คำแนะนำในการแสดงฟีด Instagram บนเว็บไซต์ WordPress [7 ขั้นตอน]
เผยแพร่แล้ว: 2023-10-27Instagram เป็นโซเชียลมีเดียยอดนิยมในการแชร์รูปภาพและวงล้อ หากธุรกิจของคุณใช้รูปภาพและวิดีโอบ่อยครั้ง คุณควรแสดงตัวตนของคุณบน Instagram แต่คุณรู้หรือไม่ว่าส่วนที่น่าสนใจ?
คุณสามารถแสดงฟีด Insta ของคุณบนเว็บไซต์ของคุณได้ ทำอย่างไร และเหตุใดฉันจึงควรทำเช่นนั้น?
ฉันจะบอกคุณในช่วงเวลาสั้น ๆ แต่มาพูดถึงสาเหตุกันดีกว่า
บางครั้งคุณอาจรู้สึกสับสนกับ Facebook หรือ Instagram ฉันควรใช้แพลตฟอร์มใดสำหรับธุรกิจของฉัน มันขึ้นอยู่กับประเภทธุรกิจของคุณ Facebook นั้นยอดเยี่ยมสำหรับการกำหนดเป้าหมายลูกค้าทั่วไปด้วยโฆษณาและฟีเจอร์ชุมชนก็ยอดเยี่ยมเช่นกัน Instagram เหมาะที่สุดสำหรับกิจกรรมที่เน้นรูปภาพพร้อมกับฟังก์ชันที่สามารถซื้อได้
ประโยชน์ของการนำ Insta มาสู่เว็บไซต์ของคุณ
เหตุผลแรกคือการให้ลูกค้าของคุณรู้ว่าคุณมีตัวตนบน Instagram คุณสามารถแนบไอคอน Insta ที่ส่วนท้ายได้ แต่นั่นไม่ได้ทำให้เป็นทาส ผู้คนอาจจะเข้าไปดู Insta ของคุณหรือเปล่า แต่ถ้าคุณแสดงฟีด Insta ของคุณ พวกเขาจะติดใจและโต้ตอบกับการสร้างสรรค์ของคุณอย่างแน่นอน
- หากธุรกิจของคุณกำหนดเป้าหมายไปที่เยาวชน คุณควรเลือก Insta ด้วยความพยายามสูงอย่างแน่นอน การวิจัยแสดงให้เห็นว่า กลุ่มอายุ 18-24 (31.6%) ใช้ Instagram มากที่สุด และกลุ่มผู้ใช้ที่ใหญ่เป็นอันดับสองคือ กลุ่มอายุ 25-34 (29.5%)
- คุณสามารถสร้างแกลเลอรีสดได้โดยเพียงแค่อัปโหลดรูปภาพไปยัง Instagram ของคุณ
- ผู้คนสามารถเยี่ยมชม Instagram ของคุณจากฟีดที่คุณนำเสนอบนเว็บไซต์ของคุณ สิ่งนี้ไม่เพียงแต่เพิ่มการมีส่วนร่วมบน Instagram ของคุณเท่านั้น แต่ยังเป็นหลักฐานทางสังคมอีกด้วย
- สิ่งที่สวยงามอีกอย่างคือคุณสามารถใช้ Shoppable Feed และอนุญาตให้ผู้คนซื้อจากเว็บไซต์ของคุณได้
นั่นไม่ใช่ทั้งหมด แต่ตอนนี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถฝังฟีด Instagram ลงในเว็บไซต์ของคุณได้อย่างไร
WP Social Ninja คืออะไร และเหตุใดเราจึงต้องการมัน
เราจะใช้ปลั๊กอินโซเชียลมีเดียเพื่อทำให้งานของเราเร็วขึ้นและมีประสิทธิภาพมากขึ้น ฉันเลือก WP Social Ninja (ฟรี) เหตุผล? เป็นปลั๊กอินโซเชียลมีเดียที่ดีที่สุดในตอนนี้ในเวที WordPress
ฉันจะเล่าเพิ่มเติมเล็กน้อยเกี่ยวกับ WP Social Ninja โดยย่อ
มีปลั๊กอินโซเชียลมีเดียมากมายและทุกปลั๊กอินก็มีจุดประสงค์ของตัวเอง อย่างไรก็ตาม WP Social Ninja มีไว้สำหรับแสดงฟีดโซเชียลของคุณบนเว็บไซต์ของคุณ เป้าหมายคือการเชื่อมโยงผู้ใช้มากขึ้น เพิ่มการมีส่วนร่วม และให้ผู้ใช้ตรวจสอบโซเชียลจากเว็บไซต์ของคุณ
ฉันจะไม่บอกคุณถึงกรณีการใช้งานทั้งหมดที่คุณสามารถนำไปใช้กับเครื่องมือที่ยอดเยี่ยมนี้ได้ ผมขอยกตัวอย่างหนึ่งไว้ที่นี่ ด้วย WP Social Ninja คุณสามารถแสดงวิดีโอ YouTube ของคุณบนเว็บไซต์ของคุณเพียงแค่รวมช่องของคุณ ตัวเลือกนี้เปิดโอกาสให้คุณจัดระเบียบส่วนวิดีโอโดยไม่ต้องใช้ความพยายามเป็นพิเศษ
ลองใช้ WP Social Ninja (เวอร์ชันโปร) เพื่อค้นพบคุณสมบัติที่น่าสนใจเพิ่มเติม หากคุณต้องการดูอินเทอร์เฟซและวิธีการทำงานก่อนซื้อใบอนุญาต คุณสามารถดาวน์โหลดเวอร์ชันฟรีได้
เพิ่มฟีด Instagram ลงในเว็บไซต์ WordPress ของคุณ
ต่อไปนี้เป็นกระบวนการทีละขั้นตอนในการเพิ่มฟีด Instagram ลงในเว็บไซต์ของคุณ เพื่อให้บรรลุเป้าหมายดังกล่าว เราต้องติดตั้ง WP Social Ninja ก่อน
ขั้นตอนที่ 1: ติดตั้ง WP Social Ninja
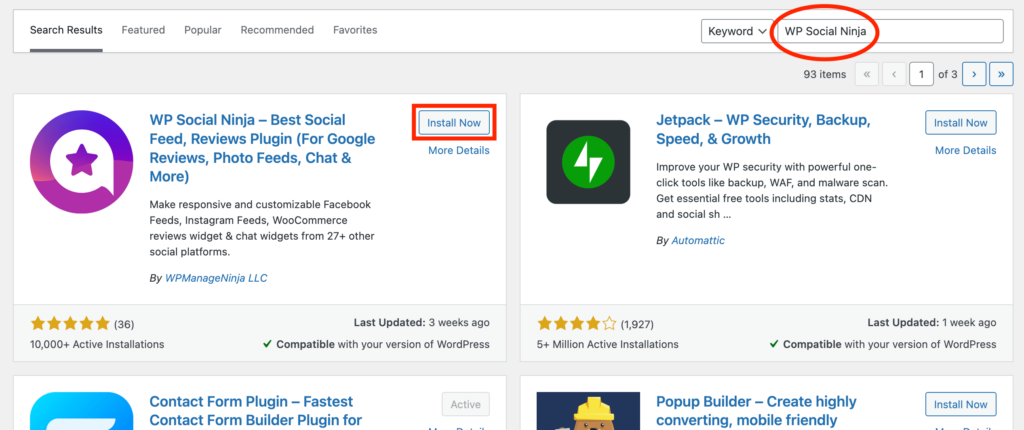
ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ จากนั้นค้นหาด้วย WP Social Ninja บนแถบค้นหา คุณสามารถเห็นปลั๊กอินจะปรากฏในผลลัพธ์ จากนั้นคลิกปุ่ม ติดตั้งทันที

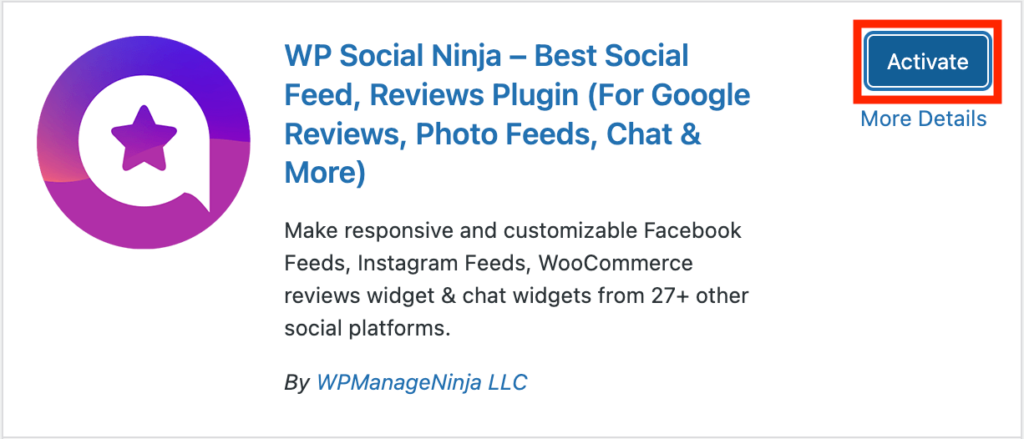
จากนั้นคลิก เปิดใช้งาน ปลั๊กอินจะถูกเปิดใช้งานโดยอัตโนมัติ

ขั้นตอนที่ 2: กำหนดค่าฟีด Instagram
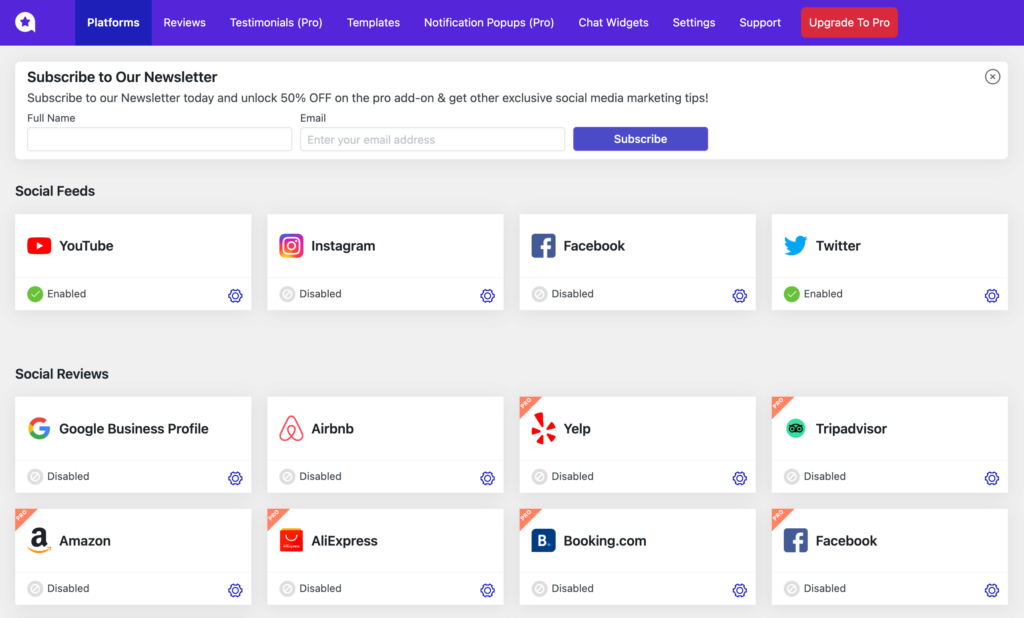
ตอนนี้ไปที่ปลั๊กอินแล้วคุณจะเห็นหน้าแรกที่มีแพลตฟอร์มมากมาย

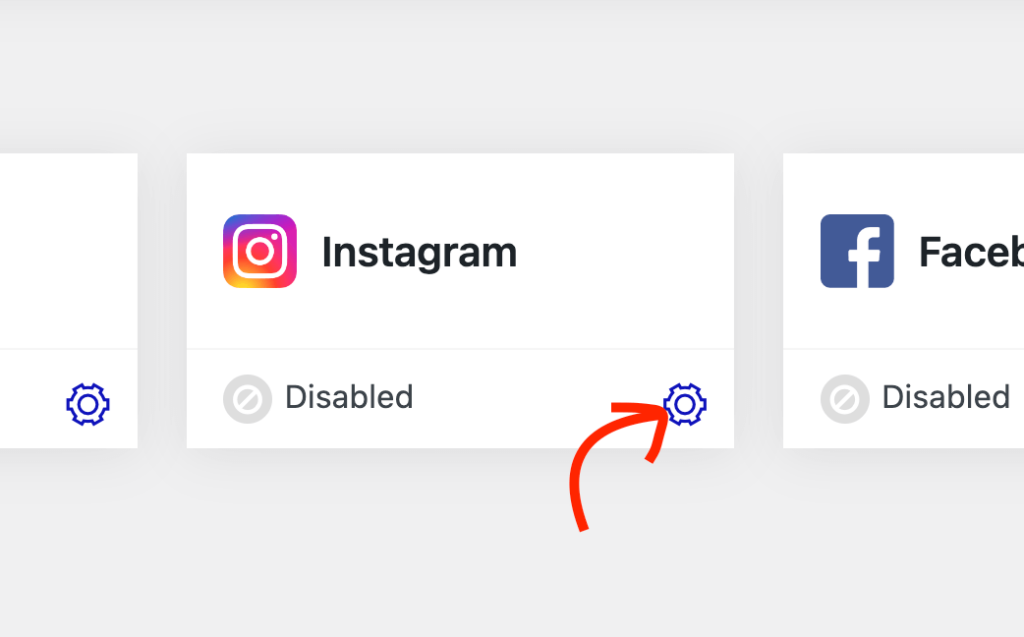
เนื่องจากเรากำลังมองหาฟีด Instagram เราจะเริ่มกำหนดค่ามัน คลิกที่ไอคอนการตั้งค่าและป๊อปอัปจะปรากฏขึ้น

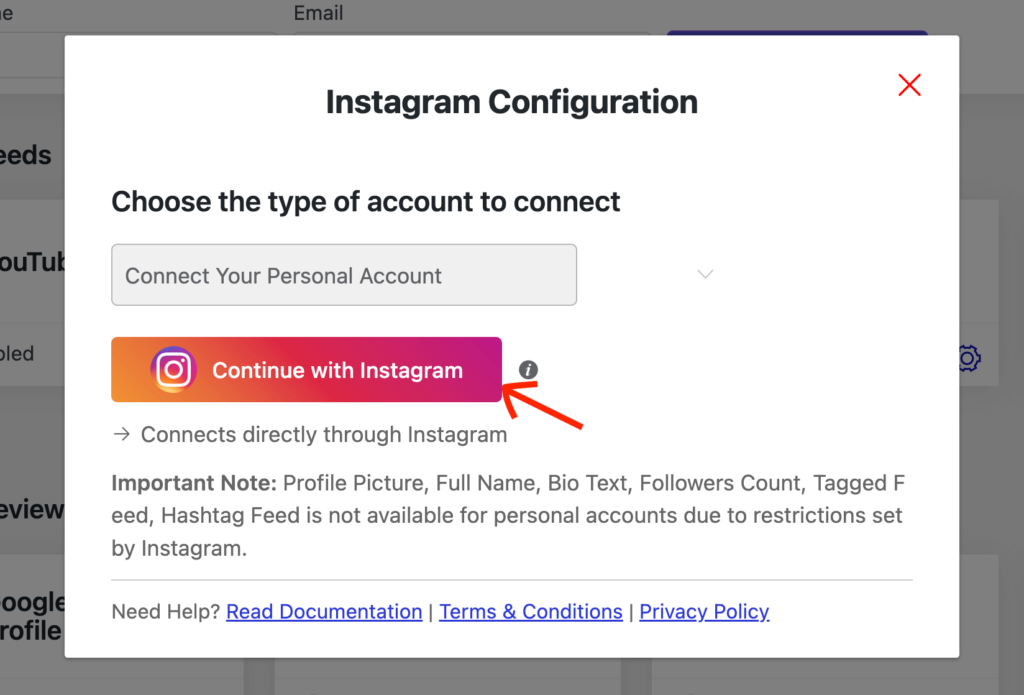
เลือกประเภทบัญชีที่คุณต้องการเชื่อมต่อ
หากคุณเลือกบัญชีส่วนตัว คุณสามารถเชื่อมต่อได้โดยตรงผ่าน Instagram สำหรับบัญชีธุรกิจ คุณต้องผ่าน Facebook และสุดท้าย สำหรับการเชื่อมต่อด้วยตนเอง คุณจะต้องจัดเตรียมโทเค็นการเข้าถึง

ฉันจะเลือกบัญชีส่วนตัว สำหรับบัญชีส่วนตัว บางอย่างอาจไม่สามารถใช้ได้เนื่องจาก Instagram ไม่อนุญาต เหล่านี้คือรูปโปรไฟล์ ชื่อนามสกุล ประวัติ จำนวนผู้ติดตาม และโพสต์พร้อมแท็กและแฮชแท็ก
คลิกปุ่ม ดำเนินการต่อด้วย Instagram มันจะพาคุณไปที่ Instagram
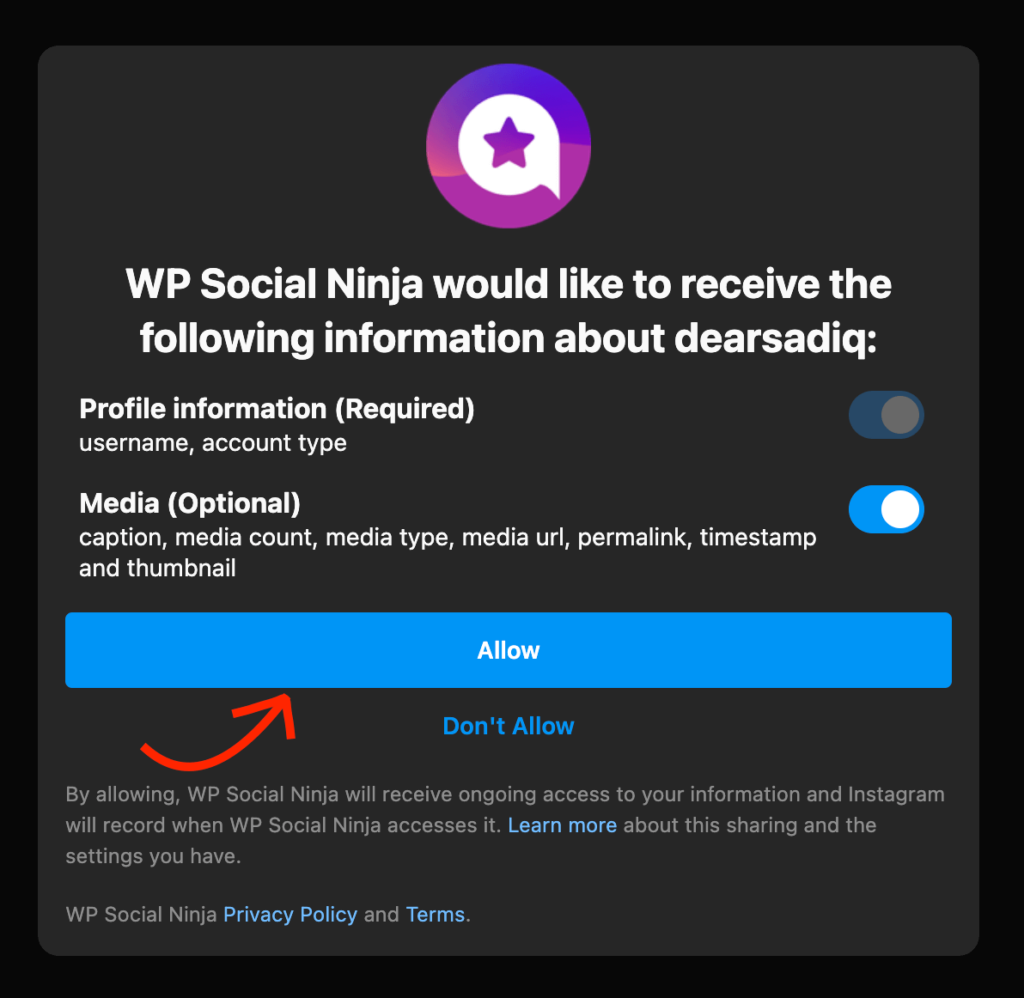
ตอนนี้คลิกปุ่ม อนุญาต

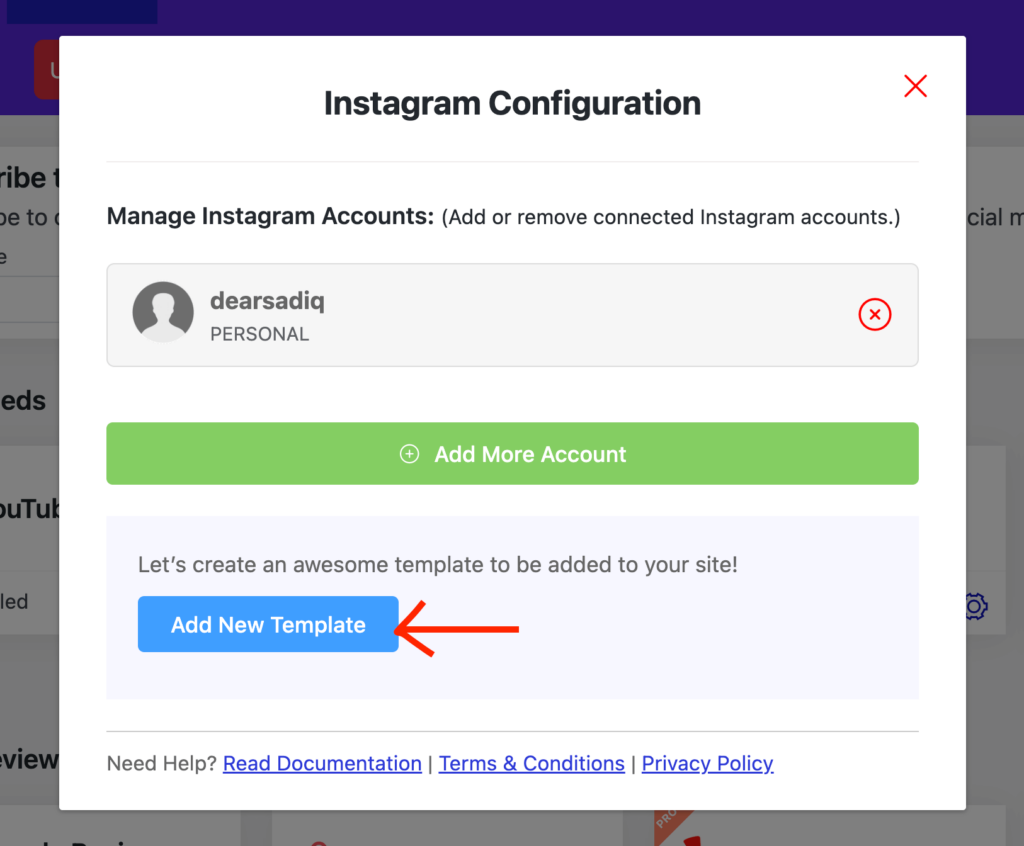
กลับมาที่ไซต์ของคุณแล้วคุณจะเห็นว่าการเชื่อมต่อ Instagram ของคุณประสบความสำเร็จ หากคุณต้องการเพิ่มบัญชีอื่น ให้คลิกปุ่ม เพิ่มบัญชีเพิ่มเติม

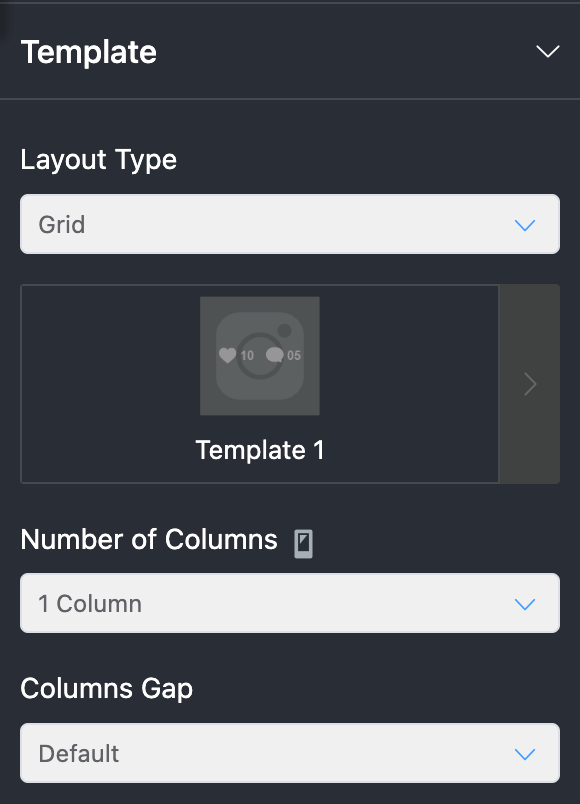
ขั้นตอนที่ 3: การปรับแต่งเทมเพลต
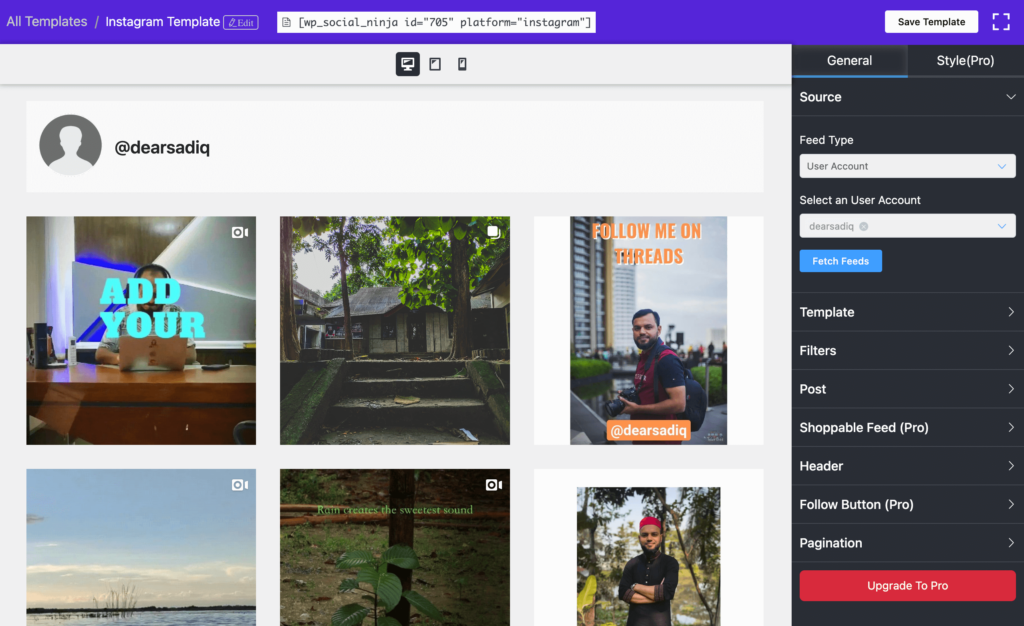
มาดูการปรับแต่งเพิ่มเติมกัน เมื่อคลิก เพิ่มเทมเพลตใหม่ คุณจะเข้าสู่หน้าแก้ไขเทมเพลต


ประเภทเค้าโครง: แม้ว่าจะมีสามหมวดหมู่ที่แตกต่างกัน แต่มีเพียง Grid เท่านั้นที่สามารถใช้ได้กับเวอร์ชันฟรี อีกสอง Carousel และ Masonry มีไว้สำหรับผู้ใช้มืออาชีพ นอกจากนี้ คุณสามารถเลือกระหว่างสองเทมเพลต: เทมเพลตแรกจะแสดงคำบรรยายเมื่อมีคนเลื่อนเมาส์ไปเหนือรูปภาพ และเทมเพลตที่สองจะแสดงคำบรรยายใต้รูปภาพ

จำนวนคอลัมน์: ตั้งแต่ 1 คอลัมน์ถึง 10 คอลัมน์ ให้เลือกหมายเลขที่คุณต้องการสำหรับไซต์ของคุณ
ช่องว่างของคอลัมน์: เลือกจากเล็ก แคบ กว้างขึ้น ไม่มีช่องว่าง กว้าง หรือค่าเริ่มต้น
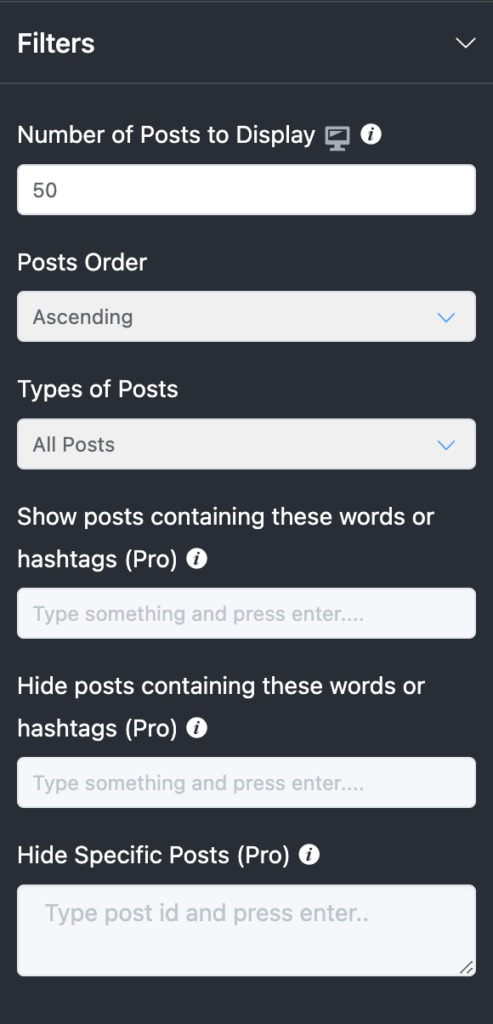
ขั้นตอนที่ 4: การตั้งค่าตัวกรอง

จำนวนโพสต์ที่จะแสดง: คุณสามารถตั้งค่าได้ที่นี่ว่าต้องการแสดงกี่โพสต์จากฟีดของคุณ
ลำดับการโพสต์: ที่นี่คุณสามารถกำหนดลำดับการโพสต์ได้จากน้อยไปหามาก จากมากไปน้อย ได้รับความนิยมน้อยที่สุด ได้รับความนิยมมากที่สุด หรือสุ่ม สามตัวเลือกสุดท้ายมีเฉพาะในเวอร์ชัน Pro เท่านั้น
ประเภทโพสต์: คุณสามารถเลือกประเภทโพสต์ที่คุณต้องการแสดงได้ คุณสามารถเลือกจากโพสต์ วิดีโอเท่านั้น และรูปภาพเท่านั้น
แสดง/ซ่อนโพสต์ตามแฮชแท็ก: เมื่อใช้สองฟิลด์ถัดไป คุณสามารถแสดงหรือซ่อนโพสต์บางโพสต์ตามแฮชแท็กได้ (ซึ่งเป็นคุณสมบัติระดับมืออาชีพเช่นกัน)
ซ่อนคุณสมบัติเฉพาะ (โปร): ซ่อนโพสต์ที่คุณต้องการโดยป้อนรหัสโพสต์
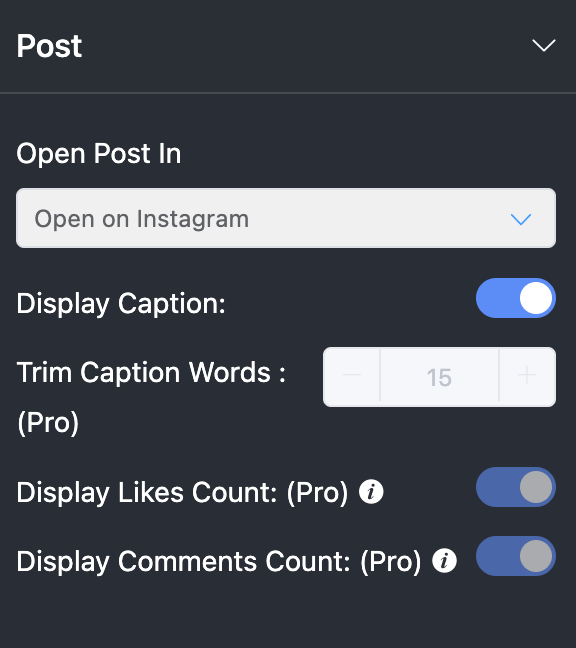
ขั้นตอนที่ 5: โพสต์การปรับแต่ง

เปิดโพสต์ใน: คุณต้องการเปิดโพสต์ในที่ใด? คุณสามารถเลือกเปิดใน Instagram นี่เป็นตัวเลือกที่ดีที่สุดซึ่งมีอยู่ในเวอร์ชันฟรี อีกสองตัวเลือกไม่มีและแบบอินไลน์ หากต้องการอนุญาตให้เปิดโพสต์ในป๊อปอัป คุณต้องซื้อใบอนุญาตแบบพรีเมียม
แสดงคำบรรยาย: หากคุณต้องการแสดงคำบรรยาย ให้กดปุ่มเปิดค้างไว้
ตัดคำอธิบายภาพ: นี่เป็นคุณลักษณะระดับมืออาชีพและคุณสามารถซ่อนคำบรรยายบางส่วนได้
แสดงจำนวนไลค์/แสดงความคิดเห็น: เนื่องจากคุณสมบัติเหล่านี้เป็นคุณสมบัติระดับมืออาชีพ ฉันจึงไม่พูดถึงมัน แต่ฉันคิดว่าพวกมันอธิบายได้ในตัว
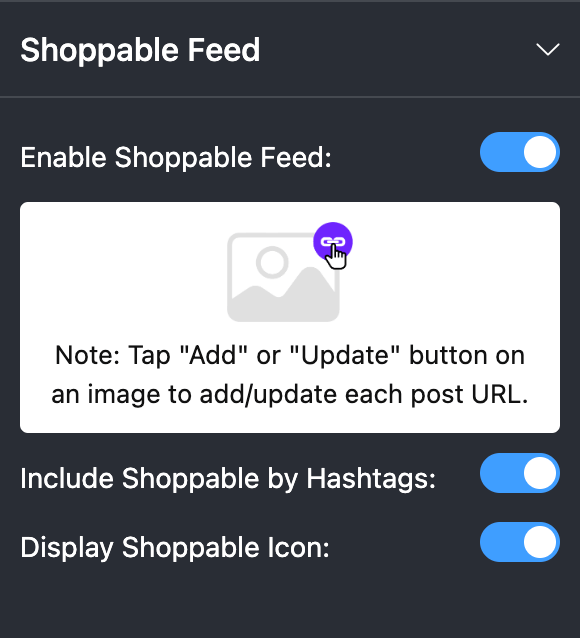
ขั้นตอนที่ 6: ฟีดที่ใช้ช็อปปิ้งได้

นี่เป็นคุณสมบัติระดับมืออาชีพของ WP Social Ninja ถึงกระนั้น ฉันจะพูดคุยเล็กน้อยเกี่ยวกับเรื่องนี้ เนื่องจากมันมีคุณค่าอย่างมากสำหรับธุรกิจของคุณ ซึ่งคุณจะไม่เสียใจที่ใช้มัน เมื่อเปิดใช้งานคุณสมบัตินี้ คุณสามารถอนุญาตให้ลูกค้าซื้อผ่าน Instagram จากเว็บไซต์ของคุณได้
ขั้นตอนที่ 7: เพิ่มฟีด Instagram ไปยังเว็บไซต์ของคุณ
เราได้ทำการปรับแต่งทั้งหมดแล้ว ตอนนี้เราจะเพิ่มฟีด Instagram ลงในเว็บไซต์ของเรา ไปที่ เพจ > เพิ่มใหม่ หรือ โพสต์ > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ ในโปรแกรมแก้ไข Gutenberg ของคุณให้พิมพ์ “ / ” จากนั้นเขียน WP Social Ninja

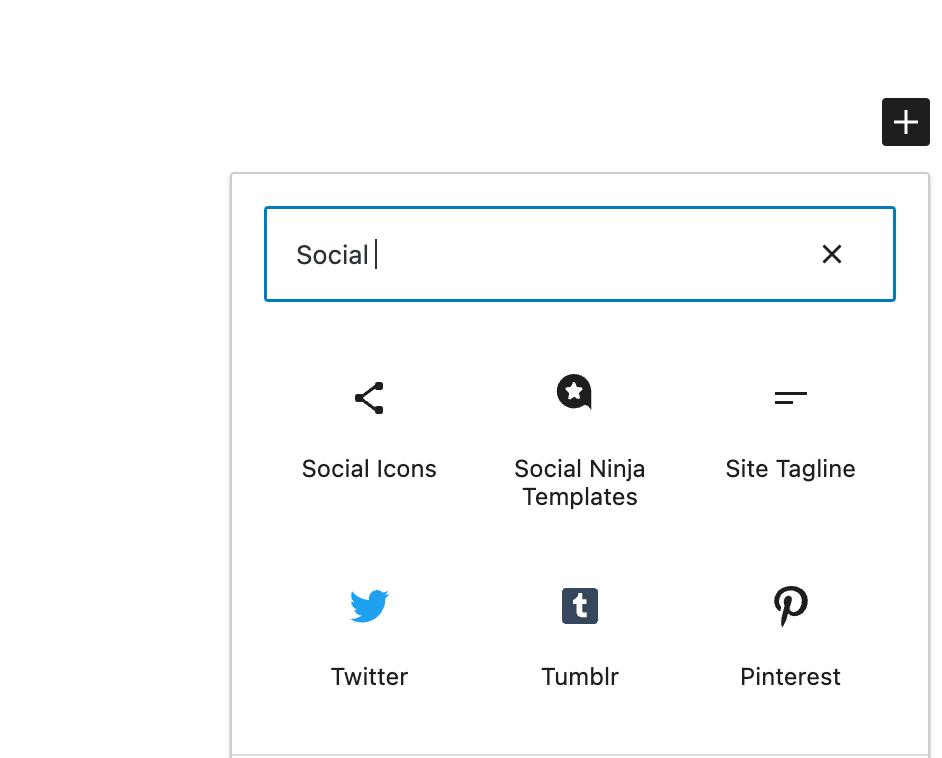
คุณยังสามารถคลิกไอคอน “ + ” และมองหาวิดเจ็ต WP Social Ninja

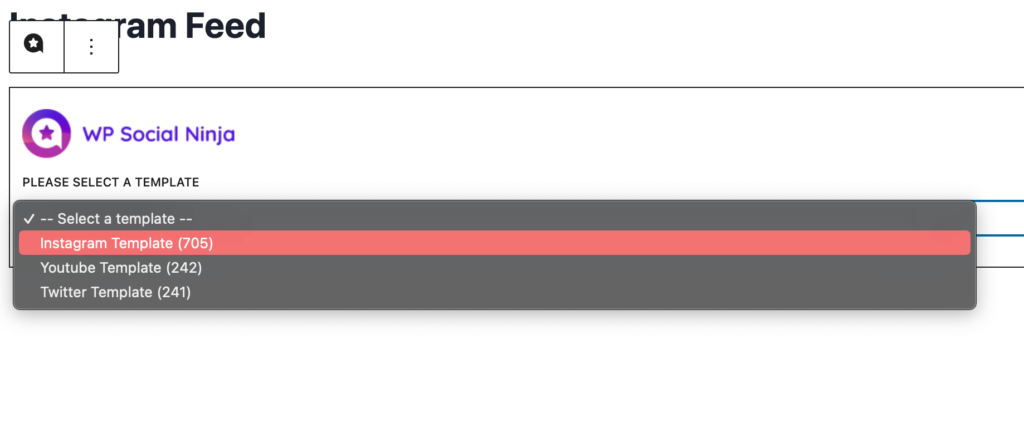
ตอนนี้เลือกเทมเพลตที่คุณสร้างขึ้น

หากคุณต้องการเพิ่มฟีดลงในเพจหรือโพสต์ที่มีอยู่ คุณก็สามารถทำได้เช่นกัน หลังจากเพิ่มเทมเพลตของคุณแล้ว ให้บันทึกเพจหรือกดเผยแพร่หากเป็นเพจใหม่
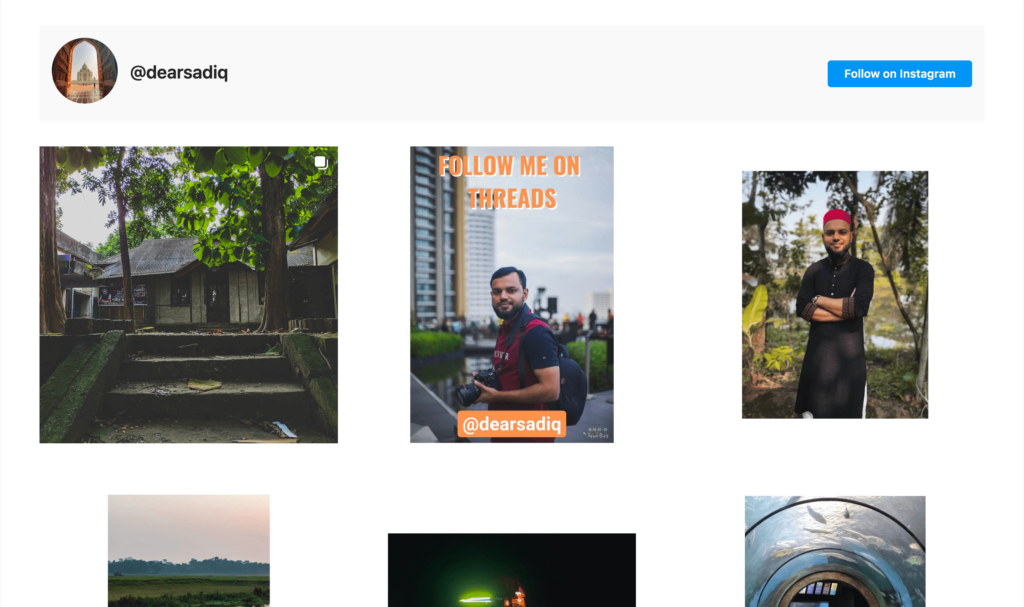
แค่นั้นแหละ. ตอนนี้ดูตัวอย่าง คุณได้เพิ่มฟีด Instagram ลงในเว็บไซต์ของคุณเรียบร้อยแล้ว

บทสรุป
ไปแล้ว. ตอนนี้คุณรู้วิธีเพิ่มฟีด Instagram ลงในเว็บไซต์ WordPress ของคุณแล้ว ถึงเวลาเล่นกับตัวเลือกต่างๆ แล้วดูว่าชุดค่าผสมใดที่ให้ผลลัพธ์ที่ดีที่สุดแก่คุณ คุณสามารถลองใช้เทมเพลตและตัวกรองและดูว่าเข้ากับสไตล์เว็บไซต์ของคุณอย่างไร
เมื่อคุณพอใจกับเทมเพลต Instagram แล้ว ฉันขอแนะนำให้คุณลองใช้แพลตฟอร์มโซเชียลอื่น ๆ และปรับปรุงเว็บไซต์ของคุณด้วยฟีดที่หลากหลาย สิ่งนี้จะทำให้ผู้ใช้ของคุณมีรสนิยมใหม่ และพวกเขาสามารถใช้เวลาสำรวจไซต์ของคุณได้มากขึ้น
