วิธีปิดใช้งานการตรวจสอบองค์ประกอบใน WordPress
เผยแพร่แล้ว: 2023-01-26คุณต้องการรักษาความปลอดภัยให้กับทรัพย์สินของเว็บไซต์ของคุณและป้องกันไม่ให้มีการคัดลอกงานที่ตรากตรำทำงานของคุณหรือไม่? คุณเบื่อกับการถูกขโมยเนื้อหาในเว็บไซต์ของคุณหรือไม่?
สถิติแสดงให้เห็นว่าเกือบ 60% ของเนื้อหาออนไลน์ถูกขโมย ซึ่งส่งผลเสียต่อสถานการณ์ทางการเงินของคุณ รวมถึงชื่อเสียงของคุณในฐานะครีเอเตอร์ และเป็นความกังวลที่เพิ่มขึ้นสำหรับเจ้าของเว็บไซต์และบล็อกเกอร์
ในบทความนี้ ผมจะเสนอคำแนะนำเกี่ยวกับวิธีปิดคุณสมบัติ Inspect Element ของ WordPress ซึ่งทำให้ผู้เยี่ยมชมสามารถดูและคัดลอกซอร์สโค้ดและเนื้อหาของเว็บไซต์ของคุณได้ง่าย
นอกจากนี้ ฉันจะหารือเกี่ยวกับกลยุทธ์อื่นๆ ในการปกป้องข้อมูลและเนื้อหาประเภทต่างๆ บนเว็บไซต์ของคุณเพื่อหยุดการขโมยเนื้อหา
อ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการขโมยเนื้อหา การป้องกันองค์ประกอบการตรวจสอบ และการปกป้องซอร์สโค้ด ตลอดจนวิธีที่คุณสามารถรักษาความปลอดภัยของทรัพย์สินของเว็บไซต์และปกป้องการทำงานหนักของคุณ
ตรวจสอบองค์ประกอบคืออะไร?
ตรวจสอบองค์ประกอบเป็นคุณสมบัติในเว็บเบราว์เซอร์เช่น Google Chrome, Firefox และ Safari ที่ช่วยให้ผู้ใช้สามารถดูและแก้ไขโค้ด HTML และ CSS ของหน้าเว็บ
คุณสามารถเข้าถึงคุณลักษณะนี้ได้โดยเลือก "ตรวจสอบองค์ประกอบ" จากเมนูบริบทเมื่อคลิกขวาบนหน้าเว็บ กด "Ctrl + Shift + I" บนคอมพิวเตอร์ Windows หรือ "Cmd + Shift + I" บน Mac
ผู้ใช้สามารถดูโค้ด HTML และ CSS ของเว็บเพจได้เมื่อเปิดฟีเจอร์ Inspect Element และผู้ใช้สามารถแก้ไขโค้ดในขณะที่ดูการแก้ไขที่ทำแบบเรียลไทม์
เหตุใดคุณจึงต้องปิดใช้งานการตรวจสอบองค์ประกอบ
คุณควรปิดใช้งานคุณสมบัติ “ตรวจสอบองค์ประกอบ” บนเว็บไซต์ WordPress ของคุณ เป็นหนึ่งในขั้นตอนที่คุณควรดำเนินการในฐานะเจ้าของเว็บไซต์เพื่อรักษาความปลอดภัยเนื้อหาของคุณจากการเข้าถึงโดยไม่ได้รับอนุญาต
1. ปกป้องรหัสของไซต์ของคุณ : การปิดใช้งานคุณสมบัตินี้ คุณสามารถหยุดผู้ที่ไม่ได้รับอนุญาตไม่ให้เปลี่ยนรหัส HTML และ CSS ของเว็บไซต์ของคุณ และรักษาการควบคุมลักษณะที่ปรากฏและการทำงาน Inspect Element ช่วยให้ผู้ใช้สามารถดูและแก้ไขโค้ด HTML และ CSS ของเว็บไซต์ของคุณ และเป็นสิ่งสำคัญสำหรับการป้องกันการโจรกรรมเนื้อหาใน WordPress
2. รักษาไซต์ของคุณให้ปลอดภัย : แฮ็กเกอร์ยังสามารถใช้ Inspect Element เพื่อเข้าถึงข้อมูลที่ละเอียดอ่อนในไซต์ของคุณ เช่น ข้อมูลรับรองการเข้าสู่ระบบ ดังนั้นการปิดใช้งานองค์ประกอบดังกล่าวจะช่วยรักษาไซต์ของคุณและข้อมูลของผู้เยี่ยมชมให้ปลอดภัย
3. รักษาการควบคุมแบรนด์ของคุณ : คุณสามารถควบคุมวิธีการดูและใช้งานไซต์ของคุณได้โดยการปิด Inspect Element ซึ่งช่วยให้แน่ใจว่าแบรนด์ของคุณถูกนำเสนอตามที่คุณต้องการและไม่ได้ถูกใช้ในทางที่ผิดหรือไม่ได้รับอนุญาต .
4. ทำให้ผู้ชมมีส่วนร่วม อยู่เสมอ : การทำให้ผู้ใช้เข้าถึงโค้ดของเว็บไซต์ของคุณได้ยากขึ้นสามารถทำให้พวกเขาสนใจเนื้อหาและกลับมาบ่อยๆ
5. ปกป้องรายได้ของคุณ : หากไซต์ของคุณสร้างรายได้ผ่านการโฆษณา การสนับสนุน หรือวิธีการอื่นๆ การปิดใช้งาน Inspect Element สามารถช่วยให้แน่ใจว่าผลกำไรของคุณจะไม่ลดลงจากการเข้าถึงรหัสไซต์ของคุณโดยไม่ได้รับอนุญาต
โดยสรุป การปิดองค์ประกอบการตรวจสอบมีความสำคัญต่อการรักษารหัส ความปลอดภัย ชื่อเสียง การโต้ตอบกับผู้ใช้ และความมีชีวิตทางการเงินของเว็บไซต์ของคุณ
เป็นหนึ่งในการป้องกันที่มีอยู่มากมายสำหรับเว็บไซต์ของคุณและเป็นการดำเนินการที่ชาญฉลาดในการรักษาข้อมูลประจำตัวออนไลน์ของคุณ
2 วิธีในการปิดใช้งานการตรวจสอบองค์ประกอบใน WordPress
แม้ว่าคุณจะปิดใช้งานการคลิกขวาและคัดลอกวางบนเว็บไซต์ของคุณ เนื้อหาของคุณก็ตกอยู่ในอันตราย หลายคนใช้องค์ประกอบการตรวจสอบในเบราว์เซอร์เพื่อตรวจสอบซอร์สโค้ดของเว็บไซต์ของคุณ ขโมยเนื้อหาของคุณ หรือรับลิงก์รูปภาพของคุณ
เบราว์เซอร์ส่วนใหญ่อนุญาตให้ผู้ใช้ตรวจสอบองค์ประกอบได้โดยไม่มีปัญหา ผู้ใช้กึ่งขั้นสูงอาจใช้วิธีนี้เพื่อหลอกลวงเว็บไซต์ที่ได้รับการป้องกันและขโมยทรัพย์สินของคุณ
เมื่อปิดการตรวจสอบองค์ประกอบบนเว็บไซต์ของคุณ คุณจะมั่นใจได้ว่าเนื้อหาของคุณปลอดภัย การใช้ปลั๊กอิน WordPress เป็นวิธีที่ง่ายที่สุดในการทำเช่นนี้
วิธีที่ 1: ใช้ปลั๊กอินตัวป้องกันเนื้อหา WPShield
การใช้ปลั๊กอินเป็นวิธีที่เร็วและง่ายที่สุดในการบรรลุเป้าหมายบนเว็บไซต์ WordPress เนื่องจากความนิยมของ WordPress ทำให้มีปลั๊กอินมากมายในตลาด แต่ปลั๊กอินใดที่เหมาะกับความต้องการของคุณ
ฉันแนะนำให้ใช้ WPShield Content Protector เพื่อปิดใช้งานเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในเบราว์เซอร์ทั้งหมดและเบราว์เซอร์อื่นๆ ปลั๊กอินนี้เป็นปลั๊กอินป้องกันเนื้อหา WordPress ที่ดีที่สุด และทำงานได้แม้กับ JavaScript ที่ปิดใช้งานบนเบราว์เซอร์
หากต้องการปิดใช้งานองค์ประกอบการตรวจสอบ ให้ทำดังนี้
ขั้นตอนที่ 1: ดาวน์โหลด WPShield Content Protector
ขั้นตอนที่ 2: ติดตั้งปลั๊กอินจาก Plugins → Add New
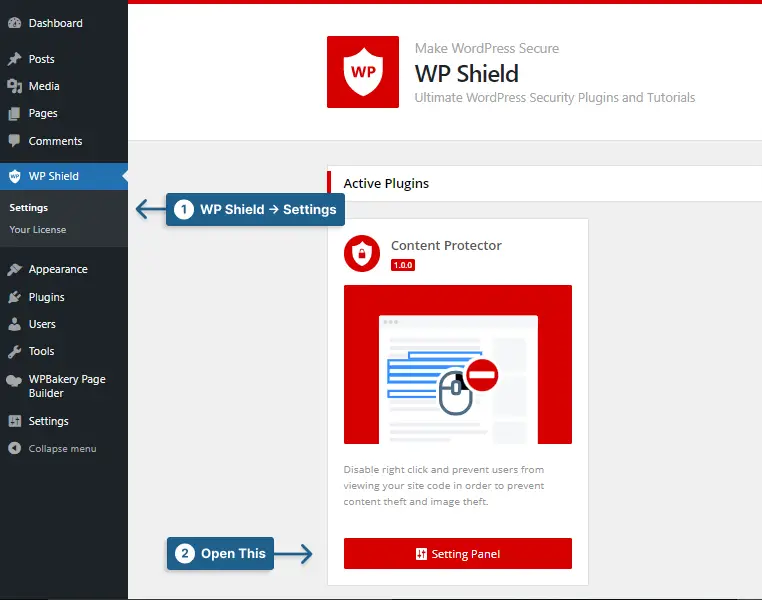
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

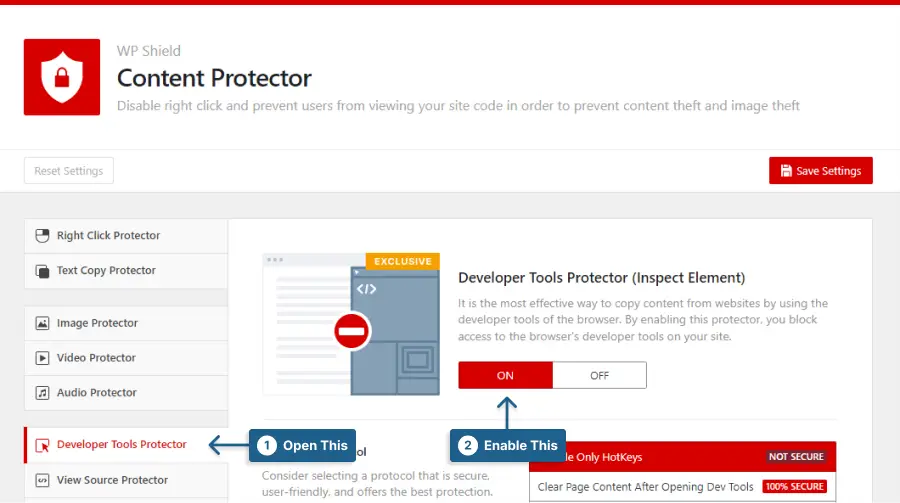
ขั้นตอนที่ 4: ไปที่ Developer Tools Protector และเปิดตัวเลือก Developer Tools Protector (Inspect Element)

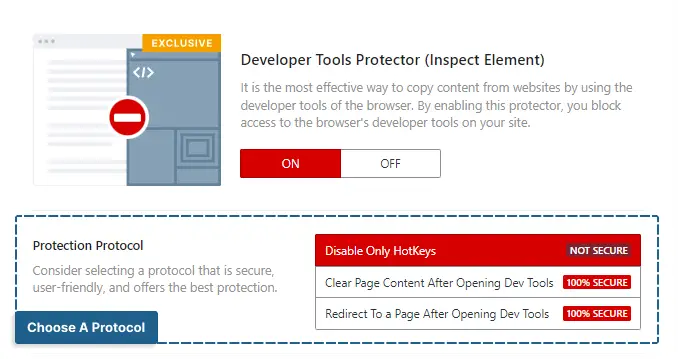
ขั้นตอนที่ 5: ตัวป้องกันนี้มีโปรโตคอลการป้องกันสามตัวที่มีระดับความปลอดภัยต่างกัน

เลือกโปรโตคอลที่เหมาะกับคุณ:
- ปิดใช้งาน HotKeys เท่านั้น: โปรโตคอลนี้จะปิดใช้งานทางลัด f12, CTRL + SHIFT + C และปุ่มลัดอื่น ๆ ที่ใช้ในการเปิดองค์ประกอบการตรวจสอบ มีตัวเลือกที่ปลอดภัยมากขึ้น
- ล้างเนื้อหาของหน้าหลังจากเปิดเครื่องมือสำหรับนักพัฒนา: เมื่อ ใช้โปรโตคอลนี้ เนื้อหาของหน้าจะถูกลบออกหากมีคนเข้าถึงเครื่องมือสำหรับนักพัฒนา โปรโตคอลนี้ปลอดภัยมาก
- เปลี่ยนเส้นทางไปยังหน้าหลังจากเปิด Dev Tools: โปรโตคอลนี้สามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าที่กำหนดเองได้เมื่อเปิดองค์ประกอบการตรวจสอบ คุณสามารถเลือกหน้าในส่วนเปลี่ยนเส้นทางไปยังหน้า ตัวป้องกันนี้ปลอดภัยมากที่จะใช้
ตัวป้องกันนี้ยังสามารถปกป้อง WordPress ได้ด้วยการซ่อนซอร์สโค้ดและปิดใช้งานฟีด RSS หากคุณต้องการรักษาความปลอดภัยของเนื้อหาในเว็บไซต์ของคุณ WPShield Content Protector เป็นปลั๊กอินที่ยอดเยี่ยม

หมายเหตุสำคัญ: ฉันขอแนะนำให้คุณตรวจสอบคำแนะนำขั้นสูงสุดของเราสำหรับการป้องกันการขโมยเนื้อหาเพื่อทำให้เนื้อหาไซต์ของคุณปลอดภัยยิ่งขึ้น
วิธีที่ 2: ปิดใช้งานการคลิกขวาโดยใช้ CSS
หากคุณสนใจที่จะปิดใช้งานการคลิกขวาใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณสามารถใช้โค้ด CSS ได้ วิธีง่ายๆ ในการปิดใช้งานการคลิกขวาคือการใช้โค้ด CSS นี่ไม่ใช่วิธีขั้นสูงสุด แต่สามารถหลอกผู้ใช้ทั่วไปได้
รหัสนี้ปิดใช้งานการเลือกข้อความจริง ๆ ไม่ใช่การคลิกขวา เนื่องจากมีเพียงไม่กี่คนที่ทราบความสามารถในการปิดใช้งานการเลือกข้อความด้วย CSS พวกเขาจึงไม่สามารถปิดใช้งานได้
หมายเหตุ: วิธีนี้ไม่มีการป้องกันอย่างสมบูรณ์ และไม่มีการรับประกันว่าเนื้อหาและซอร์สโค้ดของคุณจะปลอดภัย ผู้ใช้ที่มีความรู้เพียงเล็กน้อยเกี่ยวกับรหัส CSS หรือประสบการณ์สามารถแฮ็คได้
โจรอาจใช้ปุ่มลัดของเบราว์เซอร์เพื่อเข้าถึงองค์ประกอบการตรวจสอบ จะดีที่สุดถ้าคุณปิดการใช้งาน CTRL+SHIFT+U และปุ่มลัดอื่นๆ เพื่อรักษาความปลอดภัยซอร์สโค้ดของเว็บไซต์ของคุณ
หากคุณต้องการปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณจริงๆ ให้ใช้ WPShield Content Protector ตัวป้องกันนี้สามารถช่วยคุณปิดหรือจำกัดเมนูคลิกขวาได้ การจำกัดเมนูคลิกขวาแทนการปิดใช้งานจะส่งผลกระทบอย่างมากต่อ UX ของเว็บไซต์ของคุณ
หากต้องการปิดใช้งานองค์ประกอบการตรวจสอบ ให้ทำตามขั้นตอนเหล่านี้:
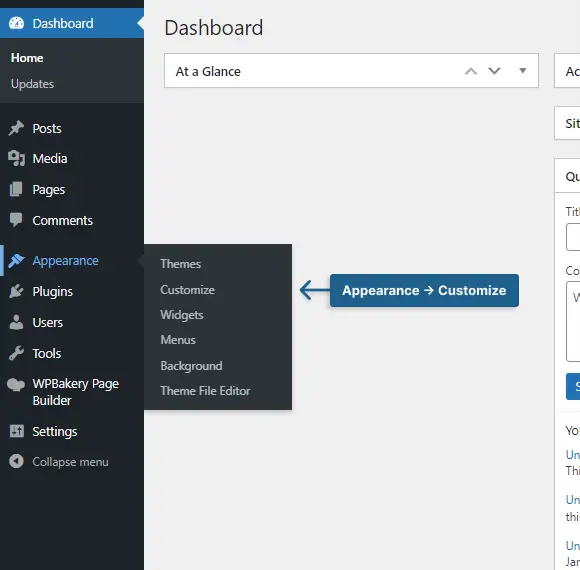
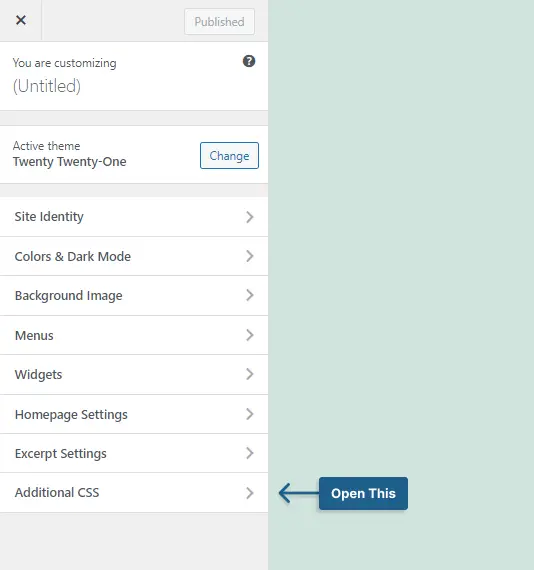
ขั้นตอนที่ 1: ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง

ขั้นตอนที่ 2: เปิด CSS เพิ่มเติม

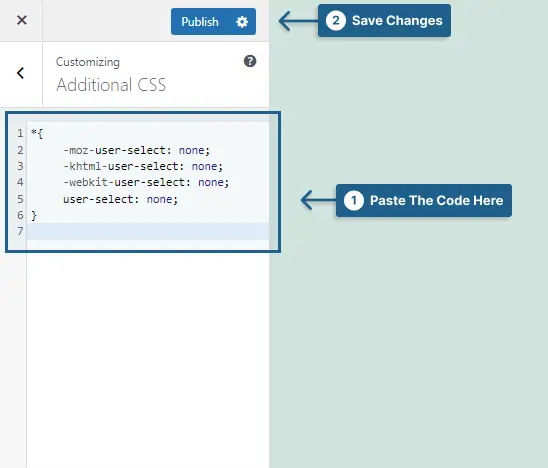
ขั้นตอนที่ 3: วางรหัสต่อไปนี้และบันทึกการเปลี่ยนแปลง
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
หมายเหตุสำคัญ: คุณสามารถอ่านคำแนะนำขั้นสูงสุดสำหรับการปิดใช้งานการคลิกขวาใน WordPress สำหรับข้อมูลเพิ่มเติม
คำถามที่พบบ่อยเกี่ยวกับการปิดใช้งานองค์ประกอบการตรวจสอบ
คำถามที่พบบ่อยต่อไปนี้เกี่ยวกับการปิด Inspect Element ใน WordPress มีไว้เพื่อช่วยให้คุณเข้าใจถึงอันตรายและวิธีการปกป้องเว็บไซต์ของคุณได้ดียิ่งขึ้น
การติดตั้งปลั๊กอิน เช่น “WPShield Content Protector” หรือการเพิ่มโค้ดในไฟล์ functions.php ของธีมของคุณ จะปิดใช้งานการตรวจสอบองค์ประกอบใน WordPress และป้องกันไม่ให้ผู้ใช้ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์
แม้ว่าจะไม่สามารถเข้าใจผิดได้ แต่วิธีการเหล่านี้อาจทำให้ผู้เยี่ยมชมเว็บไซต์ดูซอร์สโค้ดได้ยากขึ้น
การปิดใช้งานองค์ประกอบการตรวจสอบใน WordPress อาจเป็นความคิดที่ดีด้วยเหตุผลหลายประการ รวมถึงการเพิ่มความปลอดภัยของไซต์และป้องกันผู้ใช้จากการขโมยเนื้อหาของคุณหรือเปลี่ยนรหัสของไซต์
WPShield Content Protector ซึ่งมาพร้อมกับ “Inspect Element Protector” และ “Right Click Disabler” เป็นตัวเลือกที่ดีที่สุดในบรรดาปลั๊กอินที่มีให้สำหรับการปิดใช้งาน Inspect Element ใน WordPress
ผู้ใช้อาจขโมยเนื้อหาของคุณหรือเปลี่ยนโค้ดของเว็บไซต์ของคุณได้ยากขึ้น หาก Inspect Element ถูกปิดใช้งานใน WordPress เนื่องจากผู้ใช้ไม่สามารถเข้าถึงเครื่องมือสำหรับนักพัฒนาในเบราว์เซอร์ของตนได้
มีวิธีอื่นที่จะหยุดไม่ให้ผู้ใช้ขโมยเนื้อหาของคุณใน WordPress นอกเหนือจากการปิดใช้งาน Inspect Element เช่น การใช้ปลั๊กอิน เช่น “WPShield Content Protector” หรือเพิ่มโค้ดในไฟล์ functions.php ของธีมของคุณ
ได้ เป็นไปได้ที่จะปิดใช้งาน Inspect Element เฉพาะสำหรับผู้ใช้บางรายใน WordPress โดยใช้ปลั๊กอิน WPShield Content Protector หรือเพิ่มโค้ดลงในไฟล์ functions.php ของธีมของคุณ
ซึ่งจะช่วยให้คุณสามารถให้สิทธิ์การเข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แก่ผู้ใช้ที่เชื่อถือได้ ในขณะที่ป้องกันไม่ให้ผู้อื่นเข้าถึงได้
บทสรุป
ในบทความนี้ เราได้พูดถึงความสำคัญของการปิดใช้งาน Inspect Elements ใน WordPress เพื่อปกป้องเนื้อหาของเว็บไซต์ของคุณ เราพิจารณาวิธีการต่างๆ เช่น การใช้ปลั๊กอินและโค้ด และเน้นย้ำถึงประโยชน์ของการใช้ปลั๊กอินอย่าง WPShield Content Protector
การปกป้องเนื้อหาเว็บไซต์ของคุณเป็นสิ่งสำคัญ และการปิดใช้งานองค์ประกอบการตรวจสอบเป็นเพียงขั้นตอนเดียวในกระบวนการนี้ เราขอแนะนำให้อ่านบทความเพิ่มเติมเกี่ยวกับความปลอดภัยของ WordPress ในบล็อก BetterStudio เพื่อเพิ่มความปลอดภัยให้กับเว็บไซต์ของคุณ
ขอบคุณที่อ่านบทความนี้จนจบ หากคุณมีประสบการณ์ในการปิดใช้งานองค์ประกอบการตรวจสอบหรือมีคำถามใดๆ โปรดแจ้งให้เราทราบในความคิดเห็น
โปรดติดตาม BetterStudio บน Facebook และ Twitter หากคุณต้องการเป็นคนแรกที่รู้เกี่ยวกับเนื้อหาใหม่ของเรา
