วิธีแสดงและจัดรูปแบบข้อมูลเมตาของโพสต์ใน WordPress
เผยแพร่แล้ว: 2017-10-26
คุณเคยสังเกตวันที่หรือหมวดหมู่ในโพสต์บล็อกหรือไม่? นี่คือสิ่งที่เรียกว่า "ข้อมูลเมตาของโพสต์" ซึ่งเป็นส่วนสำคัญของโพสต์ในบล็อก ช่วยในการให้ข้อมูลเมตาที่กระชับเกี่ยวกับเนื้อหาในบล็อกของคุณ
หากใช้อย่างถูกต้อง โพสต์เมตาสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ บอกว่าผู้เยี่ยมชมสนใจในหัวข้อใดหัวข้อหนึ่งเท่านั้น จากนั้น meta ของหมวดหมู่สามารถช่วยให้พวกเขาโพสต์สั้นๆ ตามหมวดหมู่ เพื่อให้พวกเขาสามารถดูโพสต์ในหัวข้อนั้น ๆ แทนที่จะดูโพสต์ทั้งหมด หรือหากคุณต้องการดูโพสต์ของผู้เขียนรายใดโดยเฉพาะ โพสต์เมตา สามารถช่วยคุณได้
ในโพสต์นี้ ฉันจะแสดงวิธีแสดงและจัดรูปแบบข้อมูลเมตาของโพสต์
Post Meta Data คืออะไรและสามารถช่วยบล็อกของฉันได้อย่างไร
ส่วนข้อมูลเมตาของโพสต์ประกอบด้วยข้อมูลที่เกี่ยวข้องของโพสต์ในบล็อก เช่น วันที่เผยแพร่ ชื่อผู้เขียน หมวดหมู่ แท็ก และการจัดหมวดหมู่แบบกำหนดเอง เป็นต้น
หากคุณมีบล็อก คุณควรตรวจสอบให้แน่ใจว่าข้อมูลเมตาของโพสต์ของคุณนั้นตรงจุด เนื่องจากข้อมูลนี้สามารถช่วยให้ผู้เยี่ยมชมเข้าใจเกี่ยวกับโพสต์มากขึ้น และยังช่วยเพิ่มการดูหน้าเว็บของคุณด้วยการทำให้ไซต์ของคุณง่ายต่อการนำทาง
คุณควรแสดงข้อมูลเมตาของโพสต์เท่าใด
ตำแหน่งข้อมูลเมตาของโพสต์แตกต่างกันไปในแต่ละธีม บางคนอาจแสดงก่อนชื่อโพสต์ บางส่วนหลังชื่อและบางส่วนหลังเนื้อหา

แต่เมตาโพสต์จำนวนมากเกินไปอาจทำให้เลย์เอาต์ยุ่งเหยิง สถานการณ์ในอุดมคติคือสถานการณ์ที่คุณจะแสดงเฉพาะข้อมูลที่คุณรู้สึกว่าจำเป็นเท่านั้น
ตอนนี้เรามาดูกันว่าคุณสามารถปรับแต่งและเพิ่มเมตาโพสต์ได้อย่างไร
การปรับแต่งโพสต์ Meta Data
ดังที่กล่าวไว้ ตำแหน่งเมตาของโพสต์จะแตกต่างกันไปในแต่ละธีม เราจะทำงานในธีมเฉพาะ ในกรณีนี้คือธีมเริ่มต้นของ TwentySeventeen ดังนั้น โปรดทราบว่าโค้ดและหน้าอาจแตกต่างจากธีมของคุณ
ในชุดรูปแบบที่ทันสมัย meta โพสต์ถูกกำหนดไว้ในหน้าแท็กเทมเพลตและเรียกเมื่อจำเป็น แต่ในบางธีมคุณอาจพบว่า meta ของโพสต์ถูกวางไว้โดยตรงก่อนหรือหลังชื่อโพสต์
โดยทั่วไป คุณจะพบเมตาแท็กของโพสต์ในหน้า index.php , single.php , archive.php และ เทมเพลตเนื้อหา
รหัสง่าย ๆ จะมีลักษณะดังนี้:
โพสต์เมื่อ
<?php the_time('F jS, Y'); ?> โดย <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>รหัสนี้จะแสดงบางอย่างเช่นนี้ วันที่โพสต์ตามชื่อผู้เขียน พร้อมปุ่มแก้ไข (เฉพาะในกรณีที่คุณเข้าสู่ระบบในแดชบอร์ด)
แต่ตอนนี้ ธีมที่ทันสมัยส่วนใหญ่ใช้หน้าแท็กเทมเพลตเพื่อจัดการกับเมตาโพสต์ เรามาดูกันว่ามันทำงานอย่างไร
ขั้นแรก คุณจะต้องสร้างธีมย่อยก่อนทำการเปลี่ยนแปลงใดๆ
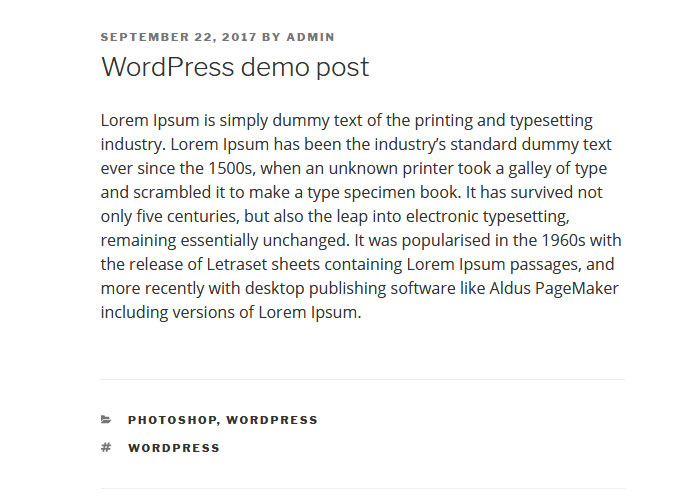
เราจะทำงานในหน้าโพสต์เดียวและนี่คือลักษณะที่ปรากฏจากส่วนหน้า

สมมติว่าเราต้องการเพิ่มไอคอนผู้ใช้ก่อนชื่อผู้เขียน โดยทำดังนี้
ในธีม TwentySeventeen เทมเพลต single.php จะใช้เพื่อแสดงโพสต์เดียว ตอนนี้ให้มองหา get_template_part และสังเกตเส้นทางเทมเพลตที่นั่น ในกรณีของเรา เส้นทางคือ:
get_template_part( 'เทมเพลต-ชิ้นส่วน/โพสต์/เนื้อหา', get_post_format() );
ตอนนี้ตามเส้นทางเปิด content.php และค้นหา ส่วนหัว ของรายการ
<header class="entry-header">
<?php
ถ้า ('โพสต์' === get_post_type() ) {
echo '<div class="entry-meta">';
ถ้า ( is_single() ) {
ยี่สิบเจ็ด_posted_on();
} อื่น {
echo ยี่สิบเจ็ดสิบเอ็ด_time_link();
ยี่สิบเจ็ด_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
ถ้า ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
}elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} อื่น {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</header>
<!-- .entry-header -->
เราสามารถเห็น Twenseventeen_posted_on(); เรียกฟังก์ชันนี้เพื่อแสดงเมตาโพสต์ เราต้องแก้ไขฟังก์ชันนี้ คุณจะพบฟังก์ชันนี้ในไฟล์ template-tags.php
เคล็ดลับ: ตรวจสอบไฟล์ function.php ของธีมเพื่อรับชื่อไฟล์และเส้นทาง
ค้นหา Twentyseventeen_posted_on() และคัดลอกวางฟังก์ชันทั้งหมดในไฟล์ function.php ของธีมลูกของคุณ (หากคุณไม่มีไฟล์ function.php ในธีมย่อย ให้สร้างไฟล์เปล่าที่มีชื่อเดียวกัน)
เราจะใช้ไอคอนแบบอักษรที่ยอดเยี่ยมที่นี่ วิธีที่ง่ายที่สุดในการใช้แบบอักษรที่ยอดเยี่ยมใน WordPress คือการติดตั้งปลั๊กอิน Better Font Awesome
if ( ! function_exists( 'twentyseventeen_posted_on' ) ):
/**
* พิมพ์ HTML พร้อมข้อมูลเมตาสำหรับวันที่/เวลาและผู้เขียนปัจจุบัน
*/
ฟังก์ชั่น Twentyseventeen_posted_on() {
// รับชื่อผู้แต่ง; ห่อไว้ในลิงค์
$byline = sprintf(
/* ผู้แปล: %s: ผู้โพสต์ */
__( 'by %s', 'twentyseventeen' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) ) . '"><i class="fa-user" aria-hidden="true"></i>' get_the_author() . '</a></span>'
);
// สุดท้าย เรามาเขียนทั้งหมดนี้ลงในหน้ากัน
echo '<span class="posted-on">' . Twenseventeen_time_link() . '</span><span class="byline"> ' . $ทางสายย่อย '</span>';
}
เอนดิฟ;
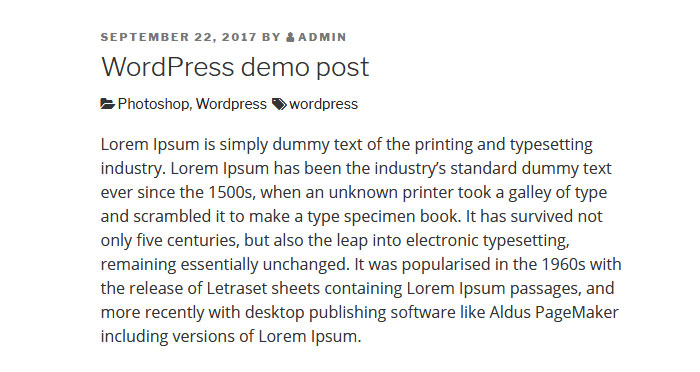
ตอนนี้คุณสามารถเห็นไอคอนผู้ใช้ข้างชื่อผู้แต่ง
เคล็ดลับ: คุณสามารถทำการเปลี่ยนแปลงเหล่านี้ได้โดยตรงในไฟล์ content.php แต่การปฏิบัติตามโครงสร้างธีมเป็นแนวทางปฏิบัติที่ดี
การเพิ่มข้อมูลเมตาของโพสต์
จนถึงตอนนี้ เราได้ปรับแต่งเมตาแท็กที่มีอยู่แล้ว ตอนนี้เพื่อทำให้ทุกอย่างเรียบร้อย – สมมติว่าเราต้องการแสดงหมวดหมู่และแท็กหลังชื่อโพสต์
เมื่อต้องการทำสิ่งนี้ ให้คัดลอกไฟล์ content.php จากธีมพาเรนต์และวางลงในธีมย่อยของคุณ โดยคงรูปแบบไดเร็กทอรีเดิมไว้
Twentyseventeen > template-parts > post > content.php to Twenseventeen-child > template-parts > โพสต์ > content.php

ตอนนี้คุณต้องเขียนฟังก์ชันใหม่
คิดว่ามันยาก? จริงๆ แล้วไม่ใช่ นี่คือสิ่งที่คุณต้องทำ
ธีมส่วนใหญ่จะแสดงหมวดหมู่และแท็กที่ใดที่หนึ่งในโพสต์ คุณเพียงแค่ต้องค้นหาไฟล์และทำซ้ำโค้ดในฟังก์ชันของคุณเท่านั้น
ในตัวอย่างของเรา ในหมวดหมู่ธีม TwentySeventeen และแท็กจะถูกวางไว้หลังเนื้อหา ตอนนี้เราต้องปฏิบัติตามขั้นตอนการทำงานก่อนหน้านี้
เปิด content.php และดูว่าฟังก์ชันใดที่ใช้สำหรับหมวดหมู่และแท็ก
<?php
ถ้า ( is_single() ) {
ยี่สิบเจ็ด_entry_footer();
}
?>
นี่คือยี่สิบเจ็ดสิบเอ็ด_entry_footer()
ไปที่ไฟล์ template-tags.php และค้นหา Twentyseventeen_entry_footer()
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ):
/**
* พิมพ์ HTML พร้อมข้อมูลเมตาสำหรับหมวดหมู่ แท็ก และความคิดเห็น
*/
ฟังก์ชั่น Twentyseventeen_entry_footer () {
/* ตัวแปล: ใช้ระหว่างรายการ มีช่องว่างหลังเครื่องหมายจุลภาค */
$separate_meta = __( ', ', 'twentyseventeen' );
// รับหมวดหมู่สำหรับโพสต์
$categories_list = get_the_category_list( $separate_meta );
// รับแท็กสำหรับโพสต์
$tags_list = get_the_tag_list( '', $separate_meta );
// เราไม่ต้องการที่จะส่งออก .entry-footer ถ้ามันว่างเปล่า ดังนั้นตรวจสอบให้แน่ใจว่าไม่ใช่
ถ้า ( ( ( Twentyseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
ถ้า ('โพสต์' === get_post_type() ) {
if ( ( $categories_list && Twentyseventeen_categorized_blog() ) || $tags_list ) {
echo '<span class="cat-tags-links">';
// ตรวจสอบให้แน่ใจว่ามีมากกว่าหนึ่งหมวดหมู่ก่อนที่จะแสดง
ถ้า ( $categories_list && Twentyseventeen_categorized_blog() ) {
echo '<span class="cat-links">' Twensenteen_get_svg( array( 'icon' => 'folder-open' ) ) . '<span class="screen-reader-text">' . __( 'หมวดหมู่', 'ยี่สิบเจ็ด' ) '</span>' . $categories_list '</span>';
}
ถ้า ( $tags_list ) {
echo '<span class="tags-links">' . Twenseventeen_get_svg( array( 'icon' => 'hashtag' ) ) '<span class="screen-reader-text">' . __( 'แท็ก', 'ยี่สิบเจ็ด' ) '</span>' . $tags_list '</span>';
}
ก้อง '</span>';
}
}
ยี่สิบเจ็ด_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
เอนดิฟ;
ค้นหารหัสสำหรับหมวดหมู่และแท็ก จากนั้นคัดลอกและวางรหัสในไฟล์ function.php ของธีมลูกของคุณภายในฟังก์ชันใหม่เช่นนี้ -
ถ้า ( ! function_exists( 'twentyseventeen_post_meta' ) ):
/**
* พิมพ์ HTML พร้อมข้อมูลเมตาสำหรับวันที่/เวลาและผู้เขียนปัจจุบัน
*/
ฟังก์ชัน Twentyseventeen_post_meta() {
/* ตัวแปล: ใช้ระหว่างรายการ มีช่องว่างหลังเครื่องหมายจุลภาค */
$separate_meta = __( ', ', 'twentyseventeen' );
// รับหมวดหมู่สำหรับโพสต์
$categories_list = get_the_category_list( $separate_meta );
// รับแท็กสำหรับโพสต์
$tags_list = get_the_tag_list( '', $separate_meta );
echo '<span class="cat-tags-links">';
// ตรวจสอบให้แน่ใจว่ามีมากกว่าหนึ่งหมวดหมู่ก่อนที่จะแสดง
ถ้า ( $categories_list && Twentyseventeen_categorized_blog() ) {
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' __( 'หมวดหมู่', 'ยี่สิบเจ็ด' ) '</span>' . $categories_list '</span>';
}
ถ้า ( $tags_list ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' __( 'แท็ก', 'ยี่สิบเจ็ด' ) '</span>' . $tags_list '</span>';
}
ก้อง '</span>';
};
เอนดิฟ;
คุณจะเห็นว่าฉันใช้ไอคอนแบบอักษรที่ยอดเยี่ยมสำหรับทั้งหมวดหมู่และแท็ก
การจัดรูปแบบโพสต์ Meta . ของคุณ
เนื่องจากเราได้วางเมตาแท็กไว้ในตำแหน่งที่ต้องการ ถึงเวลาต้องปรับเปลี่ยนสไตล์
มันตรงไปตรงมามาก ถ้าคุณรู้พื้นฐานของ CSS มาปรับหมวดหมวดหมู่และแท็กกันเถอะ
.entry-header .cat-tags-links {
ขนาดตัวอักษร: 14px;
}
.entry-header .cat-links {
padding-ขวา: 5px;
}

ตอนนี้มันดูแตกต่างออกไป
แต่ถ้าคุณต้องการแสดงไอคอนที่กำหนดเองของคุณแทนที่จะเป็นฟอนต์ที่ยอดเยี่ยมหรืออื่น ๆ คุณสามารถใช้รูปภาพของคุณเป็นภาพพื้นหลังใน CSS ได้ดังนี้:
.entry-header .cat-links {
พื้นหลัง: url(category-img.jpg) ซ้ายตรงกลาง ห้ามทำซ้ำ;
ช่องว่างภายในซ้าย: 5px;
padding-ขวา: 5px;
}
.entry-header .tags-links {
พื้นหลัง: url(tag-img.jpg) ซ้ายตรงกลาง ห้ามทำซ้ำ;
ช่องว่างภายในซ้าย: 5px;
padding-ขวา: 5px;
}
เมื่อเสร็จแล้วอย่าลืมลบ font Awesome code ออกจากไฟล์ function.php ของคุณ
ลบโพสต์ Meta . ใด ๆ
การลบเมตาของโพสต์นั้นง่ายมาก เพียงค้นหาโค้ดแล้วลบออก

ตัวอย่างเช่น หากคุณเห็นหน้าโพสต์เดียวของเราในขณะนี้ หมวดหมู่และแท็กต่างๆ จะปรากฏเป็นสองส่วน หากคุณไม่ต้องการให้แสดงหลังเนื้อหา ให้ลบหมวดหมู่และโค้ดแท็กออกจากฟังก์ชัน
ดังนั้นรหัสใหม่จะมีลักษณะเช่นนี้ในธีมลูกของคุณ
if ( ! function_exists( 'twentyseventeen_entry_footer' ) ):
/**
* พิมพ์ HTML พร้อมข้อมูลเมตาสำหรับหมวดหมู่ แท็ก และความคิดเห็น
*/
ฟังก์ชั่น Twentyseventeen_entry_footer () {
// เราไม่ต้องการที่จะส่งออก .entry-footer ถ้ามันว่างเปล่า ดังนั้นตรวจสอบให้แน่ใจว่าไม่ใช่
ถ้า (get_edit_post_link() ) {
echo '<footer class="entry-footer">';
ยี่สิบเจ็ด_edit_link();
echo '</footer> <!-- .entry-footer -->';
}
}
เอนดิฟ;บทสรุป
อย่างที่คุณเห็นข้อมูลเมตาของโพสต์สามารถแสดงได้หลายวิธี แต่จะดีที่สุดหากคุณได้รับความเข้าใจพื้นฐานเกี่ยวกับโครงสร้างธีมของคุณก่อน จากนั้นจึงค่อยทำการปรับเปลี่ยนตามนั้น วิธีนี้ช่วยลดความเป็นไปได้ที่ธีมของคุณจะพัง PS อย่าลืมสร้างข้อมูลสำรอง
ฉันหวังว่าโพสต์นี้จะช่วยให้คุณเข้าใจว่าโพสต์ข้อมูลเมตาทำงานอย่างไร แต่ถ้าคุณมีคำถามที่เกี่ยวข้อง โปรดโพสต์ความคิดเห็นของคุณด้านล่าง
