วิธีแสดงฟีด Instagram ใน WordPress (ใน 4 ขั้นตอน)
เผยแพร่แล้ว: 2023-02-10ตลาดเทมเพลต Beaver Builder ใหม่! เริ่มต้นใช้งานฟรีที่ Assistant.Pro


เนื่องจาก WordPress เลิกใช้ oEmbeds ในปี 2020 คุณจึงไม่สามารถแทรกฟีด Instagram ของคุณลงในเนื้อหาเพียงแค่วางลิงก์ได้ ดังนั้น คุณอาจกำลังมองหาวิธีที่เป็นมิตรต่อผู้ใช้ในการแสดงฟีด Instagram บนไซต์ WordPress ของคุณ
การแสดงฟีด Instagram ใน WordPress ทำได้ง่ายโดยใช้ PowerPack สำหรับ Beaver Builder นี่เป็นวิธีที่ยอดเยี่ยมในการติดตามสถานะทางสังคมของคุณ นอกจากนี้ การเพิ่มฟีดลงในไซต์ของคุณยังช่วยให้คุณสามารถกำหนดเส้นทางการรับส่งข้อมูลระหว่างทั้งสองแพลตฟอร์มเพื่อให้ผู้ใช้มีส่วนร่วมอยู่เสมอ
ในโพสต์นี้ เราจะมาดูประโยชน์ของการแสดงฟีด Instagram บนไซต์ของคุณอย่างละเอียดยิ่งขึ้น จากนั้น เราจะแนะนำคุณตลอดสี่ขั้นตอนง่ายๆ เพื่อช่วยให้คุณบรรลุเป้าหมายนี้ มาเริ่มกันเลย!
สารบัญ
ด้วยการแสดงฟีด Instagram บนเว็บไซต์ของคุณ คุณจะมีเนื้อหาใหม่ๆ ให้ผู้ใช้มีส่วนร่วมเสมอ นอกจากนี้ ฟีดที่อัปเดตเป็นประจำหมายความว่าแม้ว่าผู้คนจะเข้าชมไซต์ของคุณอีกครั้ง ฟีดก็จะดูแตกต่างออกไปเล็กน้อยและมีสิ่งใหม่ๆ นำเสนออยู่เสมอ
ยิ่งไปกว่านั้น การเพิ่มฟีด Instagram ยังเป็นวิธีที่ง่ายและรวดเร็วในการทำให้เพจของคุณดูสวยงามและปรับปรุงการออกแบบเว็บ WordPress ของคุณ เนื่องจากรักษาตัวเองไว้ได้ จึงเป็นทางออกที่สะดวกกว่าการจ่ายเงินเพื่อซื้อธีมที่หรูหราหรืออัปโหลดรูปภาพอย่างต่อเนื่องเพื่อสร้างความประทับใจให้กับลูกค้า
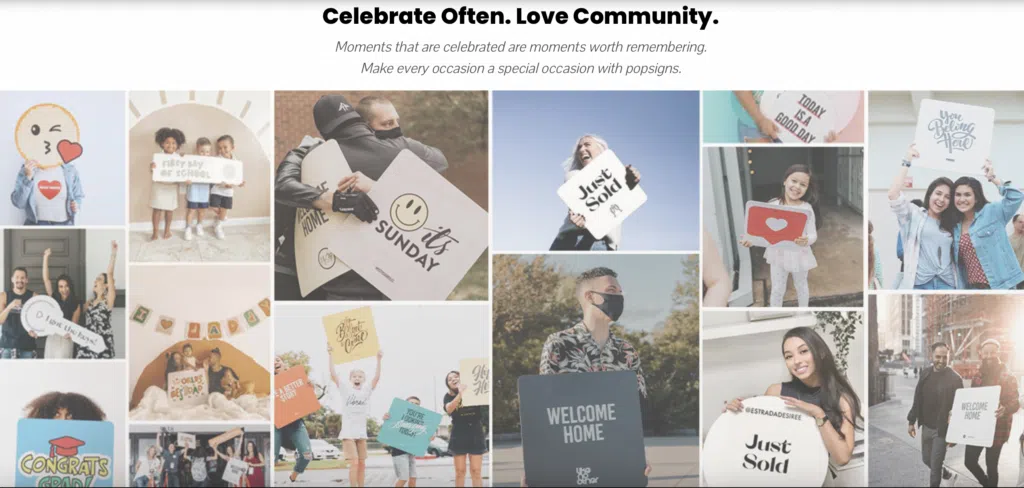
นอกจากนี้ คุณอาจแสดงฟีด Instagram ที่มีเนื้อหาที่ผู้ใช้สร้างขึ้นจากลูกค้าจริงโดยใช้ผลิตภัณฑ์ของคุณ:

ในโพสต์เหล่านี้ คุณสามารถแสดงตัวตนและคุณค่าของบริษัทของคุณได้โดยการโต้ตอบกับผู้ใช้ในความคิดเห็น ยิ่งไปกว่านั้น ฟีด Instagram แบบนี้สามารถทำหน้าที่เป็นหลักฐานทางสังคม ช่วยให้คุณสร้างความไว้วางใจและเพิ่มยอดขายได้
ประการสุดท้าย ประโยชน์ที่สำคัญที่สุดของการรวมฟีด Instagram บนเว็บไซต์ของคุณคือเป็นวิธีที่ดีในการเพิ่มการเข้าชมไปยังบัญชีโซเชียลของคุณ สิ่งนี้มีประโยชน์อย่างยิ่งหากหน้าโซเชียลมีเดียของคุณค่อนข้างใหม่และคุณกำลังมองหาวิธีเพิ่มผู้ติดตาม
วิธีที่ง่ายที่สุดในการแสดงฟีด Instagram ใน WordPress คือการใช้ PowerPack for Beaver Builder:

เมื่อติดตั้งปลั๊กอินแล้ว คุณจะสามารถเลือกจากโมดูลการทำงานและความคิดสร้างสรรค์มากมาย รวมถึงเมนูขั้นสูง ตัวเลื่อนการ์ด และแบบฟอร์มการค้นหา
คุณยังสามารถใช้ประโยชน์สูงสุดจากเทมเพลตที่ออกแบบไว้ล่วงหน้าเพื่อเพิ่มความเร็วให้กับงานออกแบบเว็บของคุณ ยิ่งไปกว่านั้น คุณจะได้รับประโยชน์จากการผสานรวมที่มีประโยชน์มากมาย ซึ่งช่วยลดความจำเป็นในการใช้ปลั๊กอินของบุคคลที่สาม

ในการติดตั้ง PowerPack คุณจะต้องเปิดใช้งานปลั๊กอินตัวสร้างเพจ Beaver Builder บนไซต์ของคุณ จากนั้น คุณสามารถอัปโหลดปลั๊กอิน PowerPack ไปยัง WordPress ได้โดยไปที่ ปลั๊กอิน > เพิ่มใหม่ > อัปโหลด สุดท้ายไปที่ PowerPack และป้อนรหัสใบอนุญาตของคุณ
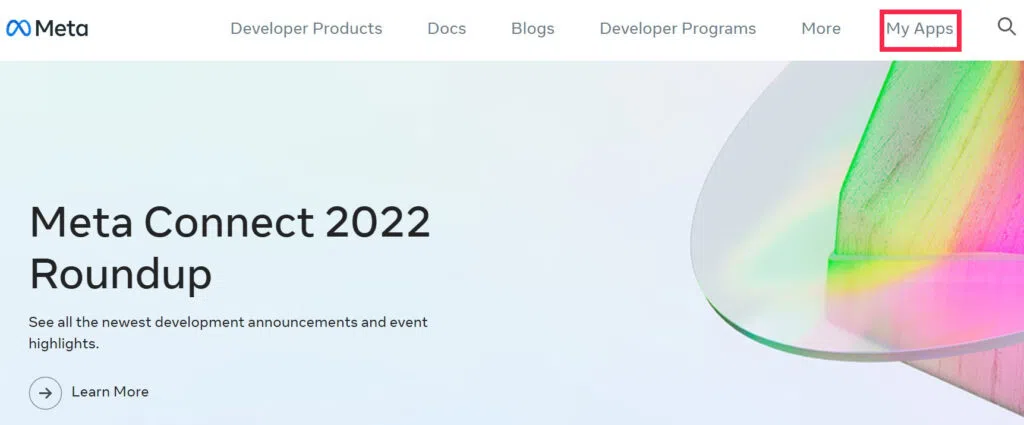
ในการเริ่มต้น คุณจะต้องสร้างบัญชีด้วย Meta for Developers ก่อน หากคุณมีบัญชีอยู่แล้ว ให้ลงชื่อเข้าใช้เว็บไซต์ เมื่อตั้งค่าบัญชีของคุณเรียบร้อยแล้ว ให้คลิกที่ My Apps :

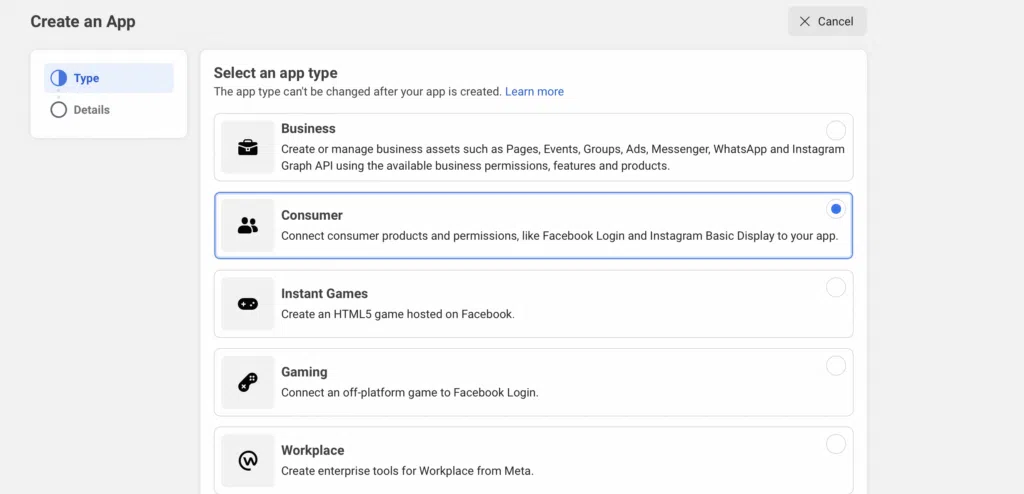
เลือก สร้างแอป แล้วคุณจะเข้าสู่หน้าจอใหม่ ที่นี่ เลือก ผู้บริโภค แล้วกด ถัดไป :

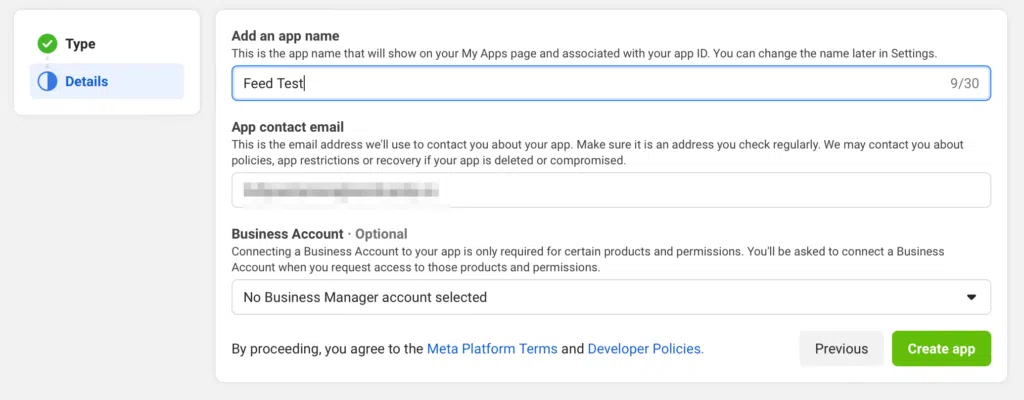
ณ จุดนี้ คุณจะเห็นแบบฟอร์มที่คุณสามารถป้อนชื่อแอปและยืนยันที่อยู่อีเมลของคุณได้ จากนั้นคลิกที่ สร้างแอป :

ระบบจะขอให้คุณป้อนรหัสผ่านอีกครั้งเพื่อสิ้นสุดการตั้งค่าแอป
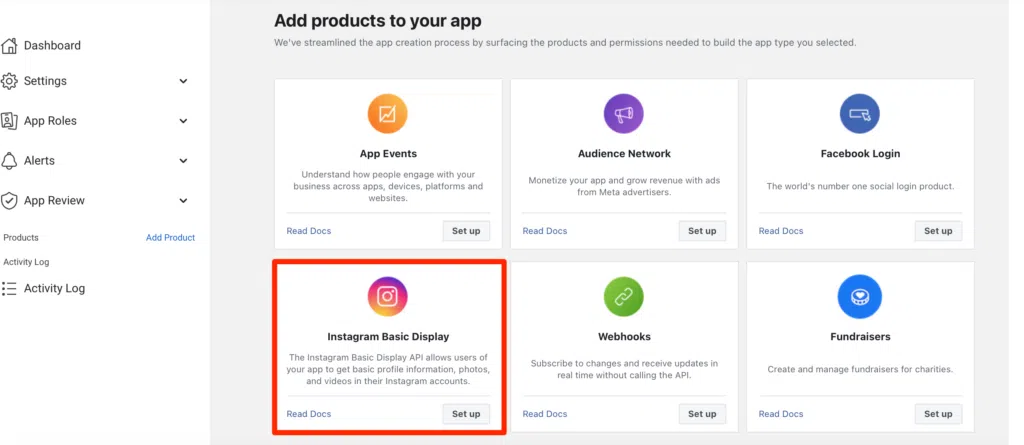
ตอนนี้คุณจะเห็นรายการแอพที่มีอยู่ทั้งหมด เช่น การเข้าสู่ระบบด้วย Facebook, Fundraisers และ Webhooks ค้นหาตัวเลือก Instagram Basic Display แล้วคลิก ตั้งค่า :

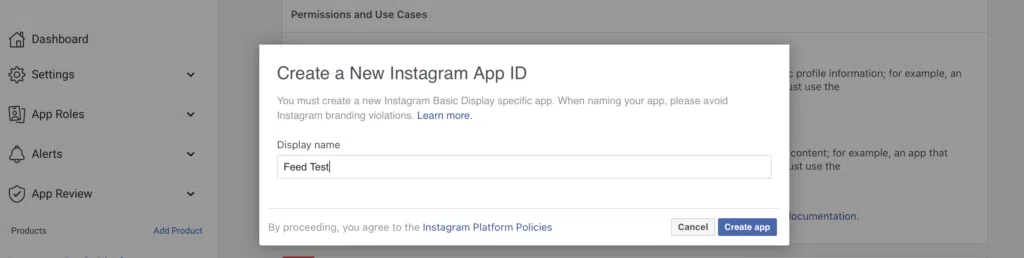
ต่อไป คุณจะเห็นข้อมูลบางอย่างเกี่ยวกับการแสดงแอปของคุณ กรณีการใช้งาน และการอนุญาต สแกนรายละเอียดเหล่านี้แล้วคลิก สร้างแอปใหม่ ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณป้อน ID แอพ Instagram ใหม่:

เป็นความคิดที่ดีที่จะเข้าไปที่ลิงก์ที่ให้ไว้ในป๊อปอัปเพื่อหลีกเลี่ยงการละเมิดการสร้างแบรนด์ของ Instagram จากนั้นในช่องชื่อ ที่แสดง ให้ ป้อน ID แอป Instagram ใหม่แล้วกด สร้างแอป
เมื่อคุณได้ตั้งค่าแอปของคุณแล้ว คุณจะต้องกำหนดการตั้งค่าแอปและเพิ่มผู้ใช้ทดสอบจากแดชบอร์ด Meta for Developers
จากส่วนนี้ ให้ไปที่ การตั้งค่า > พื้นฐาน :

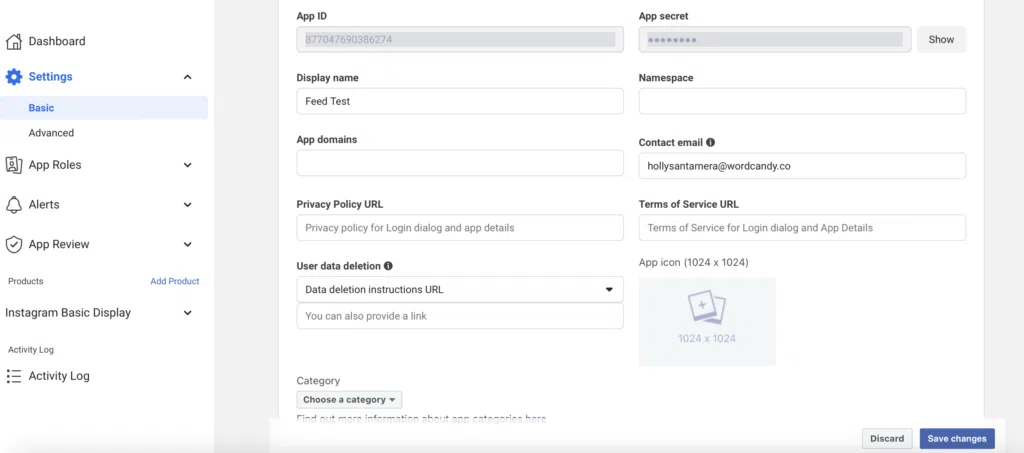
คุณจะถูกนำไปยังหน้าจอใหม่ที่มีช่องให้คุณกรอก มีการกรอกข้อมูลบางช่องแล้ว เช่น App secret และ App ID ของคุณ กรอกข้อมูลในฟิลด์ที่เหลือที่เกี่ยวข้องกับแอปและบริษัทของคุณ
ในเมนูแบบเลื่อนลง หมวดหมู่ เลือก ธุรกิจและเพจ จากนั้นบันทึกการเปลี่ยนแปลงของคุณ
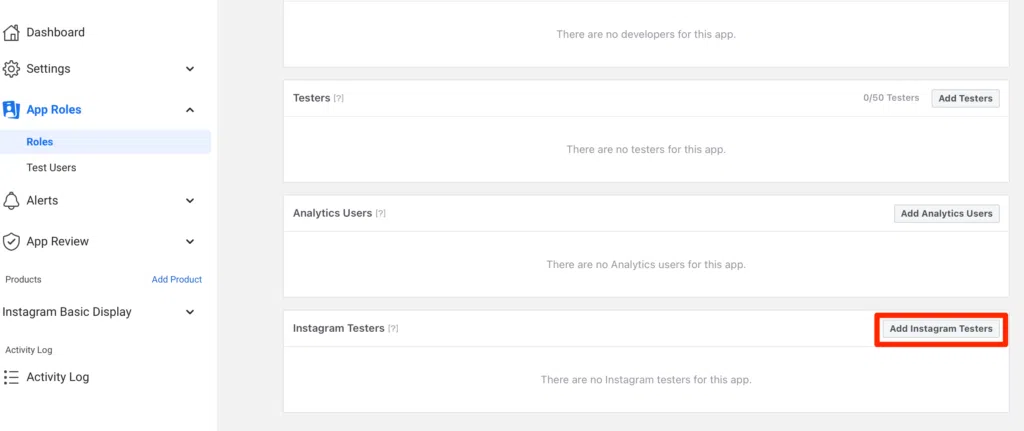
ตอนนี้คุณพร้อมที่จะเพิ่มผู้ใช้ทดสอบในแอปของคุณแล้ว ในการทำเช่นนี้ ให้ไปที่ App Roles > Roles แล้วเลื่อนลงเพื่อค้นหา Add Instagram Testers :

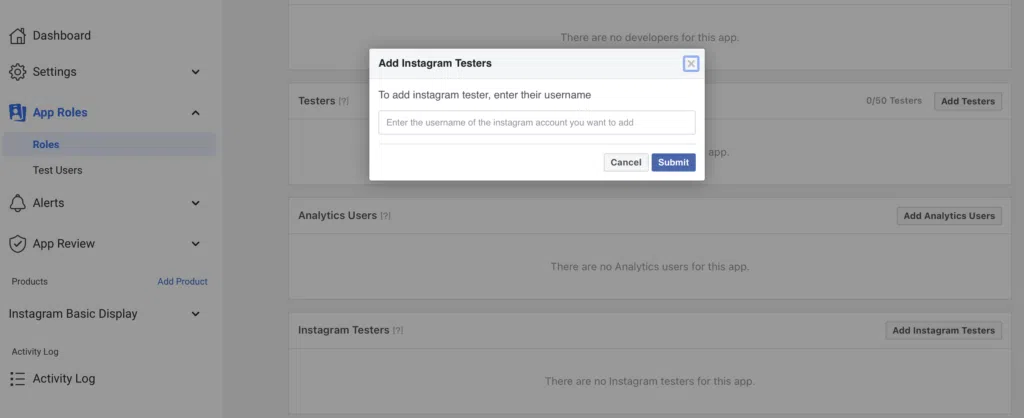
ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณสามารถเพิ่มชื่อผู้ใช้ Instagram ของคุณได้:

คลิกที่ ส่ง เพื่อส่งคำเชิญไปยังบัญชี Instagram ที่คุณเลือก
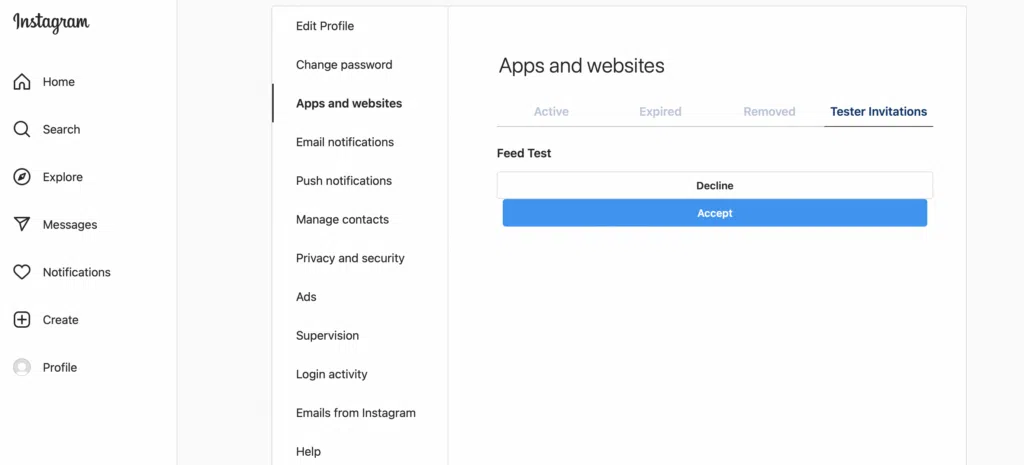
ตอนนี้ คุณจะต้องตอบรับคำเชิญ ดังนั้นข้ามไปที่บัญชี Instagram ของคุณ ไปที่ การตั้งค่า > แอปและเว็บไซต์ > คำเชิญผู้ทดสอบ :

จากนั้นตอบรับคำเชิญ โปรดทราบว่าขั้นตอนนี้ต้องทำในคอมพิวเตอร์เดสก์ท็อปและจะไม่สำเร็จหากคุณใช้แอปบนอุปกรณ์เคลื่อนที่
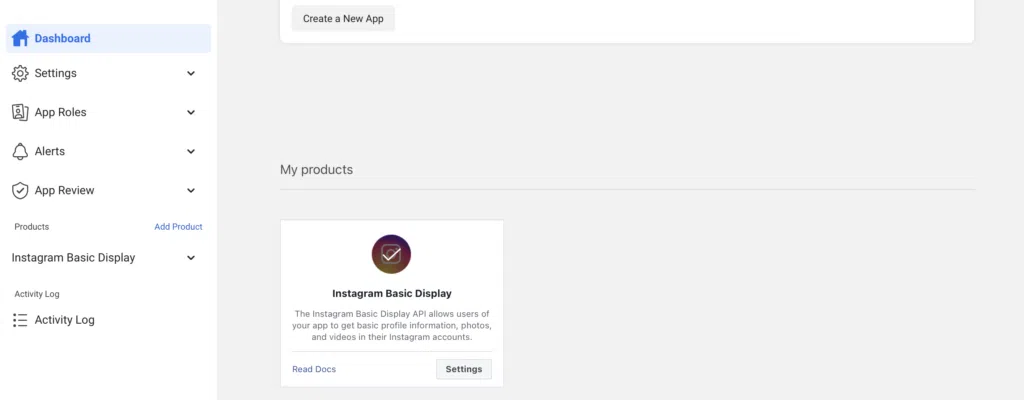
ในขั้นตอนนี้ คุณพร้อมที่จะสร้างโทเค็นการเข้าถึง Instagram ของคุณแล้ว ดังนั้น เปลี่ยนกลับไปใช้แดชบอร์ด Meta for Developers ของคุณ เลื่อนลงมาจนกว่าคุณจะเห็น ผลิตภัณฑ์ของฉัน :

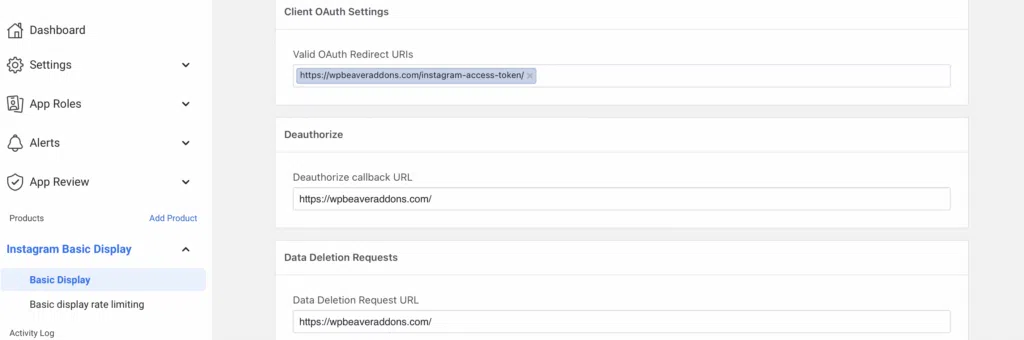
คลิกที่ การตั้งค่า และเลื่อนไปที่ การตั้งค่า OAuth ของไคลเอ็นต์ ในช่องนี้ ให้ป้อน URL ต่อไปนี้: “https://wpbeaveraddons.com/instagram-access-token/”
ตรงที่เขียนว่า Deauthorize Callback URL ให้ป้อนที่อยู่นี้: “https://wpbeaveraddons.com/” สำหรับ URL คำขอลบข้อมูล ให้ใช้ URL เดียวกับด้านบน จากนั้น บันทึกการเปลี่ยนแปลงของคุณ:

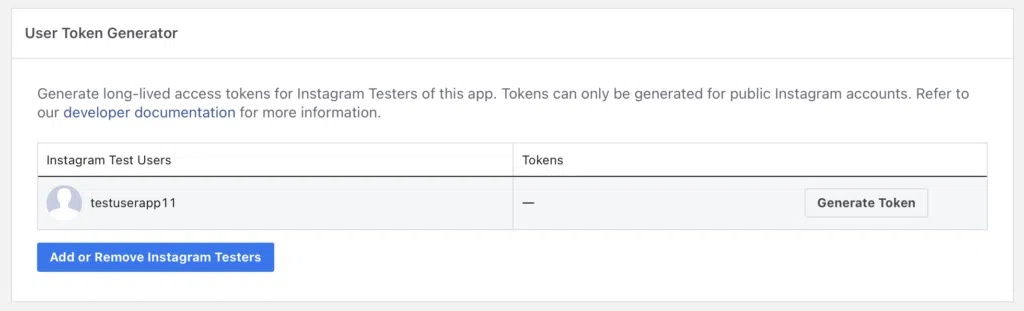
ตอนนี้ เลื่อนลงไปที่ User Token Generator แล้วเลือก Generate Token :

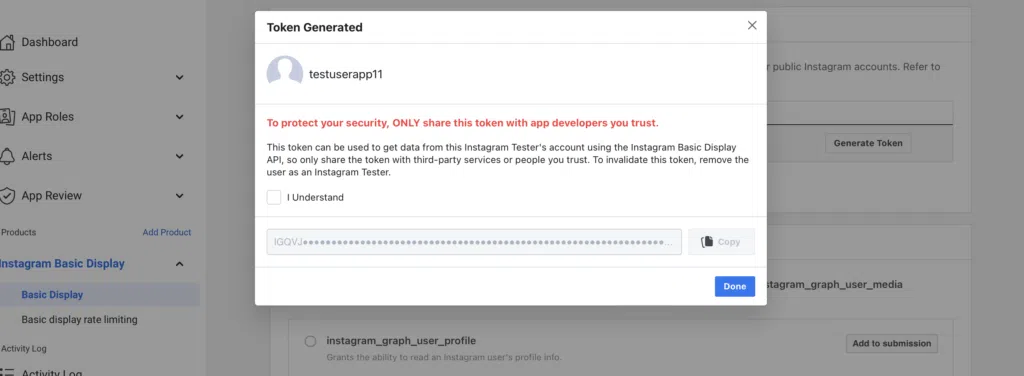
คุณอาจต้องลงชื่อเข้าใช้บัญชี Instagram อีกครั้งหากเซสชันของคุณสิ้นสุดลง จากนั้นคลิก ที่อนุญาต ในหน้าต่างใหม่เพื่อสร้างโทเค็นการเข้าถึงของคุณ:

ทำเครื่องหมายในช่องเพื่อแสดงว่าคุณเข้าใจเงื่อนไข จากนั้นคัดลอกโทเค็นไปยังคลิปบอร์ดของคุณแล้วกด เสร็จสิ้น
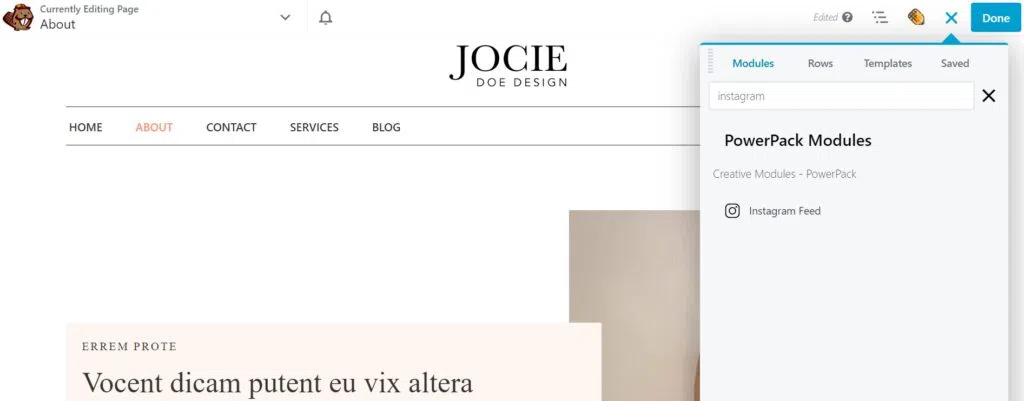
ถึงเวลาเพิ่มฟีด Instagram ลงในเพจหรือโพสต์ใน WordPress แล้ว เปิดตัวแก้ไข Beaver Builder และเข้าถึงโมดูลผ่านทางแถบด้านข้าง จากนั้น เลือกโมดูล PowerPack Instagram Feed แล้วลากไปยังเพจของคุณ:

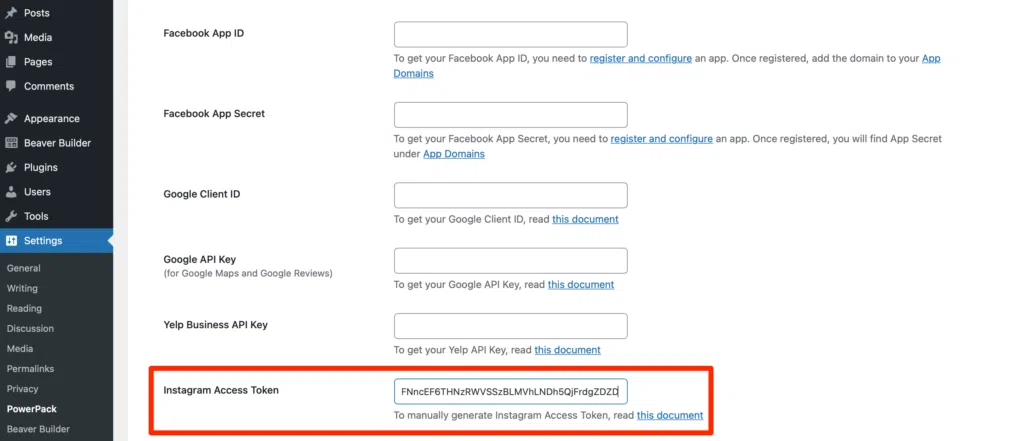
ในแท็บ ทั่วไป ของการตั้งค่าโมดูล คุณจะเห็นลิงก์ที่ระบุว่า โทเค็นการเข้าถึง Instagram ของคุณหายไป คลิกที่นี่เพื่อกำหนดค่า ตามลิงค์นี้ไปยังการตั้งค่า PowerPack Integration และวางโทเค็นการเข้าถึงที่คุณคัดลอกไว้ก่อนหน้านี้:

ตอนนี้ กลับไปที่หน้า WordPress หรือโพสต์ของคุณ แล้วคุณจะเห็นรูปภาพ Instagram ของคุณปรากฏขึ้น
นอกจากนี้ ด้วย PowerPack Add-on คุณยังสามารถปรับการตั้งค่าการแสดงฟีดของคุณโดยใช้ตัวเลือกการปรับแต่งมากมาย ในการเริ่มต้น ให้กดไอคอนเครื่องมือแล้วเลือก การตั้งค่าฟีด Instagram :

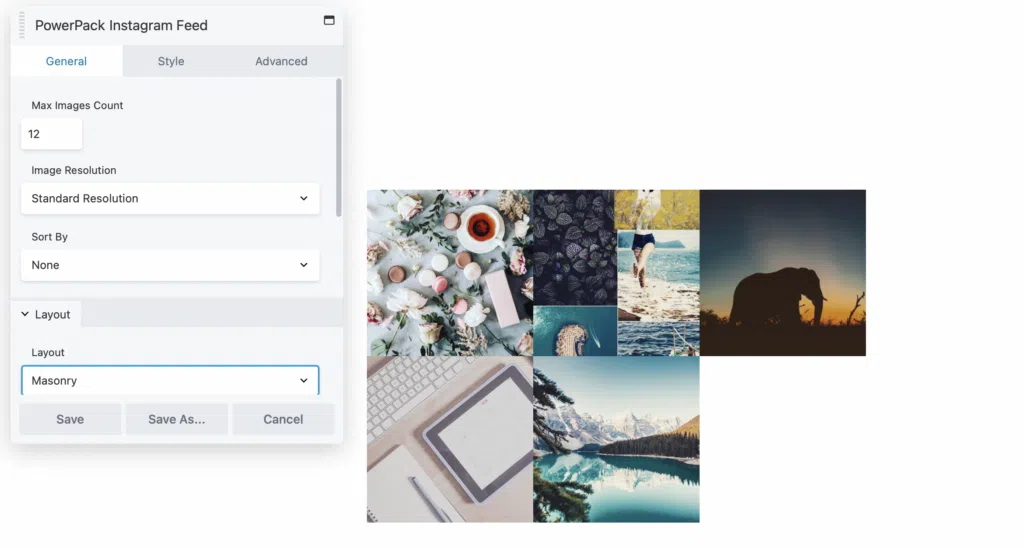
ที่นี่ คุณสามารถจำกัดจำนวนภาพที่แสดงในฟีดของคุณ คุณยังสามารถปรับความละเอียดและเปลี่ยนลำดับของโพสต์ของคุณ โดยแสดงรูปภาพล่าสุดของคุณก่อน
ภายใต้ Layout คุณสามารถแก้ไขรูปแบบของรูปภาพของคุณ โดยเลือกระหว่างการก่ออิฐ คอลัมน์ หรือภาพหมุน:

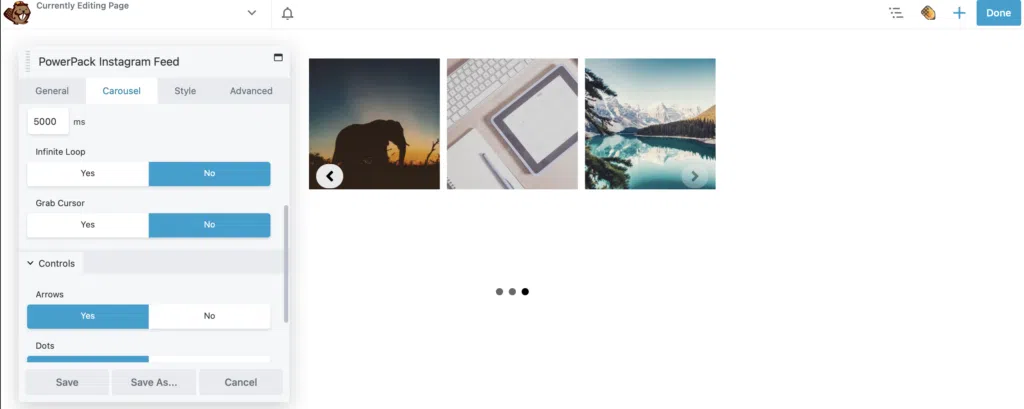
หากคุณเลือกตัวเลือก Carousel คุณสามารถเล่นฟีดของคุณโดยอัตโนมัติ เปลี่ยนปุ่มควบคุม และปรับความเร็วในการเล่นภายในแท็บ Carousel
ที่ด้านล่างของการตั้งค่า ทั่วไป คุณสามารถเลือกแสดงลิงก์ไปยังโปรไฟล์ Instagram ของคุณได้ ในขณะเดียวกัน ใต้แท็บ สไตล์ คุณสามารถเพิ่มภาพซ้อนทับหรือโทนสีเทาให้กับภาพของคุณได้
เมื่อฟีดของคุณมีลักษณะตรงตามที่คุณต้องการแล้ว ให้คลิก บันทึก จากนั้น เสร็จสิ้น > เผยแพร่ เพื่อเผยแพร่เพจของคุณ
การรวมเว็บไซต์ของคุณเข้ากับเว็บไซต์โซเชียลมีเดียเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เข้าชมระหว่างทั้งสองแพลตฟอร์ม อย่างไรก็ตาม ในตอนแรกอาจดูเหมือนยาก โชคดีที่มี PowerPack for Beaver Builder คุณสามารถแสดงฟีด Instagram บนเพจของคุณได้อย่างง่ายดาย
ต่อไปนี้เป็นสี่ขั้นตอนในการแสดงฟีด Instagram ของคุณใน WordPress:
วิธีที่ง่ายที่สุดในการแสดงฟีดโซเชียลของคุณบน WordPress คือการใช้ปลั๊กอิน PowerPack for Beaver Builder เป็นวิธีแก้ปัญหาที่ง่ายมาก คุณสามารถใช้เพื่อแทรก Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds และอื่นๆ
ในปี 2020 WordPress เลิกใช้ oEmbeds สำหรับ Facebook และ Instagram ทำให้ไม่สามารถฝังฟีด Instagram เพียงแค่วางลิงก์ อย่างไรก็ตาม ข่าวดีก็คือ ด้วยปลั๊กอินเช่น PowerPack สำหรับ Beaver Builder คุณจะสามารถแสดงฟีด Instagram ของคุณบนเพจของคุณได้อย่างง่ายดาย