วิธีแสดงโค้ดใน WordPress – 3 วิธี (มีและไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2021-05-15คุณต้องการแสดงโค้ดบางส่วนบนไซต์ของคุณแต่ไม่แน่ใจว่ามีวิธีใดที่ดีที่สุดหรือไม่ โพสต์นี้เหมาะสำหรับคุณ ในคู่มือนี้ เราจะแสดง วิธีการต่างๆ ในการแสดงโค้ดบน WordPress อย่างง่ายดาย
ทำไมการแสดงโค้ดบน WordPress จึงยาก?
หากคุณมีไซต์ที่คุณโพสต์คำแนะนำที่เป็นประโยชน์แก่ผู้ใช้ของคุณ คุณอาจต้องแสดงข้อมูลโค้ดบนโพสต์ในบล็อกของคุณ ประเด็นคือมันไม่ง่ายเหมือนการวางโค้ด ที่จริงแล้ว ถ้าคุณวางข้อมูลโค้ด HTML ลงในโพสต์บล็อกของคุณ จะไม่ทำงาน ดังที่คุณทราบ โปรแกรมแก้ไขข้อความของ WordPress เป็นตัวแก้ไขแบบ HTML ดังนั้นโปรแกรมจะประมวลผลโค้ดและพิมพ์โดยอัตโนมัติ
ในทำนองเดียวกัน หากคุณคัดลอกและวางรหัสย่อ WordPress จะแสดงฟังก์ชันนี้แทนที่จะแสดงเพียงรหัสย่อที่เขียน
ซึ่งไม่เหมาะถ้าคุณต้องการแสดงโค้ดและอาจนำไปสู่การจัดรูปแบบที่ไม่ดี ตัวอย่างเช่น หากคุณต้องการฝังโค้ด HTML บางส่วนในบทความของคุณผ่านตัวแก้ไขแบบคลาสสิกของ WordPress ตัวแก้ไขจะประมวลผลโค้ดและแสดงโค้ดนั้นในเนื้อหา
วิธีที่ดีที่สุดในการแก้ไขปัญหานี้คือการใช้สไตล์เฉพาะสำหรับข้อมูลโค้ดของคุณ และนั่นคือสิ่งที่เราจะแสดงให้คุณเห็นในบทความนี้
วิธีแสดงโค้ดใน WordPress
มี 3 วิธีหลักในการแสดงโค้ดใน WordPress :
- การใช้ตัวแก้ไข WordPress
- Gutenberg
- บรรณาธิการคลาสสิก
- การใช้ปลั๊กอิน WordPress เฉพาะ
- การใส่รหัสด้วยตนเอง
มาดูแต่ละวิธีและแสดงวิธีแสดงโค้ดบนไซต์ของคุณทีละขั้นตอน
1) การใช้ WordPress Editor
วิธีที่ง่ายที่สุดในการแสดงโค้ดใน WordPress คือการใช้ WordPress Editor ในส่วนนี้ เราจะแสดงวิธีการดำเนินการโดยใช้ทั้ง Gutenberg และ Classic Editor
1.1) กูเตนเบิร์ก
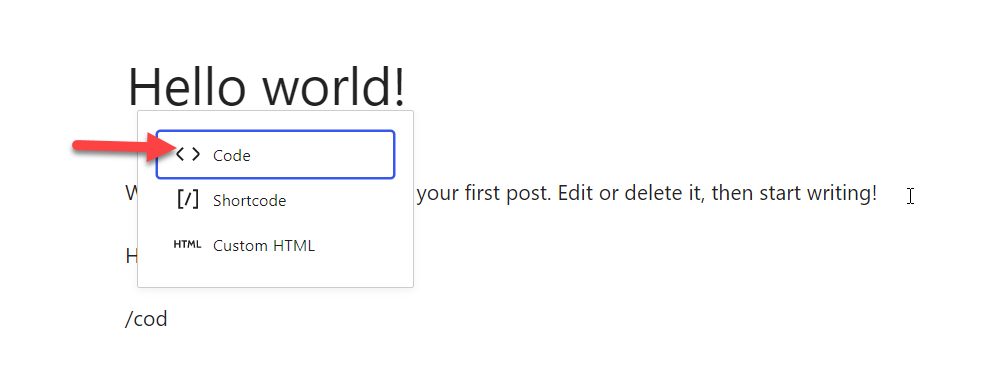
ขั้นแรก ลงชื่อเข้าใช้เว็บไซต์ WordPress ของคุณและเปิดโพสต์ที่คุณต้องการแสดงรหัส ค้นหาบล็อกที่เรียกว่า Code แล้วเลือก

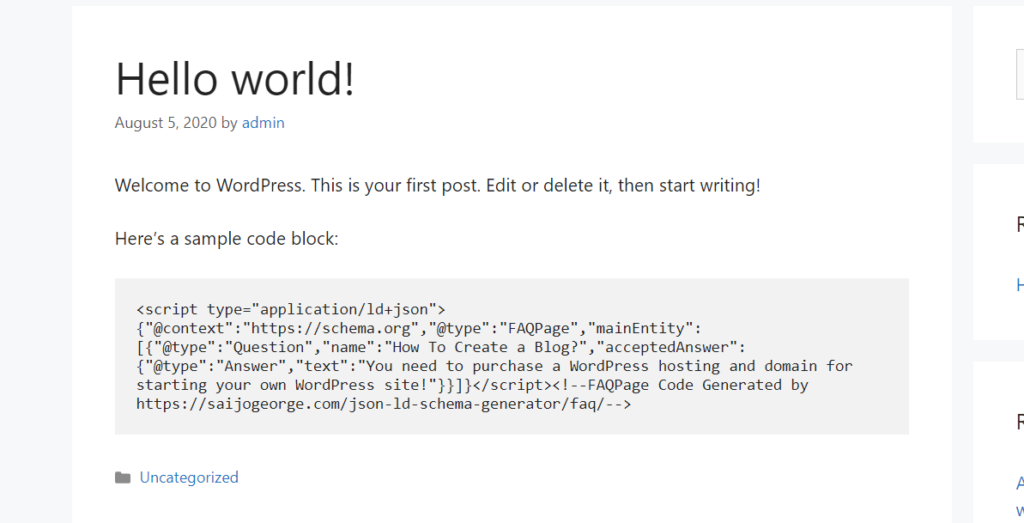
คุณสามารถเริ่มเขียนโค้ดของคุณที่นั่น และเมื่อเสร็จแล้ว ให้เผยแพร่โพสต์ ในส่วนหน้าคุณจะเห็นรหัส

นี่คือวิธีที่คุณสามารถใช้ตัวแก้ไข Gutenberg เพื่อแสดงโค้ดบนไซต์ของคุณ
1.2) ตัวแก้ไขคลาสสิก
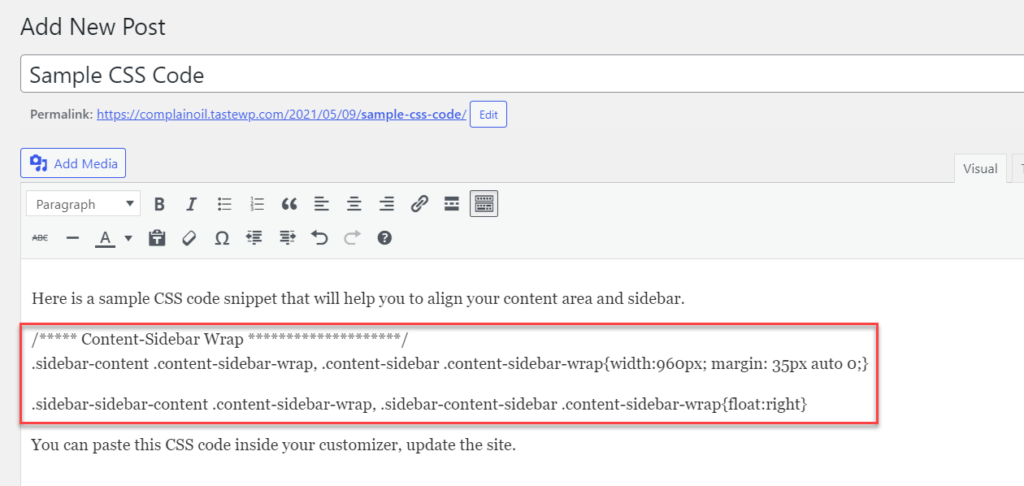
หากคุณยังคงใช้ตัวแก้ไขแบบคลาสสิก คุณยังสามารถแสดงข้อมูลโค้ดโดยใช้ตัวเลือกข้อความที่จัดรูปแบบไว้ล่วงหน้า ขั้นแรก เปิดโพสต์ที่คุณต้องการรวมโค้ดโดยใช้ตัวแก้ไขแบบคลาสสิก

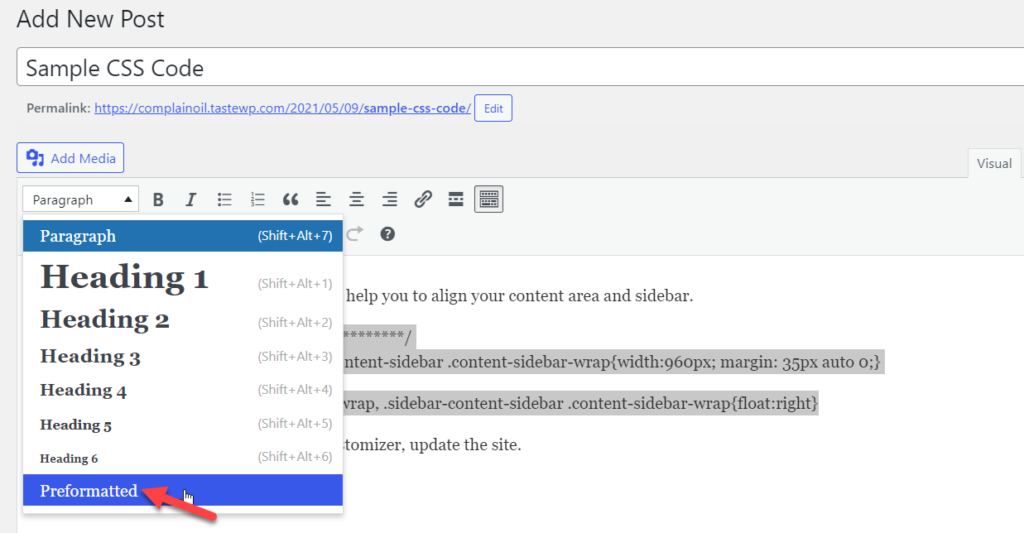
จากนั้นเลือกข้อมูลโค้ดและเลือกตัวเลือกข้อความที่จัดรูปแบบไว้ ล่วงหน้า จากเมนูดรอปดาวน์

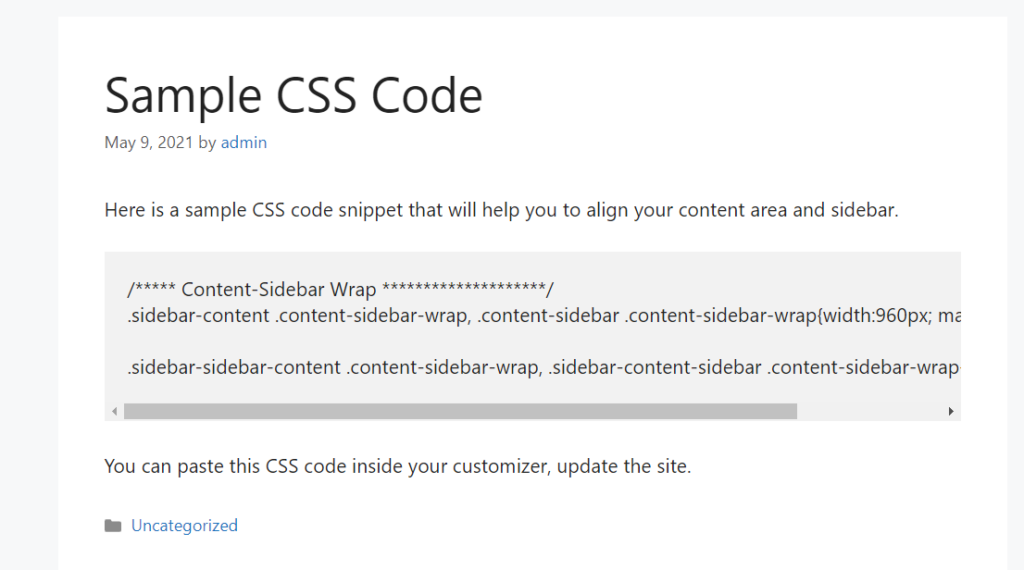
คุณจะเห็นว่าข้อความเปลี่ยนไปอย่างไร จากนั้น เผยแพร่บทความและตรวจสอบหน้าจากส่วนหน้า แล้วคุณจะเห็นโค้ดในกล่องกำหนดเองดังที่แสดงด้านล่าง

ด้วยวิธีนี้ คุณสามารถแสดงโค้ดใดๆ บนเว็บไซต์ WordPress ของคุณได้
อย่างที่คุณเห็น การใช้ WordPress Editor นั้นง่ายและตรงไปตรงมา อย่างไรก็ตาม หากคุณต้องการตัวเลือกเพิ่มเติมในการแสดงโค้ดประเภทต่างๆ คุณจะต้องมีอย่างอื่น
2) แสดงโค้ดด้วยปลั๊กอิน WordPress
อีกวิธีในการแสดงโค้ดใน WordPress คือการใช้ปลั๊กอินเฉพาะ มีตัวเลือกมากมาย แต่สำหรับการสาธิตนี้ เราจะใช้เครื่องมือฟรีที่เรียกว่า SyntaxHighighter Evolved
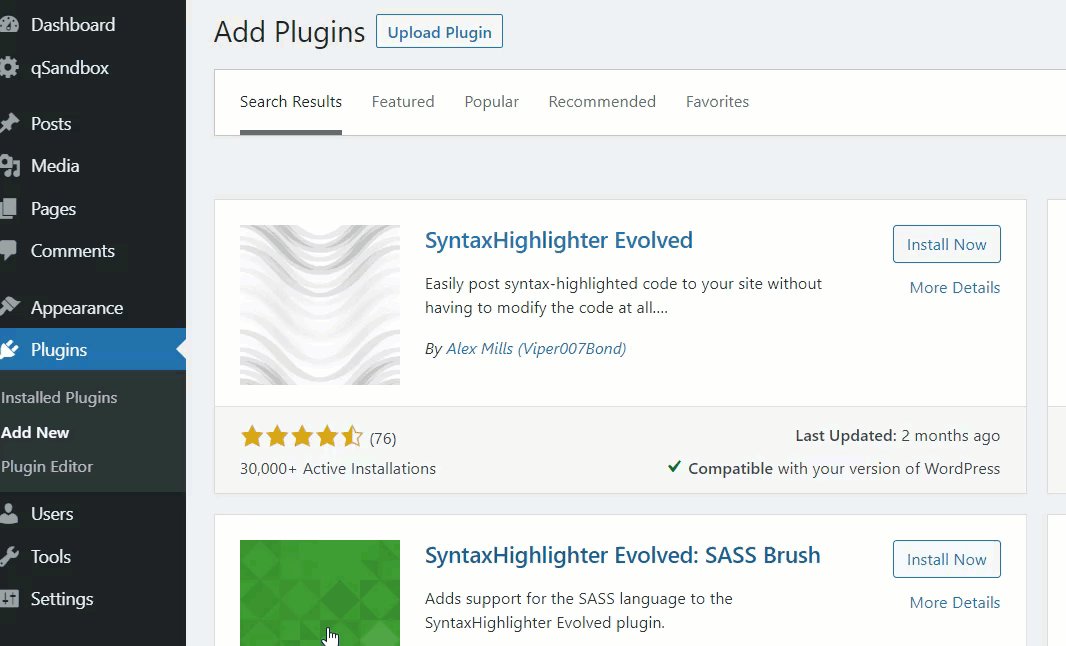
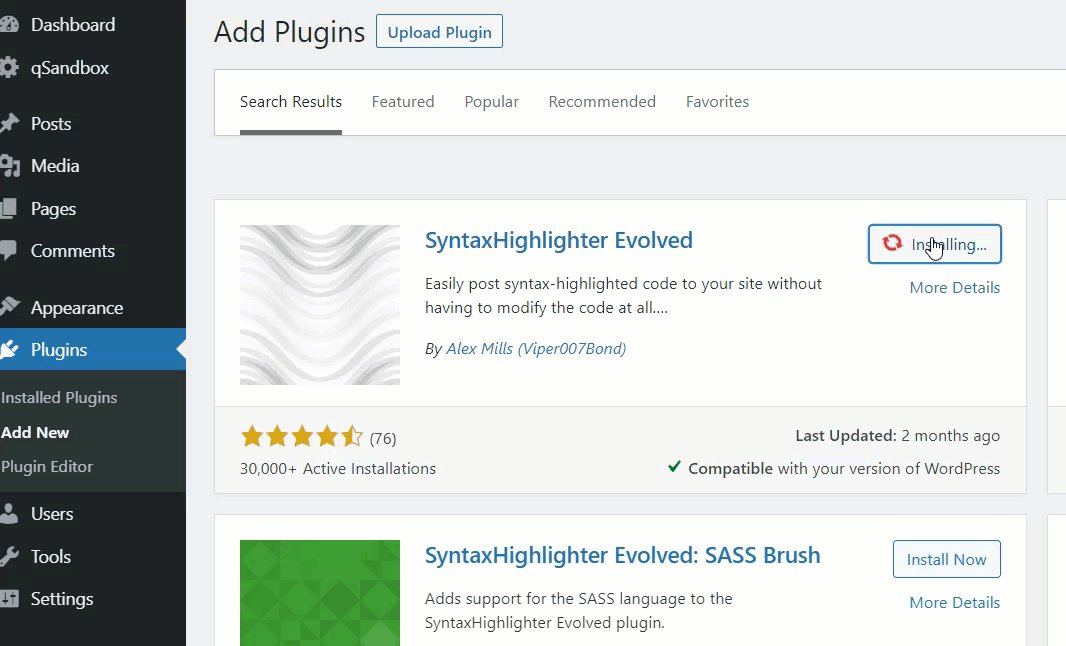
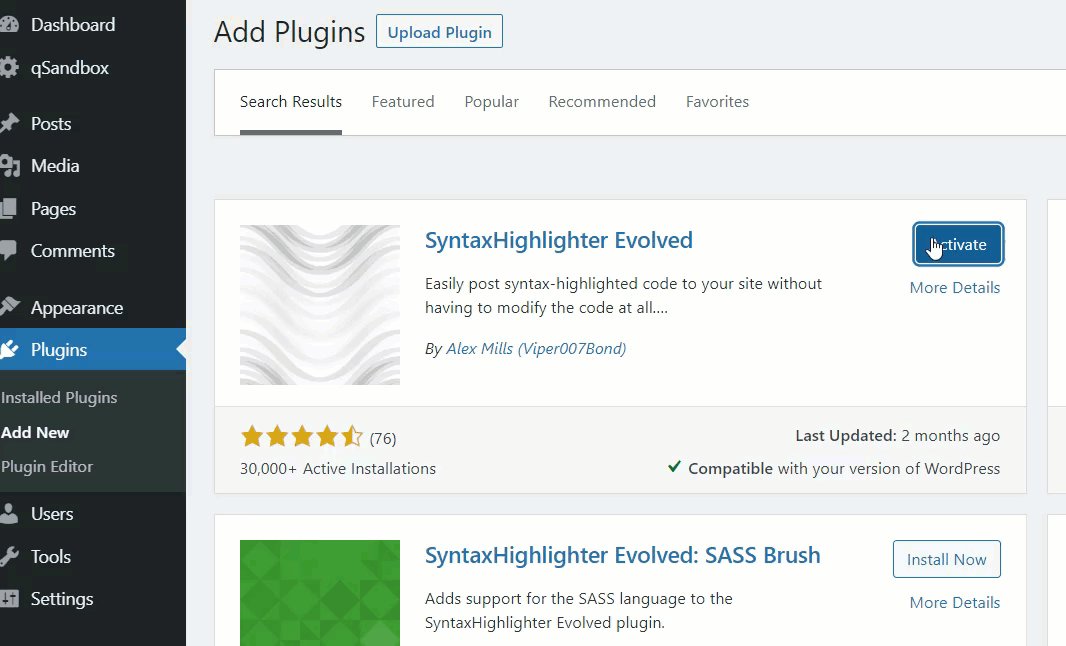
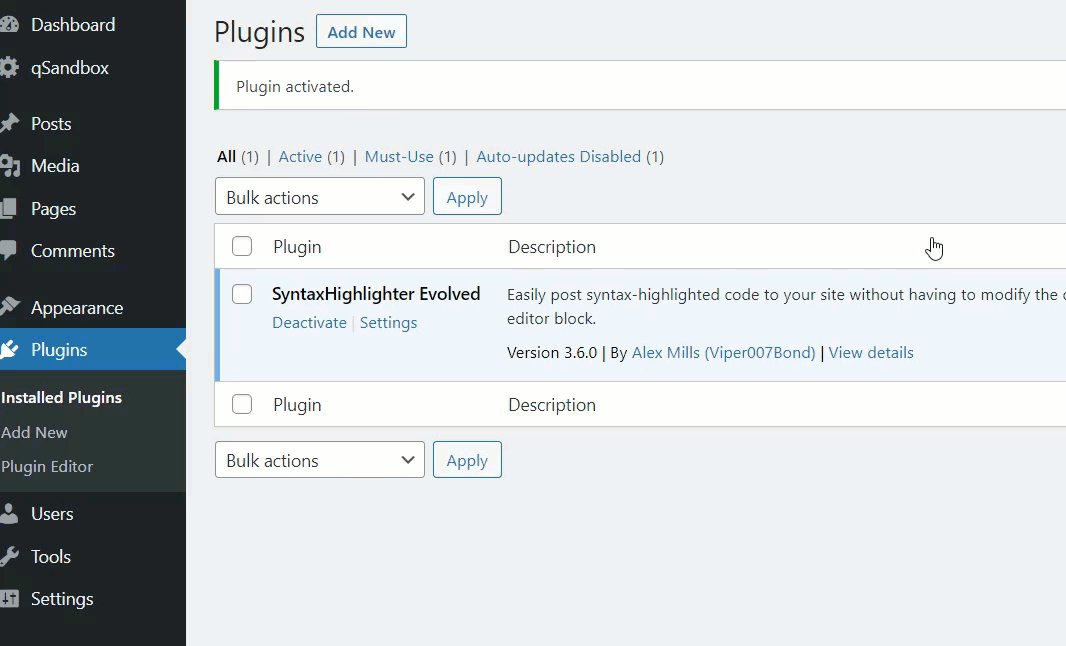
ขั้นแรก คุณต้องติดตั้งปลั๊กอิน ดังนั้นหลังจากลงชื่อเข้าใช้ไซต์ของคุณแล้ว ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหาปลั๊กอิน SyntaxHighlighter Evolved ติดตั้งและเปิดใช้งาน

ในส่วนการตั้งค่า WordPress คุณจะเห็นตัวเลือกการกำหนดค่าของปลั๊กอิน

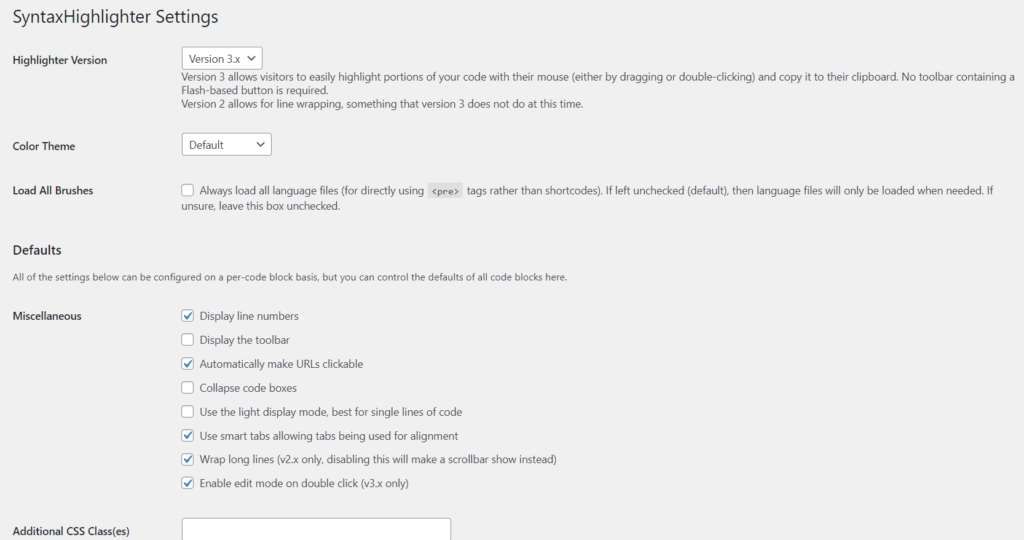
ในหน้าการตั้งค่าของปลั๊กอิน คุณจะเห็นตัวเลือกการปรับแต่งหลายอย่าง:
- การควบคุมเวอร์ชัน
- ธีมสี
- กำลังโหลดแปรง
- เบ็ดเตล็ด
- คลาส CSS เพิ่มเติม
- หมายเลขบรรทัดเริ่มต้น
- การเติมหมายเลขบรรทัด
- ขนาดแท็บ
- ชื่อ

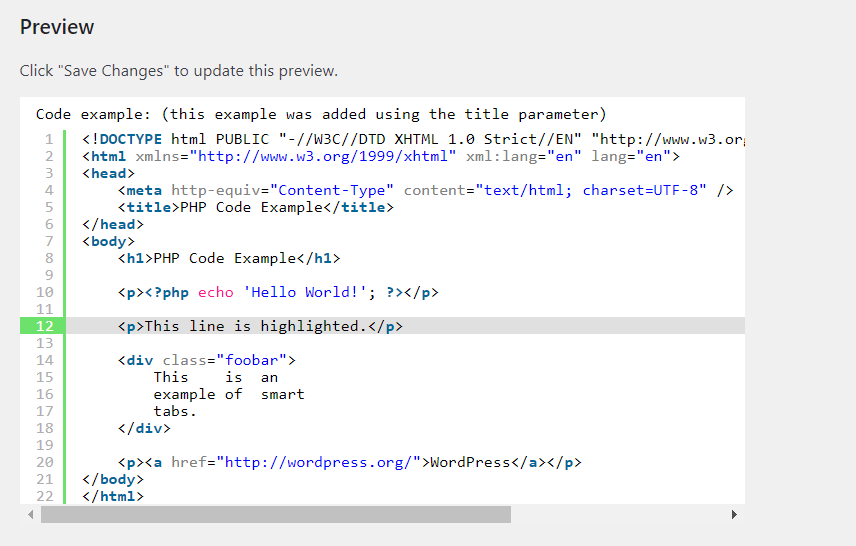
หากคุณเป็นผู้ใช้พื้นฐาน การกำหนดค่าเริ่มต้นจะดีพอ ในขณะที่หากคุณเป็นผู้ใช้ขั้นสูง คุณอาจต้องการดูการตั้งค่าและปรับให้เข้ากับความต้องการของคุณ เมื่อคุณเปลี่ยนการตั้งค่าแล้ว ให้บันทึกการเปลี่ยนแปลง ใต้ส่วนแสดงตัวอย่างแบบสด คุณจะเห็นโค้ดตัวอย่างพร้อมเอฟเฟกต์ไฮไลต์

ณ จุดนี้ กระบวนการจะแตกต่างกันไปขึ้นอยู่กับตัวแก้ไขที่คุณใช้ มาดูทั้งสองอย่างกัน
2.1) บรรณาธิการ Gutenberg
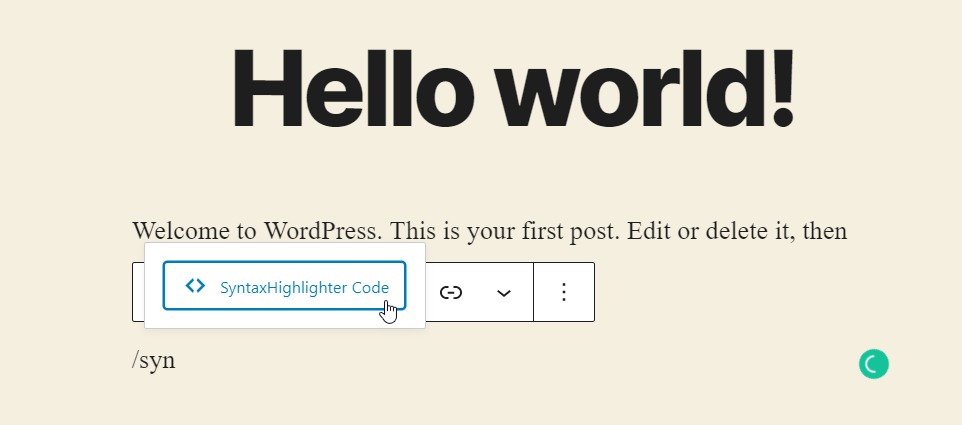
หลังจากเปิดใช้งานปลั๊กอิน คุณจะเห็นบล็อกใหม่ที่เรียกว่า SyntaxHighlighter Code ในตัวแก้ไข

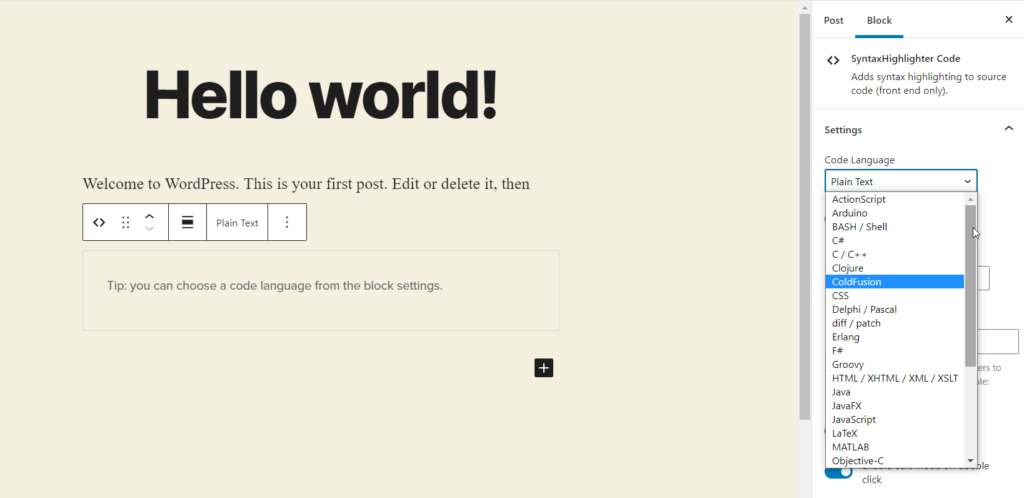
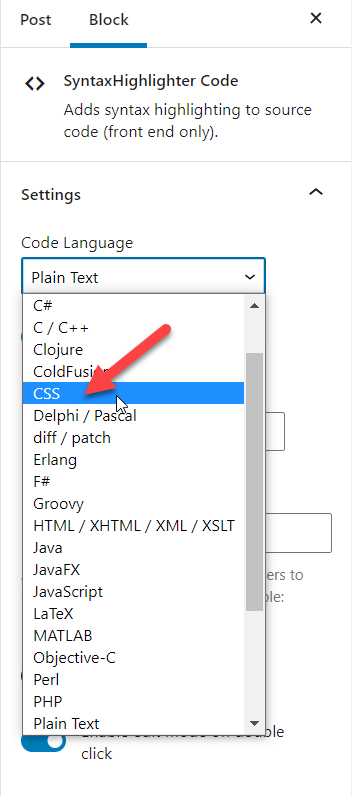
คุณสามารถใช้บล็อกนั้นเพื่อแสดงรหัสประเภทต่างๆ ในโพสต์ของคุณ เพียงเลือกบล็อกและในแผงการตั้งค่า คุณจะเห็นตัวเลือกให้เลือกภาษาที่คุณต้องการแสดง คุณจะเห็นว่ามีภาษาให้เลือกมากมาย

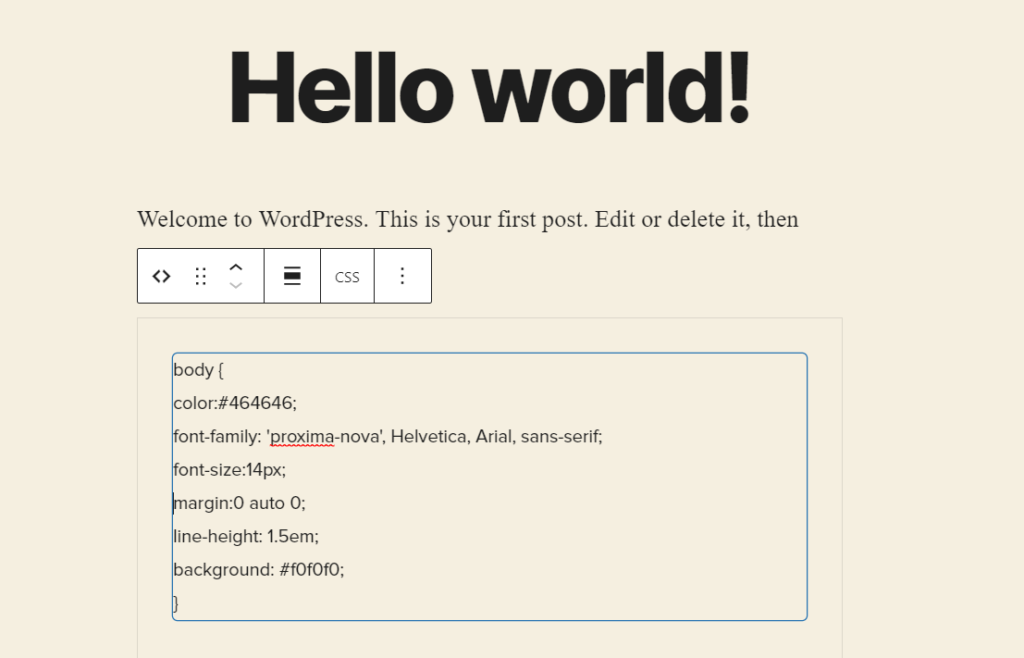
สำหรับตัวอย่างนี้ เราจะแสดงข้อมูลโค้ด CSS ดังนั้นเราจะเลือก CSS จากดรอปดาวน์

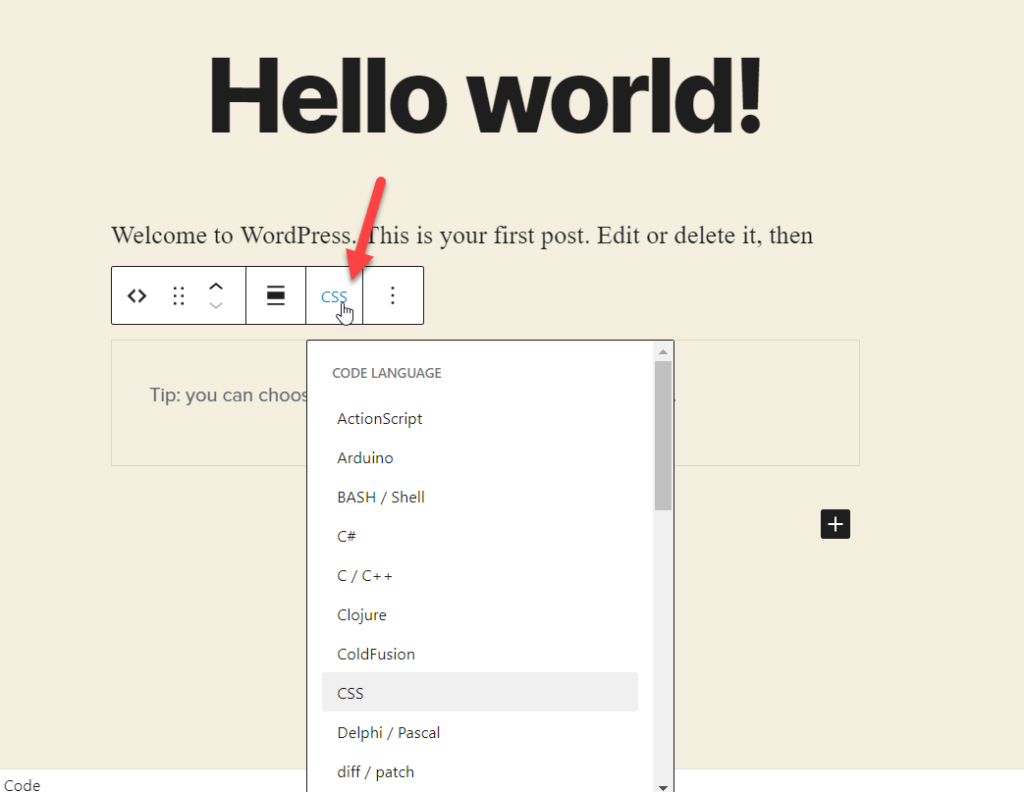
คุณสามารถเปลี่ยนภาษาของรหัสได้จากส่วนบล็อก

หลังจากเลือกภาษาของโค้ดแล้ว ให้วางสคริปต์ลงในบล็อก

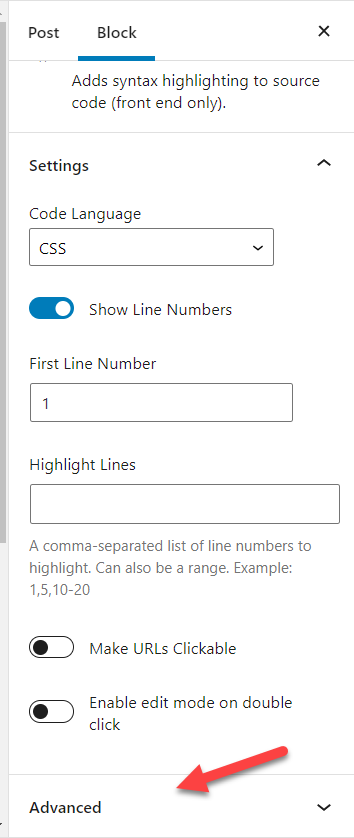
นอกจากนี้ คุณสามารถปรับการตั้งค่าเริ่มต้นของปลั๊กอินได้จากส่วน ขั้นสูง ในแผงด้านขวาและเปลี่ยนรูปแบบ

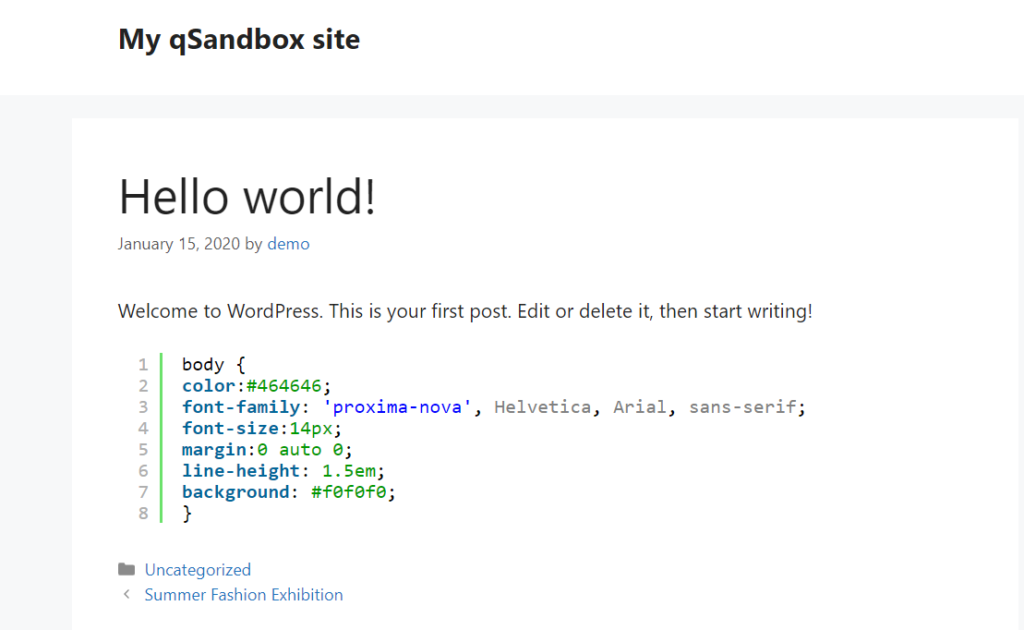
เมื่อเสร็จแล้ว ให้เผยแพร่ (หรืออัปเดต) โพสต์และตรวจสอบโพสต์จากส่วนหน้าเพื่อดูผลลัพธ์

ดังที่คุณเห็นในภาพหน้าจอด้านบน เราได้เน้นโค้ด CSS บนโพสต์ของเราเรียบร้อยแล้ว ด้วยวิธีนี้ คุณสามารถแสดงรหัสใด ๆ ที่คุณต้องการใน WordPress โดยเพียงแค่เลือกภาษาของรหัสที่ถูกต้องจากการตั้งค่าบล็อก

2.2) ตัวแก้ไขคลาสสิก
หากคุณไม่ได้ใช้ตัวแก้ไข Gutenberg คุณจะต้องป้อนรหัสภาษาด้วยตนเอง ในการแสดงโค้ด Syntaxhighlighter โดยใช้ตัวแก้ไขแบบคลาสสิก เราจะใช้รหัสย่อ หากคุณไม่คุ้นเคยกับรหัสย่อ เราขอแนะนำให้คุณดูคู่มือนี้
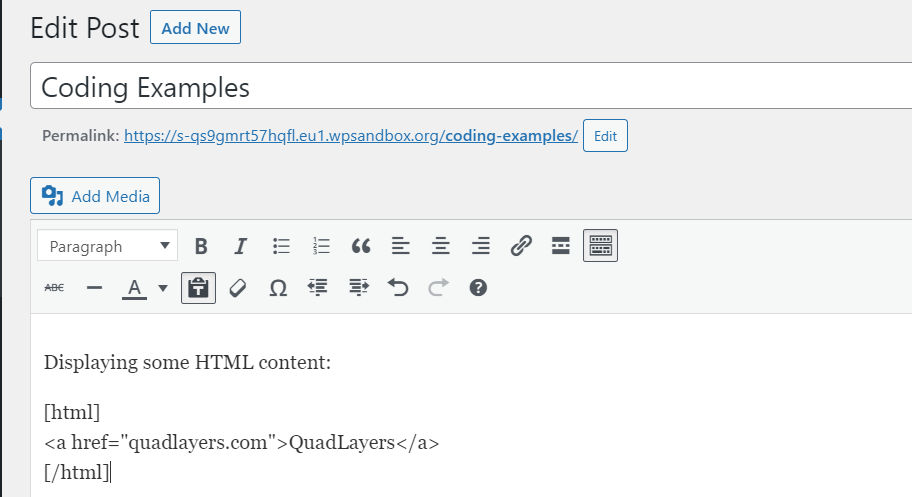
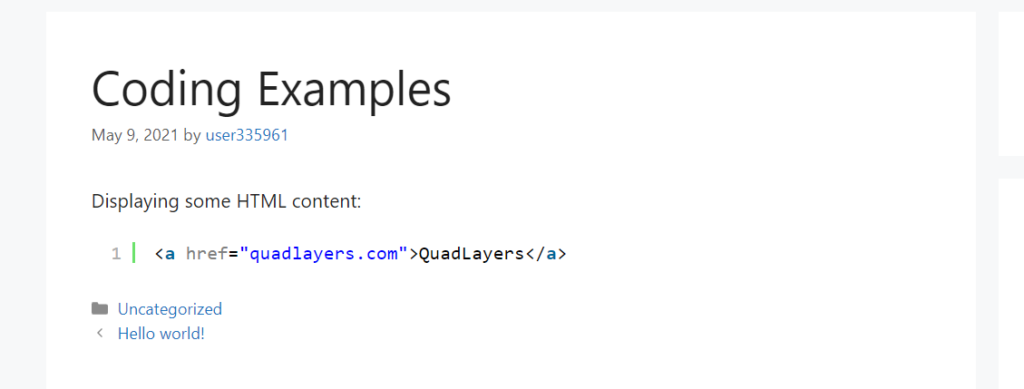
ขั้นแรก เปิดโพสต์ใดๆ หรือสร้างใหม่โดยใช้ตัวแก้ไขแบบคลาสสิก ตัวอย่างเช่น ในการแสดงเนื้อหา HTML ให้ใช้รหัส ย่อ [html] [/html] และวางรหัสระหว่างพวกเขาดังต่อไปนี้และเผยแพร่โพสต์
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]

หากคุณตรวจสอบโพสต์จากส่วนหน้า คุณจะเห็นโค้ด HTML ที่ไฮไลต์

นี่คือวิธีที่คุณสามารถใช้คุณลักษณะการฝัง HTML ได้ แต่คุณสามารถทำได้เช่นเดียวกันสำหรับภาษาโค้ดอื่นๆ ตัวอย่างเช่น หากต้องการแสดงข้อมูลโค้ด PHP ให้ใช้รหัสย่อ [php] [/php] , [css] [/css] เพื่อแสดง CSS และอื่นๆ
ด้วยวิธีนี้ คุณสามารถแก้ไขรหัสย่อและแสดงข้อมูลโค้ดที่คุณต้องการได้ มาแสดงตัวอย่างโค้ด PHP ในบทความกัน:
[php]
[/php]

อย่างที่คุณเห็น คุณสามารถเปลี่ยนรหัสและแสดงข้อมูลโค้ดบนไซต์ WordPress ของคุณได้
หมายเหตุ: หากคุณต้องการเปลี่ยนฟอนต์ ขนาดฟอนต์ และน้ำหนักฟอนต์ของโค้ด คุณต้องเพิ่มคลาส CSS แบบกำหนดเองสำหรับปลั๊กอิน Syntaxhighlighter คุณสามารถทำได้จากการตั้งค่าของปลั๊กอิน แล้วเพิ่มโค้ด CSS ผ่านเครื่องมือปรับแต่ง WordPress หรือตัวแก้ไขธีมเพื่อปรับแต่ง
3) แสดงรหัสด้วยตนเอง
หากคุณมีทักษะในการเขียนโค้ด คุณสามารถแสดงโค้ดใน WordPress ได้ด้วยตนเอง นี่เป็นวิธีการขั้นสูงและให้ความยืดหยุ่นมากมายแก่คุณ สำหรับการสาธิตนี้ เราจะใช้แท็ก <pre> และ <code> เพื่อแสดงโค้ดในโพสต์
ขั้นแรก คุณต้องใช้เครื่องมือภายนอกเพื่อแปลงข้อความของคุณเป็น HTML เราจะใช้ MotherEff แต่คุณสามารถใช้ตัวเข้ารหัส HTML อื่นๆ ได้ตามต้องการ
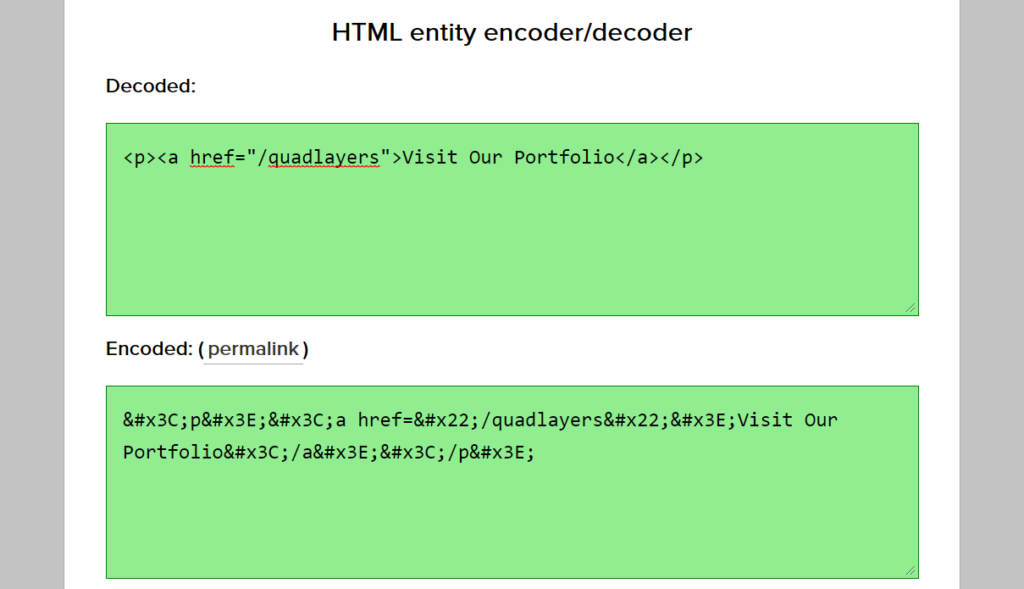
จากนั้น วางข้อมูลโค้ด HTML ของคุณลงในกล่องถอดรหัส จากนั้นเครื่องมือจะให้เวอร์ชันที่เข้ารหัสแก่คุณ

สำหรับตัวอย่างนี้ รหัสของเราคือ:
<p><a href="/quadlayers">เยี่ยมชมผลงานของเรา</a></p>
และเครื่องมือแปลงเป็นสิ่งนี้: ![]()
รหัสจะดูไม่เป็นมิตร แต่จะทำงานได้ดี
จากนั้นในแดชบอร์ด WordPress ให้เปิดตัวแก้ไขแบบคลาสสิกและสลับไปที่โปรแกรมแก้ไขข้อความ

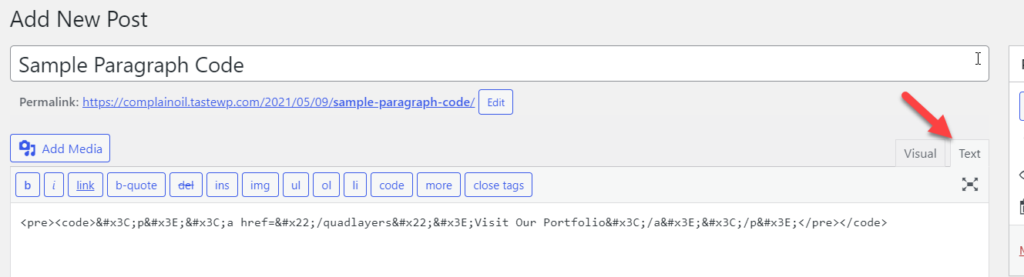
วางโค้ดที่เข้ารหัสไว้ที่นั่นโดยใช้แท็กเปิด <pre> และ <code> และ </code> และ </pre> เพื่อปิด ตัวอย่างเช่น โค้ดตัวอย่างของเราจะมีลักษณะดังนี้:
![]()
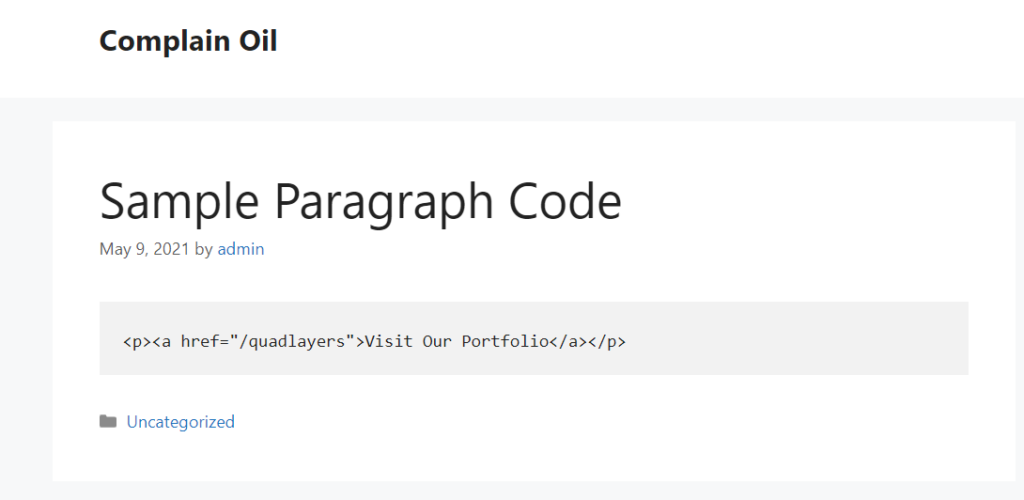
จากนั้นเผยแพร่โพสต์และในส่วนหน้าคุณจะเห็นโค้ดไฮไลต์ดังแสดงด้านล่าง

ด้วยวิธีนี้ คุณสามารถแสดงโค้ดในโพสต์ WordPress ใดๆ ได้ด้วยตนเอง
หมายเหตุ : ผู้ใช้ Gutenberg จะไม่สามารถใช้วิธีนี้ได้ คุณสามารถทำได้โดยใช้ Classic Editor เท่านั้น
โบนัส: วิธีแสดงรหัสในย่อหน้า
นอกเหนือจากการแสดงโค้ดในโพสต์ WordPress แล้ว อีกทางเลือกหนึ่งที่น่าสนใจคือการแสดงโค้ดในย่อหน้า ในส่วนนี้เราจะแสดงวิธีการทำ สำหรับสิ่งนี้ เราจะใช้ CSS และ HTML เล็กน้อย
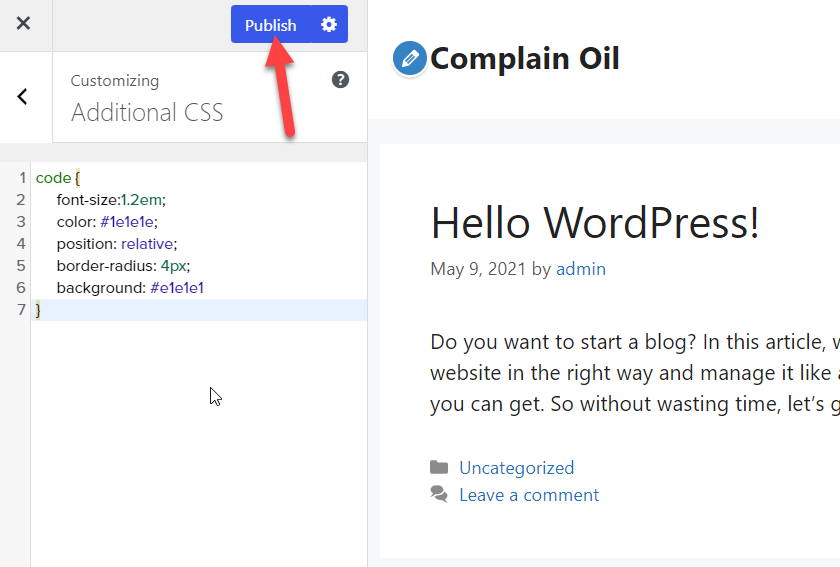
ขั้นแรก คุณต้องเพิ่มโค้ด CSS แบบง่ายลงในเว็บไซต์ของคุณ คุณสามารถใช้เครื่องมือปรับแต่ง WordPress หรือปลั๊กอินเฉพาะไซต์ เช่น ข้อมูลโค้ด สำหรับการสาธิตนี้ เราจะไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม แล้ววางโค้ดของเราที่นั่น
รหัส {
ขนาดตัวอักษร:1.2em;
สี: #1e1e1e;
ตำแหน่ง: ญาติ;
รัศมีเส้นขอบ: 4px;
พื้นหลัง: #e1e1e1
} 
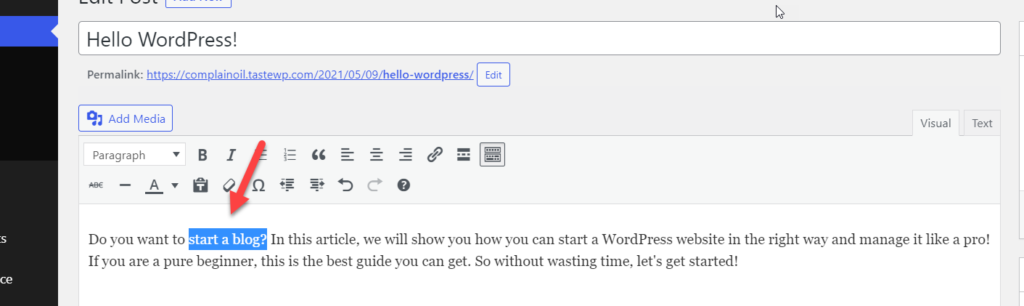
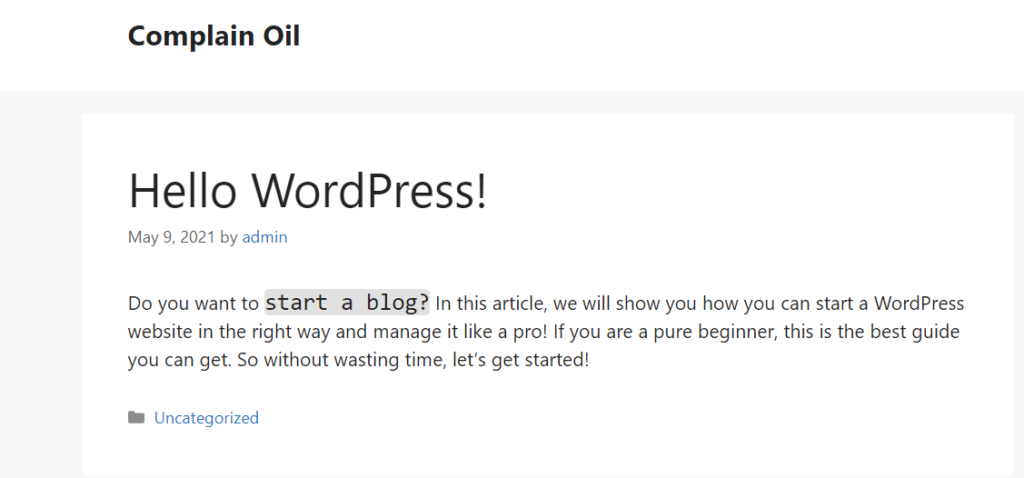
เมื่อคุณเผยแพร่การเปลี่ยนแปลงแล้ว ให้เปิดโพสต์ที่คุณต้องการแก้ไข จากนั้นเลือกเนื้อหาที่คุณต้องการเน้น ตัวอย่างเช่น เราจะแสดงวลี “s tart a blog” เป็นรหัสในย่อหน้านี้

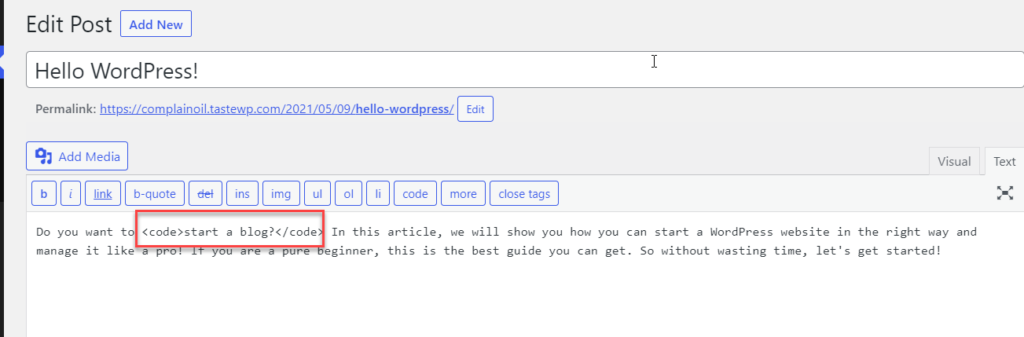
เปลี่ยนไปใช้โปรแกรมแก้ไขข้อความและรวมเนื้อหาไว้ในแท็ก <code> และ </code> ตามด้วยตัวอย่างของเรา โค้ดของเราจะมีลักษณะดังนี้:
<code>เริ่มต้นบล็อก</code>

จากนั้น เผยแพร่หรืออัปเดตการเปลี่ยนแปลง และตรวจสอบส่วนหน้าเพื่อดูการเปลี่ยนแปลง

ด้วยวิธีนี้ คุณสามารถเน้นคำหรือประโยคที่เฉพาะเจาะจงได้ หากคุณต้องการแก้ไขรูปแบบ CSS ของโค้ด โปรดแก้ไขสคริปต์ CSS ที่เราเคยใช้ที่นี่
บทสรุป
สรุปแล้ว การแสดงโค้ดบนไซต์ของคุณไม่ง่ายเหมือนการวางสคริปต์ อย่างไรก็ตาม ในคู่มือนี้ เราได้แสดงวิธีการต่างๆ ในการแสดงโค้ดใน WordPress แก่คุณ:
- การใช้ตัวแก้ไขเนื้อหา WordPress
- ด้วยปลั๊กอินเฉพาะ
- ด้วยตนเอง
หากคุณต้องการวิธีแก้ปัญหาที่รวดเร็วและง่ายดาย ตัวแก้ไขเนื้อหาของ WordPress มีเครื่องมือสำหรับแสดงสคริปต์ในโพสต์ใดๆ อย่างไรก็ตาม หากคุณต้องการตัวเลือกการปรับแต่งเพิ่มเติม ปลั๊กอิน SyntaxHighligher Evolved เป็นตัวเลือกที่ดีที่สุดของคุณ ในทางกลับกัน หากคุณมีทักษะในการเขียนโค้ด คุณสามารถเพิ่มข้อมูลโค้ดด้วยตนเองและปรับแต่งสไตล์ในส่วนหน้าด้วย CSS เล็กน้อย
สุดท้าย หากคุณต้องการเน้นประโยคหรือคำที่เฉพาะเจาะจงในย่อหน้า คุณสามารถตัดข้อความในแท็ก <code> </code>
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการแก้ไขโค้ดบนไซต์ของคุณ โปรดดูคำแนะนำต่อไปนี้เพื่อแก้ไข HTML ใน WordPress
คุณพบว่าโพสต์นี้มีประโยชน์หรือไม่? วิธีใดที่คุณต้องการแสดงโค้ดบนไซต์ของคุณ แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
