10 ขั้นตอนในการออกแบบ CTA ที่มีประสิทธิภาพอย่างมากซึ่งจะแปลง
เผยแพร่แล้ว: 2023-03-25คุณทราบเป้าหมายหลักสำหรับเว็บไซต์ของคุณ แต่ผู้เยี่ยมชมของคุณรู้หรือไม่
คุณอาจมีผลิตภัณฑ์ที่ดีที่สุดบนเว็บ เว็บไซต์ที่สวยงามพร้อมส่วนต่อประสานที่ใช้งานง่าย และการสร้างทราฟฟิกมากมายจากเทคนิค SEO ที่มีประสิทธิภาพของคุณ แต่ถ้าไม่ชัดเจนว่าคุณต้องการให้ผู้เยี่ยมชมทำอะไรเมื่อพวกเขามาถึงไซต์ของคุณ แสดงว่าคุณสูญเสียพวกเขาไป
CTA คืออะไร?
คำกระตุ้นการตัดสินใจหรือ CTA เป็นเสียงเรียกร้องที่ปรากฏขึ้นบนเว็บไซต์ของคุณและเชิญชวนให้ผู้อ่านดำเนินการบางอย่าง งานหลักของมันคือการดึงดูดความสนใจของผู้คนและกระตุ้นให้พวกเขาทำอะไรบางอย่างที่ทำให้พวกเขาตกลงสู่ช่องทางการแปลงของคุณ
CTA ทั่วไป ได้แก่ :
- ดาวน์โหลด eBook คู่มือ หรือรหัสคูปอง
- สมัครรับจดหมายข่าวทางอีเมล
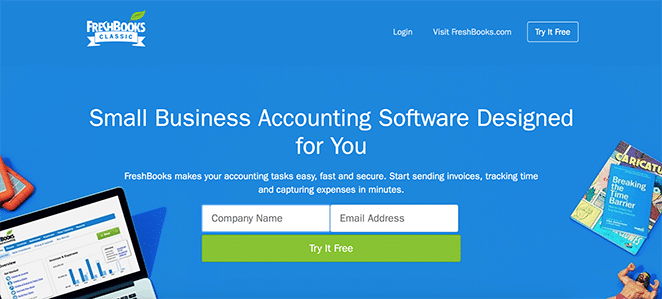
- เริ่มทดลองใช้ฟรี
- เรียนรู้เพิ่มเติม
- หยิบใส่ตะกร้า
- รับคำปรึกษาฟรี
CTA มีรูปแบบต่างๆ กันมากมาย รวมถึงข้อความที่ขีดเส้นใต้ ไอคอน และรูปภาพ แม้ว่าโดยทั่วไปแล้วปุ่มจะเป็นรูปแบบที่พบบ่อยที่สุด

ความสำคัญของ CTA ของคุณ
CTA ของคุณเป็นขั้นตอนพื้นฐานที่จะเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้า เป็นประตูสู่ความสำเร็จของแบรนด์ของคุณ ด้วยเหตุนี้ พวกเขาจึงต้องการกฎการออกแบบของตนเอง ด้วยการเปลี่ยนแปลงเล็กน้อยที่มีศักยภาพในการสร้างผลกระทบอย่างมากต่อการแปลง จำเป็นอย่างยิ่งที่คุณจะต้องดำเนินการให้ถูกต้อง
แนวทางปฏิบัติที่ดีที่สุด 10 ประการในการออกแบบ CTA ที่มีประสิทธิภาพสูงสุดมีดังนี้
1. สี
สีของปุ่ม CTA เป็นหนึ่งในตัวเลือกการออกแบบที่สำคัญที่สุดที่คุณจะเลือก ต้องโดดเด่นสะดุดตาเพื่อให้โดดเด่นกว่าองค์ประกอบอื่นๆ ในหน้า
มีการถกเถียงกันมากมายว่าสีใดทำงานได้ดีที่สุดสำหรับ CTA ความจริงก็คือไม่มีสีใดสีเดียวที่จะแปลงเป็นไม้กายสิทธิ์ได้ – มันขึ้นอยู่กับหลายสิ่งหลายอย่าง รวมถึงผู้ชมของคุณและรูปแบบสีของไซต์ของคุณ
อย่างไรก็ตาม ลำดับชั้นของภาพมีความสำคัญ ดังนั้นสีที่คุณเลือกจึงควรโดดเด่นกว่าสิ่งอื่นๆ ในหน้า ด้วยเหตุนี้ การใช้สีที่ตัดกันจึงเป็นทางเลือกที่ดี
เลือกสีที่สดใสซึ่งตัดกับส่วนอื่นๆ ของไซต์ของคุณ และยังเข้ากับการออกแบบโดยรวมอีกด้วย

2. ปล่อยให้มีที่ว่างให้หายใจ
คุณทำงานได้ดีที่สุดบนโต๊ะทำงานสวยๆ โล่งๆ ที่มีพื้นที่รอบๆ ตัวคุณมากมาย หรือรายล้อมไปด้วยความยุ่งเหยิงและรกรุงรัง? สำหรับคนส่วนใหญ่ โต๊ะทำงานที่สะอาดหมายถึงจิตใจที่ปลอดโปร่งและความสามารถในการรักษาสมาธิ
เช่นเดียวกับ CTA ของคุณ การรวมพื้นที่เชิงลบที่ดีรอบ ๆ มันสร้างพื้นที่หายใจที่สำคัญและแยกออกจากองค์ประกอบอื่น ๆ บนอินเทอร์เฟซของคุณ ยิ่งคุณมีสิ่งรบกวนรอบๆ ปุ่มที่สำคัญทั้งหมดน้อยลงเท่าใด โอกาสในการแปลงก็จะยิ่งมากขึ้นเท่านั้น
3. ข้อความเชิงการกระทำ
ลืมข้อความซ้ำซากน่าเบื่อ เช่น “ป้อนข้อมูลเพิ่มเติม” และไม่ว่าคุณจะทำอะไรก็ตาม อย่าคาดหวังว่าคนอื่นจะ “ส่ง” หากคุณต้องการกระตุ้นให้ผู้อ่านดำเนินการบางอย่าง ให้ใช้ภาษาที่ดึงดูดใจและมุ่งเน้นการกระทำ เช่น "ดาวน์โหลด" "ลอง" "เข้าร่วม" หรือ "เริ่มต้น" เพื่อให้ผู้คนทราบอย่างชัดเจนว่าพวกเขาต้องทำอะไรต่อไป .
ข้อความของคุณควรสั้น — ควรอยู่ระหว่างสองถึงเจ็ดคำ — แต่ควรสื่อสารอย่างชัดเจนถึงสิ่งที่ผู้เข้าชมจะได้รับเมื่อพวกเขาปฏิบัติตาม นี่ไม่ใช่สถานที่สำหรับทดลองด้วยคำที่ชาญฉลาดหรือสร้างความสับสน
การวิจัยพบว่ายิ่งข้อความส่วนตัวมากเท่าไหร่ก็จะยิ่งประสบความสำเร็จมากขึ้นเท่านั้น การเปลี่ยน "สร้างบัญชีของคุณ" เป็น "สร้างบัญชีของฉัน" หรือ "เริ่มการทดลองใช้ฟรี 30 วัน" เป็น "เริ่มการทดลองใช้ฟรี 30 วันของฉัน" สามารถปรับปรุงอัตราการคลิกผ่านของคุณได้ถึง 90%
4. เพิ่มข้อเสนอคุณค่า
นอกเหนือจากการจูงใจผู้อ่านให้ดำเนินการบางอย่างแล้ว ข้อความของคุณควรสื่อถึงประโยชน์ที่พวกเขาจะได้รับเมื่อคลิกผ่าน หากไม่ชัดเจนว่ามีอะไรให้พวกเขาบ้าง พวกเขามีเหตุผลเพียงเล็กน้อยที่จะทำตามคำแนะนำของคุณ
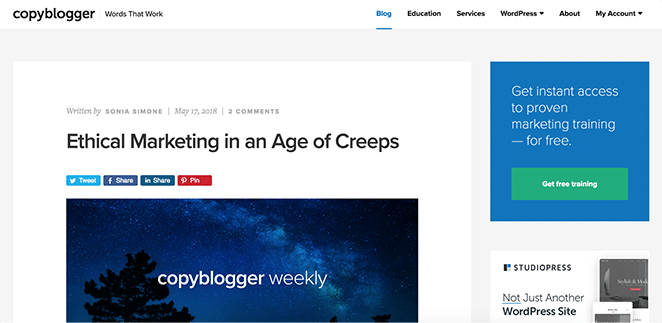
คุณสามารถดูตัวอย่างที่ยอดเยี่ยมนี้ได้ที่ Copyblogger:

Copyblogger รวมคำว่า "ฟรี" ไว้ในข้อความซึ่งเป็นคำที่โน้มน้าวใจได้ดี “โบนัส” หรือ “ทันที” จะมีผลที่คล้ายกัน
5. สร้างความรู้สึกเร่งด่วน
อารมณ์เป็นตัวขับเคลื่อนที่ดีเมื่อตัดสินใจซื้อ อารมณ์หนึ่งที่ยอดเยี่ยมสำหรับการสร้างโอกาสในการขายคือความอยากรู้อยากเห็น และวิธีที่ยอดเยี่ยมในการระงับความอยากรู้อยากเห็นของใครบางคนคือการกระตุ้นให้เกิดความรู้สึกเร่งด่วนและขาดแคลน

การทำข้อเสนอแบบจำกัดเวลาและรวมเข้ากับสิทธิประโยชน์ เช่น ebook ฟรีหรือส่วนลดหากคุณลงชื่อสมัครใช้ภายในระยะเวลาที่กำหนด คุณจะกระตุ้นให้ผู้คนเรียกร้องข้อเสนอในขณะที่ยังทำได้ FOMO (ความกลัวที่จะพลาด) สามารถเป็นแรงจูงใจที่ทรงพลังในการดำเนินการ แม้แต่การใช้คำว่า "ตอนนี้" ก็สามารถสื่อถึงความรู้สึกเร่งด่วนได้
6. ตำแหน่ง
ตำแหน่ง CTA ของคุณเป็นประเด็นร้อน ตามเนื้อผ้า ครึ่งหน้าบนถูกมองว่าเป็นจุดที่เหมาะสมที่สุด ดังนั้นจึงเป็นสิ่งที่พลาดไม่ได้เมื่อผู้คนเข้ามาที่หน้าเว็บ
แต่นี่ไม่ใช่กรณีเสมอไป หากคุณอยู่ในร้านค้าที่พนักงานขายพูดเล่นๆ ว่า "ซื้อเลย" ก่อนอธิบายถึงประโยชน์ของผลิตภัณฑ์ คุณมีแนวโน้มที่จะเลิกซื้อ
Neil Patel ค้นพบว่าผู้คนมักต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับข้อเสนอพิเศษก่อนลงชื่อสมัครใช้ งานวิจัยของเขาพบว่า Conversion ลดลง 17% เมื่อวาง CTA ไว้ครึ่งหน้าบน โดยเฉพาะอย่างยิ่งหากผลิตภัณฑ์ของคุณมีความซับซ้อนและผู้คนจำเป็นต้องทราบข้อมูลเพิ่มเติมก่อนที่จะตัดสินใจ
ในตอนท้ายของวัน หากข้อเสนอของคุณน่าสนใจพอ ผู้คนจะพบ CTA อย่าบังคับพวกเขาก่อนที่พวกเขาจะพร้อม หากคุณมีหน้าการขายแบบยาว การโรย CTA สองสามหน้าลงในหน้านั้นเป็นแนวทางปฏิบัติที่ดี เนื่องจากจะทำให้ผู้คนมีโอกาสทำการแปลงทันทีที่พวกเขาพร้อม

7. เทคนิคพิเศษ
[twitter_link]อย่าสร้างวงล้อขึ้นมาใหม่เมื่อพูดถึงการออกแบบปุ่ม CTA ของคุณ[/twitter_link] ปุ่มต้องมีลักษณะเหมือนปุ่ม เพื่อให้ผู้คนรู้ว่าสามารถคลิกได้
ปุ่มควรมีขนาดที่ดี ใหญ่พอที่จะดูโดดเด่นได้ แต่อย่าใหญ่จนกินพื้นที่ที่เหลือทั้งหมด รูปร่างของปุ่มสามารถส่งผลต่อความสำเร็จได้ ด้วยมุมที่โค้งมนทำให้สบายตา และคุณสามารถเล่นกับเอฟเฟกต์พิเศษต่างๆ เช่น การแรเงา เอฟเฟกต์ 3 มิติ การไล่ระดับสีแบบละเอียด และลูกศร หรือรวม PayPal หรือโลโก้บัตรเพื่อเพิ่มความสงบ จิตใจ.
การหาสมดุลที่เหมาะสมระหว่างความใหญ่โตและโดดเด่นโดยไม่ดูทะมัดทะแมงคือกุญแจสู่ CTA ที่มีประสิทธิภาพ โดยพื้นฐานแล้ว ยิ่งปุ่มมองเห็นได้ชัดเจนมากเท่าใด ก็ยิ่งมีโอกาสที่ผู้คนจะคลิกผ่านมากขึ้นเท่านั้น
8. ลดตัวเลือก
การเสนอตัวเลือกมากเกินไปอาจทำให้ผู้เยี่ยมชมตัดสินใจไม่ได้ ซึ่งอาจส่งผลให้พวกเขาคลิกออกจากไซต์ของคุณ หากเป็นไปได้ ควรใช้ตัวเลือกเดียว
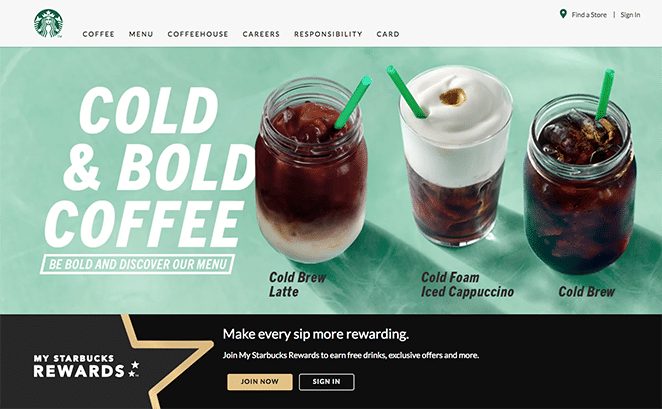
หากคุณจำเป็นต้องใส่ตัวเลือกตั้งแต่ 2 ตัวเลือกขึ้นไป ให้เพิ่มน้ำหนักให้กับตัวเลือกที่สำคัญที่สุดเสมอ ในการทำเช่นนี้ ให้ตัวเลือกที่มีความสำคัญน้อยกว่ามีสีคอนทราสต์ต่ำลง หรือแม้แต่ทำให้โปร่งใส อย่างที่สตาร์บัคส์ทำที่นี่

บางครั้ง การรวม 2 ตัวเลือกจะช่วยให้ผู้คนรู้สึกราวกับว่าพวกเขาควบคุมกระบวนการได้มากขึ้น ซึ่งทำให้พวกเขามีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสมากขึ้น คุณสามารถใส่ตัวเลือกที่สองเพื่อเสริมตัวเลือกแรก เช่น “ได้โปรด ส่ง eBook ฟรีให้ฉัน” และ “ไม่ ขอบคุณ ฉันโอเคสำหรับตอนนี้ – อาจจะในภายหลัง”
อย่างไรก็ตาม ฉันได้เห็นตัวอย่างที่ผู้คนเกือบจะละอายใจในการตัดสินใจบางอย่างด้วยข้อความบนปุ่มที่สอง แม้ว่าสิ่งนี้อาจดึงดูดให้บางคนดำเนินการ แต่คุณมีแนวโน้มที่จะรบกวนอีกหลายๆ คน ดังนั้นให้ใช้เทคนิคนี้อย่างง่ายๆ และระมัดระวัง
9. การสนับสนุนด้วยข้อความที่น่าเชื่อถือ
การเพิ่มข้อความเสริมรอบปุ่ม CTA สามารถช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าลังเลที่จะตัดสินใจ สิ่งนี้มีประโยชน์อย่างยิ่งหาก CTA ของคุณสนับสนุนให้ผู้คนลงชื่อสมัครใช้การทดลองใช้ฟรี
ข้อความที่น่าเชื่อถืออาจรวมถึงการรับประกัน เช่น "ไม่มีความเสี่ยง" "ไม่มีข้อผูกมัด" "ไม่ต้องใช้บัตรเครดิต" หรือ "รับประกันยินดีคืนเงิน" คุณยังสามารถรวมข้อความรับรองจากลูกค้าที่พึงพอใจหรือสัญญาความเป็นส่วนตัว
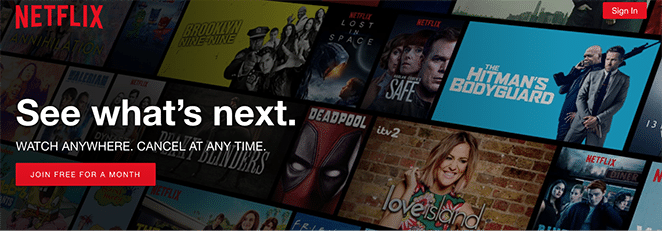
Netflix กล่าวถึงความสามารถของลูกค้าในการ "ยกเลิกได้ตลอดเวลา" ก่อน CTA "เข้าร่วมฟรีหนึ่งเดือน"

10. ทดสอบ ทดสอบ ทดสอบ
เมื่อคุณสร้าง CTA และนำเคล็ดลับที่เป็นประโยชน์ทั้งหมดนี้ไปใช้แล้ว งานของคุณยังไม่สิ้นสุด! คุณต้องตรวจสอบว่า CTA ของคุณมีผลตามที่ต้องการ
ทำการทดสอบ A/B เพื่อดูว่าการเปลี่ยนแปลงของสี ข้อความ ข้อเสนอ การออกแบบ และการจัดวางส่งผลต่ออัตราการแปลงของคุณอย่างไร ลองเล่นไปรอบๆ จนกว่าคุณจะพบชุดค่าผสมที่เหมาะสม—บางครั้งการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่ทำได้ง่ายสามารถสร้างความแตกต่างได้มาก และอย่าลืมตรวจสอบเป็นระยะเพื่อดูว่า CTA ยังคงมีผลบังคับใช้ต่อไป
คุณใช้ CTA อย่างชาญฉลาดในสำเนาออนไลน์ของคุณหรือไม่ เคล็ดลับและกลเม็ดในการออกแบบ CTA ที่มีประสิทธิภาพคืออะไร บอกเราในความคิดเห็นด้านล่าง
