6 เคล็ดลับในการเพิ่มประสิทธิภาพร้านค้าของคุณสำหรับวันหยุด
เผยแพร่แล้ว: 2018-10-19ผู้ค้าปลีกได้ลูกค้าเพิ่มขึ้นระหว่าง 29% ถึง 59% ในช่วงวันหยุด ทำให้ฤดูกาลเปลี่ยนแปลงไปสำหรับคุณหรือปีลูกค้าของคุณ
สิ่งแรกที่คุณต้องถามตัวเองคือ: ไซต์ของคุณสามารถรองรับการเข้าชมที่เพิ่มขึ้นได้หรือไม่ ในฐานะที่เป็น WooExpert แบบออนดีมานด์ เราได้เห็นข้อดี ข้อเสีย และส่วนที่น่าเกลียด เมื่อพูดถึงไซต์ที่ได้รับการเพิ่มประสิทธิภาพ และเราต้องการช่วยให้คุณหลีกเลี่ยงสองส่วนหลัง
ไม่มีวิธีแก้ปัญหาง่ายๆ เลย แต่เราได้รวบรวมรายการการปรับปรุงเชิงรุก 6 รายการที่คุณสามารถทำกับร้านค้าของคุณได้ในตอนนี้ ยิ่งมีคนเข้าชมไซต์ของคุณมากเท่าไร ผลกระทบของการเพิ่มประสิทธิภาพเหล่านี้ก็จะยิ่งสังเกตเห็นได้ชัดเจนมากขึ้นเท่านั้น
มาเริ่มกันเลย.
1. เพิ่มประสิทธิภาพสภาพแวดล้อมการโฮสต์ของคุณ
โฮสต์ของร้านค้าของคุณจะมีผลกระทบอย่างมากต่อประสิทธิภาพการทำงาน หากไม่สามารถรองรับการไหลเข้าของการรับส่งข้อมูล แผนของคุณมี RAM ไม่เพียงพอ หรือคุณไม่ได้รับการสนับสนุนที่เหมาะสม คุณอาจเห็นว่ายอดขายของคุณลดลง *อย่างมาก*
มีแนวโน้มว่าจะสายเกินไปในฤดูกาลที่จะเปลี่ยนเจ้าภาพ สิ่งที่ดีที่สุดที่ควรทำในตอนนี้คือการปรับปรุงแผนปัจจุบันของคุณ และหากจำเป็น ให้ย้ายไปยังโฮสต์ที่ดีกว่าหลังจบฤดูกาล
พิจารณาสิ่งต่อไปนี้:
- คุณอยู่บนเซิร์ฟเวอร์ที่ใช้ร่วมกันหรือทุ่มเท? — ยิ่งสภาพแวดล้อมการโฮสต์ของคุณมีคุณภาพสูงขึ้นเท่าไหร่ก็ยิ่งดีเท่านั้น
- ถามวิธีที่โฮสต์ของคุณจัดการกับการรับส่งข้อมูลที่เพิ่มขึ้น อย่างรวดเร็ว หากคุณต้องการทดสอบ นี่คือรายการบริการที่ดีที่จะช่วยคุณ
- ทดสอบว่าโฮสต์ของคุณสามารถจัดการกับคำถามจำนวนมาก — เช่นเดียวกับในหน้าบัญชีของฉัน
- ตรวจสอบว่ามี CDN หรือไม่ — การดำเนินการนี้จะช่วยลดเวลาในการโหลดและช่วยให้ตอบสนองเร็วขึ้น หากโฮสต์ของคุณไม่มี CDN ในตัว ให้ลองใช้ CloudFlare (ฟรี)
- ตรวจสอบให้แน่ใจว่าใบรับรอง SSL ของคุณไม่หมดอายุ — ไม่มีอะไรเลวร้ายไปกว่าการเห็นไอคอนล็อคที่เปิดอยู่
2. ล้างฐานข้อมูลร้านค้าของคุณ
บางครั้งฐานข้อมูลของคุณสามารถจัดเก็บข้อมูลที่ไม่จำเป็นได้ นี่คือสิ่งที่คุณอาจไม่เคยใช้ เช่น ความคิดเห็นที่เป็นสแปม/ถังขยะ การแก้ไขโพสต์ และบันทึก
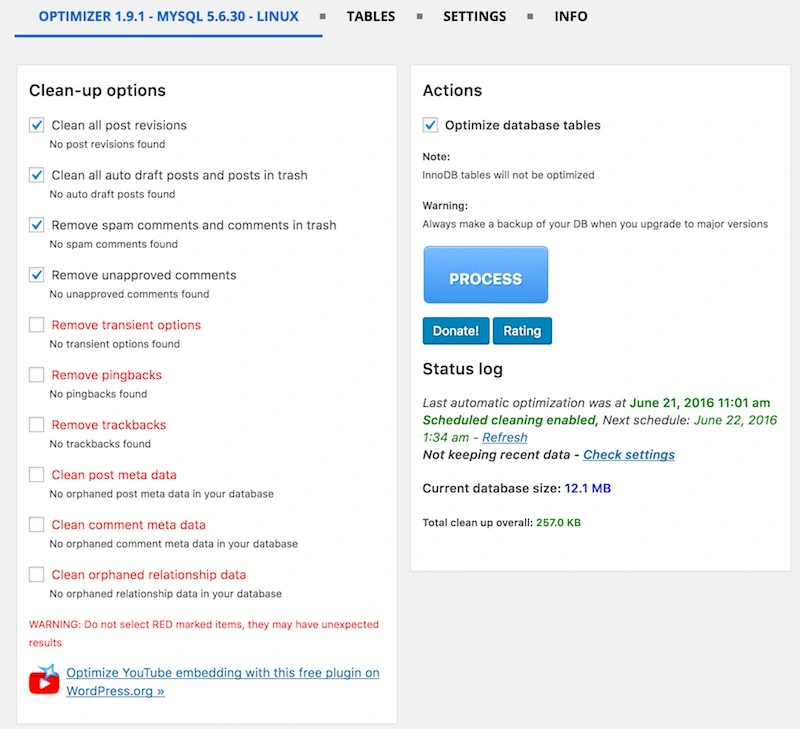
WP Optimize เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการล้างฐานข้อมูลอย่างรวดเร็ว การดำเนินการจะทำให้ร้านค้าของคุณมีการปรับปรุงความเร็วในทันที

3. เร่งความเร็วขึ้น
การช็อปปิ้งบนมือถือเพิ่มขึ้นอย่างมากทุกปี เมื่อช่วง Cyber Monday ที่ผ่านมา ร้านค้าพบว่าการเข้าชมเกือบครึ่งหนึ่งมาจากสมาร์ทโฟน สร้างรายได้เกือบ 30%

คนจะเด้งถ้าเว็บไซต์ของคุณช้า ลูกค้าคาดหวังให้ไซต์บนมือถือทำงานได้อย่างเต็มประสิทธิภาพ นั่นหมายถึงการตอบสนองของหน้าจอทุกขนาด
นี่คือเครื่องมือบางอย่างที่จะช่วยคุณทดสอบความเร็วร้านค้าของคุณ:
- หากคุณยัง ใหม่ต่อการทดสอบความเร็ว — ใช้ Think with Google เพื่อค้นหาว่าร้านค้าของคุณเร็วแค่ไหน และจุดใดบ้างที่สามารถปรับปรุงสำหรับผู้ใช้มือถือ
- สำหรับผู้ที่มี ประสบการณ์ในการปรับร้านค้า ให้เหมาะสม Microsoft ขอเสนอการสแกนเว็บไซต์ฟรีที่คุณอาจพบว่ามีประโยชน์
- สำหรับ ผู้เชี่ยวชาญและนักพัฒนา GTMetrix จะให้รายงานประสิทธิภาพเชิงลึกเกี่ยวกับความเร็วของร้านค้าของคุณ ตลอดจนรายละเอียดเกี่ยวกับสิ่งที่ทำให้ช้าลง
เคล็ดลับอีกหนึ่งข้อ: รูปภาพ (โดยเฉพาะรูปภาพขนาดใหญ่) อาจทำให้หน้าเว็บโหลดได้ช้ามาก โดยเฉพาะบนมือถือ ลองบีบอัดภาพทั้งหมดของคุณและเปิดใช้งาน Photon ภายใน Jetpack เพื่อแคช นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มความเร็วบนไซต์ของคุณ

4. ดำดิ่งสู่การทดสอบผู้ใช้
การทดสอบโดยผู้ใช้หมายถึงการนำทางร้านค้าของคุณในลักษณะเดียวกับที่ลูกค้าของคุณทำ เราขอแนะนำการทดสอบต่อไปนี้:
- ติดตามกระบวนการซื้อ ตั้งแต่การดูผลิตภัณฑ์จนถึงการชำระเงิน
- ช่องทางการสร้างบัญชี
- ช่องทางการกู้คืนรหัสผ่าน
- รหัสคูปอง หรือส่วนลดอื่นๆ
- การทำงานของ หน้าใหม่ (เช่น หน้า Landing Page หน้า ข้อเสนอชั่วคราว)
- ฟังก์ชันของ ผลิตภัณฑ์ใหม่ (เช่น ชุดรวม )
- ทุกสิ่งเล็กน้อยอื่น ๆ ที่คุณคิดได้ ซึ่งรวมถึงอีเมลรถเข็นที่ถูกละทิ้ง การแชร์บนโซเชียลเกี่ยวกับผลิตภัณฑ์ อีเมลวันหยุดพิเศษใดๆ (รวมถึงลิงก์ภายใน) และอื่นๆ

ทดสอบ ทดสอบ ทดสอบ โดยเฉพาะอย่างยิ่งหากคุณได้เพิ่มสิ่งใหม่ๆ สำหรับช่วงเทศกาลวันหยุด (เครดิตรูปภาพ: wuestenigel (CC BY 2.0) โดยทั่วไปสิ่งเหล่านี้เป็นองค์ประกอบที่ใช้ได้กับเว็บไซต์อีคอมเมิร์ซที่ต้องการการดูแล ร้านค้าของคุณอาจมีองค์ประกอบที่เป็นเอกลักษณ์ การทดสอบอย่างละเอียดเป็นสิ่งสำคัญ
วันหยุดหมายถึงลูกค้าใหม่จำนวนมาก และความประทับใจแรกของคุณเป็นสิ่งสำคัญ กระบวนการที่ราบรื่นทำให้เกิดความประทับใจไม่รู้ลืม ซึ่งแน่นอนว่าจะต้องทำให้พวกเขาอยากกลับมาอีก
5. ตรวจสอบส่วนขยายและการผสานการทำงานของคุณ
ตอนนี้เป็นเวลาที่จะดำเนินการผ่านส่วนขยายและธีมทั้งหมดของคุณ และ ตรวจดูให้แน่ใจว่าทุกอย่างเป็นปัจจุบัน
ดูแลข้อบกพร่องและข้อขัดแย้ง ในขณะนี้ เพื่อไม่ให้เกิดปัญหาในช่วงเวลาที่วุ่นวายนี้ หากคุณพบเห็นบางสิ่งที่ต้องการการทำงานมาก (เช่น ธีมย่อยหรือส่วนขยายที่ล้าสมัย) และไม่สำคัญต่อภารกิจ คุณอาจต้องการทิ้งมันไว้ก่อน
อีกความคิดหนึ่ง: คุณอาจใช้ Facebook remarketing , Google AdWords และ Google Analytics ตรวจทานเครื่องมือวัด Conversion และการใช้งานพิกเซลเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง เอาไปจากเรา: ไม่มีอะไรเลวร้ายไปกว่าการที่ปริมาณการใช้ข้อมูลหลั่งไหลเข้ามา เพียงเพื่อจะค้นพบในภายหลังว่าข้อมูลที่สร้างขึ้นนั้นไร้ประโยชน์
6. ใช้รหัส Freeze
คำแนะนำสุดท้าย: หยุดร้าน

สิ่งที่เราเรียกว่า "การหยุดโค้ด" คือกรอบเวลาที่ไม่มีการเปลี่ยนแปลงที่สำคัญใดๆ กับสภาพแวดล้อมการใช้งานจริง ในระหว่างนี้ คุณต้องไม่เพิ่มปลั๊กอินหรือส่วนขยายใหม่ ปรับ CSS หรือแก้ไขกฎการจัดส่งของคุณ เว้นแต่จะเป็นกรณีฉุกเฉิน
สิ่งนี้ควรทำก่อนวันหยุด (จำได้ไหมว่าเราบอกให้เริ่มแต่เช้า) ยกเว้นกรณีเร่งด่วนที่ส่งผลต่อประสบการณ์การช็อปปิ้ง อย่า แตะต้องโค้ดใดๆ หรืออัปเดตส่วนขยาย รอได้!
การค้างรหัสควรเริ่มในช่วงต้นเดือนพฤศจิกายนและไปจนถึงต้นเดือนมกราคม วางแผนล่วงหน้าและคุณจะไม่มีปัญหาในการใช้งานการหยุดทำงาน
วางแผนล่วงหน้าและเพลิดเพลินกับวันหยุดที่มีความสุข
การวางแผนล่วงหน้าและดำเนินการแต่เนิ่นๆ จะนำไปสู่ช่วงเทศกาลวันหยุดที่มีความสุข สิ่งสำคัญที่นี่คือการเริ่มต้นในช่วงต้น! เป็นเชิงรุกเต้นเป็นปฏิกิริยาทุกครั้ง
เริ่มวางแผนสำหรับวันหยุดล่วงหน้า เพื่อให้คุณหรือนักพัฒนามีเวลาเพียงพอในการตรวจสอบ นำไปใช้ และทดสอบทุกอย่าง เอาไปจากเรา: ไม่มีความรู้สึกที่ดีไปกว่าการเตรียมพร้อม
เราพลาดอะไรไปหรือเปล่า? คุณตั้งค่าร้านค้าของคุณ (หรือร้านค้าของลูกค้า) อย่างไรในช่วงวันหยุดที่มีความเครียดน้อย? แจ้งให้เราทราบในความคิดเห็น.
