบ และผู้เริ่มต้นอย่างเท่าเทียมกัน
- ตอบสนองอย่างเต็มที่
- มีนักแปล
- รับประกันคืนเงินภายใน 14 วัน
ส่วนเสริมที่จำเป็น

'ส่วนเสริมที่จำเป็น' ช่วยให้คุณสามารถเขียนเว็บไซต์ของคุณพร้อมบล็อกที่พร้อมใช้งาน มีมากกว่า 57+ องค์ประกอบที่ช่วยให้คุณออกแบบหน้าและโพสต์ WordPress ได้ง่ายๆ
มาดูคุณสมบัติและตัวเลือกพื้นฐานบางอย่างของมันกันดีกว่า
- 200,000+ การติดตั้งที่ใช้งานอยู่
- เข้ากันได้กับ WordPress เวอร์ชัน 4.0 ขึ้นไป
- 100+ บล็อกสำเร็จรูป
- น้ำหนักเบาและโหลดได้ทันที
- ปรับแต่งได้อย่างสมบูรณ์
- องค์ประกอบควบคุมตัวเลือกเพื่อลดเวลาในการโหลด
ส่วนเสริมที่มีความสุข

HappyAddons คือชุดของวิดเจ็ตที่มีประโยชน์ จัดระเบียบอย่างดี และทรงพลัง ได้รับการออกแบบมาเป็นพิเศษเพื่อทำงานร่วมกับ Elementor Page Builder
ส่วนเสริมที่โดดเด่นนี้สำหรับ Elementor สามารถช่วยคุณในเรื่องพิเศษดังต่อไปนี้
- แท็บขั้นสูง: หากต้องการออกแบบขั้นสูงเพิ่มเติมด้วย Elementor คุณสามารถเลือกฟีเจอร์นี้ของ Happy Addons และคุณก็แค่ทำสิ่งที่ไม่ธรรมดากับมัน
- การซ้อนส่วนแบบไม่จำกัด: คุณสามารถปรับแต่งหรือแก้ไขส่วนลึกยิ่งขึ้นภายในส่วนได้ แม้ว่าคุณจะสามารถทำอะไรก็ได้ด้วยตัวเลือกในตัว ในกรณีนั้น ฟีเจอร์ของ Happy Addons นี้สามารถช่วยคุณแบ่งส่วนและอนุญาตให้คุณแก้ไขได้
- วิดเจ็ตแผนภูมิแท่ง: การใช้คุณสมบัติที่ปรับแต่งเองนี้ คุณสามารถสร้างแผนภูมิที่น่าทึ่งบนเว็บไซต์ของคุณได้
- ภาพเลื่อน: การใช้คุณลักษณะ 'ภาพเลื่อน' คุณสามารถแสดงผลิตภัณฑ์ โลโก้ โปรเจ็กต์ในรูปแบบแอนิเมชั่นแนวตั้งและแนวนอนได้อย่างง่ายดาย
- รายการคุณสมบัติ: คุณสามารถแจกจ่ายคุณสมบัติผลิตภัณฑ์ของคุณในรูปแบบต่างๆ ด้วยวิดเจ็ตรายการที่มีสไตล์นี้
เหล่านี้เป็นสามส่วนเสริมของ Elementor อันดับต้น ๆ และคุณสมบัติของพวกเขา ดังนั้น หากคุณต้องการเพิ่มประสิทธิภาพ Elementor และเวิร์กโฟลว์การออกแบบเว็บ คุณสามารถใช้คุณสมบัติเหล่านี้ในเว็บไซต์ของคุณเพื่อให้ดูหรูหราและเป็นมืออาชีพมากขึ้น
บทความที่เกี่ยวข้อง: ส่วนเสริม Elementor 12 อันดับแรกที่คุณควรรู้เกี่ยวกับ
ขอแนะนำ Happy Elementor Addons

ตามที่กำหนดไว้ การออกแบบเว็บไซต์ทุกประเภทเป็นเรื่องง่ายในทุกวันนี้ ไม่ว่าธุรกิจของคุณจะเป็นประเภทใด คุณสามารถสร้างเว็บไซต์สำหรับธุรกิจ บล็อกหรืออะไรก็ได้ที่คุณต้องการได้อย่างรวดเร็ว ด้วยความช่วยเหลือของ WordPress และการทำงานร่วมกันกับตัวสร้างหน้า Elementor ทำให้งานสนุกสนานยิ่งขึ้นสำหรับผู้ใช้
อย่างไรก็ตาม เราได้พูดถึง Elementor และคุณลักษณะต่างๆ ในส่วนก่อนหน้าของบทความนี้ ตอนนี้เราจะมาพูดคุยกันอีกเล็กน้อยเกี่ยวกับ Happy Elementor Addons และวิธีที่จะช่วยให้ทุกคนสร้างเว็บไซต์ที่น่าตื่นตาตื่นใจได้อย่างรวดเร็ว
โดยทั่วไป กล่าวง่ายๆ ก็คือ Happy Addons ทำงานเป็นตัวเสริมของ Elementor ซึ่งหมายความว่าจะช่วยเพิ่มการสร้างหน้าเว็บของคุณเพื่อรองรับ Elementor และฟังก์ชันต่างๆ ของ Elementor ที่ช่วยให้คุณนำประสบการณ์การออกแบบเว็บไซต์ของคุณไปสู่อีกระดับได้อย่างแท้จริง
ตอนนี้เรามาดูคุณสมบัติพิเศษของ Happy Addons กันบ้าง
- ค่าที่ตั้งไว้: อันที่จริง มันต้องใช้เวลามากในการออกแบบเว็บไซต์ใดๆ แต่ถ้าคุณได้รับการออกแบบที่สร้างไว้ล่วงหน้าแล้วเพื่อเริ่มต้น แน่นอนว่ามันจะมีประโยชน์มาก ได้ ดังนั้นค่าที่ตั้งไว้ล่วงหน้าจะช่วยให้คุณสามารถเริ่มต้นการออกแบบเว็บไซต์ของคุณด้วยตัวเลือกการออกแบบที่สร้างไว้ล่วงหน้าได้ ส่งผลให้คุณสามารถประหยัดเวลาและความพยายามได้
- Live Copy: เป็นอีกหนึ่งคุณสมบัติที่มีประโยชน์ของ Happy Addons ด้วยคุณสมบัติ Live Copy คุณสามารถคัดลอกการออกแบบและวางบนเว็บไซต์ของคุณโดยตรงโดยไม่ต้องยุ่งยาก
- การควบคุมคอลัมน์ที่กำหนดเอง: เมื่อใช้คุณลักษณะนี้ คุณสามารถคัดลอกวิดเจ็ตที่มีข้อมูลทั้งหมดไปยังไซต์อื่นได้ภายในชั่วพริบตา คัดลอกและวางอย่างนั้น!
- เงื่อนไขการแสดงผล: การแสดงผลแบบมีเงื่อนไขเป็นคุณลักษณะเฉพาะที่จะช่วยให้คุณกำหนดกฎหรือเงื่อนไขที่แม่นยำเพื่อแสดงเนื้อหาประเภทต่างๆ ตามความต้องการของคุณ
- Happy Clone: ด้วยคุณสมบัตินี้ คุณสามารถโคลนโพสต์/หน้าที่คุณต้องการจาก Elementor Finder ได้ทันที
นี่เป็นเพียงคุณสมบัติพิเศษบางอย่างของ Happy Addons ที่สามารถช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นในขณะที่ออกแบบเว็บไซต์ของคุณโดยใช้ Elementor
ดังนั้นเมื่อไหร่ที่คุณจะออกแบบเว็บไซต์ในเวลาว่างของคุณ?
คุณสนใจที่จะสร้างเว็บไซต์ของคุณเองแล้วหรือยัง? เราหวังเป็นอย่างยิ่งว่าในบทความนี้ เราได้พยายามแสดงให้เห็นว่าคุณสามารถใช้ Elementor ในเวลาว่างในช่วงเวลาที่ยากลำบากในการอยู่บ้านเพื่อสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้อย่างไร และเราหวังเป็นอย่างยิ่งว่าคุณจะได้รับข้อมูลที่น่าสนใจเพื่อให้ตัวเองมีแรงจูงใจในการออกแบบเว็บไซต์ของคุณจากบทความนี้
ดังนั้น หากคุณยังไม่แน่ใจเกี่ยวกับสิ่งที่ต้องทำในขณะนี้และรู้สึกเบื่อที่ต้องอยู่บ้าน บทความนี้จะสนับสนุนคุณและให้แนวคิดที่ดีกว่าแก่คุณในการออกแบบเว็บไซต์อย่างมืออาชีพโดยใช้ Elementor & Happy Addons
