Divi 5 เร็วแค่ไหน? การทดสอบความเร็วของส่วนหน้า (3 ตัวอย่างจริง)
เผยแพร่แล้ว: 2024-10-05Divi 5 เป็นการก้าวกระโดดที่สำคัญในแง่ของความเร็วและประสิทธิภาพ ประสิทธิภาพเป็นผู้เช่าหลักของ Divi 5 ไม่เพียงแต่ใน Visual Builder เท่านั้น แต่ยังรวมถึงส่วนหน้าของเว็บไซต์ด้วย Divi 5 เร็วกว่า Divi 4 สองถึงสี่เท่า!
ในโพสต์ของวันนี้ ฉันจะอธิบายสาเหตุและแสดงความแตกต่างด้วยการเปรียบเทียบโดยตรง ฉันจะให้คำแนะนำในการสร้างเว็บไซต์ที่รวดเร็วเป็นพิเศษด้วย Divi 5
เรียนรู้เพิ่มเติมเกี่ยวกับ Divi 5 Public Alpha และวิธีดาวน์โหลด
ดาวน์โหลด Divi 5 Public Alpha
- 1 คะแนน Google PageSpeed บนมือถือที่สมบูรณ์แบบนอกกรอบ
- 1.1 อะไรทำให้ Divi 5 เร็วมาก?
- 1.2 ห้าเคล็ดลับประสิทธิภาพ Divi ด่วน
- 2 การเปรียบเทียบ Divi 4 กับ Divi 5 ในสภาพแวดล้อมที่ไม่ได้แคช
- 2.1 การเปรียบเทียบเค้าโครงอย่างง่าย
- 2.2 การเปรียบเทียบเค้าโครงขนาดใหญ่
- 2.3 การเปรียบเทียบโครงร่างขนาดใหญ่
- 3 Visual Builder โหลดเร็วขึ้นเช่นกัน
- 4 พร้อมที่จะเห็น Divi 5 ใช้งานจริงแล้วหรือยัง?
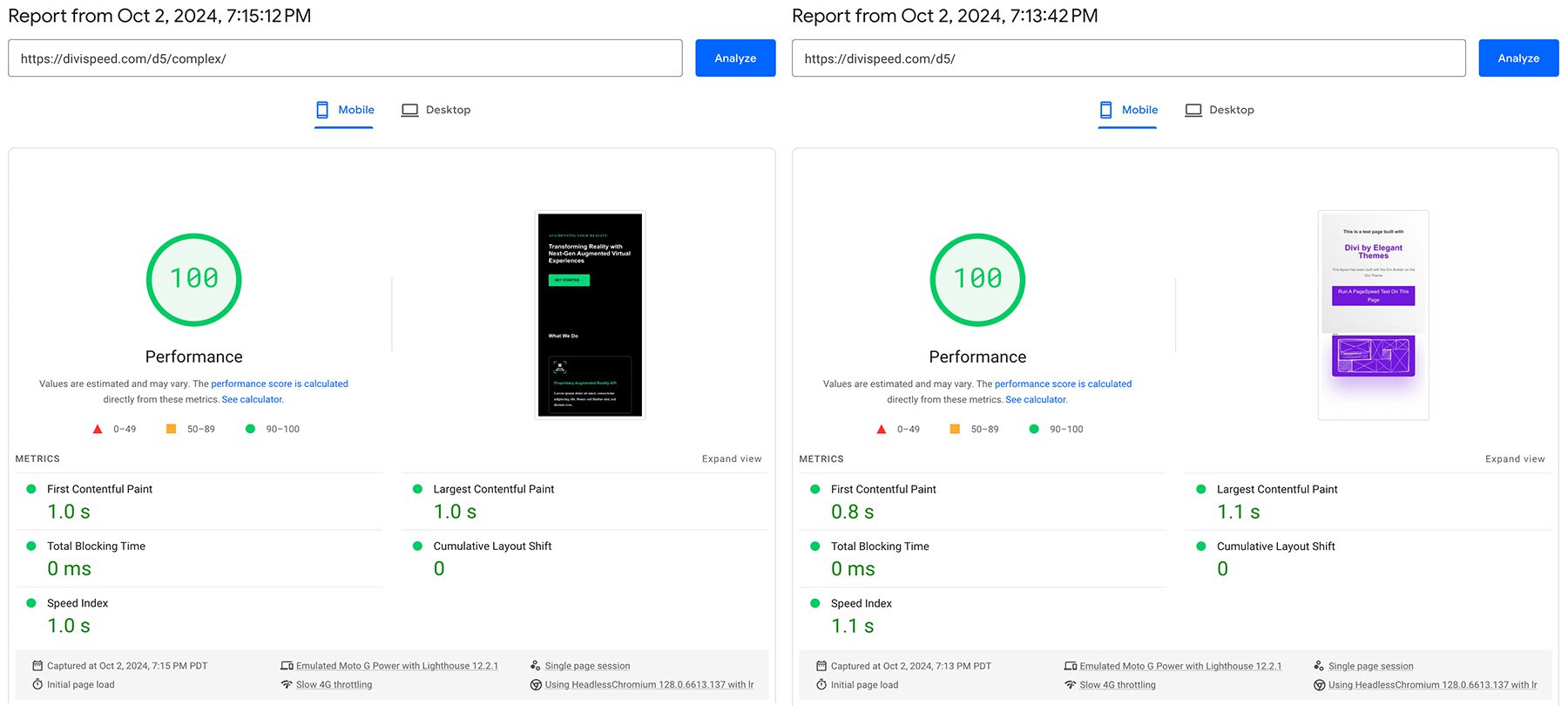
คะแนน Google PageSpeed บนมือถือที่สมบูรณ์แบบนอกกรอบ
เป็นไปได้ที่จะได้รับคะแนน Google PageSpeed ที่สมบูรณ์แบบด้วย Divi 5 โดยไม่ต้องใช้ปลั๊กอินประสิทธิภาพพิเศษ ฉันสร้างไซต์ทดสอบสองแห่งโดยใช้ Divi Hosting โดย SiteGround เพื่อพิสูจน์
คุณจะต้องมีโฮสต์ที่เหมาะสมพร้อมฟีเจอร์ที่จำเป็น เช่น การแคชเพจ การแคชอ็อบเจ็กต์ และ CDN ซึ่งเป็นเหตุผลที่ฉันเลือก SiteGround แต่โฮสต์ WordPress ที่มีประสบการณ์เกือบทุกคนจะทำได้
ฉันสร้างเลย์เอาต์สองเลย์เอาต์: เลย์เอาต์ที่เรียบง่ายหนึ่งอันเพื่อให้ได้พื้นฐานและอีกเลย์เอาต์ที่ใหญ่ขึ้นโดยอิงจากหนึ่งในการออกแบบที่สร้างไว้ล่วงหน้าของ Divi ทั้งสองได้คะแนน 100 บนมือถือและเดสก์ท็อป โดยมีเลย์เอาต์ที่เรียบง่ายสุด ๆ โดยตัดเลย์เอาต์ที่ใหญ่กว่าออกไป 200 มิลลิวินาทีในแง่ของ First Contentful Paint
Google จำลองการเชื่อมต่อ 4G ที่ช้าเมื่อให้คะแนนสำหรับมือถือ คะแนนบนเดสก์ท็อปนั้นเร็วยิ่งขึ้นอีก!

อะไรทำให้ Divi 5 เร็วมาก?
- กรอบงานแบ็กเอนด์ใหม่ที่สมบูรณ์: เราเริ่มต้นใหม่และสร้างรากฐานของ Divi ขึ้นใหม่โดยเน้นที่ประสิทธิภาพ เวลาที่เซิร์ฟเวอร์ใช้ในการประมวลผลเค้าโครงและเปลี่ยนตัวเลือกการออกแบบของคุณให้เป็นหน้าที่ใช้งานได้ลดลง 40-80% ขึ้นอยู่กับเค้าโครง
- ขนาด JavaScript ลดลงอย่างเห็นได้ชัด: ขนาด JavaScript พื้นฐานของ Divi ลดลงจาก 276kb ไป จนถึง 45kb ซึ่งเป็นเพียง 16kb หลังจากการบีบอัด GZIP การลดการใช้งาน JavaScript ยังช่วยเพิ่มเวลาในการเรนเดอร์เบราว์เซอร์ ซึ่งเป็นสาเหตุที่ Divi 5 มีเวลาบล็อกทั้งหมด 0ms ในการทดสอบที่แสดงด้านบน
- การปรับปรุงระดับย่อยหลายร้อยรายการ: เราไม่ได้หยุดอยู่แค่นั้น เราสำรวจฐานโค้ดของ Divi และมองหาทุกส่วนที่เราพบ เราได้รวมการปรับปรุงเล็กๆ น้อยๆ หลายร้อยรายการเพื่อเพิ่มประสิทธิภาพในด้านต่างๆ อย่างมีนัยสำคัญ การโหลด Visual Builder การนำทางผู้ดูแลระบบ WordPress การเรียกดูเว็บไซต์ของคุณ และการบันทึกหน้าจะเร็วขึ้นใน Divi 5 (และอื่นๆ อีกมากมาย)
ห้าเคล็ดลับประสิทธิภาพ Divi ด่วน
อย่าลืมว่านี่ไม่ใช่แค่เครื่องมือที่คุณใช้เท่านั้น แต่ยังเกี่ยวกับวิธีใช้งานอีกด้วย คุณอาจใช้ธีมที่เร็วที่สุดบนโฮสต์ที่เร็วที่สุด แต่ถ้าคุณวางรูปภาพขนาดยักษ์ที่ยังไม่ได้ปรับให้เหมาะสมไว้ในฮีโร่ของคุณ รูปภาพนั้นจะทำให้คะแนนประสิทธิภาพของคุณพัง เคล็ดลับบางประการในการสร้างเว็บไซต์ Divi ที่เร็วขึ้นซึ่งคุณอาจไม่เคยพิจารณามาก่อน:
- ลดการใช้แบบอักษรของ Google : แบบอักษรของ Google กำลังบล็อกการแสดงผลและโหลดจากแหล่งภายนอก การใช้แบบอักษรของระบบดั้งเดิม เช่น Arial และ Helvetica สามารถดูดีและปรับปรุงคะแนน PageSpeed ของคุณได้อย่างมาก
- ลบภาพเคลื่อนไหวครึ่งหน้าบน : เมื่อ Google วัดประสิทธิภาพไซต์ของคุณ ไม่ได้วัดเพียงระยะเวลาที่ใช้ในการโหลดหน้าเว็บเท่านั้น เป็นการวัดระยะเวลาที่ใช้ในการโต้ตอบเพจของคุณ หากองค์ประกอบ FCP ครึ่งหน้าบนของคุณเป็นภาพเคลื่อนไหว ความล่าช้าเทียมจะทำให้ผู้เยี่ยมชมเสียเวลา และ Google จะนับความล่าช้านั้นกับคุณ
- บีบอัดรูปภาพของคุณ : เป็นเรื่องง่ายมากที่จะเพิ่มรูปภาพขนาด 10mb ลงในเพจของคุณโดยไม่ตั้งใจและทำลายเวลาในการโหลด แม้ว่าสิ่งนี้จะไม่เกี่ยวข้องกับ Divi แต่อย่าลืมบีบอัดภาพของคุณ!
- หลีกเลี่ยงวิดีโอ YouTube : ทรัพยากรภายนอก เช่น การฝัง YouTube นั้นมีปริมาณมากอย่างน่าประหลาดใจ สาเหตุหลักมาจากวิธีที่ WordPress สร้างการฝัง โชคดีที่ Divi 5 แคชการฝังเหล่านี้! แต่หากประสิทธิภาพคือสิ่งสำคัญ ให้ลองลบวิดีโอ YouTube ออก
ฉันใช้แนวคิดเหล่านี้กับเลย์เอาต์ที่ใช้ในโพสต์นี้เพื่อลบสิ่งที่กวนใจ เช่น เวลาตอบสนองเพิ่มเติมเมื่อขอทรัพยากรภายนอกจาก Google และ YouTube ซึ่งอยู่นอกเหนือการควบคุมของ Divi

การเปรียบเทียบ Divi 4 กับ Divi 5 ในสภาพแวดล้อมที่ไม่ได้แคช
Divi 5 เร็วกว่า Divi 4 แค่ไหน? ลองทำการทดสอบเพื่อหาคำตอบ หน้าต่างๆ จะต้องไม่ถูกแคชไว้ในเบราว์เซอร์จึงจะพบความแตกต่างได้ สำหรับการเปรียบเทียบเหล่านี้ ฉันปิดการแคชเว็บไซต์และเบราว์เซอร์ เพื่อให้ Divi จัดการตัวเองและวัดเวลาตอบสนองของเซิร์ฟเวอร์
เพื่อแสดงให้เห็นการปรับปรุง เราจะเปรียบเทียบเวลาตอบสนองของเซิร์ฟเวอร์และขนาดหน้า
การเปรียบเทียบเค้าโครงอย่างง่าย
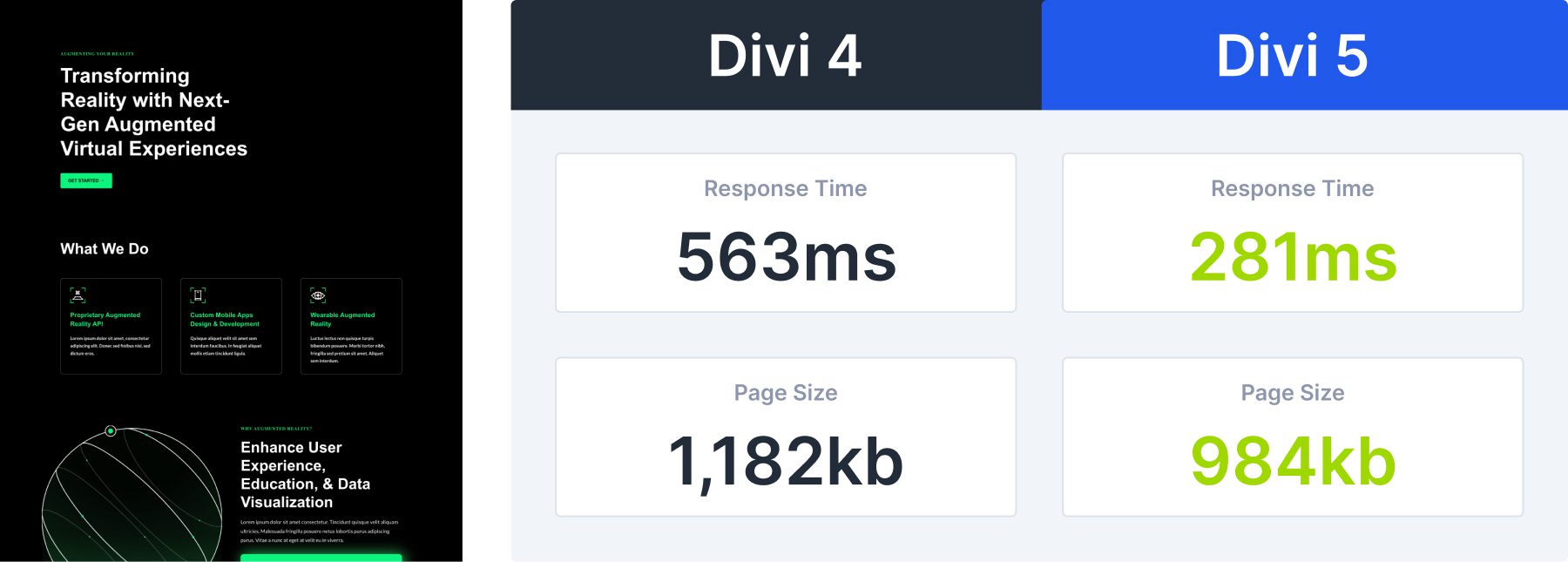
เริ่มต้นด้วยการเปรียบเทียบเค้าโครงง่ายๆ ที่ฉันเคยใช้ในการทดสอบ PageSpeed ก่อนหน้านี้ Divi 5 ลดเวลาตอบสนอง ลง 41% และขนาดหน้า ลง 47%
Divi 4 จัดการหน้าเรียบง่ายนี้ได้ดี แต่ Divi 5 นั้นเร็วกว่าเกือบสองเท่า ยิ่งหน้ามีความซับซ้อนมากขึ้น Divi 5 ก็จะยิ่งโดดเด่นกว่า Divi 4 ในเรื่องเวลาตอบสนอง
ที่ด้านหน้าขนาดหน้า เลย์เอาต์ที่เรียบง่ายนี้แสดงให้เห็นถึงการลดลงอย่างมากในขนาดหน้าพื้นฐานระหว่าง Divi 4 และ Divi 5 ใน Divi 5 เราได้แยกส่วนไฟล์ JavaScript ของ Divi ทั้งหมดเพื่อจัดคิวตามความต้องการเมื่อจำเป็นเท่านั้น

การเปรียบเทียบเค้าโครงขนาดใหญ่
ต่อไป เราจะทดสอบเลย์เอาต์ที่ใหญ่ขึ้นซึ่งใช้ในการทดสอบ PageSpeed จากก่อนหน้านี้ ในการเปรียบเทียบนี้ Divi 5 ลดเวลาตอบสนอง ลง 51% และขนาดหน้า ลง 17% ความแตกต่างสัมพัทธ์ของขนาดหน้าจะสังเกตเห็นได้น้อยลงที่นี่ เนื่องจากเวอร์ชันเค้าโครงทั้งสองเวอร์ชันมีรูปภาพ ~800kb เท่ากัน
อย่างไรก็ตาม คุณจะเห็นว่าเวลาตอบสนองที่แตกต่างกันนั้นมีความสำคัญมากยิ่งขึ้นเมื่อเลย์เอาต์มีความซับซ้อนมากขึ้น เวลาตอบสนองของ Divi 5 แทบจะไม่ขยับเลย

การเปรียบเทียบเค้าโครงขนาดใหญ่
มาก้าวไปอีกขั้นและผลักดัน Divi ทั้งสองเวอร์ชันให้ถึงขีดจำกัดด้วยเลย์เอาต์ขนาดใหญ่ ในการเปรียบเทียบต่อไปนี้ ฉันนำเข้าเค้าโครงหน้า Landing Page จากชุดเค้าโครง Water None Profit ของ Divi ซึ่งเป็นเค้าโครงที่ยาวมากอยู่แล้ว จากนั้น ฉันนำเข้ามันอีกครั้งเพื่อทำให้เพจยาวเป็นสองเท่า ซึ่งยาวกว่าเพจใดๆ ที่คุณน่าจะสร้างบนเว็บไซต์จริง
ในตัวอย่างนี้ คุณจะเห็นว่าเฟรมเวิร์กของ Divi 4 เริ่มมีปัญหา ในทางกลับกัน การตอบสนองของเซิร์ฟเวอร์สำหรับ Divi 5 แทบจะไม่เปลี่ยนแปลงเลยเมื่อเทียบกับการทดสอบสองครั้งก่อนหน้าของเรา ด้วย การลดเวลาตอบสนองลง 74% Divi 5 จะโหลดเลย์เอาต์นี้ เร็วกว่า Divi 4 ถึงสามเท่า
ขนาดหน้าเริ่มมาบรรจบกันเนื่องจาก 90% ของขนาดหน้าในเลย์เอาต์นี้มาจากรูปภาพ ไม่ใช่จาก Divi

Visual Builder โหลดเร็วขึ้นเช่นกัน
การปรับปรุงประสิทธิภาพของ Divi 5 ไม่ได้จำกัดอยู่ที่ความเร็วของเพจส่วนหน้า ทุกอย่างเร็วขึ้นใน Divi 5 โดยเฉพาะ Visual Builder นี่คือวิดีโอที่ฉันเปรียบเทียบระยะเวลาที่ใช้ในการเปิดใช้ Visual Builder Divi 5 เร็วขึ้น 2-3 เท่า มันเร็วมากจนแอนิเมชั่นตัวโหลดล่วงหน้าไม่มีเวลาเคลื่อนไหว!
ยิ่งเลย์เอาต์มีขนาดใหญ่และโฮสต์ของคุณช้าลง คุณจะสังเกตเห็นความแตกต่างมากขึ้นเท่านั้น
พร้อมที่จะเห็นการทำงานของ Divi 5 แล้วหรือยัง?
เราได้กล่าวถึงวิธีที่ Divi 5 มอบประสิทธิภาพที่เร็วขึ้น แต่ การลองด้วยตัวเองเป็นวิธีที่ดีที่สุดในการทำความเข้าใจการเปลี่ยนแปลงเหล่านี้
Divi 5 ยังอยู่ในช่วงอัลฟ่า ซึ่งหมายความว่ายังมีข้อบกพร่องและปัญหาด้านประสิทธิภาพที่ยังไม่ได้รับการค้นพบและแก้ไข กรุณาแบ่งปันความคิดเห็นของคุณและรายงานข้อบกพร่องเพื่อช่วยให้เราปรับปรุงรุ่นสุดท้ายให้ดียิ่งขึ้น
