วิธีป้องกันการเลือกข้อความและคัดลอกวางใน WordPress
เผยแพร่แล้ว: 2023-01-03คุณเบื่อกับการที่เนื้อหาในเว็บไซต์ของคุณถูกขโมยหรือไม่?
การสร้างเนื้อหาสำหรับเว็บไซต์ของคุณเป็นเรื่องยาก และการโฮสต์เว็บไซต์ก็ไม่แพง ทุกวัน เนื้อหาจำนวนมากถูกขโมย และไม่ใช่เรื่องสนุกเลยที่จะเห็นคนอื่นได้รับเครดิตจากความพยายามของคุณ นอกจากนี้ การคัดลอกเนื้อหาอาจส่งผลเสียต่อ Google SEO ของคุณ
หัวขโมยหลายคนอาจใช้เนื้อหาและรูปภาพของคุณและได้รับการยอมรับทั้งหมดในขณะที่คุณทำงานทั้งหมด
โพสต์นี้จะช่วยให้คุณสามารถปิดผนึกเนื้อหาบนเว็บไซต์ของคุณและป้องกันไม่ให้บุคคลที่สามเข้าถึงได้ หากคุณเบื่อกับการขโมยเนื้อหาของคุณ โพสต์นี้เหมาะสำหรับคุณ
โพสต์นี้จะสอนคุณว่าเหตุใดการป้องกันการคัดลอกและวางข้อความจึงสำคัญ วิธีหยุดการคัดลอกและวางบน WordPress และวิธีปิดใช้งานการคัดลอกและวางด้วยปลั๊กอิน
เหตุใดจึงต้องป้องกันการเลือกข้อความและคัดลอก/วางบนไซต์ WordPress ของคุณ
หากคุณไม่ปกป้องเนื้อหาของคุณเมื่อคุณอัปโหลดบนเว็บไซต์ของคุณ แสดงว่าคุณกำลังล่อลวงให้ทุกคนทำซ้ำเนื้อหานั้นโดยไม่ได้รับอนุญาตจากคุณ
ตัวอย่างเช่น ในช่วง 12 เดือนตั้งแต่เดือนธันวาคม 2017 ถึงเดือนธันวาคม 2018 เพียงปีเดียว ภาพที่ไม่มีลิขสิทธิ์ 1.4 พันล้านภาพถูกขโมยทุกวัน ตามการศึกษาใหม่จาก Copytrack
วิธีที่ง่ายที่สุดในการคัดลอกข้อความคือเลือกข้อความและเมนูคลิกขวา
คุณควรปิดใช้งานการเลือกข้อความเพื่อป้องกันไม่ให้ผู้เข้าชมคัดลอกข้อความของคุณ คุณทำให้ใครก็ตามอ้างสิทธิ์ในการเขียนหรือใช้ข้อความของคุณโดยไม่ได้รับอนุญาตได้ยากขึ้น
พวกเขายังสามารถพิมพ์เนื้อหาทั้งหมดของคุณด้วยมือได้ แต่มันยากกว่าการคัดลอกและวางและเปลี่ยนชื่อผู้แต่งของคุณ
หากคุณสมัครรับข้อมูลเนื้อหาและเรียกเก็บเงินจากผู้บริโภคเพื่อเข้าถึงเนื้อหาของคุณ การถูกขโมยเนื้อหาอาจทำให้คุณไม่สามารถสร้างรายได้จากเนื้อหานั้นได้
มีหลายวิธีที่จะช่วยคุณป้องกันการขโมยเนื้อหาโดยใช้การคัดลอกและวางข้อความ อย่างไรก็ตาม ส่วนใหญ่ปิดใช้งานการคัดลอกวางและการเลือกข้อความให้ดี
การปิดใช้งานฟังก์ชันคลิกขวาอาจส่งผลเสียต่อ UX ของเว็บไซต์ของคุณและทำให้ผู้ใช้ออกจากเว็บไซต์ของคุณ
เพื่อขจัดปัญหาใดๆ กับ UX เว็บไซต์ของคุณ ฉันพบว่าปลั๊กอิน WPShield Content Protector ทำงานได้ดีกับมัน
WPShield Content Protector สร้างเมนูคลิกขวาใหม่และกำหนดเองสำหรับเว็บไซต์ของคุณ คุณจึงไม่ต้องปิดใช้งานฟังก์ชันคลิกขวาและการเลือกข้อความ
วิธีปิดใช้งานการเลือกข้อความและคัดลอกวางใน WordPress [3 วิธี]
มีสามวิธีที่ถูกต้องในการปิดใช้งานการคลิกขวาและการเลือกข้อความ คุณสามารถใช้ปลั๊กอิน โค้ด CSS หรือ JavaScript เพื่อปิดใช้งานการเลือกข้อความและคัดลอกและวาง
คุณสามารถดูคำแนะนำทั้งหมดเกี่ยวกับวิธีการที่มีอยู่ทั้งหมดเพื่อปกป้องเนื้อหาของคุณ
ฉันได้ทดสอบทุกวิธีแล้วและจะแจ้งให้คุณทราบว่าวิธีใดใช้งานได้จริงมากกว่า
วิธีที่ 1: ใช้ปลั๊กอินเพื่อป้องกันเนื้อหาของคุณ (วิธีที่ปลอดภัยที่สุด)
ในกระบวนการแก้ไขของเรา เราได้ทดสอบปลั๊กอินป้องกันเนื้อหา WordPress ทั้งหมดโดยทดสอบคุณสมบัติและตรวจสอบบทวิจารณ์
เราเลือกปลั๊กอิน WPShield Content Protector เป็นปลั๊กอินที่ดีที่สุดในบทความนั้น ดังนั้นฉันจะช่วยคุณปกป้องเนื้อหาไซต์ของคุณโดยใช้ปลั๊กอินนี้
ปลั๊กอินนี้เป็นโซลูชันที่ปลอดภัยที่สุดในการปกป้องเนื้อหา เนื่องจากมีตัวป้องกันที่แตกต่างกัน 14 ตัวซึ่งครอบคลุมทุกส่วนของเนื้อหาในไซต์ของคุณ
เหตุผลที่เลือก WPShield Content Protector คือนอกจากจะปิดใช้งานการคลิกขวาและการเลือกข้อความแล้ว ยังให้คุณจำกัดรายการเมนูคลิกขวาและไม่ลบเมนูคลิกขวาซึ่งเป็นคุณสมบัติพิเศษของปลั๊กอินนี้
ด้วย WPShield Content Protector เวอร์ชันฟรี คุณสามารถปิดใช้งานการป้องกันการคลิกขวาและข้อความได้อย่างรวดเร็ว!
วิธีปิดการใช้งานเมนูคลิกขวาใน WordPress
หากต้องการปิดใช้งานเมนูคลิกขวาและปกป้องเนื้อหาของคุณโดยทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ดาวน์โหลดปลั๊กอิน WPShield Content Protector
ขั้นตอนที่ 2: เปิดแดชบอร์ด WordPress และไปที่ ปลั๊กอิน → เพิ่มใหม่ และติดตั้งปลั๊กอินด้วยตนเอง
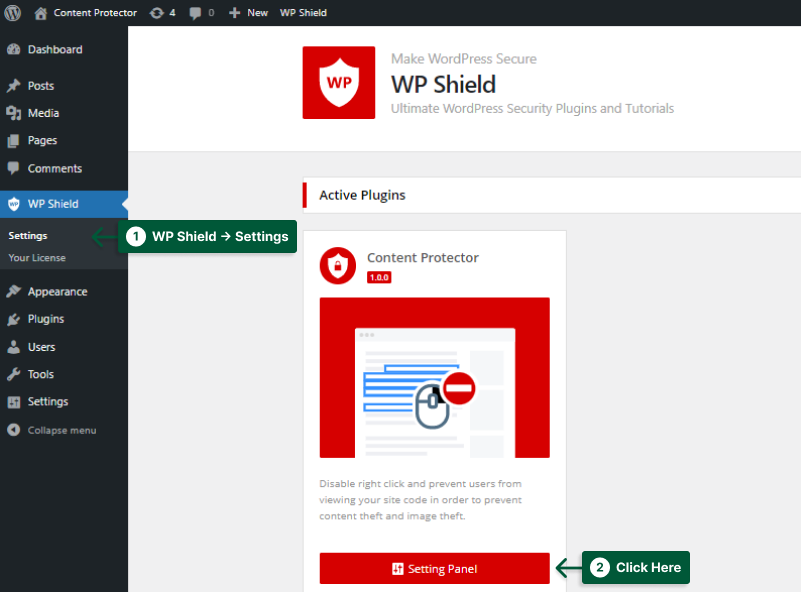
ขั้นตอนที่ 3: ไปที่ WP Shield → การตั้งค่า

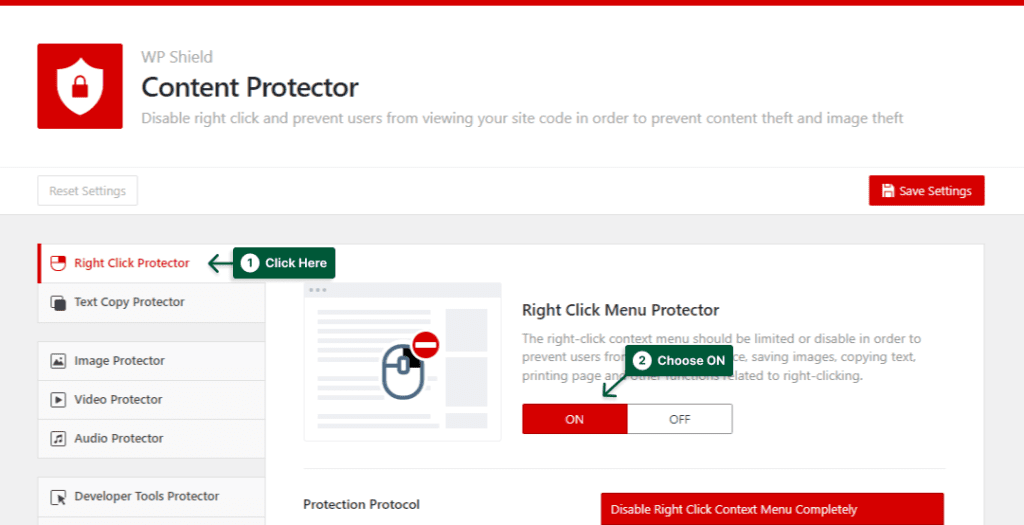
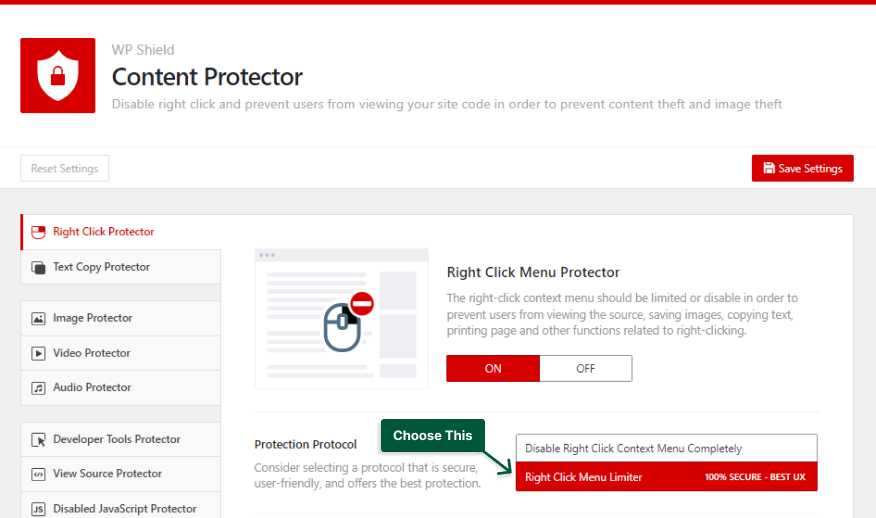
ขั้นตอนที่ 4: เปิด Right Click Protector และเปิด Right Click Menu Protector

ขั้นตอนที่ 5: เลือก ปิดใช้งานเมนูบริบทคลิกขวาโดยสมบูรณ์ ใน โปรโตคอลการป้องกัน และการคลิกขวาจะถูกปิดใช้งานโดยสมบูรณ์สำหรับผู้เยี่ยมชม

วิธีจำกัดรายการเมนูคลิกขวาใน WordPress
หมายเหตุสำคัญ: การปิดใช้งานตัวเลือกคลิกขวาไม่ใช่ทางเลือกที่ดีที่สุดสำหรับ UX ของเว็บไซต์ของคุณ เนื่องจากผู้ใช้ต้องการใช้การคลิกขวาเพื่อเปิดลิงก์ในแท็บใหม่หรือวางข้อความในแบบฟอร์ม
อย่างไรก็ตาม WPShield Content Protector PRO มีคุณลักษณะเฉพาะที่ให้คุณจำกัดเมนูคลิกขวาแทนการปิดใช้งานการคลิกขวา
หากต้องการจำกัดเมนูคลิกขวาให้ทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
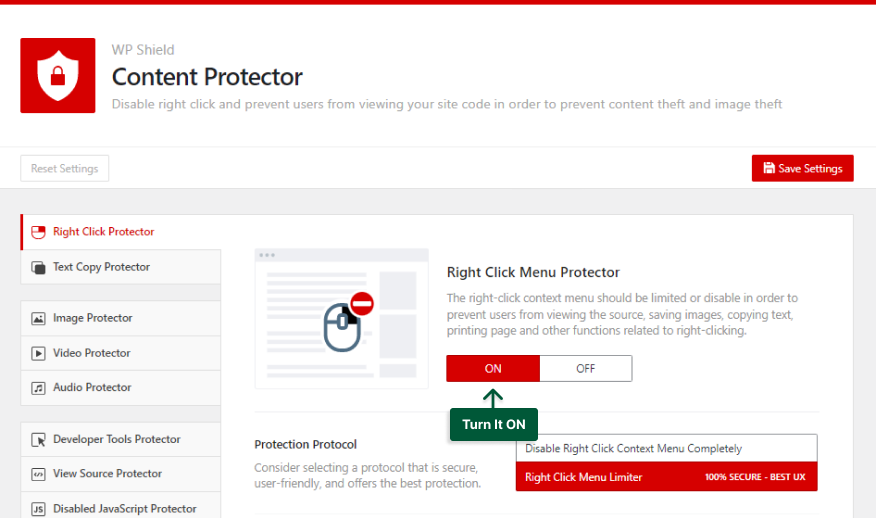
ขั้นตอนที่ 2: เปิดใช้งานตัว ป้องกันเมนูคลิกขวา

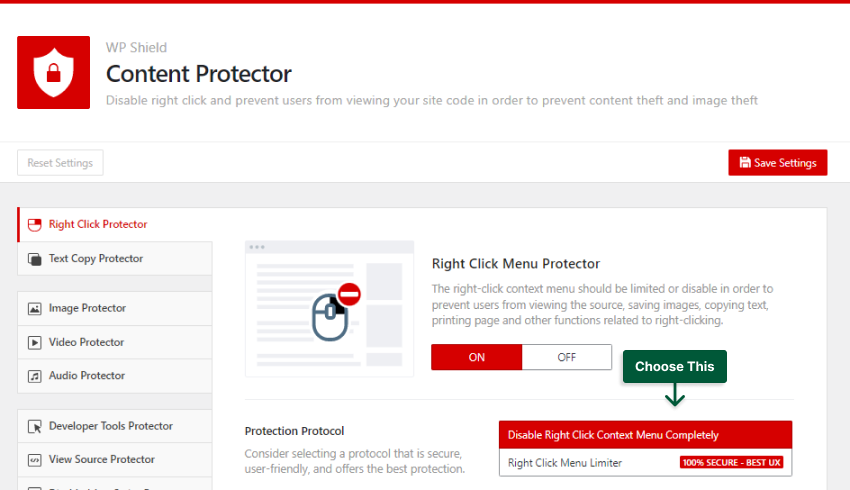
ขั้นตอนที่ 3: เลือก Right Click Menu Limiter ใน Protection Protocol


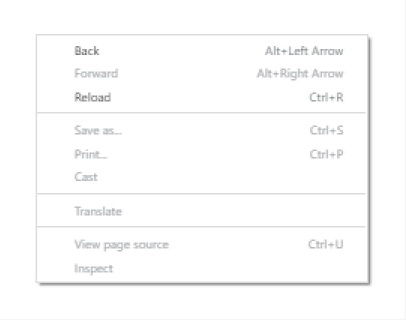
นี่คือลักษณะของเมนูคลิกขวาเมื่อเปิดตัวจำกัดเมนูคลิกขวา อย่างที่คุณเห็นตัวเลือกเช่นดูแหล่งที่มาของหน้าและตรวจสอบถูกปิดใช้งาน แต่เปิดใช้งานเมนูคลิกขวาทั้งหมด

วิธีปิดใช้งานการเลือกข้อความและคัดลอกใน WordPress
การปิดใช้งานการเลือกข้อความก็มีความสำคัญเช่นกัน เนื่องจากผู้ใช้ไม่สามารถคัดลอกเนื้อหาได้หากไม่มีการเลือกเนื้อหา
หากต้องการปิดใช้งานการเลือกข้อความใน WordPress ให้ทำตามคำแนะนำต่อไปนี้:
ขั้นตอนที่ 1: ไปที่ WP Shield → การตั้งค่า
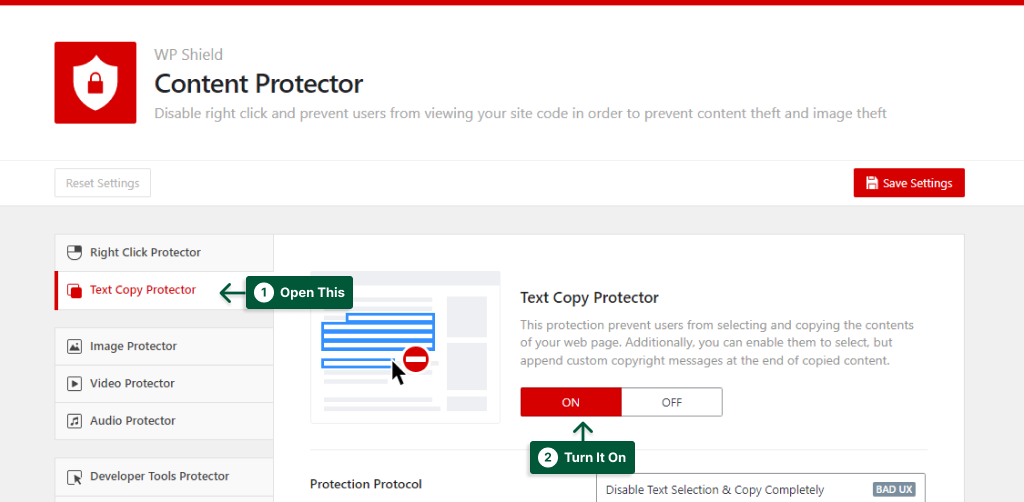
ขั้นตอนที่ 2: ไปที่ Text Copy Protector แล้วเปิดใช้งาน Text Copy Protector

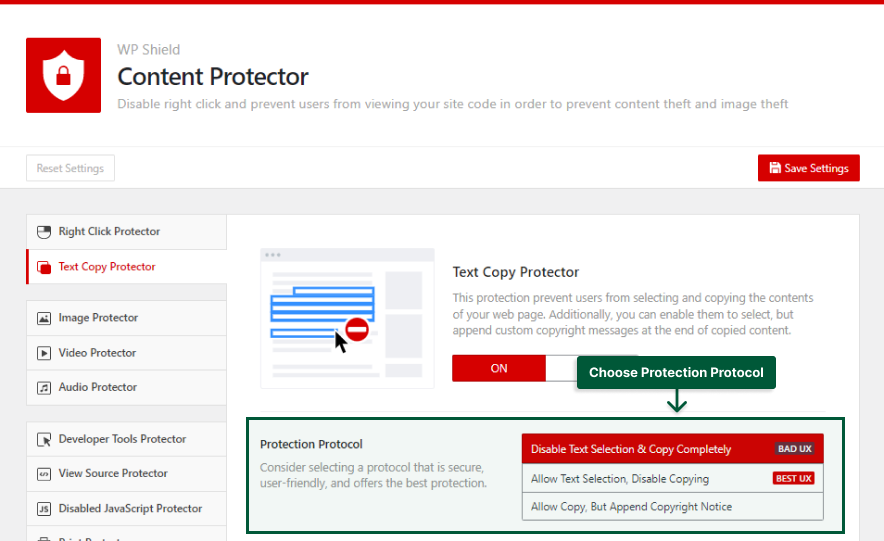
ขั้นตอนที่ 3: Text Copy Protector มี โปรโตคอลการป้องกัน ที่แตกต่างกันสามแบบ:
- ปิดใช้งานการเลือกข้อความและคัดลอกโดยสมบูรณ์: เมื่อเลือกตัวเลือกนี้ ทั้งการเลือกข้อความและการคัดลอกจะถูกปิดใช้งาน การปิดใช้งานการเลือกข้อความอาจส่งผลเสียต่อ UX ของเว็บไซต์ของคุณและอาจทำให้ผู้ชมรู้สึกไม่สบายใจ แต่ WPShield Content Protector PRO มีตัวเลือกที่ดีกว่าสำหรับ UX ของเว็บไซต์ของคุณ
- อนุญาตการเลือกข้อความ ปิดใช้งานการคัดลอก: ด้วยตัวเลือกนี้ แม้ว่าการเลือกข้อความจะใช้งานได้ ผู้ใช้จะไม่สามารถคัดลอกข้อความที่เลือกได้
- อนุญาตการคัดลอก แต่ผนวกประกาศเกี่ยวกับลิขสิทธิ์: การใช้ตัวเลือกนี้ เมื่อผู้ใช้พยายามคัดลอกเนื้อหา ข้อความที่เขียนใน ประกาศเกี่ยวกับลิขสิทธิ์ Appender จะปรากฏที่ส่วนท้ายของข้อความที่คัดลอก
คุณสามารถเลือกโปรโตคอลการป้องกันเป็นนโยบายของคุณและตัวเลือกที่ดีที่สุดสำหรับความต้องการของคุณ

วิธีที่ 2: ใช้ CSS เพื่อป้องกันการเลือกข้อความ (วิธีที่อ่อนแอ)
คุณสามารถใช้ CSS เพื่อปิดการเลือกข้อความได้อย่างง่ายดาย แม้ว่าการเพิ่ม CSS เพื่อป้องกันการเลือกข้อความจะทำได้ง่าย แต่การแฮ็กบนเบราว์เซอร์ก็ทำได้ง่ายมากเช่นกัน ดังนั้นจึงไม่ใช่วิธีที่ปลอดภัยที่สุด
นอกจากจะเป็นวิธีที่อ่อนแอที่สุดในการป้องกันการเลือกข้อความแล้ว การปิดใช้งานการเลือกข้อความยังทำให้เว็บไซต์ของคุณมี UX ที่ไม่ดี และทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณออกจากเว็บไซต์ของคุณเร็วขึ้น
หากคุณต้องการให้แน่ใจว่าไม่มีใครสามารถใช้การเลือกข้อความเพื่อคัดลอกเนื้อหาของคุณได้ วิธีที่ดีที่สุดคือใช้ปลั๊กอิน WPShield Content Protector
หากต้องการใช้โค้ด CSS เพื่อปิดใช้งานการเลือกข้อความ ให้ทำตามคำแนะนำเหล่านี้:
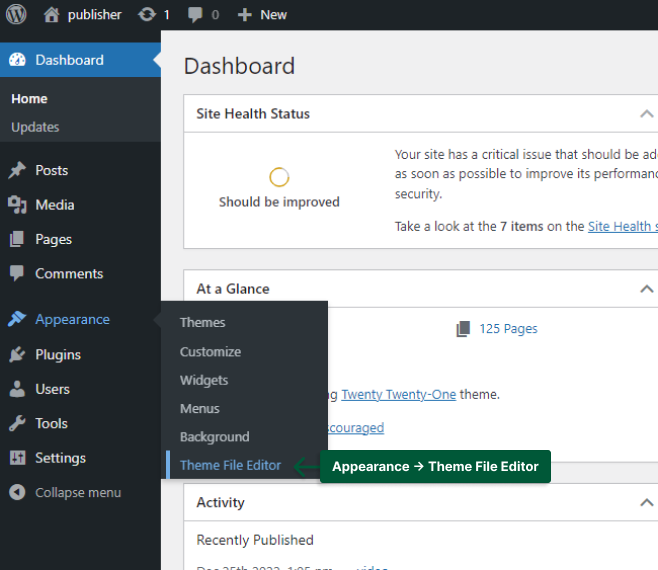
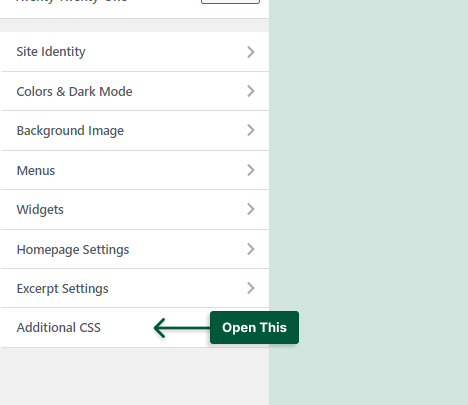
ขั้นตอนที่ 1: ไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง

ขั้นตอนที่ 2: เปิด CSS เพิ่มเติม

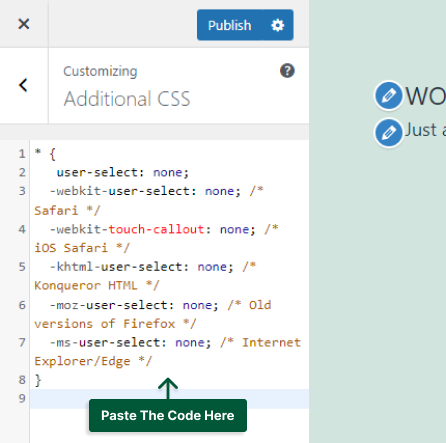
ขั้นตอนที่ 3: เพิ่มรหัสต่อไปนี้ลงในกล่อง:
* { user-select: none; -webkit-user-select: none; /* Safari */ -webkit-touch-callout: none; /* iOS Safari */ -khtml-user-select: none; /* Konqueror HTML */ -moz-user-select: none; /* Old versions of Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ } 
ตอนนี้ควรปิดการเลือกข้อความบนเว็บไซต์ของคุณ
วิธีที่ 3: ใช้ JavaScript เพื่อปิดใช้งานการคลิกขวา
หากคุณต้องการป้องกันการเลือกข้อความ JavaScript เป็นตัวเลือกที่ทำงานได้ รหัส JavaScript สามารถปิดใช้งานการเลือกข้อความและคัดลอกและวางบนเว็บไซต์ของคุณ
ควรสังเกตว่าหากมีคนปิดการใช้งาน JavaScript ในเบราว์เซอร์ของตน โค้ดนี้จะใช้งานไม่ได้อีกต่อไป และพวกเขาจะสามารถทำซ้ำเนื้อหาของคุณได้
นอกจาก JavaScript จะไม่ใช่วิธีที่ปลอดภัยที่สุดแล้ว มันยังส่งผลเสียต่อ UX ของเว็บไซต์ของคุณและทำให้ผู้ชมได้รับประสบการณ์ที่ไม่ดีในการใช้เว็บไซต์ของคุณ ดังนั้นวิธีที่ดีที่สุดคือการใช้โปรโตคอล Right Click Menu Limiter ในปลั๊กอิน WPShield Content Protector เพราะมันมีตัวป้องกัน 14 ตัว ซึ่งเมื่อเปิดใช้งานแล้ว เนื้อหาของคุณจะปลอดภัยมากที่สุด
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่มโค้ด JavaScript ลงในเว็บไซต์ของคุณ:
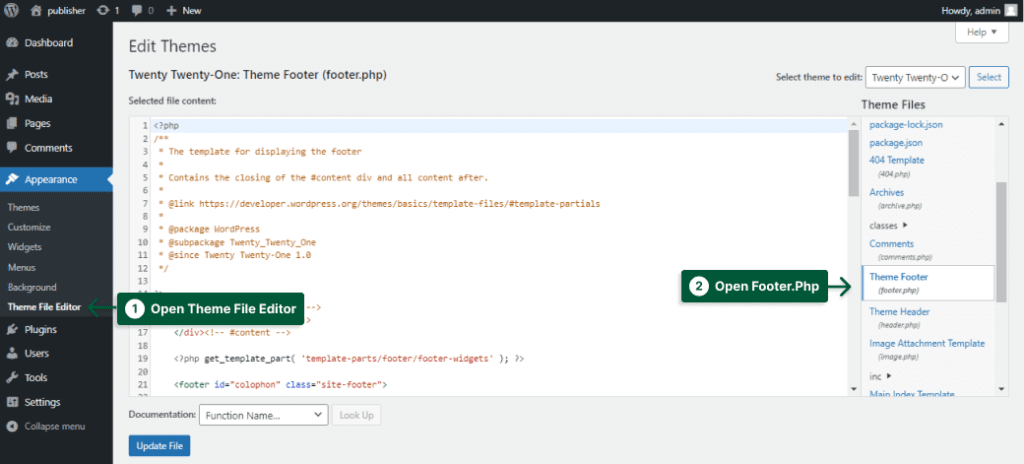
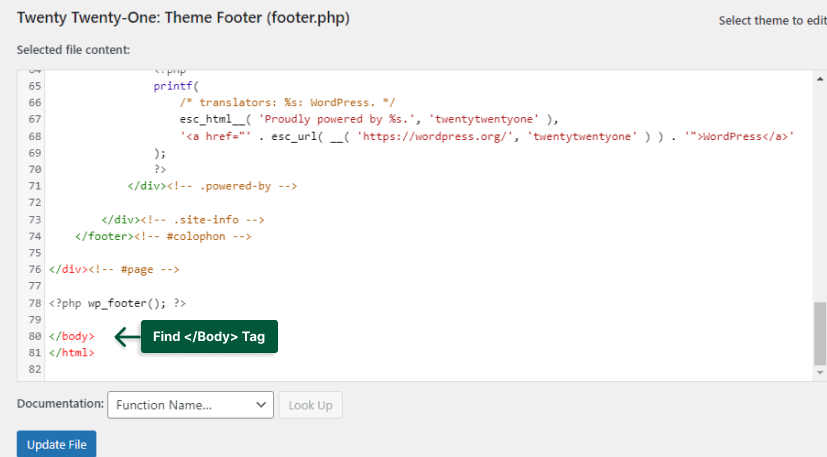
ขั้นตอนที่ 1: ไปที่ลักษณะที่ ปรากฏ → ตัวแก้ไขไฟล์ธีม และค้นหา footer.php ในส่วน ไฟล์ธีม

ขั้นตอนที่ 2: ค้นหาแท็ก </body>

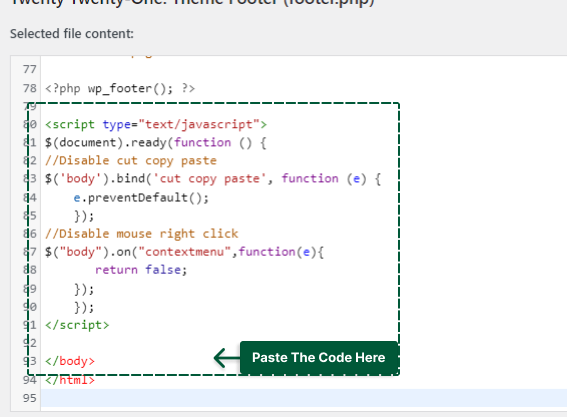
ขั้นตอนที่ 3: เพิ่มโค้ดต่อไปนี้ก่อนแท็ก </body>:
<script type="text/javascript"> $(document).ready(function () { $('body').bind('cut copy paste', function (e) { e.preventDefault(); }); $("body").on("contextmenu",function(e){ return false; }); }); </script> 
JavaScript นี้จะปิดใช้งานการคัดลอกและวางบน WordPress โดยไม่ต้องใช้ปลั๊กอินใดๆ
บทสรุป
โพสต์นี้อธิบายวิธีรักษาความปลอดภัยเนื้อหาของคุณ เหตุผลที่คุณควรจำกัดการคัดลอก-วาง วิธีปิดใช้งานการเลือกข้อความ และวิธีจำกัดเมนูคลิกขวาของเว็บไซต์ของคุณ
แม้ว่าฉันจะตรวจสอบปลั๊กอินจำนวนมากเพื่อปิดใช้งานการคลิกขวา ฉันขอแนะนำให้คุณจำกัดเมนูคลิกขวาด้วย WPShield Content Protector แทนการปิดใช้งาน
ฉันยินดีที่มีคุณอยู่จนจบโพสต์นี้ หากคุณมีความคิดเห็นหรือคำถามเกี่ยวกับบทความ โปรดแสดงความคิดเห็น
หากคุณต้องการติดตามข่าวสารล่าสุดเกี่ยวกับบทความใหม่ๆ ของเรา โปรดติดตามเราบน Facebook และ Twitter
