วิธีแสดงผลิตภัณฑ์ใหม่ใน WooCommerce: บทช่วยสอนทีละขั้นตอน
เผยแพร่แล้ว: 2022-04-16คุณจะเพิ่มสินค้าใหม่ลงในร้านค้าออนไลน์ของคุณและไม่แน่ใจว่าจะแสดงอย่างไร ข่าวดี เรามีคำแนะนำที่สมบูรณ์แบบสำหรับคุณ ในบทความนี้เราจะแสดงวิธีการ แสดงผลิตภัณฑ์ใหม่ใน WooCommerce
ทำไมต้องแสดงผลิตภัณฑ์ใหม่ในร้านค้า WooCommerce ของคุณ?
เมื่อคุณเพิ่มผลิตภัณฑ์ใหม่ลงในเว็บไซต์อีคอมเมิร์ซของคุณ สิ่งสำคัญคือต้อง แจ้งให้ลูกค้าของคุณทราบเกี่ยวกับพวกเขา ลูกค้าส่วนใหญ่ของคุณรู้จักผลิตภัณฑ์ที่มีอยู่แล้วในร้านค้าของคุณ และอาจซื้อไปแล้วด้วยซ้ำ
แต่เมื่อคุณเพิ่มสินค้าใหม่ลงในร้านค้าของคุณ ลูกค้าของคุณต้องตระหนักเป็นอย่างดี หากเว็บไซต์ไม่เน้นผลิตภัณฑ์ใหม่อย่างเหมาะสม คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าจำนวนมากเพียงเพราะพวกเขาไม่มีความรู้เกี่ยวกับผลิตภัณฑ์ใหม่
ดังนั้นเพื่อให้แน่ใจว่าลูกค้าให้ความสนใจกับผลิตภัณฑ์ใหม่ของคุณ คุณต้องแสดงผลิตภัณฑ์เหล่านั้นอย่างถูกต้องบนร้านค้า WooCommerce ของคุณ ซึ่งจะทำให้ลูกค้าสังเกตเห็นผลิตภัณฑ์ใหม่และเพิ่ม โอกาสในการซื้อผลิตภัณฑ์เหล่านี้ ตอนนี้ มาดูกันว่าคุณสามารถแสดงผลิตภัณฑ์ใหม่ใน WooCommerce ได้อย่างไร
จะแสดงผลิตภัณฑ์ใหม่ใน WooCommerce ได้อย่างไร?
คุณสามารถแสดงผลิตภัณฑ์ใหม่ใน WooCommerce ได้ 2 วิธีหลัก :
- ตัวเลือก WooCommerce เริ่มต้น
- โดยทางโปรแกรม
1. แสดงผลิตภัณฑ์ใหม่พร้อมตัวเลือก WooCommerce เริ่มต้น
WooCommerce เป็นแพลตฟอร์มที่ยืดหยุ่นและแข็งแกร่งในการออกแบบเว็บไซต์อีคอมเมิร์ซอยู่แล้ว ดังนั้นพวกเขาจึงคิดเกี่ยวกับผลิตภัณฑ์ใหม่ที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณแล้ว
เมื่อคุณตั้งค่า WooCommerce สำหรับเว็บไซต์ของคุณโดยสมบูรณ์แล้ว จะมาพร้อมกับ บล็อกในตัวและตัวเลือกรหัสย่อ เพื่อแสดงผลิตภัณฑ์ใหม่ของคุณ ตัวเลือกเหล่านี้จะรวมอยู่ใน WooCommerce โดยค่าเริ่มต้น และคุณไม่จำเป็นต้องมีเครื่องมือเพิ่มเติมเพื่อใช้งาน แต่ตรวจสอบให้แน่ใจว่าคุณใช้หนึ่งในธีม WooCommerce ที่เข้ากันได้ เพื่อที่คุณจะไม่มีปัญหาด้านภาพขณะใช้งาน
1.1. แสดงผลิตภัณฑ์ใหม่ด้วย Blocks
หากต้องการแสดงผลิตภัณฑ์ใหม่ของคุณด้วยบล็อก WooCommerce คุณต้องเปิดหน้าเว็บที่คุณต้องการแสดงก่อน คุณยังสามารถสร้างหน้าใหม่สำหรับผลิตภัณฑ์ใหม่ได้หากต้องการ แต่สำหรับส่วนนี้ เราจะแสดงผลิตภัณฑ์ใหม่บนหน้าที่มีอยู่ของร้านค้า WooCommerce ของเรา
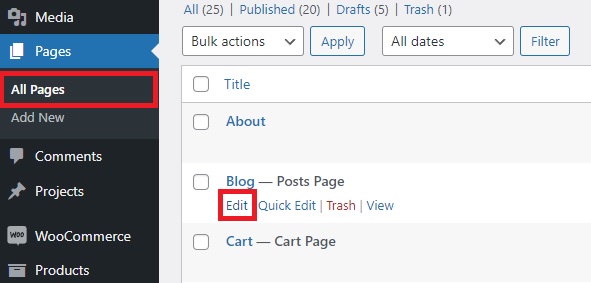
ไปที่ Pages > All Pages และคลิกที่ Edit สำหรับหน้าที่คุณต้องการแสดงสินค้า

หากคุณต้องการเพิ่มหน้าใหม่ทั้งหมด ให้คลิกที่ เพิ่มใหม่
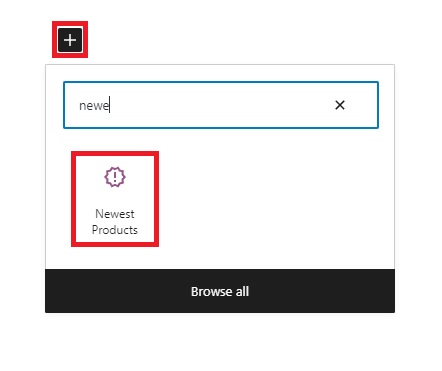
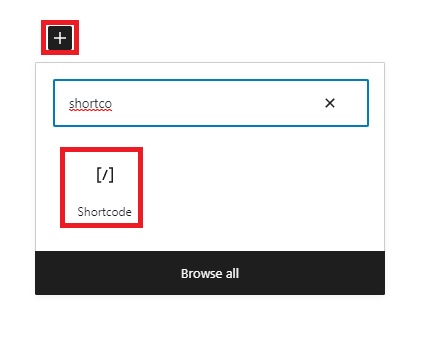
เมื่อคุณเปิดตัวแก้ไขเพจ ให้คลิกที่ไอคอน ' + ' และค้นหาบล็อก ' ผลิตภัณฑ์ใหม่ล่าสุด ' ที่นี่

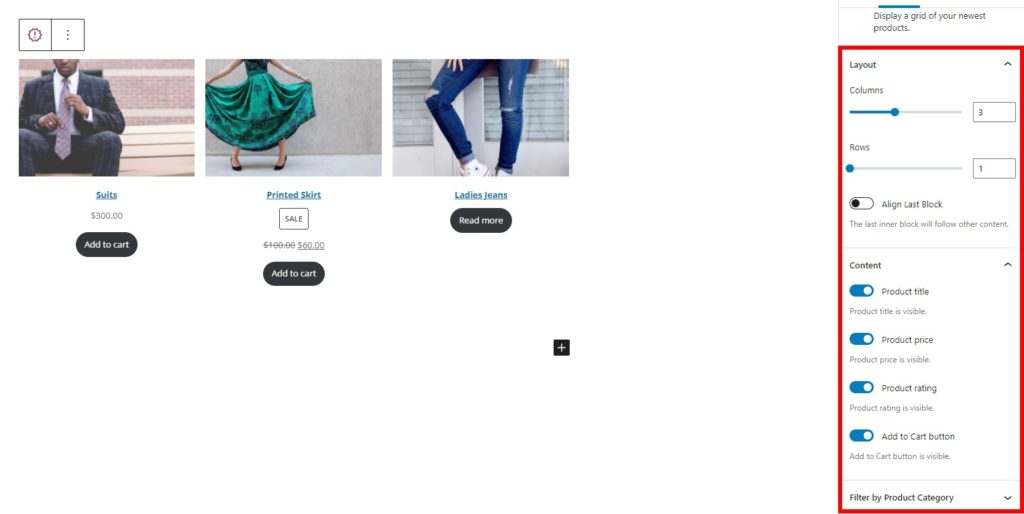
หลังจากที่คุณเพิ่มลงในเพจแล้ว คุณจะสามารถดูการตั้งค่าได้ทางด้านขวาของหน้าจอ ประการแรก คุณสามารถเปลี่ยนเลย์เอาต์ของบล็อกที่สามารถปรับจำนวนแถวและคอลัมน์ได้ และยังจัดแนวให้สอดคล้องกับเนื้อหาอื่นๆ

ในทำนองเดียวกัน คุณยังสามารถเลือกที่จะแสดงชื่อ ราคาสินค้า การให้คะแนนผลิตภัณฑ์ และปุ่มหยิบใส่รถเข็น
สามารถเพิ่มผลิตภัณฑ์ใหม่ได้ตามหมวดหมู่เฉพาะ
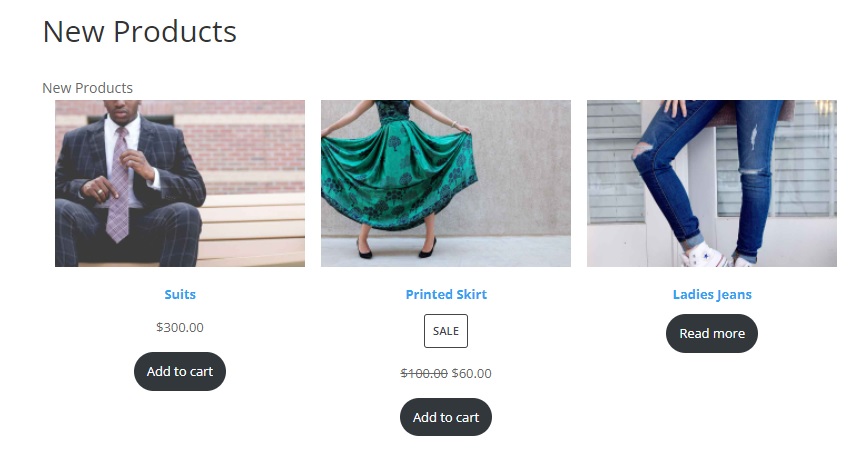
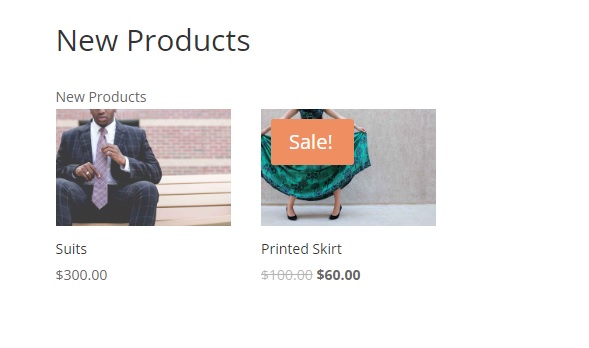
เมื่อคุณได้ทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้ อัปเดต หรือ เผยแพร่ หน้า คุณจะสามารถเห็นผลิตภัณฑ์ใหม่เมื่อคุณแสดงตัวอย่างหน้า

1.2. แสดงผลิตภัณฑ์ล่าสุดพร้อมรหัสย่อ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ คุณสามารถแสดงผลิตภัณฑ์ใหม่ใน WooCommerce โดยใช้รหัสย่อได้เช่นกัน WooCommerce มีตัวเลือกรหัสย่อมากมายที่คุณสามารถใช้ได้ คุณสามารถเพิ่มผลิตภัณฑ์ใหม่ด้วยรหัสย่อ
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
หากต้องการใช้รหัสย่อนี้ ให้แก้ไขหน้าที่มีอยู่หรือเพิ่มหน้าใหม่ในเว็บไซต์ WordPress ของคุณอีกครั้ง จากนั้น คลิกที่ไอคอน ' + ' เพื่อเพิ่มบล็อก Shortcode ใหม่ที่นี่

คุณยังสามารถเพิ่มแอตทริบิวต์อื่นๆ ให้กับรหัสย่อเพื่อให้มีความเฉพาะเจาะจงมากขึ้น ตัวอย่างเช่น รหัสย่อต่อไปนี้จะแสดงผลิตภัณฑ์ใหม่ 2 รายการต่อหน้าจากหมวดเสื้อผ้า
หลังจากที่คุณเพิ่มรหัสย่อนี้แล้ว ให้ อัปเดต หน้าอีกครั้ง หากคุณดูตัวอย่างของหน้า คุณจะสามารถเห็นผลิตภัณฑ์ใหม่ที่เพิ่มเข้ามาล่าสุดแสดงอยู่บนหน้านั้น

หมายเหตุ: เนื่องจากเป็นรหัสย่อ คุณจึงเพิ่มลงในส่วนวิดเจ็ตของเว็บไซต์ได้ เช่น แถบด้านข้างหรือส่วนท้ายของเว็บไซต์ เพียงทำการเปลี่ยนแปลงที่จำเป็นกับรหัสย่อเพื่อให้เหมาะกับการออกแบบของพื้นที่วิดเจ็ตและเผยแพร่
2. แสดงผลิตภัณฑ์ใหม่โดยทางโปรแกรม
สมมติว่าคุณต้องการให้สินค้าแสดงในหลายๆ ที่บนเว็บไซต์ของคุณ จากนั้น การเปิดส่วนที่จำเป็นทั้งหมดในเว็บไซต์ของคุณแล้วเพิ่มบล็อกหรือรหัสย่อเข้าไปอาจเป็นเรื่องที่น่าเบื่อหน่าย คุณสามารถเพิ่มโค้ดลงในไฟล์ธีมของคุณเพื่อ แสดงตราสัญลักษณ์ "ใหม่" บนผลิตภัณฑ์ใหม่ของร้านค้า WooCommerce ของคุณได้
แต่ก่อนที่จะดำเนินการต่อ โปรดสำรองข้อมูลเว็บไซต์ของคุณและสร้างธีมย่อยโดยใช้ปลั๊กอินสำหรับธีมย่อย เพื่อให้แน่ใจว่าการเปลี่ยนแปลงทั้งหมดที่คุณทำกับไฟล์ธีมหลักจะไม่ได้รับผลกระทบเมื่อคุณอัปเดตธีม WordPress
2.1. เปิดไฟล์ฟังก์ชันธีม
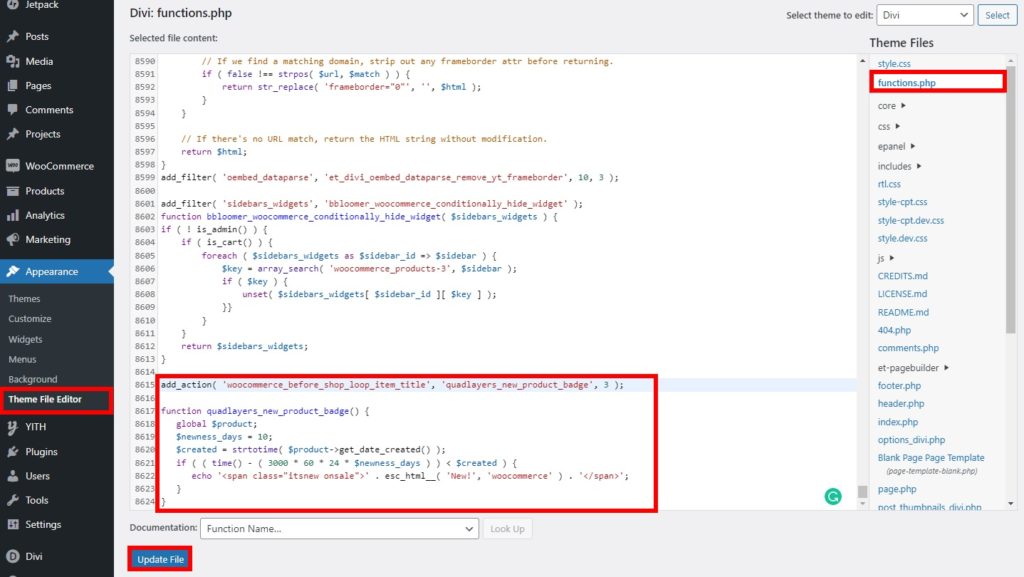
เราจะเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ของธีมของคุณ ดังนั้น ไปที่ ธีม > ตัวแก้ไขไฟล์ธีม จากแดชบอร์ด WordPress ของคุณหลังจากเปิดใช้งานธีมลูก
จากนั้น คุณจะต้องเปิดไฟล์ functions.php จากไฟล์ธีมที่ด้านขวาของหน้าจอ

2.2. เพิ่มโค้ดลงในไฟล์ธีม
หลังจากที่คุณเปิดไฟล์ฟังก์ชันของธีมแล้ว ให้เลื่อนลงไปที่ด้านล่างของไฟล์แล้ววางข้อมูลโค้ดต่อไปนี้ที่นี่
add_action( 'woocommerce_before_shop_loop_item_title', 'quadlayers_new_product_badge', 3 );
ฟังก์ชั่น quadlayers_new_product_badge () {
ผลิตภัณฑ์ $ ทั่วโลก;
$newness_days = 10;
$created = strtotime( $product->get_date_created() );
ถ้า ( ( เวลา () - ( 60 * 60 * 24 * $newness_days ) ) < $ สร้าง ) {
echo '<span class="itsnew onsale">' . esc_html__( 'ใหม่!', 'woocommerce' ) '</span>';
}
}โค้ดด้านบนจะเพิ่มป้ายใหม่ให้กับผลิตภัณฑ์ที่เพิ่มลงในเว็บไซต์ของคุณใน ช่วง 10 วันที่ผ่าน มา คุณสามารถปรับจำนวนวันได้ตามความต้องการของเว็บไซต์ของคุณ สามารถเปลี่ยนแปลงได้ขึ้นอยู่กับจำนวนวันที่คุณพิจารณาว่าผลิตภัณฑ์ที่เพิ่มล่าสุดของคุณเป็นสินค้าใหม่
หลังจากเพิ่มโค้ดแล้ว ให้คลิกที่ Update File
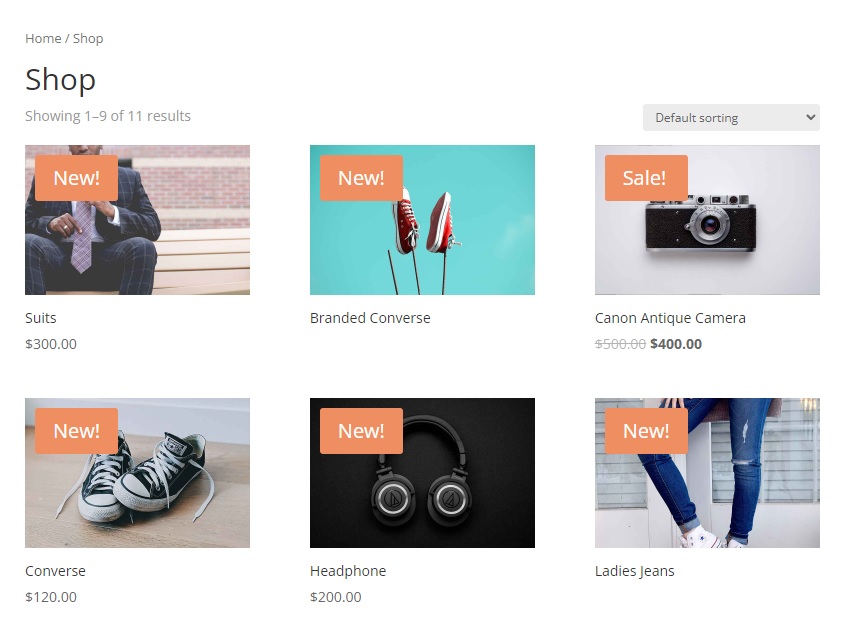
คุณจะเห็นว่าตราใหม่ถูกเพิ่มลงในผลิตภัณฑ์ใหม่ของร้านค้า WooCommerce ของคุณเมื่อคุณดูตัวอย่าง วิธีที่เร็วที่สุดในการดูคือจากหน้าร้านค้าเอง

หากคุณไม่สะดวกที่จะเปิดไฟล์ธีม คุณสามารถใช้ปลั๊กอินตัวแก้ไขโค้ด เช่น ข้อมูลโค้ดเพื่อเพิ่มโค้ดเหล่านี้ได้ สิ่งที่คุณต้องทำคือติดตั้งปลั๊กอินและเพิ่มโค้ดในตัวแก้ไขโค้ดปลั๊กอิน
แค่นั้นแหละ! ลูกค้าของคุณสามารถรับทราบผลิตภัณฑ์ใหม่ที่คุณได้เพิ่มไปยังร้านค้า WooCommerce ของคุณได้แล้ว
โบนัส: ตั้งค่าและแสดงรูปภาพเด่นใน WooCommerce
เราได้แสดงวิธีการแสดงผลิตภัณฑ์ใหม่บนร้านค้า WooCommerce ของคุณแล้ว ในทำนองเดียวกัน อาจเป็นประโยชน์สำหรับคุณที่จะทราบวิธีตั้งค่าและแสดงผลิตภัณฑ์เด่นด้วย สินค้าเด่นเป็นการเน้นผลิตภัณฑ์ของร้านค้าของคุณ ซึ่งช่วยให้คุณได้รับยอดขายเพิ่มขึ้นสำหรับผลิตภัณฑ์เหล่านี้ด้วยการแสดงเพิ่มเติมที่พวกเขาได้รับในร้านค้าของคุณ
เพื่อเป็นโบนัส เราจะแสดงวิธีตั้งค่าผลิตภัณฑ์เด่นในร้านค้าของคุณและแสดงด้วยเช่นกัน เริ่มต้นด้วยการจัดหมวดหมู่ผลิตภัณฑ์ตามจุดเด่น
1. ตั้งสินค้าแนะนำในร้านค้าของคุณ
คุณสามารถตั้งค่าผลิตภัณฑ์เด่นบนร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย สถานะที่โดดเด่นสามารถทำเครื่องหมายสำหรับผลิตภัณฑ์ที่มีอยู่ตลอดจนสำหรับผลิตภัณฑ์ที่เพิ่มใหม่บนเว็บไซต์ WooCommerce ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่เราจะใช้เพียงหน้าแก้ไขผลิตภัณฑ์ของแดชบอร์ด WooCommerce ของคุณ
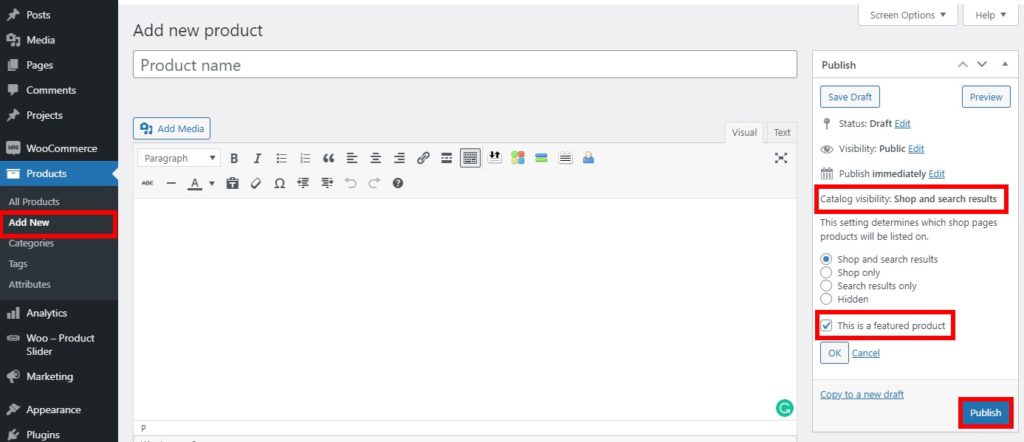
เพียงไปที่ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด จากแดชบอร์ด WooCommerce ของคุณ แล้วคลิก แก้ไข สำหรับผลิตภัณฑ์ที่คุณต้องการตั้งเป็นผลิตภัณฑ์เด่น หากคุณต้องการเพิ่มสินค้าใหม่เป็นสินค้าแนะนำ ให้คลิกที่ Add New
ไม่ว่าจะด้วยวิธีใด คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแก้ไขผลิตภัณฑ์ของร้านค้าออนไลน์ของคุณ หากคุณดูที่ด้านขวาของหน้าจอที่นี่ คุณจะเห็นส่วนการมองเห็นแคตตาล็อกผลิตภัณฑ์ ตอนนี้ คุณจะต้องแก้ไขตัวเลือกการเปิดเผยของผลิตภัณฑ์จากส่วนนี้และทำเครื่องหมายที่ตัวเลือก " นี่คือผลิตภัณฑ์เด่น "

จากนั้น เผยแพร่ ผลิตภัณฑ์หากเป็นผลิตภัณฑ์ใหม่ หรือคลิก อัปเดต เพื่อตั้งค่าผลิตภัณฑ์ที่มีอยู่เป็นผลิตภัณฑ์เด่น
ยอดเยี่ยม! คุณมีผลิตภัณฑ์เด่นสำหรับร้านค้าอีคอมเมิร์ซของคุณ ตอนนี้ ไปข้างหน้าและแสดงมัน
2. แสดงสินค้าแนะนำ
เนื่องจากคุณได้เพิ่มผลิตภัณฑ์เด่นไปยังร้านค้า WooCommerce ของคุณ คุณต้องแสดงผลิตภัณฑ์เด่นใหม่ด้วย วิธีที่ง่ายที่สุดในการแสดงผลิตภัณฑ์ที่แนะนำคือการใช้รหัสย่อ ด้วยความช่วยเหลือของรหัสย่อ คุณสามารถแสดงผลิตภัณฑ์แนะนำใหม่บนหน้าแรกได้อย่างง่ายดาย
ในทำนองเดียวกัน WordPress และ WooCommerce นั้นเป็นมิตรกับรหัสย่อมาก นี่คือเหตุผลที่สามารถใช้รหัสย่อเพื่อแสดงผลิตภัณฑ์เด่นได้ทุกที่ในร้านค้าออนไลน์ของคุณ
สิ่งที่คุณต้องทำคือเพิ่มรหัสย่อต่อไปนี้ไปยังส่วนของเว็บไซต์ที่คุณต้องการแสดงผลิตภัณฑ์เด่น หากคุณไม่คุ้นเคยกับการใช้งาน โปรดดูคู่มือฉบับสมบูรณ์เกี่ยวกับรหัสย่อของ WooCommerce
[ featured_products ]นอกจากนี้ คุณยังสามารถทำการเปลี่ยนแปลงบางอย่างกับรหัสย่อและควบคุมวิธีแสดงรหัสย่อในร้านค้าของคุณได้มากขึ้นอีกเล็กน้อย ให้เราพิจารณารหัสย่อต่อไปนี้:
[ featured_products per_page=”6” columns=”3” ]หากคุณใช้รหัสย่อนี้ จะแสดงผลิตภัณฑ์เด่นทั้งหมด 6 รายการใน 3 คอลัมน์
เมื่อคุณเพิ่มรหัสย่อที่จำเป็นลงในเว็บไซต์ของคุณแล้ว เพียง อัปเดตโพสต์หรือหน้า และดูตัวอย่างการเปลี่ยนแปลงของคุณที่ส่วนหน้า ผลิตภัณฑ์เด่นจะปรากฏขึ้นตามลำดับ

มีหลายวิธีในการตั้งค่าและแสดงผลิตภัณฑ์เด่นใหม่ในร้าน WooCommerces ของคุณด้วย สำหรับข้อมูลเพิ่มเติม เรายังมีบทแนะนำแบบเต็มเกี่ยวกับวิธีตั้งค่าและแสดงผลิตภัณฑ์เด่นใน WooCommerce
บทสรุป
ดังนั้น นี่จึงนำเราไปสู่จุดสิ้นสุดของคำแนะนำเกี่ยวกับวิธีการ แสดงผลิตภัณฑ์ใหม่ใน WooCommerce สิ่งเหล่านี้จำเป็นอย่างยิ่งในการเพิ่มอัตราการแปลงของร้านค้าของคุณโดยการดึงดูดลูกค้าของคุณให้มาที่ผลิตภัณฑ์ใหม่ โดยสรุป คุณสามารถแสดงผลิตภัณฑ์ใหม่ได้ 2 วิธีหลัก:
- ตัวเลือก WooCommerce เริ่มต้น
- โดยทางโปรแกรม
ตัวเลือก WooCommerce เริ่มต้นรวมถึงการใช้รหัสย่อหรือบล็อกซึ่งมีให้ใน WooCommerce ตามค่าเริ่มต้น แต่ถ้าคุณมีความรู้ด้านเทคนิคเบื้องต้น คุณยังสามารถใช้รหัสเพื่อแสดงผลิตภัณฑ์ใหม่ได้โดยเพิ่มป้ายใหม่ลงไป
เราได้รวมคำแนะนำสั้น ๆ เพื่อตั้งค่าและแสดงผลิตภัณฑ์เด่นใน WooCommerce ด้วยบทช่วยสอนนี้ ซึ่งจะมีประโยชน์มากหากคุณต้องการแสดงผลิตภัณฑ์ใหม่เป็นผลิตภัณฑ์เด่นด้วย หรืออย่างอื่น. คุณยังสามารถตั้งค่าผลิตภัณฑ์ที่มีอยู่เป็นรายการเด่นและแสดงบนเว็บไซต์ของคุณได้
คู่มือแนะนำมีประโยชน์สำหรับคุณหรือไม่? คุณแสดงผลิตภัณฑ์ใหม่ในร้านค้าของคุณอย่างไร? โปรดแจ้งให้เราทราบในความคิดเห็น
ในระหว่างนี้ ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจสนใจ:
- วิธีเพิ่มนักออกแบบผลิตภัณฑ์ใน WooCommerce
- ขั้นตอนด่วนในการเพิ่ม Wishlist ให้กับ WooCommerce Store ของคุณ
- วิธีการนำเข้าสินค้าใน WooCommerce
