วิธีแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ใน WordPress
เผยแพร่แล้ว: 2022-10-30WordPress ให้ความยืดหยุ่นอย่างมากในการแสดงโพสต์บล็อกอย่างเป็นระเบียบโดยแยกออกเป็นหมวดหมู่และหมวดหมู่ย่อย เพื่อให้ผู้อ่านสามารถค้นหาโพสต์ที่ต้องการได้ง่ายขึ้น และสำหรับบล็อกเกอร์หรือเจ้าของเว็บไซต์ การดึงดูดผู้อ่านไปยังหมวดหมู่และโพสต์บางประเภทได้ง่ายขึ้น
อย่างไรก็ตาม สมาร์ทบล็อกเกอร์ไม่พอใจกับความยืดหยุ่นเพียงอย่างเดียวนี้ พวกเขาต้องการเพิ่มเติมจาก WordPress พวกเขายังต้องการดึงดูดความสนใจของผู้อ่านไปยังหมวดหมู่ย่อยพร้อมกับหมวดหมู่และโพสต์ในบล็อก แต่คำถามคือจะแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ใน WordPress ได้อย่างไร?
คุณสามารถแสดงหมวดหมู่ย่อยบนหน้าหมวดหมู่ใน WordPress ได้อย่างง่ายดายโดยทำตามขั้นตอนง่ายๆ 5 ขั้นตอน
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน PostX
ขั้นตอนที่ 2: เปิดโปรแกรมเสริมตัวสร้างไซต์แบบไดนามิกสำหรับ PostX
ขั้นตอนที่ 3: เริ่มสร้างเทมเพลตหน้าหมวดหมู่ที่กำหนดเอง
ขั้นตอนที่ 4: เพิ่มบล็อกอนุกรมวิธานพร้อมกับโพสต์บล็อก
ขั้นตอนที่ 5: เลือกหมวดหมู่ย่อยที่ต้องการโดยใช้การสืบค้นข้อมูลอนุกรมวิธาน
ความแตกต่างระหว่างหมวดหมู่และหมวดหมู่ย่อยคืออะไร?
หมวดหมู่ของ WordPress คือหน้าที่เก็บถาวรซึ่งมีการจัดกลุ่มโพสต์บล็อกประเภทเดียวกันเข้าด้วยกันเพื่อจัดระเบียบและให้ผู้อ่านค้นพบได้อย่างง่ายดาย
หมวดหมู่ย่อยเป็นหมวดย่อยของหมวดหมู่หลักที่ใช้สำหรับสร้างกลุ่มเฉพาะของโพสต์บล็อก ตัวอย่างเช่น คุณมีหมวดหมู่ของข่าวสาร คุณจึงสร้างหมวดหมู่ย่อยได้ เช่น ข่าวกีฬา ข่าวภาพยนตร์ ข่าวเกม ฯลฯ
เหตุใดเราจึงควรแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่
บล็อกหรือเว็บไซต์ WordPress ส่วนใหญ่อาจต้องมีหมวดหมู่เท่านั้น แต่บล็อกบางบล็อกที่มีบทความหลายร้อยโพสต์ในหมวดหมู่เดียวกัน แนะนำให้มีหมวดหมู่ย่อยด้วย
คุณสามารถแสดงหมวดหมู่บนเมนู WordPress และแถบด้านข้างได้อย่างง่ายดาย แต่แล้วหมวดย่อยล่ะ? ได้ คุณยังสามารถแสดงหมวดหมู่ย่อยพร้อมกับหมวดหมู่ได้อีกด้วย แต่อาจทำให้ผู้อ่านสับสน ขอแนะนำให้เน้นหมวดหมู่ย่อยเพื่อให้โดดเด่นจากหมวดหมู่หลัก
ดังนั้น เพื่อให้ได้รับความสนใจเป็นพิเศษและทำให้ง่ายต่อการนำทางสำหรับผู้อ่าน การแสดงหมวดหมู่ย่อยภายในหน้าหมวดหมู่จึงเป็นสิ่งสำคัญ เพื่อที่ผู้เข้าชมจะได้ไม่สับสนและจะสามารถค้นหาบทความในบล็อกที่ต้องการได้อย่างง่ายดาย
วิธีแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ใน WordPress
มาถึงประเด็นหลักของคู่มือนี้แล้ว เนื่องจากคุณต้องการแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ เทมเพลตหน้าหมวดหมู่แบบกำหนดเองจะง่ายขึ้นสำหรับคุณ ไม่ต้องกังวลว่าจะไม่ยากอย่างที่คิด เพียงทำตามขั้นตอนด้านล่างแล้วคุณจะรู้ว่ามันง่ายแค่ไหน
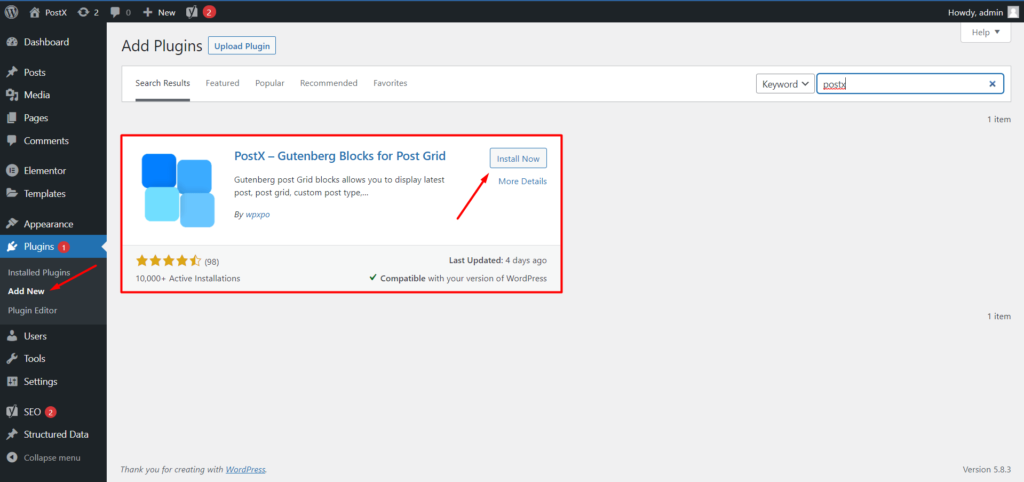
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน PostX
ก่อนอื่น คุณต้องติดตั้งปลั๊กอิน PostX เป็นโซลูชันแบบ all-in-one ที่ใช้ Gutenberg สำหรับการสร้างบล็อก WordPress ทุกประเภท คุณสามารถติดตั้งที่น่าทึ่งนี้ได้อย่างง่ายดายจากไดเร็กทอรี WordPress สำหรับการที่:
- คลิกที่ปุ่มเพิ่มใหม่จากส่วนปลั๊กอิน
- เขียนคำว่า “PostX” ในแถบค้นหา
- ติดตั้งและเปิดใช้งานปลั๊กอิน PostX

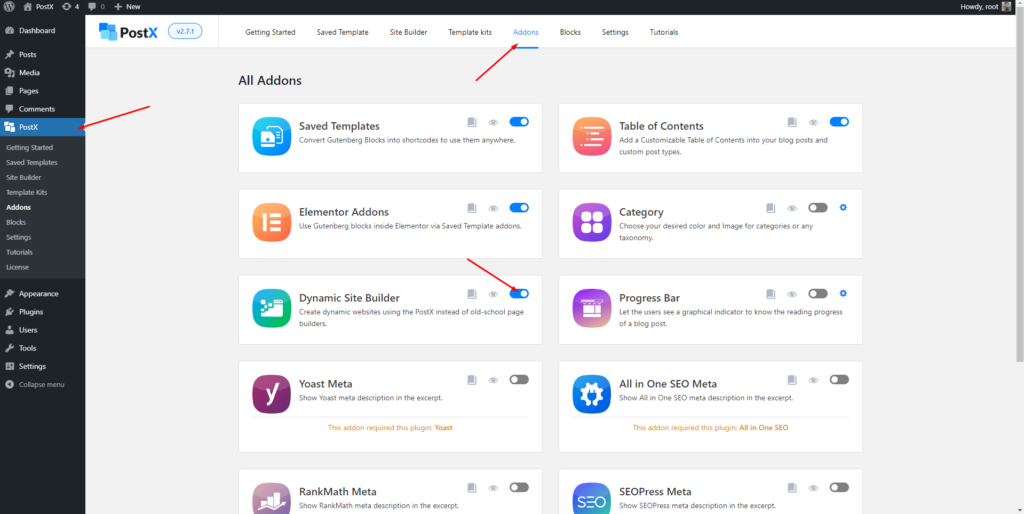
ขั้นตอนที่ 2: เปิดโปรแกรมเสริมตัวสร้างไซต์แบบไดนามิกสำหรับ PostX
อย่างที่ฉันพูดไปก่อนหน้านี้ เราจะสร้างเทมเพลตหน้าหมวดหมู่แบบกำหนดเอง PostX มอบส่วนเสริม Dynamic Site Builder ที่ใช้ Gutenberg ที่น่าทึ่ง ช่วยสร้างเทมเพลตสำหรับหน้าที่จำเป็นทั้งหมดของบล็อก WordPress หรือไซต์ News Magazine ดังนั้น เราต้องเปิด addon เพื่อเริ่มใช้งาน สำหรับการที่:
- ไปที่ส่วนเสริมของ PostX
- เปิดส่วนเสริมตัวสร้างไซต์แบบไดนามิก

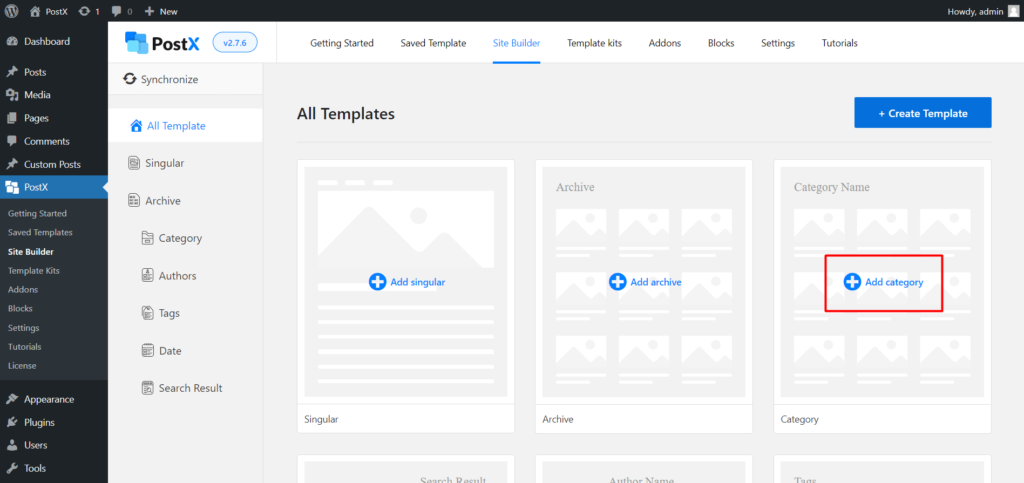
ขั้นตอนที่ 3: เริ่มสร้างเทมเพลตหน้าหมวดหมู่ที่กำหนดเอง
หลังจากเปิด Dynamic Site Builder เราสามารถเริ่มสร้างเทมเพลตหน้าหมวดหมู่ที่กำหนดเองได้ ก่อนอื่น เราต้องไปที่ส่วนตัวสร้างไซต์ของ PostX จากนั้นเราต้องคลิกที่ปุ่ม "เพิ่มหมวดหมู่"

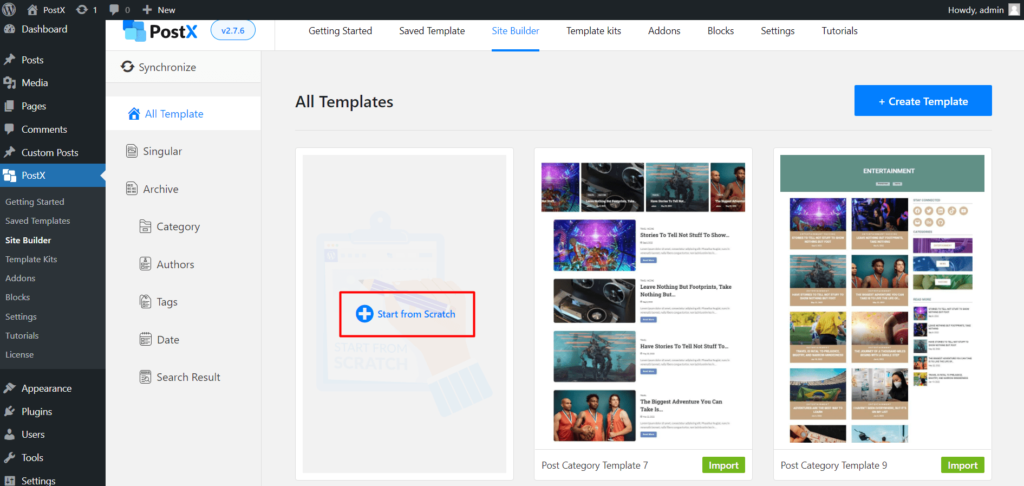
ในที่นี้ เราจะเห็นว่ามีเทมเพลตที่สร้างไว้ล่วงหน้าบางส่วนที่พร้อมให้เริ่มสร้างได้ทันที อย่างไรก็ตาม ตัวอย่างเช่น ฉันคลิกที่ "เริ่มตั้งแต่เริ่มต้น" เนื่องจากฉันต้องการสร้างใหม่

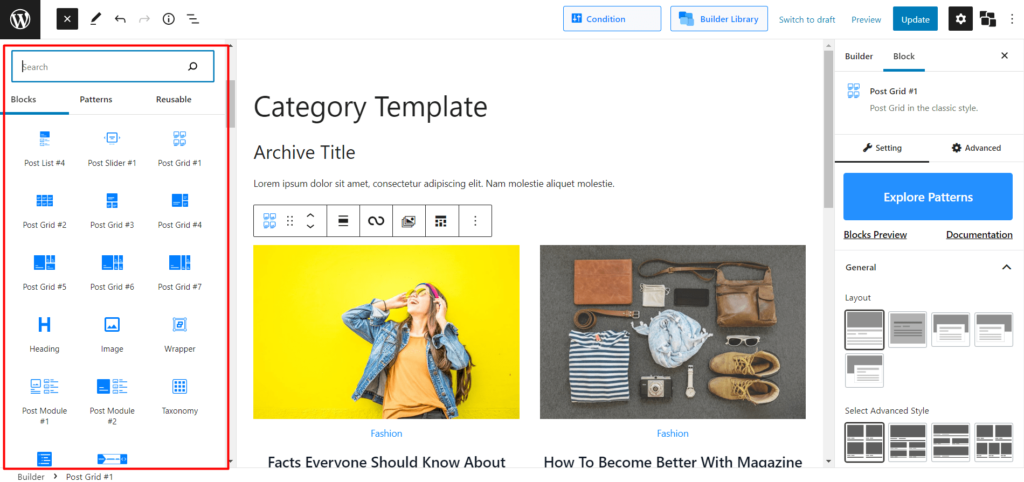
ตอนนี้คุณสามารถเห็นหน้าว่าง สำหรับส่วนการปรับแต่ง PostX มีบล็อกที่น่าทึ่ง สำหรับชื่อที่แสดงของหน้าหมวดหมู่ เราจำเป็นต้องเพิ่มชื่อที่เก็บถาวร และสำหรับบทความในบล็อก เราจำเป็นต้องเพิ่มบล็อกโพสต์ใดๆ ตอนนี้ฉันกำลังใช้บล็อก Post Grid 1 เนื่องจากฉันต้องการแสดงโพสต์ในรูปแบบกริด

นั่นคือเทมเพลตหมวดหมู่เกือบจะพร้อมแล้ว ตอนนี้เราเพียงแค่ต้องเพิ่มหมวดหมู่ย่อยเข้าไป ซึ่งจะทำในขั้นตอนต่อไป คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างเทมเพลตหน้าหมวดหมู่แบบกำหนดเองได้โดยคลิกที่นี่
ขั้นตอนที่ 4: เพิ่มบล็อกอนุกรมวิธานพร้อมกับโพสต์บล็อก
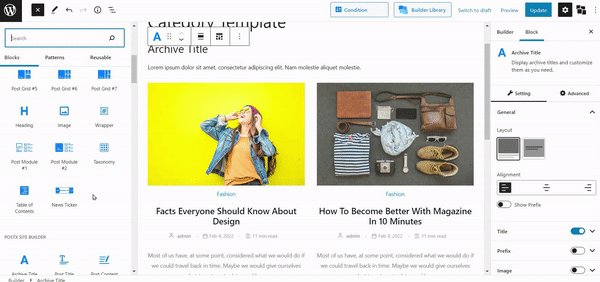
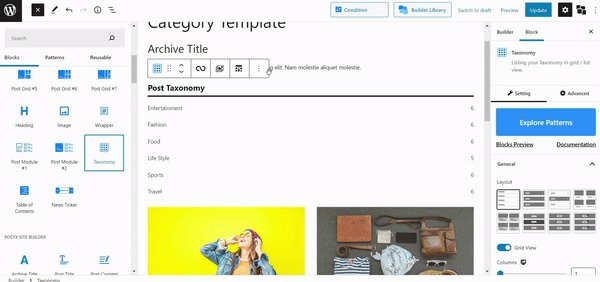
เนื่องจากเราต้องการแสดงหมวดหมู่ย่อยในหน้าหมวดหมู่ เราจึงต้องเพิ่มบล็อก Taxonomy ในตำแหน่งที่ต้องการของเทมเพลตหมวดหมู่
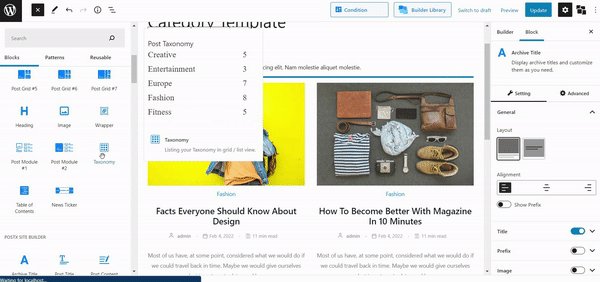
ฉันต้องการแสดงหมวดหมู่ย่อยระหว่างชื่อหน้าหมวดหมู่และโพสต์ในบล็อก ดังนั้นฉันจึงเพิ่มการบล็อกอนุกรมวิธานระหว่างชื่อเอกสารเก่าและบล็อกโพสต์ที่ฉันได้เพิ่มไว้ในขั้นตอนก่อนหน้านี้แล้ว อย่างไรก็ตาม คุณสามารถแสดงได้ทุกที่ที่ต้องการ

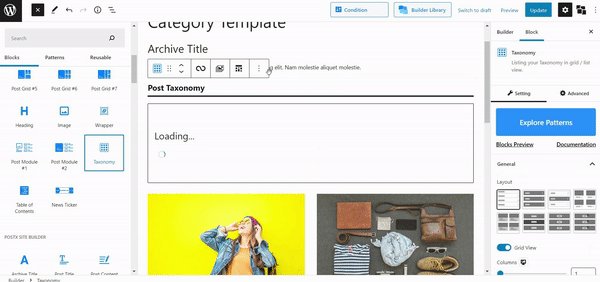
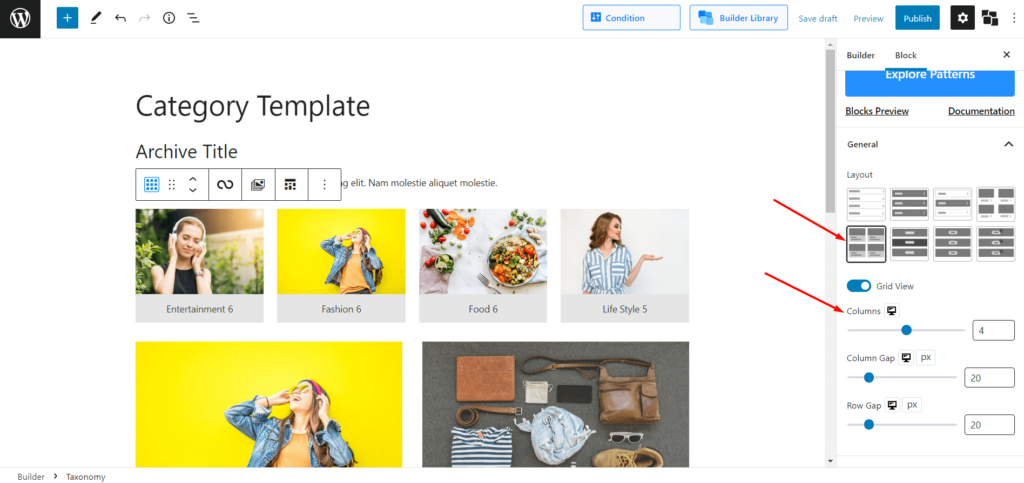
หลังจากเพิ่มบล็อคอนุกรมวิธานแล้ว คุณยังสามารถเปลี่ยนเลย์เอาต์ของบล็อกได้โดยเลือกการออกแบบที่คุณต้องการ เนื่องจากฉันต้องการแสดงหมวดหมู่ย่อยในรูปแบบกริด ฉันกำลังเปลี่ยนเลย์เอาต์เริ่มต้นโดยเลือกประเภทที่ต้องการจากส่วนเลย์เอาต์ที่สร้างไว้ล่วงหน้า ฉันจะเปลี่ยนจำนวนคอลัมน์เป็น 1 และจำนวนโพสต์เป็น 4 ตัวเลือกการสืบค้น เนื่องจากฉันต้องการแสดงสี่หมวดย่อย

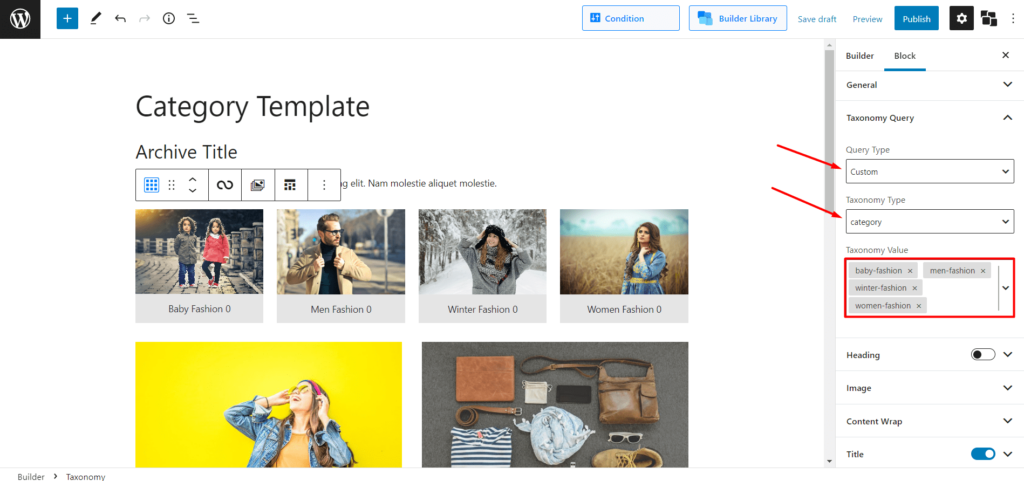
ขั้นตอนที่ 5: เลือกหมวดหมู่ย่อยที่ต้องการโดยใช้การสืบค้นข้อมูลอนุกรมวิธาน
มาถึงขั้นตอนที่สำคัญที่สุดของบล็อกนี้แล้ว ซึ่งก็คือการจัดเรียงหมวดหมู่ย่อยแทนที่จะเป็นหมวดหมู่ เราสามารถใช้คุณลักษณะการสืบค้นอนุกรมวิธานได้ เราเพียงแค่ต้องเลือกกำหนดเองเป็นประเภทคิวรีและหมวดหมู่เป็นประเภทอนุกรมวิธาน จากนั้น เราสามารถเลือกหมวดหมู่ย่อยที่ต้องการได้จากตัวเลือกการเลือกค่าอนุกรมวิธาน


เท่านี้เราก็เสร็จสิ้นขั้นตอนในการแสดงหมวดหมู่ย่อยบนหน้าหมวดหมู่ใน WordPress ตอนนี้ เราต้องเผยแพร่เทมเพลต เมื่อเราคลิกที่ปุ่มเผยแพร่ เราจะเห็นป๊อปอัปที่ช่วยเลือกเงื่อนไขสำหรับเทมเพลตที่เราเพิ่งสร้างขึ้น
เนื่องจากฉันต้องการสร้างเทมเพลตเดียวสำหรับหน้าหมวดหมู่ทั้งหมด ฉันจะรักษาเงื่อนไขตามที่เป็นอยู่ แต่คุณยังสามารถจัดรูปแบบหน้าหมวดหมู่แยกกันได้หากต้องการ
ตอนนี้คุณสามารถไปที่หน้าหมวดหมู่และดูว่ามันมีลักษณะอย่างไรพร้อมกับหมวดหมู่ย่อยของคุณ หากคุณสงสัยว่าหมวดหมู่และหมวดหมู่ย่อยมีรูปภาพเด่นเช่นโพสต์ในบล็อกอย่างไร คุณควรสำรวจหมวด Addon ของ PostX ซึ่งช่วยเพิ่มรูปภาพเด่นในหมวดหมู่ หมวดหมู่ย่อย แท็ก และการจัดหมวดหมู่อื่นๆ ในไซต์ของคุณ
โบนัส: วิธีแสดงหมวดหมู่ย่อยทั้งหมดจากหมวดหมู่หลักใน WordPress
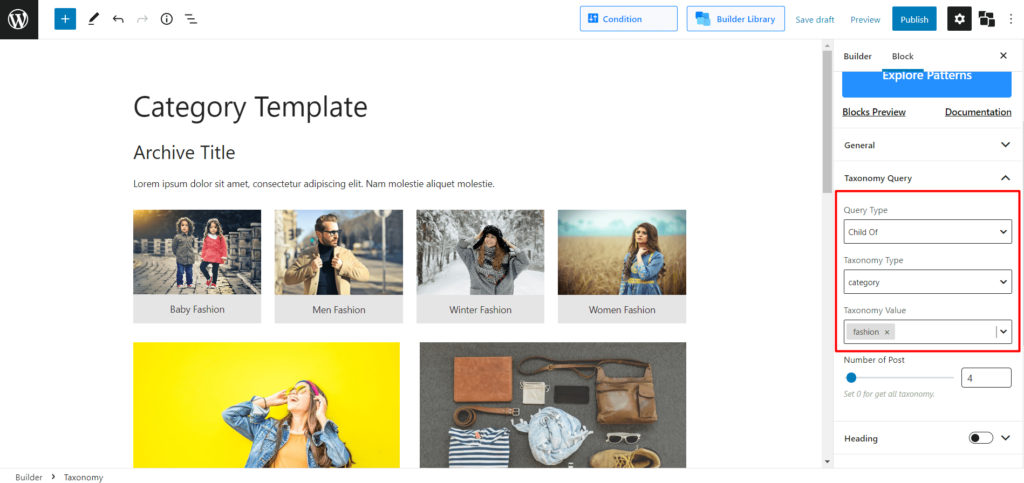
หากคุณต้องการแสดงหมวดหมู่ย่อยทั้งหมดจากหมวดหมู่หลัก ก็สามารถทำได้โดยใช้ PostX คุณสามารถทำได้โดยสร้างเทมเพลตที่แตกต่างกันสำหรับหมวดหมู่เฉพาะและใช้อนุกรมวิธาน จากตัวเลือกการสืบค้นอนุกรมวิธาน ให้เลือกรายการย่อยของ จากนั้นเลือกหมวดหมู่หลักและหมวดหมู่ย่อยของหมวดหมู่หลักที่คุณต้องการ

บทสรุป
นั่นคือทั้งหมดที่เกี่ยวกับการแสดงหมวดหมู่ย่อย ฉันหวังว่าตอนนี้คุณสามารถแสดงหมวดหมู่ย่อยบนหน้าหมวดหมู่ใน WordPress ได้แล้ว โปรดแสดงความคิดเห็นด้านล่างหากคุณประสบปัญหาใดๆ ขณะใช้ปลั๊กอิน PostX
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีแสดงโพสต์ก่อนหน้าถัดไปใน WordPress

สร้างหน้าแรกของ WordPress ในธีม Twenty Twenty Two

ชุดเริ่มต้นใหม่ สร้างขึ้นอย่างประณีตสำหรับข่าวกีฬา
![PostX ฉลองการติดตั้งที่ใช้งานมากกว่า 20,000 รายการ! [เฉลิมฉลองกับเรา!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX ฉลองการติดตั้งที่ใช้งานมากกว่า 20,000 รายการ! [เฉลิมฉลองกับเรา!]
