Divi 5 Public Alpha 12: บันทึกย่อและความคืบหน้าของคุณสมบัติ
เผยแพร่แล้ว: 2025-04-16Divi 5 Public Alpha พร้อมใช้งานบนเว็บไซต์ใหม่ หากคุณใช้ Divi 5 คุณจะสังเกตเห็นการแจ้งเตือนการอัปเดตสำหรับ Public Alpha เวอร์ชัน 12 วันนี้ เราเปิดตัว Divi 5 รุ่นใหม่ทุกสองสัปดาห์และจะดีขึ้นในแต่ละครั้ง! หากคุณยังไม่ได้ทดสอบ Divi 5 ลองและแจ้งให้เราทราบว่าคุณคิดอย่างไร
- 1 มีอะไรใหม่ใน Public Alpha 12?
- การแก้ไขข้อผิดพลาด 2 ข้อและการปรับปรุง
- 3 คุณสมบัติความคืบหน้า
- 3.1 ตัวแปรการออกแบบ Divi
- 3.2 แถวซ้อนกัน
- 3.3 เลย์เอาต์ FlexBox
- 3.4 กลุ่มโมดูล
- 3.5 โมดูล WooCommerce
- 4 Changelog
- 5 กระโดดเข้าสู่ Divi 5 วันนี้
มีอะไรใหม่ใน Public Alpha 12?
เราได้ดำเนิน การแก้ไขข้อผิดพลาด 51 ข้อและการปรับปรุง หนึ่งในคุณสมบัติใหม่ (ตัวแปรการออกแบบ) และทำให้ความคืบหน้าอย่างมีนัยสำคัญใน สามคุณสมบัติที่กำลังจะมาถึง
การแก้ไขข้อผิดพลาดและการปรับปรุง
รุ่นนี้มีการแก้ไขเล็กน้อยและการปรับปรุงเล็กน้อย เรากำลังติดตามข้อผิดพลาดทุกครั้งที่รายงานและจัดการกับพวกเขาทีละคน โดยรวมแล้วเรารวมการแก้ไขข้อผิดพลาด 51 ข้อและการปรับปรุง ฉันแสดงรายการการเปลี่ยนแปลงทุกครั้งในการเปลี่ยนแปลงด้านล่าง แต่นี่คือไฮไลท์บางประการ:
- ปรับปรุงความเข้ากันได้ย้อนหลัง : โมดูล DIVI 4 มรดกจะทำงานได้ดีขึ้นทั้งด้านหน้าและตัวสร้างภาพ เราปรับปรุงอย่างมีนัยสำคัญว่าผู้สร้างแสดงโมดูลมรดกและแก้ไขข้อบกพร่องบางอย่างที่เกี่ยวข้องกับไฟล์ CSS ที่ไม่ได้ถูกนำมาใช้ในส่วนหน้า เรายังคงปรับปรุงระบบเพื่อเตรียมพร้อมสำหรับการเปิดตัว Divi 5 Beta
- การออกแบบตัวแปรและการชำระเงินล่วงหน้าการล้างข้อมูล : ด้วยคุณสมบัติทั้งสองนี้ในป่าในช่วงสองสามสัปดาห์ที่ผ่านมาเราสามารถระบุและแก้ไขข้อบกพร่องจำนวนหนึ่งได้
คุณสมบัติความคืบหน้า
เรากำลังก้าวไปข้างหน้าอย่างเต็มที่พร้อมกับการพัฒนาคุณลักษณะ เรามีหกทีมที่ทำงานเต็มเวลาใน Divi 5 นี่คือสิ่งที่พวกเขากำลังทำอยู่
- Team One: ทีมนี้แก้ไขข้อบกพร่องและช่วยเหลือผู้สร้างตลาด Divi ด้วยการแปลงโมดูล ผู้สร้างบุคคลที่สามกำลังก้าวหน้าดี ตัวอย่างเช่น Divi Essential เพิ่งประกาศว่า 62 ของโมดูลของพวกเขาพร้อมสำหรับ Divi 5 น่ากลัว!
- ทีมที่สอง: ทีมนี้กำลังทำงานกับโมดูล WOO ซึ่งเป็นคุณสมบัติสุดท้ายสำหรับ Divi 5 เพื่อเข้าสู่เบต้า
- ทีมที่สาม: ทีมนี้ปรับปรุงความเข้ากันได้ย้อนหลังกับโมดูล Divi 4 เพื่อเตรียมพร้อมสำหรับ Divi 5 Beta
- ทีมที่สี่: ทีมนี้กำลังทำงานกับระบบเค้าโครง FlexBox ใหม่สำหรับ Divi เราแอบดูฟีเจอร์นี้เมื่อสัปดาห์ที่แล้ว
- ทีมที่ห้า: ทีมนี้กำลังทำงานในแถวซ้อนกัน เกือบจะพร้อมแล้ว!
- ทีมที่หก: ทีมนี้เสร็จสิ้นการออกแบบตัวแปรซึ่งเปิดตัวเมื่อสองสัปดาห์ก่อน ตอนนี้พวกเขากำลังทำงานกับคุณสมบัติที่ไม่ได้แจ้งล่วงหน้าก่อนหน้านี้: กลุ่มโมดูล อ่านต่อไปเพื่อเรียนรู้เพิ่มเติม
นี่คือความคืบหน้าที่เราได้ทำมาตั้งแต่อัลฟ่าสาธารณะรุ่นที่ 11
ตัวแปรการออกแบบ Divi
เราเสร็จสิ้นคุณสมบัตินี้และเปิดตัวใน Divi 5 Public Alpha 11.1 คุณสามารถดาวน์โหลด Divi 5 และลองใช้ตัวแปรการออกแบบวันนี้
คุณสามารถกำหนดตัวแปรสำหรับทุกสิ่งเช่นสีตัวอักษรตัวเลขรูปภาพและข้อความและเสียบเข้ากับองค์ประกอบและค่าที่ตั้งไว้ล่วงหน้า เมื่อคุณอัปเดตตัวแปรการออกแบบและการเปลี่ยนแปลงเนื้อหาของเว็บไซต์ของคุณ
การทำงานร่วมกันระหว่างตัวแปรและระบบการออกแบบที่ตั้งไว้ล่วงหน้าใหม่ของ Divi นั้นยอดเยี่ยมมาก
แถวซ้อนกัน
เราเสร็จสิ้น 90% ด้วยแถวซ้อนกันและหวังว่าจะเปิดตัวในสัปดาห์นี้
แถวด้านในของแถว! มันเป็นความคิดที่เรียบง่าย แต่เป็นขั้นตอนแรกที่สำคัญในการสร้างระบบเค้าโครงที่ยืดหยุ่นมากขึ้นสำหรับ Divi 5
เลย์เอาต์ FlexBox
เราแอบดูเค้าโครงและการควบคุมของ Flexbox เมื่อสัปดาห์ที่แล้ว
เรากำลังปรับปรุงระบบเค้าโครงของ Divi ทั้งหมดเพื่อใช้ FlexBox และแนะนำเทมเพลตแถวใหม่ที่หลากหลายและการควบคุม FlexBox สำหรับองค์ประกอบทั้งหมด เมื่อรวมกับแถวซ้อนกันคุณสามารถสร้างเค้าโครงใด ๆ ที่คุณนึกได้!
เราเพิ่งเริ่มคุณสมบัตินี้และมันก็ใหญ่ จะต้องใช้เวลาพอสมควร แต่จะคุ้มค่ากับการรอคอย
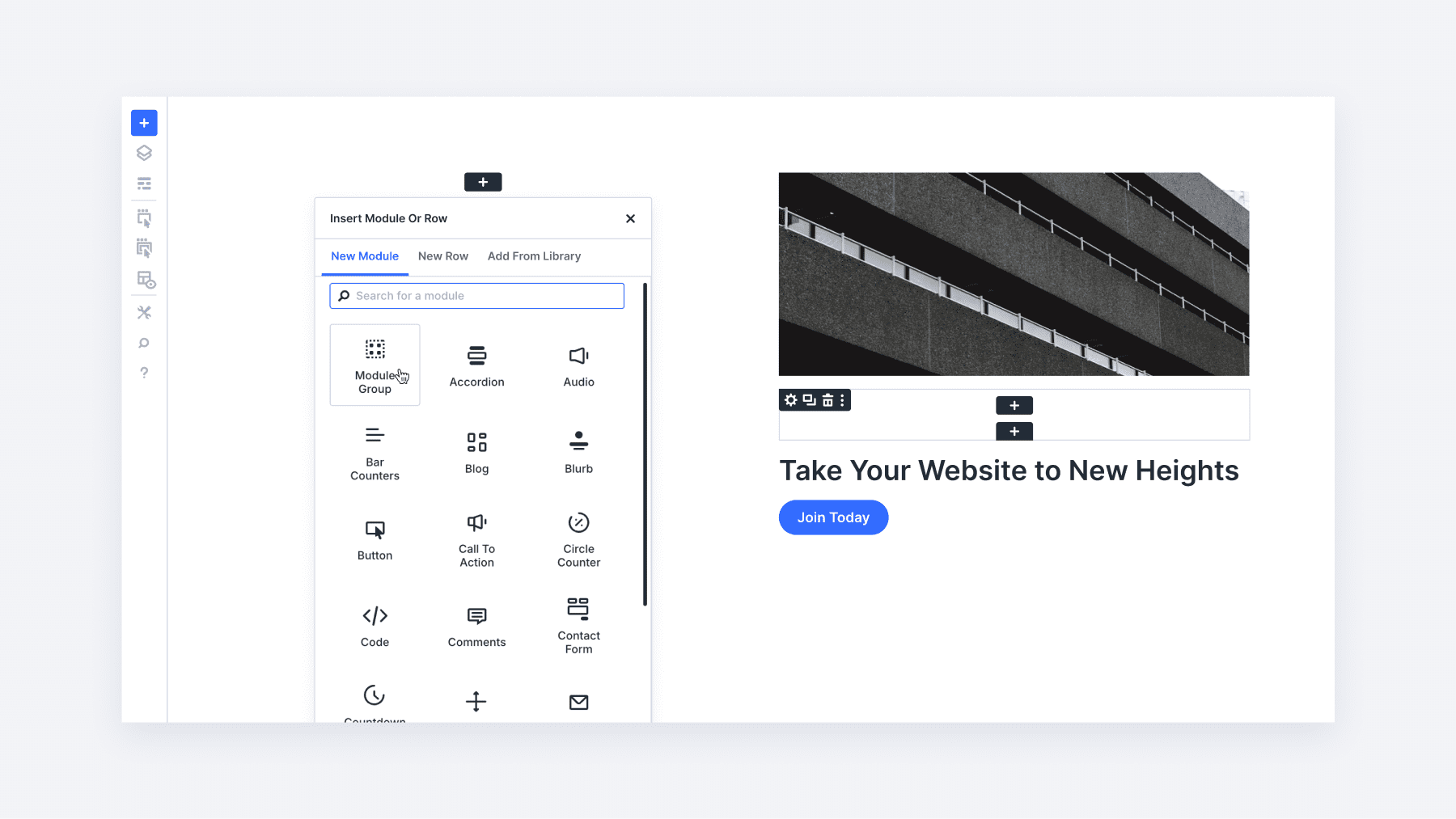
กลุ่มโมดูล

เป็นอีกหนึ่งคุณสมบัติที่น่าประหลาดใจ! คอยติดตามกลุ่มโมดูลที่แอบดูเร็ว ๆ นี้

ใส่ง่ายๆ; กลุ่มเป็นองค์ประกอบคอนเทนเนอร์ใหม่ในลำดับชั้นของคอนเทนเนอร์ Divi ของส่วนแถวคอลัมน์และกลุ่มในไม่ช้า คุณสามารถใช้กลุ่มในการจัดกลุ่มโมดูลภายในคอลัมน์และเขียนโมดูลออกจากโมดูลที่ง่ายกว่าเช่นหัวเรื่องข้อความรูปภาพและปุ่ม
คอนเทนเนอร์สุดท้ายนี้เมื่อรวมกับแถวซ้อนกันและเลย์เอาต์ Flexbox จะทำให้ระบบเลย์เอาต์ของ Divi 5 เต็มรูปแบบ
นอกจากนี้กลุ่มโมดูลจะมีบทบาทสำคัญในการสร้างลูปแบบสอบถามในอนาคตของ Divi ทำให้เป็นไปได้ที่จะวนรอบกลุ่ม (นอกเหนือจากองค์ประกอบคอนเทนเนอร์อื่น ๆ ทั้งหมด)
โมดูล WooCommerce
ในการอัปเดตครั้งล่าสุดของฉันฉันบอกว่าเราได้เสร็จสิ้นเครื่องมือ CLI การแปลงโมดูลของเราแล้ว ถึงเวลาแล้วที่การลงทุนจะต้องจ่ายเงินเมื่อเราแปลงแต่ละโมดูล
เรากำลังก้าวหน้าและหวังว่าจะมีโมดูล WooCommerce ทั้งหมดที่แปลงภายในสองเดือน เราวางแผนที่จะปล่อยโมดูล WOO ในสามชุดหนึ่งชุดสำหรับแต่ละพื้นที่ต่อไปนี้: หน้าผลิตภัณฑ์, รถเข็นและเช็คเอาต์
เรากำลังทำงานกับโมดูลหน้าผลิตภัณฑ์ซึ่งเป็นชุดที่ใหญ่ที่สุดของทั้งสาม
ในระหว่างนี้คุณยังสามารถใช้ Divi 5 กับเทมเพลตหน้ามาตรฐานและบล็อกของ WooCommerce
การเปลี่ยนแปลง
นี่คือรายการของการเปลี่ยนแปลงทั้งหมดที่นำมาใช้ใน Public Alpha 12
- อัปเดตการเพิ่มวิดีโอช่วยสอน
- แก้ไขปัญหาที่ช่องว่างภายในไม่ทำงานอย่างถูกต้องในแถบเลื่อนวิดีโอ
- แก้ไขปัญหาที่เอฟเฟกต์การเลื่อนที่ใช้ผ่านการตั้งค่าล่วงหน้าไม่ทำงานในตัวสร้างภาพหรือส่วนหน้า
- แก้ไขปัญหาที่ภาพตัวยึดภาพไม่ปรากฏขึ้นเมื่อมีการตั้งค่าภาพที่โดดเด่นเป็นแหล่งที่มาในโมดูลรูปภาพ
- อัปเดตข้อมูลที่ล้าสมัยในหน้าข้อเสนอแนะ
- แก้ไขปัญหาความกว้างของเส้นความกว้างของปัญหาการโอเวอร์โหลดสำหรับหน่วย REM/EM/VH/VW ในแผงการตั้งค่า
- แก้ไขปัญหาที่เริ่มแรกตัวเลือกรูปแบบการตั้งค่ากลุ่มตัวเลือกปุ่มไม่ปรากฏอย่างถูกต้อง
- แก้ไขปัญหาที่กลุ่มตัวเลือกการเว้นระยะและเงาไม่ได้แทนที่โมดูลปุ่มตัวเลือกการตั้งค่ากลุ่มตัวเลือก
- แก้ไขปัญหาที่การสร้างหลายค่าล่วงหน้าจากรูปแบบปัจจุบันจะลบสไตล์ที่มีอยู่โดยไม่ตั้งใจใน VB
- แก้ไขปัญหาที่มีการใช้รูปแบบส่วนหัว (H1-H6) เฉพาะกับตัวเลือกล่าสุดเมื่อระบุตัวเลือกหลายตัว
- แก้ไขโมดูลแกลเลอรี่การแบ่งหน้าซึ่งอัปเดตการเปลี่ยนแปลงค่านับภาพ
- เพิ่มเสาที่มองเห็นได้ในฟังก์ชั่น AddModalField เพื่อสาธิตวิธีการควบคุมการมองเห็นสนาม
- แก้ไขข้อผิดพลาดคอนโซล JS สำหรับม้าหมุนการ์ดสูงสุดเมื่อพยายามแก้ไขสไลด์เดียว
- แก้ไขค่าฟังก์ชันคณิตศาสตร์ซิงค์ในการตั้งค่าการแปลงการแปลง
- แก้ไขปัญหาที่ตรวจพบประเภทหน่วยไม่ถูกต้องเมื่อใช้ตัวแปรส่วนกลางในที่ตั้งไว้ล่วงหน้าเพื่อให้มั่นใจว่าหน่วยตรงกับค่าตัวแปรที่กำหนด
- แก้ไขปัญหาที่กลุ่มตัวเลือกที่เกี่ยวข้องกับฟอนต์ไม่ได้ถูกนำไปใช้อย่างถูกต้องในโมดูลที่มีโครงสร้างกลุ่มที่คล้ายกัน
- ปรับปรุงความเข้ากันได้กับปลั๊กอิน Divi ของบุคคลที่สามโดยใช้ฟิลด์อัพโหลดแกลเลอรี่ในคำจำกัดความของฟิลด์โมดูล
- คุณสมบัติสไตล์แบบหลายพื้นที่เช่นเส้นขอบและการแปลงตอนนี้ปรากฏในเมนูตัวแปรทั่วโลกและสามารถผูกมัดเหมือนคุณสมบัติสไตล์อื่น ๆ
- จอแสดงผลชิปที่ปรับสำหรับฟิลด์ตัวเลขเพื่อแสดงค่าที่ได้รับการแก้ไขเป็นชื่อและฉลากบนโฮเวอร์
- การทดสอบคงที่ล้มเหลวสำหรับคีย์อาร์เรย์ที่ไม่ได้กำหนด
- แก้ไขคำสั่งตัวแปรสีซึ่งไม่ได้บันทึกไว้หลังจากการจัดลำดับใหม่
- แก้ไขการลบค่าที่ตั้งไว้ล่วงหน้า OG ที่เลือก; ลบค่าที่ตั้งไว้ล่วงหน้า OG ที่เลือกทั้งหมดในโมดูล
- แก้ไขค่าที่พิมพ์ในโมดอลตัวแปรทั่วโลกไม่ได้แยกวิเคราะห์อย่างถูกต้องเมื่อมันกระทบหมดเวลา
- แก้ไขปัญหาที่ฟิลด์อินพุตหายไปโฟกัสหลังจากพิมพ์หน่วยในตัวจัดการตัวแปรทั่วโลก
- แก้ไขการพิมพ์ผิดในข้อความยืนยันเมื่อบันทึกตัวแปรทั่วโลก
- แก้ไขปัญหาตำแหน่งศูนย์ภาพพื้นหลังของโมดูลจากแผงการตั้งค่า
- แก้ไขข้อผิดพลาด UI เมื่อคลิกชื่อตัวแปรภาพส่วนกลางสองครั้งในโมดูล Blurb
- ปรับปรุงการเรนเดอร์ของสายยาวในเมนูตัวแปรทั่วโลก
- เปลี่ยนสไตล์เพื่อให้ชื่อตัวแปรยาวในชิปตัวแปรส่วนกลางในบรรทัดเดียว
- แก้ไขตัวเลือกตัวแปรตัวแปรตอนนี้จะปิดเมื่อคลิกนอกตัวเลือก
- แก้ไขปัญหาที่ตัวแปรที่เพิ่มเข้ามาใหม่ในตัวจัดการตัวแปรถูกแทรกในตำแหน่งที่ไม่ถูกต้อง
- เปลี่ยนฉลากปุ่มยกเลิกการเปลี่ยนแปลงเพื่อดำเนินการแก้ไขต่อในพรอมต์การยืนยันการยืนยันของตัวแปร Global Modal
- เพิ่มการสนับสนุนสำหรับ MailTo: และโทรศัพท์: URL ในตัวแปรทั่วโลกช่วยให้ลิงก์อีเมลและโทรศัพท์ได้รับการตรวจสอบอย่างถูกต้อง
- แก้ไขปัญหาที่ฉลากทิศทาง (ด้านบน/ล่าง/ซ้าย/ขวา) ไม่แสดงเมื่อใช้ตัวแปรสำหรับการตั้งค่าระยะขอบหรือการตั้งค่า
- เพิ่มการสนับสนุนสำหรับ SMS, ไฟล์, ข้อมูล, Skype, WhatsApp, Geo, Maps, Intent, Market, Slack, Zoommtg, URL Spotify ในตัวแปรทั่วโลกช่วยให้ลิงก์อีเมลและโทรศัพท์ได้รับการตรวจสอบอย่างถูกต้อง
- ไอคอนตัวแปรคงที่ไม่ปรากฏขึ้นสำหรับฟิลด์ตัวเลขขั้นสูงเช่นการเว้นระยะ, ตัวเลือกชายแดนและการแปลง
- เพิ่มระบบการออกแบบตัวแปรสำหรับการจัดการตัวแปรทั่วโลก
- แก้ไขข้อผิดพลาดที่ทำให้ไอคอนปุ่มแตกต่างกันหลังจากแปลงเนื้อหาจาก Divi 4
- แก้ไขข้อผิดพลาดของคอนโซลของโมดูลสลับเมื่อเราเปิดแท็บไอคอนจากแผงการตั้งค่าภายใต้ส่วนการออกแบบ
- แก้ไขปัญหาที่ไม่สามารถมองเห็นฟิลด์การตั้งค่าในโหมดการแก้ไขกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้า
- แก้ไขปัญหาที่การลบสไลด์ทั้งหมดและการเพิ่มสไลด์ใหม่ทำให้โมดูลสไลด์ล้มเหลว
- คงที่ OG ที่กำหนดไว้ล่วงหน้าไม่สามารถมองเห็นได้ในโมดัลแบบเลื่อนลงที่ตั้งไว้ล่วงหน้าและค่าเริ่มต้นที่นำเข้าล่วงหน้าควรได้รับการปฏิบัติเป็นค่าที่ตั้งไว้ล่วงหน้าปกติ
- โมดูลคงที่กำหนดไว้ล่วงหน้าไม่สามารถมองเห็นได้ในโมดัลแบบเลื่อนลงที่ตั้งไว้ล่วงหน้าและค่าเริ่มต้นที่นำเข้าล่วงหน้าควรได้รับการปฏิบัติเป็นที่ตั้งไว้ล่วงหน้าปกติ
- คงที่ค่าฟังก์ชันคณิตศาสตร์การซิงค์ในมาตราส่วนการแปลง
- แก้ไขปัญหาที่การป้อนสี hex ด้วยตนเองโดยไม่ต้องใช้คำนำหน้า # ในตัวเลือกสีส่งผลให้ค่าสีไม่ถูกนำไปใช้กับการหยุดการไล่ระดับสี
- แก้ไขปัญหาที่ไม่สามารถแก้ไขสีพื้นหลังผ่านจานสี/แท็บ
- แก้ไขปัญหาที่การอัปเดตกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าด้วยสไตล์ปัจจุบันไม่ทำงานอย่างถูกต้อง
- แก้ไขปัญหาที่การเปลี่ยนเส้นทางแบบฟอร์มหลังจากการส่งอีเมล Optin ที่ประสบความสำเร็จไม่ทำงานเมื่อใช้ URL ตัวแปรแบบคงที่หรือทั่วโลก
- แก้ไขปัญหาที่การแบ่งบรรทัดไม่ได้รับการเก็บรักษาไว้ในตัวแปรทั่วโลกและเอาต์พุตโมดูล
- แก้ไขปัญหาที่ตัวจัดการตัวแปรไม่ได้เปิดลิ้นชักที่ถูกต้องเมื่อเลือก“ จัดการตัวแปรส่วนกลาง” ในขณะที่โมดอลเปิดอยู่แล้ว
- แทนที่ฟิลด์อินพุตข้อความด้วยการอัปเดตและแทนที่ปุ่มเพื่อเปิดไลบรารีสื่อโดยตรง
กระโดดเข้าสู่ Divi 5 วันนี้
Divi 5 Public Alpha มีให้บริการในปัจจุบัน ตามที่ระบุไว้ในตารางการเปิดตัวหลายเฟสดั้งเดิมของ Divi 5 Divi 5 Public Alpha เป็นเหมือน“ Divi 5 Lite” มันขาดคุณสมบัติไม่กี่อย่างและอาจไม่เหมาะสำหรับเว็บไซต์ที่มีอยู่ แต่ก็พร้อมที่จะใช้กับเว็บไซต์ใหม่หากคุณต้องการประสบการณ์ใน Divi 4 ลองดูและแจ้งให้เราทราบว่าคุณคิดอย่างไร!
หากคุณพบข้อผิดพลาดให้รายงานต่อทีมงานของเราและเราจะแก้ไข เราจะยังคงทำงานอย่างจริงจังเพื่อเพิ่มคุณสมบัติใหม่และข้อเสนอแนะที่อยู่
คอยติดตามเวอร์ชัน Divi 5 ใหม่ทุกสองสัปดาห์ จากที่นี่ออกไป Divi 5 จะปรับปรุงอย่างสม่ำเสมอผ่านอัลฟ่าเบต้าและอื่น ๆ
