การค้นพบพลังของรหัสย่อของ WooCommerce
เผยแพร่แล้ว: 2023-09-27คุณเคยได้ยินเกี่ยวกับรหัสย่อของ WooCommerce หรือไม่? คิดว่ามันเป็นกุญแจวิเศษสำหรับร้านค้าออนไลน์ของคุณ ด้วยโค้ดง่ายๆ เพียงไม่กี่โค้ด คุณสามารถทำให้ร้านค้าของคุณมีรูปลักษณ์และการทำงานตามที่คุณต้องการได้ มันเหมือนกับการเพิ่มคุณสมบัติเจ๋งๆ โดยไม่ต้องทำงานหนัก
หากคุณมีร้านค้าออนไลน์หรือกำลังคิดที่จะเริ่มร้านค้าออนไลน์ รหัสย่อเหล่านี้อาจเป็นเพื่อนที่ดีที่สุดของคุณได้ พวกเขาทำให้สิ่งต่าง ๆ เป็นเรื่องง่ายและสนุกสนาน มาดูกันว่ากุญแจวิเศษเหล่านี้จะทำให้ร้านของคุณโดดเด่นได้อย่างไร!
รหัสย่อใน WooCommerce คืออะไร?
เมื่อพูดถึงการสร้างร้านค้า WooCommerce ของคุณ รหัสย่อจะช่วยยกของหนักให้คุณ เพียงแทรกโค้ดเล็กๆ เว็บไซต์ของคุณก็ดำเนินการบางอย่างได้
ต้องการแสดงผลิตภัณฑ์ทั้งหมดของคุณหรือไม่? มีรหัสย่อสำหรับสิ่งนั้น สิ่งเหล่านี้คือมนต์เสน่ห์ของโลกร้านค้าออนไลน์ ตั้งแต่การจัดแสดงสินค้าไปจนถึงการตั้งตะกร้าสินค้า
ตัวอย่างเช่น สมมติว่าคุณต้องการแสดงรายการผลิตภัณฑ์ทั้งหมดที่คุณขาย แทนที่จะเพิ่มทีละผลิตภัณฑ์ คุณสามารถใช้รหัสย่อได้ รหัสย่อนี้จะแสดงผลิตภัณฑ์ทั้งหมดของคุณโดยอัตโนมัติ เจ๋งใช่มั้ย?
พูดง่ายๆ ก็คือ รหัสย่อใน WooCommerce เป็นวิธีที่ง่ายและรวดเร็วในการเพิ่มคุณสมบัติที่ยอดเยี่ยมให้กับร้านค้าออนไลน์ของคุณโดยไม่ต้องยุ่งยาก
รหัสย่อ WooCommerce ประเภทต่างๆ
ตั้งแต่การแสดงผลิตภัณฑ์ไปจนถึงการจัดการตะกร้าสินค้า รหัสย่อของ WooCommerce รองรับฟังก์ชันมากมาย มาเจาะลึกประเภทต่างๆ ที่มี:

รหัสย่อของหน้า
คิดว่ารหัสย่อของหน้าเป็นเวทย์มนตร์ เมื่อคุณใช้คาถานี้บนเว็บไซต์ของคุณ มันจะสร้างหน้าเฉพาะสำหรับคุณทันที แทนที่จะตั้งค่าหน้าเว็บต่างๆ ด้วยตนเอง เช่น ตะกร้าสินค้า ขั้นตอนการชำระเงิน หรือหน้าบัญชี คุณสามารถใช้รหัสย่อของหน้า ได้เลย! หน้าเว็บปรากฏขึ้น ทำงานได้อย่างสมบูรณ์และพร้อมใช้งาน
WooCommerce มี รหัสย่อของหน้า หลายรหัสเพื่อช่วยเจ้าของร้านค้าในการตั้งค่าส่วนสำคัญของร้านค้าออนไลน์ของตน นี่คือตัวอย่างบางส่วน:
-
woocommerce_cart: รหัสย่อนี้จะสร้างหน้าตะกร้าสินค้าทันที เมื่อลูกค้าเพิ่มสินค้าลงในรถเข็น พวกเขาสามารถไปที่หน้านี้เพื่อดูสิ่งที่พวกเขาได้เพิ่มและดำเนินการชำระเงิน -
woocommerce_checkout: คุณต้องการหน้าชำระเงินหรือไม่? ใช้รหัสย่อนี้ โดยจะตั้งค่าหน้าที่ลูกค้าสามารถระบุรายละเอียดการจัดส่ง เลือกวิธีการชำระเงิน และดำเนินการซื้อให้เสร็จสิ้นได้ -
woocommerce_my_account: รหัสย่อนี้สร้างหน้าบัญชีสำหรับลูกค้าของคุณ ที่นี่พวกเขาสามารถดูคำสั่งซื้อที่ผ่านมา เปลี่ยนรหัสผ่าน และจัดการรายละเอียดบัญชีอื่นๆ ได้
ในกรณีส่วนใหญ่ รหัสย่อเหล่านี้จะถูกเพิ่มลงในหน้าโดยอัตโนมัติผ่านวิซาร์ดการเริ่มต้นใช้งานของ WooCommerc และไม่จำเป็นต้องใช้ด้วยตนเอง
รหัสย่อของตารางผลิตภัณฑ์
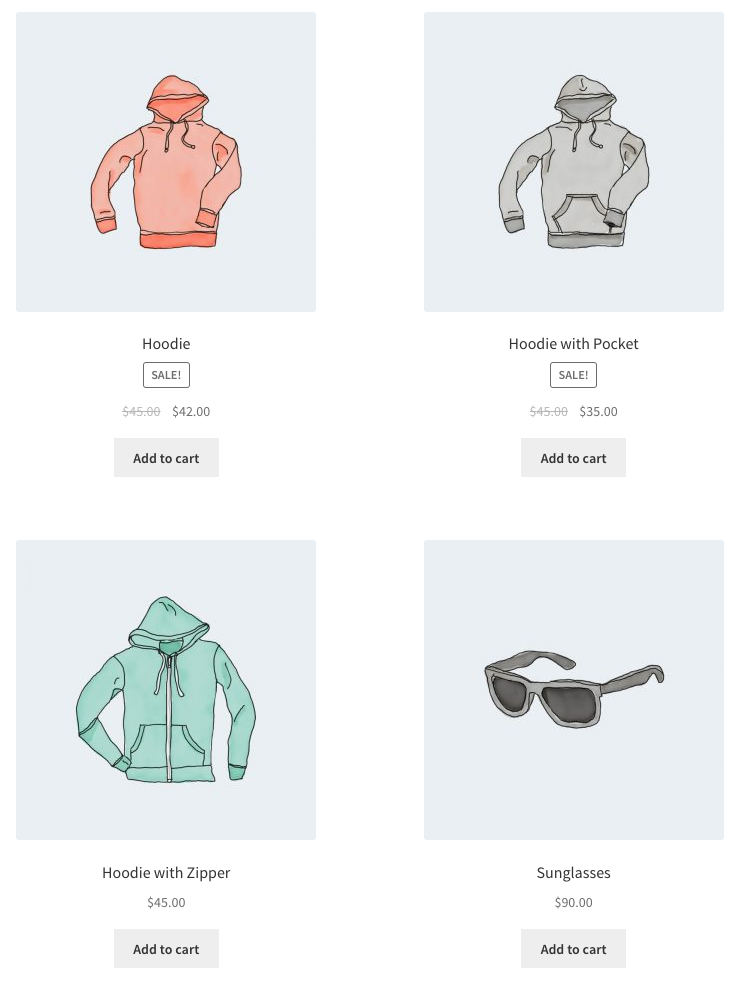
ลองนึกภาพคุณมีร้านค้าที่มีสินค้าหลายร้อยรายการ แทนที่จะแสดงผลิตภัณฑ์ทีละรายการ ซึ่งอาจใช้เวลานานสำหรับผู้เยี่ยมชม คุณคงอยากได้ตารางที่เรียบร้อยซึ่งพวกเขาสามารถดูผลิตภัณฑ์ทั้งหมดได้ในคราวเดียว ใช่ไหม?
นั่นคือที่มาของรหัสย่อของตารางผลิตภัณฑ์ ซึ่งช่วยให้คุณสามารถแสดงผลิตภัณฑ์ของคุณในรูปแบบตารางที่สะอาดตาและเป็นระเบียบ ตารางนี้สามารถแสดงชื่อผลิตภัณฑ์ ราคา คำอธิบาย และแม้แต่ปุ่มเพิ่มลงตะกร้า
พิจารณาตารางผลิตภัณฑ์ WooCommerce ของ Barn2.com ซึ่งออกแบบมาเพื่อจุดประสงค์นี้โดยเฉพาะ ปลั๊กอินที่ขายดีที่สุดนี้แสดงรายการผลิตภัณฑ์ WooCommerce ของคุณในรูปแบบตารางที่ค้นหาได้พร้อมตัวกรอง เป็นที่นิยมโดยเฉพาะอย่างยิ่งสำหรับ:
- แบบฟอร์มสั่งซื้อด่วน: ลูกค้าสามารถดูผลิตภัณฑ์และเพิ่มลงในรถเข็นได้อย่างรวดเร็วจากตาราง
- แค็ตตาล็อกผลิตภัณฑ์ขนาดใหญ่: สำหรับร้านค้าที่มีผลิตภัณฑ์หลากหลาย การแสดงไว้ในตารางจะทำให้การนำทางง่ายขึ้น
- ระบบสั่งอาหารจากร้านอาหาร: ลองนึกภาพเมนูอาหารที่ลูกค้าสามารถดูอาหารและสั่งอาหารได้โดยตรง
- รูปแบบการขายส่ง: ผู้ซื้อจำนวนมากสามารถดูผลิตภัณฑ์ได้อย่างรวดเร็วและทำการเลือกได้อย่างมีประสิทธิภาพ
มันทำงานอย่างไร?
เมื่อคุณติดตั้งและตั้งค่าปลั๊กอินแล้ว คุณจะใช้รหัสย่อ product_table ที่ให้มาในตำแหน่งที่คุณต้องการให้ตารางผลิตภัณฑ์ปรากฏบนเว็บไซต์ของคุณ จากนั้นตารางจะดึงผลิตภัณฑ์ของคุณเข้ามาโดยอัตโนมัติและแสดงในรูปแบบที่คุณเลือก
ประโยชน์ของการใช้รหัสย่อของตารางผลิตภัณฑ์:
- ประสิทธิภาพ : ลูกค้าสามารถดูสินค้าได้มากขึ้นโดยใช้เวลาน้อยลง
- ความยืดหยุ่น : คุณสามารถปรับแต่งข้อมูลที่จะแสดงในตารางได้
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง : ตารางที่มีการจัดระเบียบอย่างดีสามารถปรับปรุงการนำทางไซต์และเพิ่มยอดขายได้
รหัสย่อรายการผลิตภัณฑ์
รหัสย่อรายการผลิตภัณฑ์ใน WooCommerce คือโค้ดส่วนหนึ่งที่คุณสามารถแทรกลงในหน้าหรือโพสต์ของเว็บไซต์ของคุณได้ เมื่อใช้แล้ว ระบบจะแสดงรายการผลิตภัณฑ์ของคุณโดยอัตโนมัติ ทำให้ง่ายต่อการแสดงสิ่งที่คุณนำเสนอโดยไม่ต้องเพิ่มแต่ละรายการด้วยตนเอง
คุณสามารถปรับแต่งรหัสย่อของผลิตภัณฑ์เริ่มต้นตามความต้องการเฉพาะได้ รหัสย่อนี้ระบุว่าผลิตภัณฑ์สูงสุดสี่รายการจะโหลดในสองคอลัมน์ และจะต้องแสดงผลิตภัณฑ์เหล่านั้น
products limit="4" columns="2" visibility="featured"
-
products limit="4": แสดงเฉพาะสี่ผลิตภัณฑ์แรกเท่านั้น -
columns="4": แสดงเฉพาะผลิตภัณฑ์จากหมวดหมู่ 'รองเท้า' -
visibility="featured": จัดระเบียบผลิตภัณฑ์ตามวันที่เพิ่ม

ตรวจสอบรายการการปรับแต่งที่มีอยู่ทั้งหมด
ประโยชน์ของการใช้รหัสย่อรายการผลิตภัณฑ์:
- ความเรียบง่าย : แสดงผลิตภัณฑ์ได้อย่างง่ายดายโดยไม่จำเป็นต้องเพิ่มทีละรายการ
- ความสามารถในการปรับตัว : ปรับแต่งวิธีการแสดงผลิตภัณฑ์ให้เหมาะกับสไตล์และความต้องการของร้านค้าของคุณ
- ความสม่ำเสมอ : รักษาลักษณะที่ปรากฏในรายการผลิตภัณฑ์ของคุณให้สอดคล้องกัน เพื่อปรับปรุงประสบการณ์ผู้ใช้
รหัสย่อมุมมองด่วน
รหัสย่อ Quick View ช่วยให้เจ้าของร้านค้าเร่งความเร็วในการช็อปปิ้งและสร้างเส้นทางผู้ใช้ที่เรียบง่าย เมื่อลูกค้าวางเมาส์เหนือหรือคลิกผลิตภัณฑ์ แทนที่จะถูกนำไปยังหน้าใหม่ หน้าต่างเล็กๆ หรือป๊อปอัปอาจปรากฏขึ้นตรงนั้นเพื่อแสดงรายละเอียดที่สำคัญของผลิตภัณฑ์ ซึ่งอาจรวมถึงรูปภาพผลิตภัณฑ์ ราคา คำอธิบายโดยย่อ และอาจรวมถึงปุ่ม 'หยิบลงตะกร้า'
รหัสย่อนี้ไม่ได้มาพร้อมกับการติดตั้ง WooCommerce เริ่มต้น คุณจะต้องมีปลั๊กอิน เช่น ปลั๊กอิน Quick View Pro ของ Barn2 ติดตั้งอย่างถูกต้อง Quick View เป็นคุณสมบัติที่ใช้งานง่ายซึ่งช่วยให้ผู้ซื้อดูรายละเอียดผลิตภัณฑ์โดยไม่จำเป็นต้องเปิดหน้าผลิตภัณฑ์ของสินค้า
Quick View Pro ช่วยให้คุณผสานรวมฟีเจอร์มุมมองด่วนของผลิตภัณฑ์ที่ดูดีและเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับประสบการณ์ผู้ใช้ (UX) ทั้งหมดเพื่อให้แน่ใจว่าผู้ซื้อของคุณจะได้รับประโยชน์สูงสุด ลองชมวิดีโอสั้น ๆ ด้านล่างจาก Barn2
ประโยชน์ที่เป็นไปได้ของการใช้รหัสย่อของ Quick View:
- ประสิทธิภาพสำหรับนักช้อป : ลูกค้าสามารถดูรายละเอียดผลิตภัณฑ์ได้อย่างรวดเร็วโดยไม่ต้องโหลดหน้าใหม่
- การมีส่วนร่วมที่เพิ่มขึ้น : การลดขั้นตอนในการดูผลิตภัณฑ์ ลูกค้าอาจมีแนวโน้มที่จะช้อปปิ้งและสำรวจผลิตภัณฑ์มากขึ้น
- อัตราตีกลับที่ลดลง : ความสะดวกในการดูอย่างรวดเร็วอาจส่งผลให้มีลูกค้าออกจากไซต์น้อยลงเนื่องจากขาดความอดทนหรือมีปัญหาในการนำทาง
วิธีใช้รหัสย่อของ WooCommerce
รหัสย่อของ WooCommerce เปรียบเสมือนมีดของกองทัพสวิสแห่งโลกอีคอมเมิร์ซ คุณสามารถรวมไว้ในเนื้อหา WordPress ของคุณได้หลายวิธี
กระบวนการที่คุณตัดสินใจใช้จะขึ้นอยู่กับว่าคุณใช้เครื่องมือสร้างเพจเช่น Elementor หรือเครื่องมือสร้างบล็อก Gutenberg
การแทรกและการใช้รหัสย่อในตัวแก้ไขและวิดเจ็ตต่างๆ
- สำหรับ Classic Editor : วางรหัสย่อในตำแหน่งที่คุณต้องการให้คุณสมบัติปรากฏ
- สำหรับ Gutenberg : ใช้บล็อก 'รหัสย่อ' และวางรหัสย่อของคุณไว้ข้างใน
- สำหรับ Elementor : ลากวิดเจ็ต 'รหัสย่อ' ไปยังตำแหน่งที่คุณต้องการแล้ววางรหัสย่อ
- สำหรับ Divi : ใช้โมดูล 'รหัส' และใส่รหัสย่อของคุณ
นอกจากนี้ อาจมีการปรับแต่งที่สามารถรวมไว้ในรหัสย่อได้ ดังนั้นโปรดตรวจสอบเอกสารประกอบของปลั๊กอิน
ปรับแต่งร้านค้า WooCommerce ของคุณด้วยรหัสย่อ
การเพิ่มปุ่ม Quick View ให้กับรหัสย่อของผลิตภัณฑ์
เมื่อคุณเปิดใช้งาน Quick View Pro มันจะเพิ่มปุ่มมุมมองด่วนให้กับหน้าร้านค้าหลักและหน้าหมวดหมู่ของคุณโดยอัตโนมัติ

นอกจากนี้ เมื่อคุณติดตั้งและตั้งค่าปลั๊กอินแล้ว คุณสามารถรวมปุ่ม Quick View ในหน้าหรือโพสต์บล็อกใดก็ได้โดยทำตามขั้นตอนเหล่านี้:
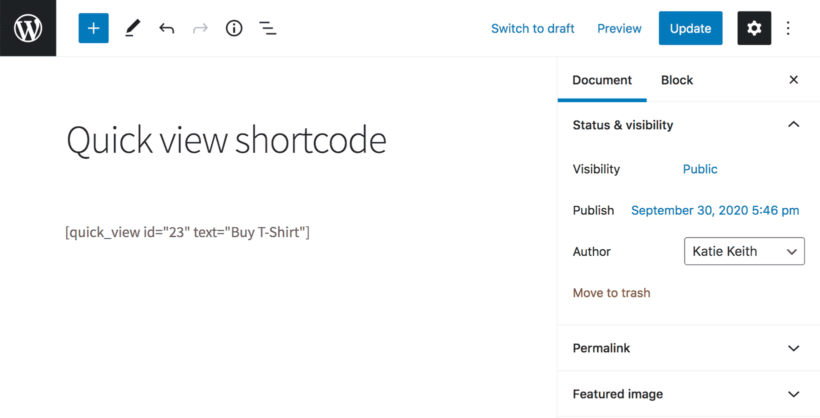
- ตอนนี้ ไปที่เพจหรือโพสต์ที่คุณต้องการเพิ่มปุ่มมุมมองด่วน และเพิ่มรหัสย่อ
[quick_view]รหัสย่อ - แทนที่ “ 123 ” ด้วย ID ของผลิตภัณฑ์ (คุณสามารถรับได้โดยการวางเมาส์เหนือผลิตภัณฑ์ในรายการ ผลิตภัณฑ์ หลักในผู้ดูแลระบบ WordPress)
- ข้อความของปุ่มจะมาจากหน้าการตั้งค่าปลั๊กอิน Quick View คุณสามารถเปลี่ยนแปลงสิ่งนี้สำหรับแต่ละปุ่มได้โดยเพิ่มตัวเลือก ข้อความ ลงในรหัสย่อของ WooCommerce Quick View Pro ดังนี้:
[quick_view text="Buy Hoodie"]

การปรับแต่งเค้าโครงด้วยพารามิเตอร์
WooCommerce นำเสนอวิธีที่มีประสิทธิภาพแต่ยืดหยุ่นในการแสดงผลิตภัณฑ์บนเว็บไซต์ของคุณโดยใช้รหัสย่อ รหัสย่อและพารามิเตอร์ต่างๆ เหล่านี้ช่วยให้สามารถนำเสนอได้ตามความต้องการ คุณสามารถปรับแต่งการแสดงผลิตภัณฑ์ให้เหมาะกับความต้องการของคุณได้โดยการรวมพารามิเตอร์ต่างๆ เข้าด้วยกัน
ด้านล่างนี้เป็นเพียงพารามิเตอร์บางส่วนจากรหัสย่อของ WooCommerce
- การแสดงสินค้าขั้นพื้นฐาน : รหัสย่อพื้นฐานในการแสดงสินค้าคือ
productsโดยค่าเริ่มต้น จะแสดงสินค้าทั้งหมดในรูปแบบตาราง - การจำกัดจำนวนผลิตภัณฑ์ : ใช้พารามิเตอร์
limit- ตัวอย่าง:
products limit="4"จะแสดงเฉพาะสี่ผลิตภัณฑ์แรกเท่านั้น
- ตัวอย่าง:
- การแสดงสินค้าตามหมวดหมู่ : ใช้พารามิเตอร์
category- ตัวอย่าง:
products category="shoes"จะแสดงเฉพาะผลิตภัณฑ์จากหมวดหมู่ 'รองเท้า'
- ตัวอย่าง:
- การสั่งซื้อสินค้า : ใช้พารามิเตอร์
orderbyและorder- ตัวอย่าง:
products orderby="date" order="DESC"จะแสดงผลิตภัณฑ์ตามลำดับจากมากไปน้อยตามวันที่เพิ่ม
- ตัวอย่าง:
- คอลัมน์ : ใช้พารามิเตอร์เพื่อระบุจำนวนคอลัมน์ในตาราง
- ตัวอย่าง:
products columns="3"จะแสดงผลิตภัณฑ์ในตารางสามคอลัมน์
- ตัวอย่าง:
- แสดงผลิตภัณฑ์เฉพาะ : ใช้พารามิเตอร์
ids- ตัวอย่าง:
products ids="1, 2, 3"จะแสดงเฉพาะสินค้าที่มี ID 1, 2 และ 3
- ตัวอย่าง:
- ยกเว้นผลิตภัณฑ์เฉพาะ : ใช้พารามิเตอร์
exclude- ตัวอย่าง:
products exclude="4, 5"จะแสดงผลิตภัณฑ์ทั้งหมดยกเว้นผลิตภัณฑ์ที่มีรหัส 4 และ 5
- ตัวอย่าง:
- แสดงสินค้าลดราคา : ใช้พารามิเตอร์
on_sale- ตัวอย่าง:
products on_sale="true"จะแสดงเฉพาะสินค้าที่กำลังลดราคาอยู่เท่านั้น
- ตัวอย่าง:
- การแบ่งหน้า : หากคุณมีสินค้าจำนวนมากและต้องการแสดงสินค้าในหลายหน้า ให้ใช้พารามิเตอร์
paginate- ตัวอย่าง:
products paginate="true"จะเพิ่มการแบ่งหน้าให้กับการแสดงผลิตภัณฑ์
- ตัวอย่าง:
- การมองเห็น : หากต้องการแสดงผลิตภัณฑ์ตามการตั้งค่าการมองเห็น ให้ใช้พารามิเตอร์
visibility- ตัวอย่าง:
products visibility="hidden"จะแสดงผลิตภัณฑ์ที่ถูกตั้งค่าให้ซ่อนจากแค็ตตาล็อก
- ตัวอย่าง:
การใช้คุณสมบัติผลิตภัณฑ์ในรหัสย่อ
คุณลักษณะของผลิตภัณฑ์คือรายละเอียดที่กำหนดผลิตภัณฑ์เฉพาะ ตัวอย่างเช่น หากคุณขายเสื้อยืด แอตทริบิวต์อาจมีขนาด (เล็ก กลาง ใหญ่) และสี (แดง น้ำเงิน เขียว)
วิธีใช้แอตทริบิวต์ในรหัสย่อ:
- แสดงผลิตภัณฑ์ที่มีคุณสมบัติเฉพาะ :
- หากคุณต้องการแสดงเสื้อยืดทั้งหมดที่มีสีฟ้า คุณจะต้องใช้รหัสย่อดังนี้:
products attribute="color" terms="blue"
- หากคุณต้องการแสดงเสื้อยืดทั้งหมดที่มีสีฟ้า คุณจะต้องใช้รหัสย่อดังนี้:
- แสดงผลิตภัณฑ์ที่มีคุณสมบัติหลายรายการ :
- หากต้องการแสดงเสื้อยืดสีน้ำเงินขนาดใหญ่ทั้งหมด คุณจะต้องรวมแอตทริบิวต์ขนาดและสี:
products attribute="size|color" terms="large|blue"
- หากต้องการแสดงเสื้อยืดสีน้ำเงินขนาดใหญ่ทั้งหมด คุณจะต้องรวมแอตทริบิวต์ขนาดและสี:
- ไม่รวมผลิตภัณฑ์ที่มีคุณสมบัติเฉพาะ :
- หากคุณต้องการแสดงเสื้อยืดทั้งหมดยกเว้นเสื้อยืดที่มีขนาดเล็ก:
products attribute="size" terms="small" operator="exclude"
- หากคุณต้องการแสดงเสื้อยืดทั้งหมดยกเว้นเสื้อยืดที่มีขนาดเล็ก:
ตัวอย่าง:
- การแสดงคอลเลกชันฤดูร้อน : หากคุณได้กำหนดแอตทริบิวต์สำหรับฤดูกาล คุณสามารถแสดงผลิตภัณฑ์ทั้งหมดจากคอลเลกชันฤดูร้อนด้วย:
products attribute="season" terms="summer" - การเน้นผลิตภัณฑ์ออร์แกนิก : หากคุณมีแอตทริบิวต์ที่ระบุว่าผลิตภัณฑ์นั้นเป็นผลิตภัณฑ์ออร์แกนิกหรือไม่ คุณสามารถแสดงผลิตภัณฑ์ออร์แกนิกทั้งหมดด้วย:
products attribute="type" terms="organic"
รหัสย่อ WooCommerce ที่ทรงพลังที่สุดที่จะใช้ในปี 2023
รหัสย่อของ WooCommerce เป็นเครื่องมืออันทรงพลังที่สามารถเพิ่มการปรับแต่งและฟังก์ชันการทำงานของร้านค้าอีคอมเมิร์ซของคุณได้อย่างมาก เมื่อเราก้าวเข้าสู่ปี 2023 มีรหัสย่อที่สำคัญหลายรหัสที่ได้รับการเน้นย้ำว่ามีผลกระทบอย่างยิ่ง:
แสดงตามหมวดหมู่ : products category="shoes" ซึ่งจะแสดงเฉพาะผลิตภัณฑ์จากหมวดหมู่ 'รองเท้า' ซึ่งจะช่วยแบ่งกลุ่มข้อเสนอของคุณ
จำกัดจำนวนผลิตภัณฑ์ : products limit="4" แสดงเฉพาะผลิตภัณฑ์สี่รายการแรก เพื่อให้สามารถจัดแสดงได้เป็นระเบียบมากขึ้น
สั่งซื้อผลิตภัณฑ์ : products orderby="date" order="DESC" วิธีนี้จะจัดเรียงผลิตภัณฑ์จากมากไปน้อยตามวันที่เพิ่ม เพื่อให้แน่ใจว่าผลิตภัณฑ์ใหม่ล่าสุดจะปรากฏก่อน
การแสดงผลิตภัณฑ์เฉพาะ : product แสดงผลิตภัณฑ์เฉพาะตามรหัส ซึ่งมีประโยชน์สำหรับการเน้นรายการใดรายการหนึ่ง
Cart Display : woocommerce_cart รหัสย่อนี้แสดงหน้าตะกร้าสินค้า ซึ่งจำเป็นสำหรับกระบวนการชำระเงิน
หน้าชำระเงิน : woocommerce_checkout แสดงหน้าชำระเงิน ซึ่งเป็นขั้นตอนสำคัญในเส้นทางการซื้ออีคอมเมิร์ซ
ข้อมูลบัญชีผู้ใช้ : woocommerce_my_account แสดงหน้าบัญชีของผู้ใช้ ทำให้พวกเขาสามารถดูประวัติการสั่งซื้อ เปลี่ยนรหัสผ่าน และจัดการรายละเอียดบัญชีอื่น ๆ
แบบฟอร์มการค้นหาผลิตภัณฑ์ : woocommerce_product_search ซึ่งจะแสดงแบบฟอร์มการค้นหาที่ผู้ใช้สามารถใช้เพื่อค้นหาผลิตภัณฑ์เฉพาะในร้านค้าของคุณ
Display Products on Sale : sale_products แสดงผลิตภัณฑ์ทั้งหมดที่ลดราคาในปัจจุบัน โดยดึงความสนใจไปที่ส่วนลดและโปรโมชั่น
คำถามทั่วไปเกี่ยวกับรหัสย่อของ WooCommerce
WooCommerce จัดทำรายการรหัสย่อในตัวในเอกสารอย่างเป็นทางการ คุณยังสามารถค้นหาได้ในการตั้งค่า WooCommerce บนแดชบอร์ด WordPress ของคุณ หรือโดยการอ้างอิงถึงเอกสารประกอบของส่วนขยาย WooCommerce ที่คุณได้ติดตั้ง
ใช่ รหัสย่อของ WooCommerce ได้รับการออกแบบมาเพื่อทำงานกับธีม WordPress ใดๆ ที่เข้ากันได้กับ WooCommerce อย่างไรก็ตาม สไตล์และรูปลักษณ์อาจแตกต่างกันไปตามการออกแบบของธีม
ส่วนขยายและปลั๊กอิน WooCommerce จำนวนมากมาพร้อมกับรหัสย่อเพิ่มเติมที่ให้ฟังก์ชันพิเศษ เป็นความคิดที่ดีเสมอที่จะตรวจสอบเอกสารประกอบของส่วนขยายหรือปลั๊กอินเพื่อดูว่ามีรหัสย่อใหม่หรือไม่และวิธีใช้งาน
products recent_products ความแตกต่างคืออะไร? รหัสย่อ recent_products จะแสดงผลิตภัณฑ์ใหม่ล่าสุดที่เพิ่มในร้านค้าของคุณโดยเฉพาะ ในทางกลับกัน รหัสย่อ products จะเป็นรหัสทั่วไปมากกว่า และสามารถใช้เพื่อแสดงผลิตภัณฑ์ตามพารามิเตอร์ต่างๆ เช่น หมวดหมู่ แท็ก หรือรหัสเฉพาะ
สรุป: การเรียนรู้พลังของรหัสย่อของ WooCommerce
รหัสย่อของ WooCommerce ถือเป็นซอสลับที่สามารถเปลี่ยนร้านค้าออนไลน์ธรรมดาให้กลายเป็นประสบการณ์การช็อปปิ้งแบบไดนามิกและเป็นมิตรกับผู้ใช้อย่างปฏิเสธไม่ได้ “กุญแจวิเศษ” เหล่านี้ทำให้กระบวนการเพิ่มและปรับแต่งคุณสมบัติต่างๆ ง่ายขึ้น และช่วยให้เจ้าของร้านค้าสามารถออกแบบร้านค้าของตนได้อย่างแม่นยำตามวิสัยทัศน์ของตน
ตั้งแต่การแสดงผลิตภัณฑ์ที่เฉพาะเจาะจงไปจนถึงการสร้างทั้งหน้า รหัสย่อเหล่านี้มีฟังก์ชันการทำงานที่หลากหลายที่รองรับทั้งผู้เริ่มต้นและผู้ที่ชื่นชอบอีคอมเมิร์ซที่มีประสบการณ์
การใช้ปลั๊กอินและเครื่องมือของ WooCommerce จะทำให้ร้านค้าออนไลน์ของคุณโดดเด่นและมอบประสบการณ์การช็อปปิ้งที่ไม่มีใครเทียบให้กับลูกค้าของคุณได้อย่างแน่นอน เจาะลึก ทดลอง และปลดล็อกศักยภาพเต็มรูปแบบของร้านค้า WooCommerce ของคุณด้วยรหัสย่ออันทรงพลังเหล่านี้!
