วิธีค้นหาธีมและเครื่องมือที่เว็บไซต์ WordPress ใช้ (3 วิธี)
เผยแพร่แล้ว: 2022-03-15ในฐานะนักพัฒนา คุณอาจต้องการจำลองเว็บไซต์ด้วยธีมที่สวยงามและฟังก์ชันการทำงานที่มีประสิทธิภาพ อย่างไรก็ตาม หากคุณไม่ทราบว่าเว็บไซต์กำลังใช้เครื่องมือใดอยู่ อาจเป็นเรื่องยากที่จะนำคุณลักษณะเหล่านั้นไปใช้กับเว็บไซต์ของลูกค้าของคุณ
โชคดีที่มีวิธีง่ายๆ สองสามวิธีในการระบุธีมของเว็บไซต์และเครื่องมืออื่นๆ ด้วยการเรียนรู้ข้อมูลนี้ คุณสามารถ ปรับใช้เฉพาะธีม ปลั๊กอิน หรือส่วนขยายของบุคคลที่สามบนเว็บไซต์ของลูกค้าของคุณ ปรับปรุงประสบการณ์ผู้ใช้และการออกแบบ
ในโพสต์นี้ เราจะพูดถึงสาเหตุที่คุณอาจต้องการค้นหาเครื่องมือที่ใช้บนเว็บไซต์ จากนั้นเราจะแสดงวิธีทำโดยใช้สามวิธีที่แตกต่างกัน มาเริ่มกันเลย!
เหตุใดคุณจึงอาจต้องการค้นหาเครื่องมือที่เว็บไซต์ WordPress ใช้
ไม่ว่าคุณจะเรียกดูไดเรกทอรีของ WordPress หรือแพลตฟอร์มของบริษัทอื่น เช่น ThemeForest คุณสามารถปรับแต่งเว็บไซต์ได้หลายพันวิธี เนื่องจากคุณสามารถเลือกจากธีมและปลั๊กอินที่มีอยู่มากมาย การค้นหาตัวเลือกที่มีประสิทธิภาพสูงสุดจึงเป็นเรื่องยาก
วิธีหนึ่งในการแก้ปัญหานี้คือการรับแรงบันดาลใจจากเว็บไซต์ที่คุณชอบ คุณสามารถระบุธีม ปลั๊กอิน หรือส่วนขยายเฉพาะที่ใช้ในการพัฒนา เพื่อใช้งานคุณลักษณะที่ต้องการบนเว็บไซต์ที่คุณกำลังสร้าง
หากคุณชื่นชมฟังก์ชันการทำงานของเว็บไซต์ นั่นอาจเป็นผลมาจากธีมของเว็บไซต์ คุณอาจต้องการใช้อันเดียวกันนี้เพื่อปรับปรุงประสบการณ์ผู้ใช้ เพิ่มความเร็ว หรือเพิ่มความปลอดภัยเพิ่มเติม นอกจากนี้ การใช้ธีมที่มีการเขียนโค้ดแบบเบาอาจเป็นกุญแจสำคัญในการทำให้เว็บไซต์เหมาะกับอุปกรณ์เคลื่อนที่
ในทำนองเดียวกัน ปลั๊กอินเพิ่มคุณสมบัติที่มีประโยชน์หลายประเภทให้กับเว็บไซต์ WordPress อย่างไรก็ตาม เมื่อดูคุณลักษณะที่ส่วนหน้าของเว็บไซต์ คุณอาจไม่ทราบว่ามีการใช้งานคุณลักษณะนี้อย่างไร นี่คือเวลาที่คุณจะพิจารณาใช้เครื่องมือเพื่อระบุปลั๊กอินของไซต์
สุดท้าย คุณอาจต้องการระบุส่วนขยายของบุคคลที่สามของเว็บไซต์ บางไซต์ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) JavaScript ที่โฮสต์ภายนอก เครื่องมือรักษาความปลอดภัย หรือเครือข่ายโฆษณา การระบุองค์ประกอบเหล่านี้สามารถช่วยให้คุณปรับปรุงประสิทธิภาพ ความปลอดภัย และการทำงานของเว็บไซต์ลูกค้าของคุณ
วิธีค้นหาธีมและเครื่องมือที่เว็บไซต์ WordPress ใช้ (3 วิธี)
เมื่อคุณพบเว็บไซต์ที่คุณชื่นชมแล้ว ก็ถึงเวลาค้นหาว่าเครื่องมือใดที่ใช้ในระหว่างการพัฒนา มาพูดคุยกันถึงวิธีต่างๆ ในการระบุธีม WordPress ปลั๊กอิน และส่วนขยายของบุคคลที่สามจากส่วนหน้าของเว็บไซต์
1. ตรวจสอบซอร์สโค้ด
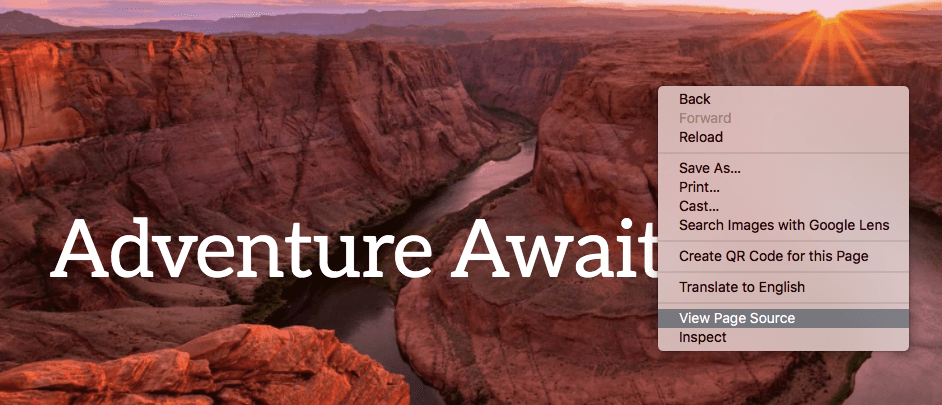
วิธีหนึ่งในการระบุเครื่องมือที่เว็บไซต์ WordPress ใช้คือการดูซอร์สโค้ด ขั้นแรก ไปที่เว็บไซต์ที่คุณต้องการประเมิน จากนั้น ให้คลิกขวาที่เพจและเลือก View Page Source :

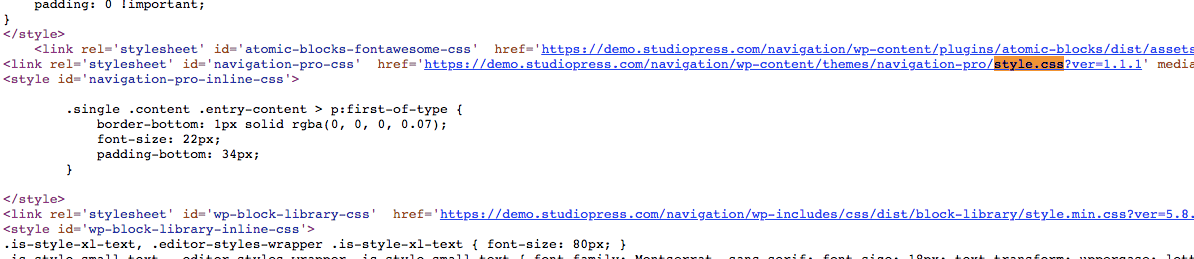
ซึ่งจะเป็นการเปิดซอร์สโค้ดในแท็บใหม่ หากคุณต้องการระบุธีม คุณจะต้องค้นหา style.css :

ในบางเว็บไซต์ ชื่อธีมจะแสดงหลัง “id=” อย่างไรก็ตาม คุณยังสามารถเข้าถึงข้อมูลขั้นสูงได้โดยคลิกที่ลิงก์ไฟล์ CSS:

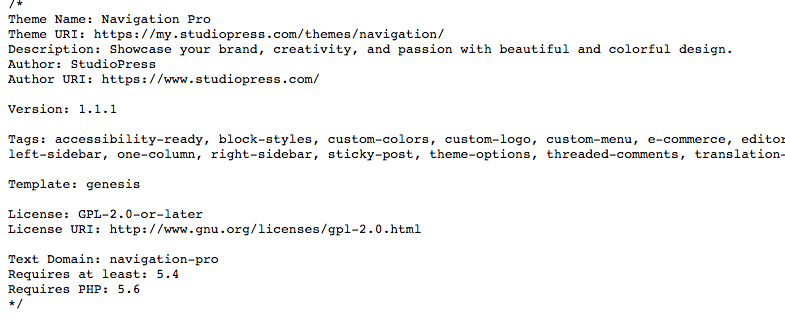
ซึ่งจะให้ชื่อธีม ผู้แต่ง เวอร์ชันและคำอธิบายของธีม จากที่นั่น คุณสามารถนำทางไปยังแหล่งที่มาของธีมและดาวน์โหลดได้
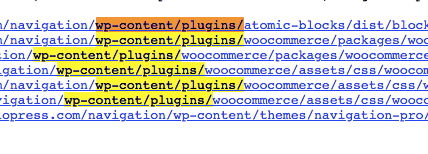
หากคุณกลับมาที่หน้าซอร์สโค้ด คุณยังสามารถระบุปลั๊กอินที่เว็บไซต์ใช้ได้อีกด้วย ในการดำเนินการนี้ ให้ ค้นหา wp-content/plugins/ และค้นหาชื่อที่มาในภายหลัง:

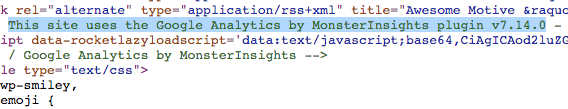
เจ้าของเว็บไซต์อาจใช้ปลั๊กอินที่ทิ้งรหัสของตนเองไว้ หากต้องการระบุสิ่งเหล่านี้ ให้มองหาข้อความสีเขียว ซึ่งเป็นความคิดเห็น HTML:

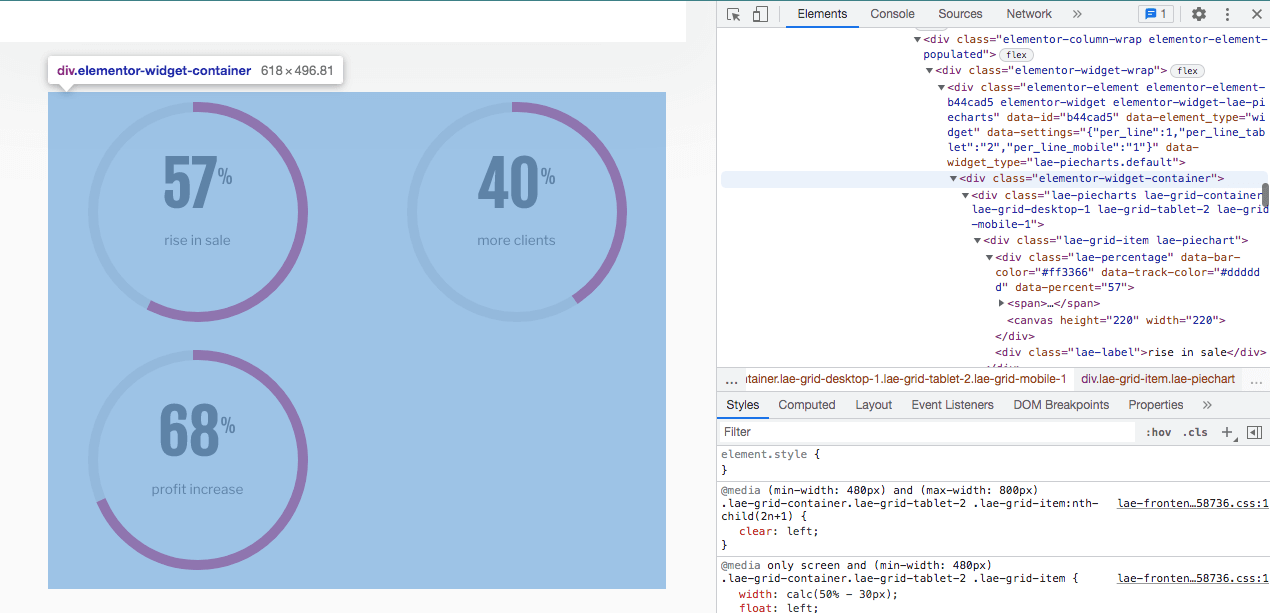
หลังจากพบคุณลักษณะเฉพาะบนเว็บไซต์แล้ว คุณสามารถคลิกขวาและเลือก ตรวจสอบ นี้จะแสดงข้อมูลการเข้ารหัส หลัง "class=" หรือ "id=" คุณจะเห็นชื่อเครื่องมือที่กำลังใช้งาน:

ในตัวอย่างข้างต้น เว็บไซต์นี้ใช้ Elementor เป็นตัวสร้างเพจ จากการตรวจสอบการเข้ารหัสสำหรับแผนภูมิวงกลมที่แสดงบนหน้า เราพบว่าคุณลักษณะนี้สร้างขึ้นโดยใช้องค์ประกอบคอนเทนเนอร์
2. ใช้แพลตฟอร์มบุคคลที่สาม
หากคุณไม่ต้องการค้นหาผ่านการเข้ารหัสของเว็บไซต์ คุณสามารถลองใช้แพลตฟอร์มของบุคคลที่สามได้ ด้วยการใช้ตัวสร้างโปรไฟล์เว็บไซต์ เช่น BuiltWith คุณสามารถรับข้อมูลโดยละเอียดเกี่ยวกับหน้าโดยเพียงแค่ป้อน URL:

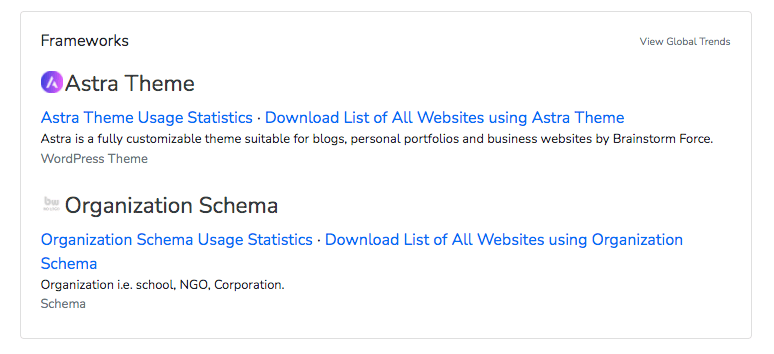
หลังจากที่คุณค้นหาเว็บไซต์เฉพาะ BuiltWith จะให้โปรไฟล์เทคโนโลยี ในแท็บนี้ คุณสามารถเข้าถึงข้อมูลทั่วไปเกี่ยวกับระบบจัดการเนื้อหาของไซต์ ตัวสร้างเพจ และเว็บโฮสติ้ง ภายใต้ กรอบงาน คุณสามารถดูธีม WordPress:


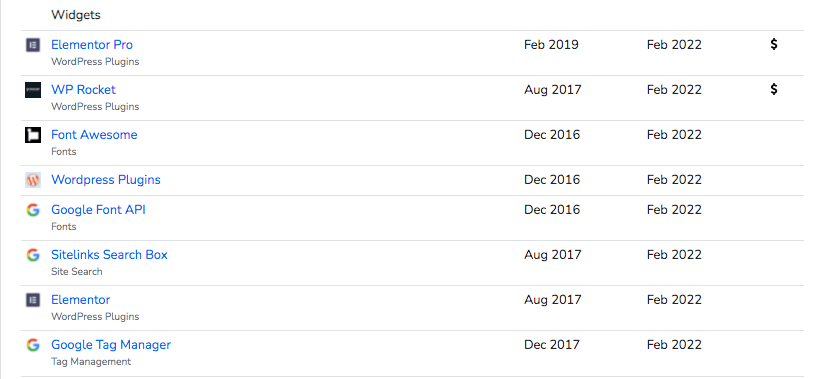
ใน โปรไฟล์เทคโนโลยีโดยละเอียด คุณสามารถค้นหาปลั๊กอินเฉพาะที่เว็บไซต์ใช้อยู่ ในตัวอย่างของเรา เราพบว่าเว็บไซต์ใช้ทั้ง Elementor Pro และ WP Rocket:

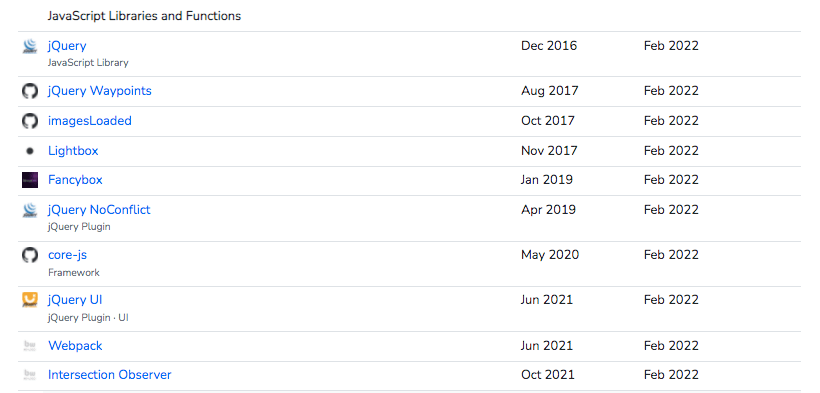
หากคุณเลื่อนลงมาในหน้านี้ คุณจะพบข้อมูลเกี่ยวกับ ไลบรารีและฟังก์ชัน JavaScript ของเว็บไซต์ BuiltWith ยังสามารถตรวจจับเครื่องมือความปลอดภัย เช่น ใบรับรอง SSL ผู้ให้บริการเว็บโฮสติ้ง และเว็บเซิร์ฟเวอร์:

เมื่อใช้ข้อมูลนี้ คุณจะตัดสินใจได้ว่าจะใช้ฟีเจอร์ใดในเว็บไซต์ของลูกค้า คุณสามารถเลือกและเลือกองค์ประกอบที่คุณคิดว่ามีประโยชน์โดยอิงจากสิ่งที่คุณต้องการ
หากคุณต้องการเพียงข้อมูลเกี่ยวกับธีมและปลั๊กอิน คุณอาจพิจารณาใช้เครื่องมือพื้นฐาน เช่น ธีมของ WordPress คืออะไร นี่คือตัวตรวจจับออนไลน์ที่ระบุคุณสมบัติอย่างง่าย (บนเว็บไซต์ WordPress เท่านั้น):

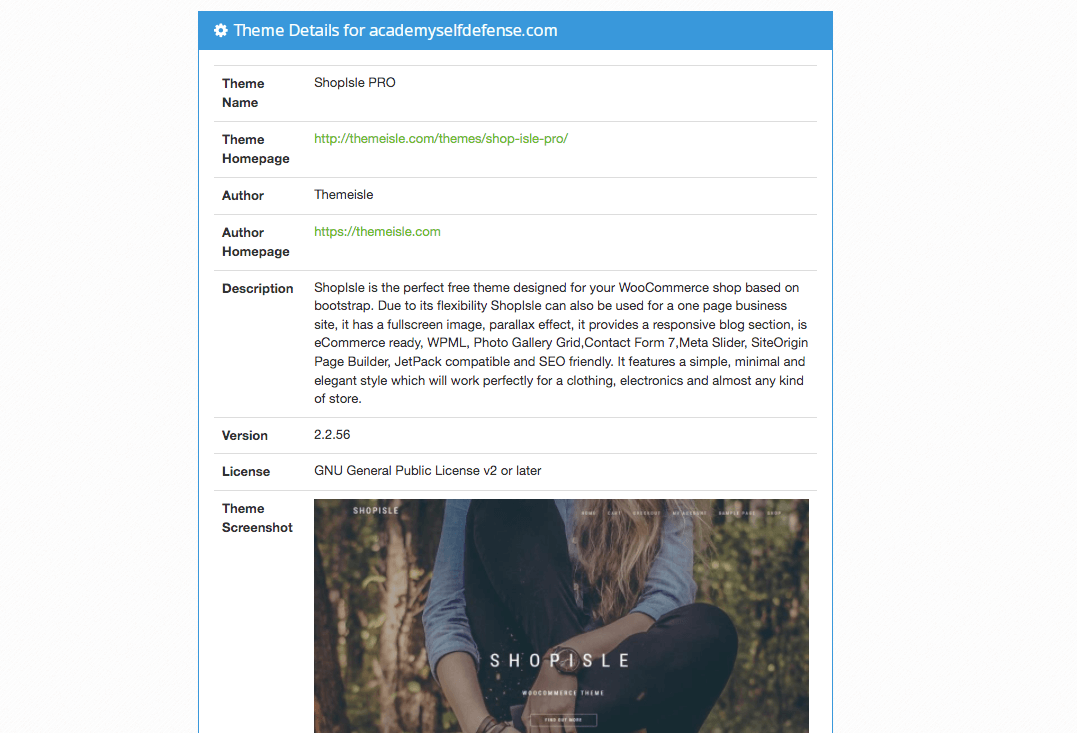
หลังจากที่คุณป้อน URL ของเว็บไซต์แล้ว What WP Theme Is That จะให้ชื่อธีม ผู้แต่ง และคำอธิบายของธีม คุณยังสามารถคลิกแต่ละลิงก์เพื่อเข้าถึงธีม:

ถัดไป คุณสามารถดูรายการปลั๊กอินที่ตรวจพบได้ ภายใต้แต่ละปลั๊กอิน คุณสามารถเลือก ข้อมูลเพิ่มเติม o ซึ่งจะนำคุณไปยังหน้าดาวน์โหลด WordPress
สิ่งสำคัญคือต้องจำไว้ว่าเครื่องมือตรวจจับของบุคคลที่สามอาจไม่สามารถระบุทุกปลั๊กอินบนเว็บไซต์ WordPress นอกจากนี้ มีแนวโน้มว่าจะไม่รู้จักธีมที่กำหนดเอง
3. ติดตั้งส่วนขยาย
เพื่อการวิเคราะห์เว็บไซต์ที่เร็วขึ้น คุณอาจลองเพิ่มส่วนขยายในเบราว์เซอร์ของคุณ หากคุณทำเช่นนี้ คุณสามารถเยี่ยมชมเว็บไซต์ใดก็ได้ และเพียงคลิกที่ส่วนขยายเพื่อตรวจหาเครื่องมือของเว็บไซต์
ตัวอย่างเช่น WPSNIFFER เป็นส่วนขยายของ Chrome ที่มีประโยชน์ในการระบุธีมของเว็บไซต์ ใช้งานง่ายมาก แม้ว่าจะตรวจพบได้เฉพาะธีมที่ใช้งานอยู่เท่านั้น:

ในการเริ่มต้น ไปที่ Chrome เว็บสโตร์และติดตั้งส่วนขยาย จากนั้น คุณสามารถคลิกที่ไอคอนในเบราว์เซอร์ของคุณได้ทุกเมื่อที่คุณต้องการวิเคราะห์เว็บไซต์:

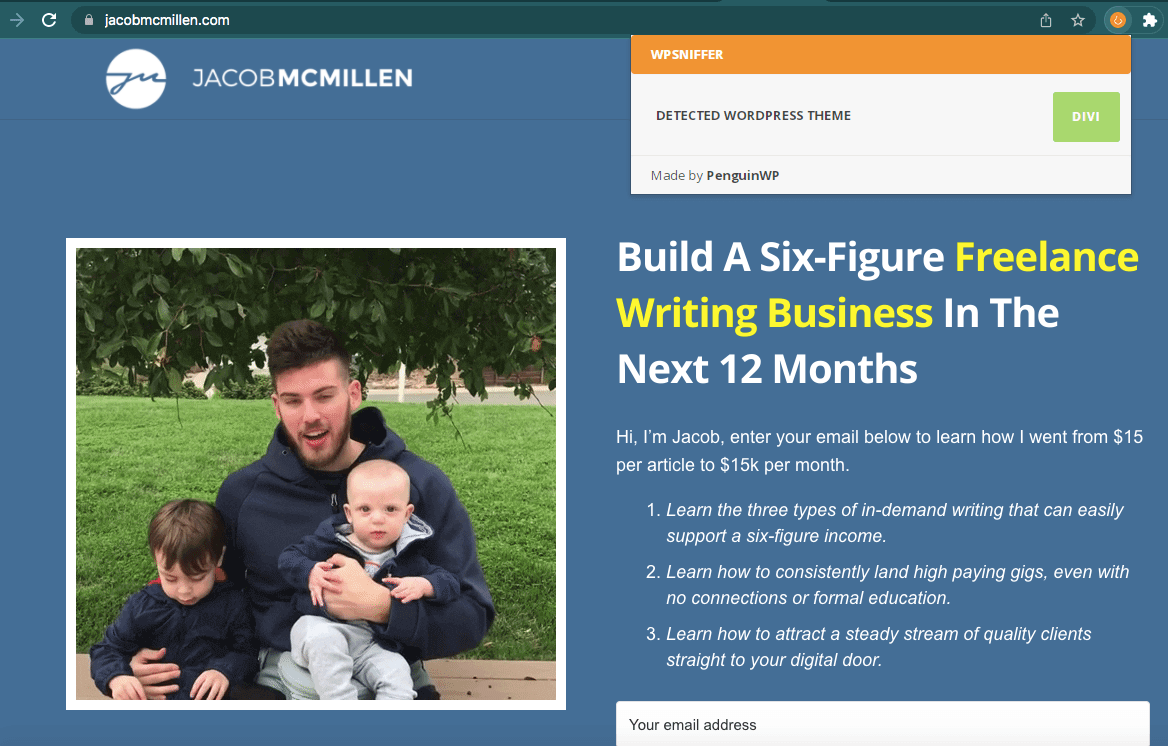
WPSNIFFER จะให้ชื่อของธีมที่ใช้งานอยู่ คุณสามารถคลิกเพื่อไปยังหน้าดาวน์โหลดของธีม (ถ้ามี)
อย่างไรก็ตาม คุณอาจต้องการข้อมูลเชิงลึกเกี่ยวกับเว็บไซต์มากกว่าแค่ธีมของเว็บไซต์ สำหรับรายละเอียดเกี่ยวกับเทคโนโลยีของเว็บไซต์ เราขอแนะนำให้ใช้ Wappalyzer:

Wappalyzer เป็นส่วนขยายที่ให้รายละเอียดเทคโนโลยีโดยละเอียดสำหรับเว็บไซต์ใดๆ เมื่อใช้เครื่องมือนี้ คุณจะระบุ CMS, เฟรมเวิร์ก, ไลบรารี JavaScript และอื่นๆ ของเว็บไซต์ได้ อันที่จริง Wappalyzer สามารถเปิดเผยเทคโนโลยีเว็บไซต์ต่างๆ ได้มากกว่า 1,000 รายการ
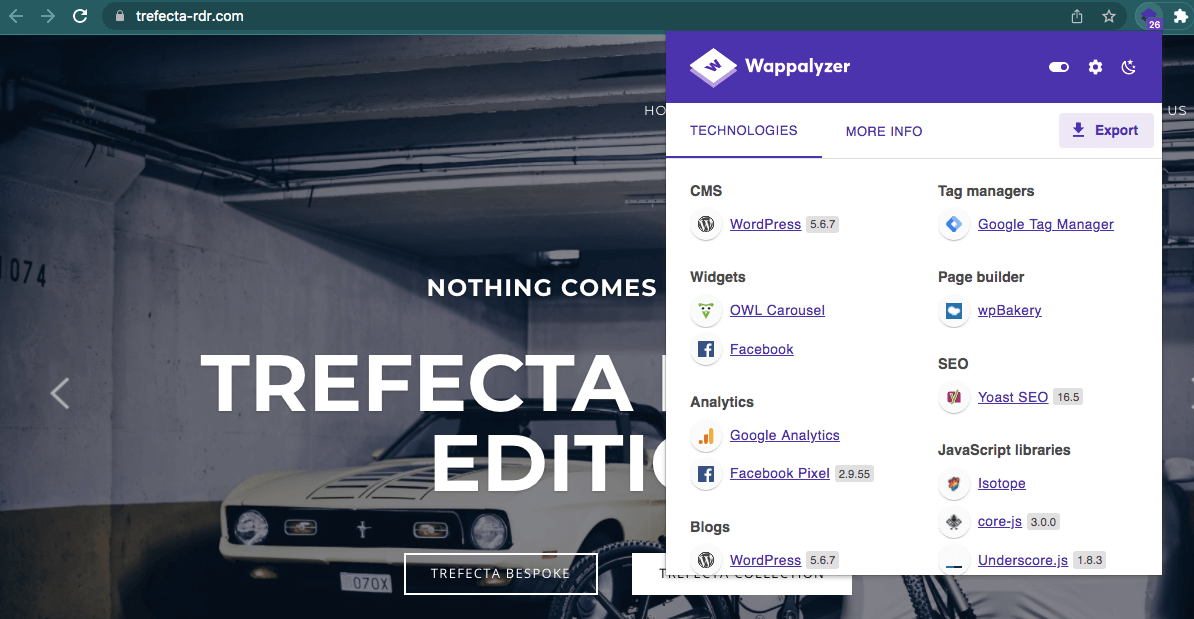
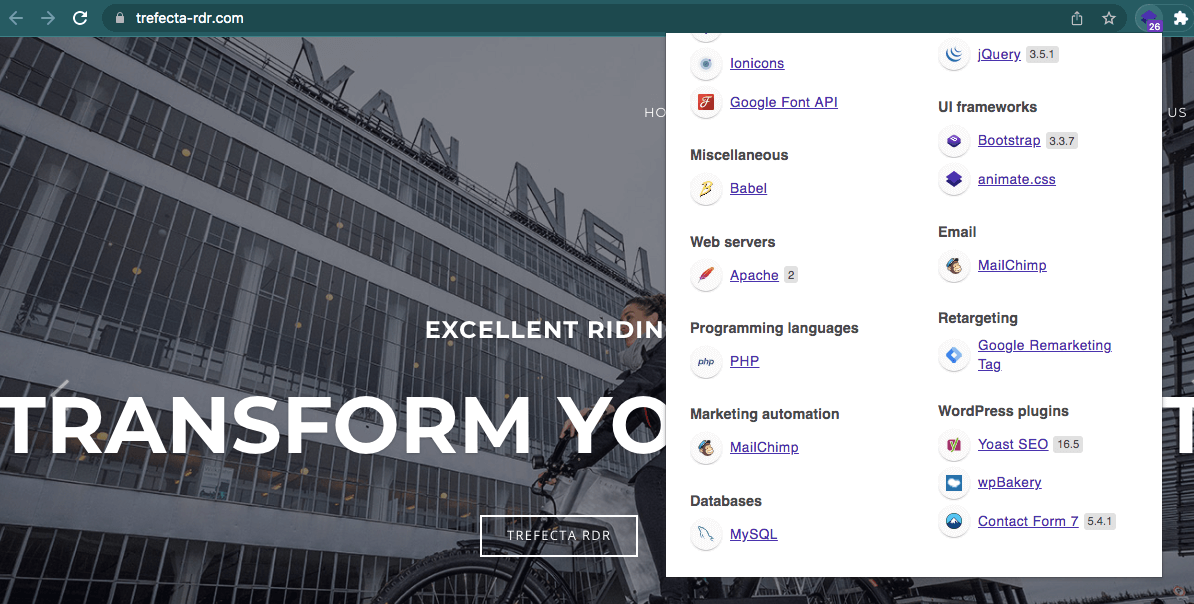
ในการเริ่มต้น ให้ติดตั้งส่วนขยาย Wappalyzer จากนั้นค้นหาเว็บไซต์ที่คุณต้องการวิเคราะห์และคลิกที่ไอคอนส่วนขยาย ที่ด้านบนของการวิเคราะห์ คุณสามารถดู CMS และตัวสร้างเพจที่รองรับการออกแบบของเว็บไซต์:

เมื่อคุณเลื่อนลงมา คุณจะเห็นหมวดหมู่สำหรับการวิเคราะห์ ไลบรารี JavaScript และเฟรมเวิร์ก UI Wappalyzer จะแสดงรายการปลั๊กอินที่ทำงานอยู่ด้วย:

ด้วยการรวบรวมข้อมูลโดยละเอียดนี้ คุณสามารถเปิดใช้งานเครื่องมือที่ได้รับการพิสูจน์แล้วบนเว็บไซต์ของลูกค้า เพื่อปรับปรุงประสิทธิภาพการทำงานในพื้นที่เฉพาะ
บทสรุป
การระบุธีมและปลั๊กอินของเว็บไซต์อื่นอาจเป็นกุญแจสำคัญในการปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ลูกค้าของคุณ เมื่อคุณใช้เครื่องมือที่เหมาะสม คุณจะค้นหาฟีเจอร์ใหม่ๆ และเริ่มใช้งานใน WordPress ได้อย่างง่ายดาย
ในการตรวจสอบ ต่อไปนี้คือวิธีที่ดีที่สุดในการค้นหาเครื่องมือที่เว็บไซต์ WordPress ใช้:
- ตรวจสอบซอร์สโค้ด
- ใช้แพลตฟอร์มบุคคลที่สาม เช่น BuiltWith หรือ What WordPress Theme Is That
- ติดตั้งส่วนขยายเช่น WPSNIFFER หรือ Wappalyzer
คุณมีคำถามเกี่ยวกับวิธีระบุธีมหรือปลั๊กอินของ WordPress หรือไม่? ถามเราในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Pixabay
