วิธีซ่อน/ปิดใช้งานราคาผลิตภัณฑ์ผันแปรของ WooCommerce (มีรหัสให้)
เผยแพร่แล้ว: 2023-07-20สมมติว่าคุณกำลังท่องร้านค้าออนไลน์ต่างๆ เพื่อซื้อฮู้ดดี้ใหม่ โชคดีที่คุณได้พบสิ่งที่คุณกำลังมองหา แล้วสิ่งต่อไปที่คุณจะสังเกตเห็นคืออะไร? ราคา!
ตอนนี้ หากคุณเห็นช่วงราคาที่สูงกว่างบประมาณของคุณ คุณจะลังเลที่จะซื้อผลิตภัณฑ์นั้น ผู้ขายระบุช่วงเนื่องจากผลิตภัณฑ์มีรูปแบบต่างๆ ตัวอย่างเช่น เสื้อฮู้ดดี้ที่คุณชอบมี 2 สีแดงและดำ ผู้ขายเรียกเก็บเงินเพิ่มเติมสำหรับสีแดง
ผู้ซื้อบางคนเช่นคุณอาจต้องการซื้อสีดำ แต่พวกเขาจะสับสนเนื่องจากช่วงราคา คุณจะไม่มีทางรู้ราคาที่แท้จริงเว้นแต่คุณจะเลือกสี !
เมื่อคุณเป็นเจ้าของร้าน คุณสามารถเดาสถานการณ์ที่คล้ายกันได้โดยใช้จิตวิทยาย้อนกลับ ดังนั้น เมื่อคุณวางช่วงที่สูงขึ้น ลูกค้าจะเด้งออกจากหน้าผลิตภัณฑ์ของคุณอย่างแน่นอน และคุณจะสูญเสียยอดขายที่เป็นไปได้
ดังนั้น กลยุทธ์ทั่วไปคือการแสดงราคาต่ำสุดของช่วง หากคุณเป็นเจ้าของร้านค้า WooCommerce คุณไม่สามารถแก้ไขรูปแบบช่วงราคาของผลิตภัณฑ์ผันแปรได้ เศร้าแต่จริง!
เพื่อช่วยคุณให้พ้นจากสถานการณ์นี้ วันนี้เราจะแสดงให้คุณเห็น ว่าคุณสามารถซ่อนช่วงราคาสำหรับผลิตภัณฑ์ตัวแปร WooCommce ได้ง่ายเพียงใด เริ่มกันเลย!

ทำความเข้าใจช่วงราคาของ WooCommerce สำหรับผลิตภัณฑ์ผันแปร

ใน WooComerce มีสินค้าหลายประเภท ผลิตภัณฑ์ที่ผันแปรเป็นหนึ่งในนั้นและมีบทบาทสำคัญอย่างยิ่งเมื่อคุณพยายามขายผลิตภัณฑ์ที่มีรูปแบบต่างๆ กัน
ด้วย WooCommerce คุณสามารถสร้างรูปแบบต่างๆ ของผลิตภัณฑ์เดียวกันได้ ซึ่งหมายความว่าคุณสามารถสร้างผลิตภัณฑ์เดียวที่มีหลายขนาด สี น้ำหนัก ฯลฯ นอกจากนั้น คุณสามารถกำหนดราคาที่แตกต่างกันสำหรับรูปแบบผลิตภัณฑ์ของคุณ
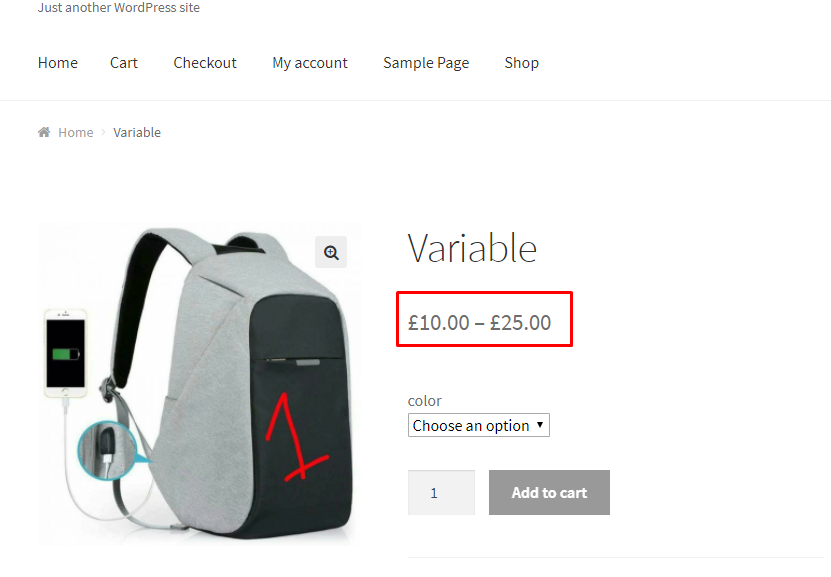
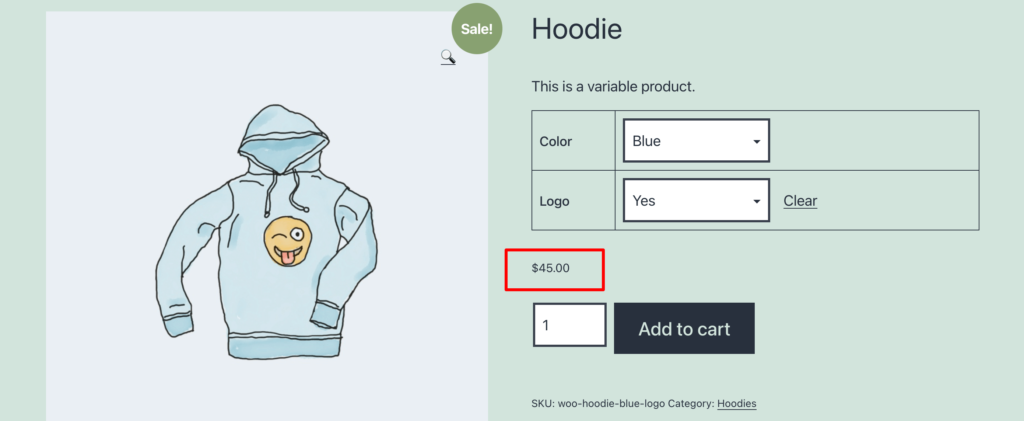
ดังนั้น เมื่อคุณสร้างผลิตภัณฑ์ผันแปรที่มีหลายราคา ราคาของผลิตภัณฑ์จะแสดงเป็นช่วงในหน้าผลิตภัณฑ์ หากคุณสร้างผลิตภัณฑ์ผันแปรที่มีราคาต่างกัน คุณจะเห็นช่วงราคาในหน้าผลิตภัณฑ์เหมือนกับภาพหน้าจอต่อไปนี้

เป็นเรื่องปกติที่ผู้ขายจะไม่แบ่งปันช่วงราคาที่เขากำหนดไว้สำหรับผลิตภัณฑ์ที่ผันแปร ขออภัย WooCommerce ไม่อนุญาตให้คุณแก้ไขช่วงราคาจากการตั้งค่า คุณจะทำอย่างไรในสถานการณ์เช่นนี้?
ในกรณีนั้น คุณต้องทำการปรับเปลี่ยนบางอย่าง คุณไม่ต้องกังวลหรือกลัวเพราะการปรับเปลี่ยนนี้ง่ายมาก คุณสามารถเปลี่ยนช่วงราคาได้อย่างง่ายดายด้วยการเข้ารหัสเพียงไม่กี่บรรทัด ที่นี่ เราจะให้รหัสง่ายๆ ที่คุณสามารถใช้ได้ สิ่งนี้จะช่วยคุณซ่อนช่วงราคาของ WooCommerce
วิธีซ่อนช่วงราคาสำหรับผลิตภัณฑ์ผันแปรของ WooCommerce
คุณสามารถใช้ธีมหลักหรือธีมย่อยเพื่อทำการเปลี่ยนแปลงเหล่านี้ เราแนะนำให้ใช้ธีมลูกเสมอ เพื่อไม่ให้กระทบต่อการออกแบบหลักของคุณหากคุณทำผิดพลาดโดยไม่ตั้งใจ
ตอนนี้ หากคุณไม่มีธีมลูก คุณสามารถสร้างธีมลูกได้โดยทำตามคำแนะนำแบบทีละขั้นตอนของเราในการสร้างธีมลูก
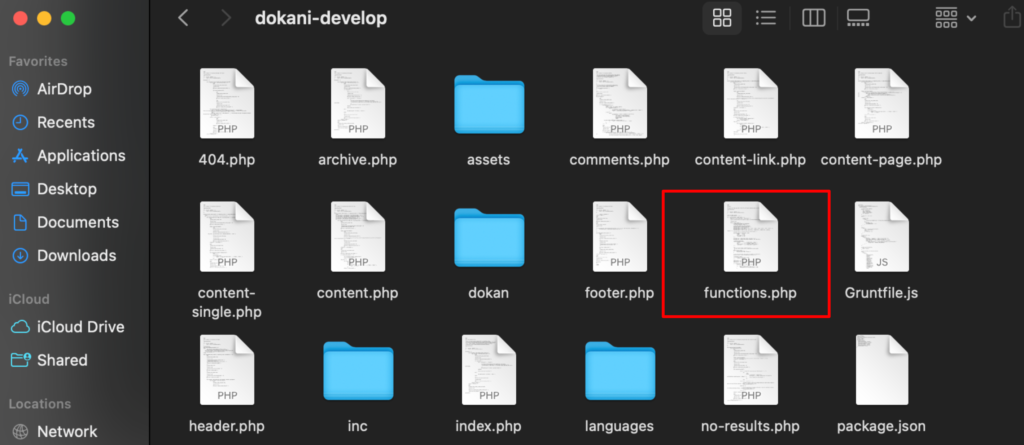
หลังจากสร้างธีมลูกแล้ว ให้เข้าไปที่ไฟล์ function.php เพื่อแก้ไขไฟล์
ไปที่ตัวค้นหาหรือโฟลเดอร์และไปที่ WP-Content–> Themes–> Your Child Theme Name–> เปิดไฟล์ functions.php
หากคุณกำลังแก้ไขธีมหลัก ให้ไปที่ WP-Content–> Themes–> Theme Name –> เปิดไฟล์ functions.php

ตอนนี้คัดลอกโค้ดด้านล่างแล้ววางที่ด้านล่างของไฟล์ functions.php
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );หลังจากวางรหัสแล้วอย่าลืมบันทึก จากนั้นรีเฟรชเว็บไซต์ของคุณและตรวจสอบการเปลี่ยนแปลง


ตอนนี้คุณจะมีราคาเดียว เราได้แสดงราคาต่ำสุดสำหรับผลิตภัณฑ์ตัวแปร WooCommerce ที่นี่ เมื่อลูกค้าจะเลือกรุ่นอื่นที่มีราคาต่างกัน ระบบจะแสดงเหนือปุ่มหยิบใส่รถเข็น
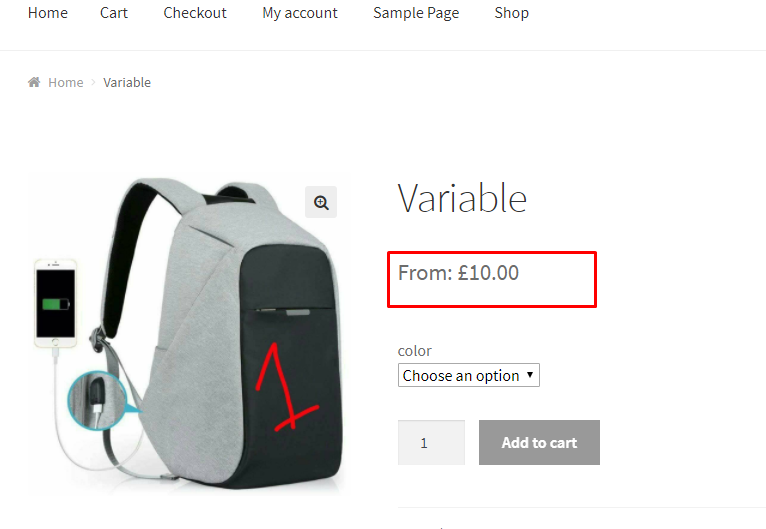
โบนัส: วิธีลบส่วน "จาก: $X" ออกจากราคาผลิตภัณฑ์ผันแปรของ WooCommerce
โฟกัสไปที่จุดที่มีเครื่องหมายสีแดงในภาพด้านบน คุณเห็น “จาก: €10.00” ใช่ไหม หากคุณต้องการซ่อนส่วนนี้ คุณก็สามารถทำได้เช่นกัน
ในการดำเนินการนี้ ให้เพิ่มข้อมูลโค้ดต่อไปนี้ที่ส่วนท้ายของไฟล์ functions.php
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }อย่าลืมบันทึกไฟล์ จากนั้นรีเฟรชเว็บไซต์ของคุณและดูการเปลี่ยนแปลง

ยินดีด้วย! ตอนนี้คุณแสดงเฉพาะราคาต่ำสุดสำหรับผลิตภัณฑ์ตัวแปร WooCommerce เรียบร้อยแล้ว

ปิดใช้งาน WooCommerce Variable Product Price- สรุปสั้นๆ สำหรับคุณ
ตอนนี้คุณรู้วิธีซ่อนช่วงราคาสำหรับผลิตภัณฑ์ตัวแปร WooCommerce แล้ว เพียงทำตามคำแนะนำและควบคุมช่วงราคาของคุณในร้านค้า WooCommerce
ขณะแก้ไขราคาผลิตภัณฑ์ตัวแปร WooCommerce ตรวจสอบให้แน่ใจว่า:
- คุณกำลังใช้ธีมลูก (ไม่บังคับ แต่แนะนำ)
- คัดลอกรหัสอย่างระมัดระวังและวางลงในไฟล์ที่ถูกต้อง
- บันทึกการเปลี่ยนแปลงและรีเฟรชไซต์เพื่อดูผลลัพธ์เสมอ
อย่างไรก็ตาม หากคุณมีความสับสนเกี่ยวกับหัวข้อนี้ อย่าลังเลที่จะแสดงความคิดเห็นที่นี่ เรายินดีรับฟังความคิดเห็นของคุณเสมอ ขอบคุณ
