การออกแบบเว็บไซต์อีคอมเมิร์ซโดยใช้ HappyAddons WooCommerce Widgets
เผยแพร่แล้ว: 2020-12-21คุณอยู่ที่นี่ ซึ่งหมายความว่าคุณได้ตัดสินใจเปิดร้านอีคอมเมิร์ซของคุณเอง เป็นช่วงเวลาที่ท้าทาย แต่น่าตื่นเต้น!
คุณมีไอเดียดีๆ เกี่ยวกับผลิตภัณฑ์สุดเจ๋ง และสามารถเสนอราคาที่ไม่แพงให้กับลูกค้าของคุณ และด้วยแผนการตลาดที่เหมาะสม ธุรกิจของคุณก็จะเติบโตได้ แต่ถือม้าของคุณ คุณต้องคิดถึงกระบวนการที่สำคัญอีกประการหนึ่ง
ขั้นตอนการออกแบบเว็บไซต์อีคอมเมิร์ซ!
วันนี้บทความนี้เกี่ยวกับวิธีที่คุณสามารถออกแบบหน้าผลิตภัณฑ์ของคุณด้วยวิดเจ็ต WooCommerce ของ Happy Addons ใหม่เพื่อให้น่าสนใจยิ่งขึ้น!
คุณต้องการอะไรในการเริ่มต้นร้านค้าออนไลน์?
เท่าที่คุณต้องการเริ่มต้นร้านค้าออนไลน์ของคุณเองโดยเร็วที่สุด คุณต้องดำเนินการทีละขั้น
มากกว่า 43% ของเว็บถูกควบคุมโดย WordPress!
WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยมในการเริ่มต้นเว็บไซต์ทุกประเภท และ WooCommerce เป็นปลั๊กอินสำหรับคำตอบในการสร้างเว็บไซต์อีคอมเมิร์ซตั้งแต่เริ่มต้น!
และสำหรับการออกแบบเว็บไซต์ WordPress มีปลั๊กอินเช่น Elementor และส่วนเสริมของบุคคลที่สามเช่น Happy Addons นั่นหมายถึง การรวมกันของ
WooCommerce+ Elementor + Happy Addons = เว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมพร้อมการออกแบบที่สวยงาม
Happy Addons เพิ่งเปิดตัววิดเจ็ต WooCommerce ใหม่ที่จะช่วยให้เว็บไซต์อีคอมเมิร์ซของคุณดูน่าทึ่ง
แนะนำวิดเจ็ตร้านค้า WooCommerce ใหม่ของ Happy Addons
หากคุณกำลังคิดที่จะออกแบบเว็บไซต์อีคอมเมิร์ซตั้งแต่ต้น Elementor มีวิดเจ็ตที่จะช่วยคุณ และยังมีส่วนเสริมของบริษัทอื่นที่จะช่วยให้คุณเพิ่มแสงแฟลร์และการปรับแต่งให้กับร้านค้าของคุณได้มากขึ้น
Happy Addons เป็นส่วนหนึ่งของห่วงโซ่นั้นเช่นกัน เมื่อเร็ว ๆ นี้พวกเขาได้เปิดตัววิดเจ็ตบางอย่างที่จะช่วยให้เจ้าของไซต์อีคอมเมิร์ซทุกคนสามารถออกแบบหน้าผลิตภัณฑ์ของตนได้หรือเราสามารถพูดได้ว่าออกแบบหน้าผลิตภัณฑ์ของตนใหม่ และด้วยการปรับแต่งที่เหมาะสม หน้าผลิตภัณฑ์จะดูสวยงาม
นี่คือวิดเจ็ต:
- ตารางผลิตภัณฑ์
- สินค้า Carousel
- หมวดหมู่สินค้า กริด
- หมวดหมู่สินค้า ม้าหมุน
มาดู วิดเจ็ต WooCommerce ใหม่ ของ Happy Addons กัน
- ผลิตภัณฑ์เดียว
- รถเข็นขนาดเล็ก
- รถเข็น
- เช็คเอาท์
1. ตารางสินค้า
หน้าผลิตภัณฑ์ที่สมบูรณ์แบบจะดึงดูดลูกค้าได้มากกว่าปกติ ดังนั้น เมื่อคุณออกแบบหน้า WooCommerce หน้าผลิตภัณฑ์จะต้องสอดคล้องกับ WooCommerce อย่างสมบูรณ์แบบ
นั่นคือสิ่งที่วิดเจ็ต Product Grid จะทำ จะสร้างความสามัคคีที่สมบูรณ์แบบระหว่างหน้าผลิตภัณฑ์และการออกแบบเว็บไซต์ของคุณ และด้วยคุณสมบัติเช่น
- สกิน 2 ประเภท ( คลาสสิค & โฮเวอร์ )
- ความสามารถในการปรับขนาดภาพที่สมบูรณ์แบบ
- ตัวเลือก Query แสดงสิ่งที่คุณต้องการแสดงและสิ่งที่คุณไม่ต้องการ (ในแง่ของผลิตภัณฑ์)
- ตัวเลือกมุมมองด่วนและปุ่มโหลดเพิ่มเติม
- ตัวเลือกสไตล์ทั้งหมดที่คุณต้องการสำหรับการปรับแต่ง
การออกแบบหน้าผลิตภัณฑ์ของคุณใหม่จะเป็นเรื่องง่าย
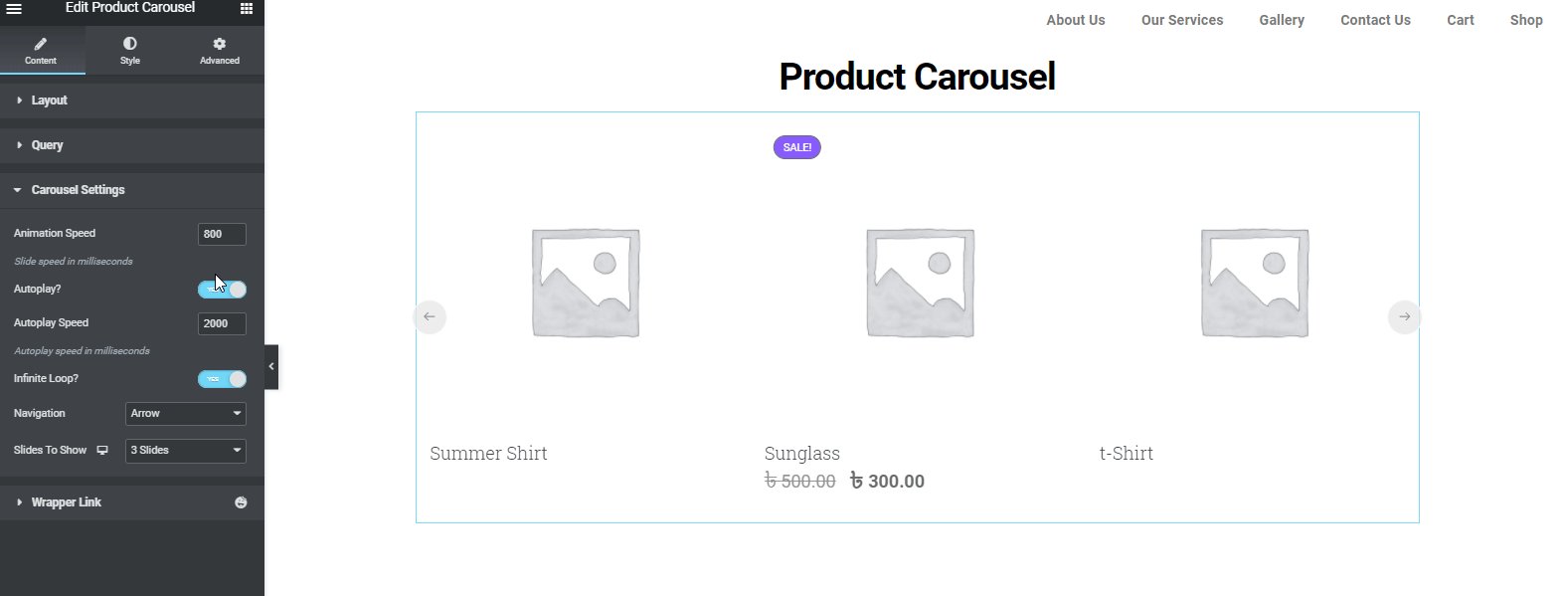
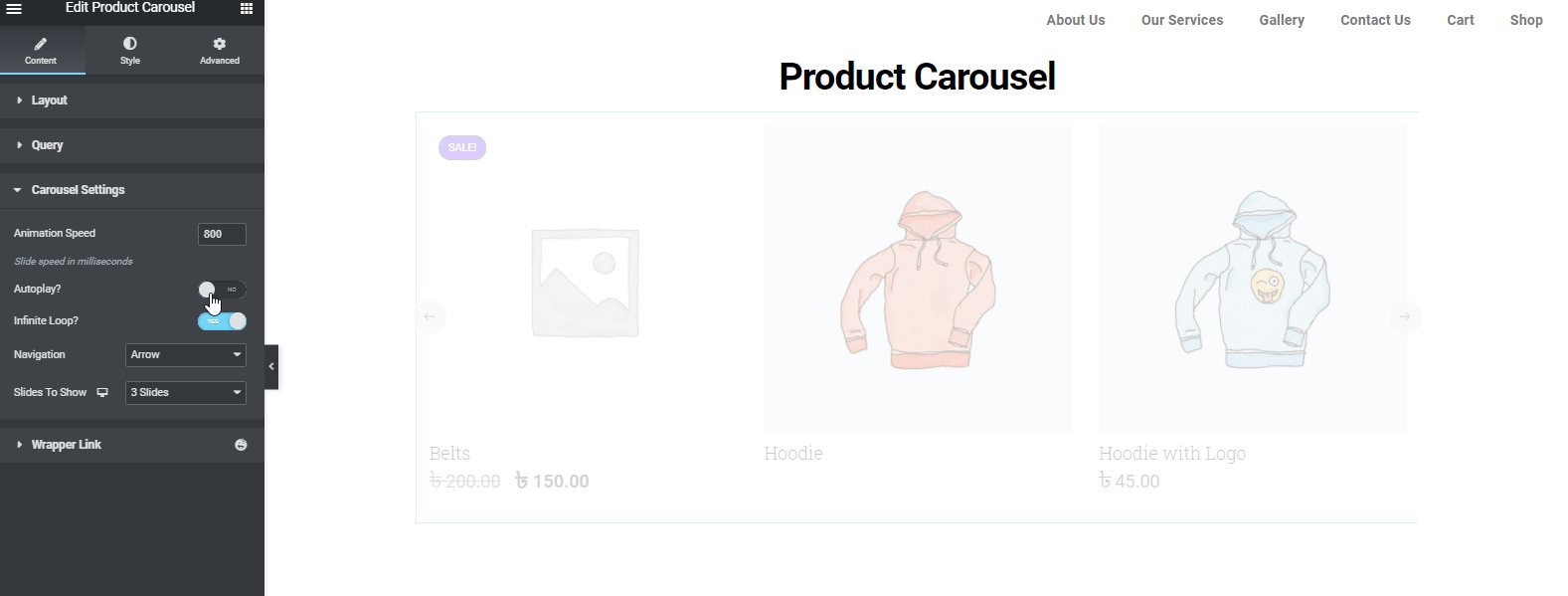
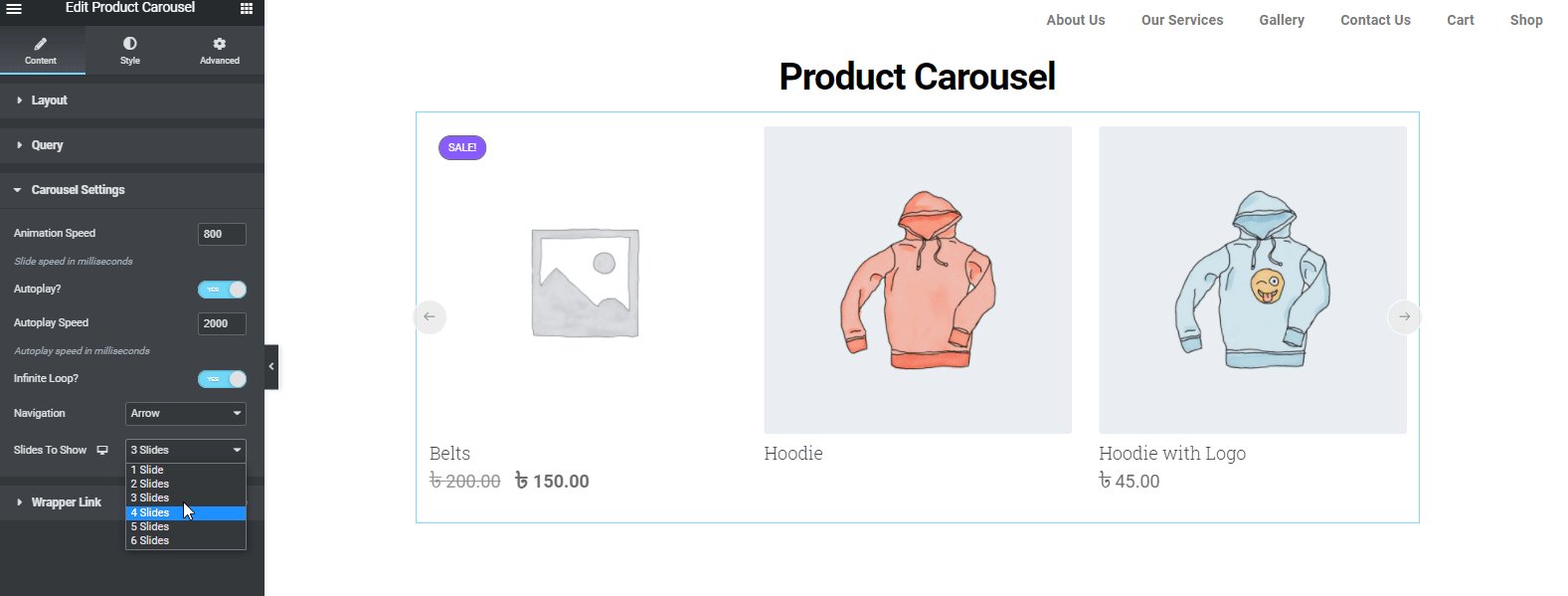
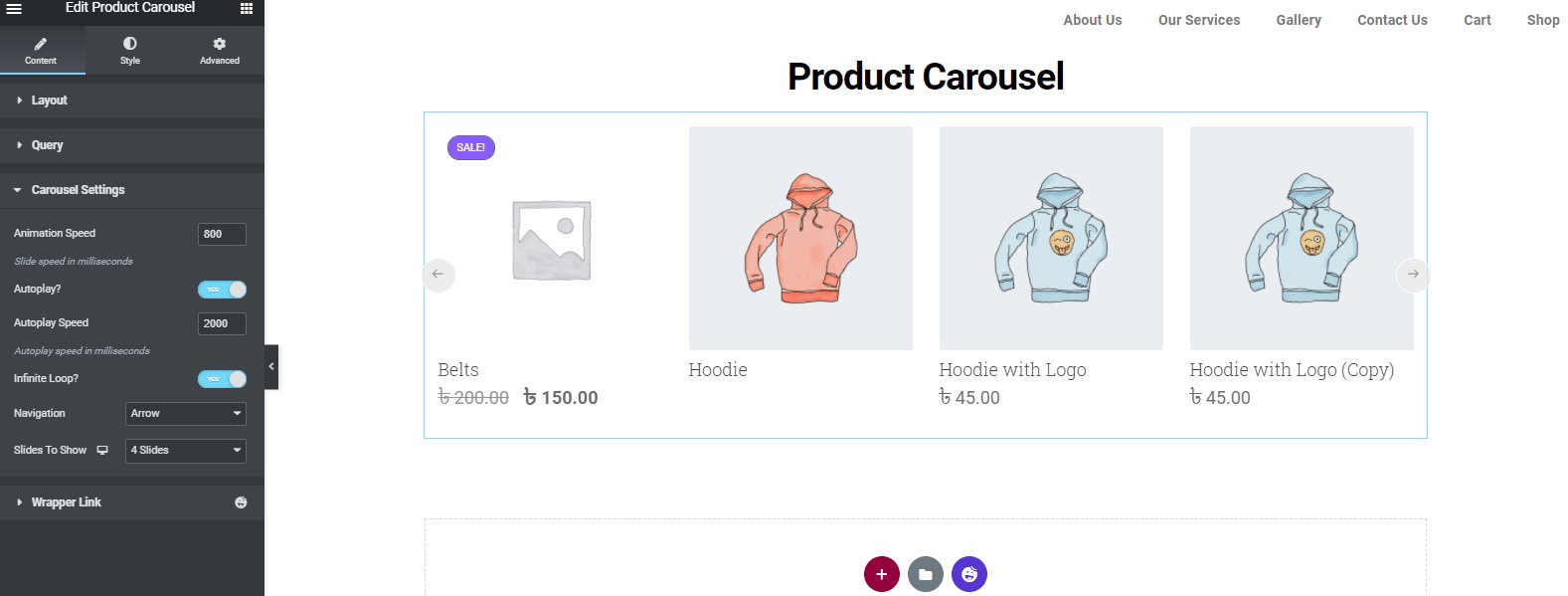
2. สินค้า Carousel
ถ้าคุณไม่ชอบภาพนิ่งของผลิตภัณฑ์ของคุณ คุณสามารถเพิ่มแอนิเมชั่นเล็กน้อยด้วยวิดเจ็ต Happy Addons Product Carousel เป็นวิดเจ็ตแบบหมุน WooCommerce ที่สมบูรณ์แบบสำหรับไซต์ WooCommerce ที่สร้างโดย Elementor
วิดเจ็ตนี้ยังมีคุณสมบัติตามบรรทัดของวิดเจ็ต Product Grid
- ประเภทผิวที่ทันสมัยและคลาสสิก
- คุณสามารถควบคุมความเร็วของแอนิเมชั่นและเปิดใช้งานการวนซ้ำอัตโนมัติ

- แบบสอบถามเพื่อแสดงสินค้าที่คุณต้องการ
- จำนวนสไลด์ที่คุณต้องการแสดง
3. หมวดหมู่สินค้า Grid
หากคุณกำลังพยายามกำหนดเป้าหมายประเภทผู้ชมที่เฉพาะเจาะจง แสดงว่าคุณแสดงผลิตภัณฑ์ตามหมวดหมู่ที่สามารถทำสิ่งมหัศจรรย์ได้ ดังนั้น เมื่อคุณออกแบบเว็บไซต์อีคอมเมิร์ซ คุณควรจำไว้เสมอว่า
ดังนั้น เมื่อคุณออกแบบเว็บไซต์อีคอมเมิร์ซตั้งแต่เริ่มต้น คุณจะไม่ลืม แต่ในกรณีนั้น Product Category Grid ของ Happy Addons อาจเป็นวิธีที่ดีในการแก้ไขข้อผิดพลาดนั้น
- ประเภทสกินมินิมอลและคลาสสิค
- ความสามารถในการควบคุมหมวดหมู่ต่อหน้า
- ตัวเลือกในการเพิ่มรูปภาพเด่น
- ตัวเลือกแบบสอบถาม
- ปุ่มโหลดเพิ่มเติม
คุณลักษณะเหล่านี้จะช่วยส่งเสริมคุณให้มากขึ้น
4. หมวดสินค้า Carousel
และอีกครั้ง หากคุณเบื่อกับภาพนิ่งของหมวดหมู่ผลิตภัณฑ์ คุณสามารถสร้างแอนิเมชันเพื่อสร้างผลกระทบต่อจิตใจของผู้ชมได้มากขึ้น โดยใช้วิดเจ็ต Product Category Carousel
- จำนวนหมวดหมู่และภาพซ้อนทับ
- แบบสอบถามเพื่อแสดงสินค้าเฉพาะ
- การควบคุมความเร็วของแอนิเมชั่นและตัวเลือกการวนซ้ำไม่สิ้นสุด
- ตัวเลือกการปรับแต่งทั้งหมดที่คุณต้องการ
วิดเจ็ตนี้มีผลงานทั้งหมด
ตอนนี้คุณคุ้นเคยกับวิดเจ็ต WooCommerce ทั้งหมดแล้ว มาดูกันว่าคุณจะใช้วิดเจ็ตเหล่านี้เพื่อค้นหาคำตอบในการออกแบบเว็บไซต์อีคอมเมิร์ซได้อย่างไร
5. ผลิตภัณฑ์เดียว
คุณควรเน้นที่การออกแบบผลิตภัณฑ์ของร้านค้าอีคอมเมิร์ซของคุณ พยายามทำให้ดูสง่างามยิ่งขึ้นเพื่อให้ลูกค้าสามารถโต้ตอบกับผลิตภัณฑ์ของคุณได้
เมื่อเร็ว ๆ นี้ Happy Addons ได้เปิดตัววิดเจ็ต WooCommerce ใหม่ที่เรียกว่า "ผลิตภัณฑ์เดียว" ด้วยวิดเจ็ตนี้ คุณสามารถตกแต่งผลิตภัณฑ์แต่ละชิ้นของร้านค้าของคุณและทำให้พวกเขาดูมีสไตล์เพื่อดึงดูดความสนใจของลูกค้ามากขึ้นและเพิ่มยอดขายได้ในที่สุด
- รับสกินสามแบบ แบบคลาสสิก แบบมาตรฐาน และแบบแนวนอน
- สามารถเพิ่มป้ายได้
- ปรับขนาดภาพสินค้า
- ง่ายต่อการปรับแต่ง
6. มินิคาร์ท
ต้องการเพิ่มอัตราการแปลงของคุณในร้านอีคอมเมิร์ซของคุณหรือไม่? ลองใช้วิดเจ็ต Mini Cart ของ Happy Addons ใหม่และช่วยให้ลูกค้าของคุณเพิ่มหรือลบสินค้าในรถเข็นของตนได้ทุกเมื่อที่ต้องการ
- ง่ายต่อการเพิ่มส่วนต่าง ๆ ของเว็บไซต์ของคุณ
- ออกแบบปุ่มรถเข็น
- ตัวเลือกการดูรถเข็นสด
- ยกระดับประสบการณ์ลูกค้าของคุณ
7. รถเข็น
หากคุณต้องการออกแบบหน้ารถเข็น WooCommerce เริ่มต้นใหม่และต้องการโซลูชันที่เหมาะสม คุณควรใช้วิดเจ็ต 'รถเข็น' ของ Happy Addons วิดเจ็ตอันทรงพลังนี้ให้คุณปรับแต่งหน้าตะกร้าสินค้าปัจจุบันในแบบของคุณเอง และทำให้พิเศษยิ่งขึ้นเพื่อรับประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น
8. ชำระเงิน
คุณไม่จำเป็นต้องพึ่งพารูปแบบหน้าชำระเงินเริ่มต้น วิดเจ็ตการชำระเงินของ Happy Addons ยังให้ตัวเลือกแก่คุณในการปรับแต่งหน้าชำระเงินของร้านค้าอีคอมเมิร์ซของคุณในลักษณะที่เป็นระเบียบมากขึ้น มาทำให้หน้าเช็คเอาต์สวยงามยิ่งขึ้นกันเถอะ
วิธีที่ยอดเยี่ยมของ (Re) การออกแบบหน้าผลิตภัณฑ์อีคอมเมิร์ซโดยใช้วิดเจ็ต WooCommerce ใหม่
สมมติว่าคุณได้ออกแบบร้านอีคอมเมิร์ซทั้งหมดของคุณแล้ว แต่คุณไม่ได้รับคำตอบที่คุณต้องการ ตอนนี้ คุณต้องการเพิ่มความแปลกใหม่ให้กับหน้าผลิตภัณฑ์ของคุณ
และเราจะแสดงให้คุณเห็นว่าคุณสามารถออกแบบหน้าผลิตภัณฑ์ใหม่ได้อย่างไร เพื่อให้ได้ผลลัพธ์ที่ต้องการ
ประการแรก รับ HappyAddons Pro เนื่องจากวิดเจ็ต WooCommerce ทั้งหมดนี้มีให้ใช้งานในเวอร์ชันพรีเมียมเท่านั้น ต่อมา ให้อ่านคำแนะนำทีละขั้นตอนนี้:
ขั้นตอนที่ 1: เพิ่มตัวอย่างสั้นๆ ของผลิตภัณฑ์ของคุณ
ดังที่คุณได้เห็น ผู้สร้างภาพยนตร์มักจะปล่อยตัวอย่างภาพยนตร์ก่อนการเปิดตัวทั้งเรื่อง นั่นเป็นเพราะพวกเขาต้องการให้ผู้ชมมีความคิดว่าภาพยนตร์ของพวกเขาเกี่ยวกับอะไร ที่ยังสร้างความฮือฮาให้กับภาพยนตร์อีกด้วย
ทำไมคุณไม่ทำอย่างนั้นกับผลิตภัณฑ์ของคุณด้วย? ใช้ วิดเจ็ตภาพหมุนของผลิตภัณฑ์ เพื่อให้ลูกค้าได้ดูตัวอย่างผลิตภัณฑ์ของคุณ คุณไม่จำเป็นต้องแสดงผลิตภัณฑ์ทั้งหมด เพียงโชว์ตัวที่ขายดีที่สุดหรือตัวที่เป็นที่ต้องการในตอนนี้

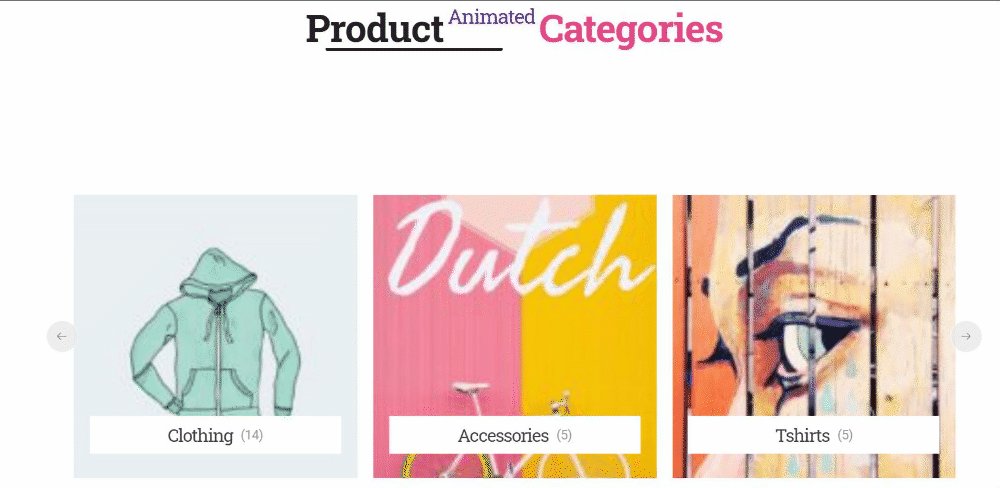
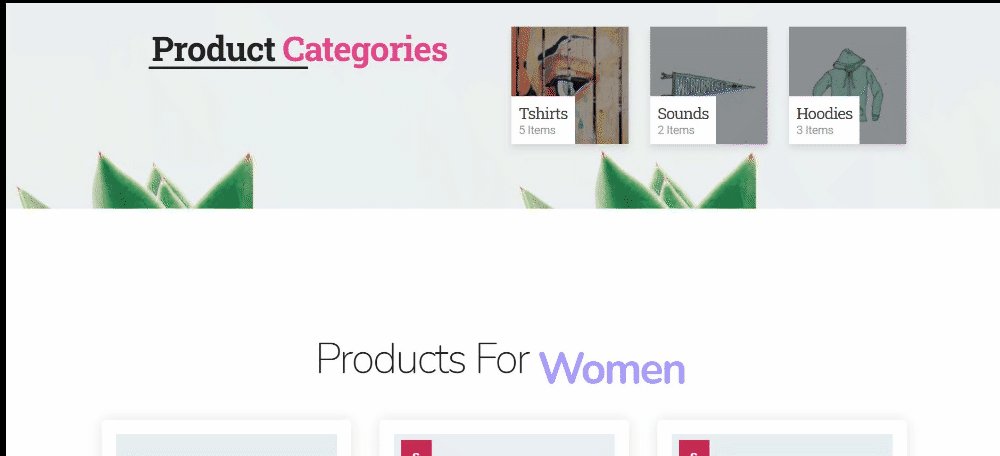
ขั้นตอนที่ 2: กลุ่มเป้าหมายของประเภทเฉพาะพร้อมหมวดหมู่
ลูกค้าของคุณจะค้นหาผลิตภัณฑ์ได้ง่ายขึ้นเมื่อพวกเขาทราบหมวดหมู่ของผลิตภัณฑ์ที่คุณขาย
ตัวอย่างเช่น หากลูกค้าคนใดกำลังมองหาเสื้อยืด เขาจะหงุดหงิดหากต้องดูผลิตภัณฑ์อื่นๆ ด้วย ดังนั้น หากมีหมวดหมู่สำหรับเสื้อยืด เขา/เธอสามารถเข้าไปที่หน้านั้นและค้นหาแบบที่ต้องการได้
การใช้ ตารางประเภทผลิตภัณฑ์ คุณสามารถเพิ่มส่วน หมวดหมู่ ที่จะแสดงหมวดหมู่ทั้งหมดของผลิตภัณฑ์ของคุณได้อย่างง่ายดาย และจะช่วยให้คุณได้รับความสนใจจากผู้ชมที่เป็นเป้าหมายของคุณ

ตอนนี้ ถ้าคุณต้องการเพิ่มแอนิเมชั่น คุณสามารถใช้วิดเจ็ต ภาพหมุนหมวดหมู่ผลิตภัณฑ์ ได้อย่างแน่นอน มันขึ้นอยู่กับการออกแบบของคุณโดยสิ้นเชิง


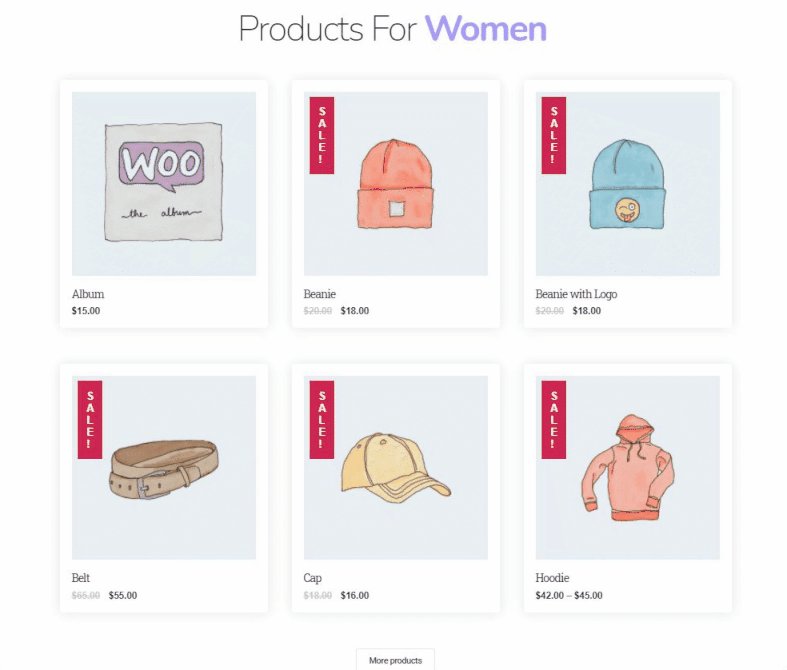
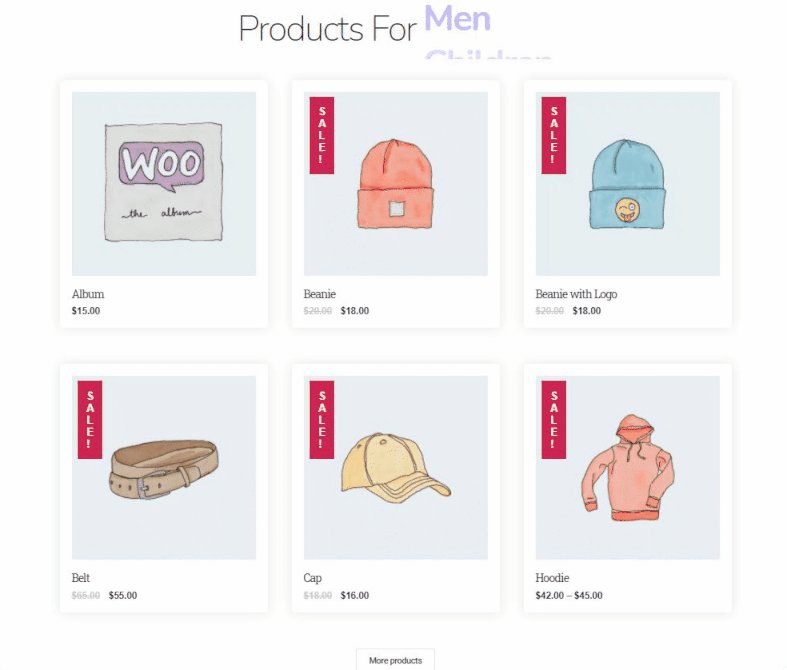
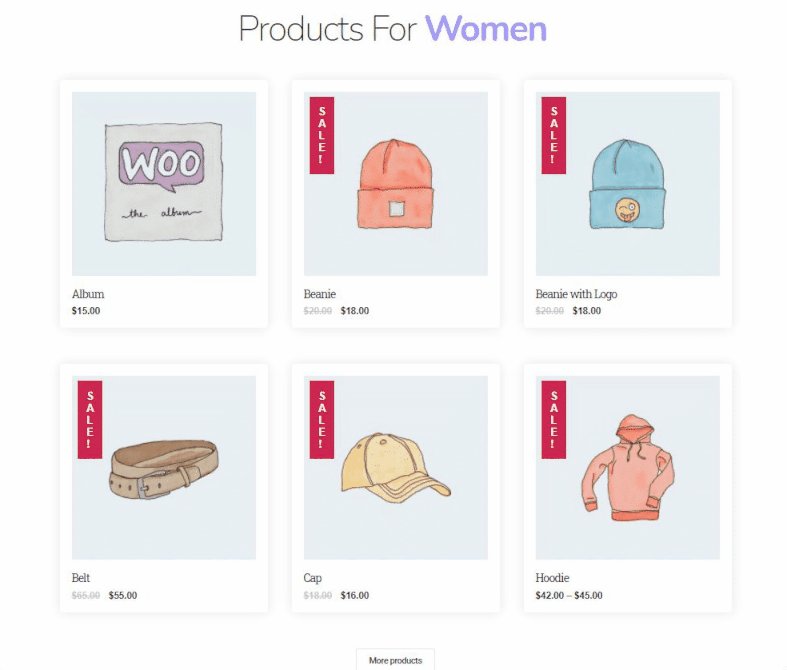
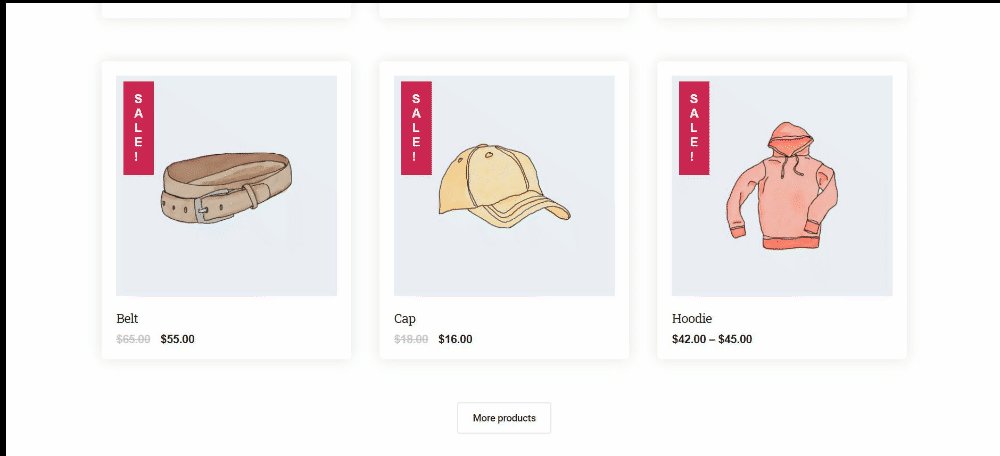
ขั้นตอนที่ 3: แสดงว่าคุณมีผลิตภัณฑ์ประเภทใดบ้าง ( Keep it Fresh )
ดังนั้น ขั้นตอนสุดท้ายของ (ใหม่) การออกแบบเว็บไซต์อีคอมเมิร์ซคือการเพิ่มผลิตภัณฑ์ของคุณ
ไม่ อย่าเพิ่มผลิตภัณฑ์ทั้งหมดที่มีในร้านค้าของคุณ ที่จะทำลายการออกแบบเว็บไซต์ของคุณโดยสิ้นเชิง เป็นการดีกว่าที่จะเพิ่มผลิตภัณฑ์หนึ่งหรือสองรายการจากหมวดหมู่ทั้งหมด
แต่สิ่งที่ทำให้ไม่ซ้ำกันคือคุณสามารถอัปเดตรายการผลิตภัณฑ์ได้หลังจากผ่านไปสองสามวัน ด้วยวิธีนี้ เมื่อผู้คนกลับมาเยี่ยมชมเพจของคุณอีกครั้ง พวกเขาจะรู้สึกว่าคุณได้เพิ่มผลิตภัณฑ์ใหม่ลงในร้านค้าของคุณ
และมันจะทำให้เว็บไซต์ของคุณใหม่อยู่เสมอ การใช้ ตัวเลือก Query ของ วิดเจ็ตกริดผลิตภัณฑ์ คุณสามารถรวมและยกเว้นผลิตภัณฑ์โดยใช้เงื่อนไขต่างๆ

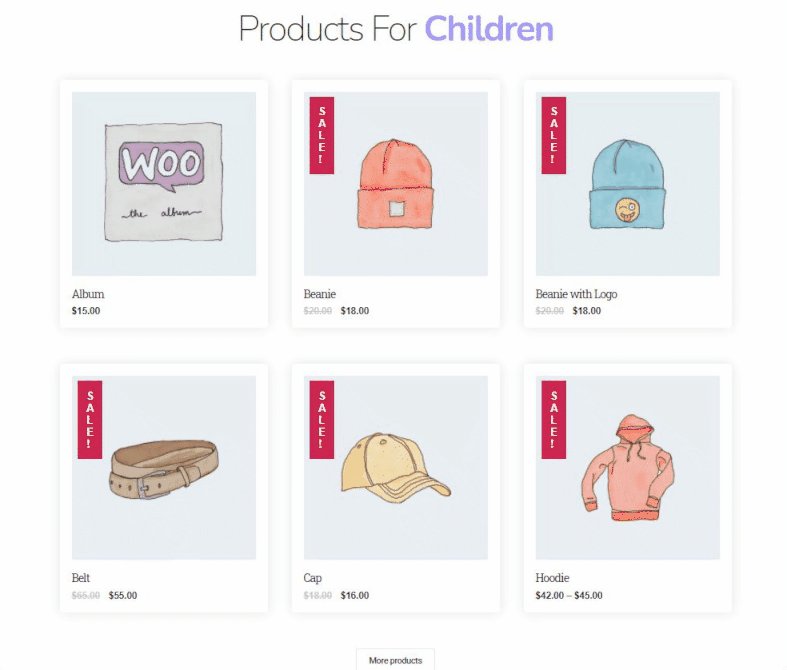
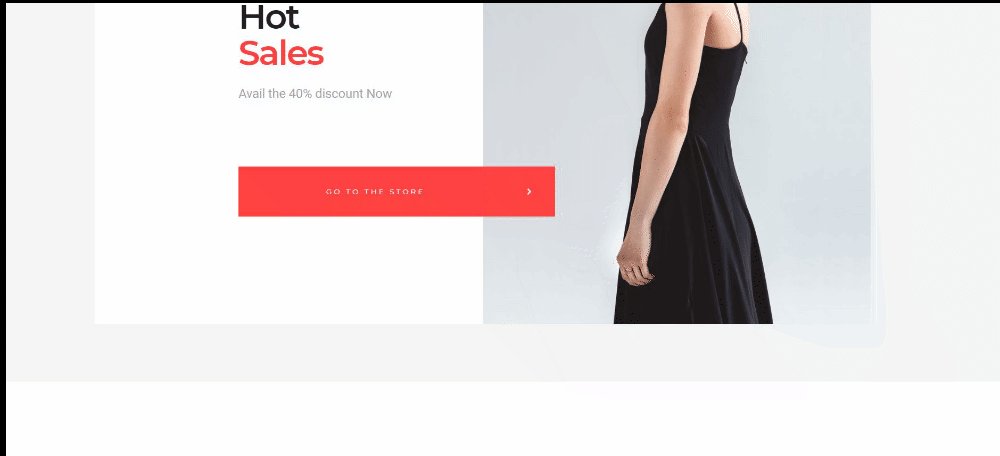
นี่คือเวอร์ชันสาธิตว่าหน้าผลิตภัณฑ์ของคุณอาจมีหน้าตาเป็นอย่างไรหลังจากออกแบบใหม่

นี่เป็นเพียงการเริ่มต้น Happy Addons กำลังวางแผนที่จะเผยแพร่วิดเจ็ตที่จะช่วยให้คุณรู้วิธีสร้างเว็บไซต์อีคอมเมิร์ซทีละขั้นตอน ดังนั้นเพียงแค่รออย่างอดทน
ให้เน้นข้อเท็จจริงสำคัญที่คุณควรพิจารณาก่อนเริ่มการเดินทาง-
การออกแบบเว็บไซต์อีคอมเมิร์ซ - เหตุใดจึงสำคัญ

การออกแบบเว็บไซต์ที่น่าดึงดูดจะทำให้เนื้อหาธรรมดาไม่ธรรมดา!
กี่ครั้งที่คุณเข้าชมเว็บไซต์แต่เปลี่ยนเส้นทางอย่างรวดเร็วเนื่องจากการออกแบบที่ไม่ดี แม้ว่าเว็บไซต์จะมีศักยภาพที่ดีในการสร้างรายได้ แต่การออกแบบที่ไม่ดีก็ทำให้ผิดหวัง
ดังนั้น ก่อนที่เราจะลงมือออกแบบเว็บไซต์อีคอมเมิร์ซ เราจำเป็นต้องตรวจสอบให้แน่ใจว่าคุณทราบแง่มุมที่สำคัญของเว็บไซต์แล้ว ชอบ,
ปรับปรุงการนำทางไซต์อีคอมเมิร์ซ
เมื่อคุณเริ่มออกแบบเว็บไซต์อีคอมเมิร์ซตั้งแต่เริ่มต้นด้วยการพิจารณาอย่างรอบคอบ คุณจะมั่นใจได้ว่าผู้ใช้ของคุณจะไปยังส่วนต่างๆ ได้ง่าย คุณมั่นใจว่าผู้ใช้สามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างแน่นอน
การออกแบบเว็บไซต์ของคุณควรเป็นไปโดยธรรมชาติมากที่สุดโดยยึดความสนใจของลูกค้า
เพิ่มการรับรู้ถึงแบรนด์
การรับรู้แบรนด์! หากต้องการประสบความสำเร็จ คุณต้องมีแบรนด์ของคุณเติบโต เมื่อเว็บไซต์ของคุณมีรูปลักษณ์ที่สม่ำเสมอซึ่งจะดึงดูดลูกค้า อัตราการแปลงของคุณจะเพิ่มขึ้นโดยอัตโนมัติ
รูปลักษณ์เว็บไซต์ของคุณคือสิ่งที่สะท้อนถึงธุรกิจของคุณ!
คุณจำเป็นต้องรู้วิธีสร้างเว็บไซต์อีคอมเมิร์ซทีละขั้นตอนเพื่อให้คุณสามารถเสริมการออกแบบของคุณด้วยผลิตภัณฑ์ของคุณ
การออกแบบเว็บไซต์ที่สะอาดและทันสมัย
ผลการศึกษาแสดงให้เห็นว่ารูปลักษณ์และความรู้สึกโดยรวมของเว็บไซต์มีส่วนร่วม 94% ในการสร้างความประทับใจแรกพบ!
หากการออกแบบเว็บไซต์ของคุณไม่เป็นไปตามมาตรฐานและไม่เน้นย้ำถึงความเป็นมิตรต่อผู้ใช้ ผู้ใช้ส่วนใหญ่จะถูกปฏิเสธ การใช้การออกแบบที่เหมาะสมจะสื่อถึงประเภทของผลิตภัณฑ์ที่คุณนำเสนอหรือว่าคุณจริงจังแค่ไหน
สร้างความไว้วางใจและบดขยี้การแข่งขัน
ในยุคที่ผู้คนระมัดระวังในการซื้อสินค้าออนไลน์ การออกแบบเว็บไซต์ที่ยอดเยี่ยมจะช่วยสร้างความมั่นใจให้กับผู้ใช้ของคุณอีกครั้ง และสร้างความไว้วางใจ ซึ่งสำคัญมากในธุรกิจออนไลน์
ยิ่งไปกว่านั้น เมื่อคุณลงทุนกับการออกแบบเว็บไซต์อีคอมเมิร์ซ คุณจะต้องได้เปรียบมากกว่าคู่แข่งและสร้างรายได้ให้คุณมากขึ้น!
บอกเป็นนัยถึงกลยุทธ์ SEO ที่สำคัญ
SEO! ใช่ สุดท้ายแต่ไม่ท้ายสุด คุณสามารถปรับปรุง Search Engine Optimization ของไซต์อีคอมเมิร์ซของคุณได้อย่างมากโดยใช้การออกแบบที่ยอดเยี่ยม
เนื้อหาของเว็บไซต์ของคุณได้รับอิทธิพลจากการออกแบบเว็บไซต์ของคุณซึ่งจะส่งผลต่อดัชนีของแมงมุมเครื่องมือค้นหาและรวบรวมข้อมูลเว็บไซต์ของคุณ!
หากคุณกำลังคิดที่จะเริ่มร้านอีคอมเมิร์ซใหม่ ข้อเท็จจริงเกี่ยวกับความสำคัญของการออกแบบเว็บไซต์อาจทำให้คุณกังวล ไม่ต้องกังวล
ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับวิธีออกแบบเว็บไซต์อีคอมเมิร์ซด้วย WooCommerce
ข้อควรพิจารณาในการออกแบบ UI ของอีคอมเมิร์ซ

- รักษาเอกลักษณ์ของแบรนด์ของคุณให้เป็นจริง : สร้างเอกลักษณ์แบรนด์ของคุณเองและการสร้างแบรนด์ควรปรากฏให้เห็นทั่วทั้งเว็บไซต์ คุณควรเลือกรูปแบบที่ชัดเจนว่าคุณกำลังขายสินค้าประเภทใด
- ใช้หน้าต่างป๊อปอัปอย่างชาญฉลาด: ใช่ เรารู้ดีว่าหน้าต่างป๊อปอัปมีความสำคัญเพียงใดสำหรับเว็บไซต์ใดๆ อย่างไรก็ตาม คุณและเราต่างก็รู้ดีว่าหน้าต่างป๊อปอัปอาจทำให้เสียสมาธิได้
ดังนั้น หลีกเลี่ยงการใช้หน้าต่างป๊อปอัปมากเกินไป และถ้าคุณต้องการใช้หน้าต่างแบบผุดขึ้น พยายามให้ข้อมูลที่จำเป็นเท่านั้น ซึ่งจะช่วยตอบสนองความต้องการของลูกค้า
มิฉะนั้น ไม่จำเป็นต้องทำลายสมาธิของผู้ใช้ที่กำลังอ่านเนื้อหาของคุณ - สร้างหน้าผลิตภัณฑ์ที่ยอดเยี่ยม: นี่คือที่ที่คุณต้องมีความคิดสร้างสรรค์และโน้มน้าวใจด้วยเว็บไซต์อีคอมเมิร์ซที่ออกแบบของคุณ
สำหรับข้อควรพิจารณา การออกแบบของคุณควรมี- หมวดหมู่สินค้าที่กำหนดไว้อย่างดี
- ทำให้การค้นหาสินค้าเป็นเรื่องง่ายและเรียบง่าย
- การกรองตัวเลือกผลิตภัณฑ์
- สินค้า Quick-view
- รูปภาพสินค้าที่ให้ข้อมูล (วิดีโอควรดีมาก)
- ปริมาณข้อมูลสินค้าที่เหมาะสม
- สินค้าที่เกี่ยวข้องและแนะนำ
- ง่ายต่อการทำความเข้าใจเกี่ยวกับรถเข็นและหน้าชำระเงิน: เป็นส่วนสำคัญของการออกแบบเว็บไซต์ของคุณ ตะกร้าสินค้าเป็นที่ที่ผู้ซื้อตรวจสอบสินค้าที่เลือก ตัดสินใจขั้นสุดท้าย และดำเนินการชำระเงิน ดังนั้น คุณจำเป็นต้องใช้ CTA ให้ข้อเสนอแนะที่เพียงพอ และหากเป็นไปได้ ให้ใช้วิดเจ็ตรถเข็นขนาดเล็ก
สำหรับหน้าชำระเงิน คุณต้องระบุตัวเลือกการชำระเงินที่หลากหลายและทำให้มันง่ายที่สุด - อย่าออกแบบมากเกินไป: อย่าไปลงน้ำ เมื่อคุณพยายามสร้างเว็บไซต์อีคอมเมิร์ซโดยใช้ WordPress คุณอาจถูกล่อลวง เนื่องจากกระบวนการทั้งหมดเป็นการสร้างแบบลากและวาง คุณอาจต้องการเพิ่มองค์ประกอบให้มากที่สุด อย่าทำอย่างนั้น
ความเรียบง่ายคือความซับซ้อนใหม่ !
ทำให้มันง่ายและทำตามคำแนะนำ และคุณจะมีไซต์อีคอมเมิร์ซที่ยอดเยี่ยมพร้อมการออกแบบที่ยอดเยี่ยม!

ด้วยข้อมูลมากมายขนาดนี้ เป็นเรื่องปกติที่จะสะดุ้ง อย่างไรก็ตาม ตามที่เราบอกคุณ ถ้าคุณใช้ตัวสร้างเพจ เช่น Elementor ด้วยความช่วยเหลือเพิ่มเติมของ Happy Addons คุณสามารถทราบวิธีออกแบบเว็บไซต์อีคอมเมิร์ซได้อย่างง่ายดายโดยปฏิบัติตามเกณฑ์ทั้งหมด
Elementor มีวิดเจ็ตที่จะช่วยคุณออกแบบร้านค้า WooCommerce ของคุณอยู่แล้ว อย่างไรก็ตาม เมื่อพูดถึง Happy Addons เพิ่งเปิดตัววิดเจ็ต WooCommcerce ใหม่ 4 รายการ ซึ่งจะช่วยให้คุณออกแบบหน้าผลิตภัณฑ์ของคุณใหม่และเพิ่มความโดดเด่นยิ่งขึ้น
เรามาทำความรู้จักกับพวกเขากันดีไหม?
ก่อนลงชื่อออก
เราอยู่ปลายปี พ.ศ. 2564 เป็นเวลาหนึ่งปีแล้วที่มีขึ้นมีลง อย่างไรก็ตาม เราหวังว่าจะเริ่มต้นใหม่ในปี 2022
นอกจากนั้น เราต้องการให้ร้านอีคอมเมิร์ซของคุณมีรูปลักษณ์ใหม่เช่นกัน นั่นเป็นเหตุผลที่เราพยายามแสดงเทคนิคการออกแบบบางอย่างให้คุณเห็นโดยใช้วิดเจ็ตใหม่ของ Happy Elementor Addons ในการออกแบบเว็บไซต์อีคอมเมิร์ซ

คุณยังสามารถอ่าน HappyAddons Year In Review 2021: เรากลายเป็นครอบครัวที่มีผู้ใช้มีความสุข 200,000 คนได้อย่างไร!
ดังนั้น หากคุณมีข้อเสนอแนะและคำขอคุณสมบัติเพิ่มเติม โปรดแจ้งให้เราทราบ ตรวจสอบวิดีโอการสอนด้วย...
