การโยกย้าย Divi 5 และความเข้ากันได้แบบย้อนหลัง
เผยแพร่แล้ว: 2024-06-01ฉันกลับมาพร้อมกับการอัปเดต Divi 5 อีกครั้ง เมื่อเดือนที่แล้ว เราได้เปิดตัวการสาธิต Divi 5 Alpha หากคุณพลาดไป คุณจะต้องไปที่ demo.elegantthemes.com เพื่อลองใช้อินเทอร์เฟซใหม่ หากคุณได้ลองดูแล้ว คุณจะต้องกลับไปดูอีกครั้งเนื่องจากการสาธิตจะได้รับการอัปเดตทุกๆ สองสัปดาห์ และเราได้ทำการปรับปรุงและแก้ไขคำติชมบางส่วนของคุณแล้ว
นอกจากนี้เรายังทำให้ Divi 5 เร็วขึ้นอีก โดยเพิ่มประสิทธิภาพการดำเนินการทั่วไปต่างๆ เช่น การเพิ่มโมดูลลงในเพจ การสลับโหมดมุมมอง และการเปิดแผง เราจริงจังกับประสิทธิภาพและกลั่นกรองทุกปฏิสัมพันธ์ หากคุณคิดว่า Divi 5 เร็วมาก่อน ให้ลองอีกครั้งเพราะมันจะเร็วขึ้นเท่านั้น
ลองใช้การสาธิต Divi 5
ดูรายละเอียดทั้งหมดในวิดีโอด้านล่าง
กำลังอัปเดตเป็น Divi 5 และความเข้ากันได้แบบย้อนหลัง
หลังจากปล่อยการสาธิต เราได้รับคำถามใหม่มากมายเกี่ยวกับการเปลี่ยนระหว่าง Divi 4 และ 5 วันนี้ ฉันจะพูดคุยถึงวิธีที่เราสร้างความเข้ากันได้แบบย้อนหลังใน Divi 5 สำรวจกระบวนการอัปเดต Divi 5 และแสดงระบบการเตรียมพร้อมของ Divi 5 ซึ่งจะแนะนำคุณตลอดช่วงอัลฟ่าและเบต้า
ก่อนอื่น ฉันขอบอกว่าถ้าคุณไม่รีบร้อนที่จะลองใช้ Divi 5 คุณสามารถรอจนกว่าจะมีการเปิดตัวอย่างเป็นทางการ และผลิตภัณฑ์ของบริษัทอื่นทั้งหมดได้รับการอัปเดตเพื่อเพลิดเพลินกับการอัปเดตที่ง่ายดายและไม่ยุ่งยาก Divi 5 จะแสดงเป็นการอัปเดตปกติในแดชบอร์ด WordPress ของคุณ และคุณจะคลิกปุ่มเพื่อแปลงเว็บไซต์ของคุณเป็น Divi 5 ซึ่งจะย้ายหน้า Divi ทั้งหมดของคุณไปเป็นรูปแบบใหม่ เว็บไซต์ของคุณจะไม่เปลี่ยนแปลง มันจะเร็วขึ้น และคุณจะสนุกกับการใช้ Visual Builder เวอร์ชันใหม่ที่รวดเร็ว
แต่เรายังครอบคลุมคุณด้วย หากคุณต้องการก้าวเข้าสู่ช่วงอัลฟ่าและเบต้าอย่างรวดเร็ว และแม้ว่าคุณจะปรับแต่ง Divi อย่างหนักด้วยโมดูลและรหัสย่อของคุณเองก็ตาม
ความเข้ากันได้แบบย้อนหลัง
เราพิจารณาความเข้ากันได้แบบย้อนหลังตั้งแต่ต้น สมมติว่าเว็บไซต์มีรหัสย่อ Divi 4 ที่ไม่รองรับเมื่ออัปเดตเป็น Divi 5 เช่น โมดูล Divi ของบริษัทอื่นแบบเดิม หรือรหัสย่อ Divi เก่าที่แทรกลงในธีมลูกของคุณ ในกรณีดังกล่าว Divi จะตรวจจับรหัสย่อเหล่านั้นโดยอัตโนมัติและโหลดเฟรมเวิร์ก Divi 4 แบบ Lazy ตามความต้องการ สิ่งนี้ทำให้แน่ใจได้ว่าเว็บไซต์ของคุณจะคงสภาพเดิมหลังจากการอัปเดต ทำให้คุณและนักพัฒนาจากชุมชนมีเวลาเพิ่มเติมในการเปลี่ยนแปลง การโหลดเฟรมเวิร์ก Divi 4 จะต้องเสียประสิทธิภาพ ทำให้เจ้าของเว็บไซต์ต้องอัปเดตปลั๊กอินและธีมย่อยเป็นลำดับความสำคัญ แต่จะมีผลกับหน้าที่ใช้รหัสย่อแบบเดิมเท่านั้น
โมดูลดั้งเดิมจะยังคงทำงานได้แม้ใน Visual Builder อย่างไรก็ตาม เนื่องจากเข้ากันไม่ได้กับเฟรมเวิร์กส่วนหน้าใหม่ การเปลี่ยนแปลงการออกแบบโมดูลเหล่านั้นจะเรนเดอร์ใหม่ช้าลงโดยใช้ PHP
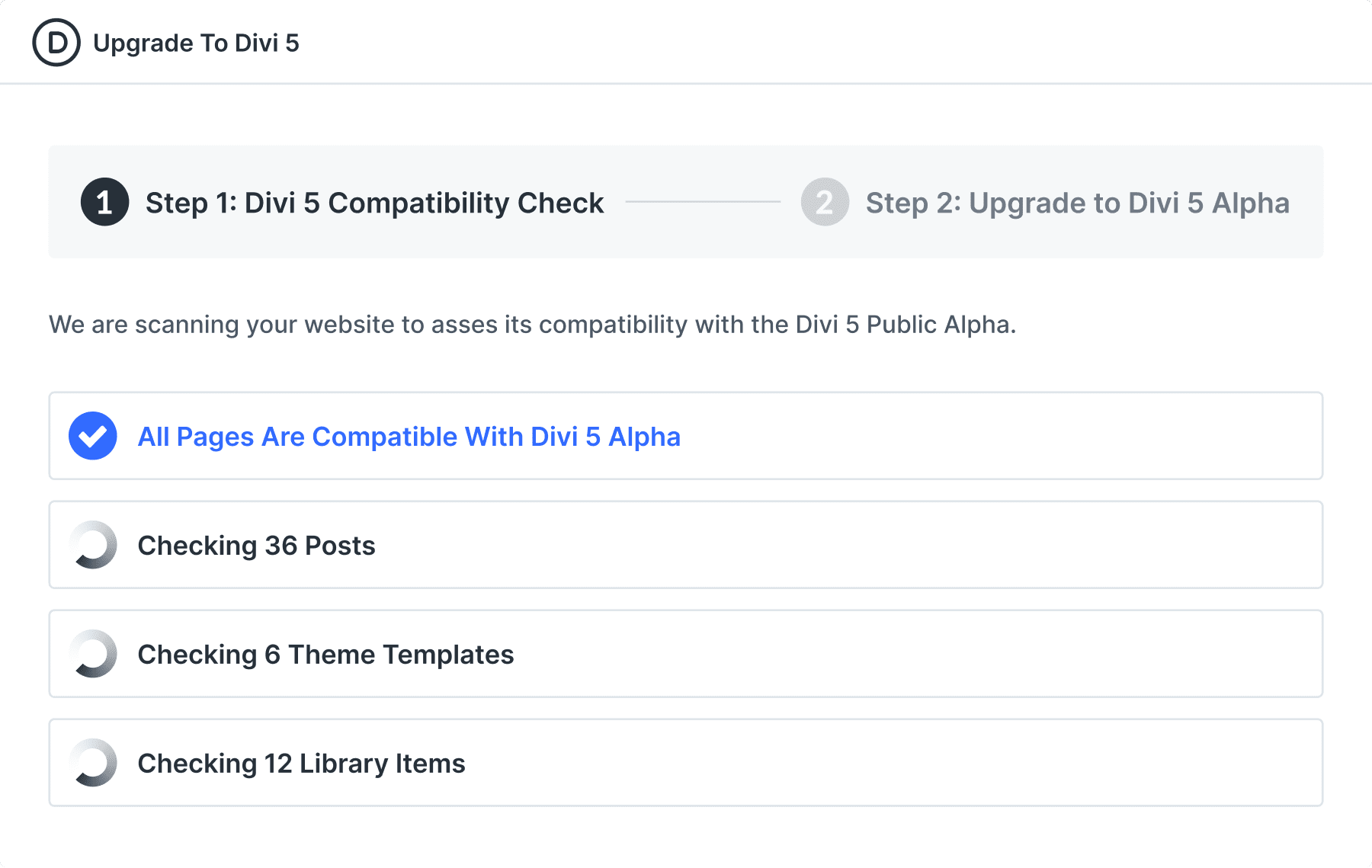
ระบบเตรียมพร้อม Divi 5
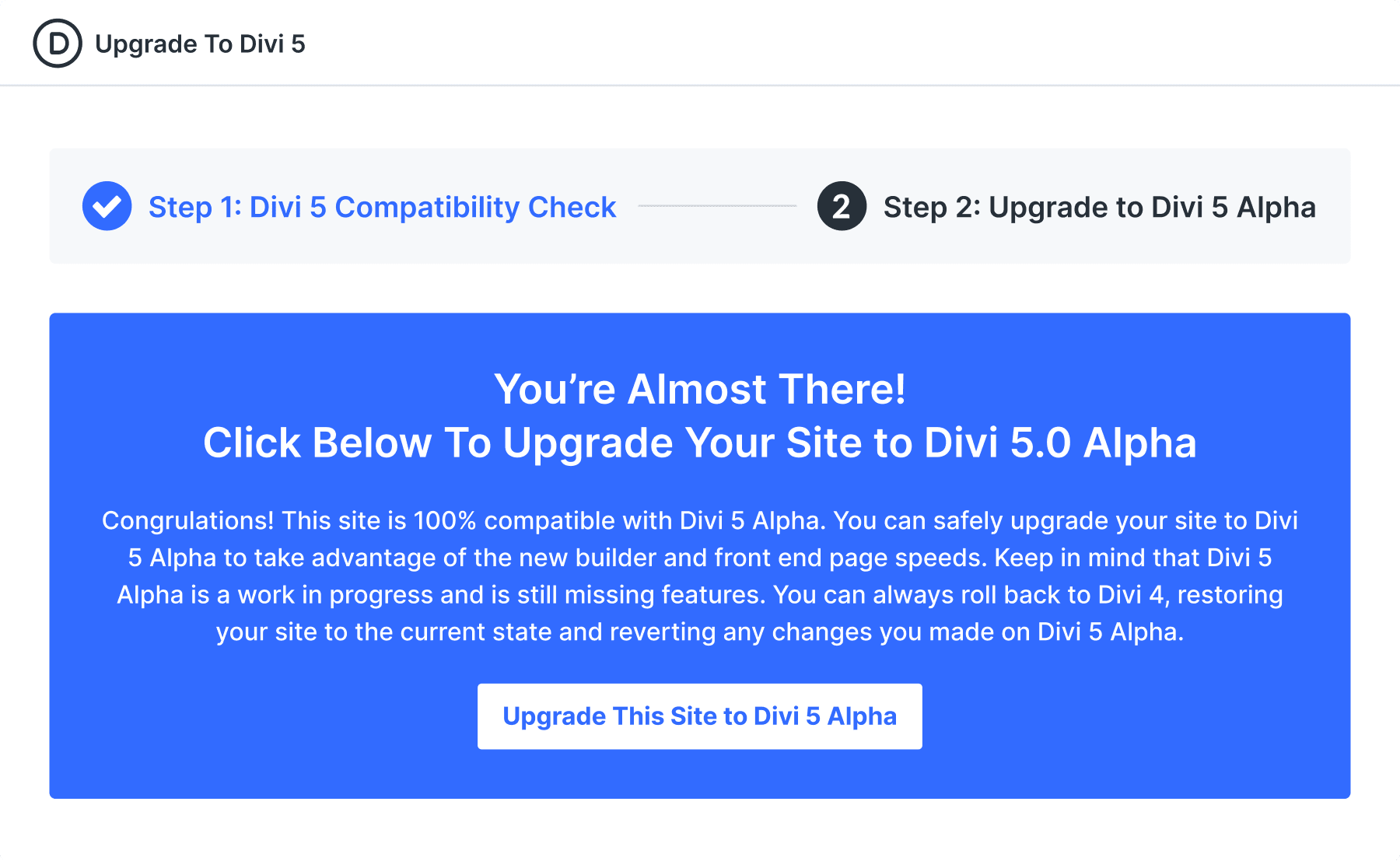
เมื่อคุณติดตั้ง Divi 5 Public Alpha หรือ Beta เป็นครั้งแรก คุณจะได้รับการต้อนรับจาก Divi 5 Readiness System มันจะสแกนเว็บไซต์ของคุณเพื่อดูว่าคุณกำลังใช้คุณสมบัติ Divi 4 หรือโมดูลของบุคคลที่สามที่ไม่รองรับ Divi 5 เวอร์ชันปัจจุบันหรือไม่ โดยจะให้รายงานว่าหน้าใดในเว็บไซต์ของคุณ (ถ้ามี) ที่ได้รับผลกระทบ และคุณสามารถตัดสินใจได้ว่าต้องการดำเนินการอัปเดต Divi 5 ต่อหรือเปลี่ยนกลับไปเป็น Divi 4 หรือไม่

การดำเนินการอัปเดตจะเริ่มต้นกระบวนการย้าย ซึ่งจะแปลงโมดูล Divi 4 ที่เข้ากันได้ทั้งหมดเป็นรูปแบบ Divi 5 และรวมรหัสย่อที่ไม่รองรับในโมดูลรหัสสั้น Divi 5 เพื่อให้ทำงานต่อไปโดยใช้เฟรมเวิร์กเดิม

หากคุณใช้เฉพาะอัลฟ่าสาธารณะหรือเบต้าเพื่อสร้างเว็บไซต์ใหม่ คุณจะข้ามขั้นตอนนี้และเริ่มต้นใช้งาน ซึ่งจะเป็นคำแนะนำของเราเมื่ออัลฟ่าสาธารณะเผยแพร่จริง ไม่ว่าในกรณีใด สิ่งนี้จะทำให้เราสามารถทำให้ Divi 5 เวอร์ชันแรกๆ สามารถใช้งานได้อย่างสูงในชุมชนส่วนใหญ่ แทนที่จะรอจนจบ คุณสามารถกระโดดเข้าสู่ Divi 5 ได้ทุกเมื่อในระหว่างกระบวนการเบต้า โดยให้ประโยชน์ทั้งหมดของ Divi 5 แก่คุณ ยกเว้นฟีเจอร์ที่ขาดหายไปบางส่วนที่นี่และที่นั่น ซึ่งจะยังคงใช้งานได้ ต้องขอบคุณที่เรามุ่งเน้นไปที่การย้อนกลับ ความเข้ากันได้
เลือกการผจญภัยของคุณเอง
นี่คือวิธีของเราในการทำให้การอัปเดต Divi 5 ครั้งใหญ่สามารถเข้าใจได้ง่ายขึ้น กระบวนการ Divi 5 เบต้าจะทำให้ทุกคนมีเวลาเหลือเฟือในการปรับใช้ตามจังหวะของตนเอง ช่วยให้ผู้ใช้งานกลุ่มแรกสามารถรับประโยชน์ต่างๆ ได้อย่างรวดเร็ว เรากำลังเข้าใกล้การอัปเดตนี้ด้วยความเอาใจใส่และสละเวลาในการทำสิ่งที่ถูกต้อง แต่เราใกล้จะถึงแล้วและขอขอบคุณอย่างยิ่งที่คุณอดทนรอ
สิ่งที่เราทำสำเร็จในเดือนนี้
เราได้สรุปการบูรณาการ Divi Cloud และสร้างความก้าวหน้าที่ดีในด้านที่สำคัญ เช่น ค่าที่ตั้งล่วงหน้า การเพิ่มประสิทธิภาพส่วนหน้า และระบบการเตรียมพร้อม Divi 5 เราได้รวมการอัปเดตมากกว่า 100 รายการ รวมถึงการแก้ไขข้อบกพร่อง การปรับปรุง และการเพิ่มฟีเจอร์เล็กๆ น้อยๆ เช่น การค้นหาและการกรองในแผงเลเยอร์ การปรับขนาดแบบลากได้สำหรับมุมมองที่ตอบสนอง และ UI ใหม่สำหรับการซูมเข้าและออก ทั้งหมดนี้แสดงรายการอยู่ในบันทึกการเปลี่ยนแปลงด้านล่าง
ด้วยการสาธิตที่เผยแพร่เมื่อเดือนที่แล้ว Sprints สองสามที่ผ่านมานี้มุ่งเน้นไปที่การแก้ไขข้อบกพร่องอย่างมาก ต้องขอบคุณคำติชมของคุณ สิ่งนี้ทำให้ความคืบหน้าของเราไปสู่ Public Alpha ล่าช้าชั่วคราว แต่ทำให้เราสามารถนำหน้าเกมด้วยข้อบกพร่องได้ เมื่อแก้ไขจุดบกพร่องต่างๆ เหล่านี้แล้ว เราก็สามารถมุ่งความสนใจไปที่การพัฒนาฟีเจอร์ได้อีกครั้ง
นี่คือรายการบันทึกการเปลี่ยนแปลง Divi 5 ล่าสุด
- เมื่อผู้ใช้สร้างส่วนที่ไม่ปกติ สีที่เหมาะสมจะถูกนำไปใช้กับส่วนเหล่านั้น
- แก้ไขเมื่อผู้ใช้วางเมาส์เหนือเลเยอร์ ตัวเลือกต่างๆ จะเห็นข้อความคำแนะนำเครื่องมือ "ตัวเลือกเพิ่มเติม"
- แก้ไขปัญหาสีพื้นหลังและสีข้อความของ Layer Global Module
- สีไอคอนคอลัมน์มุมมองเลเยอร์คงที่ควรตรงกับสีข้อความของคอลัมน์
- อัปเดตการใช้งาน Global Colours เพื่อลบสีสำรองที่ถูกบันทึกไว้ในแอตทริบิวต์ของโมดูลเพื่อหลีกเลี่ยงความซ้ำซ้อน
- แก้ไขปัญหาที่การสร้างรายการพรีเซ็ตใหม่จากสไตล์ปัจจุบันไม่ได้ลบแอตทริบิวต์ของโมดูลต้นทาง
- แก้ไขปัญหาที่พื้นหลังของปุ่มสำหรับแผงที่กำหนดไว้ล่วงหน้าไม่ถูกต้อง
- แก้ไขปัญหาที่ชื่อโมดูลในแผงส่วนหัวไม่ถูกต้อง
- อัปเดตบล็อกเอกสารสำหรับสีส่วนกลางและลบป้ายกำกับและโฟลเดอร์คุณสมบัติที่ไม่ได้ใช้ในปัจจุบัน
- แก้ไขปัญหาที่เมนูบริบทเฉพาะสีส่วนกลางไม่ทำงาน ไม่ปรากฏเมื่อคุณคลิกขวา
- อุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าถูกเพิ่มในโมดูลต่อไปนี้: หีบเพลง ไอเท็มหีบเพลง เสียง บล็อก ประกาศแจ้ง ปุ่ม ตัวนับวงกลม และรหัส
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูลต่อไปนี้: คอลัมน์, คอลัมน์ด้านใน, ความคิดเห็น, ช่องข้อมูลติดต่อ, แบบฟอร์มติดต่อ, ตัวจับเวลาถอยหลัง, ตัวนับ และตัวนับ
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูล CTA, ตัวแบ่ง, ผลงานที่กรองได้, โค้ดแบบเต็มความกว้าง, ส่วนหัวแบบเต็มความกว้าง, รูปภาพแบบเต็มความกว้าง, แผนที่แบบเต็มความกว้าง, เมนูแบบเต็มความกว้าง
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูลรูปภาพ, เข้าสู่ระบบ, แผนที่, หมุดแผนที่, เมนู, ตัวนับจำนวน, ผลงาน, Post Nav
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูลตัวเลื่อนโพสต์ ชื่อโพสต์ ตารางราคา ตารางราคา แถว แถวด้านใน การค้นหา และส่วน
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูลการสมัคร, ฟิลด์แบบกำหนดเอง, สไลด์, สไลเดอร์, การติดตามโซเชียลมีเดีย, รายการติดตามโซเชียลมีเดีย, แท็บและแท็บ
- เพิ่มอุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าให้กับโมดูลที่มีอยู่แถบด้านข้าง สมาชิกในทีม ข้อความรับรอง ข้อความ สลับ วิดีโอ ตัวเลื่อนวิดีโอ และรายการตัวเลื่อนวิดีโอ
- แก้ไขความล่าช้าเมื่อส่งออกรายการท้องถิ่นจากห้องสมุด
- แก้ไขปัญหาประสิทธิภาพการทำงานที่การวางเมาส์เหนือโมดูลเลเยอร์ทำให้ตัวสร้างรู้สึกล่าช้า โดยเฉพาะการไฮไลต์ของโมดูลเลเยอร์และการแสดงโครงร่างของโมดูลในโครงร่างตัวสร้าง
- ปรับปรุงประสบการณ์ผู้ใช้ในการลากโดยทำให้ความกว้างของดรอปโซนเหมือนกับพาเรนต์และมีช่องว่างระหว่างโมดูลเท่ากัน
- แก้ไขปัญหาคำเตือน React คำเตือน: ข้อผิดพลาด React ภายใน: ค่าสถานะคงที่ที่คาดไว้หายไป กรุณาแจ้งทีมงาน React. InlineEditorToolbar@ จะถูกส่งออกในคอนโซลของเบราว์เซอร์เมื่อคุณดับเบิลคลิกที่เนื้อหาที่แก้ไขได้แบบ rich-text-inline-editor เพื่อเริ่มแก้ไข
- แก้ไขรัศมีเส้นขอบของโมดูลรูปภาพทำงานไม่ถูกต้อง
- แก้ไขปัญหาที่โมดูล Email Optin และโมดูลอื่นๆ ที่มีตัวเลือก "ใช้สีพื้นหลัง" ถูกเปิดใช้งานในระหว่างการนำเข้าเค้าโครงที่สร้างไว้ล่วงหน้า
- แก้ไขปัญหาพื้นหลังสำหรับโมดูลการติดตามโซเชียลมีเดียในระหว่างการนำเข้าเค้าโครงที่สร้างไว้ล่วงหน้า
- แก้ไขปัญหาที่ช่องรีเซ็ตสีในตัวเลือกสีไม่สามารถคลิกได้
- แก้ไขการเรนเดอร์ซ้ำโดยไม่จำเป็นในทุกโมดูลเมื่อมีการเปิดการตั้งค่าโมดูล / เลือกโมดูลใหม่
- แก้ไขการเรนเดอร์ซ้ำโดยไม่จำเป็นในทุกโมดูลเมื่อมีการเพิ่มโมดูลใหม่ที่มีตัวแก้ไข RichText แบบอินไลน์
- แก้ไขลักษณะที่ไม่ถูกต้องของไอคอนลบเมื่อแก้ไขตัวอย่างสีในจานสี "บันทึก"
- แก้ไขข้อมูลความช่วยเหลือสำหรับตัวเลือกระยะขอบและช่องว่างภายในของกลุ่มช่องเว้นวรรค
- แก้ไขปัญหาที่วัตถุสีส่วนกลางที่ไม่ได้กำหนด เช่น {gcid-invalid-color: undef} ทำให้ VB ทั้งหมดเสียหาย
- แก้ไขปัญหาที่ไม่ได้ใช้แอตทริบิวต์เริ่มต้นที่ประกาศใน module.json ใน FE
- แก้ไขขั้นตอนการเข้าสู่ระบบในฟีเจอร์บันทึกไปยังคลาวด์จาก Visual Builder
- แก้ไขชื่อปุ่มส่วนท้ายของแผงบันทึกลงในไลบรารีตามการสลับบันทึกไปยัง Divi Cloud
- แก้ไขการเรนเดอร์ที่ไม่จำเป็นบนคำแนะนำเครื่องมือเมื่อเปลี่ยนเบรกพอยต์
- แก้ไขการเรนเดอร์ที่ไม่จำเป็นในคอมโพเนนต์กลุ่มการแปลงเมื่อสลับเบรกพอยต์
- แก้ไขเส้นโซนปล่อยความกว้างเต็มซึ่งแสดงปัญหาขณะวางเมาส์เหนือองค์ประกอบแรก
- แก้ไขการค้นหาและการกรอง ปรับตัวเลือกตัวกรอง UI แถบเลื่อนที่ไม่คาดคิด
- แก้ไขการเรนเดอร์ซ้ำโดยไม่จำเป็นในกลุ่มการตั้งค่าโมดูลเมื่อมีการลากแผงอื่น
- แผงการตั้งค่าซ้ำและพื้นที่แถบด้านข้างที่ไม่ต้องการได้รับการแก้ไขแล้ว
- อุปกรณ์ประกอบฉากที่ตั้งไว้ล่วงหน้าถูกเพิ่มในกลุ่มเอฟเฟกต์การเลื่อน
- เพิ่ม UI ของแถบหน้าสำหรับเลือกความกว้างของหน้าต่างแอปที่กำหนดเอง
- เพิ่มตัวจัดการแบบลากได้เพื่อปรับขนาดเฟรมแอปด้วยการลากและวาง
- แก้ไขรูปแบบตัวอักษรสำหรับเบรกพอยต์แบบตอบสนอง
- แก้ไขการทดสอบตัวแก้ไขอินไลน์เบ็ดเตล็ดบางอย่างที่ล้มเหลวหลังจากอัปเกรดเป็น React 18
- โมดูลเลเยอร์คงที่ไม่สามารถปิดทีละโมดูลได้เมื่อเราคลิกปุ่มเปิดโมดูลเลเยอร์ทั้งหมดในแผงมุมมองเลเยอร์
- แก้ไขปัญหาที่การคลิกขวาบนพื้นที่โมดูลเลเยอร์บางส่วนจะทำให้เกิดการแก้ไขแบบอินไลน์ การลาก และเมนูบริบทของเบราว์เซอร์ในตัว
- แก้ไขลักษณะเมนูบริบทที่ไม่ต้องการในแผงเพิ่มโมดูลและแผงไลบรารี
- เพิ่มฟีเจอร์สลับ Save To Divi Cloud ที่ขาดหายไปให้กับแผง Save To Libraray
- เราแก้ไขปัญหาที่การรีเซ็ตพื้นที่ข้อความไม่ทำงานอีกต่อไปหากคุณเพิ่มโมดูลข้อความ 2 โมดูลขึ้นไป
- แก้ไขการลบระยะห่างที่ไม่คาดคิดออกจากตัวเลือกการจัดตำแหน่งปุ่ม
- ปรับปรุงประสิทธิภาพของแผงมุมมองเลเยอร์
- แก้ไข: ใช้ระยะห่างที่จำเป็นสำหรับส่วน FullWidth
- แก้ไขข้อผิดพลาดการซ้อน DOM ในโมดูล Optin อีเมล
- แก้ไขปัญหาที่ข้อความเตือนแสดงในคอนโซลของเบราว์เซอร์ระหว่างการนำเข้าเค้าโครง: คำเตือน: ไม่สามารถอัปเดตส่วนประกอบ (ไม่ทราบ) ขณะแสดงผลส่วนประกอบอื่น (StyleContainer)
- คลิกขวาเพื่อเปิดแผงการตั้งค่าโมดูลปัญหาได้รับการแก้ไขแล้ว
- แก้ไขปัญหาตำแหน่งสำหรับแผงเพิ่มโมดูล เมนูบริบท และเลือกตัวเลือก หากแถบผู้ดูแลระบบถูกปิดใช้งาน
- ปรับปรุงประสบการณ์การลากและวางในโหมดโครงร่าง
- การกระทำของโมดูลที่ปรับเปลี่ยน ไฮไลต์ และเพิ่มการทำงานของปุ่มโมดูล ดังนั้นการวางเมาส์เหนือคอลัมน์จึงควรถือเป็นการโฮเวอร์เหนือแถว
- เพิ่มการตั้งค่าโมดูลเปิดเมื่อเราคลิกที่แผงเลเยอร์ -> โมดูล
- แก้ไขการเปิดใช้งานโมดูลเมื่อเราคลิกที่การตั้งค่าโมดูลจาก VB
- ทำให้แผงเค้าโครงการโหลดตอบสนอง
- แก้ไขปัญหาที่เนื้อหาของแผงความช่วยเหลือใน Visual Builder จะล้นออกมาเมื่อปรับขนาด
- แก้ไขรูปแบบที่หายไปและการแสดงตัวอย่างมาสก์บนแผงการตั้งค่าพื้นหลัง
- โซนดรอปโซนของโมดูลที่ถูกลากจะยังคงแสดงผลจนกว่าเคอร์เซอร์ของโมดูลที่ถูกลากจะเข้าสู่โมดูลอื่น
- เพิ่มชื่อคลาสที่ไม่ซ้ำลงในฟิลด์การตั้งค่าตัวสร้าง
- แก้ไขปัญหาป้ายกำกับข้อความองค์ประกอบ Wireframe แบบเต็มความกว้าง
- แก้ไขไอคอนโมดูลตารางราคาซึ่งหายไปในเลเยอร์
- แก้ไขความสูงของแผงเพิ่มแถว
- แก้ไขปัญหาที่ตัวเลือกโมดูลและ/หรือปุ่มเพิ่มโมดูลซ้อนทับ/ซ่อนเนื้อหาบางส่วนที่กำลังแก้ไขขณะใช้โปรแกรมแก้ไขอินไลน์
- แสดงผลปุ่มเพิ่มโมดูลทุกครั้งที่มีการแสดงผลตัวเลือกโมดูล
- แก้ไขปัญหาที่ทำให้มีการส่งคำขอ REST สามเท่า
- แก้ไขการดำเนินการคลิกขวาสำหรับหน้าที่มีอยู่ในแผง Divi Library
- แก้ไขปัญหาการพกพาในแบ็กเอนด์ Divi Library ที่ไม่รองรับเนื้อหา D5
- แก้ไขปัญหาที่แถบด้านข้างตัวเลือกโมดูลพังเมื่อคลิกปุ่ม "ล้างเค้าโครง"
- แก้ไขปัญหาที่ไอคอนปิดในแผงการตั้งค่าโมดูล/แถว/ส่วนไม่ตอบสนอง
- แก้ไขปัญหาที่โมดูลบล็อกใช้งานไม่ได้เมื่อช่องจำนวนโพสต์ว่างเปล่า
- แก้ไขข้อบกพร่องในตัวแก้ไขข้อความแบบอินไลน์ที่บางครั้งทำให้เกิดข้อผิดพลาด JS
- แก้ไขปัญหาของโมดูลพอร์ตโฟลิโอแบบเต็มความกว้างที่ถูกโคลน ซึ่งไม่สามารถมองเห็นได้เมื่อทำซ้ำจากโมดูลพอร์ตโฟลิโอแบบเต็มความกว้าง
- แก้ไขการไม่สามารถแสดงการกระทำของแถว ไฮไลต์ และเพิ่มปุ่มโมดูลเมื่อโฮเวอร์แถวทันทีหลังจากโฮเวอร์ส่วน
- ไม่สามารถมองเห็นช่อง Timepicker ได้เนื่องจากมีการประกาศ CSS ซ่อนไว้
- เพิ่มแผงโมดูลใหม่ถูกซ่อนจากปัญหาวิวพอร์ตได้รับการแก้ไขแล้ว
- โมดูลเลเยอร์คงที่ไม่สามารถปิดทีละโมดูลได้เมื่อเราคลิกปุ่มเปิดโมดูลเลเยอร์ทั้งหมดในแผงมุมมองเลเยอร์
- แก้ไขข้อผิดพลาดที่ทำให้เกิดข้อผิดพลาด JS เมื่อโมดูลที่เปิดใช้งานตัวเลือกเหนียวถูกลบ
- แก้ไขค่าออฟเซ็ตด้านบนที่ไม่ถูกต้องใน 'เพิ่มคอนเทนเนอร์แผงไลบรารีฟอร์ม'
- แก้ไขการทำงานของโมดูล ไฮไลต์ และเพิ่มปุ่มโมดูลที่ยังคงแสดงผลหลังจากที่เมาส์ออกจากโมดูล
- แก้ไขปัญหาข้อความกะพริบใน Inline Rich Text Editor เมื่อวางเมาส์เหนือครั้งแรก
- แก้ไข: ลบข้อความเนทิฟที่ไม่ต้องการเมื่อลากโมดูล
- แก้ไขตำแหน่งแนวนอนที่ไม่ถูกต้องของแผงโมดูลเพิ่มและตัวเลือกการคลิกขวาในโหมดตอบสนอง
- แก้ไขตำแหน่งคำแนะนำเครื่องมือที่ไม่ถูกต้องในตัวเลือกโมดูลส่วน
- แก้ไขตำแหน่งแนวนอนที่ไม่ถูกต้องของแผงโมดูลเพิ่มและตัวเลือกการคลิกขวาในโหมดตอบสนอง
- แก้ไขตำแหน่งแถบเครื่องมือตัวแก้ไขอินไลน์ที่เปลี่ยนแปลงเมื่อเมนูย่อยถูกปิดในแถบเครื่องมือตัวแก้ไขข้อความแบบอินไลน์
- นำคันเร่งออกจากฟังก์ชันเรียกกลับ onMouseMove เพื่อปรับปรุงการตอบสนองของตัวบ่งชี้ดรอปโซนในระหว่างการลากโมดูลอย่างรวดเร็ว
- แก้ไขปัญหาการนำเข้าเค้าโครงโดยเลือกตัวเลือก "แทนที่เนื้อหาที่มีอยู่" ในแผงไลบรารีจะทำให้เกิดข้อผิดพลาดหากแผงการตั้งค่าโมดูลเปิดอยู่
- ตัวเลือกไดนามิกคงที่ไม่ได้รับการแก้ไขในโมดูลปุ่ม
- อัปเดต UI เพื่อวางตำแหน่งแถบเครื่องมือการตั้งค่าแบบอักษร/ข้อความภายในตัวควบคุม Inline Editor อย่างถูกต้อง
- แก้ไขแผงเลเยอร์การคลิกไม่แสดงบน breadcrumb
- แก้ไขปัญหาในการจดจำตำแหน่งปิดล่าสุดของแผงเมื่อคลิกที่โมดูลเพื่อเปิดการตั้งค่าโมดูล
- แผงการตั้งค่าหน้าคงที่จะเปิดขึ้นเมื่อปิดแผงการตั้งค่าโมดูล
- การหยุดทำงานของโมดูลได้รับการแก้ไขเมื่อเลือกตัวเลือกติดหนึบ
- แก้ไขปัญหาที่ผู้ใช้อาจติดอยู่ในสถานะลากเมื่อลากส่วน
- แก้ไขปัญหาการนำเข้าจากไลบรารีไม่นำเข้าสีส่วนกลาง
- เราแก้ไขปัญหาที่ช่องทำเครื่องหมายสำหรับน้ำหนักแบบอักษรที่รองรับในแผงอัปโหลดแบบอักษรที่กำหนดเองไม่คงสถานะที่เลือกไว้
คอยติดตามการปรับปรุงมากขึ้น
นั่นคือทั้งหมดสำหรับรายงานความคืบหน้าของเดือนนี้ คอยติดตามการอัปเดตเพิ่มเติม และอย่าลืมติดตามเราทางอีเมลและสมัครรับข้อมูลช่อง YouTube ของเราเพื่อให้แน่ใจว่าคุณจะไม่พลาดสิ่งใด Divi 5 เป็นโครงการขนาดใหญ่ แต่ฉันจะกลับมาทุกเดือนเพื่อแจ้งให้คุณทราบถึงความคืบหน้าของเรา หากคุณยังไม่ได้ดำเนินการ ลองดูการสาธิต Divi 5 และแจ้งให้เราทราบความคิดเห็นของคุณ!

