วิธีพัฒนาธีม WordPress สำหรับเว็บไซต์หรือธุรกิจของคุณเอง
เผยแพร่แล้ว: 2022-06-02สาเหตุหลายประการที่ทำให้ WordPress.org ได้รับความนิยมคือความสามารถในการขยาย มีธีมมากมายให้เลือก และปลั๊กอิน WordPress หลายหมื่นตัว - ทั้งหมดนี้ฟรี หากธีมฟรีไม่ตรงตามความต้องการของคุณ คุณก็เลือกเวอร์ชันพรีเมียมได้ สิ่งนี้จะให้การสนับสนุนและอัปเกรดฟังก์ชันการทำงานแก่คุณมากขึ้น
อย่างไรก็ตาม ในหลายกรณี คุณจะมีข้อกำหนดที่เข้มงวดซึ่งไม่มีธีมใด (ทั้งแบบฟรีและแบบพรีเมียม) ไม่สามารถทำได้ ในกรณีเหล่านี้ คุณอาจต้องการพัฒนาธีม WordPress ที่ตรงกับความต้องการของคุณ ธีมที่คุณกำหนดเองอาจเป็นสิ่งที่คุณพัฒนาหรือมืออาชีพจะสร้างให้คุณ
ในบทความนี้ เราจะแสดงให้คุณเห็นว่าการพัฒนาธีม WordPress ประกอบด้วยอะไรบ้าง และสิ่งที่คุณต้องรู้ ในตอนท้าย คุณจะรู้ว่าคุณต้องการทำงานหรือจ้างคนมาทำงานให้คุณ
ธีม WordPress ประกอบด้วยอะไรบ้าง
ที่ส่วนหน้า ธีม WordPress คือ 'สกิน' สำหรับรูปลักษณ์เว็บไซต์ของคุณ นี่เป็นการทำให้เข้าใจง่ายเกินไป เนื่องจากมีไฟล์ธีมจำนวนมากที่ประกอบขึ้นเป็นทั้งหมด เมื่อรวมกันแล้ว คอลเลกชันทั้งหมดจะตัดสินใจเกี่ยวกับการออกแบบไซต์ของคุณและฟังก์ชันการทำงานที่เกี่ยวกับการปรับแต่งด้วย
แน่นอนว่ามีธีมฟรีให้เลือกหลายพันแบบ และรุ่นพรีเมียมอีกมากมาย แต่ละคนมีความสามารถในการทำให้เว็บไซต์ดูแตกต่างอย่างสิ้นเชิงโดยไม่ต้องสัมผัสเนื้อหาหลัก ตัวอย่างเช่น ธีมเริ่มต้นของ WordPress มีรูปลักษณ์พื้นฐานที่เหมาะสำหรับการเขียนบล็อก:

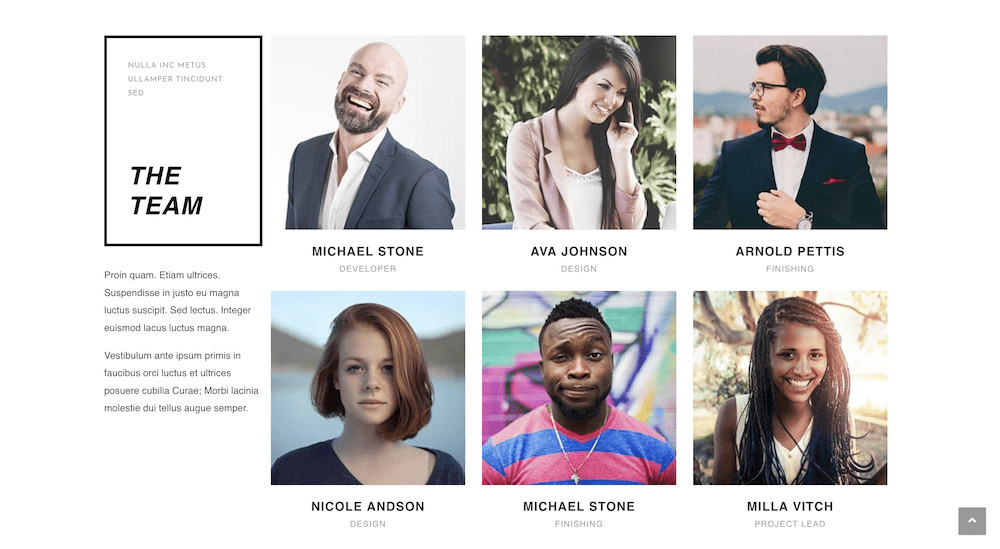
อย่างไรก็ตาม จับคู่สิ่งนี้กับธีมที่เหมาะกับแอปพลิเคชันอื่น และการออกแบบของคุณจะดูแตกต่างไปจากเดิมอย่างสิ้นเชิง:

นักพัฒนาจะใช้ภาษาเขียนโค้ดและสคริปต์ต่างๆ มากมายเพื่อสร้างเว็บไซต์:
- HTML ใช้สำหรับโครงสร้างและเฟรมเวิร์กของไซต์ของคุณ
- CSS คือสิ่งที่คุณจะใช้เพื่อปรับแต่งการออกแบบภาพของไซต์ของคุณ
- JavaScript ช่วยให้คุณสร้างเนื้อหาแบบไดนามิกและโต้ตอบได้ในส่วนหน้าของไซต์
- PHP เชื่อมต่อเว็บไซต์ของคุณกับฐานข้อมูล รวมถึงงานอื่นๆ
จากที่นั่น ธีมจะประกอบด้วยไฟล์สามประเภทที่แตกต่างกัน (ไม่รวมไฟล์มีเดียและ JavaScript):
- ไฟล์เทมเพลตประกอบขึ้นเป็นหน้าไซต์ของคุณ เป็นไฟล์ต้นฉบับ PHP และกำหนดวิธีแสดงหน้าต่อผู้เยี่ยมชม
- ไฟล์ CSS ของคุณมีข้อมูลภาพทั้งหมดสำหรับไซต์ของคุณ เช่น สีสำหรับองค์ประกอบแต่ละรายการ การพิมพ์ และขนาด "วิวพอร์ต"
- บางธีมจะใช้ไฟล์ functions.php ด้วย ซึ่งช่วยให้คุณเปิดใช้งานฟังก์ชันต่างๆ ได้มากขึ้นสำหรับไซต์ เช่น แถบด้านข้างและพื้นที่วิดเจ็ต หรือให้ผู้ใช้มีตัวเลือกการปรับแต่งเพิ่มเติมใน WordPress
เราจะพูดถึงไฟล์เทมเพลตเหล่านี้เพิ่มเติมในภายหลัง อันดับแรก เรามาคุยกันว่าทำไมคุณถึงต้องการพัฒนาธีมใหม่สำหรับไซต์ WordPress ของคุณตั้งแต่แรก
ทำไมคุณอาจต้องการธีม WordPress ที่กำหนดเอง
เป้าหมายแรกๆ อย่างหนึ่งที่คุณจะต้องบรรลุเมื่อเริ่มสร้างเว็บไซต์คือการทำให้เว็บไซต์ใช้งานได้โดยเร็วที่สุด สิ่งนี้สามารถช่วยให้คุณสร้างผลิตภัณฑ์ที่มีประสิทธิผลขั้นต่ำ (MVP) ที่ยอดเยี่ยม แต่ไม่ได้ช่วยให้เป้าหมายระยะยาวสำหรับไซต์ของคุณ
หากคุณผ่านขั้นตอนแรกเริ่มนี้ คุณน่าจะมีแนวคิดเกี่ยวกับวิธีพัฒนาไซต์ของคุณต่อไป หากไม่มีธีมหรือปลั๊กอินที่สามารถเพิ่มสิ่งที่คุณต้องการได้ คุณจะต้องพิจารณาโซลูชันแบบกำหนดเอง การพัฒนาธีม WordPress ของคุณเองช่วยให้คุณ:
- พัฒนาชุดรูปแบบที่ตรงกับความต้องการของคุณโดยไม่มีการประนีประนอม
- บรรลุการออกแบบที่เป็นเอกลักษณ์เฉพาะสำหรับคุณและธุรกิจของคุณ
- ทำความเข้าใจว่า WordPress ทำงานอย่างไร เพื่อให้คุณมีความรู้มากขึ้นในการเปลี่ยนแปลงเว็บไซต์
- ปฏิบัติตามแนวทางที่เป็นไปได้ของคุณเองในการพัฒนาธีม WordPress เนื่องจากคุณสามารถเผยแพร่ธีมของคุณและทำให้ใช้งานได้ในชุมชน WordPress ธีมนี้จึงอาจเป็นส่วนหนึ่งของข้อเสนอผลิตภัณฑ์ของคุณ
แน่นอน คุณยังออกกำลังกายกล้ามเนื้อที่สร้างสรรค์และสร้างสิ่งที่กำหนดเองได้ในเวลาเดียวกัน อย่างไรก็ตาม มีองค์ประกอบบางอย่างที่คุณจำเป็นต้องรู้ก่อนที่จะเริ่ม
สิ่งที่คุณควรรู้ก่อนเริ่มพัฒนาธีม WordPress ของคุณ
มีสามวิธีทั่วไปในการพัฒนาธีม WordPress:
- ใช้วิธีการแบบแมนนวล - นั่นคือตั้งแต่เริ่มต้น
- ใช้ธีมเริ่มต้น เช่น ขีดล่าง และทำงานกับไฟล์จากที่นั่น
- การใช้ตัวสร้างธีม WordPress เช่น Elementor หรือ Beaver Builder
ในบทช่วยสอน เราจะพูดถึงวิธีพัฒนาธีม WordPress ทีละขั้นตอนโดยไม่ต้องใช้ตัวสร้างเพจหรือธีมหลักสำหรับผู้เริ่มต้น
หากคุณมีธีมอยู่แล้วในไซต์ของคุณ นี่เป็นเวลาที่ดีที่จะดำเนินการสำรวจ สามารถทำได้ตรงไปตรงมาเหมือนกับการจดสิ่งที่คุณชอบและไม่ชอบเกี่ยวกับธีมของคุณ
นอกจากนี้ คุณจะต้องบันทึกว่าส่วนใดของธีมปัจจุบันที่คุณต้องการเก็บไว้ นี่อาจเป็นระดับของการปรับแต่ง ฟังก์ชันเพิ่มเติมบางอย่าง หรือด้านอื่นๆ แน่นอน ถ้าคุณไม่สร้างสิ่งเหล่านี้ในธีมแบบกำหนดเองใหม่ คุณจะพลาดโอกาสทอง

วิธีพัฒนาธีม WordPress ตั้งแต่เริ่มต้น
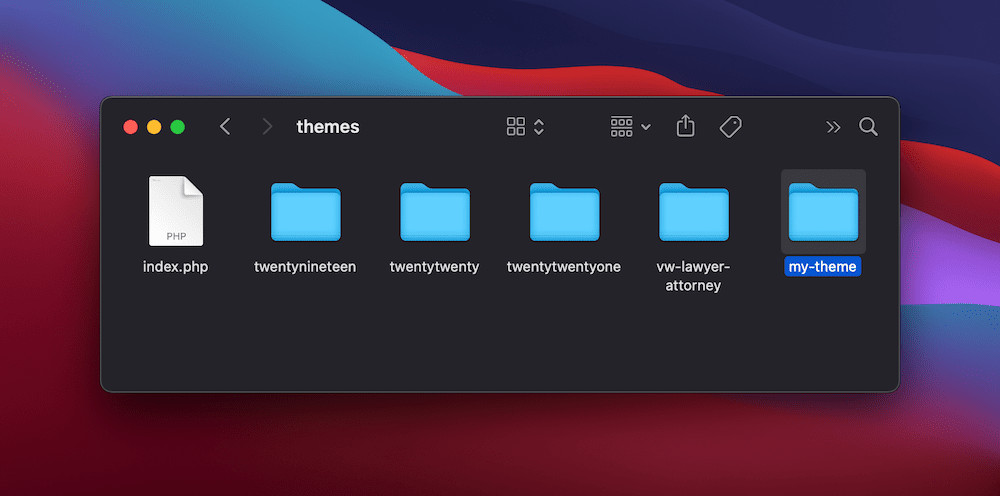
ในการพัฒนาธีม WordPress คุณจะต้องติดตั้งแพลตฟอร์มในสภาพแวดล้อมการพัฒนาในพื้นที่ เมื่อคุณมีสิ่งนี้แล้ว คุณจะต้องไปที่โฟลเดอร์ wp-content ซึ่งเป็นส่วนหนึ่งของการติดตั้ง WordPress นี่คือที่ที่ไฟล์ธีมและปลั๊กอินทั้งหมดของคุณอาศัยอยู่ และคุณจะต้องสร้างโฟลเดอร์ย่อยของคุณเองที่นี่ควบคู่ไปกับไดเร็กทอรีอื่นๆ ในโฟลเดอร์ธีม สำหรับตอนนี้ คุณสามารถเรียกสิ่งนี้ว่าสิ่งที่คุณต้องการ:

ธีม WordPress ต้องใช้สองไฟล์จึงจะใช้งานได้: style.css และ index.php เป็นไฟล์หลักและกำหนดการออกแบบโดยรวมและหน้าหลักของไซต์ของคุณตามลำดับ
ในโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ ให้สร้างไฟล์ใหม่ ตั้งชื่อเป็น "index.php" และบันทึกลงในโฟลเดอร์ย่อยของธีมของคุณ แม้ว่าเราจะไม่สามารถบอกคุณได้แน่ชัดว่าจะใส่อะไรลงไปบ้าง แต่มักจะเชื่อมโยงไปยังองค์ประกอบอื่นๆ ทั้งหมดในไซต์ของคุณโดยใช้ 'hooks' ตัวอย่างเช่น:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
แง่มุมหนึ่งที่คุณต้องการจะตอกย้ำคือการใช้ 'The Loop' นี่คือวิธีที่ WordPress ดึงบทความและเนื้อหาอื่นๆ จากฐานข้อมูล และคุณจะต้องการสิ่งนี้ภายในไฟล์ index.php ของคุณ
สำหรับ style.css ของคุณ จะต้องมีส่วนความคิดเห็นเฉพาะเพื่อ "ลิงก์" กับ WordPress และไดเร็กทอรีธีม ตัวอย่างเช่น:
/*
ชื่อธีม: ธีมของฉัน
ผู้เขียน: Codeable
คำอธิบาย : หัวข้อการทดสอบ
เวอร์ชัน: 1.0
*/
คุณสามารถใส่ข้อมูลมากกว่านี้ได้ตามที่อธิบายไว้ในคู่มือสำหรับนักพัฒนาธีม WordPress สำหรับการจัดแต่งทรงผม คุณอาจต้องการหันไปหานักออกแบบเว็บไซต์ที่เชี่ยวชาญสำหรับสิ่งนี้ CSS สามารถเป็นภาษาที่ซับซ้อนได้ แม้ว่าจะมีความเรียบง่ายของรูปแบบก็ตาม อย่างไรก็ตาม มีหลายอย่างที่คุณสามารถทำได้เพื่อให้ได้การออกแบบพื้นฐานโดยใช้ความพยายามของคุณเอง
โปรดทราบว่าคุณจะต้องรวมไฟล์ functions.php และ 'enqueue' ไฟล์ CSS ของคุณภายในโดยใช้ข้อมูลโค้ดต่อไปนี้:
wp_enqueue_style( 'สไตล์', get_stylesheet_uri() );
สิ่งนี้บอกให้ WordPress ค้นหาไฟล์ชื่อสไตล์และโหลดมัน
ทางเลือกในการพัฒนาธีม WordPress แบบกำหนดเอง
หากคุณชอบแนวคิดเกี่ยวกับโซลูชันแบบกำหนดเอง แต่ไม่ต้องการเข้าสู่ขั้นตอนการพัฒนาธีมใหม่สำหรับเว็บไซต์ WordPress ของคุณ มีวิธีแก้ไขอื่น การจ้างนักพัฒนาที่มีความสามารถสามารถทำให้คุณสร้างธีม WordPress ที่ไม่ซ้ำใครได้ โดยที่คุณไม่ต้องแตะโค้ดเลย
การมอบหมายการพัฒนาธีมของคุณให้เป็นมืออาชีพเป็นวิธีที่ดีที่สุดในการได้สิ่งที่คุณต้องการจากโครงการ และเพิ่มผลตอบแทนสูงสุด อย่างไรก็ตาม การหาผู้เชี่ยวชาญที่เหมาะสมอาจต้องใช้เวลาพอสมควร
ตัวอย่างเช่น คุณสามารถลากอวนผ่านรายการงานของนักแปลอิสระและหวังว่าโปรไฟล์ที่เหมาะสมจะจับตัวคุณได้ อาจต้องใช้เวลาและไม่รับประกันความสำเร็จ
คุณสามารถเปลี่ยนไปใช้พันธมิตรจ้างงานที่มุ่งเน้นและมีความรู้เกี่ยวกับการพัฒนาเว็บและอุตสาหกรรม WordPress เพื่อค้นหาสิ่งที่เหมาะสมสำหรับโครงการของคุณ Codeable เป็นบริษัทชั้นนำที่สามารถเชื่อมต่อคุณกับนักพัฒนาที่เหมาะสมได้อย่างรวดเร็วและไม่ยุ่งยาก
คุณจะมีผู้สมัครที่ผ่านการตรวจสอบและมีคุณสมบัติครบถ้วนให้เลือก ซึ่งเป็นวิธีที่ปลอดภัยและมีประสิทธิภาพในการค้นหานักพัฒนาซอฟต์แวร์ที่เหมาะสม ยิ่งไปกว่านั้น มืออาชีพแต่ละคนมีความเชี่ยวชาญในการพัฒนา WordPress ดังนั้น คุณจะมีผู้เชี่ยวชาญที่พร้อมเสมอ ไม่ว่าคุณจะเลือกใครก็ตาม คุณยังมีตัวเลือกพรสวรรค์สำหรับโปรเจ็กต์ของคุณ ดังนั้นคุณจึงได้รับคำตัดสินในขั้นตอนสุดท้าย
โดยรวมแล้ว ธีมของคุณเป็นพื้นฐานสำหรับส่วนที่เหลือของไซต์ของคุณ ดังนั้น คุณจะต้องตัดสินใจอย่างถูกต้องเกี่ยวกับวิธีพัฒนาธีม WordPress ของคุณ ทางเลือกที่ผิดอาจมีผลร้ายตามมา ดังนั้นการร่วมมือกับบริษัทที่มีชื่อเสียงและความเชี่ยวชาญใน WordPress (เช่น Codeable) เป็นสิ่งสำคัญ
บทสรุป
หากคุณต้องการให้ไซต์ของคุณมีฟังก์ชันการทำงานที่แน่นอนและดูตามที่คุณต้องการ คุณอาจต้องการพัฒนาธีม WordPress ของคุณเอง อย่างไรก็ตาม คุณอาจไม่มีเวลา ทักษะ หรือความชอบที่จะทำอย่างนั้น สำหรับสถานการณ์นี้ คุณจะต้องจ้างผู้เชี่ยวชาญ
อย่างไรก็ตาม มีผู้เชี่ยวชาญจำนวนมากให้เลือก และการลดจำนวนลงเป็นสิ่งสำคัญในการค้นหาสิ่งที่เหมาะสมสำหรับโครงการของคุณ ระบบจับคู่ของ Codeable ออกแบบมาเพื่อค้นหาผู้มีความสามารถที่เหมาะสมกับโปรเจ็กต์ของคุณ เพื่อให้คุณทั้งคู่เริ่มทำงานได้อย่างรวดเร็ว
หากคุณมีโครงการในใจ คุณสามารถส่งได้ทันทีและรับการประเมินราคาฟรี ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องดำเนินการใดๆ และสามารถตรวจสอบได้โดยไม่มีความเสี่ยง!
