อะไรคือความแตกต่างระหว่างการเติมและระยะขอบใน WordPress?
เผยแพร่แล้ว: 2023-08-16คุณต้องการทราบความแตกต่างระหว่างการเติมและระยะขอบใน WordPress หรือไม่?
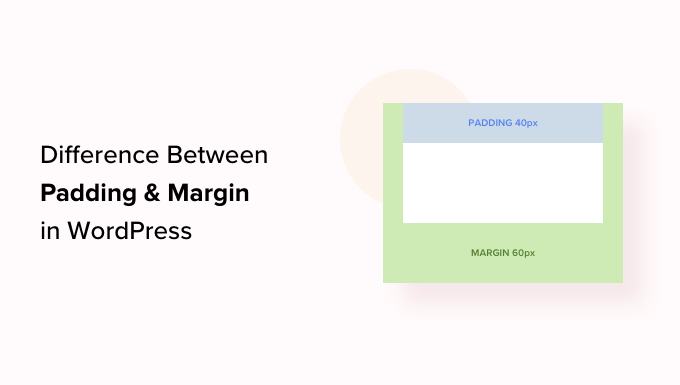
ใน WordPress ช่องว่างภายในคือช่องว่างระหว่างเนื้อหาและเส้นขอบภายในบล็อก ในขณะที่ระยะขอบคือช่องว่างระหว่างสองบล็อกที่แยกกัน
ในบทความนี้ เราจะแสดงให้คุณเห็นถึงความแตกต่างระหว่างการเติมและระยะขอบ และวิธีใช้งานใน WordPress

การเติมใน WordPress คืออะไร?
คุณสมบัติการเติมบนเว็บไซต์ WordPress ของคุณใช้เพื่อสร้างพื้นที่ภายในบล็อก
ตัวอย่างเช่น คุณสามารถเพิ่มช่องว่างภายในบล็อกข้อความเพื่อทำให้เลย์เอาต์ดูดึงดูดสายตามากขึ้น และป้องกันไม่ให้ข้อความปรากฏใกล้ขอบของบล็อกมากเกินไป

คุณยังสามารถใช้ช่องว่างภายในเพื่อควบคุมการไหลของเนื้อหาในบล็อก WordPress ของคุณ ตัวอย่างเช่น หากคุณเพิ่มช่องว่างด้านบนและด้านล่างของบล็อกข้อความ คุณสามารถทำให้ผู้เข้าชมอ่านเนื้อหาได้ง่ายขึ้น
Margin ใน WordPress คืออะไร?
ระยะขอบคือช่องว่างรอบขอบของบล็อก WordPress และองค์ประกอบโดยรอบ
สิ่งนี้สามารถช่วยคุณเพิ่มช่องว่างระหว่างสองบล็อกที่แตกต่างกัน สร้างเลย์เอาต์ที่กว้างขวางและสะอาดตาสำหรับไซต์ของคุณ

ตัวอย่างเช่น คุณสามารถเพิ่มระยะขอบที่ด้านบนและด้านล่างของบล็อกข้อความเพื่อให้มองเห็นได้แม้ในขณะที่ปรับขนาดหน้าจอ
นอกจากนี้ คุณยังสามารถใช้ระยะขอบเพื่อเพิ่มช่องว่างระหว่างบล็อกรูปภาพและข้อความเพื่อทำให้เว็บไซต์ของคุณดึงดูดสายตาและเข้าถึงได้มากขึ้นสำหรับผู้ใช้
อะไรคือความแตกต่างระหว่างการเติมและระยะขอบใน WordPress?
นี่คือรายการสั้น ๆ ของความแตกต่างระหว่างการเติมและระยะขอบใน WordPress:
| การขยายความ | ระยะขอบ |
|---|---|
| การเติมหมายถึงการเพิ่มช่องว่างระหว่างเนื้อหาและเส้นขอบของบล็อก | คุณสมบัติระยะขอบจะเพิ่มพื้นที่นอกขอบของบล็อก |
| การใช้ช่องว่างภายในจะไม่ส่งผลต่อการบล็อกอื่นๆ ในเว็บไซต์ของคุณ | การใช้มาร์จิ้นจะส่งผลต่อบล็อกอื่นๆ ในเว็บไซต์ของคุณ |
| การเติมสามารถสร้างบัฟเฟอร์รอบๆ บล็อกได้ | ระยะขอบสามารถสร้างช่องว่างระหว่างสองบล็อกที่แตกต่างกัน |
วิธีใช้การเติมใน WordPress
ตามค่าเริ่มต้น ตัวแก้ไขไซต์แบบเต็มของ WordPress (FSE) จะมาพร้อมกับคุณสมบัติการเติม
อย่างไรก็ตาม โปรดทราบว่าหากคุณไม่ได้ใช้ธีมแบบบล็อก คุณจะไม่สามารถเพิ่มช่องว่างภายในเว็บไซต์ WordPress ของคุณได้เว้นแต่คุณจะใช้ CSS แบบกำหนดเอง
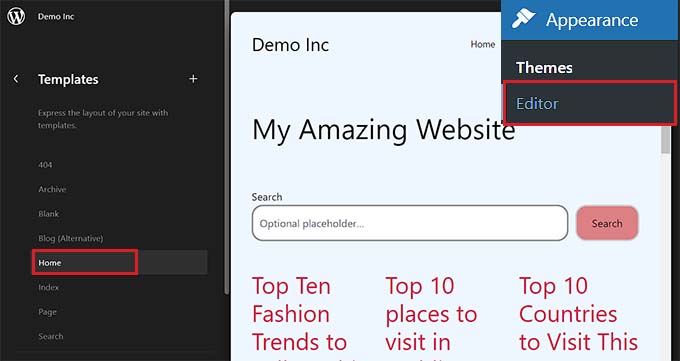
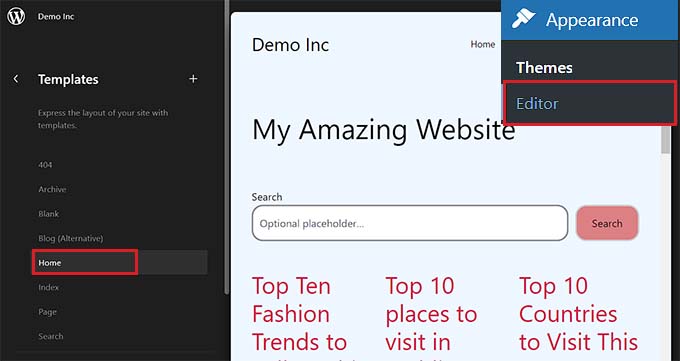
ขั้นแรก คุณต้องไปที่หน้า ลักษณะภายนอก » ตัวแก้ไข จากแถบด้านข้างของผู้ดูแลระบบ WordPress เพื่อเปิดตัวแก้ไขไซต์แบบเต็ม
เมื่อคุณอยู่ที่นั่น เพียงเลือกเทมเพลตของเพจที่คุณต้องการเพิ่มช่องว่างภายในบล็อกของคุณจากแถบด้านข้าง 'เทมเพลต' ทางด้านซ้าย แถบด้านข้างนี้จะแสดงเทมเพลตทั้งหมดสำหรับหน้าต่างๆ ในเว็บไซต์ของคุณ

หลังจากที่คุณทำเสร็จแล้ว เทมเพลตที่คุณเลือกจะเปิดขึ้นบนหน้าจอ
จากที่นี่ คลิกปุ่ม 'แก้ไข' เพื่อเริ่มปรับแต่งเทมเพลตเพจของคุณในตัวแก้ไขไซต์แบบเต็ม

จากนั้น เลือกบล็อกที่คุณต้องการเพิ่มช่องว่างภายใน โปรดจำไว้ว่านี่หมายความว่าคุณจะต้องสร้างช่องว่างระหว่างเนื้อหาและเส้นขอบของบล็อก
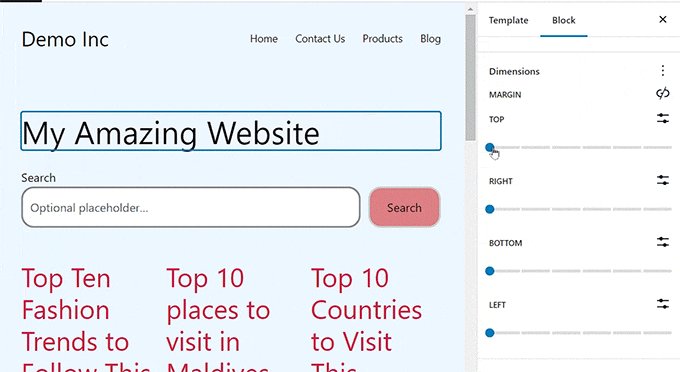
การดำเนินการนี้จะเปิดการตั้งค่าของบล็อกในแผงบล็อกทางด้านขวาของหน้าจอ
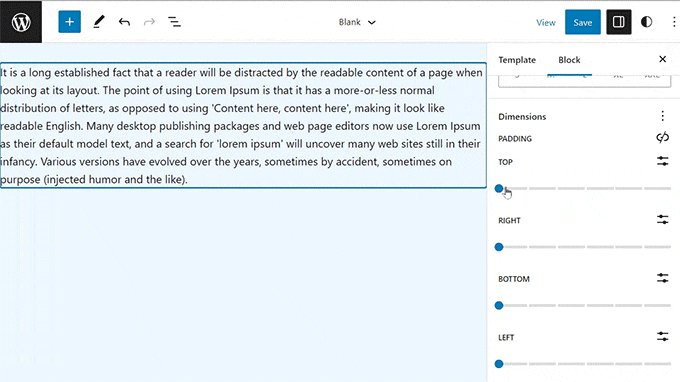
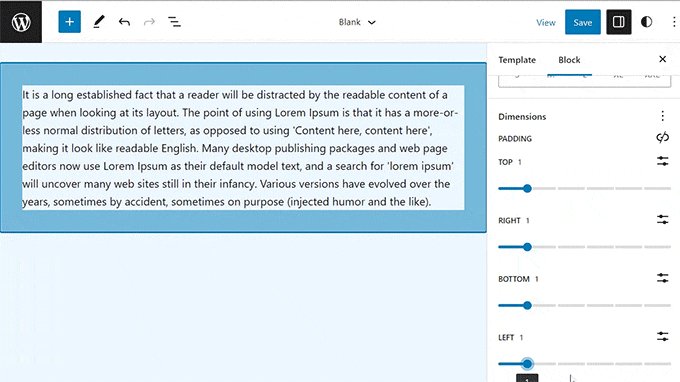
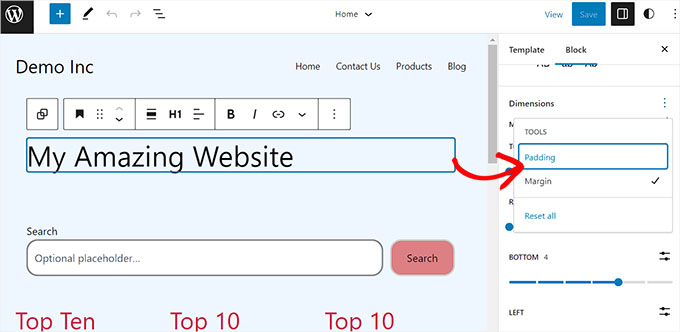
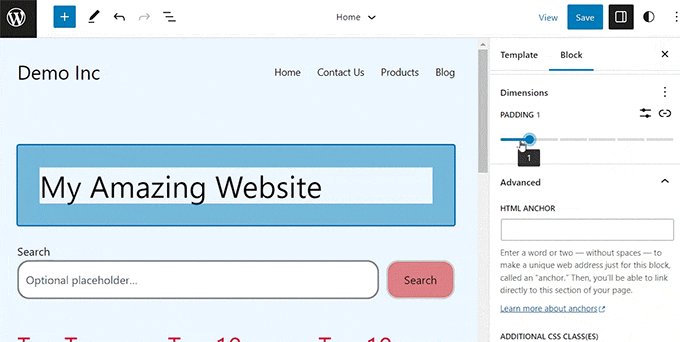
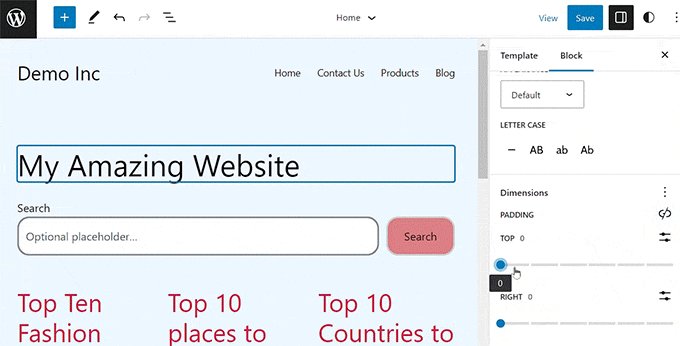
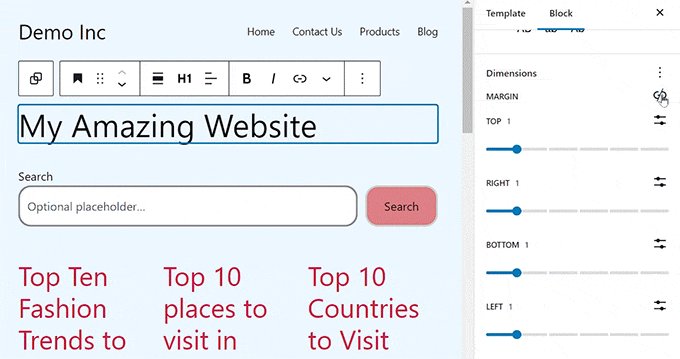
จากที่นี่ คุณต้องเลื่อนลงไปที่ส่วน 'มิติข้อมูล' และคลิกที่เมนูสามจุด นี่จะเป็นการเปิดพร้อมท์ที่คุณต้องเลือกตัวเลือก 'Padding'

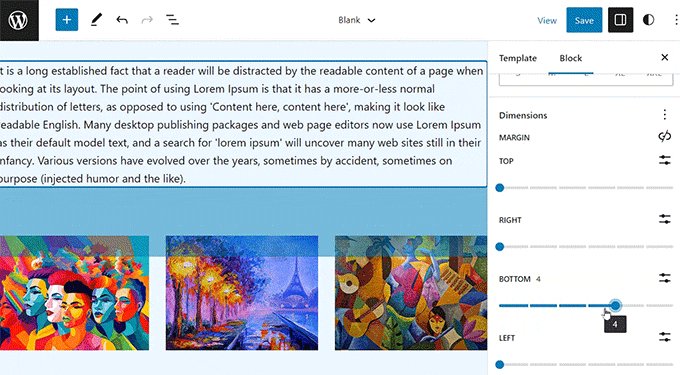
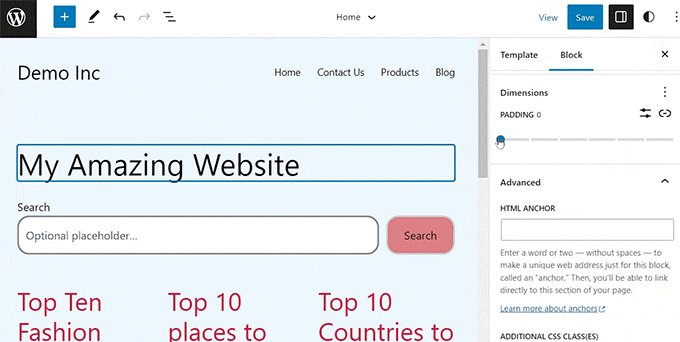
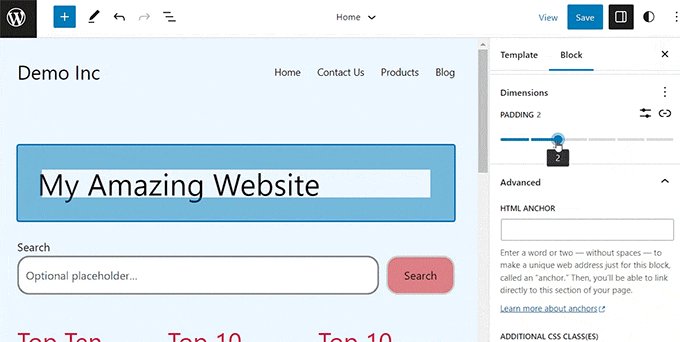
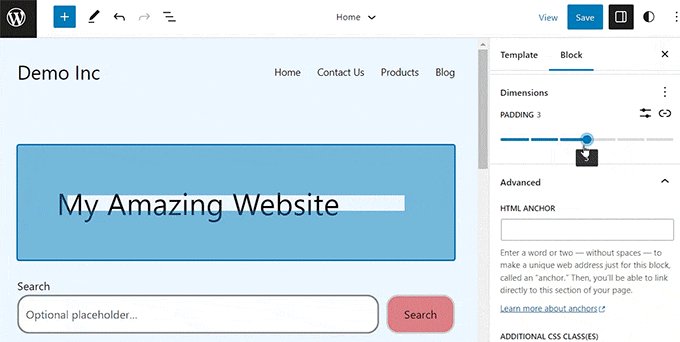
ถัดไป เพียงใช้แถบเลื่อนเพื่อเพิ่มช่องว่างภายในบล็อกของคุณ
โปรดทราบว่าฟีเจอร์นี้จะเพิ่มช่องว่างภายในทุกด้านของบล็อก

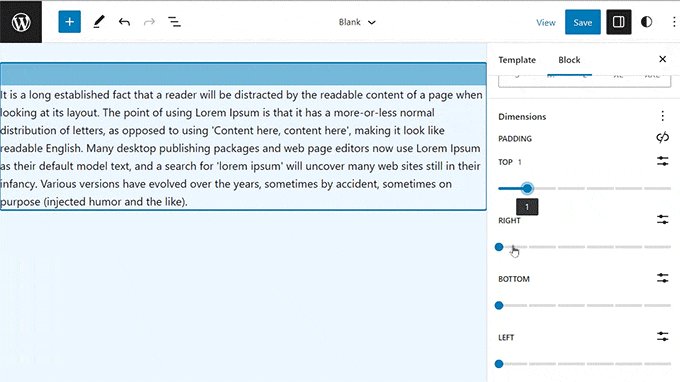
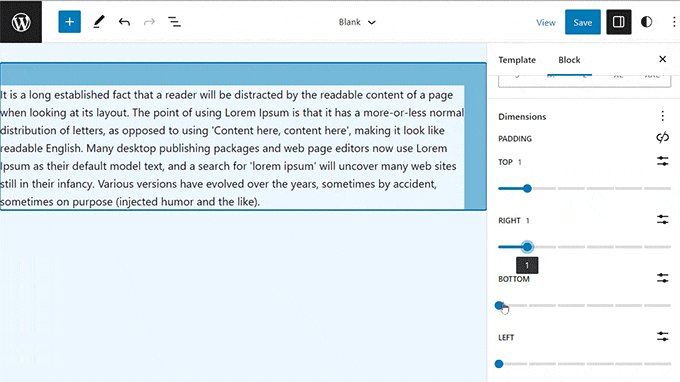
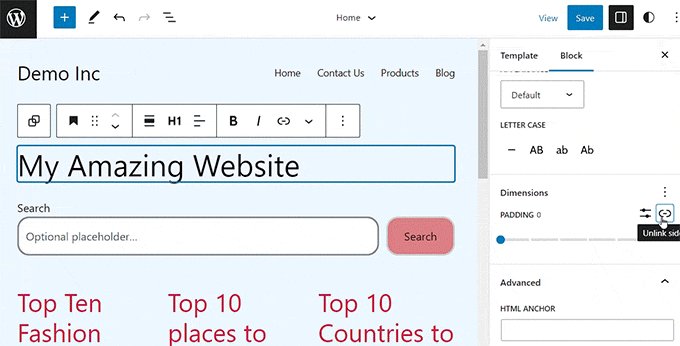
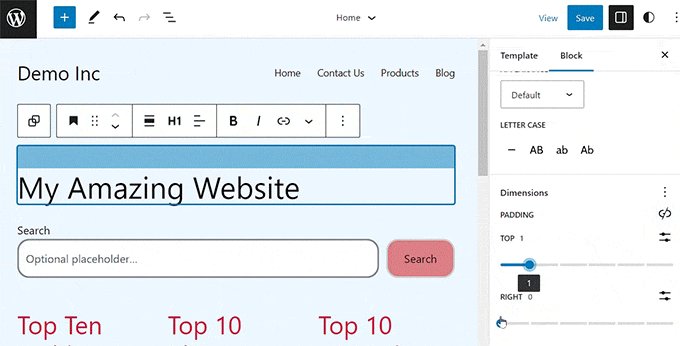
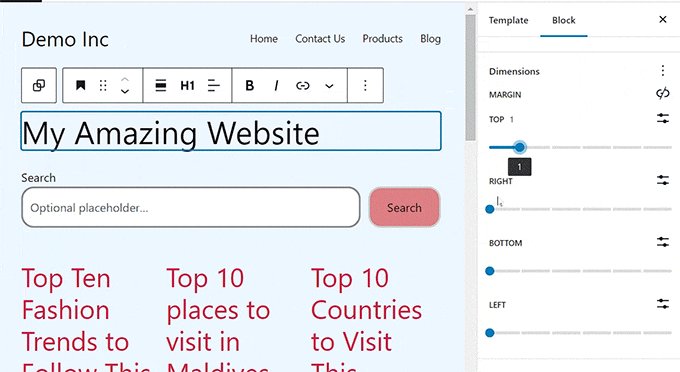
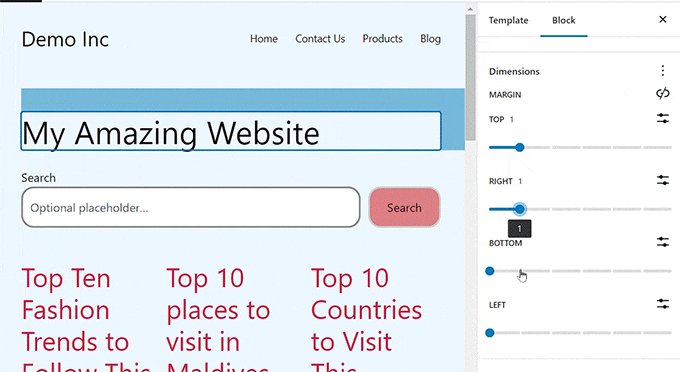
อย่างไรก็ตาม หากคุณต้องการเพิ่มช่องว่างด้านบนหรือด้านล่างของบล็อกเท่านั้น คุณสามารถทำได้โดยคลิกไอคอน 'ยกเลิกการเชื่อมโยงด้านข้าง' ถัดจากตัวเลือก 'ช่องว่างภายใน'

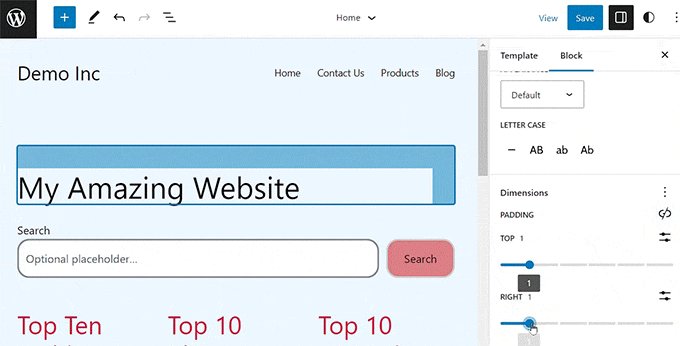
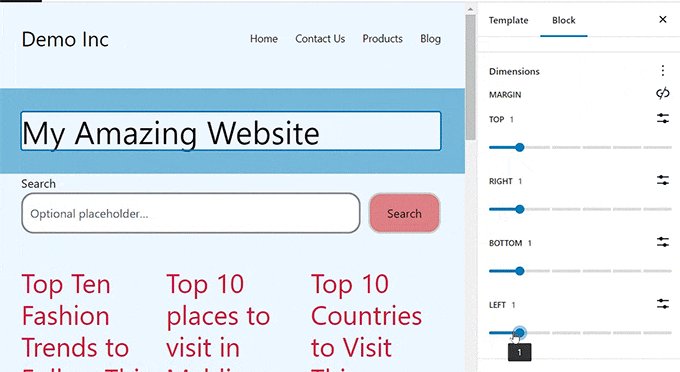
จากนั้น คุณสามารถใช้แถบเลื่อนต่างๆ เพื่อเพิ่มช่องว่างทางด้านขวา ด้านซ้าย ด้านล่าง หรือด้านบนของบล็อก

เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
วิธีใช้มาร์จิ้นใน WordPress
เช่นเดียวกับการเติม ฟีเจอร์ระยะขอบมีอยู่ในเครื่องมือแก้ไขเว็บไซต์เต็มรูปแบบของ WordPress อย่างไรก็ตาม ฟีเจอร์นี้จะไม่สามารถใช้งานได้หากคุณไม่ได้ใช้ธีมบล็อก
ก่อนอื่นตรงไปที่หน้า ลักษณะภายนอก » ตัวแก้ไข จากแดชบอร์ด WordPress
เมื่อเสร็จแล้ว ให้เลือกเทมเพลตของเพจที่คุณต้องการเพิ่มระยะขอบจากคอลัมน์ทางด้านซ้าย

นี่จะเป็นการเปิดเทมเพลตเพจที่คุณเลือกบนหน้าจอ
จากที่นี่ เพียงเลือกปุ่ม 'แก้ไข' เพื่อเริ่มปรับแต่งเทมเพลตของคุณในตัวแก้ไขไซต์แบบเต็ม

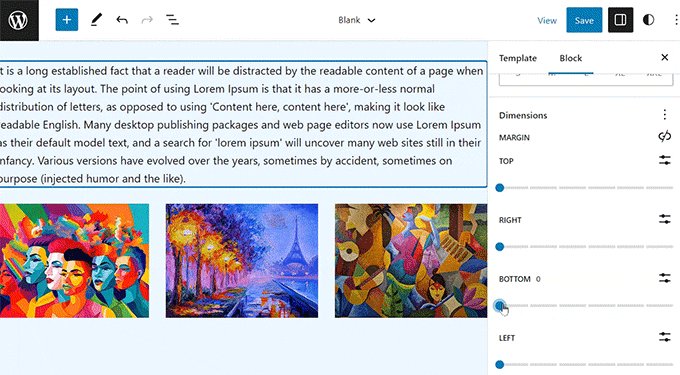
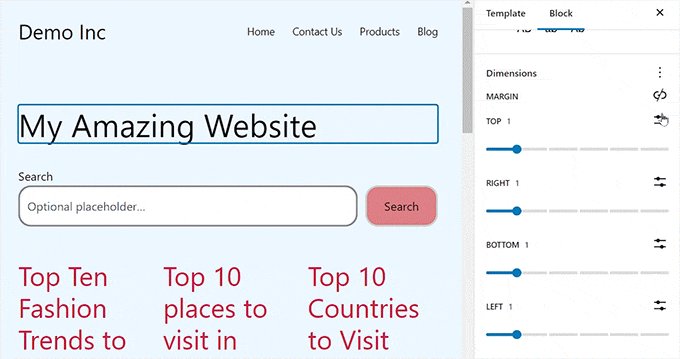
จากนั้น เลือกบล็อกที่คุณต้องการแก้ไขและเลื่อนลงไปที่ส่วน 'มิติข้อมูล' ในแผงบล็อกทางด้านขวา
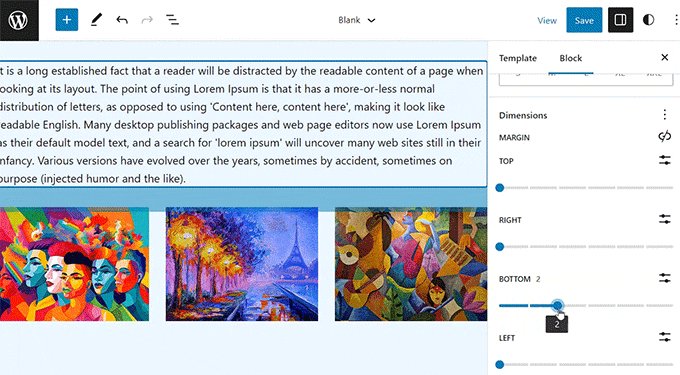
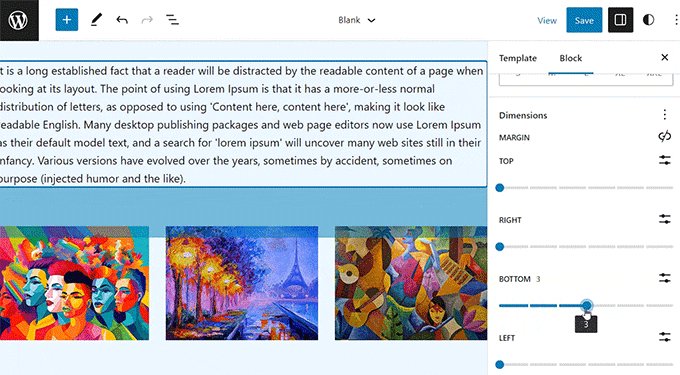
จากที่นี่ เพียงใช้แถบเลื่อนเพื่อกำหนดระยะขอบต่างๆ สำหรับมุมบน ล่าง ซ้าย และขวาของบล็อก การใช้ฟีเจอร์นี้จะสร้างพื้นที่รอบๆ บล็อกที่คุณเลือก

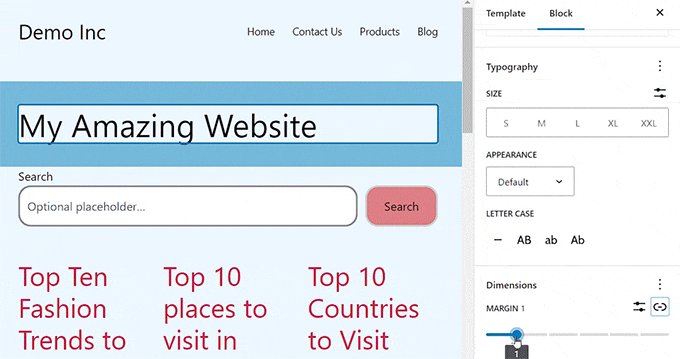
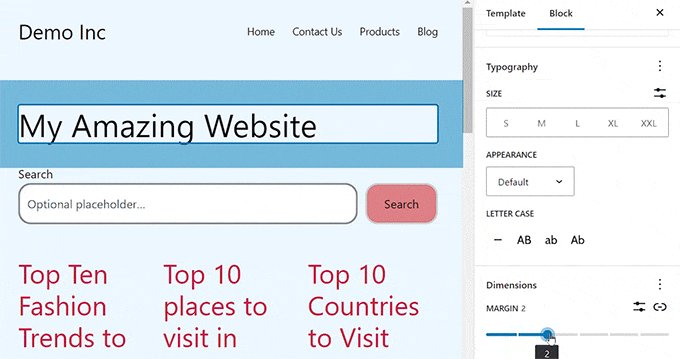
อย่างไรก็ตาม หากคุณต้องการใช้แถบเลื่อนเดียวเพื่อเพิ่มระยะขอบเท่ากันรอบๆ บล็อก ให้คลิกไอคอน 'ด้านเชื่อมโยง' ถัดจากตัวเลือก 'ระยะขอบ'
ตอนนี้แผงบล็อกจะแสดงแถบเลื่อน 'ระยะผสมผสม' บนหน้าจอที่คุณสามารถใช้เพื่อสร้างระยะขอบเท่ากันรอบๆ บล็อก

เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บการตั้งค่าของคุณ
เคล็ดลับเพิ่มเติมสำหรับการแก้ไขไซต์แบบเต็มใน WordPress
นอกเหนือจากการเพิ่มช่องว่างภายในและระยะขอบให้กับบล็อคของคุณแล้ว คุณยังสามารถใช้โปรแกรมแก้ไขไซต์แบบเต็มเพื่อปรับแต่งธีม WordPress ทั้งหมดของคุณ
ตัวอย่างเช่น คุณสามารถออกแบบเทมเพลตเพจทั้งหมดของคุณ เพิ่มโลโก้ของคุณเอง เลือกสีแบรนด์ เปลี่ยนเค้าโครง ปรับขนาดฟอนต์ เพิ่มภาพพื้นหลัง และอื่นๆ
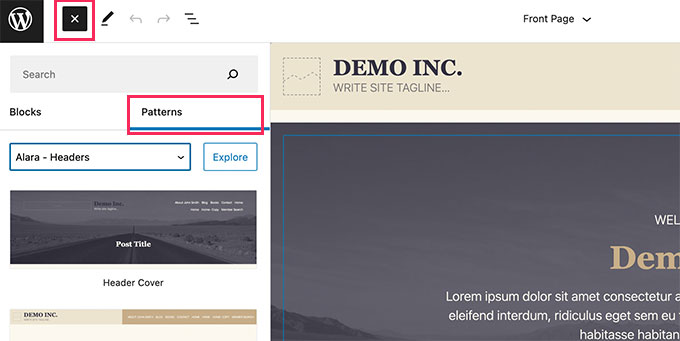
คุณยังสามารถเพิ่มรูปแบบและบล็อกต่างๆ ลงในเว็บไซต์ของคุณเพื่อปรับแต่งเพิ่มเติมได้ สำหรับรายละเอียด คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีปรับแต่งธีม WordPress ของคุณ

คุณยังสามารถใช้ FSE เพื่อเพิ่มส่วนหัว เมนูการนำทาง หรือ CSS แบบกำหนดเองในเว็บไซต์ของคุณ
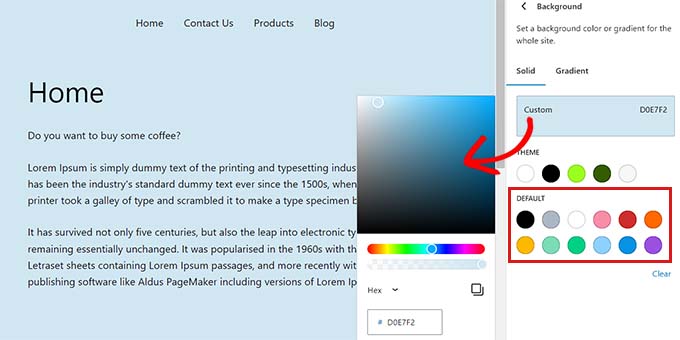
นอกจากนี้ คุณยังสามารถใช้ Global Styles เพื่อให้แน่ใจว่าไซต์ของคุณมีความสอดคล้องกัน สำหรับคำแนะนำโดยละเอียดเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ

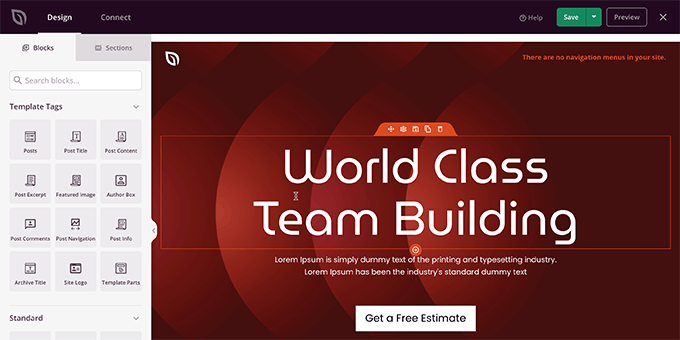
อย่างไรก็ตาม หากคุณไม่ชอบใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็มและต้องการควบคุมรูปลักษณ์ของเว็บไซต์ของคุณมากขึ้น คุณสามารถใช้ SeedProd เพื่อสร้างหน้าและแม้กระทั่งธีมทั้งหมดของคุณได้
มันเป็นตัวสร้างแลนดิ้งเพจที่ดีที่สุดในตลาดที่มาพร้อมกับตัวสร้างแบบลากและวางที่ทำให้การสร้างธีมที่น่าทึ่งสำหรับเว็บไซต์ของคุณเป็นเรื่องง่ายสุด ๆ
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองได้อย่างง่ายดาย

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้ความแตกต่างระหว่างการเติมและระยะขอบใน WordPress คุณอาจสนใจคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับวิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress และตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอินบล็อก Gutenberg ที่ดีที่สุดสำหรับ WordPress
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
