วิธีปิดการใช้งานการคลิกขวาและการลากรูปภาพใน WordPress
เผยแพร่แล้ว: 2023-01-12คุณต้องการป้องกันไม่ให้คลิกขวาและดาวน์โหลดรูปภาพบนไซต์ของคุณหรือไม่? คุณเบื่อไหมที่เห็นคนอื่นได้กำไรจากภาพของคุณในขณะที่คุณลำบาก?
คุณต้องปกป้องรูปภาพและเนื้อหาของเว็บไซต์ของคุณหากคุณเผยแพร่ทางออนไลน์
การสร้างสินทรัพย์ที่ไม่ซ้ำใครและได้รับการปกป้องสำหรับอินเทอร์เน็ตนั้นยากขึ้น เมื่อมีคนอัปโหลดรูปภาพโดยไม่ได้รับอนุญาตบน Instagram และ Pinterest คุณต้องปกป้องความปลอดภัยและความปลอดภัยของทรัพย์สินของคุณ
บทความนี้จะสอนคุณว่าทำไมคุณควรปกป้องรูปภาพของคุณ และวิธีป้องกันการคลิกขวาที่รูปภาพ รวมถึงตัวเลือก "บันทึกรูปภาพเป็น"
เหตุใดจึงปิดใช้งานการคลิกขวาบนรูปภาพใน WordPress และเพราะเหตุใด
จากข้อมูลของ Berify พบว่า 64% ของมืออาชีพถูกขโมยงานอย่างน้อย 200 ครั้งในระหว่างการจ้างงาน
ช่างภาพและบริษัทรับถ่ายภาพจะต้องจ่ายแพงเมื่อภาพถ่ายระดับมืออาชีพถูกขโมยและนำไปใช้โดยมิชอบด้วยกฎหมาย แล้วใครจะโทษว่าเงินทั้งหมดนี้หายไปและภาพถูกขโมยไป?
คุณไม่สามารถอ่อนไหวเกินไปเมื่อพูดถึงการรักษาความปลอดภัย WordPress ของคุณ คุณต้องยืนยันว่าไม่มีใครใช้ภาพของคุณอย่างผิดกฎหมาย
เพื่อปกป้องรูปภาพที่เผยแพร่ของคุณให้ปลอดภัยบน WordPress คุณสามารถปิดใช้งานการคลิกขวาบนรูปภาพได้ ความพยายามแรกของหัวขโมยคือการคลิกขวาเพื่อดาวน์โหลดรูปภาพของคุณโดยไม่ได้รับอนุญาต
อย่างไรก็ตาม ผู้ใช้อาจใช้การคลิกขวาเพื่อวัตถุประสงค์อื่นนอกเหนือจากการดาวน์โหลดรูปภาพของคุณ ดังนั้นคุณควรทราบว่าการปิดใช้งานการคลิกขวาอาจทำให้ประสบการณ์ผู้ใช้ (UX) บนไซต์ของคุณลดลงสำหรับผู้เยี่ยมชมไซต์ของคุณจริง ๆ
สำหรับการแก้ไขปัญหานี้ ฉันจะแนะนำ WPShield Content Protector ซึ่งให้คุณจำกัดเมนูคลิกขวาแทนการปิดใช้งาน
ด้วยตัวเลือกนี้ คุณกำลังปกป้องทรัพย์สินของเว็บไซต์ของคุณ และ UX ของเว็บไซต์จะยังเหมือนเดิม
วิธีปิดใช้งานการคลิกขวาบนรูปภาพใน WordPress [2 วิธี]
หากคุณต้องการปิดใช้งานการคลิกขวาบนรูปภาพใน WordPress ฉันจะอธิบายสองวิธีที่แตกต่างกัน และคุณสามารถเลือกวิธีที่เหมาะกับความต้องการของคุณได้
วิธีแรกคือการใช้ปลั๊กอินตัวป้องกันเนื้อหาของ WordPress และวิธีที่สองคือการเพิ่มรหัสที่กำหนดเองลงใน WordPress ด้วยตนเองเพื่อปิดใช้งานการคลิกขวาบนรูปภาพโดยไม่ต้องใช้ปลั๊กอิน
วิธีที่ 1: ใช้ปลั๊กอินตัวป้องกันเนื้อหา WPShield (วิธีที่ปลอดภัยที่สุด)
การใช้ปลั๊กอินเป็นวิธีที่ง่ายและปลอดภัยที่สุดในการปกป้องเนื้อหาของคุณจากการถูกขโมย ปลั๊กอินป้องกันเนื้อหามักจะนำเสนอวิธีที่สร้างสรรค์กว่าด้วยระดับการป้องกันที่สูงขึ้นสำหรับการรักษาความปลอดภัยเนื้อหาของเว็บไซต์
ฉันขอแนะนำให้คุณใช้ปลั๊กอิน WPShield Content Protector เพื่อปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณ ให้ความปลอดภัยสูงสุดสำหรับเนื้อหาทุกประเภทใน WordPress และรวมถึงตัวป้องกัน 15 ประเภทเพื่อป้องกันการโจรกรรมเนื้อหาบน WordPress
1. ปิดใช้งานเมนูคลิกขวาบนรูปภาพโดยสมบูรณ์
หากต้องการปิดใช้งานการคลิกขวาบนรูปภาพใน WordPress ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ดาวน์โหลด WPShield Content Protector
ขั้นตอนที่ 2: ไปที่แดชบอร์ด WordPress และติดตั้งปลั๊กอินใน Plugins → Add New
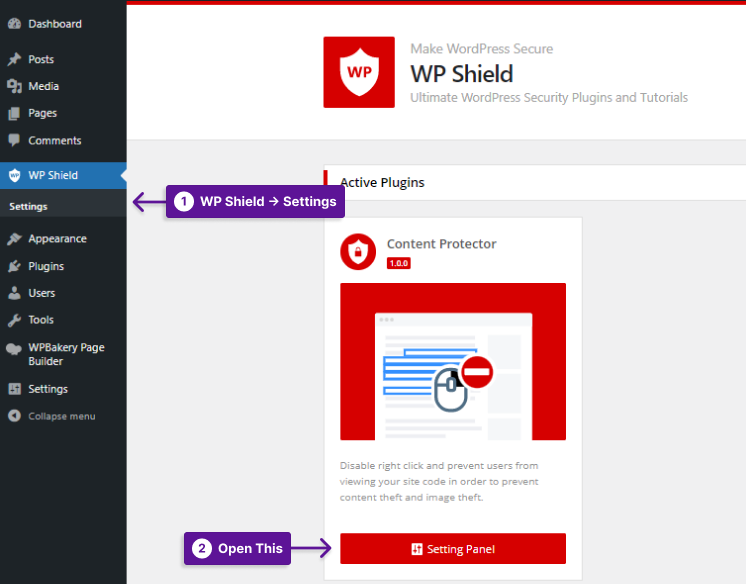
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

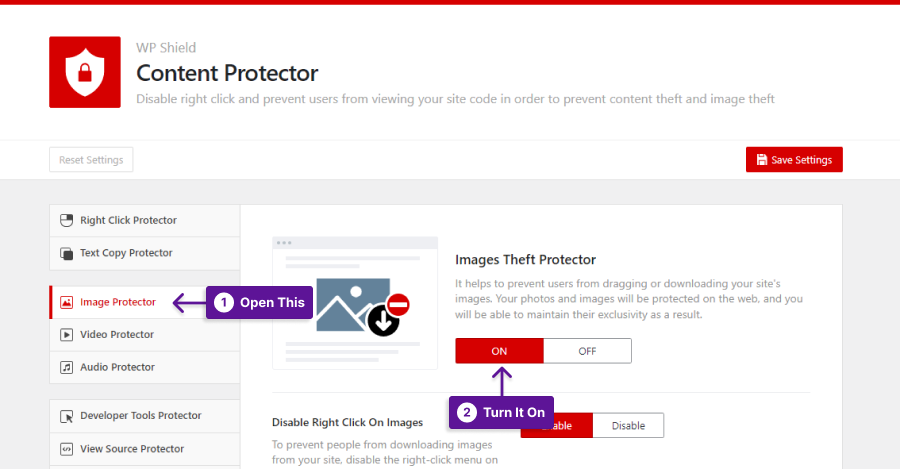
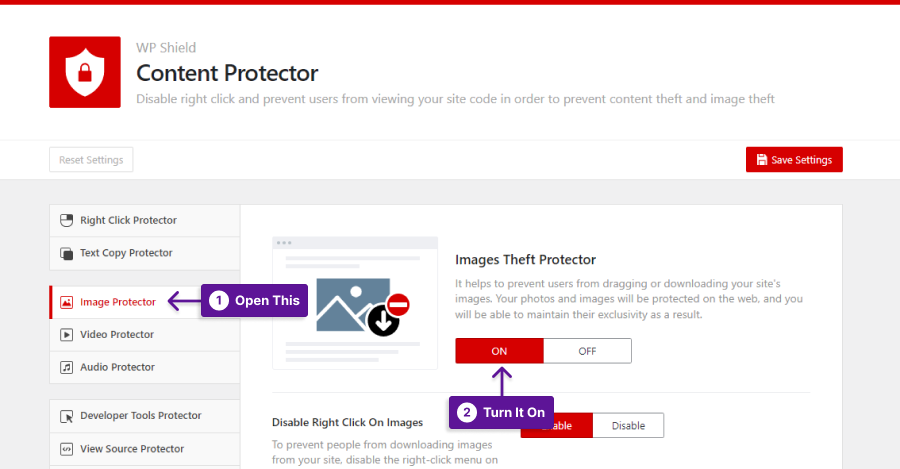
ขั้นตอนที่ 4: ไปที่ตัว ป้องกันรูปภาพ และเปิดใช้งานตัว ป้องกันขโมยรูปภาพ

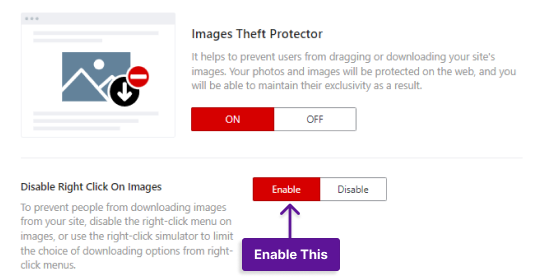
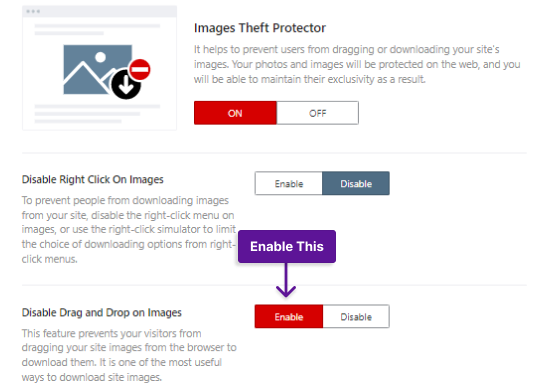
ขั้นตอนที่ 5: เปิด ปิดการใช้งาน คลิกขวาที่รูปภาพ

หมายเหตุสำคัญ: สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการปิดใช้งานและการจำกัดเมนูคลิกขวา คุณสามารถอ่านคำแนะนำขั้นสูงสุดสำหรับการปิดใช้งานเมนูคลิกขวาใน WordPress
2. จำกัดรายการเมนูคลิกขวาบนรูปภาพ
โปรดทราบว่าการปิดใช้งานการคลิกขวาอาจส่งผลต่อประสบการณ์ของผู้ใช้ (UX)
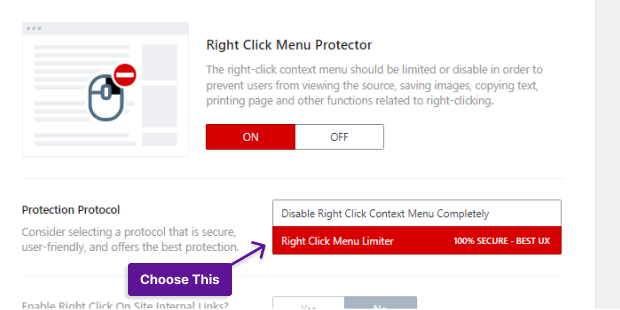
หากคุณต้องการปกป้องเนื้อหาของคุณในขณะที่มีเว็บไซต์คุณภาพสูง ให้ใช้ Right Click Menu Limiter ใน WPShield Content Protector

หากคุณต้องการจำกัดเมนูคลิกขวา ให้ทำตามคำแนะนำเหล่านี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
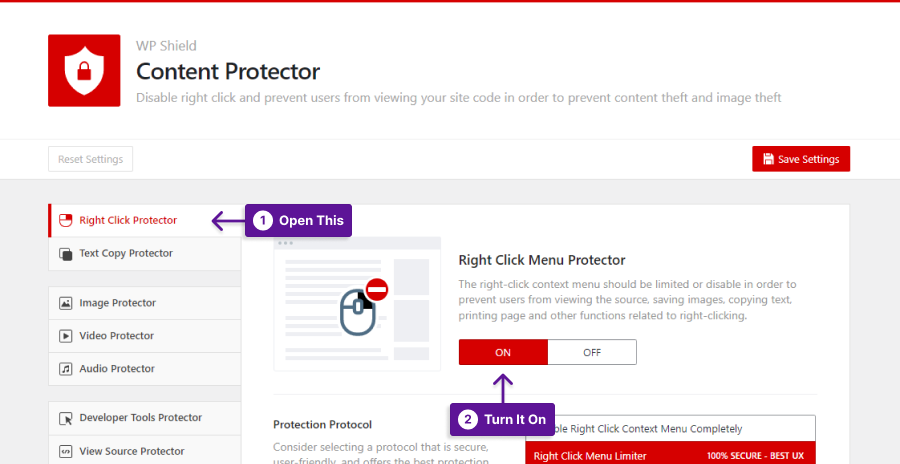
ขั้นตอนที่ 2: ไปที่ตัว ป้องกันคลิกขวา และเปิดใช้งานตัว ป้องกันเมนูคลิกขวา

ขั้นตอนที่ 3: เลือกตัว จำกัดเมนูคลิกขวา เป็นโปรโตคอลการป้องกัน

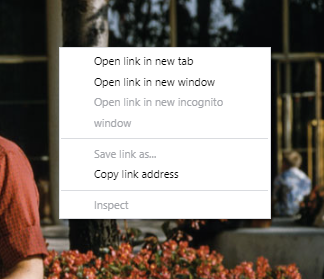
นี่คือลักษณะของเมนูคลิกขวาแบบจำกัด:

3. ปิดใช้งานการลากและดาวน์โหลดรูปภาพใน WordPress
อีกวิธีในการขโมยภาพคือการลากและดาวน์โหลด พวกเขายังสามารถใช้การลากและวางเพื่ออัปโหลดรูปภาพไปยัง WordPress ดังนั้นสิ่งสำคัญคือต้องปิดใช้งานการลากรูปภาพเพื่อป้องกันการขโมยรูปภาพบน WordPress
หากคุณต้องการปิดใช้งานการลากและวางบนรูปภาพของคุณ ให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
ขั้นตอนที่ 2: ไปที่ตัว ป้องกันรูปภาพ และเปิดใช้งานตัว ป้องกันขโมยรูปภาพ

ขั้นตอนที่ 3: เปิดตัวเลือก ปิดใช้งานการลากและวางบนรูปภาพ

หากคุณต้องการให้แน่ใจว่ารูปภาพของคุณปลอดภัยจากการถูกขโมย คุณควรรู้ว่าหัวขโมยบางคนอาจใช้ลิงก์รูปภาพของคุณเพื่อฮอตลิงก์รูปภาพของคุณไปยังเว็บไซต์ของพวกเขา หมายความว่าพวกเขากำลังใช้ เนื้อหา และ ทรัพยากรเซิร์ฟเวอร์ของคุณ บนเว็บไซต์ของพวกเขา
WPShield Content Protector นำเสนอ Hotlink Protector สำหรับสื่อประเภทต่างๆ และแม้แต่ iFrames และไม่อนุญาตให้โหลดบนเว็บไซต์อื่น
วิธีทั่วไปที่ขโมยเปิดใช้งานการคลิกขวาอีกครั้งคือการปิดใช้งาน JavaScript บนเบราว์เซอร์ WPShield Content Protector มีตัว ป้องกัน JavaScript ที่ปิดใช้ งานซึ่งไม่อนุญาตให้ไซต์ของคุณทำงานเมื่อ JavaScript ถูกปิดใช้งานบนเบราว์เซอร์ของผู้ใช้
สมมติว่าคุณกังวลเกี่ยวกับการป้องกันเนื้อหาของเว็บไซต์ของคุณ ในกรณีนั้น คุณควรซ่อนซอร์สโค้ดของเว็บไซต์ของคุณและตรวจสอบองค์ประกอบต่างๆ เนื่องจากการรักษาความปลอดภัยระดับใดก็ตามจะไม่มีประโยชน์หากซอร์สโค้ดของคุณถูกเปิดเผย
คุณสามารถใช้ View Source Protector และ Developer Tool Protector ใน WPShield Content Protector เพื่อปกปิดซอร์สโค้ดจากผู้อื่น มันปิดการใช้งานวิวซอร์สและตรวจสอบปุ่มลัด
วิธีที่ 2: ใช้รหัส CSS แบบกำหนดเองเพื่อปิดใช้งานการคลิกขวาที่รูปภาพ
หากคุณต้องการปิดใช้งานการคลิกขวาบน WordPress โดยไม่มีปลั๊กอิน คุณสามารถใช้โค้ด CSS ได้ เป็นวิธีง่ายๆ ในการปิดใช้งานการคลิกขวา
หมายเหตุสำคัญ: โปรดทราบว่าแม้จะเป็นวิธีการง่ายๆ การแฮ็กเข้าและย้อนกลับก็ง่ายดายเช่นกัน ไม่แนะนำให้ปิดใช้งานการคลิกขวาเนื่องจากจะทำให้ประสบการณ์ผู้ใช้ (UX) ลดลง วิธีที่ดีที่สุดคือการ จำกัดเมนูคลิกขวา ด้วยปลั๊กอิน WPShield Content Protector
หากต้องการปิดใช้งานการคลิกขวาบนเว็บไซต์ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
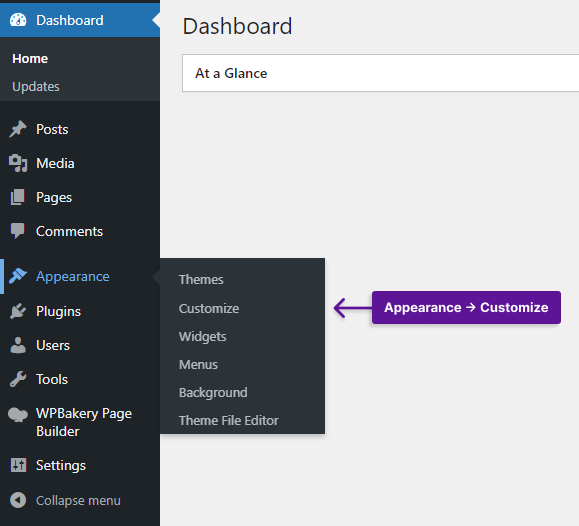
ขั้นตอนที่ 1: ไปที่ลักษณะที่ ปรากฏ→ปรับแต่ง ในแดชบอร์ด WordPress

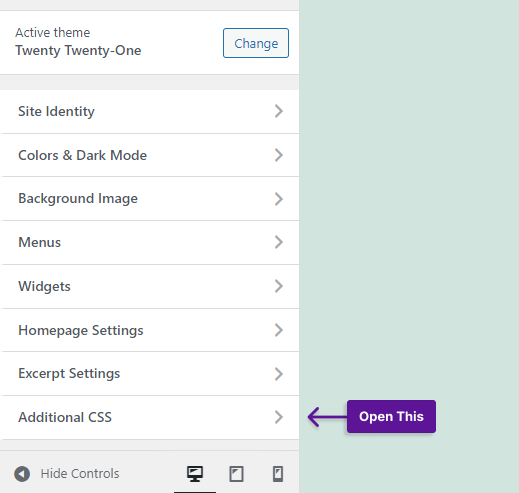
ขั้นตอนที่ 2: เปิด CSS เพิ่มเติม

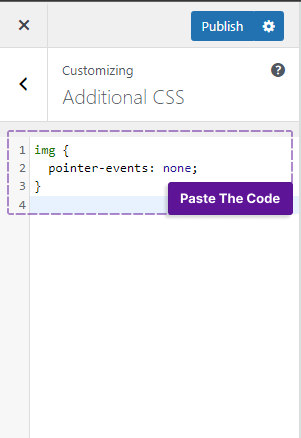
ขั้นตอนที่ 3: วางรหัสต่อไปนี้และบันทึกการเปลี่ยนแปลง

img { pointer-events: none; }รหัสนี้ปิดใช้งานการคลิกขวาที่รูปภาพ
บทสรุป
บทความนี้กล่าวถึงความสำคัญของการปิดใช้งานการคลิกขวา วิธีปิดใช้งานการคลิกขวาบนรูปภาพด้วยโค้ด CSS และปลั๊กอินชนิดใดที่ปกป้องรูปภาพของคุณได้ดีที่สุด
ฉันขอแนะนำให้คุณใช้ WPShield Content Protector เพื่อปกป้องทรัพย์สินของเว็บไซต์ของคุณด้วยระดับความปลอดภัยที่แตกต่างกัน
ขอบคุณที่อ่านบทความนี้และอยู่จนจบ แจ้งให้เราทราบในความคิดเห็นหากคุณทราบวิธีอื่นในการปิดใช้งานการคลิกขวาที่รูปภาพ
เป็นคนแรกที่รู้เกี่ยวกับเนื้อหาใหม่ของฉันโดยติดตาม Twitter และ Facebook ของเรา
