วิธีปิดการใช้งานการคลิกขวาบน WordPress
เผยแพร่แล้ว: 2023-01-05คุณตกเป็นเหยื่อของเนื้อหาที่ถูกขโมยบนเว็บไซต์ของคุณหรือไม่? คุณต้องการปิดใช้งานการคลิกขวาเพื่อป้องกันเนื้อหาของคุณหรือไม่
ทุกๆ วัน เนื้อหาของเว็บไซต์จำนวนมากถูกขโมย และหัวขโมยสร้างรายได้จากเนื้อหานั้น ในขณะที่เจ้าของเดิมไม่ได้รับเครดิตหรือเงิน แม้ว่าอันดับเว็บไซต์จะลดลงเนื่องจากเนื้อหาไม่ซ้ำกัน
คุณควรพิจารณาปกป้องเนื้อหาของเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณนำเสนอเนื้อหาต้นฉบับบนเว็บไซต์ของคุณ
ในบทความนี้ คุณจะได้เรียนรู้ว่าการปิดใช้งานการคลิกขวานั้นเหมาะกับคุณหรือไม่ วิธีปิดใช้งานการคลิกขวาบน WordPress โดยไม่ต้องใช้ปลั๊กอิน และวิธีปิดใช้งานการคลิกขวาใน WordPress
ข้อดีและข้อเสียของการปิดใช้งานการคลิกขวาบน WordPress
หากคุณไม่แน่ใจว่าควรปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณหรือไม่ เราได้จัดทำรายการข้อดีและข้อเสียทั้งหมดของการปิดใช้งานการคลิกขวาเพื่อให้คุณตัดสินใจ:
ปิดใช้งานข้อดีเมนูคลิกขวา:
หัวขโมยสามารถขโมยเนื้อหาและรูปภาพในโพสต์ของคุณด้วยการคลิกขวาง่ายๆ ดังนั้น ด้วยการปิดใช้งานคุณลักษณะการคลิกขวา คุณจึงสามารถปกป้องเนื้อหาของเว็บไซต์ของคุณได้
การใช้คลิกขวาอีกอย่างหนึ่งคือการลิงก์รูปภาพของคุณ ซึ่งหมายความว่ามีคนใช้รูปภาพและทรัพยากรโฮสต์ของคุณเพื่อประโยชน์ของตัวเอง
ปิดการใช้งานเมนูคลิกขวา ข้อเสีย:
ข้อบกพร่องที่ใหญ่ที่สุดของการปิดใช้งานฟังก์ชันคลิกขวาคือประสบการณ์ของผู้ใช้ (UX) โดยเฉพาะอย่างยิ่งหากเว็บไซต์ของคุณมีเนื้อหาการสอน เช่น สูตรอาหารและเนื้อหา DIY
นอกจากฟังก์ชันคัดลอกและวางในเมนูคลิกขวาแล้ว ยังมีฟังก์ชันอื่นๆ อีกมาก เช่น การเปิดลิงก์บนแท็บใหม่ ตัวเลือกการรีเฟรช และอื่นๆ ด้วยการป้องกันการคลิกขวาใน WordPress คุณกำลังหยุดผู้ใช้จากตัวเลือกเหล่านี้ และทำให้ประสบการณ์ของพวกเขาบนเว็บไซต์ของคุณลดลง
ผู้ใช้หลายคนอาจออกจากเว็บไซต์ของคุณเนื่องจากคุณปิดใช้งานการคลิกขวา ดังนั้นจึงอาจไม่ใช่วิธีที่เหมาะสมที่สุดในการปกป้องเนื้อหาของคุณ
นอกจากการปิดใช้งานการคลิกขวาที่ส่งผลเสียต่อ UX เว็บไซต์ของคุณแล้ว ยังไม่ใช่วิธีที่ปลอดภัยที่สุดในการปกป้องเนื้อหาของคุณอีกด้วย โจรสามารถเปิดใช้งานการคลิกขวาอีกครั้งโดยปิดการใช้งาน JavaScript บนเบราว์เซอร์
แต่เราพบปลั๊กอิน WPShield Content Protector ที่มีคุณสมบัติทดแทนสำหรับการปิดใช้งานเมนูคลิกขวา มีคุณลักษณะเฉพาะที่ไม่ปิดใช้งานเมนูคลิกขวา แต่ ปิดใช้งานรายการที่เป็นอันตราย เช่น ดูซอร์สและบันทึกรูปภาพ มันไม่ได้สร้าง UX ที่ไม่ดีให้กับผู้เข้าชมของคุณ
วิธีปิดการใช้งานการคลิกขวาใน WordPress [3 วิธี]
หากคุณต้องการปิดใช้งานการคลิกขวา WordPress ไม่มีตัวเลือกให้ทำเช่นนั้น ดังนั้นคุณต้องใช้ปลั๊กอินหรือรหัสที่กำหนดเอง
ต่อไปนี้ คุณจะได้เรียนรู้สามวิธีในการปิดใช้งานการคลิกขวา
ฉันจะแจ้งให้คุณทราบในภายหลังในบทความนี้เกี่ยวกับวิธีการบางอย่างที่ใช้งานได้จริงและสามารถปกป้องเนื้อหาของคุณได้ดีขึ้น
วิธีที่ 1: ใช้ปลั๊กอินตัวป้องกันเนื้อหา WPShield (วิธีที่ปลอดภัยที่สุด)
การใช้ปลั๊กอินอาจเป็นวิธีที่ง่ายและปลอดภัยที่สุดในการบรรลุเป้าหมายในเว็บไซต์ WordPress เนื่องจากปลั๊กอินกำลังปกป้องเนื้อหาไซต์ของคุณในหลายวิธี อย่างไรก็ตาม ปลั๊กอินบางตัวไม่ได้มีคุณสมบัติที่สะดวกมากมาย
ปลั๊กอินป้องกันเนื้อหาหลายตัวสามารถปิดใช้งานฟังก์ชันคลิกขวาได้ แต่ฉันต้องการแนะนำปลั๊กอิน WPShield Content Protector ซึ่งนอกเหนือจากการปิดใช้งานการคลิกขวาแล้ว ยังมีโมดูลตัวป้องกันอื่นๆ อีก 14 โมดูล เพื่อป้องกันเนื้อหาทุกประเภทบนไซต์ของคุณ
นอกจากนี้ โปรดพิจารณาใช้ Right Click Menu Limiter ที่มีอยู่ใน WPShield Content Protector Pro ซึ่งใช้งานได้จริงมากกว่าและไม่ส่งผลกระทบต่อ UX ของเว็บไซต์ของคุณ
หากต้องการใช้ปลั๊กอิน WPShield Content Protector ให้ทำตามคำแนะนำเหล่านี้:
ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอิน WPShield Content Protector
ขั้นตอนที่ 2: ไปที่ ปลั๊กอิน → เพิ่มใหม่ และติดตั้งปลั๊กอินบน WordPress ของคุณ
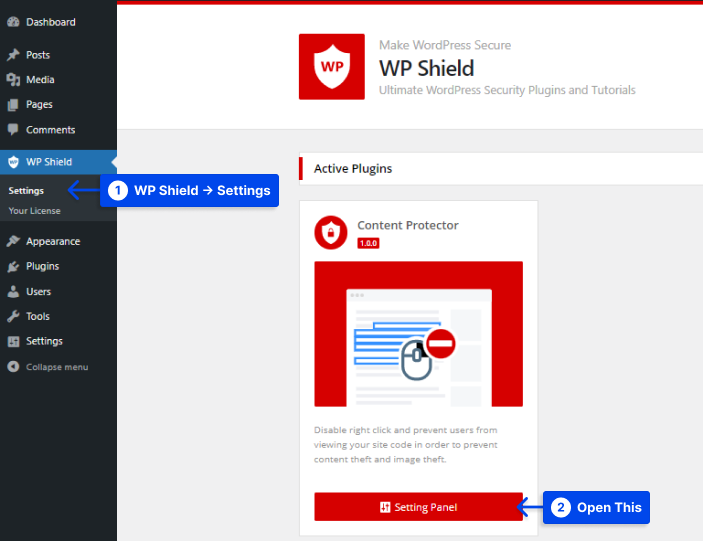
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า และเปิดแผงป้องกันเนื้อหา

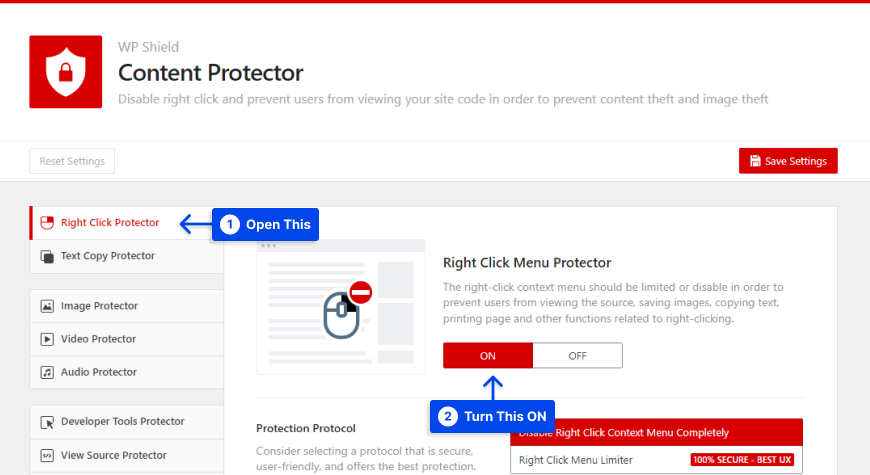
ขั้นตอนที่ 4: เปิด Right Click Protector และเปิด Right Click Menu Protector

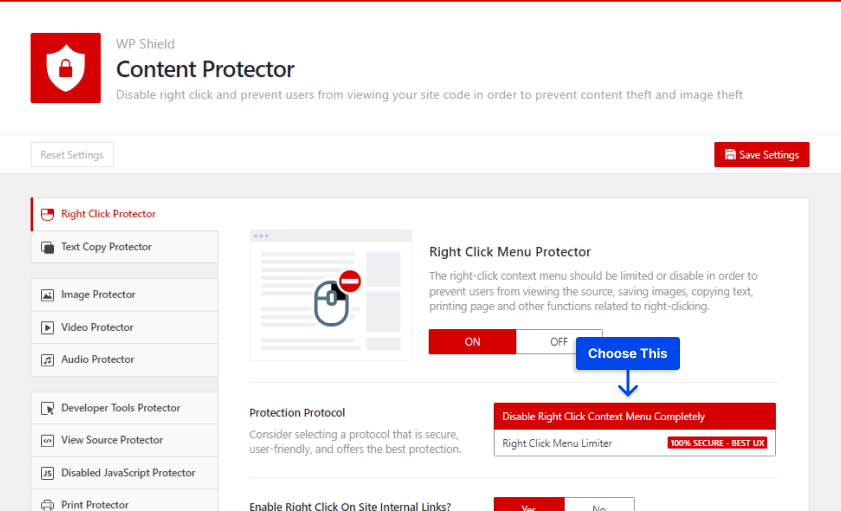
ขั้นตอนที่ 5: เลือก ปิดใช้งานเมนูบริบทคลิกขวาโดยสิ้นเชิง ใน โปรโตคอลการป้องกัน

ตัวเลือกนี้ยังรองรับการปิดใช้งานเมนูคลิกขวาใน Elementor และธีม WordPress และปลั๊กอิน WordPress ทั้งหมด
อย่างไรก็ตาม การปิดใช้งานการคลิกขวาอย่างสมบูรณ์นั้นส่งผลเสียต่อ UX (ประสบการณ์ผู้ใช้) ของเว็บไซต์ของคุณ เพื่อให้แน่ใจว่าเนื้อหาของคุณได้รับการปกป้องและผู้ดูของคุณมีความสุข WPShield Content Protector Pro ขอเสนอคุณสมบัติพิเศษที่ชื่อว่า Right Click Menu Limiter
หากต้องการจำกัดเมนูคลิกขวา ให้ทำตามขั้นตอนเหล่านี้:
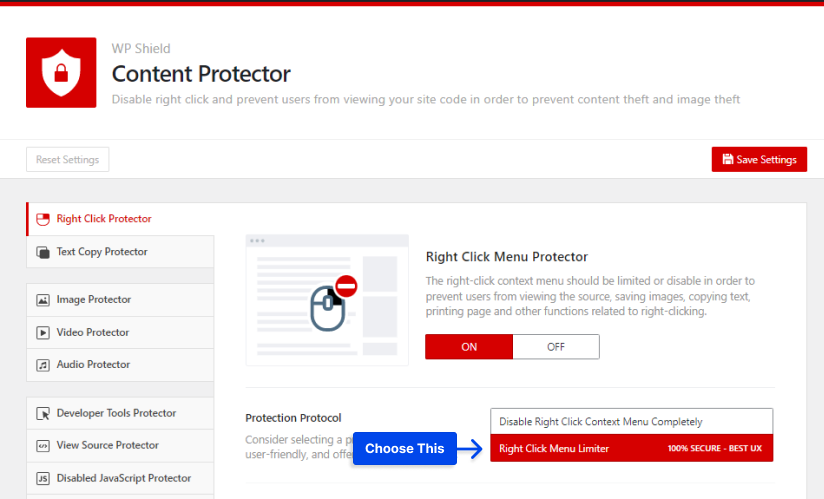
ขั้นตอนที่ 1: ไปที่ตัว ป้องกันคลิกขวา และเปิดใช้งานตัว ป้องกันเมนูคลิกขวา
ขั้นตอนที่ 2: เลือกตัว จำกัดเมนูคลิกขวา เป็น โปรโตคอลการป้องกัน

เมื่อเปิดใช้งานตัวเลือกนี้ ผู้ใช้สามารถคลิกขวาที่เว็บไซต์ของคุณ แต่รายการอย่างเช่น “คัดลอก”, “บันทึกรูปภาพเป็น” หรือ “ดูซอร์ส” จะถูกปิดใช้งานในเมนูคลิกขวา!
ตัวเลือก Right Click Menu Limiter มีเฉพาะในปลั๊กอิน WPShield Content Protector Pro เท่านั้น และคุณสามารถมั่นใจได้ว่าเนื้อหาของคุณปลอดภัย 100% และ UX ของเว็บไซต์ของคุณจะไม่ได้รับผลกระทบใดๆ
วิธีหนึ่งในการเปิดใช้การคลิกขวาอีกครั้งของผู้ขโมยเนื้อหาที่พบมากที่สุดคือการปิดใช้งาน JavaScript บนเบราว์เซอร์ของตน เนื่องจากปลั๊กอินตัวป้องกันทำงานร่วมกับรหัส JavaScript ดังนั้นปลั๊กอินตัวป้องกันเนื้อหาจะไม่ทำงานหากผู้เยี่ยมชมปิดใช้งาน JavaScript บนเบราว์เซอร์
แต่ตัวป้องกันเนื้อหา WPShiled มีคุณลักษณะพิเศษอีกอย่างหนึ่งที่ชื่อว่า Disabled JavaScript Protector ซึ่งไม่อนุญาตให้ผู้เยี่ยมชมเห็นไซต์ของคุณหาก JavaScipt ถูกปิดใช้งาน
โปรดทราบว่า Right Click Menu Limiter และ Disabled JavaScript Protector นั้นเป็นตัวเลือกที่เฉพาะเจาะจงและไม่ซ้ำใครซึ่งมีเฉพาะใน WPShield Content Protector Pro และสามารถช่วยคุณรักษาความปลอดภัยของเนื้อหาเว็บไซต์ของคุณ
ทำตามขั้นตอนเหล่านี้เพื่อป้องกันเว็บไซต์ของคุณจากการปิดใช้งาน JavaScript:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
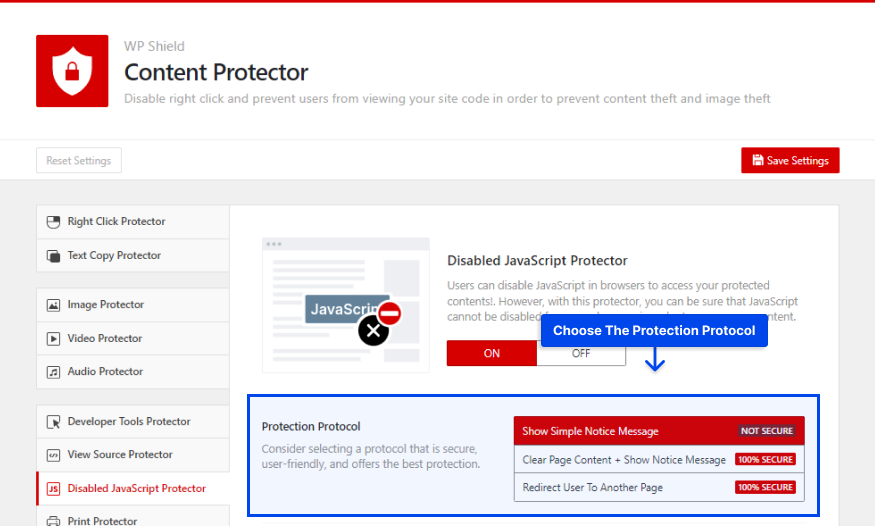
ขั้นตอนที่ 2: เปิด Disabled JavaScript Protector และเปิด Disabled JavaScript Protector
ขั้นตอนที่ 3: ตัวป้องกัน JavaScript ที่ปิดใช้งานมีสามวิธีที่แตกต่างกันซึ่งคุณสามารถเลือกได้
- แสดงข้อความแจ้งอย่างง่าย: คุณสามารถเลือก แสดงข้อความแจ้งอย่างง่าย เป็นโปรโตคอลการป้องกัน หากผู้ใช้ปิดใช้งาน JavaScript บนเบราว์เซอร์ ผู้ใช้จะได้รับข้อความขอให้เปิดใช้งานอีกครั้งเพื่อใช้งานเว็บไซต์ต่อไป ไม่ใช่วิธีที่ปลอดภัยที่สุดในบรรดาโปรโตคอลทั้งหมดที่มีอยู่
- ล้างเนื้อหาของเพจ + แสดงข้อความแจ้งเตือน: คุณสามารถเลือก ล้างเนื้อหาของเพจ + แสดงข้อความแจ้งเตือน เป็นโปรโตคอลการป้องกัน หากมีคนพยายามเปิดใช้การคลิกขวาโดยปิดใช้งาน JavaScript บนเบราว์เซอร์ ระบบจะบังคับให้ลบเนื้อหาของเว็บไซต์และแสดงข้อความแจ้งให้ทราบ
- เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่น: คุณสามารถเลือก เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่น เป็นโปรโตคอลการป้องกัน คุณสามารถเลือกหน้าใน Redirect To Page ดังนั้นหากมีคนปิดใช้งาน JavaScript พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าที่คุณเลือก

ด้วยตัวเลือกนี้ เว็บไซต์ของคุณควรปลอดภัยจากการปิดใช้งานการแฮ็ก JavaScript
วิธีที่ 2: ปิดใช้งานการคลิกขวาโดยไม่มีปลั๊กอิน
หากคุณต้องการปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณ คุณเพียงแค่เพิ่มโค้ด JavaScript ลงในไฟล์ของเว็บไซต์ของคุณ
เนื่องจากวิธีนี้ใช้กับ JavaScript หากผู้ใช้ปิดใช้งาน JavaScript บนเบราว์เซอร์ ผู้ใช้ก็สามารถใช้การคลิกขวาเพื่อคัดลอกเนื้อหาของคุณ
หากคุณต้องการให้แน่ใจว่าไม่มีใครสามารถใช้ตัวเลือกการปิดใช้งาน JavaScript เพื่อใช้การคลิกขวา ให้ดาวน์โหลด WPShield Content Protector เพื่อใช้ตัวเลือก Disabled JavaScript Protector
ในการเพิ่ม JavaScript ในเว็บไซต์ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
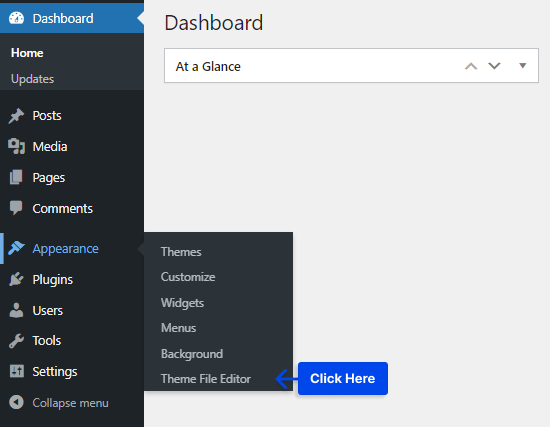
ขั้นตอนที่ 1: ไปที่ ลักษณะ → ตัวแก้ไขไฟล์ธีม

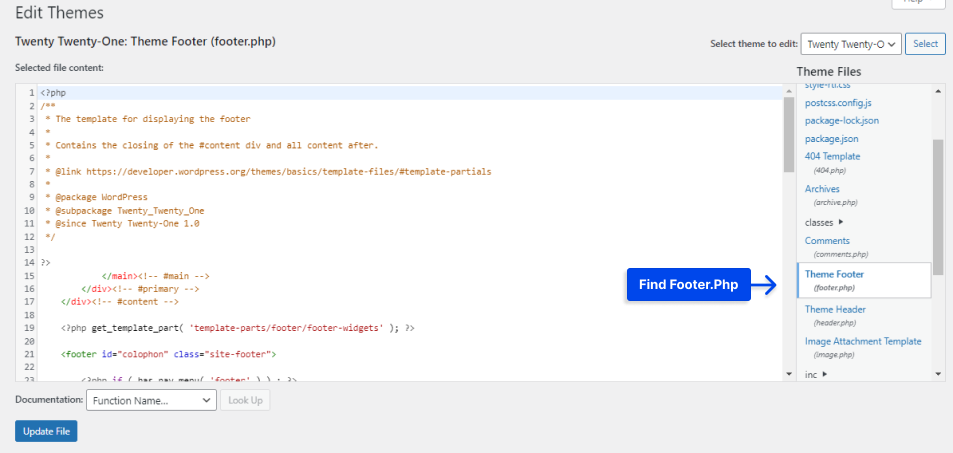
ขั้นตอนที่ 2: เปิดไฟล์ footer.php ในไฟล์ ธีม


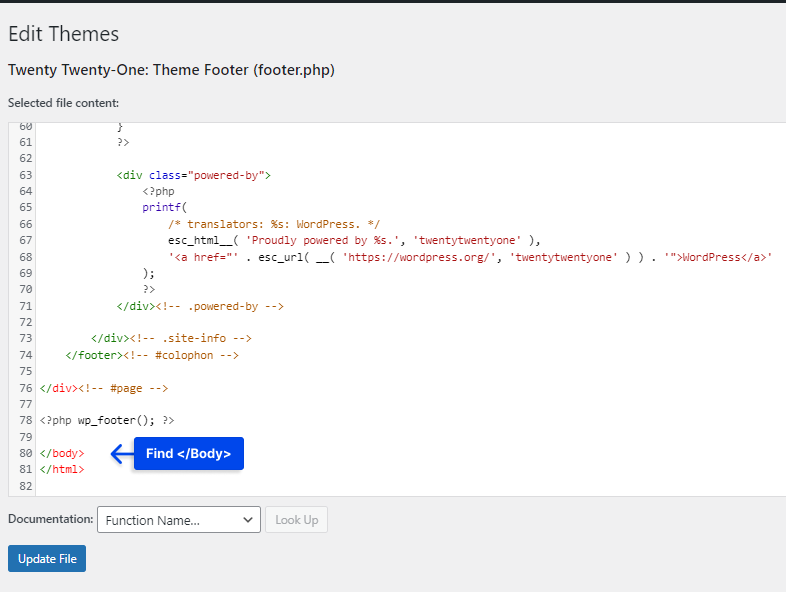
ขั้นตอนที่ 3: ค้นหาแท็ก </body>

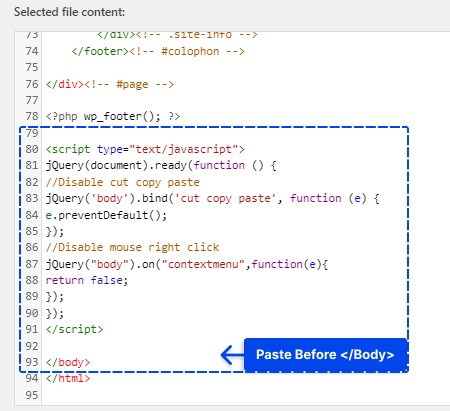
ขั้นตอนที่ 4: เพิ่มโค้ดต่อไปนี้ก่อนแท็ก </body>:
<script type="text/javascript"> jQuery(document).ready(function () { jQuery("body").bind("cut copy paste", function (e) { e.preventDefault(); }); jQuery("body").on("contextmenu", function (e) { return false; }); }); </script>ตัวอย่าง:

หลังจากเพิ่มรหัสนี้แล้ว ควรปิดใช้งานทั้งการคลิกขวาและการเลือกข้อความบนเว็บไซต์ของคุณ
วิธีที่ 3: ปิดใช้งานการคลิกขวาโดยใช้ CSS
คุณสามารถใช้รหัส CSS เพื่อป้องกันเนื้อหาของคุณ รหัสนี้ไม่จำเป็นต้องปิดใช้งานการคลิกขวา แต่จะปิดใช้งานการเลือกข้อความบนเว็บไซต์ของคุณ ซึ่งคุณต้องคัดลอกเนื้อหา
โปรดทราบว่าแม้การใช้ CSS เพื่อปิดการเลือกข้อความจะทำได้ง่ายเพียงใด การย้อนกลับก็ง่ายมาก วิธีนี้จึงไม่รักษาความปลอดภัยเนื้อหาของคุณอย่างเหมาะสม
ฉันขอแนะนำให้คุณใช้ WPShield Content Protector หากคุณต้องการให้แน่ใจว่าเนื้อหาของคุณปลอดภัย 100%
ในการเพิ่มโค้ด CSS ลงในเว็บไซต์ของคุณ ให้ทำดังนี้
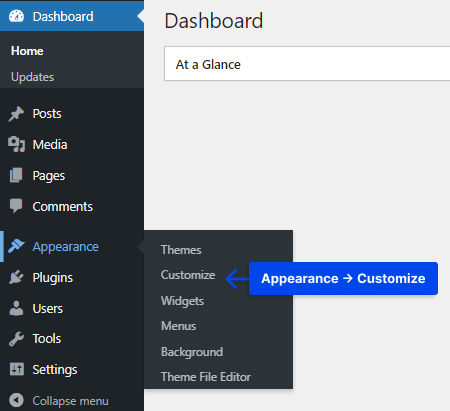
ขั้นตอนที่ 1: ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ

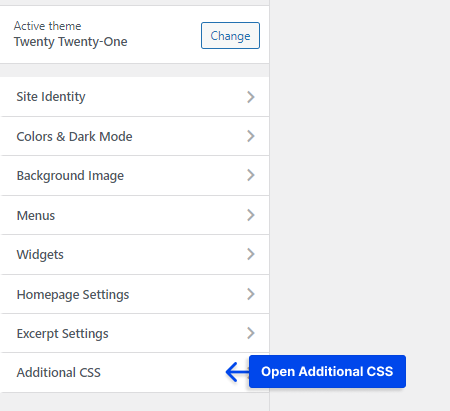
ขั้นตอนที่ 2: เปิด CSS เพิ่มเติม

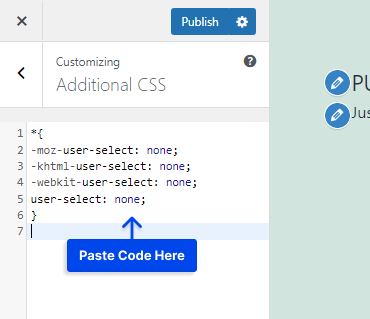
ขั้นตอนที่ 3: วางรหัสต่อไปนี้ที่นั่น
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
ตอนนี้ควรปิดใช้งานการเลือกข้อความบนเว็บไซต์ของคุณ
วิธีอื่นในการปกป้องเนื้อหาของคุณ
การรับมือกับเนื้อหาไม่ใช่วิธีเดียวที่ผู้คนสามารถขโมยเนื้อหาของคุณได้ โดยเฉพาะอย่างยิ่งหากคุณใช้สื่อประเภทต่างๆ เช่น รูปภาพ วิดีโอ และเสียงบนเว็บไซต์ของคุณ
หากคุณต้องการแน่ใจว่าไม่มีใครสามารถขโมยเนื้อหาของคุณได้ โปรดอ่านส่วนที่เหลือของบทความนี้
ปิดใช้งาน Hotlinking บน WordPress
WordPress อนุญาตให้ผู้อื่นใช้ลิงก์ของเพจของคุณเพื่อฝังลงในเว็บไซต์ของพวกเขาซึ่งเรียกว่า iFrame Hotlinking
เมื่อพวกเขาฝังเว็บไซต์ของคุณบนเว็บไซต์ของพวกเขา พวกเขาได้รับประโยชน์จากการใช้เนื้อหาและทรัพยากรโฮสต์ WordPress ของคุณเพื่อรับมุมมองและรายได้
แม้ว่าคุณจะปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณ พวกเขาก็สามารถคัดลอกเนื้อหาที่ฝังได้อย่างง่ายดายโดยไม่มีปัญหา
WPShield Content Protector สามารถช่วยคุณปิดใช้งาน iFrame Hotlinking ได้อย่างง่ายดาย
เพื่อป้องกัน iFrame Hotlinking ให้ทำตามขั้นตอนเหล่านี้
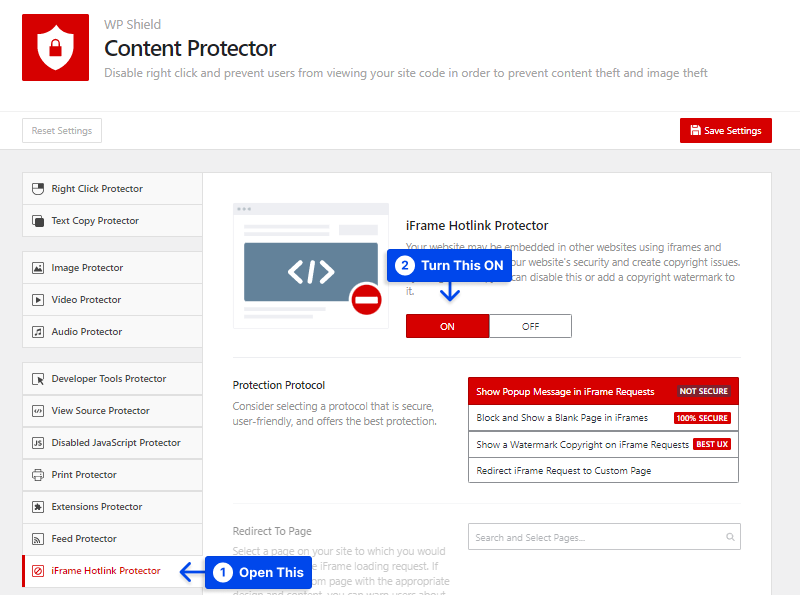
ขั้นตอนที่ 1: ไปที่ iFrame Hotlink Protector แล้วเปิด iFrame Hotlink Protector

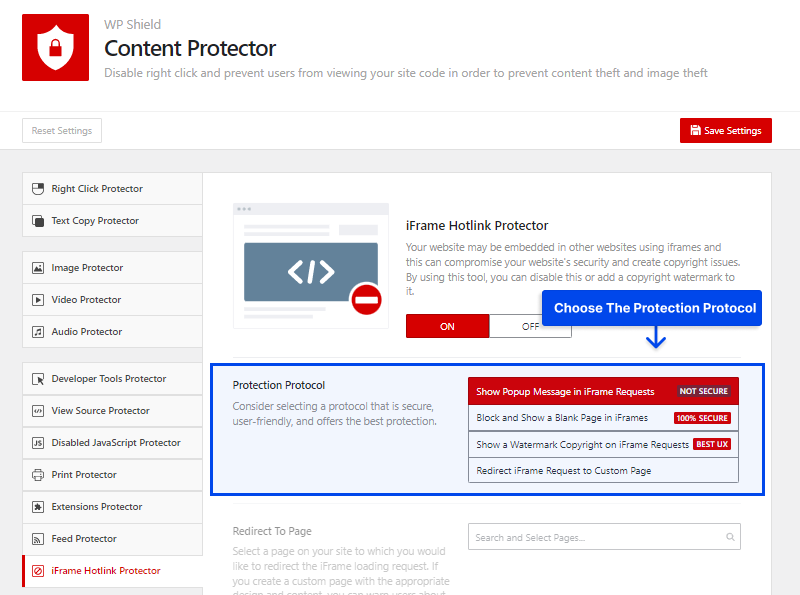
ขั้นตอนที่ 2: ปลั๊กอิน WPShield Content Protector มีโปรโตคอลที่แตกต่างกันสี่แบบเพื่อป้องกันเว็บไซต์ของคุณจากการถูกฝังลงในเว็บไซต์อื่น
เลือกโปรโตคอลที่เหมาะกับความต้องการและสถานการณ์ของคุณ:
- แสดงข้อความป๊อปอัปในคำขอ iFrame: หากคุณเลือก แสดงข้อความป๊อปอัปในคำขอ iFrame เป็นโปรโตคอลการป้องกัน ข้อความป๊อปอัปจะปรากฏขึ้นแทน iFrame ที่ร้องขอ
- บล็อกและแสดงหน้าว่างใน iFrames: การใช้ บล็อกและแสดงหน้าว่างใน iFrames เป็นโปรโตคอลการป้องกัน หมายความว่าเมื่อฝังเนื้อหาแล้ว จะไม่มีอะไรปรากฏบน iFrame
- แสดงลิขสิทธิ์ลายน้ำในคำขอ iFrame: หากคุณเลือก แสดงลิขสิทธิ์ลายน้ำในคำขอ iFrame เป็นโปรโตคอลการป้องกัน ลายน้ำจะปรากฏบน iFrame ที่ร้องขอ
- เปลี่ยนเส้นทางคำขอ iFrame ไปยังหน้าที่กำหนดเอง: หากคุณเลือก เปลี่ยนเส้นทางคำขอ iFrame ไปยังหน้าที่กำหนดเอง เป็นโปรโตคอลการป้องกัน iFrame ที่ร้องขอใดๆ จะถูกเปลี่ยนเส้นทางไปยังหน้าที่คุณเลือกใน Redirect To Page

ป้องกันวิดีโอบน WordPress
หากคุณเพิ่มวิดีโอลงในเว็บไซต์ของคุณและต้องการสร้างรายได้จากวิดีโอและรักษาความปลอดภัย คุณสามารถใช้
ตัว ป้องกันวิดีโอ ใน WPShield Content Protector
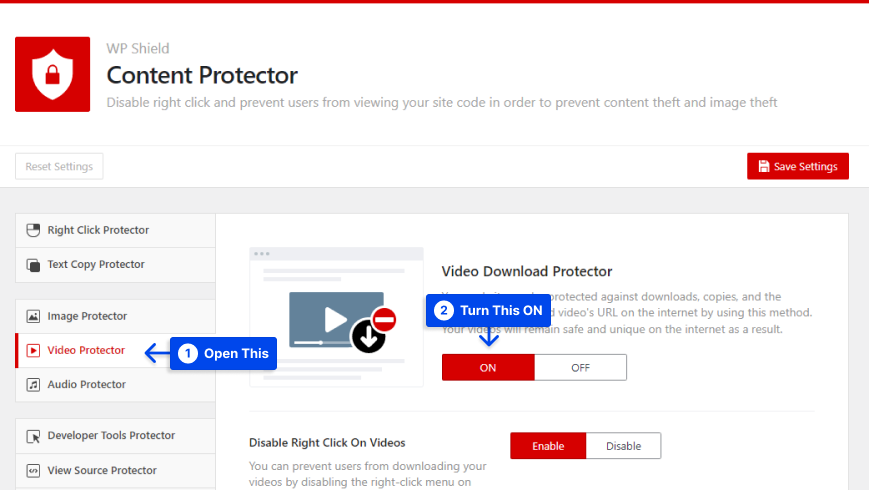
เพื่อป้องกันการดาวน์โหลดวิดีโอของคุณ ให้ทำตามขั้นตอนเหล่านี้
ขั้นตอนที่ 1: เปิด Video Protector และเปิดใช้งาน Video Download Protector

ขั้นตอนที่ 2: Video Download Protector มอบระดับความปลอดภัยที่แตกต่างกันให้คุณเลือก
- ปิดใช้งานการคลิกขวาบนวิดีโอ: หากคุณเปิดใช้งาน การคลิกขวาบนวิดีโอจะถูกปิด ดังนั้นจึงไม่สามารถใช้โปรแกรมดาวน์โหลดเพื่อดาวน์โหลดวิดีโอของคุณได้
- ลบปุ่มดาวน์โหลดวิดีโอ: เครื่องเล่นวิดีโอส่วนใหญ่มีปุ่มดาวน์โหลดตามค่าเริ่มต้น คุณสามารถใช้ตัวเลือกนี้เพื่อลบปุ่มดาวน์โหลดได้
- การป้องกันฮอตลิงก์สำหรับวิดีโอ: ลิงก์ของวิดีโอของคุณสามารถใช้เพื่อฝังวิดีโอบนเว็บไซต์อื่นๆ โดยใช้ตัวเลือกนี้เพื่อป้องกันไม่ให้วิดีโอถูกโหลดบนเว็บไซต์อื่นๆ
ปกป้องรูปภาพบน WordPress
เมื่อคุณอัปโหลดภาพบน WordPress ผู้คนสามารถดาวน์โหลดและใช้งานได้ง่าย การปกป้องรูปภาพเป็นสิ่งสำคัญอย่างยิ่งหากคุณสร้างรูปภาพต้นฉบับ
WPShield Content Protector เสนอตัวป้องกันการ โจรกรรมรูปภาพ ซึ่งรับประกันว่ารูปภาพจะปลอดภัยบนเว็บไซต์ของคุณ
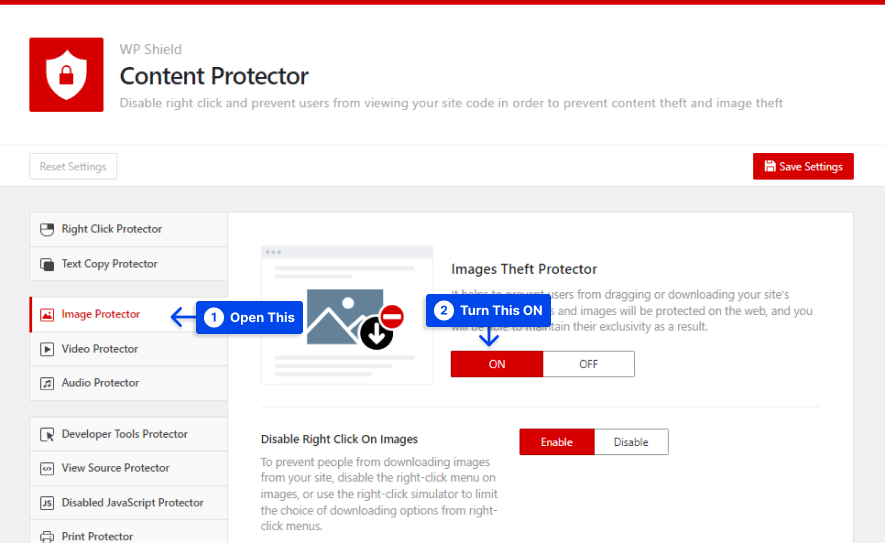
ทำตามขั้นตอนเหล่านี้เพื่อป้องกันรูปภาพบนเว็บไซต์ของคุณ
ขั้นตอนที่ 1: เปิดโปรแกรม ป้องกันรูปภาพ และเปิดโปรแกรม ป้องกันขโมยรูปภาพ

ขั้นตอนที่ 2: ตัวป้องกันรูปภาพให้ระดับความปลอดภัยที่แตกต่างกันให้คุณเลือก
- ปิดใช้งานการคลิกขวาบนรูปภาพ: หากคุณต้องการปกป้องรูปภาพใน WordPress ให้ ปิดใช้งานการคลิกขวาบนรูปภาพ เพื่อไม่ให้ใครสามารถดาวน์โหลดได้
- ปิดใช้งานการลากและวางบนรูปภาพ: ผู้ใช้สามารถใช้การลากและวางเพื่อดาวน์โหลดรูปภาพของคุณได้อย่างง่ายดาย ด้วยตัวเลือกนี้ ปิดใช้งานการลากและวางบนรูปภาพของคุณ
- ลบจุดยึดลิงก์รอบๆ รูปภาพ: ตัวเลือกนี้ทำให้แน่ใจว่าไม่มีลิงก์รอบๆ รูปภาพไปยังรูปภาพเวอร์ชันเต็มหรือขนาดใหญ่กว่า
- การป้องกัน Hotlink สำหรับรูปภาพ: ลิงก์รูปภาพของคุณสามารถใช้เพื่อฝังรูปภาพในเว็บไซต์อื่นๆ โดยใช้ตัวเลือกนี้เพื่อป้องกันไม่ให้รูปภาพถูกโหลดบนเว็บไซต์อื่นๆ
ป้องกันเสียงบน WordPress
ขโมยสามารถดาวน์โหลดเสียงของคุณเมื่อคุณอัปโหลดไปยังเว็บไซต์ของคุณ เครื่องเล่นเสียงส่วนใหญ่มีปุ่มดาวน์โหลดด้วยซ้ำ
หากคุณกำลังมองหาวิธีป้องกันเสียงบนเว็บไซต์ของคุณ WPShield Content Protector เป็นทางเลือกที่สมบูรณ์แบบ
ทำตามขั้นตอนเหล่านี้เพื่อให้แน่ใจว่าเสียงบนเว็บไซต์ของคุณปลอดภัย
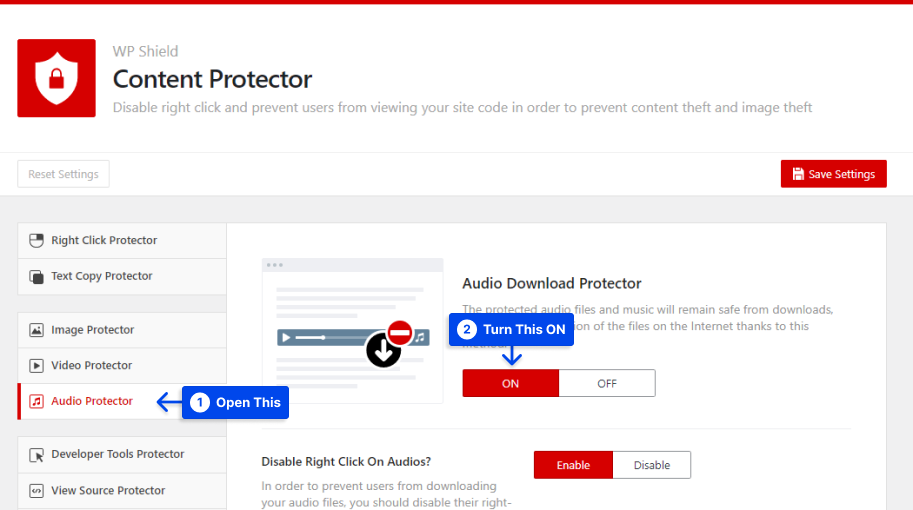
ขั้นตอนที่ 1: เปิด Audio Protector และเปิดใช้งาน Audio Download Protector

ขั้นตอนที่ 2: ตัวป้องกันการดาวน์โหลดเสียงให้ระดับความปลอดภัยที่แตกต่างกันให้คุณเลือก
- ปิดใช้งานการคลิกขวาบนไฟล์เสียง: หากคุณเปิดใช้งาน การคลิกขวาจะถูกปิดใช้งานบนไฟล์เสียง ดังนั้นจึงไม่สามารถใช้โปรแกรมดาวน์โหลดเพื่อดาวน์โหลดเพลงและไฟล์เสียงของคุณได้
- ลบปุ่มดาวน์โหลดไฟล์เสียง: เครื่องเล่นเสียงส่วนใหญ่มีปุ่มดาวน์โหลดตามค่าเริ่มต้น ใช้ตัวเลือกนี้เพื่อลบปุ่มดาวน์โหลด
- การป้องกันฮอตลิงก์สำหรับเสียง: ลิงก์ของเสียงของคุณสามารถใช้เพื่อฝังเสียงในเว็บไซต์อื่นๆ โดยใช้ตัวเลือกนี้เพื่อป้องกันไม่ให้โหลดเสียงบนเว็บไซต์อื่นๆ
เพิ่มประกาศเกี่ยวกับลิขสิทธิ์บนเว็บไซต์ของคุณ
คุณสามารถเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ในเว็บไซต์ของคุณและแจ้งให้ผู้ชมทราบว่าเนื้อหาของคุณเป็นต้นฉบับ ประกาศเกี่ยวกับลิขสิทธิ์สามารถป้องกันไม่ให้ผู้ใช้บางรายคัดลอกเนื้อหาของคุณ
ตัวอย่างเช่น คุณสามารถเพิ่มข้อความลิขสิทธิ์ที่ด้านบนของเนื้อหาเว็บไซต์ของคุณ เช่น: “เนื้อหาของเว็บไซต์นี้เป็นทรัพย์สินของเจ้าของและห้ามนำไปใช้โดยไม่ได้รับอนุญาต”
เพิ่มลายน้ำให้กับรูปภาพของคุณ
หากคุณใส่ลายน้ำบนรูปภาพด้วยชื่อไซต์หรือโลโก้ ผู้ใช้จะไม่สามารถคัดลอกได้ วิธีนี้สามารถป้องกันไม่ให้ผู้เยี่ยมชมข้ามการคลิกขวาที่ปิดใช้งานและถ่ายภาพหน้าจอของภาพของคุณ
ไม่สามารถลบลายน้ำได้โดยไม่ทำลายคุณภาพของภาพ ดังนั้นนี่จึงถือเป็นวิธีการป้องกันการขโมยเนื้อหาที่มีประสิทธิภาพ
ด้วยปลั๊กอิน เช่น Image Watermark คุณสามารถปรับแต่งขนาด ความโปร่งใส และตำแหน่งของลายน้ำ และสำรองรูปภาพต้นฉบับหากจำเป็น เมื่อคุณไปที่การตั้งค่า → ลายน้ำ คุณสามารถเลือกตำแหน่งที่จะวางลายน้ำได้
คุณยังสามารถตรวจสอบรีวิวปลั๊กอินลายน้ำ WordPress ที่ดีที่สุดสำหรับข้อมูลเพิ่มเติม
ใช้สำเนา
เครื่องมือที่เรียกว่า Copysentry ช่วยให้คุณทราบเมื่อเนื้อหาของคุณถูกขโมย โดยจะสแกนอินเทอร์เน็ตเป็นประจำ โดยจะแจ้งให้คุณทราบทันทีที่ตรวจพบสิ่งที่ถูกขโมย
คุณสามารถแจ้งลบเนื้อหา DMCA ได้เมื่อคุณพบว่ามีคนใช้เนื้อหาของคุณโดยไม่ได้รับอนุญาต
บทสรุป
บทความนี้กล่าวถึงสาเหตุที่คุณต้องพิจารณาปิดใช้งานการคลิกขวา วิธีป้องกันการขโมยเนื้อหา วิธีอื่นๆ ในการปกป้องเนื้อหาของคุณ และอื่นๆ
ฉันแนะนำให้ใช้ WPShield Content Protector ซึ่งช่วยให้แน่ใจว่าเนื้อหาของคุณปลอดภัย 100% นอกจากนี้ยังมีคุณสมบัติพิเศษมากมายที่คุณไม่สามารถหาได้จากปลั๊กอินอื่นๆ
ฉันขอขอบคุณที่คุณอ่านบทความนี้ โปรดแจ้งให้เราทราบความคิดเห็นของคุณเกี่ยวกับบทความโดยแสดงความคิดเห็น
หากคุณสนใจที่จะทราบเกี่ยวกับเนื้อหาใหม่ของเรา โปรดติดตาม BetterStudio บน Facebook และ Twitter
