ความแตกต่างระหว่างข้อความแสดงแทนข้อความและชื่อเรื่อง
เผยแพร่แล้ว: 2022-06-14การเข้าข้างเนื้อหา SEO การเพิ่มประสิทธิภาพภาพยังถูกนำมาพิจารณาที่ยอดเยี่ยมในทุกเว็บไซต์ Google เน้นภาพเป็นปัจจัยสำคัญสำหรับ SEO เว็บไซต์ ในเวลาเดียวกัน รูปภาพและภาพถ่ายถูกนำมาใช้เพื่อนำการเข้าชมมายังไซต์ของคุณเป็นจำนวนมาก
พูดตรงๆ ก็คือ ไม่ใช่เจ้าของเว็บไซต์ทุกคนที่รู้วิธีเพิ่มประสิทธิภาพรูปภาพและภาพถ่ายสำหรับเครื่องมือค้นหาอย่างถูกต้อง บางคนถึงกับเข้าใจผิดเกี่ยวกับข้อความแสดงแทนและชื่อรูปภาพ ทั้งสองช่วยเน้นความหมายของภาพของคุณ อย่างไรก็ตาม แต่ละรายการเกี่ยวข้องกับการเข้าถึงเว็บ การเพิ่มประสิทธิภาพกลไกค้นหา และประสบการณ์ของผู้ใช้ในลักษณะที่แตกต่างกัน
บทความของเราในวันนี้เน้นที่ความแตกต่างระหว่างแอตทริบิวต์ข้อความแสดงแทนและชื่อเรื่อง จากนั้น เราจะแสดงคำแนะนำในการตั้งค่าข้อความ Alt และ Title ใน WordPress
มาเตะบอลกัน!
Image Alt vs Title Text: คำจำกัดความและความแตกต่าง
ชื่อเรื่องตามชื่อบ่งบอกว่าเป็นข้อความที่รวดเร็วและน่าดึงดูดซึ่งผู้ใช้จะเห็นเมื่อวางเมาส์เหนือรูปภาพ ช่วยให้ผู้ใช้ทราบว่ารูปภาพนั้นเกี่ยวกับอะไรเป็นหลัก ผู้ใช้สามารถมองเห็นข้อมูลนี้ได้จากหน้าเว็บ
ในทางกลับกัน ข้อความแสดงแทนมีจุดมุ่งหมายเพื่ออธิบายรูปภาพของคุณไปยังแหล่งข้อมูลอื่น เช่น โปรแกรมอ่านหน้าจอและโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา ข้อความแสดงแทนของคุณควรสั้นและสื่อความหมาย ในขณะที่ชื่อสามารถยาวขึ้นเพื่อสื่อสารกับผู้เยี่ยมชมไซต์ได้อย่างมีประสิทธิภาพ
นี่คือแท็กรูปภาพ HTML บนเว็บไซต์ของคุณ รวมถึงชื่อ ข้อความแสดงแทน และชื่อ
<img src=“image.jpg” alt=“คำอธิบายรูปภาพ” หัวเรื่อง=“คำแนะนำเครื่องมือรูปภาพ”>
ตามความเป็นจริง ชื่อภาพไม่สำคัญเท่ากับข้อความแสดงแทน ไม่ให้บริการโปรแกรมรวบรวมข้อมูลการค้นหาหรือสนับสนุนประสิทธิภาพ SEO และการจัดอันดับ
แม้ว่าผู้คนจะสามารถดูและเข้าใจรูปภาพของคุณโดยไม่มีชื่อได้ แต่เสิร์ชเอ็นจิ้นและผู้พิการทางสายตาก็ทำไม่ได้เช่นเดียวกัน หากคุณไม่ได้ระบุข้อความแสดงแทนสำหรับผู้อ่านเหล่านี้ พวกเขาจะเห็นเพียงภาพว่างเปล่า
นี่คือข้อความแสดงแทนที่สมบูรณ์ของรูปภาพไซต์ของคุณ
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">
เมื่อใดควรใช้ Image Alt vs Title
คุณต้องใช้ข้อความแสดงแทนสำหรับรูปภาพทั้งหมดบนไซต์ของคุณ ตั้งแต่ไฟล์ไอคอนขนาดเล็กไปจนถึงรูปภาพในหน้าเว็บขนาดใหญ่ รูปภาพจะไม่มีโอกาสเกิดขึ้นบนหน้าผลการค้นหาโดยไม่มีข้อความแสดงแทน ประสิทธิภาพของหน้าเว็บของคุณยังได้รับผลกระทบเนื่องจากรูปภาพและข้อความแสดงแทนไม่ดีหรือขาดหายไป
คุณต้องแนบคีย์เวิร์ดเป้าหมายในข้อความแสดงแทนเพื่อเพิ่มอันดับรูปภาพ ในเวลานั้น Google จะรู้ว่าควรจัดประเภทรูปภาพของคุณไว้ที่ใด
ในแง่ของชื่อ คุณไม่จำเป็นต้องใส่สิ่งเหล่านี้กับรูปภาพของคุณทุกภาพ เว้นแต่จำเป็นจริงๆ
ตารางด้านล่างสรุปความเหมือนและความแตกต่างหลักระหว่างข้อความแสดงแทนของรูปภาพและชื่อ
ข้อความแสดงแทน | ชื่อ | |
| ชื่ออื่น | แอตทริบิวต์ ALT ข้อความแสดงแทน | แอตทริบิวต์ชื่อเรื่อง |
| หา | ค้นหาโปรแกรมรวบรวมข้อมูล render | วางเมาส์เหนือรูปภาพบนหน้าเว็บ |
| รับใช้ใคร | เสิร์ชเอ็นจิ้น ผู้พิการทางสายตา | ผู้เยี่ยมชมเว็บไซต์ |
| ความจำเป็น | เสมอ | ไม่จำเป็นจริงๆ |
| SEO สำคัญ | ใช่ | ไม่ |
วิธีเพิ่มข้อความ Alt และ Title ใน WordPress
มี 2 วิธีในการตั้งค่าข้อความและชื่อทั้งหมดสำหรับรูปภาพของคุณ คุณสามารถเพิ่มแอตทริบิวต์เหล่านี้ได้ทันทีหลังจากอัปโหลดไปยังไลบรารีสื่อหรือในขณะที่แทรกลงในเนื้อหา
บรรณาธิการคลาสสิก
หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก นี่คือวิธีเริ่มต้นใช้งาน
ขั้นแรก ไปที่ Media ในแดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิก Add New

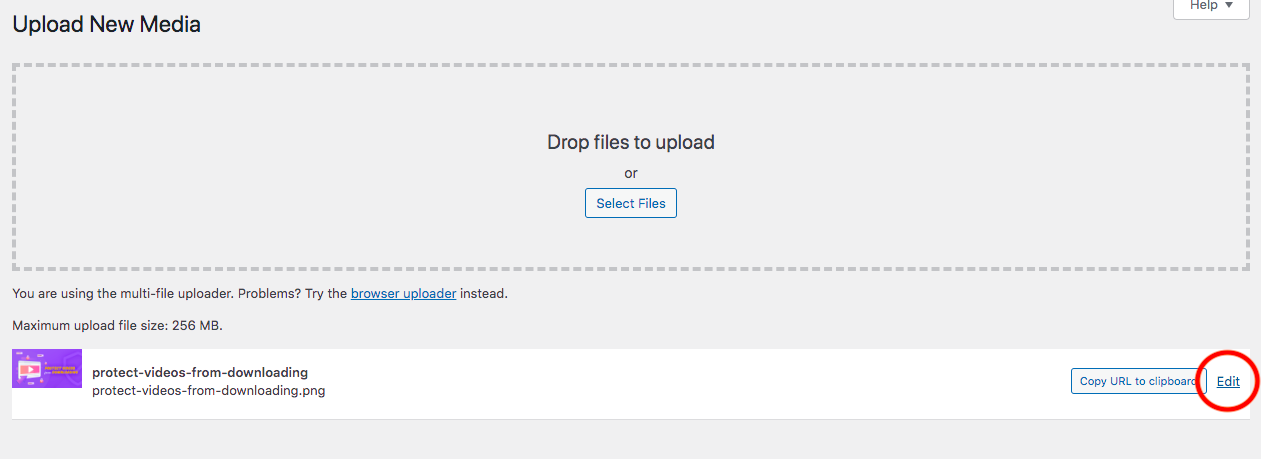
จากนั้น ให้กดปุ่ม Select Files หรือลากและวางไฟล์จากคอมพิวเตอร์ของคุณ คุณสามารถเลือกหลายไฟล์พร้อมกัน คำนึงถึงขนาดไฟล์สูงสุดที่อัปโหลดเพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดเกิดขึ้น
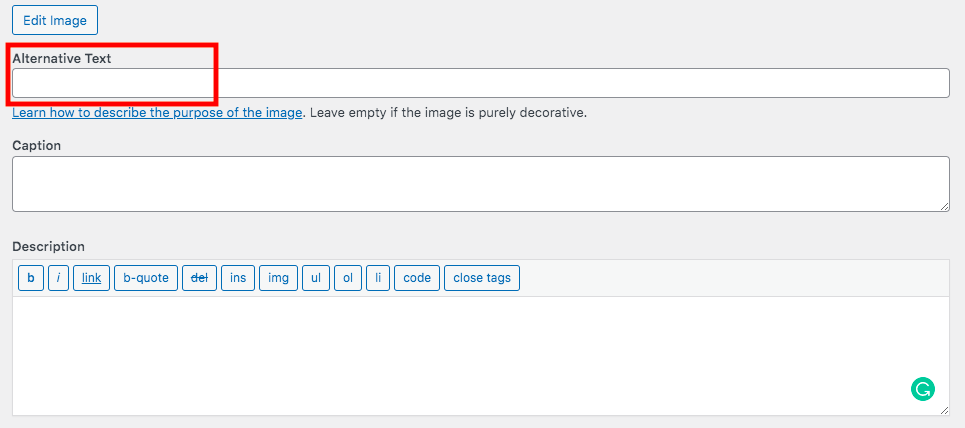
ตอนนี้ คลิก แก้ไข เพื่อไปที่หน้าเอกสารแนบ ซึ่งคุณสามารถป้อนข้อความแสดงแทนสำหรับรูปภาพของคุณได้



อัพเดทเพจครับ.
ในกรณีที่คุณกำลังแก้ไขเนื้อหา และวางแผนที่จะฝังรูปภาพไว้ที่นั่นพร้อมรายละเอียดข้อความแสดงแทนและชื่อแบบเต็ม ให้ทำตามคู่มือนี้
ก่อนอื่น ให้คลิก เพิ่มสื่อ ที่ด้านบนของหน้าจอแก้ไขหน้า เหนือแถบเครื่องมือ

เลือกรูปภาพที่คุณต้องการแทรกหรืออัปโหลดรูปภาพใหม่จากคอมพิวเตอร์ของคุณ จากนั้นระบุชื่อและข้อความแสดงแทนในหน้ารายละเอียดไฟล์แนบ

ตามค่าเริ่มต้น WordPress จะใช้ชื่อรูปภาพของคุณเป็นชื่อ หากคุณมีชื่อที่สื่อความหมายสำหรับไฟล์อยู่แล้ว ให้เก็บไว้เป็นชื่อ
ขั้นตอนสุดท้ายคือการกดปุ่ม แทรกลงในโพสต์
Gutenberg Editor
สำหรับผู้ใช้ Gutenberg การเพิ่มชื่อรูปภาพและข้อความแสดงแทนเป็นเรื่องง่ายด้วยบล็อกรูปภาพ
เพียงเปิดเพจหรือโพสต์แล้วมองหาบล็อครูปภาพโดยคลิกที่ไอคอนเครื่องหมายบวก (+)

อัปโหลดไฟล์รูปภาพของคุณ หรือลากและวางลงในบล็อก ทางด้านขวา คุณจะเห็นส่วนการตั้งค่าบล็อกที่ให้คุณกรอกข้อความแสดงแทนได้
โปรดสังเกตว่า ถ้าคุณไม่ทำการเปลี่ยนแปลงบางอย่าง ข้อความแสดงแทนนี้จะเหมือนเดิมเมื่อคุณใช้รูปภาพในครั้งต่อไป
คุณสมบัติรูปภาพอื่นๆ
ปัจจัยอื่นๆ ของรูปภาพที่ควรใช้ให้เกิดประโยชน์ ได้แก่ ชื่อรูปภาพและคำอธิบายภาพ ดังที่กล่าวไว้ WordPress จะกำหนดชื่อไฟล์ของคุณเป็นชื่อ แม้ว่าคุณจะปรับแต่งชื่อได้ แต่ขอแนะนำให้ตั้งชื่อไฟล์ที่สื่อความหมายก่อนอัปโหลด
คุณต้องฝังคำหลักเป้าหมายในชื่อ ซึ่งจะเป็นประโยชน์ต่อทั้งเครื่องมือค้นหาและผู้ใช้
องค์ประกอบภาพที่สำคัญอีกประการหนึ่งคือคำอธิบายภาพ มันทำงานคล้ายกับชื่อภาพ โดยจะตีความว่าภาพของคุณเกี่ยวกับอะไร เมื่อคุณเพิ่มคำอธิบายภาพแล้ว คำบรรยายจะปรากฏใต้ภาพในหน้านั้น
คำแนะนำรูปภาพของ Google
นอกจากการให้ข้อความแสดงแทนและชื่อที่ชัดเจนและเหมาะสมแล้ว ยังมีปัจจัยอื่นๆ อีกสองสามอย่างที่คุณควรให้ความสนใจเพื่อเพิ่มประสิทธิภาพภาพของคุณอย่างมีประสิทธิภาพ
เนื้อหาภาพต้นฉบับ – Google ชอบภาพต้นฉบับที่ไม่แสดงในที่อื่น คุณสามารถยืมรูปภาพจากสต็อกรูปถ่ายได้ หากคุณไม่สามารถจัดการเวลาในการผลิตด้วยตัวเองได้ อย่างไรก็ตาม จำกัดการใช้ให้มากที่สุด
บริบท ของรูปภาพ – รูปภาพและภาพถ่ายของคุณควรมีความเกี่ยวข้องอย่างชัดเจนกับเนื้อหาของหน้าหรืออย่างน้อยก็ส่วนที่วางเนื้อหาไว้ วิธีนี้จะช่วยนำข้อมูลเพิ่มเติมมาสู่ข้อความและทำให้เพจของคุณมีส่วนร่วมมากขึ้น
ข้อความบนรูปภาพ – บางคนทำผิดพลาดในการแสดงข้อความบนรูปภาพ เช่น ชื่อหน้า หัวเรื่อง หรือรายการเมนู อย่างไรก็ตาม สิ่งนี้ทำให้ผู้เยี่ยมชมหันเหความสนใจจากการโฟกัสที่สิ่งที่ภาพถ่ายมอบให้ เห็นได้ชัดว่าเครื่องมือไม่สามารถแปลข้อความบนรูปภาพได้ ลองนึกภาพผู้ใช้ของคุณมาจากประเทศอื่นที่พูดภาษาต่างกัน พวกเขาไม่สามารถเข้าถึงข้อความนี้
เพิ่มประสิทธิภาพข้อความ Alt ของรูปภาพและชื่อสำหรับ SEO
เราได้กำหนดว่าข้อความแสดงแทนและชื่อรูปภาพคืออะไร และอธิบายความแตกต่างหลักๆ ของรูปภาพเหล่านี้ ข้อความแสดงแทนรูปภาพเปิดประตูให้โปรแกรมรวบรวมข้อมูลการค้นหาและคนตาบอด "อ่าน" ภาพของคุณ ในขณะที่ชื่อมีหน้าที่อธิบายรูปภาพของคุณให้ผู้ใช้ทราบ
คุณสามารถเพิ่มข้อความแสดงแทนและชื่อให้กับรูปภาพของคุณได้อย่างง่ายดายทั้งในโปรแกรมแก้ไขแบบคลาสสิกและแบบ Gutenberg เป็นไปได้ที่คุณจะแทรกเมื่ออัปโหลดหรือแก้ไขเนื้อหาของหน้าด้วย
อะไรอีก? คุณอาจสนใจที่จะสำรวจแนวทางปฏิบัติในการเพิ่มประสิทธิภาพ SEO แบบรูปภาพอื่นๆ ในบทความของเรา
